No designer’s toolkit would be complete without a good SVG editor. Luckily, there are plenty to choose from. In this article, we run through some favorites.
In computer graphics there are two main types of image: vectors and rasters. A raster, also known as a bitmap, is an image which is made up of a fixed number of pixels. Bitmaps are great for detailed images like photos, and all digital cameras produce bitmap images for this reason. The majority of images in use on the internet are bitmaps. The most common file types for raster images are JPG, GIF and PNG.
Vector graphics work differently. Vectors are based on a mathematical formula with two-dimensional points which are joined to each other with lines and curves to form shapes.
Design interactive prototypes from SVG files with Justinmind
Because they’re made in this way, they are infinitely resizable, always delivering smooth edges, without digital artifacts, and smooth color gradients. While not so suitable for photos, vector images are perfect for logos and similar graphical elements used in design for everything from website wireframes to interactive prototypes. SVG is the standard vector format for use on the internet.
To create and work with SVG files, you’ll need a vector graphics editor. Here are 20 awesome free and paid SVG editors for Windows, Mac, Linux, Web, iOS and Android. There is even more potential in pairing a top editor with the right prototyping tool – so let’s find the perfect fit for you.
18 Desktop SVG editors for Mac, Windows and Linux
There are many desktop SVG editors available for Mac, Windows, and Linux. These editors allow you to create and edit SVG files, as well as export them to other formats. Here’s a look at 18 of the best desktop SVG editors:
1. Justinmind
Free – available for Windows and Mac
Justinmind is known for its powerful prototyping abilities – but new tidings are in. Now, Justinmind also brings SVG editing and custom artwork to the table, allowing you to create your unique visuals inside the UI design tool itself. With all the classics that designers know and love, like the pen tool and the pathfinders feature, Justinmind makes it possible to have the truly perfect workflow.

Aside from having the SVG editing capabilities, Justinmind also makes it easy and quick to create custom vectors using more than a single tool. Designers who create part of their designs on Photoshop, for example, can simply copy and paste their work on Justinmind’s canvas. From there, they can do anything they want with the SVG.
Be it changing the visual appearance of the vector or making it interactive and giving it an established behavior – Justinmind makes it all possible. Create skeuomorphic designs or go for a flat design – no matter what you choose you can do it with Justinmind.
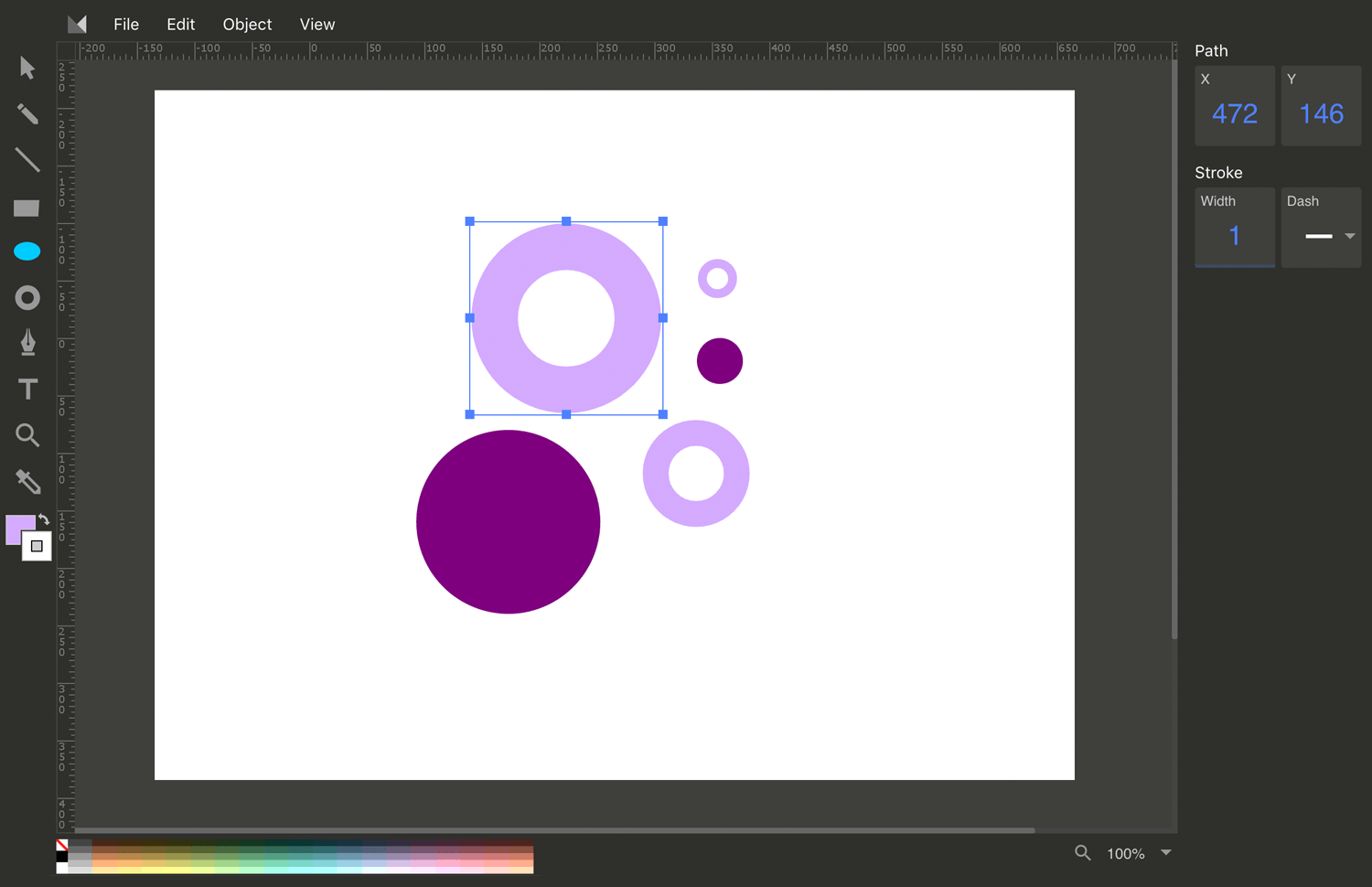
2. Lunacy
Free – available for Windows, macOS, Linux

Level up your web and UI/UX design workflow with Lunacy, a free and open-source vector graphics editor. This user-friendly platform streamlines the design process with features like AI-powered background removal, image enhancement, and content generation. Lunacy also boasts a library of built-in icons, photos, and illustrations to jumpstart your creative process. Collaborate seamlessly with teammates in real-time, and enjoy cross-platform compatibility on Mac, Windows, and Linux.
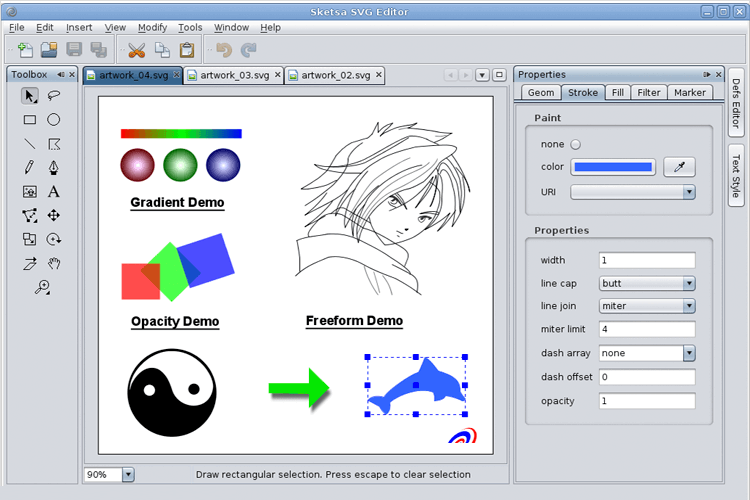
3. Sketsa SVG Editor
Free – available for Windows, macOS, Linux

Sketsa SVG Editor is a free cross-platform SVG drawing application. It includes multiple tools for content creation, allowing you to easily draw, manipulate and edit objects. It also includes a source editor with syntax highlighting. This lets you view and edit the underlying SVG XML source code for maximum control.
4. Sketch
$99/year – available for macOS

One of the more popular tools among web design professionals, Sketch is a powerful design tool that lets you create and edit vector images, prototype your designs and even create your own fonts. While it’s quite expensive, it’s a full design solution with an excellent user interface. It even integrates with Justinmind!
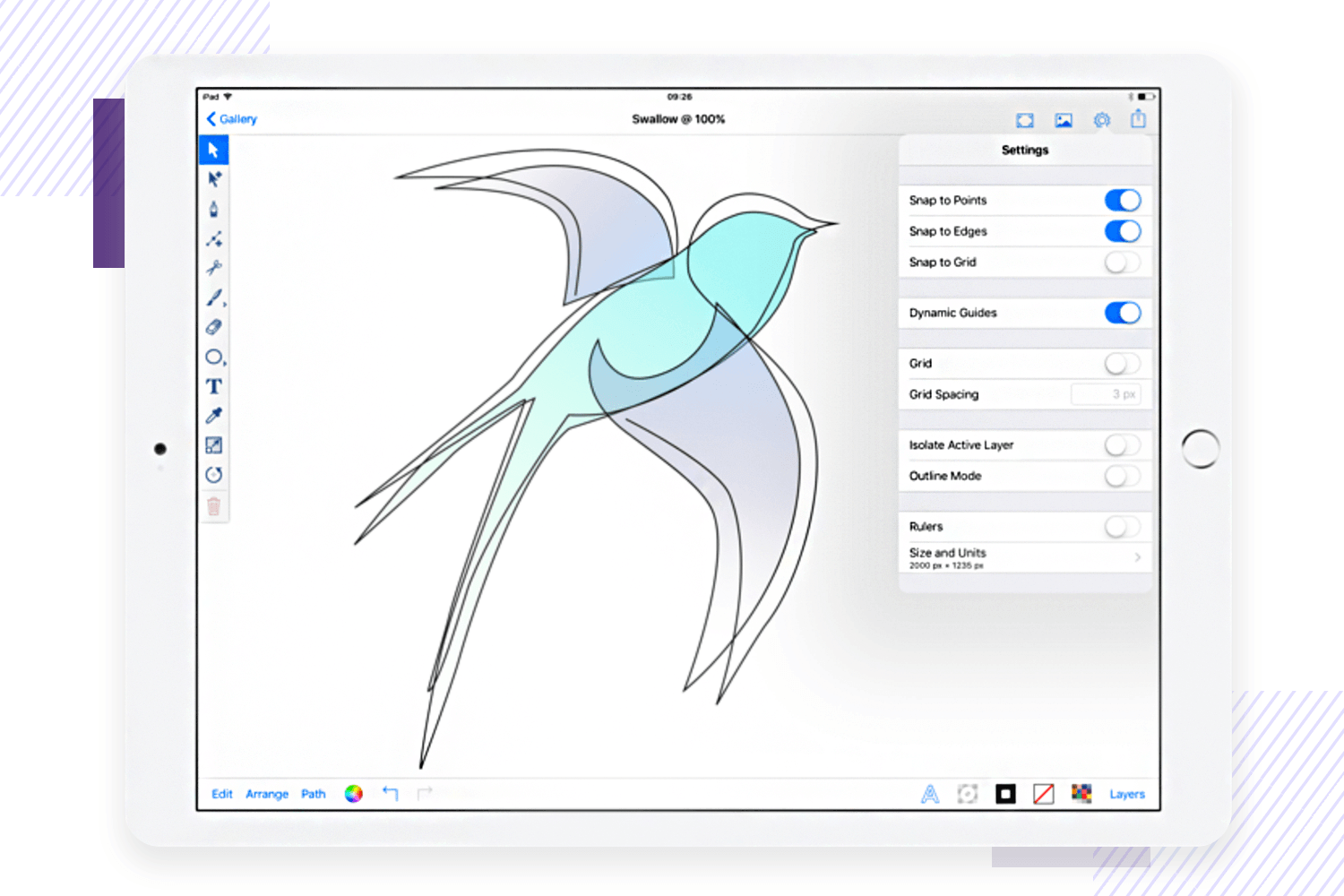
5. Inkpad
$6.99 – available for iPad

Drawing on the iPad gets better and better, so we thought we’d include a couple of iPad-specific SVG editors. Inkpad is a tool for creating vector graphics on your iPad. Featuring unlimited layers, flexible typography effects, and a wide range of import and export options, Inkpad is a full professional SVG editor that you can carry around anywhere. Plus it works great with the Apple Pencil on iPad Pro.
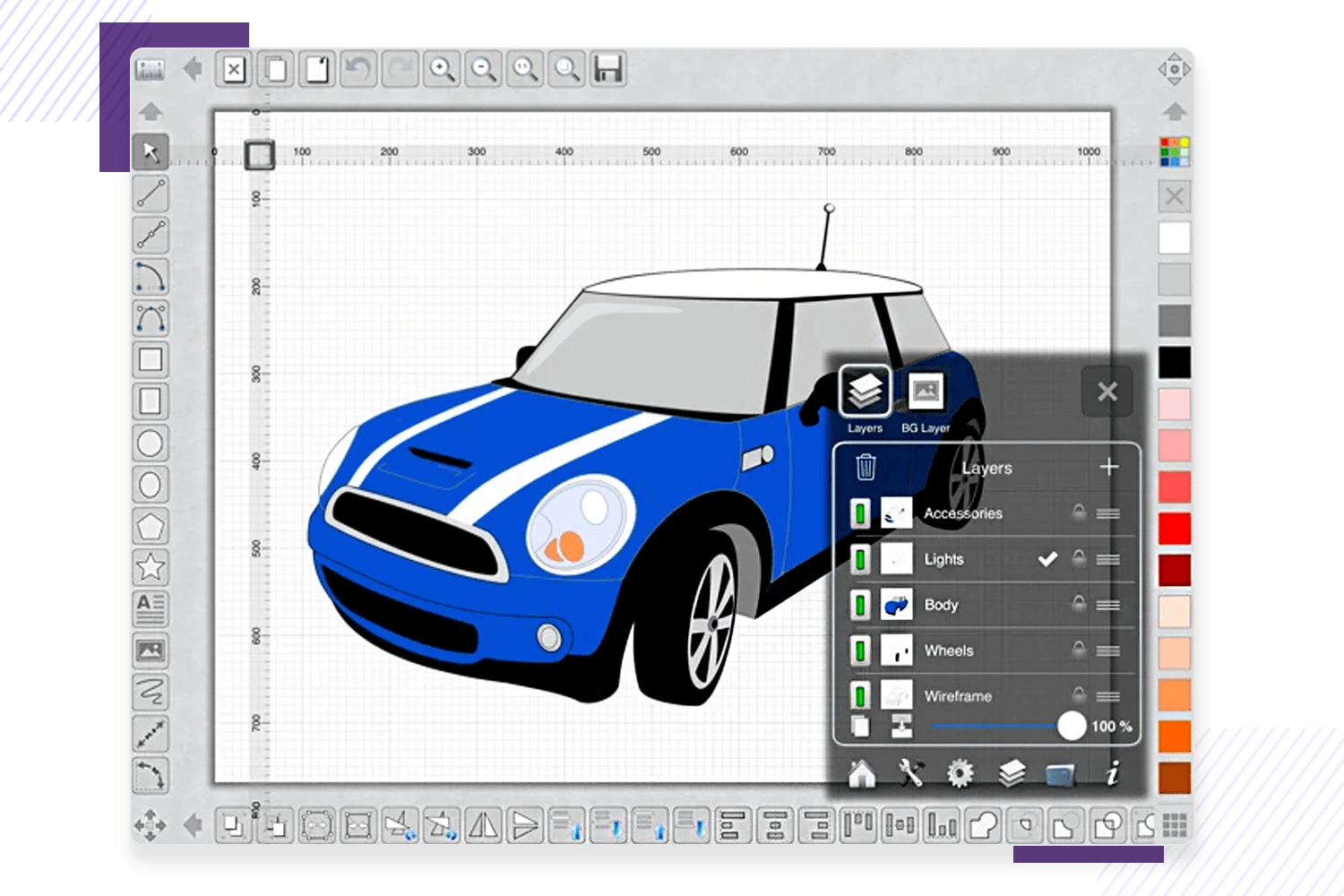
6. iDesign
$7.99 – available for iPhone and iPad

Designed specifically for drawing with your finger, iDesign makes it easy to create 2-dimensional vector graphics on your iPad or iPhone. Its specially-designed offset handles help you move and position objects without your finger blocking your view. iDesign includes Boolean operations on shapes, and auto-smoothing for paths, to make life that little bit easier.
7. Adobe Illustrator
$22.99/month – available for Windows, Mac and iPad

It will come as little surprise that graphics and design software giant Adobe has one of the better designed mobile vector editors on the market. With a simple, modern user interface, Adobe Illustrator makes it easy to create beautiful vector images. And if you already use Adobe products, you’ll find its integration options are second to none.
Design interactive prototypes from SVG files with Justinmind
8. Affinity Designer
$64.55 – available for Windows, Mac and iPad
Affinity Designer is another popular SVG editor in the graphic and UI design community. It provides you all the tools you need to get your job done faster. You can avail of fast pan and zoom features at an incredible 60fps, along with live gradients, adjustments and effects. You also get an awesome blend tool, something which many SVG editors apart from Adobe Illustrator lack.
In addition to these features, Affinity Designer lets you work on thousands of images at a time without any lag. It also lets you organize your different layers into groups and even use color tagging – now that’s innovative!

Just like with Photoshop, you can switch between vectors or rasters with one simple click! Additionally, you can bring the raster brush texture to your SVGs, edit separate pixels, as well as add masks and grain to vectors. You can also clip pixel layers and enclose them.
The best thing? You can create unlimited artboards and have the ability to convert to any file type possible, with customizable keyboard shortcuts to make workflow more efficient, giving you even more control.
9. CorelDRAW
$843.94 – available for Windows and Mac
Another popular SVG editor that we’ve been consistently hearing about is CorelDRAW Graphics Suite 2024. Corel allows you to create and edit vector illustrations and also comes with a photo-editing tool.
You’ll be amazed at how fast and efficiently you can work with this tool to achieve impressive results in a noticeably short timeframe. As an SVG editor, it prides itself on helping you create a fast workflow from concept to completion. It also uses AI-powered image solutions to create impressive, detailed vector images that can be resized without losing any detail.

Some more noteworthy features include helping you generate masks with their Smart Selection tool, in addition to applying machine learning to your vector and bitmap files! You’ll also be able to enjoy second-to-none bitmap-to-vector tracing, thanks to their artificial intelligence tool, PowerTRACE, helping you to professionally optimize bitmaps as you trace them, not without sacrificing quality.
Lastly, you can also fine-tune typography and make it responsive with this SVG editor tool. You can easily format paragraphs and create a seamless text workflow that scales up and down perfectly between desktop and mobile.
10. Xara Designer Pro
$299 – available for Windows, Mac, iPad and tablet
Xara Designer Pro is an SVG editor that offers you an integrated tool with text handling, drawing tools, page UI layout and a blending tool, as well as creative effects, bevels, contours transparency and feathering.
Using Xara, you’ll be able to easily adjust the transparency of your vectors, and gradient fills in a quick and efficient way. Just like in tools such as Sketch and Illustrator, you can avail of the simple drag and drop feature to import SVG files into the tool to edit.

Furthermore, Xara offers second-to-none object manipulation, letting you move, resize and rotate objects instead of dragging the outlines as you draw – even on complex vectors. What we particularly like is the ability to perform unlimited undos, giving you an unshackled creative freedom to experiment.
It’s also a brilliant tool to use if your priority is collaboration. You can also give clients access from anywhere in the world and let team members work on designs remotely!
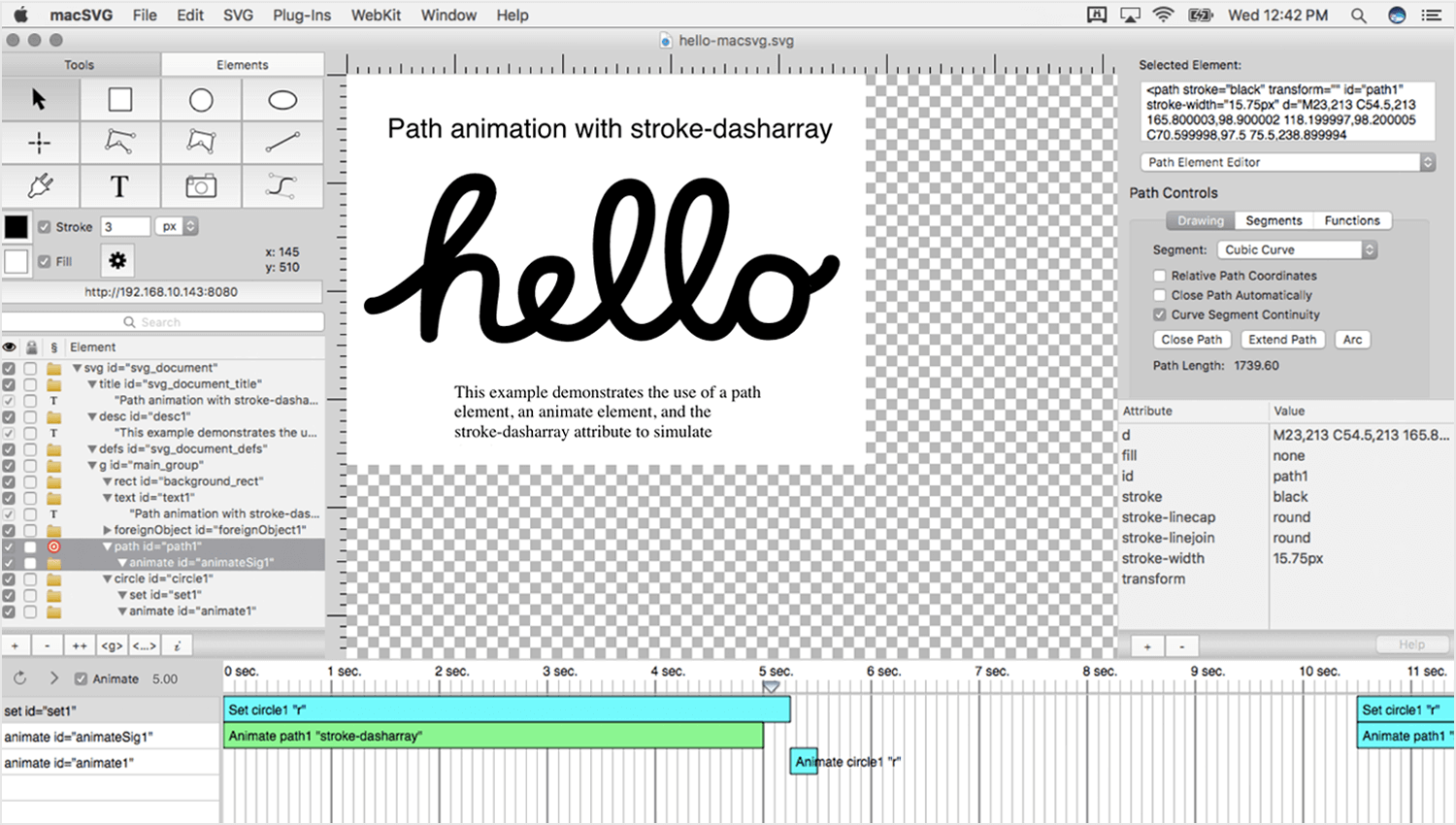
11. macSVG
Free – available for Windows, Mac, Linux, Android and iOS
Having received a license from MIT, macSVG is an open source SVG editor which allows you to edit vectors and generate animated html5 vectors for website, mobile app and graphic design.

In addition to all these features, mac SVG gives you access to a tool that lets you produce high-resolution graphics for HTML5 that looks good on any operating system. You can draw your SVGs in their web view page, letting you create basic elements from scratch, such as rectangles, circles, lines, polylines, ellipses and polygons.
12. Chartist.Js
Free – available for Windows and Mac
If you’re looking for an SVG editor to draw a vector chart then look no further than Chartist.Js. Chartist is an SVG editor that lets you create responsive charts for use in your UI designs from scratch or from using some great templates that they provide for free.

Dazzling dashboards, data based app UIs and admin UIs are just some of the examples of what you can create with the free SVG chart editor. On top of that, you can choose templates such as different types of material design dashboard and even a bootstrap data dashboard.
The best thing? Any charts that you design with this editor are 100% responsive!
13. Vectornator
Free – Mac SVG editor
If you browse the app store for SVG editors, you may notice a relatively popular free option that comes up for mac users – Linearity. This SVG editor provides you with an illustrating tool letting you draw detailed vector designs and create lettering from scratch, or import SVG files to edit.

For a free SVG editor, we were surprised at how powerful their pen tool is, bestowing you the ability to draw complex paths, along with a node tool and node types and even support for Apple Pencil.
14. SaviDraw
$20 once-off payment – Windows SVG editor
SaviDraw is a cheap and relatively undiscovered SVG editor available for Windows. It’s simple, fast and powerful, letting you quickly and easily draw new vector images to add to your Microsoft Office files, such as Word documents and PowerPoints, but of course, you can also use them for web design.

Perhaps one of the features that distinguish this SVG editor from others, and one that SaviDraw places a lot of emphasis on, is the ability to control and navigate the UI using voice commands. We can see how this might be handy: reeling off commands like “align center” so that you can keep focused on the image is potentially a neat way to reduce the workflow.
Design interactive prototypes from SVG files with Justinmind
15. Krita
Free – SVG editor for all platforms
Krita is a free, open-source painting program that also lets you create vector and text images. In fact, we’d even go as far as to say that it’s one of the most potent free illustration tools on the market and is perfect for creating large SVG files and for prolonged and frequent use.

Trust us when we say the level of detail you can go into with Krita is exceptional. And all they ask for in return is an optional donation. Well worth a try!
16. EazyDraw
Free for up to 30 graphics, or $20 for 9 months – Mac SVG editor
EazyDraw is exclusively for the Mac OS and is specifically geared towards creating high-quality vector illustrations and app icons. Visit the website and it looks like something from the 00s, but download the SVG editor and you’ll see that there’s nothing lacking when it comes to vector-drawing tools. It’s also available for light and dark mode to give those tired eyes a rest or a lift.

EazyDraw’s SVG is available as a free demo version, while you can create, save and export up to 30 vector graphics before they make you cough up.
17. Karbon
Free – SVG editor for all platforms
For a free SVG editor that’s simple to use and has a relatively low learning curve, Calligra’s Karbon is a brilliant option. With a highly customizable UI, it’s a great place to start if you’re just getting into graphics, but it’s also got more advanced features for experienced graphic designers. It’s perfect for creating logos, SVG files for web or app design or clipart.

Calligra also has a mailing list and many tutorials available to get you started. Being a free service, they also accept any improvement suggestions, code and appreciate self-made tutorials.
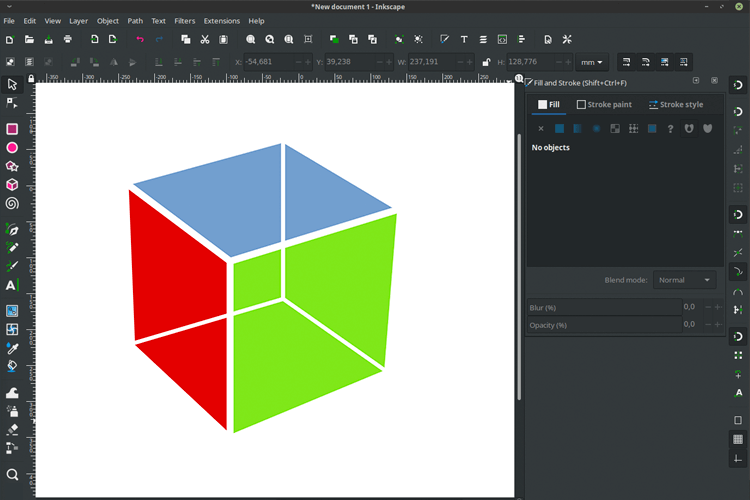
18. Inkscape
Free – available for Windows, macOS, Linux

Inkscape is a really popular SVG editor that’s free to use and available cross-platform. Perfect for illustrators, designers and web designers, Inkscape has powerful tools for object creation and manipulation. Inkscape lets you work in freehand, with shapes and with text, and it supports a range of output formats including PNG, OpenDocument, DXF, PDF, EPS, sk1 and more.
20 effective online SVG editors
The convenience of editing on the go! For those who prefer a web-based workflow, there are a wealth of powerful online SVG editors available. These editors offer many of the same features as their desktop counterparts, allowing you to create, edit, and collaborate on SVG graphics directly from your web browser. Dive into our list of 20 effective online SVG editors and discover the perfect tool for your web-based design needs.
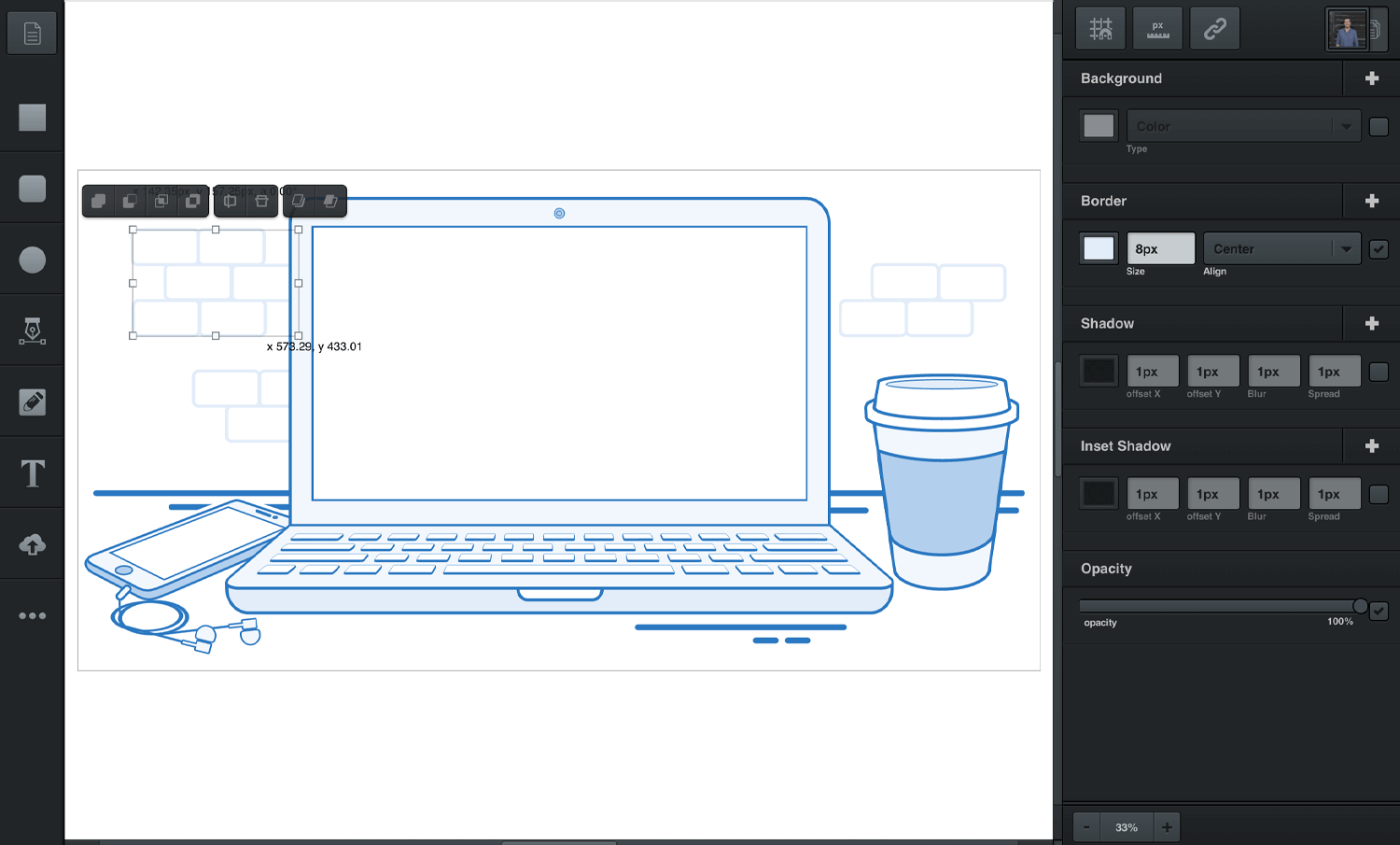
1. Figma
Free & paid plans starting from $15/month
Don’t be fooled by its UI/UX design prowess, Figma is also a secret weapon for SVG editing! This web-based platform offers a user-friendly interface that empowers both beginners and seasoned designers. Craft intricate shapes with the Pen Tool, build complex designs using path operations, and fine-tune details with node editing.

2. Vector Paint
Free – Web App
Breathe life into them with various colors and patterns, or integrate text elements for labels or titles. Vector Paint even lets you organize your workspace for a polished final product. While it might not offer advanced features like intricate path editing or extensive text formatting, Vector Paint provides a solid foundation for exploring vector graphics without breaking the bank. For projects demanding more complex functionalities, consider dedicated vector editing software.

3. Pixelied
Free – Web App
Facing a quick SVG edit but don’t want to download any software? Pixelied has you covered! This free, web-based SVG editor lets you upload your existing SVG file and modify it directly in your browser. No downloads or installations necessary – just fire up Pixelied and get started.

It offers a user-friendly interface for basic edits, allowing you to adjust the size, color, opacity, and rotation of your SVG elements with ease. While Pixelied might not be ideal for complex path editing or advanced effects, it’s a great option for beginners or anyone needing a quick and convenient way to make simple edits to their SVG files.
Design interactive prototypes from SVG files with Justinmind
4. SVGator
Free – WebApp
Want to see your static SVGs come alive? SVGator is your answer! This web-based animation tool lets you create captivating animations for your SVG files, all without a single line of code. Its user-friendly interface caters to both beginners and design veterans.

Explore a rich feature set that empowers you to craft keyframe animations, morph paths, adjust timing, and more. Once your SVG masterpiece is animated, export it in your preferred format – choose from MP4, WebM, or even a sharable link. With its free plan and paid options, SVGator offers a powerful and accessible solution for breathing life into your SVG graphics.
5. VectorInk
Free – Web App
Dive into SVG creation and editing with Vector Ink, a free and user-friendly web-based tool! Design and edit SVG graphics on the go, from your phone or tablet to your laptop. Vector Ink empowers you to craft complex shapes with its path builder tool, letting you combine simpler shapes for intricate designs.

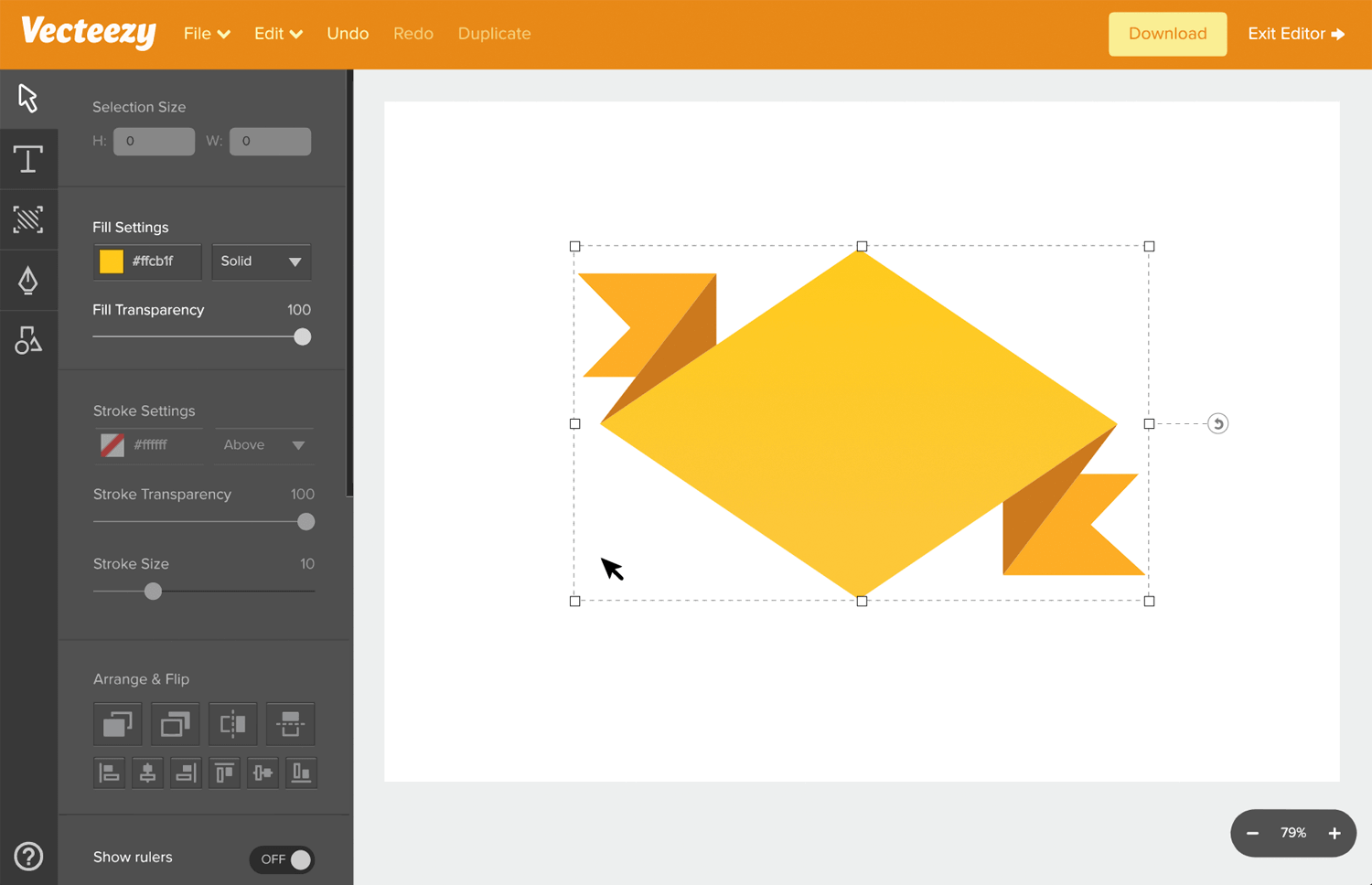
6. Vecteezy Editor
Free – Web App

Vecteezy is a simple-to-use vector editor and creator aimed at design beginners, but powerful enough for professionals to use it as well. It has all the features you’d expect in an SVG editor, and includes lots of templates and illustrations to get started.
7. Boxy SVG
$9.99 – available for Windows, macOS, Chrome OS and as a Web App

Boxy SVG is a really nicely designed SVG editor aimed at both professional web designers and developers, and non-technical users who are just getting started with SVG graphics. Because it uses a Chromium-based rendering system, it renders SVG documents in exactly the same way as your Chrome browser for desktop or mobile. It packs in tons of additional features, including Google Fonts integration, Open Clip Art Library integration, and you can even try it out online for free.
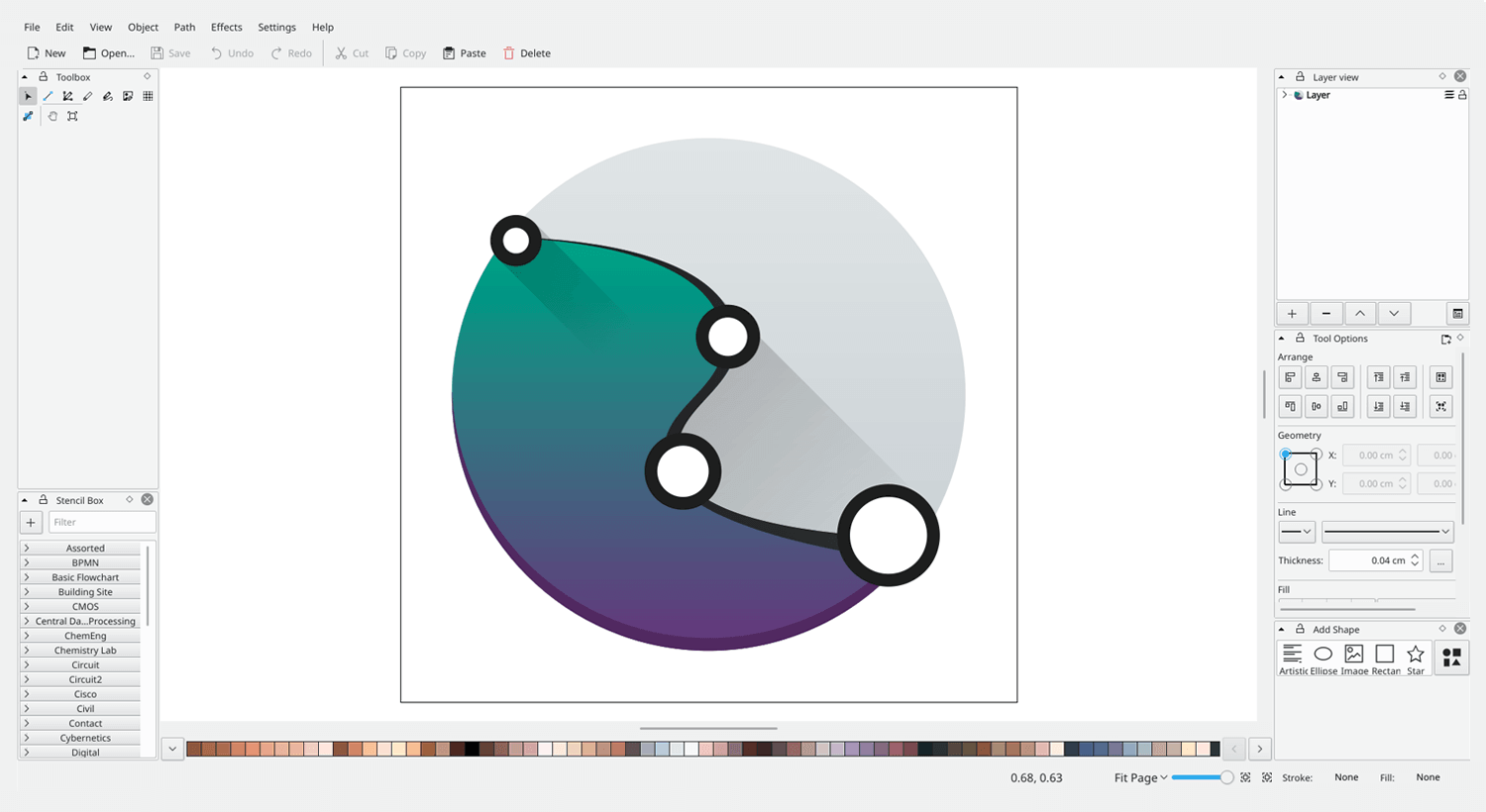
8. Corel Vector
Free (paid Pro version: €99 per year) – available for Windows, macOS, Linux, Chrome OS and as a Web App

Corel Vector is a powerful SVG editor with a lot of extra features compared to some of the other options on the market. Aimed squarely at designers, it’s perfect for creating illustrations, screen designs, presentations, animations and high quality icons. It can even be used to create 3d simulations.
9. Vectr
Free – available for Windows, Linux, Chrome OS and as a webapp. Paid version on the way.

Vectr is a free graphics editor which makes it easy to create vector graphics. Its simple user interface design hides a surprisingly powerful and yet easy-to-use piece of software. Work with multiple shapes, paths and text tools to create simple vector images and icons. Like some of the other apps, it’s also available to try online as a Web App.
10. Method Draw
Free – Web App

For a completely free and minimalist online vector editor, check our Method Draw. It lets you create and edit vector graphics files with all the tools you’d expect, but not so many of the extra bells and whistles in some of the other apps listed here. We think it’s ideal for making something really quick while you’re focusing on other aspects of your website wireframe.
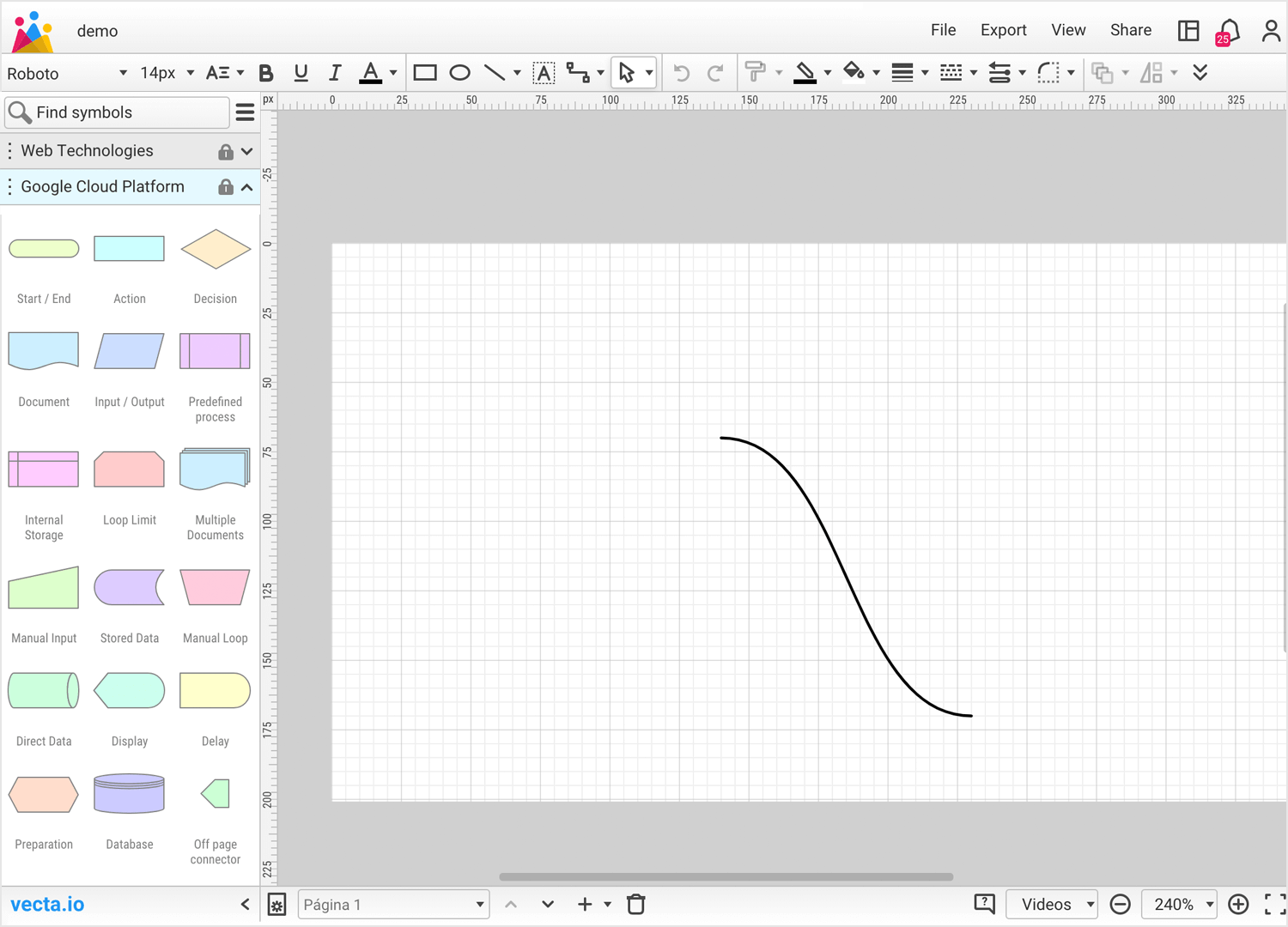
11. Vecta
Free – available online
Vecta is an online SVG editor that specializes in helping teams collaborate with each other on their designs. One of the awesome facts about this online editor is that you can even dispose of tools that do the drawings for you. For example, Vecta lets you add in your own JavaScript plugins letting you draw fractal trees with nothing more than a click.
Vecta also specializes in helping you create the smallest SVG file size possible for ultimate compression, using Nano, a lossless SVG compressor – all without losing any detail or font designs. Precision editing lets you scale diagrams accurate to the pixel and the millimetre, for pixel-perfect design. You can even import drawings from autocad tools and begin editing immediately. You share or reuse any drawings or symbols that you create in this tool.

Some of the helpful features that this online SVG editor offers you are access to over 8,000 different web fonts and layering (which is what any good design tool should have). A great color palette, smart connects to connect shapes and text outlining for easy resizing.
12. Janvas
$10 per month – available online
Janvas is an online SVG editor that lets you create and edit your own SVG files, as well as upload and edit SVG files created externally from the app.
Suitable for both professionals and beginners alike, their geometric and graphical properties panels will help you to both inspect your SVGs and even alter their properties. On top of that, you also have a layers panel, just like with Photoshop, Illustrator and Sketch, with options to lock or hide layers in addition to the important snap feature to help you precisely position objects on the canvas.

In terms of editing tools, it has pretty much most of the features you could need to edit SVGs, such as fill, stroke, size and aspect ratio transformation, along with special filters and the ability to add animation and interactivity. Not to mention, you can create your own font, graphic and widget libraries – perfect for maintaining a vector-based design system!
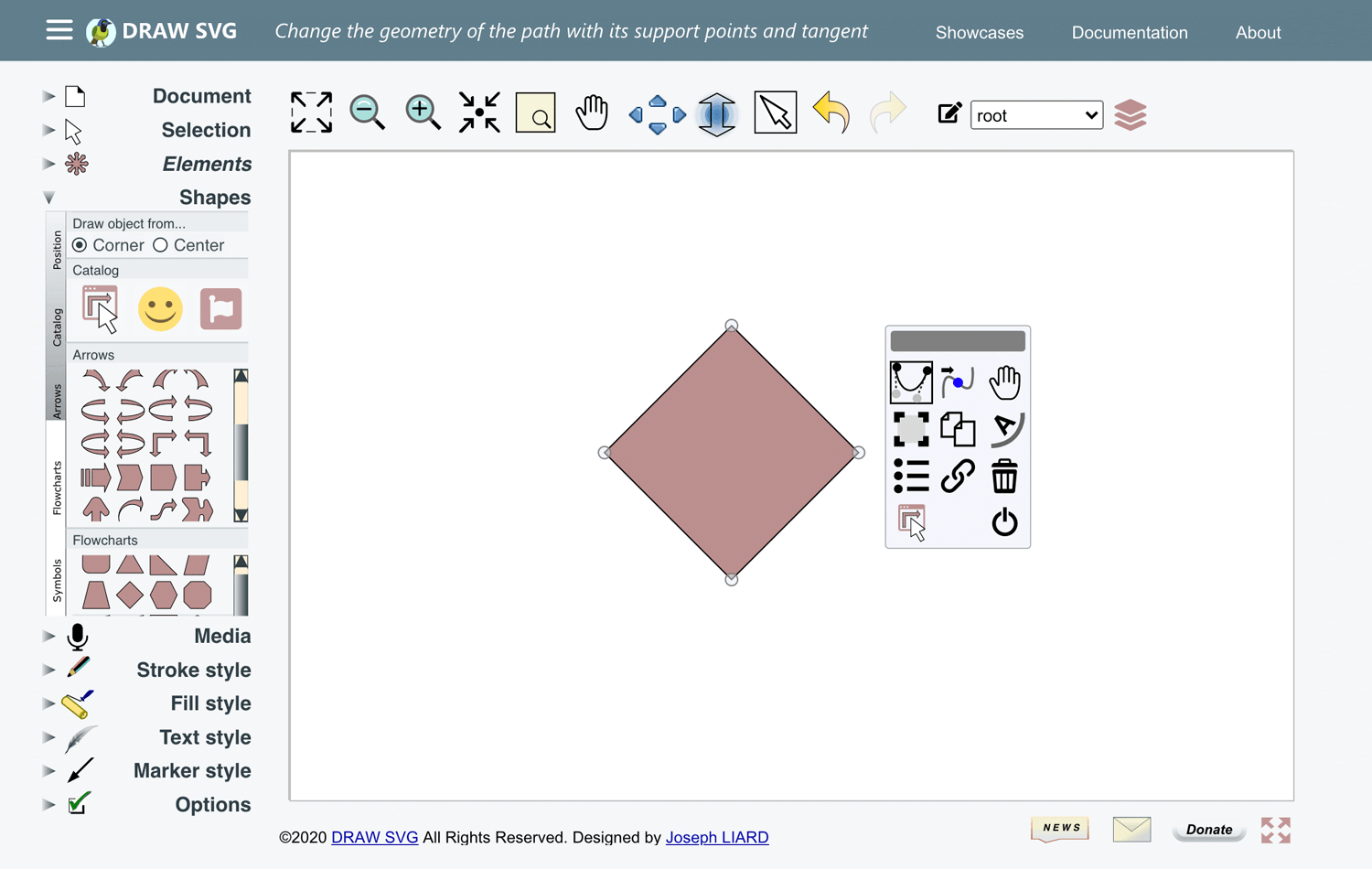
13. Draw SVG
Free – available online
Just as the name suggests, Draw SVG lets you draw your own vectors. It also includes extra tools that let you optimize your vectors, converting them to different file types and allowing you to share them with your team.

Drawing SVG is perfect for whatever kind of content you need to create – from graphic designs for UIs to infographics for blog post content. It also provides a graphic community where you can ask questions, browse, share and publish your drawings.
A further plus is that the app onboarding is quick – this SVG editor provides a learning center which helps you get quickly up to speed with the tool. Another handy feature is that it lets you easily encode your images, meaning you can obtain both the relevant HTML code and CSS styles to pass on to your developers!
Design interactive prototypes from SVG files with Justinmind
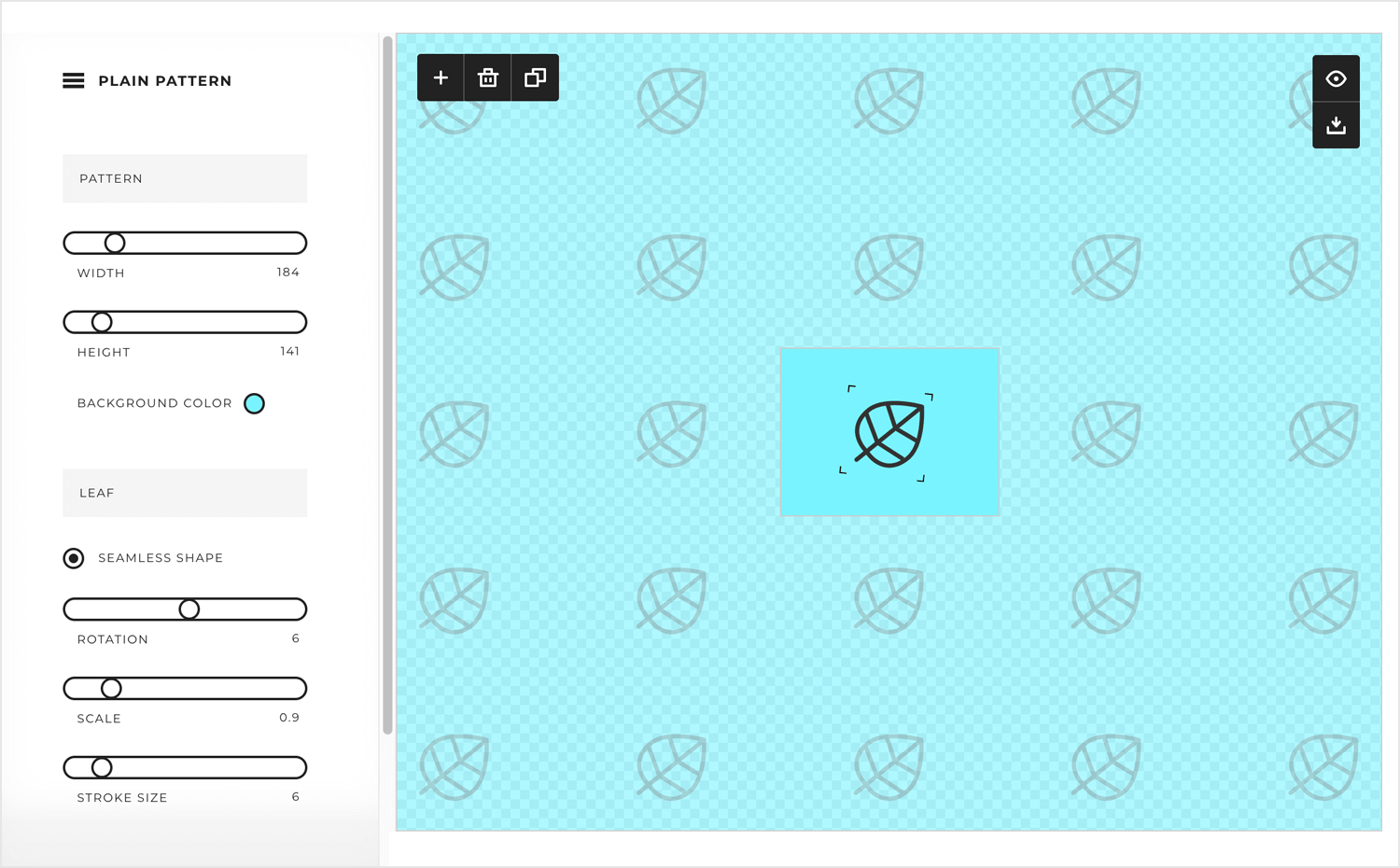
14. Plain Pattern
Free – available online
If you need to make patterns for website backgrounds or images, then there’s no easier, free online solution than Plain Pattern.
Plain pattern is an SVG editor specifically for creating vector-based patterns. Plain Pattern lets you upload your own SVG-based files or choose from their own selection of elements that include a circle, square, triangle and rectangle that can be resized, rotated and manipulated to create a variety of patterns.

The learning curve with this SVG pattern editor is low. The controls are simple – with sliders to modify the width and height of your vector in real-time, as well as to adjust the background color, rotate and scale and adjust the stroke size and color of the recurring elements in your pattern. After you’ve finished creating your pattern, you can preview it and download it for free to use in your UI design project.
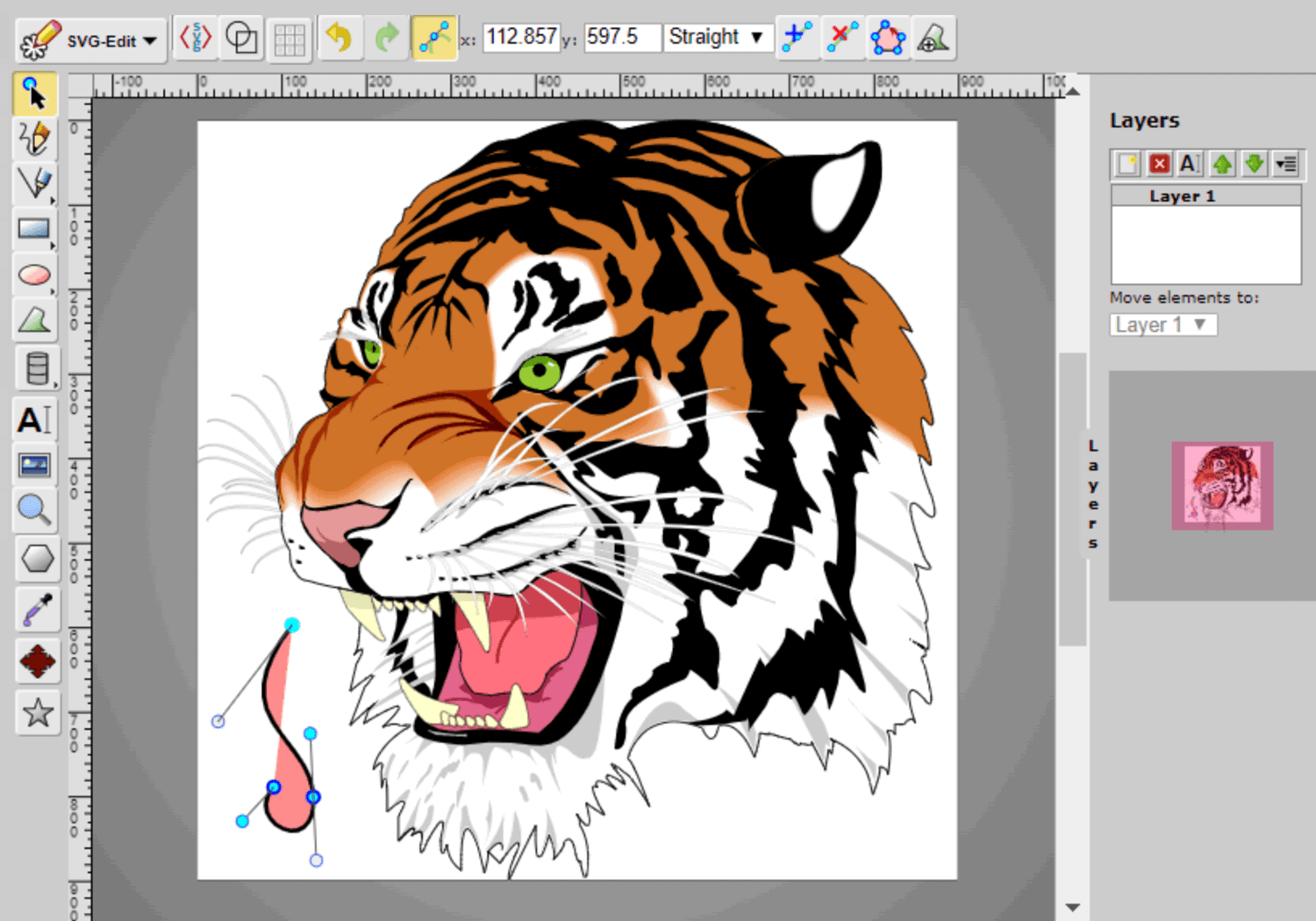
15. SVG-Edit
Free – available online
SVG-Edit is an SVG editor that is particularly aimed at designing SVG images for web design. This free, in-browser SVG editor works on any browser and provides a range of editing tools to select from, such as shaping tools, pathing tools, a text editor, as well as hand drawing tools.

What’s more – as the tool is open source, there are new features being added all the time. Yet despite this, the tool still has a relatively low learning curve with a clear interface and allows you to export in both raster and vector formats.
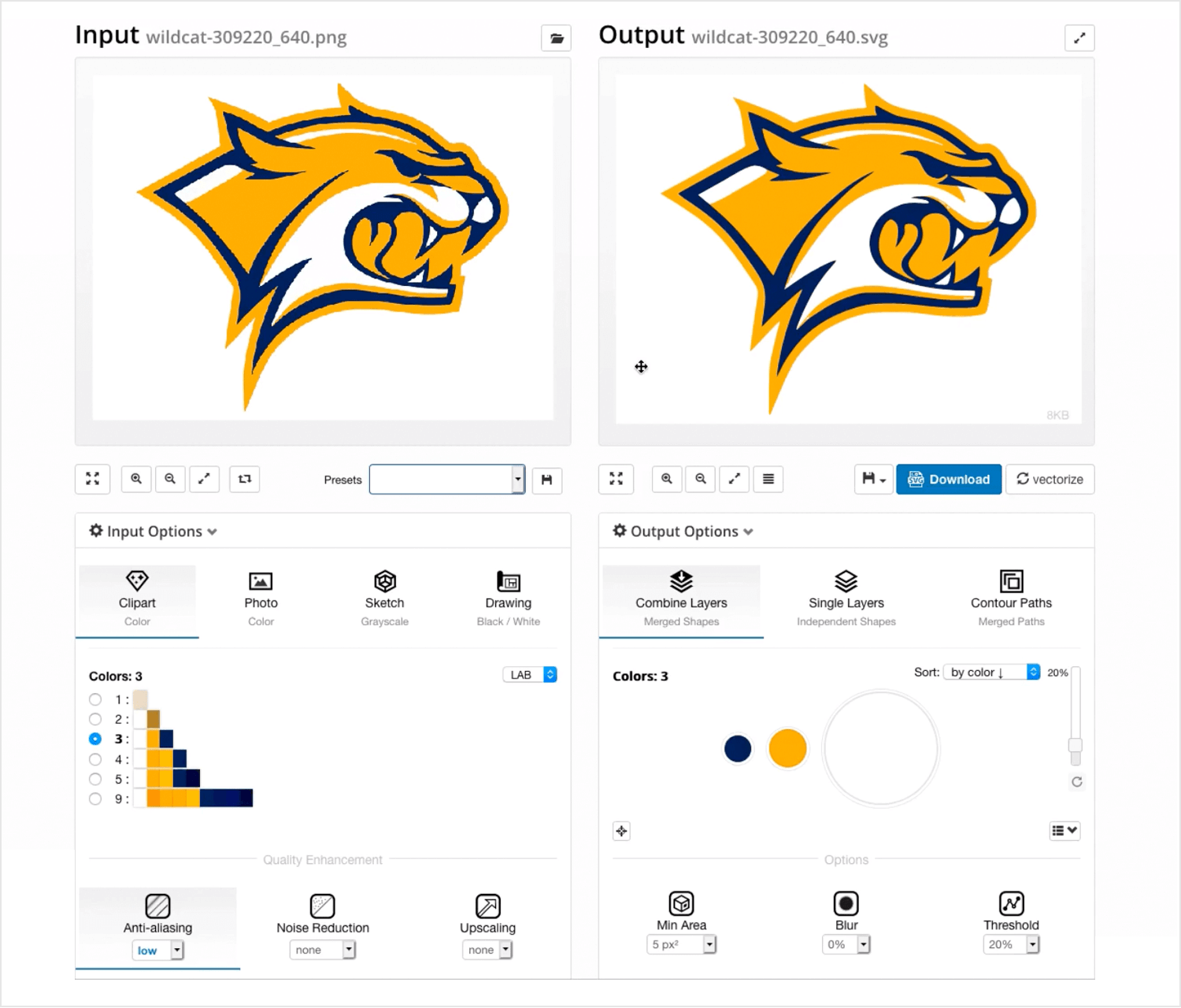
16. Vectorizer
$12 per month – available online
Vectorizer is a tool that doesn’t let you edit SVGs as such, but rather convert raster images such as JPEGs, PNGs and BMPs to our beloved scalable vector images. At about 12 bucks a month, Vectorizer is relatively cheap and produces a quality that is much higher than many of the other tools out there that claim to do the same thing.

The SVG that you get when you convert a bitmap file is the truest representation possible, while others on the market tend to produce highly distorted versions of the original bitmap file, either in excessively blurry, greyscale, or covered in white dots.
With Vectorizer, you already start off with three credits so you can try a few images before you commit to buying a month’s worth.
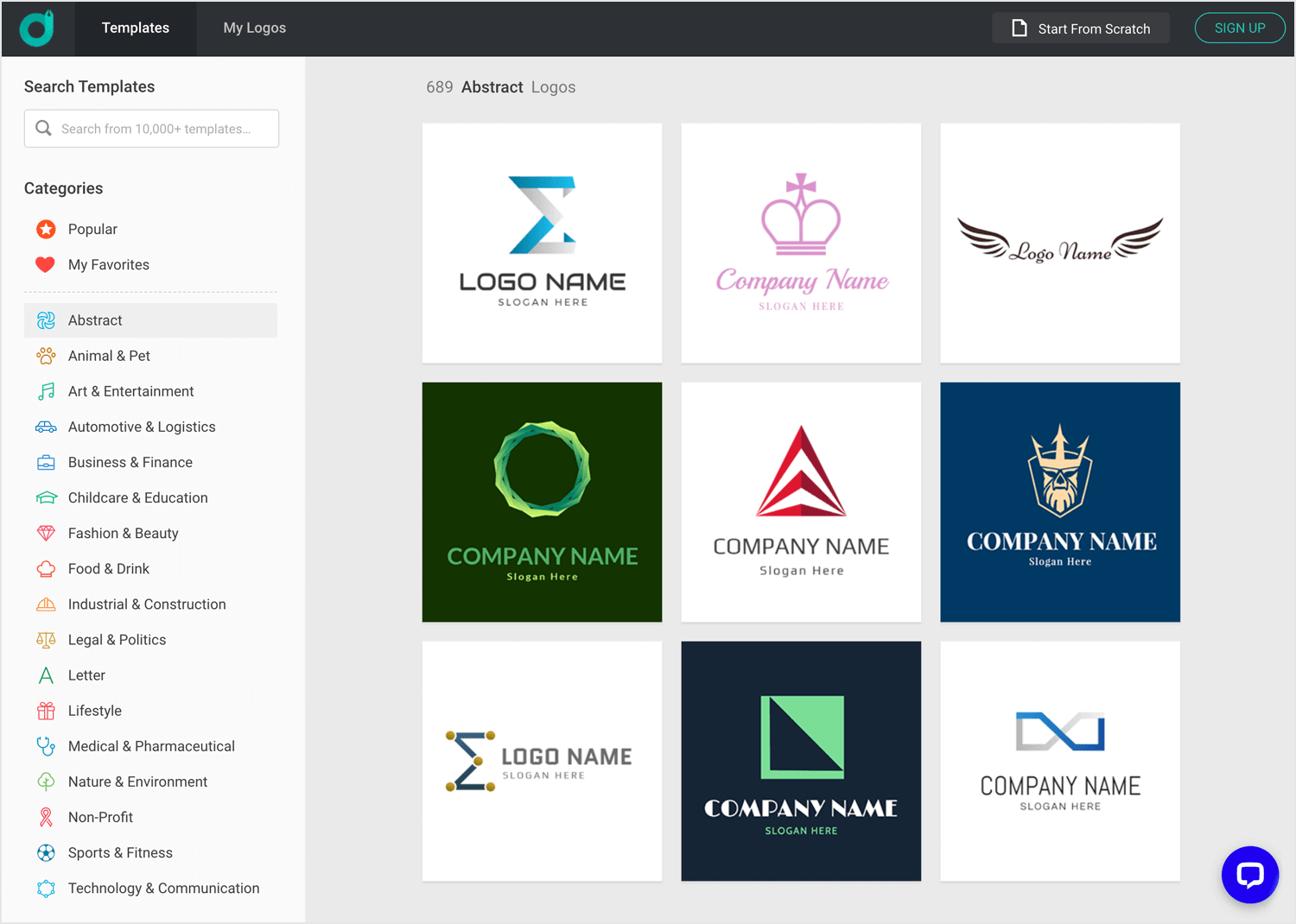
17. DesignEvo
$25 once-off payment – available online
DesignEvo is a relatively cheap SVG logo maker, but you definitely wouldn’t think it when you see the quality of the logos that the tool can produce.
You can try the SVG editor out by making a free logo. You can later download a low-quality version of that logo, but if you want it in high quality, you’ll have to pay their subscription fee, which is not that much, if you consider that it’s a once-off payment and if you’re going to be designing or redesigning logos on a regular basis.

The great thing about this SVG editor is that it already comes with thousands of logo templates that are 100% customizable and divided into different categories, such as Legal & Politics, Art & Entertainment and Childcare & Education to name a few examples.
18. Raw Graphs
Free, open source – available online
An alternative to Chartist.js below, RAWGraphs is a neat SVG editor focusing on data visualization, such as charts, graphs and diagrams. It’s very easy to use, with a clean, modern and unintimidating UI.

It works by converting a simple data table to whatever chart or graph you want, then gives you the ability to export it as an SVG file. You can upload your own CSV, TSV, JSON or DSV files for this purpose. As soon as you land on their homepage, you have the ability to try out their SVG editor by uploading a sample of your own data or choosing from their sample data.
Of course, using this SVG editor requires at least the minimum knowledge of data visualization, i.e. you have to know your x from your y-axis! Provided you know that much, they do the rest for you.
19. Flaticon
$12 per month – available online
Flaticon is an SVG editor that belongs to freepikcompany, which owns the domains freepik and slides. It does as its name suggests: lets you create icons. It also gives you access to what they describe as the world’s largest icon database! If you need a very specific SVG icon to fit a specific purpose, there’ll be no doubt that this SVG editor will have it. Just search the icon that you need from the relevant category, then you can edit it as you please using their free SVG editor tool.

This is perfect for trying it out and if you want to then download the icons that you create, you can do, but to use them commercially, you’ll need to provide attribution. To use without attribution, you’ll need to pay a 12 buck monthly subscription fee.
20. SVG Backgrounds
$8 per month – available online
Guess what SVG Backgrounds lets you do? That’s right – create background patterns or web pages or app screens, or to include in an existing SVG file, like an icon. On top of that, this SVG editor lets you choose from 95 starting templates and you can edit them as you see fit, changing the color codes and the opacity. It also provides you with the CSS styles to go with it so it can be included immediately in any online project or you can simply download it as an SVG file.

The only drawback is that if you want to use it for free, you’ll have to provide attribution or subscribe for 8 bucks per month.
The wrap-up
A reliable SVG editor is a must for anyone working in web or UX design. Whether you go for a top of the line professional tool or a free web app, we’re sure you’ll find the right SVG editor in our list.
Design interactive prototypes from SVG files with Justinmind
Related Content
 A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read
A fun look at different data table designs, from basic lists to smart, interactive ones, based on how complex the data is and what users need.18 min Read Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read
Single page design v multi-page design – everything you need to help you choose the right design for your site’s content18 min Read Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read
Website backgrounds can be a powerful tool in creating an experience. But what kind of experience can you convey and how? We got the full run-through for you!14 min Read