Infinite scroll makes browsing feel smooth when it’s done right. It keeps users engaged, removes friction, and works well for platforms built around discovery.
But it’s not always the best choice. If users need structure, comparison, or a clear stopping point, endless scrolling can do more harm than good.
Create user-friendly infinite scroll designs with Justinmind

So how do you know when to use it? And how do you avoid the common mistakes that can make it frustrating? This guide breaks it down when infinite scroll works, when it doesn’t, and how to design it so users stay in control.
Ever found yourself scrolling endlessly on Instagram, Twitter, or TikTok without realizing how much time has passed? That’s an infinite scroll in action. Instead of making users click “Next” or “Load More” to see additional content, infinite scrolling continuously loads new content as they reach the bottom of the page. The idea is simple: keep users engaged by removing friction and making content discovery seamless.
This design pattern is commonly used in infinite scroll websites, including social media feeds, e-commerce platforms, and content-heavy sites like news websites. The goal? To create an effortless browsing experience that keeps users engaged without interruptions.

Infinite scrolling is everywhere, and for a good reason. It’s designed to match how people naturally consume content by scanning, scrolling, and exploring without stopping. That’s why platforms like Instagram, Facebook, and YouTube rely on it so heavily. It works particularly well in three major areas:
- Social media: users expect a constant stream of content without effort. Infinite scroll websites make it easy to stay engaged without clicking through multiple pages.
- E-commerce: online stores use infinite scrolling to showcase product catalogs without overwhelming users with pagination. It keeps shoppers browsing longer.
- Content-heavy sites: news platforms and blogs use infinite scroll to encourage users to keep reading by continuously serving fresh content.
For UX designers, infinite scroll is more than just an automatic content loader, it’s a UI design decision that impacts engagement, usability, and even accessibility. A poorly implemented infinite scroll site can frustrate users by making navigation difficult, breaking browser history, or preventing them from easily reaching the footer. That’s why UX designers play a critical role in making sure infinite scrolling enhances the experience rather than creating new usability problems.
Create user-friendly infinite scroll designs with Justinmind

Scrolling or clicking? Both approaches help users access more content, but they create very different experiences. Infinite scroll keeps things fluid, making content load automatically as users move down the page. Pagination, on the other hand, breaks content into chunks, giving users more control over navigation.

Neither is universally better, it all depends on how people interact with the content. Some experiences benefit from endless scrolling, while others need clear breaks and structure. Let’s take a closer look at when each one works best.
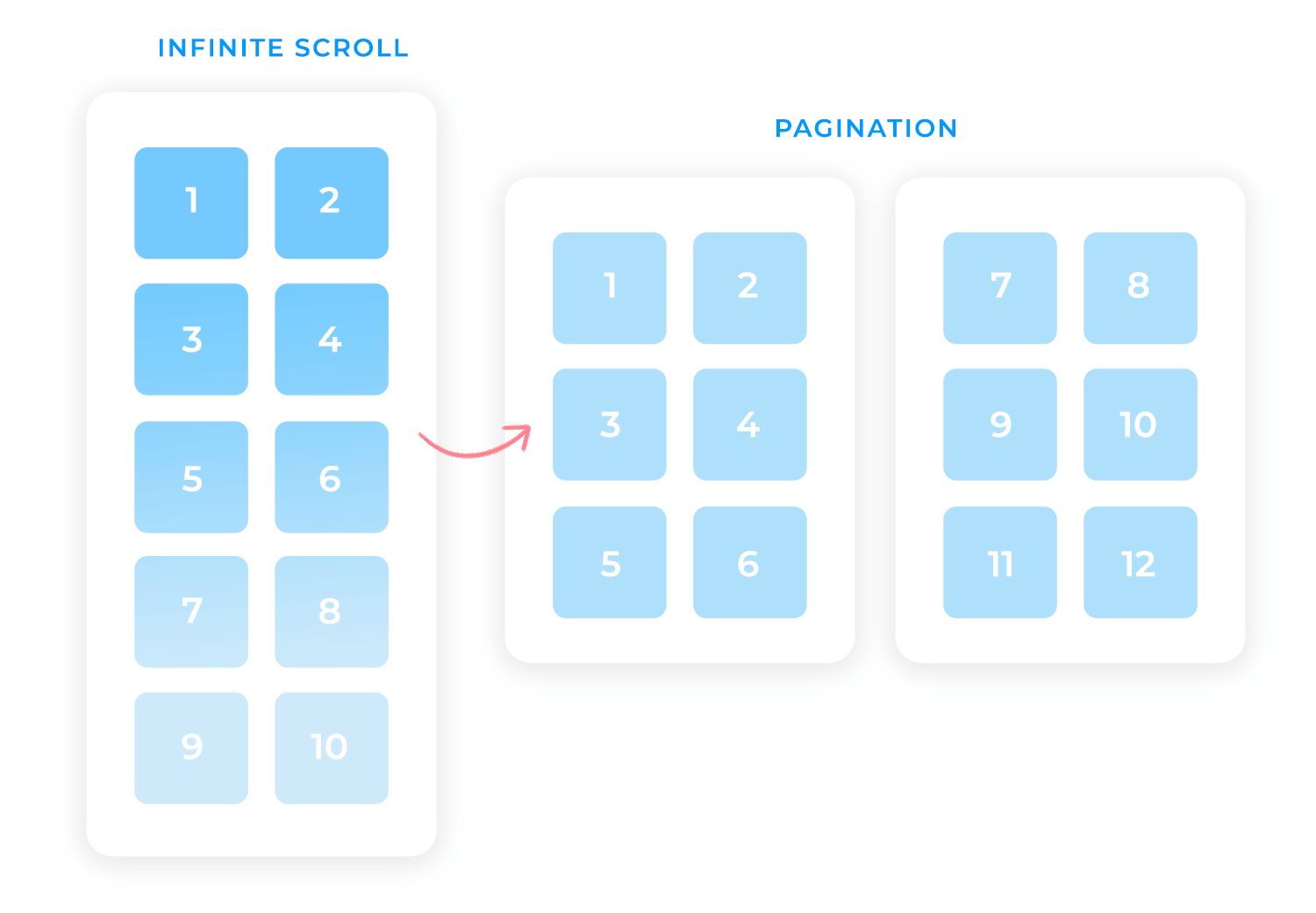
When it comes to navigating digital content, two dominant patterns stand out: infinite scroll and pagination. Both serve the same goal; helping users access more content, but they do it in fundamentally different ways, shaping how users interact with a site and how much control they have over their experience.
Infinite scrolling continuously loads new content as the user moves down the page, creating a frictionless, uninterrupted flow. There are no clicks, no extra steps. Just a seamless stream of content that keeps users engaged. This approach is particularly popular in infinite scroll websites, where discovery is the primary focus.
On the other hand, pagination takes a more structured approach, dividing content into separate pages. Instead of an endless feed, users must take action, whether it’s clicking “Next,” selecting a page number, or navigating through filters to access more content. This added control helps users manage their browsing experience, making it easier to pause, backtrack, or reference specific information.

Infinite scrolling works best when users don’t need to make decisions; just consume. That’s why it thrives on social media, news aggregators, and visual inspiration platforms. Users aren’t looking for something specific; they’re browsing, discovering, and engaging with whatever catches their eye. In these cases, an uninterrupted stream of content makes perfect sense. But not every browsing experience is about discovery. Sometimes, users need structure.

E-commerce sites, job listings, and search results struggle with infinite scrolling because people are trying to compare options, go back to something they saw earlier, or keep track of their progress. Without clear stopping points, users can feel lost or frustrated, especially if they need to start over.
And then there’s scroll fatigue; that moment when endless content stops feeling engaging and starts feeling exhausting. If users keep scrolling but never find what they need, they’re more likely to abandon the experience entirely. A well-designed infinite scroll site needs to account for this, either by providing meaningful breaks, clear content hierarchy, or alternative ways to navigate.
While infinite scroll prioritizes fluid exploration, pagination offers something equally valuable: structure. Instead of an endless stream of content, users get clear, intentional breaks that help them navigate at their own pace.

This is especially useful for goal-driven experiences, like shopping for a specific product, researching an article, or working through documentation. When users need to compare options, reference previous pages, or pick up where they left off, pagination makes that easy. Page numbers act as anchors, giving users a sense of progress and control over their journey.
That said, pagination isn’t perfect. If page transitions are slow or buried behind multiple clicks, it can feel like a chore. Forcing users to wade through excessive steps to find relevant content can be just as frustrating as an infinite scroll that never ends. The key is finding the right balance, offering structure without making navigation tedious.
But structure isn’t just about navigation, it’s also about how users interact with content. Let’s look at how scrolling and clicking influence engagement.
Scrolling feels effortless. Just a flick or a swipe, and more content appears. That’s why infinite scroll keeps users engaged longer. It removes friction and makes browsing feel natural, almost subconscious.

But clicking is different because it requires intent. Choosing to load the next page, refine a search, or filter results means users are actively navigating instead of passively consuming. This extra step gives them control, making pagination a better choice when structure matters, like comparing products, revisiting a job listing, or researching a topic.
When users need to find something specific, pagination makes it easier to go back and forth without losing their place. While infinite scroll is great for discovery, it can feel frustrating when users need precision over exploration.
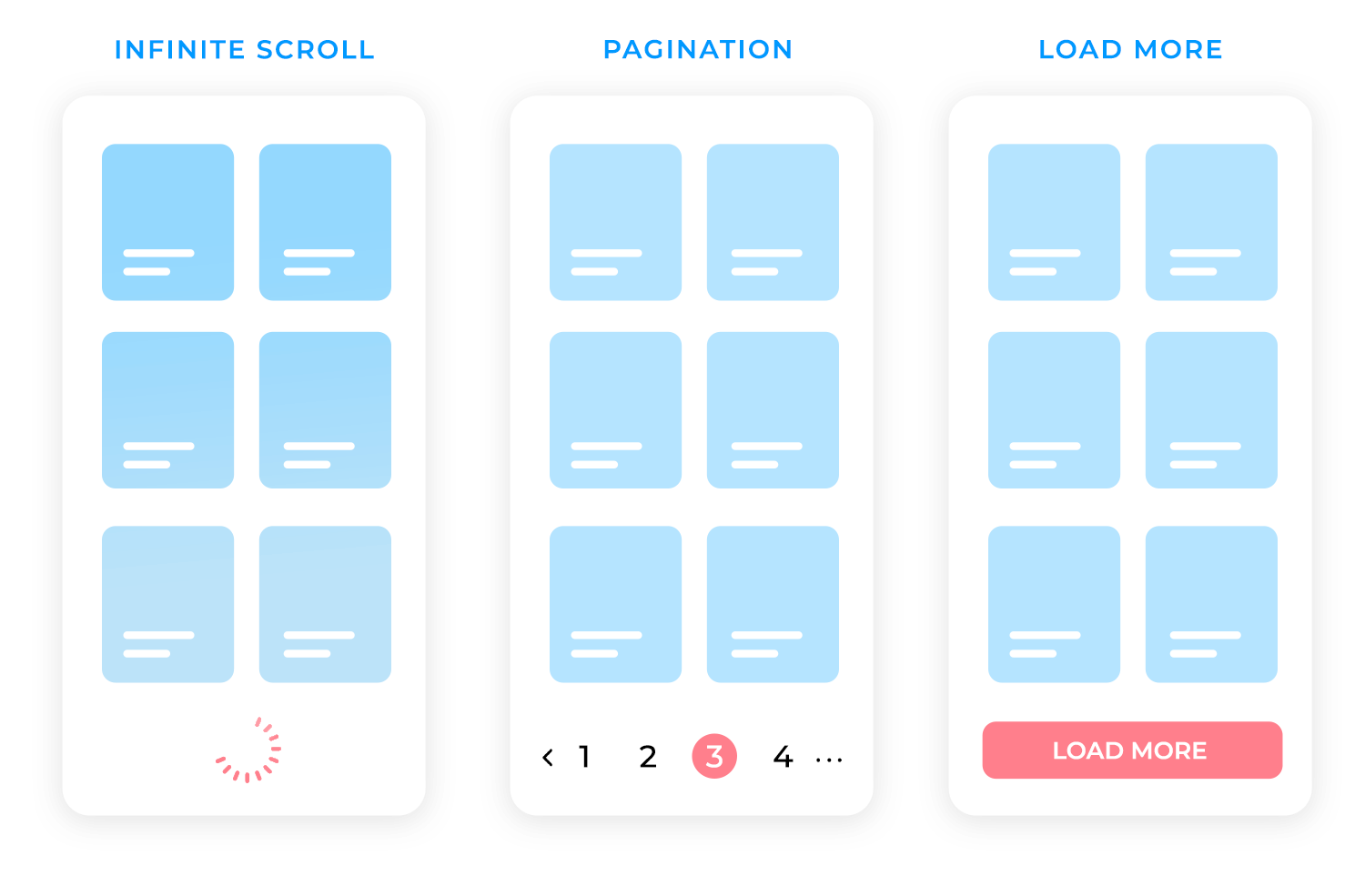
Sometimes, neither infinite scroll nor pagination is the perfect answer. Instead of forcing users into one experience, many platforms mix both to create a smoother, more flexible navigation design.
One popular approach is infinite scrolling with a “Load More” button. It gives users the freedom to explore without interruptions while still offering a natural break, great for search results, product listings, or any content where users need a little more control.
Another smart strategy? Progressive loading. You’ll see this in search engines like Google, where the first few pages load automatically, but deeper results require clicking “Next.” It keeps engagement high while making sure users don’t lose their place.

To avoid disorientation, hybrid models often include sticky navigation, progress indicators, or “jump to section” links, helping users track where they are. When done right, this approach makes scrolling feel effortless, while still giving users a way to navigate without frustration.
The best part? Users don’t even realize a hybrid model is at play, it just feels natural.
So, which one is better: infinite scroll or pagination? It depends on the experience you’re designing.
If the goal is continuous browsing and engagement, infinite scrolling is the way to go. It works best when users are exploring content passively, like on social media, news feeds, or inspiration boards. The less friction, the better.
But when structure, comparison, or easy navigation matter, pagination is the smarter choice. It’s ideal for e-commerce, job listings, research articles, or anything where users need to backtrack or pick up where they left off.
Of course, it doesn’t have to be one or the other. A hybrid approach, like infinite scrolling with a “Load More” button or pagination for deeper navigation can give users the best of both worlds. The key is to design with intent, making sure users stay in control rather than feeling trapped in an endless scroll or stuck clicking through rigid pages.
At the end of the day, the right choice isn’t about what’s trendy, it’s about what makes the experience better for the user.

A well-designed infinite scroll experience keeps users engaged while ensuring they don’t feel lost or frustrated. When it flows naturally, it encourages exploration and keeps content discovery effortless. But if it lacks structure, users can quickly feel overwhelmed, disoriented, or unable to take meaningful actions.
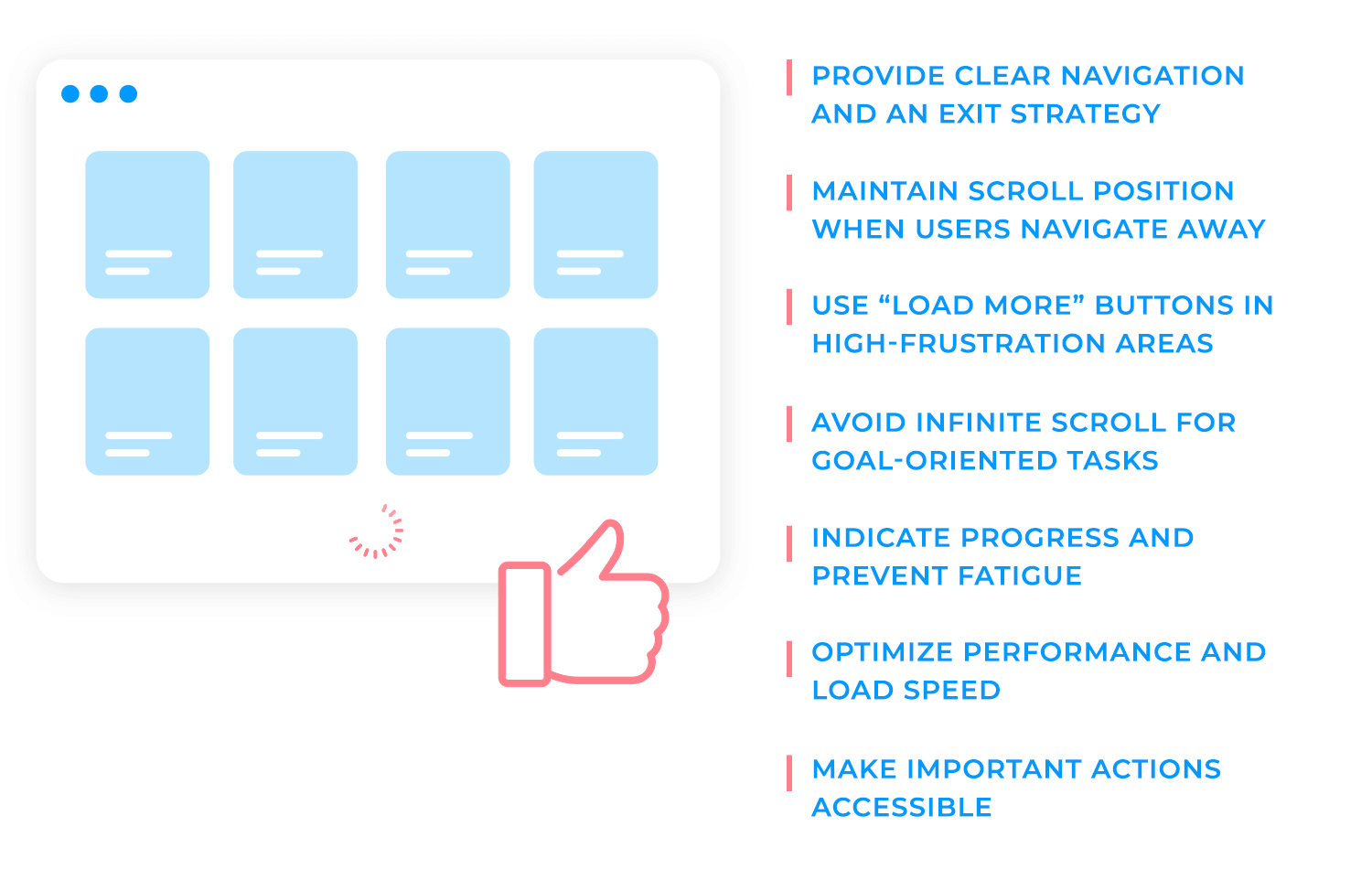
To make infinite scrolling work smoothly, balance fluid browsing with usability. Here are some best practices to consider:
- Provide clear navigation and an exit strategy: ensure users can jump to specific content, return to a previous state, or exit without losing progress.
- Maintain scroll position when users navigate away: save the user’s scroll position to prevent frustration when they return.
- Use “Load More” buttons in high-frustration areas: helps in search results and product lists by giving users control over content loading.
- Avoid infinite scroll for goal-oriented tasks: use pagination when users need structure, comparison, or easy reference.
- Indicate progress and prevent fatigue: show progress bars, section markers, or visual cues to help users track their place.
- Optimize performance and load speed: implement lazy loading, preload images, and optimize assets for a seamless experience.
- Make important actions accessible: keep footers, CTAs, and filters within reach using sticky elements or collapsible menus.
Create user-friendly infinite scroll designs with Justinmind

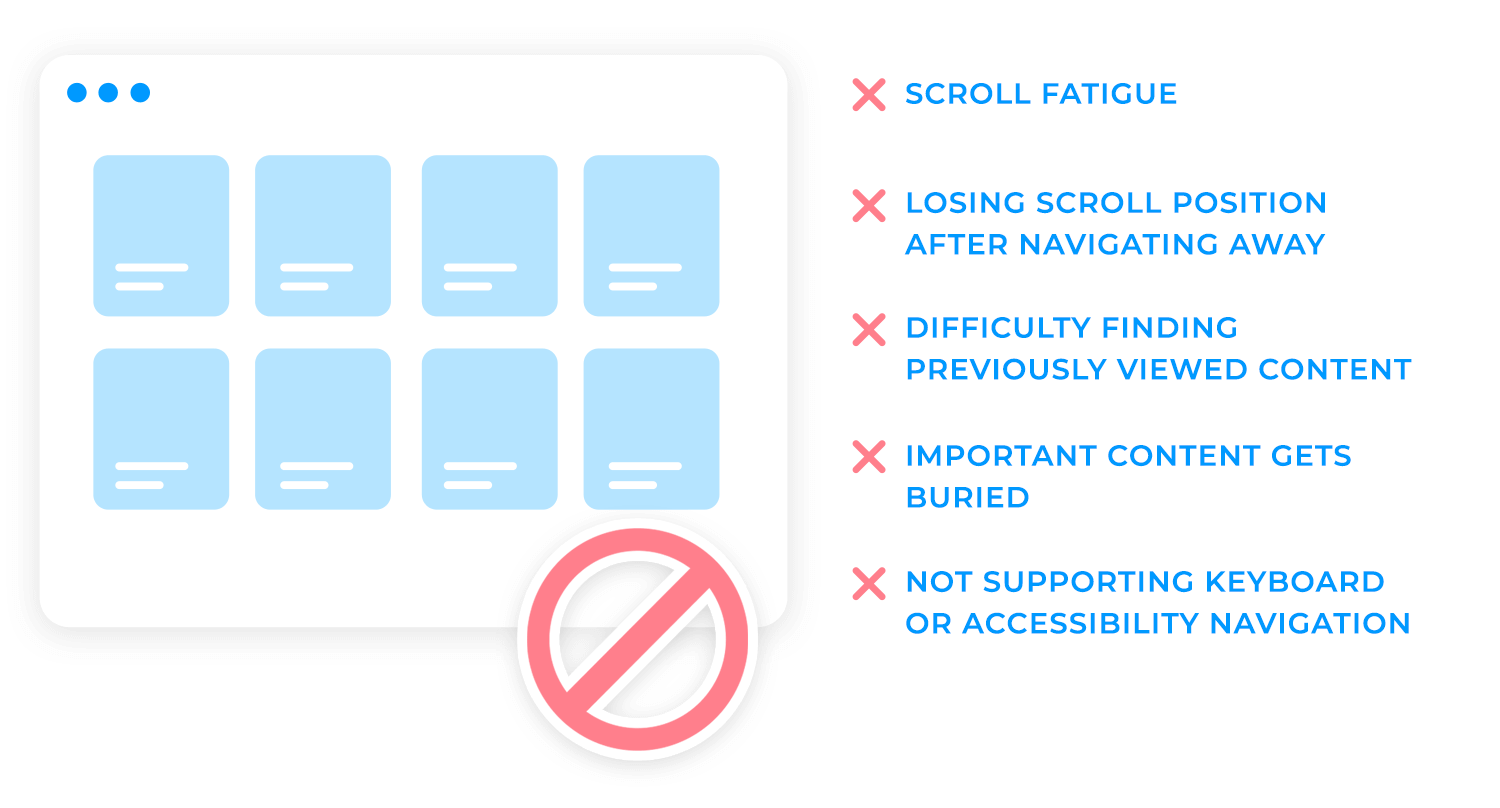
Even when infinite scroll is designed well, it can still create usability problems if key details are overlooked. Here’s how to fix the most common issues:
- Scroll fatigue: if users lose interest before finding what they need, introduce section breaks, “Load More” buttons, or clear content hierarchy to prevent fatigue.
- Losing scroll position after navigating away: if clicking a link resets the scroll, save the user’s position in browser history so they can pick up where they left off.
- Difficulty finding previously viewed content: avoid frustrating users by adding bookmarks, “Recently Viewed” sections, or sticky navigation for quick access to past content.
- Important content gets buried: ensure key information isn’t lost in an endless feed by allowing sorting, filtering, or pinning important items to the top.
- Not supporting keyboard or accessibility navigation: if keyboard users or screen readers struggle with infinite scroll, implement keyboard shortcuts, focus management, and screen reader-friendly labels for better accessibility.

When infinite scroll is well-executed, it feels natural; content keeps flowing, users stay engaged, and navigation remains effortless. But not all implementations are created equal. Some platforms use infinite scrolling to enhance discovery, while others combine it with smart UX decisions to prevent frustration.
Let’s take a look at 10 great examples of infinite scroll, across both web and mobile, that get it right.
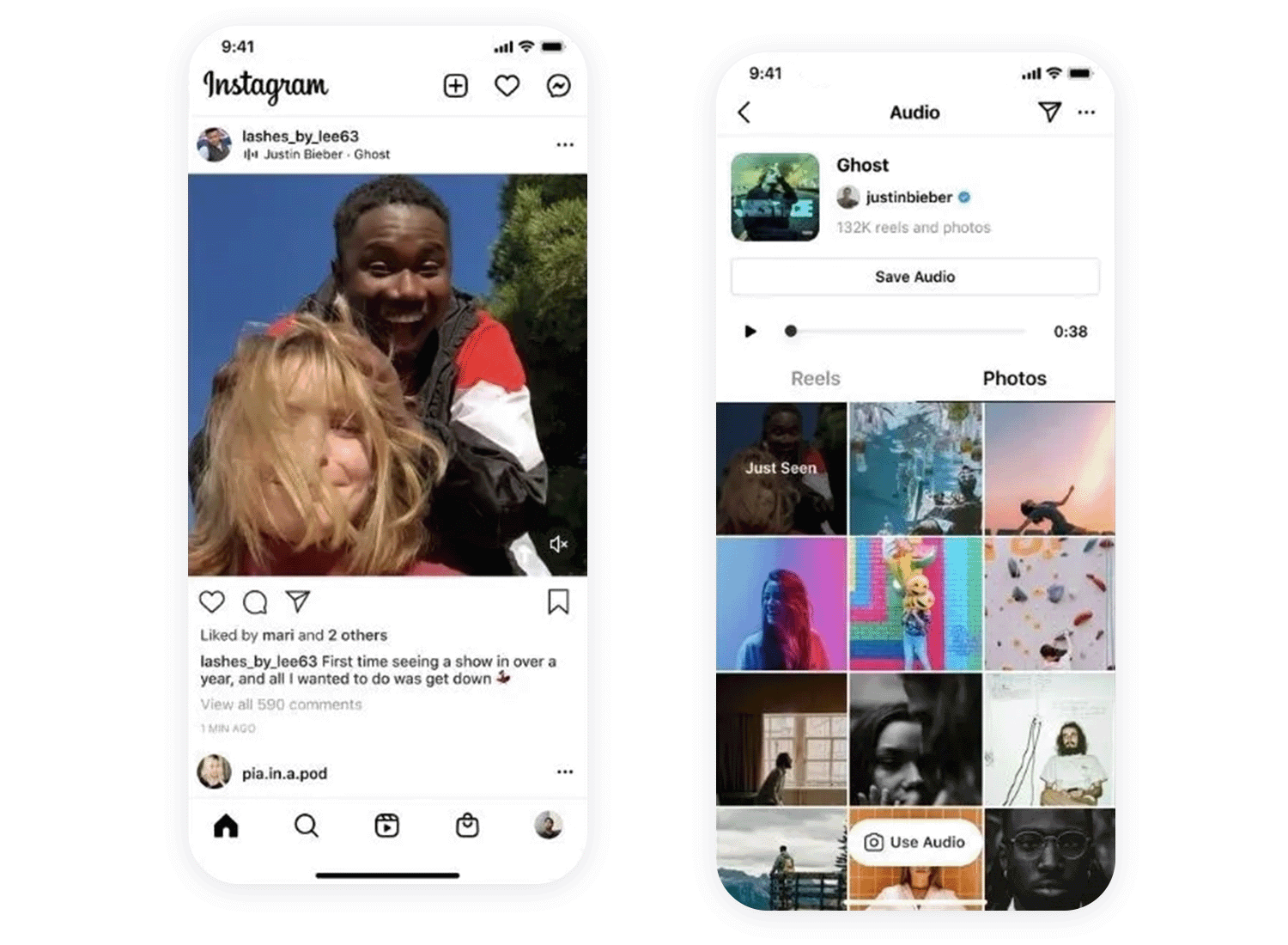
Instagram is one of the most well-known infinite scroll websites, and for good reason. The moment you open the app (or web version), content starts loading, and it never really stops.
Whether you’re scrolling through your feed, exploring the Discover page, or checking out Reels, Instagram keeps users engaged by seamlessly delivering more content without any extra effort. It’s a prime example of how infinite scrolling works best when users are there to browse, not search for something specific.

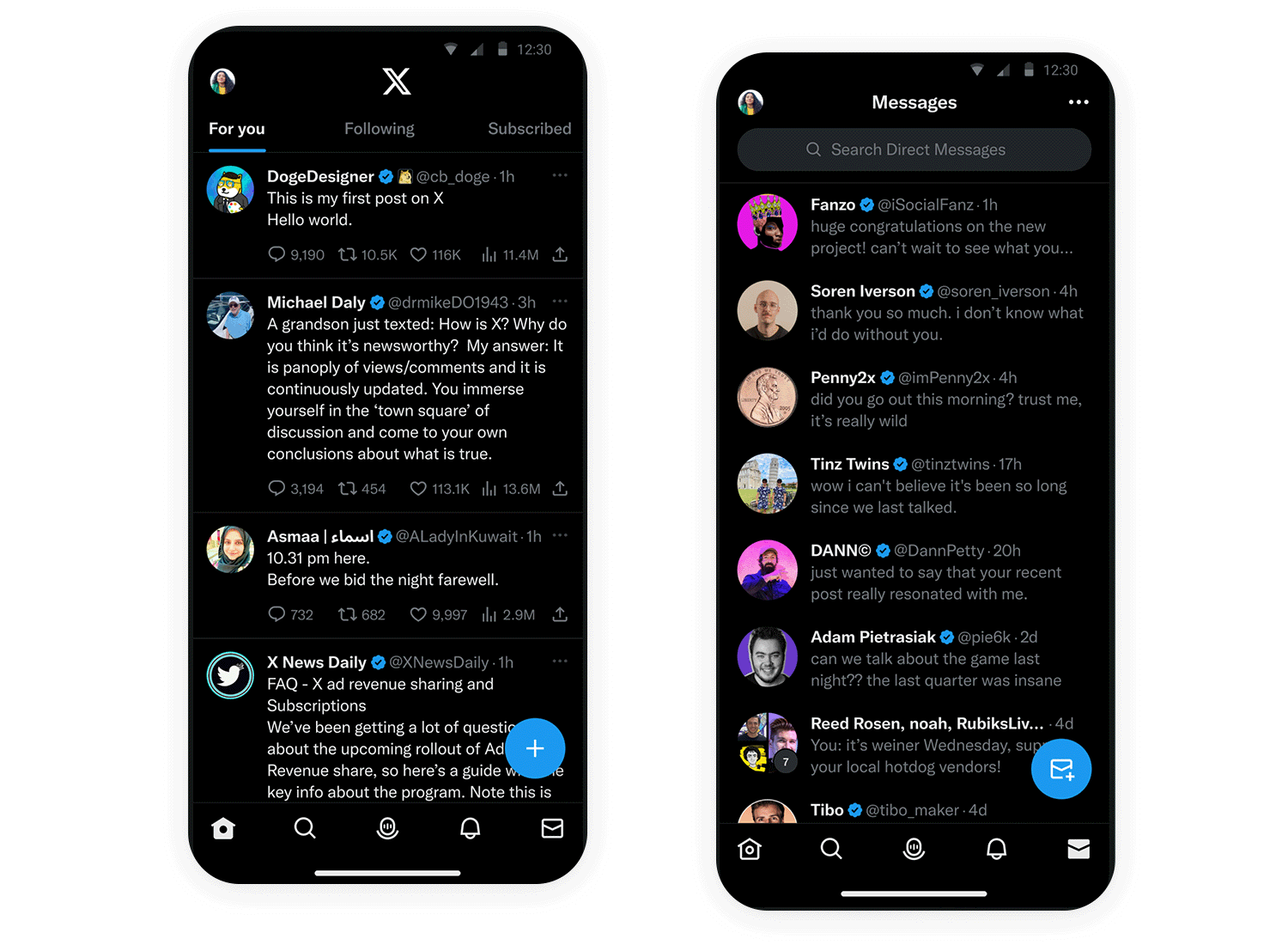
X’s timeline is built around continuous scrolling, allowing users to stay updated without clicking through pages. As new tweets load in real-time, the experience remains fluid, making it easy to lose track of time while scrolling.

However, X also includes features like “Back to Top” and the ability to save tweets, helping users regain their place if they leave and return. It’s a great case of infinite scroll being engaging but not entirely directionless.
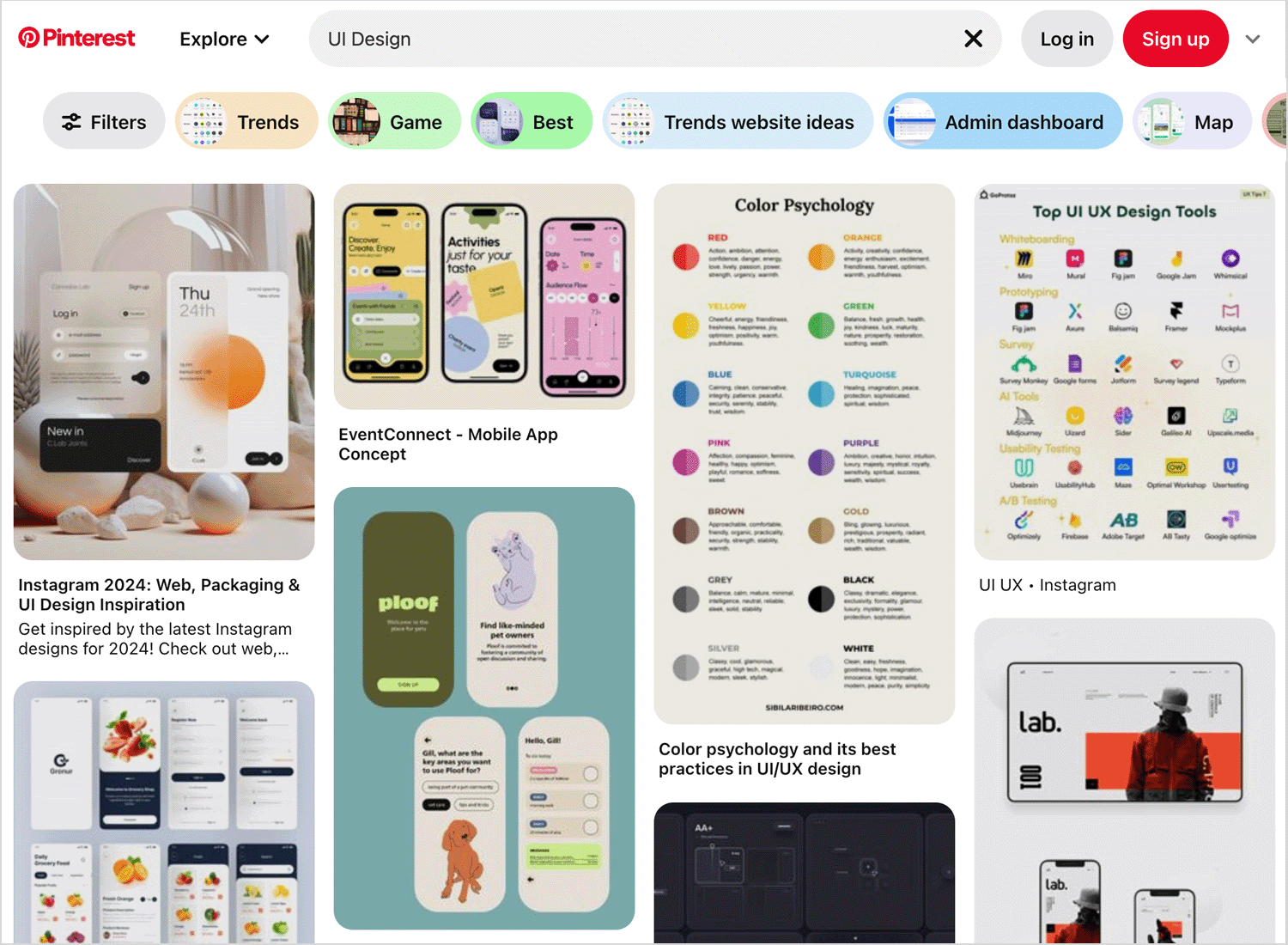
Pinterest is a visual search engine disguised as an inspiration feed, and infinite scrolling is a huge part of that experience. Users can keep scrolling indefinitely through curated pins, with no interruptions.

Unlike some other platforms, Pinterest makes great use of its grid layout, ensuring the user always has something new to look at. Both the mobile app and web version embrace a discovery-driven scrolling experience, perfect for browsing without a specific goal.
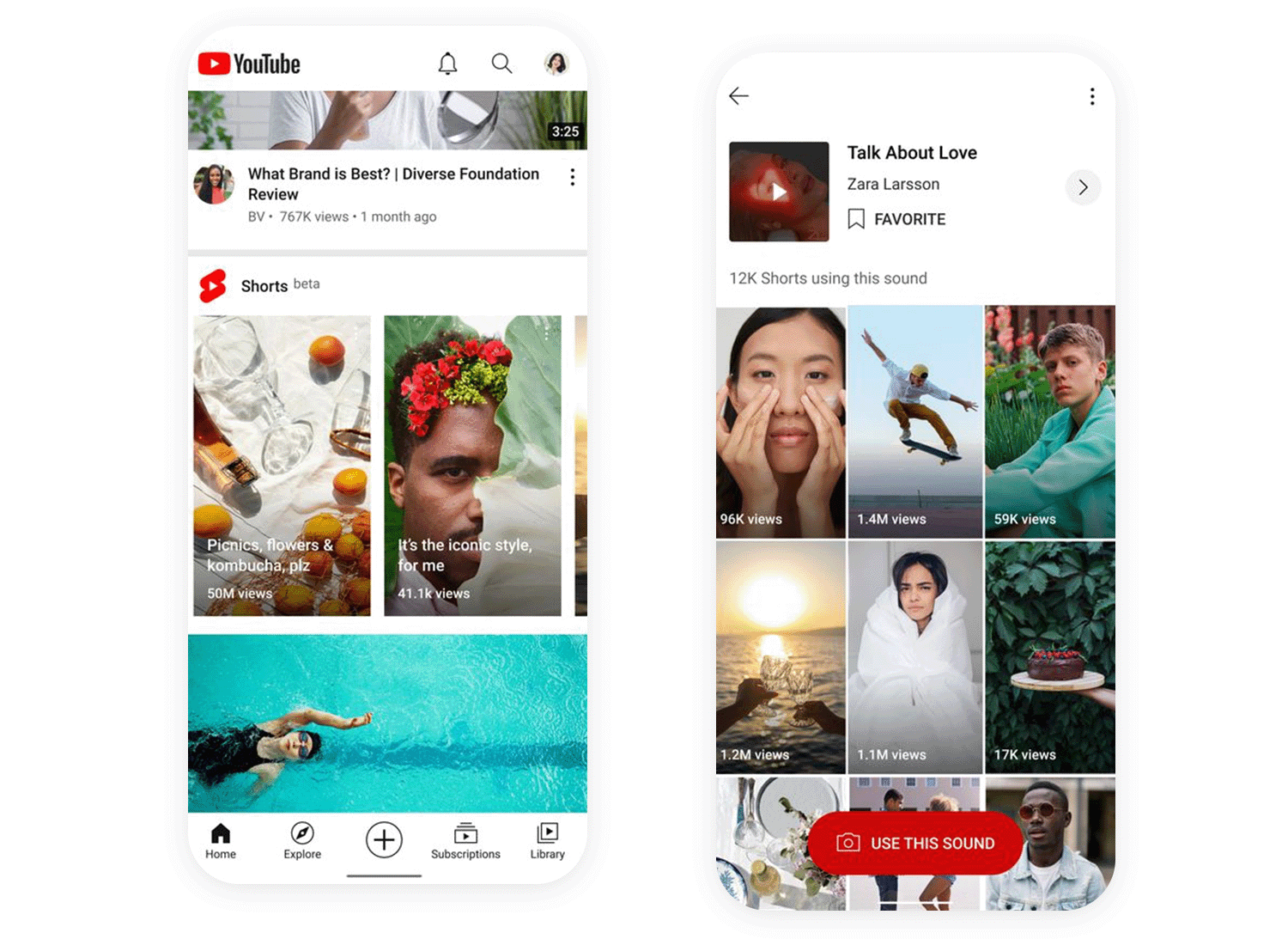
YouTube’s homepage and recommended videos section use infinite scroll to keep users watching. The more you scroll, the more personalized the recommendations get, encouraging deeper engagement. The web and mobile versions both allow endless browsing, but YouTube also introduces smart stopping points like clearly separated sections and “Load More” buttons in some areas to prevent overwhelming users.

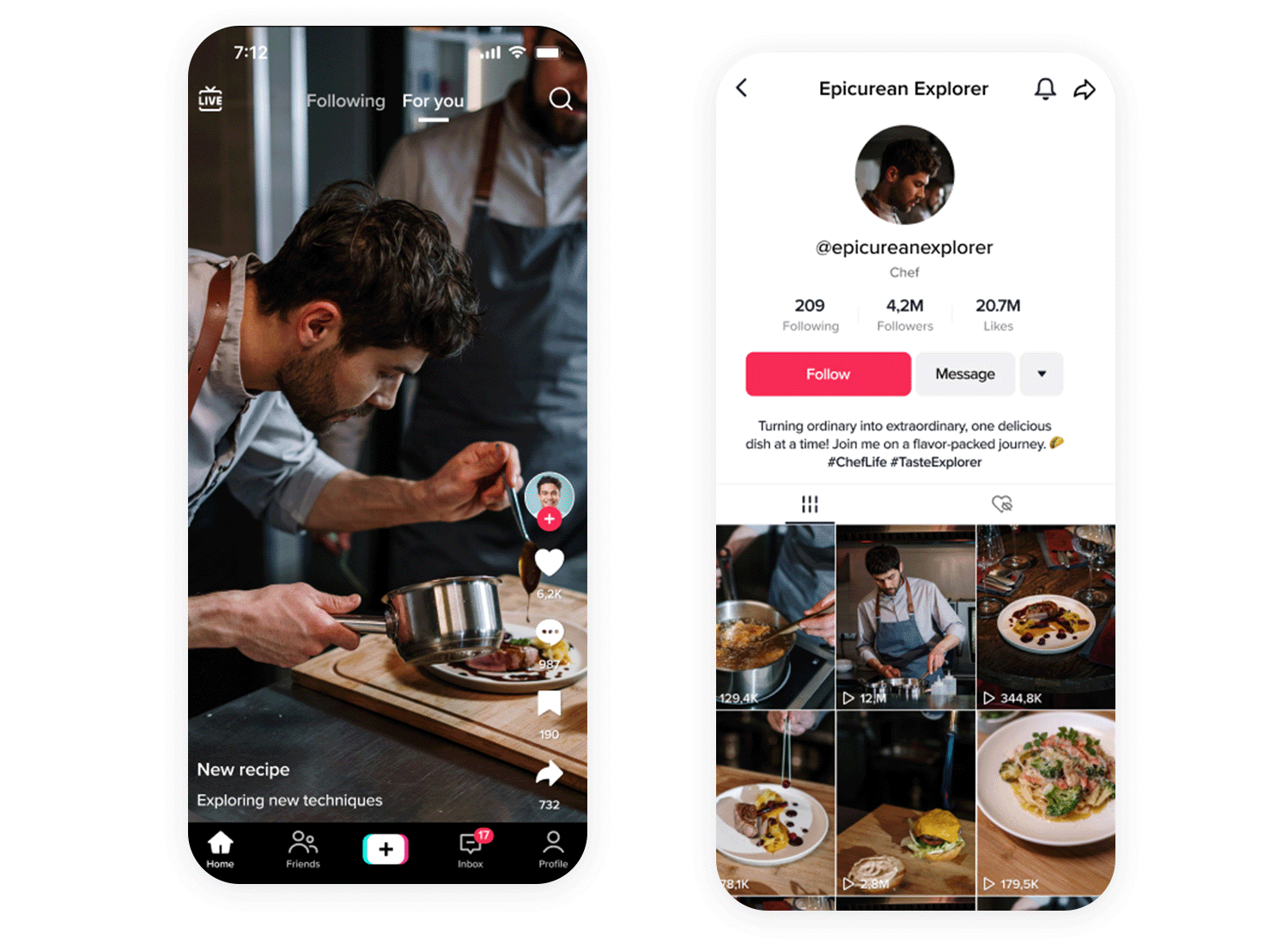
Unlike most infinite scroll sites, TikTok takes a vertical full-screen approach; each swipe brings up a new video. The simplicity makes the experience incredibly engaging, and the algorithm ensures every next video is just as interesting as the last.

Since users don’t see a preview of upcoming content, there’s always an element of surprise, which keeps them scrolling for hours.
Create user-friendly infinite scroll designs with Justinmind

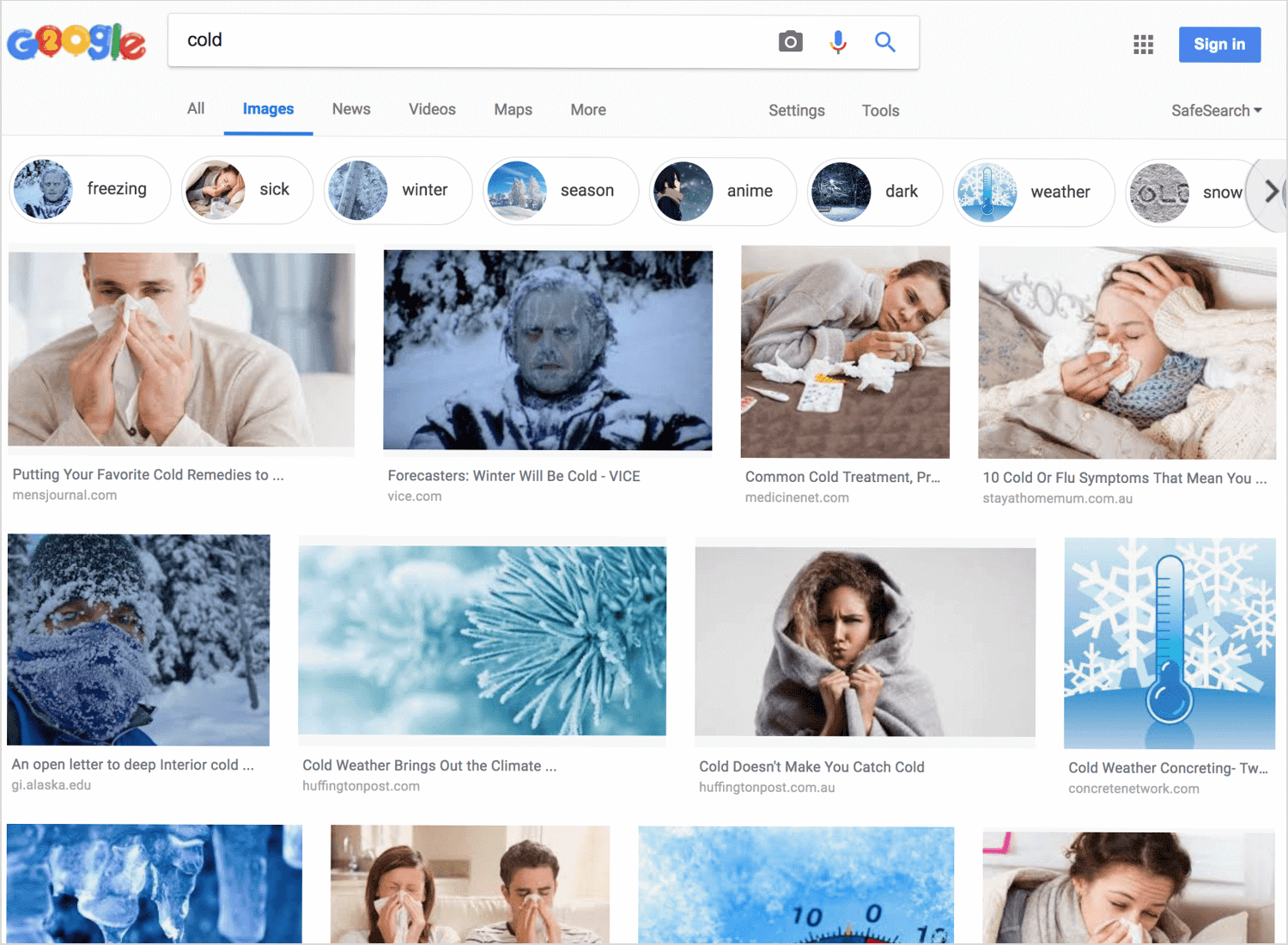
Search results often benefit from pagination, but Google Images proves that infinite scroll can work too. Instead of clicking through multiple pages, users get an uninterrupted stream of images that load as they scroll. This makes it easy to browse quickly without losing context, and filters remain accessible at the top, so users can refine their search at any time.

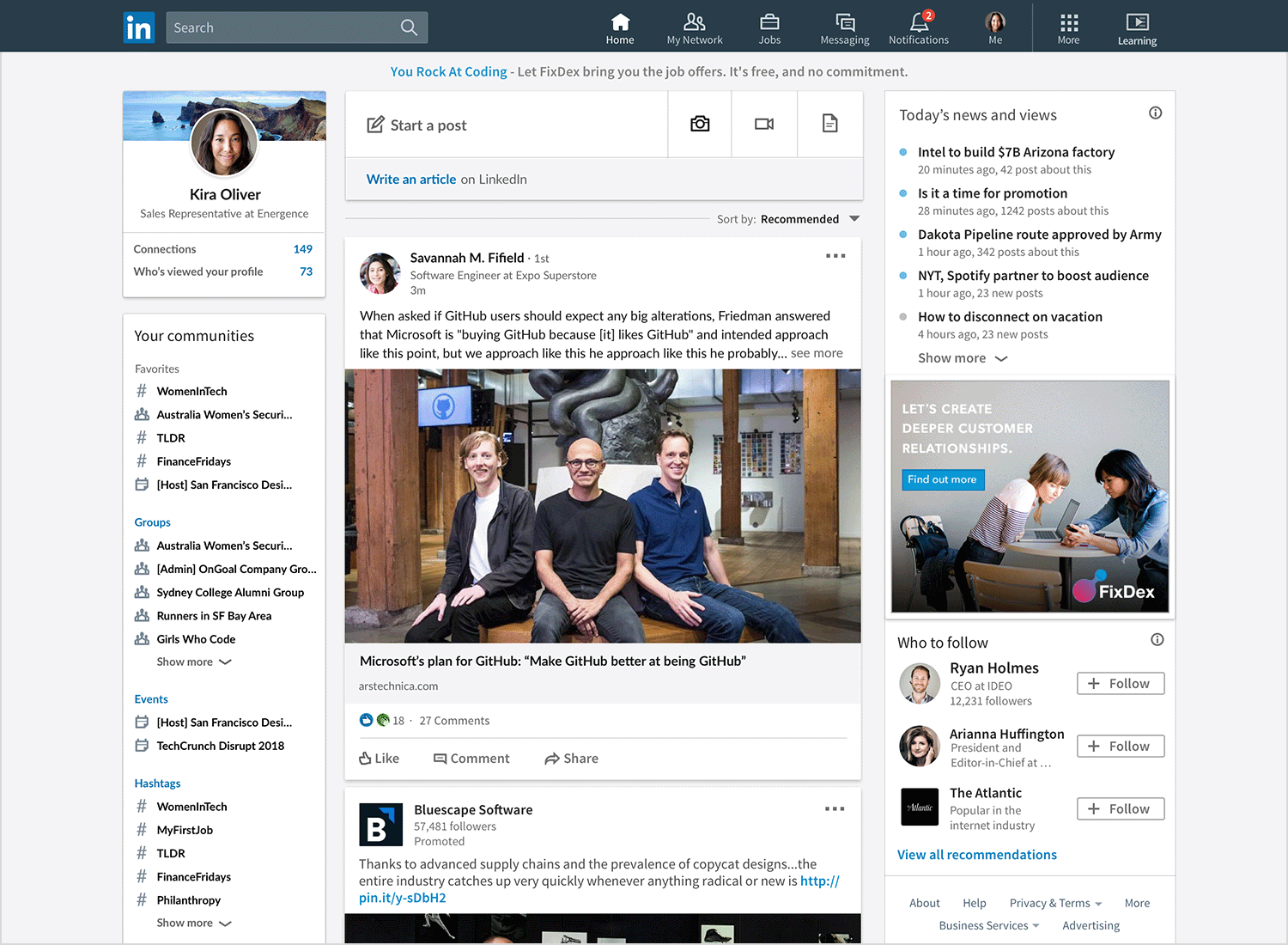
LinkedIn applies infinite scrolling to its main feed, allowing users to browse updates, posts, and discussions without interruption. However, in areas where structure matters, like job listings and search results, LinkedIn wisely switches to pagination. This combination helps users stay engaged when scrolling makes sense but stay in control when they need precision.

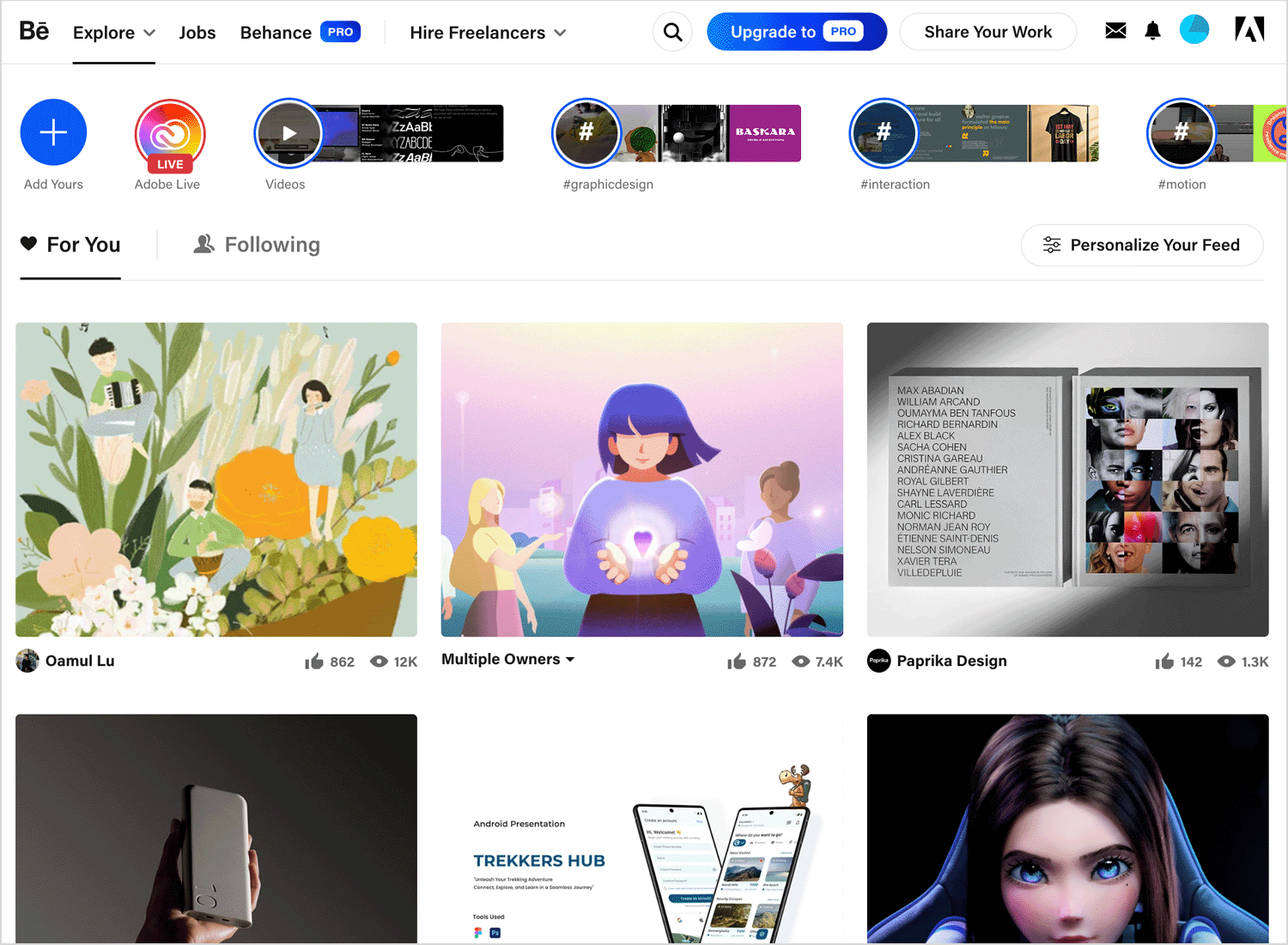
Behance, Adobe’s creative showcase platform, uses infinite scroll to highlight design projects. Since users typically browse Behance for inspiration, an endless feed makes sense.
The grid layout helps prevent fatigue by showing a mix of different styles, and filters remain accessible so users can refine their search if needed. This approach ensures exploration feels smooth rather than overwhelming.

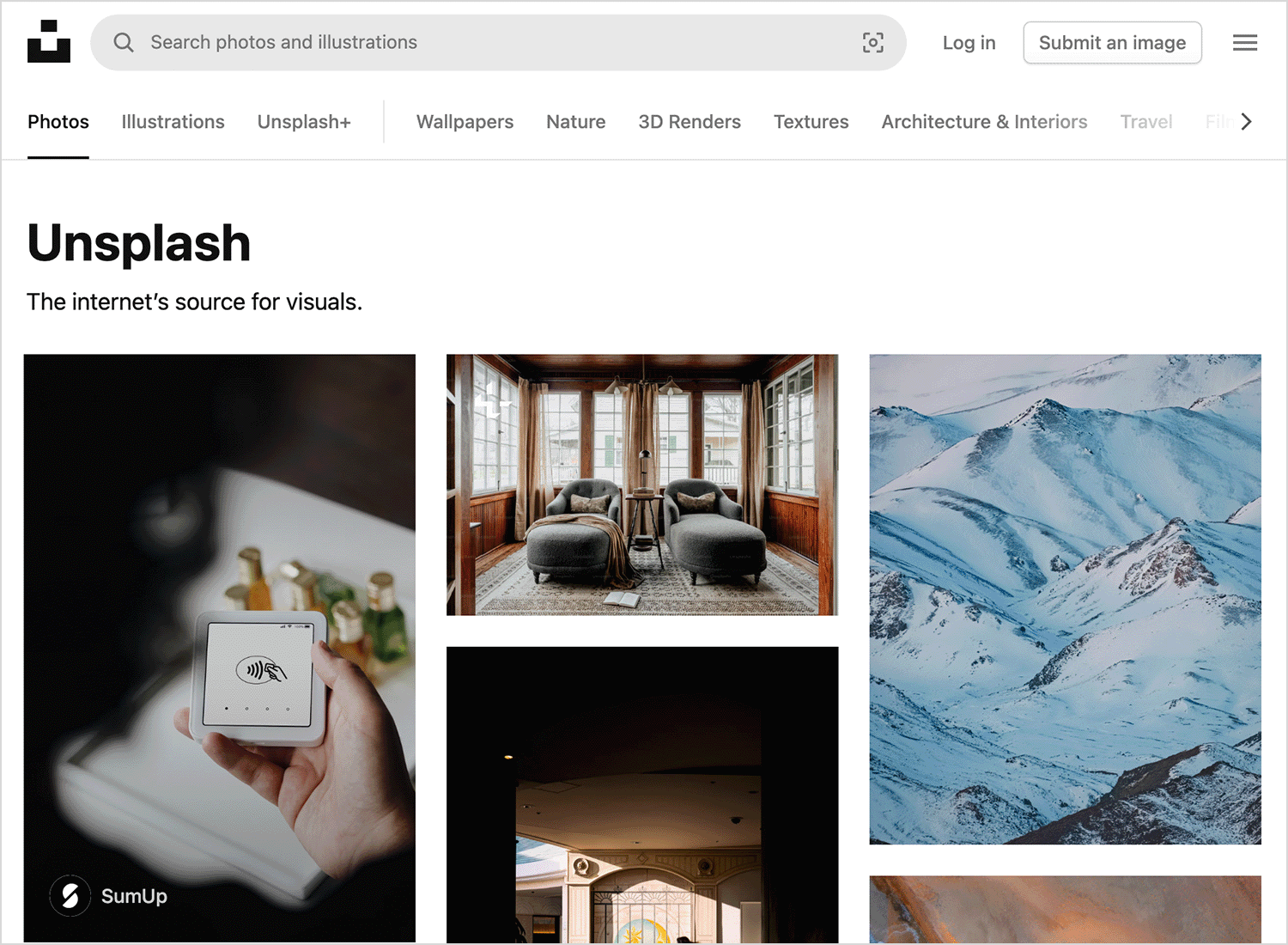
Photography platforms need to make discovery effortless, and Unsplash does this beautifully. Infinite scrolling allows users to explore high-quality images without interruptions, and the clean layout keeps the experience fast and smooth.
Since performance is a major concern for image-heavy sites, Unsplash optimizes loading times using lazy loading techniques, ensuring speed isn’t sacrificed for aesthetics.

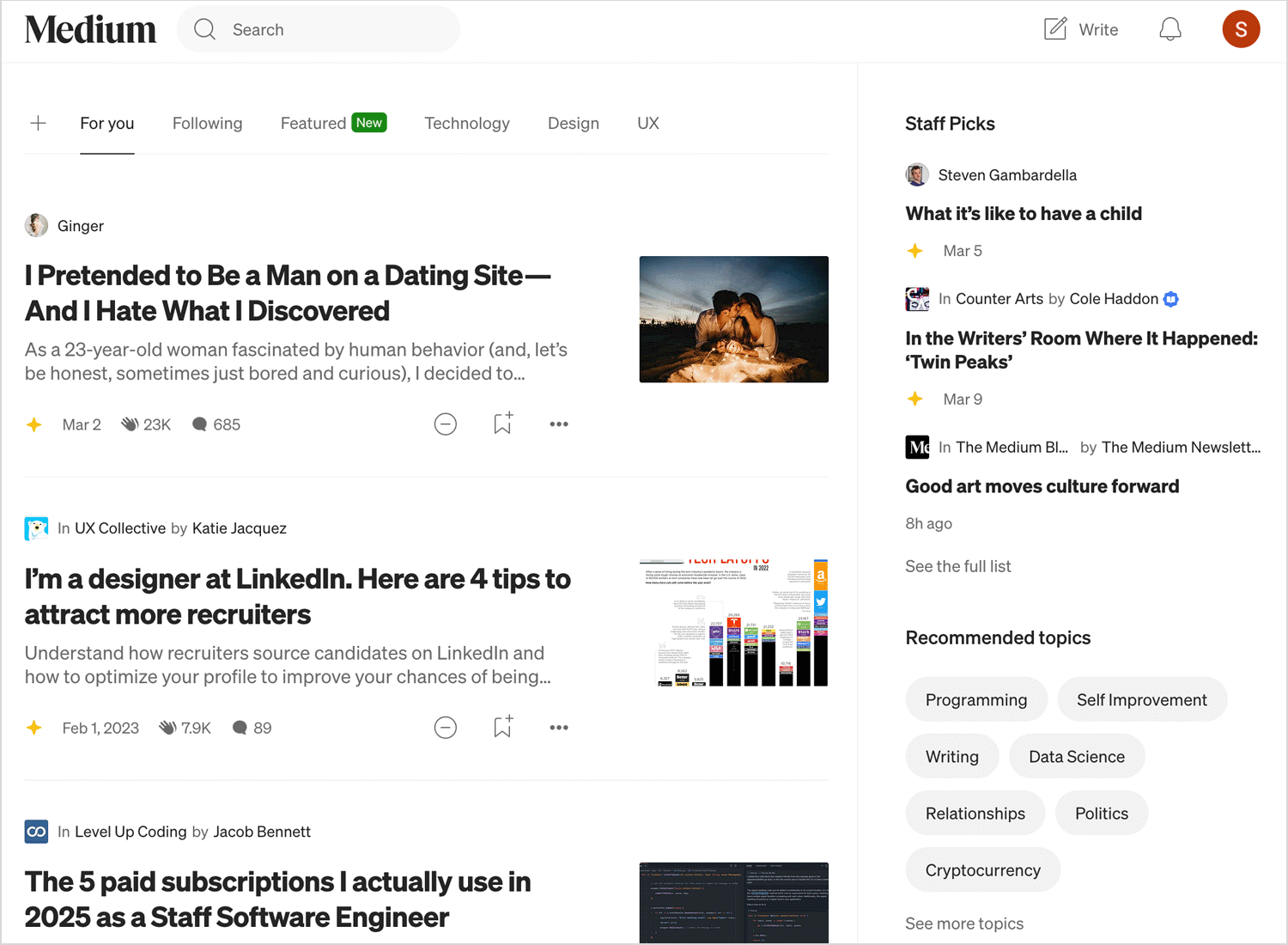
Medium is one of the few reading-focused platforms that successfully integrates infinite scrolling. While many publishing sites stick to pagination, Medium makes article discovery feel effortless by letting users continuously scroll through suggested reads.
At the same time, the reading experience itself remains structured; articles open in a separate view, making sure users don’t lose their place.

Infinite scroll can make browsing feel effortless, but it’s not always the right choice. When used well, it keeps users engaged and content flowing. When misused, it leads to frustration and fatigue.
The key is to design with intent. If users are casually exploring, infinite scroll works. If they need structure like comparing products or finding specific information, pagination or a hybrid approach is better. Small details, like saving scroll position and keeping important actions accessible, make a big difference.
Done right, infinite scroll feels seamless. Done wrong, it leaves users lost. It’s not about endless content, it’s about making the experience feel natural.
Create user-friendly infinite scroll designs with Justinmind

Related Content
 Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read
Learn how to design better e-learning platforms with user-centered UX principles, real examples, and high-fidelity prototyping tips to boost engagement and learning outcomes.13 min Read Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read
Learn how to design web and mobile app prototypes, how to test them and what to look for in a prototyping tool in this complete guide.15 min Read UX research can be a driving force in design. But what methods are there? How do we approach it? Find out in this post!10 min Read
UX research can be a driving force in design. But what methods are there? How do we approach it? Find out in this post!10 min Read