Justinmind 10.7: iOS 18 UI library, latest devices, and enhanced features

Justinmind 10.7 is here, and it’s packed with features to make prototyping smoother and more fun! We’re talking about the latest iOS 18 UI library, frames for new devices like the iPhone 16 and Pixel 9!
A revamped design experience that puts everything you need right at your fingertips. No more hunting around – just pure, intuitive design.
Try free Justinmind 10.7! Start designing and prototyping mobile apps

This update isn’t just about adding new features; it’s about making sure you have the tools that feel natural and easy to use. With design templates integrated on the home screen and improved library management, we’re making sure you can dive straight into creating without a hitch. Get ready to design like never before with Justinmind 10.7!
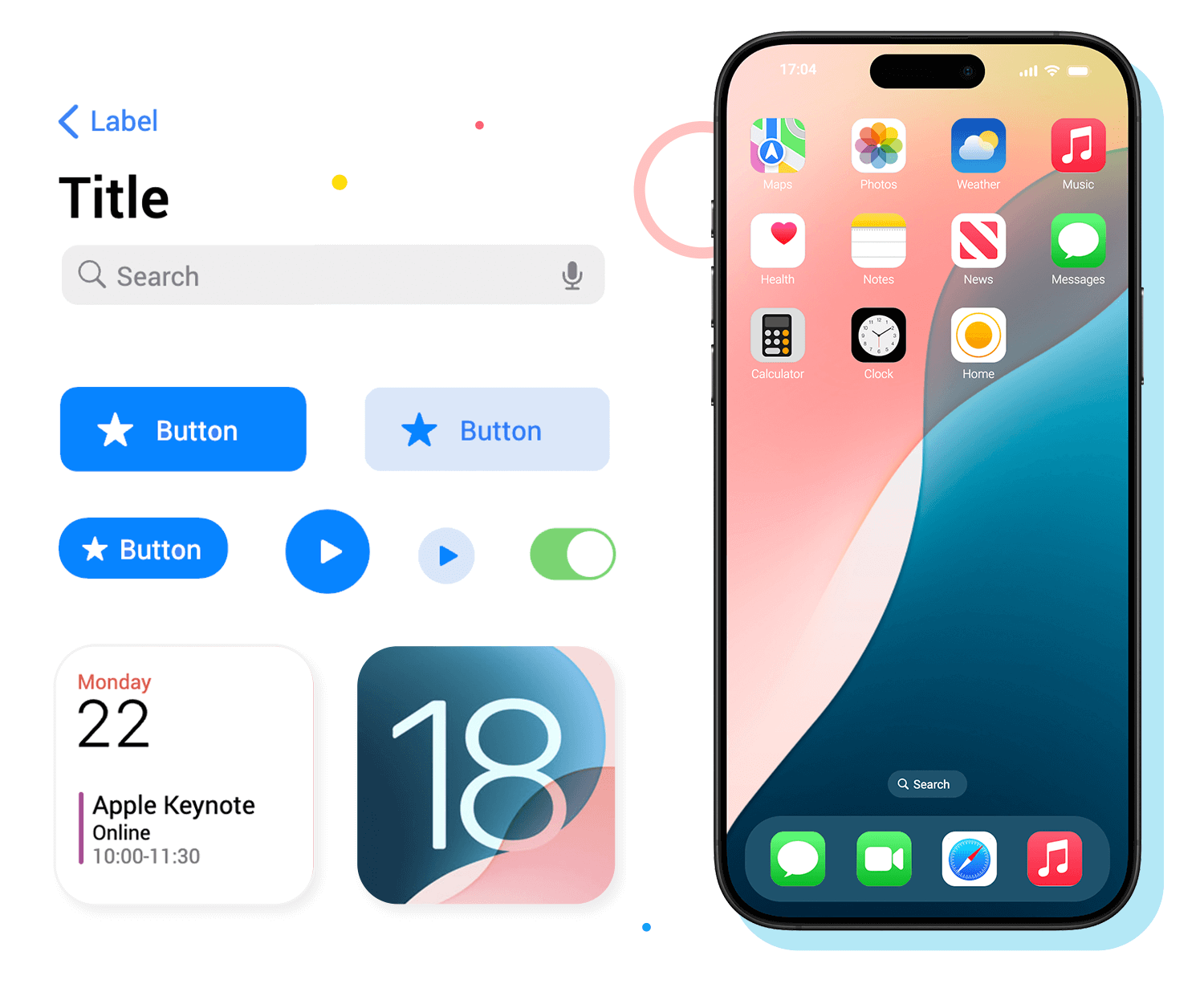
We’re excited to bring you our latest update – the iOS 18 UI library! This library is packed with fresh components that mirror iOS 18’s newest design trends, allowing you to create high-fidelity prototypes that feel as close to real as it gets. Whether you’re designing for the latest iPhone models or optimizing for universal iOS compatibility, this library makes it easy and intuitive. Take a peek at the details, icons, and overall style that make iOS 18 unique, all within Justinmind.

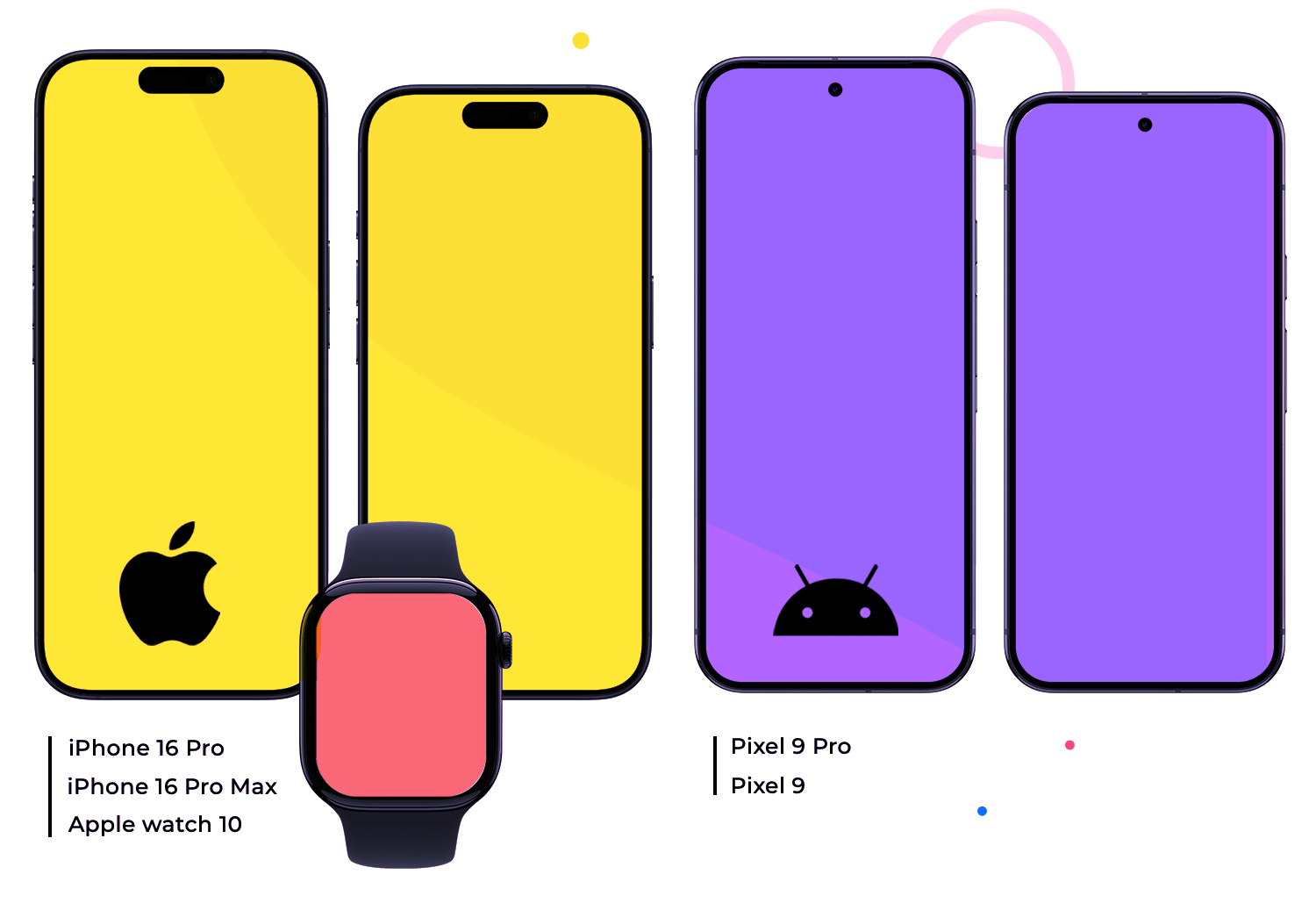
With every new device, there’s an opportunity to rethink user experience. That’s why Justinmind has added frames for the latest iPhone 16, Galaxy models, and the newest Apple Watch. Each frame has been fine-tuned to reflect real device dimensions and specifications, so you can prototype with accuracy and style.

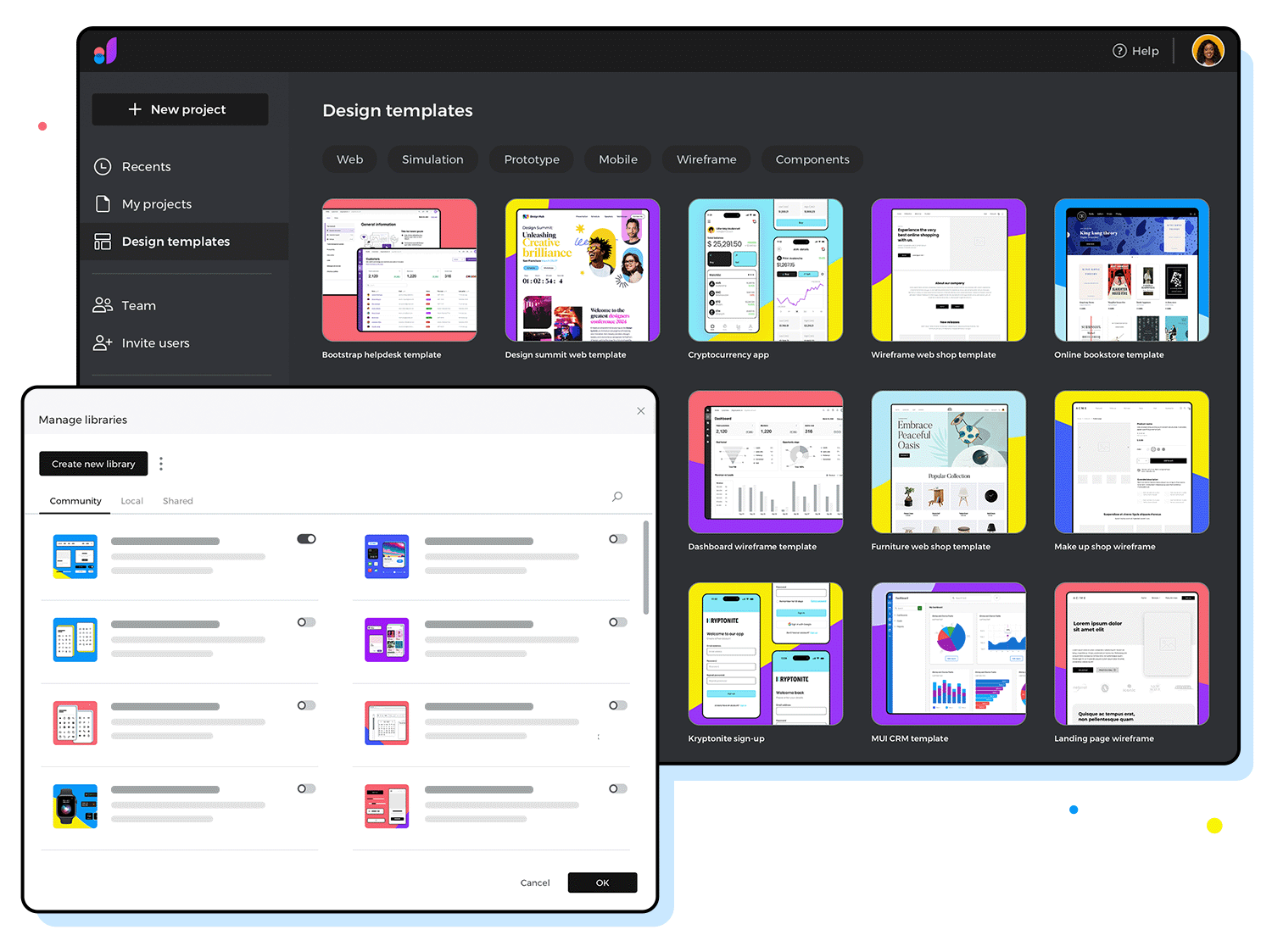
We’ve streamlined the design process by integrating our design templates and UI libraries right on the home screen. Now, you can filter through various templates and tag your favorites, making it even easier to find exactly what you need. No need to navigate elsewhere – all your libraries are accessible in one place, ready to be activated or deactivated as needed. Plus, you can create your own libraries or build on existing ones, and share them seamlessly with your team.

In every update, we aim to make your experience smoother and more reliable. Here’s a rundown of some significant fixes in version 10.7.
- Resolved object positioning issues during drag actions.
- Improved handling of relative positioning in simulations.
- Fixed two-finger controls on mobile apps.
- Enhanced Pen tool for smoother rounded path points.
- Corrected crop feature for flipped SVG images.
- Removed unnecessary scrollbars in multi-select lists.
- Folders now display correctly in user flows during simulation.
- Resolved issues copying SVG code from text fields.
- Fixed rotation issues with master instances.
- Corrected overlay color display for SVG images.
- Dropdowns now link properly to category attributes in data masters.
- Font family style changes apply smoothly.
- Fixed rotate cursor behavior at higher zoom levels.
- Addressed text flickering when navigating between screens in simulation.
- Improved grouping functionality within layouts and master components.
- Copy-pasting works reliably with grouped elements.
- Various stability improvements to prevent crashes.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read
Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read
Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read Justinmind has just launched a powerful new feature: the user flow diagram tool. You can now map out the entire user experience directly within your projects. This expands Justinmind’s capabilities beyond prototyping and design, offering a more comprehensive solution.4 min Read
Justinmind has just launched a powerful new feature: the user flow diagram tool. You can now map out the entire user experience directly within your projects. This expands Justinmind’s capabilities beyond prototyping and design, offering a more comprehensive solution.4 min Read

