Justinmind 9.4 is all about the marriage of interactive prototyping with UI design - check out an update that will change the way you create things.
Justinmind’s brand new update brings a lot of change into the fold. Get ready for total freedom to create your own unique icons and all sorts of vector images. Forget stressing about moving your work from tool to tool and get ready to enjoy a workflow that is both painless and seamless.
With Justinmind 9.4, UI design and UX design have never been so close to each other. With a series of new features for visual design, designers now have the best of both worlds inside a single tool. Are you used to your favorite design tool and don’t see yourself leaving it behind?
Justinmind’s prototyping tool update is also about blending the lines between the tools you rely on, so you can export and move your work without even thinking about it!
Be it bringing in vectors and editing them inside Justinmind or designing a brand new one from scratch – this update joins prototyping and visual design like never before.
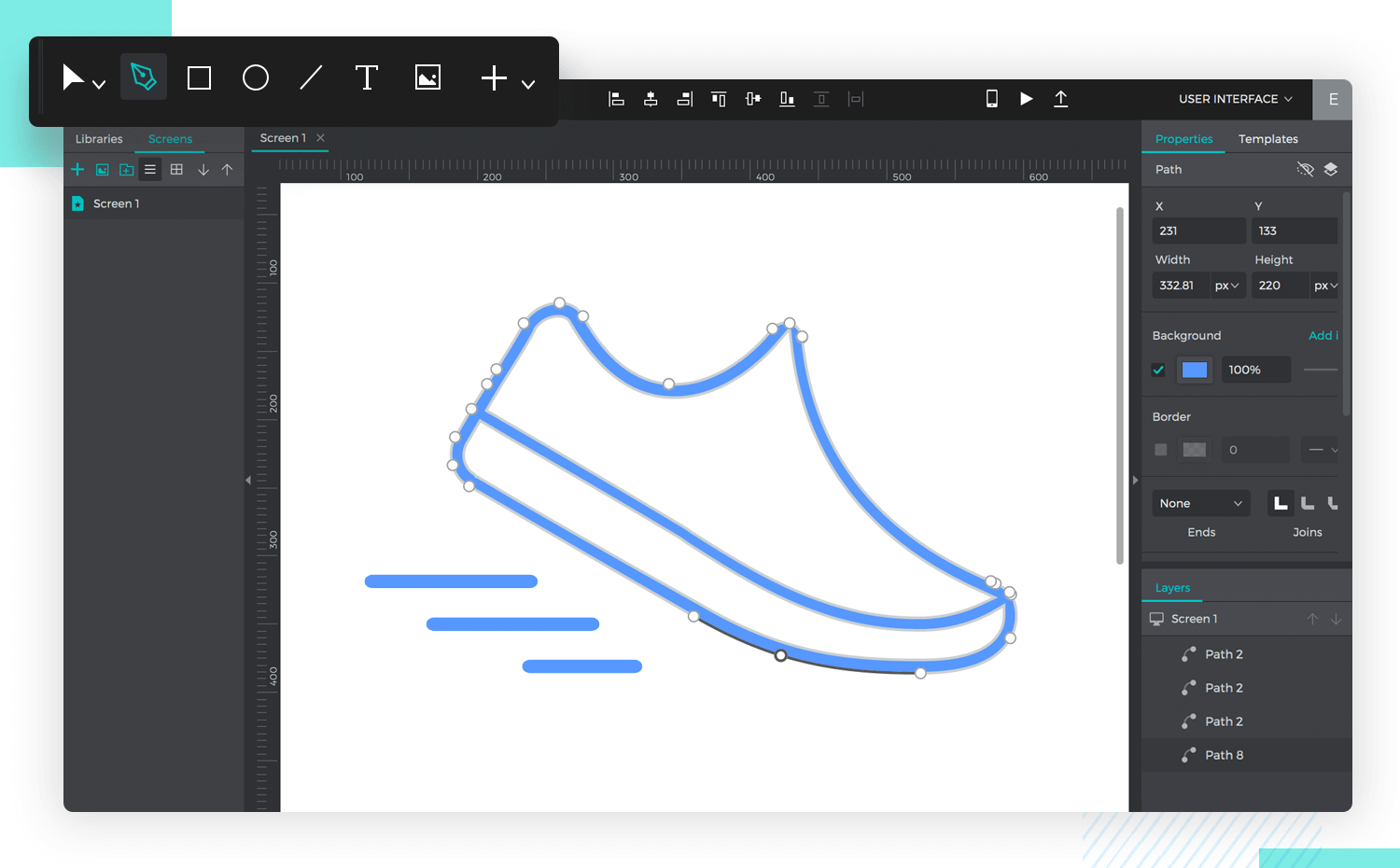
One of the biggest wins for designers with this update is that there’s basically no learning involved. Designers will immediately recognize beloved staples in the UI design industry such as the pen tool, which behaves the way you’d expect it to with its anchor points and usual shortcuts. Simply focus on keeping your creativity going and design your visuals the way you always have.

One of the most exciting things about this update to Justinmind is that sharing and editing of SVG files between tools has never been this easy.
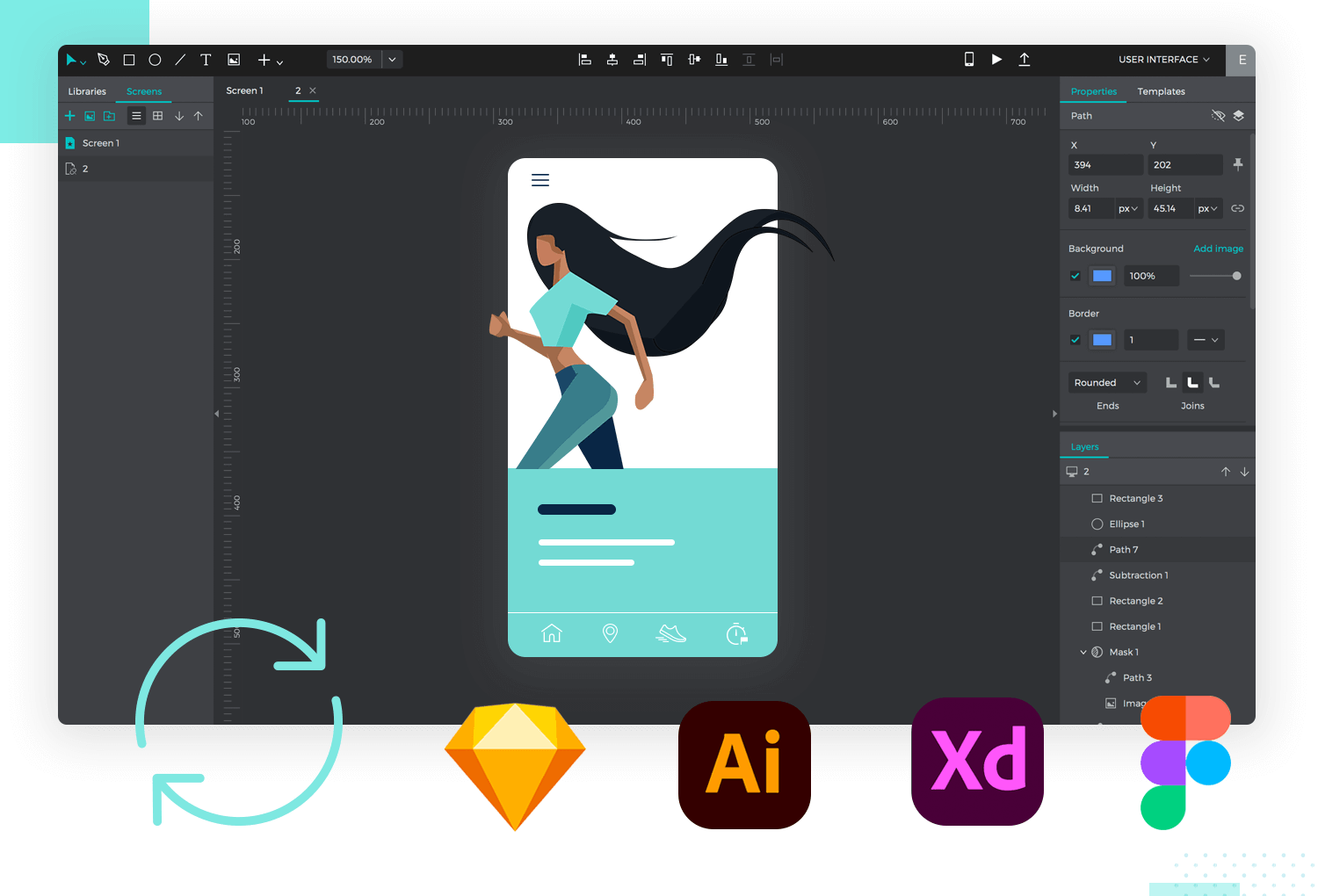
This is true both when it comes to exporting your visuals quickly and comfortably, as well as copying and pasting the vector itself in other design tools you rely on. Be it in other visual design tools such as Sketch or Illustrator or even other tools – you are free to copy/paste vector images and allocate your work among your favorite platforms.
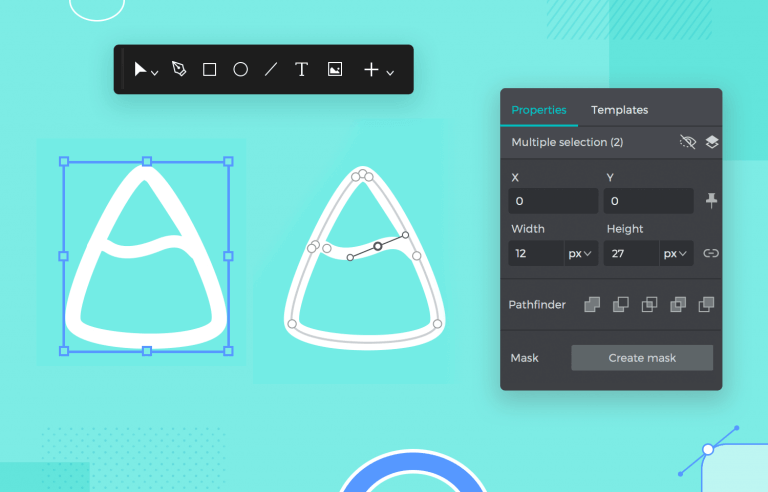
Use the pen tool to create hand-drawn visuals using pathfinders. Use the properties palette to edit and customize everything about the item, from its borders and background to its opacity and how the edges are shaped. The paths you create can take on any shape or form, giving you complete freedom to manifest your ideas on the screen.

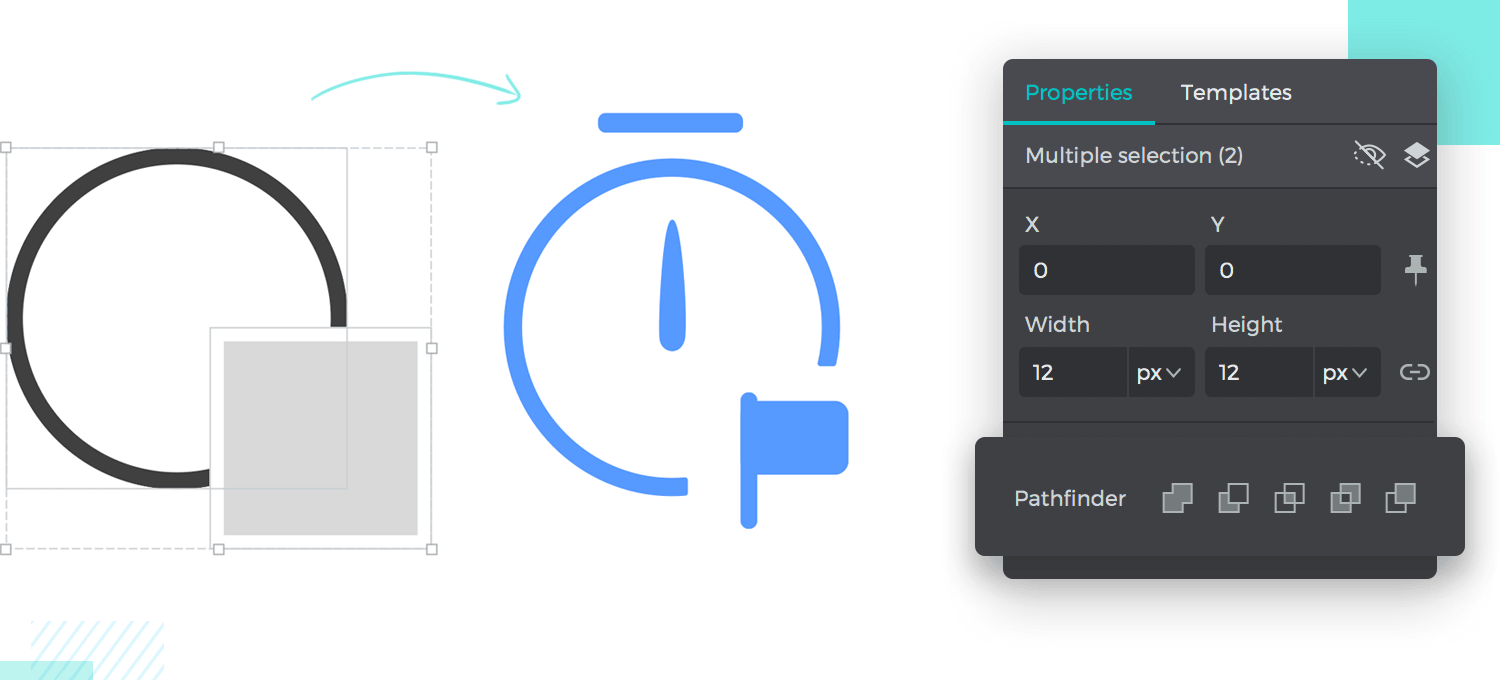
With the option of creating paths, Justinmind also brings you the pathfinder feature. Create your paths as needed and join them together, using the pathfinder feature to create a new visual based on the two paths. Inside the properties palette, you’ll find several possible combinations of the two paths, be it to create a visual intersection or to get the perfect visual effect.
Together, these two features make Justinmind a practical and easy place to create your icons and any other types of vector images for your work.

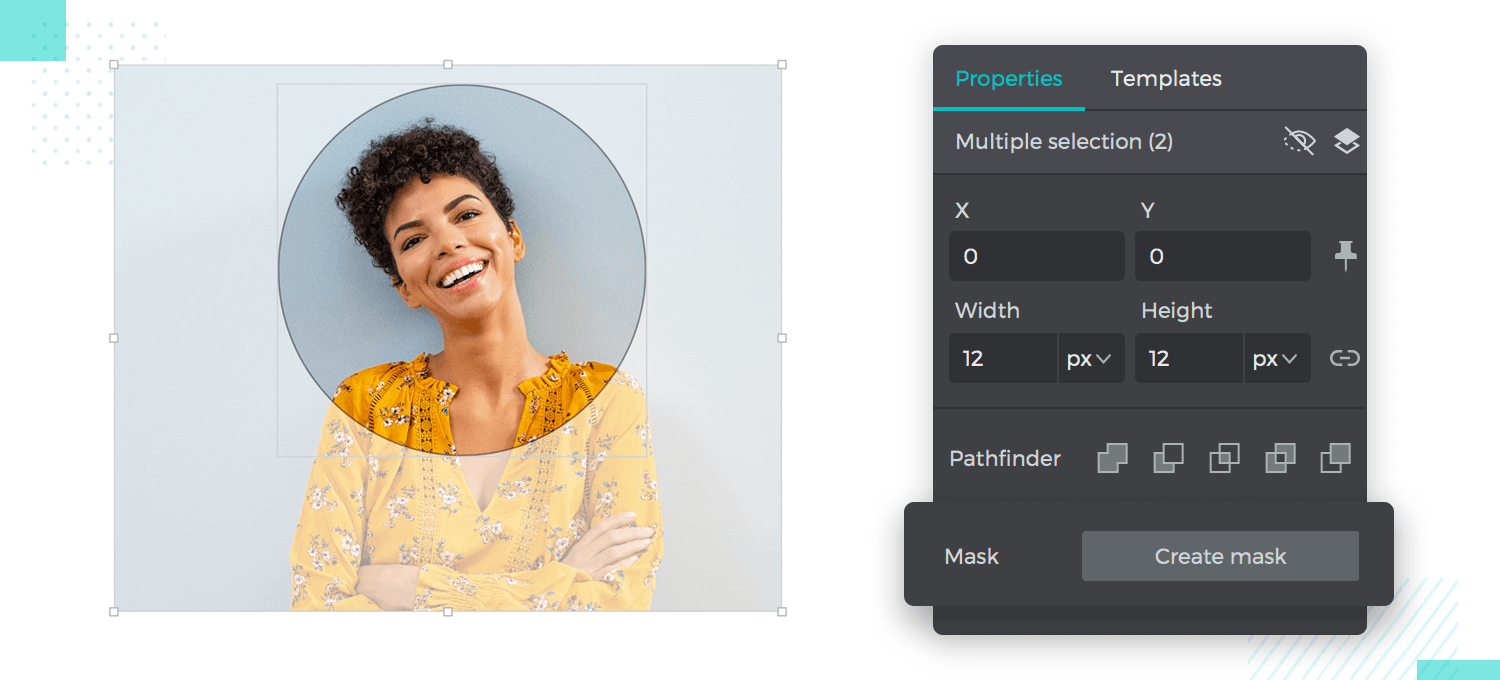
Another exciting addition is the possibility to create masks Use them with your own previously created paths along with any element you see fit to create a new interactive element in the screen. It’s easy to iterate and create endless combinations for a truly unique design.
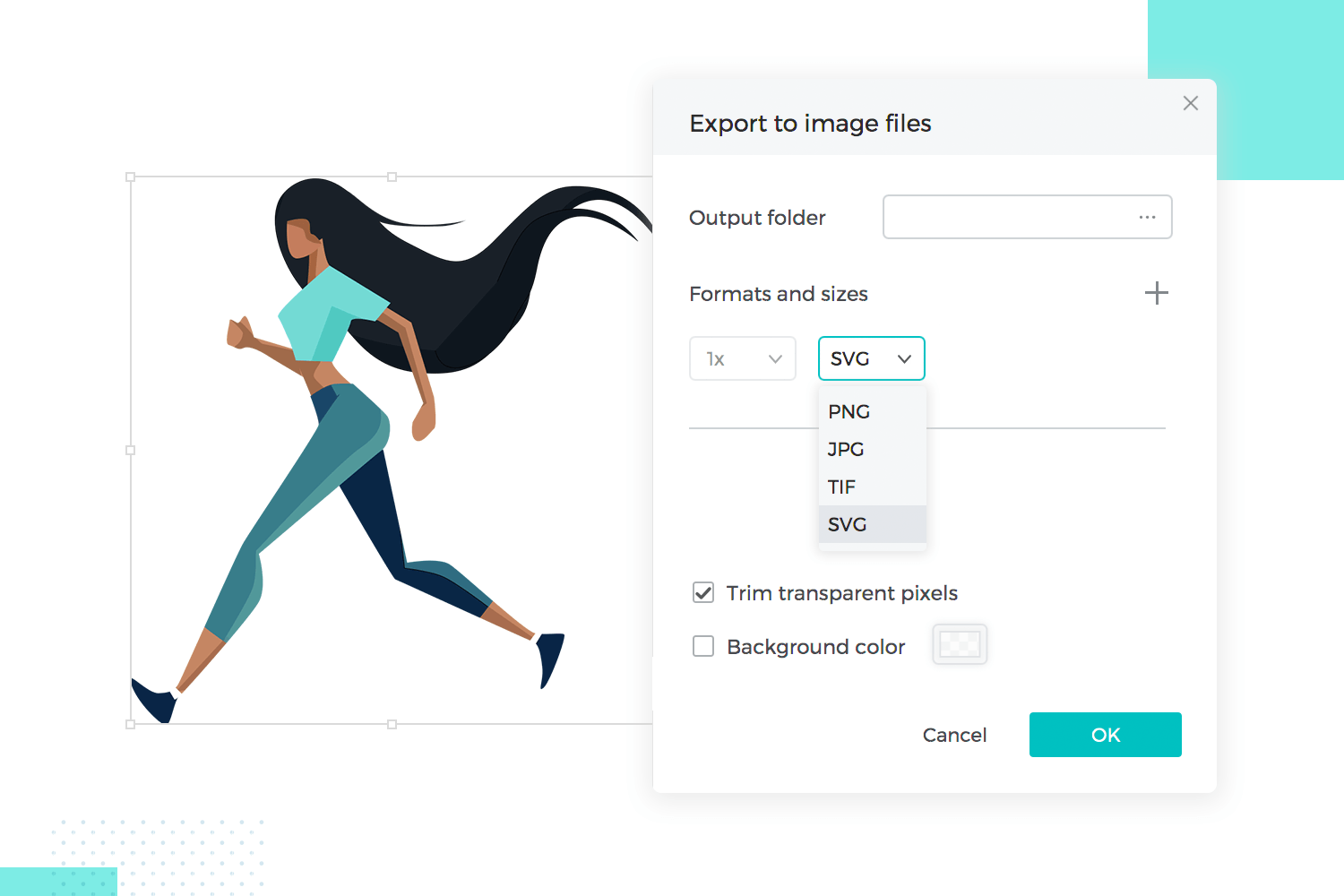
Exporting your visuals was never this quick. Simply choose export from the right-side click menu and dictate exactly how the files are to be exported. You’re free to define the size and format of any image in your prototype: PNG, SVG, JPG or TIF. You can even export the same image into multiple files each in their own format.

Justinmind is now the perfect UI design tool for your design workflow. Now, designers and their work can move from Sketch or any other design tool as well as other tools like Figma or AdobeXD into Justinmind without any friction at all. Similarly, the design can be moved back-and-forth between tools as many times as you want.
Regardless of whether you want to move your finished visual design or move a few key elements that you’ve created – all it takes is a few clicks. Justinmind can accept all your visual work and allows you to adapt it and add as much interaction as you see fit.

Imagine, for example, that you created a beautiful screen for a website that helps users find hotels. When your visuals are inside Justinmind, you can transform a simple box into an input field that looks and behaves just like it should. The same can be done with images, buttons, navigation menus and just about every little element in your design. Welcome to the age of fast, easy and efficient UI and UX Design!
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read
Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read
Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read
Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read