From brand new blending options to powerful effects, Justinmind 9.7 is here to help you design the perfect visuals for your UI!
The new Justinmind update is here and it’s all about giving you the tools you need to create powerful visuals that speak for themselves. Drawing from classic tools that designers know, love, and rely on, our UI design tool now allows you to simply design and create in one single place.
Create awesome UIs. Design the way you always have with your favorite tools!

From a new approach to effects, new types of blending to the rise of variable fonts, this new update is bound to make a splash – and a beautiful one, at that.
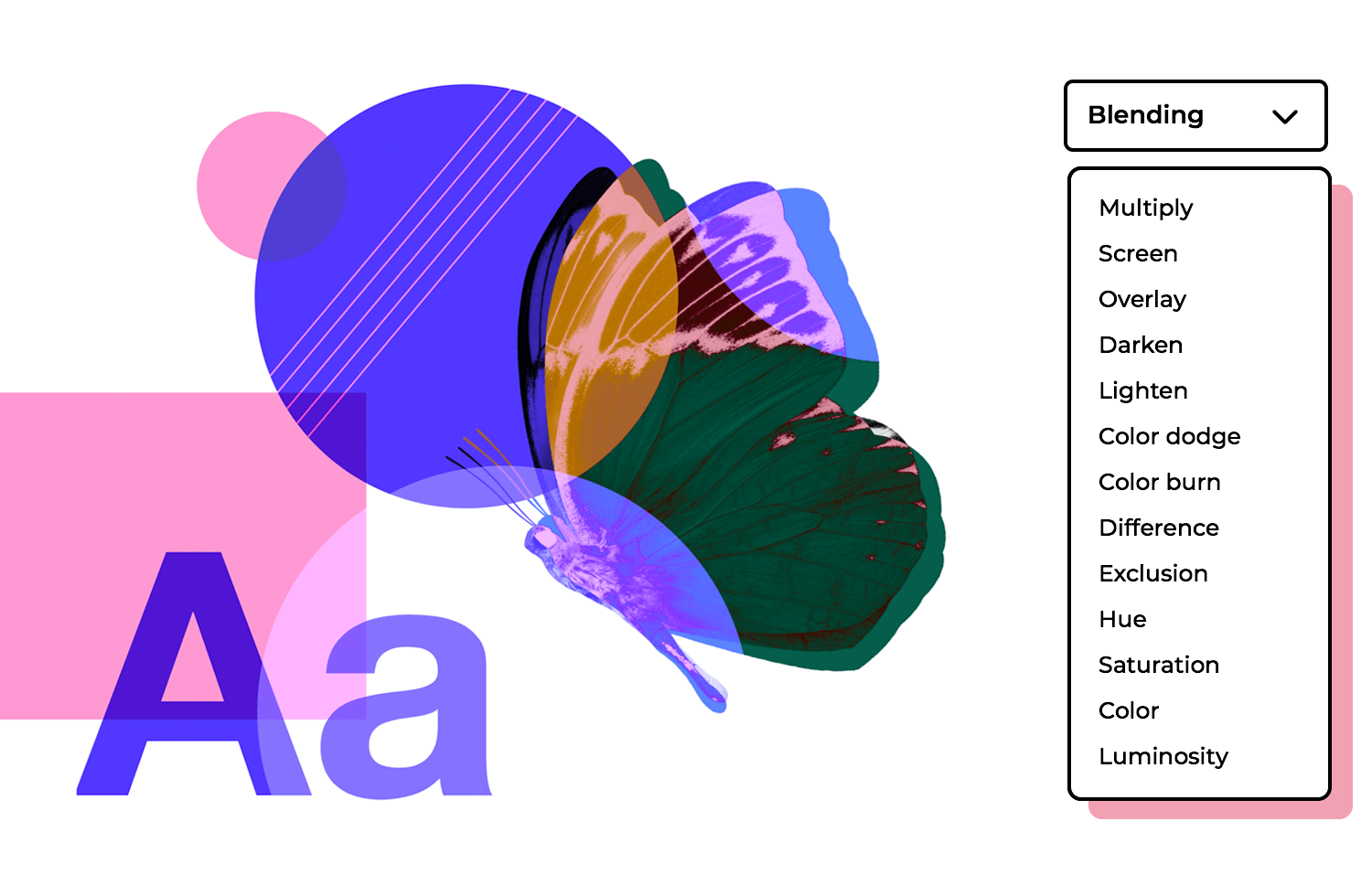
Blending Modes allow you to dictate how an element interacts with the layers that are underneath it, how both layers blend with each other. Known and beloved by designers everywhere, the blending feature has the power to set rules as to how individual pixels interact following a simple but crucial formula: Base + Blend = Result.
This feature gives UI designers the power to darken, highlight, saturate elements, and much more. It’s about having total freedom to correct any visual defects, change the light and focus the power of the design on the right element.

You can blend any element, using components, images, vectors, and anything else you could possibly use in your design. The blending feature comes with multiply, screen, overlay, darken, lighten, color dodge, color burn, difference, exclusion, hue, saturation, color, and luminosity.
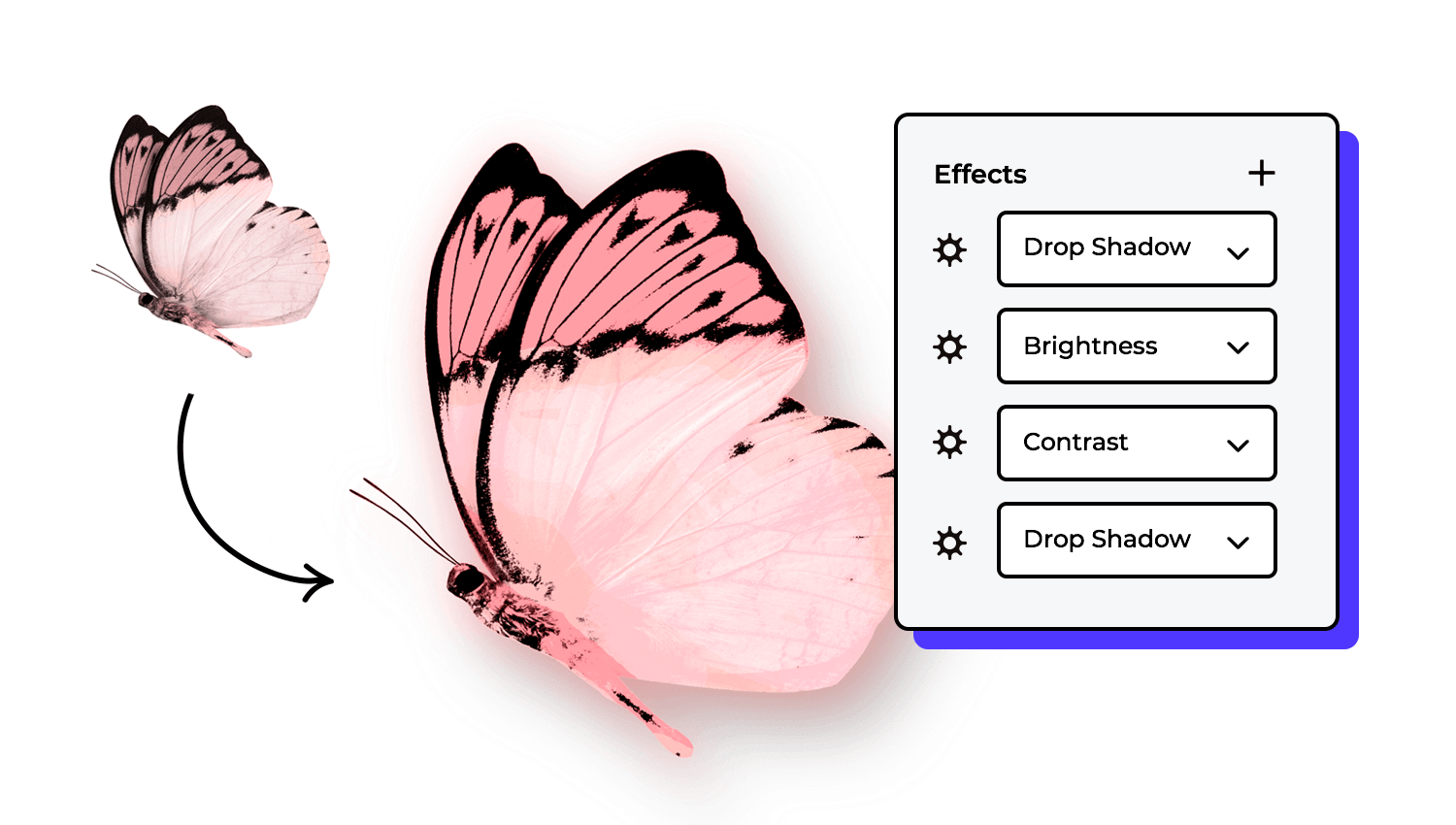
Justinmind now offers effects, one of the most commonly used visual editing tools for designers. Known for its ability to change the feel and vibe of pictures and images, effects allow you to adjust everything from color to shadow and opacity.
Available effects include drop shadow, inner shadows, blur, brightness, contrast, grayscale, hue, invert, saturate, and sepia. These effects can be added to all elements and image objects, from illustrations to icons.

By clicking the ‘+’ sign, you’ll see all the available effects. Once you’ve selected an effect a small window will open with customizable options for that specific effect. Each effect has its own traits, effectively giving you the freedom to add drama, add a vintage feel, create new visuals, and so on.
Every little detail is customizable, just like in the favorite editing tools out there like Photoshop or Illustrator.
The coolest part? With this new feature, you can now add several effects to the same object. You can also prioritize effects, organizing them like you would the layers of a Photoshop design. The possibilities for visual design in your projects are endless!
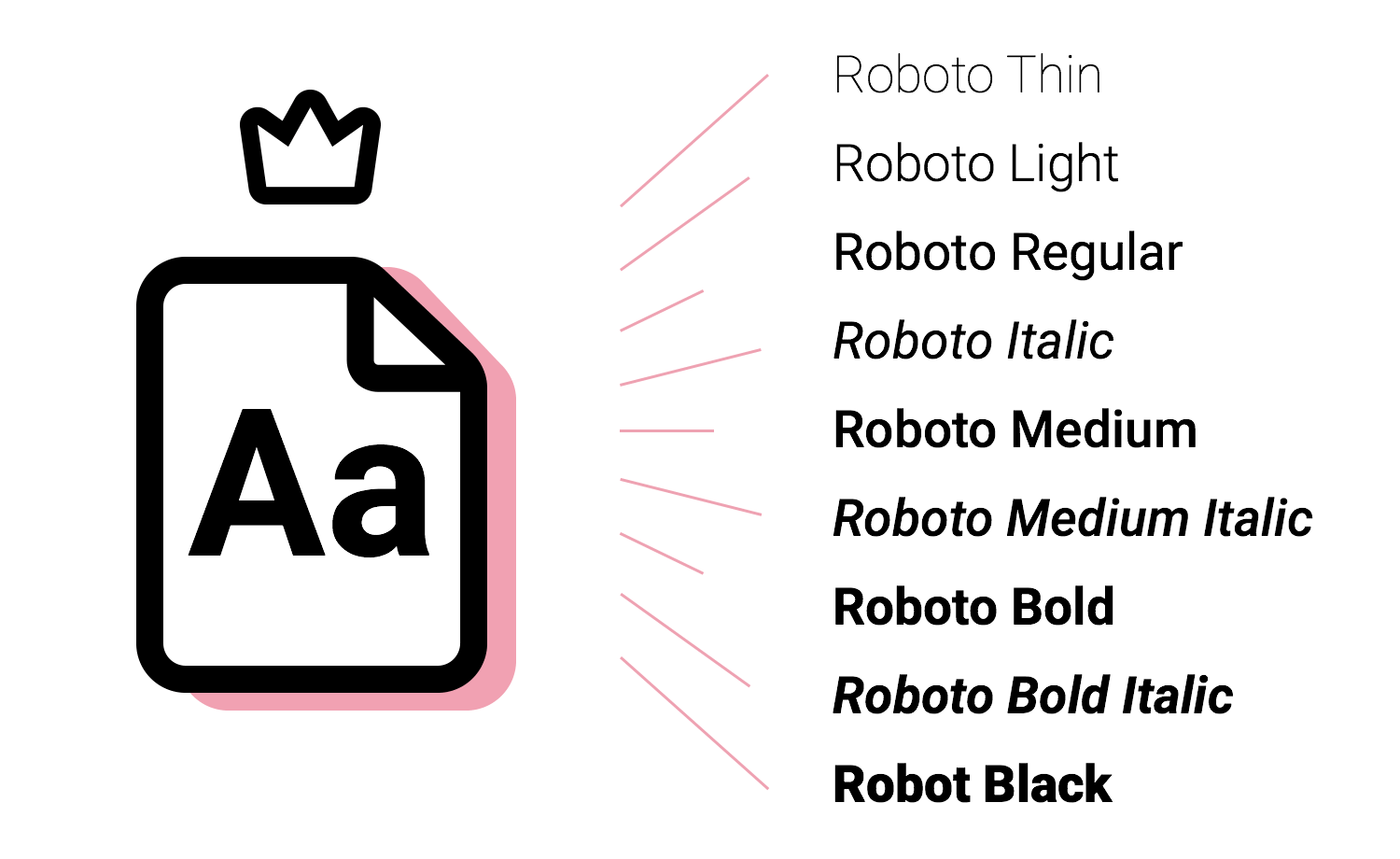
Having a single file bring all variations of a font inside Justinmind is now a possibility. Simply import the variable font file and find all the styles ready for you. Gone are the days when you’d have to import several files of the same font in order to cover all your bases!

- Select Through. This feature allow you to select elements that are behind other elements, being only partly shown
- Add Empty Column feature. This is an easy way to add a new empty column to a data list: just right-side click and select “Add Column – Empty”
- Log4j vulnerability fixed. We updated the version of Log4j used by the application. The one used in previous versions wasn’t affected by the security vulnerability threat detected a few weeks ago, but we decided to update it in an excess of caution
- Crash in MacBooks with M1 chip: fixed a crash that was happening in some of the new MacBooks
- Some bugs associated with clipping masks and the selection of paths have been fixed
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read
Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read
Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read
Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read


