Justinmind 9: 10x faster, easier to use and lots of new design features

Fast, precise and intuitive prototyping. A revamped UI, frictionless developer handoff and dozens of new design features - it’s Justinmind 9
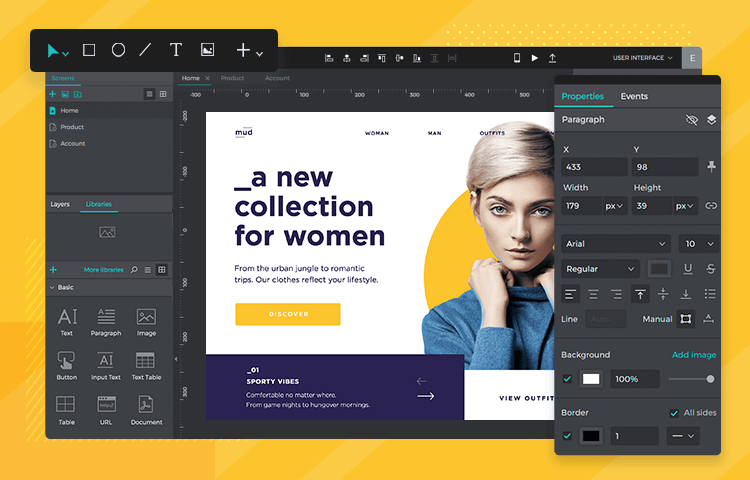
Say “hi” to Justinmind 9. Our new version is all about speed, precision and intuitiveness. A revamped workspace, intuitive design toolbar and more efficient canvas work are just some of the benefits Justinmind 9 brings, among a dozen new design features.
Ready to discover how our shiny new prototyping tool’s UI makeover will improve your prototyping experience and boost your productivity? Read on.
On this release, we placed our emphasis even more on the user experience. On your user experience when creating fabulous products for your users. In Justinmind 9, everything appears where you need it, when you need it. First off, let’s talk about the Justinmind workspace UI. We’ve gone the extra mile to give you more control over your prototyping experience.

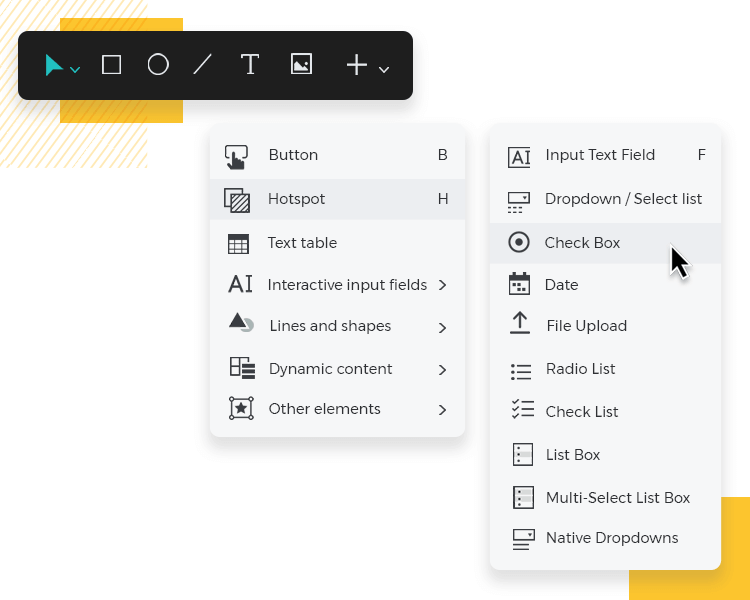
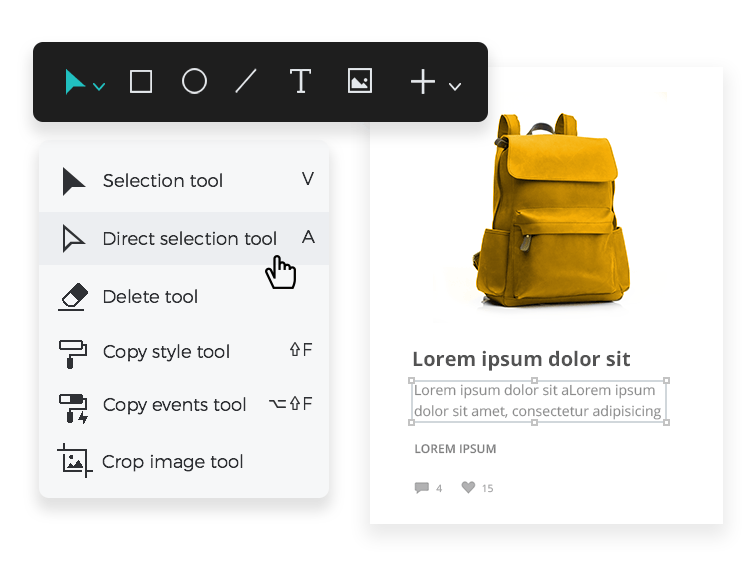
Our latest toolbar design is now full to the brim of shortcuts that let you perform the same repetitive tasks at the speed of light.
Furthermore, the work you do on the canvas has improved tenfold. Now you can insert your dynamic panels, along with other containers, onto the canvas by dragging and pressing the CMD key for Mac or the CTRL button for Windows. Quick and easy, minimum fuss.
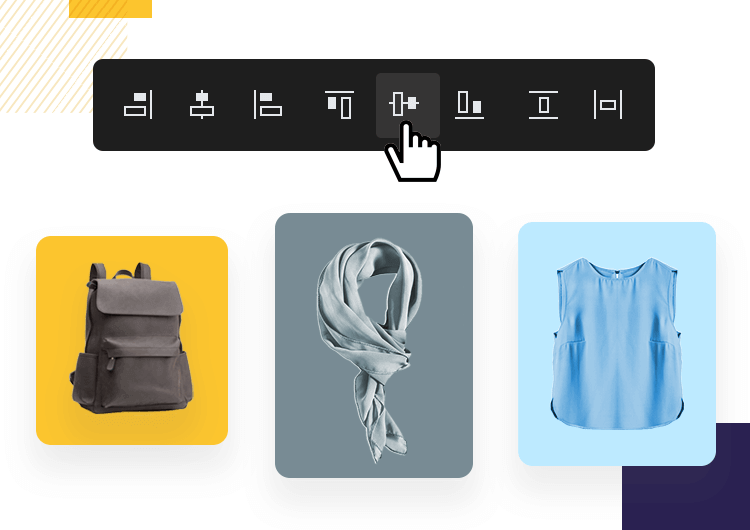
Providing further efficacy are the align tools, along with screen and template guides. The align tools work even if there is just one element selected on the canvas. Wait. Need to resize an element on the canvas? Why not save time and effort by taking advantage of the new aspect ratio constraint feature! Welcome to faster, more intuitive UI design.

We’ve dramatically stoked the performance of your favorite prototyping tool to make it 10 times faster than before. In the busy agile environment of today, there’s no room for lag. Don’t let slow tools cause you to push back on your deadlines and disappoint clients – get Justinmind 9!

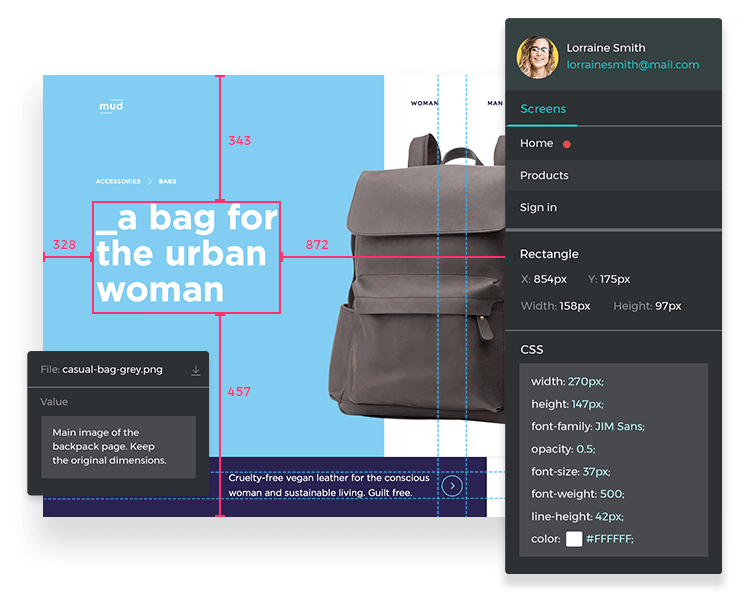
At Justinmind, we also look after your developers. They are, after all, the ones who code prototypes and dreams into real life. With Justinmind 9, the designer-developer handoff is now completely frictionless.
Developers can now enjoy an entirely web-based handoff, along with an improved designer-developer workflow. Your development team can now inspect a prototype’s assets, inspect the CSS styles, red line and get general UI information.

But best of all? They don’t even need to install Justinmind or download prototypes – it’s all available to them on their browser. In fact, with Justinmind 9, unlimited developers can get access to your prototypes without installing a single byte!
Many new design features make your prototypes oh-so pixel perfect. No more back and forth between design and prototyping tools.
Our new direct selection tool lets you select single elements that are inside containers or grouped together. This tool gives you even more control over your workspace, saves time and renders the experience a whole lot more intuitive.

Welcome to pixel perfect text editing. That’s right. Any text that you design in Justinmind will now be as good as the real thing. Text editing now matches 100% with text visualization. You can also preview all your fonts by using the fonts selector.
On top of all that, we bring you a super-high-speed and an all but X-ray-precision zoom feature for your design canvases and interactions.
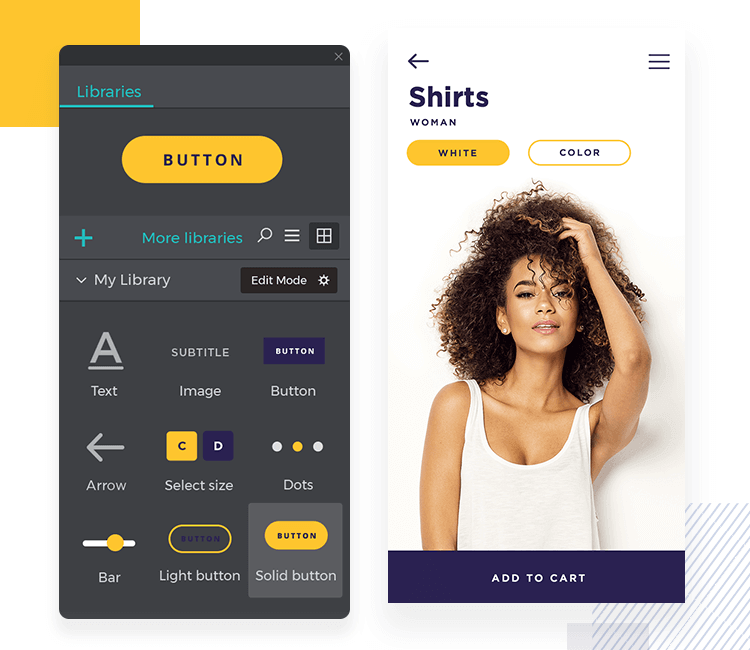
Save time by reviewing UI widgets in their libraries before you even drag them over to the canvas for editing.

Moreover, you can check out the responsiveness of each of the widgets that you drag and drop on to the canvas without the need to jump into the simulation mode. There is also a preview mode available for checking your design without the need to simulate.
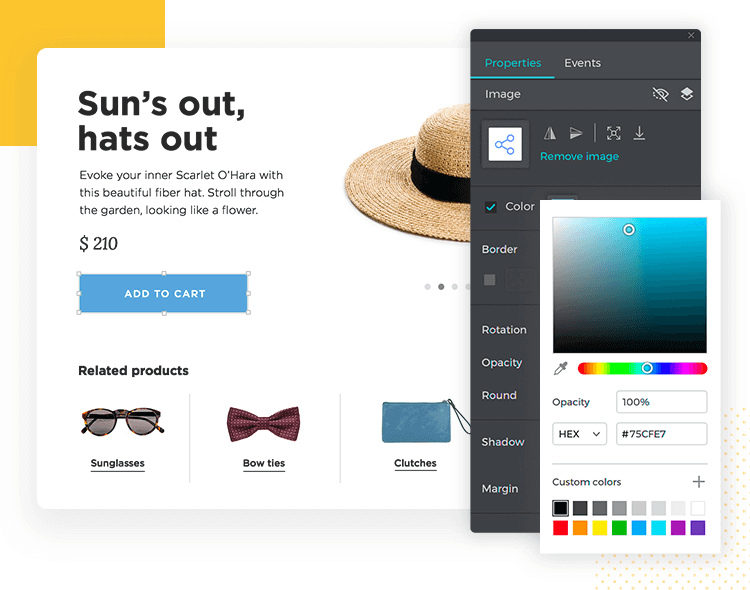
You now have a much more varied and seasoned color palette available to you that will breathe new life into your prototypes. You’ll also find increased transparency in gradients. For instance, now you can fade an image with a color gradient to make it translucent in whatever shade of color you want.

The above is just a taster of some of the phenomenal improvements in Justinmind 9. But the truth is, there are many more remarkable changes in the latest version – too much to go into detail about in this post!
Such improvements include the ability to dictate rounded borders using pixels, as well as the size and position of elements down to pixel decimals, smart guides that reveal an element’s specs using the ALT key and the ability to observe shadows while editing.
Check out the summary below for a full list of the extra features available in Justinmind 9.
- Names of layers, screens, templates, scenarios or variables accept any kind of character (spaces, numbers, etc.).
- Embedding HTML now allows things to be placed on top of it. Same for videos.
- No need to rotate lines anymore, just drag the ends of a line to define where it starts and where it ends.
- Transition effects between screens now keep the background color.
- Folders in Screens, Variables, Templates and Masters.
- Icons displayed in Layers palette.
- Click and drag selects the elements touched by the selection area.
- Native compatibility with HDPi in Windows.
- Configure Justinmind to work as it did in older versions.
- Rotate dynamic panels.
- Rotate groups as a whole.
- ‘View on device’ compatible with multi-user accounts.
- Different users can make changes to shared libraries in an account.
- Embedded HTML now can connect to the rest of the prototype via javascript.
- Customize search area.
- Search by category.
- Select that some requirements won’t update in JIRA or TFS.
- Improved requirements details palette.
- Organize Scenarios in folders.
- Properties panel with advanced design options.
- Two types of connections (straight and rectilinear).
- Link requirements and comments to specific elements within a Scenario.
- Keyboard shortcuts for creating elements in Scenarios.
- Comments interface for reviewers redesigned.
- Developers now work as reviewers do. They just need a browser and an email invite.
- Import comments from other prototypes: share different copies of the same prototype, consolidating all feedback in one.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Related Content
 Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read
Justinmind 10.7.5 now includes Samsung Galaxy S25 & S25+ simulators, allowing designers to create high-fidelity prototypes with accurate dimensions and real-world interactions.1 min Read Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read
Justinmind 10.7 is here with the iOS 18 UI library, new device frames like iPhone 16 and Pixel 9, and integrated design templates for seamless prototyping. Experience smoother workflows and intuitive design.3 min Read Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read
Justinmind's groundbreaking innovations in prototyping technology have earned it the prestigious Proddy Award for Best Prototyping Product of 2024.4 min Read

