Usability testing tools are growing in numbers and features. But which is the right one for you? Take a look at this list of awesome platforms and find out!
Usability is a key concern in all digital products now. It is true that users of all backgrounds are no longer willing to suffer bad usability for any end. Today, terrible usability means a short lived product.
Design, Prototype and Test the usability of your web and mobile apps with Justinmind. For Free. Unlimited projects!

That is when usability testing tools come into the picture. Depending on what your product is, the size of your team and what you’re trying to accomplish, you’ll choose one tool or the other. But while each of these usability testing tools have their own unique side, they all serve a common purpose: they are here to help you speak the same language as your users.
And so, let’s take a closer look at each of these usability testing tools – and see just what makes them so special, as well as what current users had to say about them.
Usability is a delicate thing. Designers have to find creative ways to combine what they think is best with the user’s perception of what is best. That touches on everything in the product: from visuals like the color scheme, to the navigation and interactions. But how can you understand what another individual prefers? Well – you gotta ask them.
The idea is that you get a representative group of users and see what is best in their opinion. Granted, simply “asking” may be simplifying it. It does involve a whole process of research and planning before you even get to the actual testing.
If you want the full run-through of the planning and process, do check out our post on how to do usability testing. In the meantime, here are the basics.
A usability test is the act of putting a prototype of your product in front of a user and carrying out an interview. This usually goes with a set of activities or tasks that participants are asked to do with the prototype.
To get an idea: Go ahead and check out the 18 must-ask user testing questions to get a feel of what you should be asking participants.
The important idea here is that the person conducting the test needs to observe and listen to users with close attention – this isn’t a time to explain how anything works. Users need to meet a product that they aren’t familiar with at all: this is how you understand the learning curve involved in using your product.

Here at Justinmind, we firmly believe in making data-driven decisions – that’s what usability testing is all about. You want to test your product on as many users as possible, and establish certain standards to compare the results to.
It’s important to establish these criteria, because they will give you direction. Where do you draw the line? How do you know the design needs to improve, or that it’s gotten to where it needs to be?
While all of this may sound like a complex process, the idea behind it all remains simple. You want to:
- Find out if your product passes on certain usability standards
- Identify areas where the design could be improved
- Understand if the product truly solves a problem for users
- Improve on the design repeatedly using the test results as guidance
Design, Prototype and Test the usability of your web and mobile apps with Justinmind. For Free. Unlimited projects!

When it comes to usability testing, different projects call for different approaches. Whether you’re working solo or with a large team, the type of usability test you choose can shape the results you get. Here’s a simple breakdown of the most common types of usability tests and how they work, so you can figure out which one is the best fit for your project:
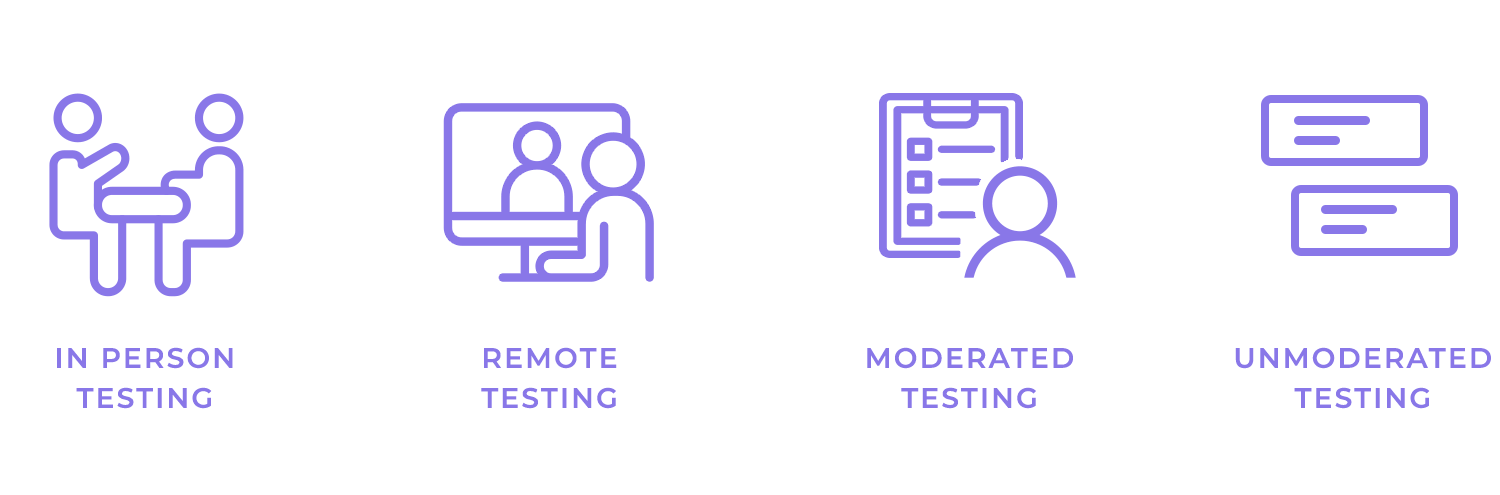
In-person testing
This method puts the interviewer and user face-to-face. It’s great for real-time feedback and direct interaction, which can lead to more in-depth insights. However, it can be expensive, especially if you need to recruit participants or travel to conduct the tests. If you’re on a tight budget or struggling to find users, this might be a challenge. Tools like Maze offer a way to conduct tests that mimic some of these benefits remotely.
Remote testing
Remote usability tests are done online, with participants and interviewers in different locations. This is perfect if you want to test people in different regions or can’t meet face-to-face. It’s also a lot more convenient since participants can use their own devices in their natural environments.

Moderated testing
In moderated tests, either in-person or remote, a facilitator guides the session. The interviewer can ask questions and follow up on interesting behaviors. This approach provides direct insight into user behavior but can feel a bit staged if the interaction isn’t natural. Remote moderated testing can also make the conversation flow awkwardly at times, but tools like Maze help smooth out these challenges by allowing you to oversee the test in real-time or review recordings.
Unmoderated testing
This type of test lets participants complete tasks on their own, following a set of pre-planned steps. Since there’s no interviewer present, the results can reflect a more authentic user experience. These sessions are usually recorded so you can review them later and pick up on behaviors like hesitation or confusion. Unmoderated tests are perfect if you’re looking for quick feedback and don’t have time for one-on-one sessions.
Finally, the right type of usability test depends on your project’s needs, the complexity of your design, and your budget. With tools like Maze, you can choose the method that best suits your goals, allowing you to test prototypes, conduct surveys, and analyze results in one streamlined platform.
Design, Prototype and Test the usability of your web and mobile apps with Justinmind. For Free. Unlimited projects!

The best usability testing tools come with a variety of features that help you understand your users better. Whether you’re conducting user testing on an early prototype or fine-tuning a finished product, these tools have different capabilities to give you clear insights. Let’s take a closer look at the features that are essential for any usability testing tool.
Early in your design process, you want to see how users interact with a prototype before it becomes a finished product. Prototype testing helps you spot issues while they’re still easy to fix. Whether you’re testing wireframes or interactive prototypes, this process allows you to gather feedback without the need for complex development. This means you can test your ideas and get real user insights long before the product is finalized.
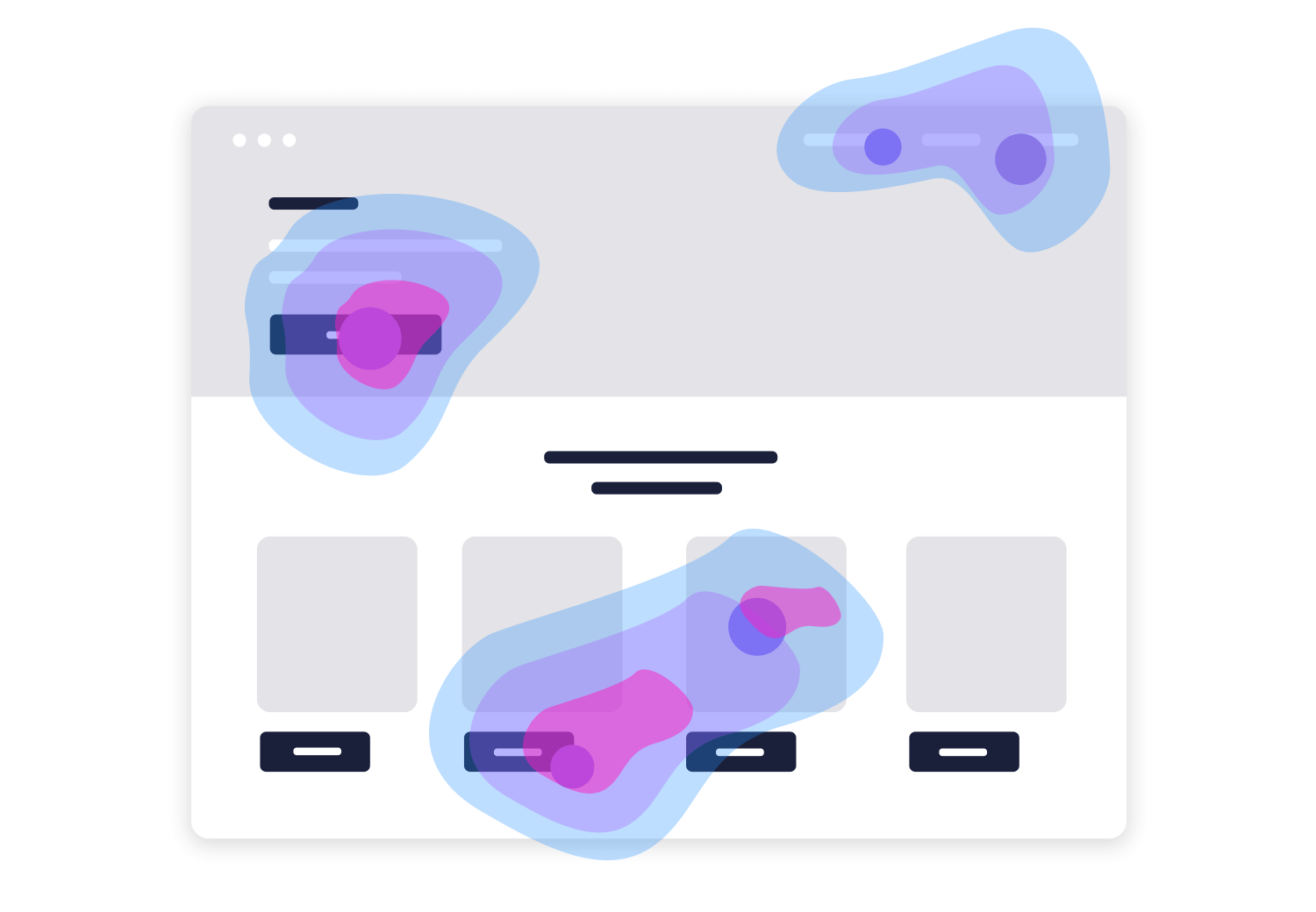
Ever wondered where users go first on your interface? First-click testing answers that question. It shows exactly where users click when they land on your page, helping you see if the design leads them where they need to go. Heatmaps take it a step further, showing which areas of your page get the most attention.These visual tools help you understand how users interact with your layout, showing you what works and what doesn’t.

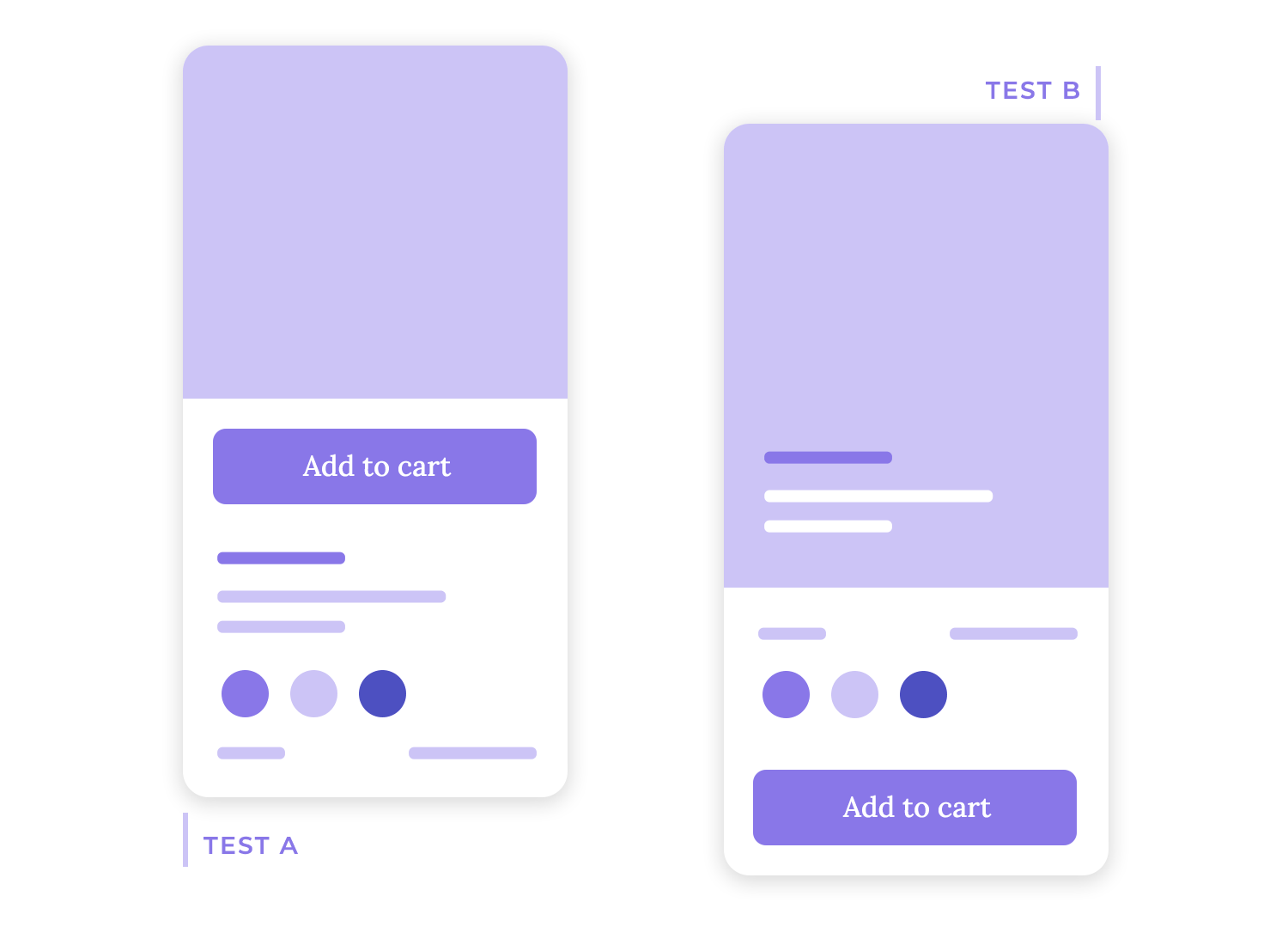
Sometimes, you’re caught between two design options. That’s where preference testing comes in. You can show users multiple versions of a design and let them pick which one they prefer. Similarly, A/B testing lets you compare two versions in a real-world setting, helping you figure out which one performs better. It’s a great way to settle design debates with actual user data rather than just going with your gut.

After users test your product, it’s helpful to ask them what they thought. Surveys are a simple way to gather this feedback. A well-designed survey can capture everything from general satisfaction to specific suggestions for improvement. Usability testing tools often integrate surveys directly into the user’s flow, making it easy for participants to share their thoughts while they’re still fresh.
Recording is one of those must-have features. It allows you to see exactly how users interact with your design in real time. You can watch their session later and pick up on subtle details, like hesitation or confusion, that you might miss otherwise. Usability testing tools make it simple to record and review sessions, so you don’t have to rely on memory or notes.
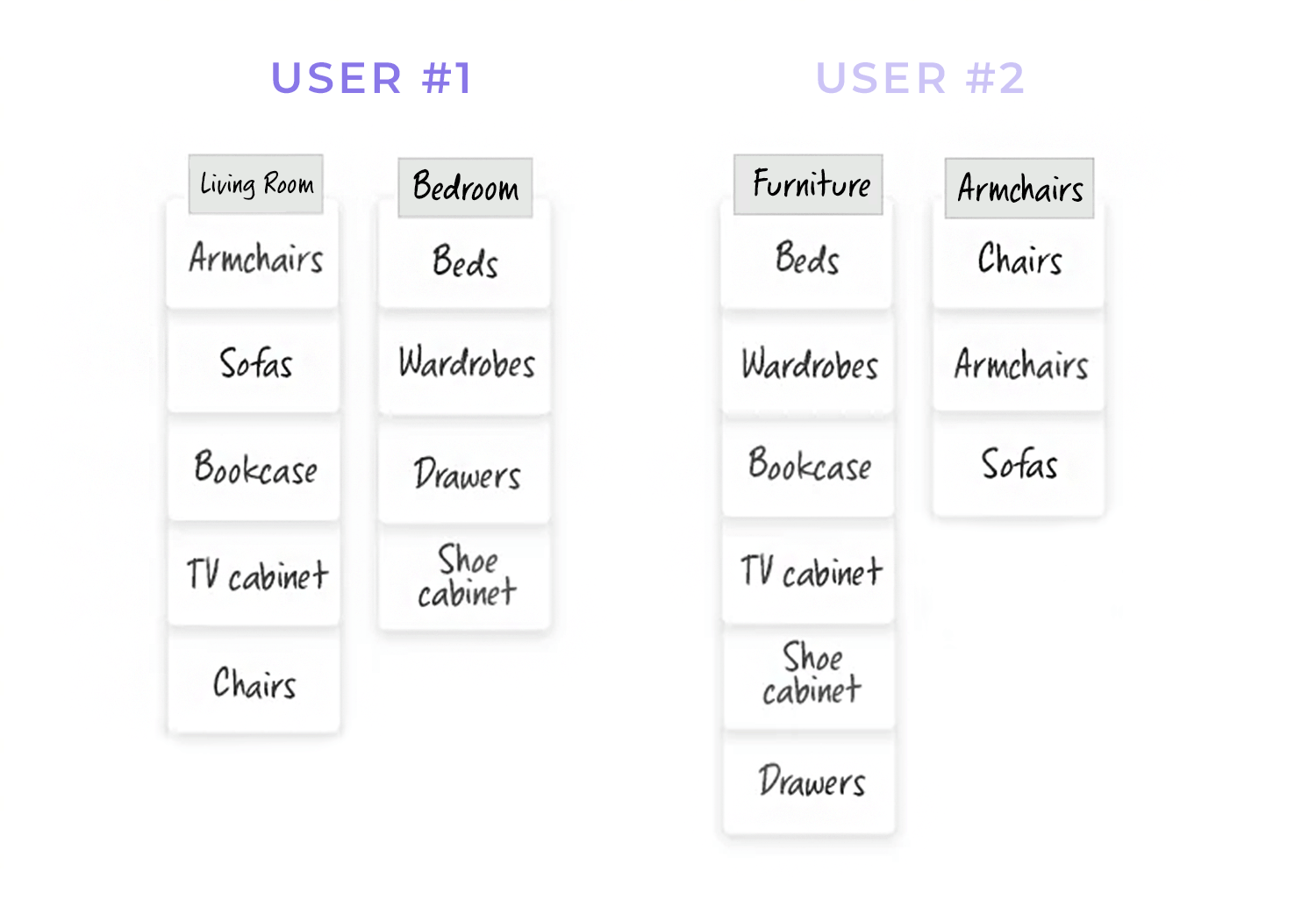
If you want to understand how users naturally group and label information, card sorting is the way to go. It’s a technique that helps you organize content in a way that makes sense to your audience. Whether it’s a new site structure or navigation menu, card sorting can reveal the most logical way for users to find what they need. Some of the best usability testing tools offer card sorting to give you clear direction on how to structure your content.

Finally, a panel of test participants is key to any usability study. Some usability testing tools provide access to a large pool of potential participants, while others let you bring your own users. Either way, having a diverse group of testers ensures you’re not designing for just one type of user.
These features work together to give you a complete picture of how your design is working, or where it might need some adjustments. From first-clicks to post-test surveys, each of these tools offers a unique perspective on the user experience, guiding you toward a design that not only looks great but works beautifully.
Design, Prototype and Test the usability of your web and mobile apps with Justinmind. For Free. Unlimited projects!

For research purposes, we took a look at each of the platforms’ features as well as reviews left by customers on G2. Also, keep an eye out – many of these usability testing tools have integrations with Justinmind. You can read all about Justinmind’s integration with user testing tools for more information.
It’s important to bear in mind that all of these usability testing tools are aimed at remote tests – which may be moderated or unmoderated.
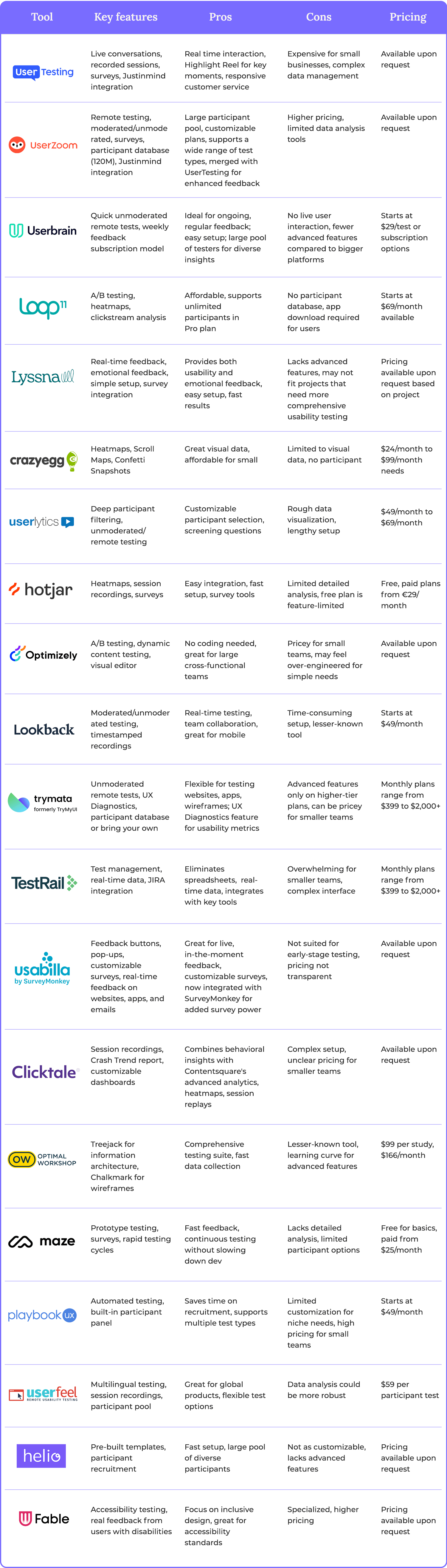
UserTesting is one of the most well-known tools for gathering real-time insights through video-based usability testing. Its Live Conversations feature allows teams to interact with users during the test, making it perfect for capturing immediate feedback and addressing any confusion on the spot. Besides, the platform’s recorded sessions make it easy to highlight key moments where users excel or encounter challenges, which is invaluable when presenting insights to stakeholders.

UserTesting is also integrated with Justinmind, enabling you to validate your prototypes early and often, streamlining the usability testing process as you iterate through design improvements.
Pros
- Real-time user interaction provides immediate feedback and deeper insights.
- The Highlight Reel feature makes it easy to pinpoint and share key user experiences.
- Strong, responsive customer service.
- Flexible plans available for both individuals and enterprises.
Cons
- Higher pricing, particularly for small businesses.
- Data analysis tools could offer more detailed insights.
Pricing
- Available upon request. Individual plans support up to 15 video sessions, with customizable Enterprise plans.
UserZoom, now part of UserTesting following their merger, is a top platform in usability testing, combining both quantitative and qualitative research capabilities. The platform supports various tests, such as moderated and unmoderated remote testing, prototype testing, and surveys. One of its standout features is access to a participant database of over 120 million users, making it easy to gather fast and reliable feedback.

With the merger, teams can now take advantage of both UserZoom’s data-driven research and UserTesting’s video-based insights, making it easier to validate designs and gather actionable feedback.
Also, UserZoom has an integration with Justinmind’s prototyping tool, allowing you to seamlessly connect your prototype with usability testing for early and frequent validation of your designs.
Pros
- Huge pool of participants for fast recruitment.
- Customizable plans to fit business needs.
- Supports a range of test types, including A/B and first-click testing.
- Provides quick, actionable feedback.
Cons
- Can be pricey for smaller businesses.
- Managing large amounts of data can feel overwhelming for some users.
Pricing
- Available upon request.
Userbrain is another great tool for making usability testing easy and ongoing. If you’re the kind of team that wants regular feedback without a lot of fuss, this tool is a great fit. It’s built for quick, unmoderated remote tests, so you can get insights on your website, app, or prototype without having to do a complex setup every time.

What really stands out with Userbrain is its subscription model. Instead of one-off tests, you can sign up for weekly feedback, which is perfect if you’re working on a project that’s constantly evolving. You’ll get session recordings showing how users interact with your product, helping you spot any issues early on. It’s like having a fresh set of eyes on your design every week, which keeps the process moving smoothly.
Pros
- Perfect for teams that need regular, ongoing feedback.
- Super easy setup – you’ll get results fast without a lot of hassle.
- Access to a large pool of diverse testers for more varied feedback.
Cons
- Only offers unmoderated tests, so if you need live user interaction, this might not be the best option.
- Doesn’t have as many advanced features as some of the bigger testing platforms.
Pricing
- Starts at $29 per test, with subscription options for regular feedback.
Loop11 is perfect if you’re looking for unmoderated, remote usability testing without breaking the bank. It comes loaded with features like A/B testing, heatmaps, and clickstream analysis. Whether you’re testing a live website or an early-stage prototype, Loop11 helps you see exactly how users engage with your design. And for teams looking to scale, the Pro plan allows unlimited participants, which is a solid perk.

There’s a catch, though, you’ll need to recruit your own participants, which might be a hassle for some. Plus, participants need to download the Loop11 app, and that extra step might scare a few off. Still, for the price and flexibility, it’s a solid choice.
Pros
- Affordable and allows unlimited participants on the Pro plan.
- Versatile for live websites or prototypes with heatmaps and A/B testing.
- Supports cross-device testing, so you can test mobile and desktop with ease.
Cons
- No participant database, so you’ll need to handle recruitment.
- Users must download an app to participate, which could be a barrier.
Pricing
- Starts at $69/month for basic insights, or $249/month for the Pro plan.
Lyssna offers a straightforward way to gather user feedback and improve the overall experience of your product. It’s designed to help you understand how users interact with your product in real-time, pinpointing friction points without the need for complex testing setups or long processes.

What sets Lyssna apart is its focus on capturing not only what users are doing but also how they feel while navigating your product. This emotional feedback adds a unique layer to usability testing, helping you enhance both functionality and the emotional experience of your users.
Pros
- Provides emotional feedback, offering deeper insights into user behavior.
- Quick and easy to set up, delivering fast results.
- Great for gaining a better understanding of both usability and the user’s emotional journey.
Cons
- May not have as many advanced features as larger, more comprehensive platforms.
- The focus on emotional feedback might not fit every project’s needs.
Pricing
- Pricing is available upon request, based on your project’s requirements.
Crazy Egg is all about understanding user behavior through visual reports. Known for its powerful heatmaps, Crazy Egg helps you see exactly where users click, how far they scroll, and even where they lose interest on your page. It’s a great tool for improving conversion rates by giving you a clear picture of what’s grabbing attention and what’s being ignored.

What sets Crazy Egg apart is its Scroll Map feature, which shows where users drop off on your page, helping you position important elements like calls to action more effectively. And for those wanting even deeper insights, their Confetti Snapshots break down clicks by different user segments, so you can see how different types of visitors interact with your site.
Pros
- Heatmaps and scroll maps give you visual insights into user behavior.
- Confetti Snapshots show detailed breakdowns of where users click, sorted by criteria like time on site or geographic location.
- Affordable for small businesses looking for valuable design insights.
Cons
- Limited to visual data, might not be as comprehensive as other full-suite usability tools.
- Lacks participant recruitment, focusing more on analyzing existing traffic.
Pricing
- Plans range from $24/month to $99/month, with custom options available for larger teams.
Userlytics is among the most popular usability testing tools market. Their secret? Userlytics takes usability testing a step further by allowing deep customization when it comes to selecting participants.
Its standout feature is the detailed filtering system, where you can define exactly who you want to participate in your study. Whether you’re looking for specific demographics or more nuanced characteristics, Userlytics makes sure you get feedback from the right people. It even allows you to create screening questions to ensure your participants are a perfect fit.

That said, not everything is perfect. While it’s great at capturing detailed feedback, some users mention that its data visualization tools are a bit rough around the edges, making it harder to draw clear insights from the data. But if you need precision in participant selection, Userlytics is hard to beat.
Pros
- Extremely detailed participant filtering, so you can find the exact users you need.
- Great for segmenting studies and gathering more accurate results.
- Custom screening questions help ensure high-quality participation.
Cons
- The data visualization tools aren’t as refined as other platforms.
- Setup for studies can feel a bit time-consuming.
Pricing
- Plans range from $49/month to $69/month depending on the number of users and features.
HotJar is a favorite for teams that want a simple, visual way to understand user behavior. Its heatmaps and session recordings are what it’s best known for, letting you see exactly where users are clicking, scrolling, and pausing. But beyond that, HotJar also offers survey tools that make it easy to gather direct feedback from users, so you can pair quantitative data with real user opinions.

One thing users love about HotJar is how quickly it integrates with tools like Google Tag Manager, allowing you to start tracking behavior almost instantly. The platform’s setup is quick and easy, and you can start collecting valuable insights without a lot of hassle.
Pros
- Heatmaps, scroll maps, and session recordings make it easy to see what users are doing on your site.
- Surveys provide an added layer of direct user feedback.
- Fast and simple integration with platforms like Google Tag Manager.
Cons
- Some users may find the data too high-level and need more detailed analysis tools.
- Free version offers limited features compared to paid plans.
Pricing
- Free plan available forever, with paid options ranging from €29/month to €989/month, depending on the number of sessions and features needed.
Another well-known for its A/B testing features is Optimizely, but it’s more than just an A/B testing tool. It’s designed to help teams test everything from websites to apps, particularly those with dynamic content. The best part? You don’t need to be a coding expert to get started. Optimizely’s visual editor makes it easy for designers to set up new studies right from the dashboard, while developers can use its extensions and APIs for more complex needs.

This tool is particularly popular among larger teams because it accommodates multiple roles, designers, developers, product managers, making collaboration easy. It even has workflow management features like idea scoring, commenting, and backlog management to keep teams organized while they’re testing and iterating.
Pros
- Offers robust A/B testing, perfect for dynamic websites and apps.
- Easy-to-use visual editor means no coding required for basic tests.
- Supports multiple roles, making it ideal for large, cross-functional teams.
Cons
- Pricey for smaller businesses or teams with simpler needs.
- Might feel like overkill for those only looking for basic testing features.
Pricing
- Pricing is available upon request, as plans are tailored to the size and needs of the business.
Lookback may not have the same brand recognition as some of the other tools on this list, but its features pack a punch. This tool is designed with remote usability testing in mind, offering both moderated and unmoderated testing options. One of its standout features is the ability to timestamp and take notes during test recordings, which makes it easier to communicate findings with the rest of your team.

Lookback also offers a broadcasting feature, which is particularly useful for teams spread out across multiple locations. With it, different team members can watch the same usability test in real-time without missing any key moments. Also, the platform automatically saves all recordings in the cloud, so everything is neatly stored and ready to review whenever you need it.
Pros
- Timestamped recordings make it easier to track and communicate specific insights.
- Broadcasting feature allows remote teams to watch tests in real-time, improving collaboration.
- Works with native apps, making it great for mobile usability testing.
Cons
- Some users report the initial setup process for studies can be time-consuming.
- Limited brand recognition compared to bigger tools, but that doesn’t reflect its capabilities.
Pricing
- Plans start at $49/month, with additional options for enterprises upon request.
Trymata (formerly TryMyUI) is known for its flexibility in gathering real user feedback on websites, mobile apps, and wireframes. The platform supports a wide range of testing options, including written surveys, impression tests, and remote usability testing, making it easy to adapt to different project needs.

What sets Trymata apart is its UX Diagnostics feature, which tracks usability metrics such as time on task, success rates, and user satisfaction scores. This makes it particularly useful for iterative design processes, where continuous feedback is critical for improvement. The platform also offers flexibility with participant recruitment, you can either use their participant database or bring your own testers, depending on your needs.
Pros
- Flexible for testing websites, mobile apps, and wireframes.
- UX Diagnostics provides detailed usability metrics to track and improve user experience.
- Supports both internal and external participant recruitment.
Cons
- Some advanced features are only available on higher-tier plans.
- Pricing may be on the higher side for smaller teams or startups.
Pricing
- Monthly plans range from $399 to $2,000+, with custom enterprise pricing options available.
TestRail has long been recognized as a powerful tool for managing and tracking tests, but it’s also a great option for usability testing. What makes TestRail stand out is its ability to completely replace the need for spreadsheets when it comes to gathering and analyzing data. Teams can set up tests, track results, and even export data all within the platform, making it highly efficient for managing large-scale testing projects.

Another highlight is TestRail’s smart filtering and display features, which make navigating data much easier. The platform’s real-time data updates help you stay on top of usability issues as they arise, giving you instant feedback during testing. Plus, with integrations to popular tools like JIRA, GitHub, and Visual Studio, it’s an excellent fit for teams already using these systems in their workflow.
Pros
- Eliminates the need for spreadsheets with powerful data management and export features.
- Real-time data updates provide instant feedback on test results.
- Seamless integration with key tools like JIRA and GitHub for more efficient workflows.
Cons
- Can be overwhelming for small teams that don’t need comprehensive data management.
- The interface may feel a bit complex for beginners or teams not used to large-scale testing.
Pricing
- Plans start at $32/month, with enterprise options scaling up to $334/month.
Usabilla, now part of SurveyMonkey (Momentive), specializes in collecting real-time user feedback from live products such as websites, apps, and even email campaigns. Originally designed for ongoing user feedback, Usabilla’s integration into SurveyMonkey brings together powerful survey tools and usability insights.
With Usabilla, you can collect feedback via pop-ups, feedback buttons, and customizable surveys, helping you understand exactly how users are experiencing your product at the moment.

While Usabilla is great for post-launch products, its strength lies in optimizing existing user experiences, not early-stage prototyping. It allows teams to capture user feedback without interrupting the flow, and with SurveyMonkey’s wide array of survey options, you can gather even deeper insights about user satisfaction and behavior.
Pros
- Great for live, in-the-moment feedback on websites, apps, and emails.
- Feedback buttons and surveys are customizable and easy to implement.
- Now integrated with SurveyMonkey, adding even more survey capabilities.
Cons
- Best suited for post-launch feedback, rather than early-stage testing.
- Pricing is available upon request, which may not be immediately accessible for smaller teams.
Pricing
- Pricing available upon request, based on the scope of your project and needs.
Clicktale, now integrated into ContentSquare, was a leader in user behavior analytics, helping teams understand how users engage with digital products through session replays, heatmaps, and in-depth journey analysis. With its acquisition by ContentSquare, these powerful features are now part of a broader platform that provides even deeper insights into the digital experience.

Now under ContentSquare, you can still access Clicktale’s behavioral core tool, like heatmaps, and session recordings, but with enhanced capabilities. Contentsquare expands on Clicktale’s strengths by offering a full suite of digital experience analytics that track user behavior across every touch point. It helps you go through the “why” behind user actions, making it easier to optimize your product for better engagement and conversions.
Pros
- Combines Clicktale behavioral insights with Contensquare’s advanced analytics.
- Heatmaps, session replays, and journey analysis provide a complete picture of user interaction.
- Expanded platform capabilities for cross-device analytics and advanced reporting.
Cons
- May feel a bit complex for teams looking for a more straightforward usability testing tool.
- Pricing is tailored to individual needs, so it’s less transparent for smaller teams.
Pricing
- Available upon request.
Optimal Workshop is a bit of an underdog in the usability testing world, but that doesn’t mean it should be overlooked. It offers a comprehensive suite of testing tools that allow you to analyze everything from information architecture to user behavior. One of its standout features is Treejack, which helps you test the structure of your website or app to ensure that users can find what they’re looking for with ease.

The platform also includes Chalkmark for testing prototypes and wireframes, card sorting tests, and online surveys. Optimal Workshop shines when used as a complete package, offering a range of insights from different angles, making it great for teams that need versatility. The fast-paced nature of the platform means you can collect data quickly, with some studies wrapping up in as little as four hours.
Pros
- Offers multiple testing tools in one package, from card sorting to prototype testing.
- Treejack helps analyze and optimize your website’s information architecture.
- Fast data collection with studies sometimes completed in a few hours.
Cons
- It may not be as well-known as other tools, which could make integration into larger teams slower.
- Some advanced features may require a learning curve for new users.
Pricing
- $99 per study or $166/month, with customizable plans available.
Design, Prototype and Test the usability of your web and mobile apps with Justinmind. For Free. Unlimited projects!

Maze is quickly becoming a go-to for teams looking for fast, efficient usability testing. What makes Maze stand out is its focus on rapid testing cycles. You can launch tests at any point in your design process, from wireframes to high-fidelity prototypes, and gather actionable insights within hours. It’s designed for teams that want continuous feedback without slowing down development.

Maze doesn’t just offer usability testing. It also includes A/B testing, prototype testing, and even surveys to get a well-rounded view of user experiences. The best part? You can test remotely and unmoderated, meaning users can complete tasks on their own time, giving you authentic feedback without the pressure of a live session.
Pros
- Perfect for rapid, ongoing usability testing throughout the design process.
- Supports unmoderated, remote testing, making it flexible for teams and users.
- Includes multiple test types, from A/B to prototype testing.
Cons
- May not provide as deep of an analysis as more specialized tools.
- Lacks the same breadth of participant recruitment options as other platforms.
Pricing
- Free for basic features, with paid plans starting at $25/month.
PlaybookUX is one of those platforms that puts ease of use at the forefront, especially when it comes to managing the details of usability testing. It helps you automate the entire process, from recruiting participants to gathering results, so you can focus on analyzing the data and improving your designs. This tool works great for both moderated and unmoderated tests, offering flexibility depending on your project’s needs.

What makes PlaybookUX even more appealing is its built-in participant panel. You don’t have to worry about sourcing testers, they’ve got you covered with a diverse group ready to offer feedback. Plus, it doesn’t stop at usability testing; you can also run surveys, interviews, and card-sorting exercises, making it a well-rounded option.
Pros
- Automates recruitment and test setup, saving teams time.
- Built-in participant panel, so no need to recruit your own testers.
- Supports a variety of research methods, from surveys to card sorting.
Cons
- Could feel limited in customization for teams looking for specific niche features.
- Pricing might be steep for smaller businesses just starting with testing.
Pricing
- Starts at $49/month, with options for enterprise plans.
Userfeel sets itself apart by making usability testing multilingual. If your product needs to reach users in different regions or languages, this platform is ready to support you with tests in over 40 languages. That means you can get feedback from users in their native language, ensuring more authentic responses and deeper insights into how different demographics experience your design.

The platform supports both moderated and unmoderated testing, and you can either bring your own participants or recruit testers from Userfeel’s pool. With intuitive session recordings, you can watch users interact with your product and see where they might get stuck, without having to hover over their shoulder.
Pros
- Supports testing in over 40 languages, ideal for global products.
- Flexible participant options—use your own or recruit from their pool.
- Both moderated and unmoderated testing supported, offering flexibility.
Cons
- Some advanced data analysis tools could be more robust.
- Multilingual support may not be necessary for teams focused solely on English-speaking users.
Pricing
- Starts at $59 per participant test.
Helio is designed for teams that need quick, easy feedback from real users but don’t have time to get bogged down in complicated setups. This platform simplifies usability testing by focusing on pre-built templates for common research goals. So, whether you’re testing a homepage, a new feature, or a brand-new prototype, Helio has ready-made templates that get you started in no time.

The platform also shines when it comes to participant recruitment. Helio taps into a large database of users with different demographics, allowing you to specify who you want to take part in your tests. Whether you’re testing for UX issues, preferences, or navigation challenges, Helio makes sure you get fast results, usually within hours.
Pros
- Pre-built templates make getting started fast and easy.
- Large participant pool with diverse demographics for more targeted tests.
- Great for teams needing quick results without complicated setups.
Cons
- Not as customizable as more in-depth usability platforms.
- May not have all the advanced testing features that larger teams need.
Pricing
- Pricing available upon request, tailored to specific project needs.
To round off the list, we have Fable, a platform dedicated to inclusive design and accessibility testing. Fable stands out by focusing on testing digital products with people who live with disabilities, making sure your design is accessible to all users. It’s a unique and necessary addition to the usability testing landscape, offering teams the chance to gather feedback from a diverse group of users who often face different usability challenges.

Fable offers moderated and unmoderated usability testing sessions, where real users with disabilities navigate your product while providing valuable insights. This platform ensures your digital experiences meet accessibility standards and provide a seamless experience for every user, regardless of their ability. It’s an especially powerful tool for teams committed to building inclusive designs that work for everyone.
Pros
- Focuses on accessibility and inclusive design, filling a crucial gap in usability testing.
- Real feedback from users with disabilities, offering insights on accessibility issues.
- Supports both moderated and unmoderated testing sessions.
Cons
- More specialized for accessibility, which may not fit the needs of every project.
- Pricing is higher, reflecting its unique value for accessibility-focused teams.
Pricing
- Pricing is available upon request and depends on the specific scope of testing.
Design, Prototype and Test the usability of your web and mobile apps with Justinmind. For Free. Unlimited projects!


Usability testing has become an essential part of UX design, as users expect seamless and intuitive digital experiences. Nowadays, ensuring your product meets those high expectations is crucial for success. That’s why choosing the right usability testing tool is so important, it’s the key to understanding how real users interact with your product and improving it continuously.
The best usability testing tools share some common qualities: they offer actionable insights, are easy to integrate into your workflow, and help you connect with your audience’s needs. While each project has unique demands, we hope this list of standout tools helps you discover the one that fits your goals and empowers your team to create better user experiences