How can user story mapping help your team to boost the UX of your designs? Here’s how it works and some tools you can use
Are user stories a crucial part of planning iterative work in your team? Do you use them alongside a wireframe tool? User stories involve research and planning. What if we told you there was a way to make them go the extra distance and get your product over the finish line faster?
Prototype and test new apps today. Enjoy unlimited projects.

It turns out there is, and the technique is called user story mapping. It’s a way of taking all those user stories and arranging them in a way that a) makes sense, b) that helps you work faster and c) helps you discover issues sooner.
Let’s get you on the way to creating user story maps. Read on to see how your team can start creating user story maps today and for some great tools and books to help you master the technique in no time so you can begin wireframing ASAP.
User story mapping is both a visual and planning exercise that allows a product development team to put all the tasks of a feature development backlog into action. Or you can think of it as a way of organizing sprint tasks.
As the name suggests, user story mapping draws on user stories. It uses them to create steps that represent a user persona’s journey towards achieving their goal and is a great way of putting some order into their sequence of development. It’s also a brilliant way to organize user stories into sprints.
Although it doesn’t look anything like an actual map (it actually more closely resembles a kanban board), it does show the natural progression of tasks and steps in user stories. It involves columns of digital cards or physical sticky notes on a whiteboard arranged into a table or panel format.

User story maps are generally aimed at product managers and development teams. However, they’re also useful for clients and other stakeholders, as the idea is to define and organize user stories into a flow that makes sense for both the user and the product’s business goals.
Furthermore, user story mapping is a helpful technique because it helps conceptualize the team’s understanding of how user personas might interact with a product while the canvas is still blank! It also shows a team which features they should work on in early sprints and the priority they should take. In many respects, user story maps are like sudoku puzzles – the more blanks you fill in, the easier it is to solve the puzzle.
It was Jeff Patton (check out his book below) who first popularized this UX workflow technique back in 2005. Since then it has been adopted by development teams worldwide.
Prototype and test new apps today. Enjoy unlimited projects.

There are two ways to go about user story mapping: the traditional way, with a whiteboard, sticky notes and a marker, or with one of the user story mapping tools we’ve featured below.
When it comes to the user stories themselves, you can create them before your map or as you create your map. In fact, sometimes user story mapping can help us identify user stories that are missing. Let’s take a look at how we might create one:
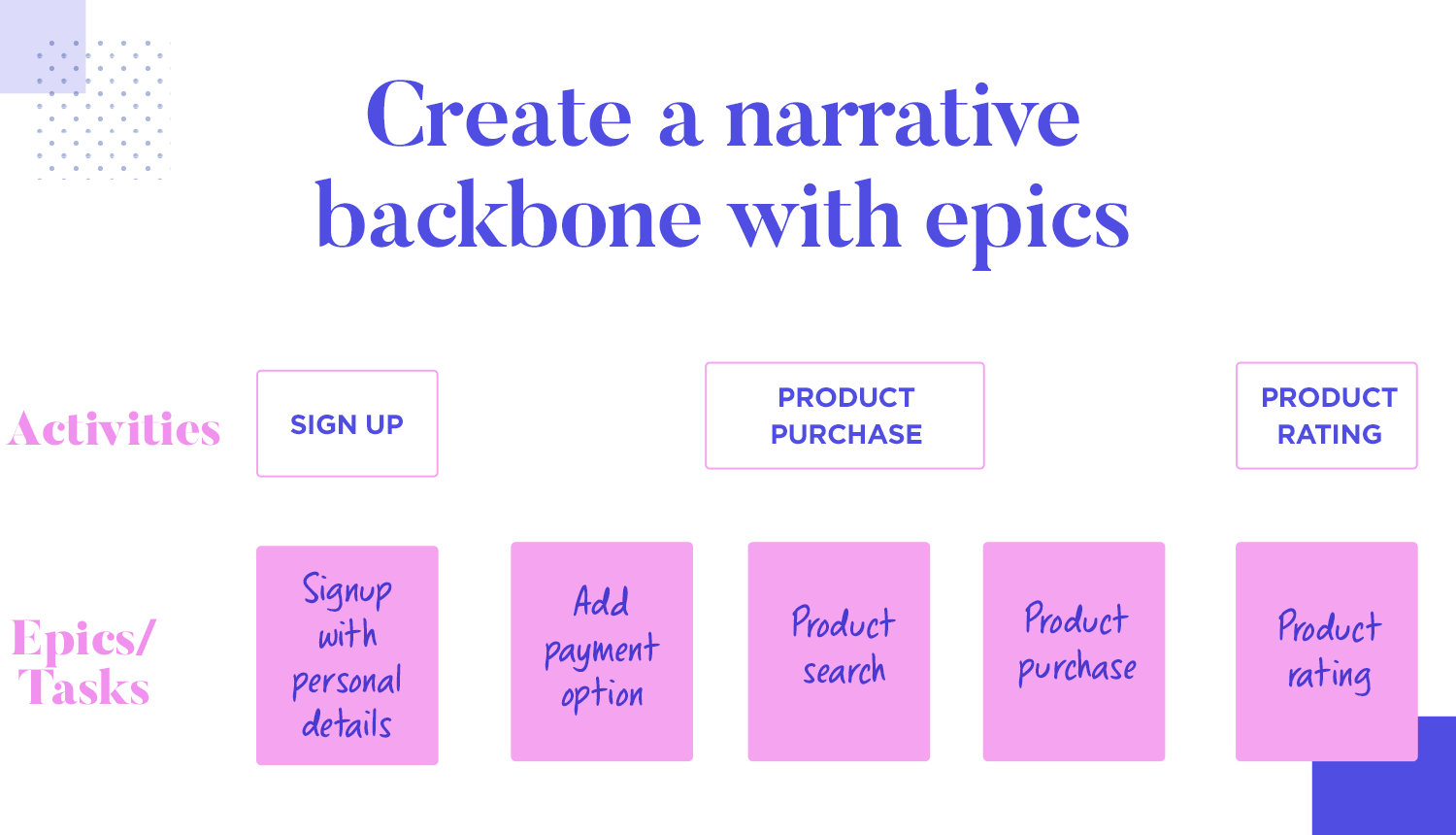
The first element you’ll add to your user story maps will be “activities”. Each activity card or sticky note will represent a process that your user goes through in your product.
Let’s say there are three main activities users will carry out with our fictional eCommerce, Giraffe Specs:
- Signup
- Product purchase
- Product rating
We’ll write each of these onto cards and they’ll represent an activity. Under the activities, we’ll then arrange our epic stories and user stories.
For the user story map to make sense, you’ll also need to create epic user stories. Epic user stories or simply “epics” are like an overview of a feature, whereas user stories are more specific.
If you haven’t created epics, you should do that first before anything else. Check out our guide on creating user stories for more information. Epics and user stories should be in different colors for easy visual assimilation.
The activities in the example above will be divided up into five different epics:
- Signup with personal details
- Add payment option
- Product search
- Product purchase
- Product rating

Our epics will form what’s called a “backbone” and will represent a left-to-right narrative along an x-axis. It’ll show a logical sequence of steps a user will take to complete each activity. It’s an important part of the user story map as it lays the foundation for the entire product development flow. Below the epics, we’ll place our user stories.
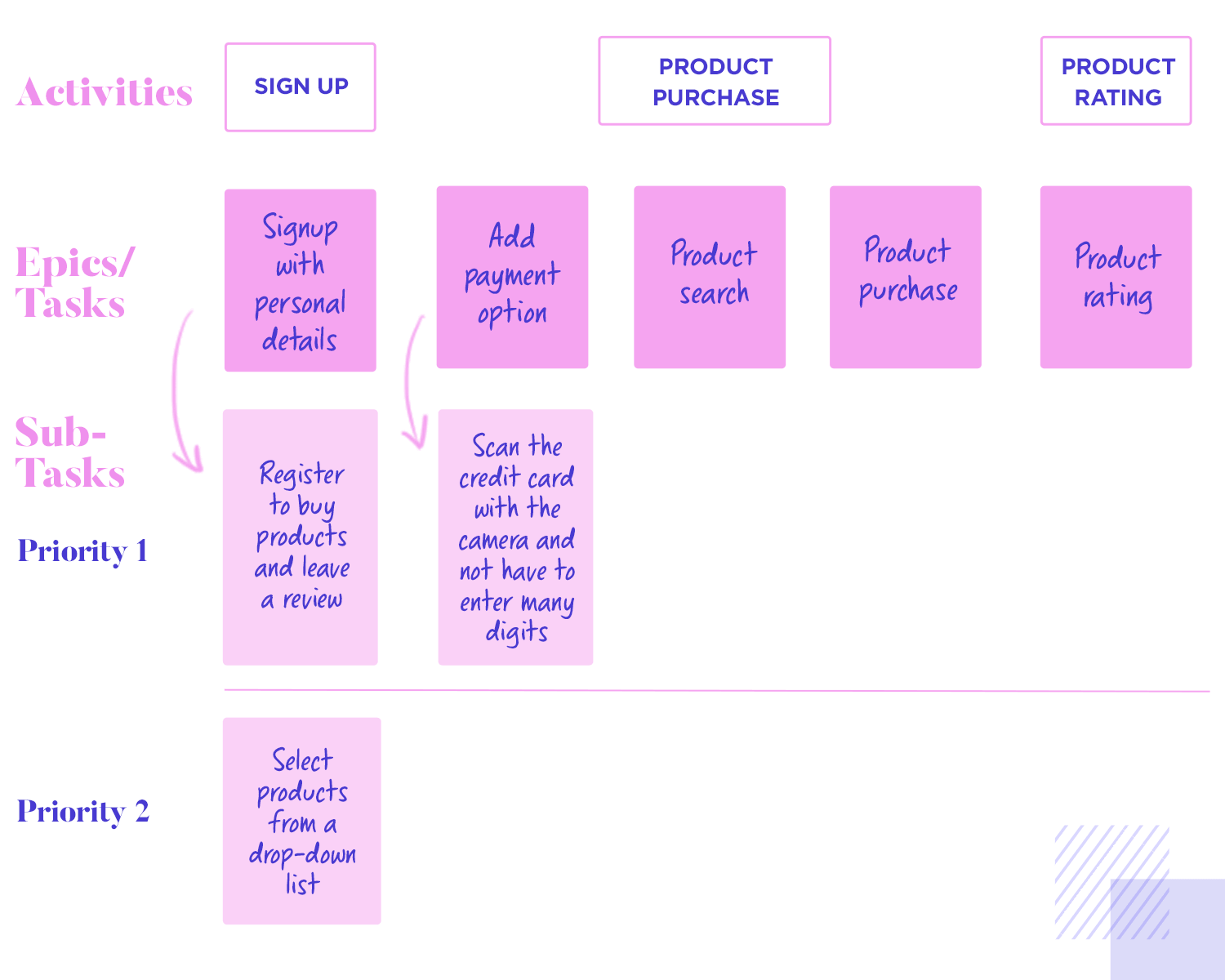
User stories are normally ranked vertically down a y-axis in order of priority, with the highest at the top.
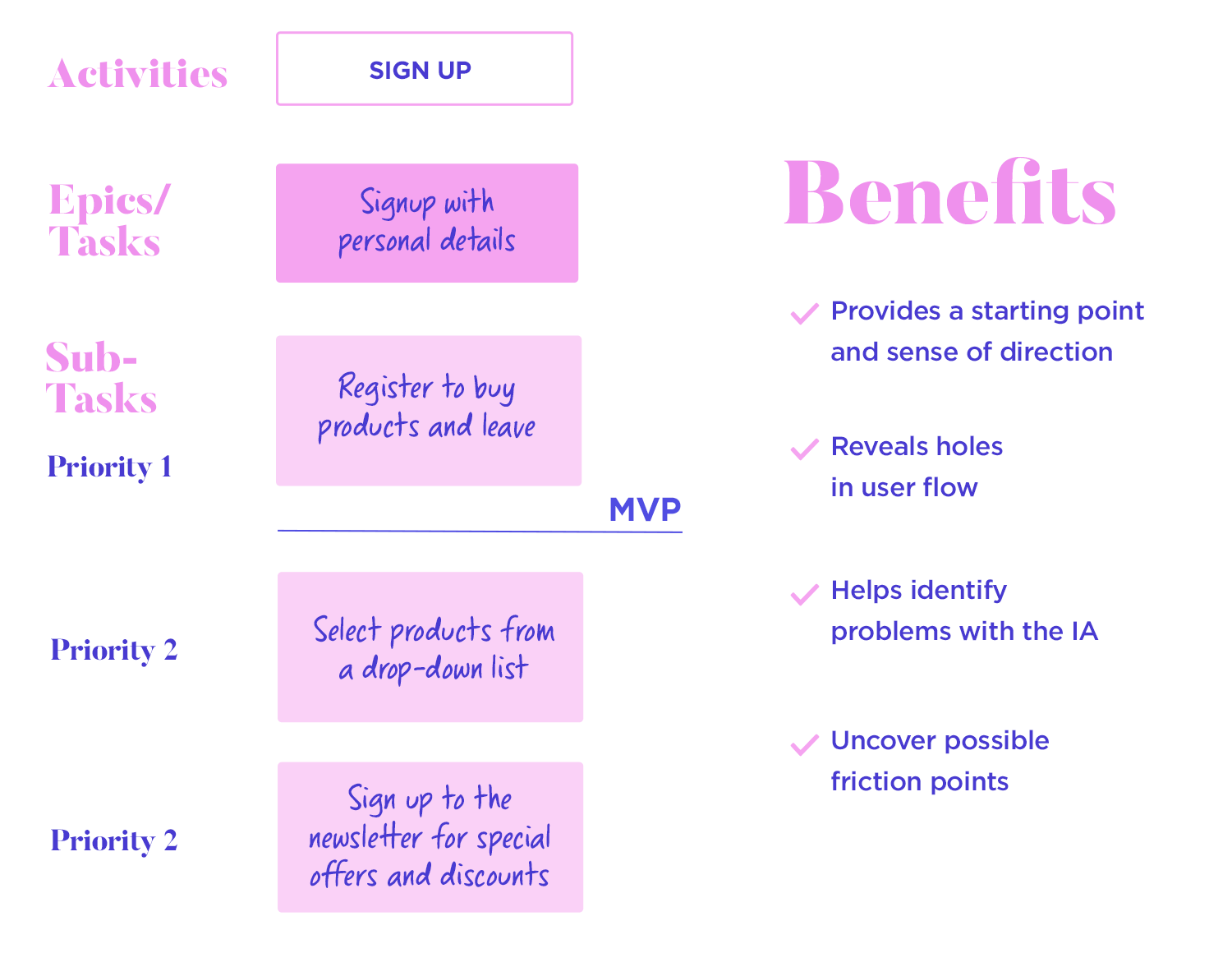
Now let’s say we want to start building out our steps down vertically for the first phase of the epic narrative: “Signup with personal details”. We might include these user stories in the following order:
- “I want to be able to sign up so that I can buy products and leave a review”
- “I want to select products from a dropdown list so that I can see only products that interest me”
- “I want to sign up to the newsletter for special offers and discounts”
Under “Add payment option” we might include:
“I want to be able to scan my credit card with the camera so I can sign up quickly and don’t have to be entering lots of digits”
Then we might then draw a release slice or a swim lane beneath the first story of each epic as they would give us an MVP that we can test on early adopters. We can work on the following stories in subsequent sprints.

Prototype and test new apps today. Enjoy unlimited projects.

Ever been faced with a mountain of a task and asked yourself the question “where do I start?”
One of the main benefits of user story mapping is that it helps us picture how a user might use our product in real life and thus prioritize feature development accordingly.
The user story map is thus brilliant for showing us not only where we should start when working on user stories, but also the direction the team should take right up until the MVP and afterward with subsequent sprints and iterations.
Furthermore, user story mapping shows up any possible holes in our current user flow or requirements. It lets us pin down any information architecture problems that might arise in our product and helps us address them early.

User story mapping is also a great way of uncovering any possible friction the user might run into while using our product. This lets us adjust our direction at a very early stage and avoid running into potential problems further on down the line. Perhaps there’s a necessary step the team overlooked or didn’t think about. Or it could even be an optional extra or nice-to-have that you could add or test later.
Lastly, apart from allowing us to more simply organize user stories and feature requirements, it also provides a way of organizing tasks from a flat backlog instead of working from a list. approach.
Working with a list can sometimes cause a team to feel disconnected from the end goal. This is because nothing is in context. It’s also harder to get an idea at a glance of where your team is in terms of MVP completion or product readiness. It can be an attractive alternative solution for teams that are tired of working with never-ending backlog lists.
In addition to that, the user story mapping technique also provides a brilliant framework for testing features because it depicts the features in order of priority. It shows which ones we need to build out first.
It also shows us the minimum amount of features and the most important ones required in order to satisfy your user needs, followed by the less important features and nice-to-haves (but be careful to avoid feature creep).
Creating user story maps is a good alternative to not going down the use case route. Let’s say you just want to use user stories and avoid complex use case documentation, but are worried about a lack of structure. User story mapping is a great solution.
Imagine the following: user stories are the building materials and user story maps are the piledrivers that let you construct the building into its correct form using those materials.

Also, when you create user story maps, your user stories are no longer simply random statements written on index cards but are put into a greater context and start to shape a real user narrative as they navigate through your future product.
Lastly, a further benefit when it comes to user story mapping is that it can also help you and your team to plan out your sprints. For example, using release slicing and drawing dividing lines or horizontal swim lanes and separating your vertical stories into groups helps you plan out your sprints and iterations.
These divisions thus help you decide on the most important group of features to work on in each given sprint. This is because they descend in order of priority. For example, you might decide that for the first sprint, you’ll draw a line under the first two rows of user stories, which represent features, and then reserve the rest for a later iteration in future sprints.

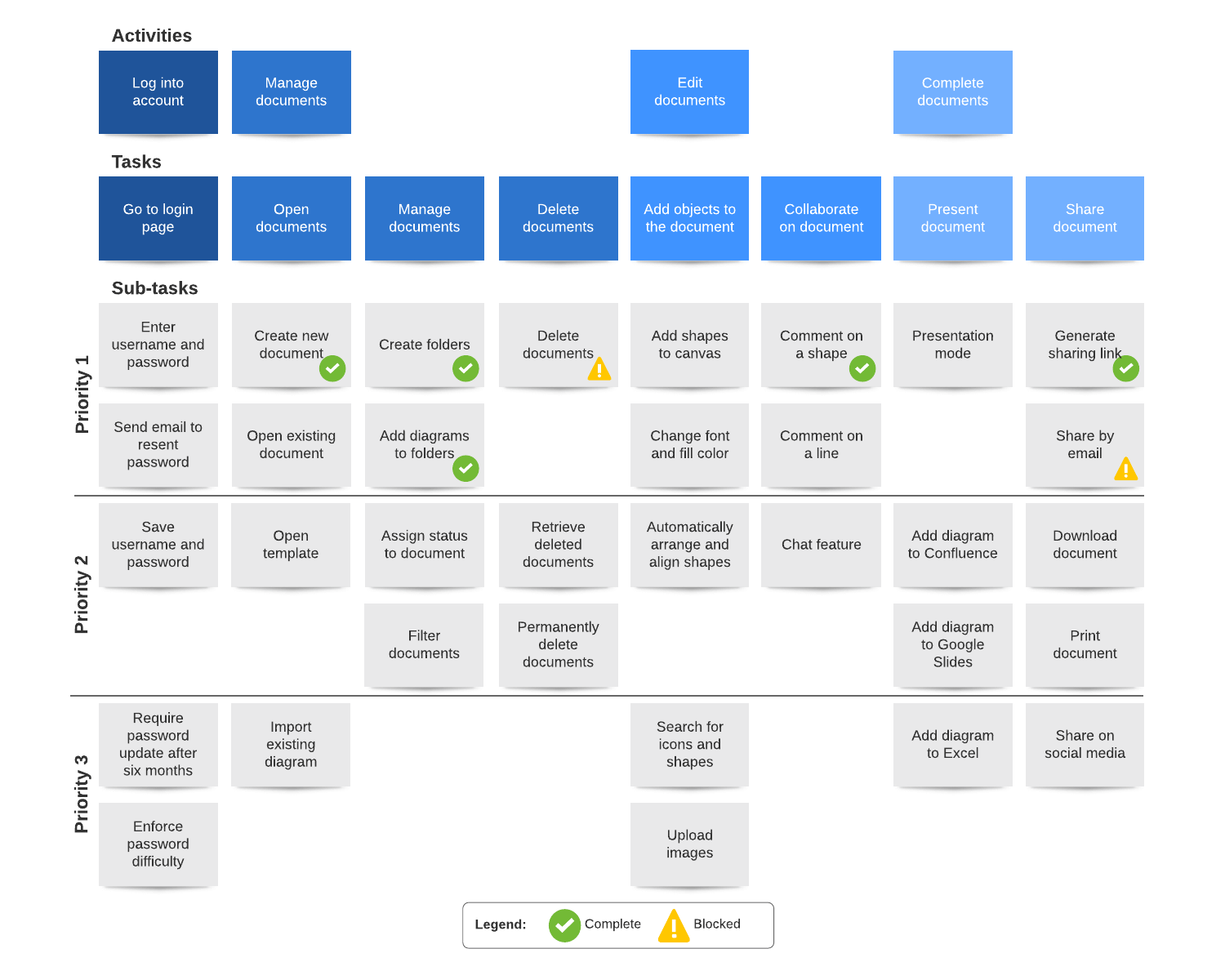
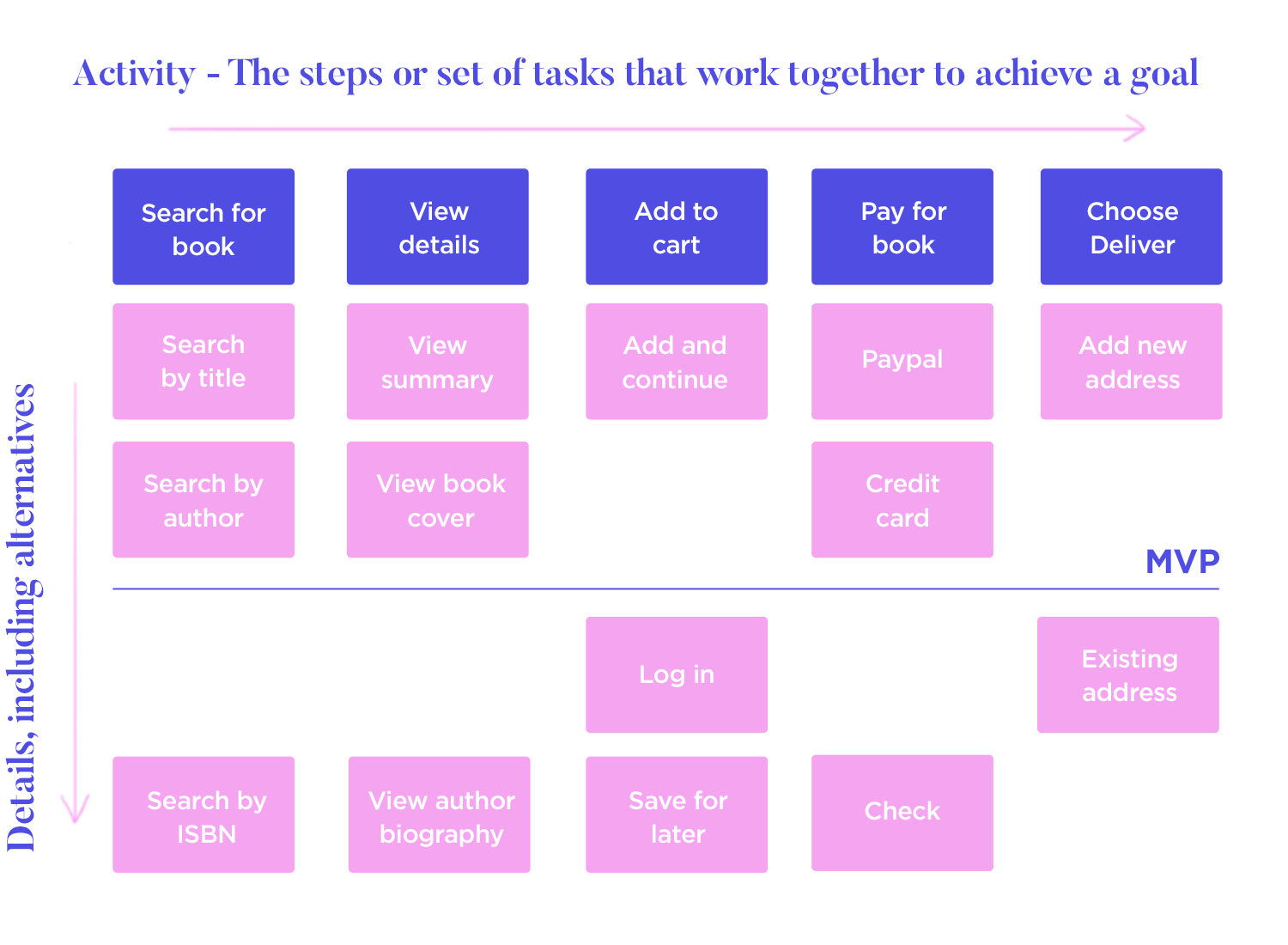
This simple example of user story mapping helps shine a light on the basic layout and function of the UX document. It represents the different steps that need to be developed for a book eCommerce.
Here we have just two sets of cards or stickies: blue and yellow. The blue cards, shown here as epics, represent the backbone of steps the user takes on their journey to achieve a goal with the eCommerce. Below the epics are groups of user stories that fit under each epic, or overarching theme. For example, “Search by Title” is under the “Search for book” epic and “View book cover” under the “View Details” epic.
The release slice is clearly shown by a dividing line. This separates the minimum features needed to release an MVP from the rest of the features below which can be added in later iterations before the full product release.
As you can see from this user story map, for the MVP to be released, the basic functions of the eCommerce need to be completed such as searching for a book by title or author, paying with PayPal or credit card and adding a new address. In the full release, the user will be able to search by ISBN, view biographies and ship books to an existing address.
Prototype and test new apps today. Enjoy unlimited projects.

Often, with teams working remotely and with the flexible nature of the agile environment, teams need to coordinate digitally. Jira is one of the most efficient tools for the job which explains its widespread usage. There are many user story mapping tools that integrate with Jira so that teams can approach their backlog of issues more creatively.
To create user story maps in Jira, you’ll have to use a user story mapping add-on. Fortunately, there are many tools of that sort that integrate with Jira. Here are just some of the ones that you can try below:
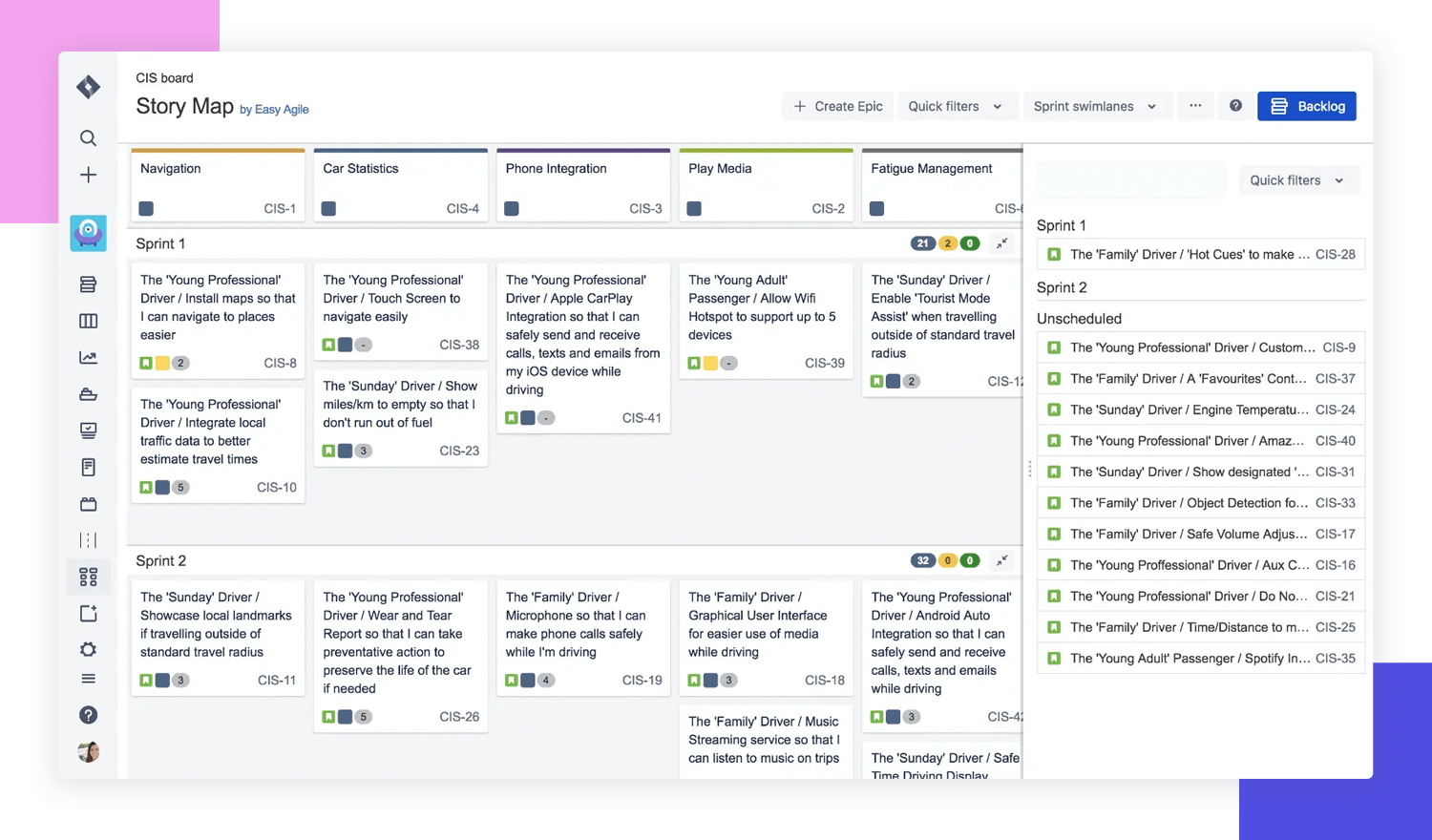
Easy Agile has an integration with Jira that lets you create user story maps with user stories taken directly from the task backlog. It means there’s no need to transfer the user story map to Jira and your team can start working on stories that have the highest priority immediately.

All you have to do is install it to get to the user story mapping feature, create an epic and from there, build out the user story map. All the information you add to your user story map will be updated to reflect changes in your Jira projects.
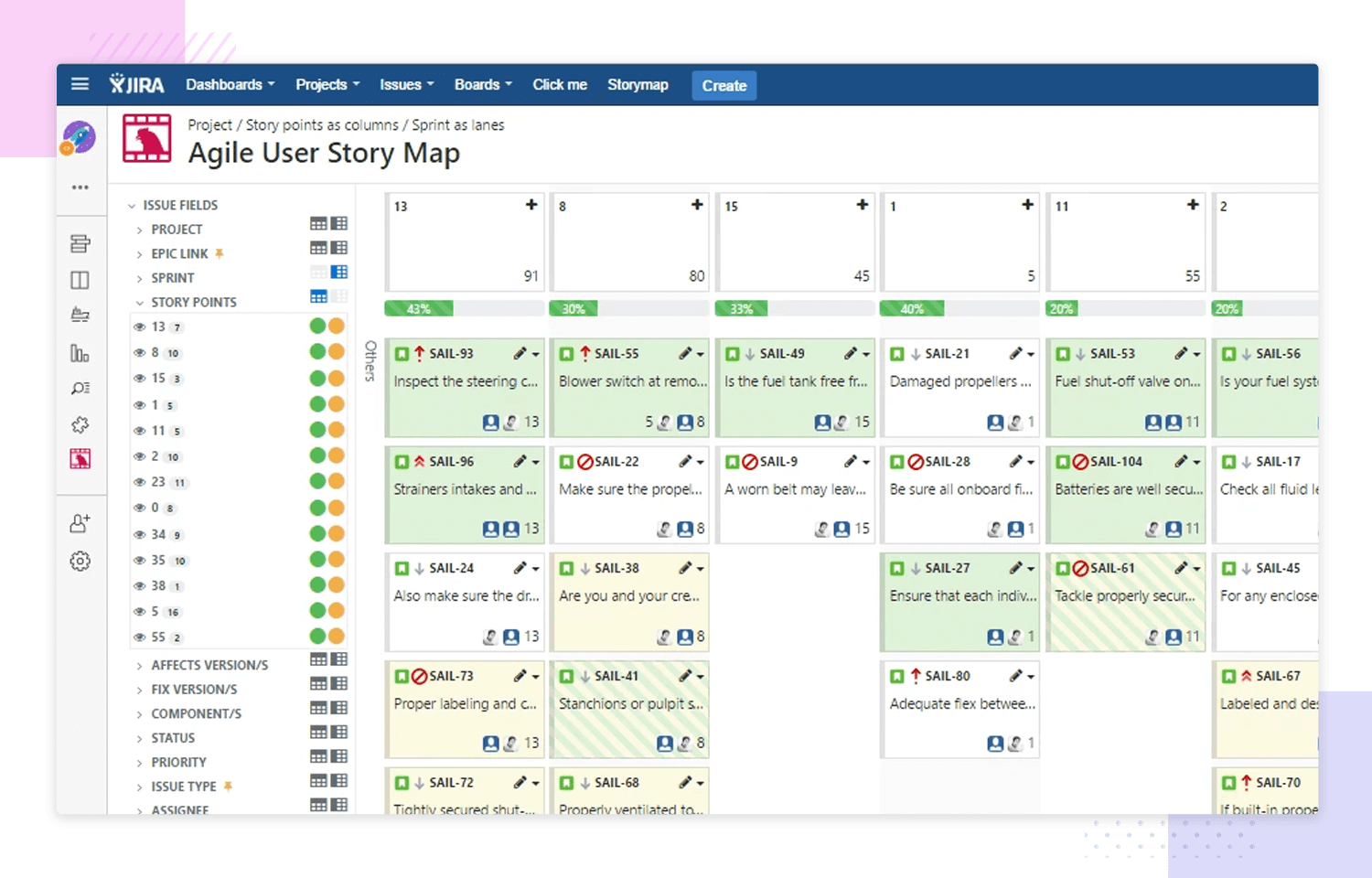
Agile User Story Map is another Jira add-on from a company called Bauer. Like Easy Agile, it also provides an alternative to the flat backlog feature in Jira to track your project’s bigger picture.
It gives you quite a lot of control over the user story mapping process, letting you create your map by dragging, dropping and rearranging boards.

It offers great flexibility as you’re able to arrange your user story map as you see fit. You can also add in story points as well as status indicators, such as “in progress” and “resolved”. It’s available on the Atlassian Marketplace for Jira cloud, data server and server.
StoriesOnBoard is a tool that lets you create user story maps that keep clients involved lets your team visualize your user personas and goals whenever they need to. It’s also highly collaborative, allowing you to add and work with any stakeholders you choose and to manage expectations.

StoriesOnBoard boasts many integrations, letting you perform user story mapping in Jira (you can display Jira issue keys on the cards you create) as well as integrating with other popular tools such as Slack and Google Suite. You can even integrate it with Trello, and send story cards to scrum boards, synching in real-time.
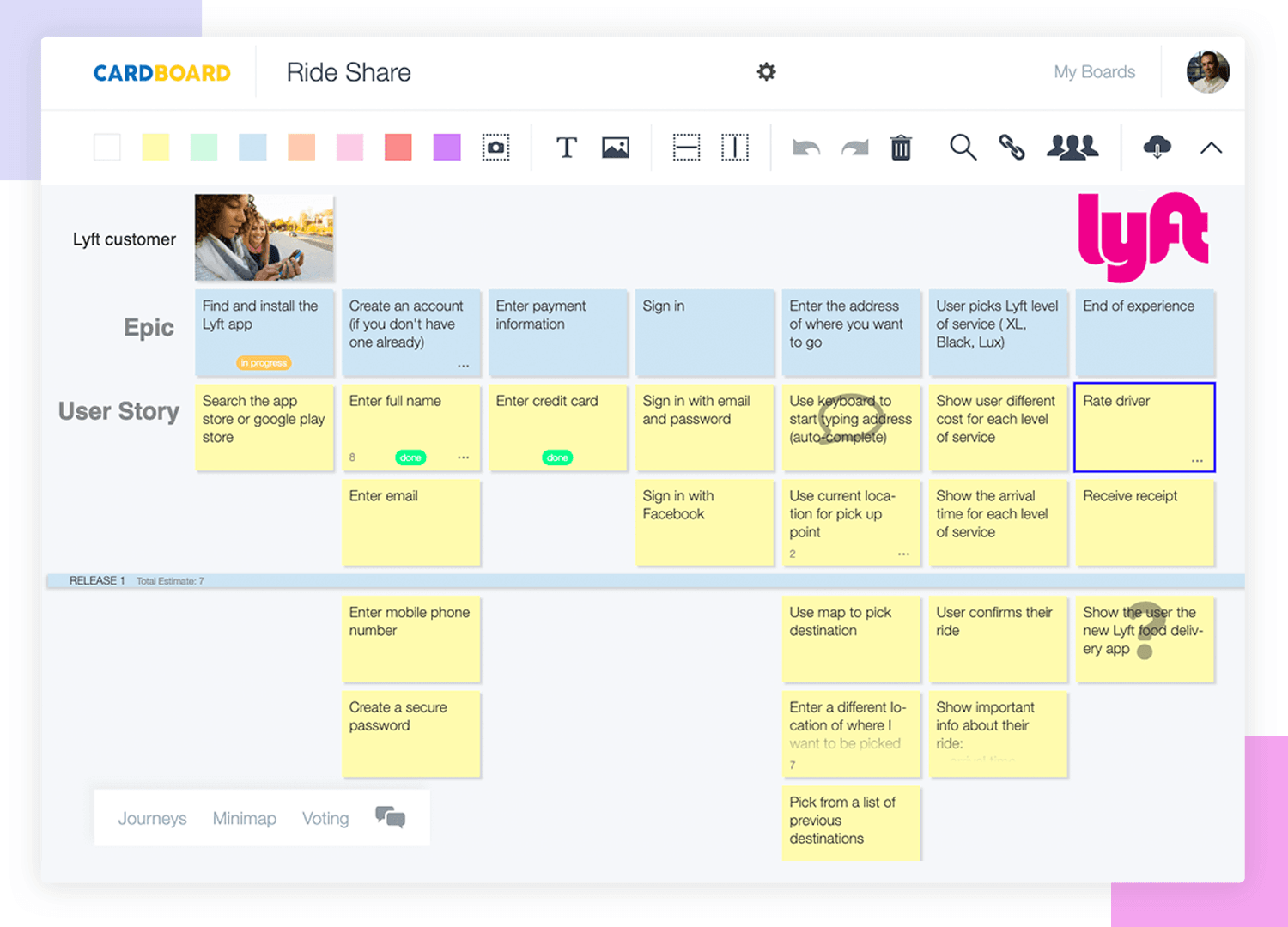
Cardboard, created by Lyft, offers up a user story mapping experience that’s easy on the eyes. Soft color palettes and a simple layout bring order to the chaos of product development. Companies such as Starbucks and the Hilton have used the tool.
With Cardboard, you can choose the color of the cards that you use in your user story maps and add images of your user personas to the map. You can easily create a backbone of epics and proceed to add in your user stories, dividing them up into swim lanes and release slices.

Cardboard also allows for real-time collaboration with video chat which you can see on the same screen as the user story maps you create. The best part? You can also integrate it with Jira, Confluence, Trello, VersionOne, Azure and PivotalTracker.
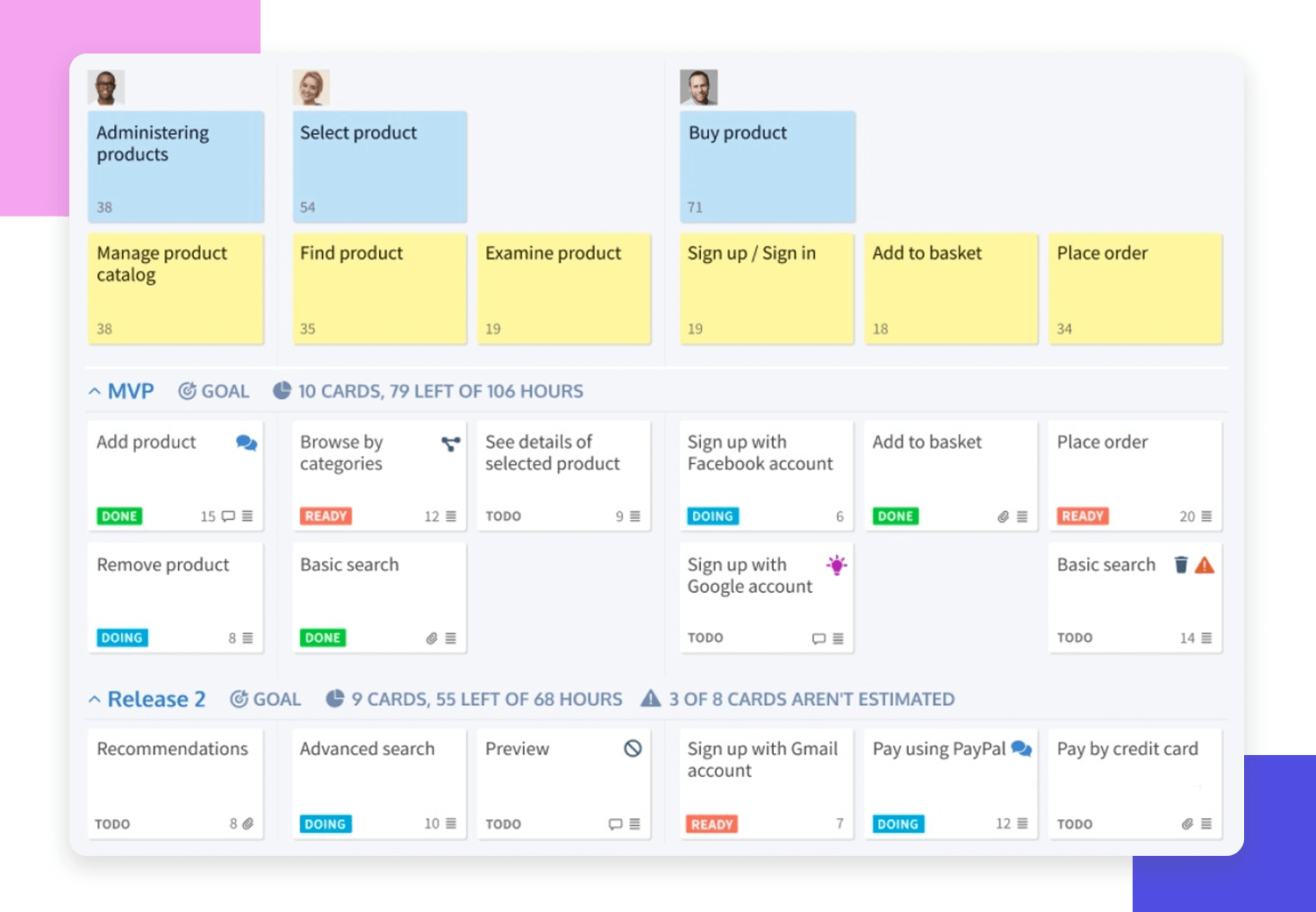
If you’re looking for a cheap alternative to the tools listed above, then FeatureMap might be the solution you need at the moment. It also has a two-way integration with Jira and also lets you export your user story maps to Microsoft Word documents and their API lets you set up integrations with thousands of other tools.

Features that make user story mapping easy with feature maps are easy drag and drop features, unlimited map space and real-time synchronization and updates so your team is always kept in the loop.
Prototype and test new apps today. Enjoy unlimited projects.

What best way to learn about user story mapping other than from the guy who popularized the technique in the first place? User Story Mapping focuses on the collaborative aspect of user story mapping and how user story maps fit into the agile environment. It adopts a common-sense approach with exercises to help you grasp concepts quickly.

Patton helps you to keep revising your knowledge by including references to points and concepts from previous chapters.
User Experience Mapping provides a diverse examination of the user story mapping technique and also provides an exploration of the different kinds of UX maps that can be created in a project.

The examples that Peter uses are taken from the real world and are treated to a humorous and enjoyable narrative prose.
User Story Mapping explores the popular UX technique from a scientific point of view, subjecting it to an examination of its effects on product usability.

The book also looks at how to overcome any hurdles when it comes to creating user story maps and how to cut through any constraints. Worth a read if your team hasn’t started to use user story maps yet and are considering pitching the idea.
User story mapping is a way to make your user stories, which your team will have worked hard to research and create, go the extra mile. They help show you the following:
- The shape your product development process will take
- How to organize feature development into sprints
- The features required for an MVP
The concept is quite straightforward and easy to grasp for someone who already has a basic understanding of how user stories and epics work. However, like many techniques in UX design, there’s always potential to dig deeper. We hope the tools and the books on this course will provide a practical element to help you get started with the powerful technique that is user story mapping.