Dynamic panel does not have the correct size on panel change if size is expressed in percentage
Hello,
I'm trying to simulate a toggle button in a responsive prototype.
The button is made with a dynamic panel, with two panels, having both a width of 23%. Each panel has an horizontal layout, no padding, no spacing.
In each panel, there are two rectangles which represents the buttons. Each rectangle has a width of 50%.
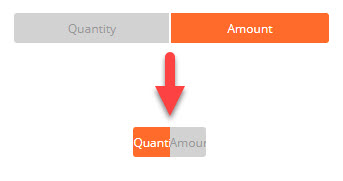
The problem: In the editor, everything looks fine, but during the simulation, if I switch from the first panel to the second panel, the second panel does not take the correct size. (see below screenshot).

Can you please help me to figure out why is this not working as expected ? Am I doing something wrong ?
I'm using the latest version of JiM v9.8.7
Find attached a .vp file which illustrates the problem
Thanks in advance for your help !



Hello, we have found an error in the adjustment of the dynamic panels in %, we report it and we will be working to solve it, meanwhile I am attaching a workaround.
Let me know if we can help you with anything else.
Greetings.
Hello, we have found an error in the adjustment of the dynamic panels in %, we report it and we will be working to solve it, meanwhile I am attaching a workaround.
Let me know if we can help you with anything else.
Greetings.
Thanks for the workaround.
It complexifies a bit the event query if I want my toggle to be all unselected at initial stage, and to apply a rounding to the buttons, but I can manage it.
Good if you can report the bug and solve it. Let me know when it is fixed.
Thanks !
Thanks for the workaround.
It complexifies a bit the event query if I want my toggle to be all unselected at initial stage, and to apply a rounding to the buttons, but I can manage it.
Good if you can report the bug and solve it. Let me know when it is fixed.
Thanks !
Hi, you're welcome, we'll let you know when this bug is resolved.
Greetings.
Hi, you're welcome, we'll let you know when this bug is resolved.
Greetings.
still no news ?
still no news ?
Hello, this problem has been solved, we recommend you update to the latest version or publish your prototype in the cloud and try.
Let us know.
Greetings.
Hello, this problem has been solved, we recommend you update to the latest version or publish your prototype in the cloud and try.
Let us know.
Greetings.
Replies have been locked on this page!