"Absolute" is not "Absolute"? Understanding "position: absolute" and its effect on "Move" actions
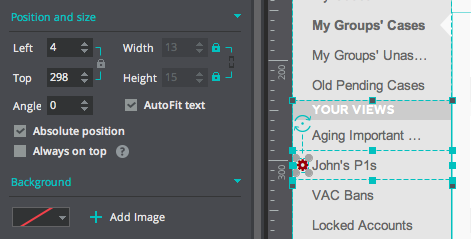
I have a FontAwesome "Gear" component as shown below:
As you can see, JustinMind reports Top: 298 with "Absolute Position" checked. The component is 15px tall.
I want to position a menu so that it just touches the bottom of the gear when the gear is clicked.
Note: As pictured, I had not yet added the height of the gear element. Pretend it's there. It shows up later.
I added on "On Click" event with a "Move" action, using a calculated value for the Y position:
That is, I want to set the Menu's Y position to be the absolute Y position of the gear, plus the height of the gear.
This is the result:
Using developer tools in Google Chrome, I verified that the gear is, in fact, 298px from the top of the browser viewport:
Again, using the Google Chrome Developer tools, I discovered that the menu is positioned absolutely, with top: 298px.
What gives?
Absolute positioning is not actually absolute. As described here:
“Remember that these [absolute position] values will be relative to the next parent element with relative (or absolute) positioning. If there is no such parent, it will default all the way back up to the element itself meaning it will be placed relatively to the page itself.”
I believe that JustinMind's CSS mistakenly assumes (as I always had) that absolute positioning is always relative to the body of the HTML document. Instead, because there may be a deep stack of absolutely positioned elements, it is relative to the previous ancestor element with positioning applied.
In the end, I ended up with this:
Where the last factor subtracts out the absolute Y positioning of the container within which the menu is positioned.




Hello Dave,
We thank you for taking the time to detail this suggestion. Indeed, it does seem inconsistent with the standard meaning of absolute. Therefore, I will be sure to pass this information along to our team for their input.
Best,
Luisa
Hello Dave,
We thank you for taking the time to detail this suggestion. Indeed, it does seem inconsistent with the standard meaning of absolute. Therefore, I will be sure to pass this information along to our team for their input.
Best,
Luisa
Replies have been locked on this page!