Conflicting vertical scrolling in nested Dynamic Panels - Parent overrides child...
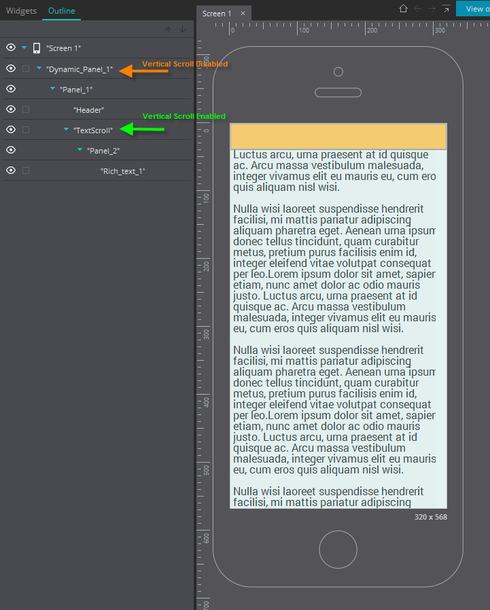
I have a header that I want to always be visible no matter how you scroll the page, this is in a Dynamic Panel - this panel has all scrolling disabled. I have a second Dynamic Panel inside the first one, with all my scrollable content (this is all in an iPhone 5 prototype) with vertical scrolling enabled. When I try to do this - scrolling doesn't work.
Does the parent Dynamic Panel cancel the child's vertical scroll?
I tried using Parallax "pinned to top" but that doesn't work either, as technically it IS pinned to top in a scrollable panel - so it still goes off the screen.
I need to have 2 Dynamic panels - one to switch to all the content including the header, and the other to have all my content stack top down, and have many individual modules show and hide but remain stacked without gaps depending on what's hidden and what's visible.
Putting each "page" in a separate screen solves the scroll problem - but completely kills all my databinding between screens - as making changes in screen 1 affects everything in screen 2 (visibility and checked states along with all sorts of math) and visa versa.
The only thing I can see now is to basically make a ton of variables and have the 2 screens talk to each other via separate variables for each and every input which is almost a complete rebuild of this prototype.




Hi Nasser,
We're sorry you've been experiencing errors. Is it possible for you to send us the .vp file here or through our support site so we can see what may be happening?
Best,
Danielle
Hi Nasser,
We're sorry you've been experiencing errors. Is it possible for you to send us the .vp file here or through our support site so we can see what may be happening?
Best,
Danielle
Sure - I can send you this small example that I've posted. How would I do that here, all I see is an option to add an image.
Thanks!
Nasser
Sure - I can send you this small example that I've posted. How would I do that here, all I see is an option to add an image.
Thanks!
Nasser
Replies have been locked on this page!