How do I control the style of an input depending on the focus?
I want to change the border of an input depending on the focus, I want the input border to change when the focus isn't on the input. How can I do that?
Use Example:
"Mouse enter" the border becomes visible, if you click on the input the border keeps visible, if you leave the input with the focus still on (your are typing) I want the border to still be visible, but if I click somewhere else (so the focus is not on the input anymore) I want the border to became hidden.
Thanks!



It sounds like the "On Focus Out" trigger is what you're looking for. With events using that trigger, when you focus out (click out of) an Input, you'll see the action you defined occur (like changing the border).
It sounds like the "On Focus Out" trigger is what you're looking for. With events using that trigger, when you focus out (click out of) an Input, you'll see the action you defined occur (like changing the border).
Hi how would you go about creating a on focus out with a button? I have similar problem whereby I show a hidden highlight on a button with the on click event. I don't see an on focus out event?
thanks
Hi how would you go about creating a on focus out with a button? I have similar problem whereby I show a hidden highlight on a button with the on click event. I don't see an on focus out event?
thanks
Hello, the focus out is in the text boxes, so we could use one to recreate this effect, I attached an example, let me know if it was useful.
Greetings.
Hello, the focus out is in the text boxes, so we could use one to recreate this effect, I attached an example, let me know if it was useful.
Greetings.
Thanks Ria how do you get the on focus out (1) interaction? I don't see how to add it in JIM?
Thanks Ria how do you get the on focus out (1) interaction? I don't see how to add it in JIM?
Hi Steve, the "on Focus out" interaction is enabled when the event is done on an input.
Regards.
Hi Steve, the "on Focus out" interaction is enabled when the event is done on an input.
Regards.
I don't see where I can choose on focus out?
I don't see where I can choose on focus out?
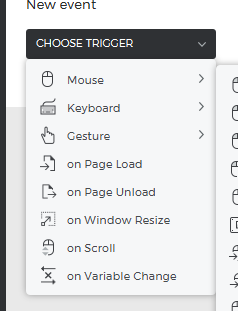
Hello, the events palette is made visible from the palettes option in the menu.
Let me know if this information helped.
Hello, the events palette is made visible from the palettes option in the menu.
Let me know if this information helped.
Please see screen shot above.
Please see screen shot above.
Hi Steve, could you tell me which element you are attaching your event to?
Note that the focus option will be enabled when the event is attached to an input.
Thanks.
Hi Steve, could you tell me which element you are attaching your event to?
Note that the focus option will be enabled when the event is attached to an input.
Thanks.
HI Ria, I am trying to add it to a button I created, which isn't an input.
HI Ria, I am trying to add it to a button I created, which isn't an input.
So I took your button and style it to look like mine so I can take advantage of the input properties. This wasn't clear to me before.
thanks
Steve W
So I took your button and style it to look like mine so I can take advantage of the input properties. This wasn't clear to me before.
thanks
Steve W
Hi Steve, you're welcome, let us know if we can help you with anything else.
Greetings.
Hi Steve, you're welcome, let us know if we can help you with anything else.
Greetings.
HI Ria I have another question. How can I add a focus around a text link and when focus changes to another element it disappears? Since it is not a button or widget is this possible? thanks
HI Ria I have another question. How can I add a focus around a text link and when focus changes to another element it disappears? Since it is not a button or widget is this possible? thanks
Hi, since focus is only enabled with inputs you could use the input as a text container and add the event there.
Greetings.
Hi, since focus is only enabled with inputs you could use the input as a text container and add the event there.
Greetings.
Replies have been locked on this page!