We use cookies to ensure that we give you the best experience on our website. Click here for more information. Got it
how do i create a loading screen that would automatically go to the next screen for iphone prototyping
RESOURCES
Copyright © 2025 Justinmind
Footer policies
Footer policies
Footer policies



Check out the attached prototype to see a loading screen an automatic link to another screen. First create an "On Page Load" + "Pause" event, which will let the 'loading' progress. Then, create an "On Page Load" + "Link To" event, and link to the other screen.
Check out the attached prototype to see a loading screen an automatic link to another screen. First create an "On Page Load" + "Pause" event, which will let the 'loading' progress. Then, create an "On Page Load" + "Link To" event, and link to the other screen.
It can be done in Prototyper Pro only. Just draw the loading screen,then select the screen and define an on page load event -> pause -> (the number of seconds you want to wait). Then add another on page load event -> link to -> the screen you want to show after the loading screen.
It can be done in Prototyper Pro only. Just draw the loading screen,then select the screen and define an on page load event -> pause -> (the number of seconds you want to wait). Then add another on page load event -> link to -> the screen you want to show after the loading screen.
Thank you for the quick response. How do i see "on page load event"?
Thanks
Thank you for the quick response. How do i see "on page load event"?
Thanks
I can only see "add on click event" when I right click the screen
Thanks
I can only see "add on click event" when I right click the screen
Thanks
In the Events tab. If you don't have an 'events' tab it means you are using Prototyper Free edition. That tab is only available in Pro edition.
In the Events tab. If you don't have an 'events' tab it means you are using Prototyper Free edition. That tab is only available in Pro edition.
I am using prototyper Pro. Where is the events tab? Thanks Victor.
I am using prototyper Pro. Where is the events tab? Thanks Victor.
At the bottom of the screen.
At the bottom of the screen.
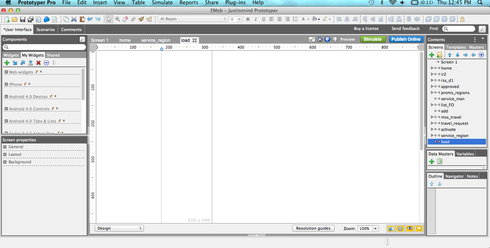
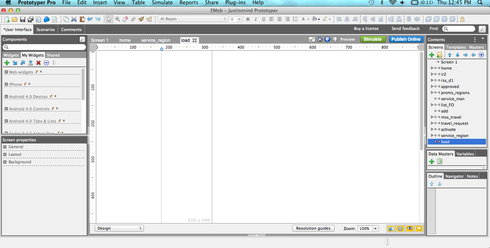
I still don't see it. Here my screen shot. Is it on the right or left. CAn you send me a screen shot of where i can see the events tab?
I still don't see it. Here my screen shot. Is it on the right or left. CAn you send me a screen shot of where i can see the events tab?
Click on the little arrow icon at the bottom-center of your screen
Click on the little arrow icon at the bottom-center of your screen
Perfect!! it worked! Thank you so much!
Perfect!! it worked! Thank you so much!
Check out the attached prototype to see a loading screen an automatic link to another screen. First create an "On Page Load" + "Pause" event, which will let the 'loading' progress. Then, create an "On Page Load" + "Link To" event, and link to the other screen.
Check out the attached prototype to see a loading screen an automatic link to another screen. First create an "On Page Load" + "Pause" event, which will let the 'loading' progress. Then, create an "On Page Load" + "Link To" event, and link to the other screen.
Replies have been locked on this page!