Make out-of-bounds objects come to screen on tap
Well, that title was a pain to come up with..
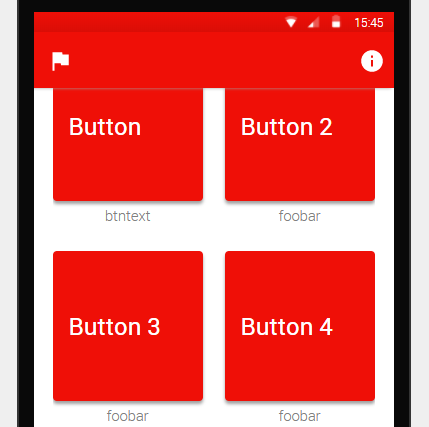
Anyways my problem is quite simple really. I have a main screen with a few tiles, which can be scrolled:

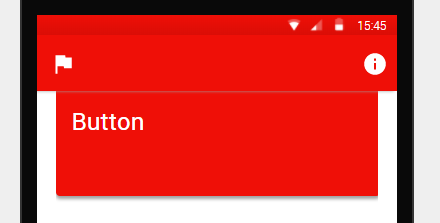
As you can see, in the picture above the first two tiles can go behind the main title bar. The tiles are supposed to expand when we tap on them (and link to another screen with a second tap). The issue here is that I can't find a way to scroll the tiles panel so that the first button comes back to the original position. For example - this is what happens:

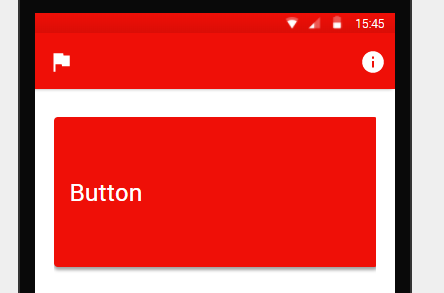
Whereas the desired result is this:

Does anyone know a way this could be implemented? I've tried it with "scroll-to" on tap but of course it doesn't respect the upper margin because of the title bar.
Any help is much appreciated!
Best regards
Benjamin



You can add a 'hotspot' on top of the button and use the 'scroll to' option on that hotspot instead of the button.
You can add a 'hotspot' on top of the button and use the 'scroll to' option on that hotspot instead of the button.
You can add a 'hotspot' on top of the button and use the 'scroll to' option on that hotspot instead of the button.
You can add a 'hotspot' on top of the button and use the 'scroll to' option on that hotspot instead of the button.
Replies have been locked on this page!