We use cookies to ensure that we give you the best experience on our website. Click here for more information. Got it
Hi
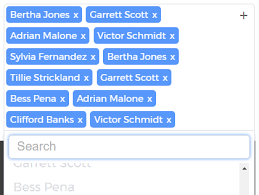
I need a multiselect dropdown like this:

is it possible ?
RESOURCES
Copyright © 2025 Justinmind
Footer policies
Footer policies
Footer policies



Yes, you can, but you need to use dynamic panels. Check out this prototype to see how to do this: https://www.dropbox.com/s/37az6dcheiw5e8b/Multi_select_dropdown.vp?dl=0
Yes, you can, but you need to use dynamic panels. Check out this prototype to see how to do this: https://www.dropbox.com/s/37az6dcheiw5e8b/Multi_select_dropdown.vp?dl=0
Thanks for the response, but what im really asking is. if a select list can function like a multiselect
In the example image I attached, both items are in a table and the row heights are fixed. but the select list expands out of the row where the multi select scrolls within that row.
I want to be able to have the multi select expand out of that row just like the select list does.
If as in your example the select list is placed in a panel and that panel is placed in a fixed height table it will only scroll within the viewable area and not expand out of the container
Thanks for the response, but what im really asking is. if a select list can function like a multiselect
In the example image I attached, both items are in a table and the row heights are fixed. but the select list expands out of the row where the multi select scrolls within that row.
I want to be able to have the multi select expand out of that row just like the select list does.
If as in your example the select list is placed in a panel and that panel is placed in a fixed height table it will only scroll within the viewable area and not expand out of the container
In that case, no - but you could try to create what appears to be a select list through dynamic panels. This might be a little complicated, though.
In that case, no - but you could try to create what appears to be a select list through dynamic panels. This might be a little complicated, though.
Yes, check out the attached example. To create this:
1) We added a text element for each name and placed them in a dynamic panel
2) Created a 'group' of each 'added' name (a rectangle with an 'x' icon)
3) On each text element name, we created 'on click' events to show and hide the group
4) On each 'x' icon, we created 'on click' events to hide the group and change the corresponding text element so it looks unselected.
Let me know if you have any questions.
Yes, check out the attached example. To create this:
1) We added a text element for each name and placed them in a dynamic panel
2) Created a 'group' of each 'added' name (a rectangle with an 'x' icon)
3) On each text element name, we created 'on click' events to show and hide the group
4) On each 'x' icon, we created 'on click' events to hide the group and change the corresponding text element so it looks unselected.
Let me know if you have any questions.
Hi Danielle,
Thanks a lot ! Ingenious :-)
Regards,
Michel
Hi Danielle,
Thanks a lot ! Ingenious :-)
Regards,
Michel
Replies have been locked on this page!