We use cookies to ensure that we give you the best experience on our website. Click here for more information. Got it
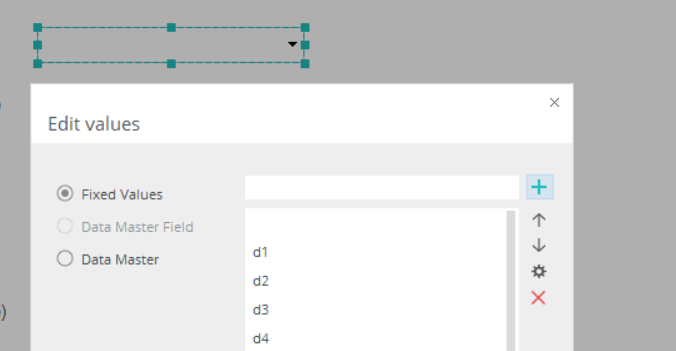
Please add empty field validation when user clicks "+" (provide tool tip message))
RESOURCES
Copyright © 2025 Justinmind
Footer policies
Footer policies
Footer policies




Are you referring to the ability to add empty values to a select list/dropdown? If so, we actually have it this way and allow users to do this on purpose, so they can have an empty state in their dropdowns. If you're referring to a conditional validation check in the prototype itself (like showing an error message if a user doesn't select anything from the dropdown): you can create an "On Focus Out" + "Show" event that will show an error message. Then, for that event, create a condition that is When... [dropdown element] = [empty]
And then create an "Else" event that will hide the error message.
Are you referring to the ability to add empty values to a select list/dropdown? If so, we actually have it this way and allow users to do this on purpose, so they can have an empty state in their dropdowns. If you're referring to a conditional validation check in the prototype itself (like showing an error message if a user doesn't select anything from the dropdown): you can create an "On Focus Out" + "Show" event that will show an error message. Then, for that event, create a condition that is When... [dropdown element] = [empty]
And then create an "Else" event that will hide the error message.
Replies have been locked on this page!