simulate chat / iMessage
How do I simulate a chat box to have a keyboard come up upon touching the bottom of the input window and then push everything else up when the keyboard slides up?
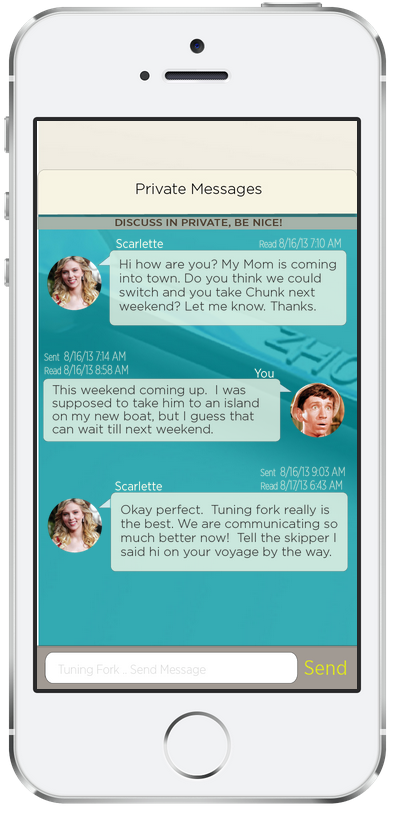
I start off with a window like this. The little chat window with the faces are custom made widgets that can be moved around or hidden as needed. I tap the send message window.
Then the keyboard flys up. This is the keyboard from the ios custom made widgets package. My custom send message image is gone, all I am left with is the keyboard. I guess it remains at the bottom. I want it to fly up with the keyboard. Likewise I want my chat widgets to move up, with the top one going off the screen. Then have them all come back down when I'm done.
I press ENTER.
The keyboard slides down. ANd I am left with my custom chat widget with the letters I wrote nested inside of it. I want these letters to go inside a chat window up above that I will set up with a SENT and READ with todays date.
Is this possible?




Hi,
sorry for the delay. You can do it more or less. I have done a quick example. Could you take a look and tell me if it is more or less what you expect? https://www.justinmind.com/usernote/t...
Best regards.
Hi,
sorry for the delay. You can do it more or less. I have done a quick example. Could you take a look and tell me if it is more or less what you expect? https://www.justinmind.com/usernote/t...
Best regards.
How can I implement a Chat function to my screen, that will save the data I put in?
How can I implement a Chat function to my screen, that will save the data I put in?
Here you can download it https://www.dropbox.com/s/ah66o6xe2eu...
Take a look and write me back if you need more help.
Best regards.
Here you can download it https://www.dropbox.com/s/ah66o6xe2eu...
Take a look and write me back if you need more help.
Best regards.
awesome, many thanks
awesome, many thanks
kind of that is part of it. But also the keyboard pops up from the bottom - like a real iphone. So when you tap the little window to the left of "send", the keyboard flys up from the bottom of the screen. If it didn't, you wouldn't have anywhere to type on the mobile.
As such, the little window with the letters you type is pushed up, along with everything else on the screen. This obviously clips everything on the top of the screen until you are done typing....then it all flys back down.
this took me so long to reply because my license expired and I took a break from this project. But I'm back on it and renewed my license the other day.
anyhow can you help with this? thanks
kind of that is part of it. But also the keyboard pops up from the bottom - like a real iphone. So when you tap the little window to the left of "send", the keyboard flys up from the bottom of the screen. If it didn't, you wouldn't have anywhere to type on the mobile.
As such, the little window with the letters you type is pushed up, along with everything else on the screen. This obviously clips everything on the top of the screen until you are done typing....then it all flys back down.
this took me so long to reply because my license expired and I took a break from this project. But I'm back on it and renewed my license the other day.
anyhow can you help with this? thanks
Hi Guys...
Am now facing the same challenge as above.
Any help will really go a long way.
Looking forward to any response.
Hi Guys...
Am now facing the same challenge as above.
Any help will really go a long way.
Looking forward to any response.
Replies have been locked on this page!