Simulating rollover on an object with additional actions/objects showns
How would I simulate a rollover that shows action buttons on the object.
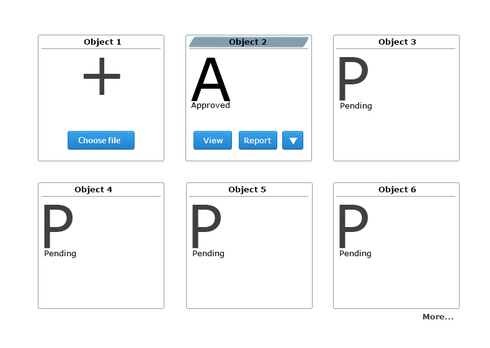
Let's say I have a set of 6 objects laid out in a 3 x 2 grid. Think of something like a photo with a caption on each one. When I rollover one of those objects, I'd like to see additional actions like Delete, View, Download as buttons, images, or links at the bottom of that object.
Like in the "mockup" (such that it is) below. The "approved" object has the hover state.
If I do a mouse enter on the container to show the buttons and mouse exit to hide, it hides whenever it is over another object. So, there isn't really a container-style relationship.




You can use dynamic panel. Here's a tutorial, http://justinmind.com/prototyper/lear...
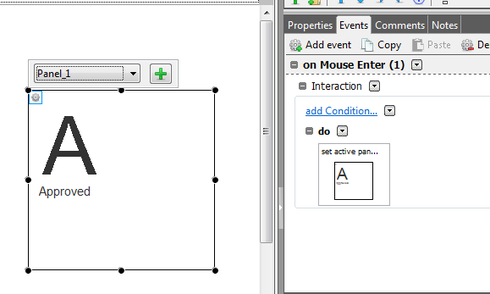
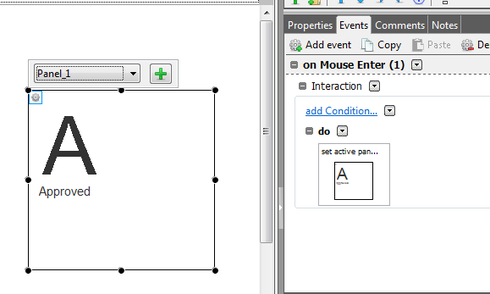
On your dynamic panel, you will have two panels. On the first panel, you put 'Approved' label without the buttons. Add an 'on Mouse Enter' event to panel 1 then set panel 2 active. Now on panel 2, place buttons below the label and then add 'on Mouse Leave' event that set panel 1 active.
You can use dynamic panel. Here's a tutorial, http://justinmind.com/prototyper/lear...
On your dynamic panel, you will have two panels. On the first panel, you put 'Approved' label without the buttons. Add an 'on Mouse Enter' event to panel 1 then set panel 2 active. Now on panel 2, place buttons below the label and then add 'on Mouse Leave' event that set panel 1 active.
How do you get the Mouse enter event? I only ever get a Click event.
How do you get the Mouse enter event? I only ever get a Click event.
So. To make a rollover - one of the most common UI's around - one needs to do a dynamic panel kludge.
Prototyper may be ok for simple interfaces where the designers don't know basic css and js but on more complex interfaces this tool is breaking down fast.
Please guys tell me that there is currently a better method for making rollovers.
So. To make a rollover - one of the most common UI's around - one needs to do a dynamic panel kludge.
Prototyper may be ok for simple interfaces where the designers don't know basic css and js but on more complex interfaces this tool is breaking down fast.
Please guys tell me that there is currently a better method for making rollovers.
Replies have been locked on this page!