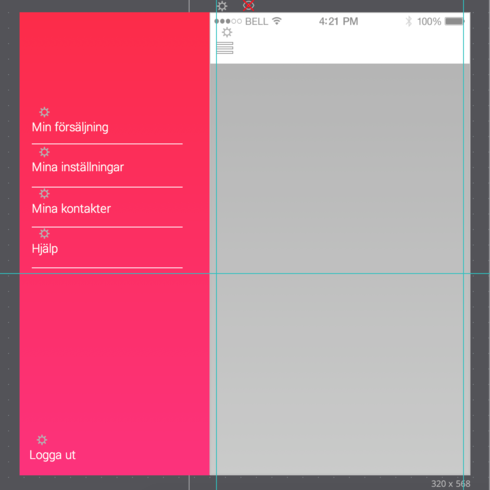
sliding drawer menu?
How do i implement a drawer menu such as the the one in the example project?
i have downloaded and opened it but i do not understand how it is done.
i want the menu icon in my template to apply on each screen (done) an regardless of which screen i am in i want it to show/hide my drawer menu.i should have to make o copy of each screen with the menu out and link to it?? any ideas? 



hello Camilla,
I'm happy to inform you our Android phone library has a widget for this named side drawer. You can simply drag and drop onto the screen to customize.
Best,
Luisa
hello Camilla,
I'm happy to inform you our Android phone library has a widget for this named side drawer. You can simply drag and drop onto the screen to customize.
Best,
Luisa
ok, i still do not understand how i can get the behaviout right.
If i drag n drop it onto my template, how do i make my menu-icon trigger the showing and hiding of the widget without having to copy the widget onto each screen?
ok, i still do not understand how i can get the behaviout right.
If i drag n drop it onto my template, how do i make my menu-icon trigger the showing and hiding of the widget without having to copy the widget onto each screen?
Hi Camilla,
Did you found a way to do it ?
Hi Camilla,
Did you found a way to do it ?
Hi,
You can customize the side drawer by adding a dynamic panel which each page's content, instead of different pages. Then, create a link on each title of the side bar with a 'Set active panel' to each of the panels.
Best,
Lidia
Hi,
You can customize the side drawer by adding a dynamic panel which each page's content, instead of different pages. Then, create a link on each title of the side bar with a 'Set active panel' to each of the panels.
Best,
Lidia
Replies have been locked on this page!