Web and mobile app prototyping at TokBox: iterative design in action

Web and mobile app prototyping at TokBox got a power boost when Interaction Designer Charles Diggs found the right prototyping tool.
When Charles Diggs found himself mired in avoidable rework owing to apparently simple interface tweaks, he realized it was time for him and his TokBox team to find a new prototyping tool.
In his work as Visual Interaction Designer at the San Francisco outfit, Charles creates user interactions and visual systems for TokBox’s web-based communications platform.
But he became frustrated when his efforts to make small changes to screens in his web and app prototypes turned into long hours redesigning the screen from scratch. Finally, he figured out the problem – the prototyping tool he used was low on dynamic features and didn’t provide sufficient control over the fine details of his mobile app and web prototypes.
“My experience with other prototyping tools wasn’t bad. The issue for me though was needing to jump back into the design program to make corrections, and then jump back into the prototyping tool again.”
Prototyping tools: create, iterate and test flexibly
Prototyping is an intrinsic part of TokBox’s iterative design workflow. In order to convert team ideas into delightful end user experiences, Charles and his fellow designers incorporate web and mobile app prototyping tools from the start.
Beginning with quick clickthroughs they validate their ideas, then move on to high fidelity prototypes, which then go through iterations based on feedback and testing.
This iterative and fast-moving workflow meant that Charles was in sore need of a more efficient prototyping tool that empowered him to make rapid iterations in real-time, without having to start from scratch when editing screens or flows.
Charles was on the brink of embarking on a login system for a global navigation website, so he knew he needed to find a solution to his workflow problems.
A prototyping tool that lets you build, iterate and improve in double-time
That’s when a co-worker suggested he try Justinmind. After a bit of online research, he realized that it might meet his need for a prototyping tool with the kind of time-saving features that enable designers to translate blue-sky ideas into tangible designs through a process of rapid iteration and team collaboration.
“A coworker told me about Justinmind. I had a project coming up that would need prototyping so I looked it up. It definitely seemed to fit my needs.”
Any old prototyping tool will get the message across to client or customers if you spend enough hours on it. But often those hours are precious, and everyone knows the key to a successful web or app prototype is the ability to design rapidly and iterate based on user testing and feedback.
Charles thought Justinmind could help with that, but he still had to put the prototyping tool to the test.
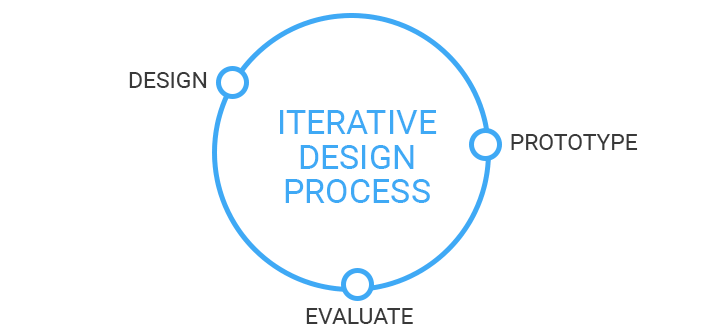
Web and mobile app prototyping at TokBox: the process explained
So how did the team introduce Justinmind into their established iterative design workflow? Basically, TokBox design ideas go through multiple work-outs of a four-step process. Charles got down to brass tacks for us:
Brainstorming content ideas
Kick-off consists of the team evaluating all their ideas and distilling the best suggestions down into an optimal solution that meets all goals. Once both initial idea and goals are agreed, quick clickthroughs are built.
Creating a quick clickthrough mockup
This is where Justinmind comes into play for TokBox. The pre-baked UI libraries and functional widgets mean making a click-through is fast and simple.
A fast design solution that showcases overall flow is created through Justinmind’s rapid design method, which makes it easy to evaluate whether your web and mobile app prototype meets needs and expectations.
Team reviews of prototypes
Team feedback comes next. Of course, disparate views on how the prototype’s UI and UX should function are a healthy part of the iteration process, so TokBox makes time for inhouse feedback sessions.
During these reviews, those involved with the project provide constructive commentary; then, when content and features are validated, a detailed hi-fi prototype can be built.
High fidelity prototypes
This high fidelity web or app prototype consists of detailed screens and a 360 view of the final user experience, enabling real-time testing, iteration and validation.
At this stage, mapping and testing the design means that designers and reviewers have a view of the full UI and flow, as well as being able to zone in on the details to ensure requires and specifications compliance across devices. “It’s pretty cool,” says Charles. “I really love how you can experience a mobile prototype on the actual mobile phone with the app.”
Finally, the mobile app or web prototype can be revealed to with the entire product team, plus developers and stakeholders before development starts.
Turning mockups into web and mobile app prototypes fast with ready-to-use UI elements.
After switching to Justinmind, Charles realized he was creating and sharing more robust prototypes over which he exerted more creative control.
Through a simplified but powerful prototyping process, he could keep track of development specs and requirements even through quickfire iterations; he built his new project’s login process and got it validated much more quickly than before.
By using fully interactive web and app prototypes from the initial project stages, Charles got his hands on early and relevant feedback that allowed him to change course and ensure he was headed in the right direction.
He based early stage design choices on content, function and fidelity, and so was able to avoid re-works before getting to the development stage.
“What differentiates Justinmind from other prototyping tools I’ve used is the granular level of creative control that the designer has access to.”
A prototyping tool that includes drag and drop, fully functional UI elements and cards, plus data-driven features, meant TokBox could attain high levels of prototype interactivity.
Justinmind’s rich UI libraries of ready-to-use elements and functional widgets mean that interactive web and mobile app prototypes are just a few clicks away – the hard work’s already done, leaving designers to focus on designing rather than prototyping. As it should be.
More about Charles
Charles Diggs does visual interaction design at TokBox, focusing on building stand-out visual interactions and visual systems. In this role, he can often be found creating high fidelity prototypes and testing end user experiences. Before making the move to TokBox Charles worked in health, wellness and entertainment for the likes of Mattel and Disney.
More about TokBox
San Francisco’s TokBos is a web-based communications platform providing “an industry leading suite of features to power real-time communications”.
Features such as mobile and web SDKs, archiving, text chat, messaging, analytics, firewall traversal, multi-party support, Internet Explorer plugin and more enable the open source platform to assist enterprises meet the video needs of clients.
Download Justinmind along with its pre-designed UI libraries and find out if you can boost your iterative design workflow. It’s free to try.