Prototyping web and mobile interactions: UX Designer Lee Wells

User Experience Designer, Lee Wells, talks interactive prototyping, user research and Justinmind for Windows
Prototyping with Justinmind is a big part of Lee’s day to day work as a UX Designer. Prototyping helps Lee design outside of the box and enables his customers to envision their future products beyond virtual visualization.
Download Justinmind today and create interactive web and mobile prototypes
In this case study, Lee offers insights into how prototyping with Justinmind allows him to design interactive, smart designs for web and mobile. And for a twist in the tale, Lee’s a Windows UX Designer! Read on for more.
Genesis: getting started with Justinmind
Lee’s background in software, product, and firmware UX has required him to make plenty of web and mobile prototypes over the years. Lee started using Justinmind around 4 years ago. He found that he could pick it up rather quickly once he started using it on a daily basis. He has also trained colleagues to use Justinmind. He has been using the tool to prototype mobile and web apps, which help his clients to really envision the end design.
A day in the life
A typical day for the Lee involves having at least three different instances of Justinmind open, which are constantly being shared, reviewed, or updated by his team or clients. He typically builds mock-ups and functional prototypes with interaction, using Justinmind for different levels of sharing and interaction, from low-fidelity static screens, to high-fidelity interactive mock-ups.
“The interactive nature of Justinmind is useful for getting the full idea out of my head and onto the screen for review.”
Interaction plays an important role in Lee’s work. Among the design requirements, Lee’s prototypes are usually required to be interaction-heavy. His prototypes usually have multiple pages and making them functional allows him to visualize the user journey and touch points and stakeholders to understand the full navigation flow and usage of the project.
He uses a variety of Justinmind’s hi-fi prototyping components to achieve the level of interaction needed. These include: variables to create a navigation flow, UI assets, drop down menus, and events in the form of rich interactions, transitions and mobile gestures.
Prototyping Paycor’s interactive, renewable login screen
Lee has used Justinmind for different projects for different clients. Here’s a great example of Justinmind’s interactive design feature in his work.
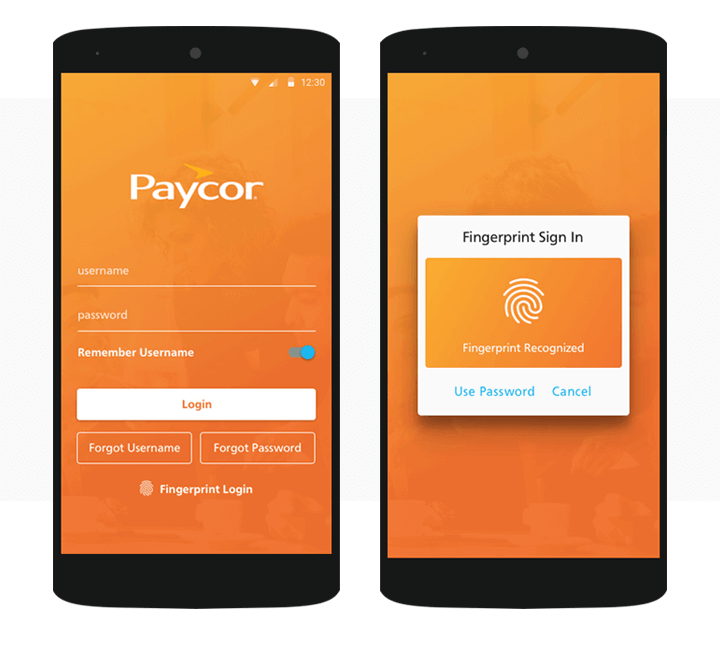
For his current role as UX Designer at Paycor, which provides recruiting, HR and payroll solutions services, he was tasked with recreating the company’s user login screen for the mobile app. The login screen needed to feature auto-login with a ‘remember username’ option, so that users could log in more easily.

Prototype of new login screen for Paycor ‘s mobile app
Using Justinmind’s dynamic panels, input fields, variables and events system, Lee was able to create a high-fidelity model of what the new mobile login screen would look like.
Lee used the expression builder to create placeholders in the login input text field boxes (‘username’ and ‘password’). He then used a variable to allow the user to have their username remembered by the app for future logins. Finally, Lee added an ‘On Click’ + ‘Set Value’ series of events to ensure the form reverts to blank upon refresh.
Why not try prototyping forms and inputs yourself?
Prototype sharing
“The ability to share web links to review prototypes is extremely helpful.”
Apart from the interactive aspect of Justinmind, Lee says that its sharing capabilities are definitely worth a look at. Lee typically shares his prototypes with clients and development teams by using the private, password protected link. The teams are then able to work off of his prototypes with a visual replica of what they’ll be building.
With Justinmind, he really values being able to share something right away to get immediate feedback. Lee says that stakeholders love the speed with which updates can be performed, whilst they’re meeting: he simply hits refresh on the share screen to see the changes.
User research
Lee performs iterative testing and validation testing to help him, his team and clients see the results of the current UX build/sprint. Having entered the UX Design world from a background in Experimental Design and Engineering Psychology, Lee takes a hands-on roll in user research and always tries to get more people involved in research, in order to gather data on current projects and designs.
Lee conducts user research through Justinmind’s integration with UserTesting.com. He does this with the intention of better informing clients, stakeholders and users about his designs. He’ll start with remote user testing and then move on to lab type testing via his Justinmind prototype.
“I have found that viewing usability tests can totally take anyone from siloed to engaged.”
Justinmind Windows for the win
Defying the designer peer pressure to change over to Mac, Lee is a Windows designer. Lee was never really into Apple products; having always been an Android guy too. He tells us that he can accomplish everything he needs on a PC and doesn’t encounter the file sharing, program sharing, and screen sharing issues that his Mac friends have experienced.
Justinmind is a perfect fit for both Windows and Mac designers, with our software having been designed with both systems in mind. The main difference between Justinmind for Windows and Mac is the top toolbar. Whilst Mac obliges design tools to integrate with its menu bar, Windows allows us to place menu options within the Justinmind interface. This means that we have been able to test how users prefer to navigate their design tools and implement updates accordingly.
Additionally, in line with the Windows feedback system, the menu bar icons in Justinmind for Windows stand out against the canvas for easy browsing.
Want to be featured in a Justinmind case study? Get in touch via our Twitter handle now!