Prototyping with Ampersand and Ampersand CTO Siraj Salim

Virtual reality at Ampersand and Ampersand: creating digital experiences across web, tablet, mobile and native apps that look as real as they feel.
This September, Justinmind got chatting to Ampersand and Ampersand CTO, Siraj Salim, about his experience with our prototyping tool. With Product Management experience in a wide range of industries, Siraj has been prototyping all over the shop for over 10 years.
He has used Justinmind in the design process for a number of industries including healthcare, education, retail and E-commerce, gaming, travel and tourism and events. We were lucky enough to hear about his experience and how he’s brought Justinmind in to remodel the outdated process of documentation and briefing of customers.
Siraj has spent the last 14 years creating outstanding digital experiences across web, tablet, mobile and native apps and has developed a concrete understanding of technology ranging from UX strategy and product conception down to the Software Development lifecycle.
He is also a member of the Interaction Design Foundation. With a degree in Computer Engineering, he started as a Developer and then as a Product Manager, and thus knows the pain of an improper brief.
“I would have loved a hi-fi prototype 10 years ago. It’s great for clients as well as developers to help everyone visualize the requirements.”
Siraj’s introduction to Justinmind
At Ampersand and Ampersand, Siraj has worked with various high profile clients including Sony, BBH, HTC to deliver award-winning experiences. Siraj was one of the 4 partners when the company was founded. Prototyping and wireframing have been the forefront of the process from the very beginning.
Siraj explains that development never takes place until the design and requirements are accurately defined. However, early on, Ampersand’s processes involved heavy documentation coupled with low-fidelity wireframes and HTML-based prototypes.
When the team started looking into high fidelity tools three years ago, they found that Justinmind was particularly user-friendly. And after having introduced Justinmind into the first project, they haven’t looked back. For Siraj and team, the most impressive aspect of the prototyping tool is how intuitive the UX is and how easy the UI is to interact with.
“I love that you’re introduced to a blank canvas, but with a full set of tools completely at your disposal.”
Ampersand and Ampersand’s workflow with Justinmind
- Workshop, analysis and paper sketching with clients
- Screen flow diagram
- Digital wireframes with Justinmind
- Change control, functional specification documents and screen grabs in order to provide visual documentation to developers
- Iterations
- User testing
- UI design: Designers use Sketch and Adobe to design after the prototyping phase
- Development of final product
Justinmind Prototyping in action at Ampersand and Ampersand
Jiggster app with BBH
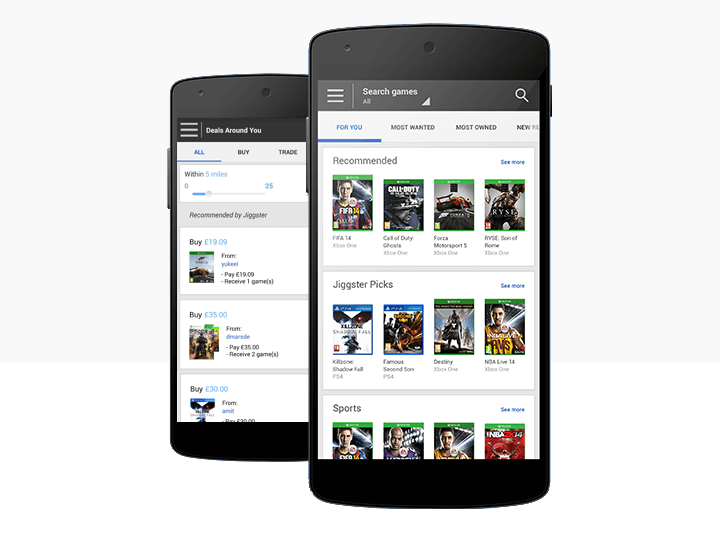
Siraj created Jiggster, a video game marketplace app for Android, around the time that video-game Grand Theft Auto V was about to be released. The app was to allow users to create their own stack of games: including a games wish list as well as list the games that you’d like to sell.
At this point, the Javascript controls for Android were not as advanced as they were for iOS. As a result, when designing the video-games marketplace app, Siraj had to improvise. He used Justinmind’s API to simulate functions, such as interactive buttons, of the Android Operating System, and was able to give a high-fidelity prototype.
Being able to demonstrate the precision of your design is so important for online and video gaming, where the graphics are what sells.
See more from Jiggster in this YouTube video.

Jiggster, the video game marketplace app for Android
SPLYT taxi app
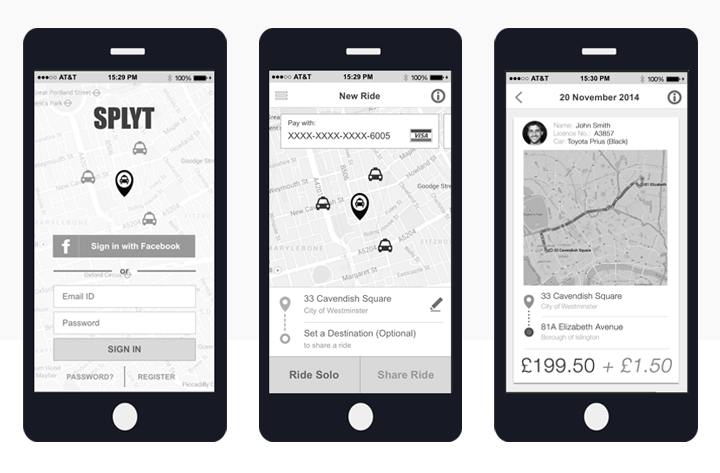
The SPLYT taxi wireframe was made in grayscale. With this app, Siraj was required to fit the entire app onto the same page.

SPLYT taxi mobile app wireframe
TedX Clapham mobile website
‘Our challenge was to create a platform to enable the speakers to interact with and gather feedback from the audience of each discussion in real time.’
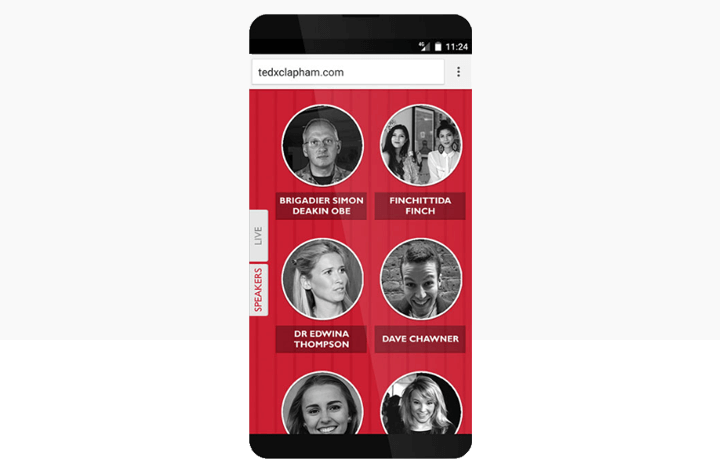
For their TedX Clapham project, the team at Ampersand and Ampersand decided that a mobile responsive website would be the best way to show interaction in the one day event. All members of the audience member were able to use the app on the mobile devices regardless of the operating system.

Responsive mobile app prototype for TedX Clapham
‘We designed the interactive pages to align with the famous TedX branding and to ensure fast loading time and a seamless, user-friendly interface.’
As each speaker was presenting, the audience received live profiles and updates via their TedX app. Next, they were prompted to fill out a multiple-choice question and answer section of the interface to let the organizers know what the audience had learned from each experience.
These responses were collected at the end of each talk and displayed at the event to encourage further audience and speaker interaction.
Healthcare app
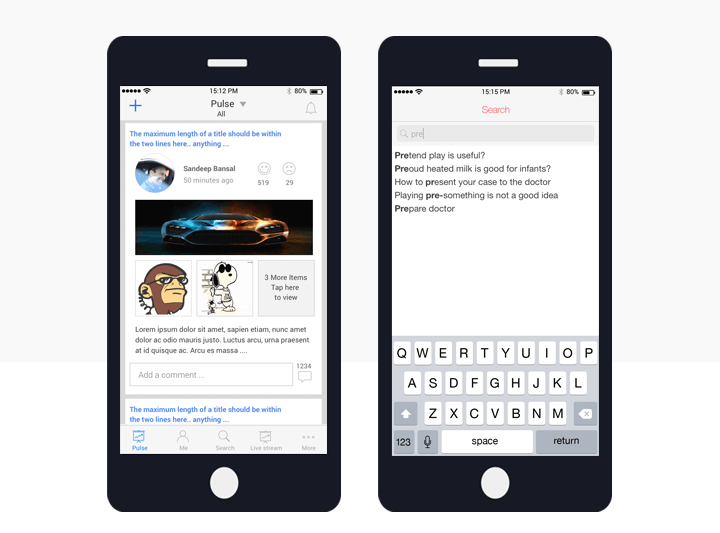
This was a prototype that Siraj designed for a healthcare provider, a project independent of Ampersand and Ampersand. When designing this with Justinmind, Siraj was weary of not overwhelming the user with too much functionality. Single sign on functionality for a healthcare app.
The prototype includes an interactive carousel, transition effects, scroll bars, embedded video, and a filterable, character-sensitive search bar. Siraj used red route analysis for usability and to identify functionality.

High-fidelity healthcare mobile app prototype
The benefits for Siraj and team
Complete package
The design capabilities of Justinmind allow Siraj to create a polished end product that looks and acts like the real thing. He counsels that the interface offers the best user experience a tool could offer for creating amazing experiences. “Its user interface is really powerful and magical in a way that it’s out of your way when you need a blank canvas and it’s there when you need the robust toolkit it offers.”
- The UI elements for iOS and Android mean that you can maintain consistency with OS industry standards.
- High-fidelity prototyping means that you can show the team exactly how you want the end product to be made. This is especially important in order to help the design-development shift. The events system help to make our designs interactive. When Siraj needed to show linked screens to a designer, he was able to demonstrate the transitions throughout the prototype in the Simulation screen.
- With the Expression builder, Siraj was able to make complex interactive prototypes and use real data through data-driven prototyping to make them even more authentic. Did you know that you can actually test your prototypes out with real data on real devices?
- With templates, the team were able to reuse content through screens to ensure that all content was consistent. With the use of masters, they were able to iterate their prototypes and spread global changes quickly and efficiently across the design framework.
Quality control
Justinmind has enabled Siraj’s team to experiment with ideas rapidly and get effective solutions to clients on time. Screen iterations are quick and easy to achieve, allowing Siraj to and obtain user feedback effectively.
Iterations with version history and history logs helped Siraj maintain quality and change control throughout the design process. For some of this clients, risk analysis is extremely valuable.
Integration with third part tools and user testing
What’s more, according to Siraj, user testing is one of the strongest assets in Justinmind. He tested a few prototypes with HCPs and was amazed by their feedback; which is really helping the team to shape the product.
- User testing with Validately and iterations. With the Justinmind and Validately partnership, you can do this directly from your online services account, by simply clicking on the button ‘Create new user test’.
- With the Justinmind API, the team were able to integrate with their clients internal processes and tools.
Integrating Justinmind into the clients’ processes
Justinmind bridges the gap between the client and the entire execution team – this includes the Design, Business Analysis, Quality Assurance, Product and Development. With our teamwork features, teams can work on prototypes simultaneously, sharing ideas and translating them into meaningful solutions.
The front end team has a great advantage of viewing transitions and creating resources accordingly. The backend team knows how to transition between screens in the case of mobile and how to show results when searching.
What’s more, with our sharing features, Siraj was able to send both public and private links for clients to review and comment on the prototypes. Many of Siraj’s clients are startups looking for investment. Being able to present visual models of their designs helps these clients to get investment.
“They get to see how the product is going to function even before they invest a single penny in the development. Justinmind’s reviewer functionality really helps here: allowing me to offer a 360 degree experience of our designs to our clients. It’s inception to delivery.” Siraj
Realization of the initial idea with Justinmind
Siraj recognizes that it’s not always ideal to use paper when you’re trying to realize the true market potential of your product or idea. Yes, paper can be an important part of the design process, but a lot of the time your clients and team are going to need more in order to visualize the end result.
Be it a fully functional product or a screen which requires a quick description of how it should be, exploring interaction and functionality at the prototyping stage can really make a difference when presenting an idea.
Siraj on high-fidelity prototyping: “Because of the level of detail we can put into the prototype, I can produce a very visual documentation for the team; highlighting areas and the business logic behind it. It reduces the documentation you would have to do otherwise.”
So what’s next for Siraj? He’s keen to start using out scenario simulation so that he can offer an even more complete tour of his products to his clients and stakeholders. For Siraj, the end experience is key.
He understands that simple, meaningful and user-friendly design and implementation are essential to great user experience, and this is why he always creates his prototypes with Justinmind: the full experience.
“Justinmind not only allows you to create great user experiences, it’s actually been designed with its users in mind.” Siraj
Thanks to Siraj for sharing his prototyping experience with us! As always, we’d love to hear your Justinmind story! Get in touch now!