Prototyping UX solutions with Hockeystick’s Product Manager

Talking smart use case scenarios, interactive prototypes and UX deliverables for enterprise with Hockeystick Product Manager, Boris Iglesias.
Longstanding UX Consultant, UX Strategist & Product Manager at Hockeystick, Boris Iglesias has been using Justinmind Enterprise prototypes to present his designs and workflows to customers and stakeholders.
Create smart prototyping solutions in Justinmind!
Boris has extensive knowledge and experience with a range of wireframes, mockup and prototyping tools. With a career comprising User-Centric Design, Entrepreneurial Business, Product Design and Software Development technologies, Boris has a sweeping array of weapons in his UX Design and prototyping arsenal. We spoke with Boris about his experience using our tool through his years as a UX Pro.
Prototyping at Hockeystick
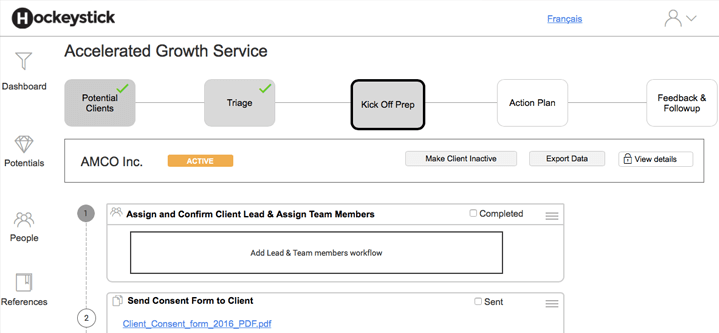
Boris heads UX Strategy as Product Manager at Hockeystick, a financial data platform for investors and lenders. The nature of his work involves designing data models and new apps to help bring startups and investors together. The tool enables his clients to evaluate their choices on the market for investment deals.
Boris and team are currently working on an app codenamed “DealFlow” that handles the due diligence process their clients will perform when looking to connect with startups. They are using a prototyping design framework to improve the visualization of the app.
Boris says that paper can be a great starting point, but with an app design as complex as this, it’s hard to see the bigger picture without exploring the screen flows. Prototyping their design ideas with Justinmind has been a great help in obtaining sign off from new clients with little UX knowledge. This is because the team can create lifelike design models, both visually and in terms of functionality. Clients can easily visualize what the end product will look like.

So that’s what Boris is currently working on, but Boris has many years of UX consultation experience under his belt. Across many of his projects, he has used Justinmind to help present his ideas to clients and stakeholders, as well as his Development team. Let’s have a look at some of his past UX and prototyping ventures.
UX Consulting under Zecora with Justinmind
User experience and UI design for CSIS3 at City of Toronto (2012)
Consulting for a government body, City of Toronto, Boris helped to coordinate the different faces of the product. Working in an agile environment, he was involved in several phases of the project.
The assignment involved business requirements, workflows and process maps that required proper documentation. Part of the project’s definition involved requirements sessions with the client’s business team.
Requirements and testing
However, rather than capturing the requirements information using traditional specification documents, Boris used Justinmind Enterprise’s Requirements features to show them visually and document them securely. He was able to trace and manage all requirements and visually confirm to the client that each had been implemented. Additionally, Boris was able to create customized requirements fields, and personalize the documentation to fit the client’s specs.
At the end of the first prototyping iteration, Boris was also able to test his prototypes on-site with real users, which further helped him to ensure that all requirements were accounted for.
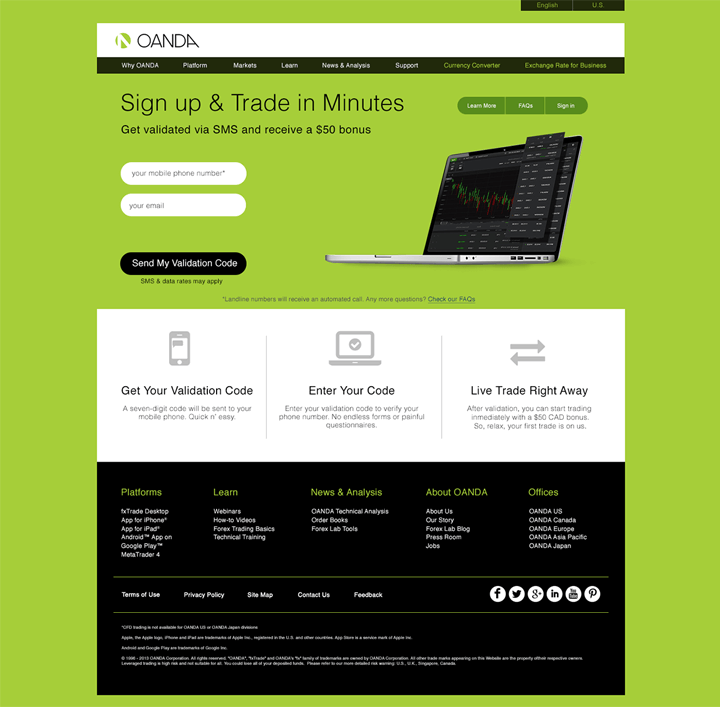
Sign up funnel for OANDA (2013)
OANDA is a Canadian-based foreign exchange service. Boris was commissioned to address the kinks in the mobile app design process. This process involved the creation of UX personas from user profiles and quantitative research to improve user segmentation on the Registration Funnel.
Boris worked on building a new prototype to assess some of the issues with high drop-off rates, identifying gaps throughout the sign up funnel. Using the table UI element inside dynamic panels allowed him to produce the frame of the mobile screen. He then used scrollbars to simulate a mobile screen scroll – which worked quite effectively, “very smoothly”.
Boris was then able to simulate the design on real mobile devices and therefore test with real users, confirming that the personas were realistic representations of his key audience segments.
“Justinmind’s scrolling capability resembles real mobile scrolling down to a tee.”
He also presented his prototype designs to clients and stakeholders on device, in person, to obtain sign off. The finished high-fidelity prototype looked and behaved extremely close to the final mobile experience.

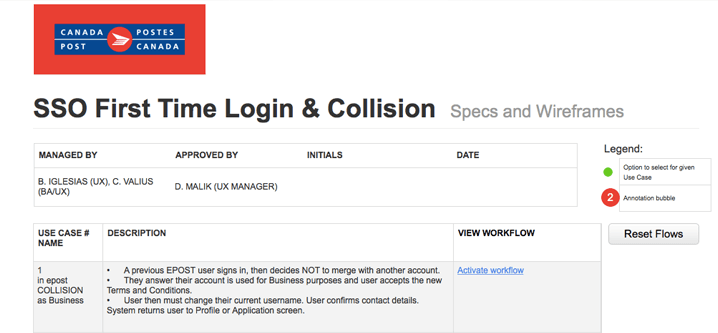
Building UX deliverables for Canada Post (2014-2015)
“It was paramount that our stakeholders understood every aspect of the wireframes.”
In April 2014, Boris began building UX deliverables for some major projects within the Digital Delivery Network at Canada Post. Being a government agency, requirements and specifications featured heavily on the Canada Post Single Sign On project.
Scenarios
Boris was required to document all aspects of the design relating to user navigation flow. This is where he used Justinmind scenarios tool to define use cases and critical paths, as well as validate his prototypes.
He built a prototype with several controls to engage into scenarios on the homepage, so that the reviewers were able to navigate through each workflow from start to finish, and this worked very effectively with stakeholders. Boris counsels that the Justinmind scenarios are a great way to “present the wireframes to high-end stakeholders in order to secure client approval.”

Testing devices for Synaptive Medical (2015)
One of Boris’ most recent endeavors, where he performed as Senior UX Designer & UX Team Lead, was for neurosurgical technologies developer, Synaptive Medical. Here, Boris designed user interfaces for flagship product BrightMatter DRIVE, a robotic surgical microscope that is revolutionizing brain and spinal surgery. Specifically, he worked on a medical device touch screen monitor, with the help of Justinmind.
Using Bootstrap libraries, Boris was able to speed up the design process. Justinmind’s pre-built widget libraries are a great feature ‘when you don’t have time to create polished prototypes’ – the industry-standard libraries allow you to present ‘client-ready’ designs.
The project was a great experience for Boris and his team, producing a touch screen device prototype with Justinmind. He recommends the tool for touch screen projects, since he was even able to test the prototype on a medical-grade device and assess the touch screen capabilities before moving onto development.
The prototyping process for Boris
- Prototype and mockup first, using datagrids with real data to create authentic design solutions
- Present the initial design to the team to get an idea of their first reaction
- Iterate, polish and enhance the prototype for a presentable version
- Present to stakeholders
- The Justinmind prototypes act as the specification documents for developers, sent using public links from Usernote. This cuts out unnecessary paper documentation.
Among Boris’ favorite Justinmind features is the Events system. The intuitive, drag & drop events allow him to map out interactions and flow logic. For mobile, he is able to easily navigate between screens using mobile gestures from the Events panel; these were intuitive and quick to implement.
“From what I’ve seen, there is currently no other tool that allows me to simulate mobile gestures so easily. The events system in Justinmind is what really sets you guys apart from the rest. The interaction in your tool is extremely powerful and intuitive for designers, who do not have programming knowledge.”
Thanks to Boris for sharing his prototyping experience with us As always, we’d love to hear your Justinmind story! Get in touch now!