Prototyping with ATryBox: designing the smart user testing marketplace

Join us as we chat with Founder Anastasia about how prototyping helped her launch the unique user testing marketplace.
The newest online presence of user testing and research recruiting, ATryBox kicked off last month and Founder Anastasia Platonova has been chatting with us about the process of getting up and running. Their secret weapon? Interactive and collaborative prototyping with Justinmind!
ATryBox: a refreshing approach to user testing
ATryBox, based in NY, targets Product Managers, Startup founders and Entrepreneurs, and Customer Experience Designers who are looking for a straightforward and cost-effective way to perform user testing, delivering the best option for customers.
Download Justinmind now and improve your design process!
The platform caters to both onsite moderated and remote unmoderated testing needs and offers secure cloud based file sharing and transfer. Already with 1,000+ US-based testers, ATryBox has hit the ground running after less than one year in development, with the help of prototyping.
“Why don’t you do user testing?” Anastasia on the user testing problem
Long term Product Manager and Founder of ATryBox, Anastasia started to work on the idea for the platform early in 2015. She knew the importance of user testing in the software/product development process as result of her extensive experience in Digital Product and Project Management.
Through pursuing personal ventures, she began to see a gap in the market for a space where businesses could easily connect with testers in order to perform effective user research and testing. “I needed feedback from people who weren’t friends!” Anastasia comments on her own user testing past experiences. Unfortunately, what was on offer in terms of formal user testing often proved to be costly and the process lengthy.
Having investigated the field further and spoken to Project Managers in an array of community meetups, she verified that she was not the only one who felt the void. That’s when she started working on a plan to improve how companies performed user testing by tackling the bottleneck in the process: getting access to affordable, efficient user testers. Thus, the concept pf ATryBox came about and she’s been using Justinmind prototyping to bring the concept to market.
The prototyping link in the user testing chain
An overview of design and development
In early 2015, with the idea of an online headhunting service for user testers in mind, Anastasia started to map out her requirements. She created user stories and sketched out her ideas with paper designs. These enabled her to construct the early concepts of the site and understand what she wanted to get out of the initiative. She worked on the homepage first, before moving on to other areas including the Features and Pricing areas.
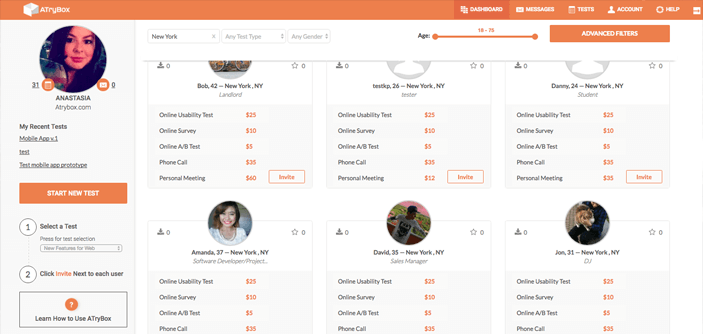
By September 2015, Anastasia had progressed to compose static wireframes with Justinmind in order to flesh out these initial ideas. Having presented these to her HTML designer, she went on to build her designs into high-fidelity prototypes, where she added interaction and the visual layout. Here’s an example of ATryBox’s hi-fi prototype.
The next step was for the HTML Designer to create high-resolution designs of the entire site, based on Anastasia’s hi-fi prototypes, whilst she validated her requirements and scenarios with a group of Product and Project Managers. With the site model established, the Development team got to work. The launch took place in two phases, with the marketplace for testers initiated before businesses were invited to join.

Justinmind Prototyping to improve collaboration
Trying to bring a great digital service to market, communication and collaborative prototyping are paramount for Anastasia.
As a Product Manager, she creates practical tech solutions for challenges for her team. She explains that she’s seen firsthand the development complications that can and do come about due to miscommunication in the product development process: “When you have written requirements and basic sketches, there is a communication gap between the PM and designers and the development team.”
In a past project that she was working on, the Dev team had to do a lot of rework due to misunderstandings during the requirements definition phase which she believes could have been avoided with a collaborative work space, such as a prototyping platform.
“Making a prototype is the key to simplifying the development process.” Anastasia on the importance of prototyping before coding.
The team at Justinmind also understands how prototyping can help to define, manage and aid a project’s workflow. With a visual and collaborative approach to software development, everyone can get on board and gets on the same page.
In Anastasia’s case, Justinmind’s collaborative and teamwork features made a world of difference. She had her whole team – designers, developments and project managers alike – commenting on and reviewing her prototypes throughout the entire process. Everyone was able to see and interact with the designs to get a better idea of what was to come and what they needed to work on.
The result?
- Smooth turnover from prototyping to programming.
- Better communication between team members = happy team!
In Anastasia’s own words:
“It was a big project, but probably the least problematic project thanks to Justinmind.”
Realistic prototyping for excellent results
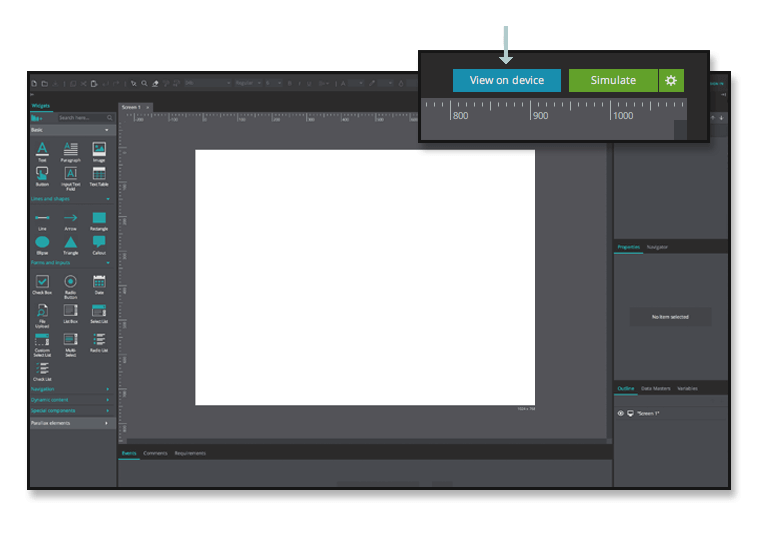
Real device testing
“Can you make this?” Anastasia presents her prototype to the Dev team
With Justinmind, you can view, interact and test your designs in real time on the real device with real users! Whether presenting to the design/dev team or sharing with friends, colleagues or stakeholders, you have the power to simulate your designs in an effortlessly realistic way.
Anastasia used Justinmind to create prototypes that she was then able to present to the Development team prior to implementation. This meant that they could strategize specific goals, prioritize the best way to go forward with features and components of the design and catch mistakes early on – all of this without placing unrealistic expectations on the team. Essentially, prototyping erased the unknown in the project and allowed the team to bridge imagination with the attainable.
“Vision without execution is just hallucination.” Henry Ford, because Henry Ford.

Interaction
Anastasia used the events system to add accurate interactions and animation to her designs. With the prototypes’ advanced level of interaction, she could show authentic and visual representations of what she needed in the end product.
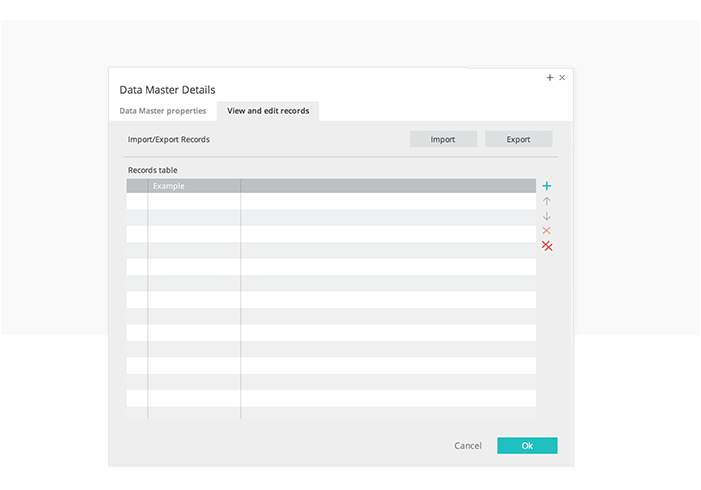
Data-driven prototyping
Technical prototyping was key to ATryBox’s early development process. Anastasia used data-driven prototyping in ATryBox’s mobile app and user database. By importing real data into her prototypes, she was able to show how things would behave once the platform went live. Because why fake it when you don’t have to?

Thanks to Anastasia and team for sharing their prototyping experience with us 🙂 Get user testing with ATryBox now! As always, we’d love to hear your Justinmind story! Get in touch now!