Interaktionsdesign und Prototyping-Tool für Web- und mobile Anwendungen
Erstellen Sie erstklassige Prototypen und Simulationen. Vermeiden Sie Nacharbeit. Steigern Sie die Benutzerakzeptanz

Von anklickbaren Prototypen zu funktionalen Simulationen
Erstellen Sie anklickbare Prototypen bis hin zu voll funktionsfähigen Simulationen, ohne eine einzige Zeile Code eingeben zu müssen. Wir stellen Ihnen eine ganze Reihe von Tools zur Verfügung, damit Sie sich auf die Entwicklung von ansprechenden Benutzererlebnissen konzentrieren können. Das Testen durch Simulationen reduziert die Nacharbeit und steigert die Benutzerakzeptanz.
Bringen Sie Ihr Interaktionsdesign auf ein höheres Niveau
Entwerfen Sie vollständige Interaktionen Ihrer Web- und Mobilprodukte, von der Navigation bis hin zu den letzten Details der Benutzererfahrung: erweiterte Interaktionen, Animationen, Übergänge, interaktive UI-Elemente. Bringen Sie benutzerfreundliche Produkte auf den Markt und steigern Sie die Benutzerakzeptanz.

Entwerfen Sie Web-Erlebnisse mit einer breiten Palette von Interaktionen, Animationen und Übergängen. Erstellen Sie alles von einfachen Links bis hin zu fortgeschrittenen Interaktionen.

Wählen Sie aus einer Vielzahl von Gesten, mit denen Sie sich durch den Prototyp Ihrer mobilen App drehen, tippen, streichen, scrollen und kneifen können.
Kostenloses UI Design ohne Grenzen
Entwerfen Sie Ihre UI-Assets kostenlos, ohne Beschränkung der Anzahl der Projekte. Genießen Sie alle Funktionen für das UI-Design, vom Vektor-Design-Werkzeug über das Stift-Werkzeug bis hin zu Pfadfindern und mehr.
Von niedriger bis hoher Wiedergabetreue
Mit einem einzigen Tool können Sie den gesamten Zyklus des Designs Ihrer Produkte abdecken. Beginnen Sie mit dem Entwurf von Wireframes, iterieren Sie und validieren Sie Ihre Designs mit High-Fidelity-Prototypen und sogar interaktiven Simulationen.
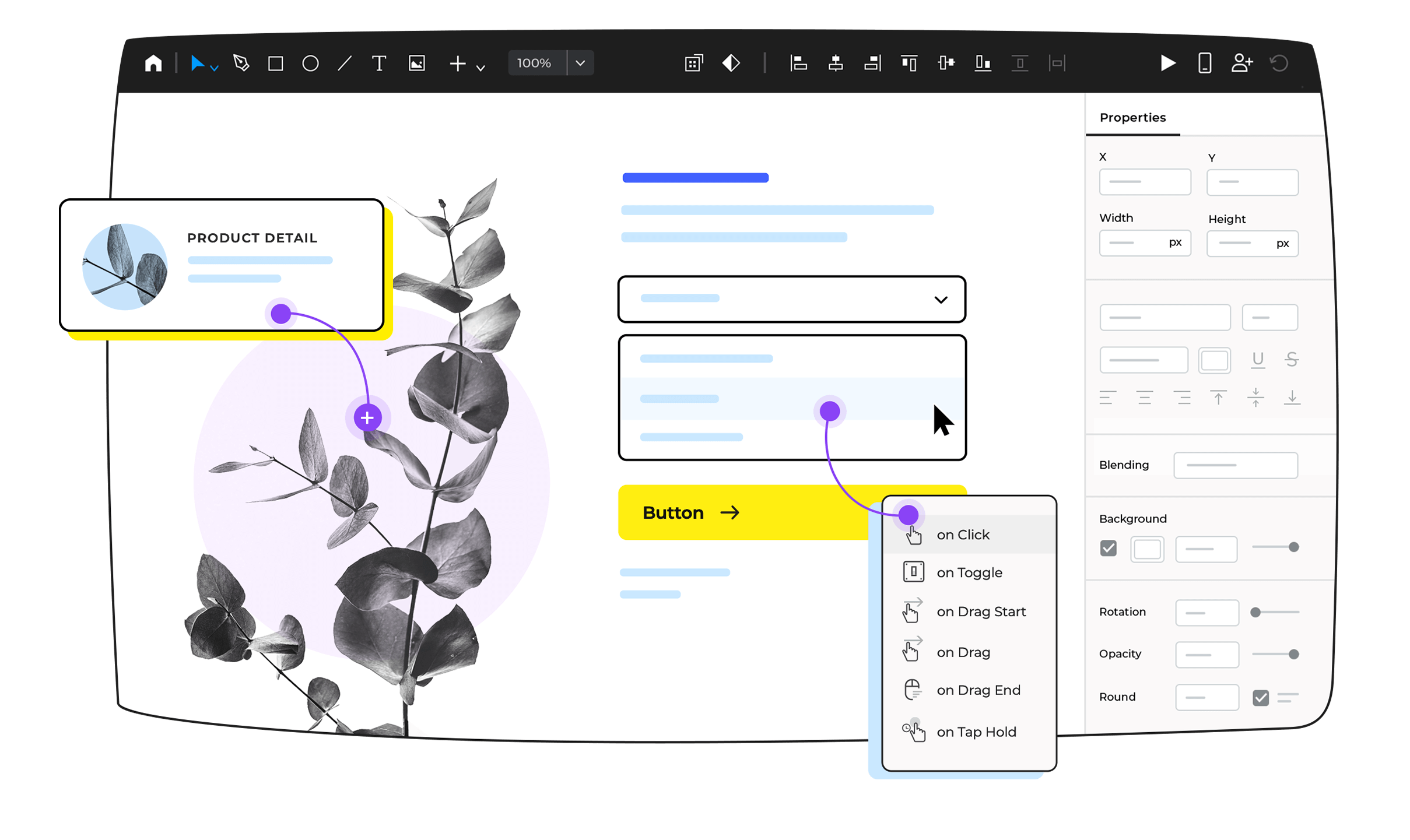
Formulare und Daten in Bewegung
Entwerfen, prototypisieren und simulieren Sie voll funktionsfähige Formulare und Datengitter-Listen und testen Sie sie sofort, ohne eine einzige Zeile Code zu schreiben.
Erwecken Sie Ihre Prototypen mit einem Klick zum Leben
Visualisieren Sie Ihre Web- und Mobilprototypen, während Sie sie designen. Simulieren Sie das Verhalten von Prototypen, während Sie designen. Verwenden Sie unsere Emulator- und Viewer-App, um Ihren Prototyp live auf jedem iPhone, iPad oder Android-Gerät zu testen.
Gemeinsam bessere Erlebnisse designen
Validieren Sie früh und oft. Geben Sie allen Beteiligten die Möglichkeit, Ihren Prototyp zu testen und zu überprüfen, damit kein Raum für Missverständnisse bleibt. Verbessern Sie die Kommunikation zwischen den Teams, damit sie alle auf derselben Seite stehen.

Mit einem einzigen Klick können Sie Ihre Prototypen veröffentlichen und alle Projektbeteiligten einladen, frühzeitig Feedback zu geben.

Mehrere Benutzer können gleichzeitig an demselben Prototyp arbeiten oder ihn bearbeiten. Unser Versionskontrollsystem verfolgt die Änderungen.
Systeme designen
Sorgen Sie für Konsistenz bei Ihren Style Guides, UI-Komponentenbibliotheken, Interaktionen, Vorlagen und anderen Ergebnissen. Teilen Sie Ihre Assets mit Design-Teams, Business-Analysten und Entwicklern.



Verfeinern und verwenden Sie die integrierten Bibliotheken oder erstellen Sie Ihre eigenen. Personalisieren Sie sie mit Ihrem eigenen Stil und Ihren Interaktionen.
Zentrale Verwaltung für Ihre UI-Kits. Pflegen Sie Ihre UI-Elemente und Styleguides synchronisiert in allen Ihren Teams.
Vorlagen und Master ermöglichen Ihnen die gemeinsame Nutzung und Wiederverwendung von Inhalten (Kopf- und Fußzeilen und mehr) auf allen Bildschirmen eines Prototyps.
Design- und Prototyping-Funktionen, die Sie lieben werden

Kostenlose Design-Vorlagen
Beschleunigen Sie Ihren Prototyping-Prozess mit Design-Ressourcen und UI-Komponenten, die in unserem kostenlosen Prototyping-Tool vorinstalliert sind.

Interaktive UI-Komponenten
Beschleunigen Sie Ihren Prototyping-Prozess mit vorgefertigten und häufig aktualisierten UI-Kits. Sie können auch Ihre eigenen UI-Kits mit personalisierten Komponenten erstellen.

Integrationen und Plugins
Durch die Kombination unserer Design- und Prototyping-Stärke mit anderen Design-, Projektmanagement- und Benutzertest-Tools können Sie Hi-Fi-Prototypen erstellen und testen.

Export in HTML und Bilder
Sie können Ihren Prototyp in ein voll funktionsfähiges und interaktives HTML-Format exportieren. Darüber hinaus bieten wir umfangreiche Funktionen für den Export Ihrer Assets in SVGs und PNGs.

Anforderungen verwalten
Fügen Sie dem UI-Prototyp Textanforderungen hinzu und verwalten Sie sie, und integrieren Sie die Anforderungen in Ihr bevorzugtes Agile-Tool.

Spezifikationsdokumente exportieren
Generieren Sie mit einem einzigen Klick Spezifikationsdokumente aus Ihren Prototypen. Erstellen Sie Ihre eigenen Vorlagen für Spezifikationsdokumente oder verwenden Sie unsere API, um die von Ihnen benötigten Assets zu generieren.
Erfolgsgeschichten
Finden Sie heraus, warum Tausende von Anwendern Justinmind gerne für die Erstellung von Prototypen für Web- und mobile Anwendungen verwenden.

Temple University inspiriert die nächste Generation von Designern mit Justinmind
Die Temple University in Philadelphia überbrückt die Kluft zwischen Design und Wirtschaft mit ein wenig Hilfe von Justinmind

Wie Mittelschüler mit Justinmind mobile Apps designen
Was passiert, wenn Mittelschüler mit Justinmind Prototypen bauen? Ein ganzer Haufen von Innovationen

Wie TokBox mit Justinmind Nachbearbeitungsprobleme gelöst hat
TokBox’s Web und Mobile App Prototyping besser, seit Interaction Designer Charles Diggs das richtige Prototyping-Tool gefunden hat
Empfohlene Lektüre
Erfahren Sie mehr über die besten Praktiken der Branche, halten Sie sich über die neuesten Justinmind-Updates auf dem Laufenden und erfahren Sie alles über die neuesten Trends im UX-Design.