Die 20 besten Adobe XD Alternativen für UI- und UX-Design
Suchen Sie nach den besten Adobe XD Alternativen für Ihre UI und UX design Projekte? Dann sind Sie hier genau richtig!
Wir haben die besten Design-Tools unter die Lupe genommen, um Ihnen eine abgerundete Liste mit kreativen, effektiven und budgetfreundlichen Optionen zu präsentieren.
Probieren Sie Justinmind kostenlos aus: die beste Adobe XD Alternative

Von robusten Prototyping-Tools bis hin zu benutzerfreundlicher Wireframing-Software deckt unser Angebot eine breite Palette von Anforderungen ab, egal ob Sie an Webdesigns, mobilen Anwendungen oder komplizierten Benutzerabläufen arbeiten. Sind Sie bereit, herauszufinden, welches Tool Ihr Design-Toolkit auf den Kopf stellen könnte? Schauen Sie sich unsere Top-Tools unten an!
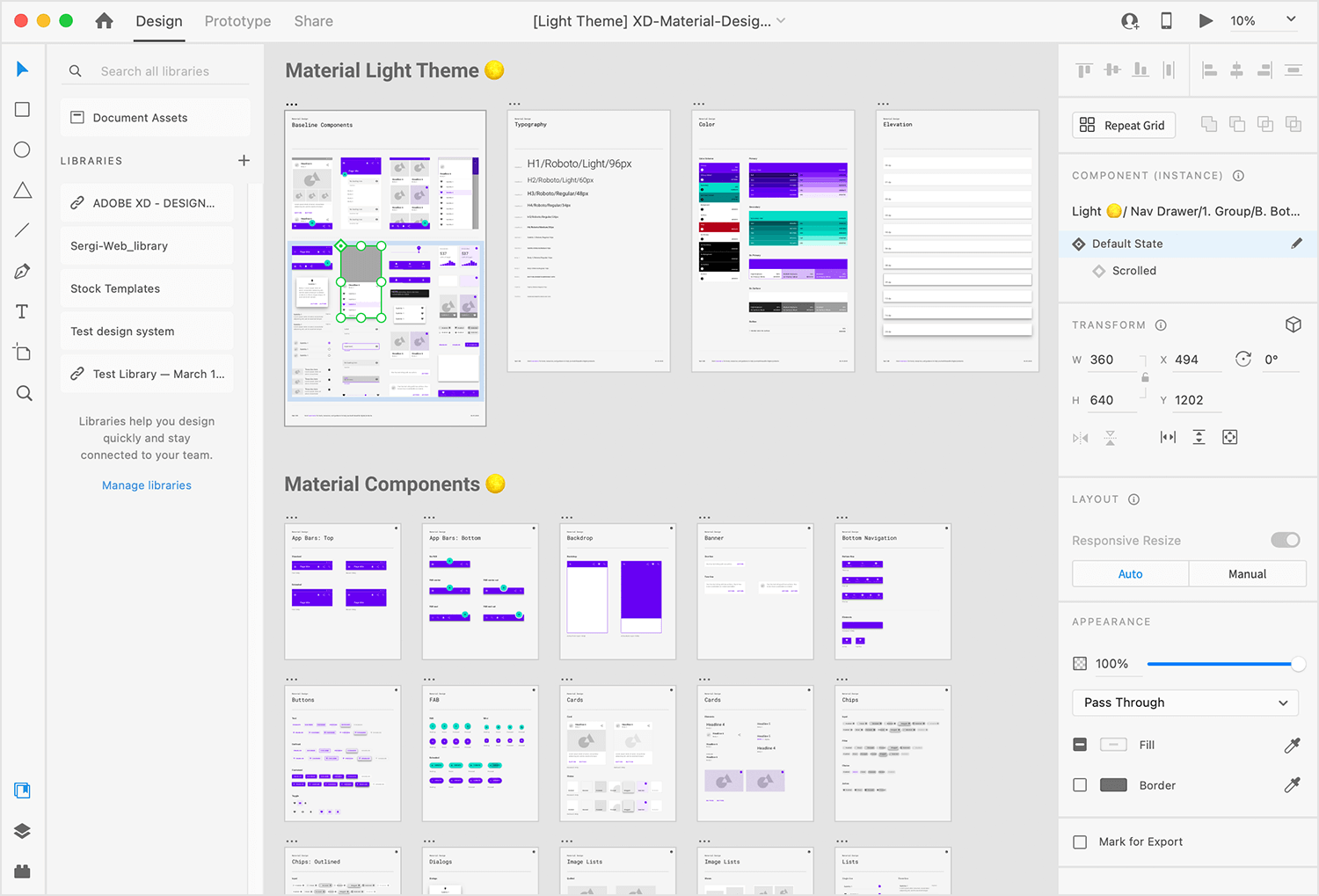
Adobe XD ist ein Design-Tool, das viele UI- und UX-Profis gut kennen. Es ist Teil der Creative Cloud-Suite von Adobe und steht neben Giganten wie Photoshop und Illustrator. Und was genau macht es? Stellen Sie sich vor, Sie könnten damit Wireframes, Prototypen und komplette UI-Designs erstellen. Es ist wie ein digitaler Skizzenblock, der für die Erstellung interaktiver Designs von Grund auf konzipiert ist.
Lassen Sie uns nun über die Stärken sprechen. Adobe XD punktet vor allem bei der Integration. Wenn Sie bereits andere Adobe Produkte verwenden, ist die Synergie nahtlos. Müssen Sie eine Illustration aus Illustrator übernehmen oder ein Bild in Photoshop nachbearbeiten? Das ist kein Problem. Außerdem ist die Benutzeroberfläche von XD sehr übersichtlich, so dass Neulinge sich nicht durch ein Labyrinth von Optionen wühlen müssen.

Aber mit dem Guten kommt auch das weniger Gute. XD ist zwar leistungsstark, erreicht aber nicht ganz das Niveau der Echtzeit-Zusammenarbeit, das einige neuere Tools bieten (hallo, Justinmind). Da XD zur Adobe-Familie gehört, ist der Preis für ein Abonnement nicht für jeden geeignet, insbesondere nicht für Freiberufler oder kleine Teams, die ihr Budget im Auge behalten müssen.
Adobe XD ist zweifellos robust, aber wenn Sie auf der Suche nach extrem kollaborativen Funktionen oder einer budgetfreundlichen Option sind, gibt es definitiv andere Adobe XD Alternativen, die es wert sind, erkundet zu werden. Und das werden wir als nächstes tun.
Probieren Sie Justinmind kostenlos aus: die beste Adobe XD Alternative

Wenn Sie sich nach Alternativen zu Adobe XD umsehen oder einfach nur die besten Tools für Ihren Arbeitsablauf aussuchen, ist es wichtig, die wesentlichen Funktionen für modernes UX- und UI-Design zu kennen. Lassen Sie uns aufschlüsseln, worauf Sie achten sollten, um das Beste aus Ihrem Design-Toolkit herauszuholen. UX design das Wesentliche.
Das Herzstück eines jeden Benutzererlebnisses ist, wie nahtlos die Benutzer mit Ihrem Design interagieren können. Das bedeutet, dass Sie Tools wählen müssen, die nicht nur Kreativität ermöglichen, sondern auch jede Phase des Designprozesses mit intuitiven Funktionen unterstützen.
Interaktionsdesign gestaltet, wie sich Benutzer durch Ihre App oder Website bewegen. Gute Design-Tools sollten die Möglichkeit bieten, Interaktionen zu gestalten, die flüssig reagieren – denken Sie an anklickbare Schaltflächen, sanfte Übergänge und intelligente Animationen die die Benutzerfreundlichkeit verbessern. Diese Elemente schließen die Lücke zwischen statischem Design und interaktivem Erlebnis und lassen das Endprodukt lebendig und ansprechend wirken.

Mit komplexen Daten, Datenvisualisierung macht Informationen verdaulich und aussagekräftig. Ein gutes UX design tool sollte es Ihnen ermöglichen, visuelle Darstellungen – Diagramme, Grafiken und Infografiken – zu erstellen, die das Verständnis der Daten erleichtern. Ganz gleich, ob Sie die Ergebnisse der Benutzerforschung präsentieren oder Kennzahlen darstellen, diese Funktion hilft Ihnen, Informationen auf einen Blick zu vermitteln.
Mit den Simulationsfunktionen können Sie Interaktionen so erleben, als wären sie live. Das ist von unschätzbarem Wert, um mögliche Probleme frühzeitig zu erkennen. Es ist wie eine Generalprobe für Ihr Design, bei der Sie verstehen, wie die Benutzer mit den einzelnen Elementen umgehen werden, und vor dem Start Anpassungen vornehmen können.
Wenn es um wireframing und Prototyping geht, sind diese Funktionen von grundlegender Bedeutung. Wireframing hilft Ihnen, Ihre Ideen zu skizzieren und die User Journey zu strukturieren, während Sie beim Prototyping anklickbare Elemente hinzufügen können, um ein interaktives Modell für Tests und Feedback zu erstellen. Auf diese Weise erhalten Sie ein klareres Bild davon, was gut funktioniert und was eventuell noch verbessert werden muss.

Endlich, Diagrammierung der Benutzerströme sorgt dafür, dass Ihr Design organisiert und nutzerorientiert ist. Diese Funktion hilft Ihnen, die Reise der Benutzer von Punkt A nach B und alle dazwischen liegenden Stationen darzustellen. Sie ist wichtig, um jede Interaktion zu visualisieren und sicherzustellen, dass jeder Weg klar und logisch ist.
UI design geht es darum, die Benutzeroberfläche optisch ansprechend und funktional zu gestalten, so dass die Benutzer nicht nur verstehen, wie man navigiert, sondern dies auch gerne tun. Bei der Auswahl der besten Adobe XD Alternativen sind die folgenden Funktionen ein Muss, um Ihren UI-Design-Prozess zu verbessern.
Die Vektorbearbeitung ist eine wichtige Funktion für jedes ernstzunehmende UI design Tool. Die Fähigkeit, Vektorformen zu erstellen und anzupassen, bedeutet, dass Sie Icons, Illustrationen und Oberflächenelemente ohne Einschränkungen designen können. Tools, die eine präzise Vektorbearbeitung bieten, helfen Ihnen dabei, Ihre Designs skalierbar und sauber zu halten, und geben Ihnen die Flexibilität, detailliertes Bildmaterial zu erstellen, das in jeder Größe großartig aussieht.

Interaktive Komponenten erwecken ein Design zum Leben und ermöglichen es Ihnen, Schaltflächen, Schiebereglern und anderen Elementen direkt in Ihrem Designtool Funktionen hinzuzufügen. Das spart Zeit und verleiht den Prototypen einen dynamischen Touch, so dass sie dem echten Produkt näher kommen. Die Möglichkeit, diese interaktiven Elemente zu erstellen, ohne zwischen verschiedenen Tools wechseln zu müssen, ist ein großes Plus.
Ein herausragendes Merkmal des modernen UI-Designs ist die Wiederverwendung von Komponenten. Das bedeutet, dass Sie wiederverwendbare Designelemente erstellen, die an einer Stelle aktualisiert werden können und sich im gesamten Projekt widerspiegeln. Stellen Sie sich vor, Sie hätten eine Master-Vorlage, die Ihnen stundenlange, sich wiederholende Änderungen erspart. Die Master-Komponenten von Justinmind sind ein perfektes Beispiel dafür, insbesondere wenn Prototyping mit Formularen, Datenlistenund Datenrastern. Diese wiederverwendbaren Elemente sorgen für Konsistenz und Effizienz in Ihren Designs und erleichtern die Verwaltung komplexer Prototypen, ohne dass Ihnen ein Detail entgeht.
UI-Bibliotheken bieten eine Reihe gebrauchsfertiger Elemente wie Schaltflächen, Eingabefelder und Symbole, mit denen Sie den Designprozess beschleunigen können. Ganz gleich, ob Sie an einer mobilen App oder einer Web-Plattform arbeiten, ein integrierte UI-Bibliothek vereinfacht Ihren Arbeitsablauf und sorgt für ein einheitliches Design.

Design ist selten eine Reise im Alleingang. Ganz gleich, ob Sie mit einem engen Team oder abteilungsübergreifend zusammenarbeiten, die richtigen Tools für die Zusammenarbeit können den Unterschied ausmachen. Herausragende Adobe XD Alternativen bieten nahtlose Möglichkeiten, um alle Beteiligten in den Prozess einzubinden.
Co-Editing ist ein Muss für Teams, die von gemeinsamer Kreativität leben. Stellen Sie sich vor, dass mehrere Designer gleichzeitig an einem Projekt arbeiten und jeder von ihnen seine eigene Note hinzufügt, Layouts anpasst oder in Echtzeit Ideen sammelt. So werden Design-Sitzungen zu kollaborativen Workshops, in denen die Ideen aufeinander aufbauen, ohne dass Sie warten müssen, bis jemand anderes fertig ist.
Die Funktionen zum Teilen und Kommentieren nehmen dem Feedback-Prozess die Mühe. Anstatt zahllose Screenshots zu verschicken oder Feedback in E-Mail-Ketten zu jonglieren, können Teammitglieder und Stakeholder das Design direkt überprüfen, Kommentare dort hinterlassen, wo sie am relevantesten sind, und die Diskussionen gezielt führen. So werden Feedbackschleifen schneller und klarer, da alles an einem Ort ist.

Team-Bibliotheken sind wichtig, damit alle Beteiligten an einem Strang ziehen. Mit diesen gemeinsamen Bibliotheken können Teams projektübergreifend auf Design-Assets zugreifen und diese konsistent nutzen. Ganz gleich, ob es sich um das neueste Design für eine Schaltfläche oder eine Reihe von Symbolen handelt – wenn Sie diese zur Hand haben, bleiben alle bei der gleichen Marke und beschleunigen den Workflow, ohne dass Sie sich durch Ordner wühlen oder Elemente neu erstellen müssen.
Wenn es an der Zeit ist, vom Design zur Entwicklung überzugehen, machen Übergabefunktionen für Entwickler das Leben für alle Beteiligten einfacher. Ein gutes Tool ermöglicht es den Entwicklern, die Spezifikationen zu prüfen, Assets zu übernehmen und die Feinheiten des Designs zu verstehen, ohne sich ständig hin und her zu bewegen. Dadurch wird sichergestellt, dass das Endprodukt genauso aussieht und funktioniert wie das Design, was Verwirrung reduziert und den Entwicklungsprozess beschleunigt.
Probieren Sie Justinmind kostenlos aus: die beste Adobe XD Alternative

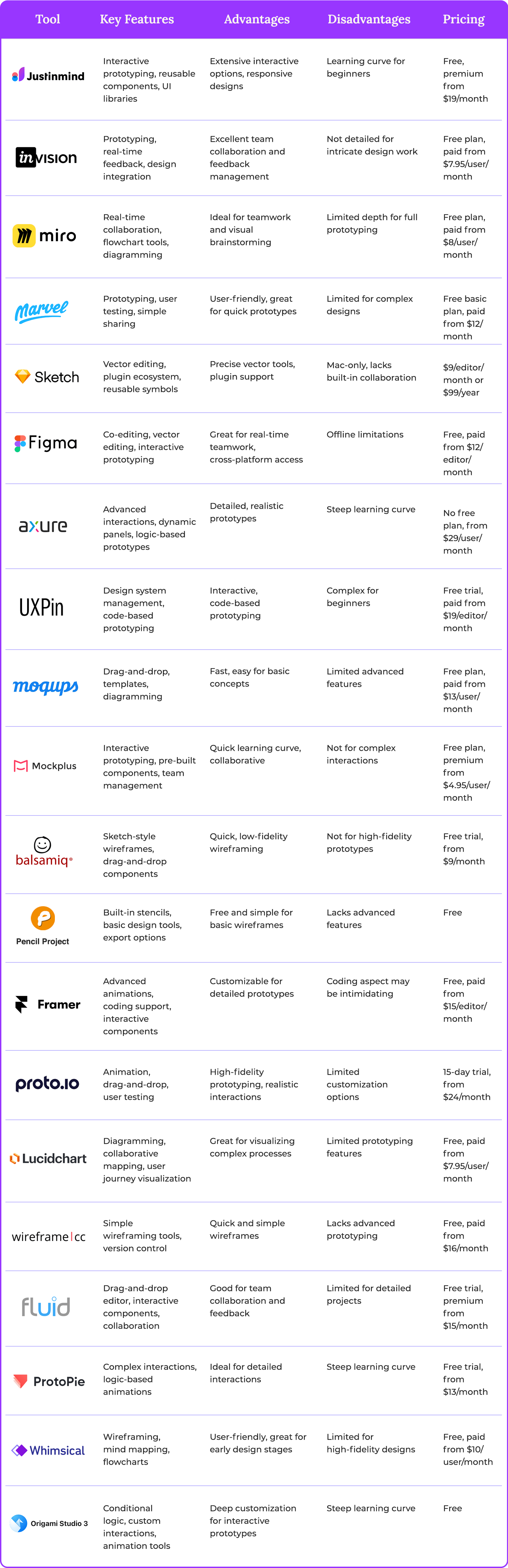
Jetzt ist es an der Zeit, die besten Adobe XD Alternativen kennenzulernen. Jedes Tool hat seine eigenen Stärken und ist auf unterschiedliche Designanforderungen und Arbeitsabläufe zugeschnitten. Hier sind unsere Favoriten, die Ihnen helfen, die beste Lösung für Ihre Projekte zu finden.
Justinmind ist eine vielseitige Plattform, mit der Sie sowohl einfache wireframes als auch komplexe High-Fidelity-Prototypen erstellen können. Sie glänzt mit ihren interaktiven Prototyping-Funktionen, mit denen Sie Benutzererfahrungen mit anklickbaren Elementen und realen Interaktionen simulieren können.

Wesentliche Merkmale
- Interaktives Prototyping: Erstellen Sie realistische, anklickbare Prototypen mit fortgeschrittener Interaktivität und Animationen.
- Wiederverwendbare Komponenten: Sparen Sie Zeit durch die Wiederverwendung von Master-Komponenten, die über Ihr gesamtes Design hinweg synchronisiert werden und so für Konsistenz sorgen.
- Hilfe beim responsiven design: Design-Layouts, die sich mühelos an verschiedene Bildschirmgrößen und Geräte anpassen.
- Eingebaute UI-Bibliotheken: Zugriff auf umfangreiche Bibliotheken mit vorgefertigten UI-Elementen wie Schaltflächen, Symbolen und Eingabefeldern.
- Tools für die Zusammenarbeit: ermöglichen die gemeinsame Bearbeitung, den Austausch und die Sammlung von Feedback mit Ihrem Team oder Ihren Stakeholdern in Echtzeit.
Vorteile
Bietet umfangreiche Werkzeuge für die Erstellung realistischer, dynamischer Prototypen und hilft bei der nahtlosen Überleitung von wireframes zu interaktiven Designs.
Benachteiligungen
Die Benutzeroberfläche kann für Anfänger, die mit robusten Design-Plattformen nicht vertraut sind, eine Lernkurve erfordern.
Preisgestaltung
Eine kostenlose Version für die Basisnutzung; Premium-Pläne beginnen bei $19/Monat.
InVision ist bekannt für die Erleichterung kollaborativer Designprozesse und ermöglicht es Teams, nahtlos Prototypen zu erstellen, Feedback einzuholen und Benutzertests durchzuführen. Dieses Tool lässt sich nahtlos in andere Workflow-Systeme integrieren, was es zu einem Favoriten für Teams macht, die in schnelllebigen Umgebungen arbeiten.

Wesentliche Merkmale
- Interaktives Prototyping: Erstellen Sie dynamische, anklickbare Prototypen, um Benutzerinteraktionen nahtlos zu testen.
- Feedback in Echtzeit: Sammeln Sie das Feedback des Teams direkt im Design und setzen Sie es um, um Überarbeitungen zu beschleunigen.
- Integration mit gängigen Tools: Verbinden Sie sich mit Plattformen wie Sketch, Figma und Slack, um Arbeitsabläufe zu optimieren.
- Benutzer-Tests: Testen Sie Prototypen mit echten Benutzern, um verwertbare Erkenntnisse für die Verfeinerung von Designs zu gewinnen.
- Übergabe des Designs: Vereinfachen Sie den Entwicklungsprozess mit detaillierten Spezifikationen, Assets und Code-ready-Informationen.
Vorteile
Hervorragend geeignet für die Zusammenarbeit im Team, die Übergabe von Designs und die Verwaltung iterativer Feedback-Zyklen.
Benachteiligungen
Nicht so detailliert und funktionsreich für komplizierte High-Fidelity-Designs wie einige andere Tools.
Preisgestaltung
Ein begrenzter kostenloser Plan ist verfügbar; kostenpflichtige Pläne beginnen bei $7,95/Benutzer/Monat.
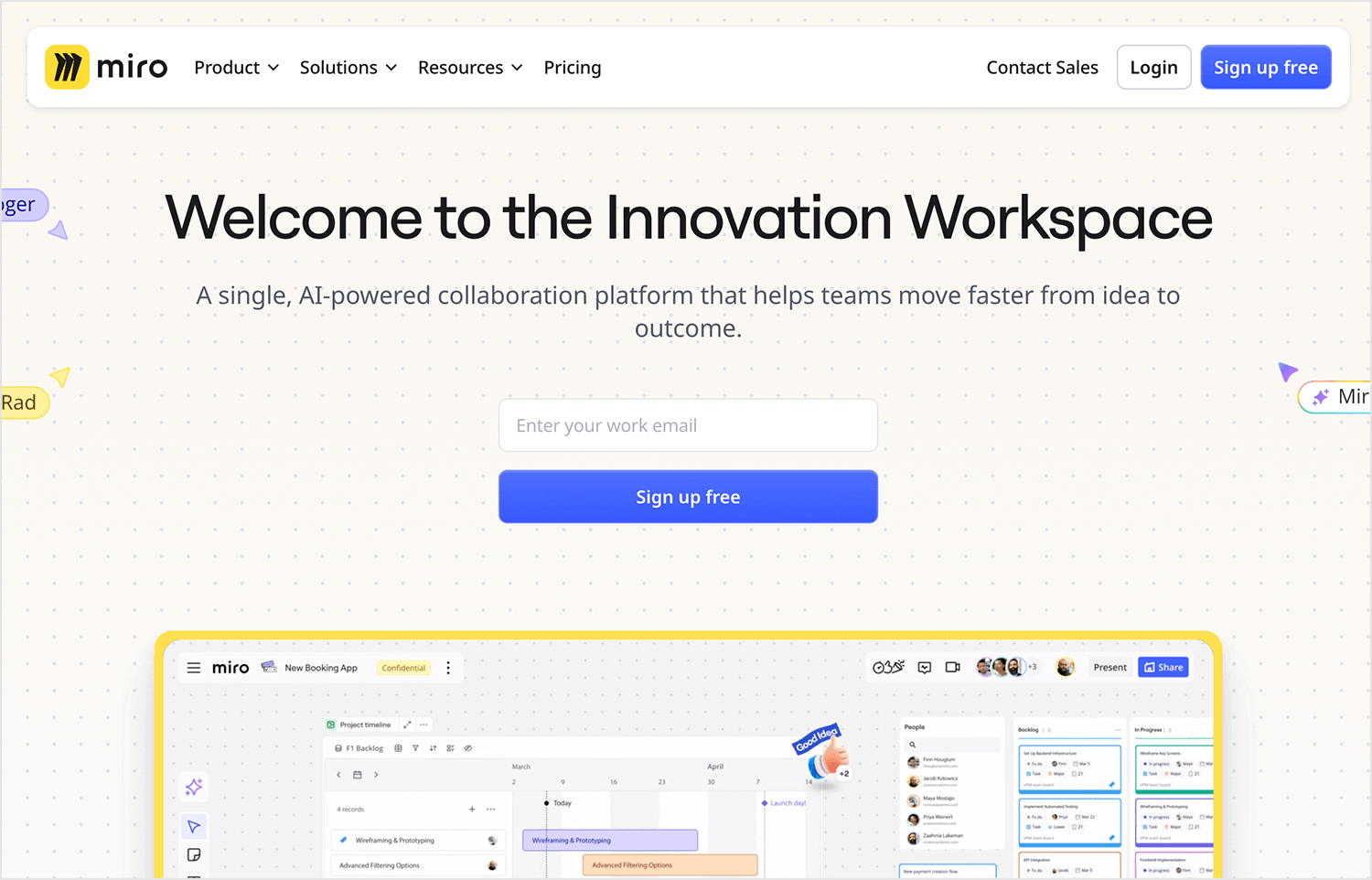
Miro ist ein All-in-One-Whiteboard-Tool, mit dem Teams Brainstorming betreiben, Benutzerabläufe erstellen und Ideen visuell darstellen können. Durch seinen kollaborativen Charakter ist es perfekt für Workshops und Planungssitzungen geeignet.

Wesentliche Merkmale
- Interaktives Prototyping: Erstellen Sie dynamische, anklickbare Prototypen, um Benutzerinteraktionen nahtlos zu testen.
- Feedback in Echtzeit: Sammeln Sie das Feedback des Teams direkt im Design und setzen Sie es um, um Überarbeitungen zu beschleunigen.
- Integration mit gängigen Tools: Verbinden Sie sich mit Plattformen wie Sketch, Figma und Slack, um Arbeitsabläufe zu optimieren.
- Benutzer-Tests: Testen Sie Prototypen mit echten Benutzern, um verwertbare Erkenntnisse für die Verfeinerung von Designs zu gewinnen.
- Übergabe des Designs: Vereinfachen Sie den Entwicklungsprozess mit detaillierten Spezifikationen, Assets und Code-ready-Informationen.
Vorteile
Sie sind stark in Teamarbeit und visuellem Brainstorming und setzen Konzepte mit Hilfe intuitiver Mapping-Tools in umsetzbare Pläne um.
Benachteiligungen
Es ist nicht für detailliertes Prototyping ausgelegt, so dass es für umfassende Design-Projekte möglicherweise nicht ausreicht.
Preisgestaltung
Es ist ein kostenloser Plan mit grundlegenden Funktionen verfügbar; Premium-Pläne beginnen bei $8/Nutzer/Monat.
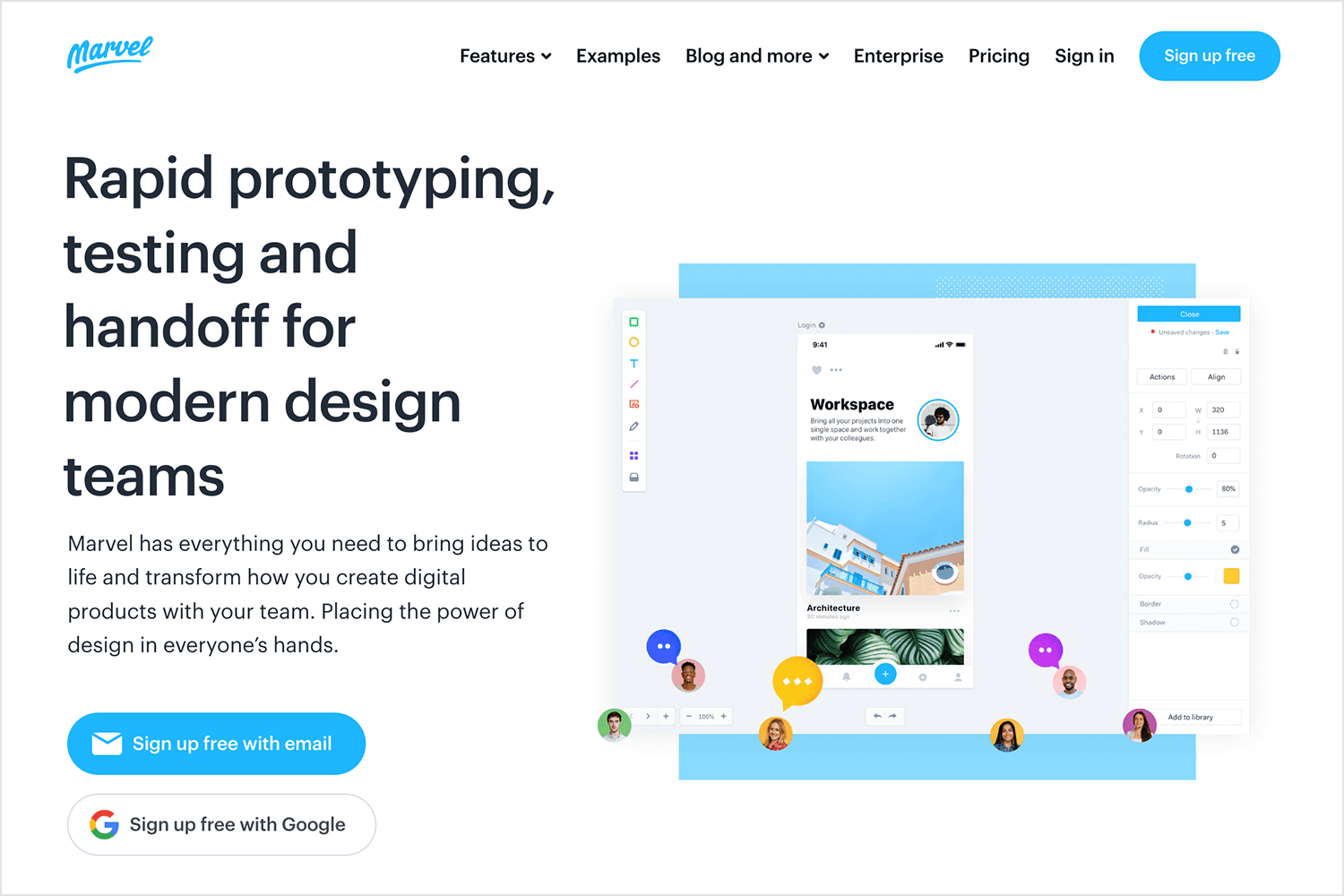
Marvel konzentriert sich auf die Vereinfachung des Prototyping- und Benutzertest-Prozesses und macht es einfach, interaktive Designs schnell zu erstellen. Die intuitive Oberfläche der Plattform ist ideal für Designer, die schnell arbeiten müssen, ohne Kompromisse bei der Zusammenarbeit einzugehen.

Wesentliche Merkmale
- Prototyping: Erstellen Sie schnell interaktive Designs mit anklickbaren Elementen und Übergängen für schnelle Mockups.
- Benutzer-Tests: Sammeln Sie umsetzbares Feedback, indem Sie Prototypen direkt mit Benutzern testen, um das Design zu verfeinern.
- Integration mit anderen Tools: Verbinden Sie sich nahtlos mit Plattformen wie Sketch und Figma, um Ihren Workflow zu verbessern.
- Einfache Freigabefunktionen: Geben Sie Designs mühelos für die Zusammenarbeit und für Echtzeit-Feedback an alle Beteiligten weiter.
- Intuitive Benutzeroberfläche: Genießen Sie ein benutzerfreundliches Erlebnis, das den Design- und Testprozess vereinfacht.
Vorteile
Benutzerfreundlich und perfekt für schnelle Mockups, so dass Teams zusammenarbeiten und Ideen ohne große Einrichtungszeit verfeinern können.
Benachteiligungen
Ist möglicherweise nicht für komplexe Projekte geeignet, die viele Anpassungen oder erweiterte Funktionen erfordern.
Preisgestaltung
Ein kostenloser Basisplan wird angeboten; Premiumpläne beginnen bei $12/Monat.
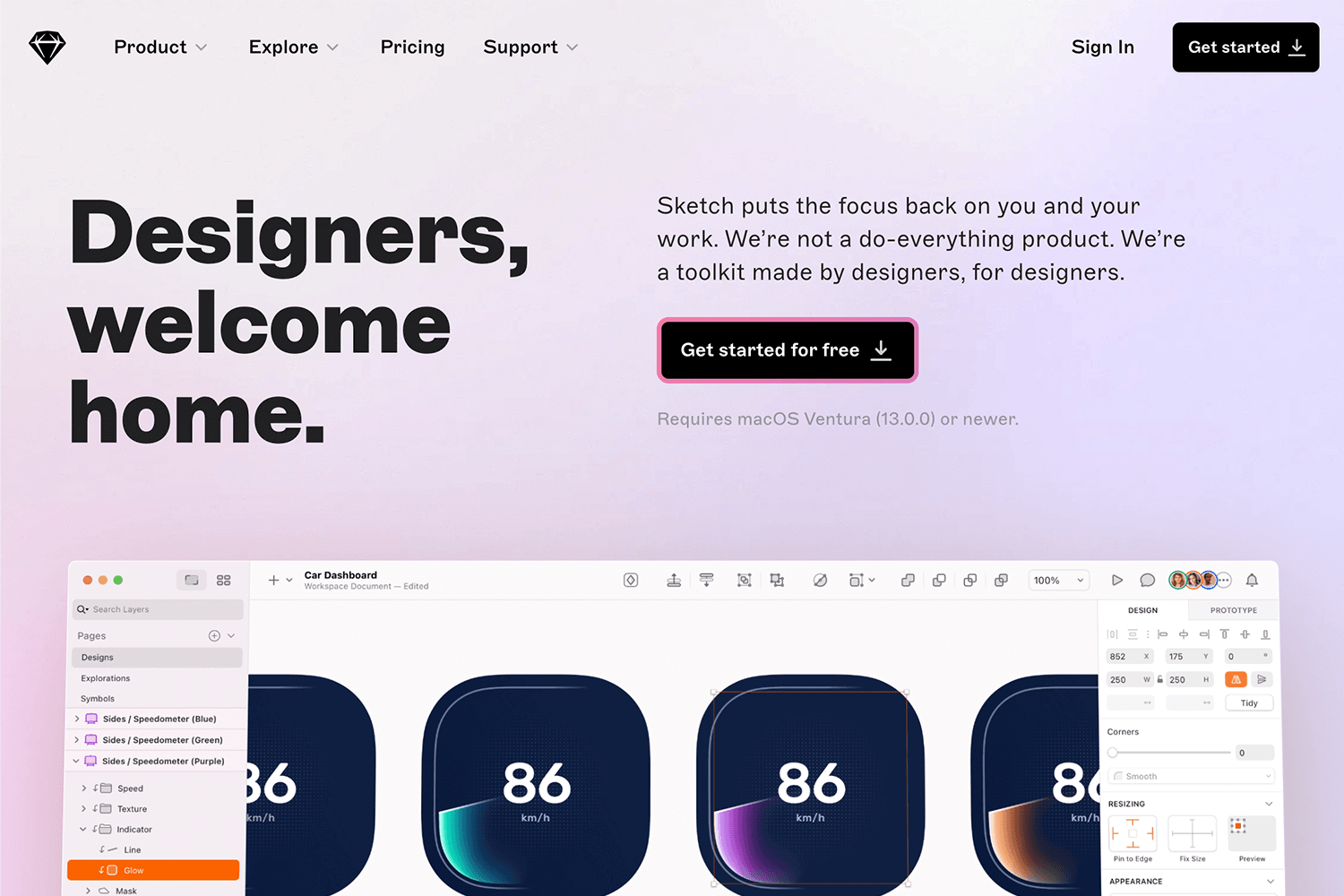
Skizze ist seit langem ein Favorit unter Mac-Benutzern. Es ist bekannt für seine unkomplizierte UI und die große Auswahl an Plugins, die seine Funktionalität erweitern. Es ist besonders stark im Vektordesign, was es ideal für präzise UI-Arbeiten macht.

Wesentliche Merkmale
- Vektorielle Bearbeitung: Erstellen und verfeinern Sie skalierbare Designs mit Präzision, so dass sie sich perfekt für Icons, Illustrationen und UI-Elemente eignen.
- Wiederverwendbare Komponenten: Sparen Sie Zeit, indem Sie wiederverwendbare Symbole erstellen, die universell in allen Designs aktualisiert werden können.
- Plugin-Ökosystem: Greifen Sie auf eine umfangreiche Bibliothek von Plugins zu, um Arbeitsabläufe anzupassen und Designmöglichkeiten zu erweitern.
Vorteile
Hervorragend geeignet für detaillierte Designarbeiten mit einer Vielzahl von Werkzeugen und Plugins, die die Produktivität steigern.
Benachteiligungen
Ist möglicherweise nicht für komplexe Projekte geeignet, die viele Anpassungen oder erweiterte Funktionen erfordern.
Preisgestaltung
Ein kostenloser Basisplan wird angeboten; Premiumpläne beginnen bei $12/Monat.
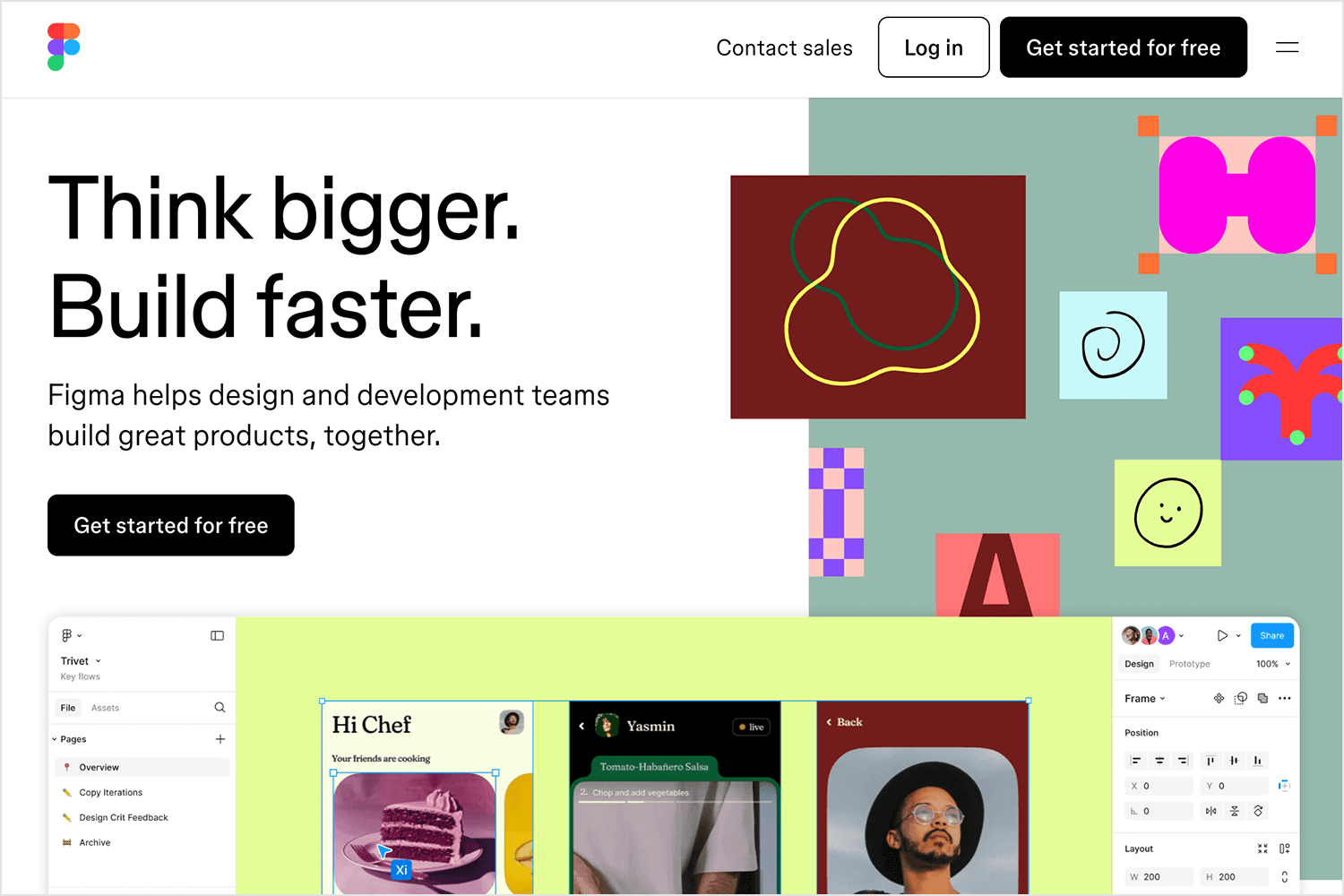
Figma hat die Art und Weise, wie Teams zusammenarbeiten, neu definiert und bietet eine Cloud-basierte Umgebung, in der mehrere Benutzer in Echtzeit gemeinsam designen können. Dank seiner plattformübergreifenden Natur kann jeder von jedem Gerät aus am Designprozess teilnehmen.

Wesentliche Merkmale
- Co-Editing: Arbeiten Sie in Echtzeit mit mehreren Designern an einem Projekt und fördern Sie so Teamwork und Kreativität.
- Vektorielle Bearbeitung: Erstellen und verfeinern Sie skalierbare Vektorformen mit Präzision, ideal für detaillierte Oberflächenelemente.
- Interaktives Prototyping: Erstellen Sie dynamische Prototypen mit Animationen und anklickbaren Elementen, um Benutzerinteraktionen zu simulieren.
- Design System Hilfe: Verwalten und pflegen Sie die Konsistenz des Designs mit gemeinsamen Bibliotheken und wiederverwendbaren Komponenten.
Vorteile
Eine starke Plattform für die Zusammenarbeit mit nahtlosem Zugriff über verschiedene Geräte hinweg, die eine Designumgebung in Echtzeit fördert.
Benachteiligungen
Einige Offline-Funktionen sind eingeschränkt, was ein Problem für ununterbrochenes Arbeiten sein kann.
Preisgestaltung
Kostenloser Plan verfügbar; professionelle Pläne beginnen bei $12/Editor/Monat.
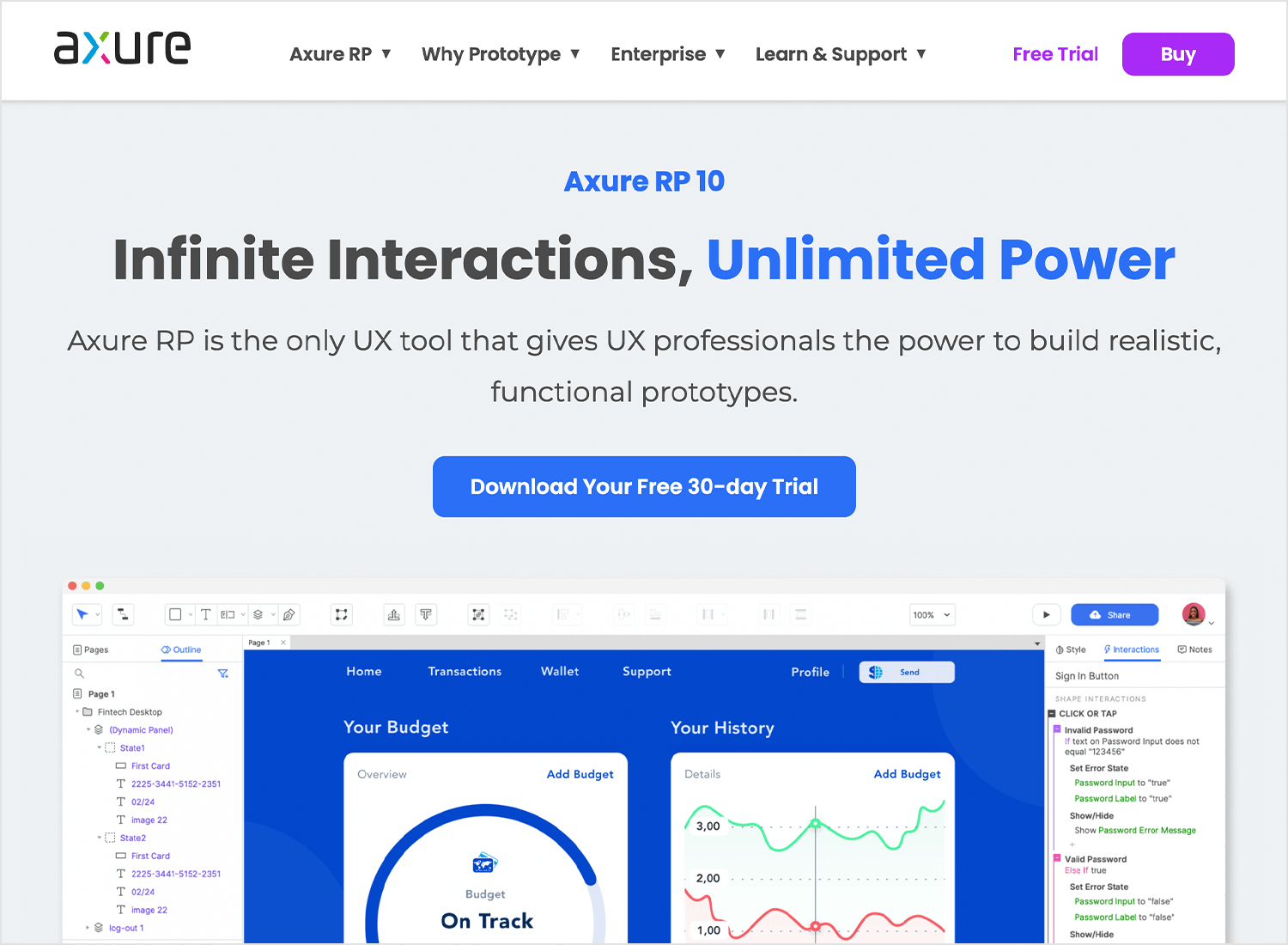
Axure zeichnet sich durch seine Fähigkeit aus, detaillierte, dynamische Prototypen mit erweiterten Funktionen wie bedingter Logik und interaktiven Zuständen zu erstellen. Es ist die erste Wahl für komplexe, datengesteuerte Prototypen.

Wesentliche Merkmale
- Prototyping auf hohem Niveau: Erstellen Sie komplexe Prototypen mit erweiterten Interaktionen für detaillierte Design-Simulationen.
- Bedingte Logik: Fügen Sie logikbasierte Interaktionen hinzu, um dynamische, datengesteuerte Designs zu erstellen.
- Dynamische Inhalte: Einbindung reaktionsfähiger Elemente, die sich auf der Grundlage von Benutzereingaben oder Bedingungen anpassen.
- Dokumentations-Tools: Erstellen Sie detaillierte Spezifikationen und Dokumentationen, um die Übergabe an die Entwickler zu vereinfachen.
Vorteile
Ideal für die Erstellung komplexer, realistischer Prototypen, die erweiterte Interaktionen und logikbasierte Abläufe erfordern.
Benachteiligungen
Hat eine steilere Lernkurve, die für neue Benutzer eine Herausforderung darstellen kann.
Preisgestaltung
Es gibt keine kostenlose Version; die Preise beginnen bei $29/Benutzer/Monat.
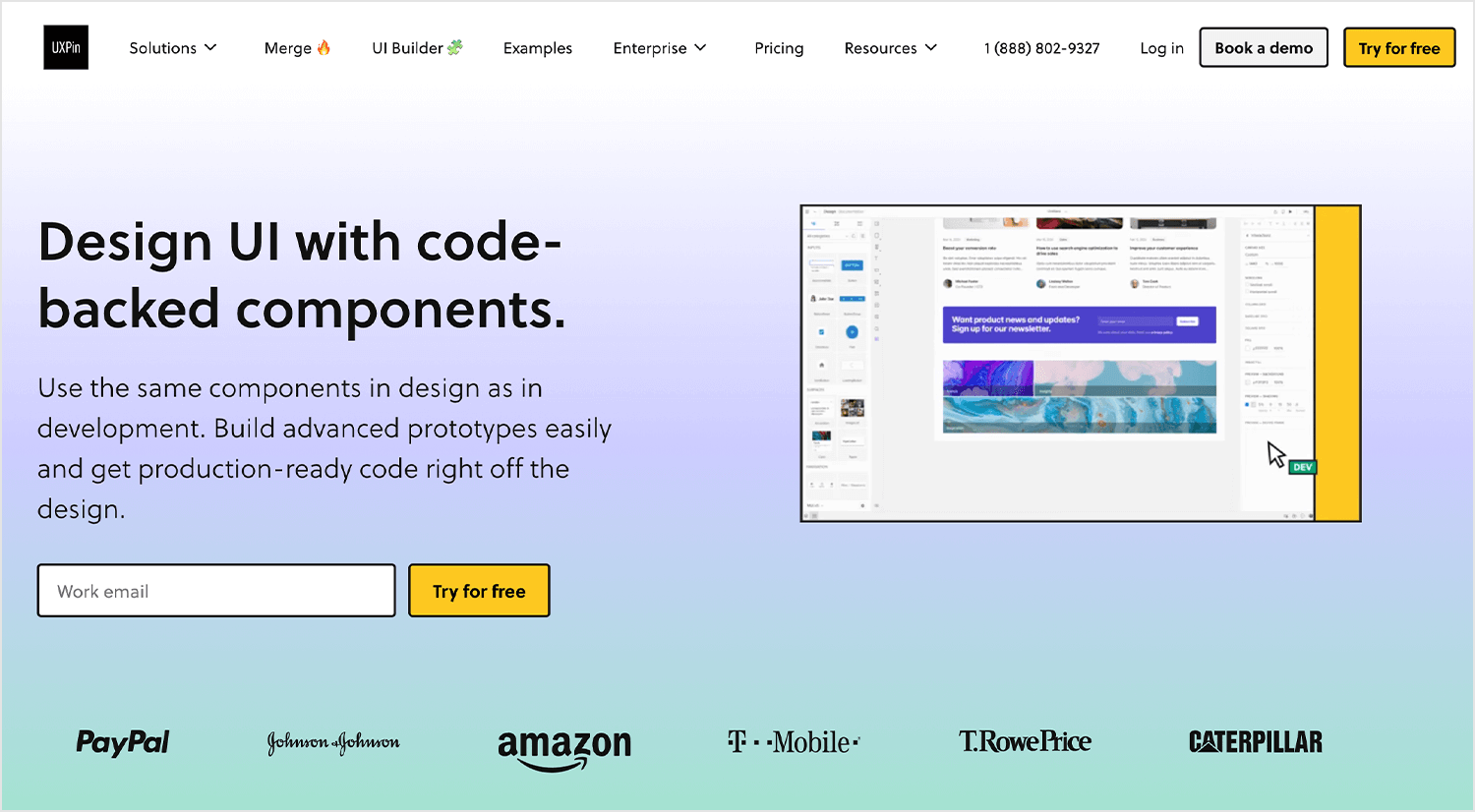
UXPin überbrückt Design und Entwicklung mit seinem codebasierten Ansatz, der für Designkonsistenz und Interaktivität sorgt. Die Designsysteme helfen dabei, alles projektübergreifend zu standardisieren.

Wesentliche Merkmale
- Interaktives Prototyping: Erstellen Sie realistische, originalgetreue Prototypen mit erweiterter Interaktivität zum Testen von Benutzererfahrungen.
- Design System Management: Halten Sie Ihre Designs projektübergreifend konsistent und standardisiert mit robusten Design-System-Tools.
- Werkzeuge für die Zusammenarbeit: Teilen Sie Prototypen, sammeln Sie Feedback und sorgen Sie für eine reibungslose Übergabe an die Entwickler in Echtzeit.
Vorteile
Echte codebasierte Komponenten für High-Fidelity-Prototypen und effiziente Entwicklerübergaben.
Benachteiligungen
Die Benutzeroberfläche kann komplex sein, insbesondere für Anfänger, und sie kann sehr ressourcenintensiv sein.
Preisgestaltung
Kostenlose Testversion verfügbar; kostenpflichtige Tarife beginnen bei $19/Editor/Monat.
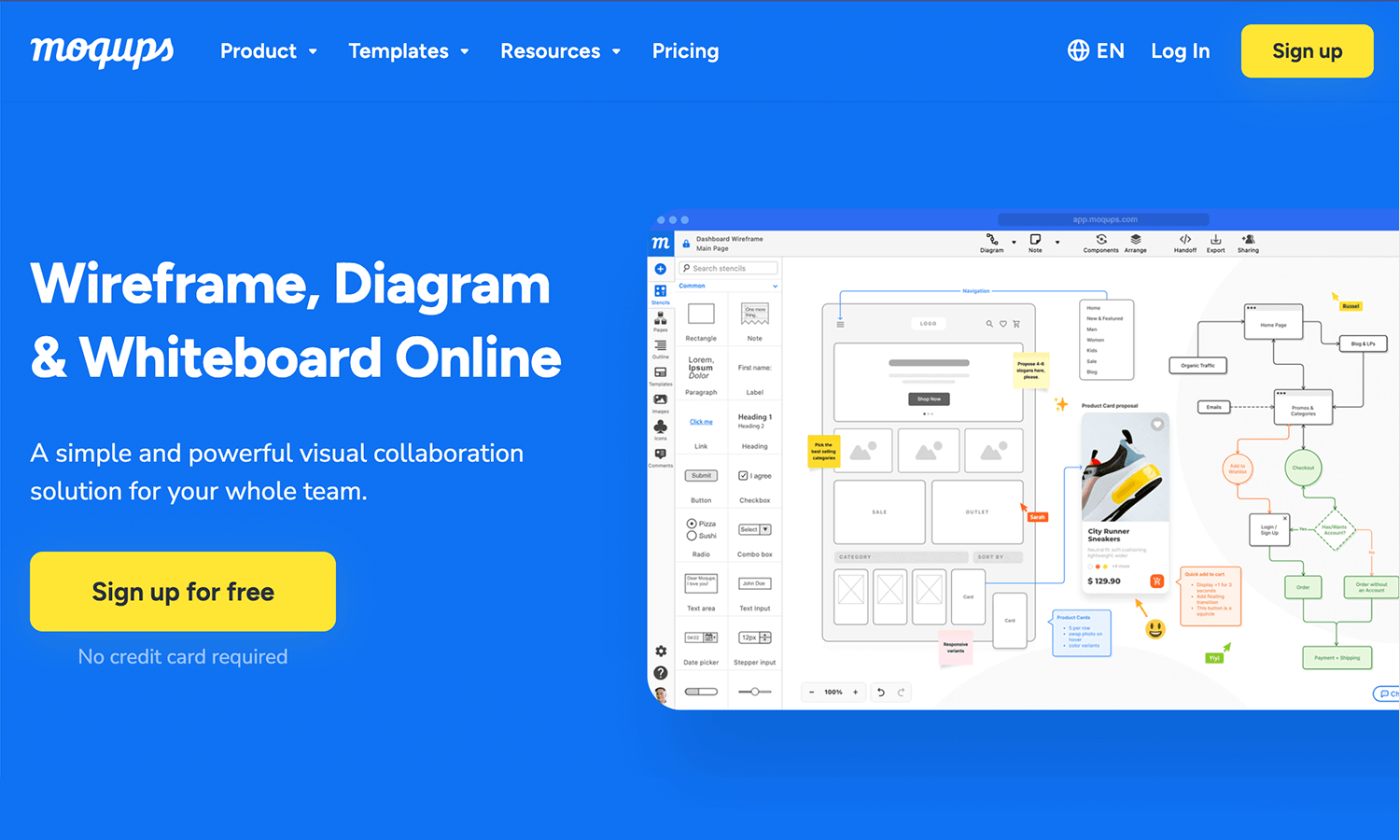
Moqups ist ideal für Teams, die ein unkompliziertes, webbasiertes Tool suchen, mit dem sie schnell wireframes und Prototypen erstellen können. Es wurde entwickelt, um die Zusammenarbeit zu unterstützen, ohne die Komplexität von Tools mit mehr Funktionen.

Wesentliche Merkmale
- Drag-and-Drop-Oberfläche: Erstellen Sie schnell Wireframes und Prototypen mit einer intuitiven Benutzeroberfläche.
- Vorgefertigte Vorlagen: Zugriff auf gebrauchsfertige Vorlagen für schnellere Design-Workflows.
- Werkzeuge für Diagramme: Mit den integrierten Diagrammfunktionen können Sie Benutzerströme und Verbindungen ganz einfach abbilden.
Vorteile
Einfach und schnell – perfekt für Brainstorming und Wireframing in der Anfangsphase.
Benachteiligungen
Begrenzte Funktionalität für detailliertes High-Fidelity-Prototyping.
Preisgestaltung
Kostenloser Basisplan mit Einschränkungen; kostenpflichtige Pläne beginnen bei $13/Nutzer/Monat.
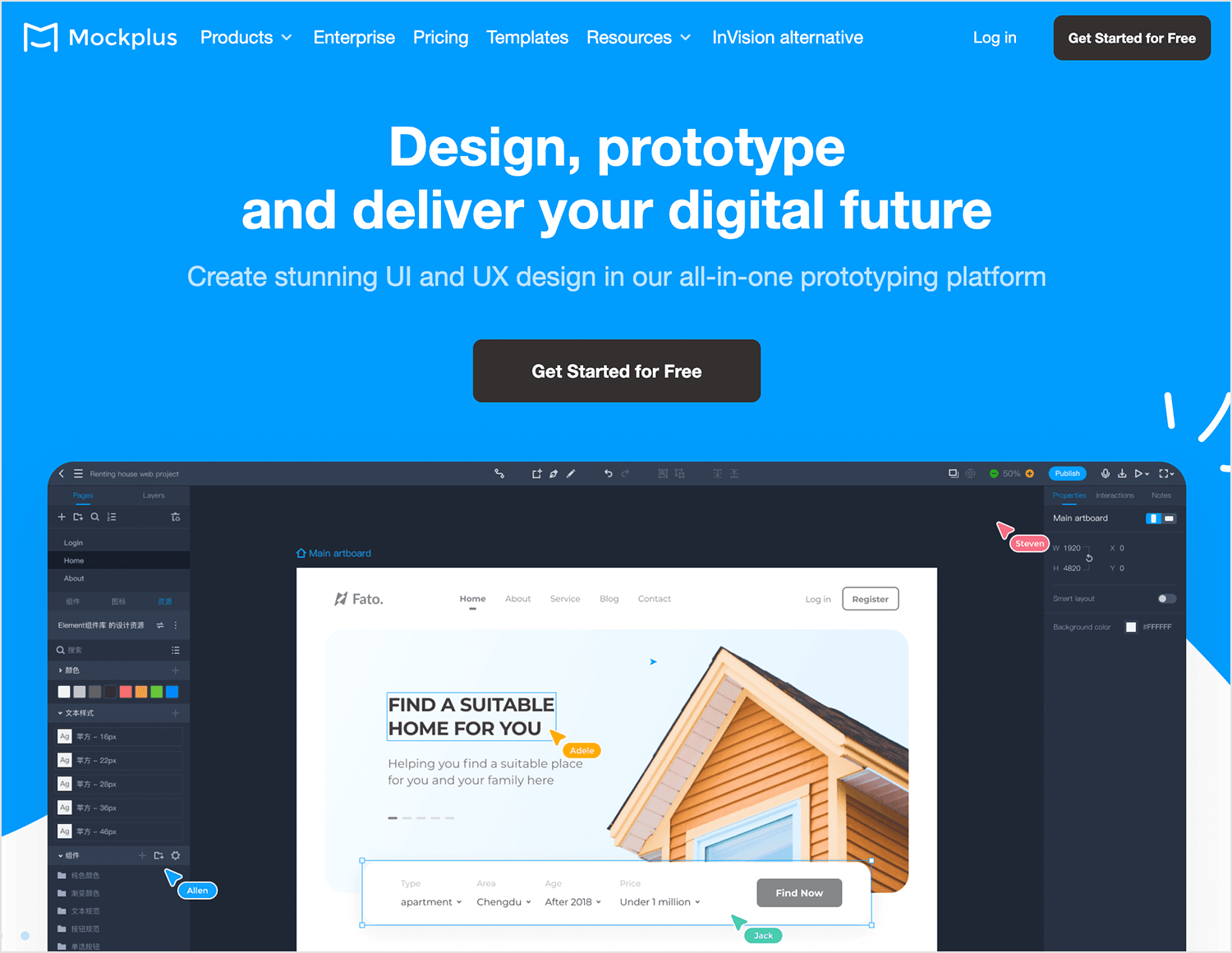
Mockplus konzentriert sich auf Geschwindigkeit und Effizienz und bietet vorgefertigte Komponenten, die das Prototyping schnell und unkompliziert machen. Es wurde entwickelt, um die Zusammenarbeit mit seinen einfachen Team-Management-Funktionen zu erleichtern.

Wesentliche Merkmale
- Vorgefertigte UI-Komponenten: Beschleunigen Sie Ihren Arbeitsablauf mit einer Bibliothek gebrauchsfertiger Oberflächenelemente.
- Zusammenarbeit im Team: Vereinfachen Sie die Teamarbeit mit integrierten Tools für den Austausch, das Feedback und die gemeinsame Bearbeitung von Designs.
- Interaktives Prototyping: Erstellen Sie ansprechende, funktionale Prototypen mit Drag-and-Drop-Interaktionen.
Vorteile
Die kurze Lernkurve und das effiziente Projektmanagement im Team machen es ideal für schnelle Entwicklungszyklen.
Benachteiligungen
Weniger geeignet für sehr detaillierte Prototypen, die komplexe Interaktionen erfordern.
Preisgestaltung
Kostenloser Plan verfügbar; Premium-Pläne beginnen bei $4,95/Benutzer/Monat.
Probieren Sie Justinmind kostenlos aus: die beste Adobe XD Alternative

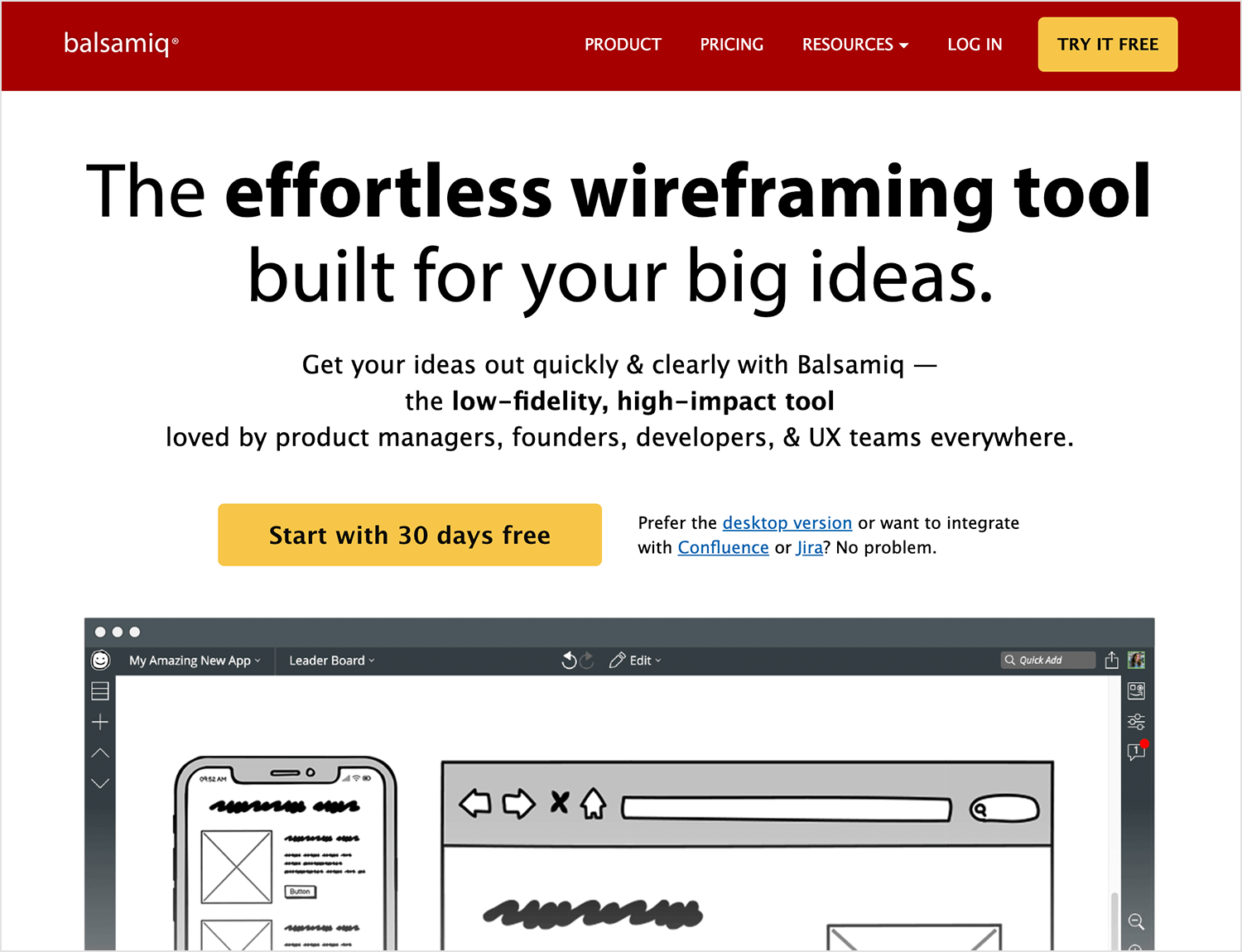
Balsamiq ist ein Low-Fidelity-Wireframing-Tool, das Designern hilft, sich auf Struktur und Inhalt zu konzentrieren, ohne sich von Design-Details ablenken zu lassen.

Wesentliche Merkmale
- Drag-and-Drop-Komponenten: Erstellen Sie schnell Wireframes mit einer intuitiven Drag-and-Drop-Oberfläche.
- UI im Sketch-Stil: Konzentrieren Sie sich auf die Struktur mit einer handgezeichneten Ästhetik, die eine übermäßige Politur vermeidet.
- Optionen zur gemeinsamen Nutzung: Teilen Sie Wireframes nahtlos mit Teams und Interessengruppen, um Feedback zu erhalten.
Vorteile
Perfekt für eine schnelle Ideenfindung und um sicherzustellen, dass die Grundlagen vorhanden sind, bevor Sie mit der High-Fidelity-Arbeit beginnen.
Benachteiligungen
Nicht geeignet für die Erstellung von High-Fidelity- oder interaktiven Prototypen.
Preisgestaltung
Bietet eine kostenlose Testversion an; kostenpflichtige Tarife beginnen bei $9/Monat.
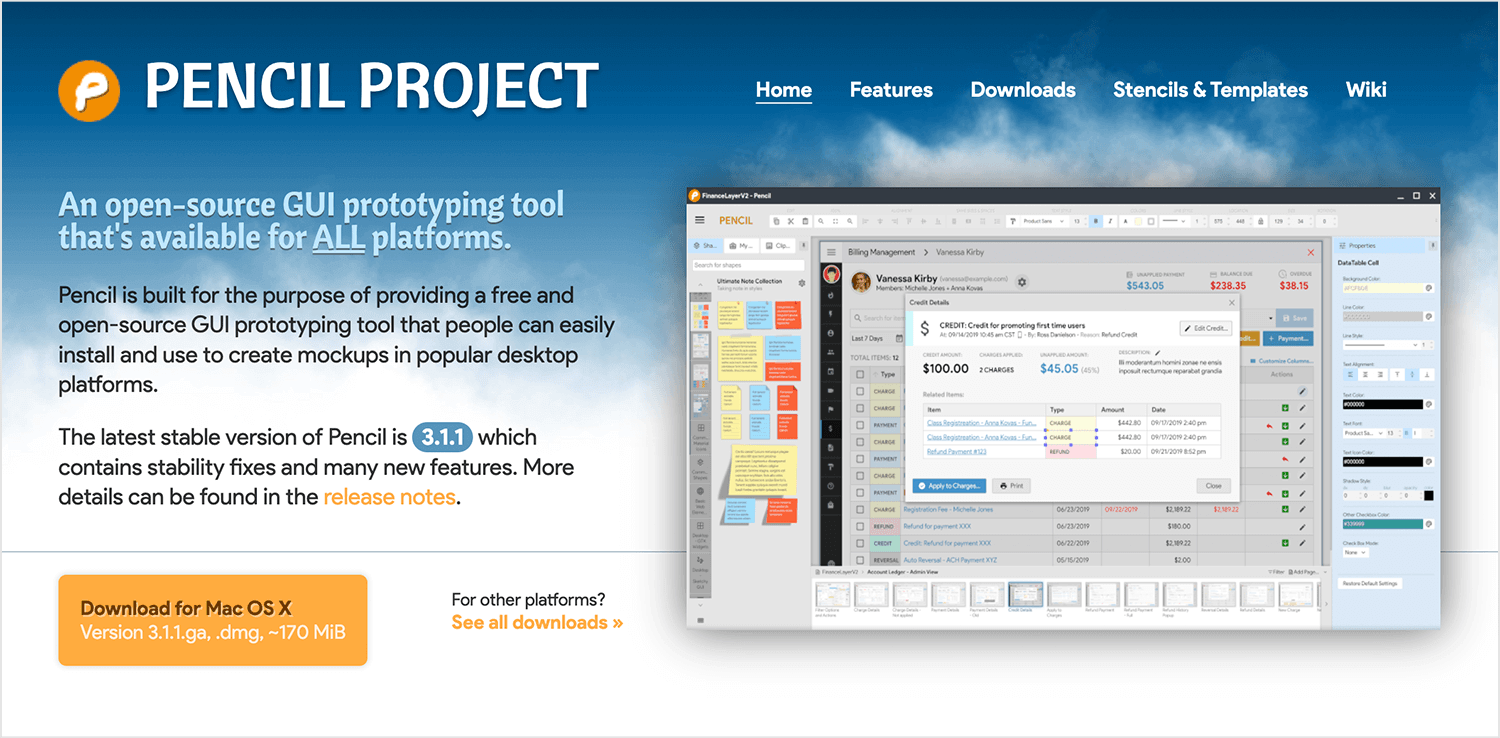
Pencil ist ein Open-Source-Tool, das sich perfekt für Anfänger oder einfache Projekte eignet. Es bietet grundlegende Wireframing- und Mockup-Funktionen, ohne ein Preisschild zu tragen.

Wesentliche Merkmale
- Integrierte Schablonen: Greifen Sie auf eine Sammlung vorgefertigter Formen und Elemente zu, um das Wireframing zu beschleunigen.
- Grundlegende UI design tools: Erstellen Sie einfache Wireframes und Mockups mit intuitiven Zeichenfunktionen.
- Exportoptionen: Sie können Ihre Arbeit ganz einfach weitergeben, indem Sie Designs in gängige Formate wie PNG, PDF oder SVG exportieren.
Vorteile
Kostenlos und einfach für einfaches wireframing zu verwenden.
Benachteiligungen
Begrenzte erweiterte Funktionen und nicht ideal für professionelle Projekte.
Preisgestaltung
Frei.
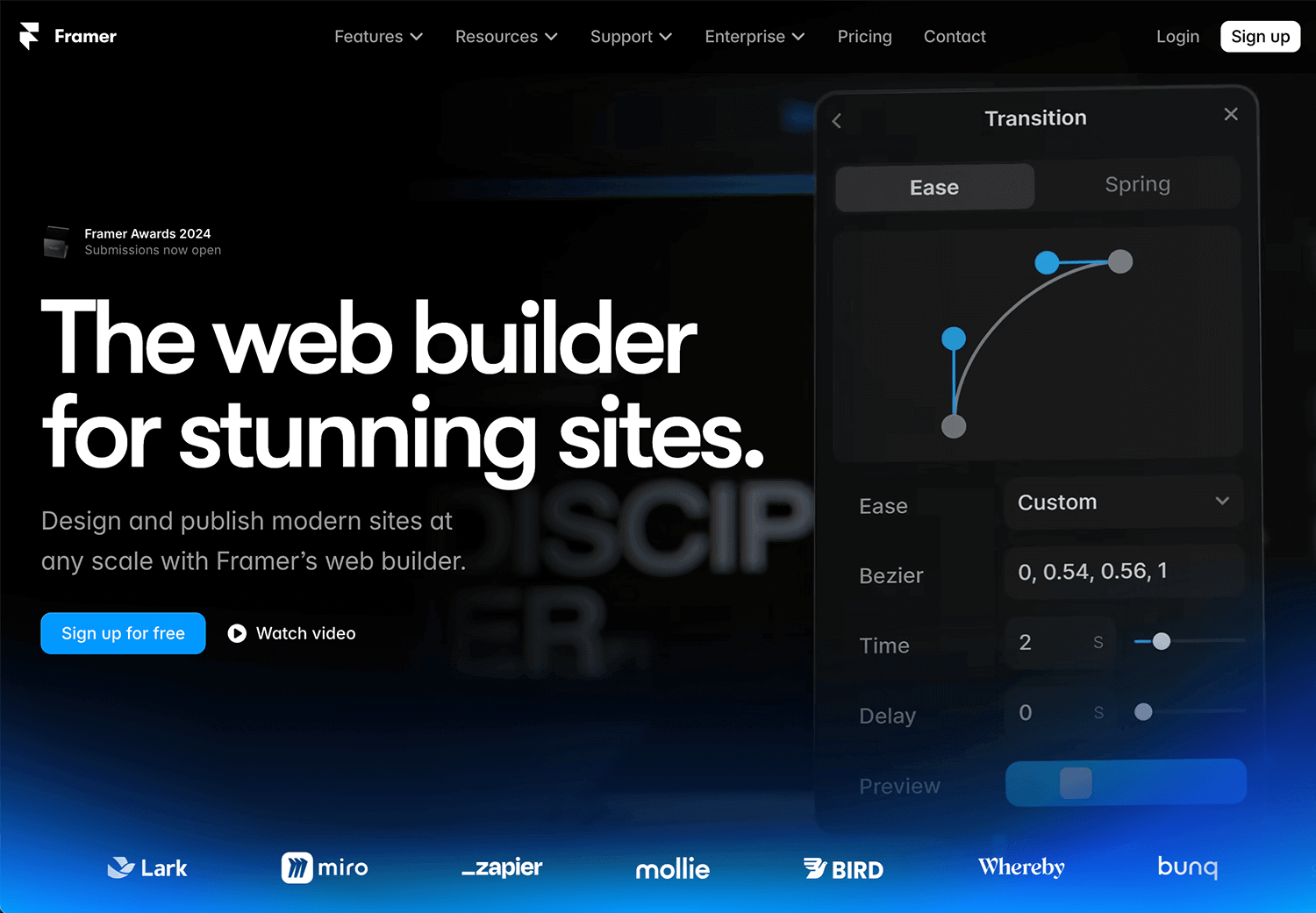
Framer geht beim Prototyping noch einen Schritt weiter und hilft bei komplexen Interaktionen und Animationen, was es zu einem Favoriten für Designer macht, die Grenzen überschreiten wollen.

Wesentliche Merkmale
- Erweiterte Animationen: Erstellen Sie dynamische, hochwertige Animationen für ansprechende Prototypen.
- Interaktive Komponenten: Erstellen Sie interaktive Elemente wie Schieberegler und Menüs direkt mit dem Tool.
- Codierungsmöglichkeiten: Fügen Sie benutzerdefinierte Funktionen mit Hilfe von Code für ultimative Flexibilität beim Design hinzu.
Vorteile
Anpassbar für hochdetaillierte Prototypen, die kodierungsbasierte Anpassungen ermöglichen.
Benachteiligungen
Der Aspekt der Kodierung kann für technisch nicht versierte Benutzer einschüchternd sein.
Preisgestaltung
Kostenloser Plan verfügbar; kostenpflichtige Pläne beginnen bei $15/Editor/Monat.
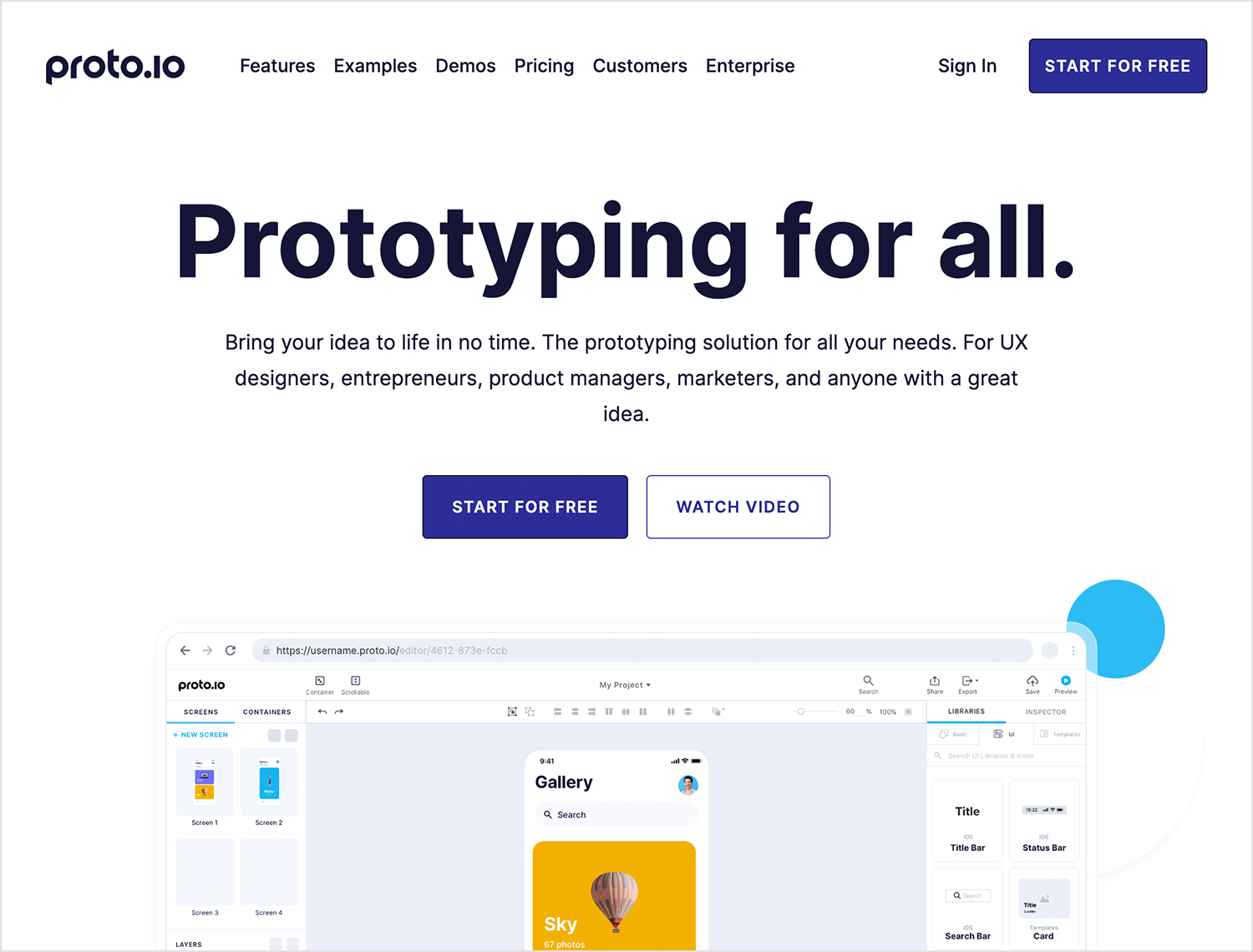
Proto.io hilft Designern, realitätsnahe Prototypen zu erstellen, die dem Endprodukt so nahe wie möglich kommen. Es eignet sich hervorragend für das Design interaktiver, animierter App-Erlebnisse.

Wesentliche Merkmale
- Drag-and-Drop-Schnittstelle: Erstellen Sie schnell Prototypen, ohne dass Sie programmieren müssen.
- Animationen: Entwerfen Sie flüssige, interaktive Animationen für ansprechende App-Erlebnisse.
- Tools für Benutzertests: Sammeln Sie wertvolles Feedback direkt auf der Plattform, um Ihre Designs effektiv zu verbessern.
Vorteile
Umfassend, um reale Benutzererfahrungen zu simulieren und Ideen zu testen.
Benachteiligungen
Begrenzte Anpassungsmöglichkeiten für komplexe Designdetails im Vergleich zu codebasierten Tools.
Preisgestaltung
15-tägige kostenlose Testversion; kostenpflichtige Tarife beginnen bei $24/Monat.
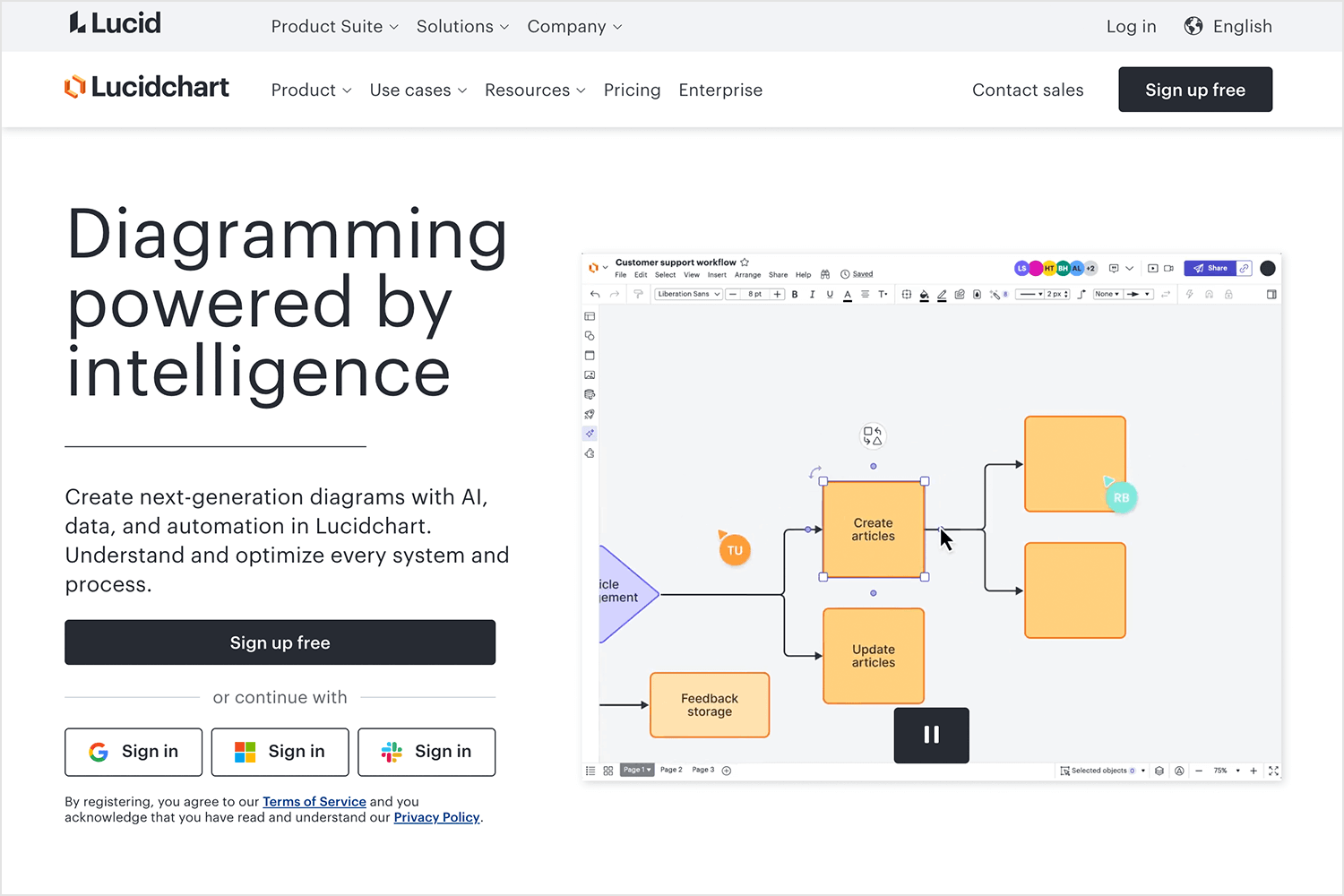
Lucidchart eignet sich perfekt für die Erstellung von Diagrammen und Flussdiagrammen und bietet eine intuitive Plattform für die Darstellung von Benutzerabläufen und Ideen.

Wesentliche Merkmale
- Gemeinsame Diagrammerstellung: Arbeiten Sie mit Ihrem Team in Echtzeit zusammen, um Diagramme zu erstellen und zu bearbeiten.
- Vorlagen: Greifen Sie auf eine Bibliothek mit vorgefertigten Vorlagen zu, um Ihre Projekte voranzutreiben.
- Drag-and-Drop-Elemente: Erstellen Sie schnell Flussdiagramme und Diagramme mit einer intuitiven Benutzeroberfläche.
Vorteile
Ideal für Teams, die eine klare, visuelle Darstellung von Arbeitsabläufen und Benutzerpfaden benötigen.
Benachteiligungen
Begrenzte Prototyping-Fähigkeiten, die über einfache Wireframes und Abläufe hinausgehen.
Preisgestaltung
Kostenloser Plan verfügbar; kostenpflichtige Pläne beginnen bei $7,95/Benutzer/Monat.
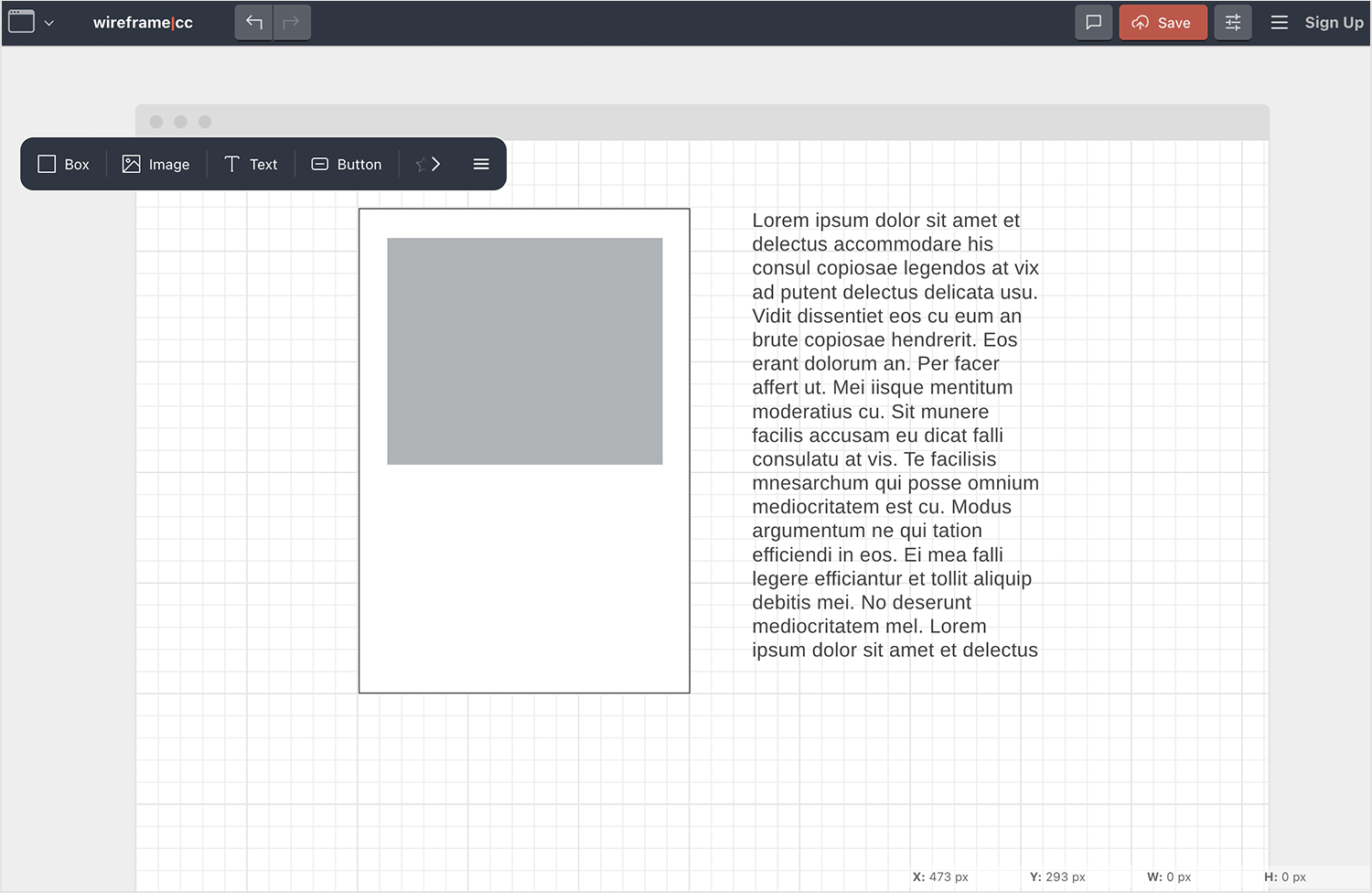
Wireframe.cc verfolgt einen minimalistischen Ansatz und bietet eine saubere und unkomplizierte Plattform für Wireframing. Dank des übersichtlichen Designs können Sie sich voll und ganz auf die Struktur und das Layout konzentrieren, so dass Sie schnell und einfach Wireframes erstellen können.

Wesentliche Merkmale
- Einfache wireframing Werkzeuge: Erstellen Sie schnell saubere und einfache wireframes ohne unnötige Ablenkungen.
- Annotationen: Fügen Sie Notizen und Kommentare direkt zu Ihren wireframes hinzu, um die Übersichtlichkeit zu erhöhen.
- Versionsverlauf: Verfolgen Sie Änderungen und kehren Sie mühelos zu früheren Versionen zurück.
Vorteile
Ideal für schnelle, realitätsnahe wireframes und Design-Skizzen in der Frühphase.
Benachteiligungen
Es fehlt an erweiterten Prototyping-Funktionen und Anpassungsmöglichkeiten.
Preisgestaltung
Kostenlose Version verfügbar; kostenpflichtige Pläne beginnen bei $16/Monat.
Fluid UI verbindet wireframing und Prototyping mit der Zusammenarbeit als Kernstück. Die teamorientierten Funktionen und die Tools für die Zusammenarbeit in Echtzeit machen es Teams leicht, Ideen gemeinsam zu entwerfen, auszutauschen und zu verfeinern und so den kreativen Prozess zu rationalisieren.

Wesentliche Merkmale
- Interaktive Komponenten: Erstellen Sie klickbare Prototypen mit reibungslosen Interaktionen für eine realistische Vorschau.
- Drag-and-Drop-Editor: Entwerfen Sie Wireframes und Prototypen mit einer intuitiven Benutzeroberfläche.
- Eingebaute Bibliotheken: Greifen Sie auf eine Vielzahl von vorgefertigten UI-Komponenten zu, um Ihren Arbeitsablauf zu optimieren.
Vorteile
Einfach zu bedienen, mit starken Tools für die Zusammenarbeit, die schnelles Feedback und Überarbeitungen ermöglichen.
Benachteiligungen
Nicht die beste Option für komplexe, detaillierte design-Projekte.
Preisgestaltung
Kostenlose Testversion angeboten; Premium beginnt bei $15/Monat.
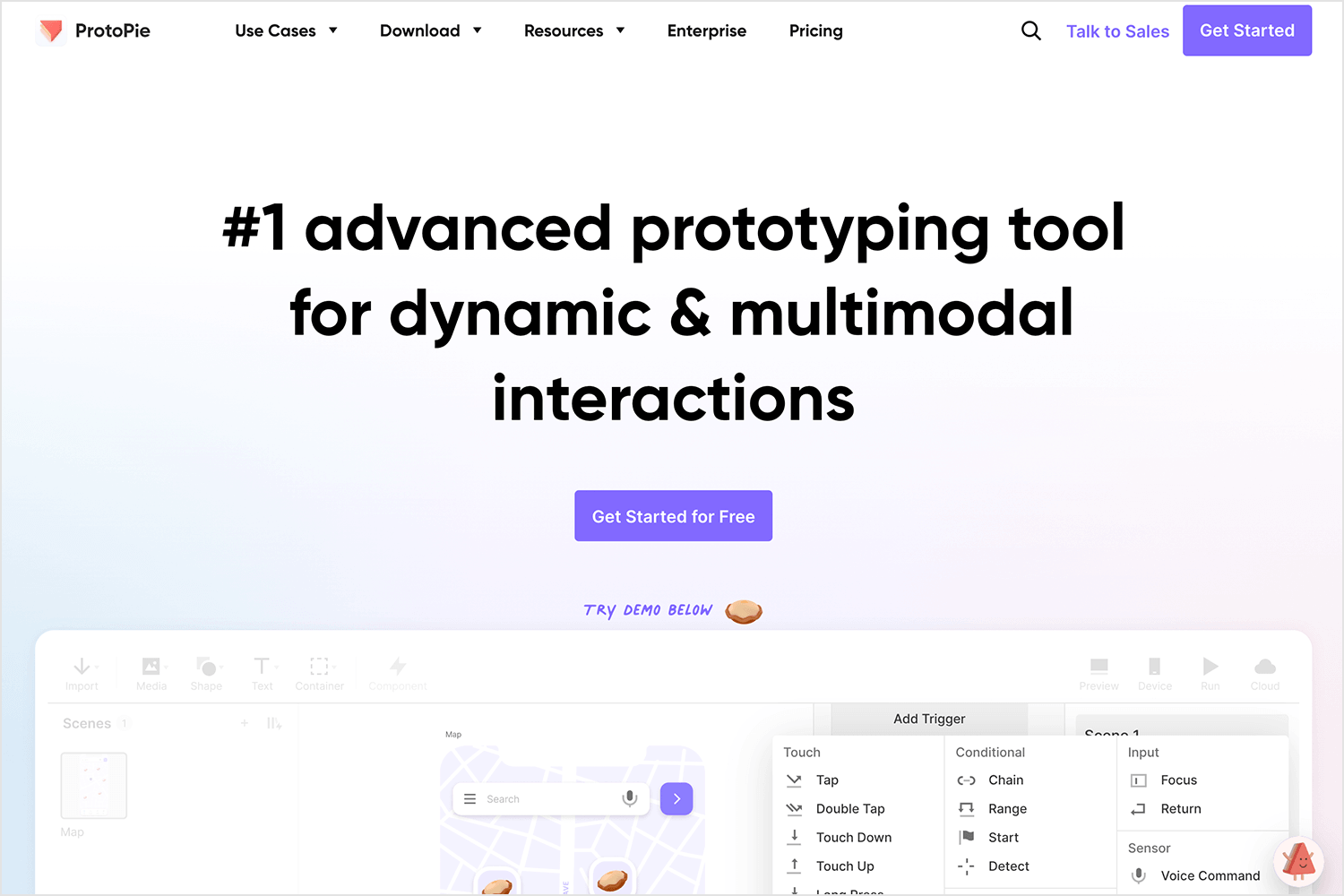
In ProtoPie geht es darum, Ihre Designs mit detaillierten Interaktionen zum Leben zu erwecken. Von reibungslosen Mikrointeraktionen bis hin zu logikgesteuerten Animationen ist es perfekt geeignet, um dynamische Prototypen mühelos zu erstellen und zu testen.

Wesentliche Merkmale
- Erweiterte Animationen: Erstellen Sie nahtlose Animationen für ausgefeilte, realistische Prototypen.
- Logikbasierte Interaktionen: Erstellen Sie dynamische Prototypen mit bedingter Logik und Variablen.
- Geräteübergreifende Vorschau: Testen Sie Prototypen auf mehreren Geräten für ein einheitliches Erlebnis.
Vorteile
Ideal für die Erstellung realistischer, interaktiver Prototypen, die sich wie das Endprodukt verhalten.
Benachteiligungen
Für diejenigen, die mit logikbasierten Tools nicht vertraut sind, ist die Lernkurve ein wenig lang.
Preisgestaltung
Kostenlose Testversion verfügbar; Tarife beginnen bei $13/Monat.
Whimsical ist ideal für Teams, die sich mit den frühen Phasen des Designs befassen. Mit benutzerfreundlichen Tools für Wireframes, Flussdiagramme und Mind Maps vereinfacht es die Zusammenarbeit und hilft, Ideen schnell zum Leben zu erwecken.

Wesentliche Merkmale
- Wireframing: Erstellen Sie mühelos einfache und saubere wireframes.
- Flussdiagramme: Visualisieren Sie Arbeitsabläufe und Prozesse mit intuitiven Flowcharting-Tools.
- Mind Maps: Organisieren Sie Ideen und Konzepte für Brainstorming und Planung.
- Kollaboration: Bearbeitung und gemeinsame Nutzung in Echtzeit zur Optimierung der Teamarbeit
Vorteile
Dank der einfachen Einrichtung und der intuitiven Benutzeroberfläche ist es ideal für Brainstorming und die Abbildung von User Journeys.
Benachteiligungen
Begrenzt für die Erstellung von High-Fidelity-Prototypen oder erweiterten Interaktionen.
Preisgestaltung
Kostenlose Version verfügbar; kostenpflichtige Pläne beginnen bei $10/Benutzer/Monat.
Origami Studio wurde von Facebook entwickelt und ist ein robustes Prototyping-Tool für erfahrene Designer. Es zeichnet sich durch die Erstellung hochgradig interaktiver, detaillierter Prototypen mit fortschrittlichen Animationen und benutzerdefinierten Interaktionen aus und ist damit ideal, um kreative Grenzen zu überschreiten.

Wesentliche Merkmale
- Komplexe Animationen: Erstellen Sie komplizierte Bewegungsdesigns für detaillierte und ansprechende Prototypen.
- Bedingte Logik: Fügen Sie dynamische Elemente auf der Grundlage von Benutzerverhalten oder Szenarien hinzu.
- Benutzerdefinierte Interaktionen: Erstellen Sie maßgeschneiderte Interaktionen für spezifische Design-Anforderungen.
Vorteile
Bietet ein hohes Maß an Kontrolle und Details für komplexe, interaktive Prototypen.
Benachteiligungen
Steile Lernkurve und am besten für erfahrene Designer mit technischen Kenntnissen.
Preisgestaltung
Frei.
Probieren Sie Justinmind kostenlos aus: die beste Adobe XD Alternative


PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read

