Die besten Tools für Usability-Tests zur Steigerung der Benutzerakzeptanz
Die Zahl der Tools zum Testen der Benutzerfreundlichkeit nimmt zu und die Zahl der Funktionen steigt. Aber welches ist das richtige für Sie? Werfen Sie einen Blick auf diese Liste großartiger Plattformen und finden Sie es heraus!
Die Benutzerfreundlichkeit ist heute ein zentrales Anliegen bei allen digitalen Produkten. Es stimmt, dass Benutzer aller Art nicht mehr bereit sind, schlechte Benutzerfreundlichkeit um jeden Preis hinzunehmen. Eine schlechte Benutzerfreundlichkeit bedeutet heute ein kurzlebiges Produkt.
Entwerfen, prototypisieren und testen Sie die Benutzerfreundlichkeit Ihrer Web- und Mobilanwendungen mit Justinmind. Umsonst. Unbegrenzte Projekte!

Dann kommen Tools zum Testen der Benutzerfreundlichkeit ins Spiel. Je nachdem, um welches Produkt es sich handelt, wie groß Ihr Team ist und was Sie erreichen wollen, werden Sie sich für das eine oder andere Tool entscheiden. Aber obwohl jedes dieser Tools für Usability-Tests seine eigene Seite hat, dienen sie alle einem gemeinsamen Zweck: Sie sollen Ihnen helfen, die gleiche Sprache wie Ihre Benutzer zu sprechen.
Werfen wir also einen genaueren Blick auf jedes dieser Tools zum Testen der Benutzerfreundlichkeit – und sehen wir uns an, was sie so besonders macht und was aktuelle Benutzer über sie sagen.
Benutzerfreundlichkeit ist eine heikle Sache. Designer müssen kreative Wege finden, um das, was sie für das Beste halten, mit der Wahrnehmung des Benutzers zu verbinden. Das betrifft alles am Produkt: von der Optik, wie dem Farbschema, bis hin zur Navigation und den Interaktionen. Aber wie können Sie verstehen, was ein anderer Mensch bevorzugt? Nun – Sie müssen sie fragen.
Die Idee dahinter ist, dass Sie eine repräsentative Gruppe von Nutzern befragen und herausfinden, was ihrer Meinung nach am besten ist. Zugegeben, einfach nur „zu fragen“ ist vielleicht etwas zu einfach. Es ist ein ganzer Prozess der Recherche und Planung erforderlich, bevor Sie überhaupt zu den eigentlichen Tests kommen.
Wenn Sie einen vollständigen Durchlauf der Planung und des Prozesses wünschen, lesen Sie bitte unseren Beitrag über die Durchführung von Usability-Tests. In der Zwischenzeit finden Sie hier die Grundlagen.
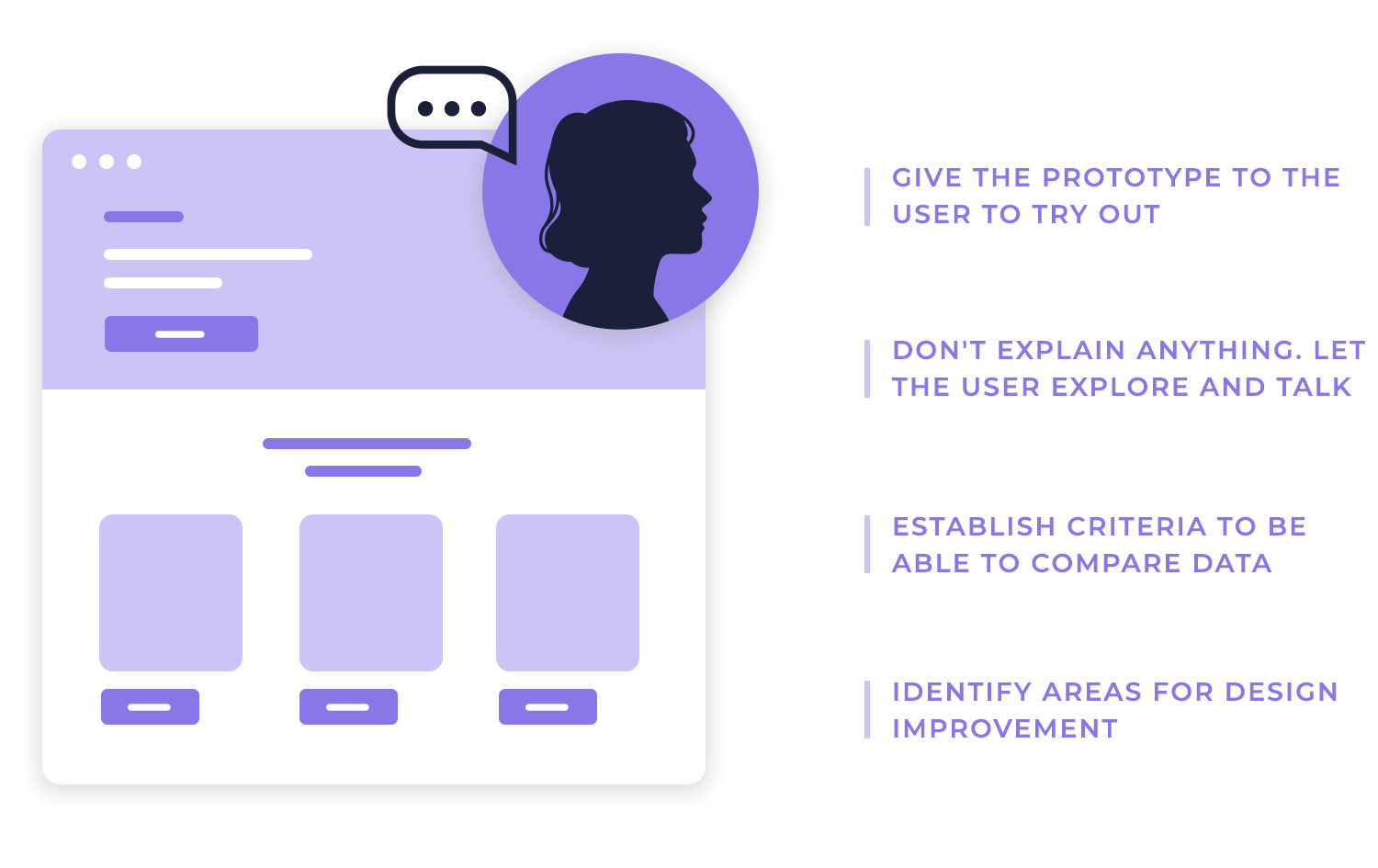
Bei einem Usability-Test wird ein Prototyp Ihres Produkts einem Benutzer vorgeführt und befragt. Dies geht in der Regel mit einer Reihe von Aktivitäten oder Aufgaben einher, die die Teilnehmer mit dem Prototyp durchführen sollen.
Um eine Vorstellung zu bekommen: Schauen Sie sich die 18 Fragen an, die Sie bei Benutzertests unbedingt stellen müssen, um ein Gefühl dafür zu bekommen, was Sie den Teilnehmern fragen sollten.
Der wichtige Gedanke dabei ist, dass die Person, die den Test durchführt, die Benutzer genau beobachten und ihnen zuhören muss – dies ist nicht der Zeitpunkt, um zu erklären, wie etwas funktioniert. Die Benutzer müssen ein Produkt kennenlernen, mit dem sie überhaupt nicht vertraut sind: So können Sie die Lernkurve bei der Verwendung Ihres Produkts verstehen.

Wir bei Justinmind glauben fest daran, datengestützte Entscheidungen zu treffen – darum geht es bei Usability-Tests. Sie möchten Ihr Produkt an so vielen Benutzern wie möglich testen und bestimmte Standards festlegen, mit denen Sie die Ergebnisse vergleichen können.
Es ist wichtig, diese Kriterien festzulegen, denn sie geben Ihnen eine Richtung vor. Wo ziehen Sie die Grenze? Woran erkennen Sie, dass das Design noch verbessert werden muss oder dass es bereits den richtigen Weg eingeschlagen hat?
All dies mag zwar nach einem komplexen Prozess klingen, aber die Idee dahinter ist einfach. Das wollen Sie:
- Finden Sie heraus, ob Ihr Produkt bestimmte Benutzerfreundlichkeitsstandards erfüllt
- Identifizieren Sie Bereiche, in denen das Design verbessert werden könnte
- Verstehen, ob das Produkt wirklich ein Problem für die Benutzer löst
- Verbessern Sie das Design immer wieder, indem Sie die Testergebnisse als Anleitung verwenden.
Entwerfen, prototypisieren und testen Sie die Benutzerfreundlichkeit Ihrer Web- und Mobilanwendungen mit Justinmind. Umsonst. Unbegrenzte Projekte!

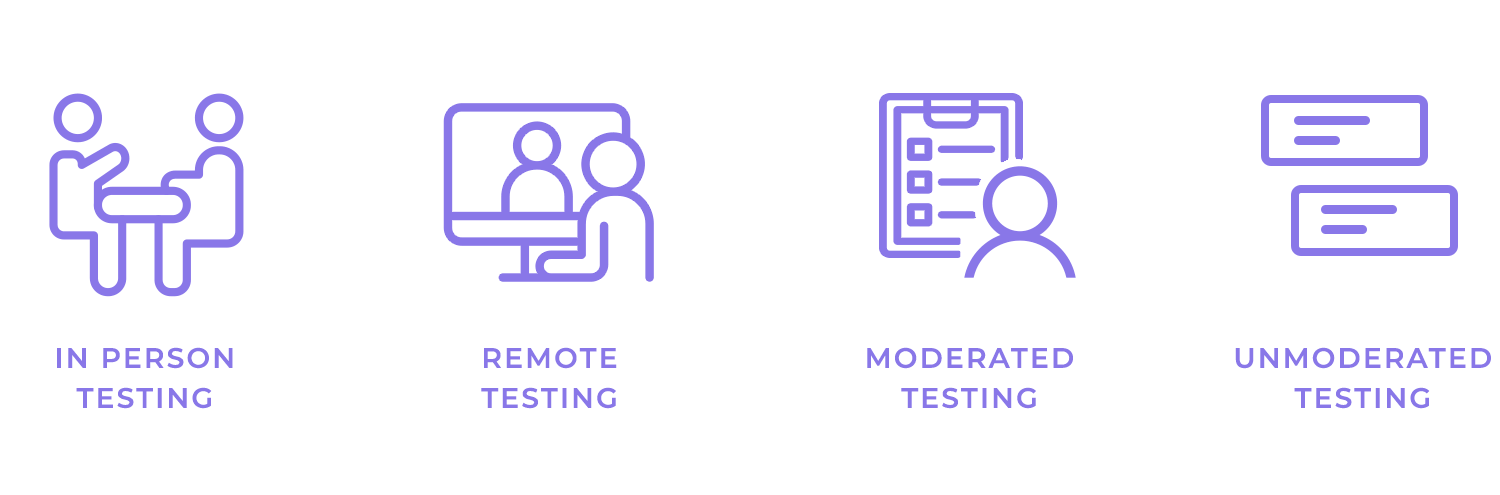
Wenn es um Usability-Tests geht, erfordern verschiedene Projekte unterschiedliche Ansätze. Ganz gleich, ob Sie alleine oder mit einem großen Team arbeiten, die Art des Usability-Tests, die Sie wählen, kann die Ergebnisse beeinflussen, die Sie erhalten. Im Folgenden finden Sie eine einfache Übersicht über die gängigsten Arten von Usability-Tests und deren Funktionsweise, damit Sie herausfinden können, welcher Test für Ihr Projekt am besten geeignet ist:
Persönliche Tests
Bei dieser Methode stehen sich der Interviewer und der Benutzer von Angesicht zu Angesicht gegenüber. Sie ist ideal für Echtzeit-Feedback und direkte Interaktion, was zu tieferen Einsichten führen kann. Sie kann jedoch teuer sein, insbesondere wenn Sie Teilnehmer rekrutieren oder für die Durchführung der Tests reisen müssen. Wenn Sie über ein knappes Budget verfügen oder Schwierigkeiten haben, Nutzer zu finden, könnte dies eine Herausforderung darstellen. Tools wie Maze bieten eine Möglichkeit, Tests durchzuführen, die einige dieser Vorteile aus der Ferne nachahmen.
Remote-Tests
Remote-Usability-Tests werden online durchgeführt, mit Teilnehmern und Interviewern an verschiedenen Orten. Das ist ideal, wenn Sie Personen in verschiedenen Regionen testen möchten oder sich nicht persönlich treffen können. Es ist auch viel bequemer, da die Teilnehmer ihre eigenen Geräte in ihrer natürlichen Umgebung verwenden können.

Moderierte Tests
Bei moderierten Tests, entweder persönlich oder aus der Ferne, leitet ein Moderator die Sitzung. Der Interviewer kann Fragen stellen und auf interessante Verhaltensweisen eingehen. Dieser Ansatz bietet einen direkten Einblick in das Benutzerverhalten, kann aber etwas inszeniert wirken, wenn die Interaktion nicht natürlich ist. Moderierte Ferntests können auch dazu führen, dass die Konversation manchmal unbeholfen verläuft, aber Tools wie Maze helfen dabei, diese Herausforderungen zu meistern, indem Sie den Test in Echtzeit überwachen oder Aufzeichnungen ansehen können.
Unmoderierte Tests
Bei dieser Art von Test können die Teilnehmer Aufgaben selbständig erledigen, indem sie eine Reihe vorgeplanter Schritte befolgen. Da kein Interviewer anwesend ist, können die Ergebnisse eine authentischere Benutzererfahrung widerspiegeln. Diese Sitzungen werden in der Regel aufgezeichnet, so dass Sie sie später überprüfen und Verhaltensweisen wie Zögern oder Verwirrung feststellen können. Unmoderierte Tests sind ideal, wenn Sie schnelles Feedback benötigen und keine Zeit für persönliche Gespräche haben.
Schließlich hängt die richtige Art von Usability-Tests von den Anforderungen Ihres Projekts, der Komplexität Ihres Designs und Ihrem Budget ab. Mit Tools wie Maze können Sie die Methode wählen, die am besten zu Ihren Zielen passt. So können Sie Prototypen testen, Umfragen durchführen und die Ergebnisse auf einer einzigen, optimierten Plattform analysieren.
Entwerfen, prototypisieren und testen Sie die Benutzerfreundlichkeit Ihrer Web- und Mobilanwendungen mit Justinmind. Umsonst. Unbegrenzte Projekte!

Die besten Tools für Usability-Tests verfügen über eine Vielzahl von Funktionen, die Ihnen helfen, Ihre Benutzer besser zu verstehen. Ob Sie nun Tests durchführen Benutzertest für einen frühen Prototyp oder die Feinabstimmung eines fertigen Produkts haben diese Tools unterschiedliche Fähigkeiten, um Ihnen klare Erkenntnisse zu liefern. Lassen Sie uns einen genaueren Blick auf die Funktionen werfen, die für jedes Tool zum Testen der Benutzerfreundlichkeit unerlässlich sind.
In einem frühen Stadium Ihres Designprozesses möchten Sie sehen, wie die Benutzer mit einem Prototyp interagieren, bevor er zum fertigen Produkt wird. Prototypentests helfen Ihnen, Probleme zu erkennen, solange sie noch leicht zu beheben sind. Ob Sie nun Wireframes testen oder interaktive PrototypenDieser Prozess ermöglicht es Ihnen, Feedback zu sammeln, ohne dass eine komplexe Entwicklung erforderlich ist. Das bedeutet, dass Sie Ihre Ideen testen und echte Erkenntnisse über die Nutzer gewinnen können, lange bevor das Produkt fertiggestellt ist.
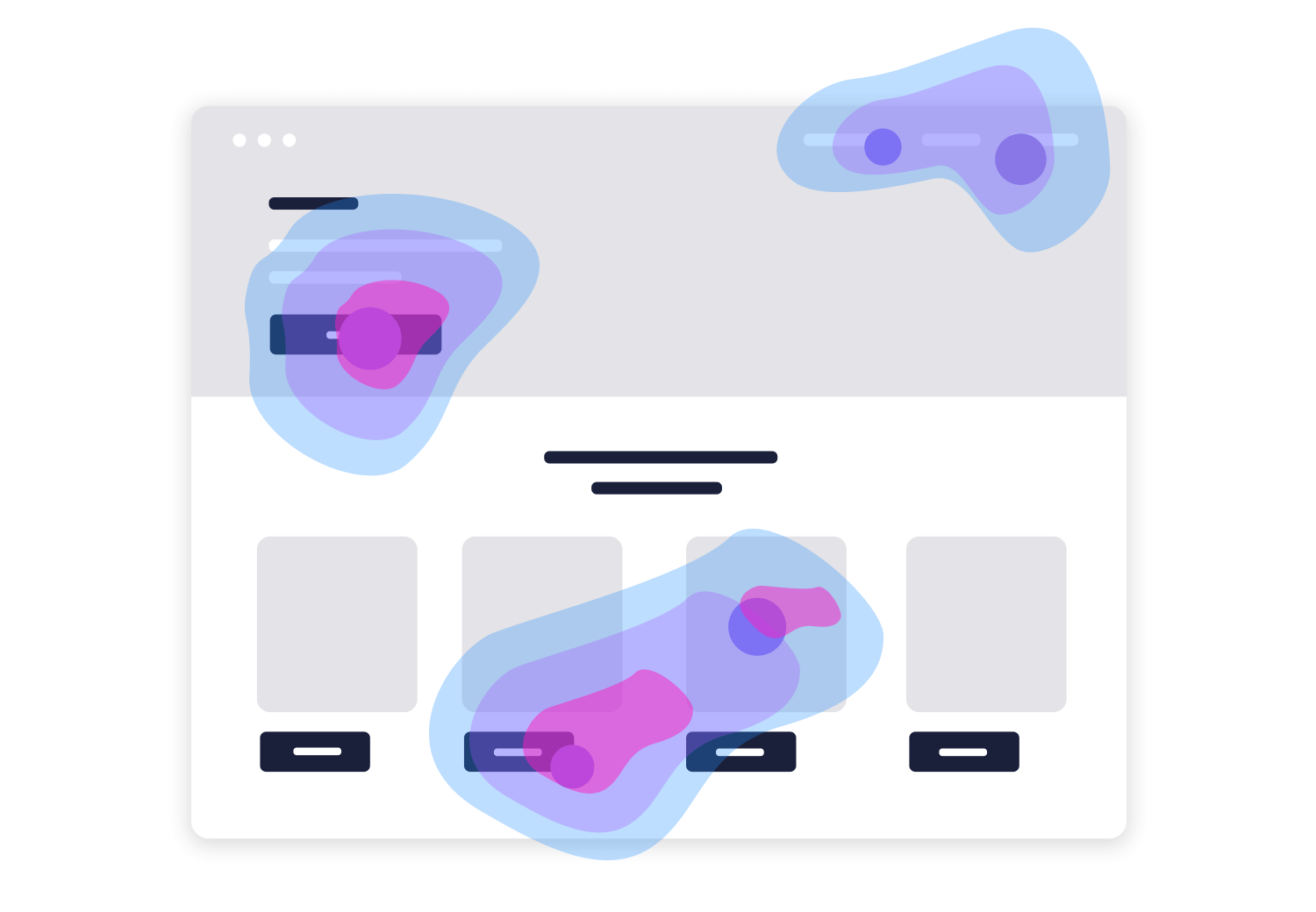
Haben Sie sich schon einmal gefragt, wohin Benutzer auf Ihrer Benutzeroberfläche zuerst klicken? First-Click-Tests beantworten diese Frage. Sie zeigen genau, wohin die Benutzer klicken, wenn sie auf Ihrer Seite landen, und helfen Ihnen zu sehen, ob das Design sie dorthin führt, wo sie hinmüssen. Diese visuellen Tools helfen Ihnen zu verstehen, wie Benutzer mit Ihrem Layout interagieren und zeigen Ihnen, was funktioniert und was nicht.

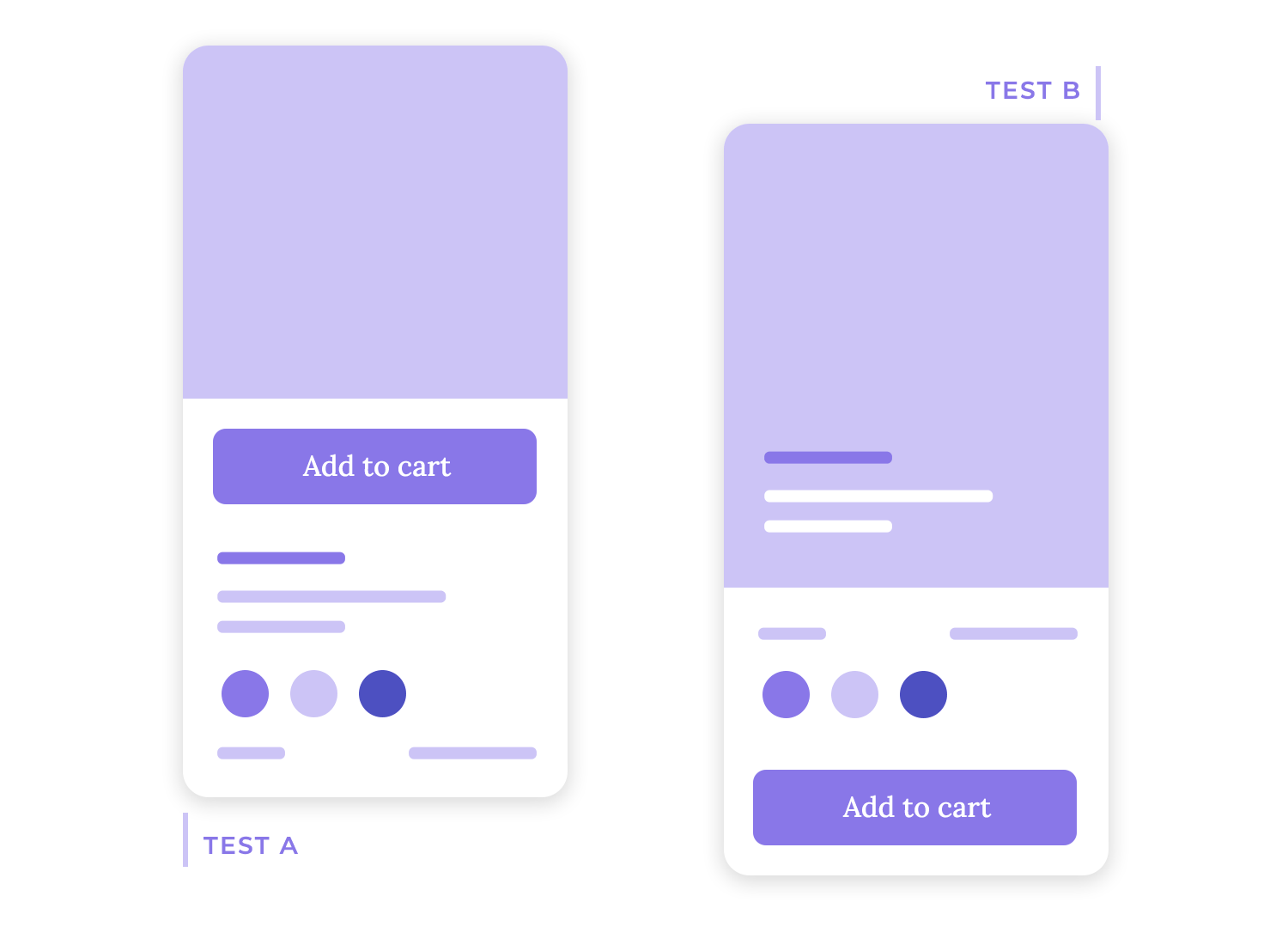
Manchmal müssen Sie sich zwischen zwei Design-Optionen entscheiden. Hier kommen die Präferenztests ins Spiel. Sie können den Benutzern mehrere Versionen eines Designs zeigen und sie entscheiden lassen, welche sie bevorzugen. In ähnlicher Weise können Sie mit A/B-Tests zwei Versionen in einer realen Umgebung vergleichen und so herausfinden, welche Version besser abschneidet. Dies ist eine großartige Möglichkeit, Design-Debatten anhand von tatsächlichen Nutzerdaten zu klären, anstatt nur auf Ihr Bauchgefühl zu hören.

Nachdem die Benutzer Ihr Produkt getestet haben, ist es hilfreich, sie zu fragen, was sie davon halten. Umfragen sind eine einfache Möglichkeit, dieses Feedback zu sammeln. A gut konzipierte Umfrage können alles erfassen, von der allgemeinen Zufriedenheit bis hin zu spezifischen Verbesserungsvorschlägen. Tools für Usability-Tests integrieren Umfragen oft direkt in den Benutzerfluss, so dass es für die Teilnehmer einfach ist, ihre Gedanken mitzuteilen, solange sie noch frisch sind.
Die Aufzeichnung ist eine dieser unentbehrlichen Funktionen. Damit können Sie genau sehen, wie die Benutzer mit Ihrem Design in Echtzeit interagieren. Sie können sich die Sitzung später ansehen und subtile Details wie Zögern oder Verwirrung erkennen, die Ihnen sonst entgehen würden. Mit Usability-Testing-Tools ist es ganz einfach, Sitzungen aufzuzeichnen und zu überprüfen, so dass Sie sich nicht auf Ihr Gedächtnis oder Notizen verlassen müssen.
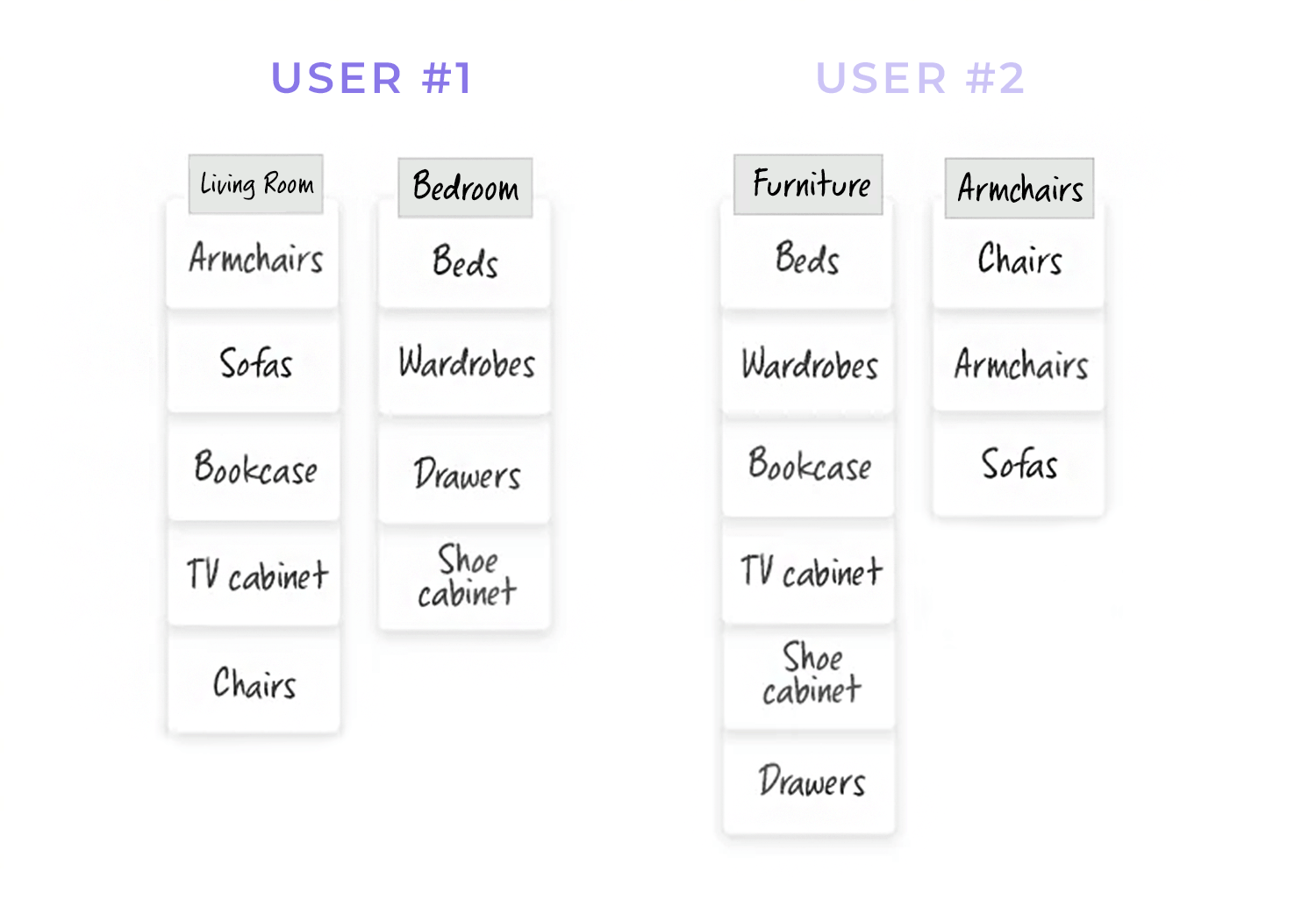
Wenn Sie verstehen möchten, wie Benutzer Informationen gruppieren und beschriften, ist die Kartensortierung das Mittel der Wahl. Es ist eine Technik, die Ihnen hilft, Inhalte so zu organisieren, dass sie für Ihr Publikum sinnvoll sind. Ganz gleich, ob es sich um eine neue Website-Struktur oder ein Navigationsmenü handelt, die Kartensortierung kann die logischste Art und Weise aufzeigen, wie Benutzer das finden, was sie brauchen. Einige der besten Tools zum Testen der Benutzerfreundlichkeit bieten die Möglichkeit der Kartensortierung, um Ihnen klare Anweisungen für die Strukturierung Ihrer Inhalte zu geben.

Schließlich ist eine Gruppe von Testteilnehmern der Schlüssel zu jeder Usability-Studie. Einige Tools für Usability-Tests bieten Zugang zu einem großen Pool potenzieller Teilnehmer, während Sie bei anderen Tools Ihre eigenen Benutzer mitbringen können. So oder so, eine vielfältige Gruppe von Testern stellt sicher, dass Sie nicht nur für einen bestimmten Nutzertyp designen.
Diese Funktionen arbeiten zusammen, um Ihnen ein vollständiges Bild davon zu geben, wie Ihr Design funktioniert oder wo es möglicherweise angepasst werden muss. Von den ersten Klicks bis hin zu Umfragen nach dem Test bietet jedes dieser Tools eine einzigartige Perspektive auf das Nutzererlebnis und führt Sie zu einem Design, das nicht nur gut aussieht, sondern auch hervorragend funktioniert.
Entwerfen, prototypisieren und testen Sie die Benutzerfreundlichkeit Ihrer Web- und Mobilanwendungen mit Justinmind. Umsonst. Unbegrenzte Projekte!

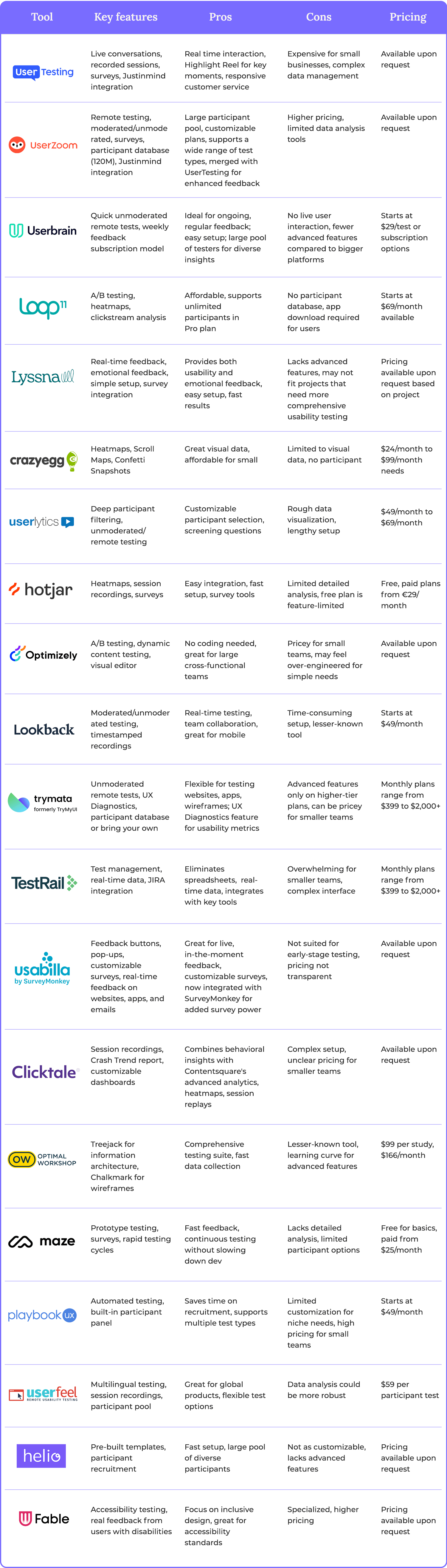
Zu Recherchezwecken haben wir uns die Funktionen der einzelnen Plattformen sowie die von Kunden auf G2 hinterlassenen Bewertungen angesehen. Und halten Sie die Augen offen – viele dieser Tools für Usability-Tests sind mit Justinmind integriert. Lesen Sie alles über die Integration von Justinmind mit Tools zum Testen von Benutzerfreundlichkeit, um weitere Informationen zu erhalten.
Sie sollten bedenken, dass alle diese Tools für Usability-Tests auf Ferntests ausgerichtet sind, die moderiert oder unmoderiert sein können.
UserTesting ist eines der bekanntesten Tools für das Sammeln von Erkenntnissen in Echtzeit durch videobasierte Usability-Tests. Die Funktion „Live Conversations“ ermöglicht es den Teams, während des Tests mit den Benutzern zu interagieren. Damit ist sie perfekt geeignet, um sofortiges Feedback zu erfassen und Unklarheiten an Ort und Stelle zu beseitigen. Außerdem lassen sich mit den aufgezeichneten Sitzungen der Plattform Schlüsselmomente hervorheben, in denen die Benutzer über sich hinauswachsen oder auf Herausforderungen stoßen, was von unschätzbarem Wert ist, wenn es darum geht, Stakeholdern Erkenntnisse zu präsentieren.

UserTesting ist auch in Justinmind integriert, so dass Sie Ihre Prototypen frühzeitig und häufig validieren und den Usability-Testprozess optimieren können, während Sie Verbesserungen am Design vornehmen.
Profis
- Benutzerinteraktion in Echtzeit bietet sofortiges Feedback und tiefere Einblicke.
- Die Funktion Highlight Reel macht es einfach, wichtige Nutzererfahrungen aufzuzeigen und zu teilen.
- Starker, reaktionsschneller Kundenservice.
- Flexible Tarife für Privatpersonen und Unternehmen verfügbar.
Nachteile
- Höhere Preise, insbesondere für kleine Unternehmen.
- Datenanalyse-Tools könnten detailliertere Einblicke bieten.
Preisgestaltung
- Auf Anfrage erhältlich. Individuelle Pläne helfen bei bis zu 15 Videositzungen, mit anpassbaren Enterprise-Plänen.
UserZoom, das nach der Fusion nun zu UserTesting gehört, ist eine Spitzenplattform für Usability-Tests, die sowohl quantitative als auch qualitative Forschungsmöglichkeiten kombiniert. Die Plattform hilft bei verschiedenen Tests, wie moderierten und unmoderierten Ferntests, Prototypentests und Umfragen. Eines der herausragenden Merkmale ist der Zugang zu einer Teilnehmerdatenbank mit über 120 Millionen Nutzern, mit der Sie schnell und zuverlässig Feedback einholen können.

Durch den Zusammenschluss können Teams nun sowohl die datengestützte Forschung von UserZoom als auch die videobasierten Erkenntnisse von UserTesting nutzen, was die Validierung von Designs und das Sammeln von umsetzbarem Feedback erleichtert.
Außerdem hat UserZoom eine Integration mit Prototyping-Tool von Justinmindso dass Sie Ihren Prototyp nahtlos mit Usability-Tests verbinden können, um Ihre Designs frühzeitig und häufig zu validieren.
Profis
- Riesiger Pool von Teilnehmern für schnelle Rekrutierung.
- Individuell anpassbare Pläne für die Bedürfnisse Ihres Unternehmens.
- Unterstützt eine Reihe von Tests, einschließlich A/B- und First-Click-Tests.
- Bietet schnelles, umsetzbares Feedback.
Nachteile
- Kann für kleinere Unternehmen sehr teuer sein.
- Die Verwaltung großer Datenmengen kann für manche Benutzer überwältigend sein.
Preisgestaltung
- Auf Anfrage erhältlich.
Benutzerhirn ist ein weiteres großartiges Tool, mit dem Sie Usability-Tests einfach und kontinuierlich durchführen können. Wenn Sie zu der Art von Team gehören, das regelmäßig und ohne viel Aufhebens Feedback erhalten möchte, ist dieses Tool genau das Richtige für Sie. Es wurde für schnelle, unmoderierte Remote-Tests entwickelt, so dass Sie Einblicke in Ihre Website, App oder Ihren Prototyp erhalten, ohne jedes Mal eine komplexe Einrichtung vornehmen zu müssen.

Was Userbrain wirklich auszeichnet, ist sein Abonnementmodell. Anstelle von einmaligen Tests können Sie sich für wöchentliches Feedback anmelden, was perfekt ist, wenn Sie an einem Projekt arbeiten, das sich ständig weiterentwickelt. Sie erhalten Sitzungsaufzeichnungen, die zeigen, wie die Benutzer mit Ihrem Produkt interagieren, so dass Sie Probleme frühzeitig erkennen können. Es ist, als würde jede Woche ein neuer Blick auf Ihr Design geworfen, so dass der Prozess reibungslos abläuft.
Profis
- Perfekt für Teams, die regelmäßiges, kontinuierliches Feedback benötigen.
- Supereinfache Einrichtung – Sie werden schnell und ohne viel Aufwand Ergebnisse erzielen.
- Zugang zu einem großen Pool von verschiedenen Testern für ein vielfältiges Feedback.
Nachteile
- Bietet nur unmoderierte Tests an. Wenn Sie also Live-Benutzerinteraktion benötigen, ist dies möglicherweise nicht die beste Option.
- Verfügt nicht über so viele erweiterte Funktionen wie einige der größeren Testplattformen.
Preisgestaltung
- Ab $29 pro Test, mit Abonnementoptionen für regelmäßiges Feedback.
Schleife11 ist perfekt, wenn Sie unmoderierte Usability-Tests aus der Ferne durchführen möchten, ohne die Bank zu sprengen. Loop11 ist mit Funktionen wie A/B-Tests, Heatmaps und Clickstream-Analysen ausgestattet. Ganz gleich, ob Sie eine Live-Website oder einen frühen Prototyp testen, mit Loop11 können Sie genau sehen, wie Benutzer mit Ihrem Design umgehen. Und für Teams, die skalieren möchten, bietet der Pro-Tarif eine unbegrenzte Anzahl von Teilnehmern, was ein solider Vorteil ist.

Die Sache hat allerdings einen Haken: Sie müssen Ihre eigenen Teilnehmer rekrutieren, was für einige ein Problem darstellen könnte. Außerdem müssen die Teilnehmer die Loop11-App herunterladen, und dieser zusätzliche Schritt könnte einige abschrecken. Für den Preis und die Flexibilität ist es jedoch eine solide Wahl.
Profis
- Erschwinglich und mit unbegrenzter Teilnehmerzahl im Pro-Tarif.
- Vielseitig einsetzbar für Live-Websites oder Prototypen mit Heatmaps und A/B-Tests.
- Unterstützt geräteübergreifende Tests, so dass Sie mühelos mobile und Desktop-Geräte testen können.
Nachteile
- Keine Teilnehmerdatenbank, Sie müssen sich also um die Rekrutierung kümmern.
- Benutzer müssen eine App herunterladen, um teilnehmen zu können, was ein Hindernis darstellen könnte.
Preisgestaltung
- Ab $69/Monat für grundlegende Einblicke oder $249/Monat für den Pro-Plan.
Lyssna bietet eine unkomplizierte Möglichkeit, Nutzerfeedback zu sammeln und das Gesamterlebnis Ihres Produkts zu verbessern. Es hilft Ihnen zu verstehen, wie Benutzer mit Ihrem Produkt in Echtzeit interagieren, und zeigt Ihnen Reibungspunkte auf, ohne dass Sie komplexe Testaufbauten oder lange Prozesse benötigen.

Was Lyssna von anderen Anbietern unterscheidet, ist die Tatsache, dass nicht nur erfasst wird, was die Benutzer tun, sondern auch, wie sie sich fühlen, während sie durch Ihr Produkt navigieren. Dieses emotionale Feedback fügt den Usability-Tests eine einzigartige Ebene hinzu und hilft Ihnen, sowohl die Funktionalität als auch das emotionale Erlebnis Ihrer Benutzer zu verbessern.
Profis
- Bietet emotionales Feedback, das tiefere Einblicke in das Benutzerverhalten ermöglicht.
- Schnell und einfach einzurichten, für schnelle Ergebnisse.
- Ideal, um ein besseres Verständnis der Benutzerfreundlichkeit und der emotionalen Reise des Benutzers zu erlangen.
Nachteile
- Verfügt möglicherweise nicht über so viele erweiterte Funktionen wie größere, umfassendere Plattformen.
- Die Konzentration auf emotionales Feedback ist vielleicht nicht für jedes Projekt geeignet.
Preisgestaltung
- Die Preise sind auf Anfrage erhältlich und richten sich nach den Anforderungen Ihres Projekts.
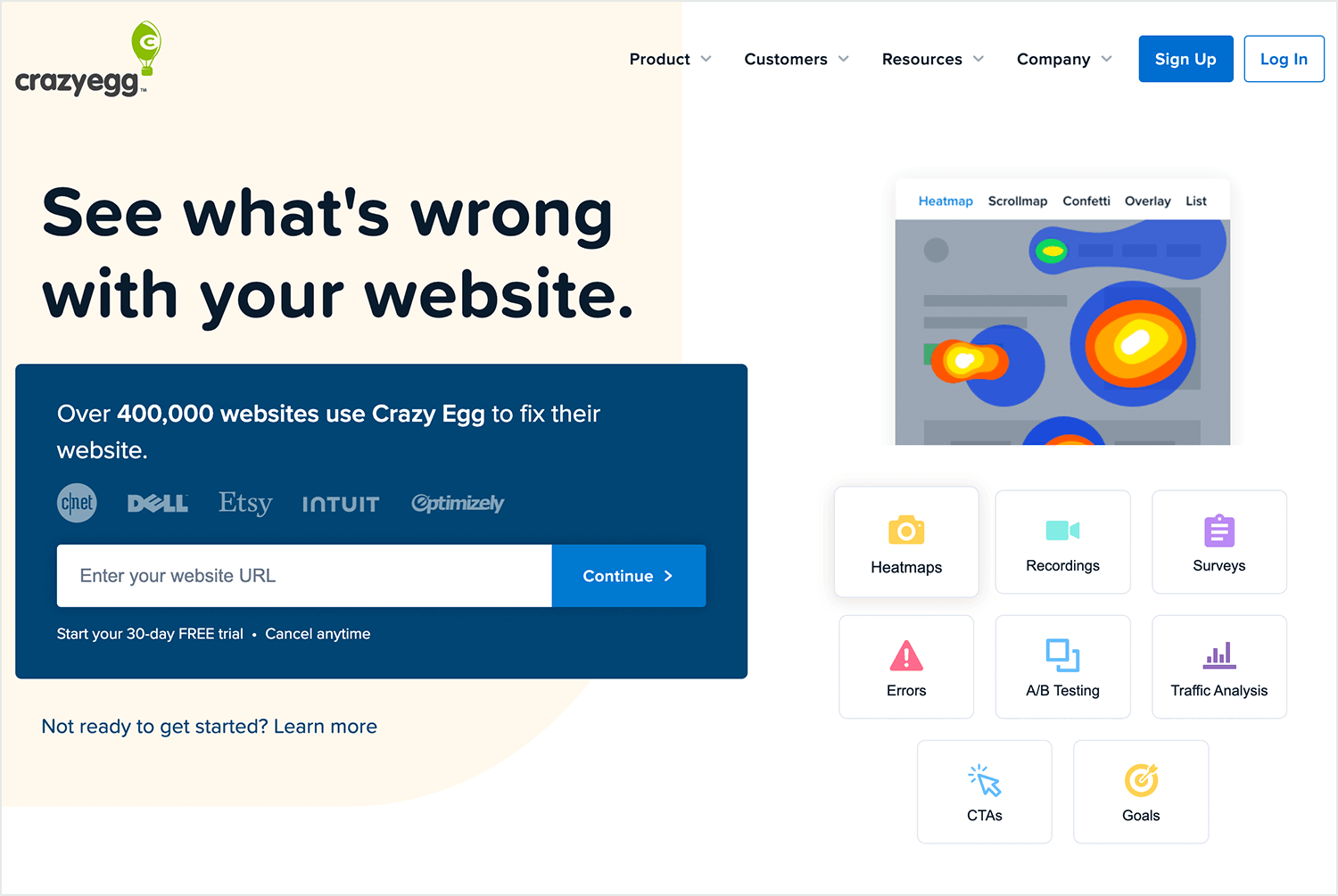
Verrücktes Ei geht es darum, das Nutzerverhalten durch visuelle Berichte zu verstehen. Crazy Egg ist bekannt für seine leistungsstarken Heatmaps und hilft Ihnen, genau zu sehen, wo Nutzer klicken, wie weit sie scrollen und sogar, wo sie das Interesse an Ihrer Seite verlieren. Es ist ein großartiges Tool zur Verbesserung der Konversionsraten, da es Ihnen ein klares Bild davon vermittelt, was Aufmerksamkeit erregt und was ignoriert wird.

Was Crazy Egg von anderen abhebt, ist die Funktion Scroll Map, die Ihnen zeigt, wo Nutzer auf Ihrer Seite abspringen, und Ihnen hilft, wichtige Elemente wie Aufrufe zum Handeln effektiver zu platzieren. Und für diejenigen, die einen noch tieferen Einblick wünschen, gibt es die Confetti Snapshots, die Klicks nach verschiedenen Nutzersegmenten aufschlüsseln, so dass Sie sehen können, wie die verschiedenen Besuchertypen mit Ihrer Website interagieren.
Profis
- Heatmaps und Scroll-Maps geben Ihnen visuelle Einblicke in das Nutzerverhalten.
- Confetti Snapshots zeigen detaillierte Aufschlüsselungen, wo Nutzer klicken, sortiert nach Kriterien wie Verweildauer auf der Seite oder geografischer Lage.
- Erschwinglich für kleine Unternehmen, die auf der Suche nach wertvollen Erkenntnissen im Bereich Design sind.
Nachteile
- Beschränkt sich auf visuelle Daten und ist möglicherweise nicht so umfassend wie andere Usability-Tools, die die gesamte Suite abdecken.
- Es fehlt die Rekrutierung von Teilnehmern, der Schwerpunkt liegt eher auf der Analyse des bestehenden Verkehrs.
Preisgestaltung
- Die Tarife reichen von $24/Monat bis $99/Monat, wobei für größere Teams individuelle Optionen verfügbar sind.
Userlytics gehört zu den beliebtesten Tools für Usability-Tests auf dem Markt. Ihr Geheimnis? Userlytics geht bei Usability-Tests noch einen Schritt weiter, indem es bei der Auswahl der Teilnehmer eine tiefgreifende Anpassung ermöglicht.
Sein herausragendes Merkmal ist das detaillierte Filtersystem, mit dem Sie genau festlegen können, wer an Ihrer Studie teilnehmen soll. Ganz gleich, ob Sie nach bestimmten demografischen Merkmalen oder differenzierteren Eigenschaften suchen, Userlytics sorgt dafür, dass Sie das Feedback der richtigen Personen erhalten. Sie können sogar Screening-Fragen erstellen, um sicherzustellen, dass Ihre Teilnehmer perfekt geeignet sind.

Allerdings ist nicht alles perfekt. Während es sich hervorragend für die Erfassung von detailliertem Feedback eignet, erwähnen einige Benutzer, dass die Tools zur Datenvisualisierung etwas grob sind, was es schwieriger macht, klare Erkenntnisse aus den Daten zu ziehen. Aber wenn Sie Präzision bei der Auswahl der Teilnehmer benötigen, ist Userlytics kaum zu schlagen.
Profis
- Extrem detaillierte Teilnehmerfilterung, so dass Sie genau die Benutzer finden können, die Sie brauchen.
- Hervorragend geeignet, um Studien zu segmentieren und genauere Ergebnisse zu erhalten.
- Individuelle Screening-Fragen sorgen für eine qualitativ hochwertige Teilnahme.
Nachteile
- Die Tools zur Datenvisualisierung sind nicht so ausgefeilt wie bei anderen Plattformen.
- Die Einrichtung von Studien kann etwas zeitaufwändig sein.
Preisgestaltung
- Die Tarife reichen von $49/Monat bis $69/Monat, je nach Anzahl der Benutzer und Funktionen.
HotJar ist ein Favorit für Teams, die eine einfache, visuelle Möglichkeit suchen, das Nutzerverhalten zu verstehen. HotJar ist vor allem für seine Heatmaps und Sitzungsaufzeichnungen bekannt, mit denen Sie genau sehen können, wo die Benutzer klicken, scrollen und pausieren. Darüber hinaus bietet HotJar auch Umfragetools, mit denen Sie ganz einfach direktes Feedback von den Nutzern einholen können, so dass Sie quantitative Daten mit echten Nutzermeinungen verknüpfen können.

Eine Sache, die Nutzer an HotJar lieben, ist die schnelle Integration mit Tools wie Google Tag Manager, so dass Sie fast sofort mit der Verhaltensverfolgung beginnen können. Die Einrichtung der Plattform ist schnell und einfach, und Sie können ohne viel Aufwand mit der Sammlung wertvoller Erkenntnisse beginnen.
Profis
- Heatmaps, Scroll-Maps und Sitzungsaufzeichnungen machen es einfach zu sehen, was Nutzer auf Ihrer Website tun.
- Umfragen bieten eine zusätzliche Ebene für direktes Benutzerfeedback.
- Schnelle und einfache Integration mit Plattformen wie Google Tag Manager.
Nachteile
- Einige Benutzer finden die Daten vielleicht zu hoch und benötigen detailliertere Analysetools.
- Die kostenlose Version bietet im Vergleich zu den kostenpflichtigen Plänen nur eingeschränkte Funktionen.
Preisgestaltung
- Der kostenlose Plan ist für immer verfügbar, die kostenpflichtigen Optionen reichen von 29 €/Monat bis 989 €/Monat, je nach Anzahl der Sitzungen und benötigten Funktionen.
Ein weiteres für seine A/B-Testing-Funktionen bekanntes Programm ist Optimizelyaber es ist mehr als nur ein A/B-Testing-Tool. Es wurde entwickelt, um Teams dabei zu helfen, alles zu testen, von Websites bis hin zu Apps, insbesondere solche mit dynamischen Inhalten. Und das Beste daran? Sie müssen kein Kodierungsexperte sein, um loszulegen. Der visuelle Editor von Optimizely macht es Designern leicht, neue Studien direkt vom Dashboard aus zu erstellen, während Entwickler die Erweiterungen und APIs für komplexere Anforderungen nutzen können.

Dieses Tool ist besonders bei größeren Teams beliebt, da es mehrere Rollen – Designer, Entwickler, Produktmanager – unterstützt und die Zusammenarbeit erleichtert. Es verfügt sogar über Workflow-Management-Funktionen wie Ideenbewertung, Kommentierung und Backlog-Management, damit die Teams beim Testen und Iterieren organisiert bleiben.
Profis
- Bietet robuste A/B-Tests, perfekt für dynamische Websites und Apps.
- Dank des benutzerfreundlichen visuellen Editors ist für einfache Tests keine Codierung erforderlich.
- Unterstützt mehrere Rollen und ist daher ideal für große, funktionsübergreifende Teams.
Nachteile
- Teuer für kleinere Unternehmen oder Teams mit einfacheren Anforderungen.
- Für diejenigen, die nur die grundlegenden Funktionen zum Testen benötigen, ist das vielleicht zu viel des Guten.
Preisgestaltung
- Die Preise sind auf Anfrage erhältlich, da die Pläne auf die Größe und die Bedürfnisse des Unternehmens zugeschnitten sind.
Rückblick hat vielleicht nicht den gleichen Bekanntheitsgrad wie einige der anderen Tools auf dieser Liste, aber seine Funktionen haben es in sich. Dieses Tool wurde speziell für Remote Usability-Tests entwickelt und bietet sowohl moderierte als auch unmoderierte Testoptionen. Eine der herausragenden Funktionen ist die Möglichkeit, während der Testaufzeichnungen einen Zeitstempel zu setzen und Notizen zu machen, was die Kommunikation der Ergebnisse mit dem Rest Ihres Teams erleichtert.

Lookback bietet auch eine Übertragungsfunktion, die besonders nützlich für Teams ist, die über mehrere Standorte verteilt sind. Mit ihr können verschiedene Teammitglieder denselben Usability-Test in Echtzeit ansehen, ohne wichtige Momente zu verpassen. Außerdem speichert die Plattform automatisch alle Aufzeichnungen in der Cloud, so dass alles ordentlich gespeichert ist und Sie es bei Bedarf jederzeit abrufen können.
Profis
- Mit Zeitstempeln versehene Aufnahmen machen es einfacher, bestimmte Erkenntnisse nachzuvollziehen und zu vermitteln.
- Die Broadcasting-Funktion ermöglicht es entfernten Teams, Tests in Echtzeit zu verfolgen und so die Zusammenarbeit zu verbessern.
- Funktioniert mit nativen Apps und eignet sich daher hervorragend für mobile Usability-Tests.
Nachteile
- Einige Benutzer berichten, dass die Ersteinrichtung von Studien zeitaufwändig sein kann.
- Begrenzter Bekanntheitsgrad im Vergleich zu größeren Geräten, aber das spiegelt nicht seine Fähigkeiten wider.
Preisgestaltung
- Die Tarife beginnen bei $49/Monat, mit zusätzlichen Optionen für Unternehmen auf Anfrage.
Trymata (ehemals TryMyUI) ist bekannt für seine Flexibilität beim Sammeln von echtem Benutzerfeedback zu Websites, mobilen Anwendungen und Wireframes. Die Plattform hilft bei einer Vielzahl von Testoptionen, darunter schriftliche Umfragen, Eindruckstests und Remote-Usability-Tests, so dass sie sich leicht an unterschiedliche Projektanforderungen anpassen lässt.

Was Trymata von anderen unterscheidet, ist die UX-Diagnosefunktion, die Metriken zur Benutzerfreundlichkeit wie die Zeit, die für eine Aufgabe benötigt wird, die Erfolgsquote und die Zufriedenheit der Benutzer aufzeichnet. Dies ist besonders nützlich für iterative Designprozesse, bei denen kontinuierliches Feedback entscheidend für Verbesserungen ist. Die Plattform bietet auch Flexibilität bei der Rekrutierung von Teilnehmern. Je nach Bedarf können Sie entweder die Teilnehmerdatenbank nutzen oder Ihre eigenen Tester mitbringen.
Profis
- Flexibel zum Testen von Websites, mobilen Anwendungen und Wireframes.
- UX Diagnostics liefert detaillierte Metriken zur Benutzerfreundlichkeit, um die Benutzererfahrung zu verfolgen und zu verbessern.
- Hilft sowohl bei der internen als auch bei der externen Teilnehmerrekrutierung.
Nachteile
- Einige erweiterte Funktionen sind nur in höheren Tarifen verfügbar.
- Die Preise können für kleinere Teams oder Startups etwas höher sein.
Preisgestaltung
- Die monatlichen Tarife reichen von $399 bis $2.000+, wobei auch kundenspezifische Preismodelle für Unternehmen verfügbar sind.
TestRail ist seit langem als leistungsstarkes Tool für die Verwaltung und Nachverfolgung von Tests bekannt, aber es ist auch eine hervorragende Option für Usability-Tests. Das Besondere an TestRail ist, dass es Tabellenkalkulationen bei der Datenerfassung und -analyse vollständig ersetzen kann. Teams können Tests einrichten, Ergebnisse nachverfolgen und sogar Daten exportieren – alles innerhalb der Plattform, was die Verwaltung umfangreicher Testprojekte äußerst effizient macht.

Ein weiteres Highlight sind die intelligenten Filter- und Anzeigefunktionen von TestRail, die die Navigation in den Daten erheblich erleichtern. Die Echtzeit-Datenaktualisierung der Plattform hilft Ihnen dabei, bei Problemen mit der Benutzerfreundlichkeit auf dem Laufenden zu bleiben, so dass Sie während des Testens sofortiges Feedback erhalten. Außerdem ist TestRail mit seinen Integrationen in gängige Tools wie JIRA, GitHub und Visual Studio eine hervorragende Lösung für Teams, die diese Systeme bereits in ihrem Workflow verwenden.
Profis
- Dank leistungsstarker Datenverwaltungs- und Exportfunktionen brauchen Sie keine Tabellenkalkulationen mehr.
- Datenaktualisierungen in Echtzeit liefern sofortiges Feedback zu den Testergebnissen.
- Nahtlose Integration mit wichtigen Tools wie JIRA und GitHub für effizientere Arbeitsabläufe.
Nachteile
- Kann für kleine Teams, die kein umfassendes Datenmanagement benötigen, überwältigend sein.
- Für Anfänger oder Teams, die nicht an umfangreiche Tests gewöhnt sind, kann die Oberfläche etwas kompliziert sein.
Preisgestaltung
- Die Tarife beginnen bei $32/Monat, wobei die Unternehmensoptionen bis zu $334/Monat reichen.
UsabillaUsabilla, das jetzt zu SurveyMonkey (Momentive) gehört, hat sich auf das Sammeln von Benutzerfeedback in Echtzeit für Live-Produkte wie Websites, Apps und sogar E-Mail-Kampagnen spezialisiert. Die Integration von Usabilla in SurveyMonkey wurde ursprünglich für das fortlaufende Nutzerfeedback entwickelt und vereint leistungsstarke Umfragetools und Erkenntnisse zur Benutzerfreundlichkeit.
Mit Usabilla können Sie über Pop-ups, Feedback-Schaltflächen und anpassbare Umfragen Feedback einholen, damit Sie genau verstehen, wie die Nutzer Ihr Produkt im Moment erleben.

Usabilla eignet sich zwar hervorragend für Produkte nach der Markteinführung, aber seine Stärke liegt in der Optimierung bestehender Benutzererfahrungen und nicht in der frühen Phase der Prototypenentwicklung. Mit Usabilla können Teams Nutzerfeedback einholen, ohne den Arbeitsfluss zu unterbrechen. Und mit den vielfältigen Umfrageoptionen von SurveyMonkey können Sie noch tiefere Einblicke in die Zufriedenheit und das Verhalten der Nutzer gewinnen.
Profis
- Ideal für Live-Feedback zu Websites, Apps und E-Mails.
- Feedback-Schaltflächen und Umfragen sind anpassbar und einfach zu implementieren.
- Jetzt mit SurveyMonkey integriert, was noch mehr Umfragemöglichkeiten bietet.
Nachteile
- Am besten geeignet für Feedback nach der Markteinführung und nicht für Tests in der Frühphase.
- Die Preise sind auf Anfrage erhältlich, was für kleinere Teams möglicherweise nicht sofort möglich ist.
Preisgestaltung
- Preise erhalten Sie auf Anfrage, je nach Umfang Ihres Projekts und Ihren Bedürfnissen.
Clicktale, das jetzt in ContentSquare integriert ist, war ein führendes Unternehmen im Bereich der Analyse des Nutzerverhaltens, das Teams dabei half, durch Sitzungswiederholungen, Heatmaps und eingehende Analysen des Nutzerverhaltens zu verstehen, wie Nutzer mit digitalen Produkten umgehen. Mit der Übernahme durch ContentSquare sind diese leistungsstarken Funktionen nun Teil einer breiteren Plattform, die noch tiefere Einblicke in das digitale Erlebnis bietet.

Unter ContentSquare können Sie weiterhin auf das verhaltensorientierte Kerntool von Clicktale zugreifen, z. B. Heatmaps und Sitzungsaufzeichnungen, jedoch mit erweiterten Funktionen. Contentsquare baut auf den Stärken von Clicktale auf und bietet eine vollständige Suite für die Analyse digitaler Erlebnisse, mit der Sie das Nutzerverhalten über alle Berührungspunkte hinweg verfolgen können. Es hilft Ihnen dabei, das „Warum“ hinter den Aktionen der Nutzer zu ergründen und macht es einfacher, Ihr Produkt zu optimieren, um das Engagement und die Konversionen zu verbessern.
Profis
- Kombiniert die Erkenntnisse über das Verhalten von Clicktale mit den fortschrittlichen Analysen von Contensquare.
- Heatmaps, Sitzungswiederholungen und Journey-Analysen liefern ein vollständiges Bild der Benutzerinteraktion.
- Erweiterte Plattformfunktionen für geräteübergreifende Analysen und erweiterte Berichte.
Nachteile
- Für Teams, die ein einfacheres Tool zum Testen der Benutzerfreundlichkeit suchen, ist es vielleicht etwas komplex.
- Die Preise sind auf die individuellen Bedürfnisse zugeschnitten, so dass sie für kleinere Teams weniger transparent sind.
Preisgestaltung
- Auf Anfrage erhältlich.
Optimaler Workshop ist ein Außenseiter in der Welt der Usability-Tests, aber das bedeutet nicht, dass es übersehen werden sollte. Es bietet eine umfassende Suite von Test-Tools, mit denen Sie alles von der Informationsarchitektur bis zum Nutzerverhalten analysieren können. Eine der herausragenden Funktionen ist Treejack, mit der Sie die Struktur Ihrer Website oder App testen können, um sicherzustellen, dass die Benutzer das Gesuchte problemlos finden können.

Die Plattform umfasst auch Chalkmark zum Testen von Prototypen und wireframes, Kartensortierungstests und Online-Umfragen. Optimal Workshop glänzt als Komplettpaket und bietet eine Reihe von Einblicken aus verschiedenen Blickwinkeln, wodurch es sich hervorragend für Teams eignet, die Vielseitigkeit benötigen. Die Schnelligkeit der Plattform bedeutet, dass Sie schnell Daten sammeln können, wobei einige Studien in nur vier Stunden abgeschlossen sind.
Profis
- Bietet mehrere Testwerkzeuge in einem Paket, von der Kartensortierung bis zum Testen von Prototypen.
- Treejack hilft bei der Analyse und Optimierung der Informationsarchitektur Ihrer Website.
- Schnelle Datenerfassung mit Studien, die manchmal in wenigen Stunden abgeschlossen sind.
Nachteile
- Es ist vielleicht nicht so bekannt wie andere Tools, was die Integration in größere Teams verlangsamen könnte.
- Einige fortgeschrittene Funktionen können für neue Benutzer eine Lernkurve erfordern.
Preisgestaltung
- $99 pro Studie oder $166/Monat, mit anpassbaren Plänen verfügbar.
Entwerfen, prototypisieren und testen Sie die Benutzerfreundlichkeit Ihrer Web- und Mobilanwendungen mit Justinmind. Umsonst. Unbegrenzte Projekte!

Labyrinth wird schnell zur ersten Wahl für Teams, die schnelle und effiziente Usability-Tests durchführen möchten. Maze zeichnet sich dadurch aus, dass es sich auf schnelle Testzyklen konzentriert. Sie können Tests an jedem Punkt Ihres Designprozesses starten, vom wireframing bis zum High-Fidelity-Prototypen, und innerhalb weniger Stunden verwertbare Erkenntnisse gewinnen. Es wurde für Teams entwickelt, die kontinuierliches Feedback wünschen, ohne die Entwicklung zu verlangsamen.

Maze bietet nicht nur Usability-Tests an. Es umfasst auch A/B-Tests, Prototypentests und sogar Umfragen, um ein umfassendes Bild der Benutzererfahrungen zu erhalten. Und das Beste daran? Sie können aus der Ferne und unmoderiert testen, d.h. die Benutzer können die Aufgaben in ihrer eigenen Zeit erledigen und Sie erhalten authentisches Feedback ohne den Druck einer Live-Sitzung.
Profis
- Perfekt für schnelle, laufende Usability-Tests während des gesamten Designprozesses.
- Unterstützt unmoderierte Remote-Tests und ist damit flexibel für Teams und Benutzer.
- Umfasst mehrere Testtypen, von A/B bis hin zu Prototypentests.
Nachteile
- Bietet möglicherweise keine so tiefgehende Analyse wie spezialisiertere Tools.
- Es gibt nicht so viele Möglichkeiten der Teilnehmerrekrutierung wie bei anderen Plattformen.
Preisgestaltung
- Kostenlos für die Grundfunktionen, mit kostenpflichtigen Tarifen ab $25/Monat.
PlaybookUX ist eine dieser Plattformen, die die Benutzerfreundlichkeit in den Vordergrund stellt, insbesondere wenn es um die Verwaltung der Details von Usability-Tests geht. Es hilft Ihnen, den gesamten Prozess zu automatisieren, von der Rekrutierung der Teilnehmer bis zur Erfassung der Ergebnisse, so dass Sie sich auf die Analyse der Daten und die Verbesserung Ihrer Designs konzentrieren können. Dieses Tool eignet sich sowohl für moderierte als auch für unmoderierte Tests und bietet Flexibilität je nach den Anforderungen Ihres Projekts.

Was PlaybookUX noch attraktiver macht, ist sein integriertes Teilnehmerpanel. Sie müssen sich nicht um die Suche nach Testern kümmern, denn es steht Ihnen eine vielfältige Gruppe zur Verfügung, die bereit ist, Feedback zu geben. Darüber hinaus können Sie mit PlaybookUX nicht nur Usability-Tests durchführen, sondern auch Umfragen, Interviews und Kartensortierübungen, was es zu einer vielseitigen Option macht.
Profis
- Automatisiert die Rekrutierung und die Einrichtung von Tests und spart den Teams Zeit.
- Eingebautes Teilnehmerpanel, so dass Sie keine eigenen Tester rekrutieren müssen.
- Unterstützt eine Vielzahl von Forschungsmethoden, von Umfragen bis zum Sortieren von Karten.
Nachteile
- Die Anpassungsmöglichkeiten für Teams, die spezielle Nischenfunktionen suchen, könnten eingeschränkt sein.
- Die Preise können für kleinere Unternehmen, die gerade erst mit dem Testen beginnen, recht hoch sein.
Preisgestaltung
- Beginnt bei $49/Monat, mit Optionen für Unternehmenspläne.
Userfeel zeichnet sich dadurch aus, dass Usability-Tests mehrsprachig sind. Wenn Ihr Produkt Nutzer in verschiedenen Regionen oder Sprachen erreichen soll, kann Ihnen diese Plattform mit Tests in über 40 Sprachen helfen. Das bedeutet, dass Sie das Feedback von Nutzern in ihrer Muttersprache erhalten können. So erhalten Sie authentischere Antworten und tiefere Einblicke in die Art und Weise, wie unterschiedliche Bevölkerungsgruppen Ihr Design erleben.

Die Plattform hilft sowohl bei moderierten als auch bei unmoderierten Tests. Sie können entweder Ihre eigenen Teilnehmer mitbringen oder Tester aus dem Pool von Userfeel rekrutieren. Mit intuitiven Sitzungsaufzeichnungen können Sie beobachten, wie die Benutzer mit Ihrem Produkt interagieren und sehen, wo sie stecken bleiben könnten, ohne ihnen über die Schulter schauen zu müssen.
Profis
- Hilft beim Testen in über 40 Sprachen, ideal für globale Produkte.
- Flexible Teilnehmeroptionen – verwenden Sie Ihre eigenen oder rekrutieren Sie aus deren Pool.
- Sowohl moderierte als auch unmoderierte Tests werden unterstützt und bieten Flexibilität.
Nachteile
- Einige fortgeschrittene Datenanalysetools könnten robuster sein.
- Mehrsprachige Hilfe ist für Teams, die sich ausschließlich auf englischsprachige Benutzer konzentrieren, nicht unbedingt erforderlich.
Preisgestaltung
- Beginnt bei $59 pro Testteilnehmer.
Helio wurde für Teams entwickelt, die schnelles, einfaches Feedback von echten Nutzern benötigen, aber keine Zeit haben, sich in komplizierten Setups zu verzetteln. Diese Plattform vereinfacht Usability-Tests, indem sie sich auf vorgefertigte Vorlagen für allgemeine Forschungsziele konzentriert. Ganz gleich, ob Sie eine Homepage, eine neue Funktion oder einen brandneuen Prototyp testen möchten, Helio bietet vorgefertigte Vorlagen, mit denen Sie im Handumdrehen loslegen können.

Die Plattform glänzt auch, wenn es um die Rekrutierung von Teilnehmern geht. Helio greift auf eine große Datenbank von Nutzern mit unterschiedlichen demografischen Merkmalen zurück, so dass Sie festlegen können, wer an Ihren Tests teilnehmen soll. Ob Sie nun UX-Probleme, Vorlieben oder Navigationsprobleme testen, Helio sorgt dafür, dass Sie schnell Ergebnisse erhalten, in der Regel innerhalb von Stunden.
Profis
- Vorgefertigte Vorlagen machen den Einstieg schnell und einfach.
- Großer Teilnehmerpool mit unterschiedlichen demografischen Merkmalen für gezieltere Tests.
- Ideal für Teams, die schnelle Ergebnisse ohne komplizierte Einstellungen benötigen.
Nachteile
- Nicht so anpassbar wie tiefer gehende Plattformen zur Benutzerfreundlichkeit.
- Sie verfügen möglicherweise nicht über alle erweiterten Testfunktionen, die größere Teams benötigen.
Preisgestaltung
- Die Preise sind auf Anfrage erhältlich und werden auf die jeweiligen Projektanforderungen zugeschnitten.
Um die Liste abzurunden, haben wir Fableeine Plattform, die sich dem inklusiven Design und dem Testen der Barrierefreiheit widmet. Fable zeichnet sich dadurch aus, dass es sich auf das Testen digitaler Produkte mit Menschen konzentriert, die mit Behinderungen leben, und so sicherstellt, dass Ihr Design für alle Benutzer zugänglich ist. Fable ist eine einzigartige und notwendige Ergänzung der Landschaft der Usability-Tests und bietet Teams die Möglichkeit, Feedback von einer vielfältigen Gruppe von Nutzern zu erhalten, die oft mit unterschiedlichen Usability-Herausforderungen konfrontiert sind.

Fable bietet moderierte und unmoderierte Usability-Tests an, bei denen echte Benutzer mit Behinderungen durch Ihr Produkt navigieren und dabei wertvolle Erkenntnisse liefern. Diese Plattform stellt sicher, dass Ihre digitalen Erlebnisse den Standards für Barrierefreiheit entsprechen und jedem Benutzer ein nahtloses Erlebnis bieten, unabhängig von seinen Fähigkeiten. Es ist ein besonders leistungsfähiges Tool für Teams, die sich für ein inklusives Design einsetzen, das für alle funktioniert.
Profis
- Konzentriert sich auf Barrierefreiheit und inklusives Design und füllt damit eine wichtige Lücke bei Usability-Tests.
- Echte Rückmeldungen von Benutzern mit Behinderungen, die Einblicke in Fragen der Barrierefreiheit geben.
- Hilft sowohl bei moderierten als auch bei unmoderierten Testsitzungen.
Nachteile
- Spezieller für die Zugänglichkeit, die möglicherweise nicht für jedes Projekt geeignet ist.
- Die Preise sind höher und spiegeln den einzigartigen Wert für Teams wider, die sich auf Barrierefreiheit konzentrieren.
Preisgestaltung
- Die Preise sind auf Anfrage erhältlich und hängen vom jeweiligen Umfang der Tests ab.
Entwerfen, prototypisieren und testen Sie die Benutzerfreundlichkeit Ihrer Web- und Mobilanwendungen mit Justinmind. Umsonst. Unbegrenzte Projekte!


Usability-Tests sind zu einem wesentlichen Bestandteil des UX-Designs geworden, da die Benutzer nahtlose und intuitive digitale Erfahrungen erwarten. Heutzutage ist es entscheidend für den Erfolg, dass Ihr Produkt diese hohen Erwartungen erfüllt. Deshalb ist die Wahl des richtigen Tools für Usability-Tests so wichtig. Es ist der Schlüssel dazu, zu verstehen, wie reale Nutzer mit Ihrem Produkt interagieren, und es kontinuierlich zu verbessern.
Die besten Tools für Usability-Tests haben einige Eigenschaften gemeinsam: Sie bieten verwertbare Erkenntnisse, lassen sich leicht in Ihren Arbeitsablauf integrieren und helfen Ihnen, die Bedürfnisse Ihrer Zielgruppe zu erkennen. Jedes Projekt hat seine eigenen Anforderungen. Wir hoffen, dass diese Liste herausragender Tools Ihnen dabei hilft, das für Ihre Ziele passende Tool zu finden und Ihr Team in die Lage zu versetzen, bessere Benutzererlebnisse zu schaffen.