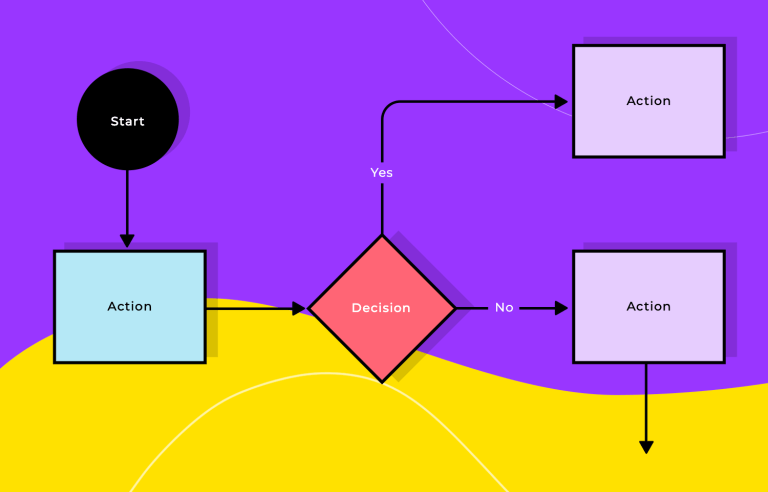
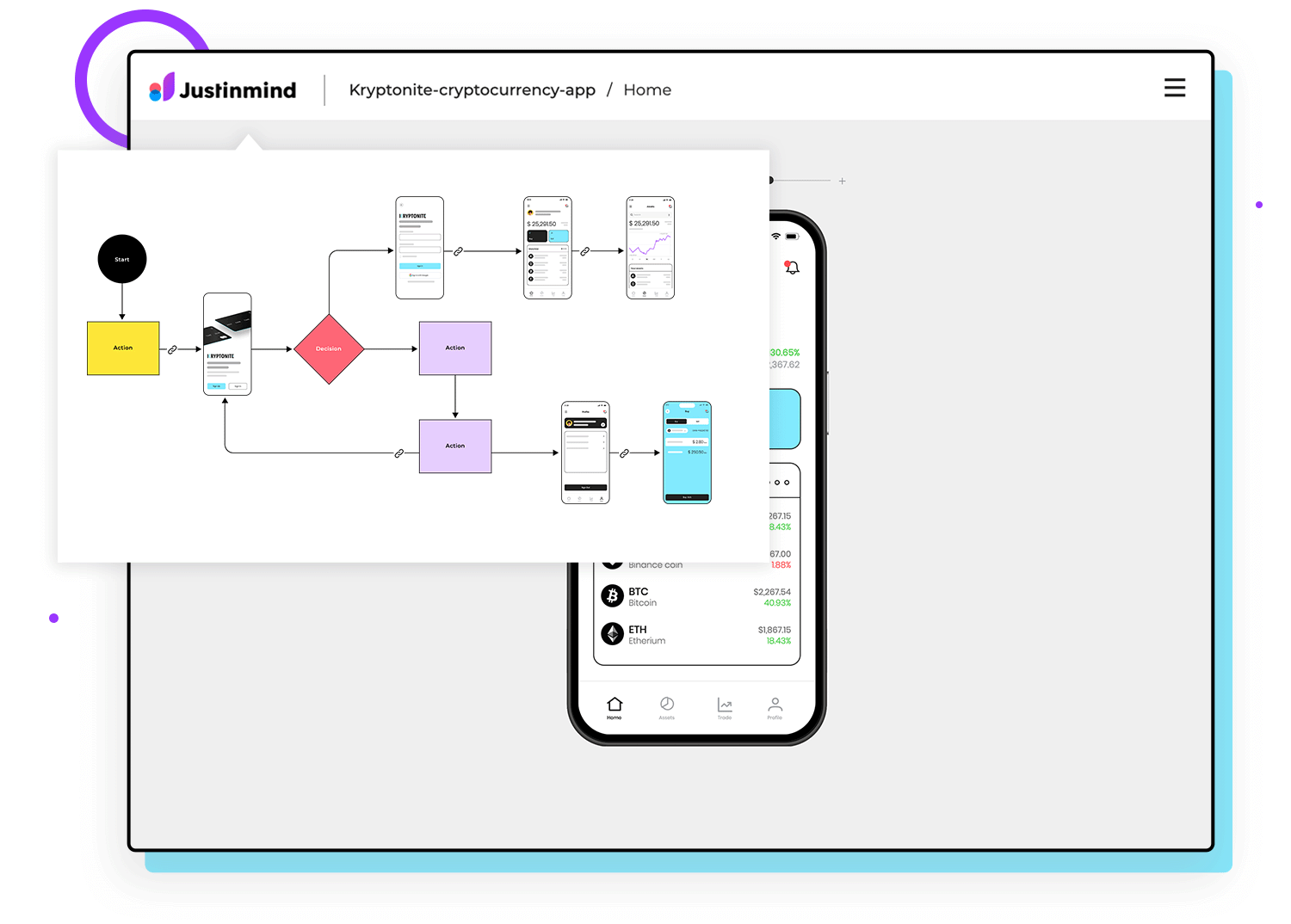
Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.
Testen Sie kostenlos Justinmind 10.4!Beginnen Sie mit dem Design und Prototyping von mobilen Anwendungen

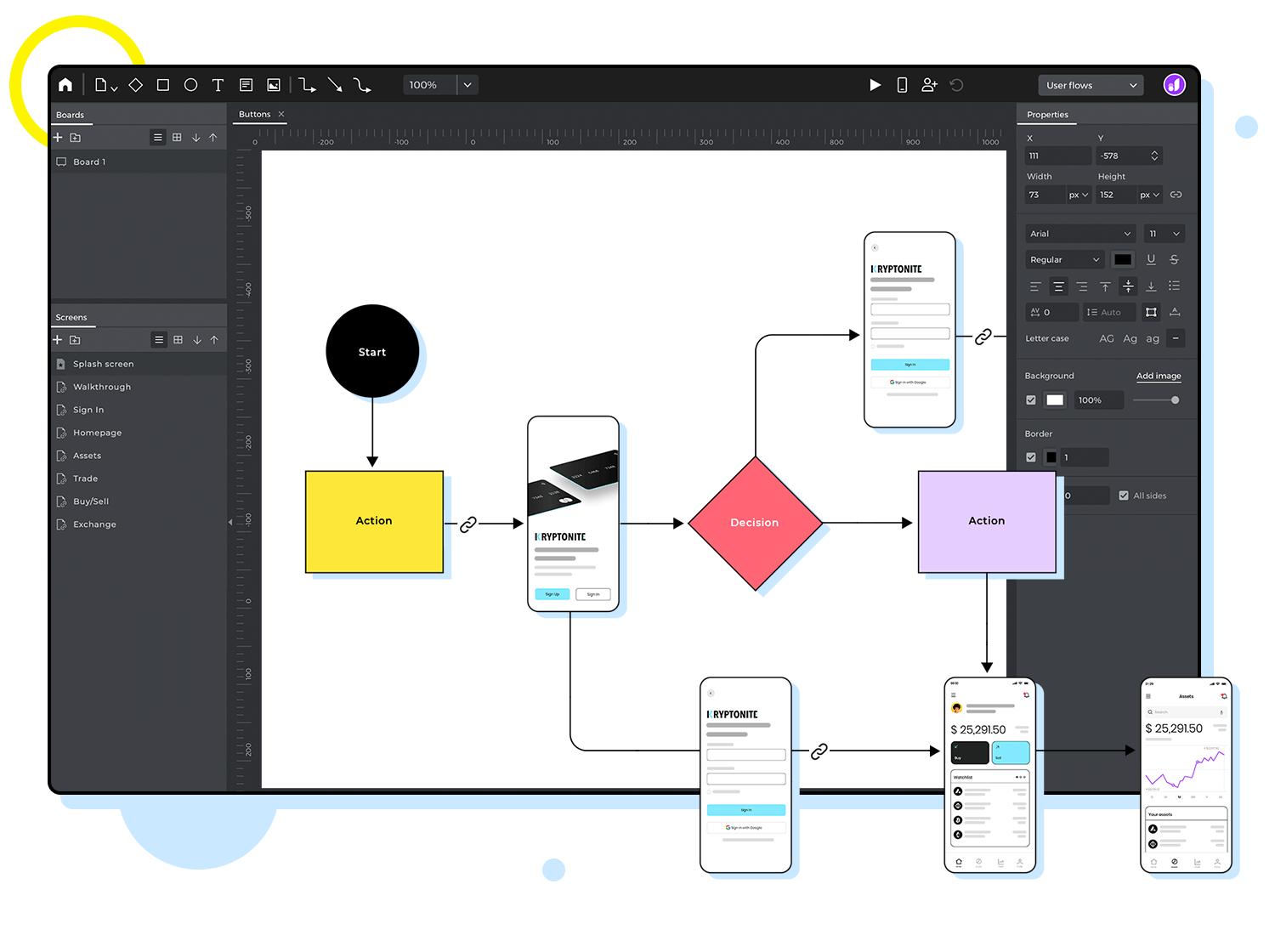
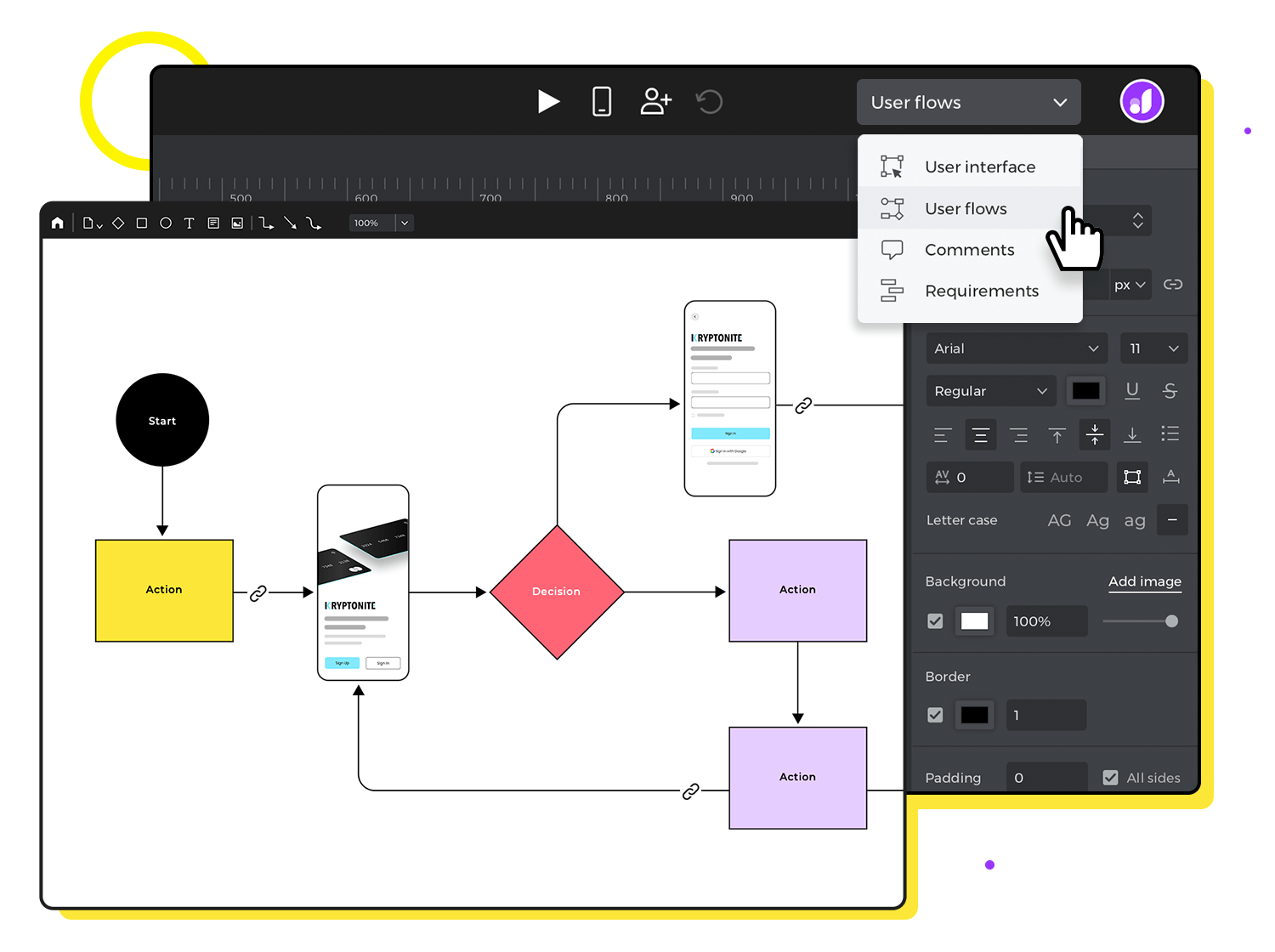
Das neue Tool macht es zu einem One-Stop-Shop für UX/UI-Design, indem es die Fähigkeiten der Plattform erweitert und sie in eine umfassende UX/UI-Designlösung verwandelt. Alles, was Sie brauchen, von der Gestaltung von Prototypen und Interaktionen bis hin zur Verwaltung von Anforderungen und der Erstellung von Benutzerabläufen, alles auf einer einzigen, intuitiven Oberfläche. Das macht Ihren Designprozess einfacher und effizienter.

Justinmind gibt Ihnen die Kontrolle über Ihren UX-Designprozess. Ganz gleich, ob Sie es vorziehen, zuerst Ihre Bildschirme zu designen oder die User Journey vorher zu planen, Justinmind passt sich an Ihren bevorzugten Arbeitsablauf an. Diese Flexibilität stellt sicher, dass alles in Ihrem Projekt von Anfang an nahtlos zusammenarbeitet, so dass es einfacher ist, die richtigen Designentscheidungen zu treffen.

Beim UX design ist es wichtig zu beweisen, dass Ihre Ideen funktionieren. Kombinieren Sie Ihre Benutzerabläufe mit Wireframes und Prototypen, um interaktive Demonstrationen in Justinmind zu erstellen. Diese Demos zeigen allen Beteiligten deutlich, wie alles zusammen funktioniert, und gewährleisten ein gemeinsames Verständnis der Benutzererfahrung von Anfang bis Ende.

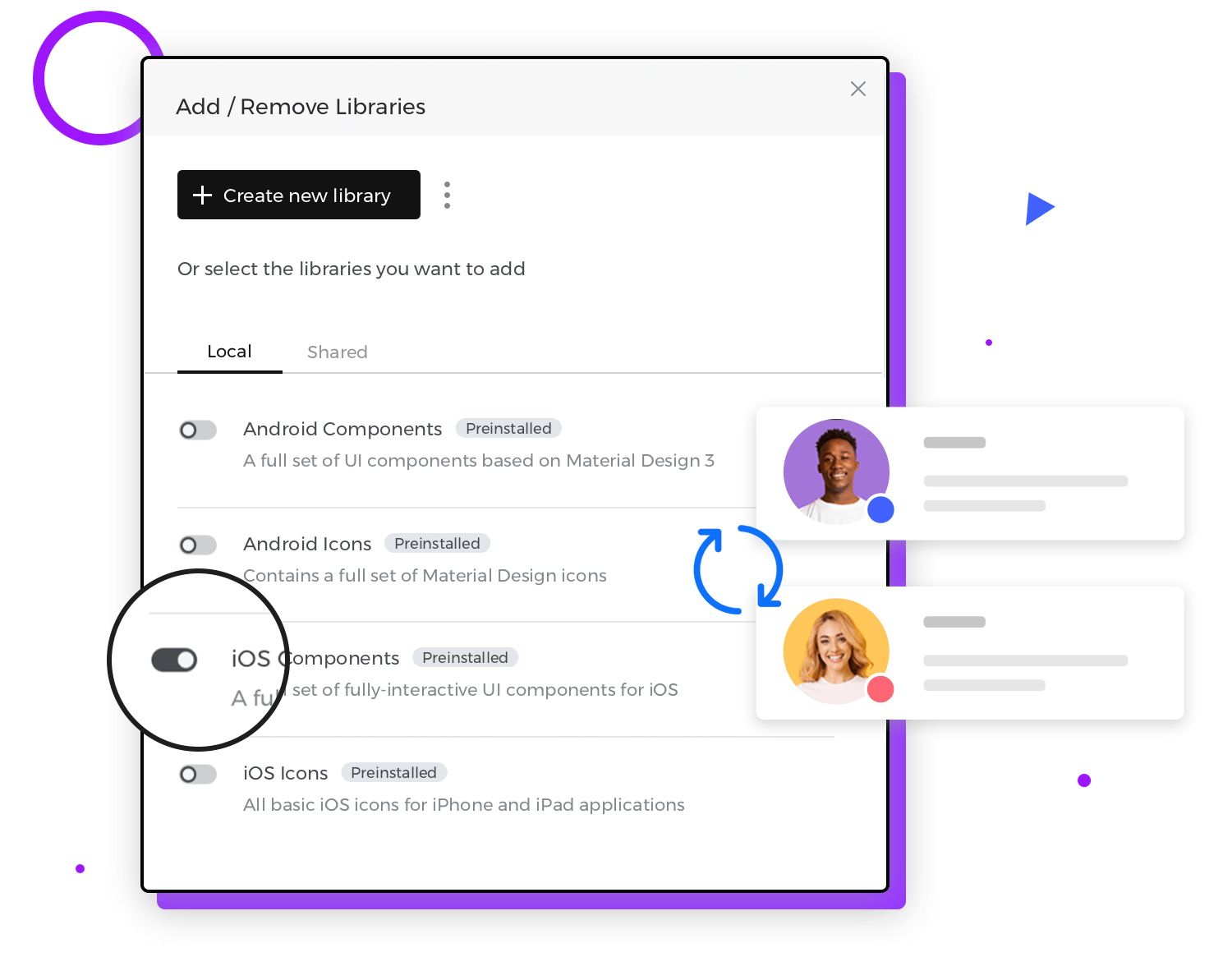
Das neueste Update von Justinmind bringt eine bedeutende Verbesserung der Verwaltung von UI-Bibliotheken, die für einen reibungsloseren, effizienteren Design-Prozess sorgt. Wenn Sie jetzt eine UI-Bibliothek öffnen, wird sie automatisch in alle Ihre offenen Projekte integriert. Das bedeutet, dass alle Änderungen, die Sie an einer UI-Bibliothek vornehmen, sofort mit allen Projekten, die diese Bibliothek verwenden, synchronisiert werden.

Diese neue Funktion wurde entwickelt, um Ihren Designprozess zu vereinfachen und Ihre Projekte auf dem neuesten Stand zu halten. Wir aktualisieren Ihre UI-Bibliotheken automatisch, so dass Sie nicht jedes Projekt manuell anpassen müssen, wenn Sie Änderungen vornehmen. Egal, ob Sie Farben anpassen, Schaltflächenstile aktualisieren oder neue Elemente hinzufügen, Ihre Aktualisierungen werden sofort in allen verbundenen Projekten angezeigt. So sparen Sie Zeit, vermeiden Unstimmigkeiten und stellen sicher, dass Ihre Projektelemente immer auf dem neuesten Stand sind, was die Teamarbeit erleichtert und Ihren Designprozess effektiver macht.
- Verbesserte Leistung bei Simulationen für schnellere und effizientere Ergebnisse.
- Verbesserte Integrationen mit JIRA und Azure DevOps für optimierte Arbeitsabläufe.
- Überarbeitete Einstellungsformulare für eine bessere Benutzerfreundlichkeit.
- Das Figma-Plugin wurde aktualisiert, um es an die neuesten API-Änderungen anzupassen.
- Probleme mit der vertikalen Ausrichtung und Gruppierung in dynamischen Panels behoben.
- Visuelle Fehler bei der Schattenbearbeitung wurden behoben, um die visuelle Klarheit zu verbessern.
- Probleme mit dem Aufspannen und Klonen mehrerer Elemente wurden behoben.
- Fehler im Zusammenhang mit der Rotation von Master-Instanzen behoben.
- Fehler in den Einstellungen für den Deckkraftgradienten wurden behoben.
- Die Behandlung von Ereignissen beim Kopieren und Einfügen wurde verbessert, um die Konfiguration von Ereigniszielen beizubehalten.
- Aktivieren Sie das Scrollen in nicht editierbaren Textbereichen für eine bessere Benutzerfreundlichkeit.
- Verschiedene Fehler im Stift-Werkzeug wurden behoben, um die Genauigkeit beim Zeichnen zu verbessern.
- Probleme beim Farbwechsel in zweifarbigen Texten behoben.
- Übergroße Punktlinien in Artikeln wurden für eine bessere visuelle Genauigkeit angepasst.
- Falsche Ausrichtung von Kommentaren korrigiert.
- Das Blinken beim Klicken in leere Bereiche einer Palette wurde beseitigt.
- Die Reihenfolge der Anforderungsversionen wurde korrigiert.
- Probleme beim Farbwechsel im Ereignisdialog behoben.
- Aktivierte Ereigniseffekte bei nicht-rechteckigen Formen.
- Die Funktionalität des Einfüge-Ereignisses in Containern mit vertikalem oder horizontalem Layout wurde korrigiert.
- Verschiedene Ursachen für Anwendungsabstürze wurden behoben, um die Stabilität zu verbessern.
Wie immer sind wir für Sie da, um Ihnen zu helfen. Wenn Sie Fragen haben oder uns Ihre Gedanken mitteilen möchten, können Sie uns gerne kontaktieren!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read
Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read
Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read Dieses Update enthält eine native Version für Apple Silicon, neue Geräte und weitere Verbesserungen der Benutzerfreundlichkeit für einen effizienteren Designprozess.3 min Read
Dieses Update enthält eine native Version für Apple Silicon, neue Geräte und weitere Verbesserungen der Benutzerfreundlichkeit für einen effizienteren Designprozess.3 min Read