Benutzerabläufe können Ihr Leben und das Leben Ihrer Benutzer einfacher machen. Lernen Sie, wie man sie für ein Design erstellt, das mit dem Fluss geht!
Stellen Sie sich vor, Sie sind ein Baumeister und stehen neben einem Fundament. Ihr Chef gibt Ihnen einen Haufen Ziegelsteine und einen Zementmischer und sagt: „Bauen Sie einfach etwas Cooles damit…“. Keine Blaupause, kein Plan.
Erstellen Sie Benutzerabläufe und erwecken Sie sie mit Justinmind zum Leben
In wie vielen Häusern sind Sie schon gewesen, in denen Sie durch das Badezimmer, dann in die Garage, ins Schlafzimmer und in die Küche gehen mussten? Hoffentlich keine – das kommt nicht vor. Das wäre das Äquivalent zu einem digitalen Produkt, das ohne einen Benutzerfluss gebaut wurde!
Zum Glück gibt es UX-Designer, die User Flows für die Apps und Websites entwerfen, die das Leben der Benutzer erleichtern sollen. Lesen Sie weiter, um zu erfahren, wie Benutzerabläufe zu einem besseren Produktdesign führen und wie Sie sie mit dem Prototyping-Tool Justinmind erstellen können. Wir haben auch ein paar tolle Beispiele beigefügt!
Ein Benutzerfluss ist ein Diagramm, das zeigt, wie sich Benutzer durch Ihre App oder Website bewegen, um etwas Bestimmtes zu tun. Es ist wie eine Karte, die Ihnen hilft, die Schritte zu erkennen, die der Benutzer unternimmt, um sein Ziel zu erreichen. Sie können diese Diagramme zu jedem Zeitpunkt des Designs Ihrer App oder Website erstellen und sie können Ihnen helfen zu entscheiden, wie Sie die Informationen organisieren wollen.
Um ein tieferes Verständnis zu erlangen, sehen Sie sich dieses Video an, in dem erklärt wird, was ein Benutzerfluss ist und wie man einen solchen erstellt:
Je nachdem, wo Sie sich in der Designphase befinden, kann ein Benutzerflussdiagramm eine andere Form annehmen:
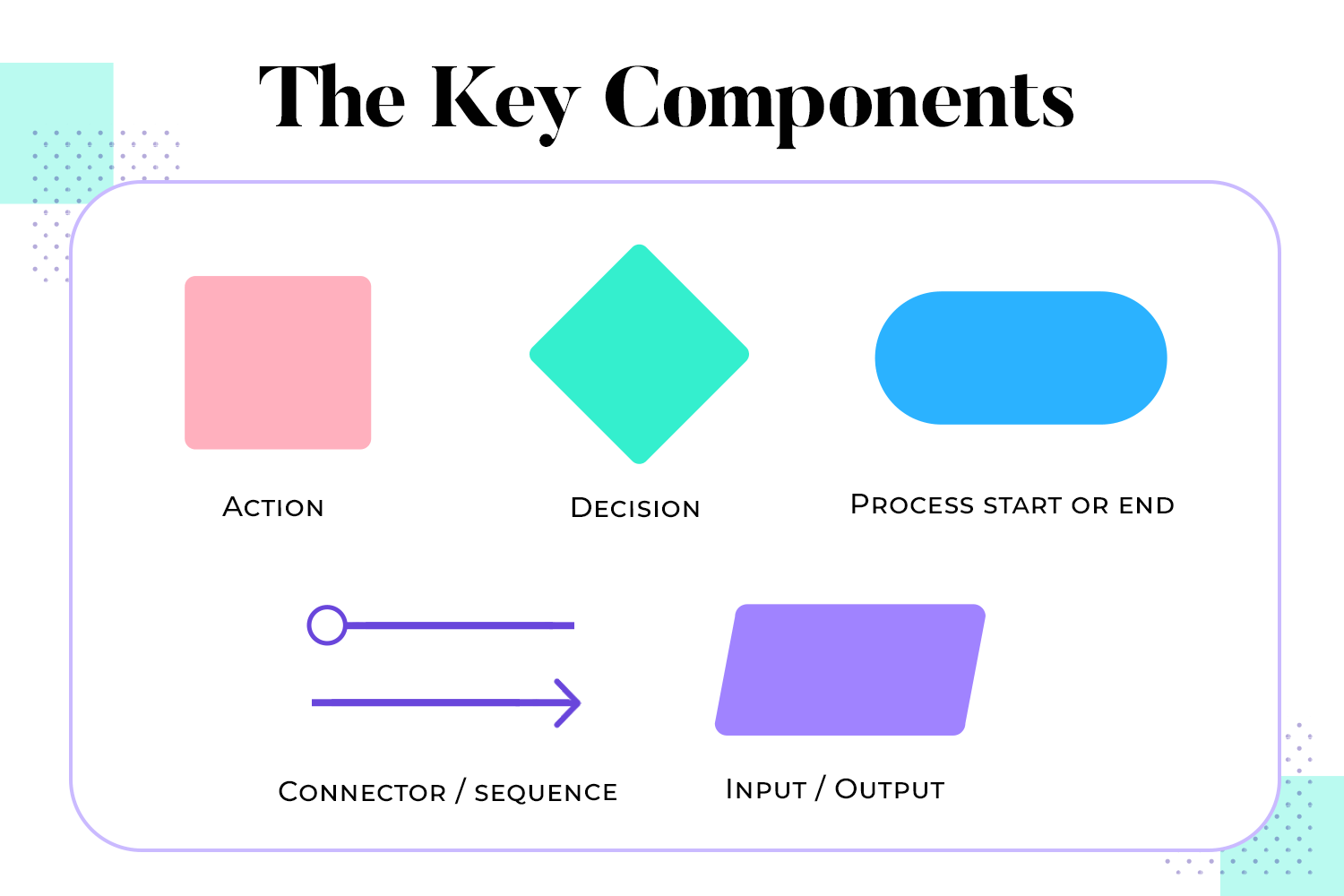
- Frühe Stadien: Viele Designteams erstellen Benutzerabläufe, bevor sie ihre UI wireframes erstellen. Vorläufige Benutzerflussdiagramme haben in der Regel die Form eines Diagramms mit Formen, die oft universelle Bedeutungen haben:
- Rechtecke: Notizen
- Diamanten: Entscheidung
- Kreise: Einstiegspunkte
- Pfeile: Benutzer-Navigation
- Quadrate: Manchmal für Notizen verwendet

- Wireframes: Sobald das Designteam Wireframes der Produktbildschirme erstellt hat, ersetzt es die Rechtecke im Benutzerfluss oft durch diese Wireframes. Diese Kombination aus User Flows und Wireframes wird in der Welt des Designs manchmal als “Wireflow” bezeichnet.
- Prototypen: Viele Designteams erstellen weiterhin Benutzerströme bis hin zum Prototyp Phase, in der die groben Skizzen mit den tatsächlichen Bildschirmen des Prototyps ausgetauscht werden. In manchen Fällen können Teams einen Benutzerfluss erstellen, um ein bestehendes Produkt oder eine Funktion zu verbessern, indem sie den Fluss mit Tools wie Google Analytics.
Es gibt viele Gründe, warum Sie die Erstellung von Benutzerabläufen in Erwägung ziehen sollten, insbesondere wenn Sie gerade erst mit dem Design Ihres Produkts beginnen. Hier sind die wichtigsten Vorteile:
Fördern Sie nutzerzentriertes Design: Benutzerströme helfen Ihnen dabei, zu visualisieren, wie Benutzer innerhalb Ihrer App oder Website navigieren. So können Sie das Bildschirmlayout für eine intuitive, zielgerichtete Interaktion optimieren.
Identifizieren Sie Reibungspunkte: Benutzerströme zeigen potenzielle Stolpersteine in der Benutzerreise auf, so dass Sie proaktiv das Erlebnis vereinfachen und die Navigation optimieren können.

Verhindern Sie kostspielige Fehler: Eine frühzeitige Änderung des Benutzerflusses ist wesentlich schneller und kostengünstiger als die Änderung von UI-Designs oder Code während der Entwicklungsphase. Wie bereits von der London App Brewery, Die Änderung der Navigation in der Designphase dauert nur Sekunden bis Minuten, während Änderungen während der Entwicklung zeitaufwändig und teuer sein können.
Bei der Erstellung von Benutzerflussdiagrammen arbeiten verschiedene Rollen innerhalb eines Design- und Entwicklungsteams zusammen. Hier finden Sie einen Überblick über die typischen Mitwirkenden und ihre jeweiligen Rollen:
UX-Designer sind in der Regel diejenigen, die die Führung bei der Gestaltung der Benutzerführung übernehmen. Sie planen sorgfältig den Weg, den ein Benutzer innerhalb einer App oder Website zurücklegt, und sorgen dafür, dass er leicht und einfach zu verfolgen ist. Sie verwenden Benutzerflussdiagramme, um sicherzustellen, dass das Design den Wünschen und Bedürfnissen des Benutzers entspricht, damit das Ganze besser zu nutzen ist.
Produktmanager verwenden Benutzerflussdiagramme, um zu verstehen, wie Kunden das Produkt durchsuchen und um sicherzustellen, dass es die Unternehmensziele erreicht. Sie arbeiten eng mit UX-Designern zusammen, um Ergänzungen zu priorisieren, die das Benutzererlebnis verbessern und vereinfachen, und tragen so letztendlich zum Erfolg des Produkts bei.

Sie arbeiten eng mit UX-Designern zusammen, um sicherzustellen, dass der Benutzerfluss mit dem gesamten visuellen Design und den Schnittstellenkomponenten übereinstimmt. Ihr Ziel ist es, den Verbrauchern ein reibungsloses und visuell angenehmes Erlebnis zu bieten.
Sie übersetzen den Benutzerfluss in funktionalen Code und implementieren die im Diagramm skizzierten Navigationspfade und Interaktionen. Sie können auch während des Design-Prozesses Feedback zur technischen Machbarkeit geben. All dies hilft ihnen bei der Entwicklung und Integration von Funktionen, die mit dem beabsichtigten Benutzererlebnis übereinstimmen.
Stakeholder, einschließlich Marketing-Teams und Führungskräfte, nutzen die User Flow UX, um die User Journey zu verstehen und sicherzustellen, dass das Produkt die Erwartungen der Benutzer und die Unternehmensziele erfüllt.
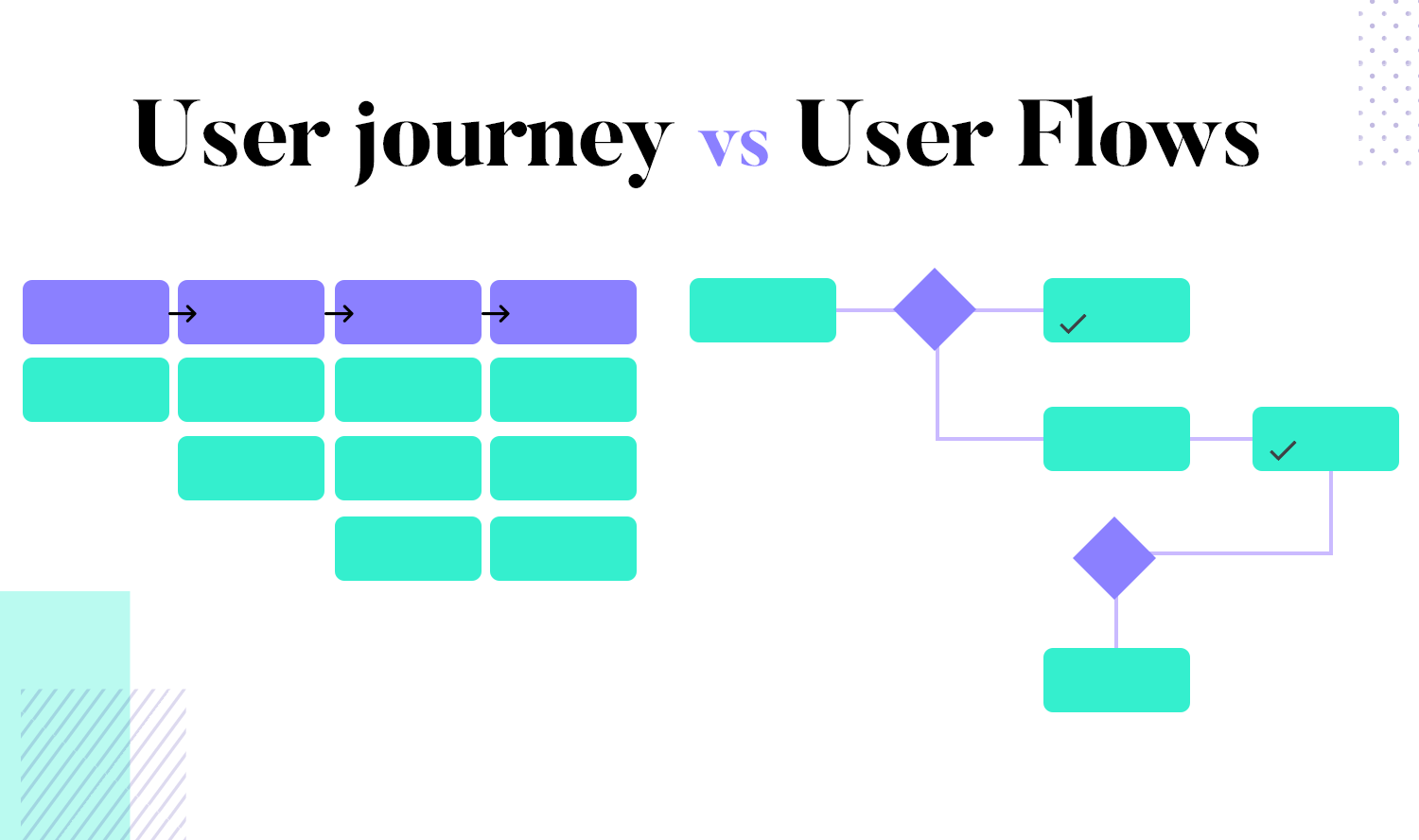
User Flows und User Journeys (auch bekannt als Journey Boards oder User Journey Maps) werden in der Regel miteinander verwechselt, obwohl sie im UX design unterschiedlichen Zwecken dienen. Hier sehen Sie, wie sie sich unterscheiden:

User Journeys konzentrieren sich auf das große Ganze. Sie betrachten den gesamten Weg eines Benutzers von der Information über Ihr Produkt bis hin zu dessen Verwendung an verschiedenen Stellen. Sie denken darüber nach, wie sich der Benutzer fühlt und welche Probleme er bei jedem Schritt hat, und geben so einen umfassenden Überblick über die Benutzererfahrung. Dies hilft den Teams, die gesamte Reise zu sehen und alle Punkte zu identifizieren, an denen ein Benutzer mit dem Produkt interagiert.
Andererseits konzentrieren sich Benutzerabläufe auch auf die Details. Sie zeigen die spezifischen Schritte, die ein Benutzer unternimmt, um eine Aufgabe innerhalb Ihrer App oder Website zu erledigen. Es geht um die genauen Entscheidungen und Handlungen, die der Benutzer beim Navigieren durch Ihr Produkt trifft. Designer zeichnen jeden Schritt auf dem Weg des Benutzers in einem Benutzerflussdiagramm sorgfältig auf und optimieren das Erlebnis, um eine reibungslose und effiziente Navigation zu gewährleisten. Diese Diagramme dienen als unschätzbare Blaupausen, die den Designern bei der Planung und Visualisierung des optimalen Benutzerpfads helfen.
User Journeys beschreiben die Benutzererfahrung während der gesamten Produktentwicklung. Sketch-Emojis werden oft verwendet, um Emotionen wie Freude oder Frustration auszudrücken. Jeder Schritt spiegelt die Gedanken und Gefühle des Benutzers wider und schafft so ein vollständiges Bild davon, wie das Produkt verwendet wird. Auf diese Weise können die Designer die gesamte Erfahrung und die Gefühle der Verbraucher besser erfassen und es ist einfacher, etwas zu entwickeln, das sie emotional anspricht.
Im Gegensatz dazu zeigen Benutzerabläufe den Schritt-für-Schritt-Pfad von Auswahlmöglichkeiten und Aktionen. Sie sind eher technisch und konzentrieren sich darauf, wie Benutzer sich durch das Produkt bewegen. Auf diese Weise hilft das Design den Benutzern, ihre Ziele leicht zu erreichen, und macht das Erlebnis einfach und klar. Mit Hilfe von Benutzerflussdiagrammen können Designer die genauen Wege der Benutzer planen und so eine reibungslose und leicht nachvollziehbare Reise schaffen.
User Journeys bieten einen detaillierten Kontext und berücksichtigen alle Berührungspunkte zwischen dem Benutzer und dem Produkt von der ersten bis zur letzten Interaktion. Dazu gehören Vertriebskanäle, Kundendienststellen und andere relevante Kommunikation. Das Verständnis dieser verschiedenen Berührungspunkte ist entscheidend für die Schaffung eines konsistenten und nahtlosen Benutzererlebnisses.
Die Benutzerführung konzentriert sich jedoch speziell auf die Navigation innerhalb des Produkts. Sie zeigen, wie ein Benutzer sich durch verschiedene Bildschirme oder Abschnitte bewegt, um eine bestimmte Aufgabe zu erledigen. Dieser Fokus hilft beim Design der Struktur und des Flusses der Benutzeroberfläche, um eine effiziente und reibungslose Navigation zu ermöglichen. Beispiele für den Benutzerfluss können diese Navigationspfade veranschaulichen und beim Testen und Validieren des Designs helfen.
Erstellen Sie Benutzerabläufe und erwecken Sie sie mit Justinmind zum Leben
Die Erstellung eines effektiven Benutzerflussdiagramms ist unerlässlich, um das Benutzererlebnis zu verbessern. Hier finden Sie eine Übersicht und eine Schritt-für-Schritt-Anleitung, die Ihnen hilft, ein detailliertes Benutzerflussdiagramm zu erstellen.

Dies sind die ersten Punkte, an denen Benutzer eine App oder Website betreten. Einstiegspunkte können die Homepage, die Landing Page oder jeder Bildschirm sein, auf dem die User Journey beginnt.
Diese Aktionen werden vom Benutzer ausgeführt, wenn er mit dem Produkt interagiert. Beispiele sind das Klicken auf eine Schaltfläche, das Ausfüllen eines Formulars oder das Durchsuchen von Inhalten.
Dies sind Momente im Benutzerfluss, in denen der Benutzer eine Entscheidung treffen muss, z. B. die Auswahl von Optionen oder die Wahl zwischen verschiedenen Pfaden. Entscheidungspunkte enthalten oft eine bedingte Logik, die sich auf den nächsten Schritt im Ablauf auswirkt.
Diese Elemente stellen verschiedene Pfade dar, die der Benutzer aufgrund seiner Entscheidungen einschlägt. Verzweigungen können zu verschiedenen Teilen einer App oder Website führen, während Schleifen den Benutzer zu einem früheren Punkt zurückführen können, um weitere Aktionen durchzuführen.
Dies sind die Punkte, an denen Nutzer ihre Reise beenden oder die App oder Website verlassen. Beendigungspunkte können die Erledigung einer Aufgabe, ein Kauf oder die Abmeldung sein.
Definieren Sie Umfang und Ziele: Beginnen Sie damit, klar zu definieren, was Sie von Ihrem Projekt erwarten. Legen Sie spezifische Ziele und den Umfang fest, um sicherzustellen, dass diese mit Ihren allgemeinen Geschäftszielen übereinstimmen.
Identifizieren Sie user personas und ihre Ziele: Verstehen Sie die Benutzer und was sie erreichen wollen. Die Erstellung detaillierter user personas hilft dabei, die Bedürfnisse und Verhaltensweisen der verschiedenen Nutzer zu erfassen.
Zeichnen Sie den Benutzerfluss mithilfe von Diagrammen oder Flussdiagrammen auf: Verwenden Sie Tools zur Visualisierung von Benutzerabläufen. Benutzerablaufdiagramme und Flussdiagramme helfen bei der Visualisierung der Schritte, die der Benutzer durchläuft, einschließlich aller Aktionen, Entscheidungen und Prozesse vom Eintritt bis zum Austritt.
Validieren und iterieren Sie den Benutzerfluss durch Benutzertests und Feedback: Sobald Sie einen Entwurf des Benutzerflusses erstellt haben, testen Sie ihn mit echten Benutzern und sammeln Sie Feedback. Nutzen Sie diesen Input, um die erforderlichen Änderungen und Korrekturen vorzunehmen. Durch die Neugestaltung des Benutzerflusses wird sichergestellt, dass er den Anforderungen der Benutzer am besten entspricht und das Benutzererlebnis insgesamt verbessert.
Beim Design von Benutzerflussdiagrammen gibt es richtige und falsche Wege, um es zu tun. Sie möchten vermeiden, ein verwirrendes Dokument zu erstellen, das nur das Design-Team verstehen kann. Hier finden Sie einige bewährte Methoden, um klare und intuitive Benutzerabläufe zu erstellen:

Geben Sie Ihrem Benutzerfluss immer einen beschreibenden, eindeutigen Namen, der seinen Zweck beschreibt. Nennen Sie ihn zum Beispiel „Navigation von der Homepage zum Dashboard“. Dies ermutigt Sie dazu, Ihre Abläufe in überschaubare Teile zu zerlegen, anstatt jede Aktion in einem einzigen komplexen Dokument zusammenzufassen.
Stellen Sie sicher, dass Ihre Benutzerflussdiagramme in eine Richtung verlaufen. Stellen Sie sich ein Straßensystem vor, bei dem die Fahrer in einer Einbahnstraße in die falsche Richtung fahren – chaotisch und verwirrend. In ähnlicher Weise sollten sich die Benutzerströme in eine einzige Richtung bewegen, um Verwirrung zu vermeiden. Linien und Pfeile sollten linear verlaufen, ohne dass sie sich für eine einzige Aktion hin und her bewegen.
Entwerfen Sie jeden Benutzerfluss mit jeweils einem Ziel. Das hilft, den Fokus und die Klarheit zu bewahren. Wenn das Design nicht geradlinig ist, können die Benutzer abgelenkt werden. Vermeiden Sie Ablenkungsmanöver, indem Sie sich bei jedem Ablauf auf die Erledigung einer bestimmten Aufgabe konzentrieren.
Ein Legendenschlüssel macht Ihr Benutzerflussdiagramm sofort verständlicher. Sie hilft denjenigen, die mit diesen Diagrammen nicht vertraut sind, schnell zu verstehen, was die einzelnen Formen und Symbole bedeuten. Verwenden Sie zum Beispiel Kreise für Einstiegspunkte, Rechtecke für Bildschirme und Rauten für Entscheidungspunkte.
Beginnen Sie Ihren Benutzerfluss mit einem klaren Einstiegspunkt. Ganz gleich, ob es sich um den Anmeldebildschirm oder die Startseite handelt, ein definierter Einstiegspunkt schafft die Voraussetzungen für eine lineare Reise von Anfang bis Ende. Wenn es mehrere Einstiegspunkte gibt, sollten Sie diese klar definieren oder eine Aufteilung in verschiedene Abläufe in Betracht ziehen.
Erstellen Sie Benutzerabläufe und erwecken Sie sie mit Justinmind zum Leben
Beschriften Sie jede Aktion, jeden Bildschirm und jede Entscheidung in Ihrem Benutzerflussdiagramm deutlich. Beschriften Sie zum Beispiel einen Anmeldebildschirm als „Anmeldebildschirm“ oder einen Entscheidungspunkt als „Anmelden oder Registrieren“. Vermeiden Sie langatmige Beschriftungen; halten Sie sie kurz und bündig.
Verwenden Sie Farben in Ihren Benutzerabläufen mit Bedacht. Weisen Sie den verschiedenen Elementen unterschiedliche Farben zu, damit das Diagramm leichter zu verstehen ist. Verwenden Sie zum Beispiel Grün für Entscheidungen, Blau für Bildschirme und Gelb für Einstiegspunkte. Diese Farbkodierung hilft dem Leser, das Diagramm schnell zu verstehen.
Stellen Sie sicher, dass Ihre Benutzerführung vollständig ist und zu einer klaren Lösung führt. Lassen Sie das Endziel nicht zweideutig. Wenn ein Benutzer zum Beispiel einen zusätzlichen Bildschirm für die Einhaltung der DSGVO durchlaufen muss, zeigen Sie ihm einen alternativen Weg. Dies beseitigt Unklarheiten und hilft, potenzielle Fehler oder Reibungen zu erkennen.
Sobald Sie dieses grundlegende Benutzerflussdiagramm erstellt haben, entweder auf Papier oder mit Hilfe eines der vielen großartigen Tools für den Benutzerfluss können Sie Ihre Bildschirme mit Zuversicht skizzieren oder wireframing. Nachdem Sie Ihre Bildschirme wireframed haben, können Sie diese Bildschirme anstelle der Rechtecke hinzufügen und den Text aus den Rechtecken in Notizen einfügen.
Sobald Sie diesen Ablauf definiert haben, können Sie mit der Erstellung Ihres endgültigen Prototyps fortfahren. Vielleicht möchten Sie diese Bildschirme zu Ihrem Benutzerfluss hinzufügen. Auf diese Weise erhalten Ihre Kunden einen viel größeren und klareren Überblick darüber, wie das Produkt aussehen wird. Es hilft auch, die Art der Erfahrung zu vermitteln, die der Benutzer haben wird.
Dann wiederholen Sie diese Abläufe einfach, bis sie genau richtig sind.
Erstellen Sie Benutzerabläufe und erwecken Sie sie mit Justinmind zum Leben
Bei der Erstellung von Pfaden für die Verwendung in Apps und Websitesist es wichtig, die Unterschiede zwischen den beiden zu verstehen. Mobile Apps, z. B. für iPhones oder Androiden, haben in der Regel einfache Einstiegspunkte, da sie direkt von den Geräten der Benutzer aufgerufen werden. Das macht ihren Weg einfacher als den von Websites, da die Nutzer in der Regel nicht von anderen Stellen im Internet auf sie zugreifen.
Der Weg eines Website-Benutzers kann dagegen komplexer sein. Sie haben oft mehrere Einstiegspunkte und beinhalten klickbasierte Interaktionen. Spezielle Website-Tools können jedoch dazu beitragen, diese Pfade zu straffen und die Navigation zu erleichtern.
Hier finden Sie eine Liste mit gut durchdachten Beispielen von Benutzerabläufen für mobile und Website-Anwendungen in verschiedenen Ausbaustufen, die nach verschiedenen Typen klassifiziert sind:
Diese Benutzerströme konzentrieren sich auf die spezifischen Aufgaben, die Benutzer innerhalb einer App oder Website erledigen müssen.
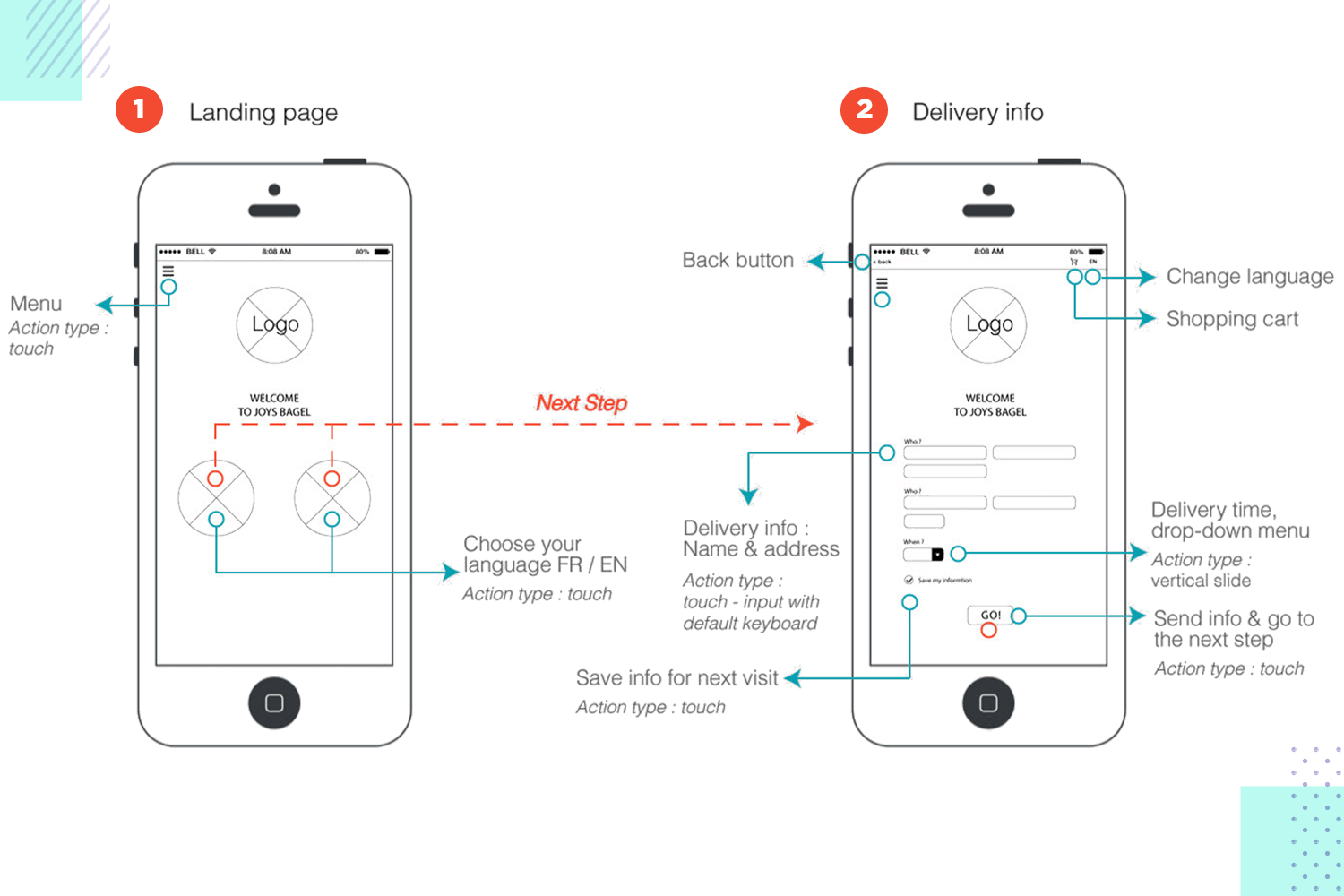
Was wir an diesem Design mögen Design der Liefer-App Die Wireframes der Bildschirme sind groß und übersichtlich. Jedes Bildschirmelement ist klar beschriftet, wobei die blauen Pfeile auf Notizen zeigen, die keine überflüssigen Informationen enthalten. Jeder Bildschirm ist mit einer gestrichelten orangefarbenen Linie verbunden.

Die Schritte und Elemente sind in diesem Beispiel klar voneinander abgegrenzt, so dass wir uns ein klares Bild vom Ablauf machen können: Landing Page, Sprache wählen, Adressdaten eingeben und Informationen senden.
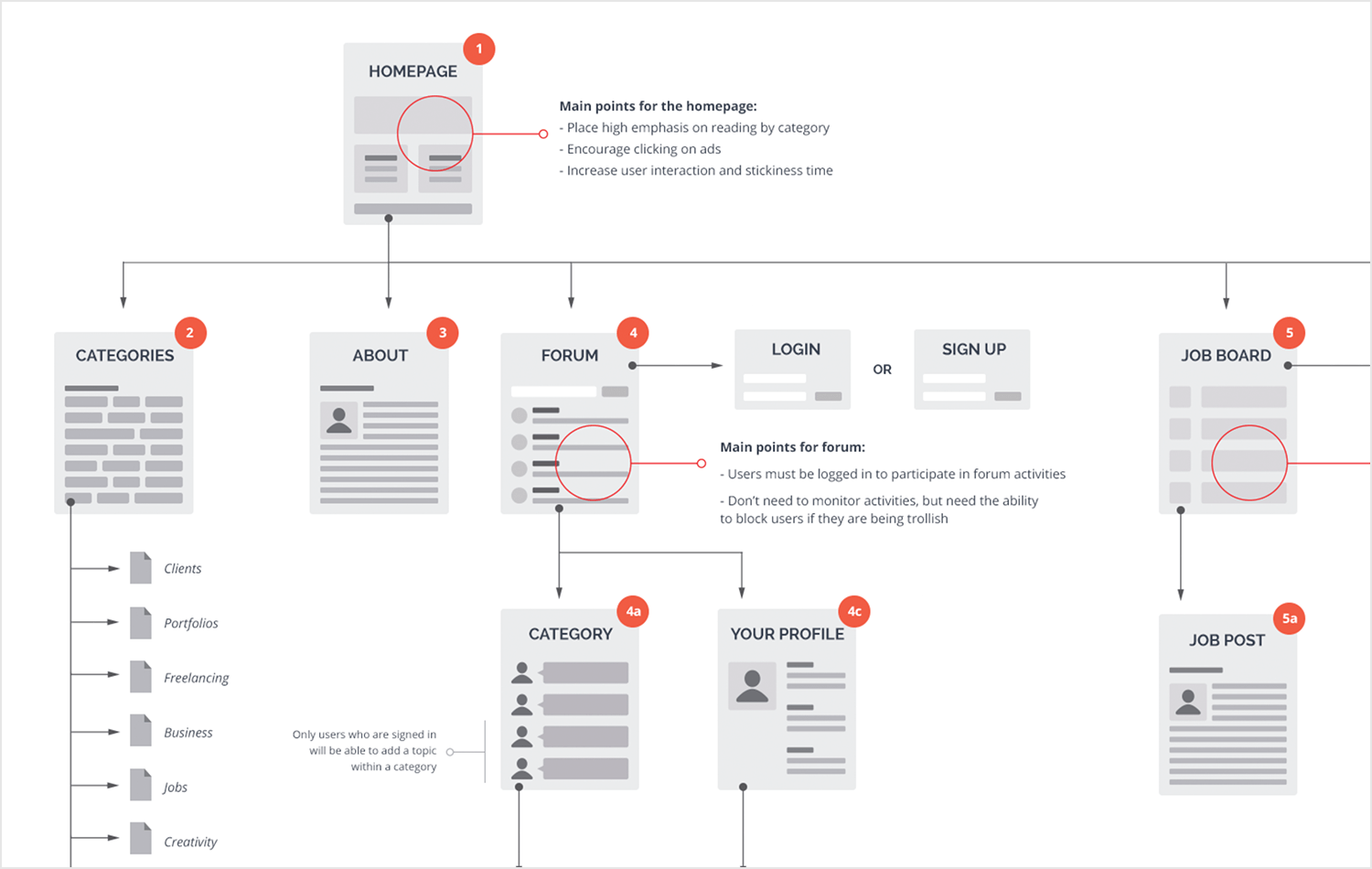
Diese Benutzerführung für eine Website für Studenten ist bereits mit Screen wireframes versehen oder könnte als „Wireflow“ betrachtet werden. Der Benutzer beginnt auf der Startseite, von wo aus er zur Kategorieseite mit einer weiteren Auflistung der Unterkategorien navigieren kann. Jeder Fluss folgt einer linearen Richtung.

Jeder Bildschirm ist klar beschriftet und Notizen erläutern kurz den Hauptzweck der Bildschirme mit mehreren Optionen.
Funktionsbasierte Benutzerabläufe zeigen die genauen Schritte auf, die ein Benutzer zur Verwendung bestimmter Tools oder Teile einer App oder Website durchführt.
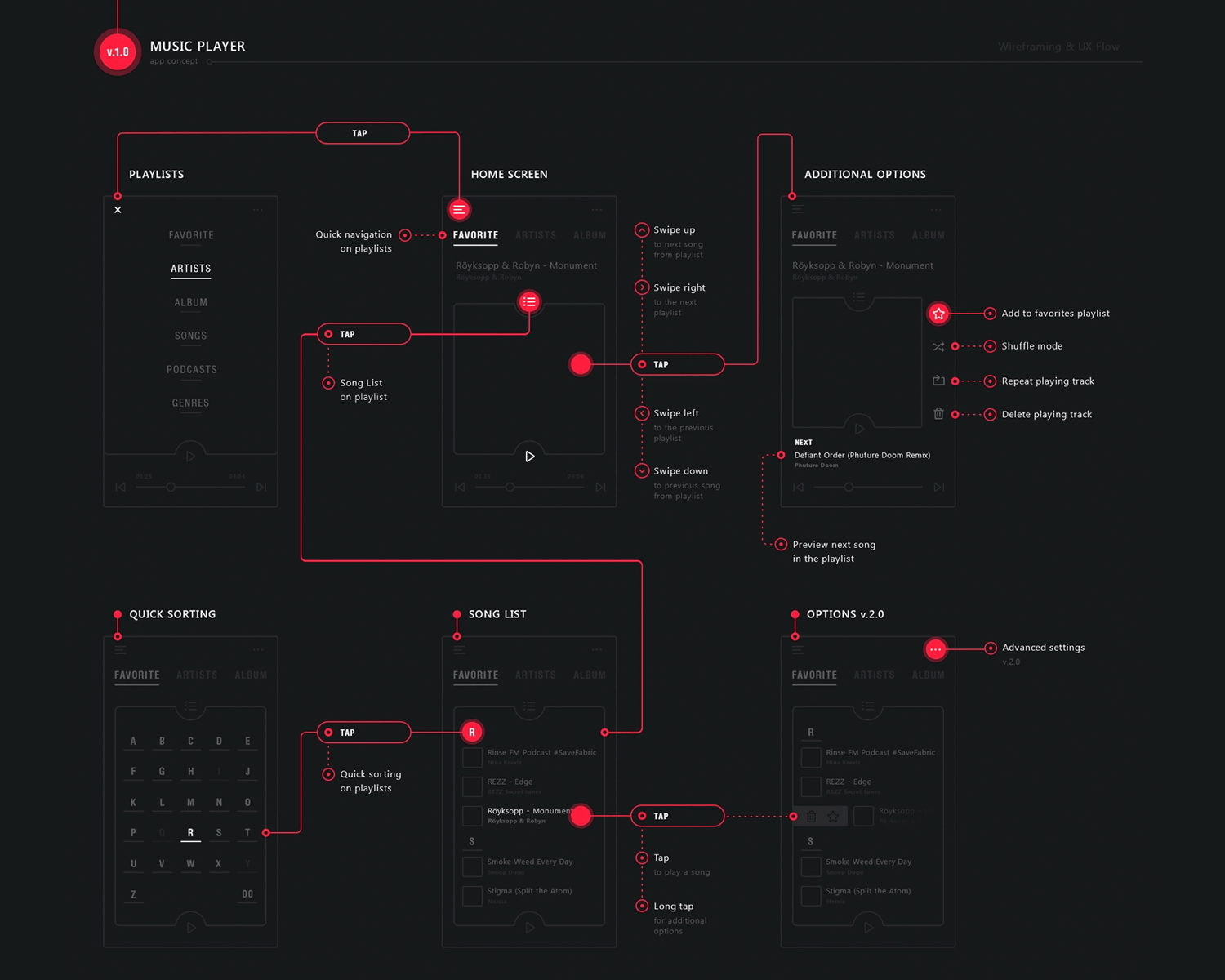
Diese Musik-App-Benutzerführung ist ein großartiges Beispiel dafür, wie ein potenziell komplexer Benutzerfluss durch ein einheitliches Farbschema – in diesem Fall: Neonrot vor schwarzem Hintergrund – vereinfacht und interessant gemacht werden kann.

Besonders hilfreich an diesem Benutzerflussdiagramm ist die Tatsache, dass jede Benutzerinteraktion, wie z. B. Tippen und Streichen, übersichtlich dargestellt wird, anstatt nur die Navigation zwischen den Bildschirmen zu zeigen.
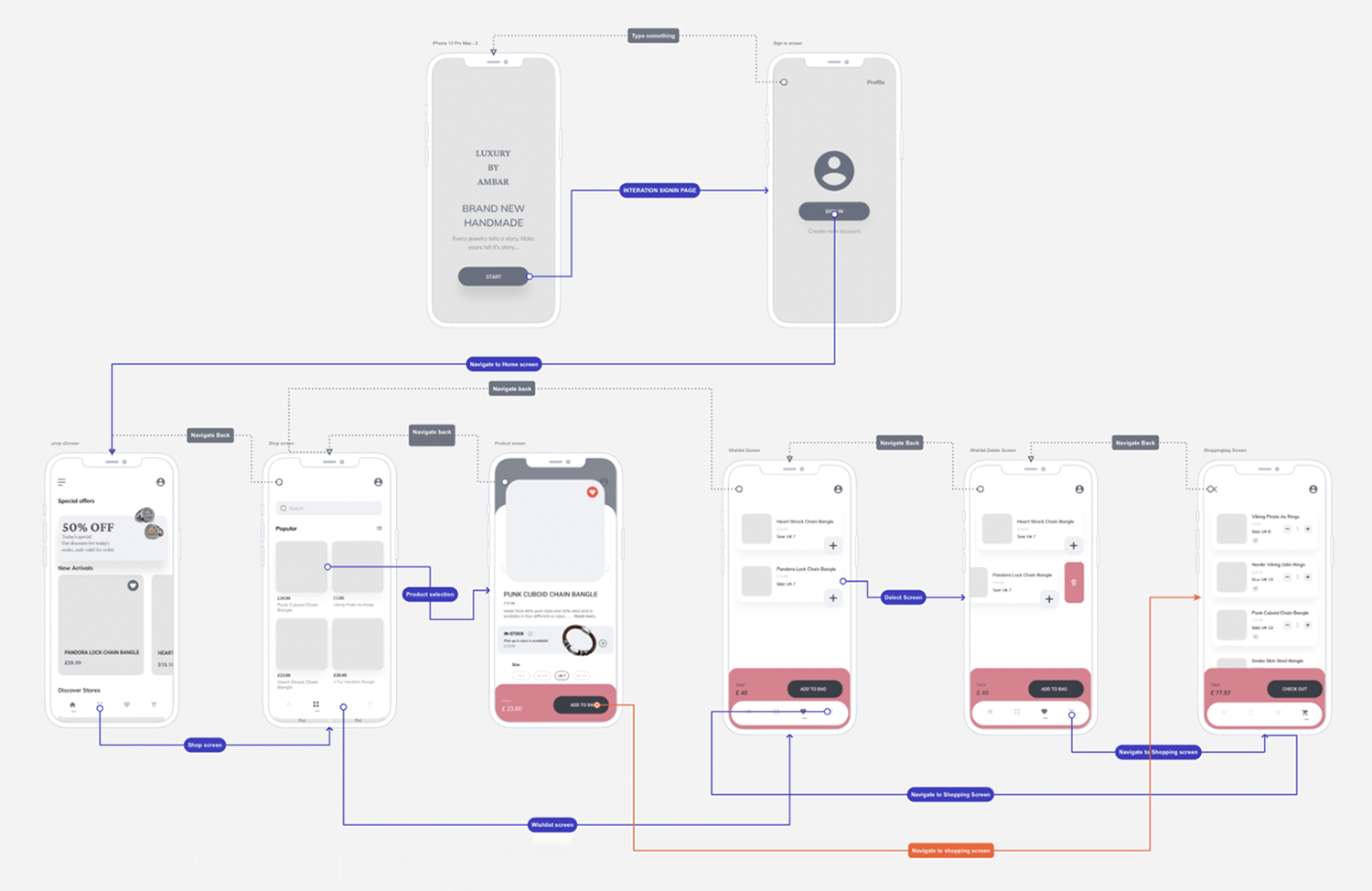
Dieses Bild ist ein brillantes Beispiel für ein frühes Konzept eines mobilen App-Benutzerflusses, das Formen verwendet, um die Geschichte zu erzählen, wie der Benutzer durch eine E-Commerce-App navigiert, um Produkte zu durchsuchen, Artikel zu einer Wunschliste hinzuzufügen und zur Kasse zu gehen.

Was wir sehen, ist ein unverkennbar einfacher Navigationsfluss von der Bearbeitung des Profils über das Hochladen eines Titelbildes bis hin zum Hochladen von Kunstwerken, die verkauft werden sollen. Die vielen komplexen Schritte auf dem Weg zu diesem Ziel wurden auf eine einfache Art und Weise dargestellt, die jeder verstehen kann. Es ist eine ideale Ausgangsbasis für die Ausarbeitung von wireframes, die ohne die Informationen, die dieser Benutzerfluss liefert, viel komplexer und fehleranfälliger gewesen wären.
Onboarding-Benutzerströme führen neue Benutzer durch die Ersteinrichtung oder Einführung in eine App oder Website.
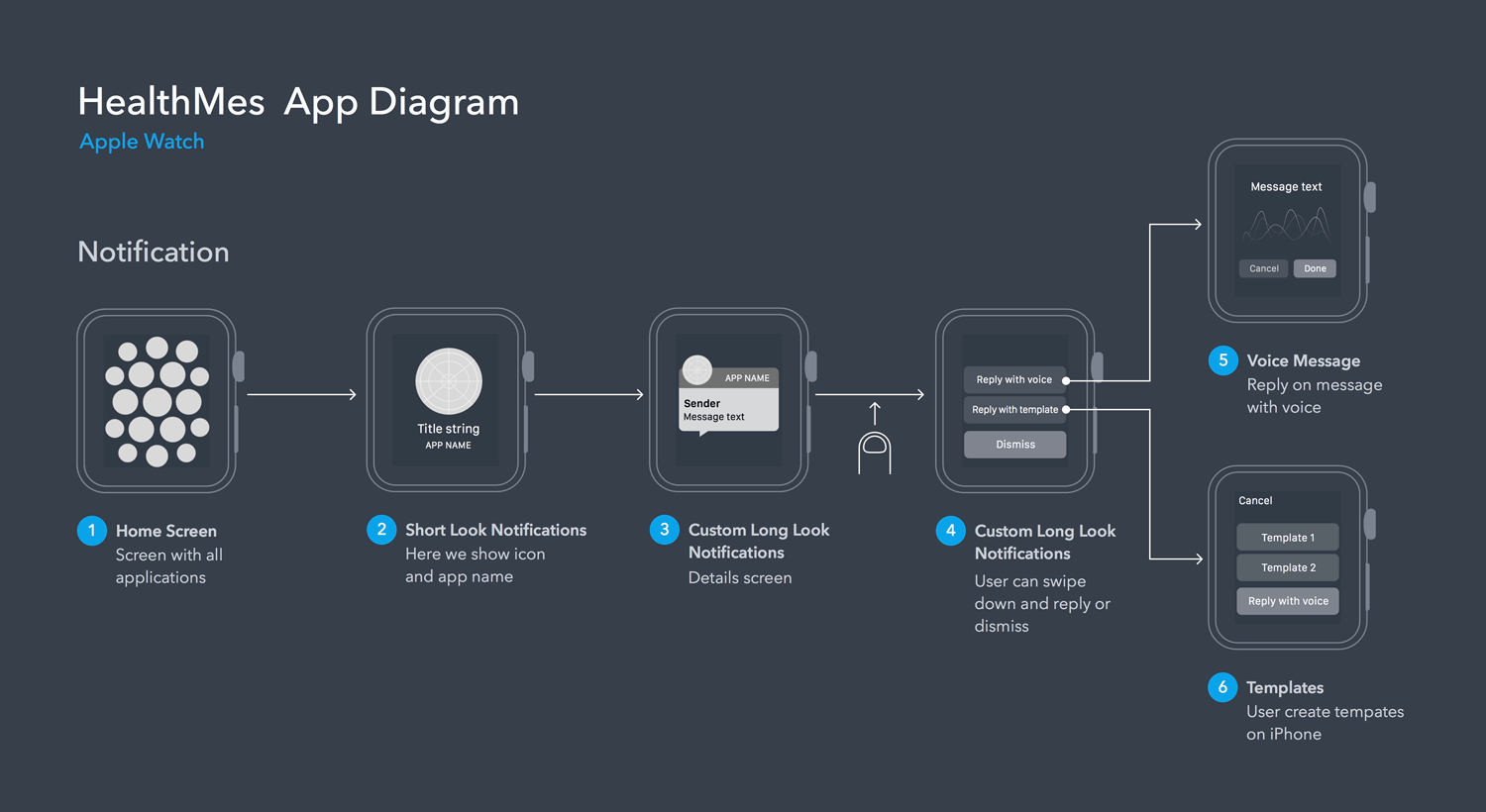
Dies ist ein großartiges Beispiel für die Vielseitigkeit des Einblicks, den Benutzerströme bieten können. Sie können sogar dazu verwendet werden, den Weg des Benutzers durch kleine Bildschirmgeräte wie die Apple Watch anzuzeigen.
Diese Apple Watch Benutzerführung ist einfach, angenehm für die Augen und tatsächlich angenehm anzusehen. Der vertraute Homescreen der Apple Watch wird angezeigt, dann werden alle Abläufe und alternativen Abläufe kurz und bündig in einer Richtung dargestellt.

Die Notizen sind kurz und bündig, Tippen wird angezeigt und der Umriss der Uhr und des Bildschirms bleibt konsistent, so dass keine Verwirrung entstehen kann.
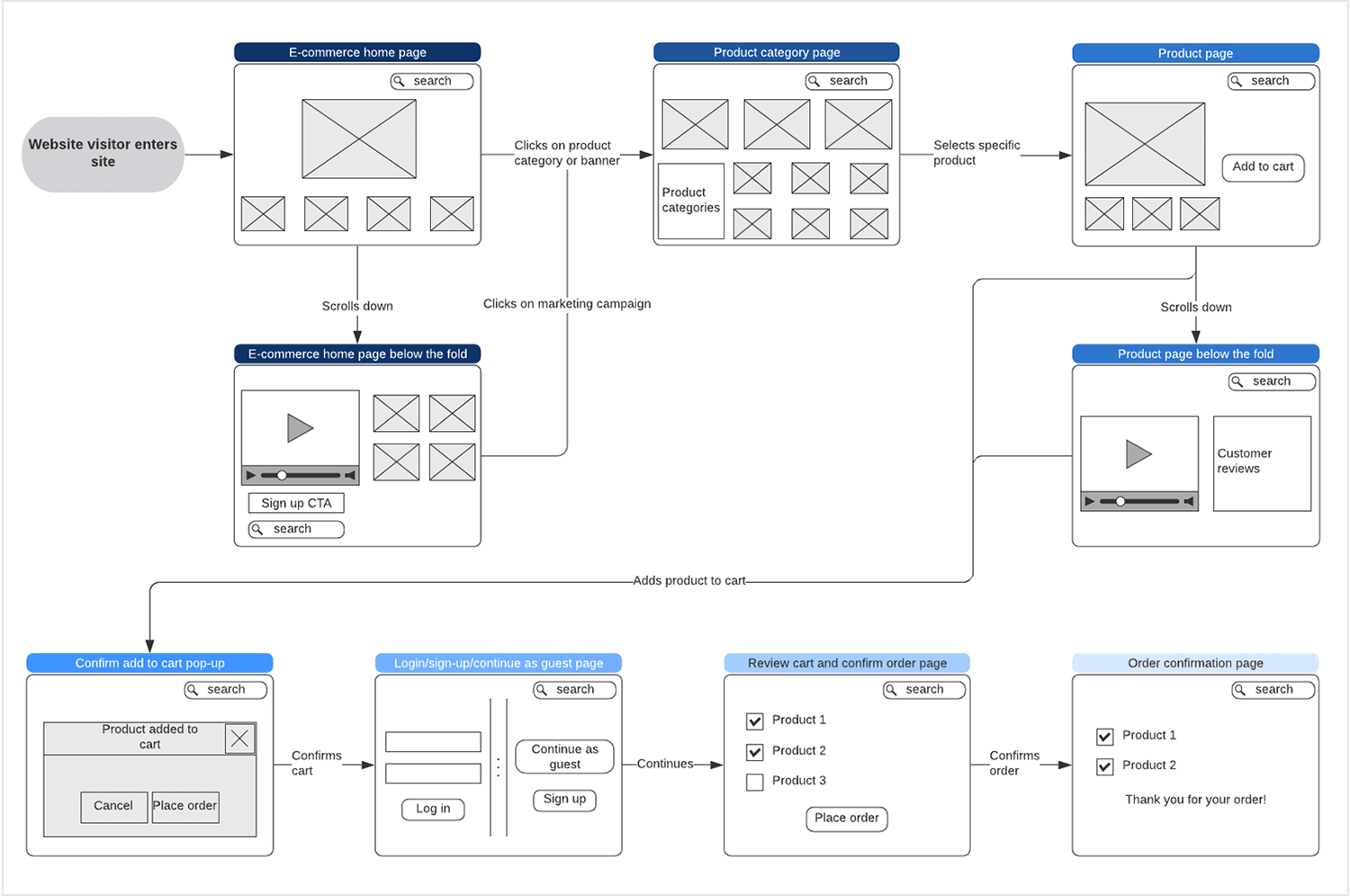
Hier ist ein weiteres großartiges Beispiel für eine E-Commerce-Website, bei der der Benutzer von Anfang an auf ein einziges Ziel hinarbeitet – etwas zu kaufen (oder zur Bestellbestätigungsseite zu gelangen).

Im Gegensatz zum vorherigen Beispiel ist dieser Benutzerfluss ein weiter entwickelter entwickelter WireflowDas Hauptlayout für jeden der Bildschirme wurde bereits festgelegt. Der Benutzer landet auf der Startseite und hat drei verschiedene Möglichkeiten: Klicken Sie auf ein Produkt- oder Kategoriebanner, klicken Sie auf eine Marketingkampagne oder scrollen Sie unterhalb des Falzes. Jeder Ablauf endet schließlich auf der Seite mit der Bestellbestätigung.
Jede Option wird anhand eines einfachen, minimalistischen wireframe-Bildschirms demonstriert, um sie so einfach wie möglich zu gestalten. Dies ist die perfekte Grundlage für die Weiterentwicklung dieser Bildschirme zu einem Prototyp, der von den Benutzern getestet werden kann.
Conversion User Flows sind so gestaltet, dass sie den Benutzer zu einer bestimmten Handlung anleiten, z. B. zum Kauf oder zur Teilnahme an einem Service.
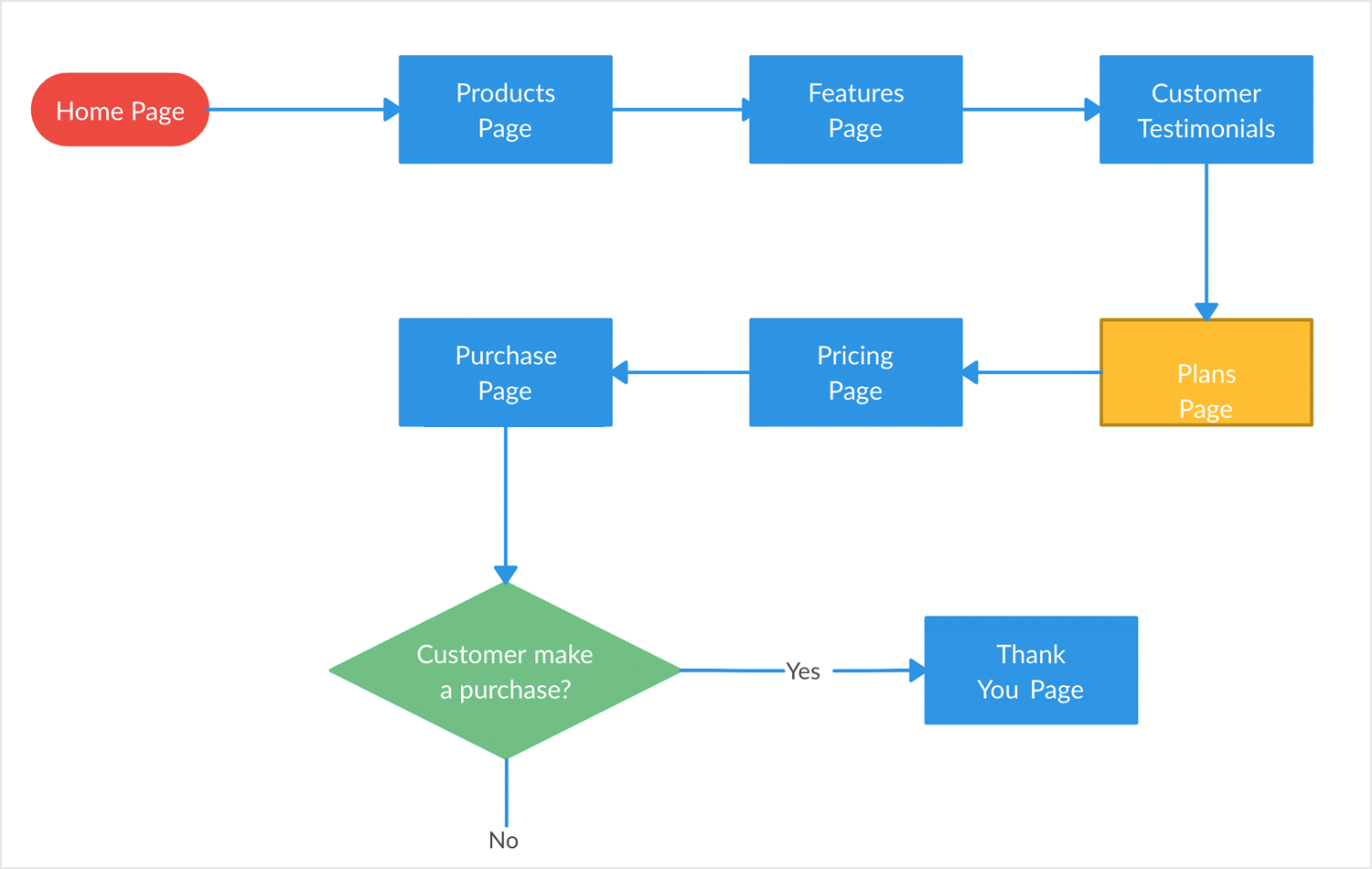
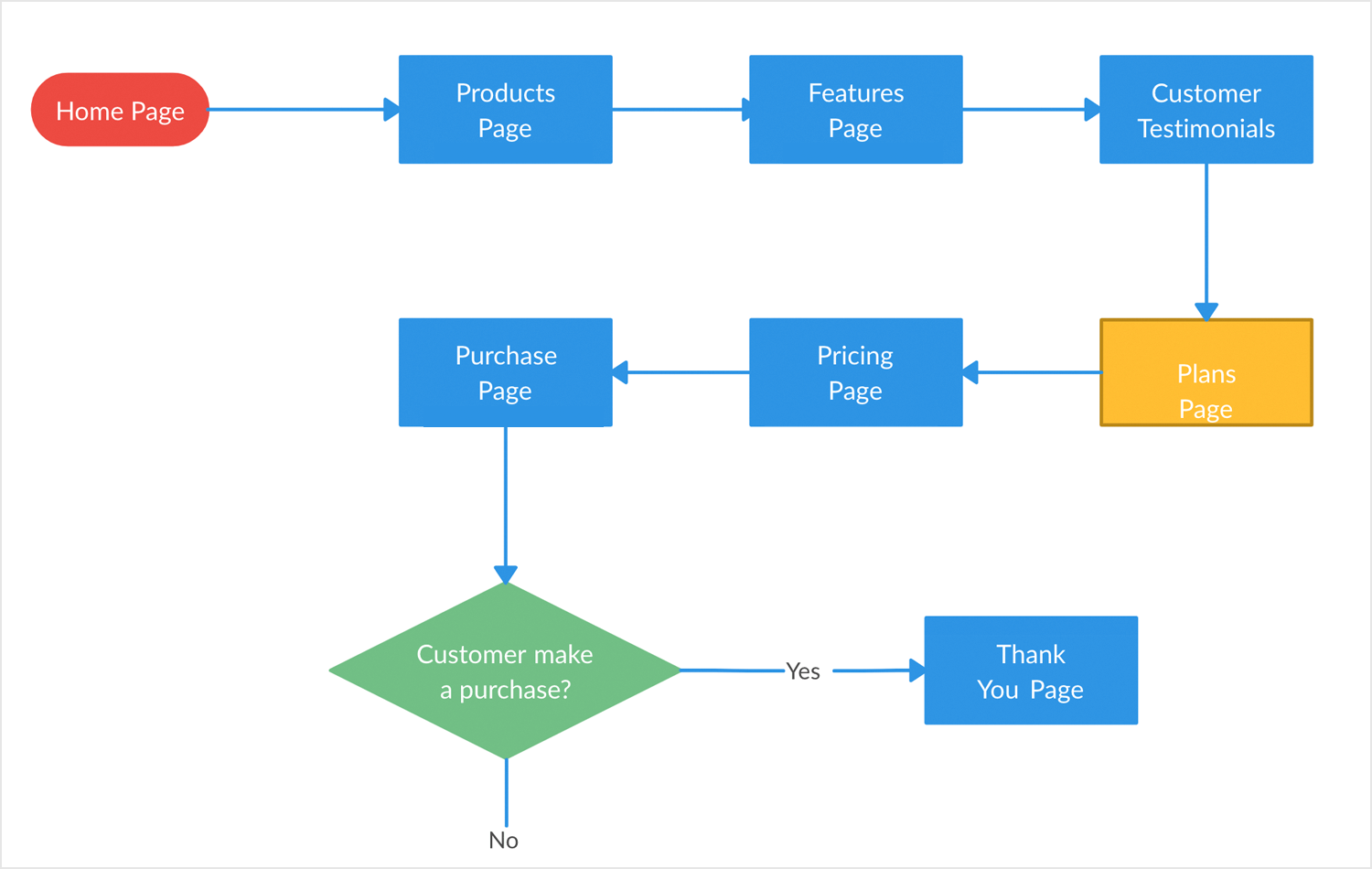
Was wir daran mögen farbenfrohen Benutzerführung ist die Einfachheit seiner Organisation und die Tatsache, dass er Farben zur Kodierung und zur einfachen visuellen Assimilation verwendet.

Der Benutzerfluss stellt in diesem Fall das Ziel dar, dass der Benutzer einen Kauf tätigt und über ein Popup-Fenster einen Rabatt erhält. Dies alles wird mit nur wenigen Formen klar dargestellt. Die Bildschirme sind schnell und einfach zu erkennen, da sie blau sind, und der entscheidende Entscheidungsdiamant, bei dem der Benutzer entscheidet, ob er einen Kauf tätigt oder nicht, ist klar in Grün dargestellt.
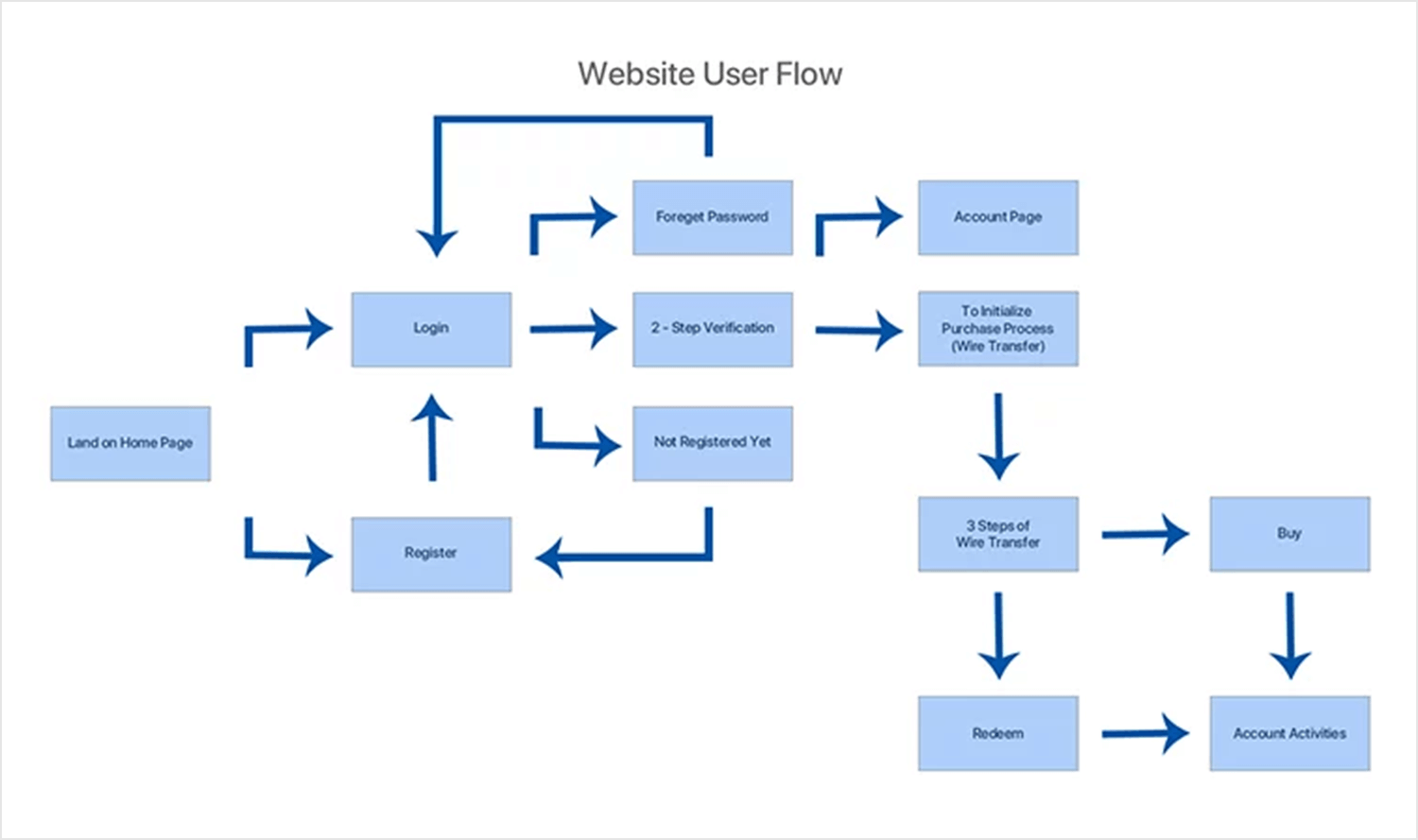
Manchmal ist das Design einer E-Commerce- oder einfach einer Website, auf der Einkäufe getätigt werden können, nicht so einfach. Das liegt in der Regel daran, dass der Benutzer mehrere Wege gehen kann, bevor er einen Kauf tätigt, je nachdem, ob er sich zum ersten Mal registriert oder sein Passwort vergessen hat.

Diese e-Commerce Website Benutzerfluss zeigt deutlich die Komplexität der Verknüpfung aller Bildschirme, die zu einem ultimativen Ziel führen. Dennoch sieht der Ablauf selbst nicht kompliziert aus und vermittelt die Botschaften auf einfache, klare Weise.
Diese Benutzerströme zeigen, wie eine App oder Website reagiert, wenn etwas schief läuft oder wenn jemand sie auf unerwartete Weise benutzt.
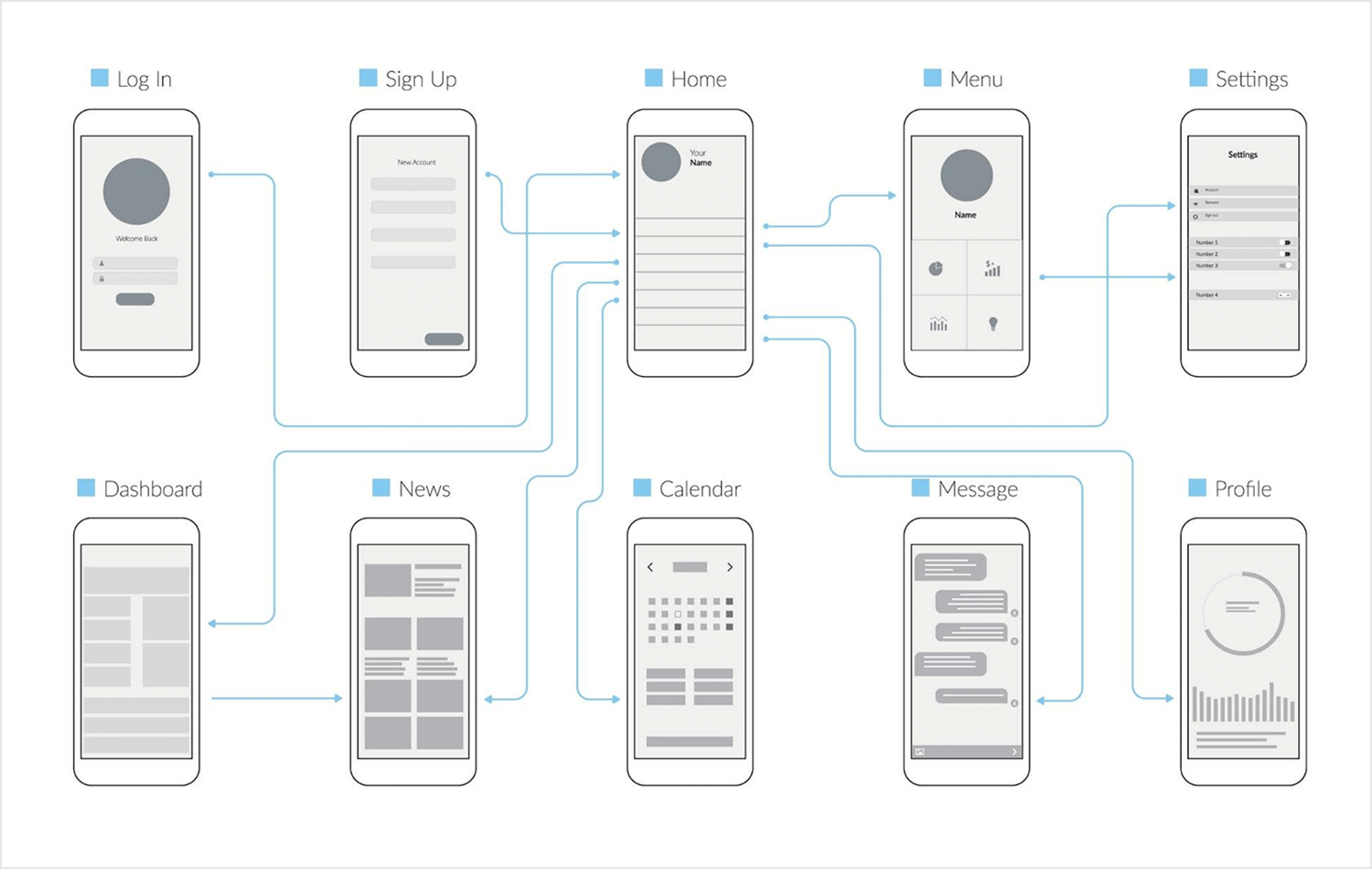
Diese vektorbasierte Benutzerführung einer Nachrichten-App zeigt sehr deutlich die typische Navigation, die ein Benutzer durchlaufen könnte, wenn er die App in der nativen App auf seinem Handy öffnet.

Der Benutzer meldet sich beispielsweise an und wird sofort zur Startseite weitergeleitet, es sei denn, er hat sich nicht angemeldet. Sie haben dann einige andere Möglichkeiten, wie z.B. die Navigation zum Menü und zu den Einstellungen, zu ihrem Dashboard, zu den Nachrichtenartikeln usw.
Dieser Benutzerfluss ist ein großartiges Beispiel für die Verwendung einfacher wireframes, klarer Beschriftungen und eines konsistenten Flusses mit Übergangspfeilen, um einen ansonsten komplizierten und potenziell verwirrenden Navigationsspaghetti leicht zu vermitteln.
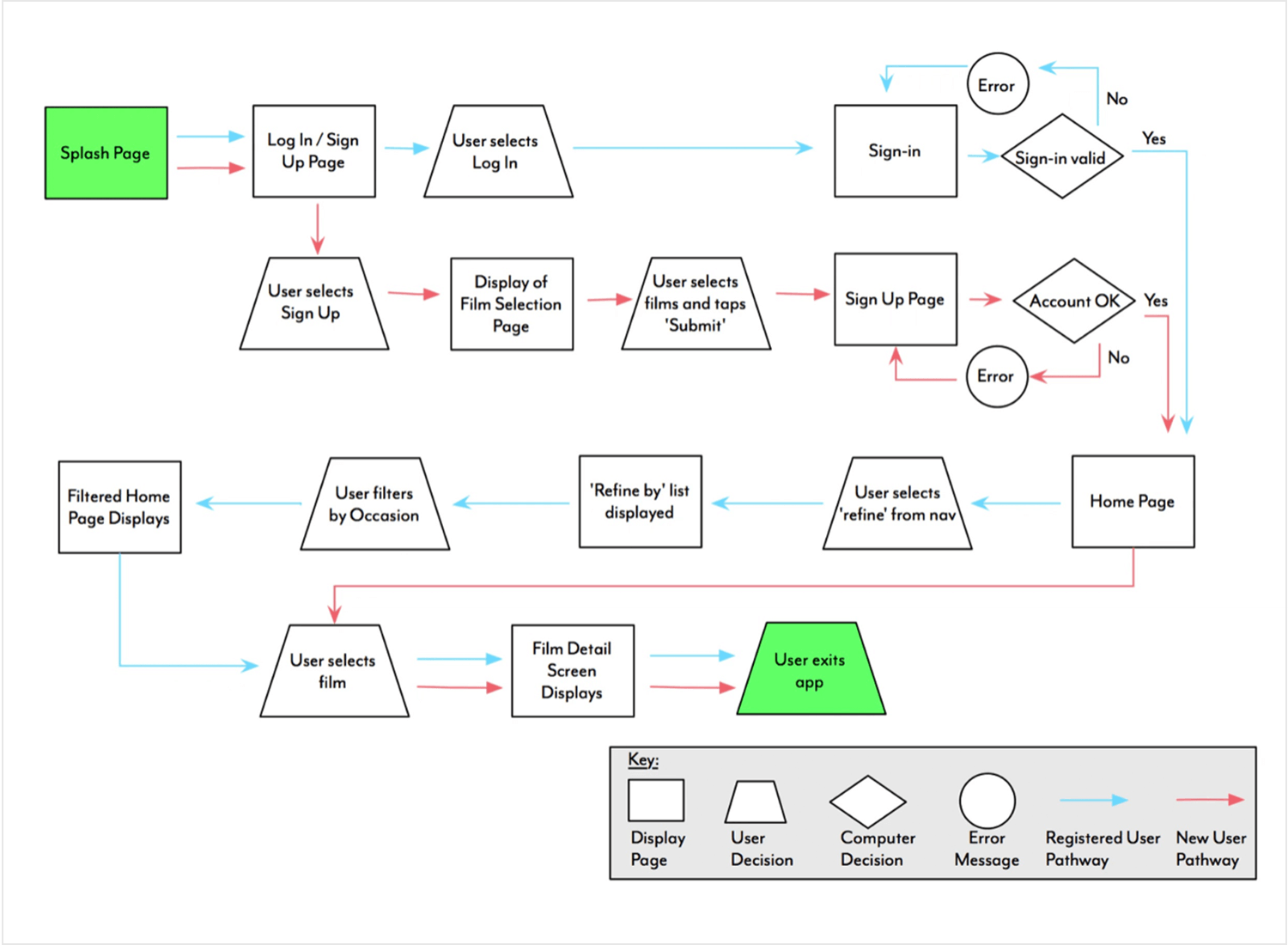
Wir haben beschlossen, diese Website-Benutzerführung mit Legendenschlüssel aufgenommen, weil sie ein großartiges Beispiel dafür ist, wie man mit Hilfe von Formen und einem klaren Farbkodierungssystem einen einfachen Benutzerfluss erstellen kann, so dass jeder die Hauptfunktionen der Website verstehen kann.

Grün wird verwendet, wenn der Benutzer die Webanwendung betritt und verlässt. Blau und Rot spiegeln die abwechselnden Ströme wider, die der Benutzer nehmen kann, je nachdem, ob er sich anmeldet oder registriert. Die Rechtecke stellen Bildschirme und Aktionen dar, wobei die Entscheidungen des Benutzers klar von den Entscheidungen des Computers unterschieden werden.
Erstellen Sie Benutzerabläufe und erwecken Sie sie mit Justinmind zum Leben
Diese Benutzerabläufe helfen den Benutzern bei der Fehlersuche und der Inanspruchnahme des Kundensupports und stellen sicher, dass sie ihre Probleme effizient lösen können.
Dieses Beispiel zeigt, wie ein Benutzerfluss den Benutzern hilft, Probleme mit einem Produkt einfach zu lösen. Es führt die Benutzer durch klare Schritte und prüft, ob das Problem gelöst ist oder weitere Hilfe benötigt wird. Dieses Benutzerflussdiagramm ist wie eine Landkarte, die die Wege aufzeigt, die jemand nehmen könnte. Es hilft UX-Designern, Produkte benutzerfreundlicher zu gestalten.
In diesem Fall konzentriert sich das Beispiel für den Benutzerfluss auf Fehlersuche. Jeder Schritt ist klar gekennzeichnet, so dass die Benutzer ihn leicht nachvollziehen und das Problem schnell lösen können. Dieser Fluss unterscheidet sich von einer User Journey, die einen umfassenderen Blick darauf wirft, wie jemand mit einem Produkt interagiert. Der Benutzerfluss konzentriert sich auf eine bestimmte Aufgabe und ist damit ein wertvolles Instrument zur Verbesserung der Benutzererfahrung.

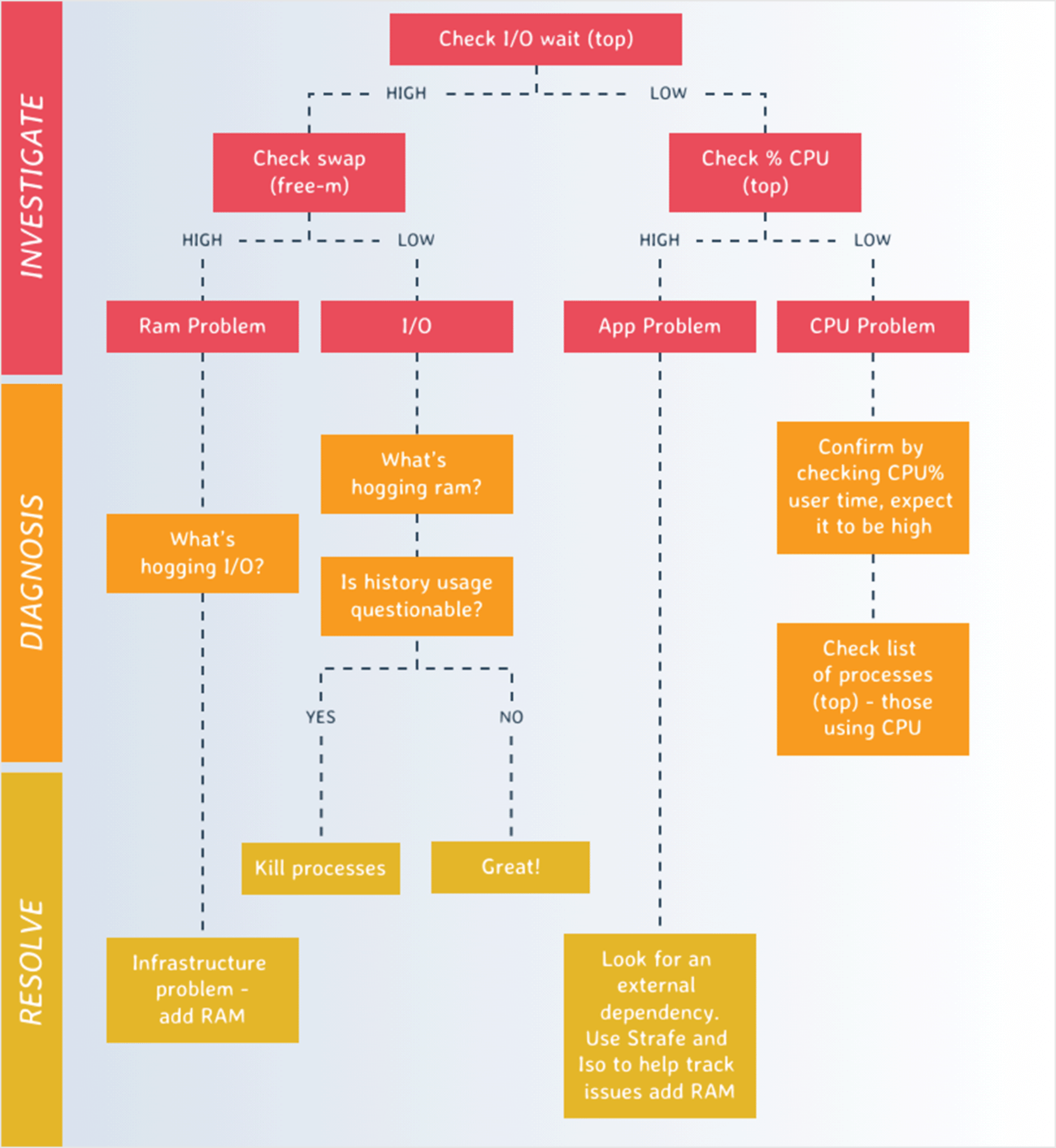
Eine weitere gute Option für Fehlersuche ist dieses Flussdiagramm, da es die Diagnose und Behebung von Problemen mit der Systemleistung vereinfacht. Es ist in drei klare Schritte unterteilt: Untersuchung, Diagnose und Lösung. Jeder Schritt hilft Ihnen, das Problem zu lokalisieren und eine Lösung zu finden. Die Verwendung verschiedener Farben und klarer Beschriftungen macht den Prozess leicht nachvollziehbar und sorgt für eine effiziente Fehlersuche.

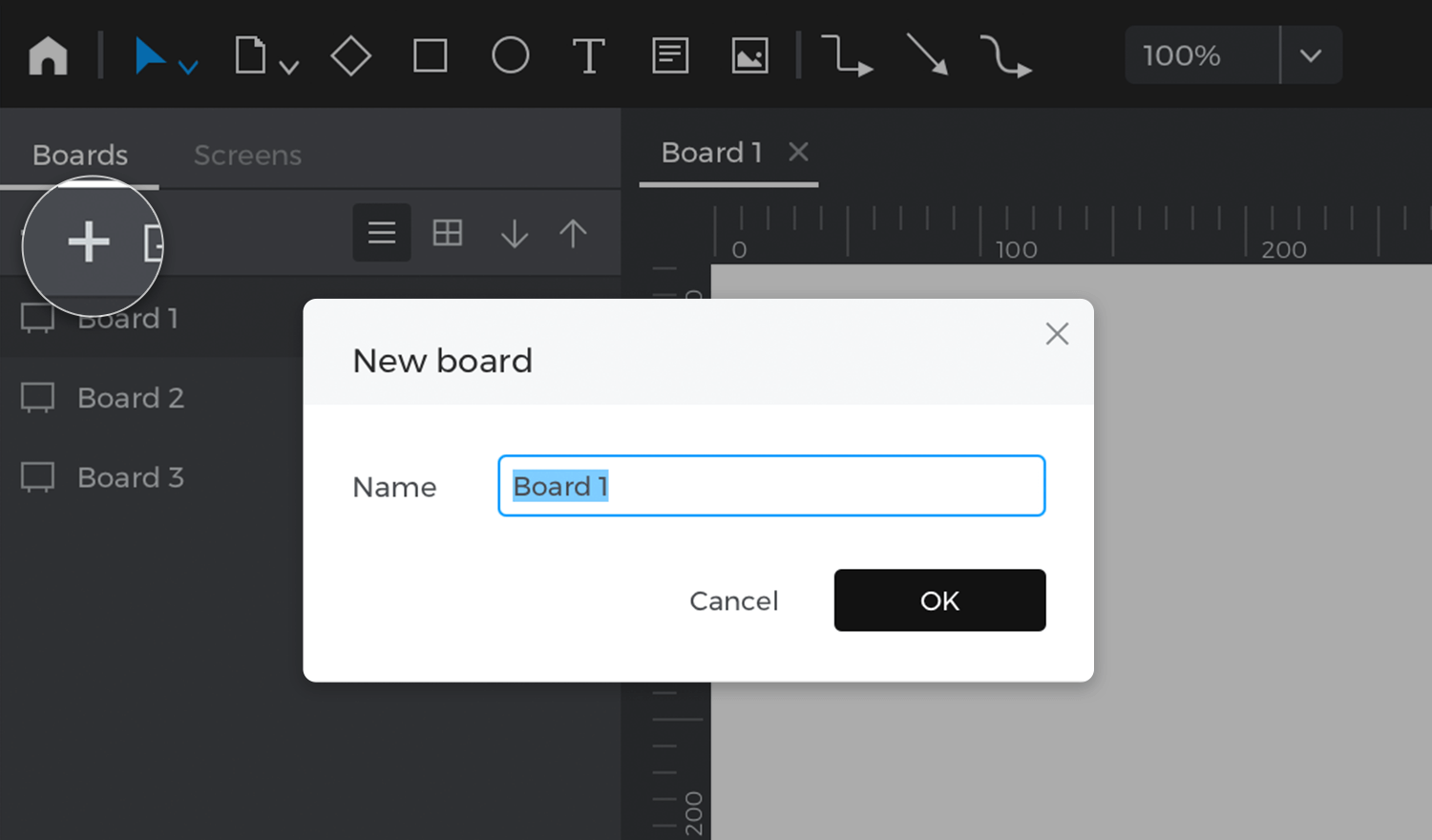
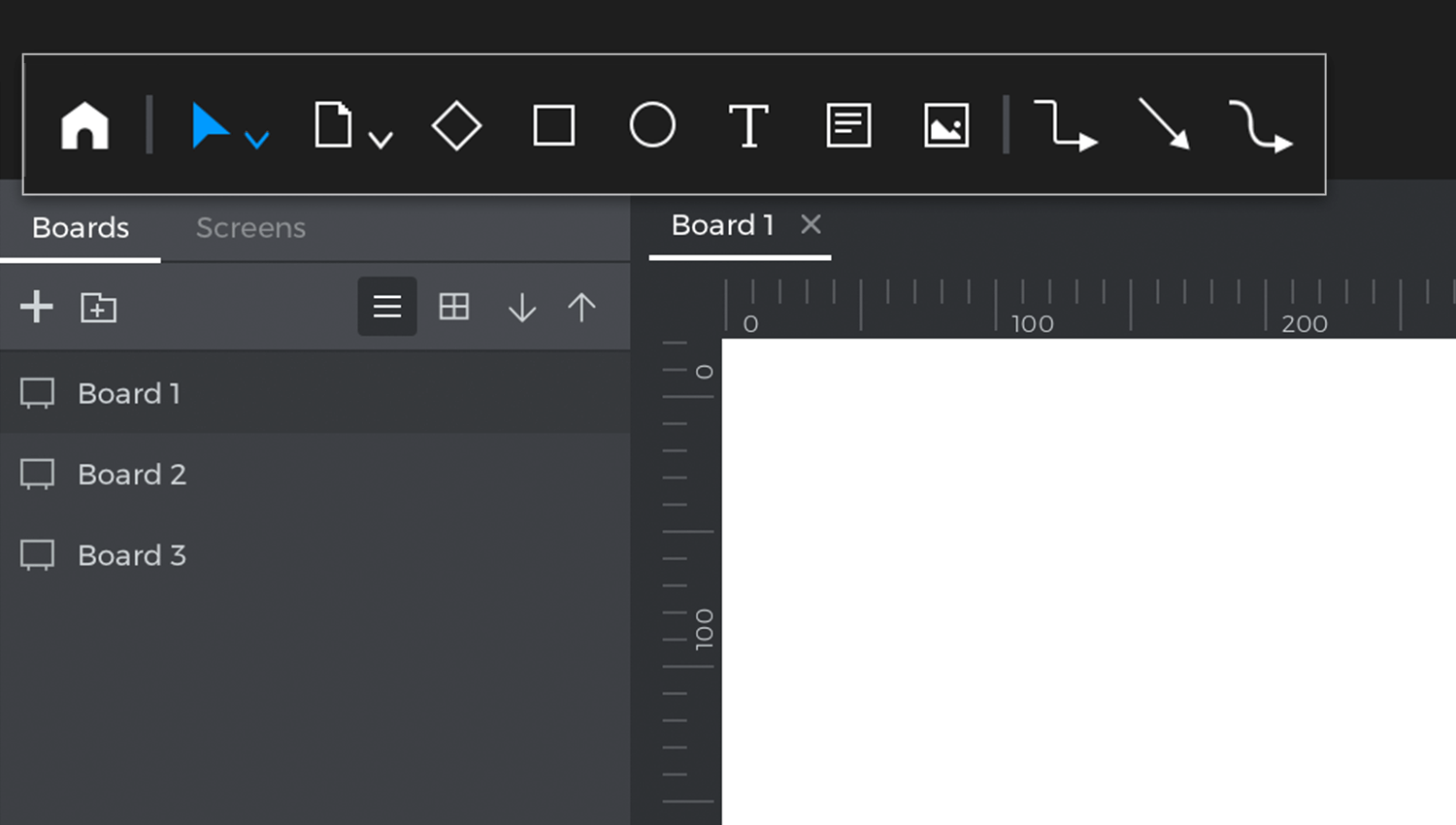
Wussten Sie, dass Sie in Justinmind mit dem Modul User flows Benutzerabläufe erstellen können? Dazu haben Sie zwei Möglichkeiten: Sie können entweder einen Benutzerfluss unter Verwendung von Formen erstellen oder Sie können ihn unter Verwendung von Bildschirmen aus bestehenden Wireframes und Prototypen erstellen, die Sie im Modul Benutzeroberfläche erstellt haben.
Sie können diese Funktion in Justinmind aufrufen, indem Sie auf das Dropdown-Menü „Module“ oben rechts auf dem Bildschirm klicken und das Modul „User flows“ auswählen. Sie werden sehen, dass das Standardmodul ‚Benutzeroberfläche‘ ist.

Daraufhin öffnet sich eine Arbeitsfläche, auf die Sie die folgenden Komponenten aus der Symbolleiste ziehen und ablegen können:
- Aktionen
- Bildschirme
- Entscheidungen
- Anmerkungen
- Bilder
Sie können diese Funktionen mit den Verbindungswerkzeugen in der Symbolleiste miteinander verknüpfen. Sie können auch Ihre wireframes und Prototyp-Bildschirme importieren, um Ihren Benutzerfluss zu ergänzen.

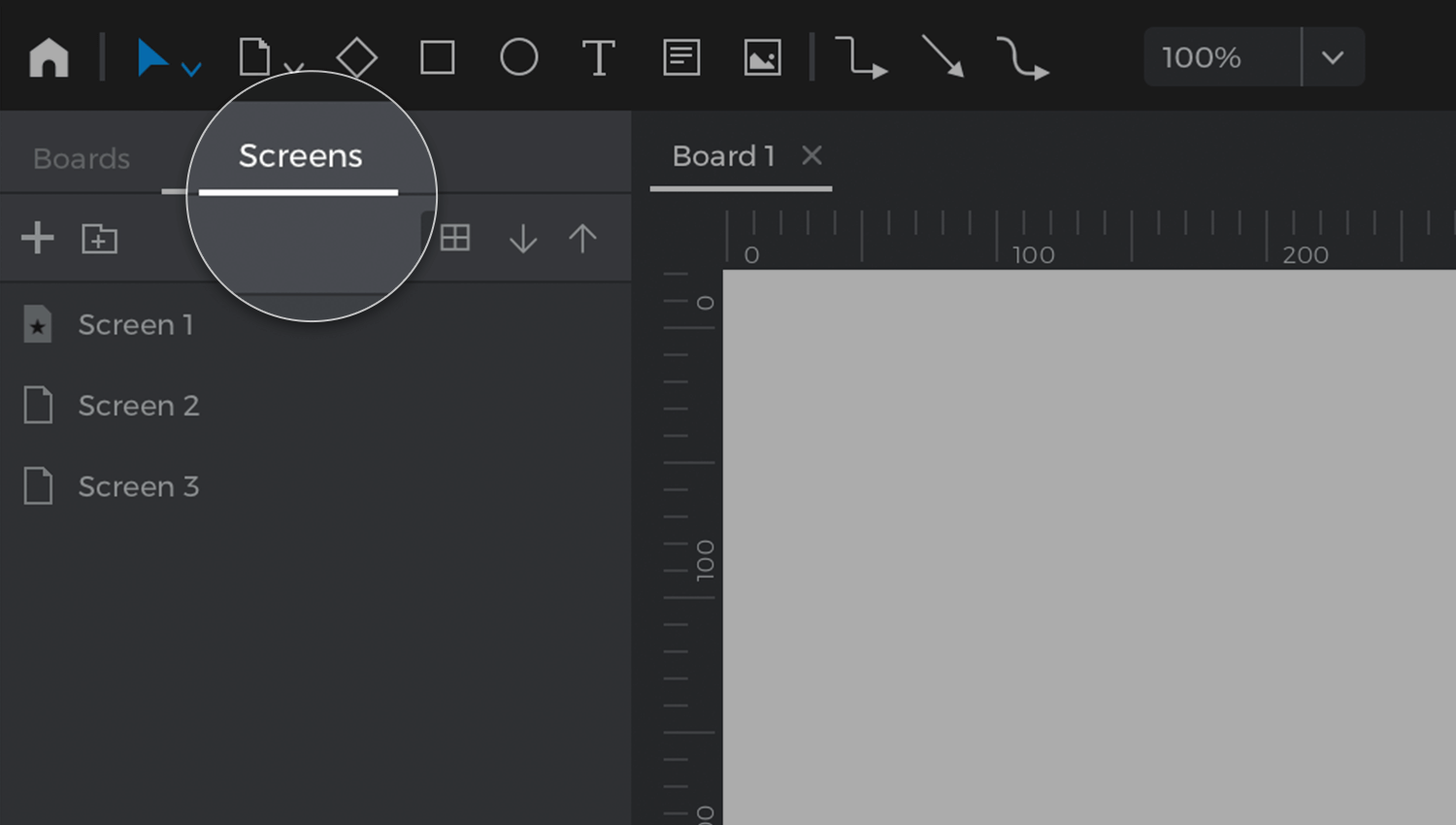
Um Benutzerabläufe mit Ihren Wireframe-Bildschirmen zu erstellen, öffnen Sie einfach Ihre Wireframe- oder Prototyp-Datei und wählen Sie das Modul Benutzerabläufe aus dem Dropdown-Menü Module. Der User Flows Canvas wird geöffnet und Sie sehen Ihre Wireframe- oder Prototyp-Bildschirme in der Palette Screens auf der linken Seite, die Sie per Drag & Drop in Ihre User Flow Boards ziehen können.

Wenn Sie Bildschirme mit Verbindungstools verknüpfen, werden die entsprechenden Verknüpfungsinteraktionen im wireframe oder Prototyp mit einem ‚Kettenglied‘-Symbol angezeigt. Wenn Sie die Verknüpfungssymbole nicht sehen können, müssen Sie nur zum Modul Benutzeroberfläche zurückkehren und eine einfache Klickinteraktion hinzufügen.
Wenn Sie Ihre eigenen Benutzerabläufe und Workflows in Justinmind erstellen, können Sie diese auch simulieren! Klicken Sie einfach auf die Schaltfläche Simulieren in der Symbolleiste, um die Simulation in Ihrem Browser zu öffnen. Sie können auch auf das Hamburger-Menü auf der Simulationsseite klicken und die Registerkarte Benutzerabläufe auswählen. Wählen Sie dann die Karte aus, die Sie simulieren möchten. Klicken Sie auf den Bildschirm, mit dem Sie beginnen möchten, und starten Sie die Simulation!
Das Beste daran? Wie alle Funktionen in Justinmind können Sie auch bei der Funktion Benutzerströme über das Symbol Teilen in der Symbolleiste zusammenarbeiten.
Erstellen Sie Benutzerabläufe und erwecken Sie sie mit Justinmind zum Leben
Benutzerabläufe helfen uns, uns auf benutzerzentriertes Design zu konzentrieren, um ein konsistentes Erlebnis für den Benutzer mit möglichst wenig Reibung zu schaffen. Aber sie machen auch das Leben des Designers einfacher, weil sie Zeit und Geld sparen.
Benutzerabläufe helfen uns, mögliche Probleme zu erkennen, bevor wir mit dem Design von High-Fidelity-Bildschirmen beginnen, und verhindern, dass das Produkt in der Entwicklungsphase überarbeitet wird. Sie zwingen uns auch dazu, zu überlegen, wie ein Benutzer eine Aufgabe am einfachsten erledigen kann, und alternative Abläufe in Betracht zu ziehen, um das bestmögliche Benutzererlebnis zu erzielen.
Kurz gesagt, die Erstellung eines Benutzerflusses ist ein Wegweiser zum UX-Erfolg. Ein Grund mehr, damit zu beginnen, bevor Sie mit Ihrem nächsten Design beginnen!