Was ist nutzerzentriertes Design in der Praxis? Wie kann ein Designer nutzerzentrierte Produkte entwerfen? Lesen Sie weiter, um zu erfahren, was nutzerzentriertes Design bedeutet!
Benutzerzentriertes Design ist im UX Design in aller Munde. Letztlich träumt jeder Designer davon, ein Produkt zu entwickeln, das die Benutzer wirklich lieben – und benutzerzentriertes Design scheint ein guter Weg zu sein, dieses Ziel zu erreichen. Aber was ist nutzerzentriertes Design wirklich? Was sind die Faktoren, die nutzerzentrierte Produkte von anderen unterscheiden?
Entwerfen Sie mit Justinmind benutzerorientierte Web- und Mobilprodukte. Laden Sie es kostenlos herunter!

In diesem Beitrag wollen wir ein vertrautes Konzept beleuchten, das Designer oft verwirrt, weil der Begriff “nutzerzentriert” so oft verwendet wird. Vergessen Sie nicht, Ihr Prototyping-Tool zur Hand zu nehmen, falls Sie von einer Inspiration ergriffen werden!
- Was ist nutzerzentriertes Design (UCD)?
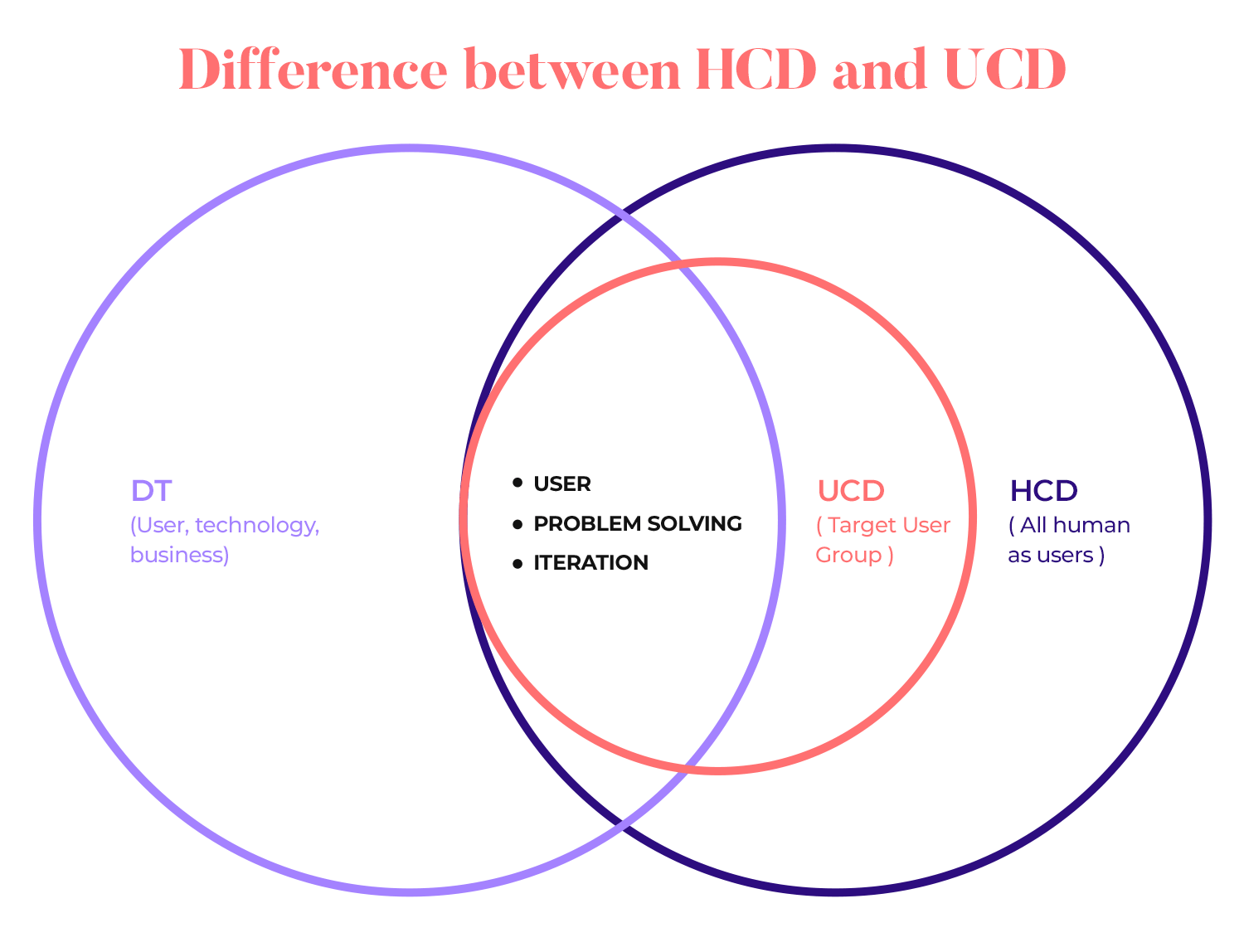
- Unterschied zwischen menschenzentriertem und nutzerzentriertem Design
- Grundprinzipien des benutzerzentrierten Designs
- Phasen des benutzerzentrierten Designs
- Beispiele für benutzerzentriertes Design: Fallstudien
- Herausforderungen in der UCD und wie man sie überwindet
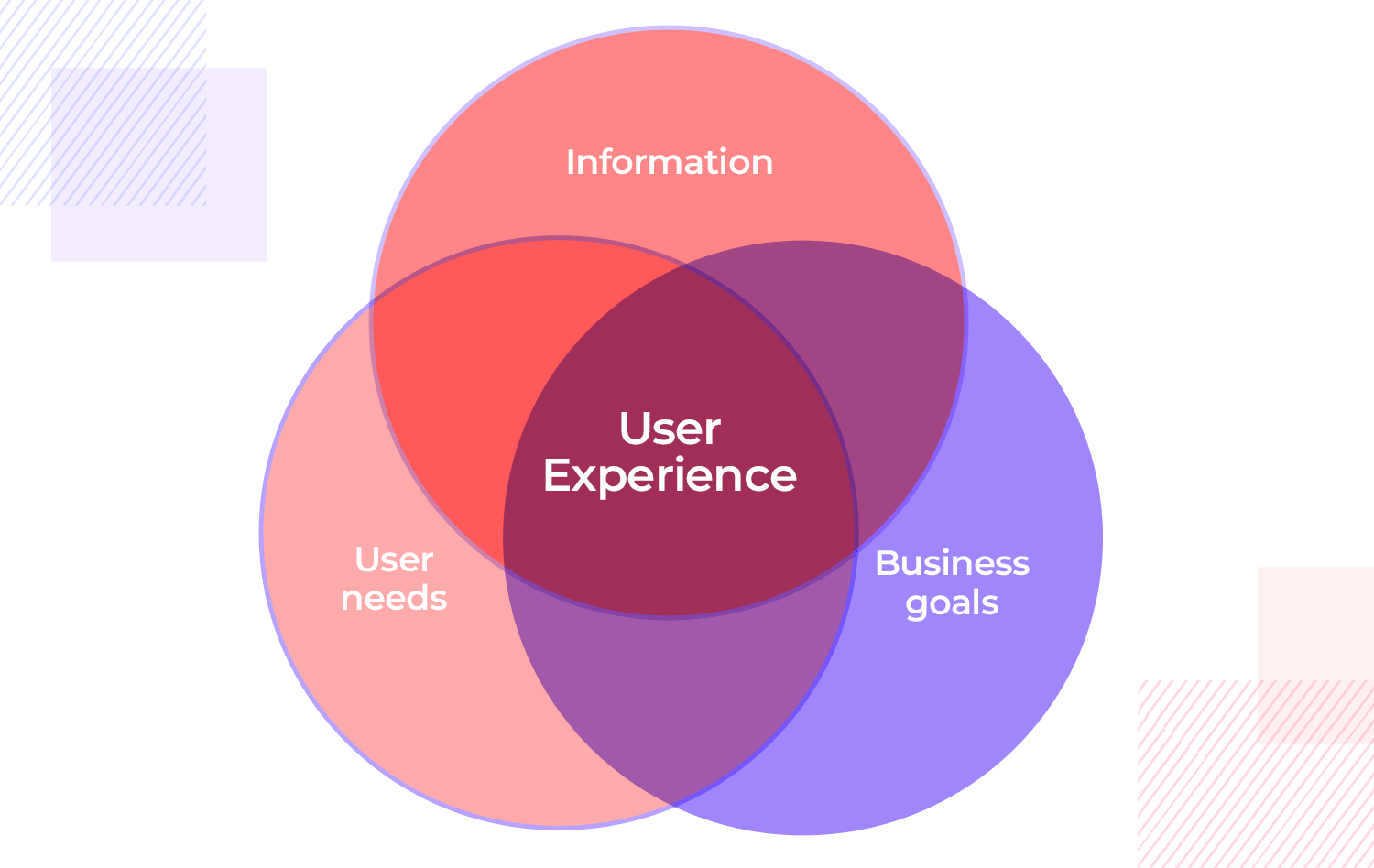
Benutzerzentriertes Design (UCD) ist ein Designansatz, bei dem der Benutzer im Mittelpunkt steht und sich alles um das Verständnis seiner Bedürfnisse, Ziele und Herausforderungen dreht. Das bedeutet, dass bei jedem Schritt des Designprozesses, vom ersten Konzept bis zum Endprodukt, berücksichtigt wird, wie die Benutzer damit interagieren werden. Anstatt Annahmen zu treffen, sammeln die Designer echte Erkenntnisse von den Nutzern und entwickeln Lösungen, die ihren Vorlieben und Verhaltensweisen entsprechen.

Im Kern geht es bei UCD darum, Produkte zu schaffen, die für Menschen funktionieren und nicht nur auf dem Papier gut aussehen. Es ist ein Weg, um sicherzustellen, dass Designs nicht nur funktional sind, sondern auch die Erwartungen des Endverbrauchers erfüllen.
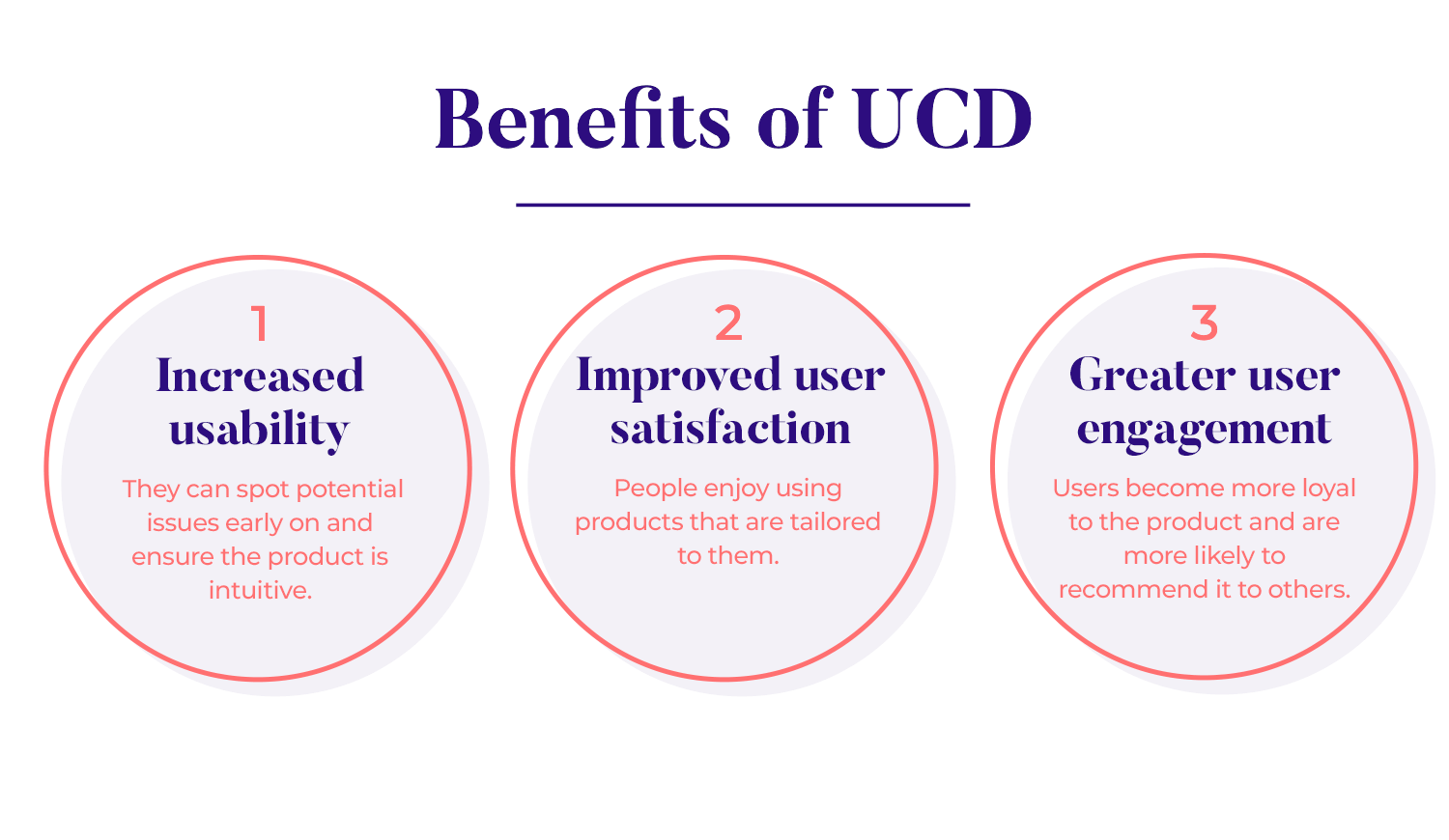
Aber warum ist das so wichtig? Hier kommen die Vorteile der UCD ins Spiel.

Eines der Hauptziele von UCD ist es, Produkte benutzerfreundlich zu gestalten. Wenn Designer den Benutzer während des gesamten Prozesses mit einbeziehen, können sie mögliche Probleme frühzeitig erkennen und sicherstellen, dass das Produkt intuitiv ist. Dies führt zu weniger Fehlern, weniger Frustration und einem reibungsloseren Gesamterlebnis für die Benutzer. Wenn ein Produkt benutzerfreundlich ist, ist es wahrscheinlicher, dass die Menschen dabei bleiben und ihre Erfahrungen genießen.
Wenn Benutzer sich verstanden fühlen, fühlen sie sich wertgeschätzt. UCD hilft Designern dabei, Produkte zu entwickeln, die den tatsächlichen Bedürfnissen entsprechen, was zu einer höheren Zufriedenheit führt. Menschen nutzen gerne Produkte, die auf sie zugeschnitten sind und nach ihren Vorlieben designt wurden. Ein gut designtes, benutzerzentriertes Produkt vermittelt den Benutzern ein Gefühl der Zuversicht und des Vertrauens in das Produkt und verbessert so ihre Gesamterfahrung.
Wenn ein Produkt einfach zu bedienen und zufriedenstellend ist, sind die Benutzer natürlich stärker engagiert. Sie verbringen mehr Zeit mit dem Produkt, erkunden mehr Funktionen und kehren eher zurück. UCD fördert diese tiefere Verbindung, indem es sich auf die Schaffung von Erlebnissen konzentriert, die sich persönlich, relevant und angenehm anfühlen. Das Ergebnis ist, dass die Benutzer dem Produkt gegenüber loyaler werden und es eher weiterempfehlen.
Wenn Sie über Design sprechen, hören Sie vielleicht die Begriffe „menschenzentriertes Design“ und „nutzerzentriertes Design“, die synonym verwendet werden. Obwohl sie ähnlich klingen, sind sie nicht ganz dasselbe. Beide Ansätze konzentrieren sich auf die Entwicklung von Produkten, die für Menschen funktionieren, aber es gibt einen entscheidenden Unterschied: für wen sie entworfen werden.
Beim menschenzentrierten Design geht es darum, Lösungen für Menschen im Allgemeinen zu schaffen. Es berücksichtigt die Bedürfnisse der Menschen als Ganzes, geht aber nicht unbedingt auf die Besonderheiten bestimmter Benutzer ein. Es ist ein breiterer Ansatz, der darauf abzielt, dass Produkte für jeden funktionieren, nicht unbedingt für eine bestimmte Gruppe.

Auf der anderen Seite ist benutzerzentriertes Design (UCD) viel fokussierter. Bei UCD geht es um das Design für eine bestimmte Gruppe von Benutzern. Das Ziel ist es, zu verstehen, wer die Benutzer sind, welche Probleme sie haben und wie das Produkt speziell für sie funktionieren kann. Bei UCD denken Sie nicht nur über Menschen im Allgemeinen nach, sondern über Ihre Benutzer.
Stellen Sie sich zum Beispiel vor, Sie designen eine Smartphone-App. Ein menschenzentrierter Ansatz könnte darauf abzielen, die App für jedermann zugänglich zu machen, aber ein nutzerzentrierter Ansatz würde tiefer gehen und Funktionen speziell für Ihre Zielgruppe entwerfen, egal ob es sich dabei um Berufstätige, Studenten oder Eltern handelt. UCD hilft dabei, maßgeschneiderte Erlebnisse zu schaffen, indem es sich in jeder Phase des Interaktionsdesign-Prozesses auf die Bedürfnisse, Vorlieben und Verhaltensweisen der Benutzer konzentriert.
Bei beiden Ansätzen ist die Erfahrung des Benutzers wichtig, aber UCD geht noch einen Schritt weiter, indem es den Input der Benutzer in die Prinzipien und den Prozess des Interaktionsdesigns einbezieht. Das macht UCD zu einem wichtigen Bestandteil bei der Schaffung besserer Benutzererfahrungen, denn es ermöglicht Designern, Lösungen zu entwickeln, die wirklich die Bedürfnisse der Benutzer widerspiegeln.
Wenn Sie Beispiele für nutzerzentriertes Design in Aktion sehen möchten, schauen Sie sich Unternehmen wie Apple oder Google an, bei denen das Feedback der Nutzer eine große Rolle bei der Produktentwicklung spielt. Diese Unternehmen sind Paradebeispiele dafür, wie das Verständnis der Benutzer zu Produkten führen kann, die nicht nur funktional sind, sondern auch sehr ansprechend.
Wenn Sie sich auf benutzerzentriertes Design konzentrieren, werden Sie feststellen, dass die Ergebnisse umso besser sind, je mehr die Benutzer einbezogen werden. Auf diese Weise ist das Produkt nicht nur nützlich, sondern auch etwas, das die Menschen gerne benutzen, wodurch eine echte Verbindung zwischen ihnen und dem Design entsteht.
Entwerfen Sie mit Justinmind benutzerorientierte Web- und Mobilprodukte. Laden Sie es kostenlos herunter!

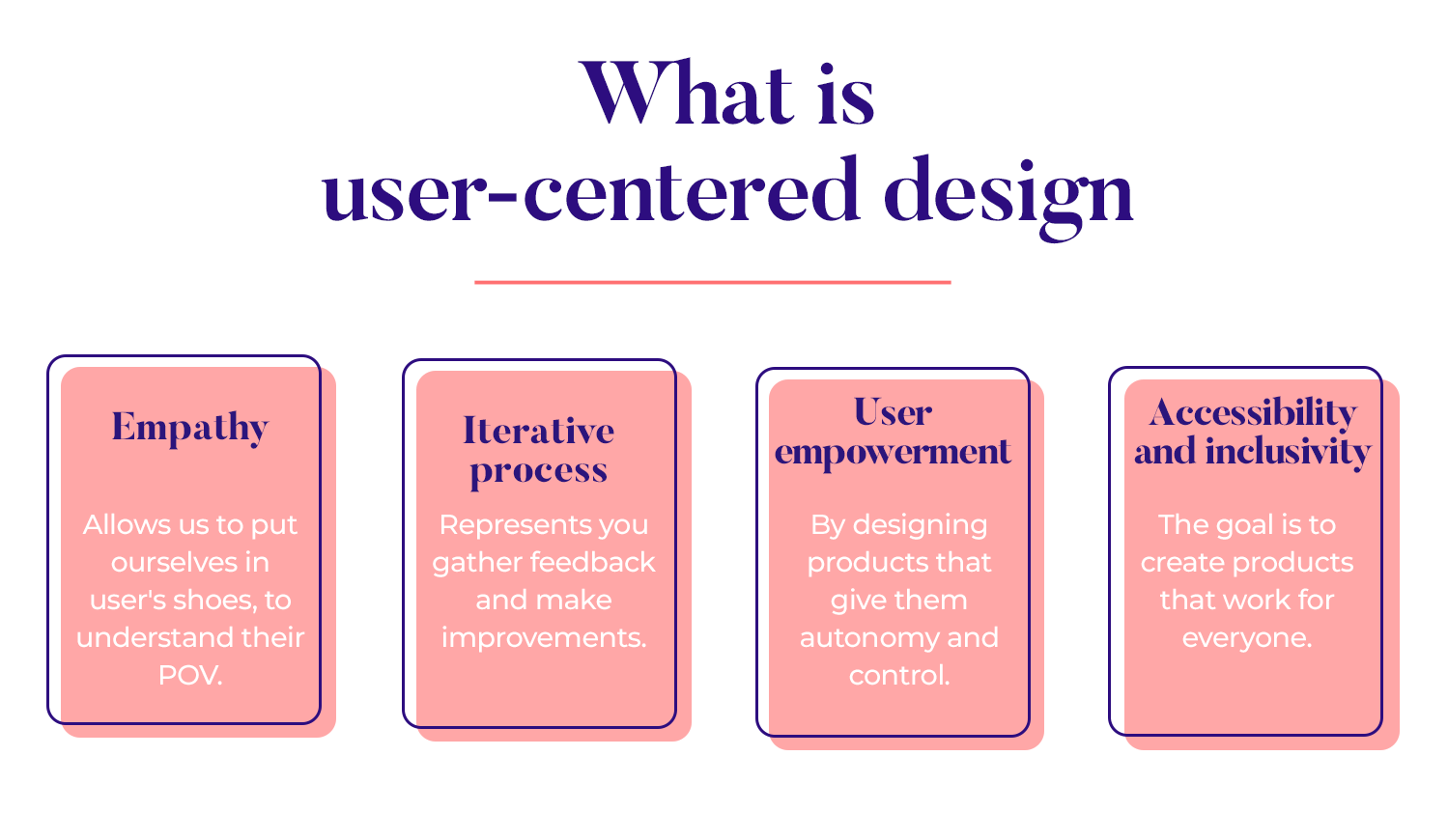
Das Herzstück des benutzerzentrierten Designs (UCD) sind einige Schlüsselprinzipien, die den gesamten Prozess leiten. Lassen Sie uns einen genaueren Blick darauf werfen, welche das sind:

Beim ersten Prinzip geht es um Empathie, darum, Ihre Nutzer auf einer tieferen Ebene wirklich kennenzulernen. Es geht nicht nur darum zu wissen, was sie wollen, sondern zu verstehen, wie sie sich fühlen, was sie motiviert und vor welchen Herausforderungen sie stehen. Wenn Sie sich in die Lage der Benutzer versetzen, können Sie Produkte designen, die ihren Bedürfnissen wirklich entsprechen. Und vergessen Sie nicht, dass dies eine aktive Beteiligung der Benutzer voraussetzt, bei der ihre Stimmen während des gesamten Prozesses gehört werden.
UCD ist nie ein einmaliger Ansatz. Es ist ein fortlaufender, iterativer Prozess. Das bedeutet, dass Sie nach jeder Designphase Feedback einholen und Verbesserungen vornehmen. So können Sie sicherstellen, dass sich das Produkt mit jeder Runde, in der die Nutzer ihre Meinung äußern, weiterentwickelt und besser wird. Es geht darum, das Design kontinuierlich zu verfeinern und zu perfektionieren, bis es für die Benutzer wirklich funktioniert.
Ein weiteres zentrales Prinzip ist die Befähigung der Benutzer durch das Design von Produkten, die ihnen Autonomie und Kontrolle geben. Das bedeutet, dass die Benutzeroberflächen einfach zu navigieren sind und die Benutzer sich bei der Nutzung sicher fühlen. Wenn Benutzer die Kontrolle über ihre Erfahrungen haben, sind sie eher bereit, sich mit dem Produkt zu beschäftigen und zufrieden zu sein.
Und schließlich legt UCD großen Wert auf Zugänglichkeit und Inklusion. Das Ziel ist es, Produkte zu schaffen, die für jeden funktionieren, unabhängig von seinen Fähigkeiten. Das bedeutet, dass Sie sicherstellen müssen, dass Ihr Design von allen Arten von Benutzern genutzt werden kann, auch von Menschen mit Behinderungen. Ein inklusives Design sorgt dafür, dass niemand ausgeschlossen wird und jeder die gleiche nahtlose Erfahrung genießen kann.
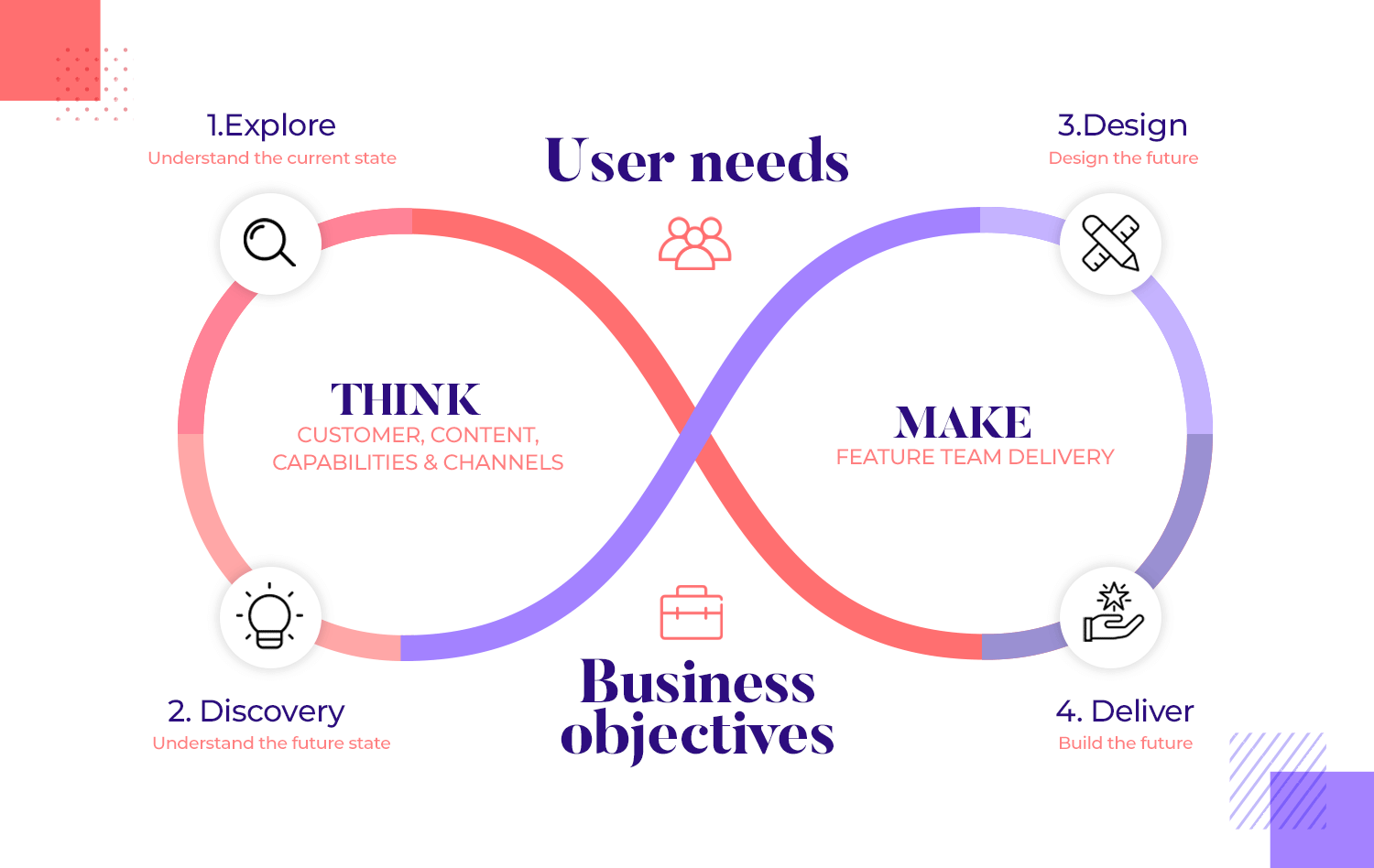
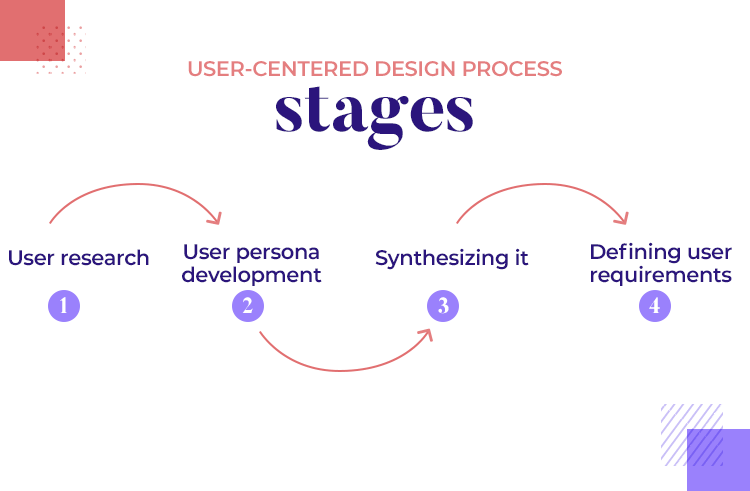
Nachdem wir nun die Grundprinzipien des nutzerzentrierten Designs (UCD) kennengelernt haben, wollen wir uns nun dem eigentlichen Prozess widmen. UCD folgt einem strukturierten Ansatz, der sicherstellt, dass sich jede Phase auf die Bedürfnisse des Benutzers konzentriert. Der Lebenszyklus ist darauf ausgerichtet, Erkenntnisse zu sammeln, Anforderungen zu definieren und das Design kontinuierlich zu verbessern. Alles beginnt mit der Recherche und dem Sammeln von Anforderungen, der Grundlage eines jeden nutzerzentrierten Projekts.

In dieser ersten Phase geht es darum, zu verstehen, wer Ihre Nutzer sind und was sie brauchen. Bevor Sie ein Produkt entwerfen können, das wirklich für sie funktioniert, müssen Sie so viele relevante Informationen wie möglich sammeln. In dieser Phase geht es darum, durch sorgfältige Recherche Erkenntnisse zu gewinnen und diese in klare Anforderungen für das Design zu übersetzen.
Der Kern der Benutzerforschung ist es, Ihre Benutzer kennenzulernen, was sie motiviert, vor welchen Herausforderungen sie stehen und was sie zu erreichen hoffen. Der Prozess beginnt mit der Festlegung von Forschungszielen.
Diese Ziele sollten sowohl mit den Bedürfnissen der Nutzer als auch mit den Unternehmenszielen übereinstimmen. Die Definition klarer Ziele hilft Ihnen, Ihre Forschung zu steuern und stellt sicher, dass Sie nützliche und umsetzbare Informationen sammeln.
Als nächstes kommt user persona Entwicklung. Personas sind fiktive Profile, die Ihre verschiedenen Benutzergruppen repräsentieren. Diese Personas basieren auf Daten wie Demografie, Zielen und Schmerzpunkten. Wenn Sie diese Personas erstellen, stellen Sie sicher, dass Ihr Design auf reale Menschen mit realen Bedürfnissen ausgerichtet bleibt.
Es gibt verschiedene Forschungsmethoden, die Sie anwenden können, um Erkenntnisse zu gewinnen:
- Interviews geben Ihnen direktes Feedback von Nutzern und bieten detaillierte Einblicke in deren Gedanken und Erfahrungen.
- Mit Umfragen können Sie umfassendere Daten über die Einstellungen der Nutzer sammeln und so Trends und Vorlieben einer größeren Zielgruppe besser verstehen.
- Bei ethnografischen Studien werden die Benutzer in ihrer natürlichen Umgebung beobachtet. So können Sie sehen, wie sie im wirklichen Leben mit den Produkten interagieren und Verhaltensweisen aufdecken, die sie in einem Interview vielleicht nicht erwähnen.
- Tagebuchstudien erfassen die Interaktionen der Benutzer im Laufe der Zeit und geben Ihnen einen umfassenderen Überblick darüber, wie sie Ihr Produkt täglich nutzen.
Wenn Sie all diese Daten gesammelt haben, müssen Sie sie im nächsten Schritt zusammenfassen. Das bedeutet, dass Sie nach gemeinsamen Themen und Erkenntnissen suchen, die Ihr Design prägen werden. Wenn Sie Muster im Nutzerverhalten erkennen, verstehen Sie besser, was Ihre Nutzer von dem Produkt erwarten.
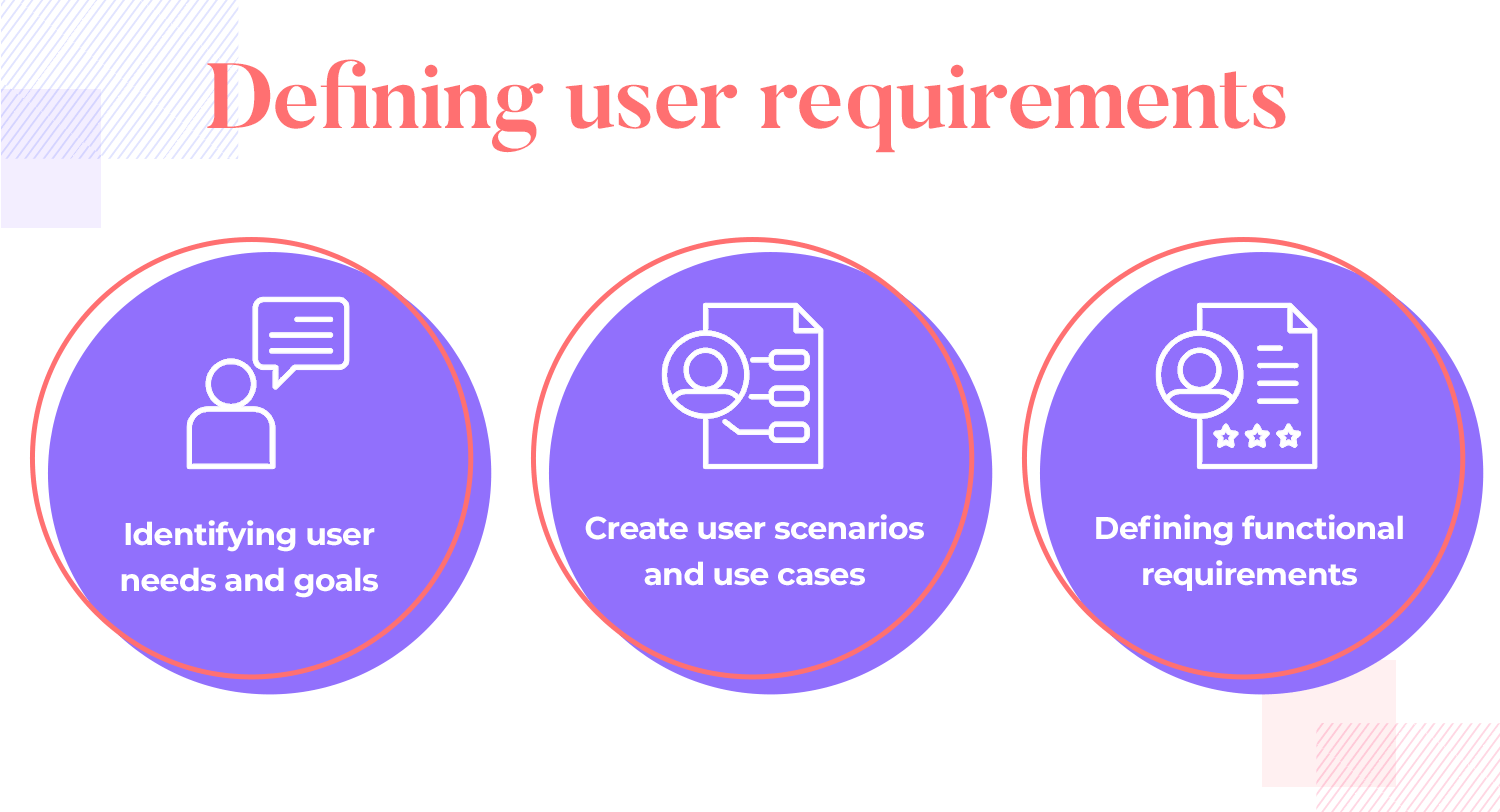
Nach der Recherche ist es nun an der Zeit, diese Erkenntnisse in spezifische Benutzeranforderungen. In dieser Phase geht es vor allem darum, dass Sie genau wissen, was Ihre Nutzer brauchen und wie das Produkt ihnen helfen kann.

Beginnen Sie damit, die Bedürfnisse und Ziele der Nutzer zu ermitteln. Schauen Sie sich die Erkenntnisse aus Ihrer Forschung an und ordnen Sie sie den spezifischen Bedürfnissen zu. Was wollen die Benutzer erreichen und vor welchen Herausforderungen stehen sie? Dieser Schritt stellt sicher, dass das Design auf die Lösung der richtigen Probleme ausgerichtet ist.
Sie sollten auch eine Aufgabenanalyse durchführen. Dabei geht es darum, die Aktionen aufzuschlüsseln, die Benutzer bei der Interaktion mit Ihrem Produkt ausführen. Wenn Sie diese Aufgaben verstehen, können Sie die Effizienz und die Klarheit, mit der die Benutzer ihre Aktionen ausführen, verbessern und so das Erlebnis noch reibungsloser gestalten.
Um zu visualisieren, wie die Benutzer mit dem Produkt interagieren, erstellen Sie Benutzerszenarien und Anwendungsfälle. Das sind Geschichten, die zeigen, wie Benutzer in verschiedenen Situationen mit Ihrem Produkt umgehen. Sie helfen Ihnen zu sehen, wie das Design in der Praxis funktioniert und stellen sicher, dass es den Benutzern hilft, ihre Ziele zu erreichen.
Schließlich führen all diese Untersuchungen und Analysen zur Definition der funktionalen Anforderungen. Dies sind die spezifischen Merkmale und Funktionen, die Ihr Produkt haben muss, um die Erwartungen der Benutzer zu erfüllen. In diesem Schritt werden die Bedürfnisse der Benutzer in umsetzbare Designelemente übersetzt, um sicherzustellen, dass das Endprodukt den Wünschen der Benutzer entspricht.
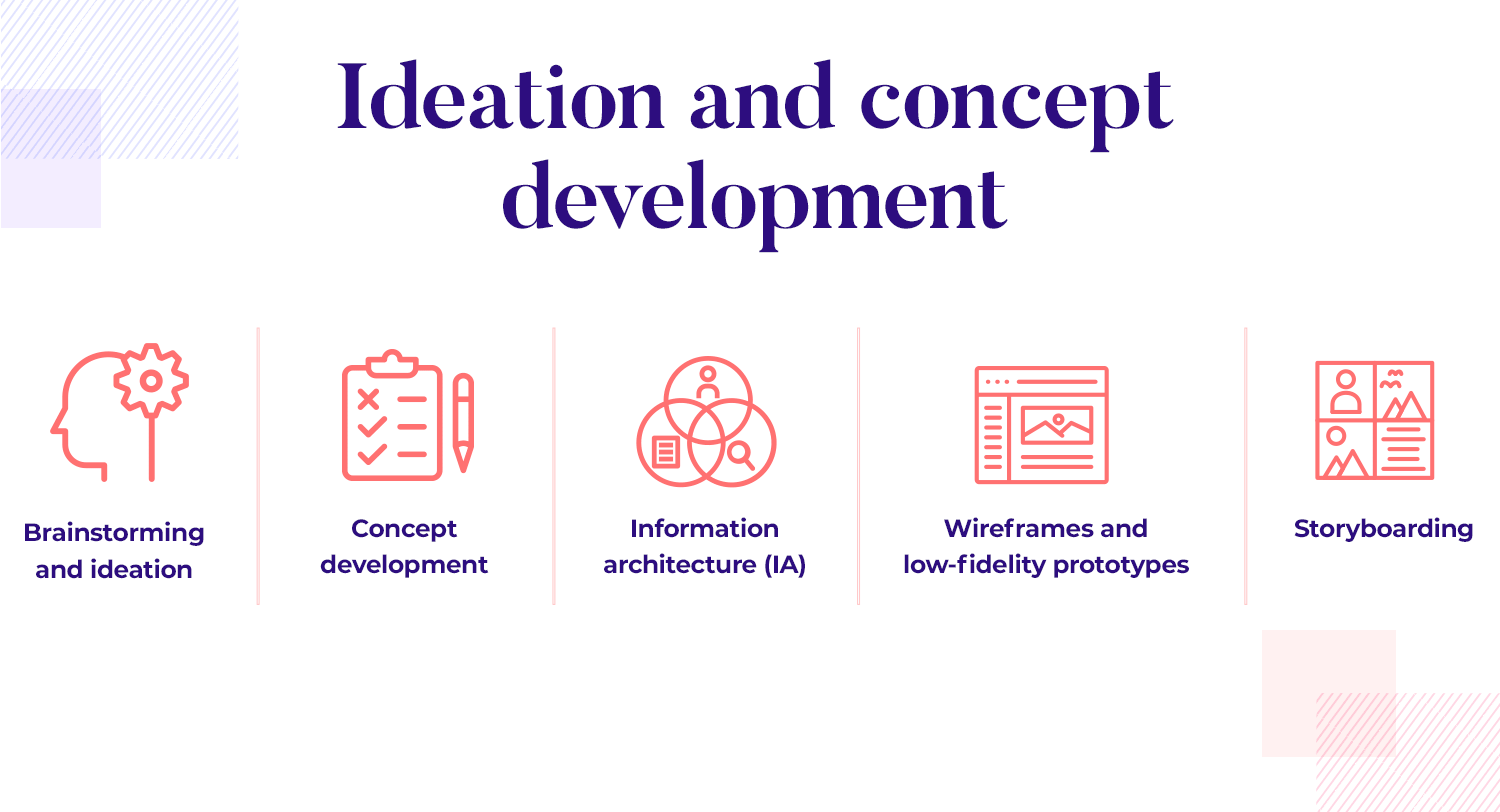
Sobald die Recherche abgeschlossen ist und die Benutzeranforderungen klar sind, ist es an der Zeit, in den kreativen Teil des Prozesses einzutauchen: Ideenfindung und Konzeptentwicklung. In dieser Phase nehmen die Ideen Gestalt an und die erste Vision des Produkts beginnt sich zu formen. Ziel ist es, verschiedene Designmöglichkeiten zu erkunden und Konzepte zu entwickeln, die den Bedürfnissen der Benutzer entsprechen.

In der Ideenfindungsphase geht es darum, Ideen zu entwickeln. Anhand der Erkenntnisse aus der Nutzerforschung kommt das Team zusammen, um Lösungen zu entwickeln, die den Anforderungen der Nutzer entsprechen. Hier fließt die Kreativität, denn beim Brainstorming gibt es keine schlechte Idee. Es geht darum, eine breite Palette von Möglichkeiten zu entwickeln, bevor die vielversprechendsten Konzepte ausgewählt werden.
Sobald Sie genügend Ideen gesammelt haben, ist der nächste Schritt die Konzeptentwicklung. Hier nimmt das Team diese rohen Ideen auf und beginnt, sie in konkrete Designkonzepte zu verwandeln. Es werden erste Skizzen und grobe Layouts erstellt, um zu visualisieren, wie das Produkt aussehen und funktionieren könnte. Diese frühen Entwürfe sind grob, aber sie geben die Richtung für das Projekt vor und ermöglichen es dem Team, verschiedene Ansätze zu erkunden, bevor es sich auf einen festlegt.
Mit den Designkonzepten in der Hand ist es nun an der Zeit, sich auf die Informationsarchitektur. Bei der IA geht es darum, den Inhalt und die Struktur des Produkts so zu organisieren, dass sich die Benutzer leicht darin bewegen können. In diesem Schritt wird festgelegt, wie die verschiedenen Informationen miteinander verbunden sind, und es wird sichergestellt, dass das Gesamtlayout sinnvoll ist. Eine gute IA hilft den Nutzern, das zu finden, was sie brauchen, ohne dass es zu Frustrationen kommt, und macht das Produkt intuitiv und einfach zu bedienen.
Nachdem Sie die Informationen organisiert haben, ist der nächste Schritt die Erstellung von wireframes. Wireframes sind einfach, Low-Fidelity-Versionen des Layouts des Produkts. Sie zeigen die grundlegende Struktur und die Platzierung der wichtigsten Elemente, ohne sich um visuelle Details wie Farben oder Schriftarten zu kümmern. Wireframes helfen den Designern, sich auf die Funktionalität und den Fluss der Benutzeroberfläche zu konzentrieren, um sicherzustellen, dass die Benutzererfahrung von Anfang bis Ende reibungslos ist. Diese frühen Prototypen ermöglichen schnelle Iterationen und Feedback, ohne zu viel Zeit in High-Fidelity-Designs zu investieren.
Schließlich kommt das Storyboarding ins Spiel. Storyboards sind visuelle Darstellungen, die zeigen, wie Benutzer in bestimmten Szenarien mit dem Produkt interagieren werden. Sie zeigen auf BenutzerströmeSie zeigen die Schritte, die die Benutzer unternehmen, um ihre Ziele zu erreichen. Dies hilft dem Team, das Benutzererlebnis zu visualisieren und sicherzustellen, dass das Produkt den Benutzern in jeder Phase hilft. Das Storyboarding ist besonders nützlich, um Lücken oder potenzielle Herausforderungen in der User Journey zu identifizieren.
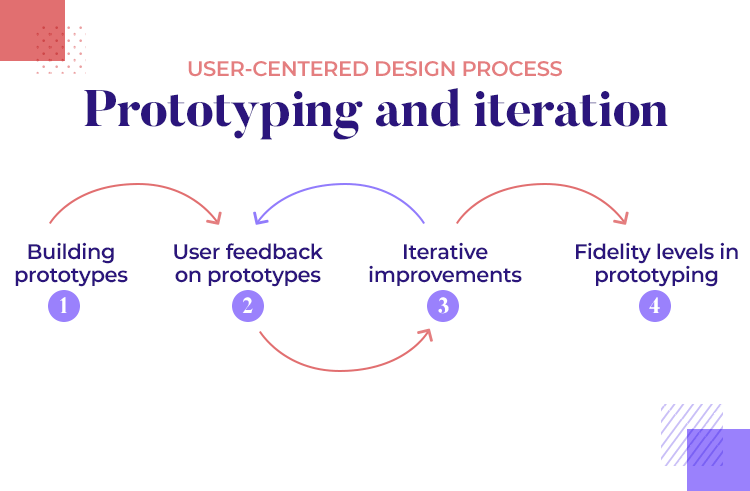
Sobald die Designkonzepte entwickelt sind, ist es an der Zeit, sie mit Hilfe von Prototyping und Iteration. In dieser Phase geht es darum, Ideen in greifbare, interaktive Versionen des Produkts zu verwandeln, damit sie getestet und verfeinert werden können. Das Ziel ist es, etwas zu schaffen, mit dem die Benutzer interagieren können, um Feedback zu sammeln und auf der Grundlage Ihrer Erkenntnisse Verbesserungen vorzunehmen.

Der erste Schritt ist die Erstellung von Prototypen. Zu diesem Zeitpunkt erstellt das Designteam interaktive High-Fidelity-Prototypen, die dem Endprodukt so nahe wie möglich kommen. Diese Prototypen ermöglichen es den Benutzern, die Funktionalität und den Ablauf des Produkts zu erleben, und helfen dem Team zu erkennen, was gut funktioniert und was angepasst werden muss. Die Erstellung eines Prototyps verleiht dem Design ein realistischeres Gefühl, so dass es für die Benutzer einfacher ist, aussagekräftiges Feedback zu geben.
Sobald der Prototyp fertig ist, ist es an der Zeit, das Feedback der Benutzer einzuholen. Wenn Sie den Prototyp mit echten Benutzern testen, erfahren Sie, wie diese mit dem Design interagieren und ob es ihren Bedürfnissen entspricht. Dieses Feedback ist in dieser Phase unglaublich wertvoll, denn es zeigt Bereiche auf, die vor der Entwicklung des endgültigen Produkts verbessert werden können. Die Benutzer entdecken vielleicht Dinge, die das Designteam nicht erwartet hat, und ihre Erkenntnisse helfen dabei, das Design so zu gestalten, dass es für sie wirklich funktioniert.
Mit dem Feedback in der Hand geht das Design-Team in die Phase der iterativen Verbesserungen über. In dieser Phase wird das Design auf der Grundlage der Rückmeldungen der Benutzer kontinuierlich verfeinert. Es ist ein Prozess, in dem Änderungen vorgenommen, erneut getestet und im Laufe der Zeit verbessert werden. Die Iteration stellt sicher, dass sich das Produkt mit dem Input der Benutzer weiterentwickelt und mit jedem Zyklus besser wird. Anstatt von Anfang an Perfektion anzustreben, kann das Design durch Iteration allmählich wachsen und verbessert werden.
Prototyp ist nicht gleich Prototyp, und der Grad der Wiedergabetreue eines Prototyps hängt von den Feedback-Zielen ab. Prototypen können von Low-Fidelity (einfache Skizzen oder Wireframes) bis High-Fidelity (detaillierte, interaktive Designs) reichen. Anpassen des Realitätsgrads Ihres Prototyps hilft, ein Gleichgewicht zwischen Geschwindigkeit und Detailtreue herzustellen. Low-Fidelity-Prototypen eignen sich beispielsweise hervorragend für schnelles Feedback zu Beginn des Prozesses, während High-Fidelity-Prototypen besser geeignet sind, um bestimmte Funktionen und Interaktionen zu einem späteren Zeitpunkt zu testen.
Nachdem Sie Ihren Prototyp erstellt und überarbeitet haben, ist der nächste entscheidende Schritt Usability-Tests und Verfeinerung. Diese Phase trägt dazu bei, dass das Design wie erwartet funktioniert und ein reibungsloses Benutzererlebnis bietet. Bei Usability-Tests interagieren echte Benutzer mit Ihrem Produkt, während Sie beobachten, wie sie navigieren und Aufgaben erledigen. Wenn Sie auf diese Weise testen, können Sie Probleme erkennen und das Design für bessere Ergebnisse verfeinern.

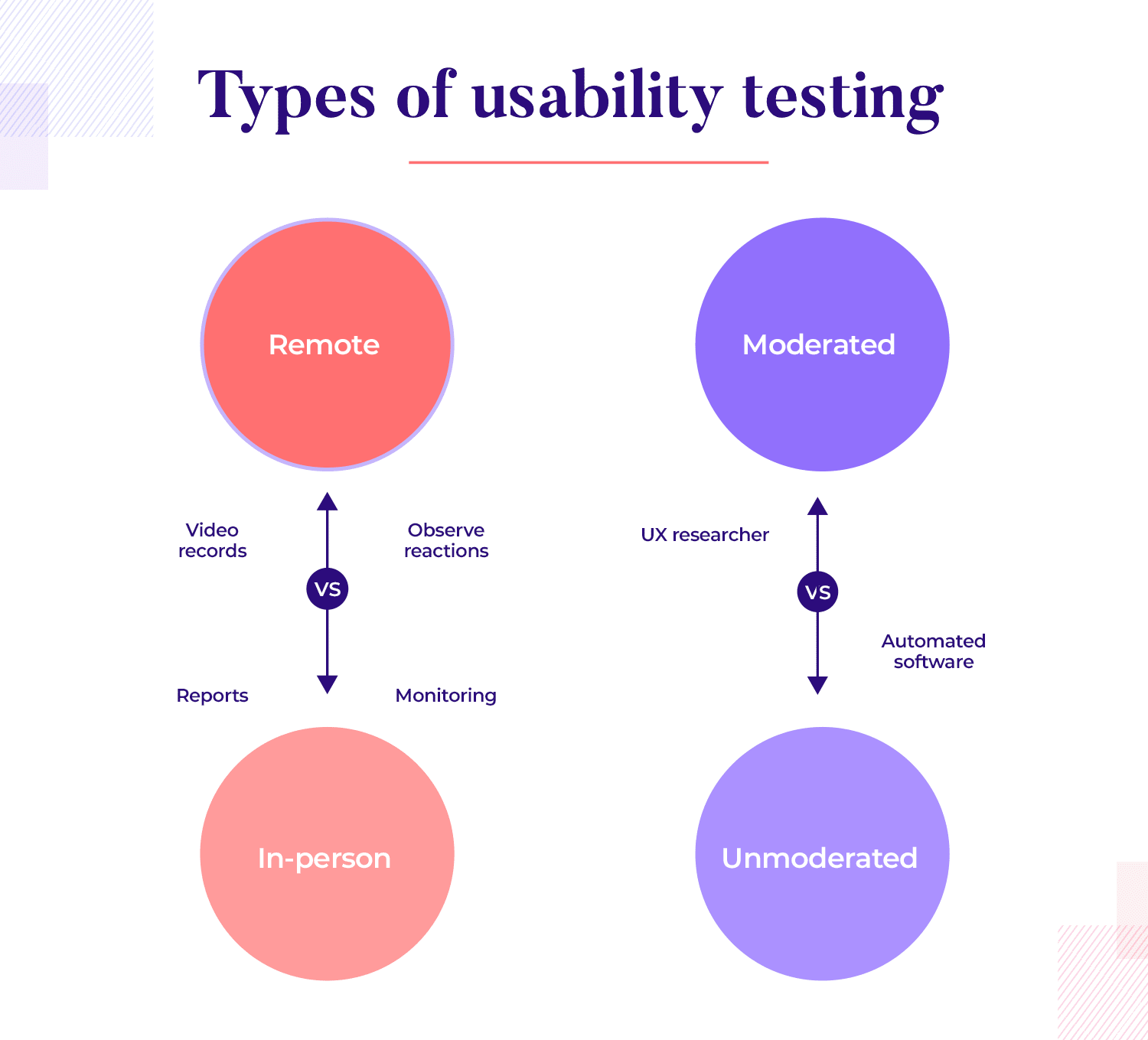
Es gibt verschiedene Ansätze für Usability-Tests, und die Wahl des richtigen Ansatzes hängt von Ihren Zielen ab:
- Moderierte vs. unmoderierte Tests: Bei moderierten Tests führt ein Moderator die Benutzer durch den Prozess, stellt Fragen und gibt Hinweise. Dies ist hilfreich, wenn Sie ein detailliertes Feedback wünschen. Bei unmoderierten Tests gehen die Benutzer die Aufgaben allein durch, was eine natürlichere Interaktion ermöglicht. Beide Methoden liefern wertvolle Erkenntnisse, aber jede dient einem anderen Zweck, je nachdem, was Sie lernen möchten.
- Remote-Tests vs. persönliche Tests: Bei Remote-Tests können die Benutzer online teilnehmen, was bequemer ist und ein breiteres Publikum erreichen kann. Bei persönlichen Tests hingegen haben Sie die Möglichkeit, die Körpersprache und die Reaktionen der Benutzer von Angesicht zu Angesicht zu beobachten, was Ihnen tiefere Einblicke in ihre Erfahrungen ermöglicht.
Entwerfen Sie mit Justinmind benutzerorientierte Web- und Mobilprodukte. Laden Sie es kostenlos herunter!

Um das Beste aus den Usability-Tests herauszuholen, ist es wichtig, sorgfältig zu planen. Beginnen Sie damit, Szenarien und Aufgaben für die Benutzer zu definieren. Diese sollten reale Situationen widerspiegeln, denen die Benutzer bei der Verwendung Ihres Produkts begegnen würden. Außerdem sollten Sie Messgrößen wie die Erfüllungsrate, die Zeit für die Aufgaben und die Fehler, die die Benutzer machen, festlegen. Diese Kennzahlen geben Ihnen ein klares Bild davon, wie gut das Design funktioniert und wo Verbesserungen erforderlich sind.
Während der Usability-Tests ist es wichtig, sowohl qualitative als auch quantitative Daten zu sammeln. Sie werden Dinge wie Erledigungsraten (wie viele Benutzer Aufgaben erfolgreich abschließen), Fehler (alle Fehler, die sie machen) und Zeit für Aufgaben (wie lange Benutzer für die Ausführung von Aktionen benötigen) verfolgen. Diese Daten bilden eine solide Grundlage für die Analyse der Benutzerfreundlichkeit des Produkts und die Identifizierung von Bereichen, in denen Benutzer Schwierigkeiten haben.
Sobald die Tests abgeschlossen sind, müssen Sie die Ergebnisse auswerten. Suchen Sie nach Mustern in den Daten, die aufzeigen, wo die Benutzer Schwierigkeiten hatten oder wo das Design verbessert werden könnte. Diese Erkenntnisse helfen Ihnen, bestimmte Bereiche zu identifizieren, die verbessert werden müssen. Nach der Analyse erstellen Sie einen Bericht, in dem Sie Ihre Ergebnisse zusammenfassen und auf der Grundlage des Feedbacks Iterationen vorschlagen. Dieser Prozess stellt sicher, dass das Endprodukt so benutzerfreundlich und effizient wie möglich ist.
Sobald das Design getestet und verfeinert wurde, ist der nächste Schritt die Implementierung und Bewertung. In dieser Phase geht es darum, sicherzustellen, dass das Design wie beabsichtigt zum Leben erweckt wird und die endgültige Einführung vorzubereiten. Dazu gehört eine enge Zusammenarbeit mit den Entwicklungsteams, das Einholen von abschließendem Feedback und die Sicherstellung, dass alles für eine erfolgreiche Markteinführung vorbereitet ist.

An diesem Punkt wird die Zusammenarbeit mit dem Entwicklungsteam unerlässlich. Das Ziel ist es, sicherzustellen, dass das Design originalgetreu implementiert wird, d.h. es entspricht dem ursprünglichen Design so genau wie möglich. Eine klare Kommunikation während der Übergabe ist von entscheidender Bedeutung. Die Designer müssen detaillierte Spezifikationen und Assets bereitstellen, um sicherzustellen, dass die Entwickler verstehen, wie das Design funktionieren und aussehen soll. In dieser Phase geht es vor allem um Teamarbeit, um sicherzustellen, dass alle an einem Strang ziehen, damit das Design zum Leben erweckt wird, ohne dass wichtige Details verloren gehen.
Um die Konsistenz des gesamten Produkts zu gewährleisten, kommen Designsysteme und Style Guides ins Spiel. Diese Werkzeuge helfen dabei, einheitliche Designmuster, Farben, Komponenten und einen einheitlichen Stil zu schaffen. Wenn Sie ein Designsystem erstellen, befolgen alle – von den Designern bis zu den Entwicklern – dieselben Regeln, wodurch das Produkt kohärent und ausgefeilt wird. Das hilft auch, die Entwicklung zu beschleunigen, da Sie nicht für jede Funktion oder jeden Bildschirm das Rad neu erfinden müssen.
Vor der offiziellen Markteinführung sind Beta-Tests entscheidend, um Probleme in letzter Minute zu erkennen. Dabei wird das Produkt einer kleineren Gruppe von Nutzern zur Verfügung gestellt, um endgültiges Feedback einzuholen. Es ist eine Chance, zu sehen, wie das Produkt in der Praxis funktioniert, und Anregungen von Nutzern zu erhalten, die zu einem früheren Zeitpunkt noch nicht in den Prozess eingebunden waren. Auf der Grundlage dieses Feedbacks können letzte Änderungen und Verbesserungen vorgenommen werden, um sicherzustellen, dass das Produkt vor der Veröffentlichung so gut wie möglich ist.
Schließlich ist es an der Zeit, die Markteinführung vorzubereiten. In dieser Phase müssen Sie sicherstellen, dass alle Anforderungen erfüllt sind und das Produkt bereit für den Einsatz ist. Es geht darum, zu überprüfen, ob alles so funktioniert, wie es sollte, sowohl auf der Design- als auch auf der technischen Seite, damit die Einführung reibungslos verläuft. Sobald alles an Ort und Stelle ist, kann das Produkt den Benutzern zur Verfügung gestellt werden, in der Gewissheit, dass es ihre Bedürfnisse erfüllt und ein großartiges Erlebnis bietet.
Wie sieht also nutzerzentriertes Design in der Praxis aus? Werfen wir einen Blick auf einige Beispiele dafür, wie verschiedene Unternehmen UCD eingesetzt haben, um sinnvolle Produkte zu entwickeln.
UserZoom, eine beliebte Plattform für Usability-Studien, zeichnet sich dadurch aus, dass sie sich bei ihren Designentscheidungen von Daten leiten lässt. Mit einem Nutzerkreis, der sich hauptsächlich aus UX-Designern zusammensetzt, sind die Erwartungen an das Unternehmen hoch. Durch ständiges Benutzerfeedback und datengesteuerte Iterationen, UserZoom stellt sicher, dass sie diese Anforderungen erfüllen. Wie die Produktmanagerin Sarah Tannehill erklärt, geht es bei diesem Prozess darum, den Benutzern zuzuhören und das Design entsprechend anzupassen.

Die Arbeit von Fjord in Nepal veranschaulicht, wie wichtig es ist, das Problem wirklich zu verstehen, bevor man Lösungen designt. Ursprünglich sollten sie die Sterblichkeitsrate von Neugeborenen aufgrund von Unterkühlung verringern. Dabei stellten sie fest, dass das Problem nicht in einem Mangel an Brutkästen lag, sondern darin, die Neugeborenen rechtzeitig ins Krankenhaus zu bringen. Ihr nutzerzentrierter Ansatz führte zum Design einer isolierten Trage, mit der die Eltern eine bessere Chance haben, medizinische Versorgung zu erreichen. Lesen Sie mehr darüber in der vollständigen l Fallstudie Fjord.

Die ultimative Lösung, die Fjord fand, war eine Trage, die das Neugeborene isoliert und den Eltern eine größere Chance bietet, das Krankenhaus rechtzeitig zu erreichen. Das ist nutzerzentriertes Design in seiner einfachsten Form – die Nutzung von Forschung, um das Problem an der Wurzel zu packen.
Lesen Sie den ganzen Beitrag, um eine faszinierende Geschichte zu erfahren, die nicht nur zeigt, warum es wichtig ist, das Problem zu definieren, sondern auch, wie jedes Team sich um Benutzer in Stresssituationen kümmern kann. Essi führte uns durch ein Projekt für Welfare Children, die aus verschiedenen Gründen unter staatlicher Obhut standen – eine berührende Fallstudie, die zeigt, dass durchdachtes Design das Leben der Nutzer verändern kann.
Stellen Sie sich vor, Sie entwerfen für Menschen, die im Weltraum schweben, wo selbst einfache Handlungen sich wie eine eigene Mission anfühlen können. Bei der NASA bringt das Design von Tools für Astronauten einige einzigartige Herausforderungen mit sich. Der UX-Designer David Luetger erzählte, wie sehr sich das Team auf Daten stützt, um den Designprozess zu steuern. Das Sammeln und Organisieren von Daten einer so speziellen Gruppe, nämlich von Menschen im Weltraum, erfordert besondere Sorgfalt.
Dieser datengesteuerte Ansatz stellt sicher, dass jede Design-Entscheidung den Bedürfnissen der Astronauten auf praktische Weise hilft. Mehr darüber, wie die NASA UX-Forschung einsetzt, erfahren Sie in diesem NASA UX Fallstudie.

Coursera, die beliebte Online-Lernplattform, setzt während des gesamten Designprozesses Prototypen ein, um Ideen in reale, testbare Designs umzusetzen. Geoff Schuller, Senior UX Designer bei Coursera, erklärt, wie diese Methode es ihnen ermöglicht, frühzeitig Nutzerfeedback zu sammeln und Verbesserungen vorzunehmen.
Dieser Ansatz sorgt dafür, dass neue Funktionen das Lernerlebnis wirklich verbessern. Wenn Sie tiefer eintauchen möchten, sehen Sie sich unser Prototyping Coursera Interview mit Geoff Schuller, um alle Details zu erfahren.

Bei Gap beherrschen sie die Kunst, sich schnell mit schlanken Experimenten. Das UX-Team unter der Leitung von Marek Szeszycki konzentriert sich darauf, Ideen schnell zu testen. Das Ziel? Die schlechten Ideen schnell zu verwerfen und die guten Ideen weiter zu verbessern. Dieser Prozess ermöglicht es ihnen, beim Design für den Einzelhandel den Benutzer in den Mittelpunkt zu stellen und sicherzustellen, dass sie immer an Ideen arbeiten, die bei ihren Kunden wirklich ankommen.

ser-zentriertes Design liefert unglaubliche Ergebnisse, aber seien wir ehrlich, es läuft nicht immer glatt. Waren Sie schon einmal hin- und hergerissen zwischen dem, was das Unternehmen will, und dem, was die Benutzer tatsächlich brauchen? Das ist ein häufiger Kampf in der UCD. Beide Seiten auszubalancieren, kann sich manchmal so anfühlen, als würden Sie in verschiedene Richtungen gezogen werden.
Es ist zum Beispiel nicht ungewöhnlich, dass Design-Teams mit den Unternehmenszielen kollidieren. Vielleicht möchte das Unternehmen auf Funktionen drängen, die den Umsatz ankurbeln, aber die Benutzer suchen einfach nur nach Einfachheit und Benutzerfreundlichkeit. Der Schlüssel, um dies zu überwinden? Kommunikation. Es geht darum, den Punkt zu finden, an dem die Verbesserung der Benutzerfreundlichkeit auch für das Unternehmen von Vorteil ist. Wenn Sie anfangen, die Bedürfnisse der Benutzer als Chance zu sehen, wird es zu einer Win-Win-Situation.

Und dann ist da noch das Problem der Voreingenommenheit – Designer haben, wie jeder andere auch, ihre eigene Perspektive. Haben Sie sich schon einmal dabei ertappt, wie Sie angenommen haben, dass etwas für Benutzer funktioniert, nur weil es für Sie funktioniert? Das haben wir alle schon erlebt. Deshalb ist es wichtig, dass Sie sich beim Design auf die Daten und das Feedback der Benutzer stützen und nicht nur auf persönliche Annahmen. Wenn Sie sich daran orientieren, was die Benutzer wirklich brauchen, bleiben die Dinge auf dem richtigen Weg.
Und wenn wir schon von Herausforderungen sprechen, sollten wir auch die Zusammenarbeit nicht vergessen. Die Zusammenarbeit von Designern, Entwicklern und Produktmanagern kann ganz schön schwierig sein. Sie haben vielleicht ein wunderschönes Design, aber dann stoßen die Entwickler bei der Umsetzung auf eine Mauer. Der Trick? Regelmäßige Besprechungen und eine offene Kommunikation. Wenn alle an einem Strang ziehen, läuft der ganze Prozess viel reibungsloser ab.
Schließlich müssen Sie sich mit knappen Zeitplänen und begrenzten Ressourcen auseinandersetzen. Manchmal reicht die Zeit oder das Budget einfach nicht aus, um alle Untersuchungen und Iterationen durchzuführen, die Sie gerne hätten. In diesen Fällen kommt es auf die Prioritäten an. Konzentrieren Sie sich zuerst auf die wichtigsten Teile des Benutzererlebnisses. Schnelle Low-Fidelity-Prototypen können Zeit sparen und ermöglichen es Ihnen, schnell Feedback einzuholen, ohne Ihre gesamten Ressourcen zu verbrauchen.
Entwerfen Sie mit Justinmind benutzerorientierte Web- und Mobilprodukte. Laden Sie es kostenlos herunter!

Wenn Sie sich darauf konzentrieren, was die Benutzer wirklich brauchen und wollen, verbessern Sie die Benutzerfreundlichkeit und entwickeln Lösungen, die bei Ihrer Zielgruppe auf große Resonanz stoßen. Dieser nutzerzentrierte Ansatz hebt Ihre Designs von anderen ab.
Denken Sie daran, dass großartiges Design nie wirklich fertig ist. Es entwickelt sich immer mit Ihren Nutzern weiter, und genau das macht die Reise so spannend. Wenn Sie anpassungsfähig bleiben, offen für Feedback sind und Ihre Nutzer verstehen wollen, können Sie sich ständig verbessern. Letztendlich sind es Einfühlungsvermögen und Iteration, die zu Produkten führen, die von den Benutzern geliebt werden und einfach zu benutzen sind.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read