Kein Designer-Toolkit wäre komplett ohne einen guten SVG-Editor. Zum Glück gibt es eine große Auswahl. In diesem Artikel stellen wir Ihnen einige Favoriten vor.
In der Computergrafik gibt es zwei Haupttypen von Bildern: Vektoren und Raster. Ein Raster, auch als Bitmap bekannt, ist ein Bild, das aus einer festen Anzahl von Pixeln besteht. Bitmaps eignen sich hervorragend für detaillierte Bilder wie Fotos, und aus diesem Grund erzeugen alle Digitalkameras Bitmap-Bilder. Die meisten Bilder, die im Internet verwendet werden, sind Bitmaps. Die gängigsten Dateitypen für Rasterbilder sind JPG, GIF und PNG.
Vektorgrafiken funktionieren anders. Vektoren basieren auf einer mathematischen Formel mit zweidimensionalen Punkten, die durch Linien und Kurven miteinander verbunden werden, um Formen zu bilden.
Entwerfen Sie interaktive Prototypen aus SVG-Dateien mit Justinmind
Da sie auf diese Weise erstellt werden, sind sie stufenlos in der Größe veränderbar und bieten stets glatte Kanten ohne digitale Artefakte und sanfte Farbverläufe. Vektorbilder eignen sich zwar nicht so gut für Fotos, dafür aber perfekt für Logos und ähnliche grafische Elemente, die im Design für alles von Website-Wireframes bis zu interaktiven Prototypen verwendet werden. SVG ist das Standard-Vektorformat für die Verwendung im Internet.
Um SVG-Dateien zu erstellen und mit ihnen zu arbeiten, benötigen Sie einen Vektorgrafik-Editor. Hier finden Sie 20 großartige kostenlose und kostenpflichtige SVG-Editoren für Windows, Mac, Linux, Web, iOS und Android. Noch mehr Potenzial haben Sie, wenn Sie einen Top-Editor mit dem richtigen Prototyping-Tool kombinieren – lassen Sie uns also die perfekte Lösung für Sie finden.
18 Desktop SVG-Editoren für Mac, Windows und Linux
Es gibt viele Desktop-SVG-Editoren für Mac, Windows und Linux. Mit diesen Editoren können Sie SVG-Dateien erstellen und bearbeiten und sie in andere Formate exportieren. Im Folgenden stellen wir Ihnen 18 der besten Desktop-SVG-Editoren vor:
1. Justinmind
Kostenlos – verfügbar für Windows und Mac
Justinmind ist für seine leistungsstarken Prototyping-Fähigkeiten bekannt – aber jetzt gibt es eine neue Nachricht. Jetzt bietet Justinmind auch SVG-Bearbeitung und benutzerdefinierte Grafiken, so dass Sie Ihr einzigartiges Bildmaterial innerhalb des UI design tools selbst erstellen können. Mit all den Klassikern, die Designer kennen und lieben, wie dem Stift-Tool und der Pfadfinder-Funktion, ermöglicht Justinmind einen wirklich perfekten Arbeitsablauf.

Justinmind verfügt nicht nur über SVG-Bearbeitungsfunktionen, sondern ermöglicht auch die einfache und schnelle Erstellung von benutzerdefinierten Vektoren mit mehr als nur einem einzigen Werkzeug. Designer, die einen Teil ihrer Designs in Photoshop erstellen, können ihre Arbeit einfach kopieren und in Justinminds Leinwand einfügen. Von dort aus können sie mit dem SVG alles tun, was sie wollen.
Ob Sie das visuelle Erscheinungsbild des Vektors ändern oder ihn interaktiv machen und ihm ein bestimmtes Verhalten geben – Justinmind macht alles möglich. Erstellen Sie skeuomorphe Designs oder entscheiden Sie sich für ein flaches Design – egal wofür Sie sich entscheiden, mit Justinmind können Sie es tun.
2. Wahnsinn
Kostenlos – verfügbar für Windows, macOS, Linux

Verbessern Sie Ihren Web- und UI/UX-Design-Workflow mit Lunacy, einem kostenlosen und quelloffenen Vektorgrafik-Editor. Diese benutzerfreundliche Plattform rationalisiert den Designprozess mit Funktionen wie KI-gestützter Hintergrundentfernung, Bildverbesserung und Inhaltsgenerierung. Lunacy verfügt außerdem über eine Bibliothek mit integrierten Symbolen, Fotos und Illustrationen, um Ihren kreativen Prozess in Gang zu bringen. Arbeiten Sie nahtlos mit Teamkollegen in Echtzeit zusammen und genießen Sie die plattformübergreifende Kompatibilität mit Mac, Windows und Linux.
3. Sketsa SVG Editor
Kostenlos – verfügbar für Windows, macOS, Linux

Sketsa SVG Editor ist eine kostenlose plattformübergreifende SVG-Zeichenanwendung. Es enthält mehrere Werkzeuge für die Erstellung von Inhalten, mit denen Sie Objekte einfach zeichnen, manipulieren und bearbeiten können. Außerdem enthält es einen Quellcode-Editor mit Syntaxhervorhebung. Damit können Sie den zugrundeliegenden SVG-XML-Quellcode anzeigen und bearbeiten und haben so maximale Kontrolle.
4. Skizze
$99/Jahr – verfügbar für macOS

Sketch ist eines der beliebtesten Tools unter Webdesignern. Es ist ein leistungsstarkes Design-Tool, mit dem Sie Vektorbilder erstellen und bearbeiten, Prototypen für Ihre Entwürfe entwerfen und sogar Ihre eigenen Schriftarten erstellen können. Es ist zwar recht teuer, aber es ist eine umfassende Designlösung mit einer hervorragenden Benutzeroberfläche. Es lässt sich sogar mit Justinmind integrieren!
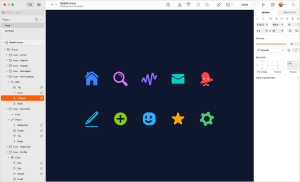
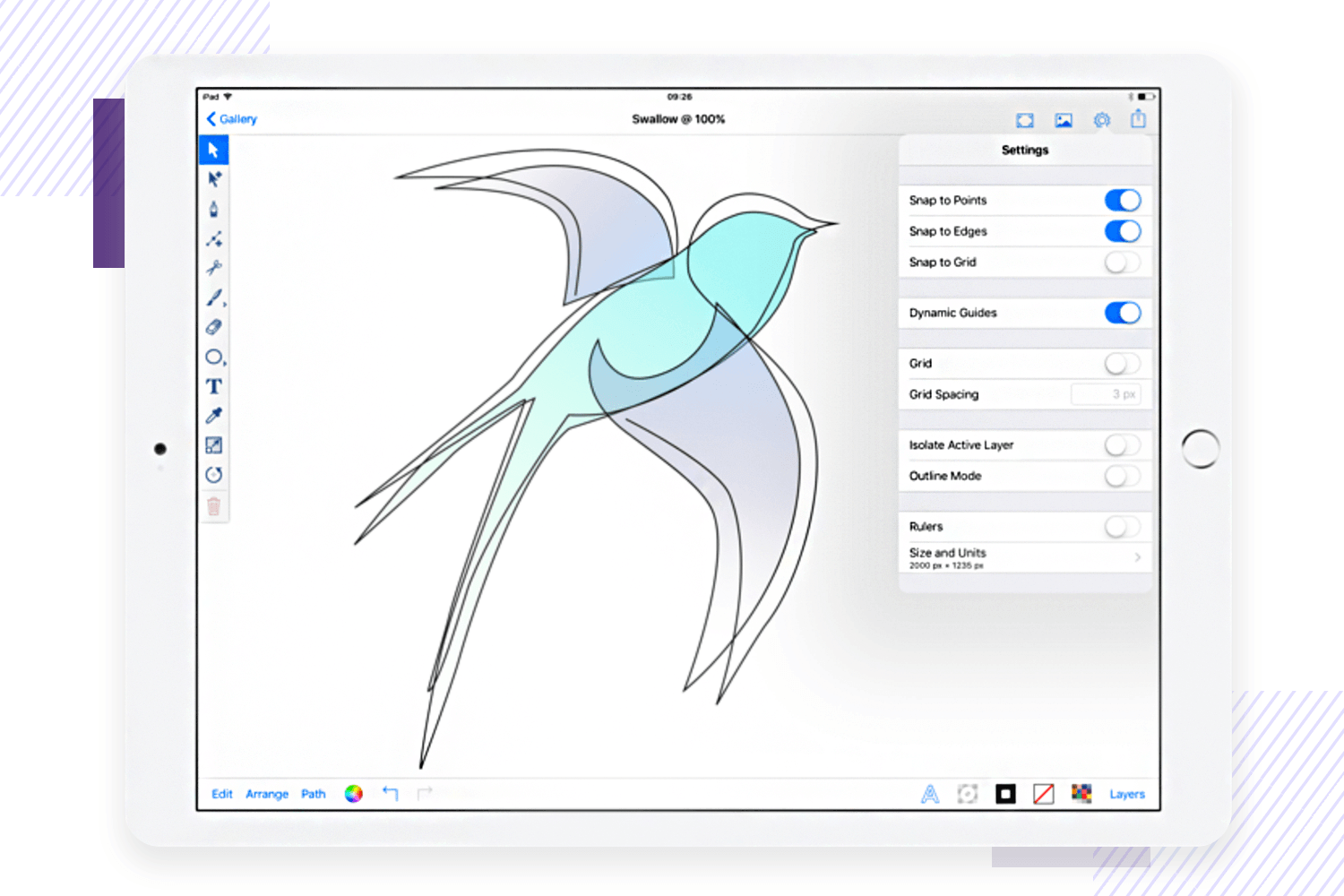
5. Stempelkissen
$6.99 – verfügbar für iPad

Da das Zeichnen auf dem iPad immer besser wird, haben wir uns gedacht, wir stellen Ihnen ein paar iPad-spezifische SVG-Editoren vor. Inkpad ist ein Tool zum Erstellen von Vektorgrafiken auf Ihrem iPad. Mit unbegrenzten Ebenen, flexiblen Typografie-Effekten und einer Vielzahl von Import- und Exportoptionen ist Inkpad ein vollwertiger professioneller SVG-Editor, den Sie überallhin mitnehmen können. Außerdem funktioniert es hervorragend mit dem Apple Pencil auf dem iPad Pro.
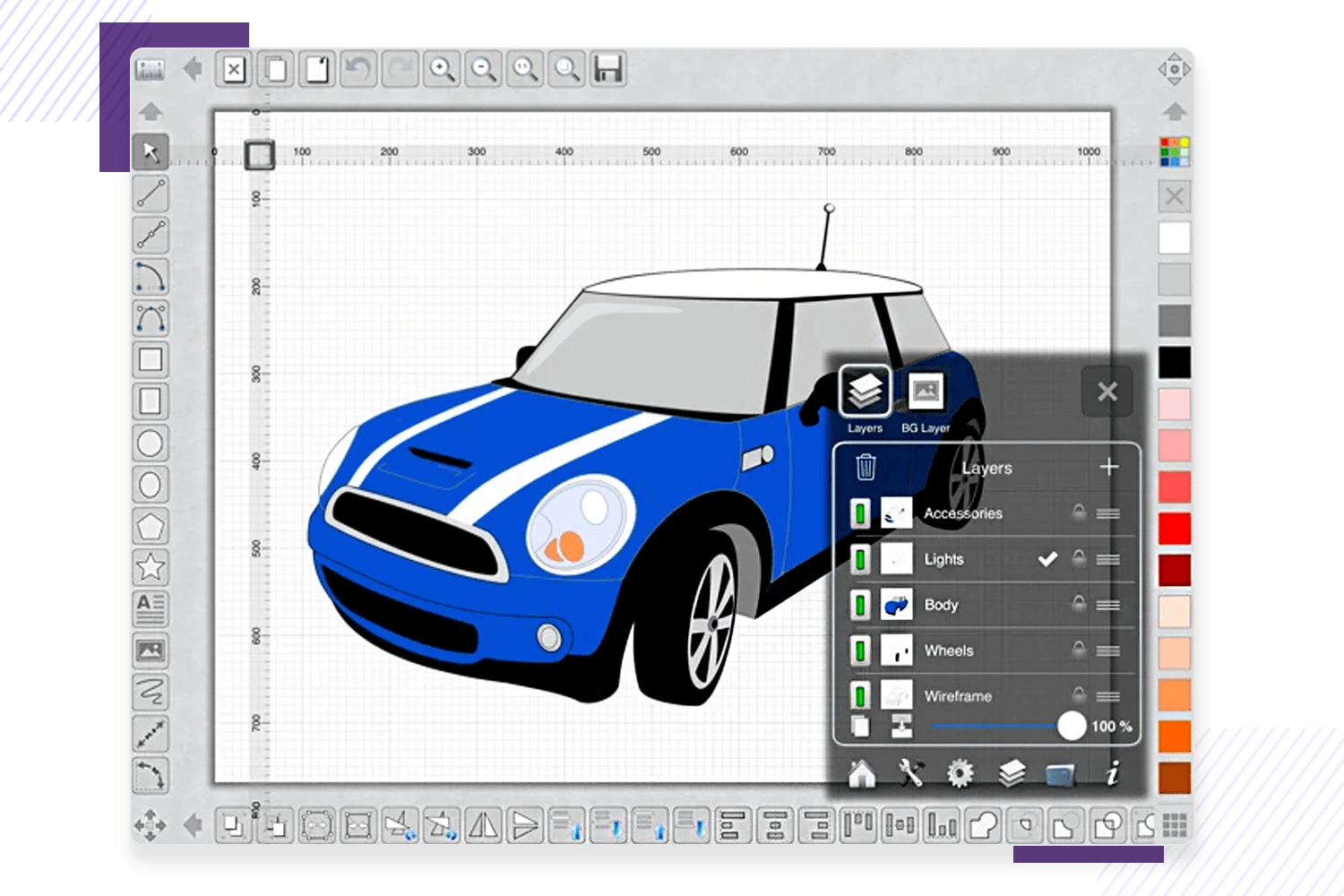
6. iDesign
$7.99 – verfügbar für iPhone und iPad

iDesign wurde speziell für das Zeichnen mit dem Finger entwickelt und macht es einfach, 2-dimensionale Vektorgrafiken auf Ihrem iPad oder iPhone zu erstellen. Die speziell entwickelten Offset-Griffe helfen Ihnen, Objekte zu verschieben und zu positionieren, ohne dass Ihr Finger die Sicht versperrt. iDesign enthält boolesche Operationen für Formen und eine automatische Glättung für Pfade, um Ihnen das Leben ein wenig zu erleichtern.
7. Adobe Illustrator
$22.99/Monat – verfügbar für Windows, Mac und iPad

Es wird Sie kaum überraschen, dass der Grafik- und Design-Softwaregigant Adobe einen der besser gestalteten mobilen Vektor-Editoren auf dem Markt hat. Mit seiner einfachen, modernen Benutzeroberfläche macht es Adobe Illustrator leicht, schöne Vektorbilder zu erstellen. Und wenn Sie bereits Adobe-Produkte verwenden, werden Sie feststellen, dass die Integrationsmöglichkeiten unübertroffen sind.
Entwerfen Sie interaktive Prototypen aus SVG-Dateien mit Justinmind
8. Affinity Designer
$64.55 – erhältlich für Windows, Mac und iPad
Affinity Designer ist ein weiterer beliebter SVG-Editor in der Grafik- und UI-Designergemeinde. Er bietet Ihnen alle Tools, die Sie brauchen, um Ihre Arbeit schneller zu erledigen. Sie können die schnellen Schwenk- und Zoomfunktionen mit unglaublichen 60 Bildern pro Sekunde nutzen, zusammen mit Live-Verläufen, Anpassungen und Effekten. Außerdem steht Ihnen ein fantastisches Überblendungswerkzeug zur Verfügung, das vielen SVG-Editoren (außer Adobe Illustrator) fehlt.
Zusätzlich zu diesen Funktionen können Sie mit Affinity Designer an Tausenden von Bildern gleichzeitig arbeiten, ohne dass es zu Verzögerungen kommt. Außerdem können Sie Ihre verschiedenen Ebenen in Gruppen organisieren und sogar Farbmarkierungen verwenden – das ist wirklich innovativ!

Genau wie in Photoshop können Sie mit einem einfachen Klick zwischen Vektoren und Rastern wechseln! Außerdem können Sie die Rasterpinseltextur auf Ihre SVGs übertragen, einzelne Pixel bearbeiten sowie Masken und Körnung zu Vektoren hinzufügen. Sie können auch Pixelebenen ausschneiden und umschließen.
Und das Beste daran? Sie können eine unbegrenzte Anzahl von Zeichenflächen erstellen und haben die Möglichkeit, in jeden möglichen Dateityp zu konvertieren, mit anpassbaren Tastenkombinationen, die den Arbeitsablauf effizienter gestalten und Ihnen noch mehr Kontrolle geben.
9. CorelDRAW
$843.94 – verfügbar für Windows und Mac
Ein weiterer beliebter SVG-Editor, von dem wir immer wieder hören, ist CorelDRAW Graphics Suite 2024. Corel ermöglicht Ihnen die Erstellung und Bearbeitung von Vektorillustrationen und enthält außerdem ein Fotobearbeitungstool.
Sie werden erstaunt sein, wie schnell und effizient Sie mit diesem Tool arbeiten können, um beeindruckende Ergebnisse in einem bemerkenswert kurzen Zeitrahmen zu erzielen. Als SVG-Editor ist es stolz darauf, Ihnen einen schnellen Arbeitsablauf vom Konzept bis zur Fertigstellung zu ermöglichen. Außerdem verwendet es KI-gestützte Bildlösungen, um beeindruckende, detaillierte Vektorbilder zu erstellen, die in der Größe verändert werden können, ohne dass Details verloren gehen.

Zu den weiteren bemerkenswerten Funktionen gehören die Unterstützung bei der Erstellung von Masken mit dem Werkzeug Intelligente Auswahl sowie die Anwendung von maschinellem Lernen auf Ihre Vektor- und Bitmap-Dateien! Dank der künstlichen Intelligenz von PowerTRACE können Sie außerdem Bitmap-zu-Vektor-Nachverfolgungen auf höchstem Niveau durchführen und Bitmaps beim Nachverfolgen professionell optimieren, ohne dabei Abstriche bei der Qualität machen zu müssen.
Und schließlich können Sie mit diesem SVG-Editor auch die Typografie feinabstimmen und responsiv gestalten. Sie können Absätze ganz einfach formatieren und einen nahtlosen Text-Workflow erstellen, der sich zwischen Desktop und Mobilgerät perfekt skalieren lässt.
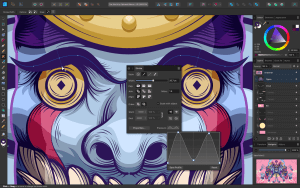
10. Xara Designer Pro
$299 – erhältlich für Windows, Mac, iPad und Tablet
Xara Designer Pro ist ein SVG-Editor, der Ihnen ein integriertes Werkzeug mit Textverarbeitung, Zeichenwerkzeugen, UI-Layout und einem Überblendungswerkzeug sowie kreativen Effekten, Abschrägungen, Konturentransparenz und Federung bietet.
Mit Xara können Sie die Transparenz Ihrer Vektoren und Verlaufsfüllungen schnell und effizient anpassen. Genau wie in Tools wie Sketch und Illustrator können Sie SVG-Dateien einfach per Drag & Drop in das Tool importieren und bearbeiten.

Darüber hinaus bietet Xara eine unübertroffene Objektmanipulation, mit der Sie Objekte verschieben, in der Größe verändern und drehen können, anstatt die Umrisse beim Zeichnen zu ziehen – selbst bei komplexen Vektoren. Was uns besonders gut gefällt, ist die Möglichkeit, unbegrenzt Rückgängig zu machen, was Ihnen eine uneingeschränkte kreative Freiheit zum Experimentieren gibt.
Es ist auch ein hervorragendes Tool, wenn Ihre Priorität die Zusammenarbeit ist. Sie können Kunden von überall auf der Welt Zugang gewähren und Teammitglieder aus der Ferne an Designs arbeiten lassen!
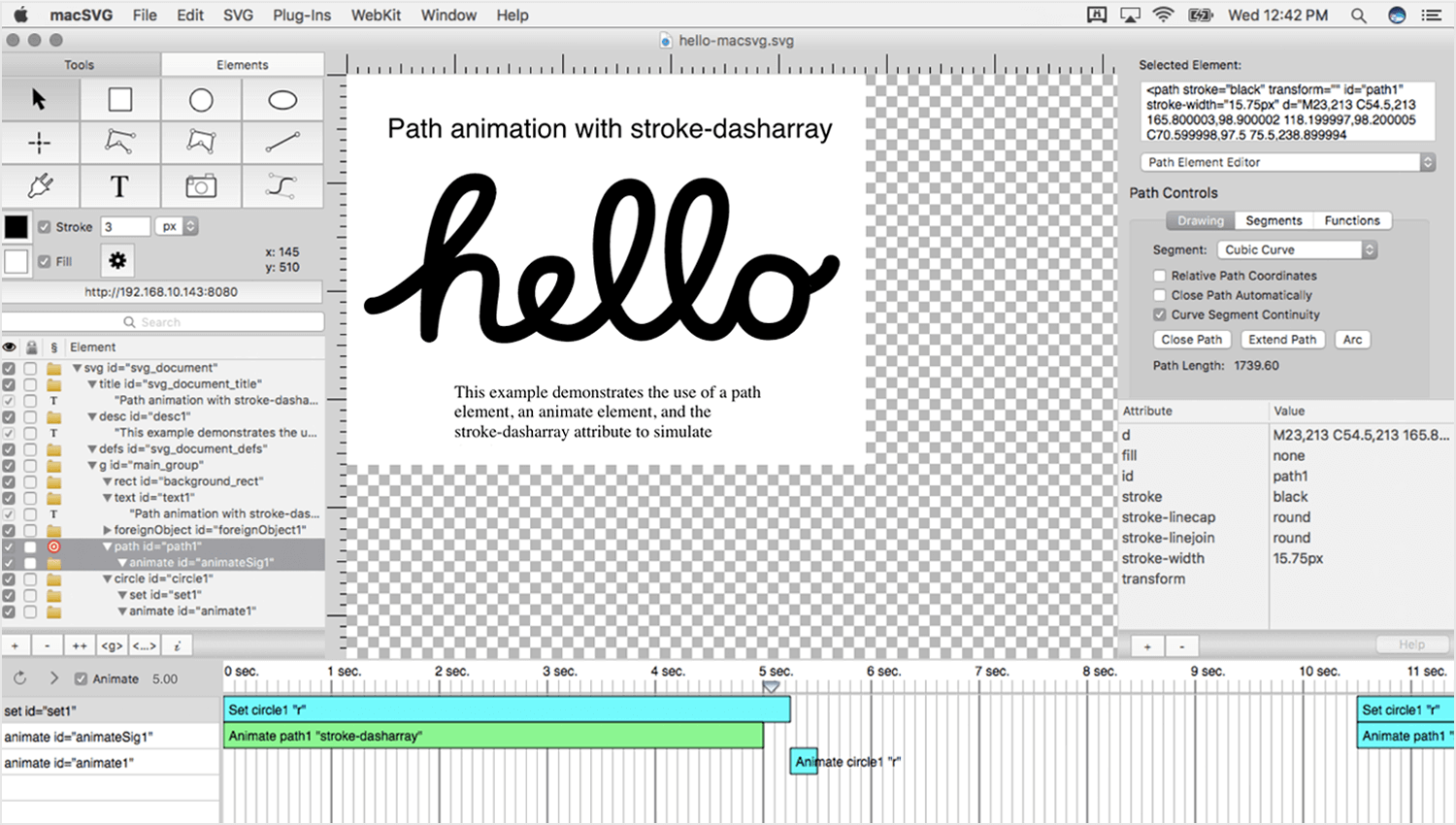
11. macSVG
Kostenlos – verfügbar für Windows, Mac, Linux, Android und iOS
macSVG ist ein Open-Source-SVG-Editor mit MIT-Lizenz, mit dem Sie Vektoren bearbeiten und animierte HTML5-Vektoren für Websites, mobile Anwendungen und Grafikdesign erstellen können.

Zusätzlich zu all diesen Funktionen haben Sie mit mac SVG Zugriff auf ein Tool, mit dem Sie hochauflösende Grafiken für HTML5 erstellen können, die auf jedem Betriebssystem gut aussehen. Sie können Ihre SVGs in ihrer Webansichtsseite zeichnen und so grundlegende Elemente wie Rechtecke, Kreise, Linien, Polylinien, Ellipsen und Polygone von Grund auf neu erstellen.
12. Chartist.Js
Kostenlos – verfügbar für Windows und Mac
Wenn Sie auf der Suche nach einem SVG-Editor zum Zeichnen von Vektordiagrammen sind, dann sind Sie bei Chartist.Js genau richtig. Chartist ist ein SVG-Editor, mit dem Sie responsive Diagramme für Ihre UI-Designs von Grund auf oder mit Hilfe einiger großartiger Vorlagen, die kostenlos zur Verfügung stehen, erstellen können.

Umwerfende Dashboards, datenbasierte App UIs und Admin UIs sind nur einige der Beispiele dafür, was Sie mit dem kostenlosen SVG-Diagrammeditor erstellen können. Darüber hinaus können Sie Vorlagen wie verschiedene Arten von Material Design Dashboards und sogar ein Bootstrap Data Dashboard auswählen.
Und das Beste daran? Alle Diagramme, die Sie mit diesem Editor designen, sind zu 100% responsive!
13. Vectornator
Kostenlos – Mac SVG-Editor
Wenn Sie den App Store nach SVG-Editoren durchsuchen, fällt Ihnen vielleicht eine relativ beliebte kostenlose Option auf, die für Mac-Benutzer angeboten wird – Linearity. Dieser SVG-Editor bietet Ihnen ein Illustrationswerkzeug, mit dem Sie detaillierte Vektordesigns zeichnen und Schriftzüge von Grund auf erstellen oder SVG-Dateien zur Bearbeitung importieren können.

Für einen kostenlosen SVG-Editor waren wir überrascht, wie leistungsfähig das Stift-Werkzeug ist. Es bietet Ihnen die Möglichkeit, komplexe Pfade zu zeichnen, sowie ein Knotenwerkzeug und Knotentypen und sogar Hilfe für den Apple Pencil.
14. SaviDraw
$20 einmalige Zahlung – Windows SVG-Editor
SaviDraw ist ein günstiger und relativ unentdeckter SVG-Editor für Windows. Er ist einfach, schnell und leistungsstark und ermöglicht es Ihnen, schnell und einfach neue Vektorbilder zu zeichnen, die Sie in Ihre Microsoft Office-Dateien wie Word-Dokumente und PowerPoints einfügen können, aber natürlich können Sie sie auch für das Web-Design verwenden.

Eine der Funktionen, die diesen SVG-Editor von anderen unterscheidet und auf die SaviDraw viel Wert legt, ist vielleicht die Möglichkeit, die UI mit Sprachbefehlen zu steuern und zu navigieren. Wir können uns vorstellen, wie praktisch das sein kann: Befehle wie „Zentrieren“ abzuspulen, damit Sie sich auf das Bild konzentrieren können, ist möglicherweise eine gute Möglichkeit, den Arbeitsablauf zu verkürzen.
Entwerfen Sie interaktive Prototypen aus SVG-Dateien mit Justinmind
15. Krita
Kostenlos – SVG-Editor für alle Plattformen
Krita ist ein kostenloses, quelloffenes Malprogramm, mit dem Sie auch Vektor- und Textbilder erstellen können. Wir würden sogar so weit gehen zu sagen, dass es eines der leistungsstärksten kostenlosen Illustrationstools auf dem Markt ist. Es eignet sich perfekt für die Erstellung großer SVG-Dateien und für eine längere und häufige Verwendung.

Glauben Sie uns, wenn wir sagen, dass die Detailtiefe, die Sie mit Krita erreichen können, außergewöhnlich ist. Und alles, was sie dafür verlangen, ist eine freiwillige Spende. Einen Versuch ist es wert!
16. EazyDraw
Kostenlos für bis zu 30 Grafiken, oder $20 für 9 Monate – Mac SVG Editor
EazyDraw ist ausschließlich für das Mac OS und speziell auf die Erstellung hochwertiger Vektorillustrationen und App-Symbole ausgerichtet. Die Website sieht aus wie aus den 00er Jahren, aber wenn Sie den SVG-Editor herunterladen, werden Sie feststellen, dass es an Vektorgrafik-Tools nicht mangelt. Er ist auch für den hellen und dunklen Modus verfügbar, damit sich Ihre müden Augen ausruhen können.

SVG von EazyDraw ist als kostenlose Demoversion erhältlich. Sie können bis zu 30 Vektorgrafiken erstellen, speichern und exportieren, bevor Sie dafür bezahlen müssen.
17. Karbon
Kostenlos – SVG-Editor für alle Plattformen
Für einen kostenlosen SVG-Editor, der einfach zu bedienen ist und eine relativ niedrige Lernkurve hat, ist Karbon von Calligra eine hervorragende Option. Mit seiner hochgradig anpassbaren UI ist er ein großartiger Einstieg, wenn Sie gerade erst in die Grafikbranche einsteigen, bietet aber auch fortgeschrittene Funktionen für erfahrene Grafikdesigner. Es ist perfekt für die Erstellung von Logos, SVG-Dateien für Web- oder App-Design oder Cliparts.

Calligra verfügt auch über eine Mailingliste und viele Tutorials, die Ihnen den Einstieg erleichtern. Da es sich um einen kostenlosen Service handelt, nehmen sie auch Verbesserungsvorschläge und Code an und freuen sich über selbst erstellte Tutorials.
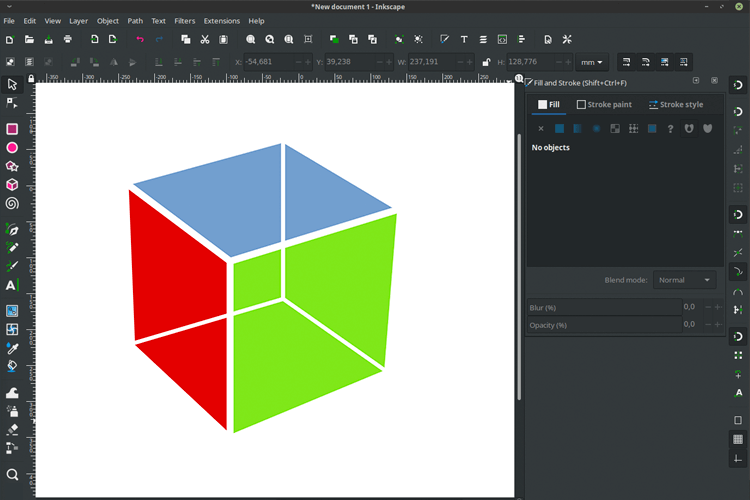
18. Inkscape
Kostenlos – verfügbar für Windows, macOS, Linux

Inkscape ist ein sehr beliebter SVG-Editor, der kostenlos und plattformübergreifend zur Verfügung steht. Inkscape ist ideal für Illustratoren, Designer und Webdesigner und verfügt über leistungsstarke Werkzeuge für die Erstellung und Bearbeitung von Objekten. Mit Inkscape können Sie freihändig, mit Formen und mit Text arbeiten, und es hilft Ihnen bei einer Reihe von Ausgabeformaten wie PNG, OpenDocument, DXF, PDF, EPS, sk1 und mehr.
20 effektive Online-SVG-Editoren
Die Bequemlichkeit der Bearbeitung von unterwegs! Für diejenigen, die einen webbasierten Arbeitsablauf bevorzugen, gibt es eine Vielzahl von leistungsstarken Online-SVG-Editoren. Diese Editoren bieten viele der gleichen Funktionen wie ihre Desktop-Pendants und ermöglichen es Ihnen, SVG-Grafiken direkt von Ihrem Webbrowser aus zu erstellen, zu bearbeiten und gemeinsam zu bearbeiten. Werfen Sie einen Blick auf unsere Liste mit 20 effektiven Online-SVG-Editoren und entdecken Sie das perfekte Tool für Ihre webbasierten Designanforderungen.
1. Figma
Kostenlose & kostenpflichtige Tarife ab $15/Monat
Lassen Sie sich nicht von seinen UI/UX-Design-Fähigkeiten täuschen, Figma ist auch eine Geheimwaffe für die SVG-Bearbeitung! Diese webbasierte Plattform bietet eine benutzerfreundliche Oberfläche, die sowohl Anfängern als auch erfahrenen Designern die Arbeit erleichtert. Gestalten Sie mit dem Stift-Werkzeug komplizierte Formen, erstellen Sie mit Pfadoperationen komplexe Designs und nehmen Sie mit der Knotenbearbeitung die Feinabstimmung von Details vor.

2. Vektor Malerei
Kostenlos – Web App
Hauchen Sie ihnen mit verschiedenen Farben und Mustern Leben ein, oder integrieren Sie Textelemente für Beschriftungen oder Titel. Mit Vector Paint können Sie sogar Ihren Arbeitsbereich organisieren, um ein optimales Endprodukt zu erhalten. Vector Paint bietet zwar keine fortgeschrittenen Funktionen wie die Bearbeitung komplizierter Pfade oder umfangreiche Textformatierungen, aber es ist eine solide Grundlage für die Erkundung von Vektorgrafiken, ohne dass Sie dafür viel Geld ausgeben müssen. Für Projekte, die komplexere Funktionen erfordern, sollten Sie eine spezielle Vektorbearbeitungssoftware in Betracht ziehen.

3. Gepixelt
Kostenlos – Web App
Sie müssen schnell eine SVG-Datei bearbeiten, möchten aber keine Software herunterladen? Mit Pixelied sind Sie bestens bedient! Mit diesem kostenlosen, webbasierten SVG-Editor können Sie Ihre bestehende SVG-Datei hochladen und sie direkt in Ihrem Browser bearbeiten. Keine Downloads oder Installationen erforderlich – starten Sie einfach Pixelied und legen Sie los.

Es bietet eine benutzerfreundliche Oberfläche für grundlegende Bearbeitungen, mit der Sie die Größe, Farbe, Deckkraft und Drehung Ihrer SVG-Elemente ganz einfach anpassen können. Pixelied ist zwar nicht ideal für die Bearbeitung komplexer Pfade oder fortgeschrittener Effekte, aber es ist eine großartige Option für Anfänger oder alle, die eine schnelle und bequeme Möglichkeit suchen, einfache Bearbeitungen an ihren SVG-Dateien vorzunehmen.
Entwerfen Sie interaktive Prototypen aus SVG-Dateien mit Justinmind
4. SVGator
Kostenlos – WebApp
Möchten Sie, dass Ihre statischen SVGs lebendig werden? SVGator ist Ihre Antwort! Mit diesem webbasierten Animationstool können Sie fesselnde Animationen für Ihre SVG-Dateien erstellen, ganz ohne eine einzige Zeile Code. Seine benutzerfreundliche Oberfläche ist sowohl für Anfänger als auch für Design-Veteranen geeignet.

Entdecken Sie eine Vielzahl von Funktionen, mit denen Sie Keyframe-Animationen erstellen, Pfade morphen, das Timing anpassen und vieles mehr können. Sobald Ihr SVG-Meisterwerk animiert ist, exportieren Sie es in das von Ihnen bevorzugte Format – wählen Sie zwischen MP4, WebM oder sogar einem Link zum Teilen. Mit seinem kostenlosen Plan und den kostenpflichtigen Optionen bietet SVGator eine leistungsstarke und zugängliche Lösung, um Ihren SVG-Grafiken Leben einzuhauchen.
5. VectorInk
Kostenlos – Web App
Tauchen Sie ein in die Erstellung und Bearbeitung von SVGs mit Vector Ink, einem kostenlosen und benutzerfreundlichen webbasierten Tool! Entwerfen und bearbeiten Sie SVG-Grafiken unterwegs, von Ihrem Telefon oder Tablet bis zu Ihrem Laptop. Mit Vector Ink können Sie komplexe Formen erstellen und einfachere Formen für komplizierte Designs kombinieren.

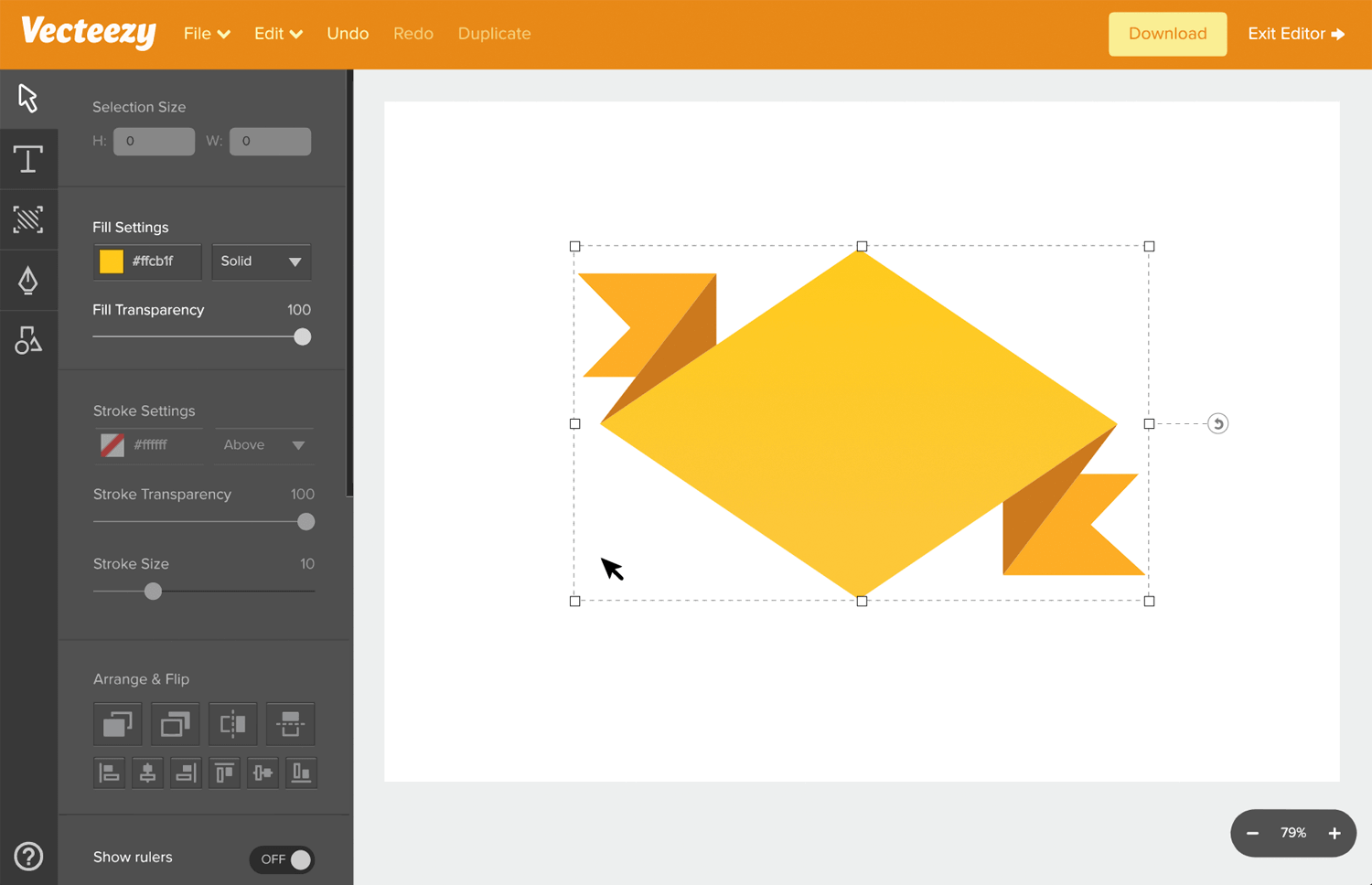
6. Vecteezy Editor
Kostenlos – Web App

Vecteezy ist ein einfach zu bedienender Vektor-Editor und -Ersteller, der sich an Design-Anfänger richtet, aber auch für Profis leistungsstark genug ist, um ihn zu nutzen. Er verfügt über alle Funktionen, die Sie von einem SVG-Editor erwarten, und enthält viele Vorlagen und Illustrationen für den Einstieg.
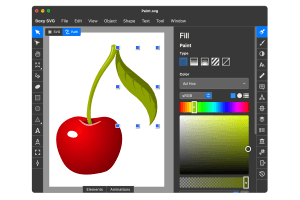
7. Boxy SVG
$9,99 – verfügbar für Windows, macOS, Chrome OS und als Web App

Boxy SVG ist ein wirklich schön gestalteter SVG-Editor, der sich sowohl an professionelle Webdesigner und -entwickler als auch an technisch nicht versierte Benutzer richtet, die gerade erst mit SVG-Grafiken beginnen. Da Boxy SVG ein Chromium-basiertes Rendering-System verwendet, werden SVG-Dokumente genau so gerendert wie in Ihrem Chrome-Browser für Desktop oder Handy. Es bietet zahlreiche zusätzliche Funktionen, darunter die Integration von Google Fonts und Open Clip Art Library, und Sie können es sogar kostenlos online ausprobieren.
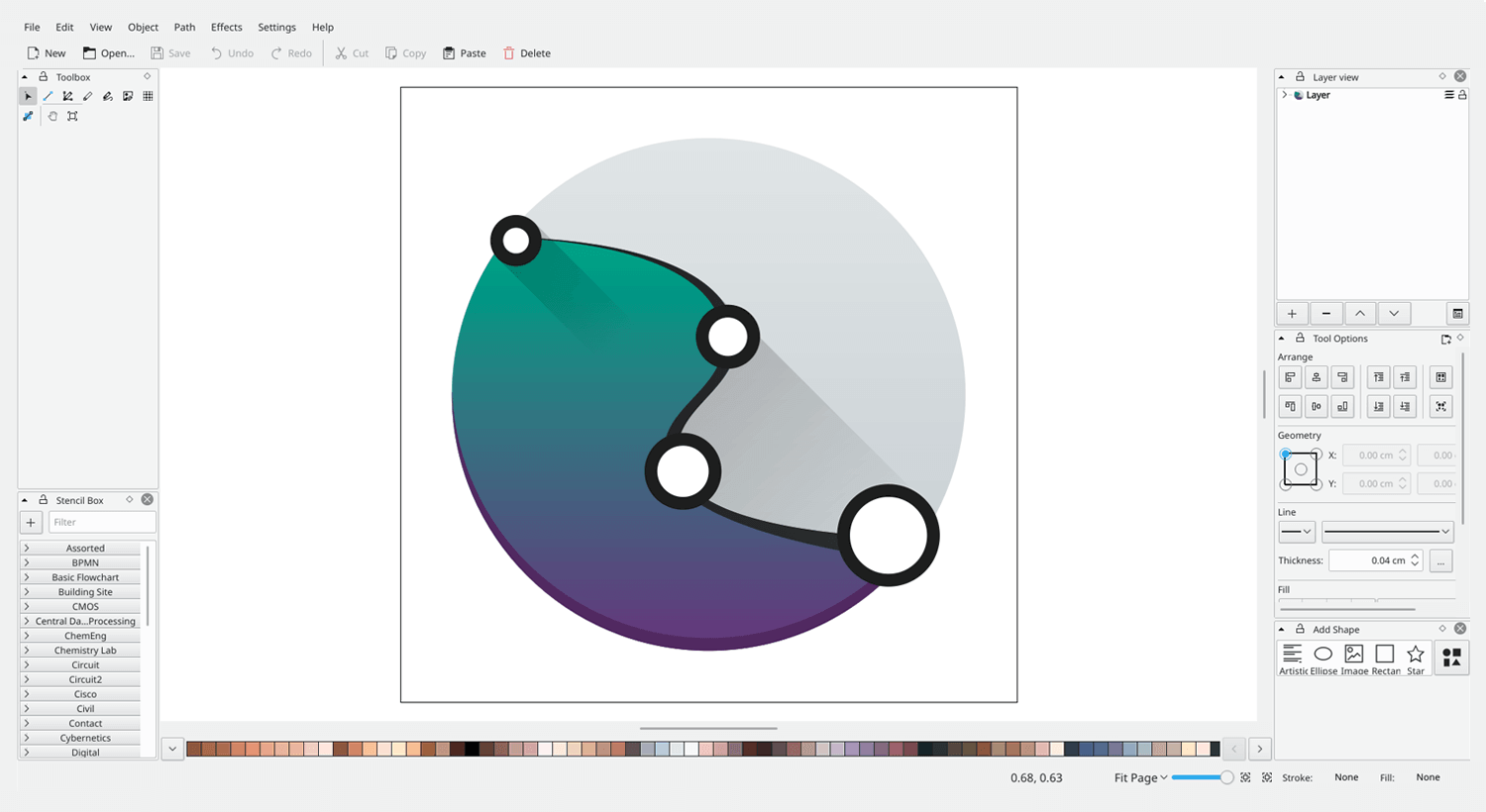
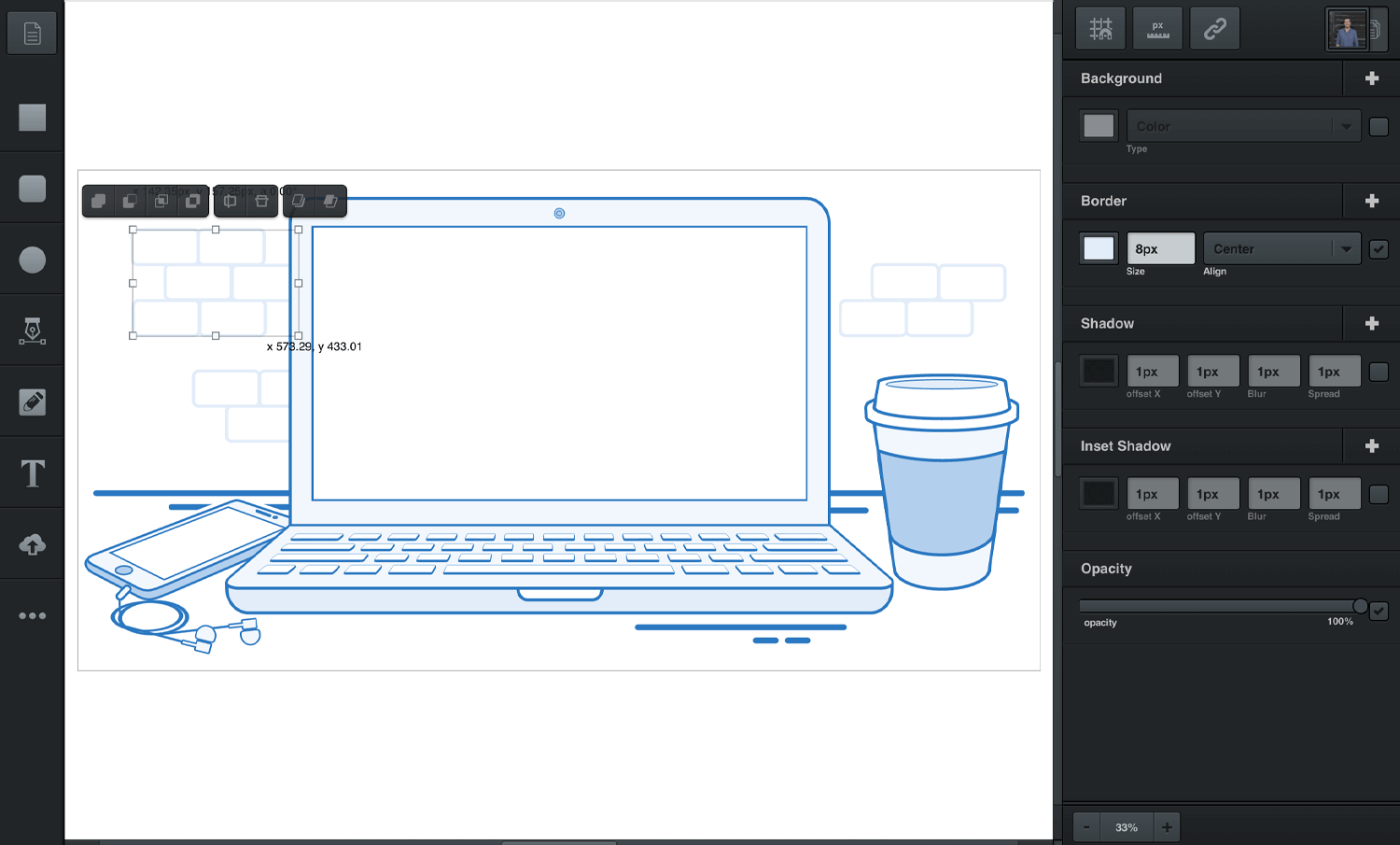
8. Corel Vektor
Kostenlos (kostenpflichtige Pro-Version: 99 € pro Jahr) – verfügbar für Windows, macOS, Linux, Chrome OS und als Web-App

Corel Vector ist ein leistungsstarker SVG-Editor mit einer Menge zusätzlicher Funktionen im Vergleich zu einigen anderen Optionen auf dem Markt. Er richtet sich vor allem an Designer und ist perfekt für die Erstellung von Illustrationen, Bildschirmdesigns, Präsentationen, Animationen und hochwertigen Symbolen geeignet. Sie können damit sogar 3-D-Simulationen erstellen.
9. Vectr
Kostenlos – verfügbar für Windows, Linux, Chrome OS und als Webapp. Eine kostenpflichtige Version ist in Vorbereitung.

Vectr ist ein kostenloser Grafikeditor, mit dem Sie ganz einfach Vektorgrafiken erstellen können. Hinter dem einfachen Design der Benutzeroberfläche verbirgt sich eine überraschend leistungsstarke und dennoch einfach zu bedienende Software. Arbeiten Sie mit mehreren Formen, Pfaden und Textwerkzeugen, um einfache Vektorgrafiken und Symbole zu erstellen. Wie einige andere Anwendungen können Sie auch diese online als Web-App ausprobieren.
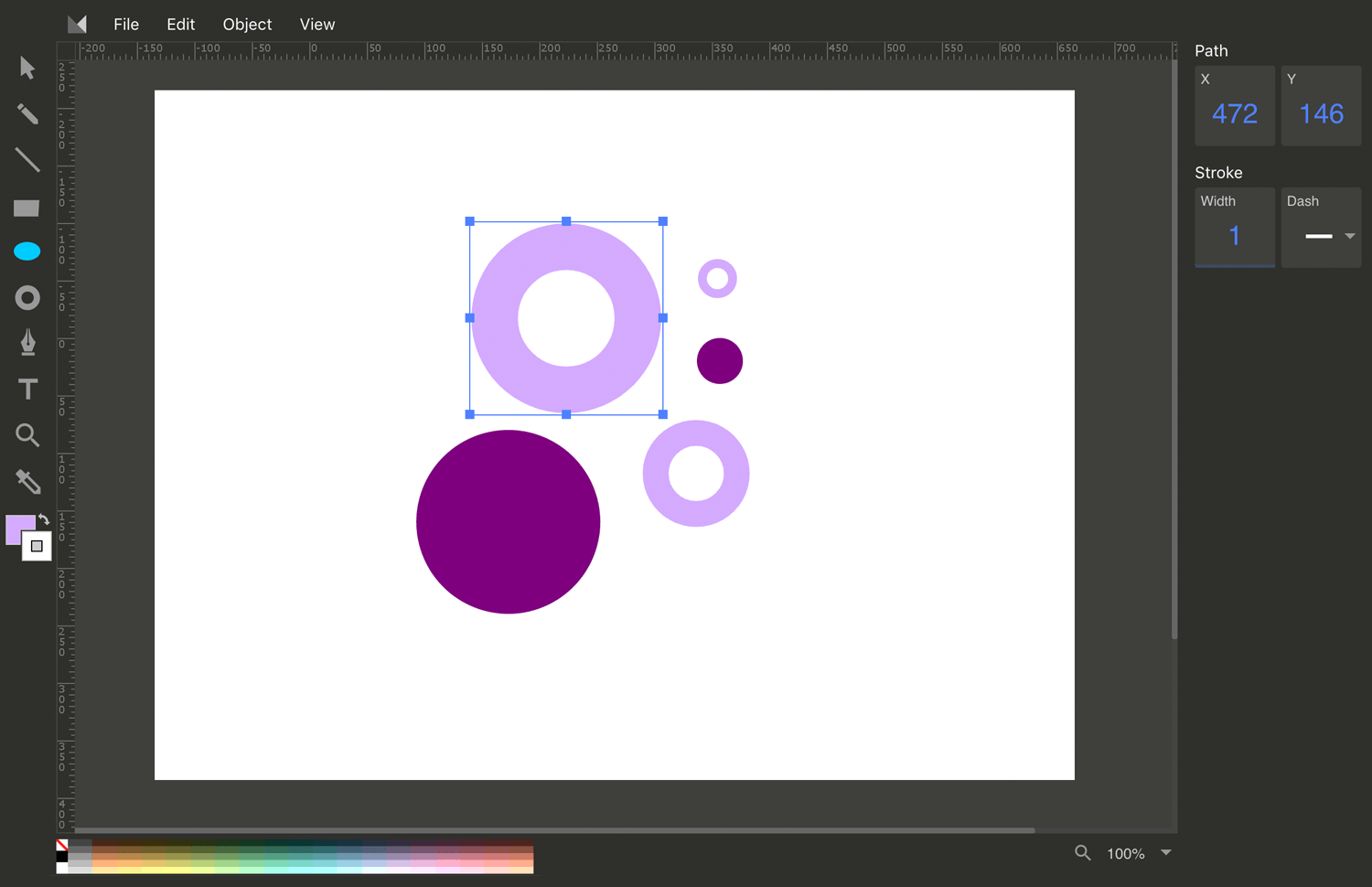
10. Methode Zeichnen
Kostenlos – Web App

Wenn Sie einen völlig kostenlosen und minimalistischen Online-Vektor-Editor suchen, sollten Sie sich Method Draw ansehen. Mit Method Draw können Sie Vektorgrafikdateien erstellen und bearbeiten, und zwar mit allen Tools, die Sie erwarten, aber ohne den zusätzlichen Schnickschnack, den einige der anderen hier aufgeführten Apps bieten. Wir denken, dass es ideal ist, um schnell etwas zu erstellen, während Sie sich auf andere Aspekte Ihres Website-Wireframes konzentrieren.
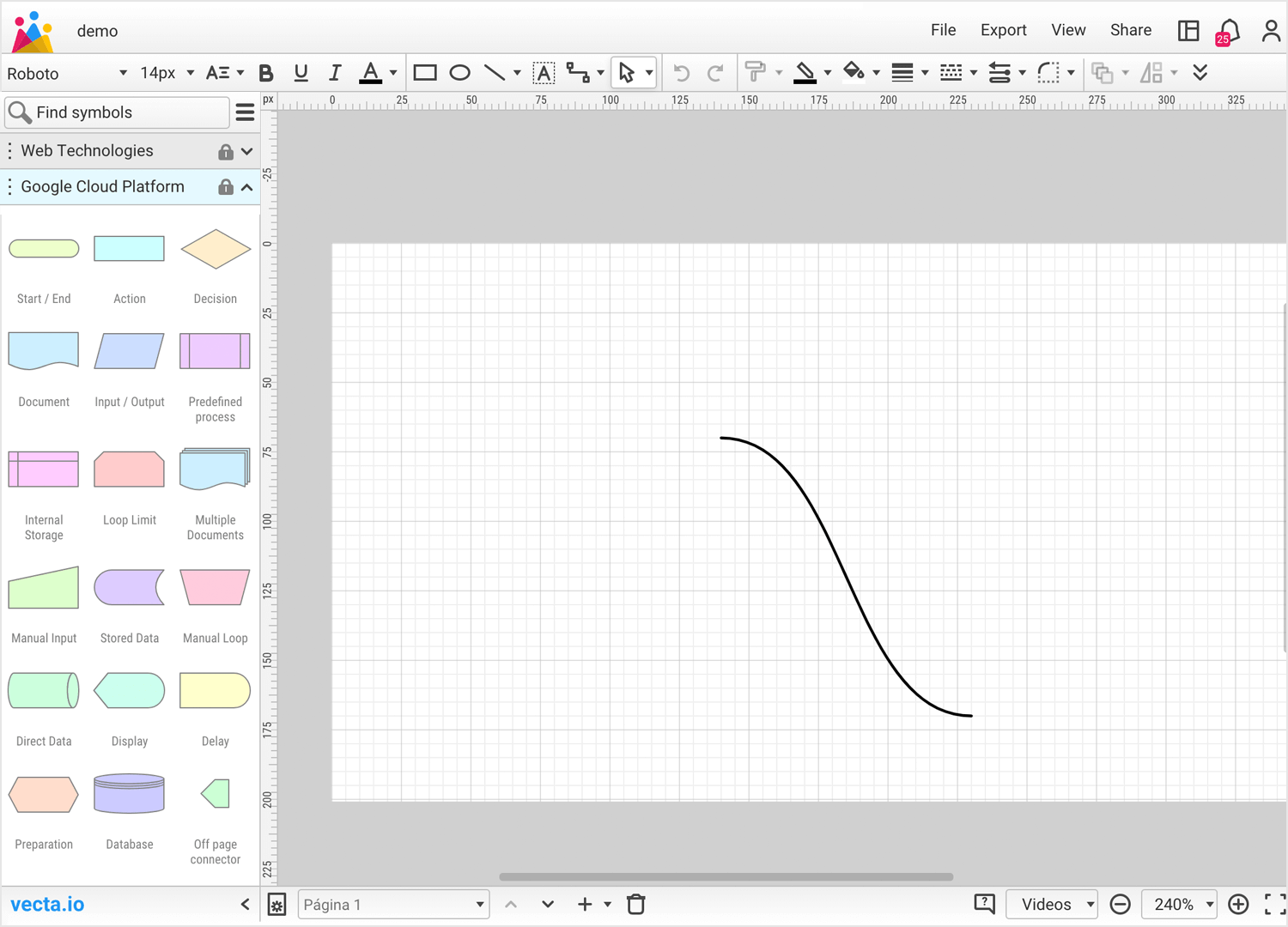
11. Vecta
Kostenlos – online verfügbar
Vecta ist ein Online-SVG-Editor, der darauf spezialisiert ist, Teams bei der Zusammenarbeit an ihren Designs zu unterstützen. Das Tolle an diesem Online-Editor ist, dass Sie sogar über Tools verfügen können, die das Zeichnen für Sie übernehmen. Mit Vecta können Sie zum Beispiel Ihre eigenen JavaScript-Plugins hinzufügen, mit denen Sie fraktale Bäume mit nur einem Klick zeichnen können.
Vecta ist auch darauf spezialisiert, Ihnen dabei zu helfen, die kleinstmögliche SVG-Dateigröße für eine ultimative Komprimierung zu erzeugen, und zwar mit Nano, einem verlustfreien SVG-Kompressor – und das alles ohne Verlust von Details oder Schriftdesigns. Mit der Präzisionsbearbeitung können Sie Diagramme pixel- und millimetergenau skalieren – für pixelgenaues Design. Sie können sogar Zeichnungen aus Autocad-Tools importieren und sofort mit der Bearbeitung beginnen. Sie können alle Zeichnungen oder Symbole, die Sie mit diesem Tool erstellen, weitergeben oder wiederverwenden.

Einige der hilfreichen Funktionen, die Ihnen dieser Online-SVG-Editor bietet, sind der Zugriff auf über 8.000 verschiedene Web-Schriften und Layering (was jedes gute Design-Tool haben sollte). Eine großartige Farbpalette, intelligente Verbindungen zum Verbinden von Formen und Textumrisse zur einfachen Größenänderung.
12. Janvas
$10 pro Monat – online erhältlich
Janvas ist ein Online-SVG-Editor, mit dem Sie Ihre eigenen SVG-Dateien erstellen und bearbeiten sowie SVG-Dateien hochladen und bearbeiten können, die extern von der App erstellt wurden.
Die Bedienfelder für geometrische und grafische Eigenschaften sind sowohl für Profis als auch für Anfänger geeignet und helfen Ihnen dabei, Ihre SVGs zu überprüfen und sogar deren Eigenschaften zu ändern. Darüber hinaus verfügen Sie wie in Photoshop, Illustrator und Sketch über ein Ebenen-Bedienfeld mit Optionen zum Sperren oder Ausblenden von Ebenen sowie über die wichtige Fangfunktion, mit der Sie Objekte präzise auf der Leinwand positionieren können.

Was die Bearbeitungswerkzeuge betrifft, so bietet es so ziemlich alle Funktionen, die Sie für die Bearbeitung von SVGs benötigen, wie z.B. Füllung, Kontur, Größen- und Seitenverhältnisumwandlung, sowie spezielle Filter und die Möglichkeit, Animationen und Interaktivität hinzuzufügen. Ganz zu schweigen davon, dass Sie Ihre eigenen Schrift-, Grafik- und Widget-Bibliotheken erstellen können – perfekt für die Pflege eines vektorbasierten Designsystems!
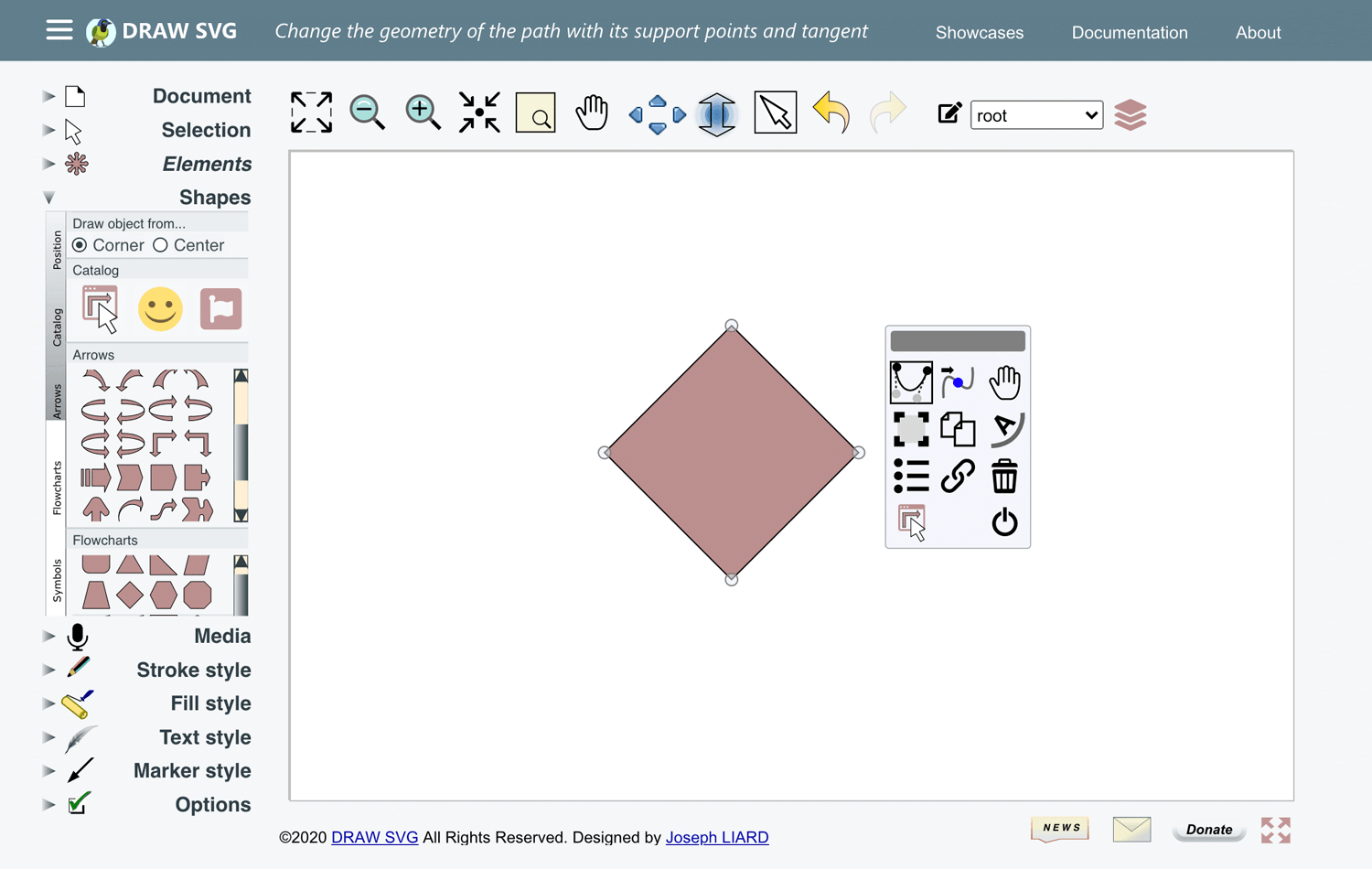
13. SVG zeichnen
Kostenlos – online verfügbar
Wie der Name schon sagt, können Sie mit Draw SVG Ihre eigenen Vektoren zeichnen. Es enthält auch zusätzliche Werkzeuge, mit denen Sie Ihre Vektoren optimieren, in verschiedene Dateitypen konvertieren und mit Ihrem Team teilen können.

Drawing SVG eignet sich perfekt für alle Arten von Inhalten, die Sie erstellen müssen – von grafischen Designs für UIs bis hin zu Infografiken für Blogbeiträge. Außerdem bietet es eine Grafik-Community, in der Sie Fragen stellen, Ihre Zeichnungen ansehen, teilen und veröffentlichen können.
Ein weiterer Pluspunkt ist die schnelle Einarbeitung in die App – dieser SVG-Editor bietet ein Lernzentrum, das Ihnen hilft, schnell mit dem Tool zurechtzukommen. Eine weitere praktische Funktion ist, dass Sie Ihre Bilder ganz einfach kodieren können, d.h. Sie erhalten sowohl den entsprechenden HTML-Code als auch CSS-Stile, die Sie an Ihre Entwickler weitergeben können!
Entwerfen Sie interaktive Prototypen aus SVG-Dateien mit Justinmind
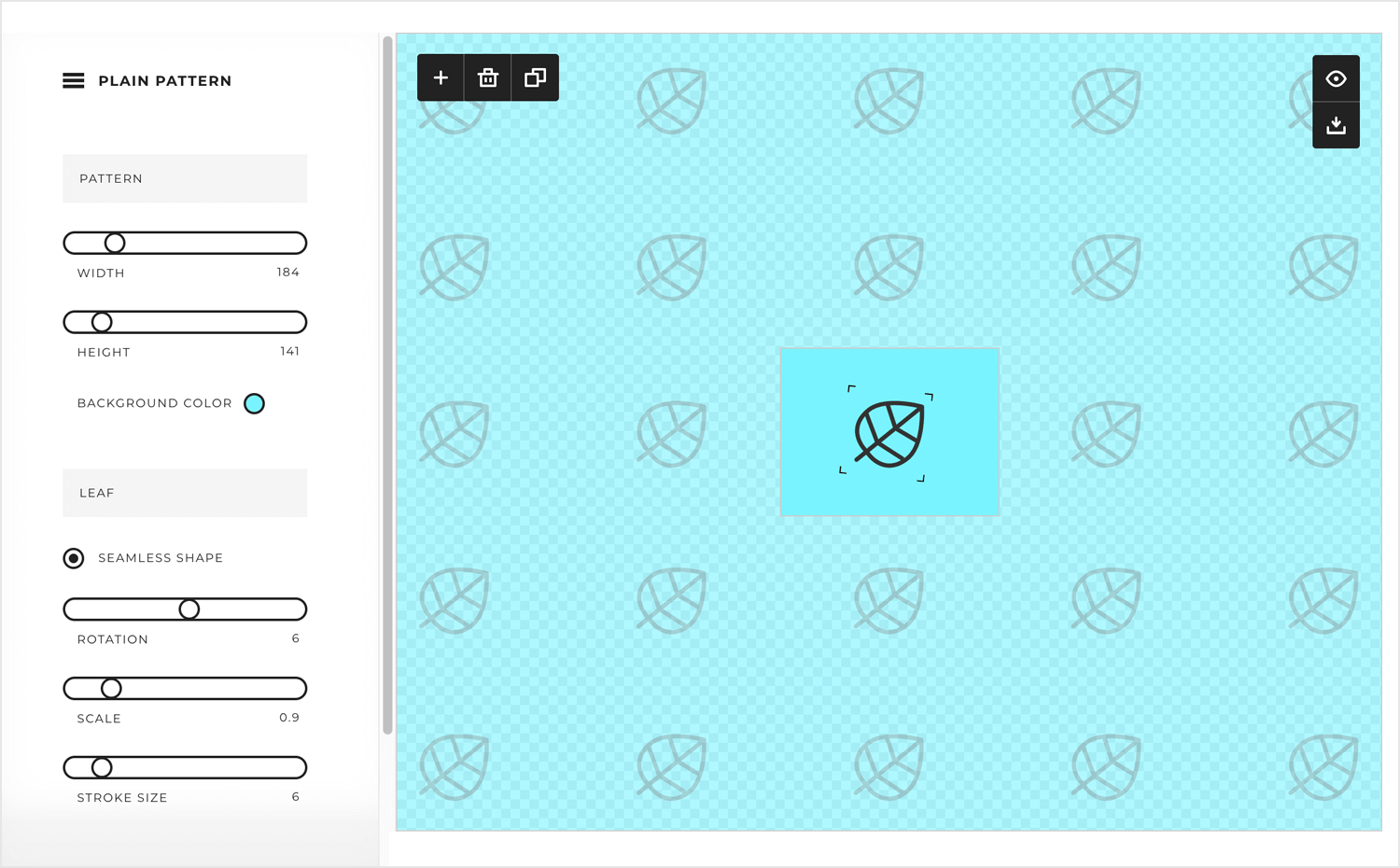
14. Einfarbiges Muster
Kostenlos – online verfügbar
Wenn Sie Muster für Website-Hintergründe oder Bilder erstellen möchten, gibt es keine einfachere und kostenlose Online-Lösung als Plain Pattern.
Plain Pattern ist ein SVG-Editor speziell für die Erstellung vektorbasierter Muster. Mit Plain Pattern können Sie Ihre eigenen SVG-basierten Dateien hochladen oder aus einer eigenen Auswahl von Elementen wählen, die einen Kreis, ein Quadrat, ein Dreieck und ein Rechteck umfassen, die in der Größe verändert, gedreht und manipuliert werden können, um eine Vielzahl von Mustern zu erstellen.

Die Lernkurve bei diesem SVG-Muster-Editor ist niedrig. Die Steuerelemente sind einfach – mit Schiebereglern, mit denen Sie die Breite und Höhe Ihres Vektors in Echtzeit ändern, die Hintergrundfarbe anpassen, drehen und skalieren sowie die Strichstärke und Farbe der wiederkehrenden Elemente in Ihrem Muster anpassen können. Nachdem Sie Ihr Muster erstellt haben, können Sie es in der Vorschau ansehen und kostenlos herunterladen, um es in Ihrem UI design Projekt zu verwenden.
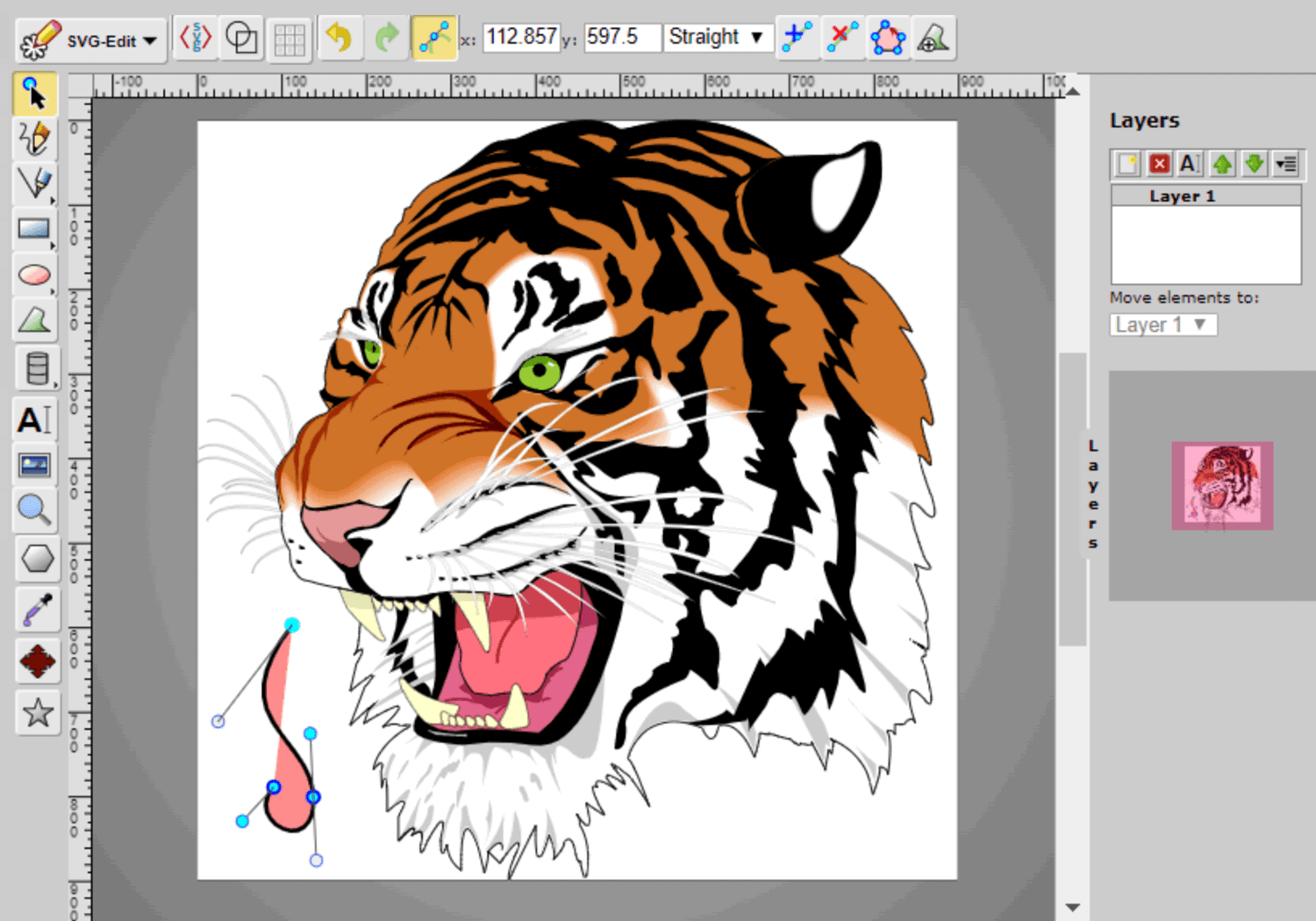
15. SVG-Bearbeitung
Kostenlos – online verfügbar
SVG-Edit ist ein SVG-Editor, der speziell auf die Gestaltung von SVG-Bildern für das Web-Design ausgerichtet ist. Dieser kostenlose, browserinterne SVG-Editor funktioniert in jedem Browser und bietet eine Reihe von Bearbeitungswerkzeugen, wie z.B. Formwerkzeuge, Pfadwerkzeuge, einen Texteditor und Handzeichnungswerkzeuge.

Und da es sich um ein Open-Source-Tool handelt, werden laufend neue Funktionen hinzugefügt. Trotzdem ist das Tool relativ leicht zu erlernen, verfügt über eine übersichtliche Benutzeroberfläche und ermöglicht den Export in Raster- und Vektorformate.
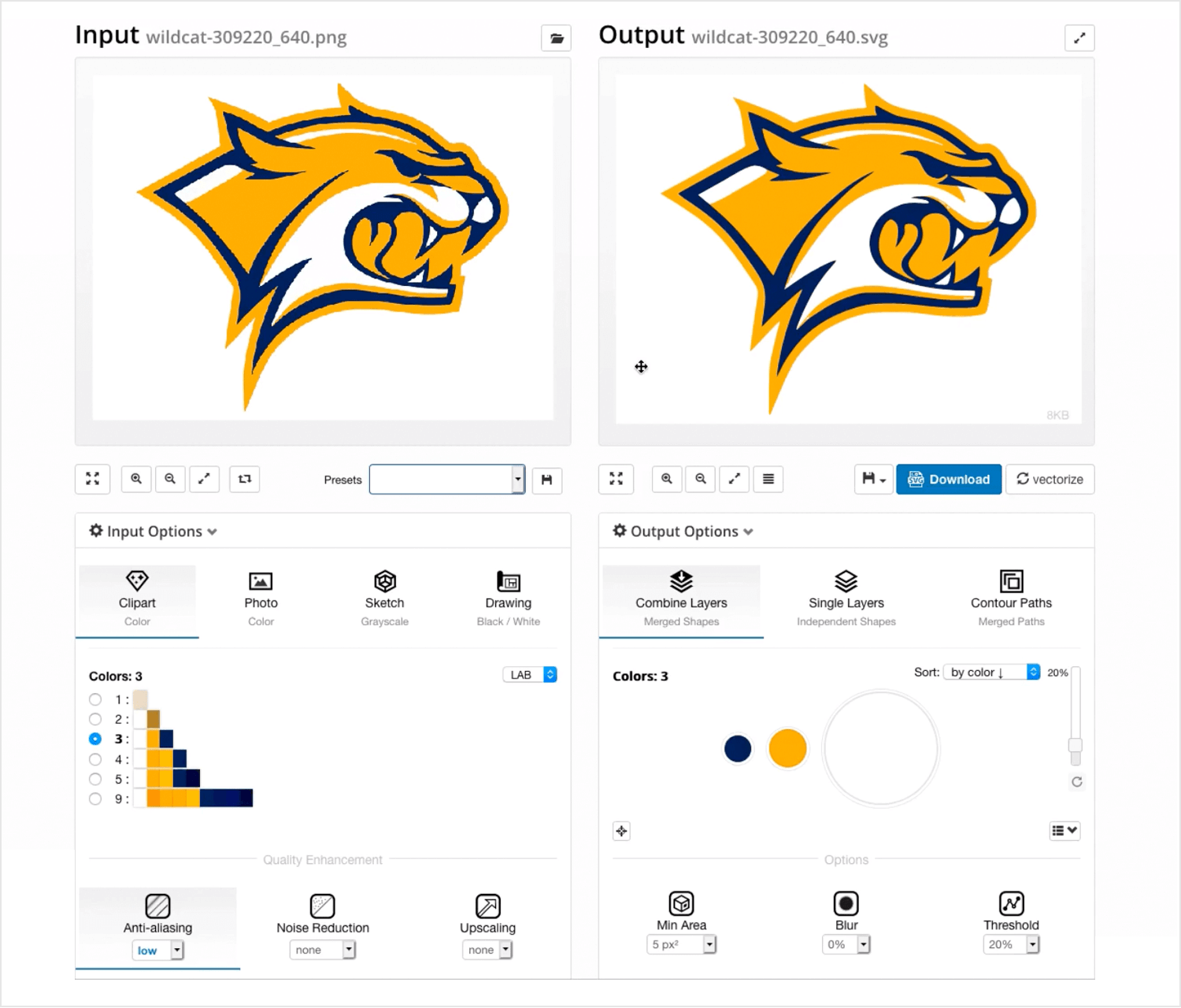
16. Vektorisierer
$12 pro Monat – online erhältlich
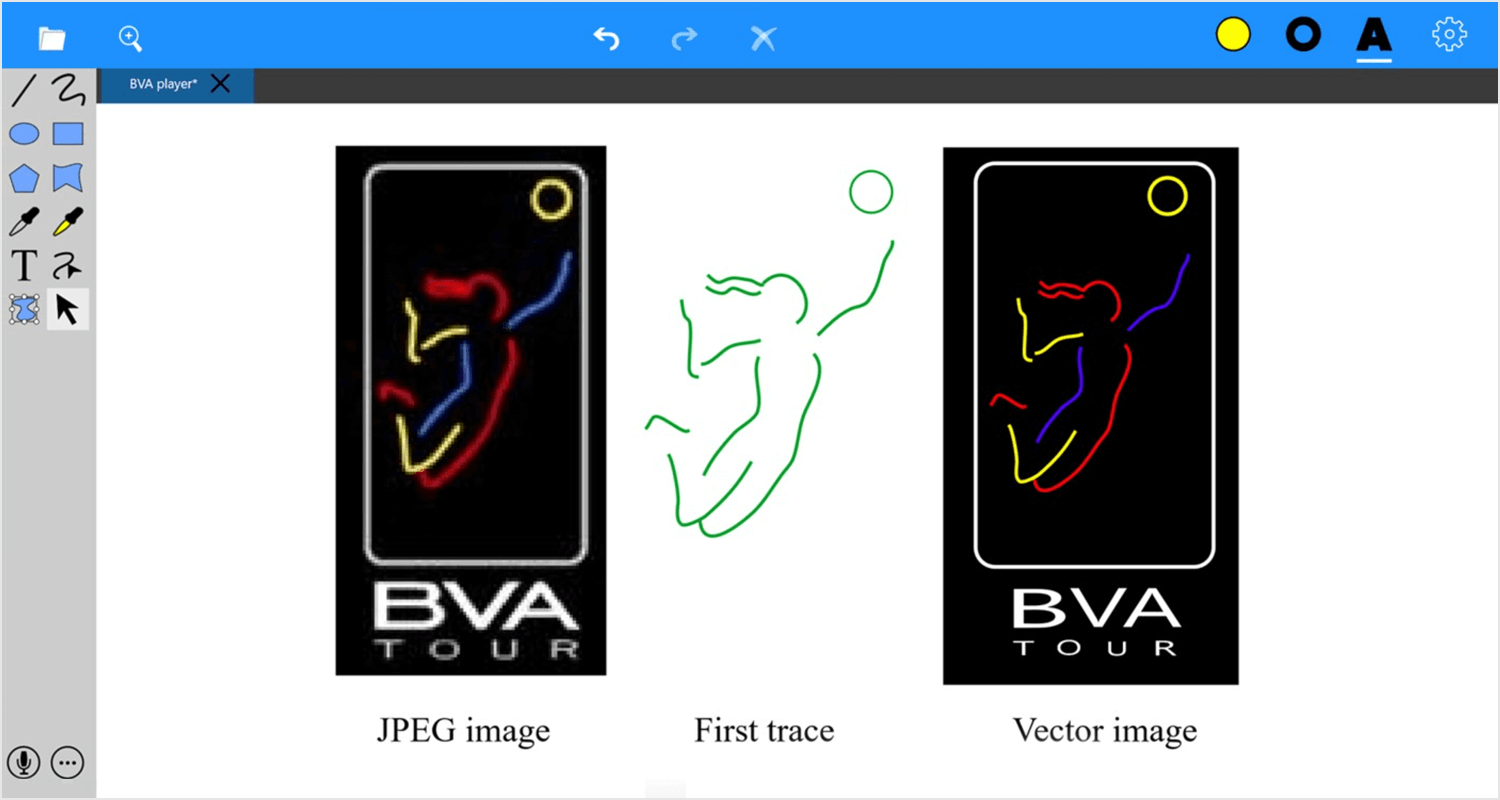
Vectorizer ist ein Tool, mit dem Sie keine SVGs als solche bearbeiten können, sondern Rasterbilder wie JPEGs, PNGs und BMPs in unsere geliebten skalierbaren Vektorbilder umwandeln. Mit einem Preis von etwa 12 Dollar pro Monat ist Vectorizer relativ günstig und liefert eine Qualität, die viel höher ist als die vieler anderer Tools, die das Gleiche zu tun behaupten.

Das SVG, das Sie erhalten, wenn Sie eine Bitmap-Datei konvertieren, ist die wahrheitsgetreueste Darstellung, die möglich ist. Andere auf dem Markt erhältliche Produkte neigen dazu, stark verzerrte Versionen der ursprünglichen Bitmap-Datei zu erzeugen, die entweder übermäßig unscharf, in Graustufen oder mit weißen Punkten bedeckt sind.
Mit Vectorizer beginnen Sie bereits mit drei Credits, so dass Sie einige Bilder ausprobieren können, bevor Sie sich zum Kauf eines Monatswertes verpflichten.
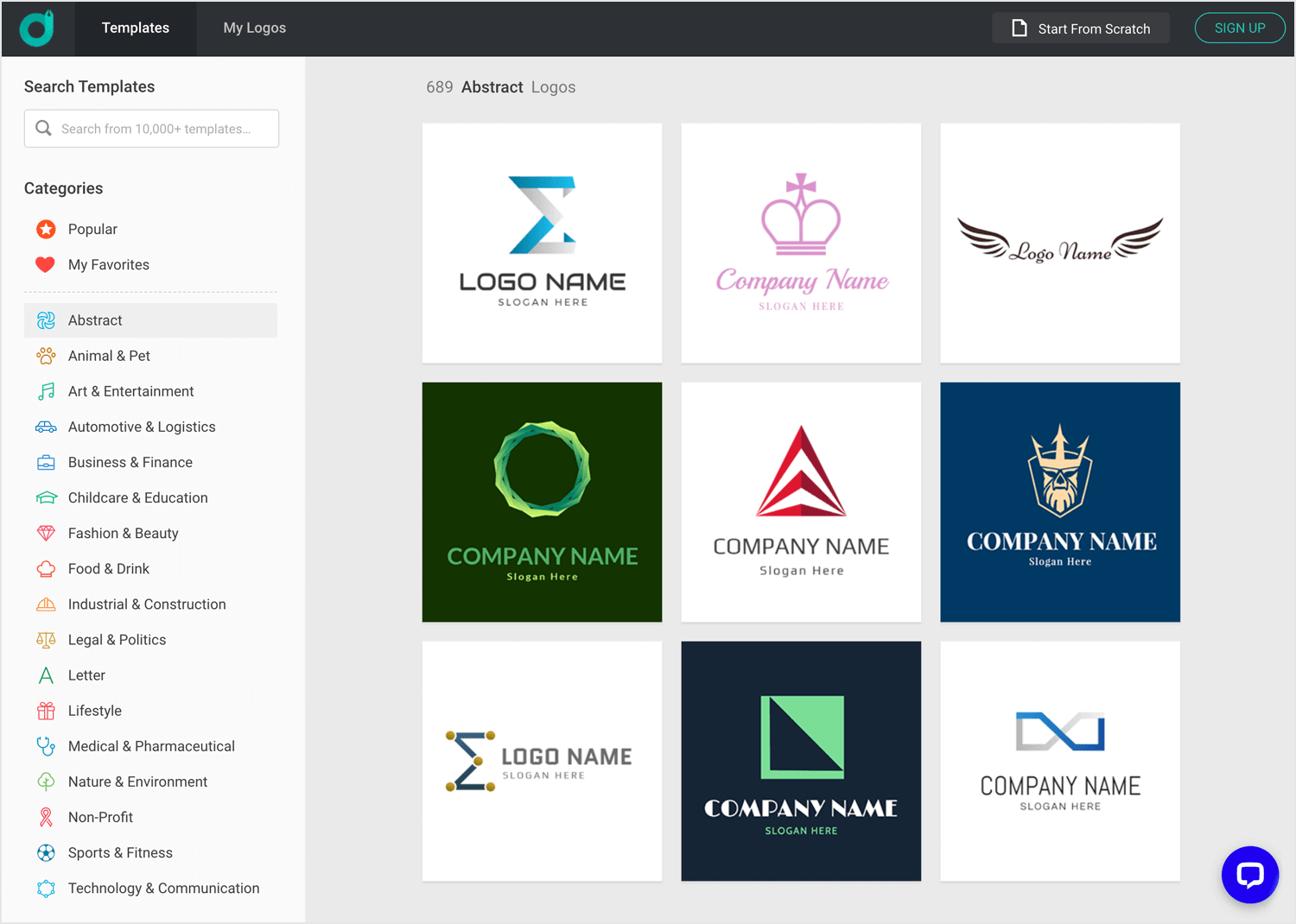
17. DesignEvo
$25 einmalige Zahlung – online verfügbar
DesignEvo ist ein relativ preiswerter SVG-Logoersteller, aber das würden Sie definitiv nicht denken, wenn Sie die Qualität der Logos sehen, die das Tool produzieren kann.
Sie können den SVG-Editor ausprobieren, indem Sie ein kostenloses Logo erstellen. Später können Sie eine minderwertige Version dieses Logos herunterladen, aber wenn Sie es in hoher Qualität haben möchten, müssen Sie eine Abonnementgebühr bezahlen. Diese ist nicht sehr hoch, wenn Sie bedenken, dass es sich um eine einmalige Zahlung handelt und Sie regelmäßig Logos designen oder neu entwerfen werden.

Das Tolle an diesem SVG-Editor ist, dass er bereits Tausende von Logovorlagen enthält, die zu 100 % anpassbar und in verschiedene Kategorien unterteilt sind, wie Recht & Politik, Kunst & Unterhaltung und Kinderbetreuung & Bildung, um nur einige Beispiele zu nennen.
18. Rohe Diagramme
Kostenlos, Open Source – online verfügbar
RAWGraphs, eine Alternative zu Chartist.js, ist ein ordentlicher SVG-Editor, der sich auf die Visualisierung von Daten wie Diagrammen, Grafiken und Diagrammen konzentriert. Er ist sehr einfach zu bedienen und hat ein sauberes, modernes und nicht einschüchterndes UI.

Es konvertiert eine einfache Datentabelle in ein beliebiges Diagramm oder eine Grafik und bietet Ihnen dann die Möglichkeit, diese als SVG-Datei zu exportieren. Zu diesem Zweck können Sie Ihre eigenen CSV-, TSV-, JSON- oder DSV-Dateien hochladen. Sobald Sie auf der Homepage gelandet sind, haben Sie die Möglichkeit, den SVG-Editor auszuprobieren, indem Sie ein Beispiel für Ihre eigenen Daten hochladen oder aus den Beispieldaten auswählen.
Natürlich erfordert die Verwendung dieses SVG-Editors ein Mindestmaß an Wissen über Datenvisualisierung, d.h. Sie müssen die x-Achse von der y-Achse unterscheiden können! Vorausgesetzt, Sie wissen so viel, erledigt der Editor den Rest für Sie.
19. Flaticon
$12 pro Monat – online erhältlich
Flaticon ist ein SVG-Editor, der zur freepikcompany gehört, die auch die Domains freepik und slides besitzt. Wie der Name schon sagt: Sie können damit Icons erstellen. Außerdem haben Sie damit Zugriff auf die nach eigenen Angaben größte Icon-Datenbank der Welt! Wenn Sie ein ganz bestimmtes SVG-Symbol für einen bestimmten Zweck benötigen, werden Sie es mit diesem SVG-Editor zweifellos finden. Suchen Sie einfach das gewünschte Symbol in der entsprechenden Kategorie und bearbeiten Sie es dann mit dem kostenlosen SVG-Editor nach Belieben.

Dies ist ideal, um es auszuprobieren. Wenn Sie die von Ihnen erstellten Icons herunterladen möchten, können Sie das tun, aber um sie kommerziell zu nutzen, müssen Sie eine Quellenangabe machen. Wenn Sie sie ohne Namensnennung verwenden möchten, müssen Sie eine monatliche Gebühr von 12 Dollar entrichten.
20. SVG-Hintergründe
$8 pro Monat – online verfügbar
Raten Sie mal, was Sie mit SVG Backgrounds machen können? Richtig – Sie können Hintergrundmuster für Webseiten oder App-Bildschirme erstellen oder sie in eine bestehende SVG-Datei einfügen, z. B. ein Symbol. Darüber hinaus können Sie mit diesem SVG-Editor aus 95 Startvorlagen wählen und diese nach Belieben bearbeiten, indem Sie die Farbcodes und die Deckkraft ändern. Er stellt Ihnen auch die passenden CSS-Stile zur Verfügung, so dass Sie sie sofort in jedes Online-Projekt einfügen oder einfach als SVG-Datei herunterladen können.

Der einzige Nachteil ist, dass Sie, wenn Sie es kostenlos nutzen möchten, eine Quellenangabe machen oder ein Abonnement für 8 Dollar pro Monat abschließen müssen.
Die Nachlese
Ein zuverlässiger SVG-Editor ist ein Muss für jeden, der im Bereich Web- oder UX-Design arbeitet. Ganz gleich, ob Sie sich für ein professionelles Top-Tool oder eine kostenlose Web-App entscheiden, wir sind sicher, dass Sie in unserer Liste den richtigen SVG-Editor finden werden.
Entwerfen Sie interaktive Prototypen aus SVG-Dateien mit Justinmind
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read