Google Fonts ist eine erstaunliche kostenlose Ressource. Erfahren Sie, wie sie funktioniert und sehen Sie sich unsere 50 besten Google Fonts für Ihre Website an.
Entwerfen Sie hochwertige Prototypen für das Web und mobile Anwendungen mit Google Fonts

Es steht außer Frage, dass Web-Schriftarten ein heißes Thema sind. Es scheint, als würde die Welt nach jahrzehntelangem Beharren endlich die Dinge so sehen, wie Designer es tun: Typografie ist wichtig, und es ist wichtig, sie richtig zu machen.
Wenn Sie zu einem großen Unternehmen gehören, können Sie es sich wahrscheinlich leisten, Ihre eigenen Schriften zu erstellen – es scheint, als hätte heutzutage jeder, der etwas auf sich hält, seine eigene Schriftart. Aber wenn Sie ganz am Anfang stehen, sind Ressourcen wie Google Fonts eine ideale Möglichkeit, Ihre Marke zu etablieren, Ihre Texte zu liefern und sogar Ihre Website zu beschleunigen.
Wenn Sie eine Website entwerfen, kann es leicht sein, sich mit den Standardschriften zufrieden zu geben und sich auf andere, scheinbar wichtigere Entscheidungen zu konzentrieren. Das wäre jedoch nicht nur ein Fehler: Sie würden die Kraft der Schriftarten und die Vorteile, die sie Ihrer Website bringen können, nicht nutzen. Wenn Sie in Ihrem Prototyping-Tool die endgültige Schrift in ihrer ganzen Pracht sehen, kann das ein neues Licht auf Ihr Produkt werfen. Hier sind einige Beispiele dafür, wie die Wahl der richtigen Schriftarten Ihrer Website zugute kommen kann.
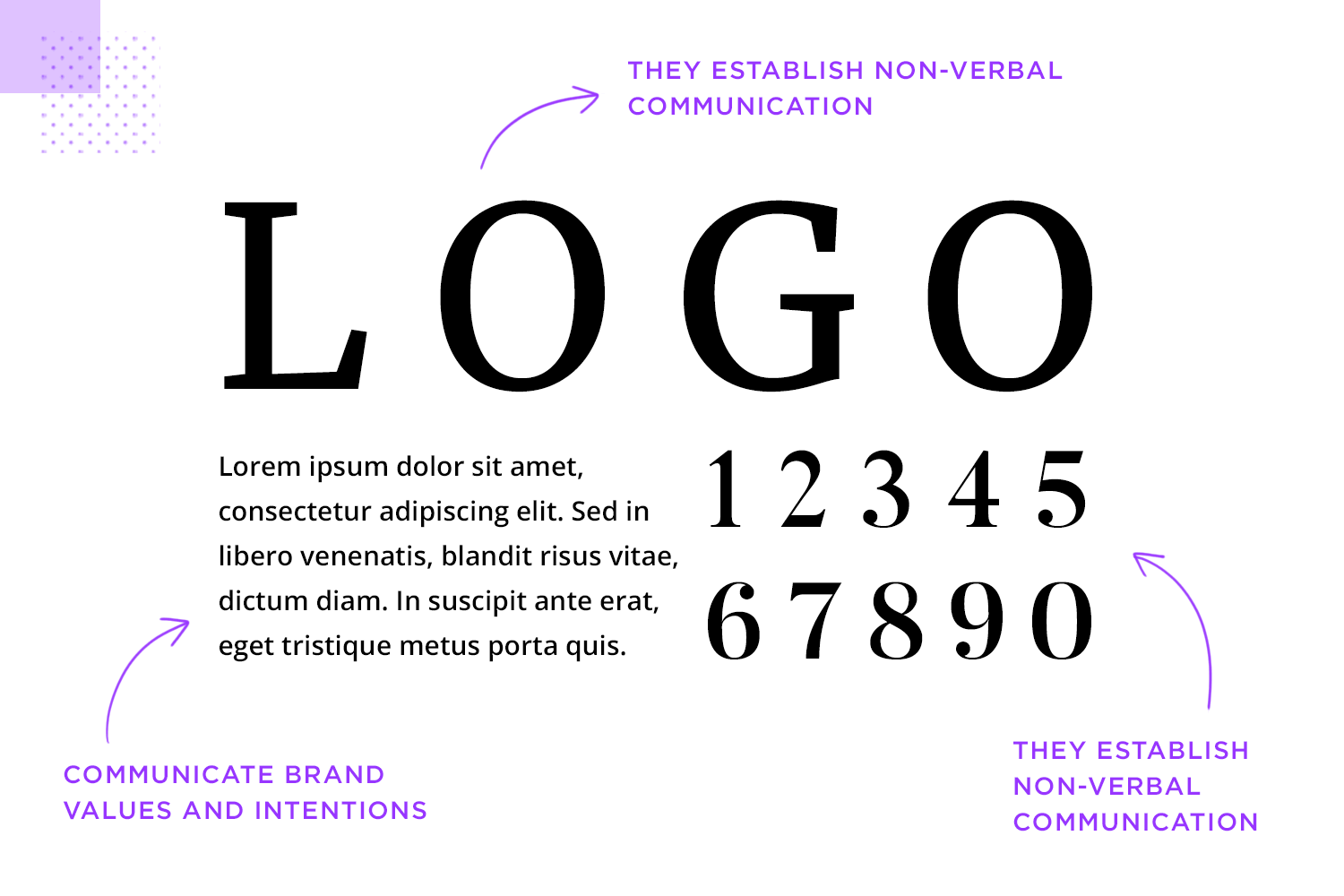
Die Wahl der richtigen Schriftart für Ihre Website kann einen großen Unterschied für Ihr Branding machen. Vom Logo über die Schriftarten bis hin zur Verbesserung der UX durch Mikrokopie– die Wahl der Schriftart stellt eine Art nonverbale Kommunikation mit dem Leser her. Aufgrund der Art und Weise, wie unsere Augen unbewusst auf visuelle Hinweise reagieren (wir haben mehr darüber geschrieben, als wir über Storytelling und UX sprachen), können die Schriftarten Ihrer Website den unmittelbaren Eindruck des Lesers von Ihrer Marke beeinflussen.

Wenn Sie die richtigen Schriftarten wählen, können Sie die Werte und Absichten Ihrer Marke erfolgreich kommunizieren. Wenn Sie die falschen Schriftarten wählen, besteht die Gefahr, dass die Aussagen über Ihre Marke und das, was Ihre Marke über sich selbst aussagt, nicht miteinander übereinstimmen. Stellen Sie sich vor, ein luxuriöses Schmuckunternehmen verwendet Courier für sein Logo! Oder eine hippe neue App für die gemeinsame Nutzung von Fotos, die Lobster für alle ihre Webtexte verwendet. Sie sehen, was wir meinen.
Überlegen Sie, was Sie mit Ihrer Marke vermitteln möchten – ist sie luxuriös und vertrauenswürdig, klobig und ehrlich oder frisch und cool? – und wählen Sie Schriftarten, die diese Botschaft vermitteln. Sie können die richtige Schriftart von Anfang an in das wireframe Ihrer Website einbauen, um den Beteiligten das richtige Gefühl zu vermitteln.
Die Typografie ist einer der wichtigsten Aspekte des UX-Designs. Wenn Sie die falsche Schriftart für Ihre Texte oder die Navigation wählen, kann der Text unleserlich und Ihre Website unbrauchbar werden.
Unser Kollege Steven hat diese Liste mit Fragen zusammengestellt, die Sie sich stellen sollten, wenn Sie die beste Schriftart für Ihre Website auswählen:
- Wie viele Schnitte hat die Schriftart?
- Ist die Lesbarkeit aufgrund der x-Höhe gut?
- Ist diese Schriftart auf mehreren Geräten gut skalierbar?
- Ist sie zugänglich?
- Wie hoch ist sein Kontrastverhältnis?
Wenn die von Ihnen gewählte Schriftart eine annehmbare Auswahl an Strichstärken hat, die Standards für Barrierefreiheit, x-Höhe und Kontrastverhältnis erfüllt und auf jedem Gerät gut lesbar ist, ist sie wahrscheinlich eine sichere Wahl. Denken Sie daran: Nur weil Sie, ein sachkundiger und sehr attraktiver Designer, eine Schriftart bevorzugen, bedeutet das nicht, dass sie die richtige Wahl für Ihre Website ist. Wenn Sie sich für eine Schriftart entschieden haben, lohnt es sich immer, einige Benutzertests durchzuführen, um zu sehen, wie die Leser auf die von Ihnen gewählte Schriftart reagieren.

Alle technischen Bereiche haben ihren eigenen Jargon und die Typografie ist, um es vorsichtig auszudrücken, nicht anders. Hier finden Sie eine Übersicht über die wichtigsten Begriffe, auf die Sie bei der Recherche nach Schriftarten stoßen können, und deren Bedeutung.
Die größte Kluft in der Welt der Schriftarten besteht zwischen serifenbetonten und serifenlosen Schriften.
- Serifenschriften werden so genannt, weil ihre Buchstaben Serifen aufweisen, kleine Linien oder Striche, die am Ende des Hauptteils des Buchstabens angebracht sind. Serifen haben ihren Ursprung in der römischen Steinbildhauerei und es wird angenommen, dass sie mit der Art und Weise zusammenhängen, in der Wörter auf Stein gemalt wurden, bevor sie gemeißelt wurden. Aus diesem Grund werden Serifenschriften manchmal auch als „römisch“ bezeichnet. Garamond und Times New Roman sind zwei klassische Serifenschriften.
Es gibt folgende Arten von Serifen: Old-Style, Transitional, Modern und Slab. - Serifenlose Schriften sind, was nicht überrascht, Schriften, die keine Serifen verwenden. Diese Schriftarten wirken in der Regel minimalistischer und moderner und basieren auf Beschilderungen und Werbeschriften des späten 19. und frühen 20. Im Gegensatz zu den Schriften mit Serifen werden serifenlose Schriften manchmal als „gotisch“ bezeichnet. Helvetica ist wahrscheinlich die berühmteste der serifenlosen Schriften.
Zu den serifenlosen Schriften gehören Grotesk, Neo-Grotesk, Geometrisch und Humanistisch.
Sie werden vielleicht lesen, dass eine bestimmte Google-Schriftart für die Anzeige oder für Text verwendet werden soll, aber was ist der Unterschied zwischen den beiden Kategorien?
- Textschriften sind für die Verwendung im Haupttext einer Website oder App konzipiert und müssen auch bei kleinen Größen gut lesbar sein. Textschriften sind in der Regel sauber, haben größere Abstände und sind weniger klobig als Display-Schriften, was bedeutet, dass sie in kleinen Größen besser funktionieren.
- Display-Schriften hingegen sind in erster Linie dafür konzipiert, in Titeln stilvoll und originell auszusehen und ihnen Persönlichkeit und Durchschlagskraft zu verleihen, wobei die Lesbarkeit etwas eingeschränkt ist, was sie für die Verwendung in Fließtext weniger geeignet macht.
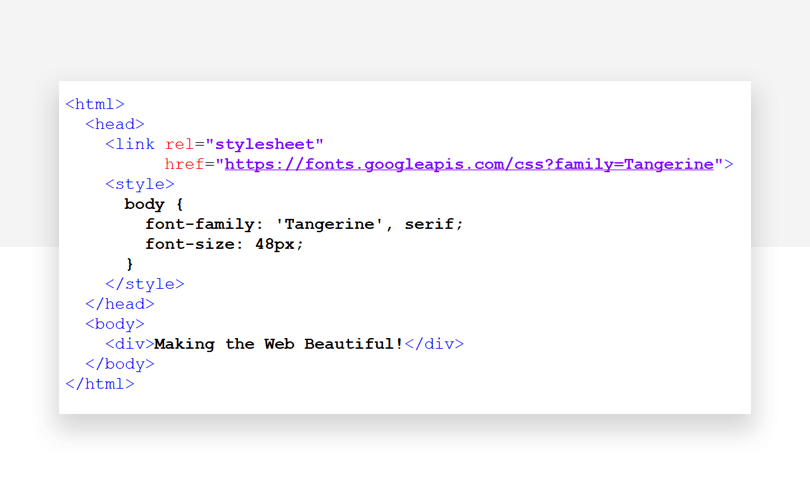
Google Fonts ist eine Sammlung von 915 Schriftarten, die Sie alle kostenlos auf Ihrer Website verwenden können. Alles, was Sie tun müssen, ist, einen Aufruf der Schriftarten, die Sie verwenden möchten, in Ihr HTML einzubinden, und schon können Sie loslegen.
Hier sind einige Vorteile der Verwendung von Google Fonts auf Ihrer Website:
- Verbessern Sie das Erscheinungsbild Ihrer Website kostenlos
Google Fonts bietet Ihnen kostenlosen Zugang zu fast tausend (meist) großartig aussehenden Schriftarten und gibt Ihnen die Freiheit, zwischen einer ganzen Reihe von Schriften in professioneller Qualität zu wählen. Noch vor ein paar Jahren hätte Sie die gleiche Auswahl Tausende von Dollar gekostet. - Erhöhen Sie die Konsistenz über alle Plattformen hinweg
Dank der Tatsache, dass die große Mehrheit der aktuellen Webbrowser Google Fonts unterstützt, darunter Google Chrome, Apple Safari, Mozilla Firefox, Opera und Internet Explorer. - Beschleunigen Sie Ihre Website – und das Internet
Die Verwendung von Google Fonts auf Ihrer Website kann Ihre Website großartig aussehen lassen – und ihre Leistung steigern. Sehen Sie sich dieses Video von Google an, in dem erklärt wird, wie.
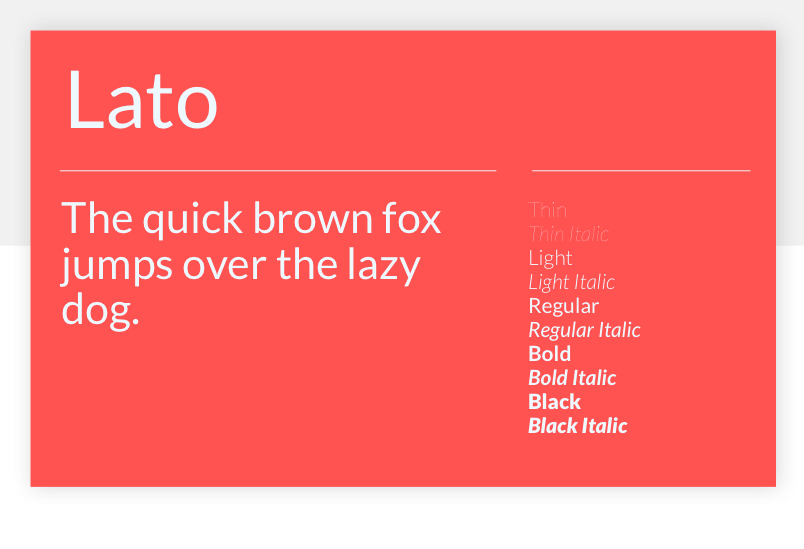
Der in Warschau ansässige Designer Łukasz Dziedzic entwarf Lato so, dass sie im Fließtext transparent wirkt und auch in größeren Titeln individuell hervorsticht. Diese serifenlose Schriftfamilie ist gleichzeitig vertraut und anders – vor allem in der Art, wie einige Details der Schrift abgerundet sind.

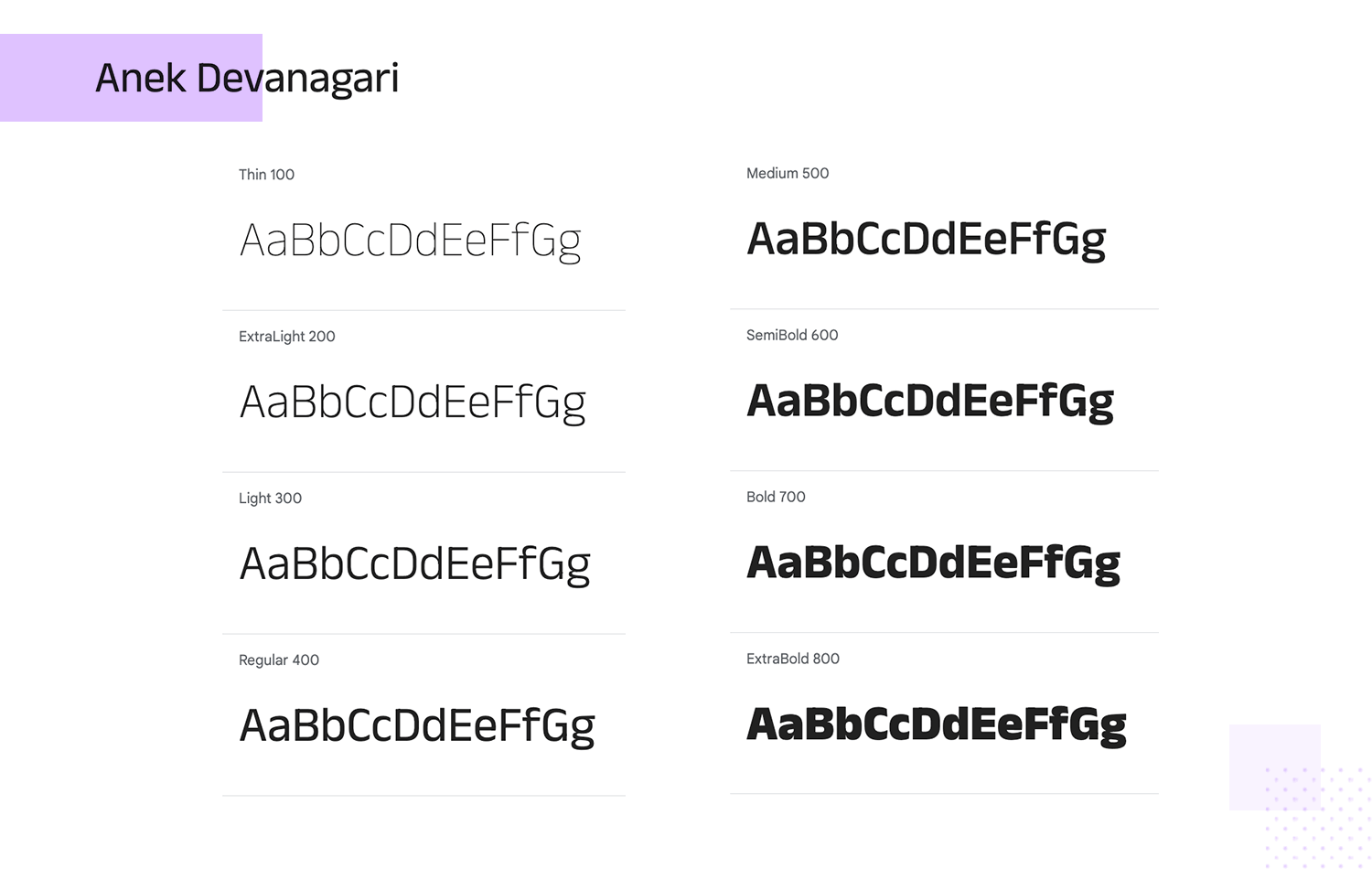
Anek Devanagari ist eine coole und moderne serifenlose Schrift, die den traditionellen indischen Stil mit einem frischen, sauberen Look verbindet. Diese Schrift eignet sich perfekt für alles, von fettgedruckten Überschriften bis hin zu gut lesbarem Text, und glänzt in allen Größen. Wir finden es toll, dass Google Ihnen mit Anek Devanagari eine Vielzahl von Optionen bietet, von superdünnen bis hin zu normalen Schnitten. Sie eignet sich sowohl für digitale als auch für Printprojekte und verleiht ihnen einen Hauch von Eleganz und Kultur.

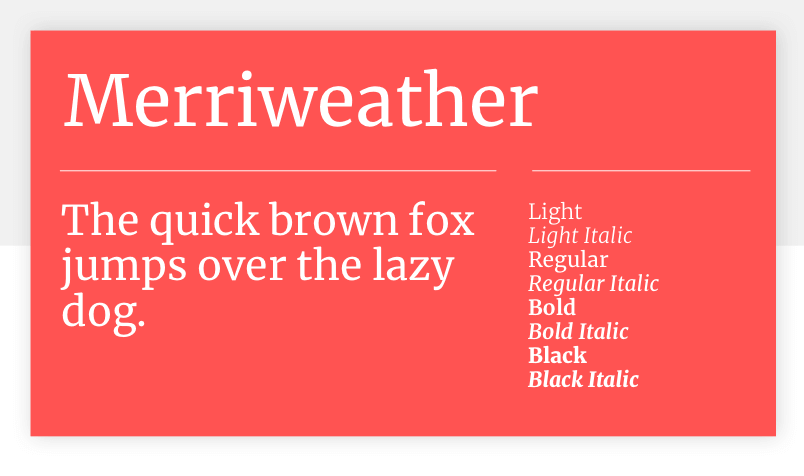
Die Merriweather von Eben Sorkin wurde für optimale Lesbarkeit auf Bildschirmen entworfen. Die große x-Höhe der Merriweather erhöht die Lesbarkeit der Schrift, so dass sie sich sowohl für lange Texte als auch für Überschriften und Titel eignet. Merriweather hat derzeit 8 Stile: Light, Regular, Bold, Black, Light Italic, Italic, Bold Italic, Black Italic.

Diese Google-Schriftart ist sehr vielseitig und erinnert in ihren Formen an die alten Tage des Buchdrucks. Es überrascht nicht, dass diese Schriftart eine gute Lesbarkeit für lange Texte in großen oder kleinen Körpern bietet. Wir finden es toll, dass Google so viele Stile für die Alegreya anbietet, was sie zu einer vielseitigen Schrift macht – von der Regular 400 bis hin zur 800 Black Bold.

Entwerfen Sie hochwertige Prototypen für das Web und mobile Anwendungen mit Google Fonts

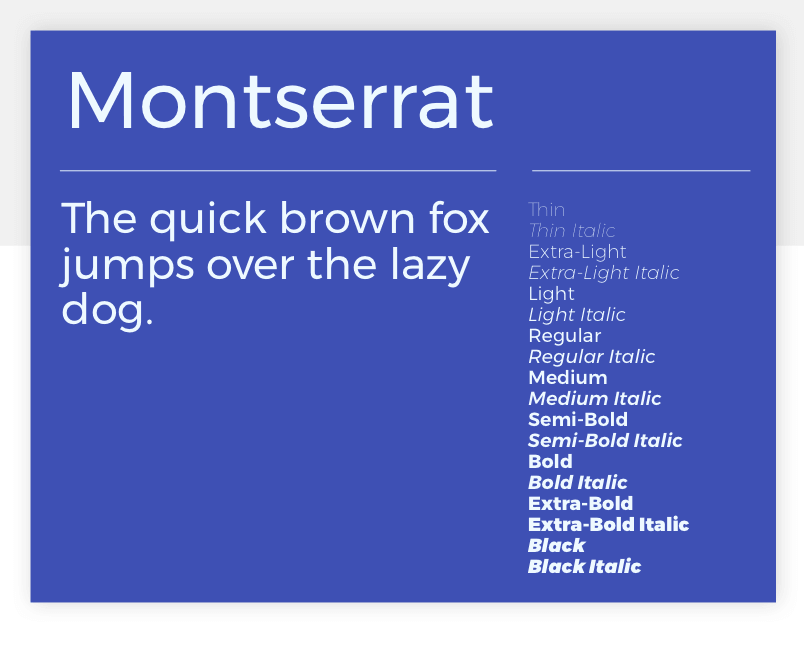
Die aus einem Kickstarter-Projekt im Jahr 2011 hervorgegangene Montserrat zielt darauf ab, „die Schönheit der urbanen Typografie zu retten, die in der ersten Hälfte des zwanzigsten Jahrhunderts entstanden ist“. Diese attraktive serifenlose Schriftfamilie wurde von Julieta Ulanovsky entworfen und ist nach dem Viertel Montserrat in Buenos Aires benannt, in dem sie lebt.

Über die Inspiration zu Montserrat sagte Ulanovsky: „Um die Buchstaben zu zeichnen, stütze ich mich auf Beispiele von Schriftzügen im städtischen Raum. Jedes ausgewählte Beispiel bringt seine eigenen Varianten in Bezug auf Länge, Breite und Höhenproportionen hervor, die jeweils zur Montserrat-Familie hinzukommen. Die alten Typografien und Deckblätter sind unwiederbringlich, wenn sie ersetzt werden“. Die so entstandene Schrift ist ein moderner Klassiker, eine zeitgemäße Version der Eleganz der Schriftsätze des frühen 20.
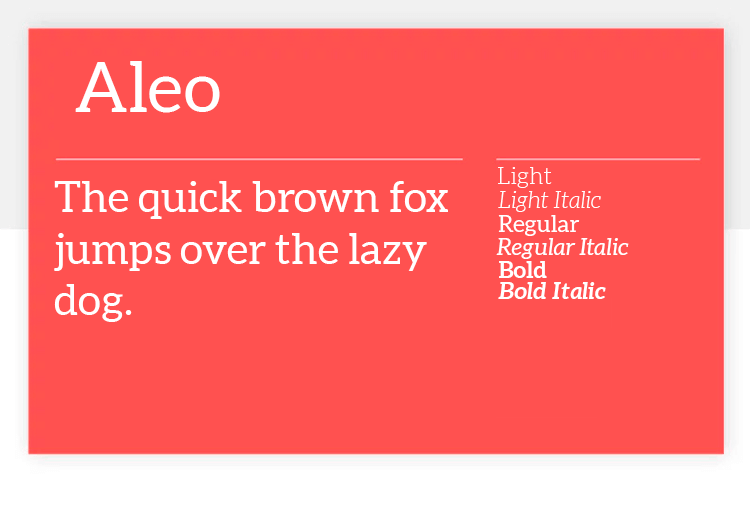
Diese Serifenschrift sorgt für ein modernes Erlebnis, das die klassischen Standards der Benutzerfreundlichkeit respektiert. In enger Verbindung mit einer anderen Google-Schriftart, die wir kennen und lieben, Lato, ist diese Schriftart ebenfalls ausgewogen und modern. Mit ihren halbrunden Formen und Kurven ist Aleo eine freundliche Schrift, die sich sehr gut für lange Texte eignet.

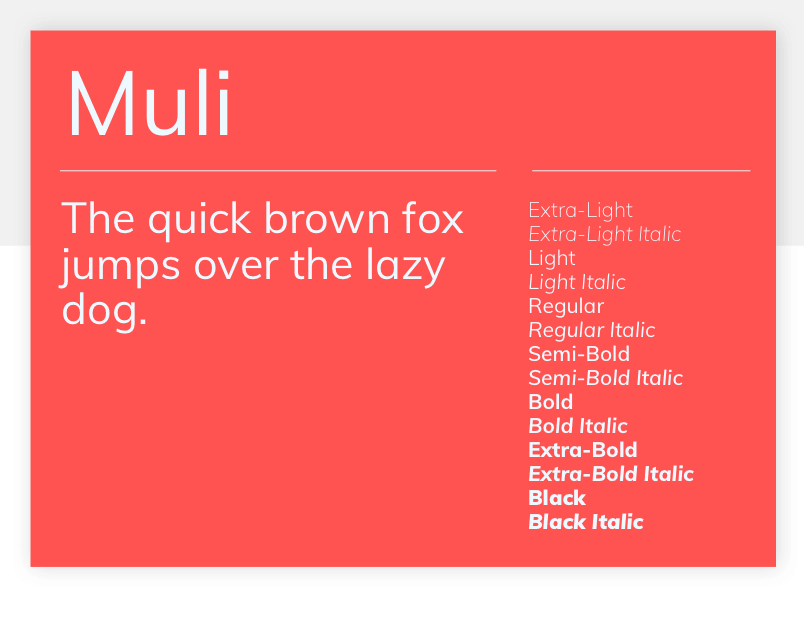
Muli ist eine vielseitige und minimalistische serifenlose Schrift, die von dem verstorbenen Vernon Adams designt wurde. Sie wurde ursprünglich als Display-Schrift entworfen, kann aber dank ihrer Abstände auch gut als Textschrift verwendet werden. Muli eignet sich für Web- und mobile Anwendungen und verfügt über ein einstöckiges Kleinbuchstaben-‚a‘, eine relative Seltenheit, die eher eine Kuriosität ist.

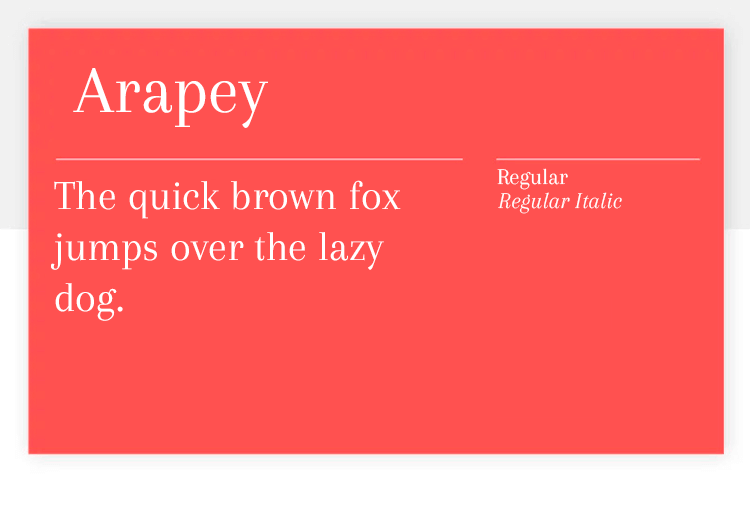
Arapey bietet zwar nicht allzu viele verschiedene Stile, ist aber dennoch eine wunderbare Google-Schriftart. Die Schrift hat eine moderne Struktur, zeichnet sich aber dennoch durch weiche Linien aus, mit denen sich Inhalte hervorragend hervorheben lassen. Unsere Designer lieben diese Schriftart für ihren kursiven Stil, der recht sanft ist und jedem Inhalt einen gewissen Glanz verleiht.

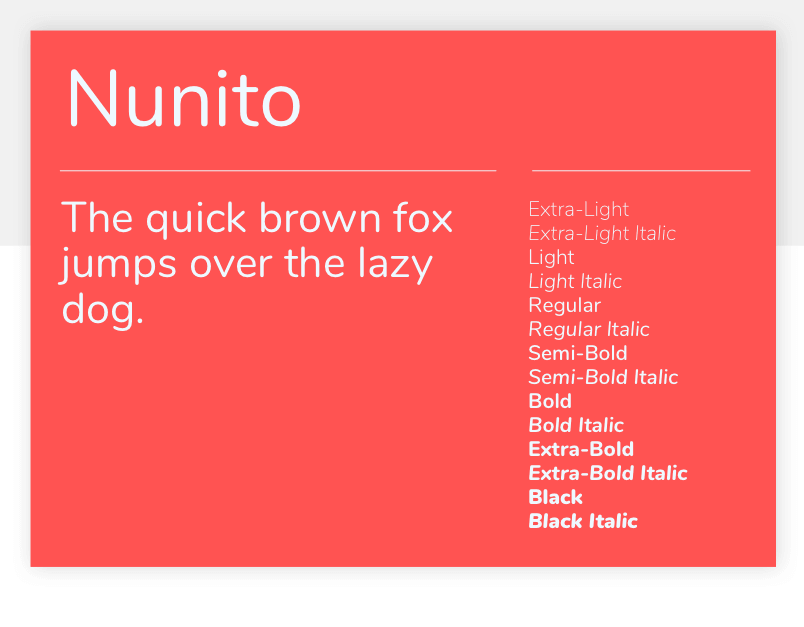
Nunito, eine weitere Kreation von Vernon Adams, ist eine serifenlose Schrift, die als Display-Schrift entworfen wurde. Mit 8 verschiedenen Strichstärken ist sie eine vielseitige, attraktive Schrift, die wir Ihnen empfehlen, wenn Sie eine elegante, serifenlose Überschrift wünschen.

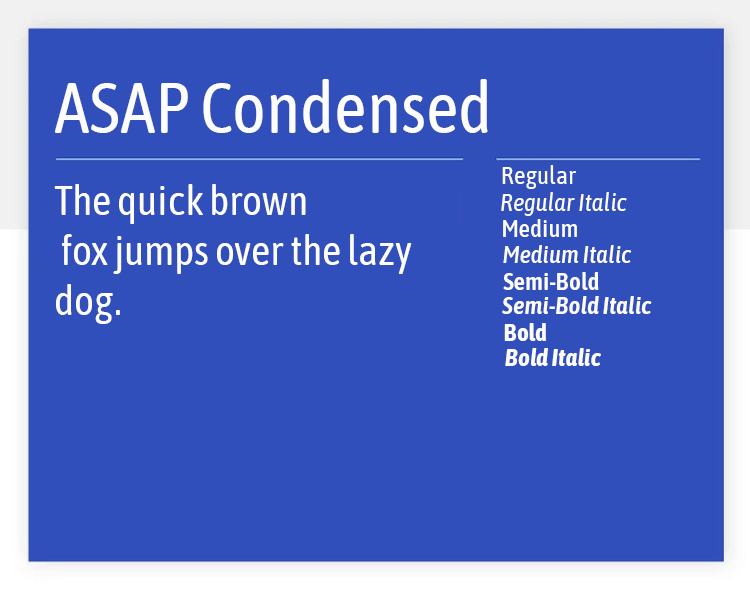
Asap Condensed wird mit 8 Stilen geliefert, darunter Semibold, Bold und alle dazugehörigen Kursivschnitte. Dank ihrer standardisierten Zeichenbreite ist sie eine praktische Google-Schriftart, mit der Sie die Stile leicht ändern können, ohne den Text anpassen zu müssen. Es handelt sich um eine gute Condensed-Schriftart, die sich hervorragend für Überschriften und Titel eignet.

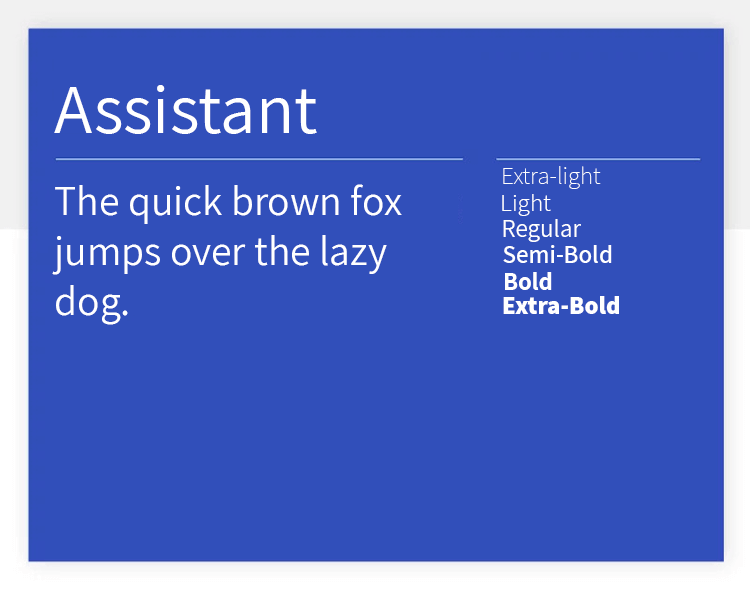
Dies ist eine weitere sehr vielseitige Google-Schriftart. Assistant ist ein sauberes Schriftbild und bietet großzügige 6 Stile, von extra leicht bis fett. Die sorgfältig geplanten Abstände zwischen den Buchstaben sorgen für eine Schrift mit hervorragender Lesbarkeit. In Kombination mit den vielen fetten Schriftschnitten eignet sich die Assistant besonders gut für größere Körper.

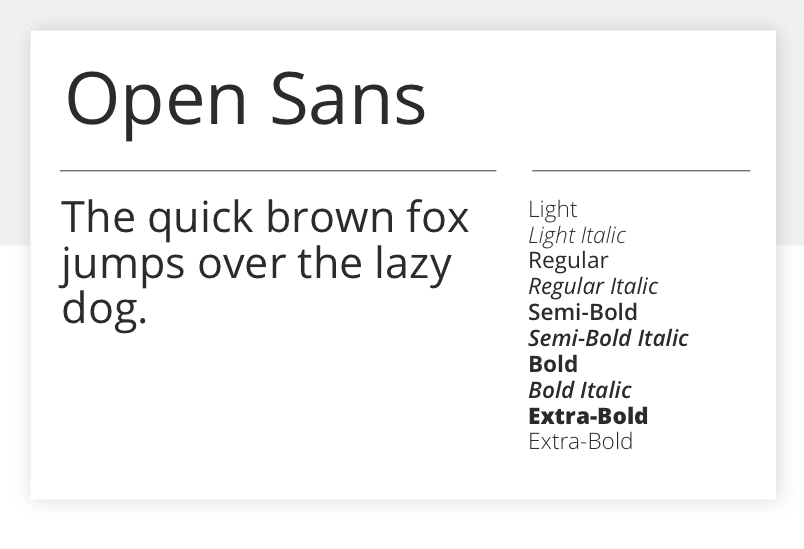
Open Sans, eine der beliebtesten Google-Schriften, ist eine offene, kostenlose Sans-Serif-Schrift, die Sie in praktisch jedem Szenario verwenden können. Sie ist bemerkenswert vielseitig und lässt sich dank ihres einfachen, freundlichen Designs als Textschrift mit so ziemlich allen anderen Schriften in dieser Auflistung gut kombinieren. Open Sans wurde von Steve Matteson entworfen und ist für den Druck, das Web und mobile Anwendungen optimiert.

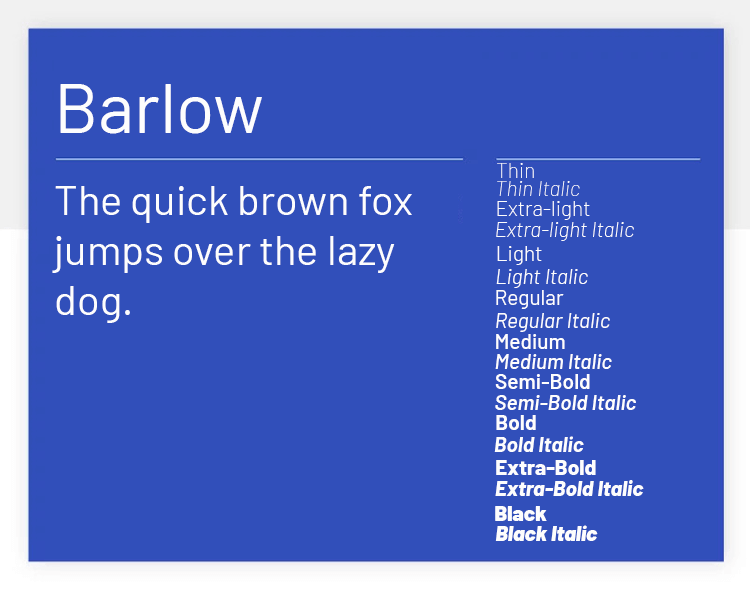
Barlow wurde mit dem Ziel entwickelt, den allgemeinen Stil des Staates Kalifornien widerzuspiegeln. Diese Google-Schriftart weist Merkmale und gemeinsame Formen mit den Nummernschildern, Straßenschildern und Zügen des Staates auf. Abgesehen von ihren merkwürdigen visuellen Wurzeln bietet Barlow zarte abgerundete Formen und einen geringen Kontrast. Außerdem ist sie gut lesbar und Sie können aus 9 Stilen wählen.

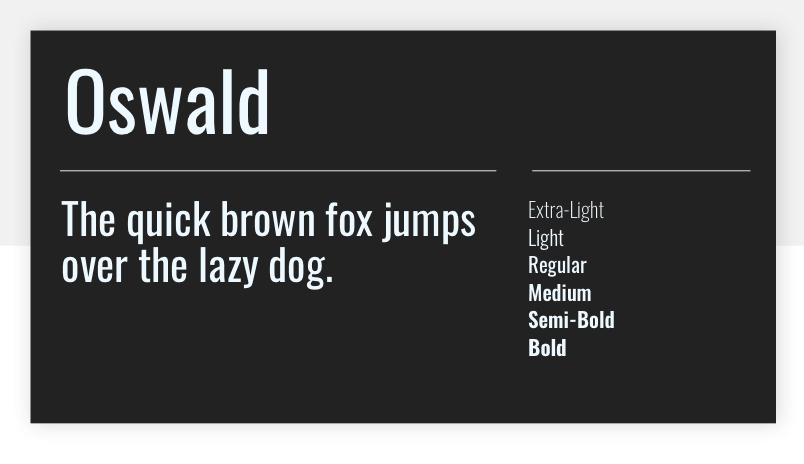
Die Schriftart Oswald von Vernon Adams ist eine Überarbeitung der klassischen „Alternate Gothic“-Schriftfamilie aus dem frühen zwanzigsten Jahrhundert und wurde für die digitale Verwendung auf Computern und mobilen Geräten entworfen. Verwenden Sie sie für Überschriften oder Anführungszeichen, die in Räumen mit begrenzter Größe auffallen sollen.

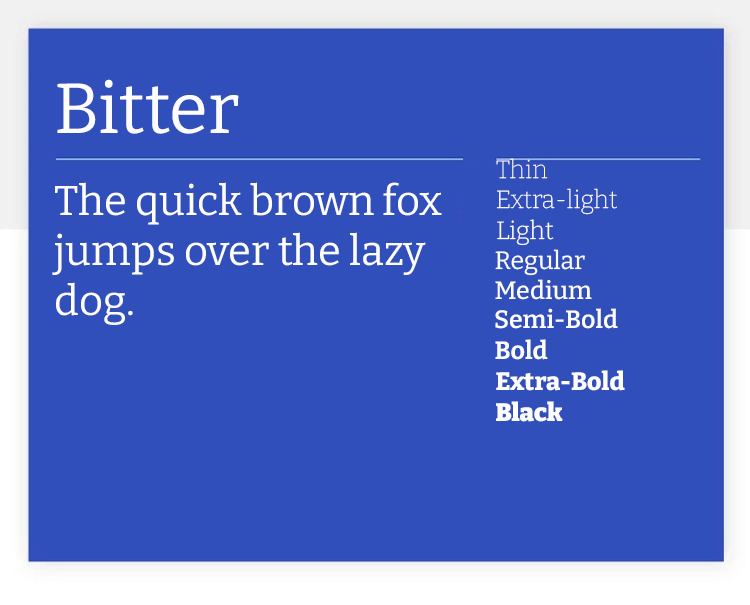
Bitter ist eine beliebte Google-Schriftart, weil sie sich hervorragend für lange Texte eignet. Sol Matas, der Designer dieser wunderbaren Schrift, sagt, dass die Inspiration für diese Schriftart ein bescheidener und robuster Pixel war. Von dort aus entwickelte sich Bitter zu einem vielseitigen Werkzeug mit Stilen, die von extra light 200 bis hin zu 900 bold reichen.

Entwerfen Sie hochwertige Prototypen für das Web und mobile Anwendungen mit Google Fonts

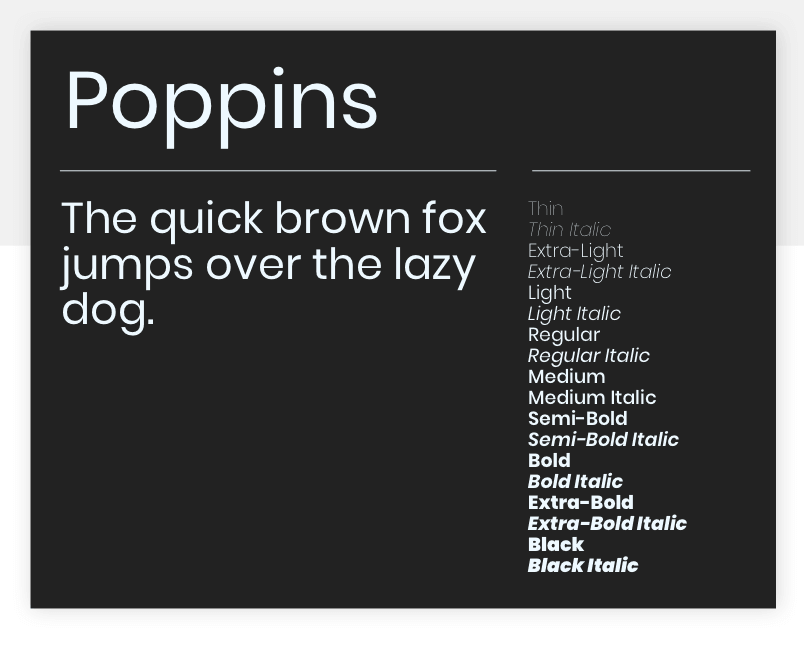
Poppins wurde von der Indian Type Foundry entwickelt und ist eine attraktive, geometrische Sans-Serif-Schrift für die Verwendung in Text- oder Displaykontexten. Sie ist auch die erste Schriftart auf unserer Liste, die das Devanagari-System unterstützt, das in über 150 Sprachen, darunter Hindi und Sanskrit, verwendet wird.

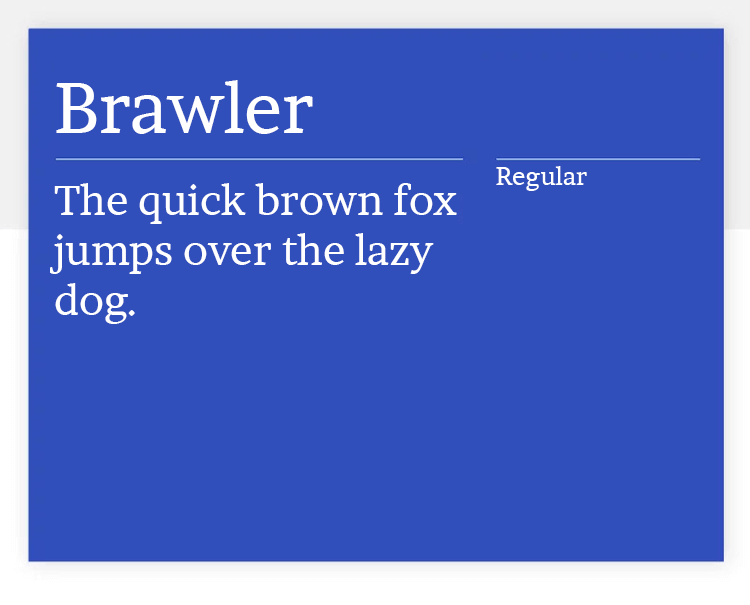
Ursprünglich für Zeitungen und Boulevardblätter gedacht, ist Brawler ein klassisches Beispiel für Schriften, die einen Stil der alten Schule bewahren, der auch heute noch viele Menschen anspricht. Mit ihren scharfen Kanten und ihrer robusten Anmutung ist dies eine Google-Schrift, die jedem Design Eleganz verleihen kann. Es gibt sie zwar nicht in verschiedenen Stilen, aber sie ist dennoch eine wunderbare Schriftart, die eine echte Wirkung auf den Benutzer haben kann. Und das Beste daran? Brawler bietet eine hervorragende Lesbarkeit in kleinen Schriftgrößen.

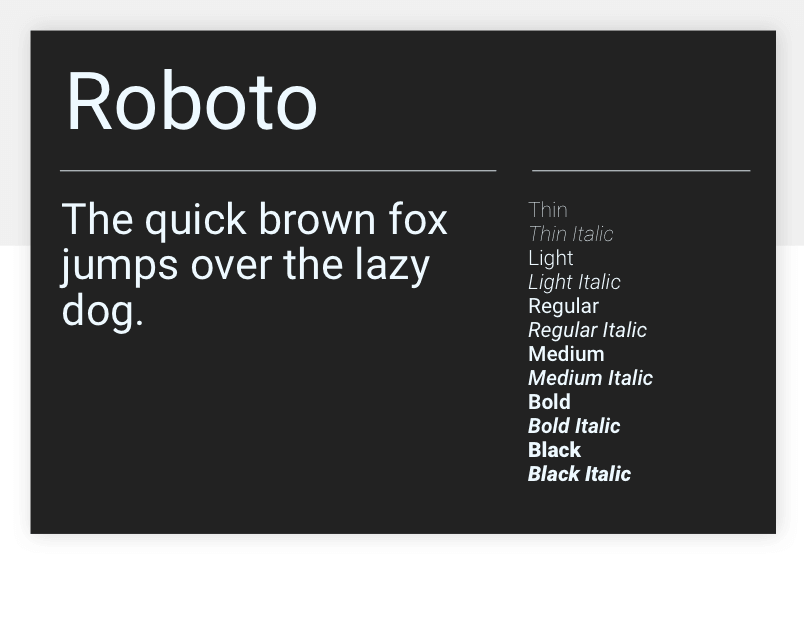
Googles hauseigene Roboto ist die am häufigsten heruntergeladene Schriftart auf der Google Fonts-Website und es ist nicht schwer zu erkennen, warum. Die saubere, stilvolle und intelligente Schrift, die gleichzeitig professionell und freundlich ist, ist die Standardschrift für Android und Chrome OS und die Schriftart der Wahl in Googles Material Design-System. Roboto ist einfach und gut lesbar, sowohl für das Web als auch für mobile Anwendungen.

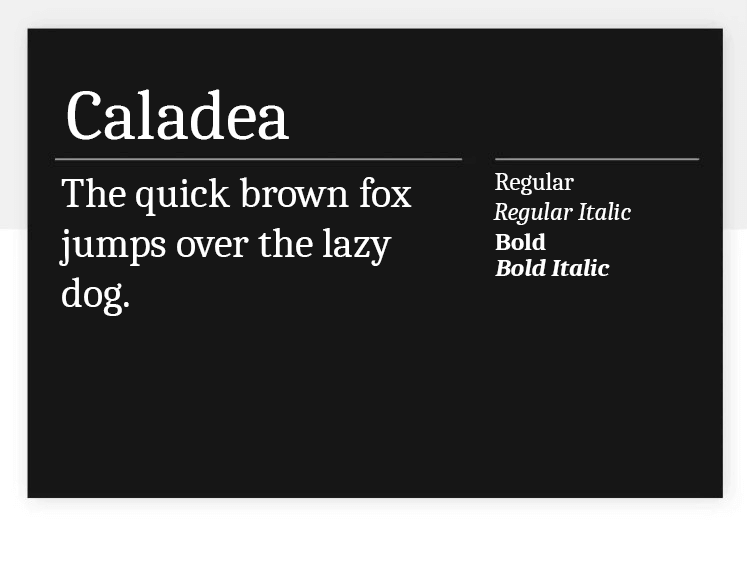
Caladea ist eine moderne und freundliche Google-Schriftart. Caladea wurde aus Cambo entwickelt und bietet 4 verschiedene Stile zur Auswahl. Die Schriftart ist nicht nur deshalb praktisch, weil sie über Stile zur Hervorhebung von Inhalten verfügt, sondern auch wegen ihrer zuverlässigen Lesbarkeit. Caladea eignet sich sowohl für große und dramatische Titel als auch für kleine Texte, die den Leser nicht überwältigen.

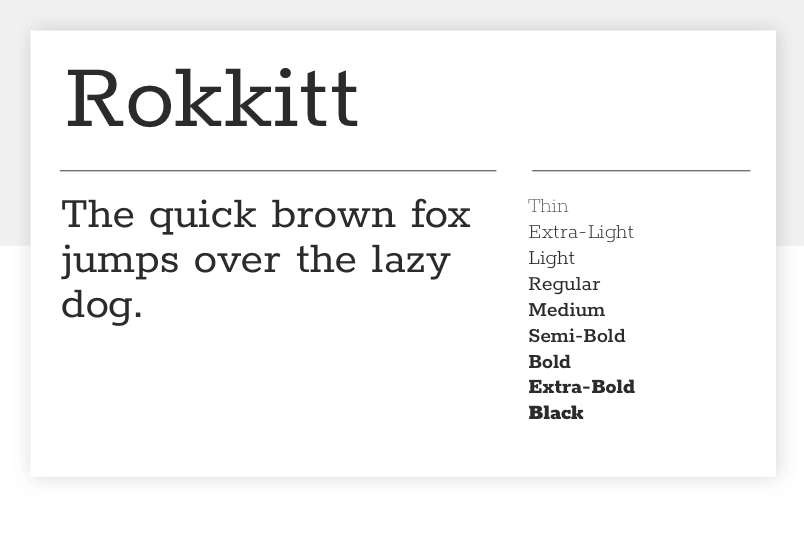
Wenn Sie etwas ganz anderes suchen, sind Sie bei Rokkitt genau richtig. Die von Vernon Adams entworfene Rokkitt wurde von den sogenannten „ägyptischen“ geometrischen Slab-Serif-Schriften aus der Mitte des neunzehnten Jahrhunderts inspiriert. Jahrhunderts inspiriert. Sie ist eindeutig mehr für die Anzeige gedacht, aber sie funktioniert auch gut für Textanwendungen.

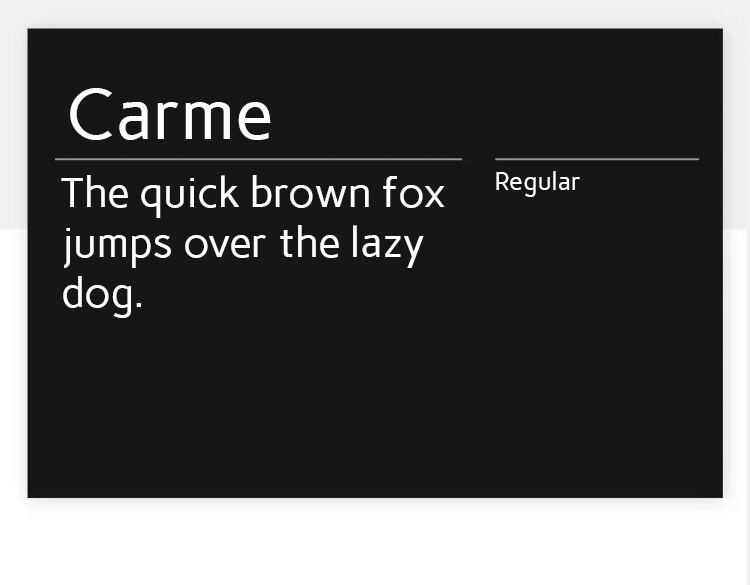
Carme ist eine Google-Schriftart, die ein sauberes Erscheinungsbild mit einem dramatischen, aber dennoch lesbaren Ergebnis bietet. Carme wurde speziell für lange Textabsätze entwickelt und ist eine gute Option für alle, die viel geschriebenen Inhalt anbieten möchten. Die Schriftart wird nicht mit einem Stil geliefert, aber die fette Variante wird bald veröffentlicht.

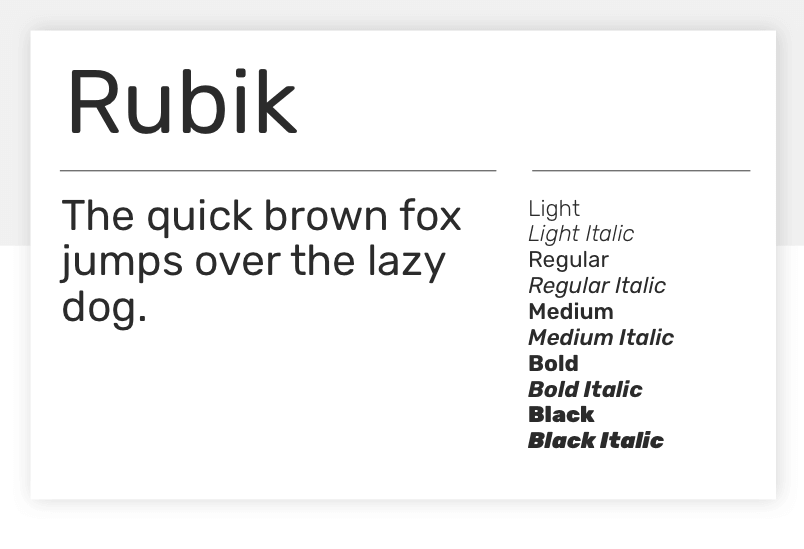
Rubik ist eine serifenlose Schrift, die von Philipp Hubert und Sebastian Fischer bei Hubert Fischer entworfen wurde. Eine hebräische Variante wurde von Meir Sadan überarbeitet und gepflegt. Die abgerundeten Ecken der Rubik verleihen ihr eine angenehme, freundliche Ausstrahlung. Sie ist perfekt für die Verwendung als Display oder Text geeignet.

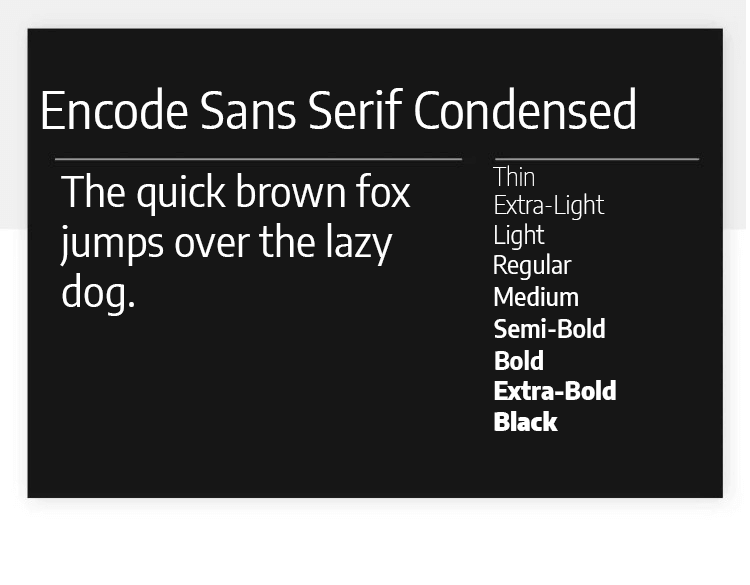
Encode Sans Semi Condensed ist eine Google-Schriftart, die unsere Designer für große Titel lieben. Die Schriftart ist in vielen verschiedenen Stilen erhältlich, von Thin 100 bis Black 900, was sie zu einer praktischen Schriftart macht, die man immer zur Hand haben sollte. Encode Sans Semi Condensed ist die perfekte Schrift für große und dramatische Überschriften und eignet sich gut zur Hervorhebung von Inhalten.

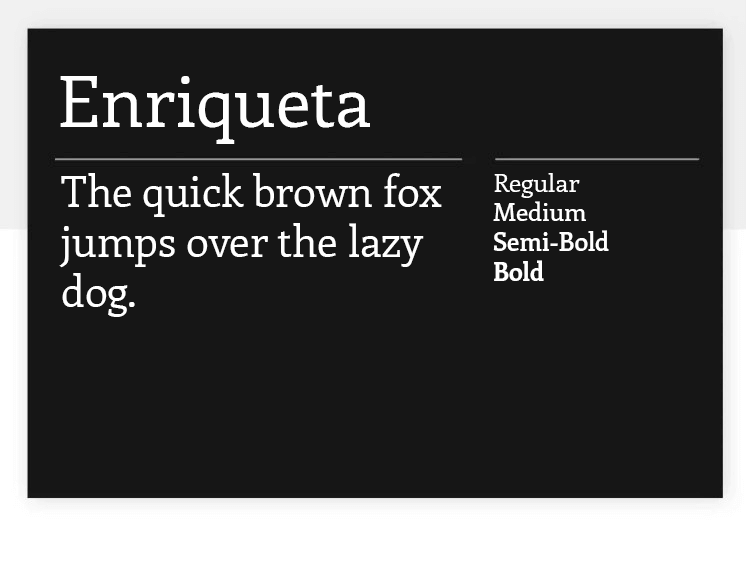
Enriqueta ist eine Google-Schriftart, die ebenfalls einen gewissen Glamour auf jede Seite bringt, aber sie ist auf ihre eigene Art besonders. Diese Schriftart hat kühne Züge, die unser Team an alte Zeiten erinnerten und der Seite eine Art Rockwell-Stimmung verliehen. Und das Beste daran? Enriqueta ist sehr ausgewogen und bietet trotz ihrer starken visuellen Wirkung eine hervorragende Lesbarkeit – sogar in sehr kleinen Schriftgrößen!

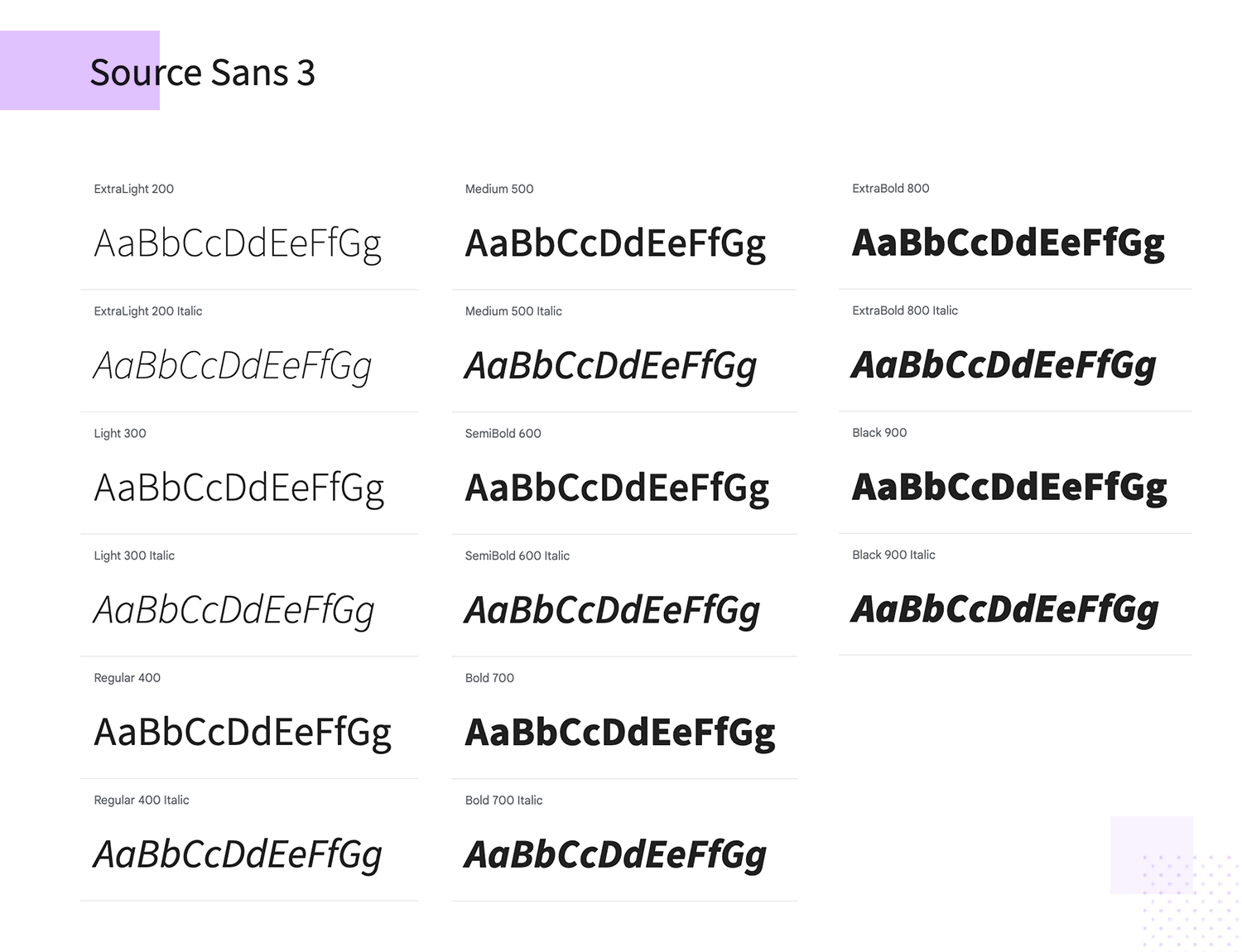
Entworfen von Paul D. Hunt, Quelle Sans 3 ist die erste Open-Source-Schriftfamilie von Adobe. Es handelt sich um eine serifenlose Schrift, die eigentlich für die Verwendung in Benutzeroberflächenelementen gedacht ist, aber dank ihrer höheren Breite auch gut für längere Texte geeignet ist.

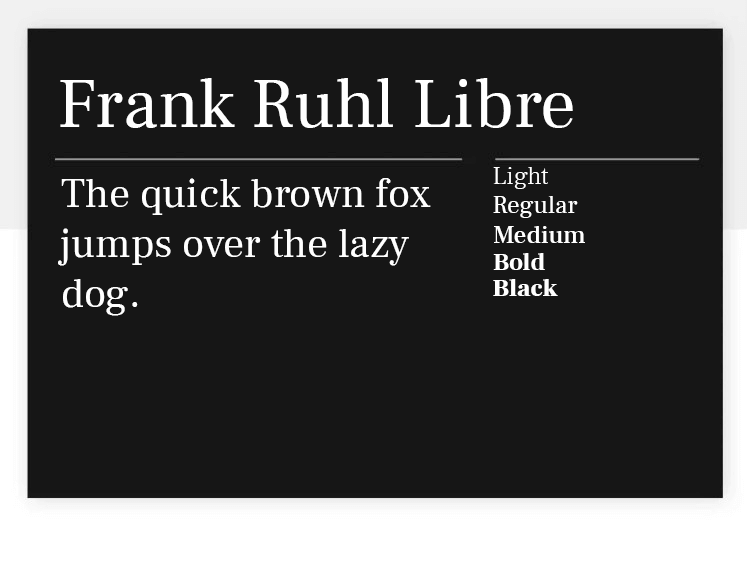
Frank Ruhl Libre wurde mit der Absicht geschaffen, einzigartig zu sein – und das ist ihr auch gelungen. Es handelt sich um eine kondensierte Schrift, die sich durch ihr starkes, aber nicht überwältigendes Erscheinungsbild und ihre interessanten Proportionen von allen anderen auf dieser Liste abhebt. Wir lieben den reduzierten Kontrast zwischen den dünnen und breiten Strichen von Buchstabe zu Buchstabe, was diese Schrift zu einer guten Schrift macht, die dennoch eine gute Lesbarkeit bietet.

Entwerfen Sie hochwertige Prototypen für das Web und mobile Anwendungen mit Google Fonts

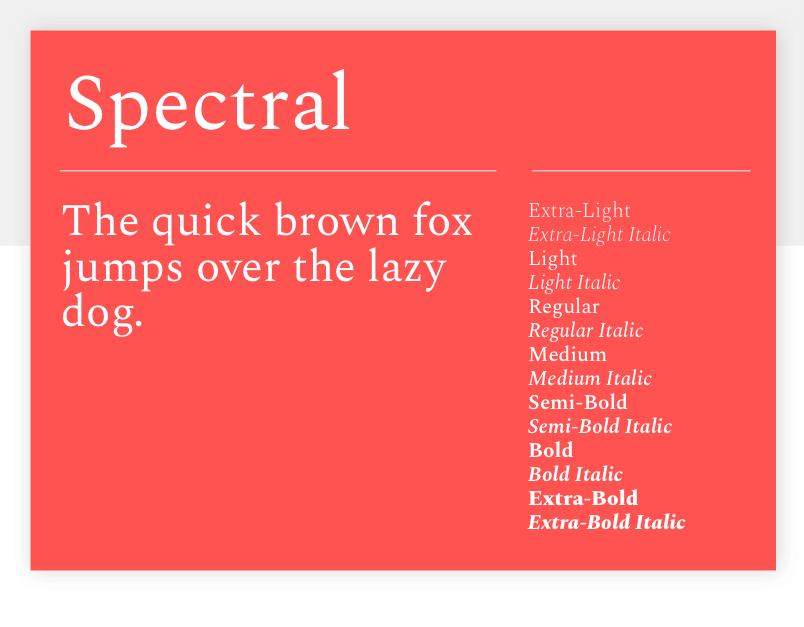
Spectral ist eine Serifenschrift, die von Google für die Verwendung in den Webanwendungen Docs und Slides in Auftrag gegeben wurde. Spectral ist elegant, modern und schön und eignet sich für Titel und Anführungszeichen ebenso wie für Fließtext. Kombinieren Sie sie mit einer serifenlosen Schrift wie Open Sans, um optimale Ergebnisse zu erzielen.

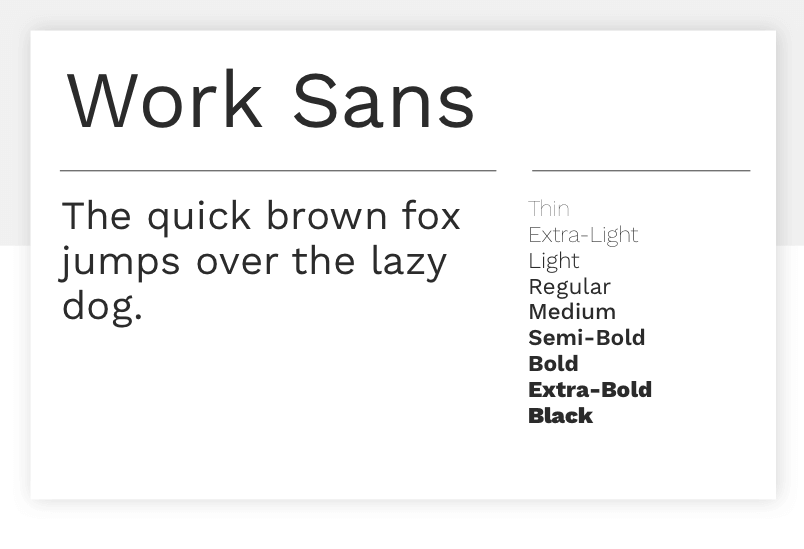
Die von Wei Huang entworfene Work Sans basiert auf Grotesken (die Inspiration für alle serifenlosen Schriften) aus der Zeit um die Jahrhundertwende. Die verschiedenen Schnitte sind für unterschiedliche Verwendungszwecke konzipiert – die normalen und mittleren Schnitte sind für den Textgebrauch gedacht, während die schwereren und leichteren Schnitte für die Anzeige optimiert sind.

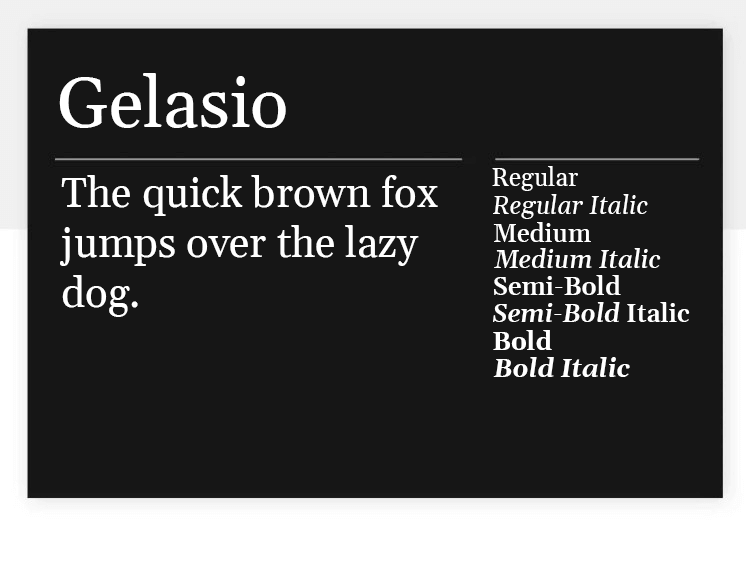
Gelasio ist eine wunderbare Google-Schriftart, die sich durch Vielseitigkeit und Praktikabilität auszeichnet. Die Schriftart ist in 8 Stilen erhältlich, die von der normalen 400 bis zur fetten 700 reichen. Unsere Designer lieben Gelasio, weil sie eine hervorragende Lesbarkeit bietet, sowohl für lange Absätze in kleinen Texten als auch für große und auffällige Titel oder hervorgehobene Inhalte.

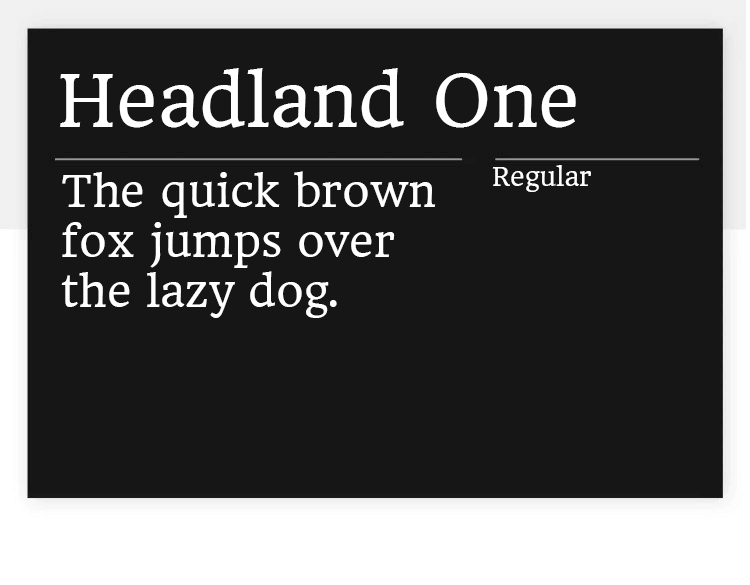
Headland One ist eine großartige Google-Schriftart für kleinere Körper. Die Schriftart selbst hat klassische Formen und dennoch exzentrische Details, die den Lesern ein einzigartiges Gefühl vermitteln, insbesondere wenn sie in kleiner Größe in langen Absätzen verwendet wird. Headland One wird nicht mit verschiedenen Stilen geliefert, die Sie anwenden können, aber die Schriftart selbst ist markant genug, um auch in Überschriften und Titeln verwendet zu werden.

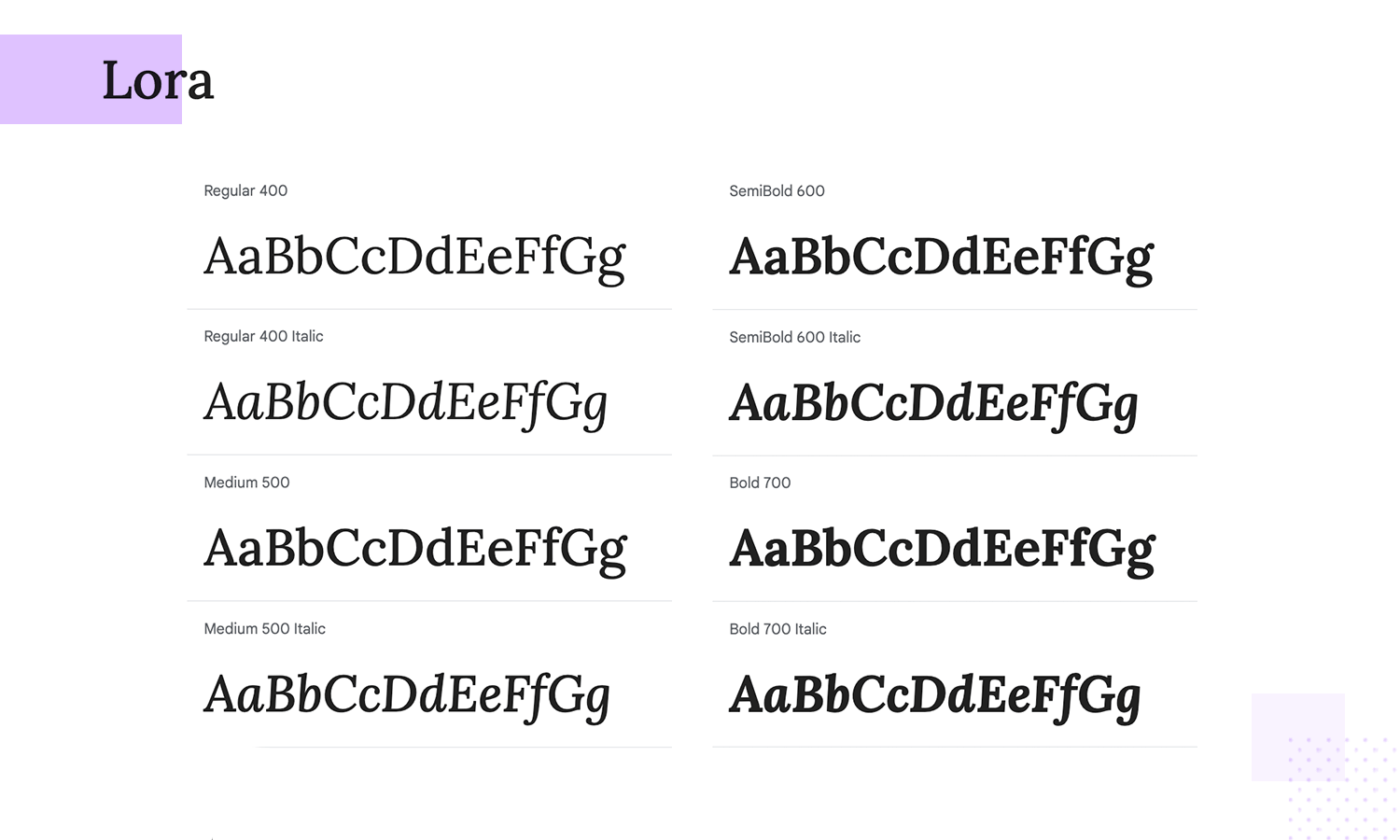
Lora ist eine ausgewogene Serifenschrift mit Wurzeln in der Kalligrafie, die sowohl Eleganz als auch Lesbarkeit für Ihre Google Fonts Website bietet. Lora eignet sich sowohl für den Bildschirm als auch für den Druck. Sie kommt in langen Texten gut zur Geltung und ist damit eine ideale Wahl für das Erzählen von Geschichten. Ihre gebürsteten Kurven verleihen ihr ein einzigartiges und modernes Aussehen. Entdecken Sie Lora für ein vielseitiges und anspruchsvolles Design-Erlebnis.

Diese Google-Schriftart ist eine schöne, klassische Serifenschrift, die für die Buchproduktion entworfen wurde. Karminroter Text hat elegante Kurven und ist dank ihrer Lesbarkeit perfekt für lange Texte geeignet. Inspiriert von alten Schriftarten, verleiht sie jedem Projekt einen Hauch von Raffinesse. Sie eignet sich sowohl für den Druck als auch für das Internet und sorgt dafür, dass Ihr Text sowohl schön als auch gut lesbar ist.

Playfair Display verleiht Ihrer modernen Website einen Hauch von Charme der alten Schule. Ihre auffälligen Buchstaben, die vom Europa des 18. Jahrhunderts inspiriert sind, eignen sich perfekt für Überschriften und Titel. Mit ihren ausgefallenen Serifen und eleganten Kurven verleiht die Playfair Display Ihrer Web-Typografie einen zeitlosen Touch.

PT Serif ist eine vielseitige Schriftart, die klassische und moderne Stile miteinander verbindet und sich daher für verschiedene Projekte eignet. Sie hilft vielen Sprachen und ist sowohl auf dem Bildschirm als auch auf Papier gut lesbar. Ihre eleganten Serifen verleihen ihr einen professionellen Touch, perfekt, um Ihren Designs ein klassisches, verbindliches Aussehen zu verleihen.

Raleway ist eine elegante, moderne serifenlose Schrift, die für ihre klaren Linien und geometrische Struktur bekannt ist. Raleway ist ideal für Überschriften und Anzeigen und verleiht Ihrer Website mit Google Fonts einen raffinierten und minimalistischen Touch. Ihre umfangreiche Gewichtsspanne ermöglicht einen vielseitigen Einsatz in verschiedenen Designelementen. Integrieren Sie Raleway für ein klares, modernes Erscheinungsbild.

Quellcode Pro ist eine Schriftart, die für Programmierer entworfen wurde. Sie wurde von Adobe entwickelt, ist leicht zu lesen und eignet sich perfekt für die Codierung. Ihr sauberes Aussehen macht es einfach, den Code zu verstehen und Fehler zu finden. Sie ist in verschiedenen Stilen erhältlich und kann von jedermann kostenlos verwendet werden.

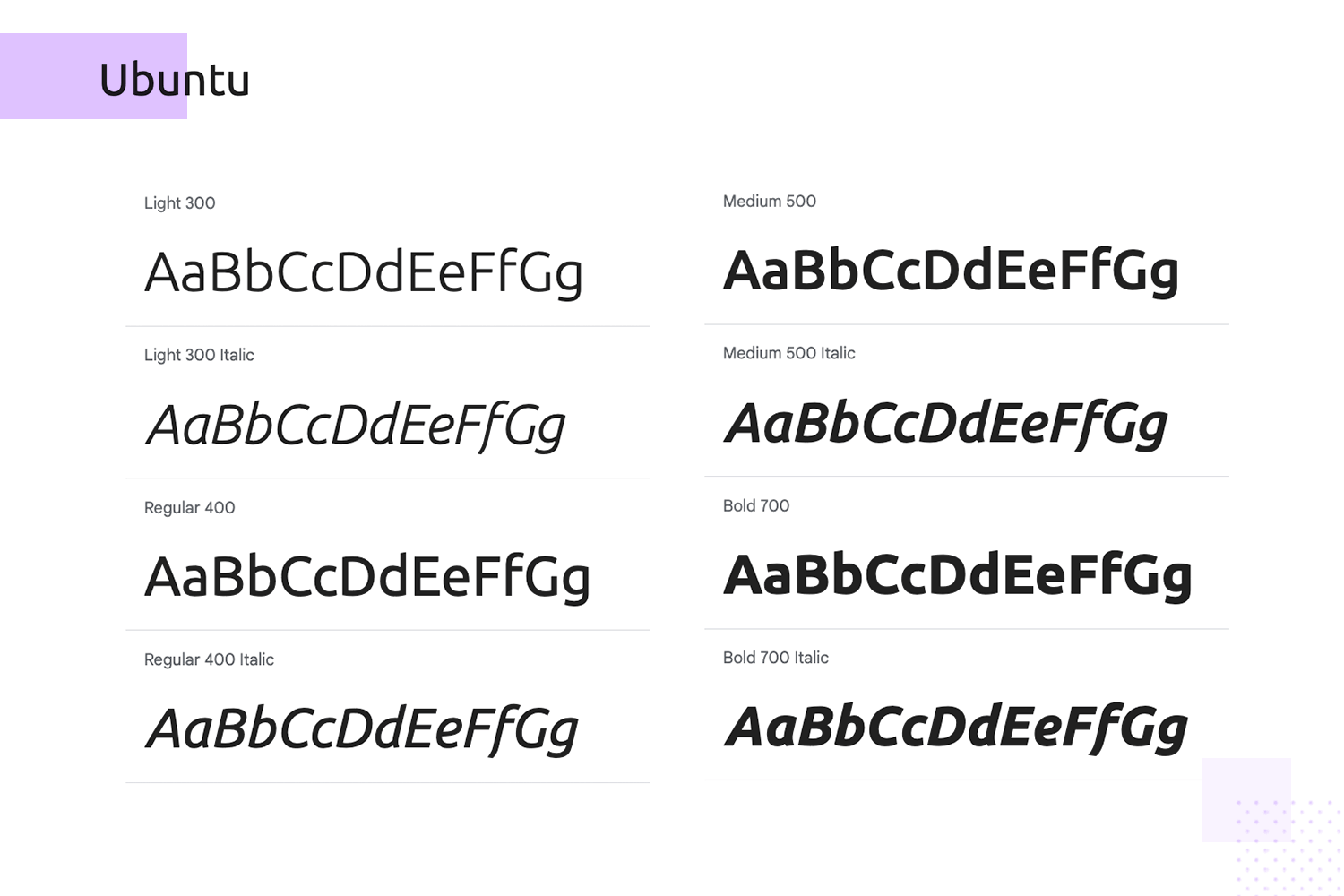
Ubuntu ist eine moderne, humanistische Schriftart, die den Geist von Ubuntu, der Open-Source-Softwareplattform, widerspiegelt. Mit ihren abgerundeten Buchstaben und ihrer hervorragenden Lesbarkeit ist sie eine gute Wahl für Web- und mobile Oberflächen auf jeder Google Fonts Website. Ubuntu hat eine freundliche und moderne Ausstrahlung, die perfekt für technikbezogene Inhalte ist. Implementieren Sie Ubuntu für einen einladenden, modernen Touch.

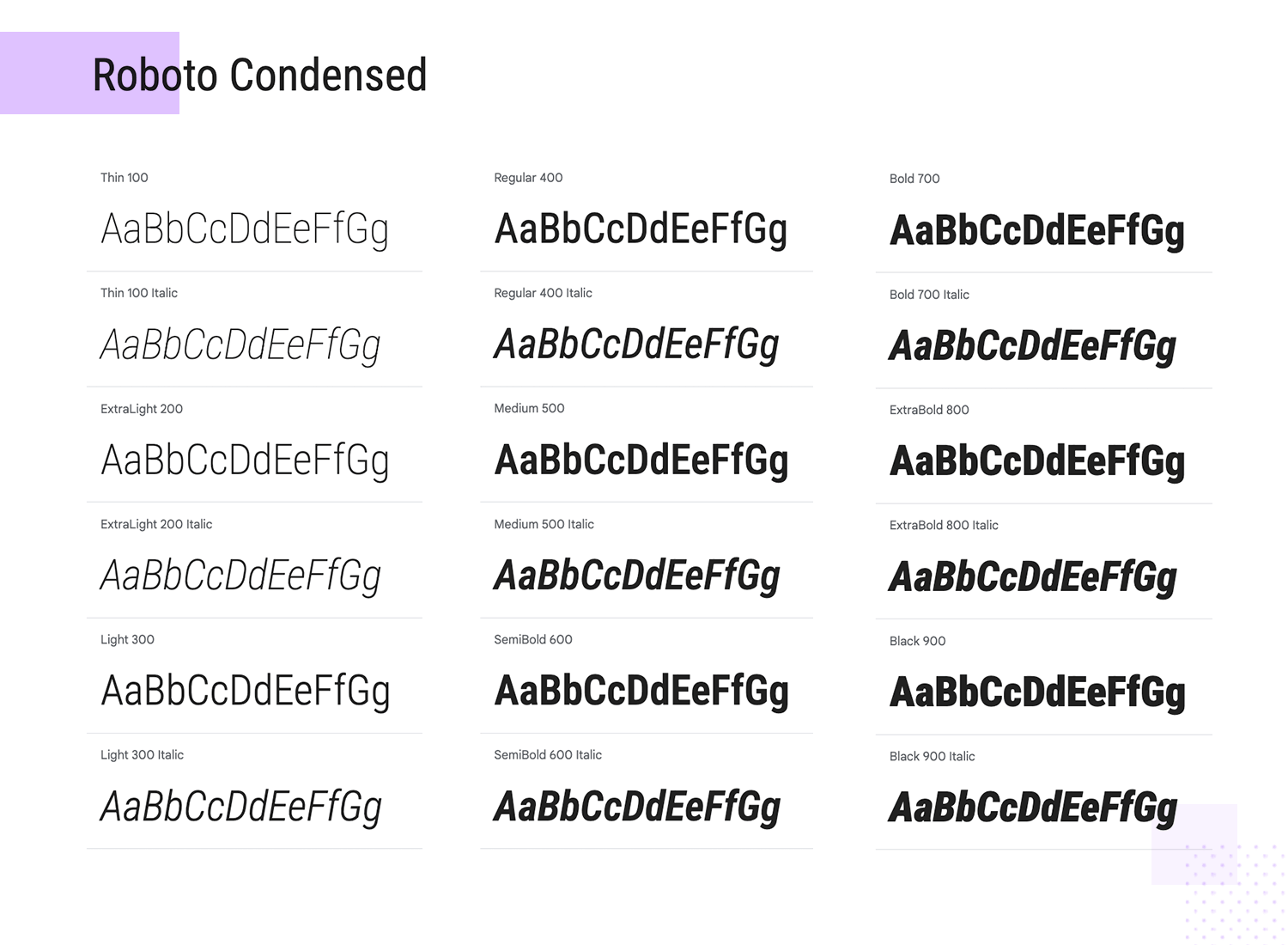
Benötigen Sie eine Schriftart, die sowohl stilvoll als auch platzsparend ist? Roboto Condensed ist eine schlanke Version der beliebten Roboto-Schriftart, perfekt für Websites oder Projekte, bei denen der Platz begrenzt ist. Keine Sorge, sie ist immer noch gut lesbar und eignet sich hervorragend für Überschriften oder Fließtext. Verleihen Sie Ihrem Design einen modernen, kompakten Look mit Roboto Condensed.

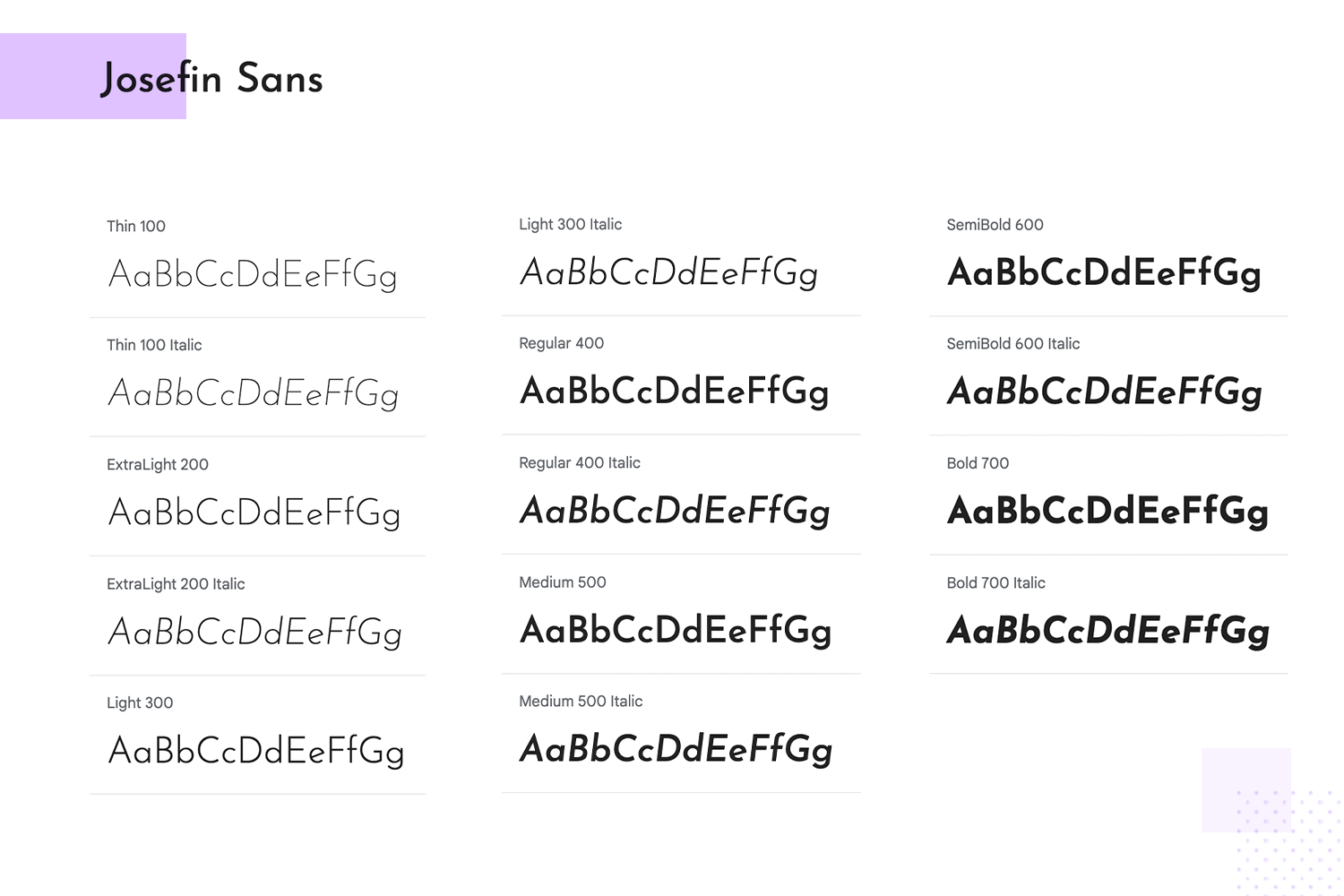
Josefin Sans ist eine geometrische und elegante Google-Schriftart Website. Eine serifenlose Schrift, die von geometrischen Schriften der 1920er Jahre inspiriert ist. Sie eignet sich perfekt für Überschriften und größeren Text und verleiht Ihrem Design einen Hauch von Vintage-Charme. Ihre schlanken Linien und vielseitigen Schnitte machen sie zu einem Favoriten für modernes Web-Design.

Entwerfen Sie hochwertige Prototypen für das Web und mobile Anwendungen mit Google Fonts

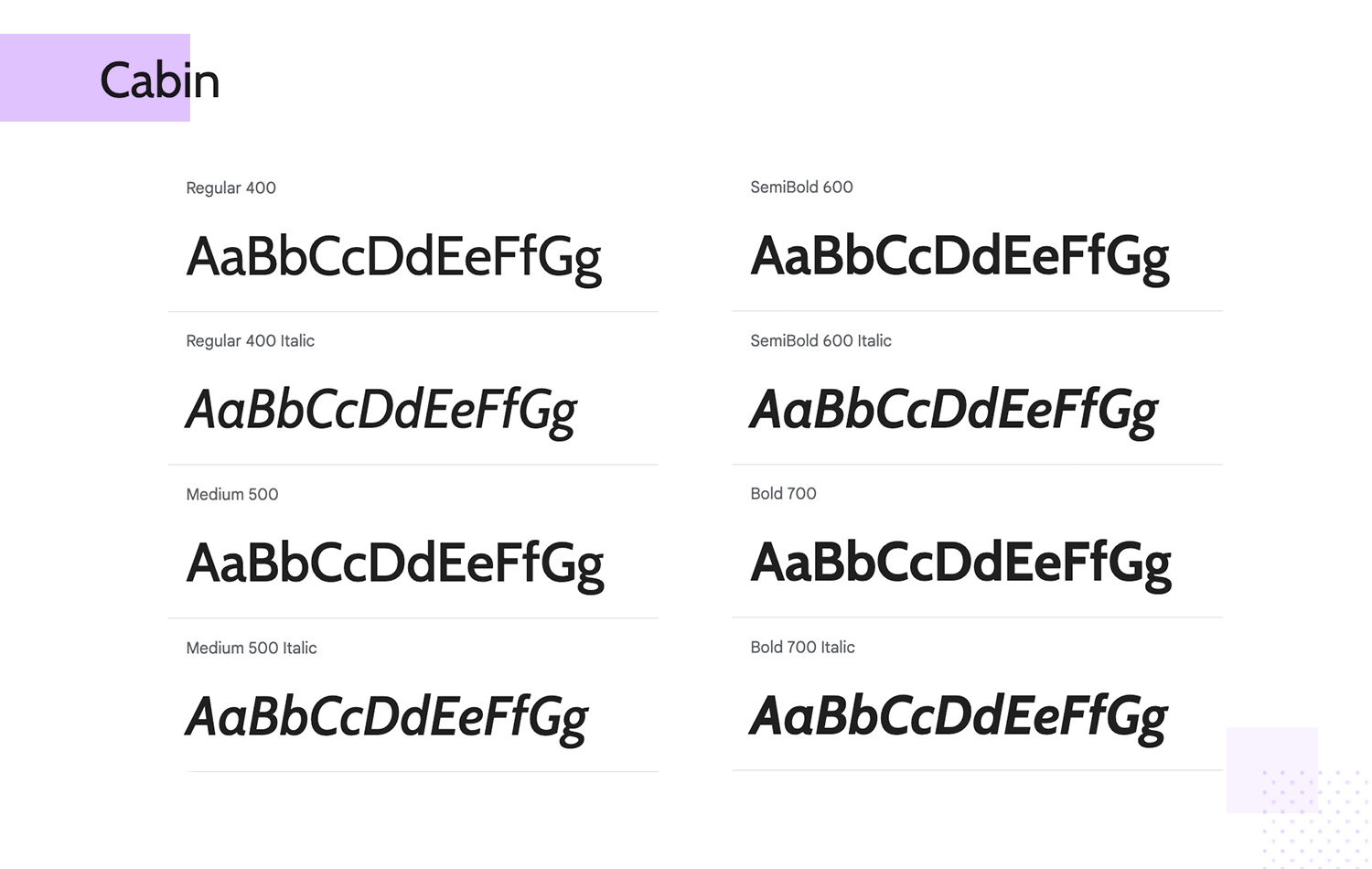
Auf Ihrer Suche nach der besten Google-Schriftart für Ihre Website sollten Sie Kabine ist eine freundliche und vielseitige Schrift, die sich für jedes Projekt eignet. Ihr klares, ansprechendes Aussehen macht sie ideal für Überschriften und Fließtext, ganz gleich, ob Sie eine Website entwerfen oder gedruckte Materialien erstellen. Mit ihren abgerundeten Ecken und ausgewogenen Strichen verleiht Cabin Ihren Designs einen Hauch von Modernität und bleibt dabei leicht zu lesen.

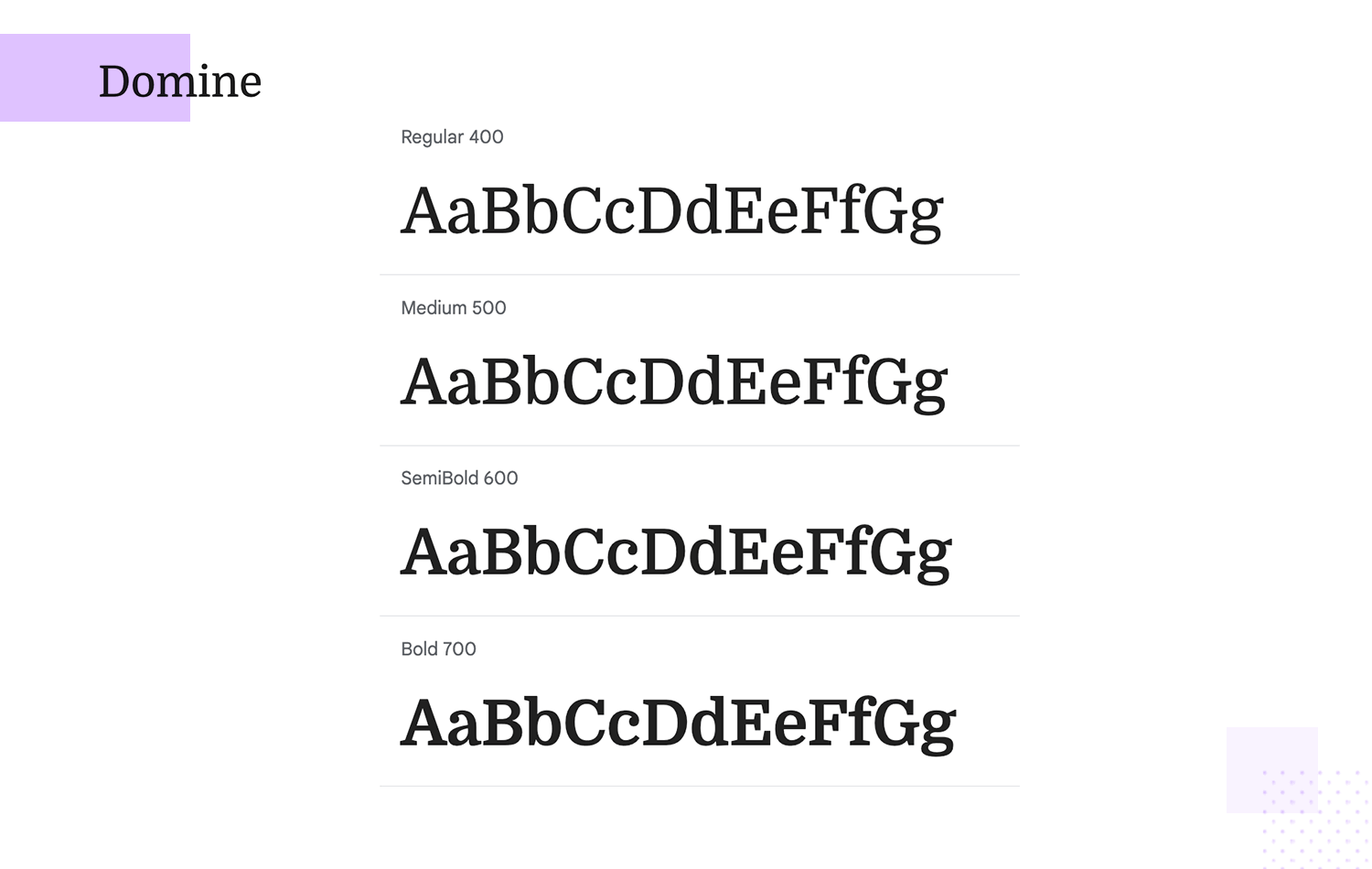
Suchen Sie eine Google-Schriftart, die sowohl gut lesbar als auch professionell ist? Domine ist eine gute Wahl. Diese Serifenschrift ist für Bildschirme konzipiert und eignet sich daher perfekt für Websites mit viel Text. Sie ist klar und gut lesbar, so dass sich Ihre Besucher auf den Inhalt konzentrieren können.

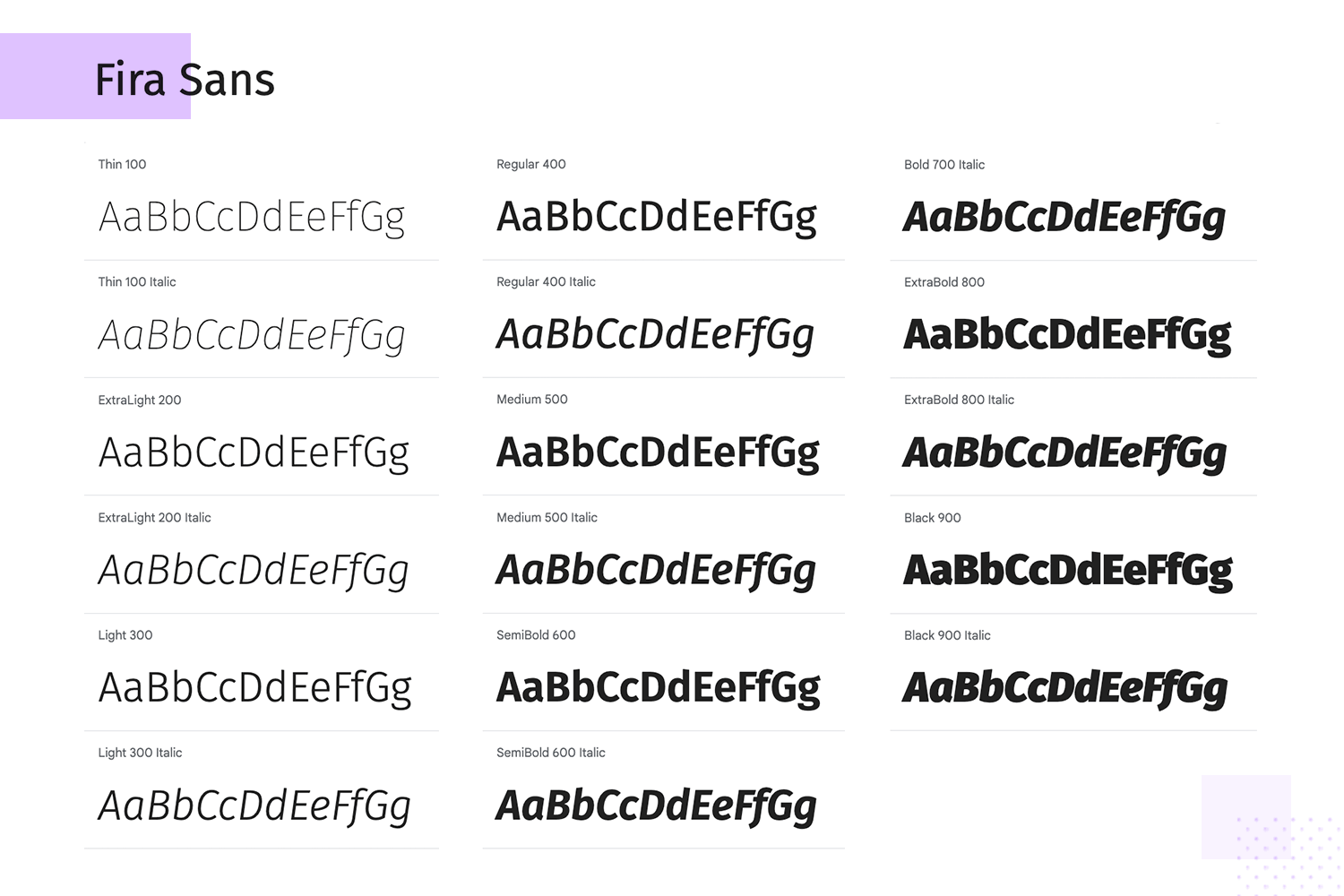
Fira Sans ist eine vielseitige serifenlose Schrift, die für Mozillas Firefox OS entworfen wurde. Sie bietet eine hervorragende Lesbarkeit in verschiedenen Größen und Stilen und eignet sich daher sowohl für Fließtext als auch für Überschriften. Ihr modernes und sauberes Aussehen sorgt dafür, dass Ihr Text leicht zu lesen und optisch ansprechend ist.

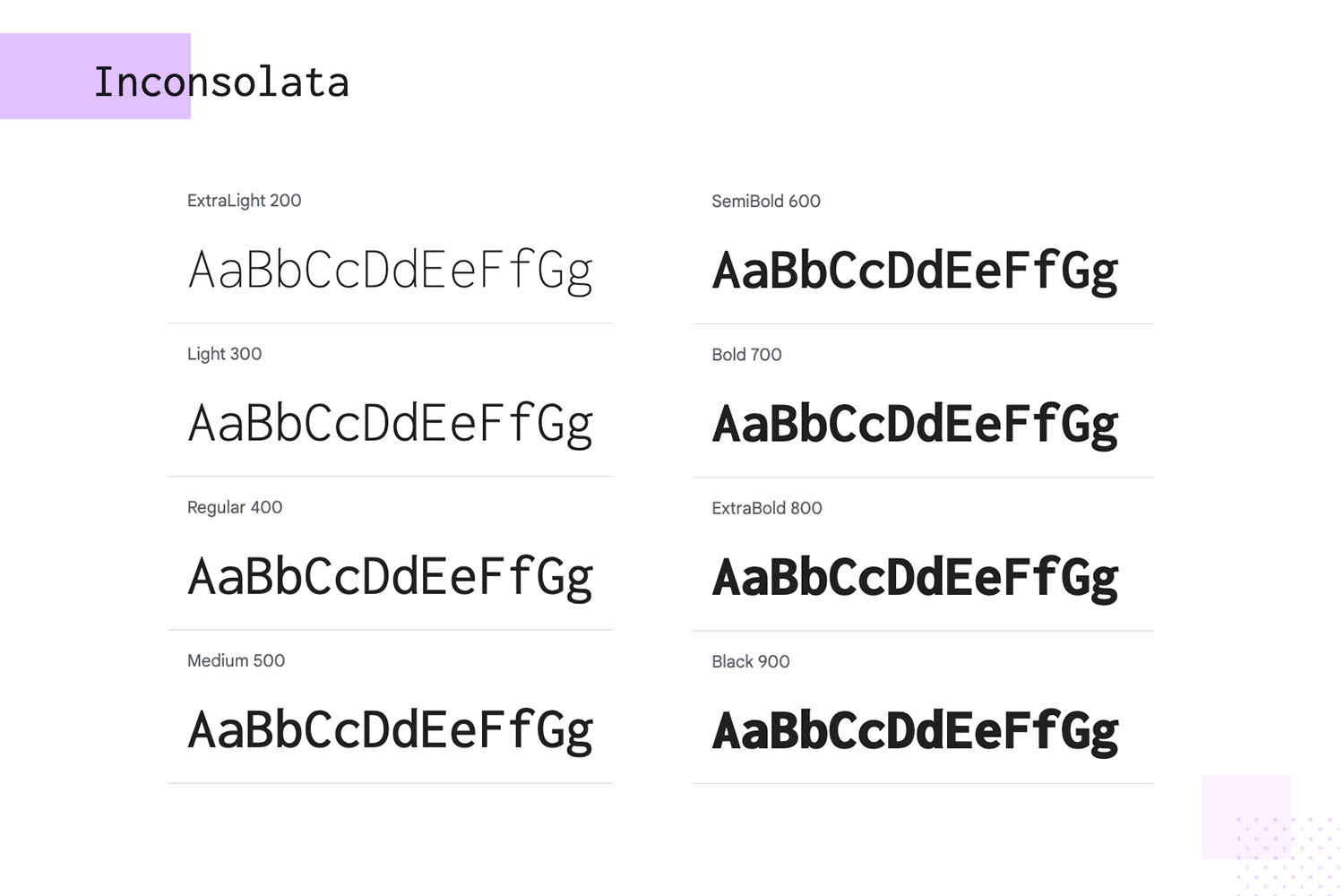
Benötigen Sie eine augenfreundliche Schriftart für stundenlanges Programmieren? Inconsolata wurde genau dafür entworfen. Diese monospaced Schriftart macht Code und technische Dokumente leicht lesbar und hilft Ihnen, sich ohne Anstrengung auf Ihre Arbeit zu konzentrieren. Ob Sie nun Entwickler oder technischer Redakteur sind, Inconsolata ist eine gute Wahl für klaren, lesbaren Text.

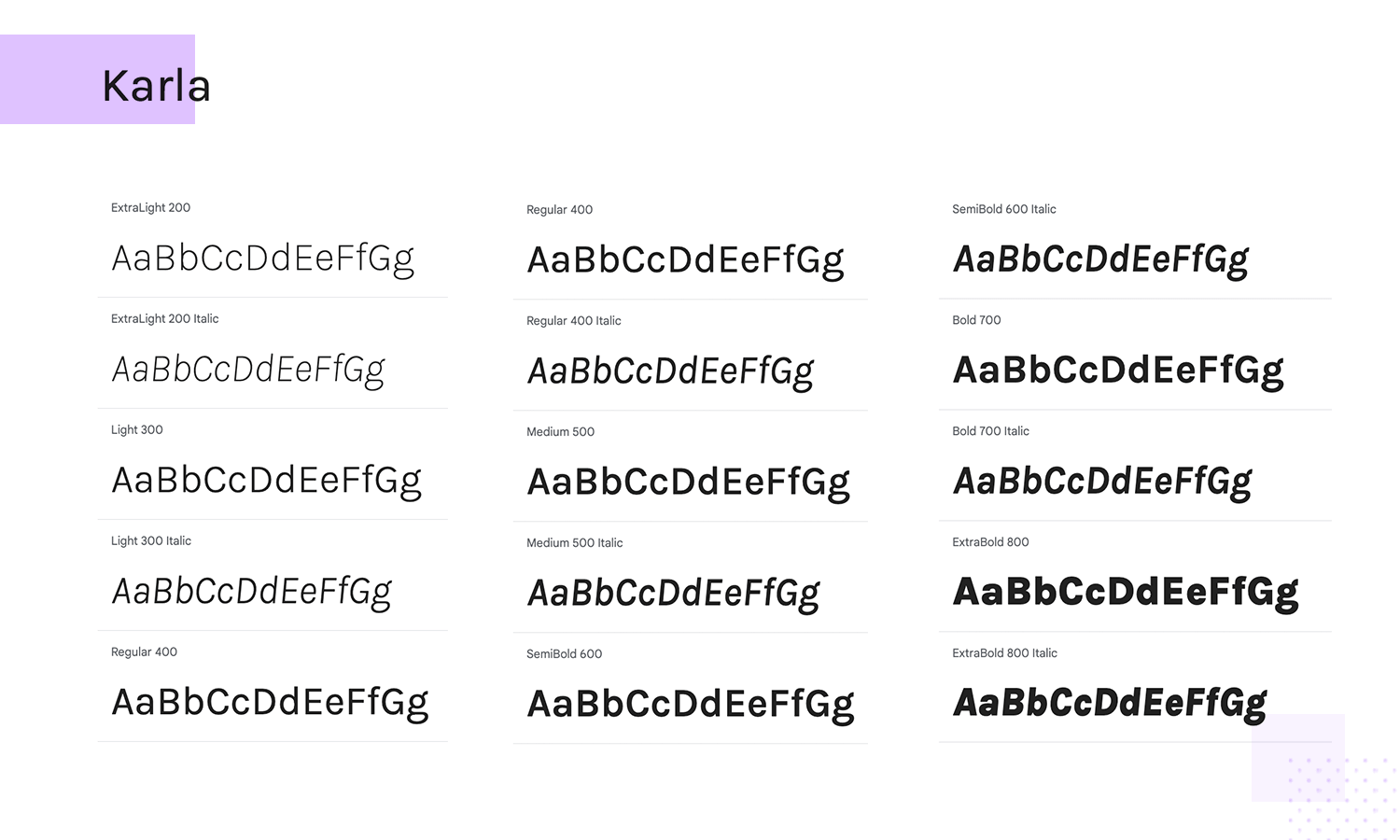
KarlaKarla ist eine einfache und saubere serifenlose Schrift, die sowohl Stil als auch Lesbarkeit für Ihre Bildschirminhalte bietet. Ganz gleich, ob Sie eine Website designen oder gedruckte Materialien erstellen, die Vielseitigkeit und die ausgewogenen Buchstabenformen der Karla machen sie zu einer guten Wahl für klaren und stilvollen Text.

Libre Baskerville ist eine für Fließtext optimierte Webschrift, die auf Bildschirmen gut lesbar ist. Ihr klassisches Serifen-Design ist von der Baskerville des American Type Founder aus dem Jahr 1941 inspiriert. Sie ist perfekt für lange Texte und verleiht Ihren Inhalten einen Hauch von Eleganz und Geschichte.

Entwerfen Sie hochwertige Prototypen für das Web und mobile Anwendungen mit Google Fonts

Diese Google-Schriftart-Website vereint das Beste aus traditionellem thailändischem und modernem lateinischem Schriftdesign. Maitree‘Die einzigartige Form der Buchstaben hebt sie hervor und gewährleistet gleichzeitig ihre Lesbarkeit. Perfekt für zweisprachige Inhalte, bietet sie eine harmonische Mischung der Kulturen in Ihrer Typografie.

Bei Ihrer Suche nach der besten Google-Schriftart für mehrsprachige Projekte sollten Sie Nanum Gothic. Diese koreanische und lateinische Schriftfamilie bietet ein modernes, sauberes Design, das sowohl im Web als auch im Druck eine hervorragende Lesbarkeit gewährleistet. Ihre Vielseitigkeit und Klarheit machen sie zur ersten Wahl für mehrsprachige Projekte.

Quattrocento ist eine klassische Serifenschrift, die auf Lesbarkeit und Eleganz ausgelegt ist. Diese Website-Google-Schriftart mit ihrer großen x-Höhe und den breiten Buchstabenformen eignet sich sowohl für Fließtext als auch für Überschriften. Inspiriert von klassischen Proportionen, verleiht sie Ihren Designs ein zeitloses Gefühl.

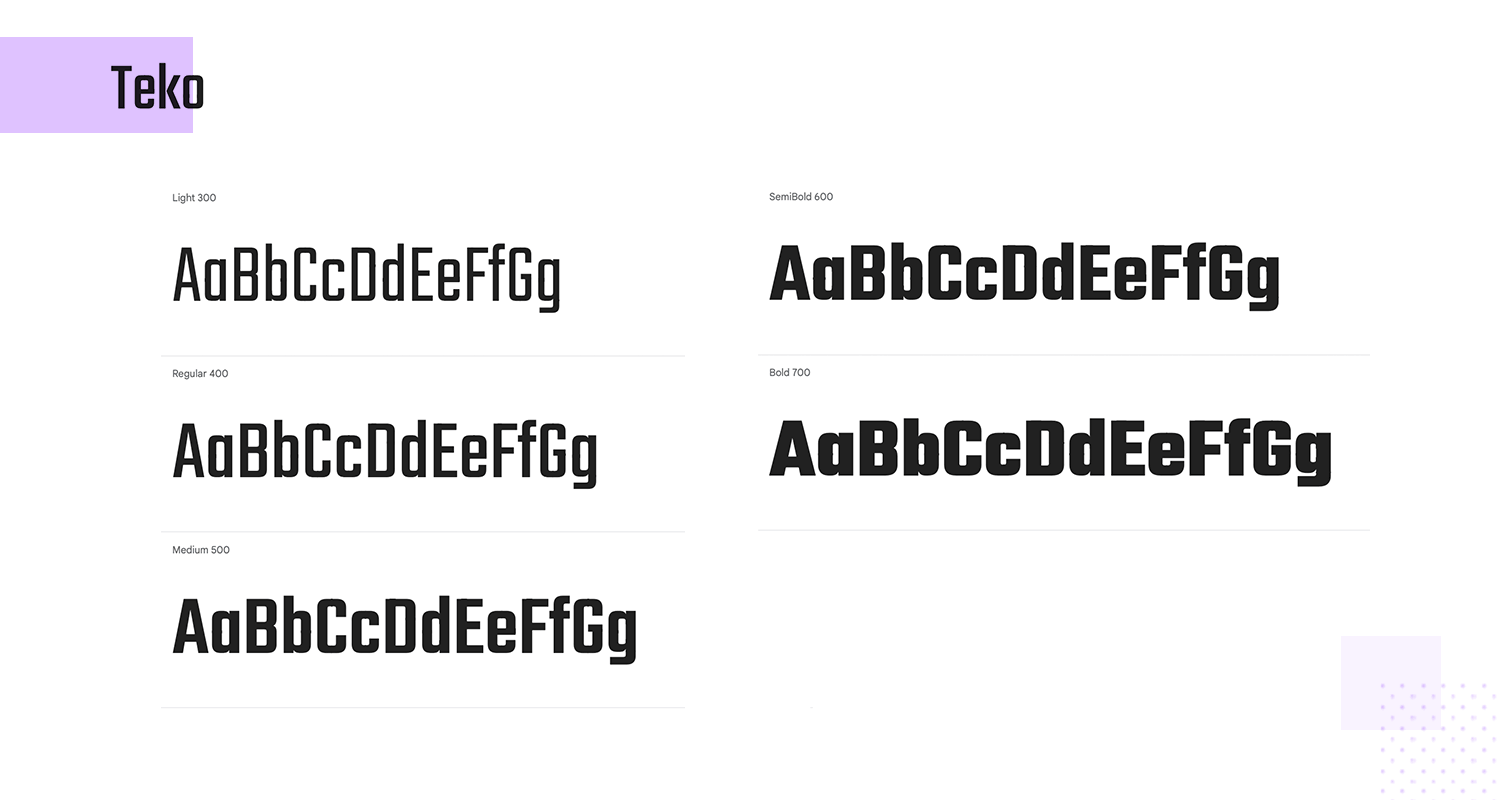
Auf der Suche nach der besten Google-Schriftart für Ihre Überschriften, Plakate oder andere Projekte, Teko ist eine herausragende Wahl. Diese kondensierte Sans-Serif-Schriftart mit ihren hohen und schmalen Buchstabenformen ist so konzipiert, dass sie die Aufmerksamkeit auf sich zieht. Ihr moderner und dynamischer Stil sorgt dafür, dass Ihr Text nicht übersehen wird.

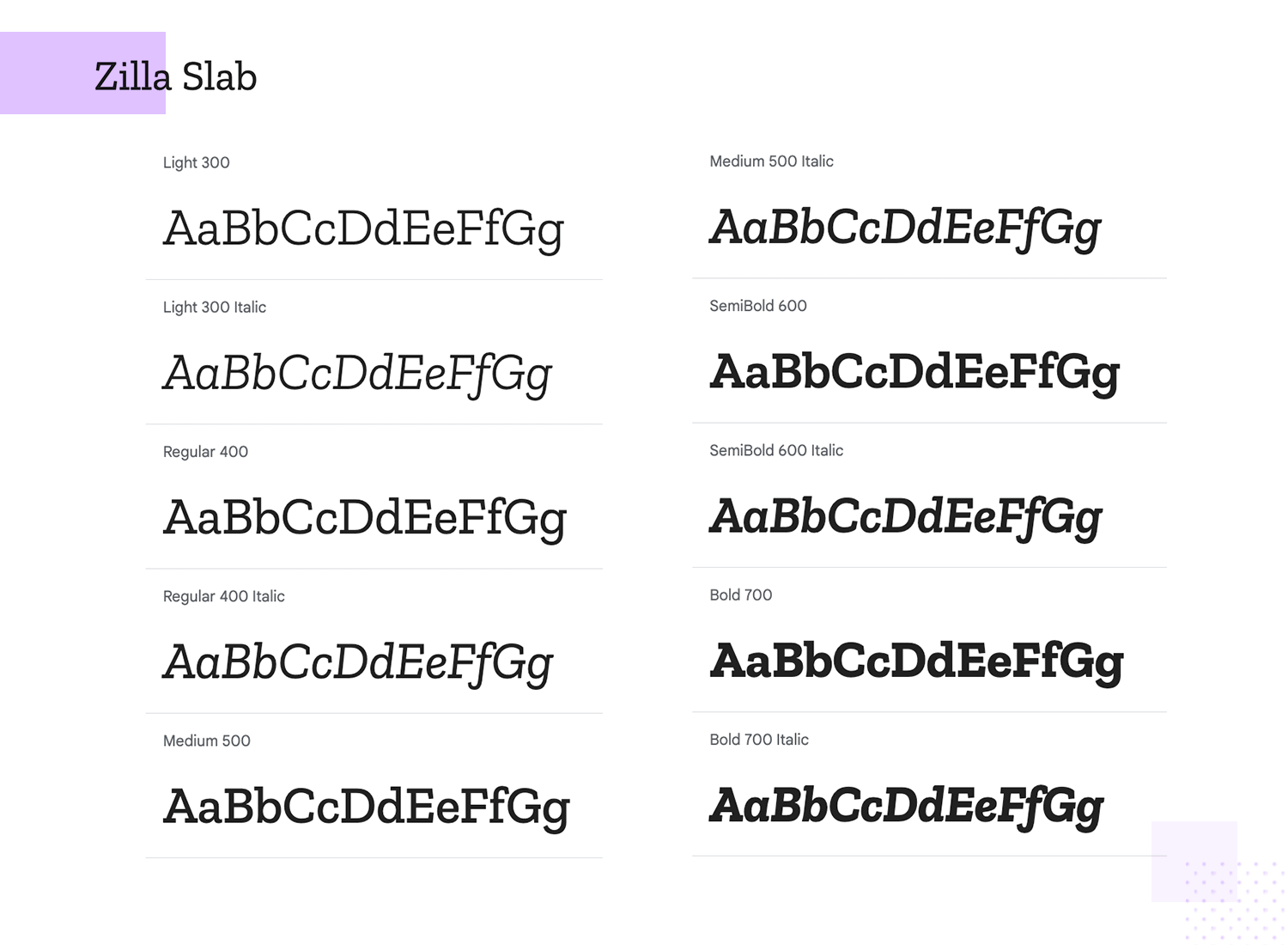
Suchen Sie eine Schriftart, die fett und auffällig ist? Zilla-Platte ist eine großartige Option! Diese zeitgenössische Slab-Serif-Schriftart kombiniert kräftige Buchstabenformen mit einem modernen Touch und eignet sich daher perfekt für Überschriften und Anzeigetext. Selbst in kleinen Größen bleibt sie gut lesbar, was sie vielseitig für verschiedene Designanforderungen macht.

Eine weitere großartige Sache bei der Verwendung von Google Fonts auf Ihrer Website ist, dass sie wirklich einfach zu verwenden sind, selbst wenn Sie gerade erst mit der Erstellung Ihrer Website beginnen.
Google bietet eine einfache Anleitung für die ersten Schritte mit Google Fonts für Ihre Website.

Google Fonts sind eine unglaublich leistungsstarke und vielseitige Ressource für Ihre Website. Mit Google Fonts haben Sie Zugriff auf über 900 Schriftarten und können damit Ihre Website optisch aufwerten und gleichzeitig die Leistung und Geschwindigkeit des Internets verbessern. Noch besser: Google macht Ihnen den Einstieg in die Nutzung von Google Fonts auf Ihrer Website leicht.
Integrieren Sie Google Fonts jetzt in Ihre Website und Sie werden nicht mehr zurückblicken!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read


