Brotkrümel sind für ihre ständige Präsenz auf E-Commerce-Websites bekannt. Aber was macht sie so beliebt? Lesen Sie weiter und finden Sie es heraus!
Brotkrümel gibt es schon seit einiger Zeit. Große Namen im UX-Sektor – wie die Norman Nielsen Group – setzen sich seit den 1990er Jahren für sie ein! Brotkrümel sind zu einer Art Grundnahrungsmittel auf E-Commerce-Plattformen geworden, und die meisten von uns erkennen sie sofort wieder.
Aber warum sind sie so beliebt? Passen sie zu jeder Website oder App da draußen? Und vor allem: Wie und warum verbessern sie das Erlebnis für die Benutzer? In diesem Beitrag werden wir uns die Theorie hinter den Breadcrumbs ansehen – also los geht’s.
Die Brotkrumen-Website-Navigation ist eine sekundäre Art des Navigationsdesigns, die darauf abzielt, die Benutzerfreundlichkeit des Produkts zu verbessern. Sie erreichen dies, indem sie dem Benutzer deutlich machen, wo er sich innerhalb des Produkts befindet. Das ist ein Teil der großartigen Benutzerfreundlichkeit: jederzeit zu wissen, wo wir uns befinden.
Diese Art der Sekundärnavigation hat ihren Namen von dem berühmten Märchen von Hänsel und Gretel, in dem die Kinder Brotkrümel benutzen, um sich ihren Weg im Wald zu merken. In der heutigen Zeit tun diese Brotkrümel genau das Gleiche für die Benutzer.

In groben Zügen ist dieses Navigationsschema recht einfach: mehrere Links in einer horizontalen Linie, die verdeutlichen, wo sich der Benutzer innerhalb eines Produkts befindet. So kann verhindert werden, dass der Benutzer sich orientierungslos fühlt, wenn er z.B. auf einer untergeordneten Seite einer großen und komplexen Website gelandet ist.
Um es zusammenzufassen: Breadcrumbs sind ein sekundäres Navigationsschema, das die Informationshierarchie der Produkte widerspiegeln sollte.
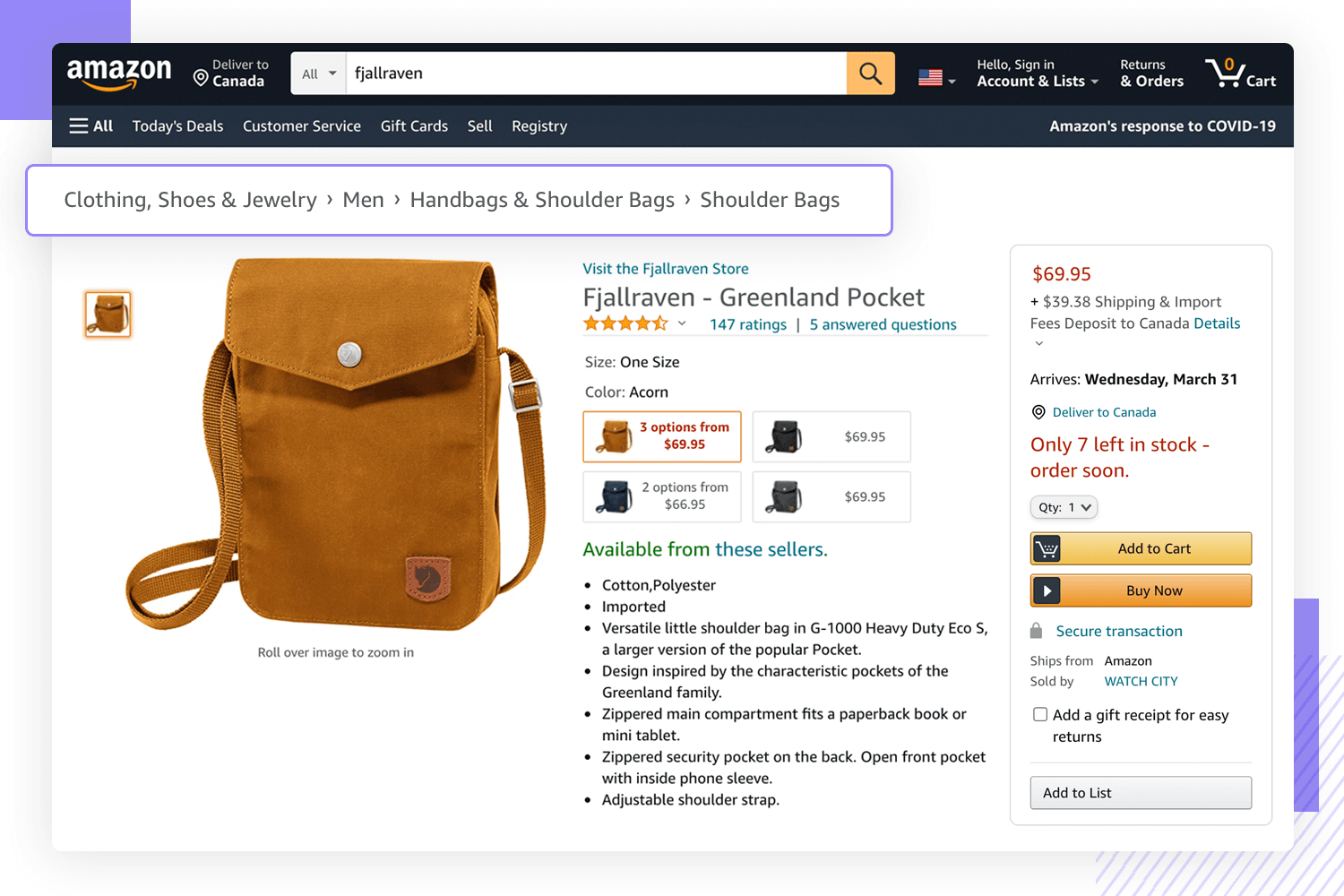
Die Benutzer haben sich an die Breadcrumb-Navigation gewöhnt, insbesondere bei großen Websites wie Amazon. Aber was macht sie zu einer nützlichen Funktion in einem Produkt? Norman Nielsen hat ein sehr starkes Argument dafür, warum Breadcrumbs ein eindeutiges Plus sind.
Warum ist die Breadcrumb-Navigation so beliebt? Designer sind immer bestrebt, den Nutzern die bestmögliche Erfahrung zu bieten – und Breadcrumbs können dabei ein mächtiger Verbündeter sein. Sehen wir uns einige der Hauptgründe an, warum Breadcrumbs bei vielen Produkten beliebt sind.
Inzwischen werden die meisten Benutzer die Breadcrumb-Navigation auf Websites erkennen, auch wenn sie nicht wissen, wie sie genannt wird. Dank der großen Websites, die sie schon seit Jahren verwenden, erwarten die Benutzer fast immer, dass sie Breadcrumbs finden, egal auf welcher Website.

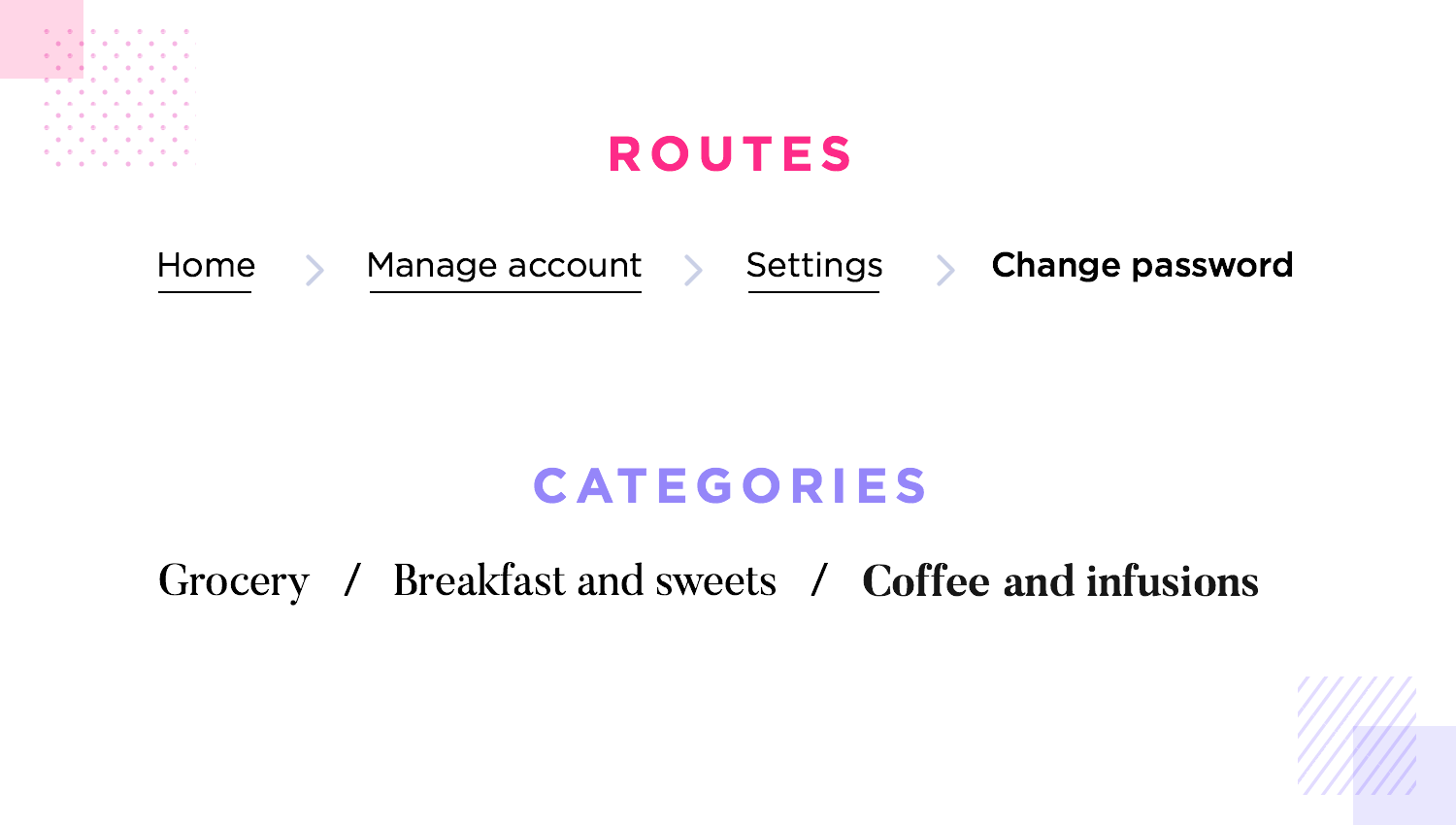
Laut der Norman Nielsen Group haben sich die Breadcrumbs seit den 1990er Jahren nicht verändert – und das ist zum Teil der Grund, warum sie so wirkungsvoll sind. Es handelt sich immer um eine horizontale Linie mit Links, die von der obersten zur untersten Ebene der Seiten führen. Die Links sind einfach und werden durch ein einzelnes Zeichen getrennt – das Symbol „>“ wird häufig verwendet.
Da die Benutzer mit Breadcrumbs bereits sehr vertraut sind, verstehen sie deren Funktion sofort. Diese Vertrautheit ist ein direkter Beitrag zur Vorhersehbarkeit, d.h. es ist eine weitere Sache auf der Website, die die Benutzer nicht lernen müssen.
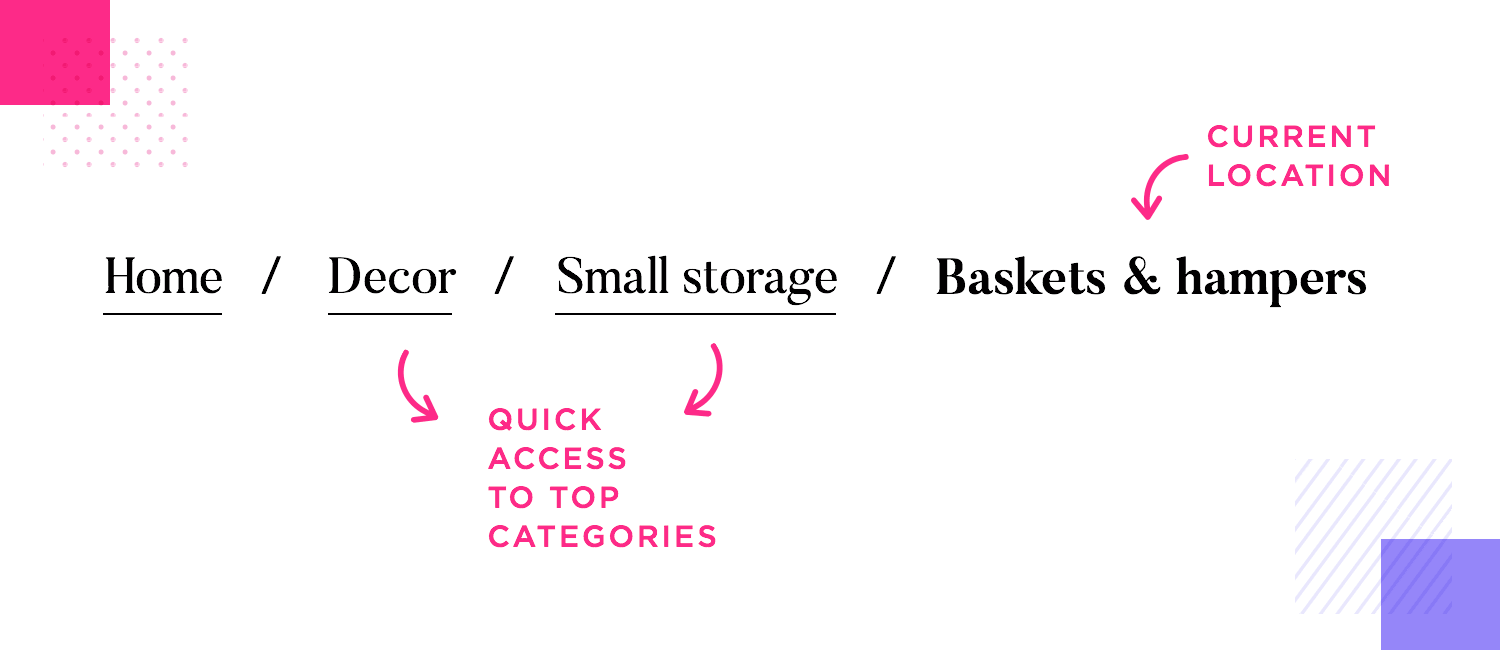
Dies ist ein klassischer Grund, warum viele Designer Breadcrumbs in ihr Navigationsdesign aufnehmen. Sie helfen den Benutzern, ihre aktuelle Position auf der Website zu erkennen – was besonders bei großen Websites wie E-Commerce-Plattformen hilfreich ist.
Es bietet auch einen Hinweis darauf, auf welcher Ebene sich der Benutzer befindet und wohin er von dort aus gehen kann. Das ist besonders hilfreich, wenn der Benutzer z.B. auf der Produktseite eines T-Shirts landet und die Kategorie der T-Shirts als Ganzes erkunden möchte. Dies trägt nicht nur dazu bei, dass sich die Benutzer wohler fühlen und die Benutzerfreundlichkeit verbessert wird, sondern dient auch als Abkürzung – was uns zum nächsten Vorteil führt.

Es gibt Leute, die sagen, dass es beim Design der Navigation vor allem darum geht, den Benutzer mit möglichst wenigen Klicks zu den gewünschten Informationen zu bringen.
Das ist sehr umstritten, denn die Verringerung der Anzahl der Klicks kann Designer manchmal dazu bringen, die Benutzerfreundlichkeit des gesamten Produkts zu beeinträchtigen. Diese Art des Denkens kann dazu führen, dass Designer versuchen, auf der Startseite Abkürzungen zu jeder Ecke der Website zu schaffen, zum Beispiel.

Brotkrümel können für diesen Zweck sehr nützlich sein, da sie es den Benutzern ermöglichen, mit einem einzigen Klick zu größeren Kategorien und übergeordneten Seiten zu springen. Einer der großen Vorteile dieser Taktik besteht darin, dass wir durch die Verwendung von Breadcrumbs Verknüpfungen schaffen, die nur wenig Platz auf dem Bildschirm einnehmen und so ein unübersichtliches Gefühl vermeiden.
Auch wenn Breadcrumbs die Benutzerfreundlichkeit verbessern, sind sie nicht unbedingt eine Funktion, die für alle geeignet ist. In Wahrheit profitieren nicht alle Produkte von diesem sekundären Navigationsschema. Was macht eine Website also breadcrumb-tauglich?
Der Unterschied zwischen Produkten, die Breadcrumbs gebrauchen können, und solchen, bei denen dies nicht der Fall ist, liegt in ihrer Größe und der Art des Inhalts, den sie enthalten.
Die Art von Websites, die am meisten von diesem Navigationsschema profitieren, sind Websites, die viele Inhalte haben. Besonders gut ist es, wenn dieser umfangreiche Inhalt übersichtlich in Kategorien gegliedert ist, so dass die Breadcrumb-Navigation für die Benutzer einfacher ist.

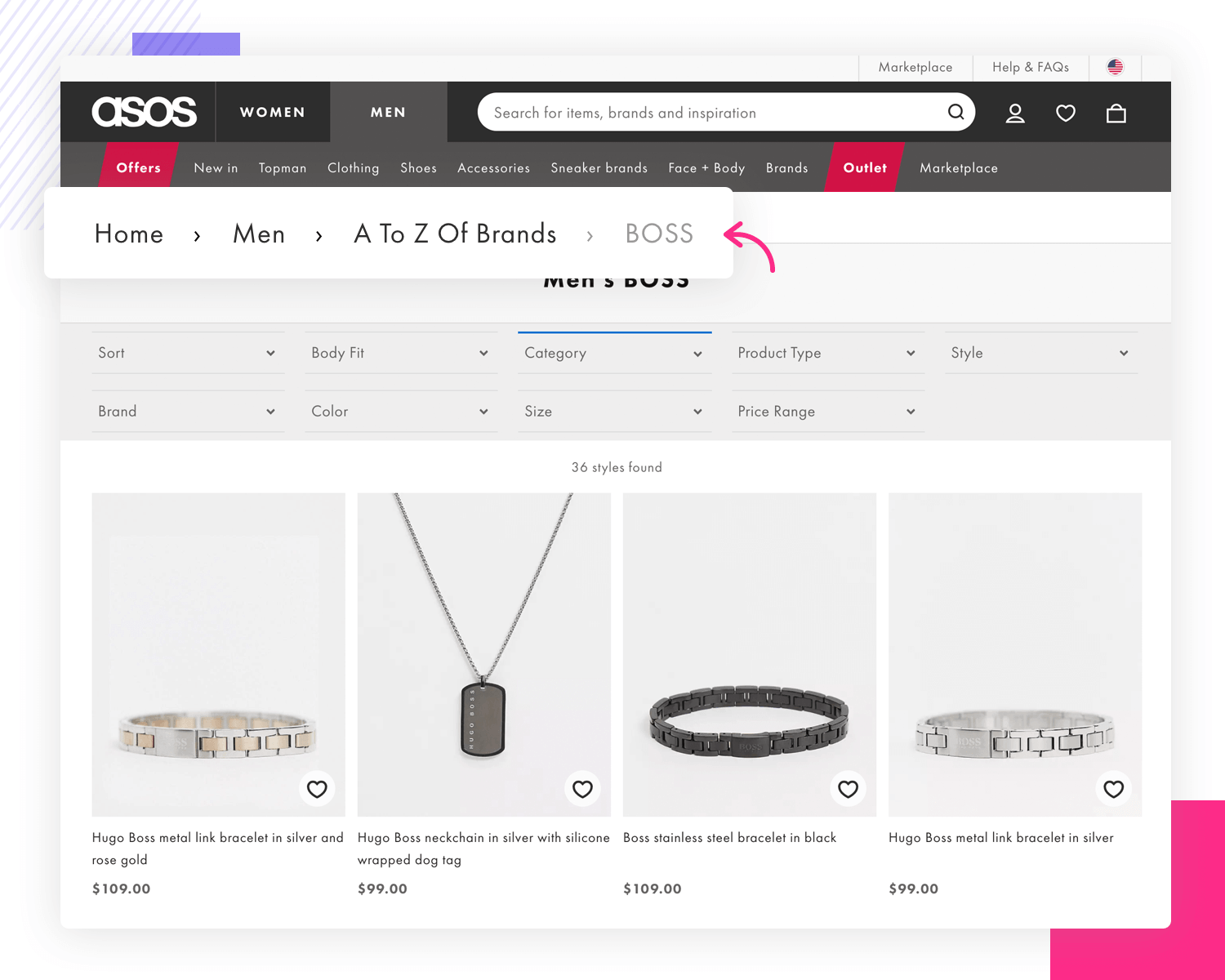
E-Commerce-Plattformen wie Amazon oder normale Einzelhändler wie Asos verwenden beide Breadcrumbs. Beide Websites verfügen über eine breite Palette von Artikeln, die in hierarchische Kategorien eingeteilt sind. Für die Benutzer bedeutet dies, dass sie mit einem einzigen Klick zu den übergeordneten Kategorien springen können, anstatt mit dem Browser zurück zu gehen und dann den Link zur gewünschten Kategorie zu suchen.
Der Grund, warum eine Kategorisierung den Nutzern hilft, ist, dass es eine logische Abfolge ist, von den großen Seiten (auf hoher Ebene) zu den kleineren Seiten (z.B. einer Produktseite) zu gelangen.
Andererseits sind Websites, die nicht von einer Breadcrumb-Navigation profitieren, solche, die nicht allzu viel Inhalt haben oder nicht über ein hierarchisches System von Seiten verfügen. Das heißt, Websites mit nur einer Ebene sollten keine Breadcrumbs haben, weil sie keine logische Gruppierung, keine logische Hierarchie haben.
Wichtiger Hinweis: Die Sache mit der Abgrenzung der Produkte, die Breadcrumbs gebrauchen könnten, von denen, die sie nicht brauchen, ist folgende: Wenn es keinen Mehrwert bringt, lassen Sie es weg.
Wenn das Design-Team beschließt, die Breadcrumbs auf einer einstufigen Website voranzutreiben, werden die Links in den Breadcrumbs keine logische Reihenfolge haben. Dies wird mit Sicherheit zu verwirrten Benutzern führen, die die Reihenfolge der Links nicht verstehen werden. Das macht Ihr sorgfältig geplantes Navigationsdesign zunichte und verwirrt die Benutzer, wenn sie versuchen, sich im Produkt zurechtzufinden.
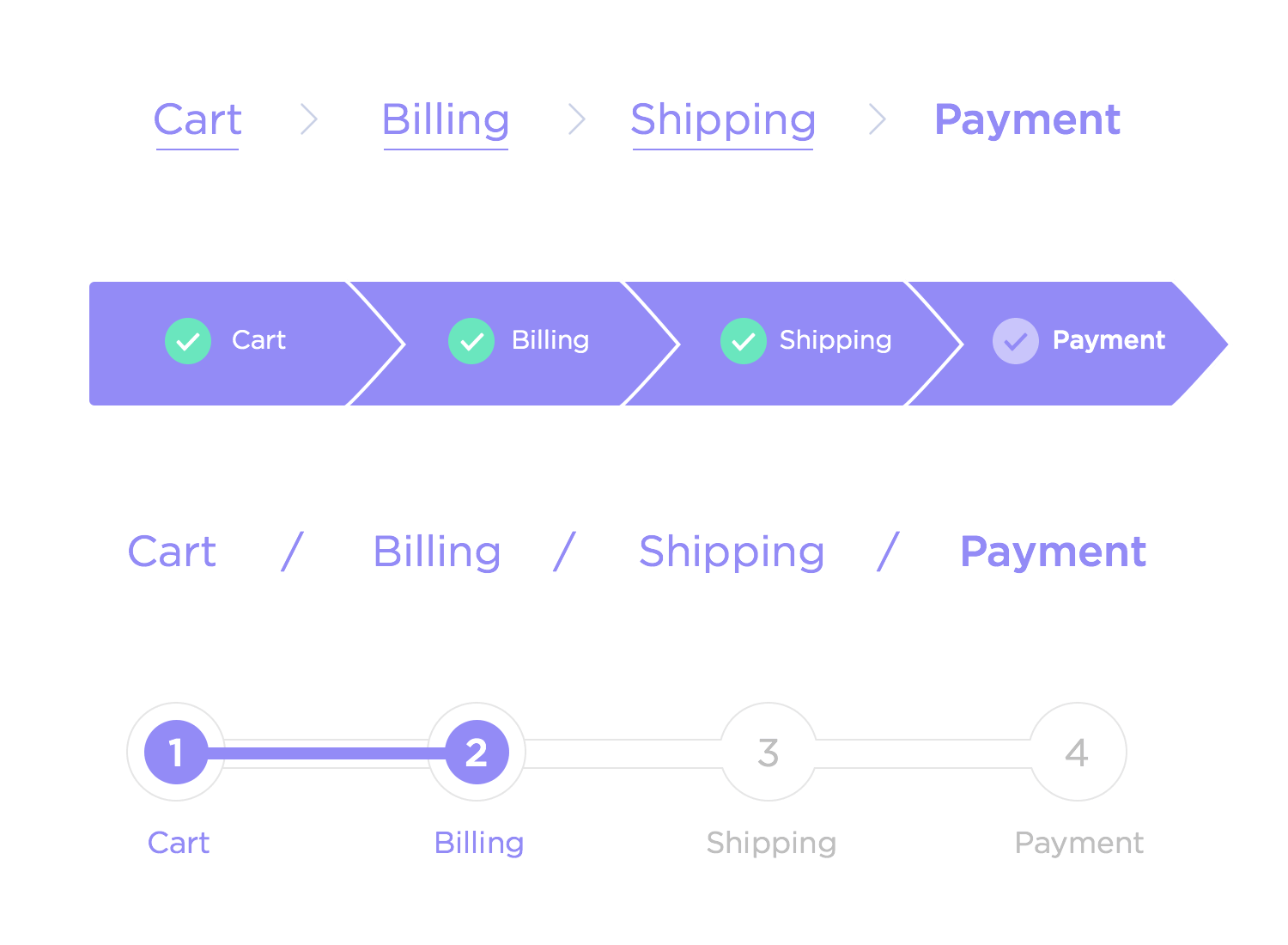
Dies ist die gebräuchlichste Art von Breadcrumbs und bezieht sich auf den klassischen Sinn, die Informationshierarchie widerzuspiegeln. Indem wir ortsbezogene Breadcrumbs verwenden, bieten wir den Benutzern einen Einblick in die Ebene des Produkts, in der sie sich befinden.
Diese sind ein leistungsfähiges Werkzeug, wenn das Produkt mehr als zwei Ebenen hat, und sie sind auch sehr hilfreich für Benutzer, die auf Seiten mit niedrigeren Ebenen auf die Website gelangen. Dies ist ein nützlicher Weg, um komplexe Websites zu navigieren, wie z.B. Plattformen, die viel Inhalt haben.
Es kann etwas schwierig sein, den Unterschied zwischen standort- und attributbasierter Breadcrumb-Navigation zu erkennen. Der Hauptunterschied besteht darin, dass die standortbasierten Breadcrumbs nur die Ebenen der Seiten innerhalb des Produkts anzeigen, während die attributbasierten Breadcrumbs Kategorien anzeigen, die immer breiter gefächert sind.

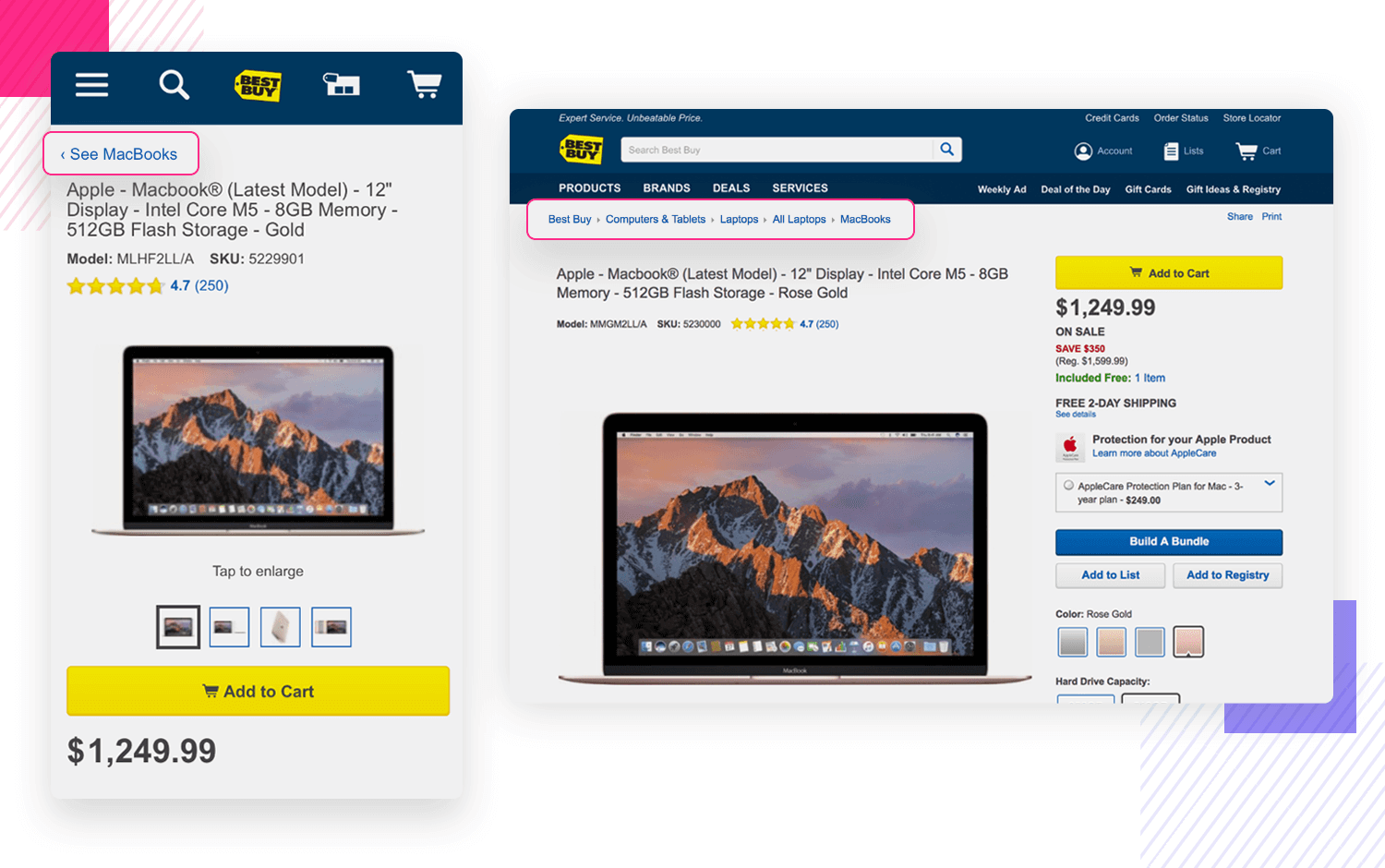
Die großen Namen des E-Commerce wie Amazon und Best Buy verwenden diese Art von Navigationsschema, und es ist nicht schwer zu verstehen, warum. Es macht das Erkunden von Produkten viel einfacher.
Das Tolle an dieser Art von Navigationsschema auf E-Commerce-Websites ist, dass die Benutzer eine Kategorie nach oben gehen können, um dieselbe Art von Produkt zu erkunden. Wenn Sie z.B. bei Amazon eine bestimmte Bluetooth-Tastatur suchen, können Sie mit einem Klick zu den Angeboten aller verfügbaren Bluetooth-Tastaturen gelangen.
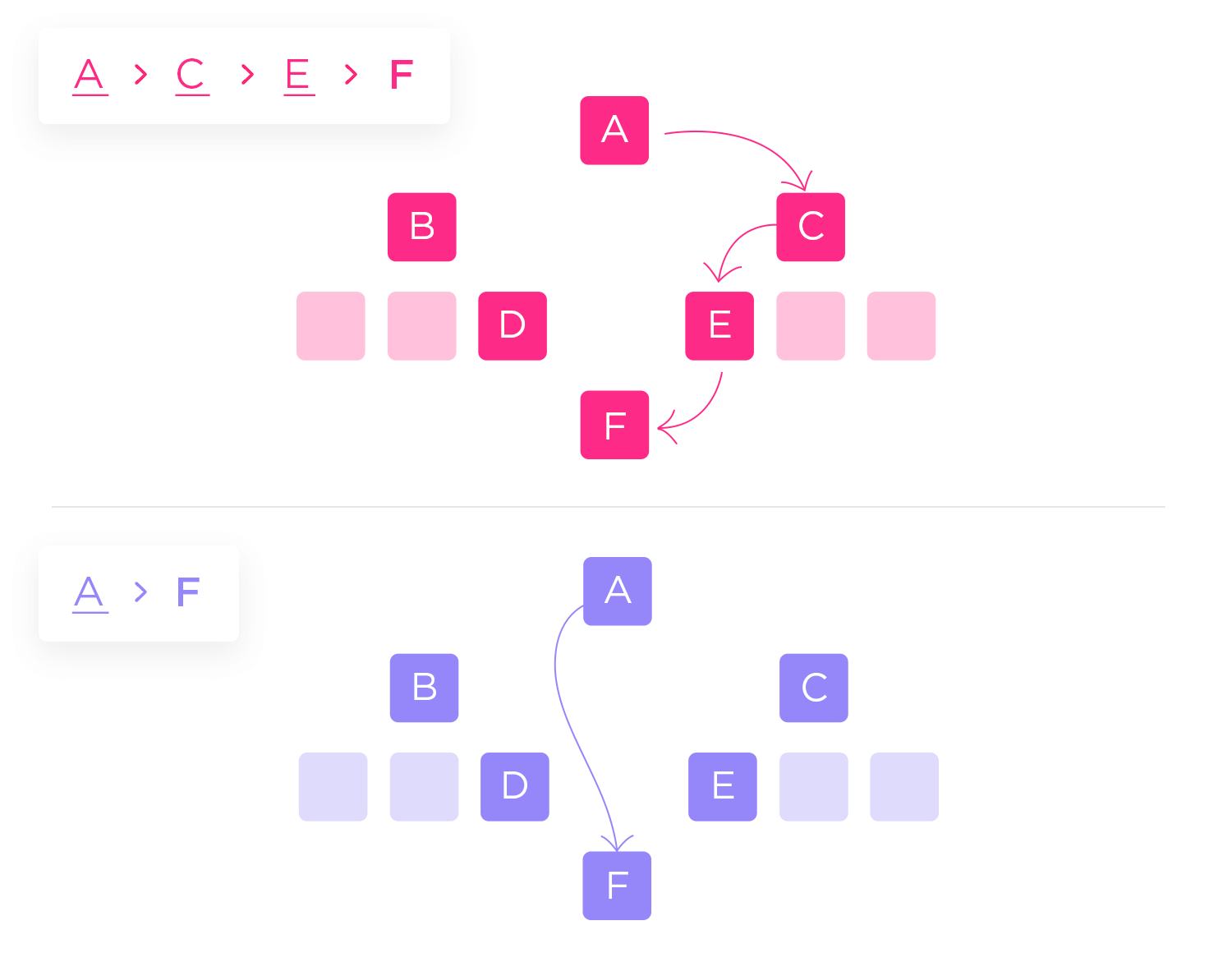
Seltsamerweise ist die pfadbasierte Breadcrumb-Navigation die einzige Art dieses Navigationsschemas, die dem entspricht, was Hänsel und Gretel in ihrem Märchen wollten. Bei dieser Art der Navigation werden keine Ebenen oder Kategorien berücksichtigt, sondern die Schritte, die der Benutzer gemacht hat.
Das bedeutet, dass das Navigationsschema fließend ist und jedem Benutzer seinen eigenen Weg zeigt. Diese Art der Breadcrumb-Navigation ist jedoch in der UX design Branche sehr umstritten. Das Problem liegt vor allem darin, dass die Verwendung einer pfadbasierten Navigation nur sehr begrenzte Vorteile hat.

From Oracle.
Zum Beispiel könnten Benutzer verwirrt sein, wenn sie zwei verschiedene Navigationsschemata sehen, nachdem sie zweimal über verschiedene Pfade auf dieselbe Seite gelangt sind. Ein weiteres Problem ist, dass dieses Schema hauptsächlich die „Zurück“-Schaltfläche des Browsers selbst imitieren würde, was wenig Mehrwert bietet.
Hinzu kommt, dass Nutzer, die über eine Google-Suche direkt auf einer Seite landen, überhaupt keine Breadcrumbs sehen.
Diese Art von Navigationsschema kann zwar sehr hilfreich für die Benutzer sein, aber es ist nicht als vollständige Navigationslösung für das Produkt gedacht. Sie soll ein zusätzlicher Bonus sein – eine praktische Funktion. Der Versuch, die Breadcrumb-Navigation auf Ihrer Website zum Hauptinstrument für die Navigation durch das Produkt zu machen, ist gelinde gesagt problematisch.
Das Design der Navigation ist ein komplexes Thema. Sie müssen viele Punkte abhaken, um den Benutzern ein wirklich brauchbares Produkt zu bieten, was ohne einige wichtige Navigationsfunktionen wie ein Hamburger-Menü oder eine Navigationsleiste nicht möglich ist.
Als sekundäres Navigationsschema ist es nur logisch, dass Ihre Breadcrumb-Navigation nicht zu viel Platz auf dem Bildschirm einnehmen oder von der Navigationsleiste ablenken sollte. Mit anderen Worten: Sie sollte nie im Mittelpunkt stehen. Sie sollte klein, aber sichtbar sein. Die meisten Benutzer sind daran gewöhnt, dass sich die Brotkrümel unter der Hauptnavigationsleiste befinden.
Kurz gesagt: Sie möchten, dass die Breadcrumbs eine unterstützende Rolle im Design der Seite spielen, während die Hauptnavigation die Hauptrolle spielt. Machen Sie sie diskret, aber stellen Sie sicher, dass sie leicht zu erkennen sind.
Achten Sie auch auf die kleinen Details, wie die Wahl der Schriftart und den Abstand zwischen den Links. Sie sollten genügend Platz zwischen den Links lassen, damit die Benutzer sie leicht als mehrere Teile desselben Elements wahrnehmen können. Fühlen Sie sich frei, Ihre Kenntnisse der Gestalttheorie aufzufrischen, wenn Sie dies wirklich richtig machen wollen.

Das Trennelement ist ebenfalls wichtig, auch wenn es sehr einfach ist. Zu den am häufigsten verwendeten Symbolen gehören Schrägstriche (/), Pfeile und das Symbol größer als.
Das einzige, was davon nichts wert ist, ist, dass das Größer-als-Symbol „>“ eine Hierarchie impliziert. Beachten Sie, dass die Verwendung dieses Symbols für die Nutzer irreführend sein kann, wenn Sie beispielsweise eine pfadbasierte Breadcrumb-Navigation verwenden. Die Anzeige von „Über > Home“ ist beispielsweise für Nutzer möglich, die direkt von Google auf die Über-Seite gelangen.
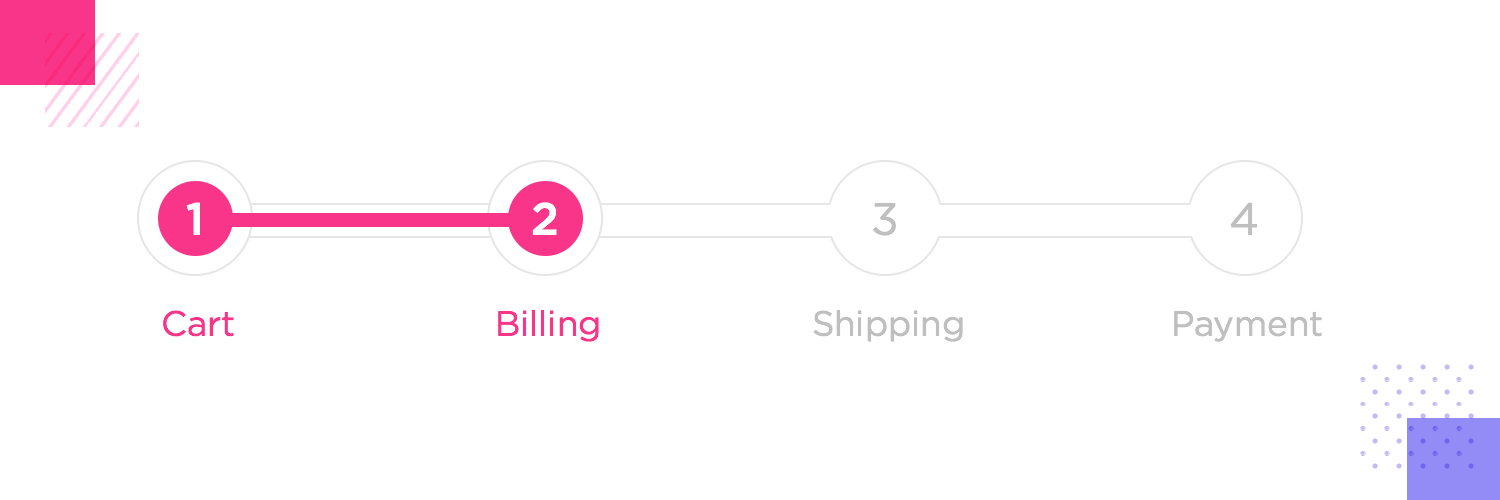
Intelligentes Design kann durchaus zwei Fliegen mit einer Klappe schlagen – eine Funktion, die zwei Ziele erfüllt, kann eine großartige Möglichkeit sein, die Benutzerfreundlichkeit zu erhöhen und gleichzeitig Unordnung und Verwirrung zu vermeiden. Wenn wir die Breadcrumb-Navigation verwenden, um einen Prozess darzustellen, der mehr als einen Schritt umfasst, hat sie die gleiche Funktion wie ein Fortschrittsbalken.

Auch wenn es sich nicht um einen Fortschrittsbalken im klassischen Sinne handelt, dienen diese Breadcrumbs als Fortschrittsanzeige, die den Benutzern hilft, das Licht am Ende des Tunnels zu sehen.
Brotkrümel eignen sich hervorragend, weil sie so leicht zu erkennen sind. Sie sind immer eine horizontale Linie mit Links, die einer logischen Reihenfolge folgen.
Diese Vertrautheit und Einfachheit der Breadcrumbs kann verloren gehen, wenn die Links in mehr als einer Zeile untergebracht werden müssen. Wenn wir die Links umbrechen, gehen wir das Risiko ein, dass die Seite unübersichtlich aussieht. Dies gilt umso mehr für mobile Bildschirme, wo das Stapeln von Linkzeilen viel Platz beansprucht.
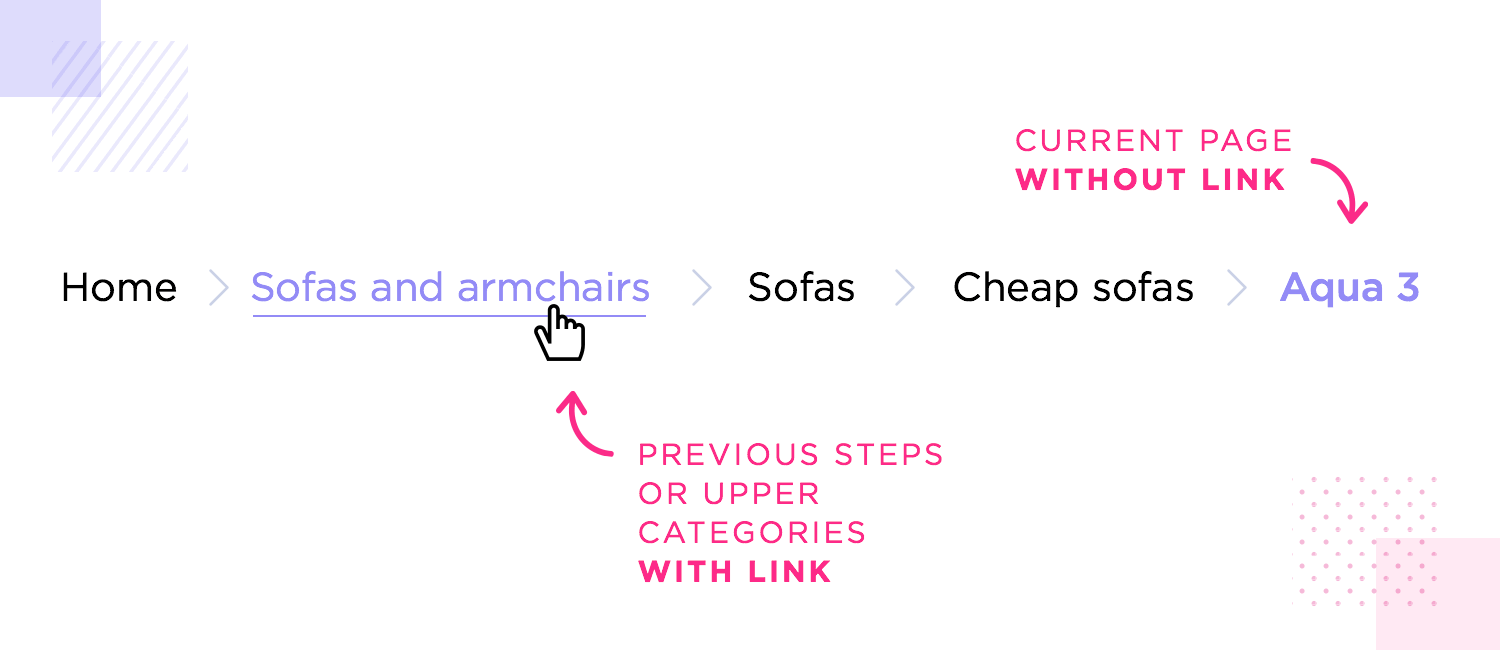
Für Anfänger ist dies vielleicht nicht offensichtlich. Einer der größten Vorteile der Breadcrumb-Navigation besteht darin, dass sie den Benutzern hilft zu verstehen, wo sie sich auf der gesamten Website befinden. Stellen Sie sich die Breadcrumbs als eine Art Landkarte rund um das Produkt vor – wenn Sie die aktuelle Seite mit einbeziehen, ist das wie ein „Sie sind hier“-Symbol. Es hilft den Benutzern, den Kontext zwischen den Breadcrumbs zu verstehen.
Allerdings wäre es ein Fehler, den letzten Breadcrumb zu einem Link zu machen. Die Benutzer sehen sie nur, wenn sie sich bereits auf der Seite befinden, so dass ein Link dort überflüssig ist. Das bedeutet, dass Sie eine visuelle Unterscheidung zwischen den anklickbaren Breadcrumbs und dem letzten statischen Breadcrumb vornehmen müssen.

Ja, mobiles Design kann im Allgemeinen eine heikle Sache sein. Bei der Breadcrumb-Navigation ist das jedoch besonders der Fall, denn es gibt immer noch viele Diskussionen darüber. Sollten wir Breadcrumbs in das mobile Design aufnehmen? Bieten sie eine Verbesserung der Benutzerfreundlichkeit?
Wie sich herausstellt, können Sie für beide Seiten dieser Brotstange ein Argument vorbringen.
Einige sagen, dass Breadcrumbs nicht notwendig sind, da mobile Produkte dieses zusätzliche Navigationsmittel gar nicht benötigen sollten. Ein weiteres Argument gegen die Verwendung von Breadcrumbs ist, dass sie, um eine vernünftige Größe zu haben, Platz auf dem Bildschirm beanspruchen würden, der besser für eine andere Funktion genutzt werden könnte.

Original from Jeff Jimerson.
Der Vorteil von Breadcrumbs auf mobilen Geräten ist, dass sie nicht zu viel Platz einnehmen müssen.
Sie müssen nicht einmal den gesamten Pfad zu dem Ort, an dem sich der Benutzer befindet, oder alle Kategorien anzeigen. In diesem Fall würde die Seite statt der Entwicklung der Kategorien von der Startseite bis hin zu Bluetooth-Tastaturen nur einen Link zu allgemeinen Bluetooth-Tastaturen anzeigen. Auf diese Weise könnte der Benutzer, wenn er direkt auf dieser Seite gelandet ist, immer noch zu der übergeordneten Kategorie gehen.
Wenn Sie mehr über die praktischen Aspekte der Erstellung eines responsiven mobilen Navigationsdesigns erfahren möchten, sehen Sie sich dieses Tutorial zur Erstellung eines responsiven Website-Prototyps an. Das Ganze dauert weniger als 10 Minuten.
Hier sehen Sie eine kurze Reihe von Fällen, in denen die Breadcrumb-Navigation erfolgreich implementiert wurde. Dies zeigt, dass Breadcrumbs, wenn sie richtig eingesetzt werden, einen echten Mehrwert für die Benutzererfahrung darstellen können.
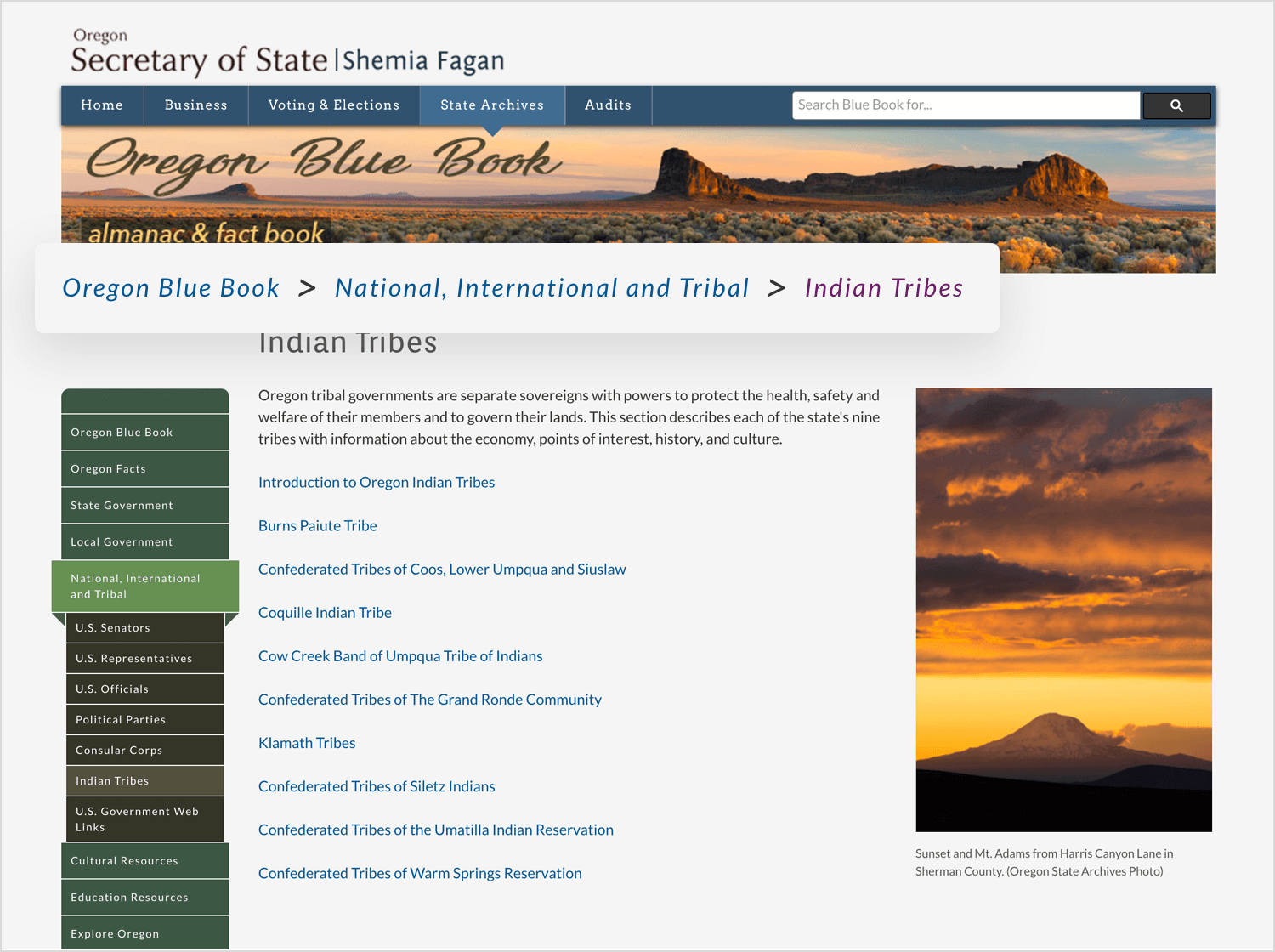
Es kommt nicht oft vor, dass wir das Design staatlicher Plattformen loben können. In diesem Fall hat der Staat Oregon die Breadcrumb-Navigation durch den Einsatz klarer Bilder und einer großartigen visuellen Hierarchie richtig gestaltet. Die Website ist einfach gehalten, aber sie erfüllt alle wichtigen Kriterien!

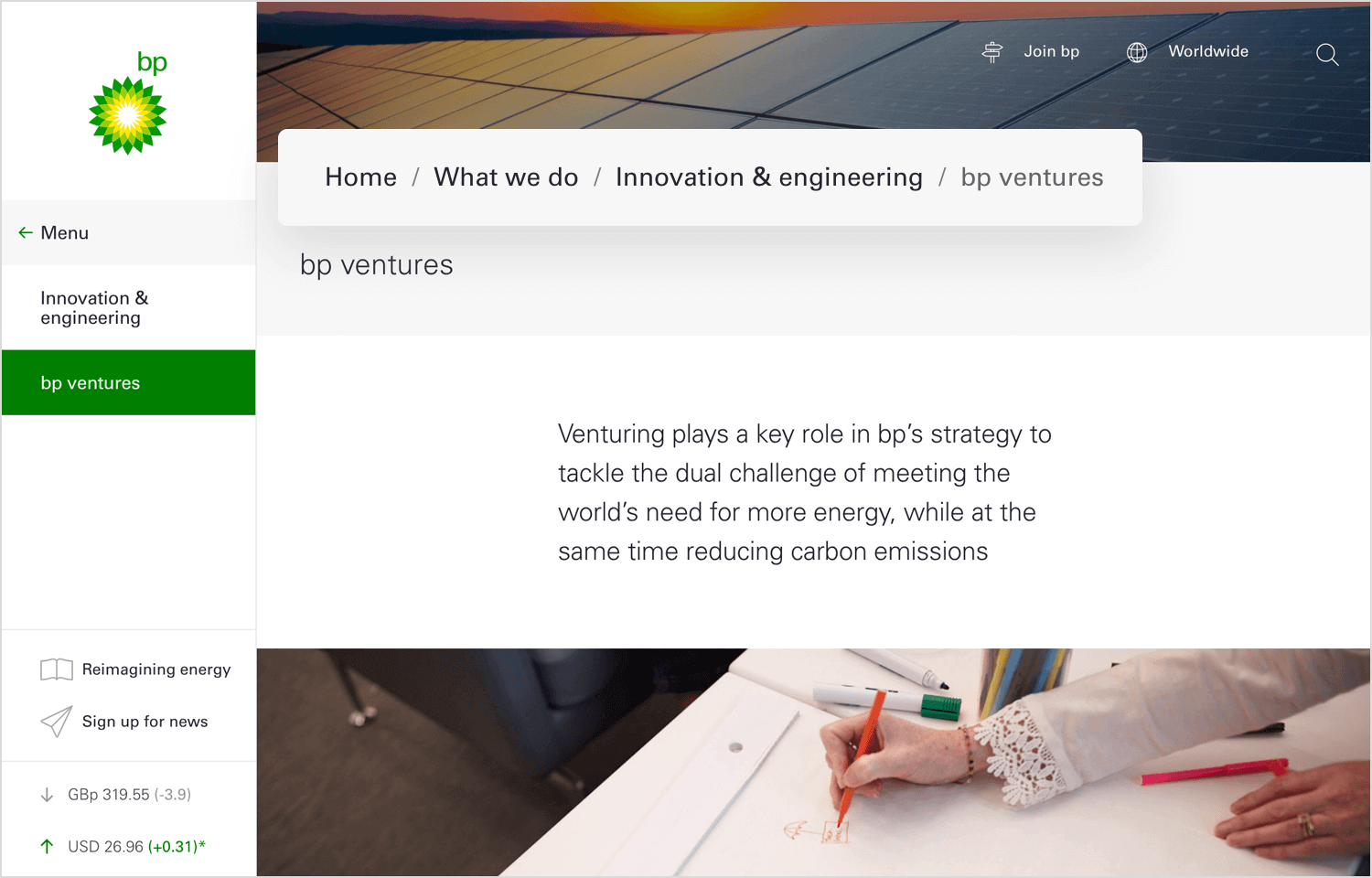
Unabhängig davon, was Sie von BP halten, lässt sich nicht leugnen, dass die Breadcrumb-Navigation funktioniert. Bei der Website selbst dreht sich alles um negativen Raum, den strategischen Einsatz von Farben und ein großartiges Layout. Die Website nutzt den Raum hervorragend und die Breadcrumb-Navigation fügt sich perfekt ein. Wir finden es toll, dass BP darauf geachtet hat, eine visuelle Unterscheidung zwischen dem letzten Breadcrumb und den anderen zu schaffen, damit die Benutzer sehen, was sie anklicken können und was nicht.

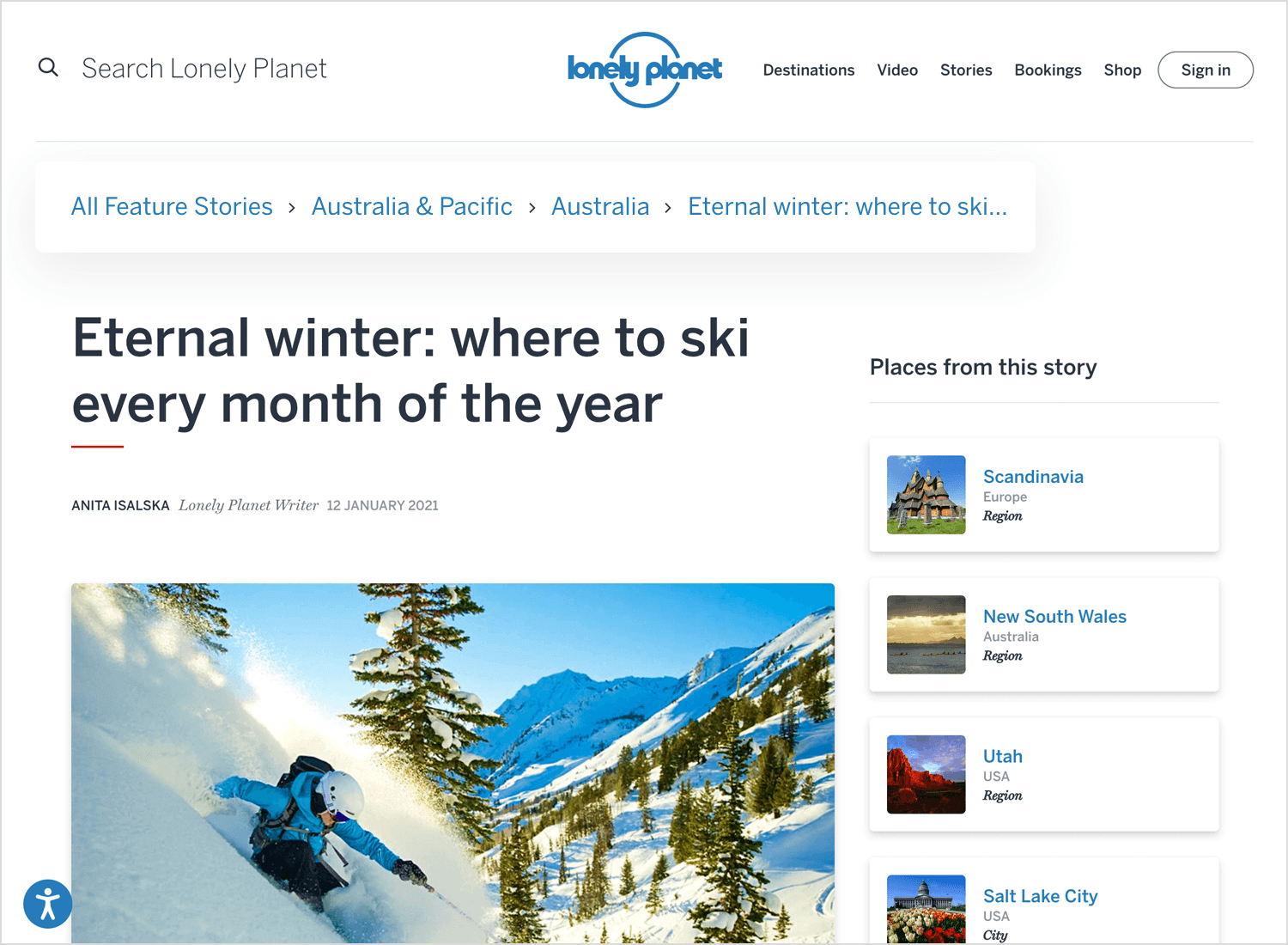
Eine weitere großartige Verwendung der Breadcrumb-Navigation. Lonely Planet verwendet eine leuchtend blaue Farbe und Symbole zwischen den Breadcrumbs, die eine Hierarchie zwischen den Seiten andeuten. Das ist eine klassische Verwendung der Breadcrumb-Navigation.

Hier sehen wir eine interaktivere Art der Breadcrumb-Navigation auf der Website von Adidas. Jeder Brotkrümel reagiert auf die Maus und ändert seinen Status. Dies verleiht dem allgemeinen Design eine gewisse Interaktivität und sorgt für ein kreatives und einprägsames Breadcrumb-Navigationssystem!

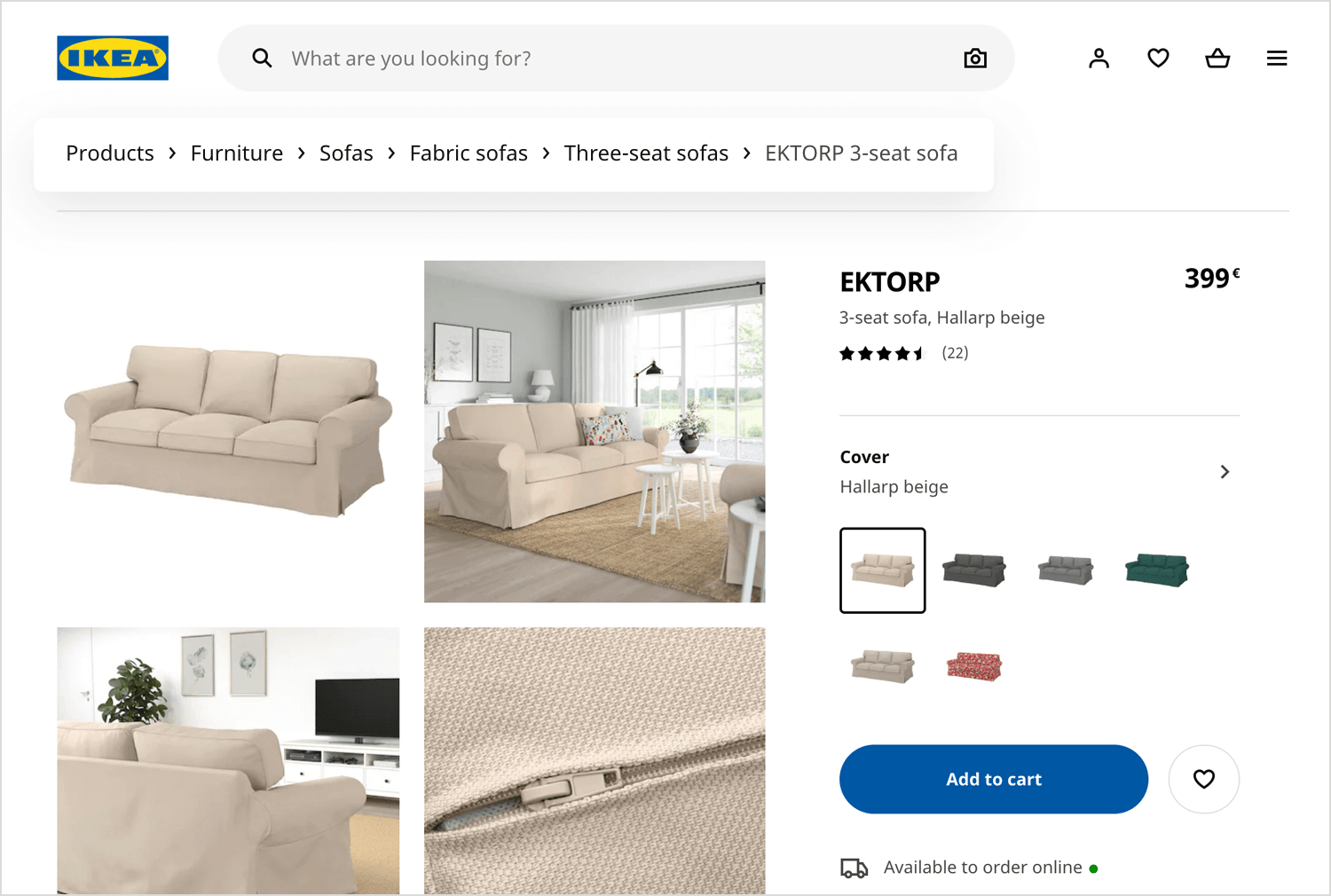
IKEA wählt einen kontrollierteren Ansatz für die Brotkrümel. Die einzelnen Brotkrümel haben eine dezentere Farbgebung, im Gegensatz zu Lonely Planet’s Wahl eines auffälligen Blaus. Die Verwendung sehr kleiner Symbole, die die Hierarchie der Produkte verdeutlichen. Ähnlich wie Amazon nutzt auch IKEA die Breadcrumb-Navigation, um die Nutzer zu ermutigen, zu größeren Kategorien zurückzukehren und neue Artikeloptionen zu erkunden.

Letzten Endes werden Breadcrumbs allein Ihr Produkt nicht in dem Maße verändern, wie es Ihre primäre Navigation tun würde. Ein sekundäres Navigationsschema kann jedoch einen echten Mehrwert für das Produkt darstellen.
Bei einem guten UX design kommt es darauf an, dass die Details für Ihre Benutzer stimmen, und Breadcrumbs können einen echten Unterschied in der gesamten Erfahrung ausmachen. Wenn Sie derzeit ein Produkt mit vielen Seiten und Inhalten verwalten oder erstellen, sollten Sie eine Breadcrumb-Navigation in Betracht ziehen. Ihre Benutzer werden niemals einem verwirrten John Travolta ähneln!