Schaltflächen sind ein grundlegender Bestandteil eines jeden UX-Designs und verdienen als solche eine gute Planung. Beachten Sie diese Grundregeln für das perfekte Design von Schaltflächen
Eine Schaltfläche ist ein grundlegendes UI-Element, das sich stark auf Ihr Interaktionsdesign auswirkt. Schaltflächen haben die Macht, den Benutzer zu einer Aktion zu zwingen, die er dann auch ausführt. Schaltflächen sind ein Vermittler zwischen dem Benutzer und dem Produkt und haben die Aufgabe, das Gespräch zwischen Mensch und Maschine in Gang zu halten.
Entwerfen Sie mit Justinmind Schaltflächen für das Web und mobile Anwendungen. Es ist kostenlos!

Aber wie können Sie sicherstellen, dass das Design Ihrer Schaltflächen eine hohe Benutzerfreundlichkeit aufweist und dennoch kreative Wellen auf den Bildschirmen der Benutzer schlägt? Es geht darum, auf die Details zu achten und Ihr bevorzugtes Prototyping-Tool zu verwenden. Lesen Sie weiter, um herauszufinden, wie Sie das Design Ihrer Schaltflächen verbessern können.
PS. Wenn Sie mehr über die Erstellung von Spielen erfahren möchten, lesen Sie unseren Beitrag über UI für Spiele.
- Die 10 goldenen Regeln für Website- und App-Button-Design
- UI design guidelines: Typen, Stil, Zustände und Animationen
- Beispiele für das Design von Schaltflächen für Websites und Mobiltelefone
- UI-Kits mit Schaltflächen für Ihre Designs
- Wie man Schaltflächenzustände in Justinmind designt
- Testen Sie Ihr Button-Design
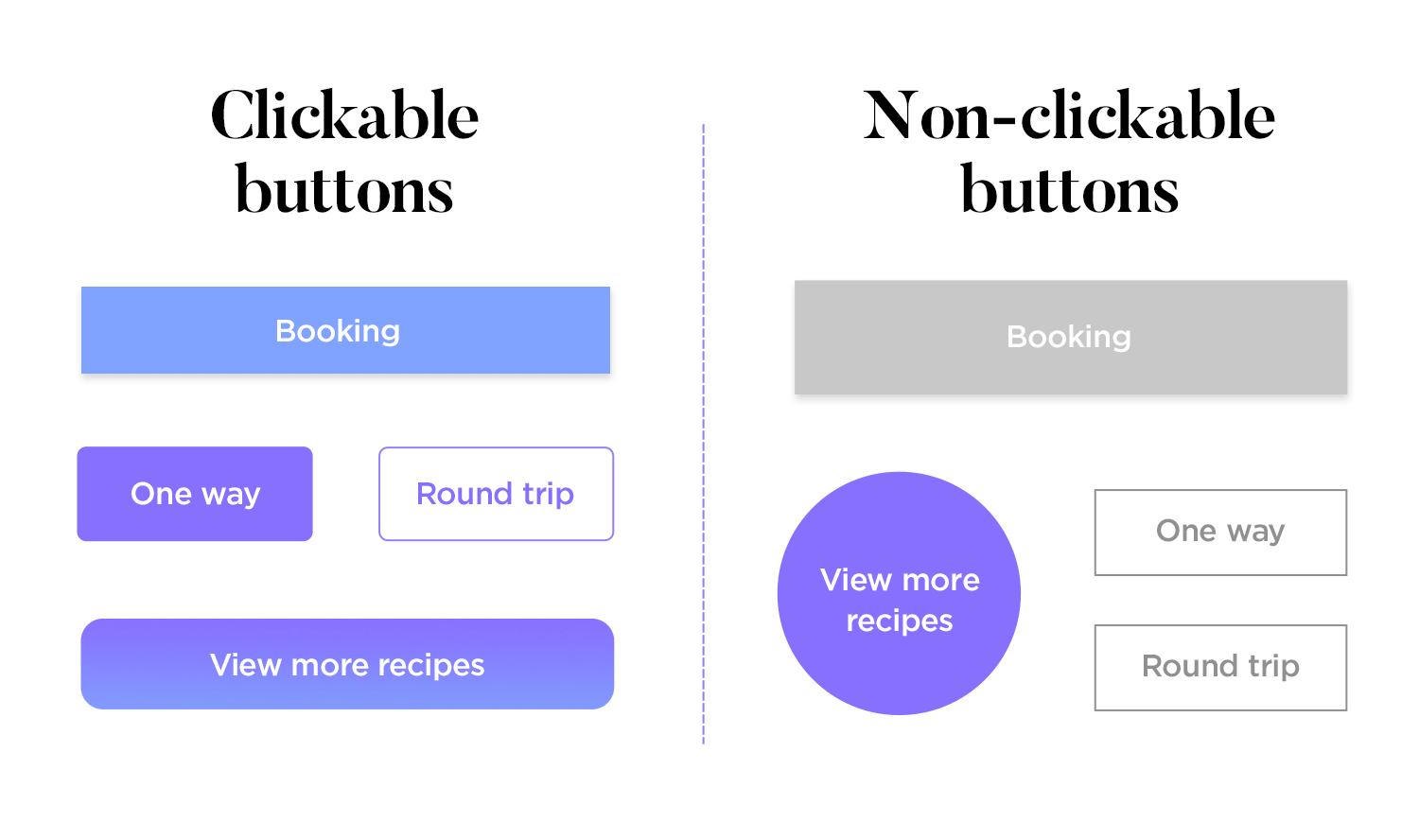
Ein grundlegender Aspekt beim Design von Schaltflächen ist, dass sie anklickbar aussehen müssen. Die Benutzer sollten eine Schaltfläche sofort erkennen und verstehen, dass man mit ihr interagieren kann. Vertraute Formen wie abgerundete Quadrate mit Schatten sind wirkungsvoll, weil sie Tiefe verleihen und die Anklickbarkeit signalisieren. Hinzufügen von Mikro-Interaktionenwie z.B. Farbänderungen oder leichte Bewegungen beim Hovern, verstärken dies noch. Entdecken Sie ein klassisches UI-Muster wieder, das oft unterschätzt wird: Liste UIs.

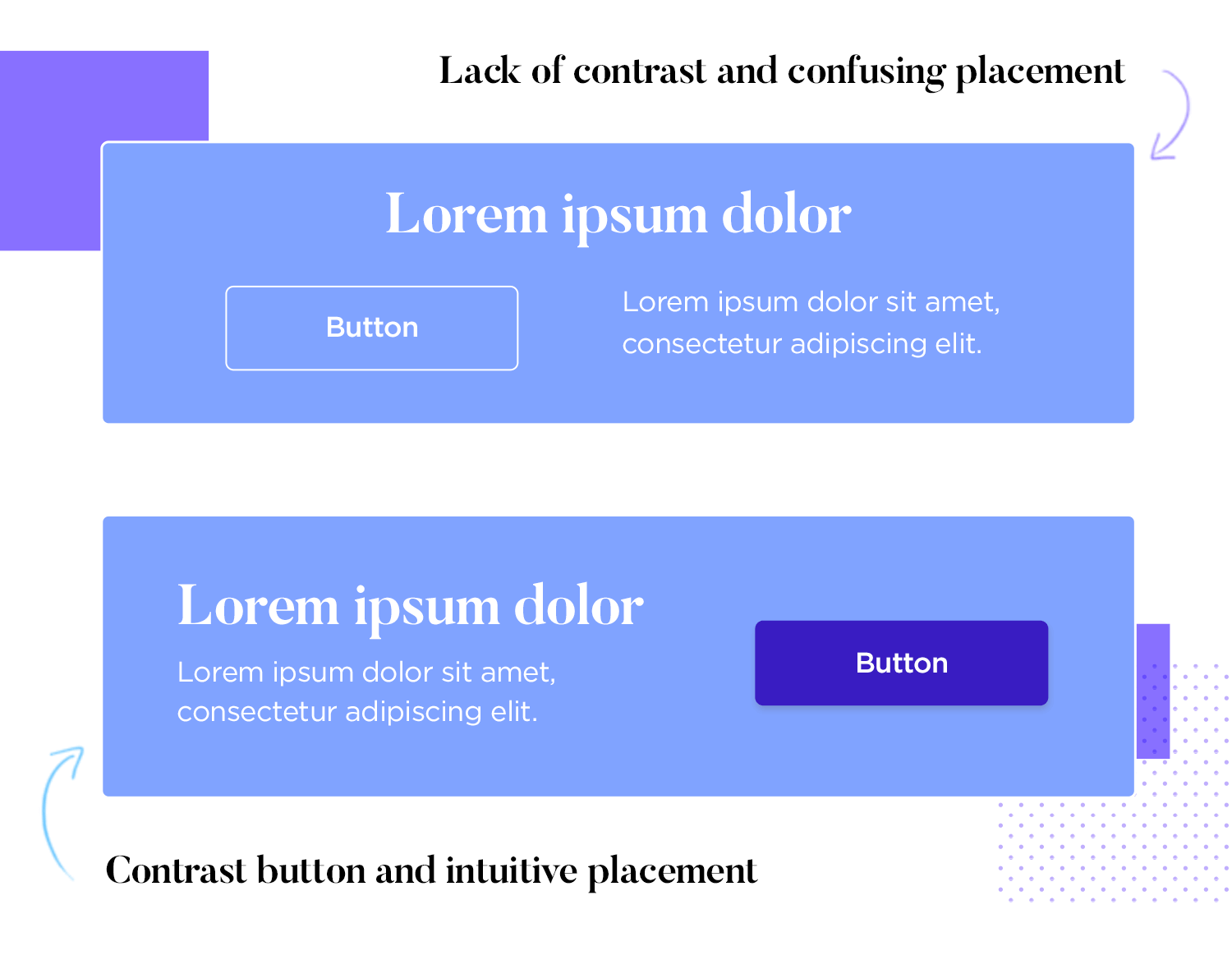
Schaltflächen sollten leicht zu finden und vorhersehbar sein. Benutzer haben vorgefertigte Erwartungen, wo Schaltflächen auf einem Bildschirm platziert werden sollten. Wenn Sie sich an diesen Erwartungen orientieren, verbessern Sie die Benutzerfreundlichkeit, indem Sie Ihre UI intuitiver. Verwenden Sie kontrastreiche Farben und negativen Raum, um die Aufmerksamkeit auf die Schaltflächen zu lenken, und achten Sie auf ein einheitliches Design und eine einheitliche Platzierung der Schaltflächen auf allen Bildschirmen.

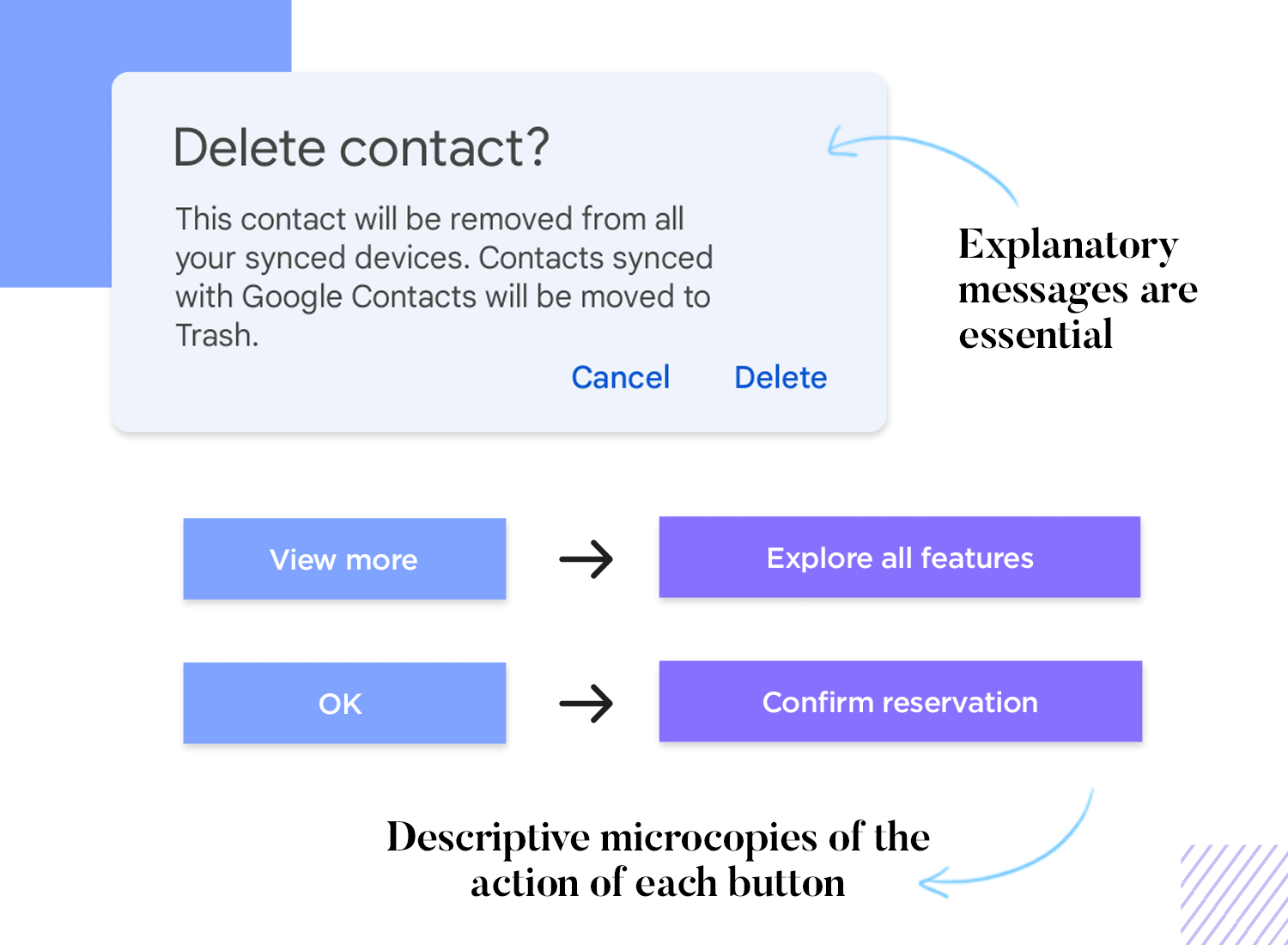
Die Verwendung von klarem, beschreibendem Text auf Schaltflächen macht die Nutzung von Websites und Apps einfacher. Verwenden Sie statt allgemeiner Bezeichnungen wie „OK“ oder „Abbrechen“ spezifische Begriffe wie „Dauerhaft löschen“ oder „Buchung abbrechen“. Diese Klarheit hilft den Benutzern, die Aktion der Schaltfläche zu verstehen, und macht die Interaktion reibungsloser.

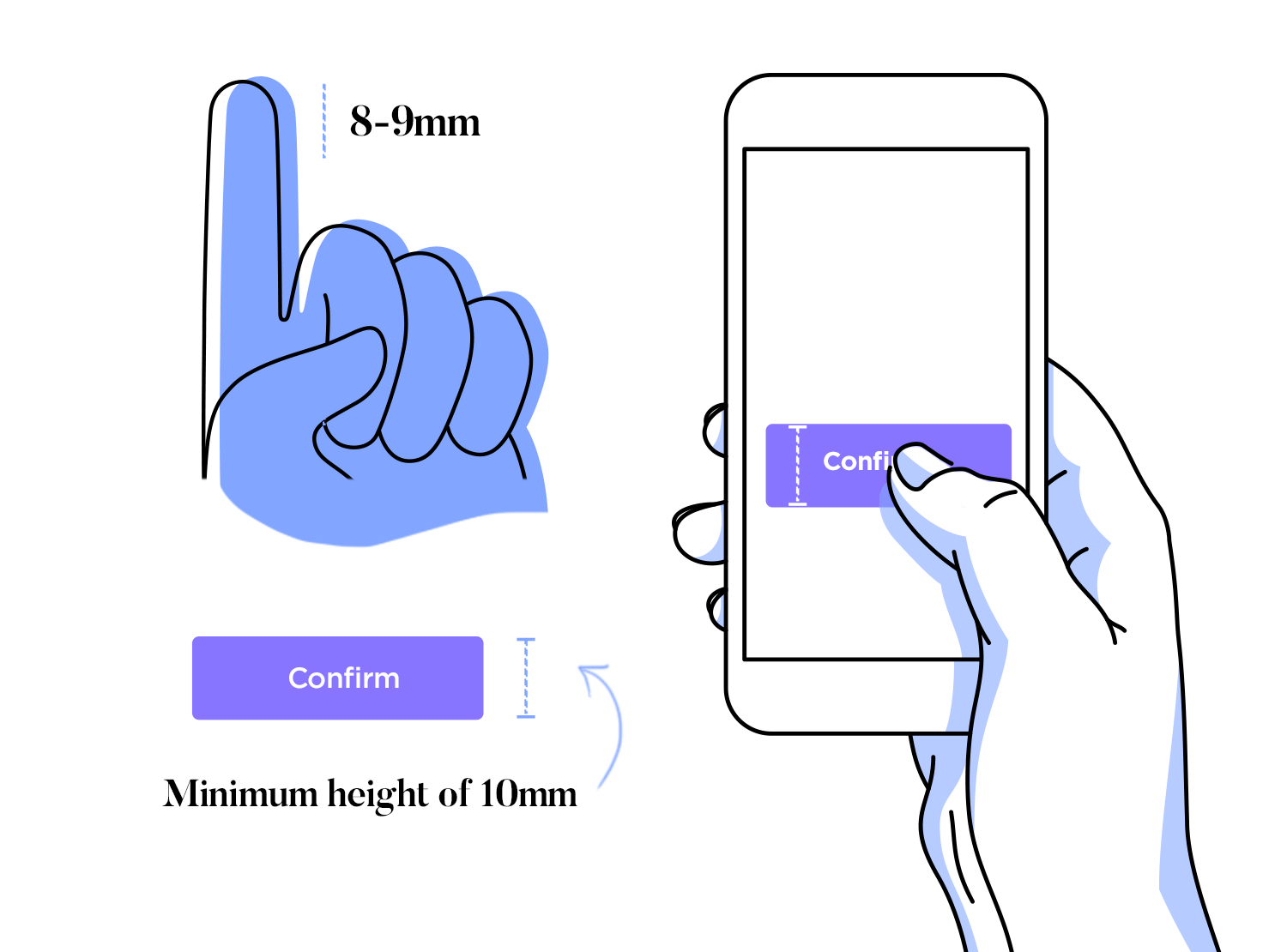
Achten Sie darauf, dass die Schaltflächen groß genug sind, um sie leicht antippen oder anklicken zu können. Besonders auf Telefonen können kleine Schaltflächen schwer zu bedienen sein. Machen Sie die wichtigsten Schaltflächen größer als die weniger wichtigen, damit die Benutzer sie schnell finden können. Das Touch Lab des MIT veröffentlichte eine Studie aus dem Jahr 2003 die ergab, dass die meisten Fingerkuppen 8-10 mm breit sind.

Vermeiden Sie eine Überfüllung Ihrer Benutzeroberfläche mit Schaltflächen. Zu viele Optionen können die Benutzer überwältigen und zu einer Entscheidungslähmung führen. Setzen Sie stattdessen Prioritäten bei den Funktionen und führen Sie die Benutzer logisch durch die Benutzeroberfläche. Richtig Informationsarchitektur hilft dabei, einen klaren, benutzerfreundlichen Weg zu den gewünschten Ergebnissen zu schaffen.

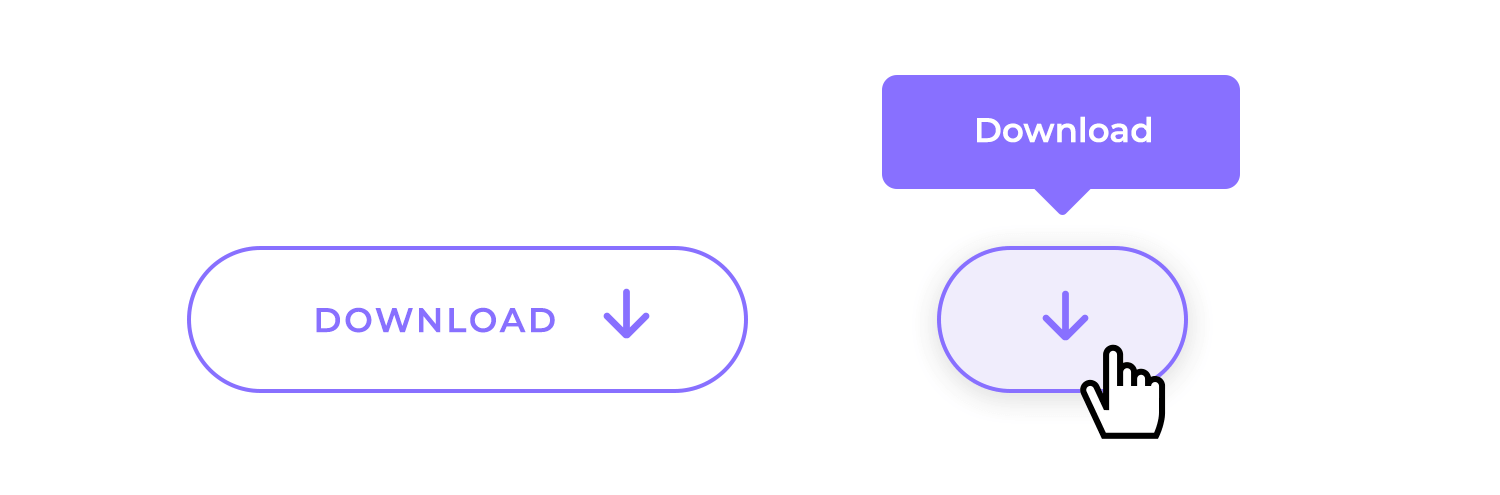
Feedback ist beim Design von Schaltflächen unerlässlich. Die Benutzer müssen wissen, dass ihre Aktionen registriert worden sind. Tasten implementieren die sich bei Interaktion ändern, und verwenden Mikrointeraktionen, um Echtzeit-Feedback zu geben. So wird sichergestellt, dass die Benutzer die Reaktion des Systems auf ihre Aktionen verstehen und das Gesamterlebnis verbessert wird.

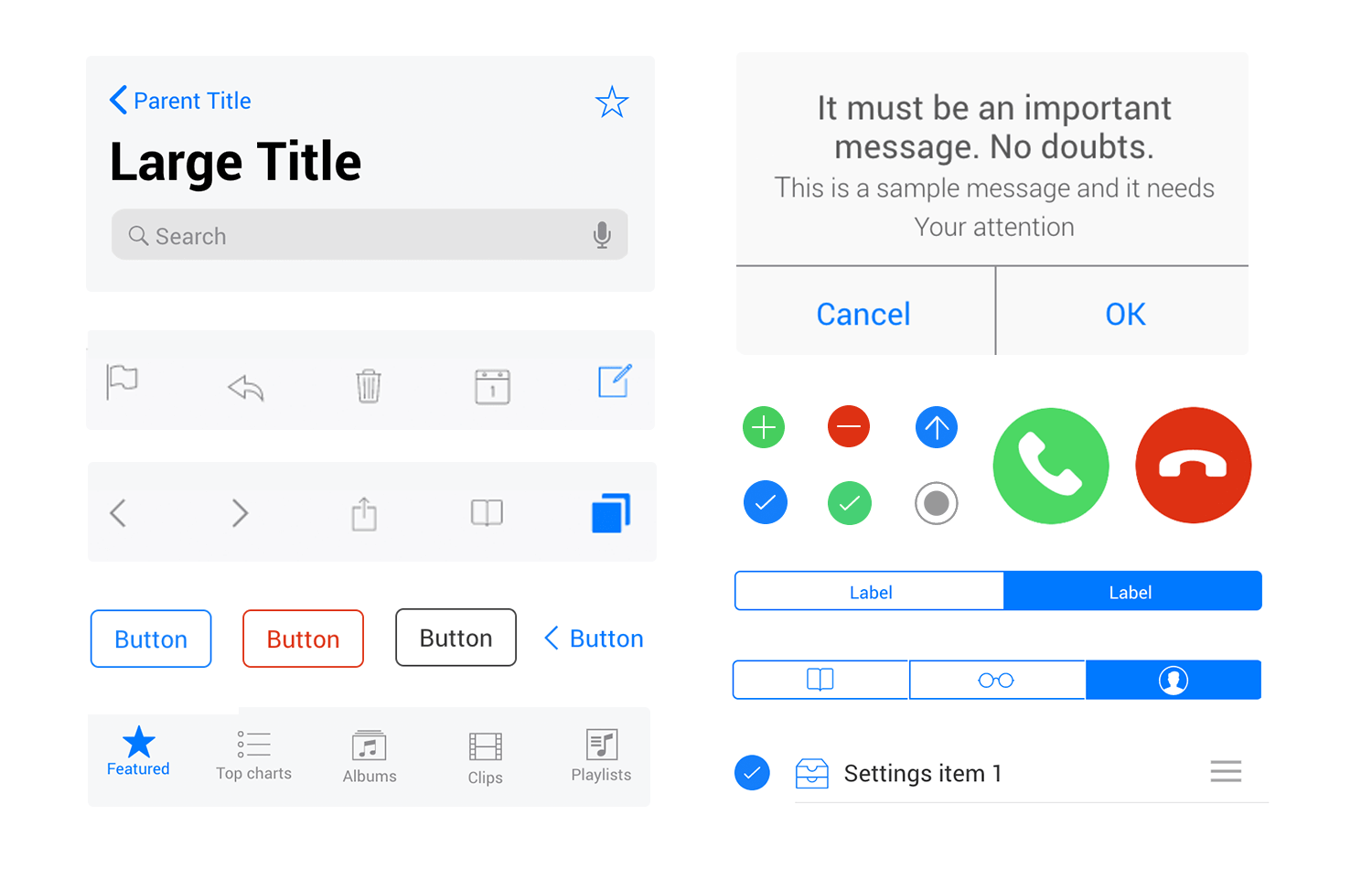
Die Einhaltung grundlegender UI-Design-Prinzipien stellt sicher, dass die Schaltflächen funktional und zugänglich sind. Konzentrieren Sie sich beim Design von Schaltflächen auf deren Zweck. Im Laufe der Entwicklung des UI-Schaltflächendesigns – von der dreidimensionalen Wut der Skeuomorphes design bis hin zur Revolution des flachen Designs und dem Floating Action Button-Fieber – Barrierefreiheit hat für die Benutzer immer Priorität gehabt. Schaltflächen müssen wie Schaltflächen aussehen, mit Überlegungen zu Größe, Form und Polsterung.
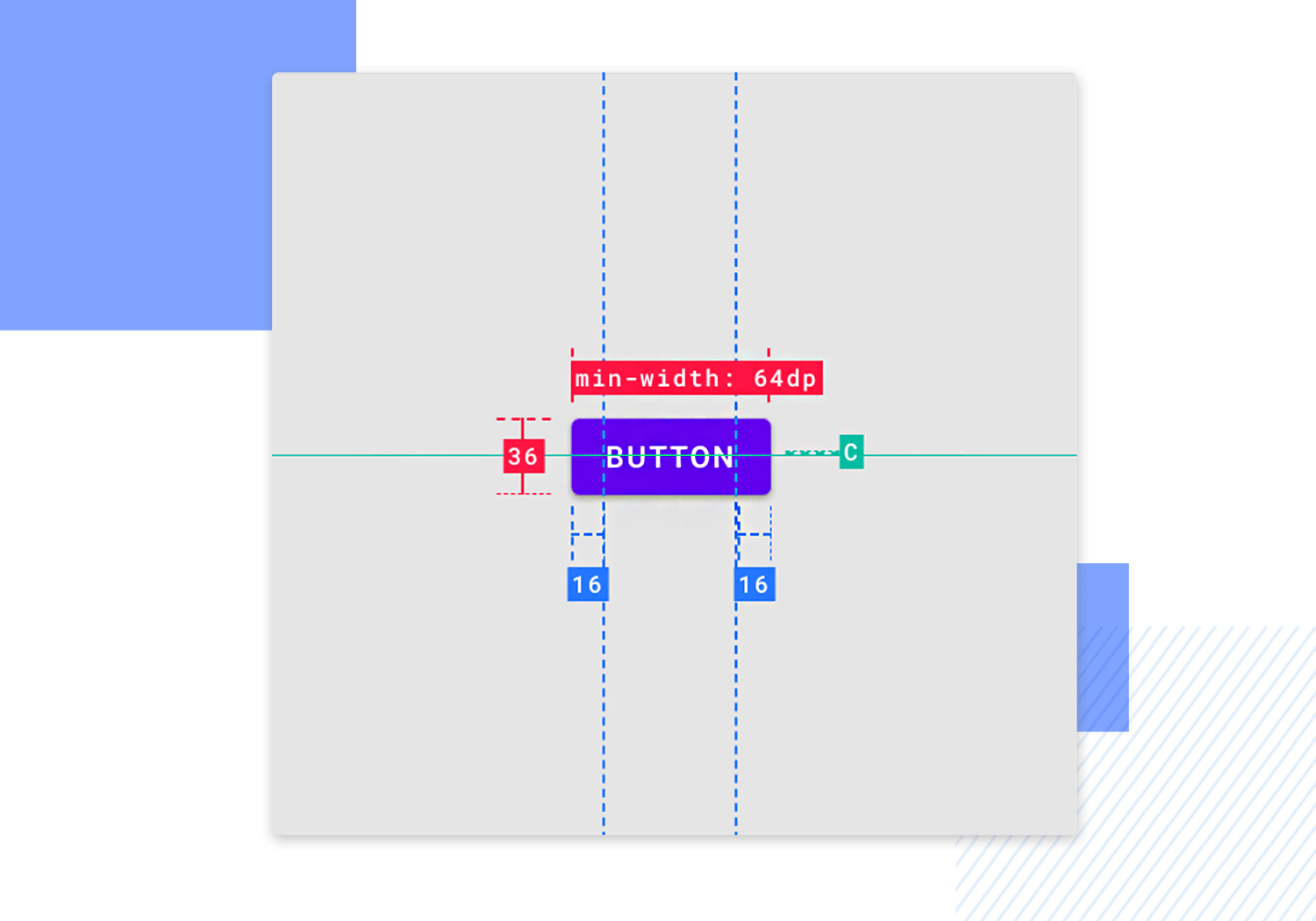
Für mobile Apps empfehlen die Material Design-Prinzipien von Android Touch-Ziele von mindestens 48 x 48dp mit einem Abstand von mindestens 8dp, um eine ausgewogene Informationsdichte und Benutzerfreundlichkeit zu gewährleisten. Padding, d. h. Leerraum um Inhalte oder Komponenten herum, gibt der UI Raum zum Atmen und verhindert, dass der Benutzer überfordert wird. Weitere Informationen zur Erstellung minimalistischer Designs finden Sie in unserem Artikel über flaches website design.

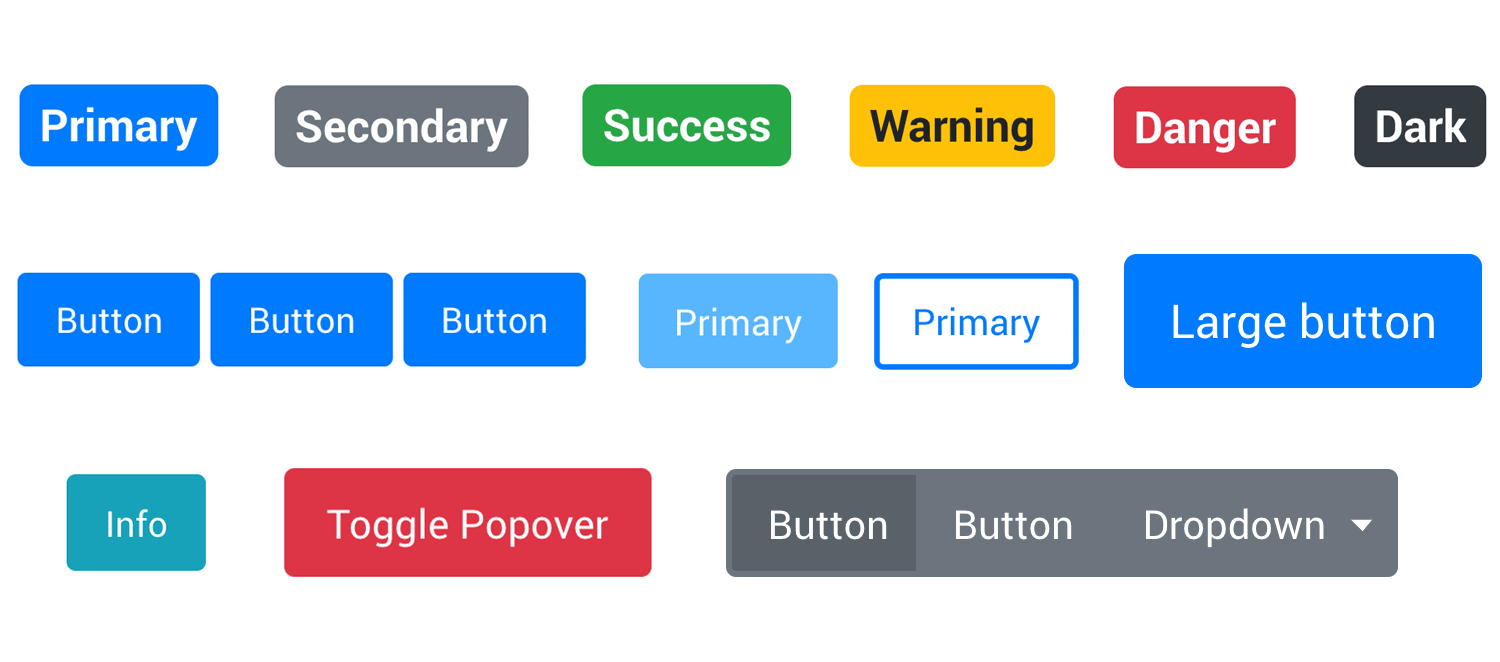
Farbe und Kontrast sind mächtige Werkzeuge beim Design von Schaltflächen. Sie leiten Benutzer zu sinnvollen Aktionen, indem sie Schaltflächen leicht erkennbar und interpretierbar machen. Ein hoher Kontrast ist ideal für primäre Aktionen, während mittlere und niedrige Kontraste für sekundäre bzw. neutrale Aktionen verwendet werden können.

9. Helfen Sie Benutzern bei der Priorisierung von Aufgaben, indem Sie Reibungsverluste auf dem Bildschirm beseitigen
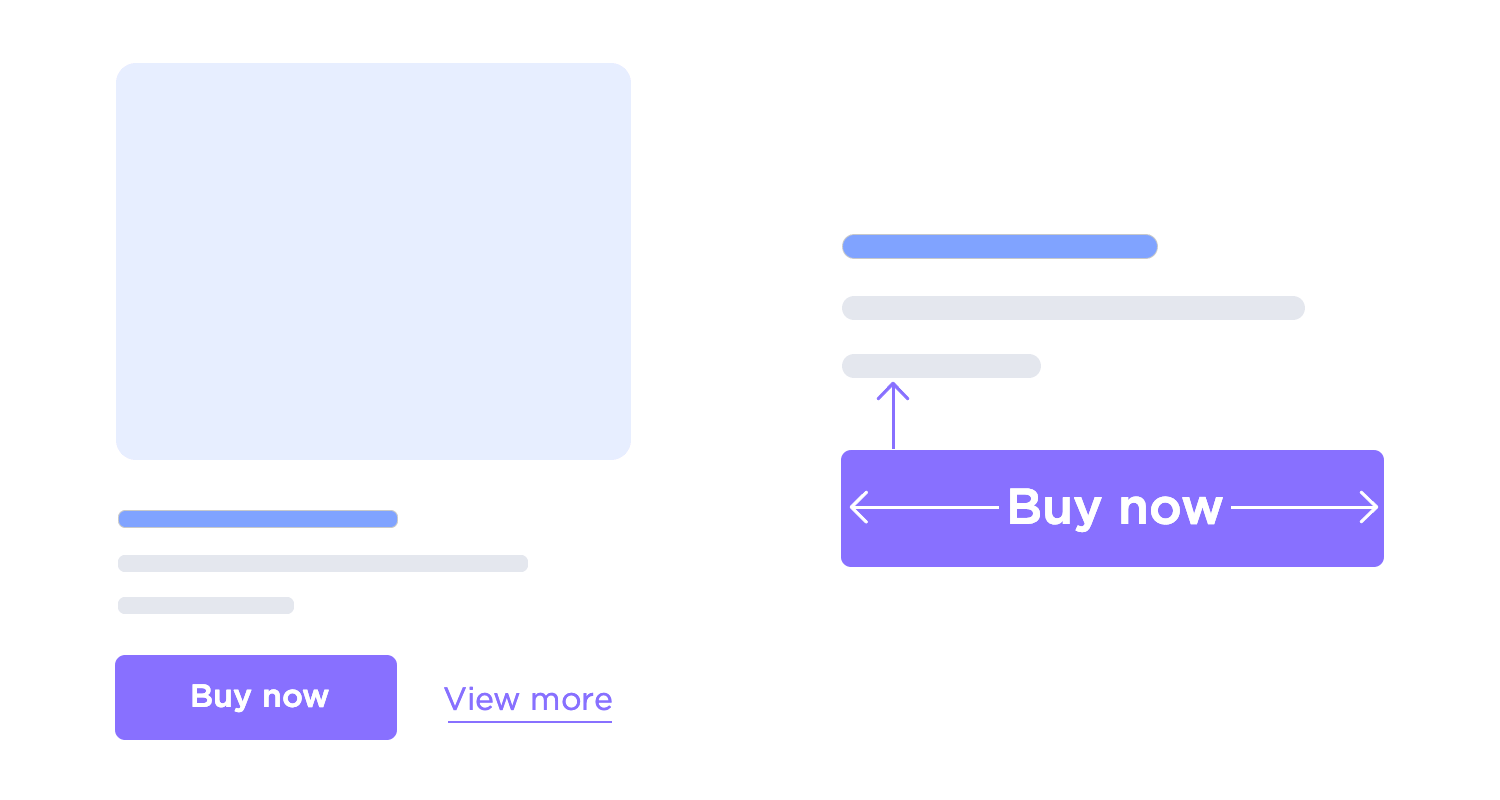
Verringern Sie Reibungsverluste in der Benutzerführung, indem Sie visuelle Hierarchietechniken wie Überlagerungen, Schatten und Highlights verwenden. Diese Elemente können die Aufmerksamkeit auf primäre Aktionen lenken und diese von sekundären Aktionen unterscheiden. Ghost-Buttons können ebenfalls dazu beitragen, die UI aufgeräumt zu halten und gleichzeitig den primären Inhalt hervorzuheben.
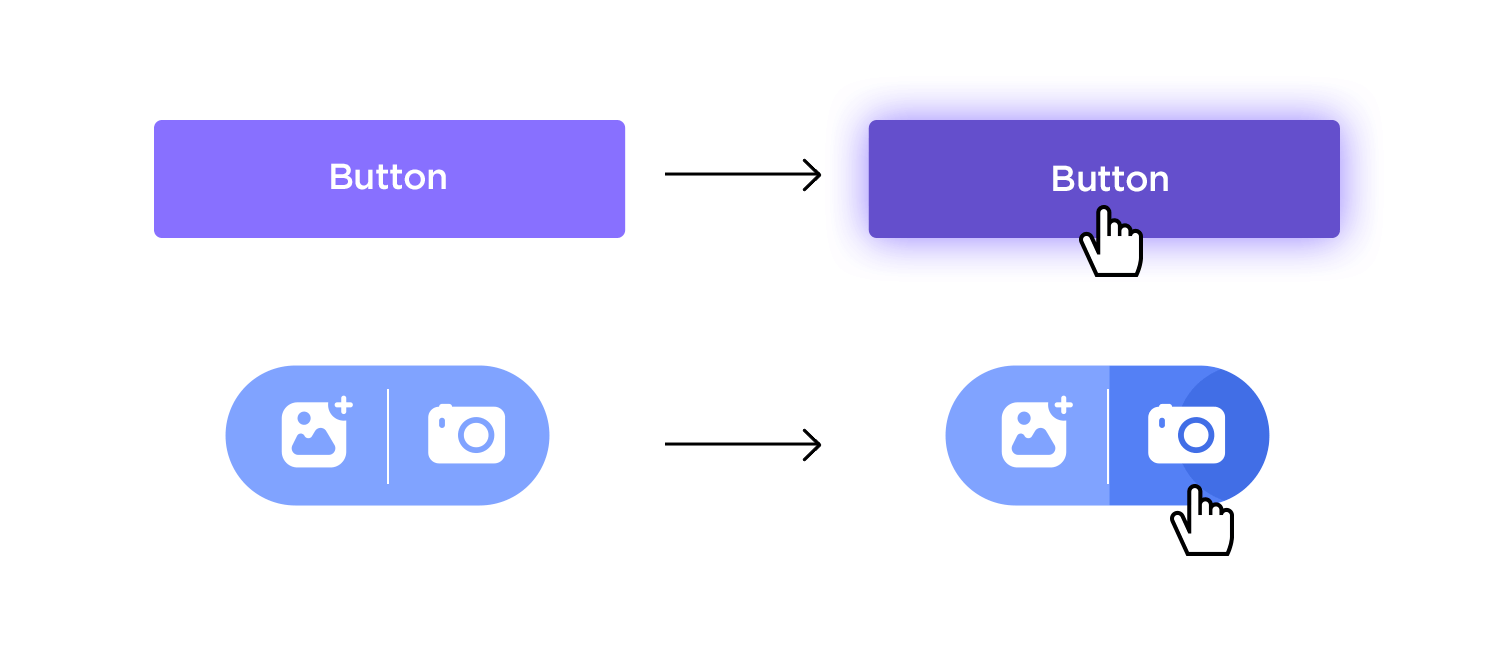
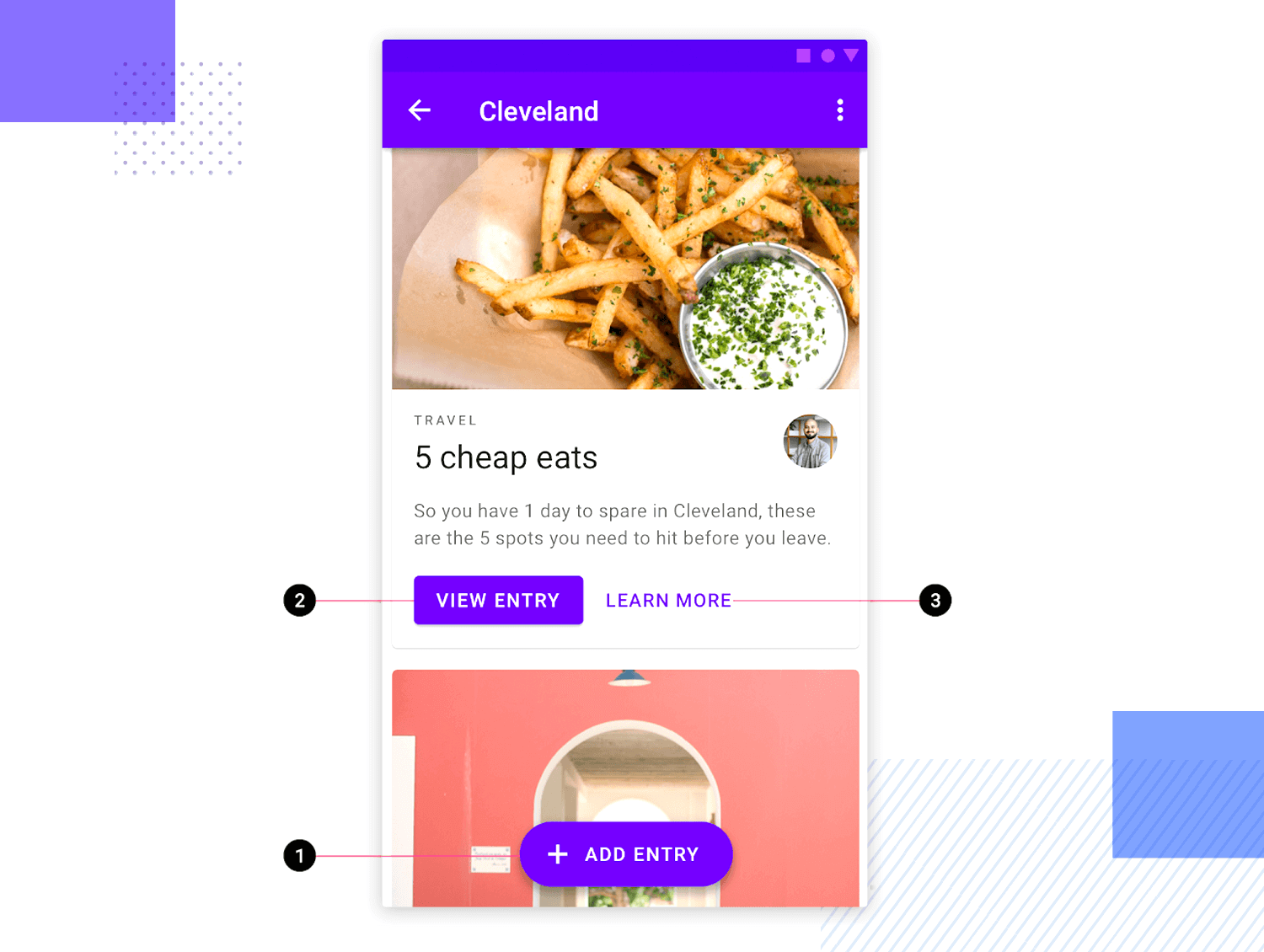
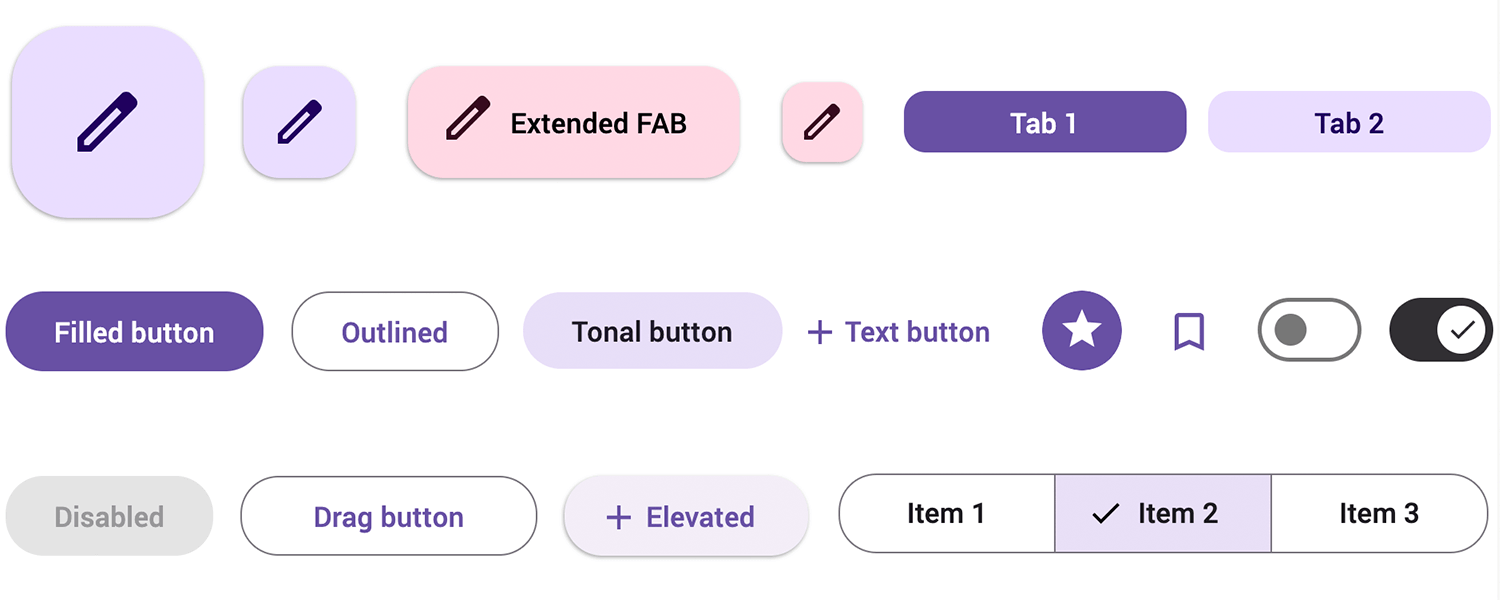
Betrachten Sie das folgende Beispiel, das direkt aus den offiziellen Richtlinien für Material Design. Es spielt mit dem Bildmaterial für jede Schaltfläche, um eine visuelle Hierarchie zu schaffen, die die Bedeutung jeder Schaltfläche klar darstellt.

“Schatten sind unschätzbare Hinweise für das menschliche Gehirn, um zu erkennen, welche Elemente der Benutzeroberfläche wir betrachten.”
Erik D. Kennedy - UX Designer
Visuelles Feedback bei jedem Schritt der User Journey hält den Benutzer bei der Stange und informiert ihn. Denken Sie daran, dass Schaltflächen keine Objekte mit nur einem Status sind. Sie sollten immer Feedback zu der Aufgabe geben, die der Benutzer gerade ausführt oder ausgeführt hat.

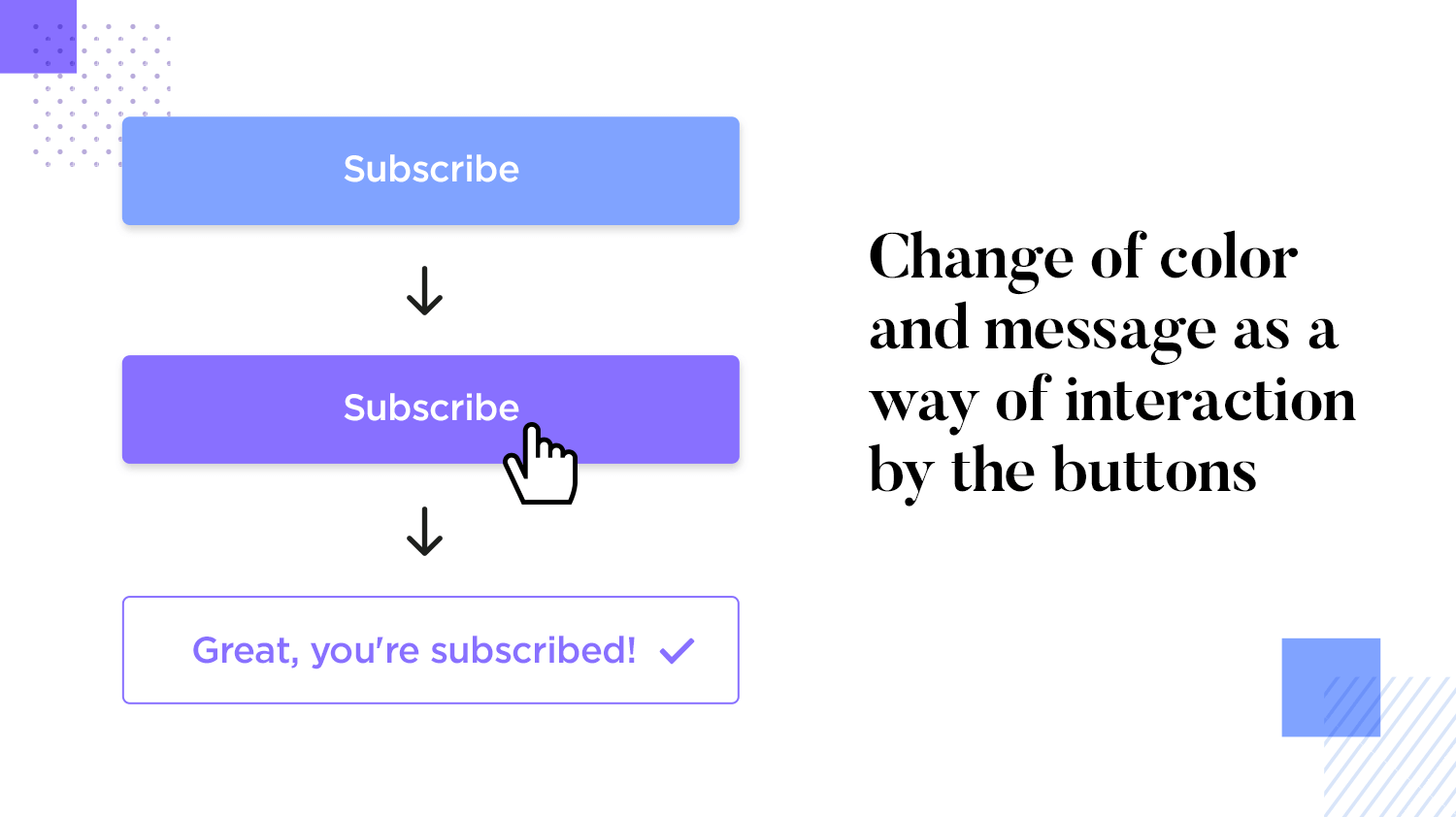
Ein besonders wichtiger Zeitpunkt, um die Interaktion des Benutzers zu belohnen, ist kurz bevor er auf eine primäre Schaltfläche klickt, um eine wichtige Aufgabe auszuführen, z. B. sich für einen Newsletter anzumelden oder eine kostenlose Testversion herunterzuladen. Farbänderungen, subtile Animationen und Bewegungen zeigen an, dass eine Aktion akzeptiert wurde, und ermutigen den Benutzer, die Aktion fortzusetzen und mit der UI zu interagieren.
Entwerfen Sie mit Justinmind Schaltflächen für das Web und mobile Anwendungen. Es ist kostenlos!

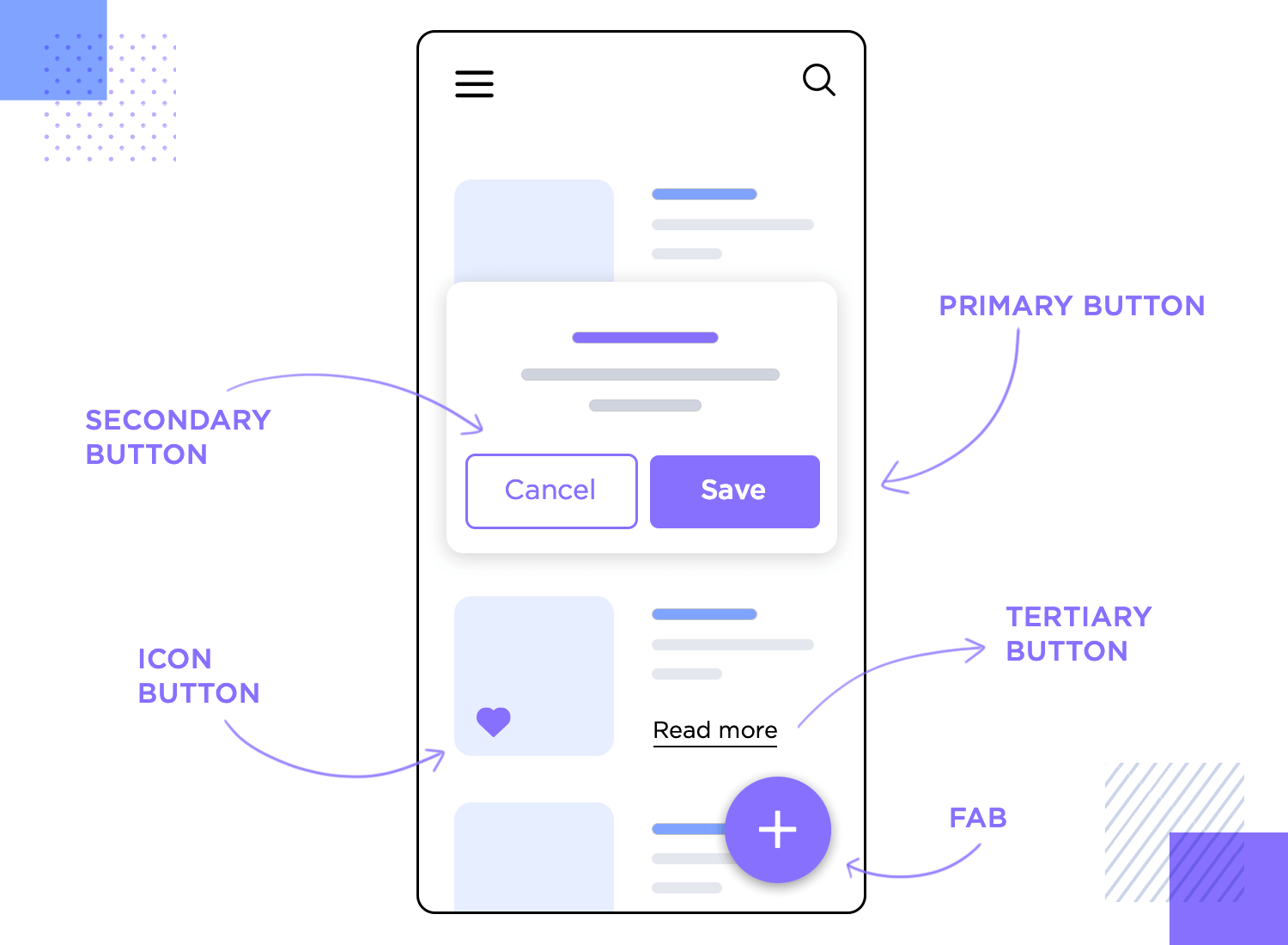
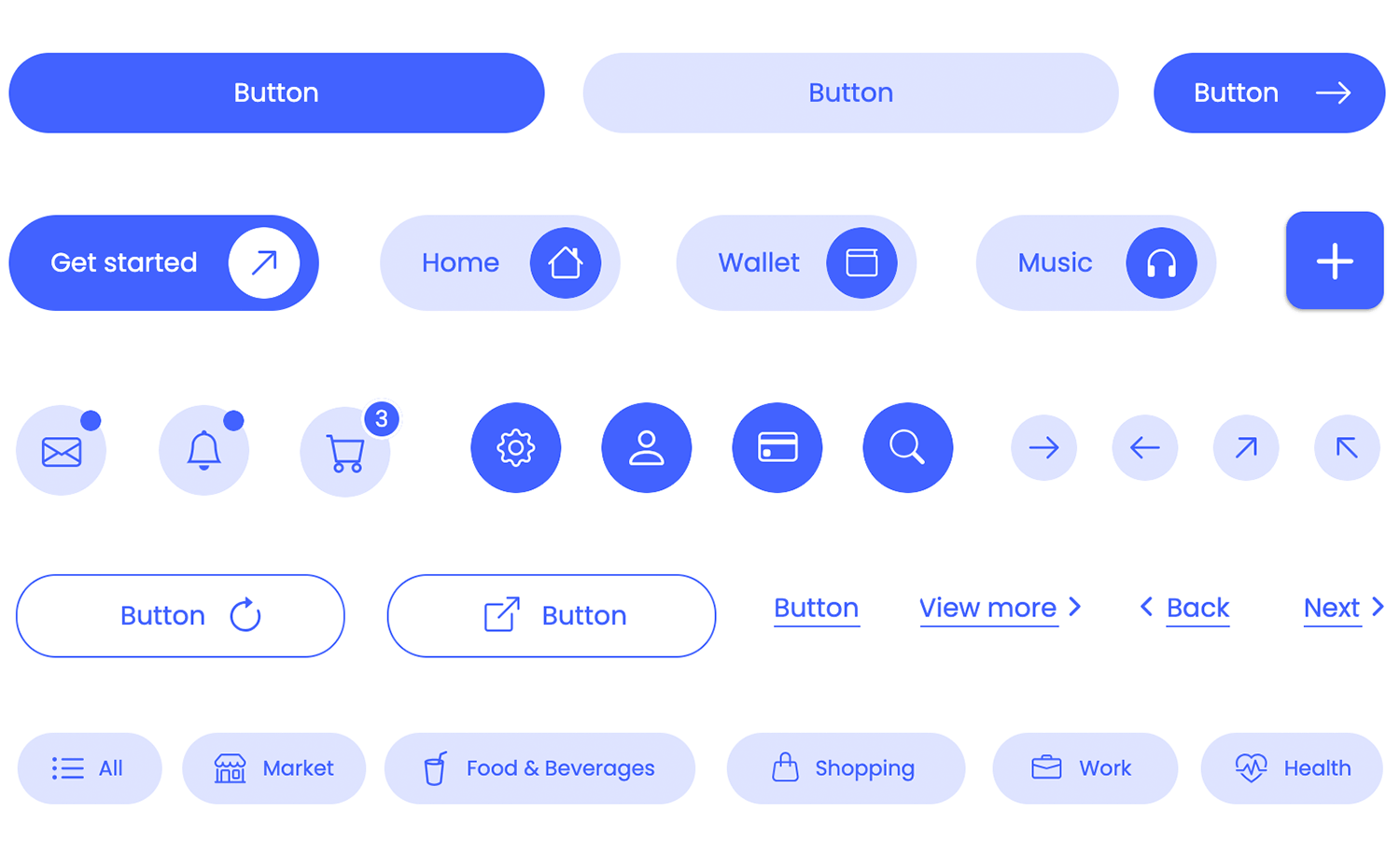
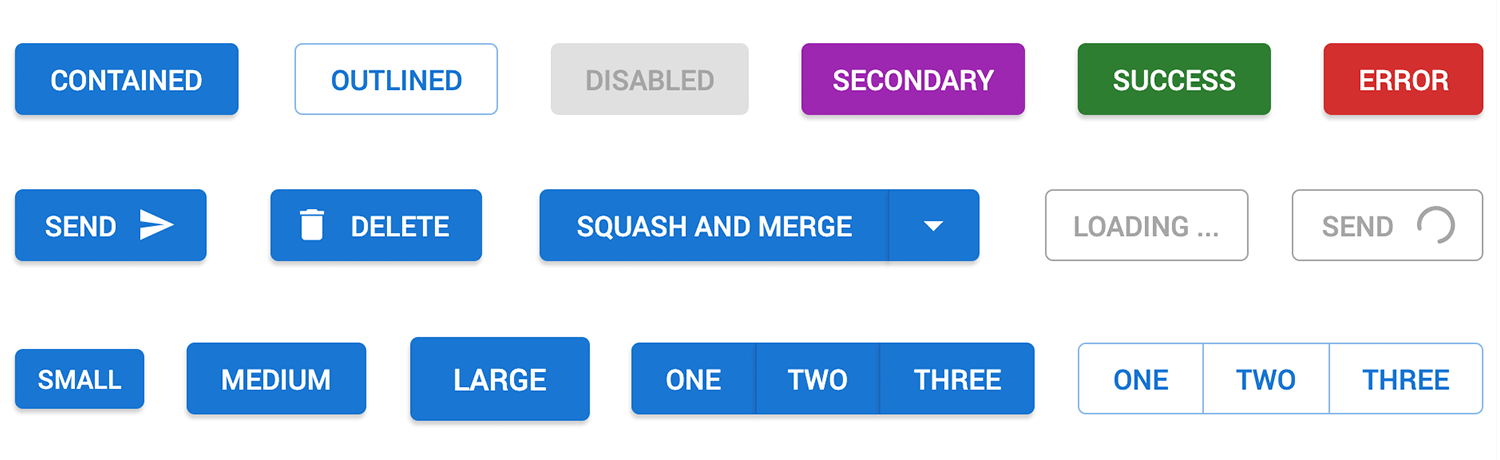
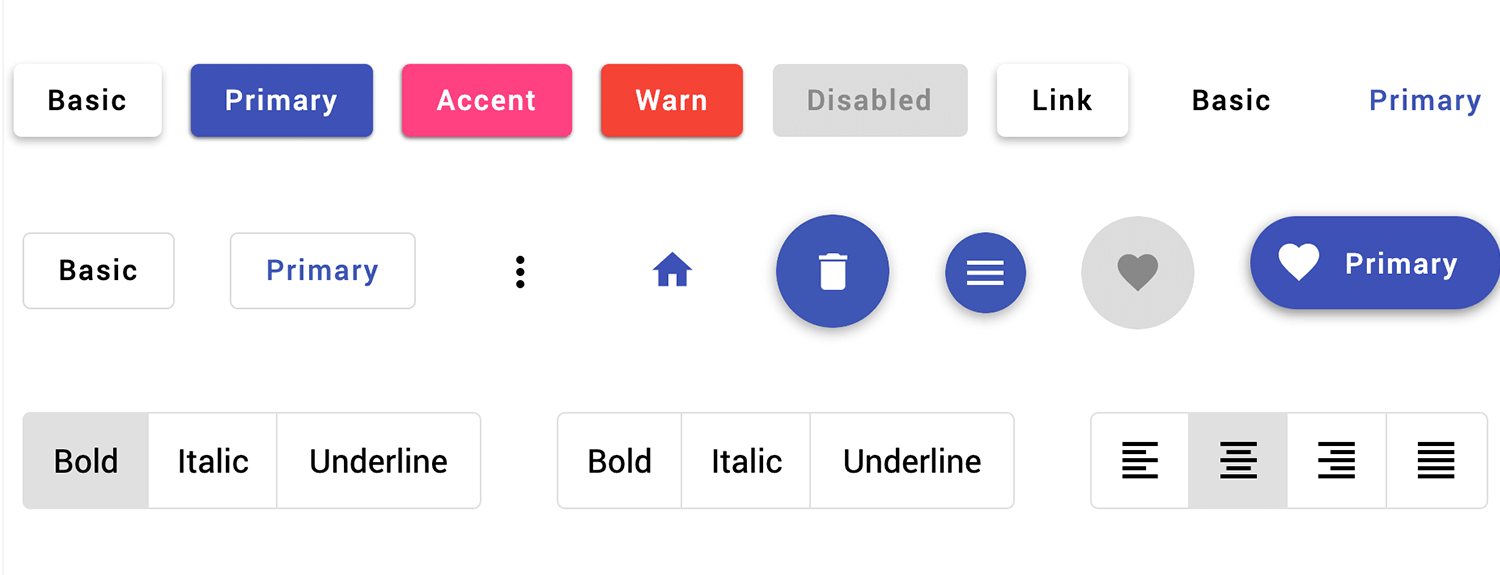
Verwendung: Betonen Sie die wichtigsten Aktionen.
Design: kräftige Farben und größeres Format.
Beispiel: Absenden, Speichern.
Verwendung: Unterstützung von Aktionen, die weniger wichtig sind als primäre Schaltflächen.
Design: gedämpfte Farben und kleinere Größe.
Beispiel: Abbrechen, Zurück.

Nutzung: optionale Aktionen, oft für zusätzliche Funktionen.
Design: minimales Styling, oft textbasiert.
Beispiel: Mehr erfahren, Details.
Verwendung: häufige Aktionen, die leicht durch Symbole dargestellt werden können.
Design: klare, erkennbare Symbole.
Beispiel: Bearbeiten, Löschen.
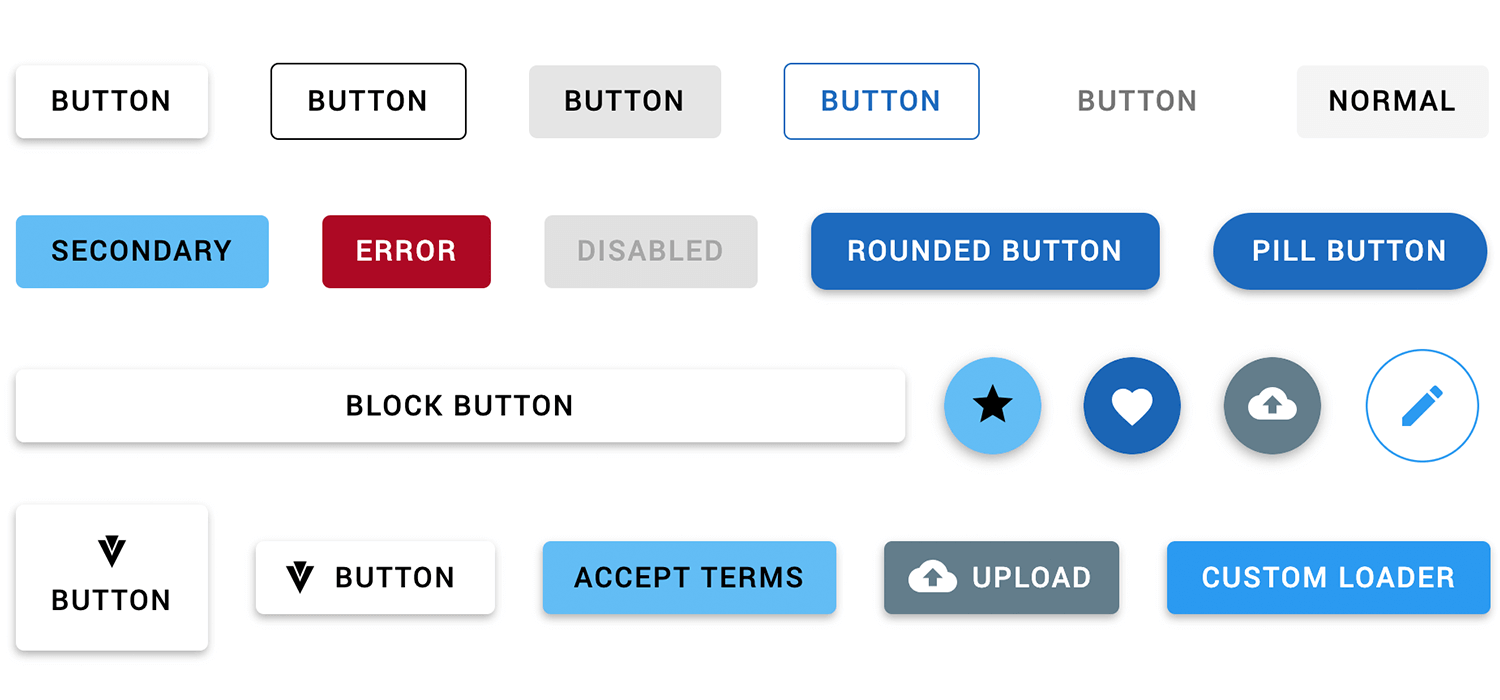
Verwendung: Hervorhebung primärer Aktionen auf mobilen Oberflächen.
Design: auffällige, runde Schaltflächen mit Schatten zur Erhöhung.
Beispiel: Hinzufügen, Zusammenstellen.
Verwendung: Stellen Sie eine einheitliche Größe auf der gesamten Benutzeroberfläche sicher.
Design: klein, mittel, groß.
Verwendung: Sorgen Sie für Lesbarkeit und Komfort, indem Sie innerhalb der Taste Platz schaffen.

Verwendung: Vermeidet Unordnung und erhält die Übersichtlichkeit, indem es Platz um die Schaltfläche herum schafft.
Verwendung: Halten Sie sich an die Richtlinien für den Mindestberührungsbereich, um eine angemessene Größe für Berührungsinteraktionen zu gewährleisten.
Verwendung: Behalten Sie die Markenkonsistenz und die visuelle Hierarchie bei, indem Sie Primär-, Sekundär- und Tertiärfarben verwenden.
Verwendung: Sorgen Sie für Lesbarkeit und Zugänglichkeit mit ausreichendem Kontrast zwischen Text und Hintergrund.
Verwendung: Verwenden Sie klaren und lesbaren Text auf Schaltflächen mit angemessener Schriftart, -größe und -stärke.
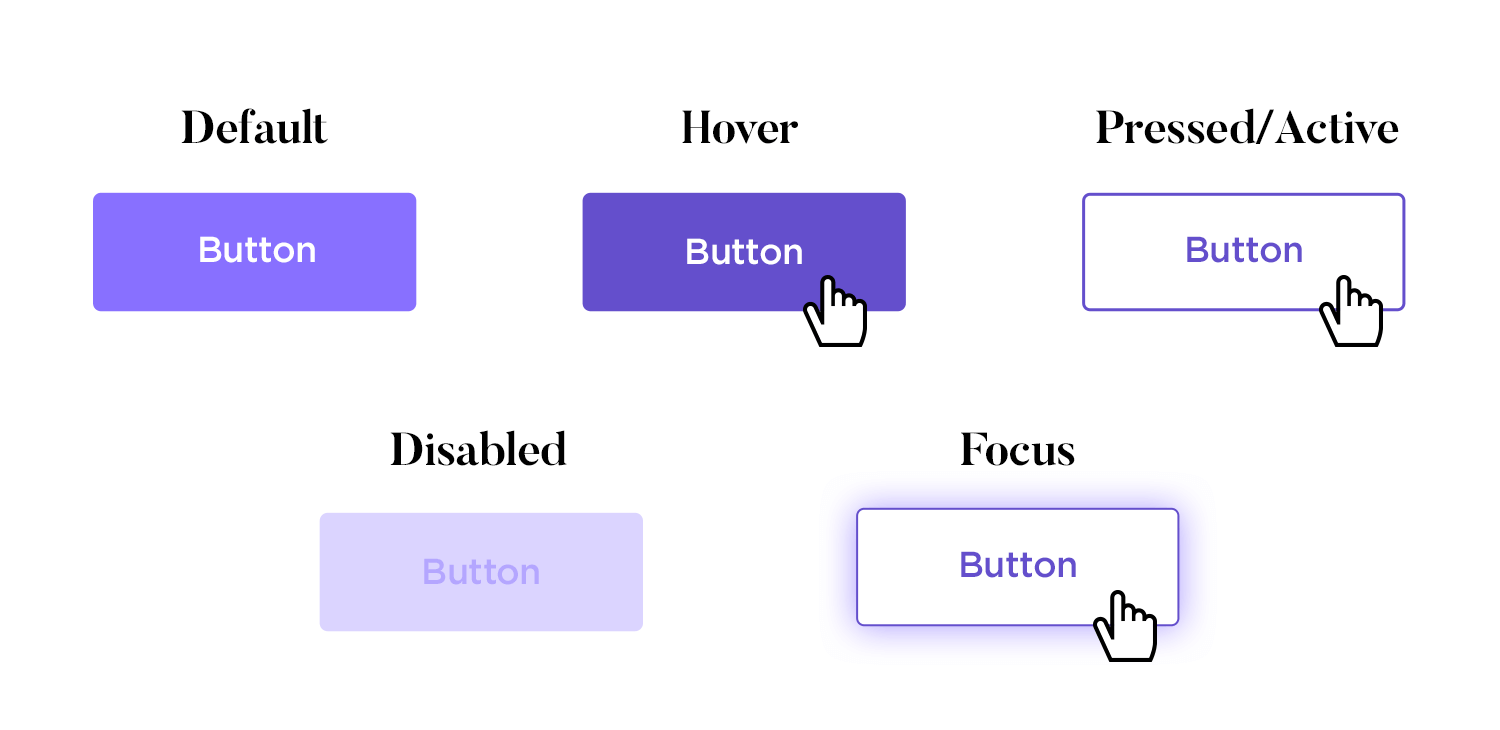
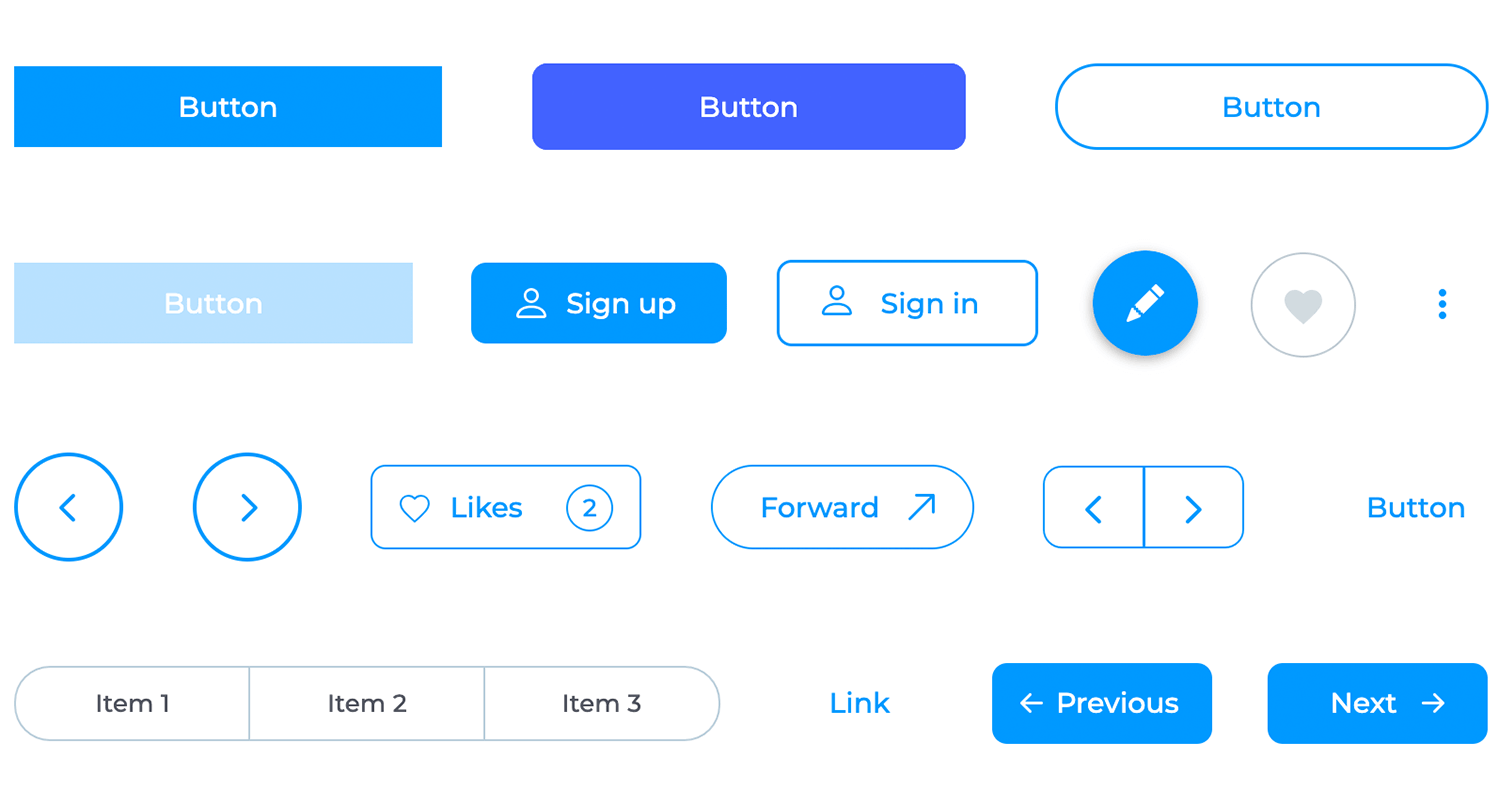
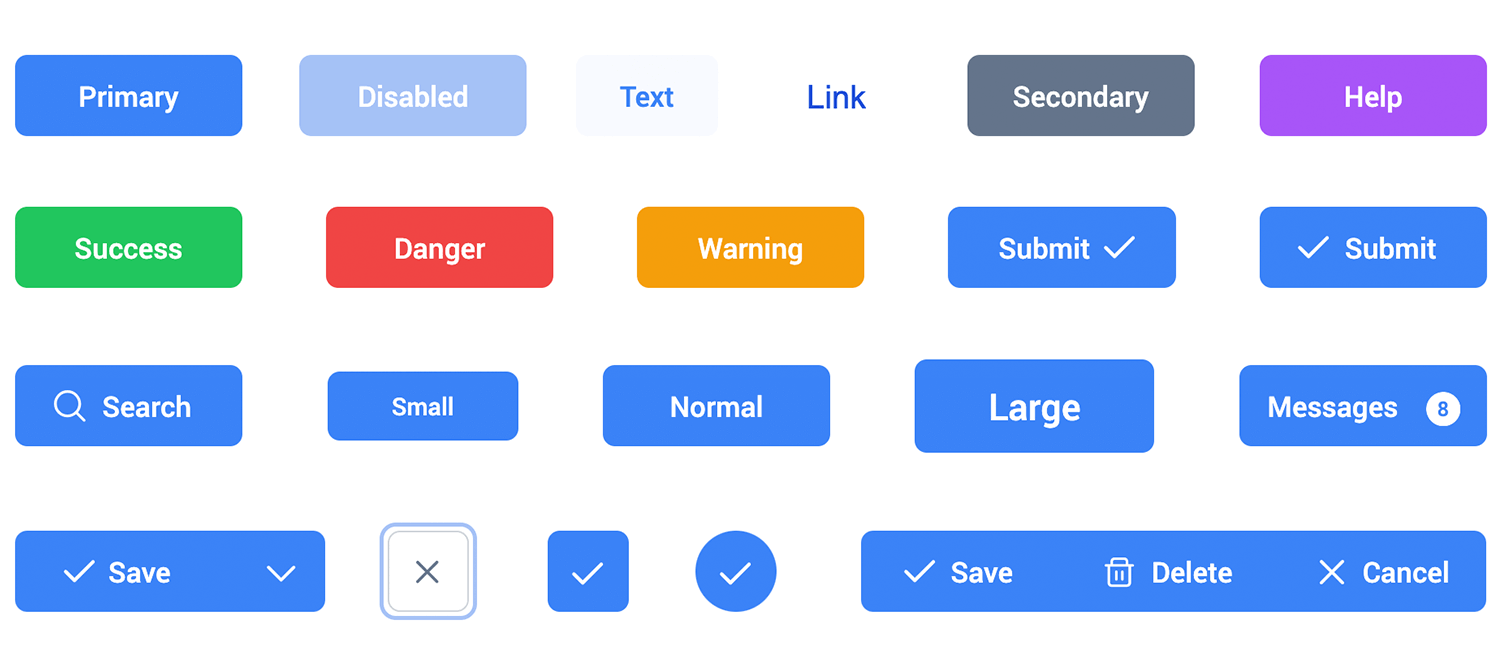
Design: normales Aussehen mit Standardfarben und -größe.
Design: Das Erscheinungsbild ändert sich leicht, wenn der Mauszeiger über der Schaltfläche verweilt, normalerweise mit einer leichten Farbänderung oder einem Schatten.
Design: normales Aussehen mit Standardfarben und -größe.
Design: Das Erscheinungsbild ändert sich leicht, wenn der Mauszeiger über der Schaltfläche verweilt, normalerweise mit einer leichten Farbänderung oder einem Schatten.
Design: Aussehen, wenn die Schaltfläche angeklickt wird, oft mit einer abgedunkelten Farbe oder einem gedrückten Effekt.

Design: zeigt an, wenn die Schaltfläche inaktiv ist, typischerweise mit einer verblassten Farbe und ohne Interaktionsmöglichkeit.
Design: Umriss oder Leuchten, um anzuzeigen, wenn die Schaltfläche fokussiert ist.
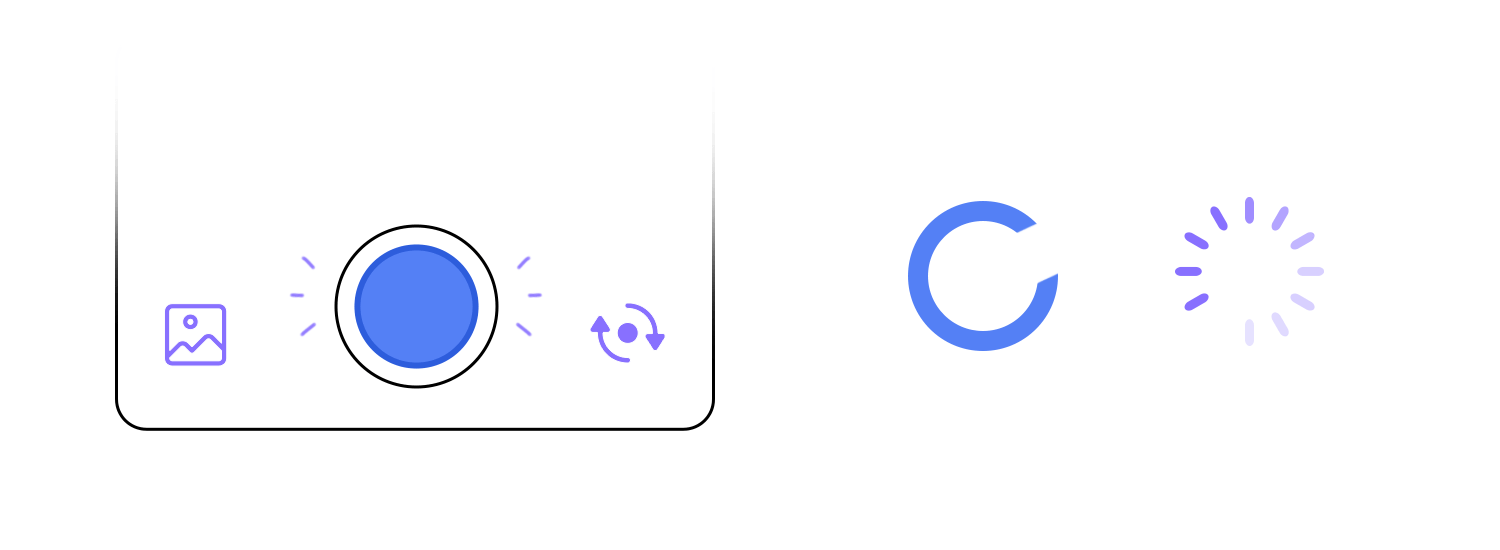
Verwendung: Geben Sie dem Benutzer durch kleine, interaktive Animationen Feedback zu seinen Aktionen.
Verwendung: Zeigen Sie laufende Prozesse mit Spinnern oder Fortschrittsanzeigen auf Schaltflächen an.

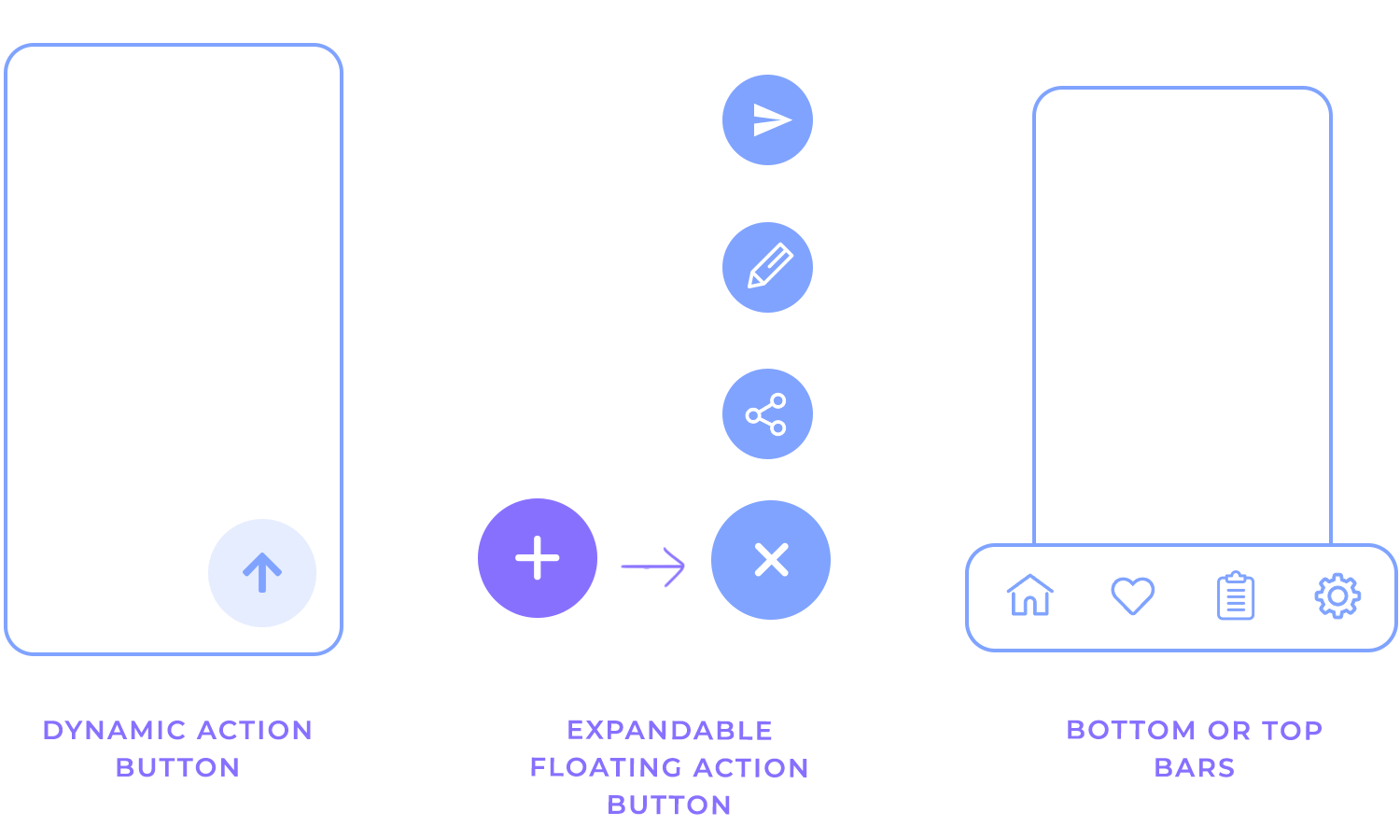
Die schwebende Aktionsschaltfläche ist zwar ein beliebtes UI-Element, aber nicht immer ideal. Sie kann wichtige Inhalte blockieren, mit den iOS-Richtlinien kollidieren oder Verwirrung stiften, wenn mehrere Aktionen erforderlich sind. Hier sind einige elegantere Alternativen:
1. Dynamische Aktionsschaltfläche: wird diese Schaltfläche nur bei Bedarf angezeigt. Sie kann z. B. ausgeblendet werden, wenn der Benutzer scrollt, um zu vermeiden, dass wichtige Inhalte blockiert werden, und wieder erscheinen, wenn er anhält. Auf diese Weise bleibt die Oberfläche sauber und verhindert versehentliche Klicks.
2. Schwebende Aktionserweiterungstaste: Wenn Sie auf diese Schaltfläche tippen, werden mehrere Optionen angezeigt. Es ist jedoch wichtig, dass die Auswahlmöglichkeiten relevant und minimal sind (nicht mehr als drei). In einer App für Notizen könnte sich die Schaltfläche beispielsweise erweitern und Optionen wie „Neue Notiz erstellen“ oder „Notiz bearbeiten“ anbieten, so dass die Benutzer verwandte Aufgaben ausführen können, ohne überfordert zu werden. Diese Methode sorgt für fließendere Übergänge und intuitive Funktionalität.
3. Untere oder obere Symbolleiste: Manchmal ist die klassische Symbolleiste die effizienteste Lösung. Sie eignet sich gut für Apps mit mehreren Aktionen oder solchen, die sehr inhaltslastig sind. Sie stellt sicher, dass die wichtigsten Aktionen zugänglich bleiben, ohne zu viel Platz zu beanspruchen. Eine untere Symbolleiste ist besonders daumenfreundlich und steht nicht im Widerspruch zu den iOS-Richtlinien, was sie zu einer zuverlässigen Alternative macht.

Berücksichtigen Sie bei der Auswahl der richtigen Alternative die spezifischen Anforderungen an die Benutzerfreundlichkeit Ihrer App. Jede dieser Optionen kann die Benutzerfreundlichkeit verbessern, je nach Komplexität Ihrer App und dem Weg des Benutzers.
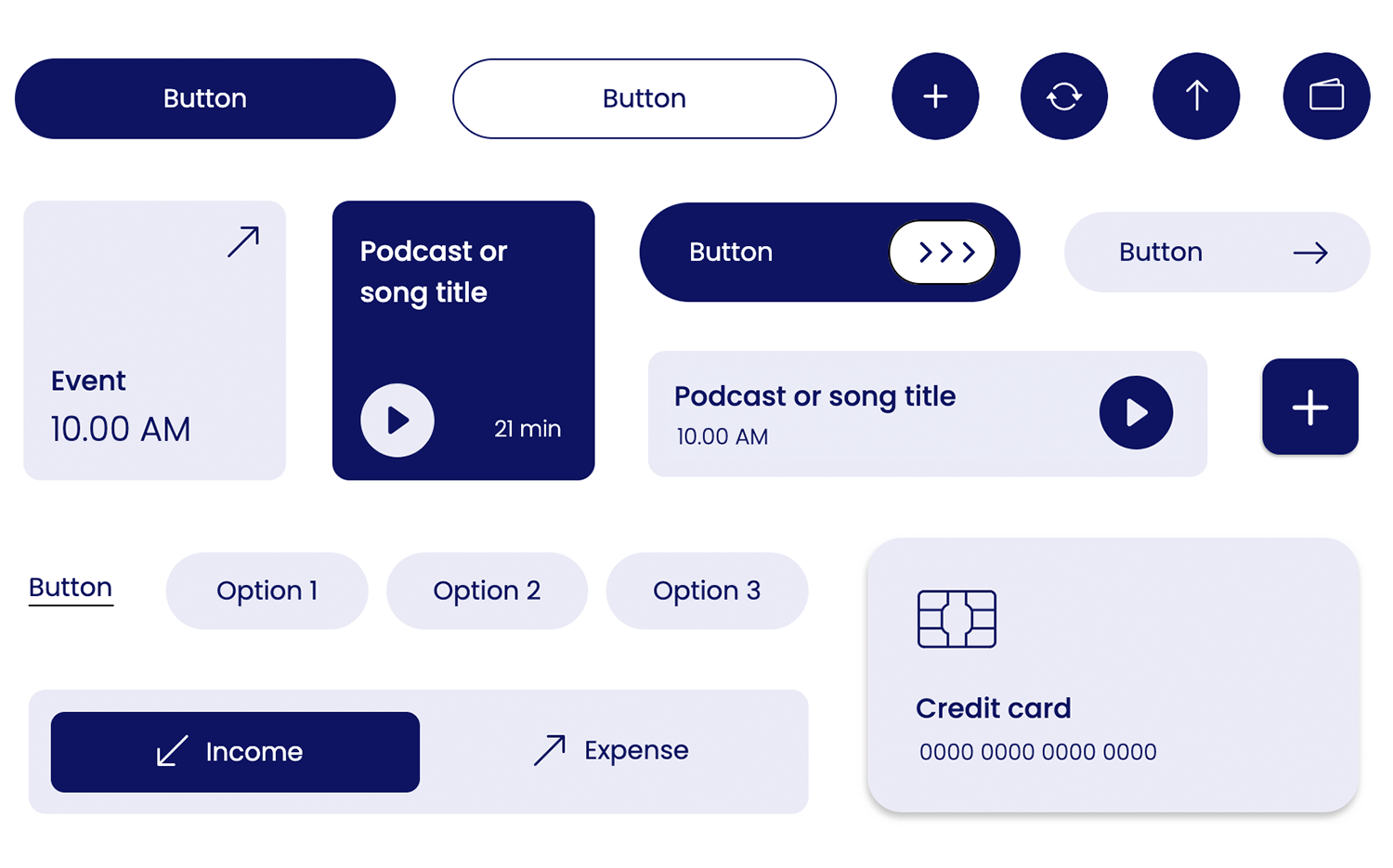
Die modernen Designs von Justinmind sind wie kleine Juwelen, die Ihr Benutzererlebnis aufwerten! Ihre weichen, abgerundeten Ecken und subtilen Animationen machen die Interaktion mit ihnen zu einem Vergnügen. Das saubere, übersichtliche Layout mit viel Spielraum sorgt dafür, dass alles einfach und übersichtlich bleibt. Diese Schaltflächen sind nicht nur funktional, sie sind auch optisch ansprechend und verleihen Ihrer App oder Website ein ausgefeiltes und professionelles Aussehen.

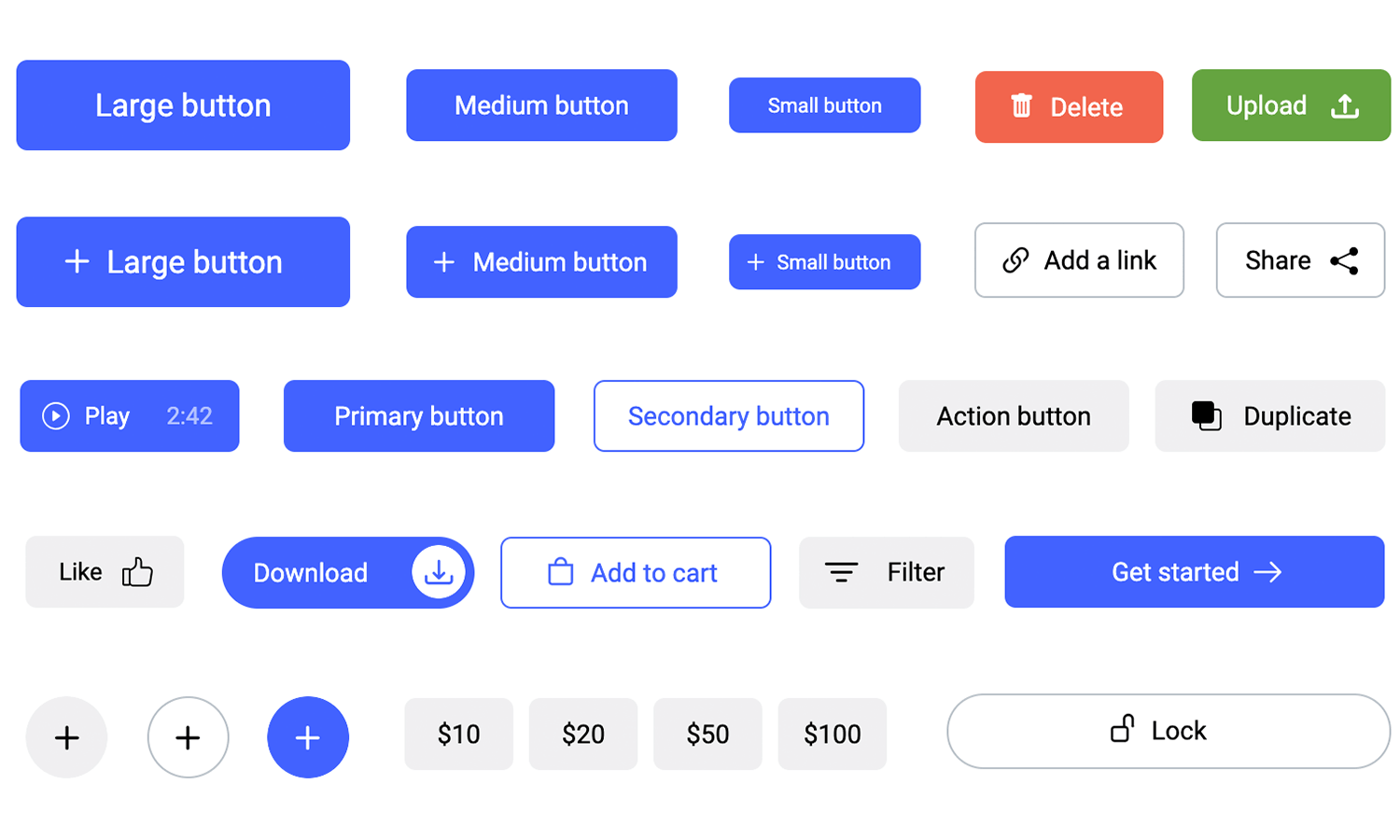
Die Button-Vorlage von Justinmind ist der wahr gewordene Traum eines jeden Designers! Diese umfassende Sammlung von vorgefertigten Schaltflächen bietet eine Fülle von Inspirationen und spart Ihnen wertvolle Zeit. Mit nur wenigen Klicks können Sie Ihren Designs ausgefeilte, professionelle Schaltflächen hinzufügen. Von subtilen Hover-Effekten bis hin zu kühnen, auffälligen Stilen – diese Vorlage bietet Ihnen unendlich viele Möglichkeiten. Verabschieden Sie sich von der Design-Müdigkeit und freuen Sie sich auf atemberaubende, benutzerfreundliche Schaltflächen!

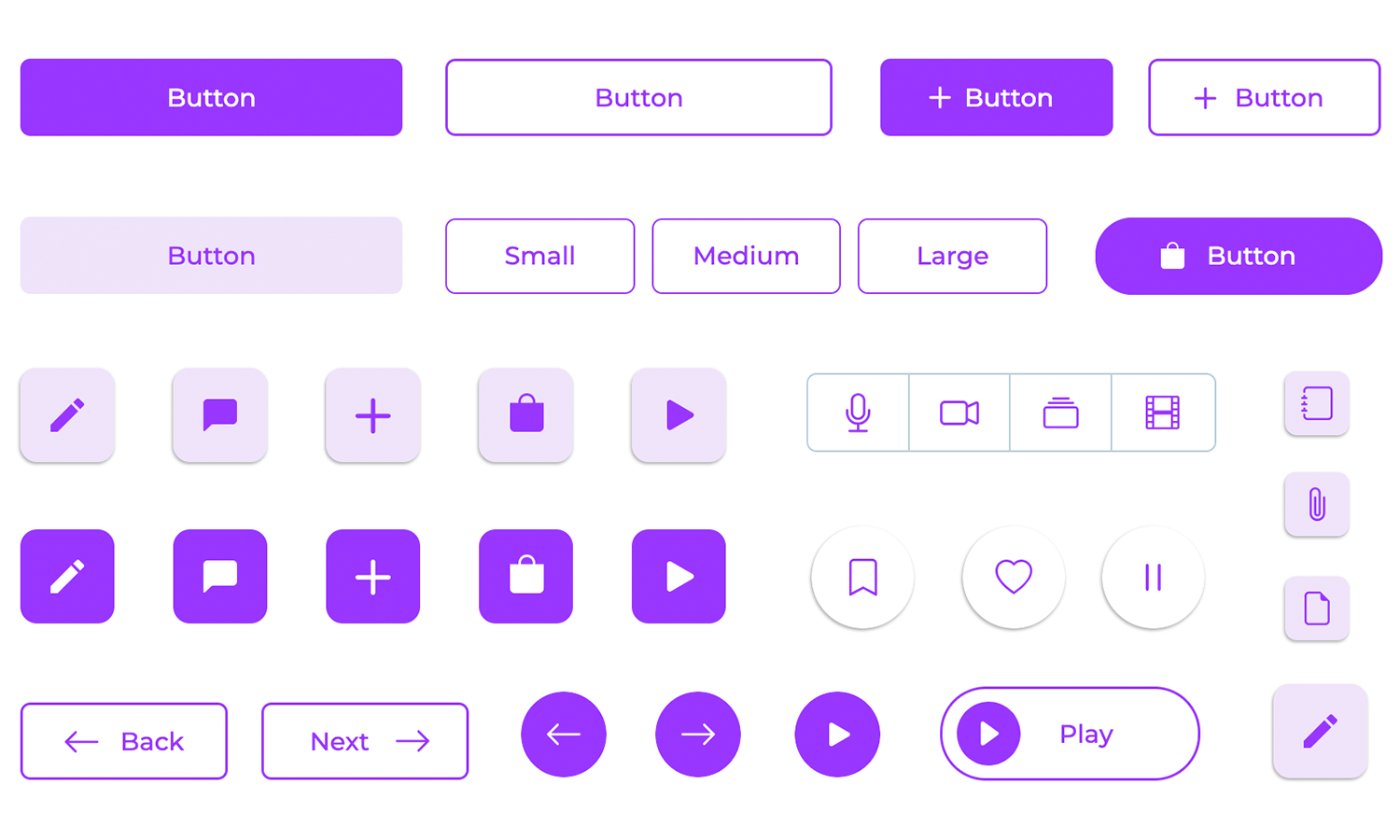
Diese leuchtend lilafarbenen Buttons von Justinmind werden Ihren Designs einen Hauch von Spaß und Persönlichkeit verleihen! Mit einer Vielzahl von Formen, Größen und Stilen können Sie Schaltflächen erstellen, die sowohl ins Auge fallen als auch funktional sind. Ganz gleich, ob Sie einfache Call-to-Action-Schaltflächen oder komplexere interaktive Elemente benötigen, mit dieser Kollektion sind Sie bestens bedient.

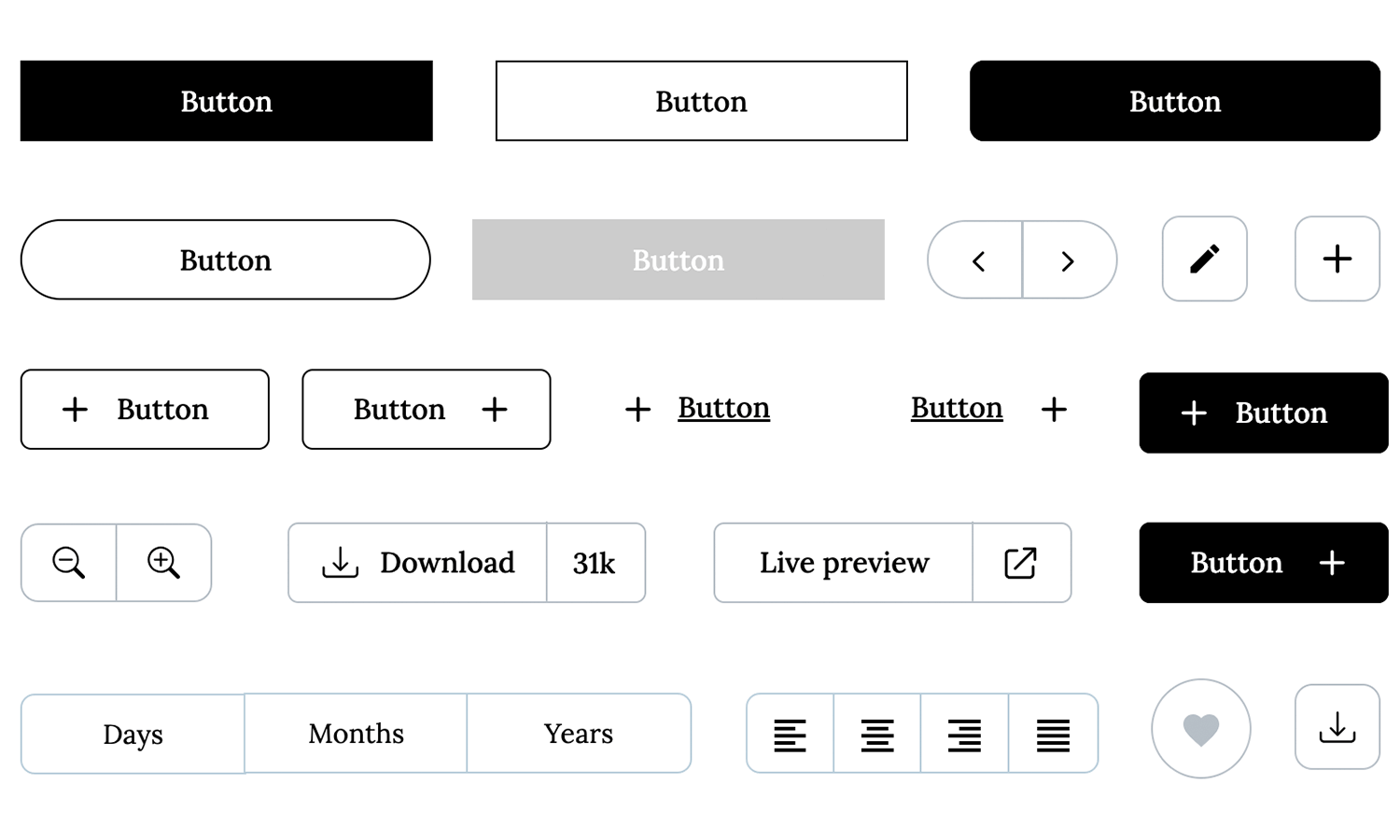
Justinminds Unternehmensschaltflächen sind der wahr gewordene Traum eines jeden Designers! Diese vielseitigen und professionellen Schaltflächen sind perfekt geeignet, um Ihrer Website oder App einen ausgefeilten und modernen Look zu verleihen. Die dezente Farbpalette und die klaren Linien sorgen für ein anspruchsvolles und zeitloses Design. Verabschieden Sie sich also von der Designmüdigkeit und freuen Sie sich auf atemberaubende, funktionelle Schaltflächen, die Ihre Projekte auf die nächste Stufe heben werden!

Diese Dashboard-Schaltflächen von Justinmind sind ein Beweis für die Kraft der Einfachheit und Eleganz. Jede Schaltfläche wurde sorgfältig designt, um ihren Zweck klar und effizient zu vermitteln. Die konsistente Verwendung von Farbe, Typografie und Abständen schafft eine harmonische und visuell ansprechende Designsprache. Ganz gleich, ob Sie ein persönliches Dashboard oder eine komplexe Unternehmensanwendung erstellen, diese Schaltflächen helfen Ihnen, eine professionelle und intuitive Benutzeroberfläche zu schaffen.

Werten Sie Ihre Designs mit Justinminds Kollektion von eleganten und modernen Material Buttons auf. Diese sorgfältig gestalteten Elemente entsprechen den Material Design-Richtlinien von Google und sorgen für ein konsistentes und visuell ansprechendes Benutzererlebnis. Die Verwendung von subtilen Erhebungen, weichen Schatten und lebendigen Farben schafft ein Gefühl von Tiefe und Dimension. Von einfachen Call-to-Action-Schaltflächen bis hin zu komplexen interaktiven Elementen – diese Schaltflächen sind so gestaltet, dass sie den Benutzer nahtlos durch Ihre Benutzeroberfläche führen.

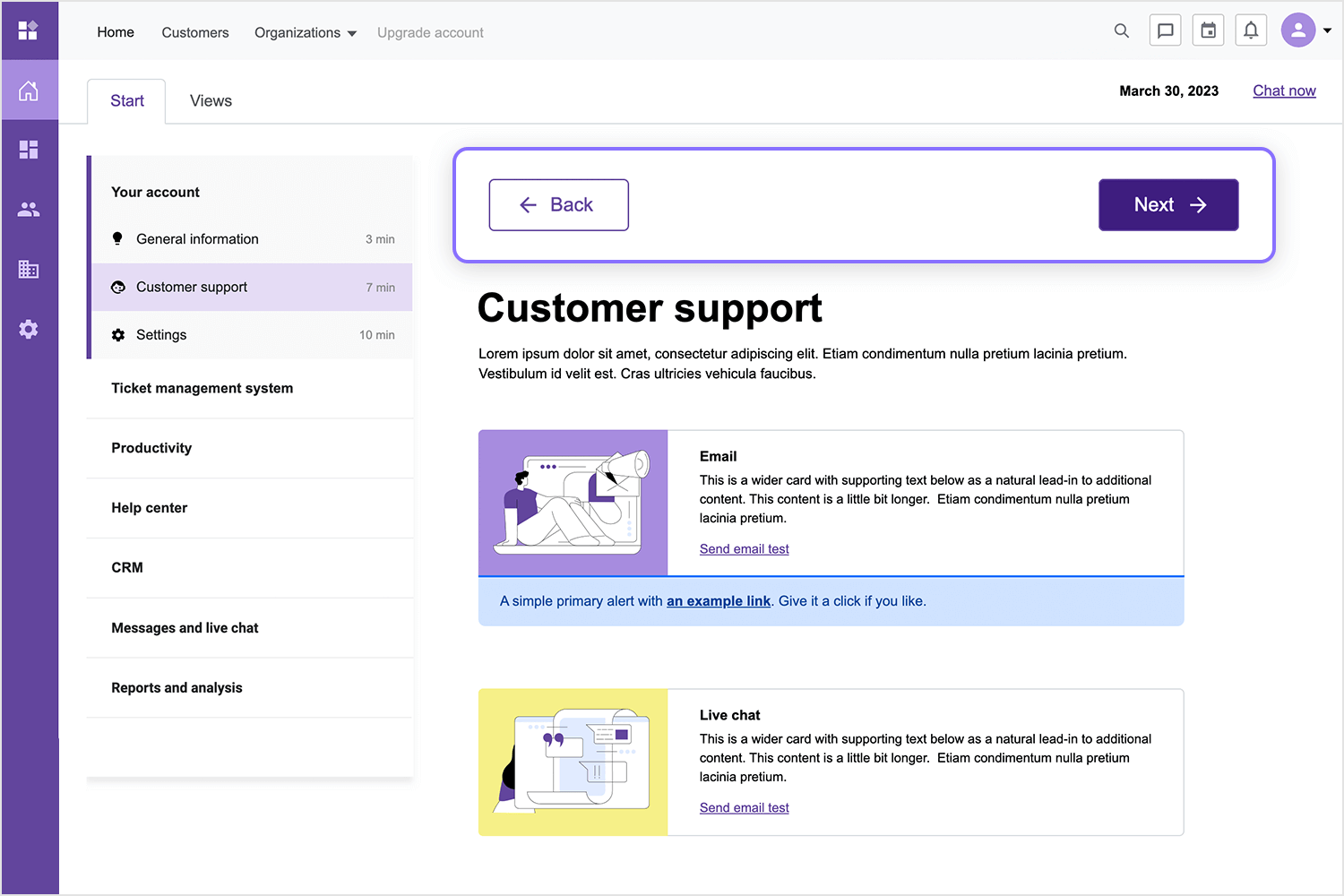
Hier ist ein einfaches, aber effektives Design für die Navigation. Die Schaltfläche „Zurück“ hat eine saubere Kontur mit einem lila Pfeil, so dass sie leicht zu erkennen ist, ohne zu plakativ zu sein. Die Schaltfläche „Weiter“ ist in einem kräftigen Lila gehalten, das Ihre Aufmerksamkeit erregt. Zusammen sorgen sie für einen reibungslosen und klaren Ablauf auf der Seite. Perfekt, um Benutzer durch die einzelnen Schritte zu leiten, z. B. bei der Hilfe für Kunden.

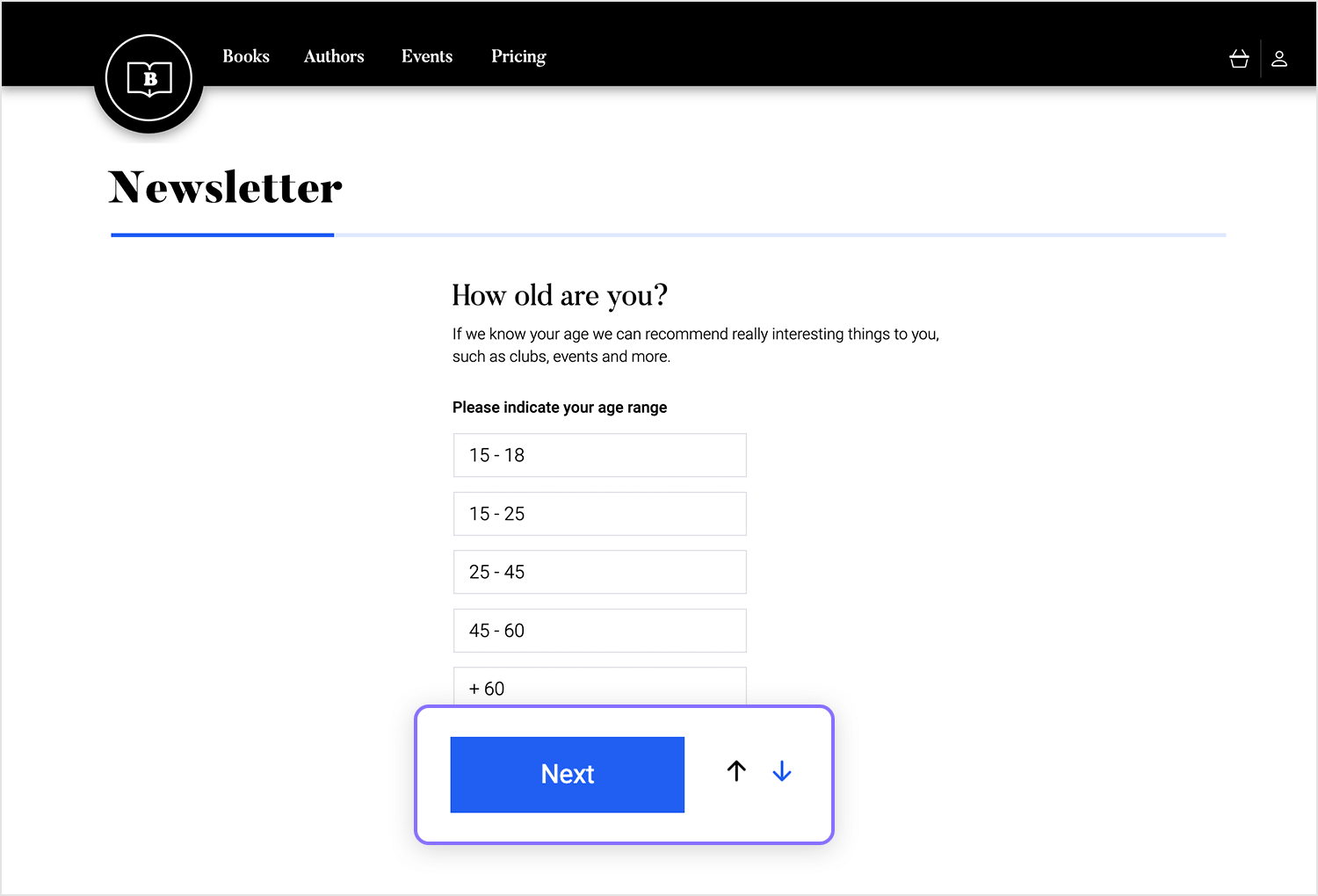
Das Design dieser Schaltfläche wirkt einladend und geradlinig. Die leuchtend blaue Schaltfläche „Weiter“ sticht hervor und ermutigt den Benutzer, einfach fortzufahren. Cool sind die kleinen Pfeilsymbole daneben, die zusätzliche Navigationsoptionen bieten, ohne die Dinge zu verkomplizieren. Das freundliche und effiziente Design eignet sich perfekt für Formulare oder mehrstufige Prozesse und sorgt dafür, dass der Benutzer sich bei jedem Schritt gut geführt fühlt.

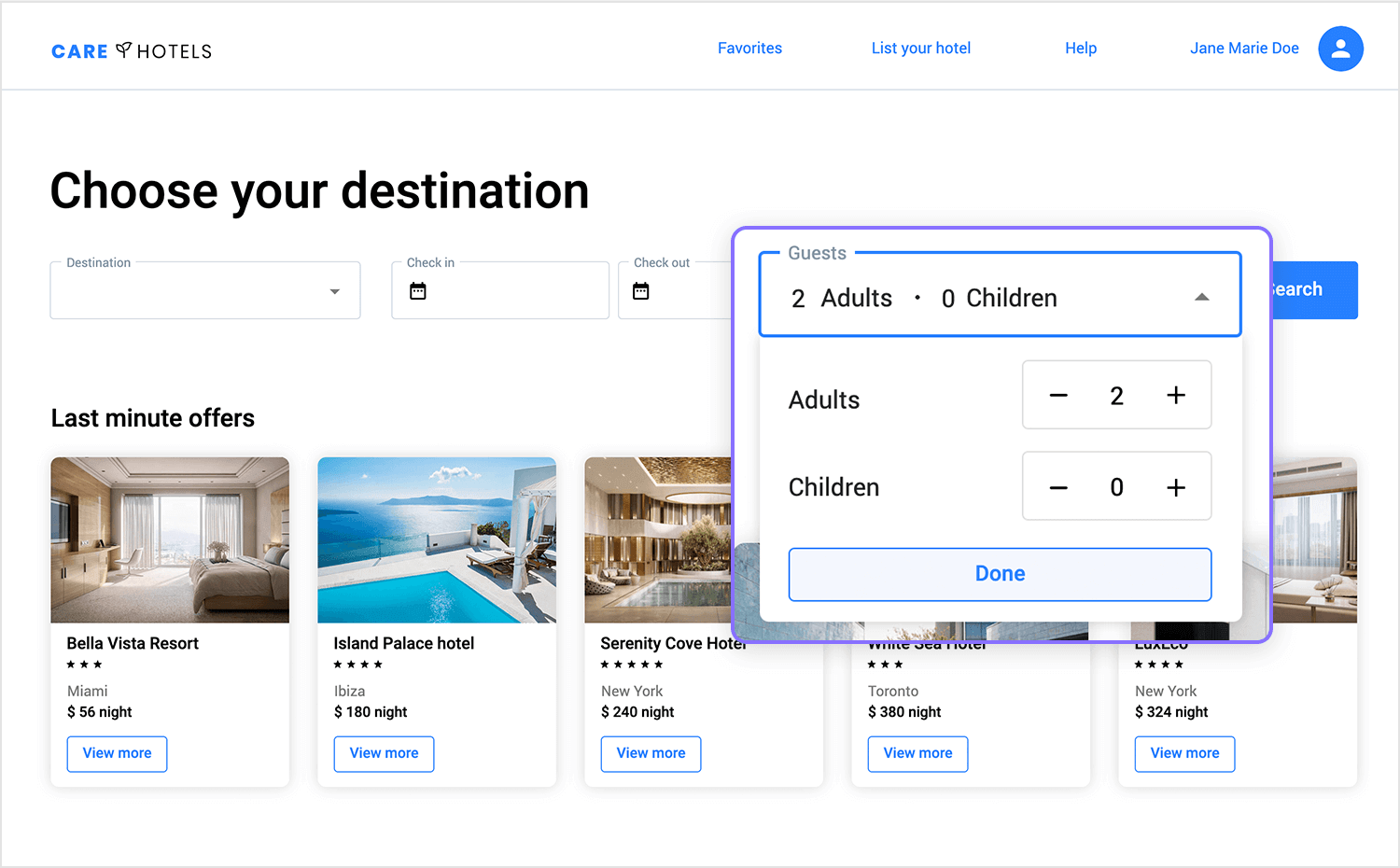
Hier haben wir ein Beispiel für das Design von Schaltflächen für die einfache und intuitive Auswahl von Gästen. Mit den Schaltflächen „+“ und „-“ können die Benutzer die Anzahl der Erwachsenen und Kinder anpassen und so die Dinge einfach und klar halten. Die Schaltfläche „Fertig“ am unteren Rand hebt sich gerade so weit ab, dass der Benutzer seine Auswahl bestätigen kann, ohne lange nachzudenken. Das ist eine praktische und benutzerfreundliche Art, die Auswahl für Buchungswebseiten zu handhaben und sicherzustellen, dass jeder problemlos Anpassungen vornehmen kann.

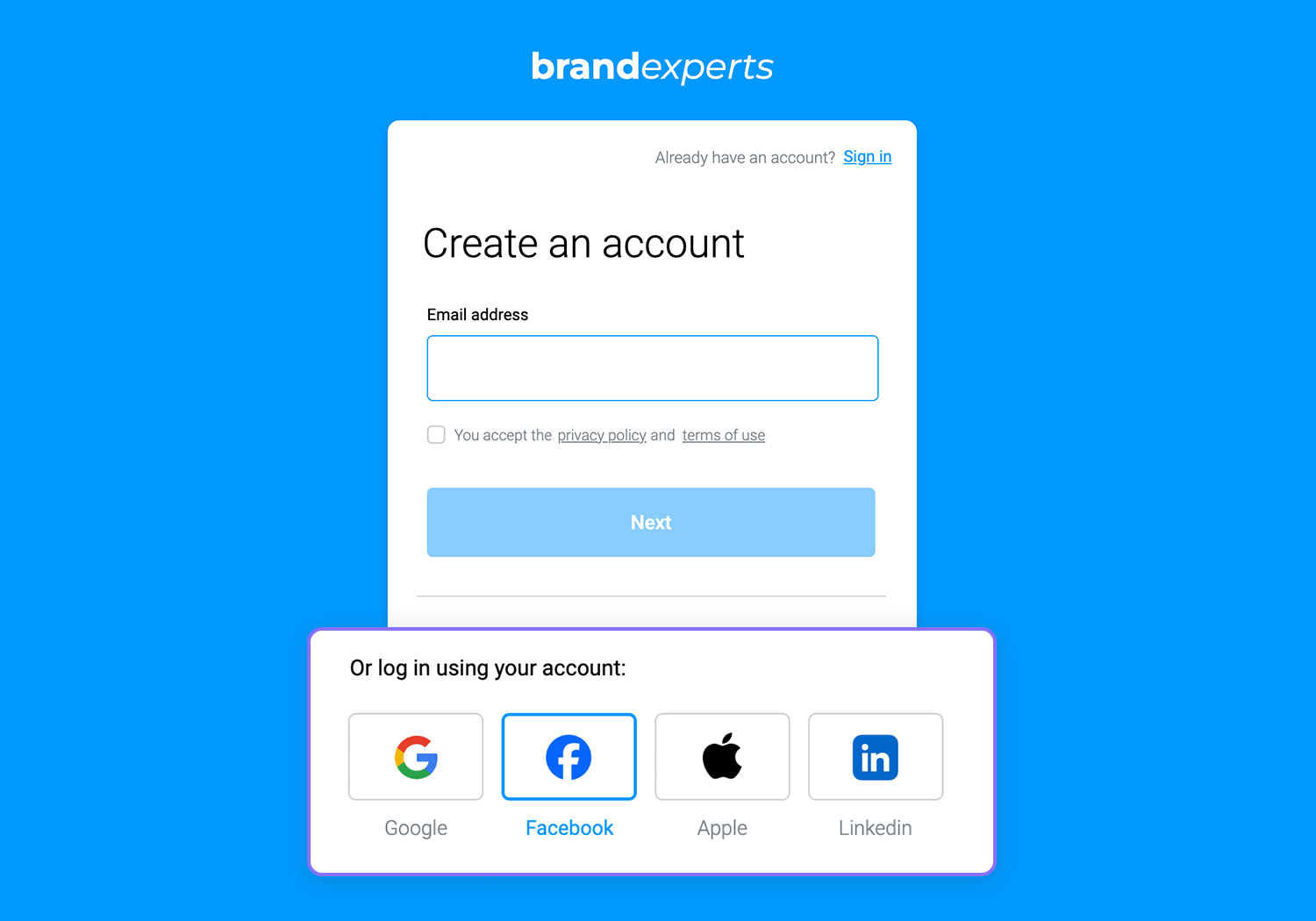
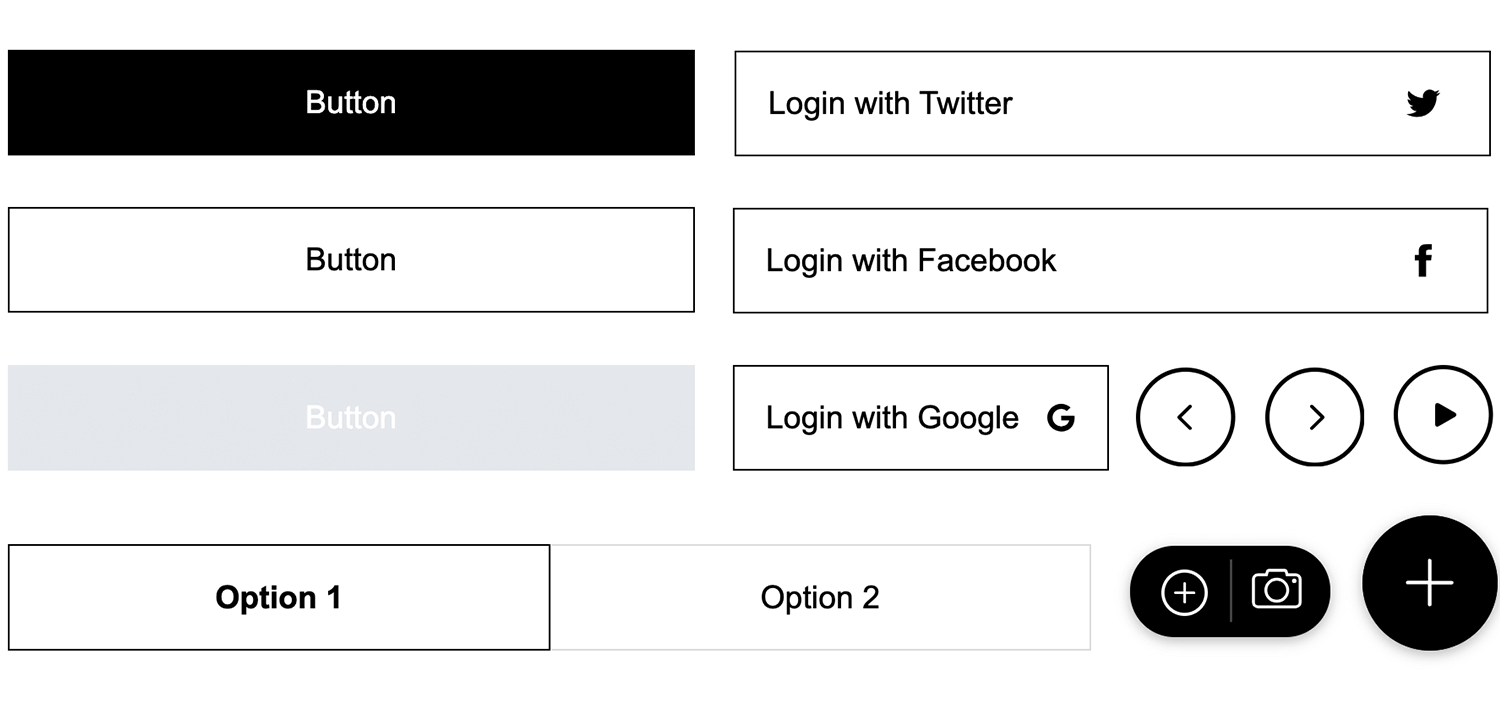
Mit diesen Schaltflächen können Sie sich ganz einfach über Google, Facebook, Apple oder LinkedIn anmelden. Jede Schaltfläche ist mit dem bekannten Logo versehen, so dass Sie sofort wissen, welches Konto Sie wählen müssen. Wenn Sie auf eine Schaltfläche klicken, wird Ihre Auswahl durch einen blauen Umriss hervorgehoben, so dass der Vorgang klar und einfach ist. Das ist eine schnelle und benutzerfreundliche Art, sich anzumelden.

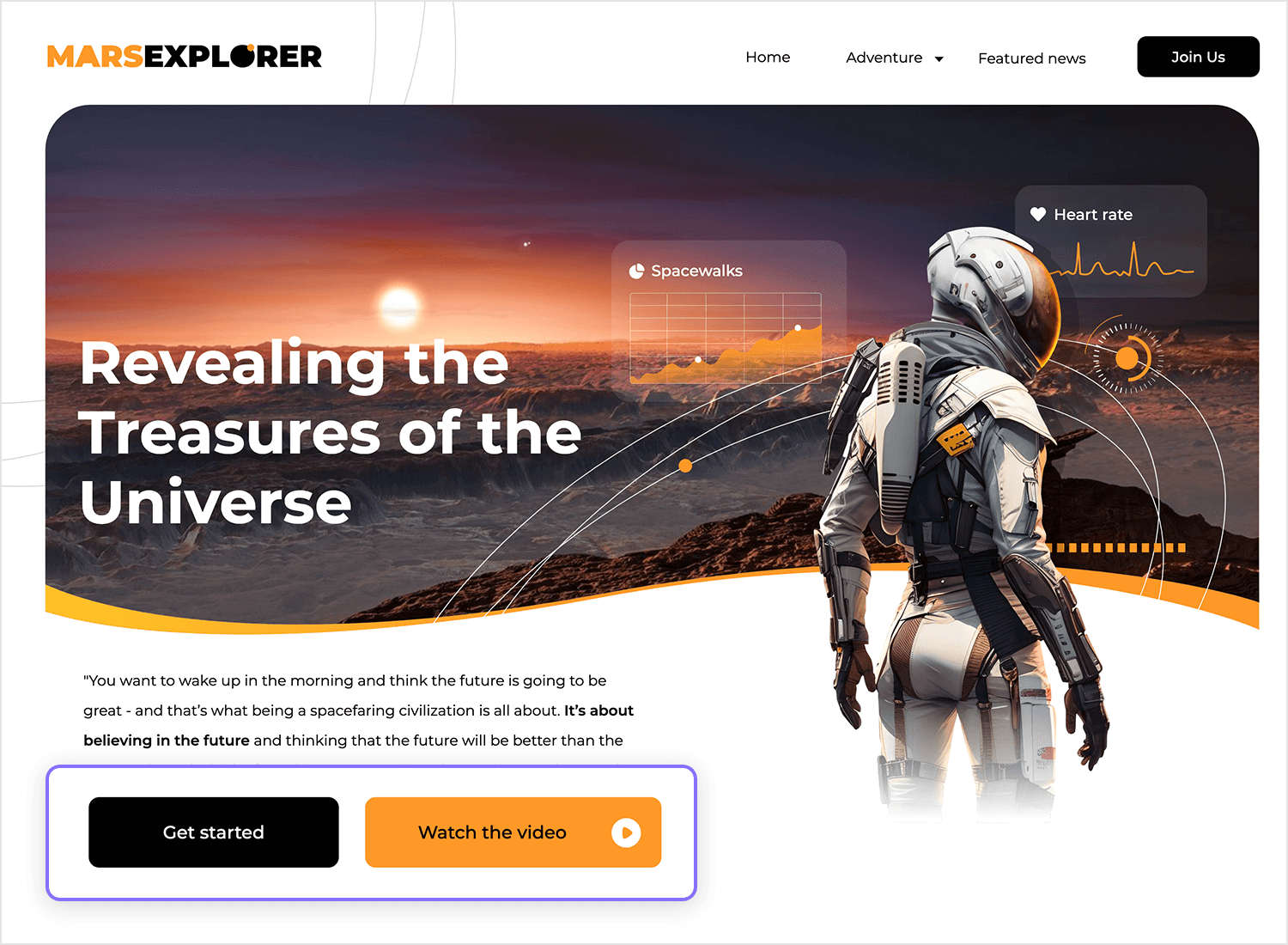
Diese Schaltflächen bieten zwei klare Auswahlmöglichkeiten: „Loslegen“ in fettem Schwarz und „Video ansehen“ in warmem Orange. Der Kontrast zwischen den beiden Schaltflächen lenkt die Aufmerksamkeit auf sich, und das Abspielsymbol auf der Schaltfläche für das Video verleiht ihr einen interaktiven Charakter. Durch die abgerundeten Kanten fühlen sich beide Schaltflächen ansprechend an und leiten den Nutzer dazu an, entweder sofort zu handeln oder sich erst einmal weiter umzusehen.

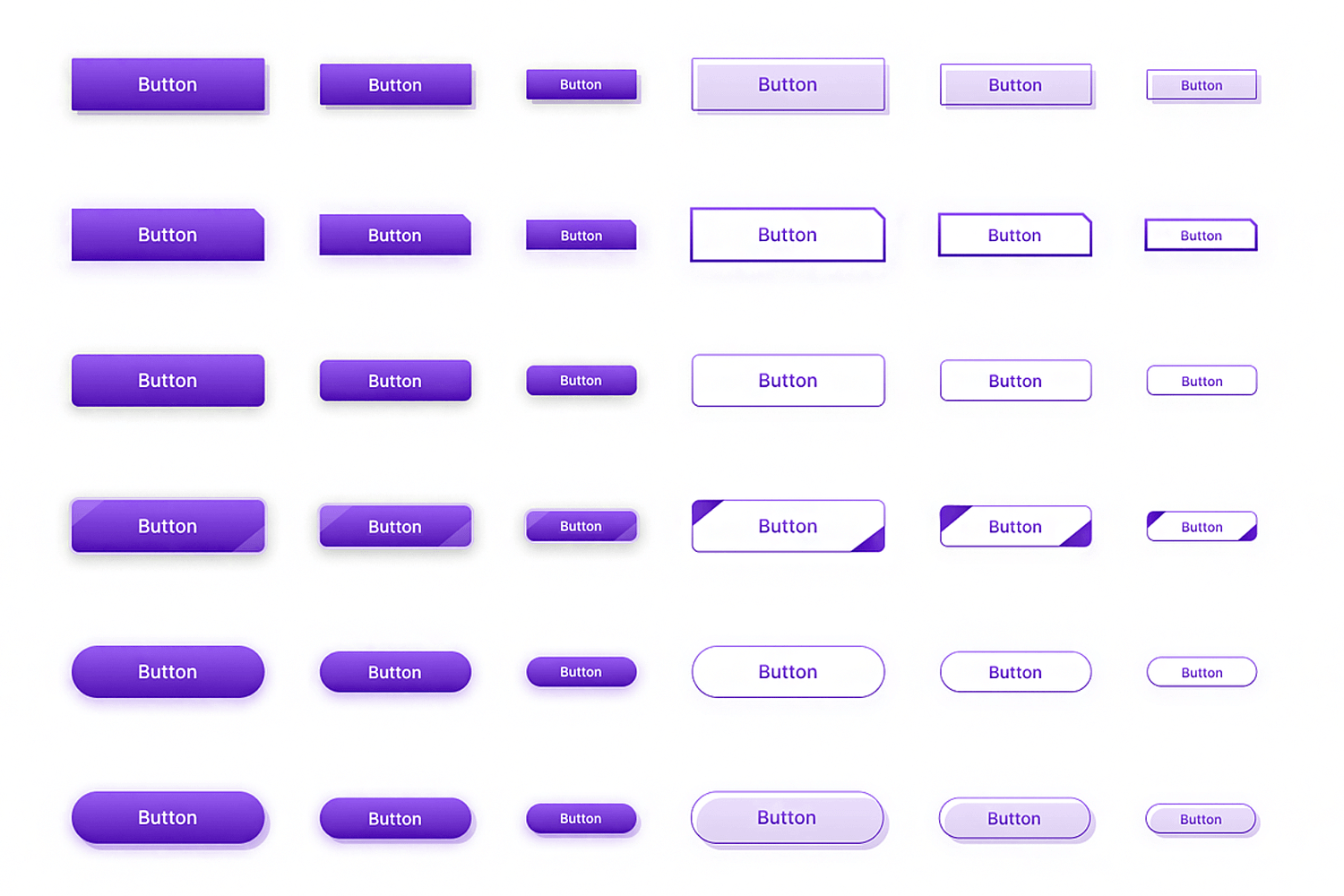
Dieses Beispiel von Website-Buttons zeigt eine Reihe von lilafarbenen Button-Designs, darunter einfarbige, konturierte und einzigartig geformte Buttons. Jede Schaltfläche ist so gestaltet, dass sie ein einheitliches Erscheinungsbild hat und gleichzeitig verschiedene interaktive Elemente bietet. Diese vielseitigen Schaltflächen eignen sich ideal für verschiedene Verwendungszwecke auf Websites und verbessern das Benutzererlebnis durch ein konsistentes und dennoch abwechslungsreiches UI-Schaltflächendesign.

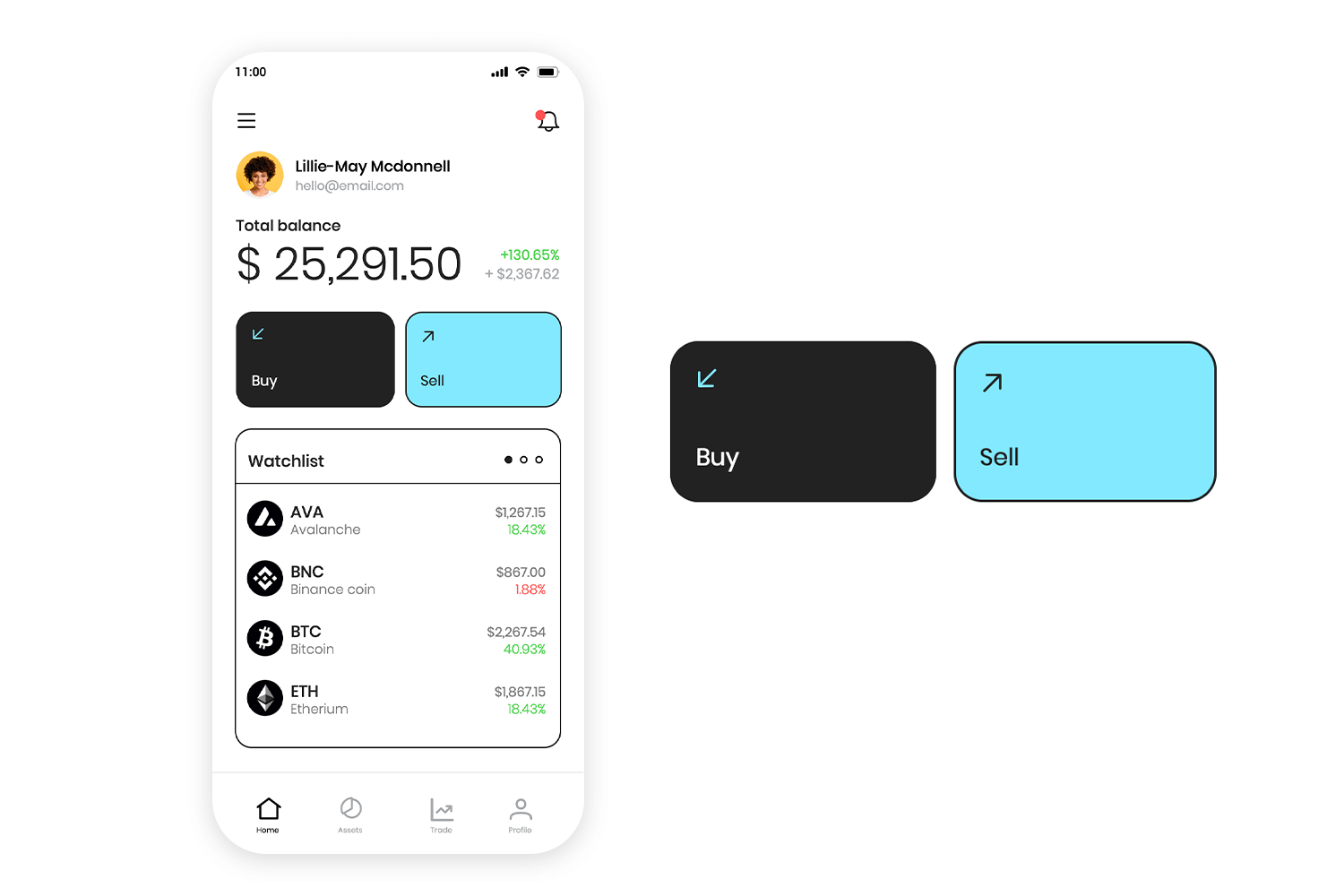
Diese Schaltflächen machen den Handel auf dem Handy super einfach. Die Schaltfläche „Kaufen“ ist dunkel mit einem dezenten Pfeil, während die Schaltfläche „Verkaufen“ in einem hellen Blauton erstrahlt. Die abgerundeten Kanten und die klaren Symbole erleichtern das Antippen und der Farbkontrast sorgt dafür, dass der Benutzer genau weiß, welche Aktion er gerade durchführt. Ein einfaches und intuitives Design, das sich perfekt für den schnellen Kauf und Verkauf in Finanz-Apps eignet.

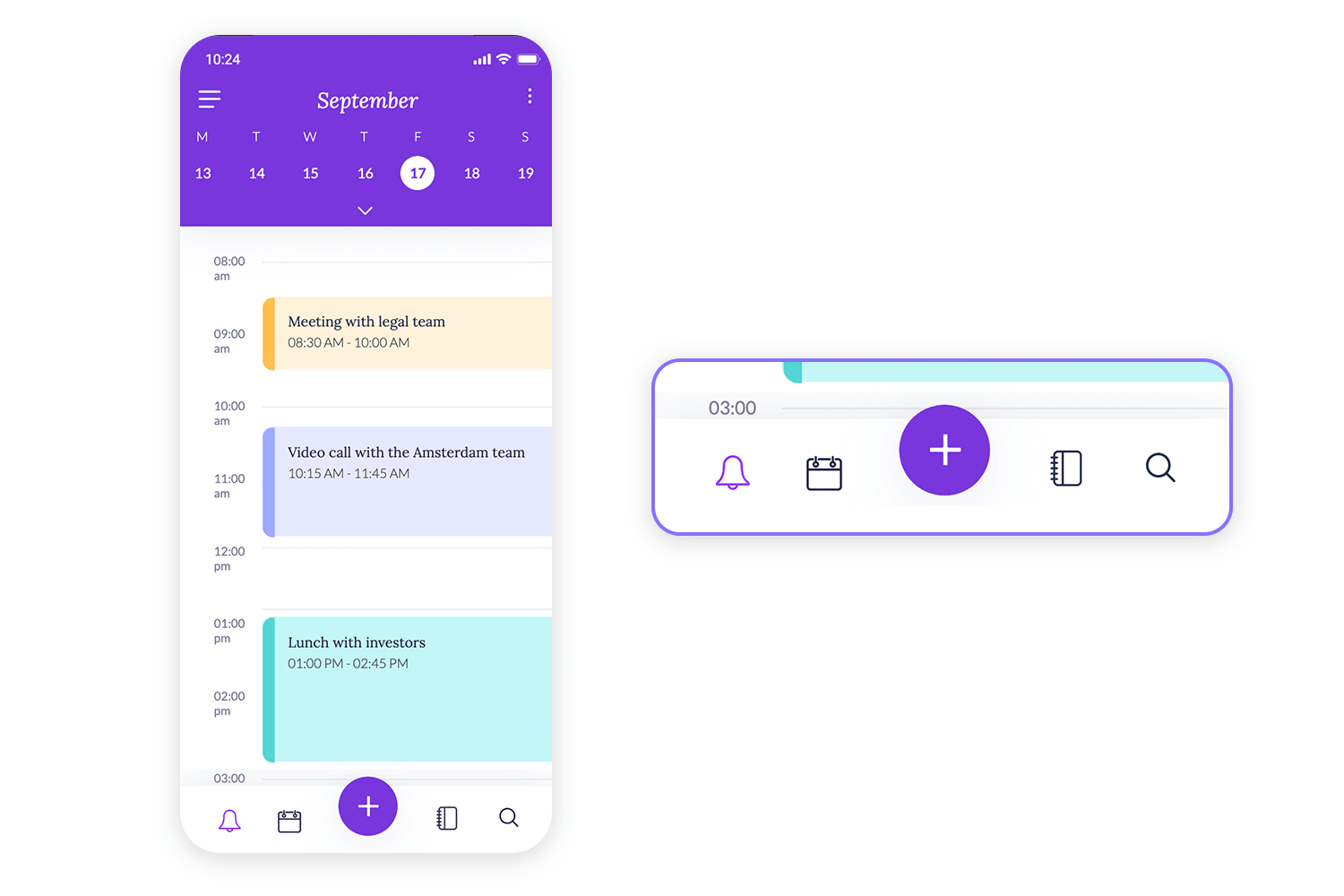
Hier sehen Sie ein großartiges Beispiel für eine schwebende Aktionsschaltfläche, die in der mobilen Navigation verwendet wird. Die lilafarbene „+“-Schaltfläche befindet sich genau in der Mitte, so dass Sie sie leicht erkennen und für schnelle Aktionen antippen können. Die Symbole um die Schaltfläche herum sorgen für Klarheit und Einfachheit und bieten ein gutes Gleichgewicht zwischen Funktion und Stil. Diese Anordnung eignet sich perfekt für Apps, bei denen die Hauptaktion hervorstechen soll, ohne den Bildschirm zu überladen.

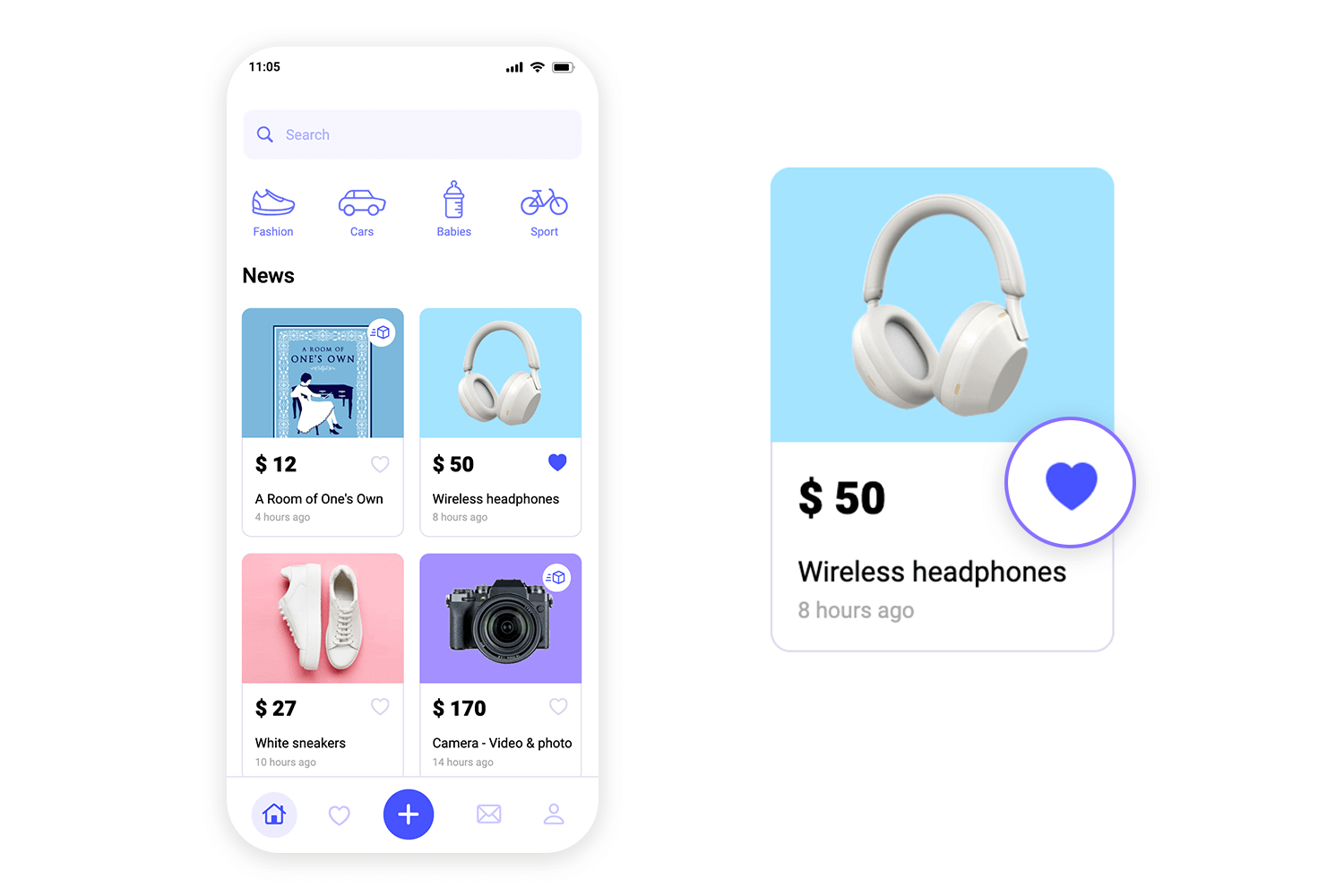
Bei dieser Karte geht es um schnelle Aktionen. Mit den Herz- und Teilen-Schaltflächen auf dieser Produktkarte können Sie Artikel, die Ihnen gefallen, ganz einfach speichern oder teilen. Das Herz färbt sich blau, wenn Sie darauf klicken, und gibt Ihnen so eine sofortige Rückmeldung, während das Teilen-Symbol hell und unauffällig bleibt, bis Sie es brauchen. Es ist ein einfaches, benutzerfreundliches Design, das den Benutzern hilft, schnell und einfach mit Produkten zu interagieren.

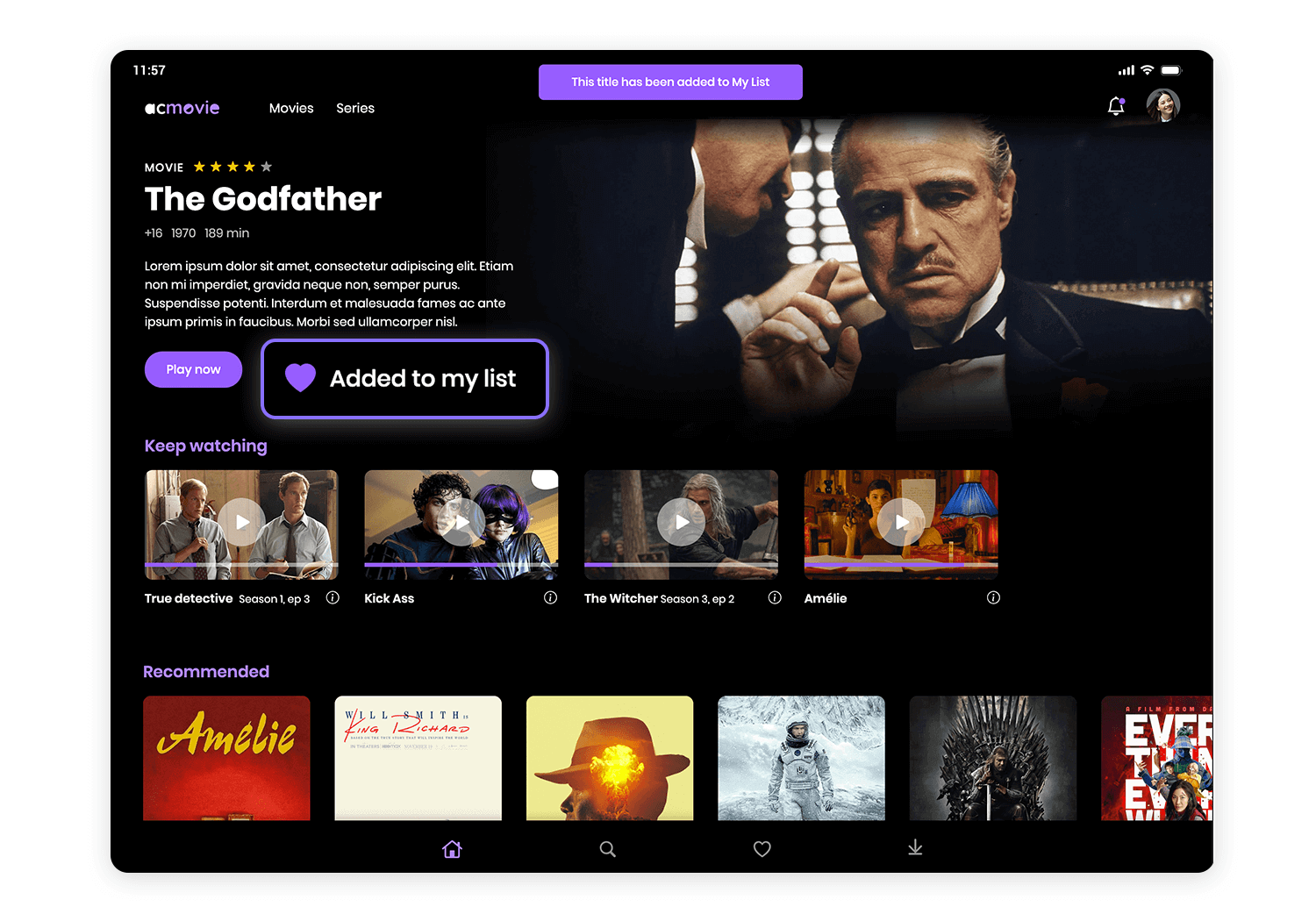
Hier ist ein tolles Beispiel für Medien-Apps. Die Schaltfläche „Jetzt abspielen“ leuchtet in einem kräftigen Violett, was sie sehr einladend macht, während die Schaltfläche „Zu meiner Liste hinzufügen“ ein subtiles Herzsymbol hat, das sich beim Anklicken violett färbt und sofortiges Feedback gibt. Der Wechsel von „Zu meiner Liste hinzufügen“ zu „Zu meiner Liste hinzugefügt“ fühlt sich zufriedenstellend an und hält den Benutzer auf dem Laufenden. Diese Anordnung ist ideal, um die Interaktion beim Durchsuchen von Inhalten zu fördern.

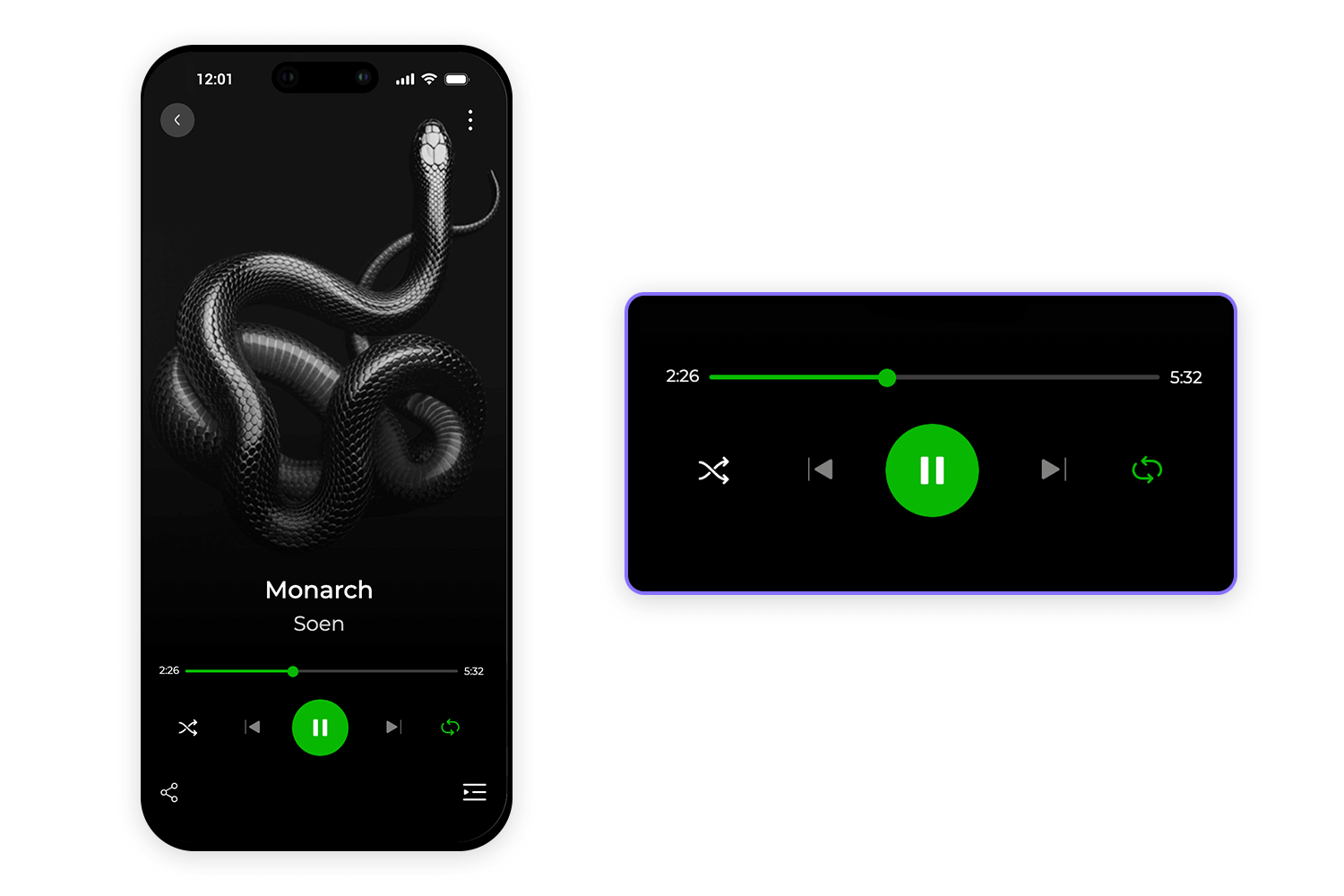
Das Design der Tasten dieses Musik-Players steht ganz im Zeichen einer klaren Steuerung. Die zentrale grüne Wiedergabe-/Pause-Taste ist groß und leicht zu betätigen, so dass sie im Mittelpunkt steht. Die kleineren Tasten für Zufallswiedergabe, Überspringen und Wiederholen sind dezent, aber dennoch erkennbar und helfen dem Benutzer, mühelos durch seine Musik zu navigieren. Die grünen Akzente sorgen für ein einheitliches Erscheinungsbild und verbinden alle Tasten auf angenehme Weise miteinander.

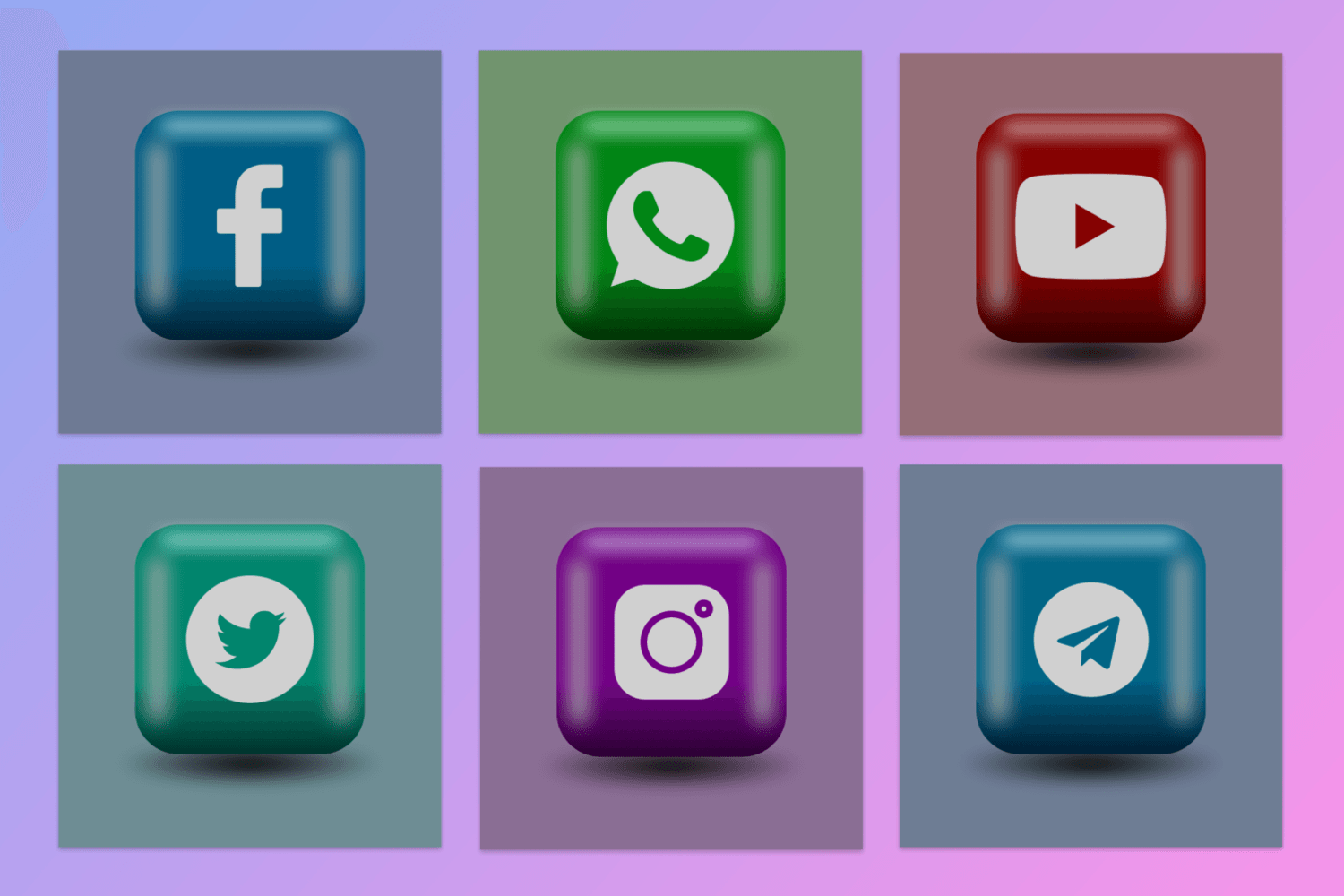
Dieses Set von 3D-Schaltflächen für soziale Medien bietet ein einzigartiges, glänzendes Design für Plattformen wie Facebook, WhatsApp, YouTube, Twitter, Instagram und Telegram. Jede Schaltfläche hebt sich durch eine andere Farbe und einen dreidimensionalen Effekt ab, was sie optisch ansprechend und ansprechend macht.

Diese Schaltflächendesigns eignen sich perfekt für Websites, die Links zu sozialen Medien auf moderne und auffällige Weise einbinden möchten. Sie verbessern sowohl die Funktionalität als auch die Ästhetik des UI-Schaltflächendesigns.
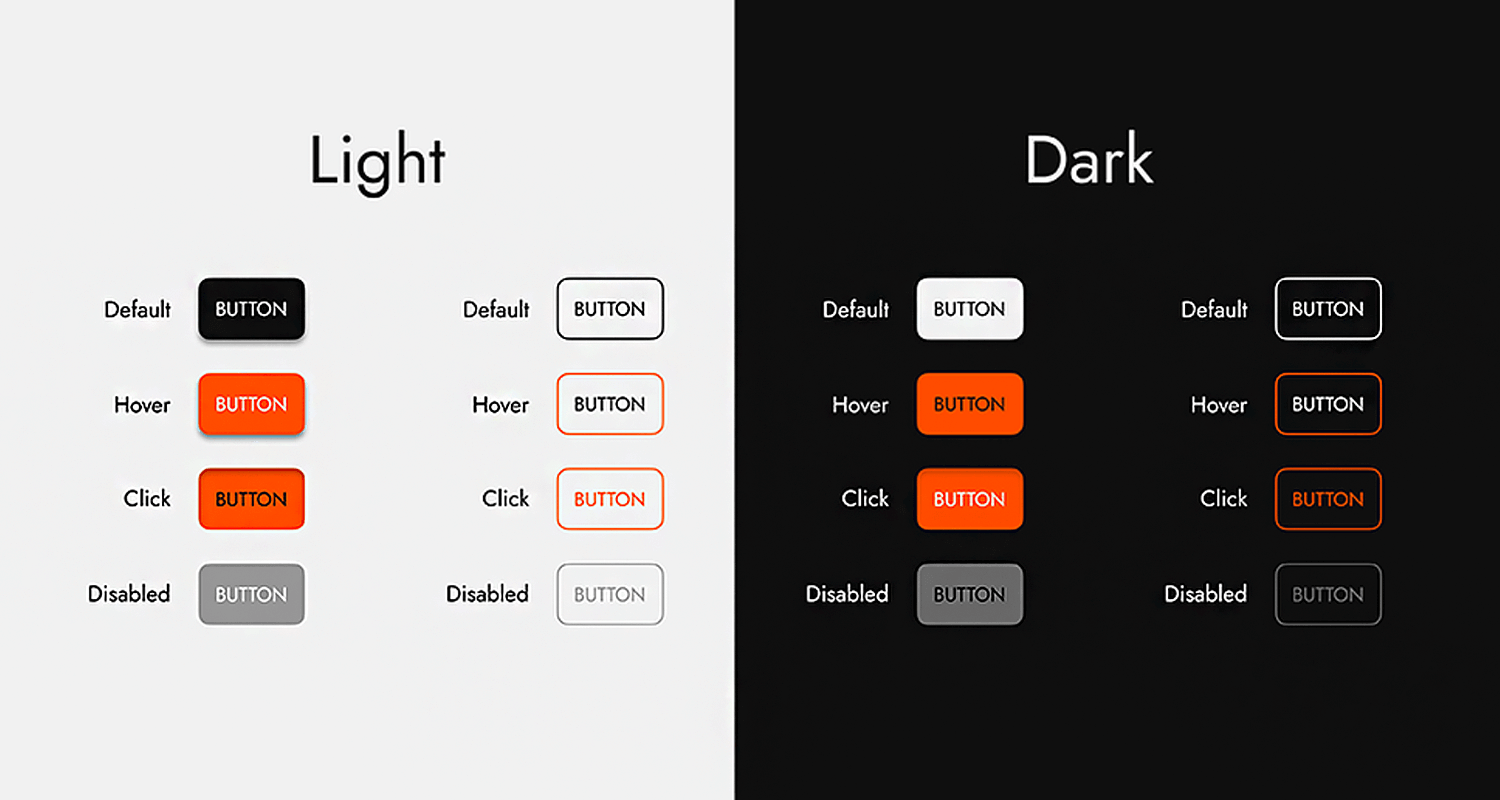
Die UI-Schaltflächen in diesem Beispiel eignen sich hervorragend für Websites, die sowohl einen hellen und dunklen Modus. Sie zeigen, wie Schaltflächen in verschiedenen Zuständen wie Standard, Hover, Klick und deaktiviert aussehen. Der helle Modus verwendet einfache schwarze und orangefarbene Schaltflächen auf weißem Hintergrund, während der dunkle Modus weiße und orangefarbene Schaltflächen auf schwarzem Hintergrund verwendet. Dieses Beispiel für das Design von Schaltflächen auf einer Website sorgt dafür, dass die Schaltflächen leicht zu erkennen und zu verwenden sind, egal welchen Modus der Benutzer wählt.

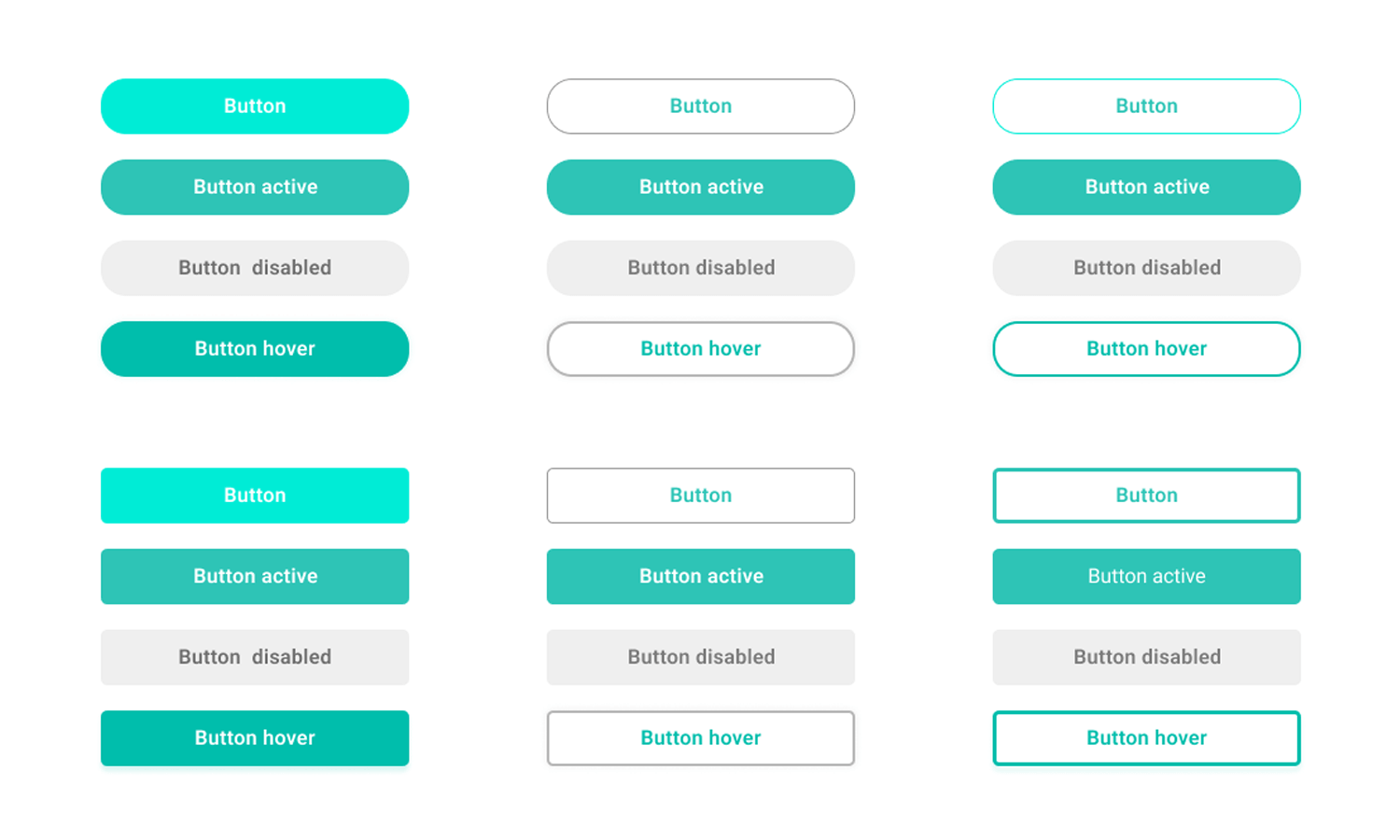
Diese Website-Schaltflächen unterstreichen die Bedeutung des Benutzerfeedbacks und zeigen verschiedene Zustände wie Standard, aktiv, deaktiviert und Hover. Mit einer frischen Farbpalette und schnörkelloses Designist jeder Schaltflächenstatus leicht zu erkennen. Durch die Verwendung von einfarbigen und umrandeten Stilen sind diese Schaltflächen vielseitig einsetzbar und eignen sich für verschiedene Bereiche einer Website. Dieser Ansatz sorgt für eine reibungslose und intuitive Benutzererfahrung.

Diese „Jetzt bezahlen“ Website-Buttons haben ein lebendiges Design und sind in den Farben Grün, Weiß und Blau erhältlich. Jede Schaltfläche enthält ein Häkchensymbol, das die Bestätigung einer Aktion anzeigt und das Vertrauen des Benutzers stärkt. Die kräftigen Farben und der klare Text machen diese Schaltflächen zu einem Blickfang auf jeder Website, ideal für Zahlungs- oder Kassiervorgänge. Dieses Design sorgt für ein reibungsloses und intuitives Benutzererlebnis und ist damit perfekt für E-Commerce-Websites, die ihr UI-Schaltflächendesign verbessern möchten.

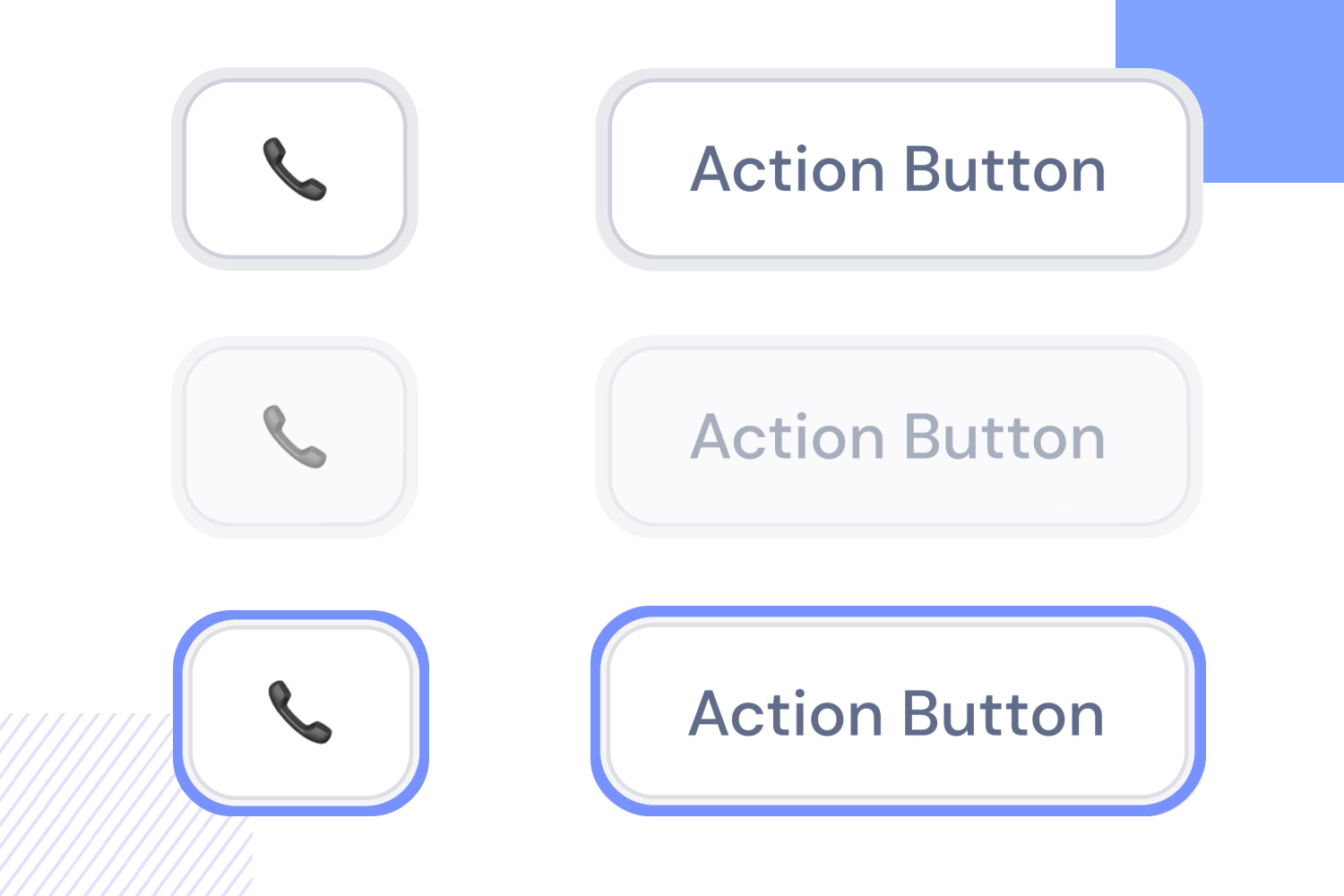
In diesem call-to-action design Beispielkönnen wir Schaltflächen mit Telefonsymbolen in verschiedenen Zuständen sehen: Standard, Hover und deaktiviert. Sie sind einfach zu verstehen und zu verwenden, perfekt für Websites, die klare Aktionsschaltflächen benötigen. Das Design ist klar und einfach und eignet sich daher ideal, um den Benutzer durch die Aktionen für den Telefonanruf zu führen.

Das Design dieser Website zeigt, wie verschiedene Schaltflächenzustände die Benutzererfahrung beim UI-Schaltflächendesign verbessern können.
Diese hellen, Farbverlauf Schaltflächen sind ideal, um das Design Ihrer Website aufzulockern. Die Schaltflächen heißen „Anmelden“, „Einloggen“, „Spielen“ und „Einstellungen“, wobei jede eine eigene Farbe hat. Der klare, fettgedruckte Text ist leicht zu lesen, und die abgerundeten, schattierten Kanten lassen sie wie 3D aussehen. Perfekt für Websites, die benutzerfreundlich und ansprechend sein sollen. Dies ist ein perfektes Beispiel für ein kreatives und effektives Design von Schaltflächen für Websites.

Diese auffälligen fetten Pfeilschaltflächen verbessern die Navigation und das Benutzererlebnis auf Ihrer Website. Mit ihrem auffälligen rot-weißen Design leiten sie den Benutzer mühelos mit ihren großen, klaren Pfeilsymbolen und intuitiven Richtungshinweisen. Das kontrastreiche Farbschema sorgt für maximale Sichtbarkeit und Interaktion und macht sie zu idealen Call-to-Action-Elementen für jede Website, die ein starkes UI-Button-Design sucht.

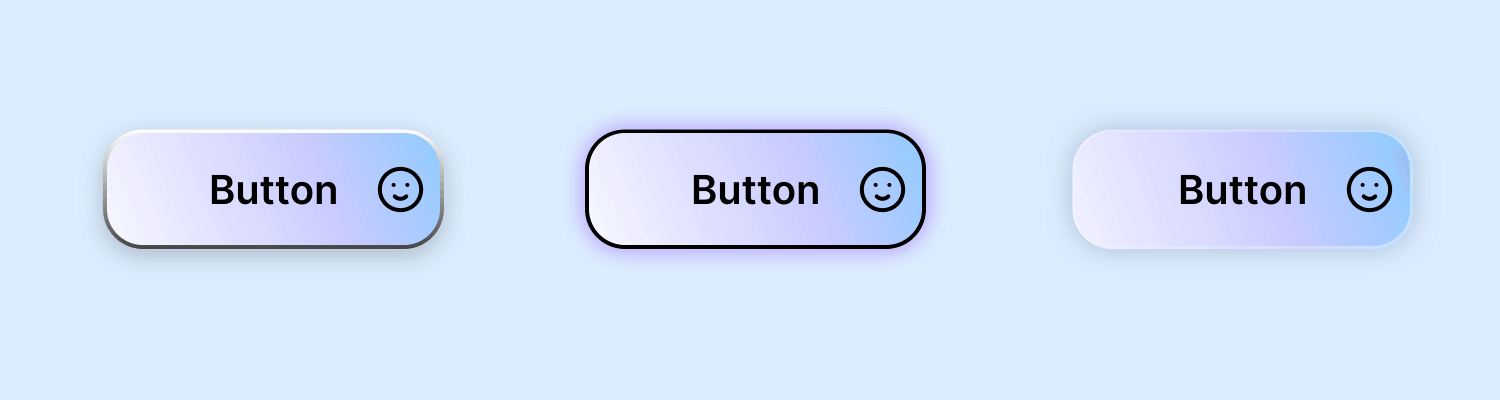
Unser letztes Beispiel für das Design von Schaltflächen für Websites bietet Schaltflächen mit Farbverlauf mit einem freundlichen Smiley-Symbol, wodurch ein optisch ansprechendes und einladendes Design entsteht. Mit mehreren Zuständen für eine reibungslose Benutzererfahrung verleihen sie jeder Benutzeroberfläche einen modernen Touch.

Die abgerundeten Ecken und die sanften Farbübergänge verbessern die Interaktion mit dem Benutzer und eignen sich daher perfekt für Websites, die ein einladendes und ansprechendes Ambiente vermitteln sollen.
Entwerfen Sie mit Justinmind Schaltflächen für das Web und mobile Anwendungen. Es ist kostenlos!

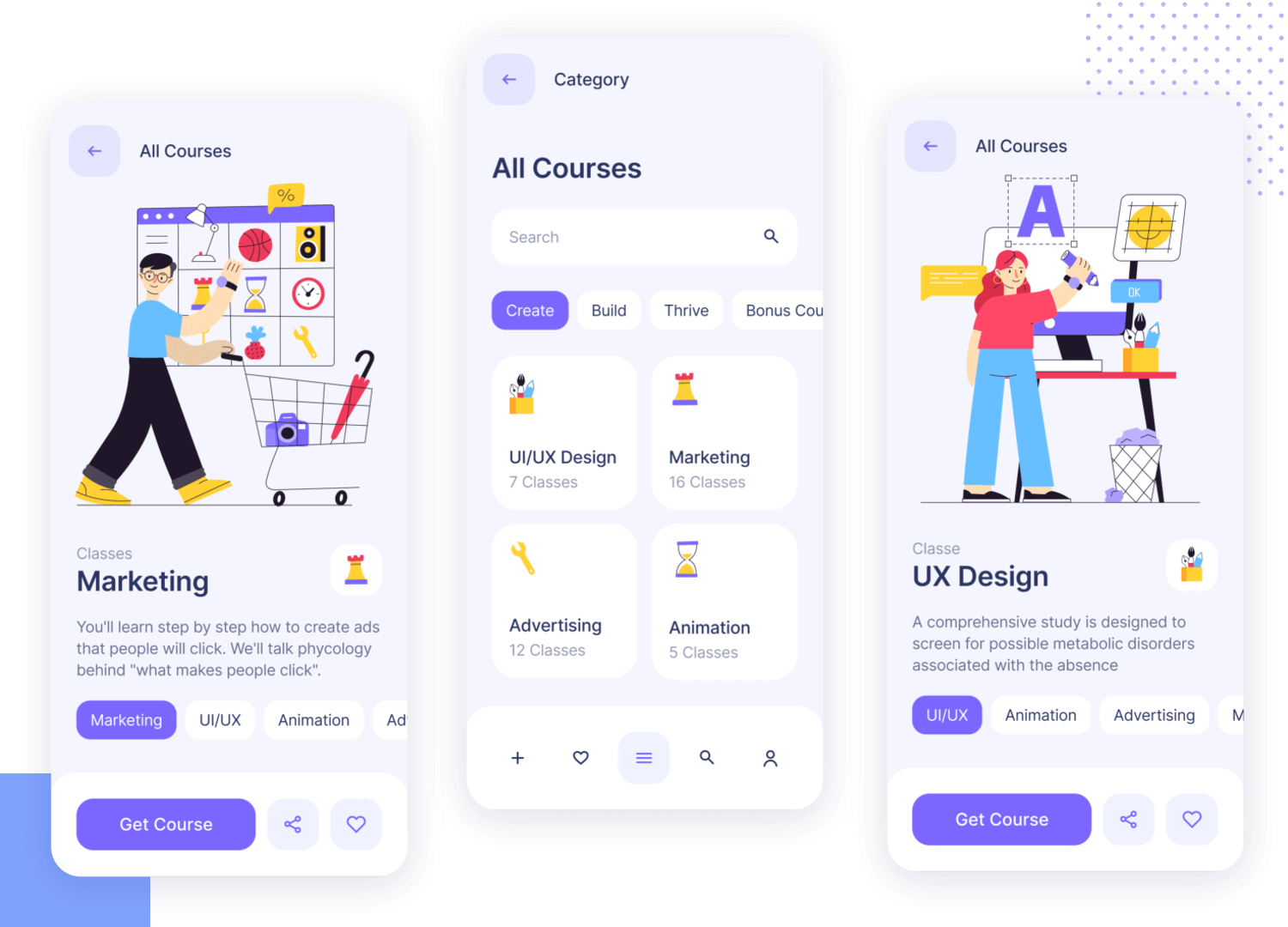
In diesem UI button design Beispiel für eine mobile App von Margo Luninasind für eine Plattform entworfen, die verschiedene Kurse anbietet. Sie enthalten Hauptaktionen wie „Kurs abrufen“ und Navigationsoptionen wie „Erstellen“ und „Aufbauen“. Durch die hellen Farben und Symbole sind die Schaltflächen leicht zu erkennen und zu verwenden. Die abgerundeten Formen und konsistenten Farben verleihen der App ein freundliches und glattes Aussehen, so dass es für die Benutzer einfach ist, Kurse zu finden und zu starten. Diese Schaltflächen sind perfekt für Bildungs-Apps, die benutzerfreundlich und ansprechend sein sollen.

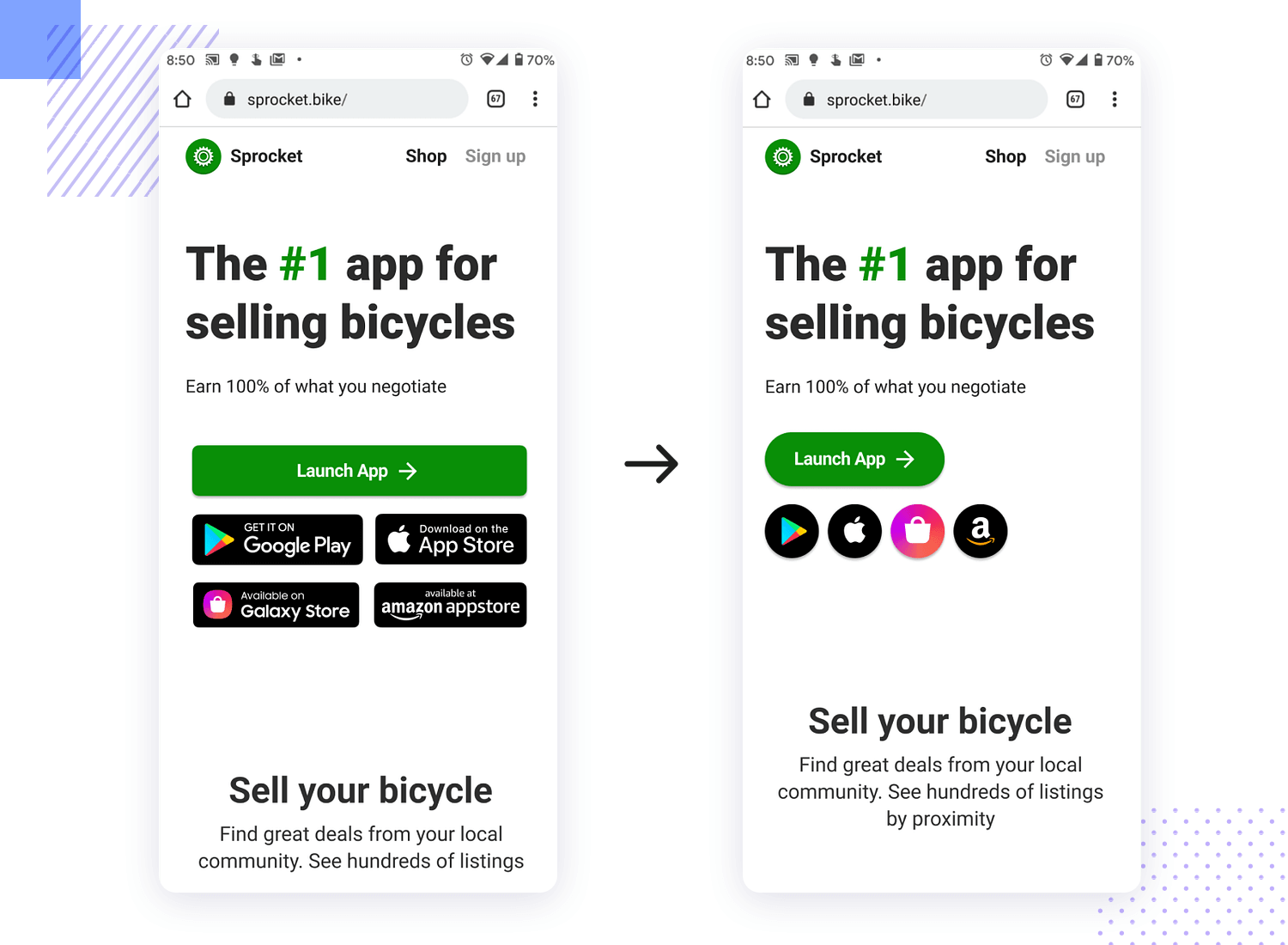
Diese UI-Buttons zum Start der App für eine Fahrradverkaufsplattform wurden so entworfen, dass sie sofort die Aufmerksamkeit auf sich ziehen. Fahrrad-Verkaufsplattform kombinieren kräftige Farben und klare Symbole für maximale Wirkung. Die Hauptschaltfläche „App starten“ sticht mit ihrem leuchtenden Grünton und dem klaren Pfeil hervor und führt den Benutzer mühelos zum Öffnen der App. Dieses schlanke und moderne Design sorgt für ein reibungsloses Benutzererlebnis und fördert von Anfang an schnelle Interaktionen und eine einfache Navigation.

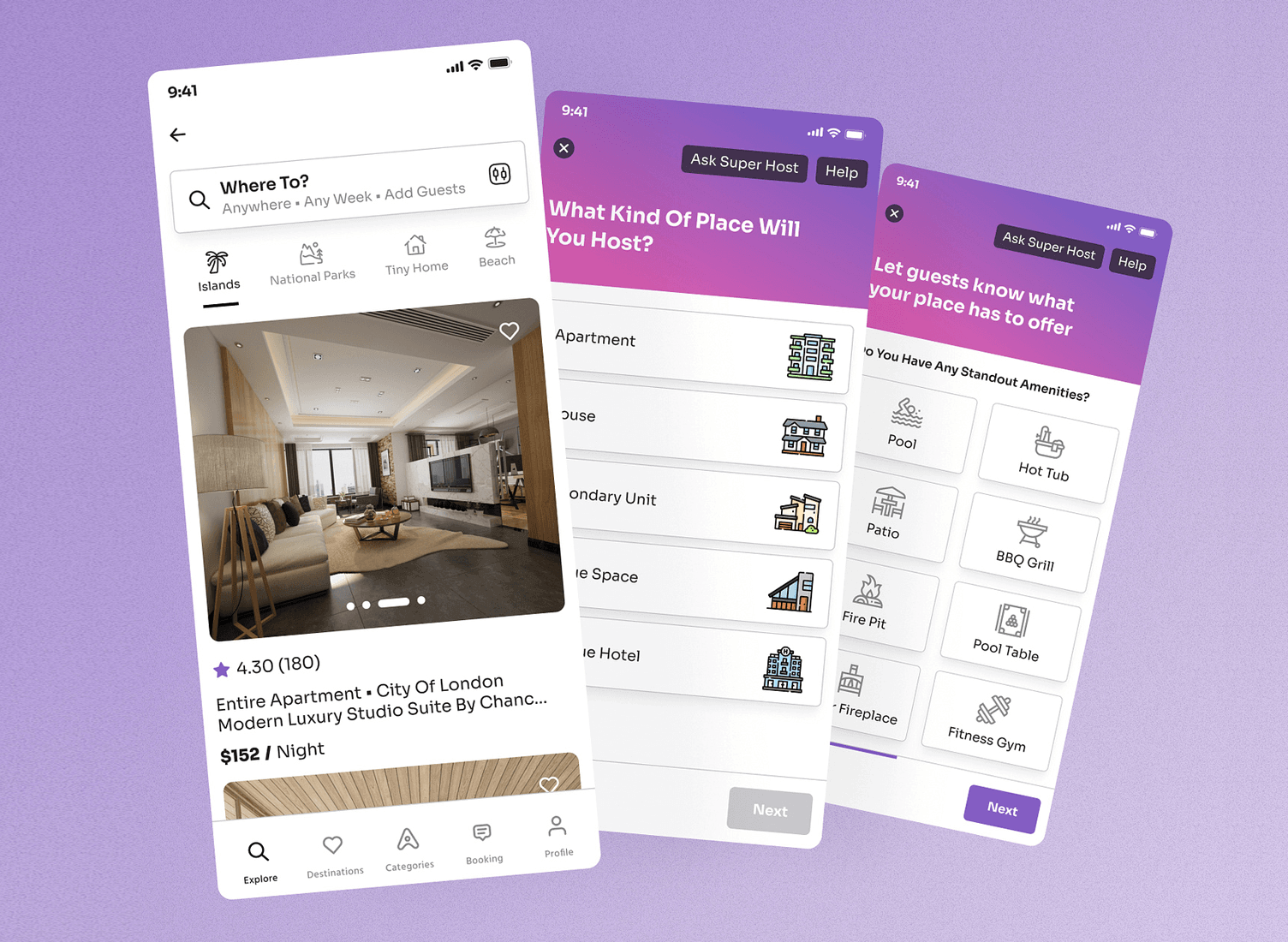
Diese Schaltflächen erleichtern die Suche und Buchen von Unterkünften ein Kinderspiel. Die Schaltfläche „Wohin?“ ist groß und leicht anzutippen, so dass der Nutzer schnell mit der Suche beginnen kann. Die „Weiter“-Schaltflächen führen den Nutzer reibungslos durch jeden Schritt des Buchungsprozesses. Mit klaren Symbolen und einfachem Text eignen sich diese App-Schaltflächen perfekt für Reise-Apps, die ein unterhaltsames und einfaches Benutzererlebnis bieten wollen. Das freundliche Design hilft den Nutzern, sich mühelos zurechtzufinden, und macht die Nutzung der App so angenehm wie möglich.

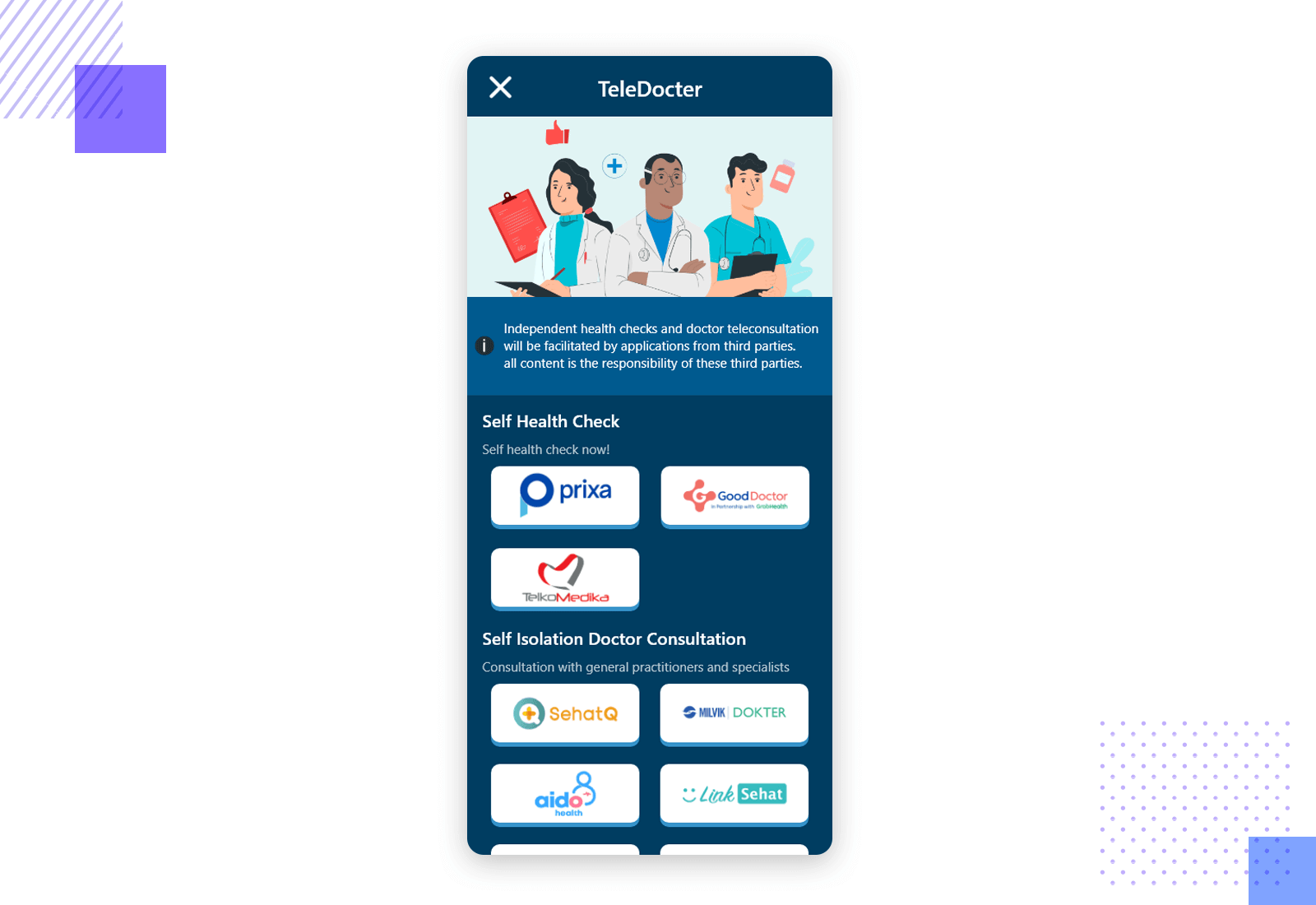
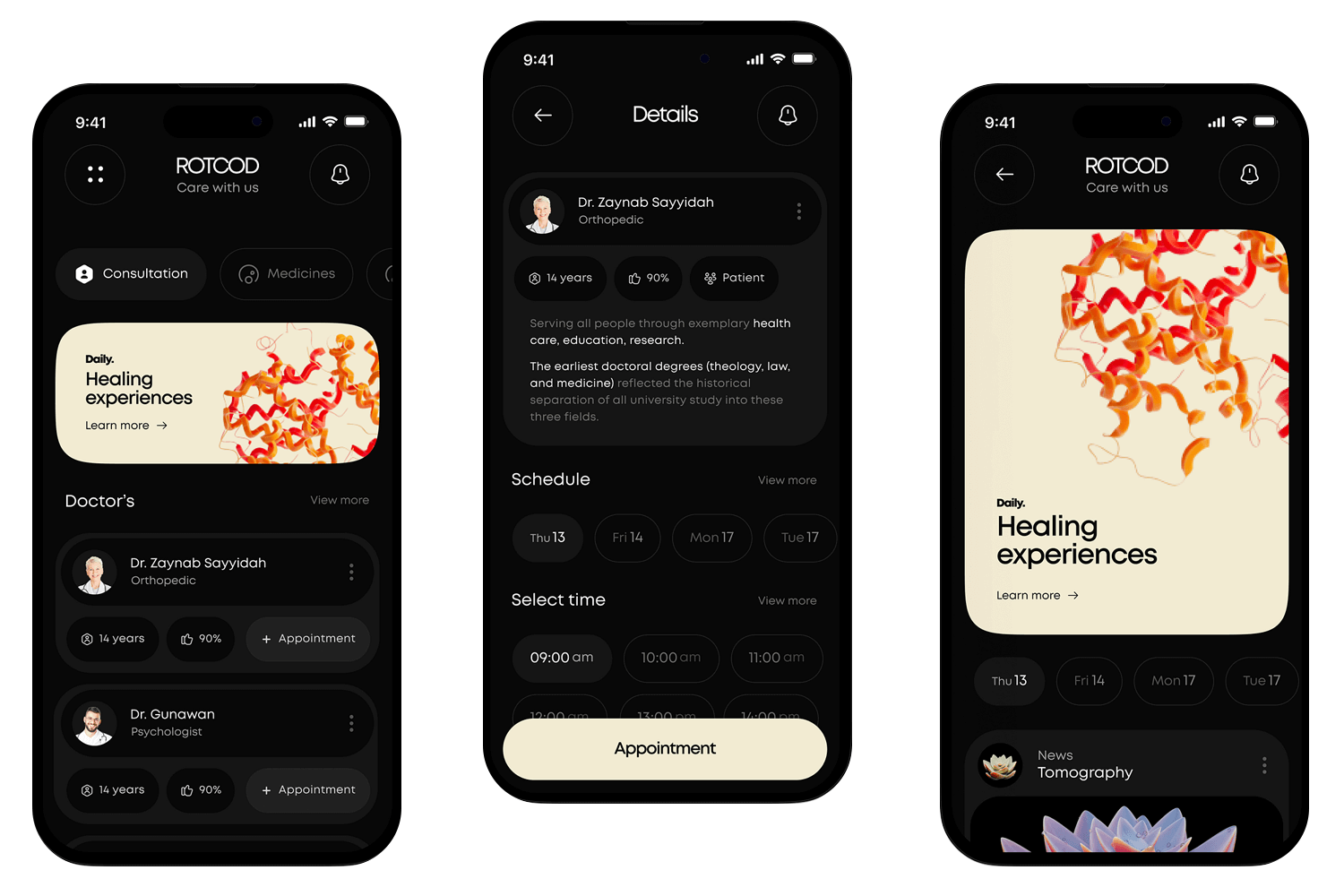
Entworfen, um die Telemedizin Einfach und schnell bieten diese App-Buttons einen leichten Zugang zu Gesundheitschecks und Arztkonsultationen. Jede Schaltfläche ist deutlich mit den Namen und Logos der Anbieter beschriftet, so dass die Nutzer ihren bevorzugten Service leicht auswählen können. Das Design ist klar und intuitiv, so dass die Nutzer schnell finden, was sie brauchen. Diese Schaltflächen eignen sich perfekt für Gesundheits-Apps und sorgen für eine reibungslose und stressfreie Benutzererfahrung, die die Benutzer dazu ermutigt, Online-Gesundheitsdienste in Anspruch zu nehmen.

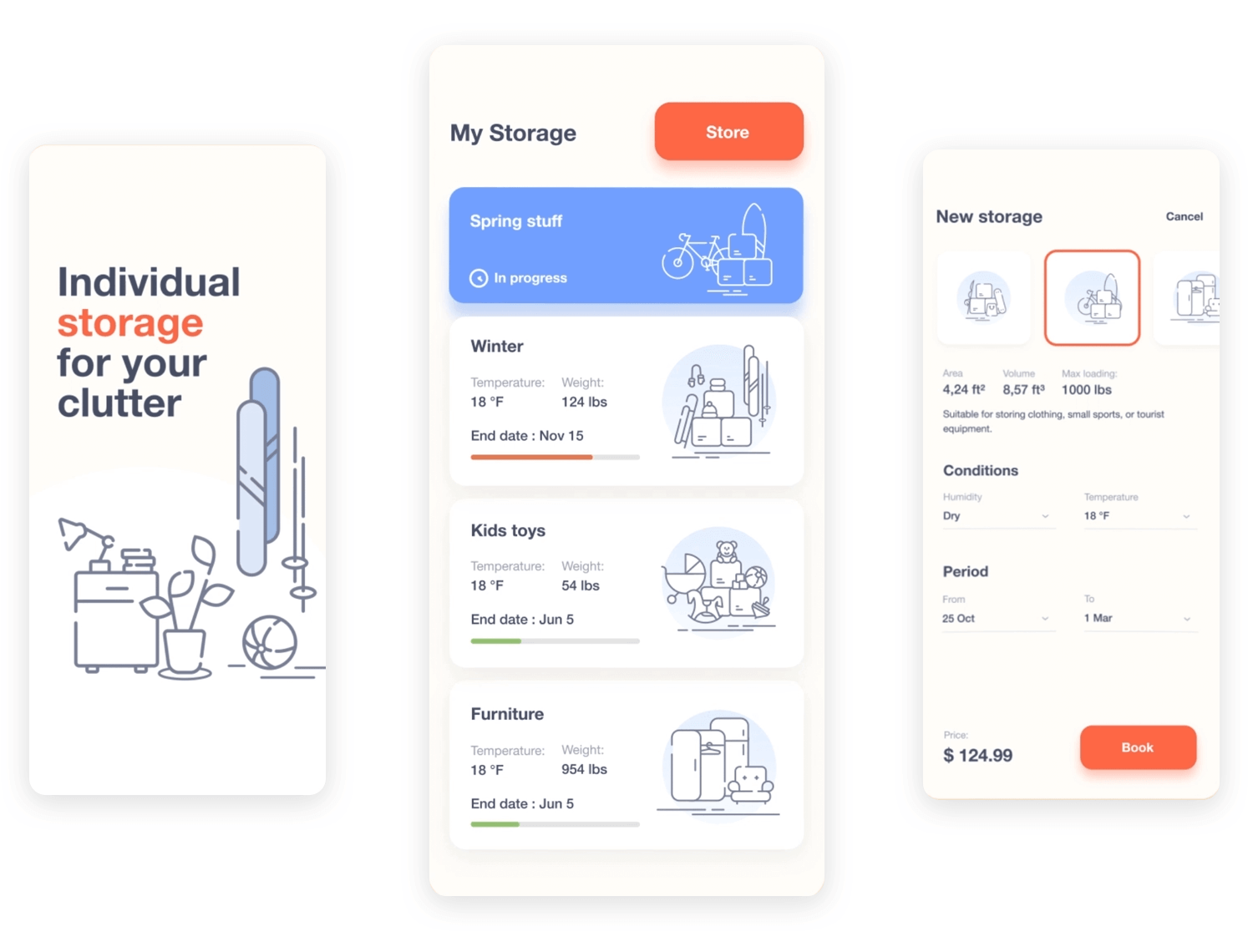
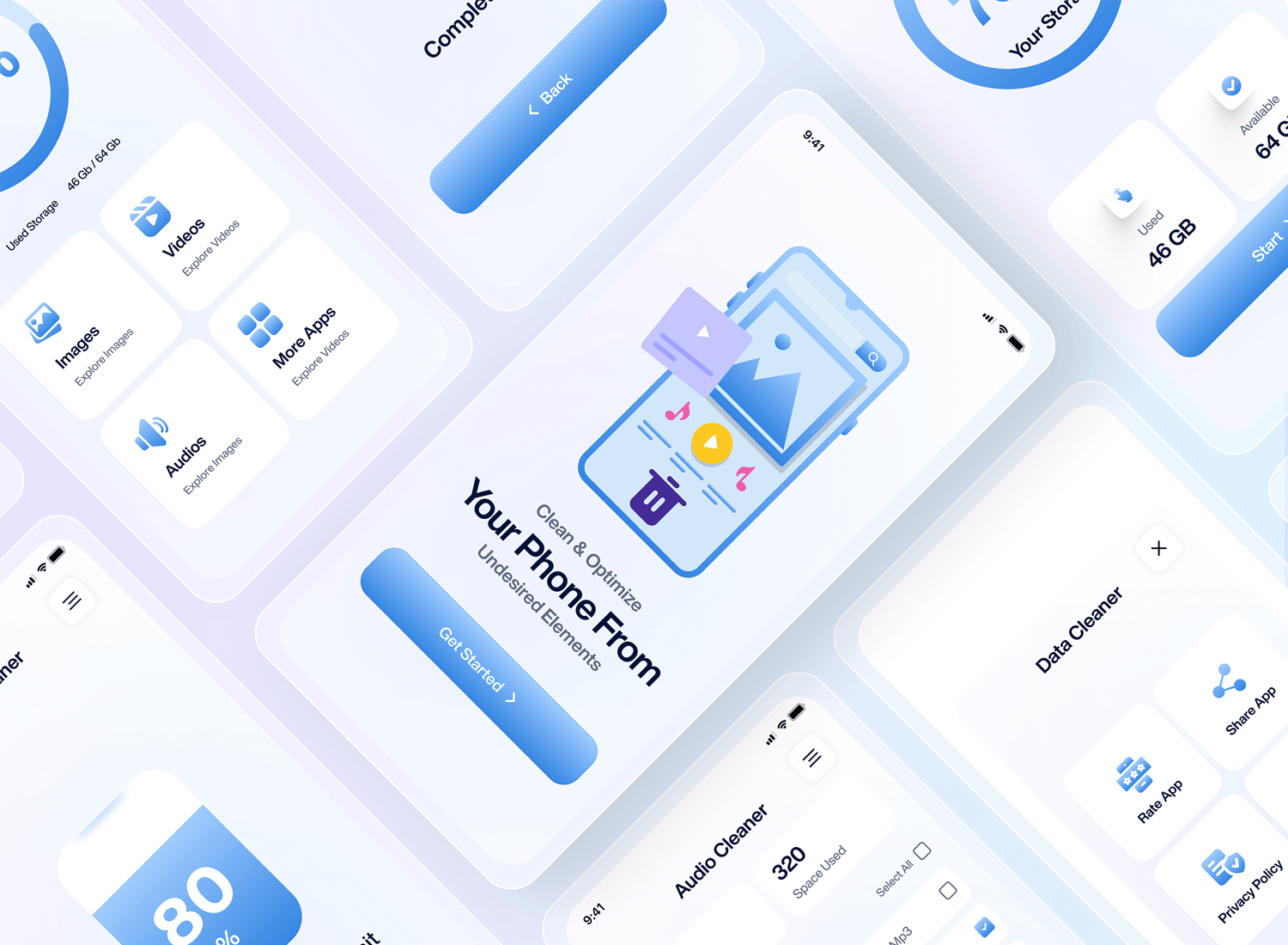
Entworfen für eine Speicher-AppDas Design dieser App macht die Verwaltung Ihres Speichers einfach. Die leuchtend orangefarbenen Schaltflächen „Bestätigen“ und „Buchen“ stechen hervor und machen Aktionen schnell und deutlich. Mit ihrem klaren Design und den sanften Farben führen diese Schaltflächen den Benutzer mühelos durch die Buchungs- und Terminplanungsaufgaben, perfekt für eine reibungslose, benutzerfreundliche Erfahrung.

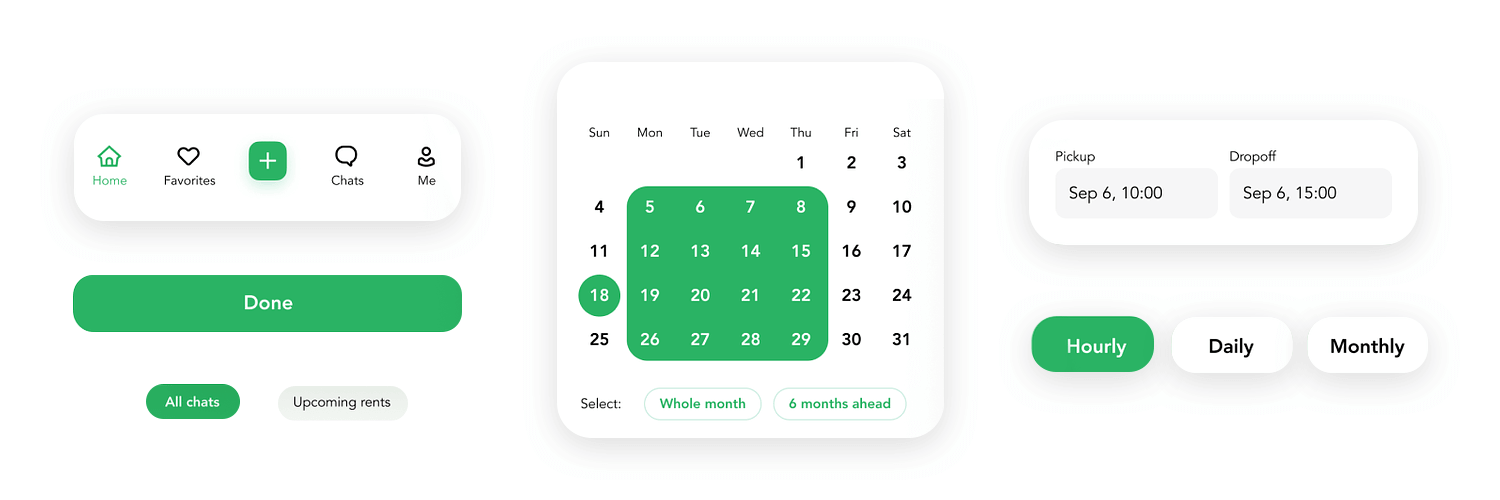
Diese Schaltflächen machen die Verwendung einer Miet- und Buchungs-App einfach und macht Spaß. Die Schaltfläche „Erledigt“ sticht hervor und macht deutlich, wann Aufgaben erledigt sind. Über die Kalenderschaltflächen können Sie schnell Termine auswählen, und das grüne Farbschema sorgt für Ruhe und Konsistenz. Die Benutzer können ganz einfach Objekte finden, Buchungen verwalten und Aufgaben erledigen. Dieses Design für App-Schaltflächen ist perfekt für Apps, die komplexe Aufgaben einfach und benutzerfreundlich gestalten möchten.

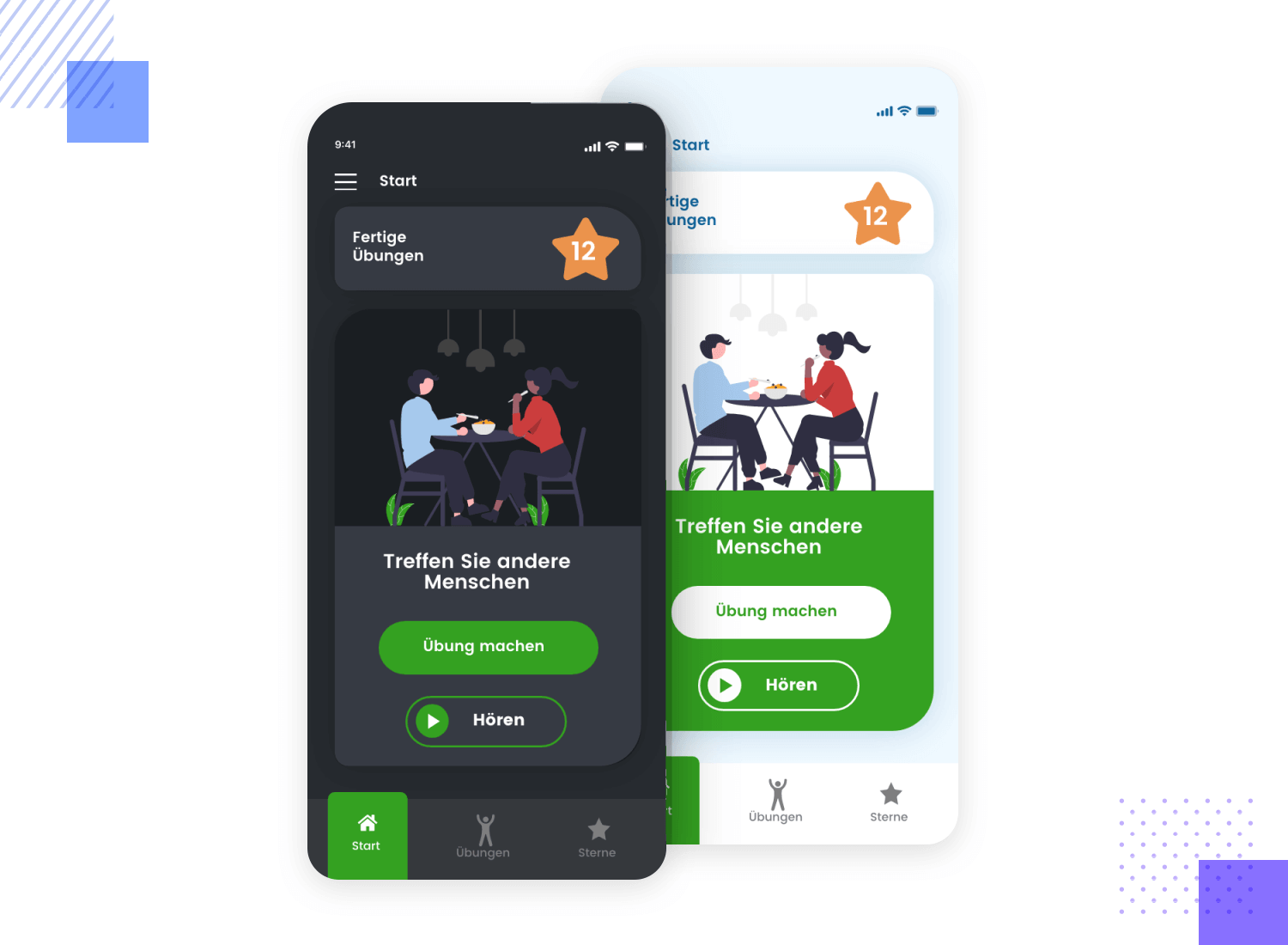
In diesem UI Button Design für eine interaktive Übungs-AppDie leuchtend grünen Schaltflächen sind so gestaltet, dass sie den Benutzer dazu anregen, sich mit einer Fitness-App zu beschäftigen. Die Schaltflächen „Übung machen“ und „Hören“ sind prominent platziert, so dass es für die Benutzer einfach ist, ihr Training zu starten oder sich die Anweisungen anzuhören. Die klaren Symbole und das moderne Design sorgen für ein nahtloses und angenehmes Benutzererlebnis. Das Design dieser App ist ideal für Gesundheits- und Fitness-Apps und hilft den Nutzern, motiviert zu bleiben und einfach durch ihre Trainingsroutinen zu navigieren.

Diese UI-Tasten vereinfachen die Optimierung des Telefons mit einem stilvollem Design. Die einladende Schaltfläche „Loslegen“ sticht hervor und macht den Einstieg leicht. Mit einem klaren blau-weißen Look und einfachen Symbolen können Benutzer mühelos durch Optionen wie „Bilder“ und „Videos“ navigieren. Dieses Design stellt sicher, dass die Benutzer ihren Telefonspeicher schnell verwalten können und bietet ein reibungsloses und effizientes Erlebnis.

Wir haben dieses App-Button-Design von Norch Studio für sein elegantes und benutzerfreundliches Design der Terminschaltflächen. Die prominente Schaltfläche „Termin“ hilft Benutzern, mit einem einzigen Tippen einen Termin zu vereinbaren. Das dunkle Design mit hellem Text sorgt für Klarheit und Stil. Diese Schaltflächen eignen sich perfekt für Gesundheits-Apps und bieten ein reibungsloses und unkompliziertes Benutzererlebnis.

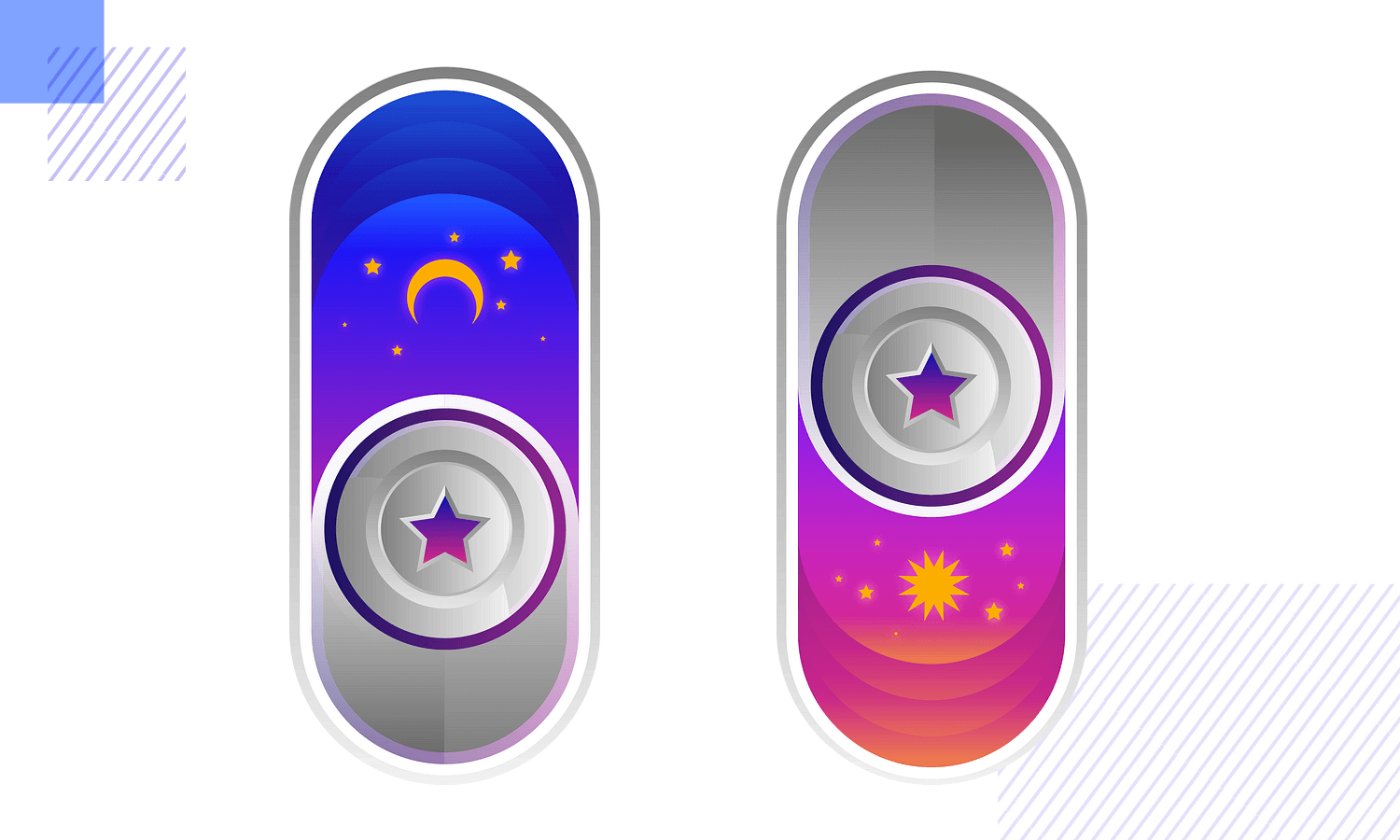
Dieses Beispiel für ein Schaltflächendesign hat definitiv ein einzigartiges und ansprechendes Aussehen. Das Design der UI-Schaltflächen zeichnet sich durch ein Fesselndes Weltraumthema mit leuchtenden Farben und Sternenmotiven. Das verspielte Design mit seinen sanften Kurven und der glänzenden Oberfläche macht diese Schaltflächen perfekt für Apps, die sich an ein jüngeres Publikum richten, oder für diejenigen, die sich einen skurrilen Touch wünschen.

Die leuchtenden lila und orangefarbenen Farbverläufe in Kombination mit den Sternsymbolen sorgen für ein visuell ansprechendes und interaktives Erlebnis, so dass diese Schaltflächen in jeder App-Oberfläche hervorstechen.
Entwerfen Sie mit Justinmind Schaltflächen für das Web und mobile Anwendungen. Es ist kostenlos!

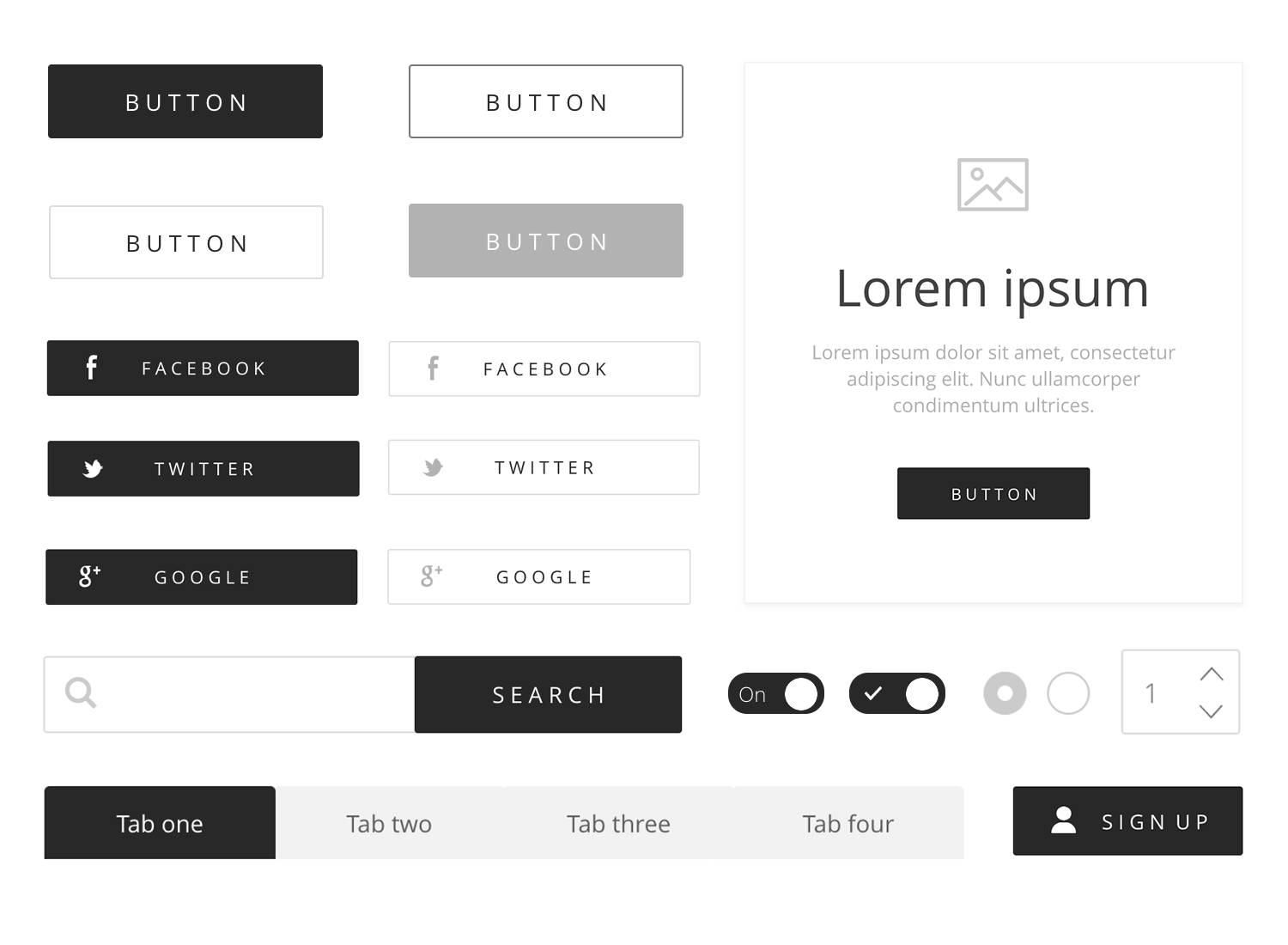
Brauchen Sie einen schnellen Start für Webprojekte? Dieses Kit enthält über 500 Komponenten, darunter auch Schaltflächen, mit denen Sie ganz einfach arbeiten können. Ideal, um saubere, klassische wireframes zu skizzieren.

Für den authentischen iOS-Look enthält dieses Kit alle Tasten, die dem Designstil von Apple entsprechen. Ideal für die Erstellung von iPhone- oder iPad-Apps mit dem authentischen iOS-Gefühl.

Dieses Kit ist ideal für das Design von Android-Apps. Es folgt den Richtlinien des Material Designs und liefert Ihnen Schaltflächen, die sich in jeder Android-App wie zu Hause fühlen.

Wenn Sie Prototypen für mobile Apps entwickeln, ist dieses Kit mit Schaltflächen für iOS- und Android-Layouts ausgestattet, was es sehr vielseitig macht.

Dieses Kit enthält farbenfrohe, witzige Schaltflächen, die sich perfekt für Webdesigns eignen, die ein bisschen mehr Flair brauchen. Sie finden hier sowohl klassische als auch moderne Designs.

Das MUI-Kit wurde für Material Design-Projekte entwickelt und bietet schlanke, interaktive Schaltflächen, die sich mühelos in moderne App-Designs einfügen.

Für Angular-Projekte bietet dieses Kit eine Vielzahl von Schaltflächen, die den Prinzipien des Material Designs folgen und damit perfekt für responsive Webanwendungen geeignet sind.

Vuetify wurde für Vue.js-Projekte entwickelt und bietet eine breite Palette von Schaltflächenstilen, die Ihren Designs sowohl Funktionalität als auch Stil verleihen.

Mit Schaltflächen, die zu PrimeFaces-Projekten passen, bietet dieses Kit eine Mischung aus stilvollen und praktischen Optionen für Webanwendungen.

Suchen Sie etwas anderes? Das Sketching-Kit enthält handgezeichnete Schaltflächen, mit denen Sie Ihren Designs eine kreative, künstlerische Note verleihen können.

Jetzt, da wir wissen, was Schaltflächen sind, können wir unseren eigenen Prototyp erstellen.
Um mit der Gestaltung Ihrer eigenen Schaltflächen zu beginnen, laden Sie das Justinmind UI design tool. Nach dem Download erstellen Sie einen neuen Webprototyp. Sie haben nun eine leere Leinwand vor sich.
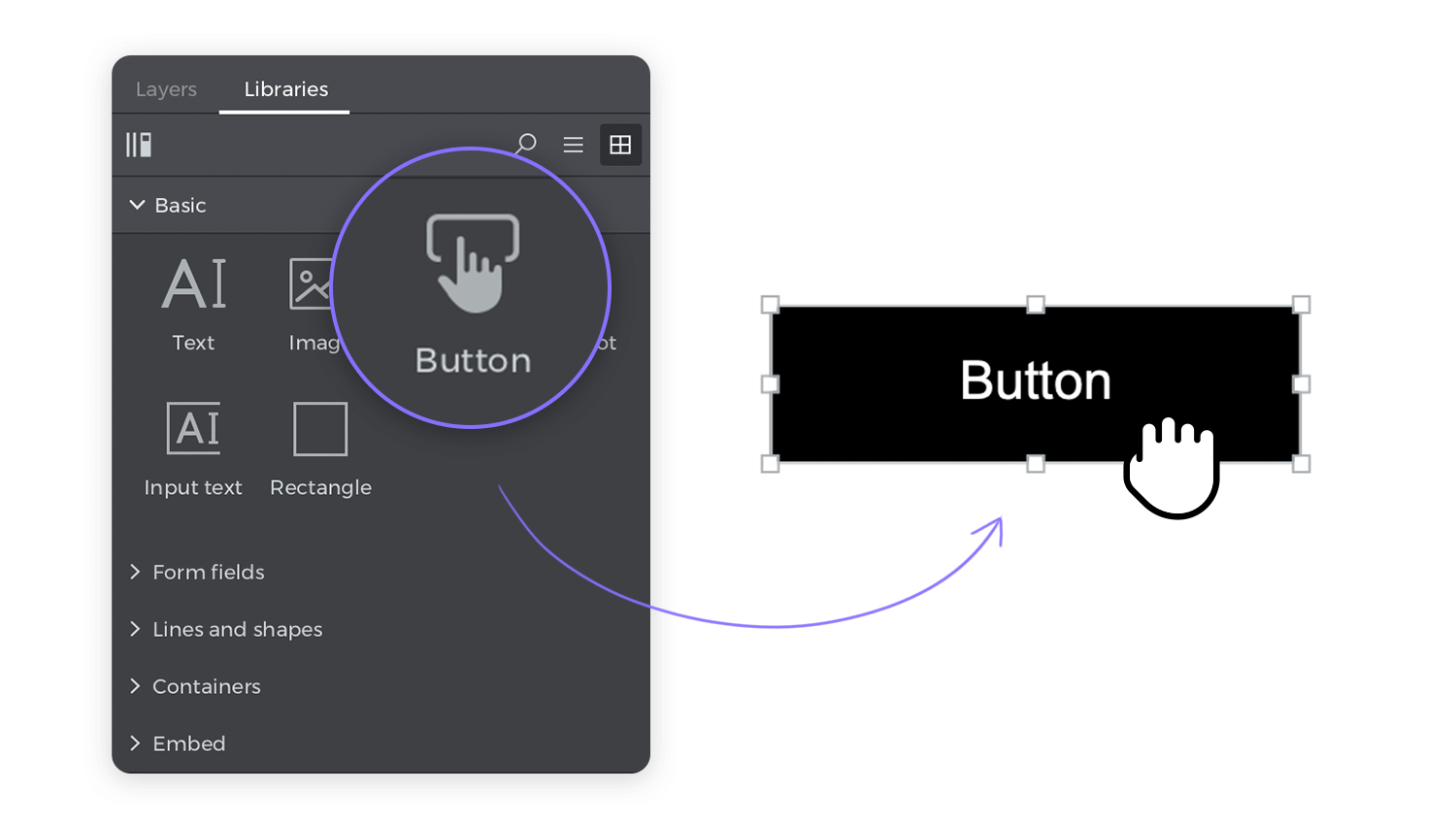
Um unsere normale Schaltfläche zu erstellen, ziehen Sie das Schaltflächen-Widget aus der Widget-Palette auf die Leinwand. Passen Sie die Größe nach Belieben an. Dies wird die Grundlage für Ihre Schaltfläche sein UI design.

Wählen Sie das Rechteck aus, das Sie auf der Leinwand platziert haben. Auf der Registerkarte Eigenschaften sehen Sie einige Optionen wie Allgemein, Position, Größe, usw.
Mit diesen Optionen können wir das Rechteck, das wir auf der Leinwand platziert haben, anpassen und es in eine Schaltfläche verwandeln.
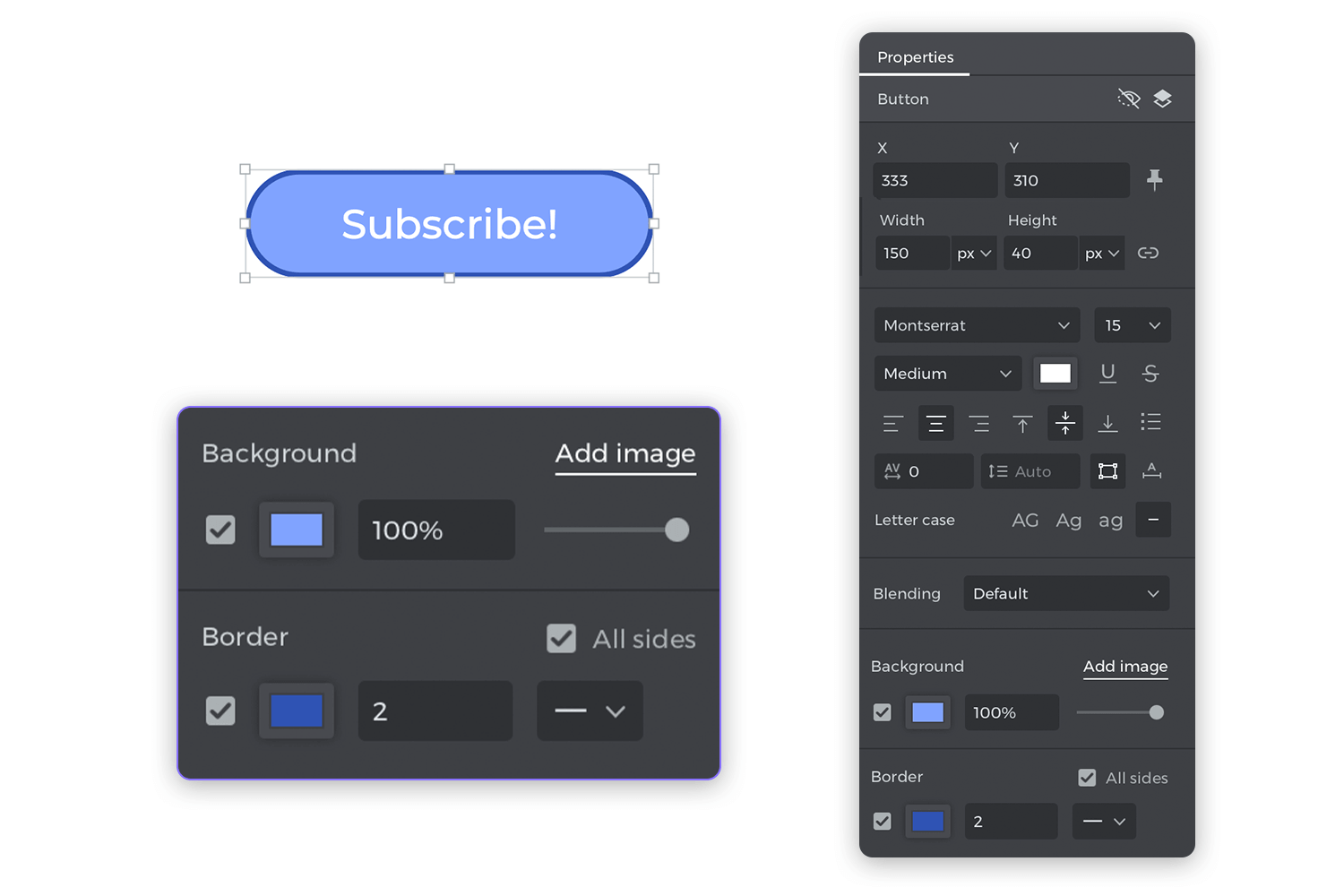
Wir haben unsere Schaltfläche auf 150px x 40px festgelegt, was Sie über die Eigenschaft Größe erreichen können. Sie können Ihre Schaltfläche responsiv machen, indem Sie den Pixelwert im Dropdown-Menü in einen Prozentsatz ändern.
Als Nächstes runden wir den Rahmen ab, damit er eine geschwungene Kante erhält. Geben Sie Ihrem Rechteck in der Eigenschaft Rahmen einen festen Rahmen. Geben Sie in das Feld Rund einen Wert von 40 ein. Wählen Sie auch die Farbe des Rahmens.

In der Eigenschaft Allgemein können Sie mit einem Doppelklick auf den Text der Schaltfläche diesen einfach bearbeiten. In unserem Beispiel haben wir ihn in „Abonnieren!“ geändert.
In der Eigenschaft Hintergrund fügen Sie Ihre eigene Farbe hinzu. Sie können die Schriftart, Größe, Gewichtung und andere Texteigenschaften nach Bedarf anpassen.
Jetzt haben Sie eine normale Status-Schaltfläche.
Wir haben unsere Basis-Schaltfläche für den Normalzustand. Sie ist unsere Grundlage. Über die Registerkarte Eigenschaften des wireframe-Tools und die Registerkarte Ereignisse können wir verschiedene Zustände erstellen.
Klicken Sie mit der rechten Maustaste und kopieren Sie die von Ihnen erstellte Schaltfläche. Fügen Sie sie auf der Leinwand ein.
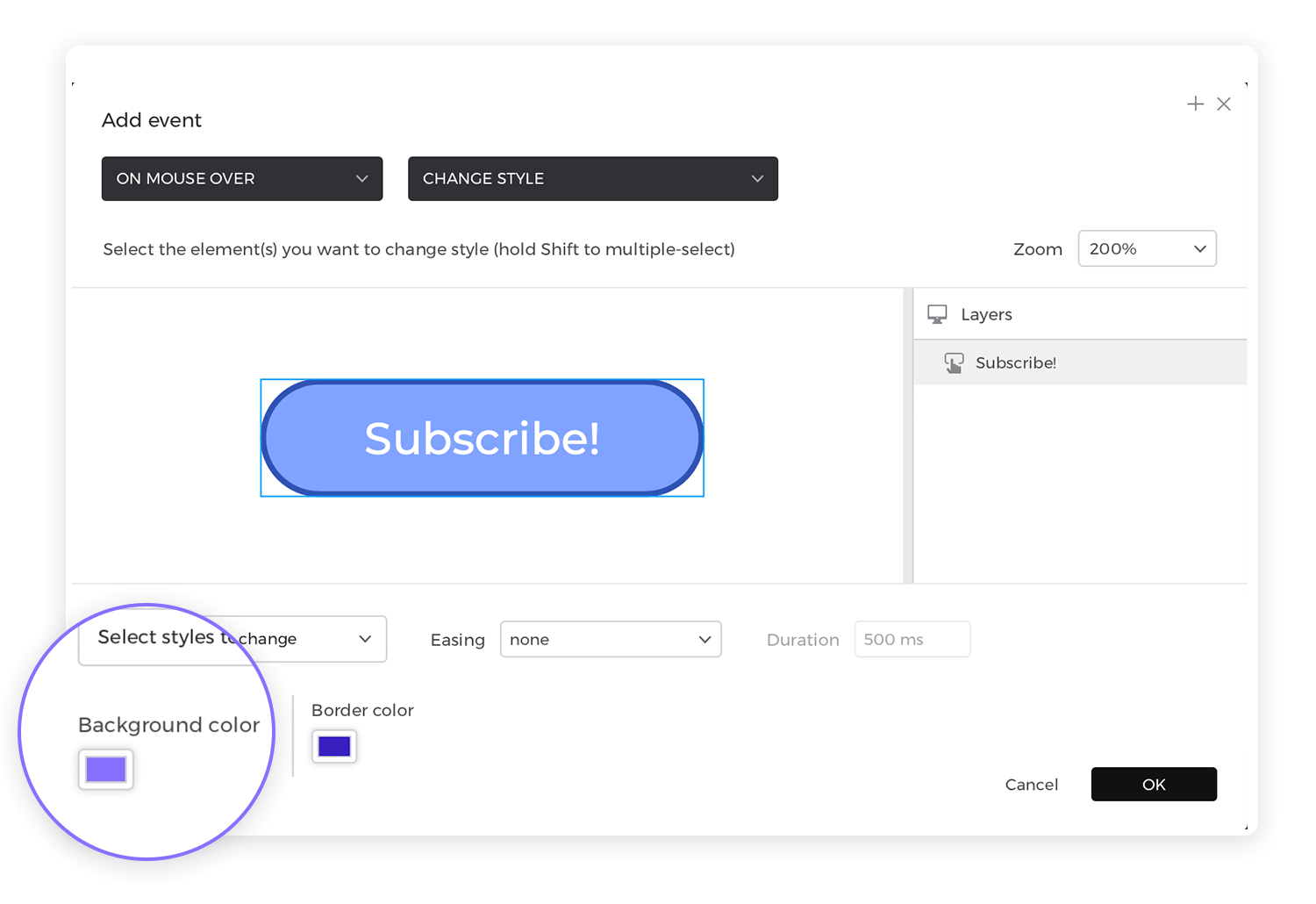
Wählen Sie die Schaltfläche, die Sie auf der Leinwand eingefügt haben, und klicken Sie in der Palette Ereignisse unten auf Ereignis hinzufügen. Wählen Sie im Dialog Ihren Auslöser. Für den Schwebezustand wählen Sie Maus > Bei Mausüber > Stil ändern.
Wählen Sie im Dialog die Schaltfläche, die Sie auf die Leinwand kopiert haben. Es gibt ein Dropdown-Menü, in dem Sie auswählen können, welche Stile Sie ändern möchten. Gehen Sie zu Hintergrund > Farbe. Wählen Sie die Farbe aus, in die die Schaltfläche wechseln soll, wenn der Mauszeiger über ihr schwebt. Klicken Sie dann auf OK.
Jetzt haben Sie eine Schwebezustand-Schaltfläche.

Es gibt ein paar Hinweise, die Sie lernen können, damit Ihre Schaltflächenzustände den Konventionen entsprechen. In dem Buch Microinteractions von Dan Saffer: Designing with Details schreibt Don Norman: “Bei Mikrointeraktionen geht es um die entscheidenden Details, die den Unterschied zwischen einer freundlichen Erfahrung und traumatischer Angst ausmachen.”
Wir wollen unsere Benutzer nicht verunsichern. Wir möchten ein Benutzererlebnis schaffen, das schmerzlos und mühelos ist. Ein vernünftiges Design von Schaltflächen ist bei datenintensiven Produkten noch wichtiger, z. B. bei dashboard design. Hier finden Sie 3 bewährte Verfahren, die Sie beim Design Ihrer eigenen Schaltflächen und deren Interaktionen beachten sollten:
Es mag offensichtlich klingen, aber es gibt Websites mit Schaltflächen, die gar nicht wie Schaltflächen aussehen. Benutzer sollten nicht auf die Schaltfläche klicken müssen, um zu sehen, ob es sich um eine Schaltfläche handelt. Sie sollten auch nicht mit dem Mauszeiger darüber fahren, um es herauszufinden.
Auf einem Desktop erwarten die Benutzer Hover-Status. Aber es gibt Zeiten, in denen Hover-Status nutzlos wäre. Auf mobilen Geräten sind sie zum Beispiel überflüssig. UI-Designer müssen UI-Elemente so gestalten, dass sie ein klickbares Verhalten des Benutzers ermöglichen. Es ist auch wichtig, dass die Schaltfläche in das Gesamtbild passt. visuelle Hierarchie des Bildschirms.
Wie kann man etwas wie eine Schaltfläche aussehen lassen? Verwenden Sie kräftige Farben. Gestalten Sie sie in Form einer Schaltfläche. Eine Schaltfläche sollte sich von den anderen UI-Elementen auf dem Bildschirm abheben. Wenn sie nicht auffällt, werden die Benutzer sie nicht als Schaltfläche erkennen. Lesen Sie mehr über barrierefreies design in unserem Beitrag.
Icons sind sehr hilfreich, denn es fällt uns leichter, ein Bild zu erkennen als die Sprache zu verarbeiten. Aber nicht jeder interpretiert Symbole auf dieselbe Weise. Es gibt derzeit keine Standardisierung für die Verwendung von Symbolen. Das Verständnis eines Symbols hängt von den bisherigen Erfahrungen des Benutzers ab. Verwenden Sie Textbeschriftungen für mehr Klarheit. Wenn Sie auf eine Textbeschriftung verzichten, sollten Sie unbedingt einen Tooltip hinzufügen, damit die Benutzer trotzdem herausfinden können, was die Schaltfläche bewirkt.

Die meisten Menschen verstehen ein Gefahrenzeichen. Aber eine Schaltfläche mit einem Schloss-Symbol? Was soll das bedeuten? Sichern? Teilen? Sicher? Verschlüsselt? Wer weiß das schon. Wenn Sie ein Symbol verwenden, kombinieren Sie es mit Text. Diese Technik wird häufig in langen Formularen, z. B. in Umfragen, verwendet. Sehen Sie sich an, wie sie funktioniert in unserem Beispiele für Umfragen Beitrag.
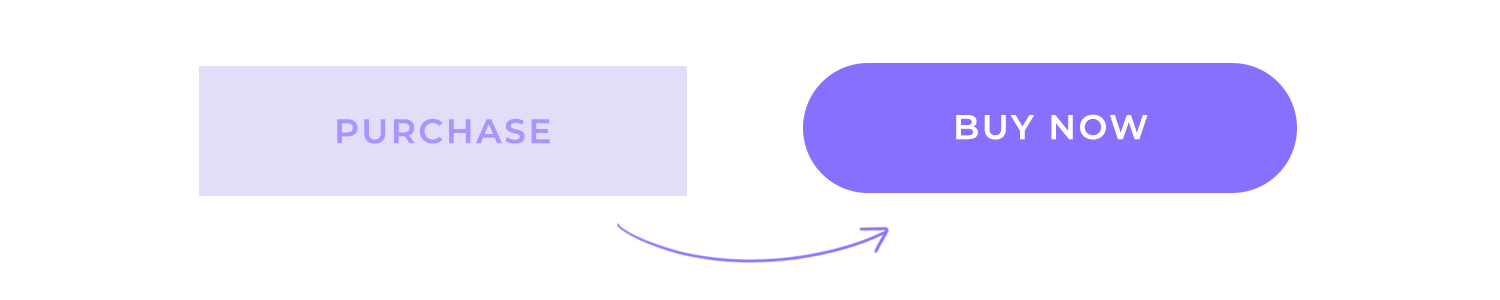
Verwenden Sie bei Schaltflächen eine aktionsspezifische Sprache. Verben funktionieren besser. Ihr Schaltflächentext sollte kurz und bündig sein. Schaltflächen haben nur begrenzten Platz, so dass es nicht der richtige Zeitpunkt ist, Ihren inneren Dichter hervorzuholen.

Starke und kurze Verben wie „Teilen“, „Kaufen“, „Jetzt installieren“, „Starten“ sind vorzuziehen. Sie sind direkt, verständlich und zwingen den Benutzer zum Handeln.
Entwerfen Sie mit Justinmind Schaltflächen für das Web und mobile Anwendungen. Es ist kostenlos!

Nutzertests für jedes Design sind ein Thema, das einen eigenen Leitfaden verdient – deshalb haben wir einen für Sie erstellt! Wenn Sie sich eingehender mit der Theorie und Praxis von Tests befassen möchten, lesen Sie unseren Leitfaden zu Benutzertests. Wenn Sie sich kurz fassen möchten, sollten Sie sich einige großartige Möglichkeiten ansehen, wie Sie testen können, wie Benutzer mit Ihren Schaltflächen interagieren und darauf reagieren.
Bevor Sie sich Gedanken darüber machen, wie Sie Ihre Schaltflächen ansprechend gestalten können, müssen Sie Ihre Basis abdecken und Ihr grundlegendes Navigationsdesign validieren. Es ist absolut entscheidend, dass alle Ihre Hauptnavigationsschaltflächen ihre Aufgabe erfüllen und den Benutzer ohne größere Probleme durch das Design führen.
Wir plädieren immer dafür, schnell Wireframes der Grundzüge Ihres Produkts zu erstellen und zu testen, ob die Navigation und die Informationsarchitektur sinnvoll sind. Mit Ihrem wireframe können Sie eine Form von Benutzertests durchführen, um grundlegende Fragen zu beantworten, z. B:
- Können Benutzer alle wichtigen Funktionen finden?
- Wie lange brauchen sie im Durchschnitt für jede Funktion?
- Verstehen die Benutzer, wie die einzelnen Funktionen in Bezug auf ihre Bedeutung zueinander stehen?
- Ist die Navigation für die Benutzer logisch?
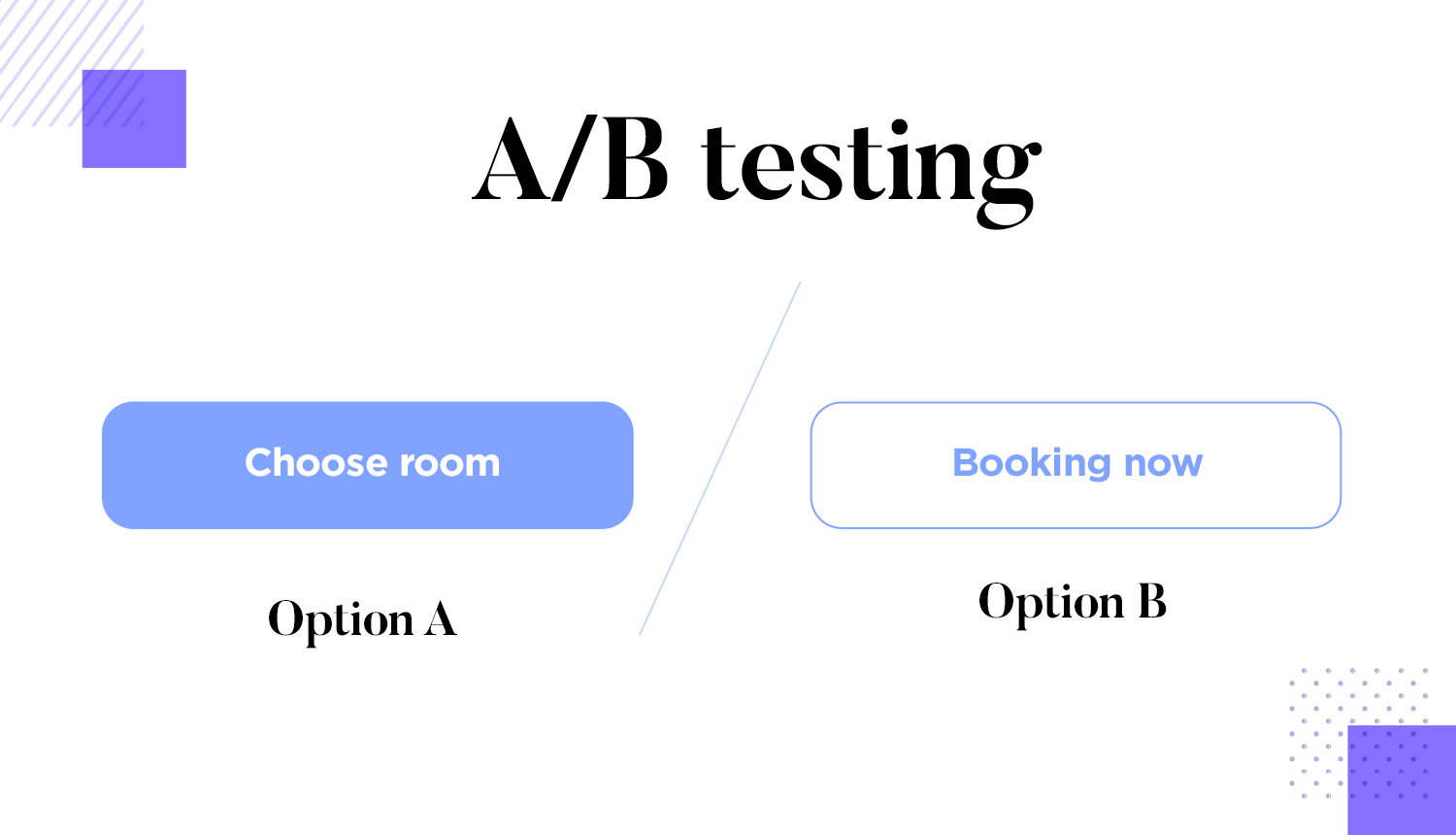
Wenn es um die Feinabstimmung des Designs von Schaltflächen geht, sind vielleicht nur wenige Methoden so aufschlussreich wie A/B-Tests. Bei dieser unter Marketingexperten besonders beliebten Testmethode für CTA-Schaltflächen geht es darum, zwei verschiedene Versionen derselben Schaltfläche zu testen und deren Leistung zu vergleichen. Wenn Ihr Team viele verschiedene Schaltflächendesigns gleichzeitig testen möchte, sind multivariate Tests möglicherweise eine schnellere und praktischere Option.
Hier sind einige UI-Bausätze die mehrere verschiedene Stile für das Design von Schaltflächen enthalten – vielleicht finden Sie hier die perfekte Ergänzung für Ihr neuestes Projekt oder eine solide Grundlage für Ihr nächstes Design.

Auch wenn Heatmaps im Vergleich zu A/B-Tests keine so direkten Antworten liefern, kann diese Methode der Benutzertests dennoch einen großen Einfluss auf Ihr Produkt haben. Sie zeigt uns auf sehr anschauliche Weise, worauf sich die Benutzer am meisten konzentrieren, was sich als sehr nützlich erweisen kann, wenn es darum geht, das Design Ihrer Schaltflächen zu testen.
Das Design von Schaltflächen ist wichtig, sowohl weil Schaltflächen den Nutzern bei der Navigation durch Ihr Produkt helfen als auch weil sie die Nutzer zu einer Konvertierung zu einem gewünschten Ergebnis zwingen können. Sie müssen sorgfältig geplant werden, damit Ihre Benutzer sofort wissen, wo sich die Schaltflächen befinden und gleichzeitig nicht ein einziges Mal über diese Schaltfläche nachdenken müssen. Machen Sie sie auffällig, machen Sie sie nützlich – und lassen Sie die Benutzer Ihr Produkt in vollen Zügen genießen.