Suchen Sie einen schnellen Einstieg in ein neues Projekt? Entdecken Sie diese praktischen, 100% kostenlosen Website-Beispiele, die das Justinmind-Team nur für Sie erstellt hat.
Möchten Sie eine brandneue Website oder ein Web-App-Projekt starten? Wir haben eine Sammlung von Beispielen zusammengestellt, mit denen Sie Zeit und Mühe sparen können. Laden Sie diese einzigartigen Web-App-Beispiele herunter und passen Sie sie an Ihr Design an, mithilfe des Justinmind UI design tool anpassen, neu anordnen und sowohl Details als auch Interaktion hinzufügen.
Machen Sie Ihr Lieblingsbeispiel mit Justinmind interaktiv

Schauen wir uns diese kostenlosen Website-Beispiele an, die eine solide Struktur haben und einen guten Start bieten! Sie wurden von Profis entworfen und passen sich den Bedürfnissen jedes Designprojekts an. Wir sind sicher, dass Sie eine Website finden werden, die Sie zu Ihrer eigenen machen können.
Haben Sie nicht gefunden, wonach Sie gesucht haben? Auf unserer Seite mit Designvorlagen finden Sie viele weitere Designs.
Dieses Beispiel für ein Website-Design macht das Einkaufen von Möbeln für den Benutzer einfach. Die Bildschirme sind so strukturiert, dass die Produkte leicht zu entdecken sind und der Kaufvorgang vollständig interaktiv abläuft. In diesem Beispiel geht es um Möbel und Wohnaccessoires, es lässt sich jedoch leicht an jedes beliebige Online-Shopping-Projekt anpassen.

Das Design der Website umfasst alle Bildschirme, die Sie für ein effektives Benutzererlebnis benötigen, von mehreren Filteroptionen bis hin zur Bestellung und Bezahlung. Dieses praktische Design verfügt außerdem über ein voll funktionsfähiges Interaktionsdesign.
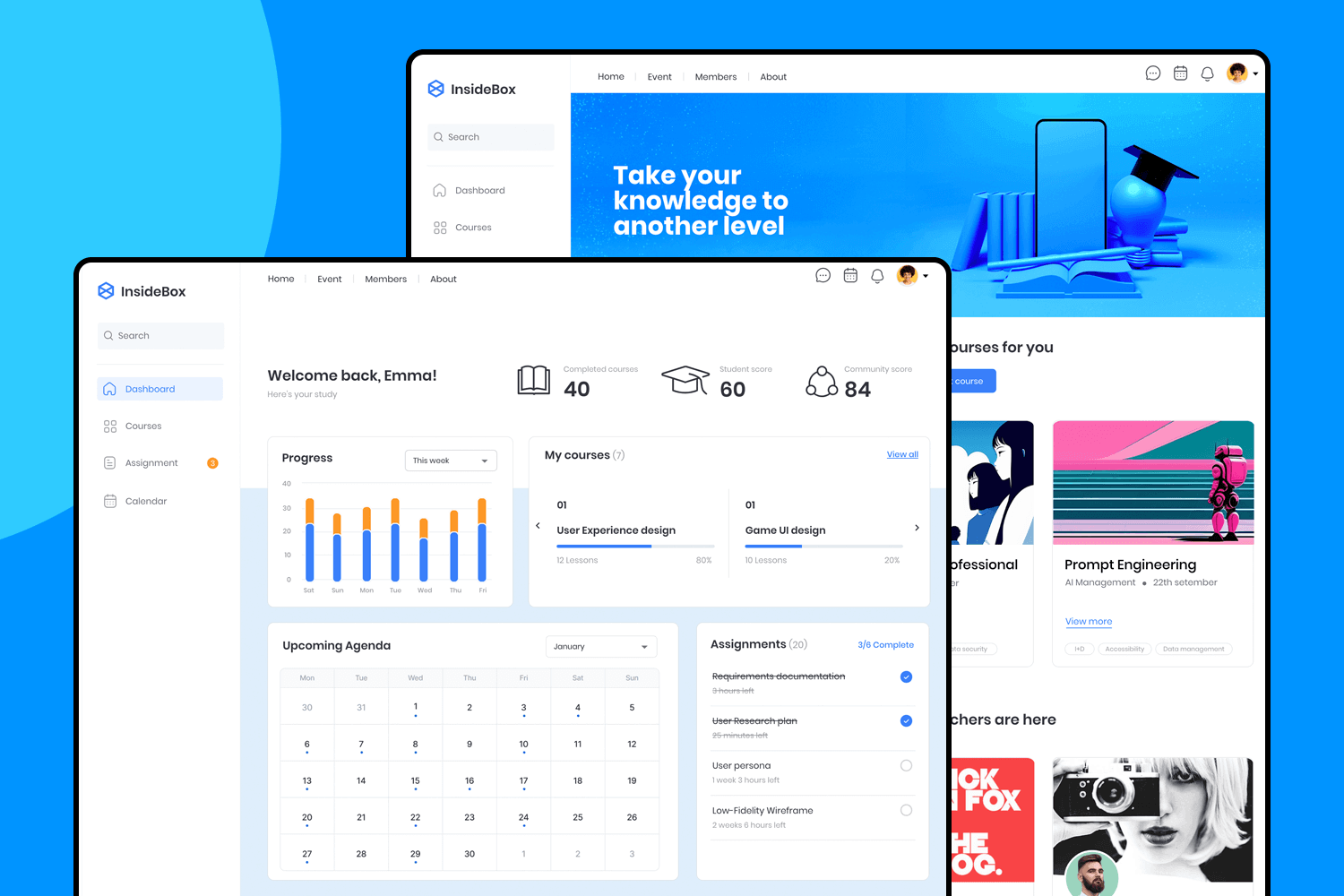
Angesichts der zunehmenden Bedeutung des Online-Lernens sind das Design der Benutzeroberfläche und die Konzentration auf Benutzerfreundlichkeit und Benutzererfahrung entscheidend für effektives Lernen – und dieses Website-Beispiel konzentriert sich genau darauf. Mit einem modernen Dashboard, das Informationen auf einen Blick anzeigt, und 10 kompletten Bildschirmen, die die Funktionen organisieren, bietet dieses Design eine ansprechende Lernerfahrung.

Das Design ist einfach, stilvoll und funktionell, aber nicht überwältigend. Einige der Bildschirme in diesem Beispiel umfassen Statusaktualisierungen, die Kategorisierung von Informationen und Fortschrittsdiagramme, die leicht an die Identität Ihrer Marke und Ihre Produktziele angepasst werden können.
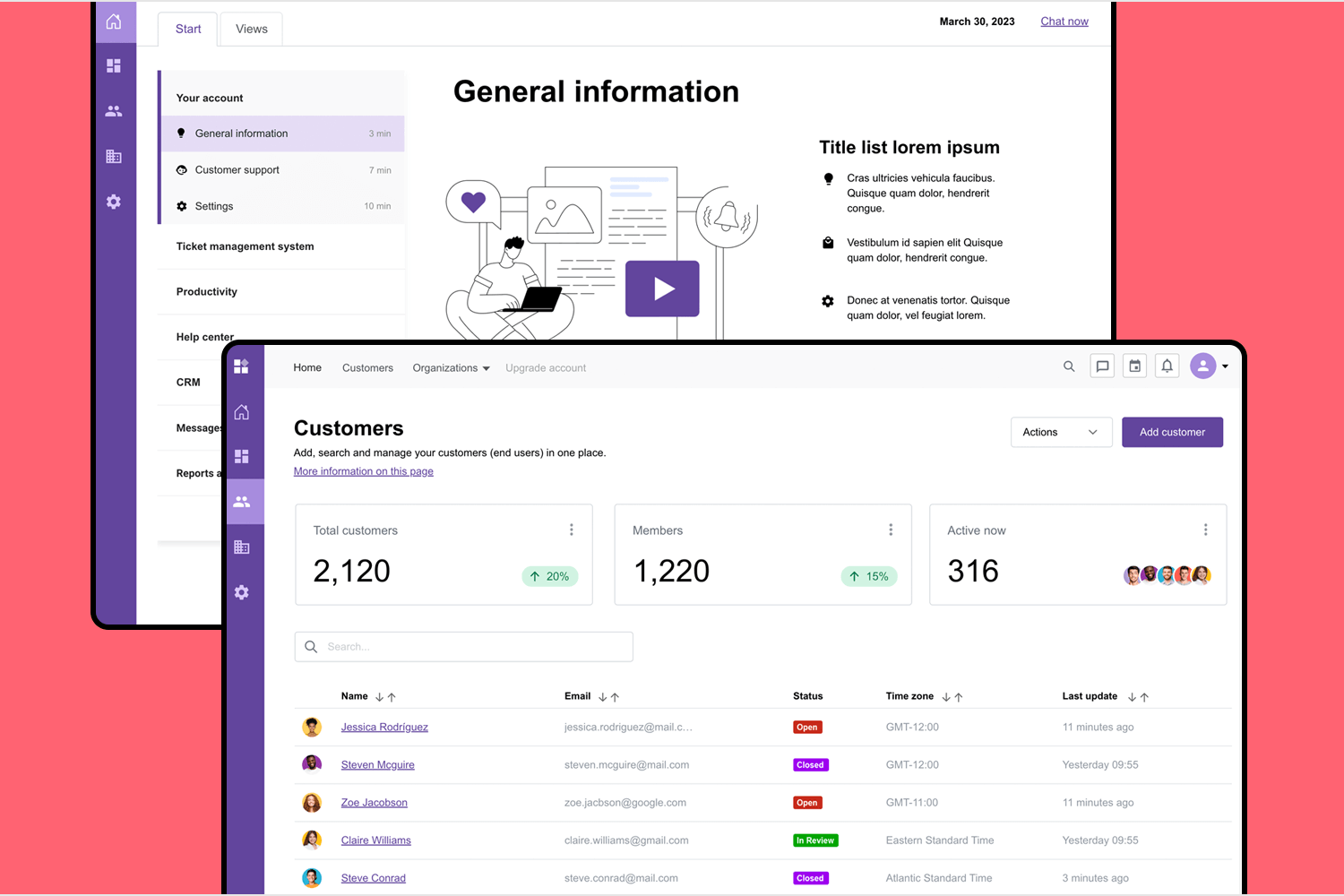
Dieses Helpdesk-Beispiel, das mit unserer kostenlosen Bootstrap UI-Bibliothek erstellt wurde, ist das perfekte Beispiel dafür, wie ein effektives Ticketingsystem aussehen könnte, um unseren Benutzern Online-Hilfe zu bieten.

Die Bildschirme in dieser Web-App bieten eine konsistente und intuitive Benutzererfahrung und fungieren als zentraler Knotenpunkt für alle Benutzerinformationen. So finden Sie beispielsweise einen Anmeldebildschirm, ein Home-Dashboard mit einem seitlichen Navigationsmenü, eine interaktive Kundentabelle mit Sortier- und Filteroptionen, einen Einstellungsbereich sowie einen Organisationsbildschirm, der auch Funktionen zum Hinzufügen, Suchen und Verwalten enthält.
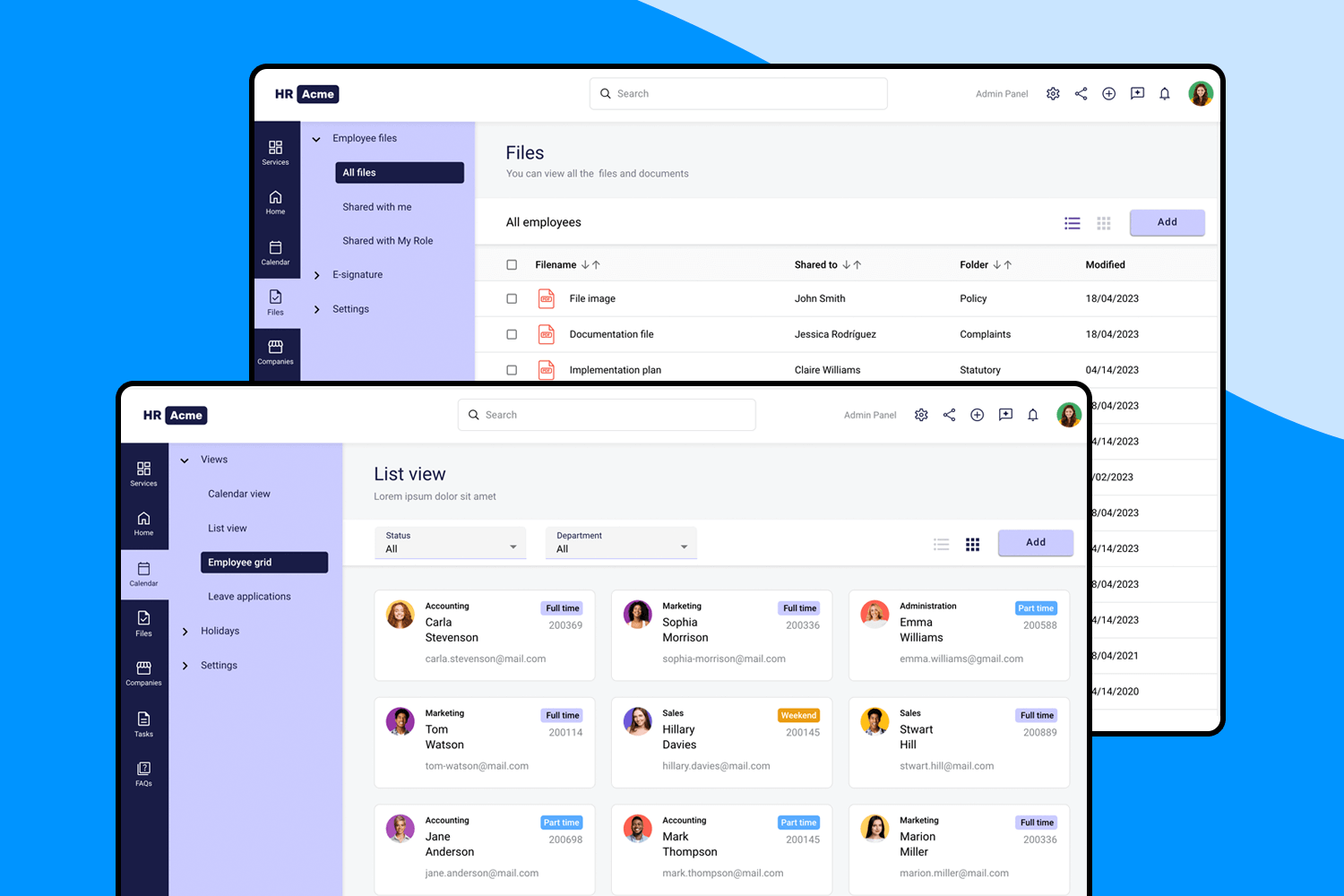
Möchten Sie die Personalverwaltung mit einer Web-App verbessern? Dieses Beispiel ist bereit für Sie, um Ihr Produkt-Branding und Ihre Identität hinzuzufügen. Dieses Beispiel zeigt ein geradliniges Design mit gut strukturierten Benutzerabläufen und integrierten Interaktionen.

Die sechs Hauptbildschirme, die Sie in diesem Beispiel finden, sind Services, Home, Kalender, Dateien, Unternehmen, Aufgaben und FAQs. Darüber hinaus enthalten diese Bildschirme auch zusätzliche Seiten für die Funktionen und Kategorien, die in jedem Abschnitt enthalten sind. Probieren Sie es aus und machen Sie dieses professionelle Design zu Ihrem eigenen!
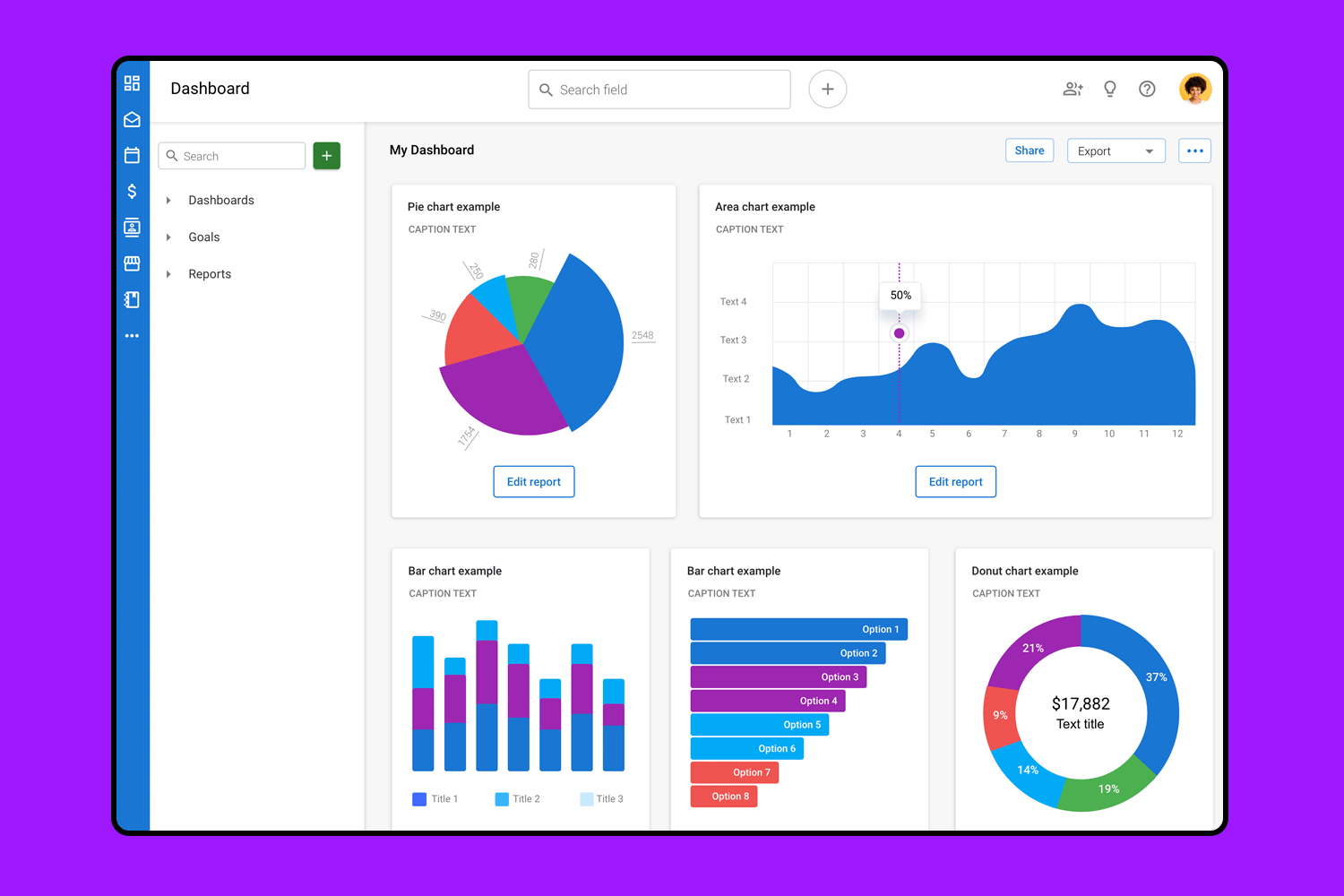
Dieses vollständig anpassbare CRM-Webanwendungsbeispiel bietet Ihnen ein effektives Design, auf das Sie sich verlassen können. Es konzentriert sich auf Benutzerfreundlichkeit und Funktionalität mit einem einfachen und leicht zu bedienenden Design, das es den Benutzern ermöglicht, ihre Ziele zu erreichen. Sie wurde mit unserer kostenlosen MUI-Bibliothek erstellt und ist komplett mit Diagrammen und Grafiken ausgestattet.

Sie finden 12 Bildschirme mit grundlegenden Interaktionen, von der Anmeldung über eine E-Mail-Kategorie, die eine Tabelle mit Filteroptionen enthält, bis hin zu einem Benutzerübersichtsbildschirm für spezifische Informationen über den jeweiligen Benutzer. Außer Ihren Marken- und Produktdaten fehlt hier nichts.
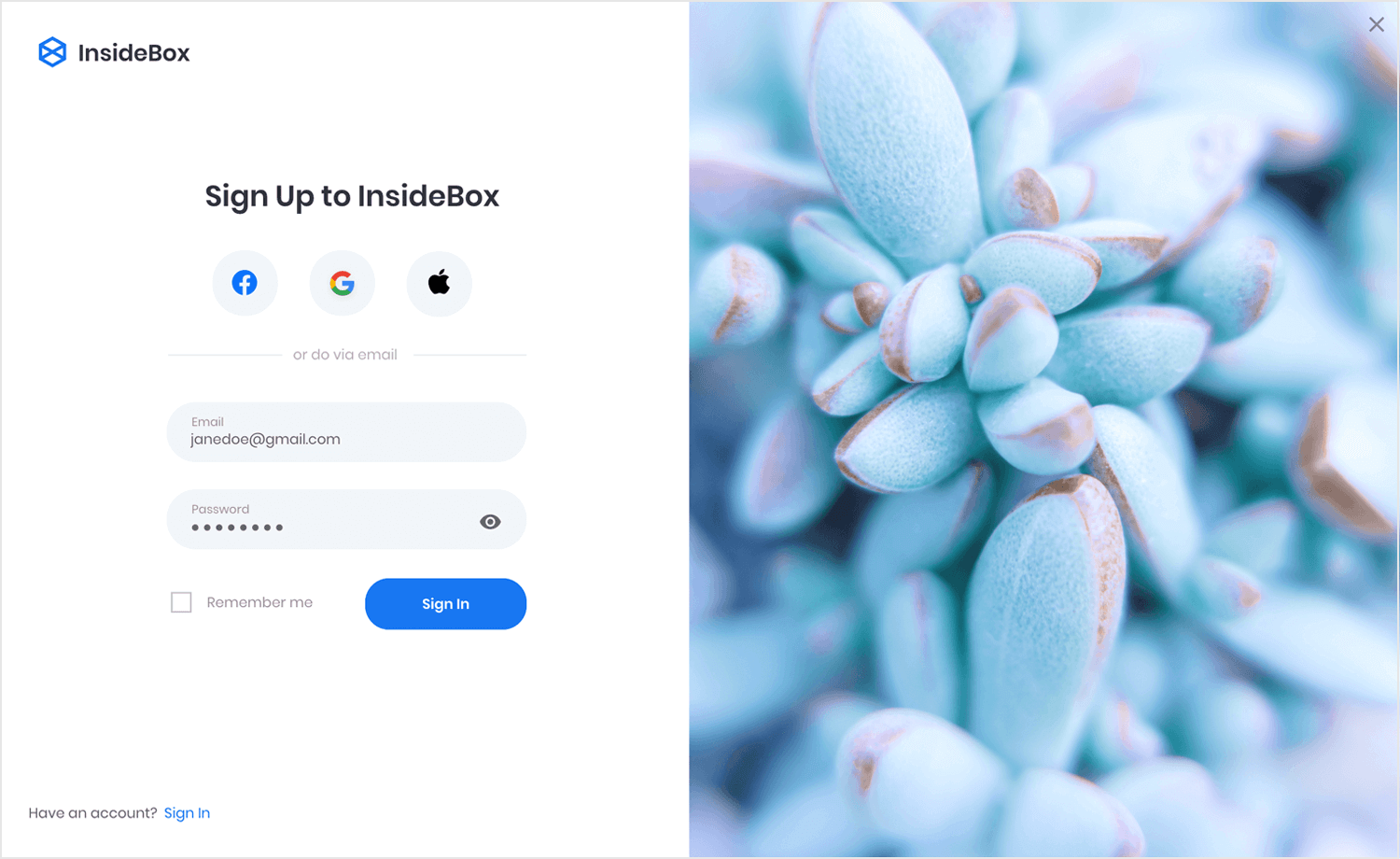
Dieses Split-Screen-Muster ist ein Tausendsassa. Dieses Webdesign-Beispiel bietet Ihnen ein grundlegendes Design, das die perfekte Struktur für eine Vielzahl von Bildschirmen sein könnte.

Das Beispiel enthält ein klassisches Anmeldeformular, soziale Symbole und die Möglichkeit, ein Passwort zu vergessen. Das Formular selbst enthält ein Kontrollkästchen und ein sichtbares Symbol für das Passwort. Absolut großartig!
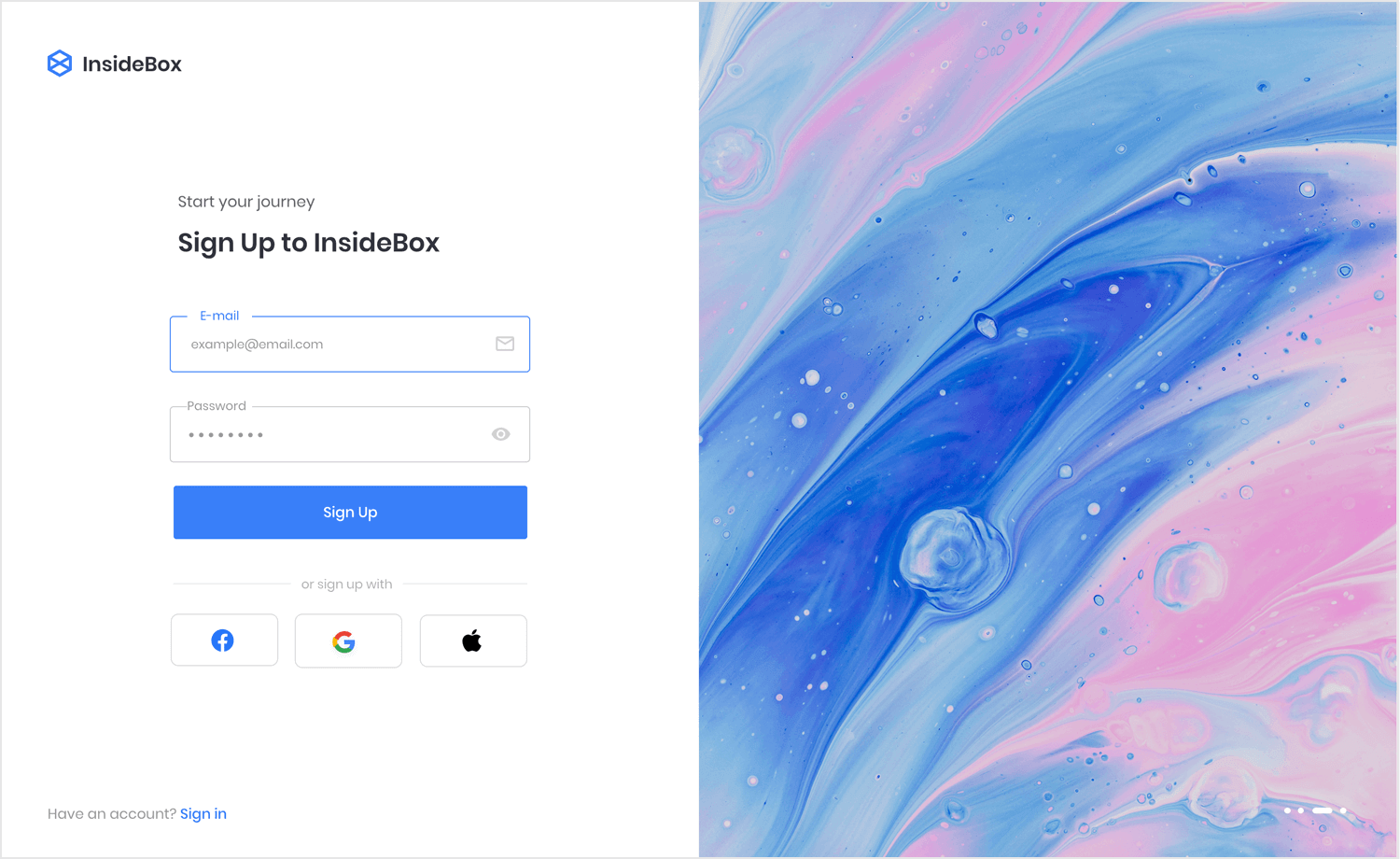
Eine etwas andere Version eines Anmeldebildschirms für eine Webanwendung. Dieses einfache, aber effektive Beispiel zeigt ebenfalls ein Split-Screen-Layout, aber mit einem moderneren und saubereren Erscheinungsbild.

Die Symbole für die soziale Anmeldung befinden sich unterhalb des Formulars, wobei die Aktionsschaltfläche der Star der Show ist. Das Formular selbst verfügt über Inline-Beschriftungen, die auch dann sichtbar bleiben, wenn der Benutzer tippt.
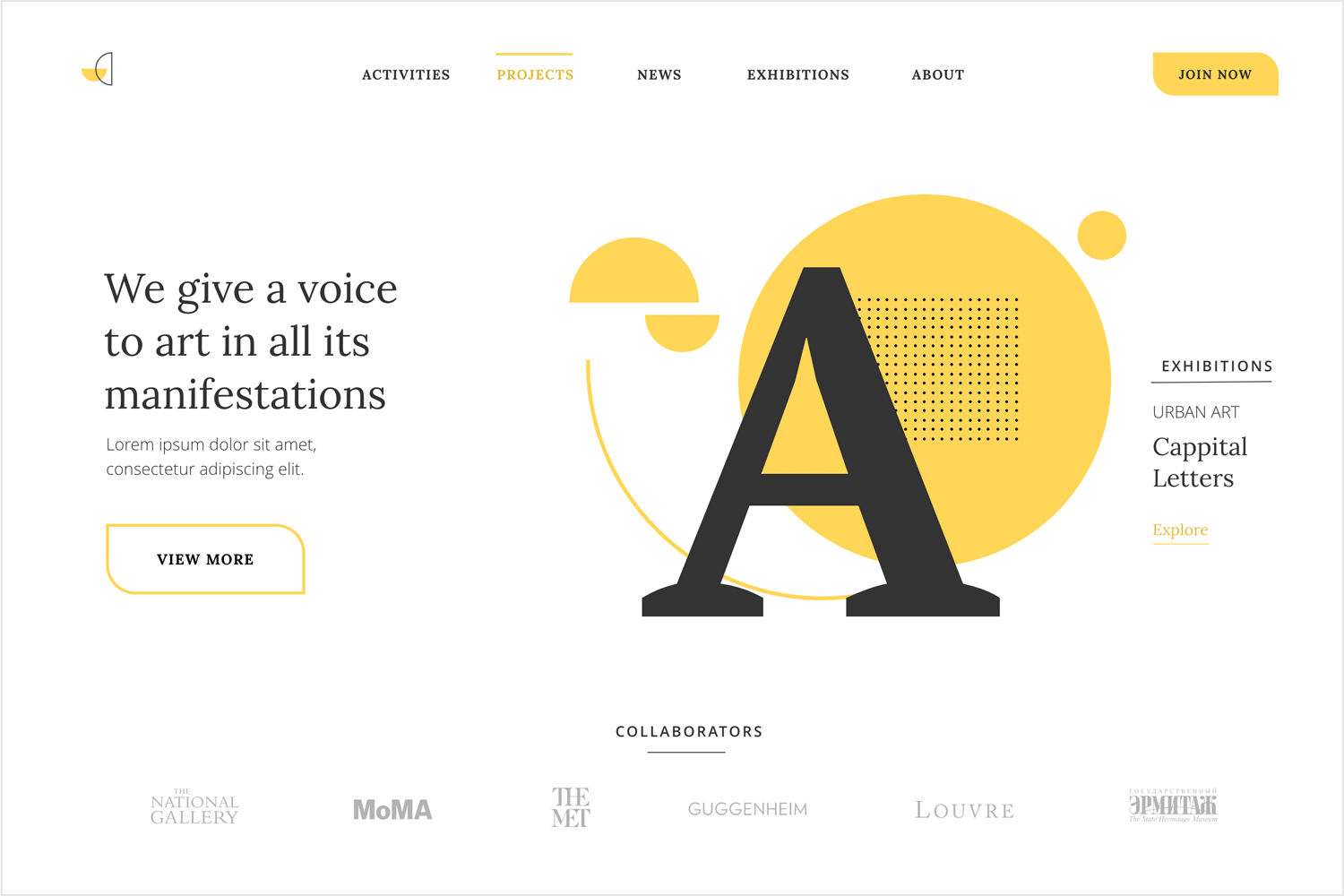
Dies ist ein wunderbares Design für Ihre Homepage. Mit einem Hauptbild auf der linken Seite und einem Textmuster auf der rechten Seite ist dieses Layout sowohl klassisch als auch vielseitig. Oben befindet sich die Navigation mit einem Symbol und einer Schaltfläche für die Aufforderung zum Handeln.

Mit einer prominenten Heldenrubrik wie dieser haben Sie keine Probleme, Ihren Nutzern das Wertversprechen Ihrer Marke zu vermitteln. Am unteren Rand befindet sich außerdem ein Logobanner, in dem Marken ihre Partner oder Kunden präsentieren können. Perfekt für jedes Designprojekt für Dienstleistungen oder Webanwendungen.
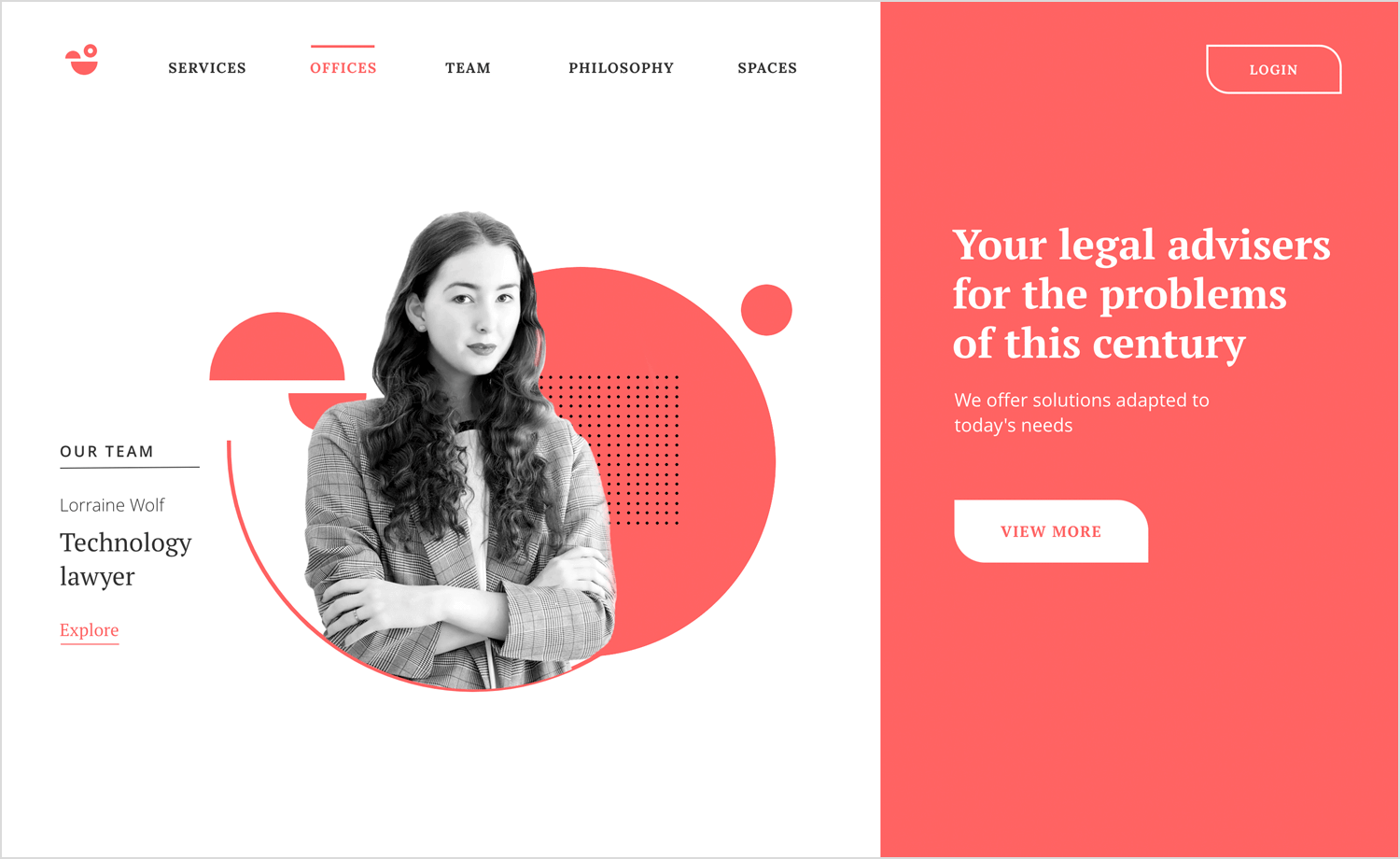
Auch dieses Website-Design zeichnet sich durch ein Split-Screen-Design aus, allerdings mit einer dramatischeren Wendung. Dieses Designbeispiel bietet Ihnen zwei Schwerpunkte, die jeweils mit einer eigenen Call-to-Action-Schaltfläche versehen sind.

Die Farben sind leuchtend und kräftig, während sie gleichzeitig ein klassisches Homepage-Design für jedes Projekt bieten, das Dienstleistungen oder Produkte verkauft. Modernisieren Sie Ihre Website mit diesem Beispiel!
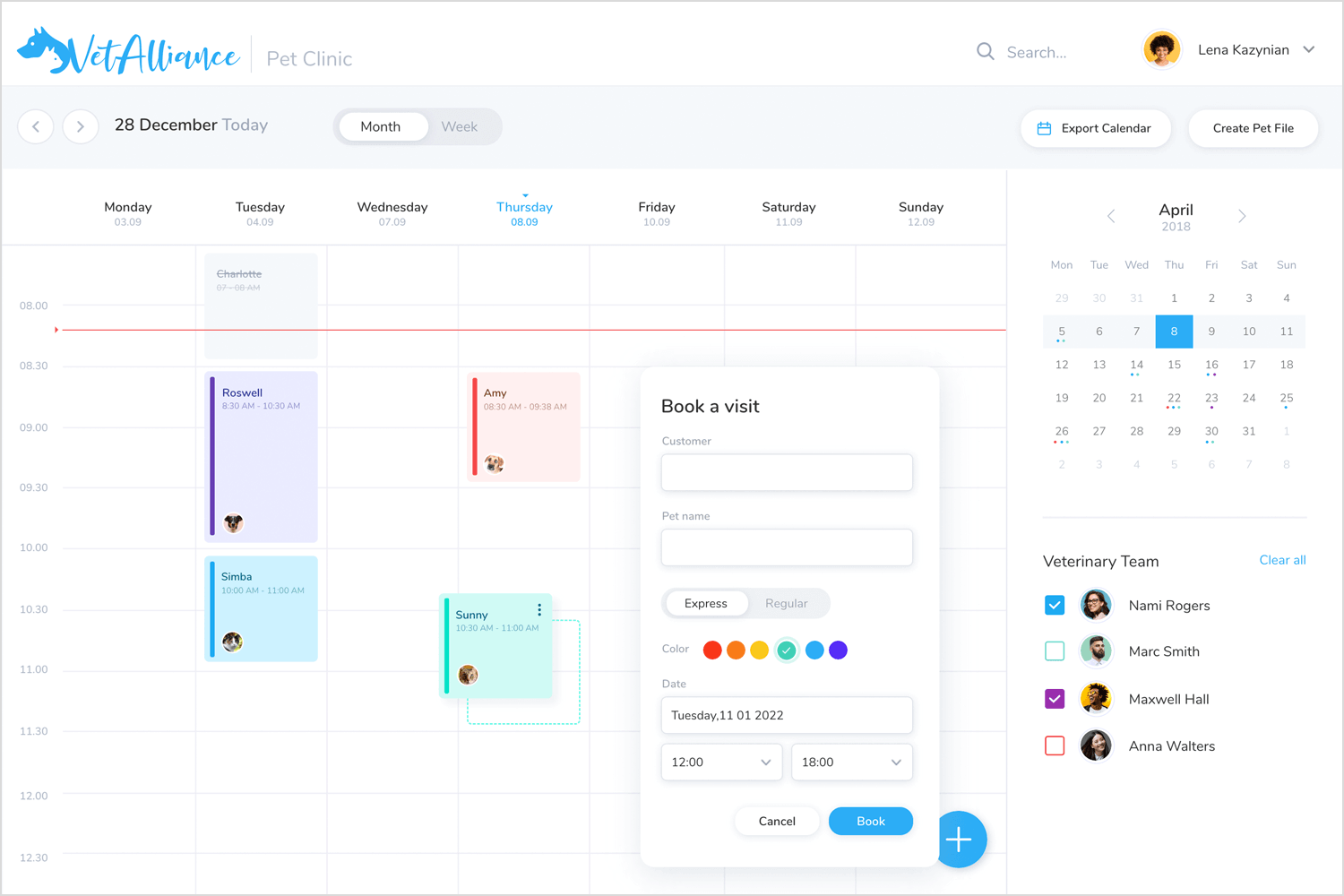
Dieses Beispiel eignet sich perfekt für jedes Design-Projekt. Das Beispiel folgt den Grundprinzipien des Kalenderdesigns und bietet Ihnen sowohl eine Monatsansicht als auch eine detailliertere Ansicht des Tages.

Das Design ist mit allen Details ausgestattet, wie z.B. einer Farbkodierung für verschiedene Personen im Team. Alles in allem ist es eine einfache Erfahrung, Termine zu buchen und zu verwalten.
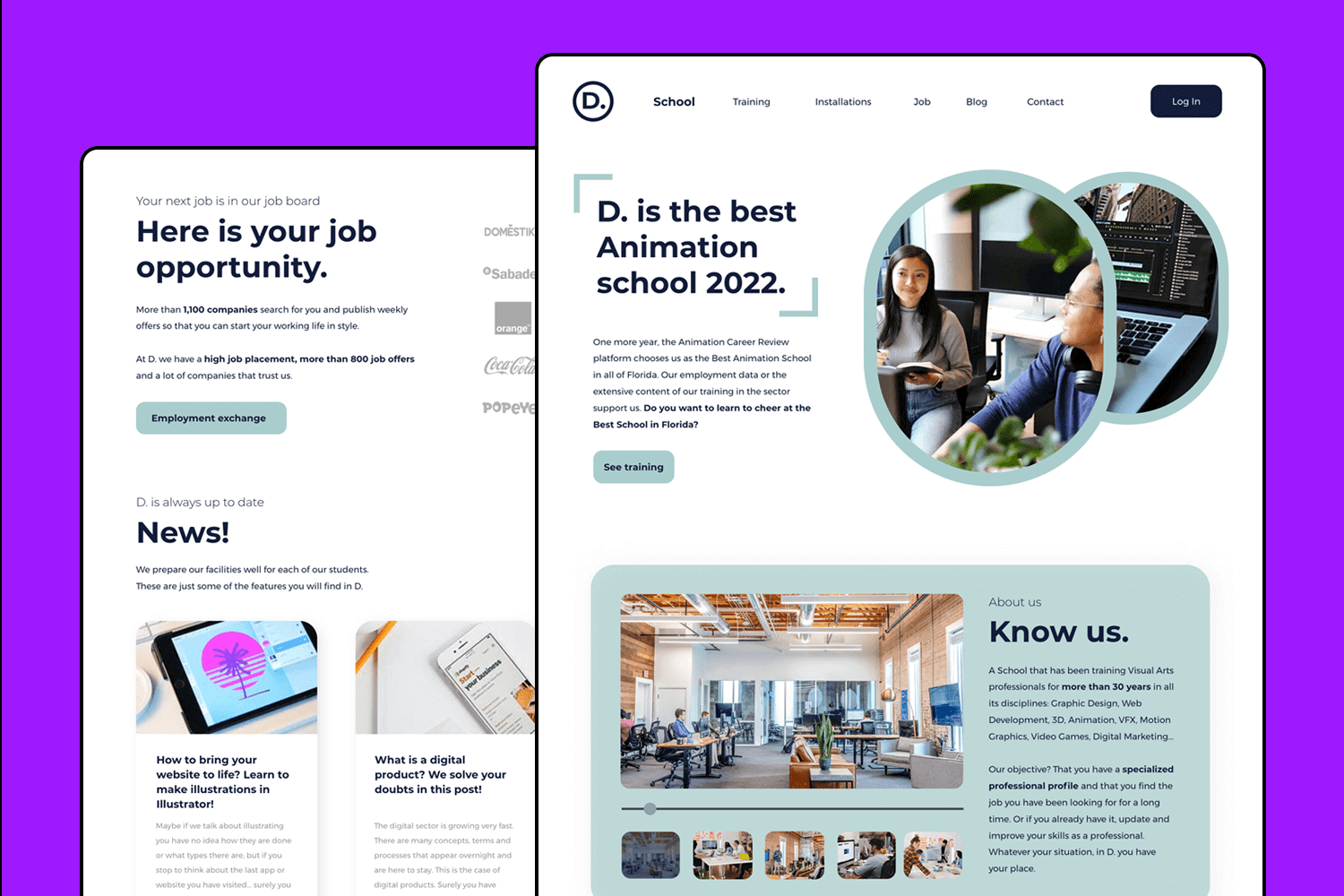
Dieses Beispiel ist die perfekte Homepage für jede Website, die Produkte, Dienstleistungen oder sogar schriftliche Inhalte verkauft. Die Navigation ist einfach gehalten mit einer Navigationsleiste, die ein Logo und einen CTA enthält.

Der Kopfbereich des Bildschirms ist in ein Bild und eine kleine Gruppe von Komponenten mit Text und einer Schaltfläche aufgeteilt. Darunter befindet sich ein Kartendisplay, das leicht angepasst werden kann, um alles anzuzeigen! Dieses Bildschirmdesign bietet auch eine Logowand, die sich perfekt für die Darstellung von Partnern oder Kunden eignet. Es gibt auch eine Zeugnisfläche, die einem Karussell-Layout folgt.
Machen Sie Ihr Lieblingsbeispiel mit Justinmind interaktiv

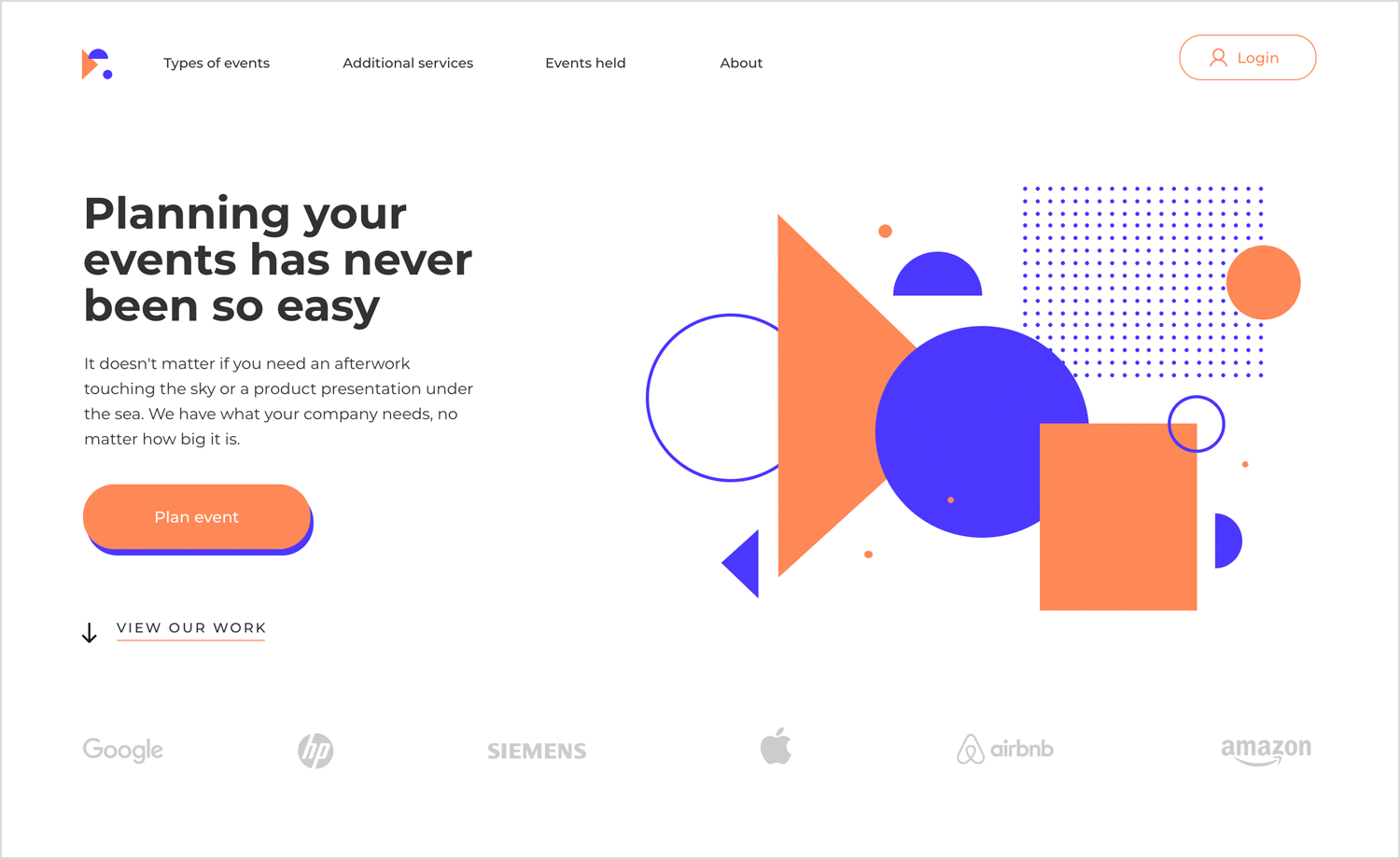
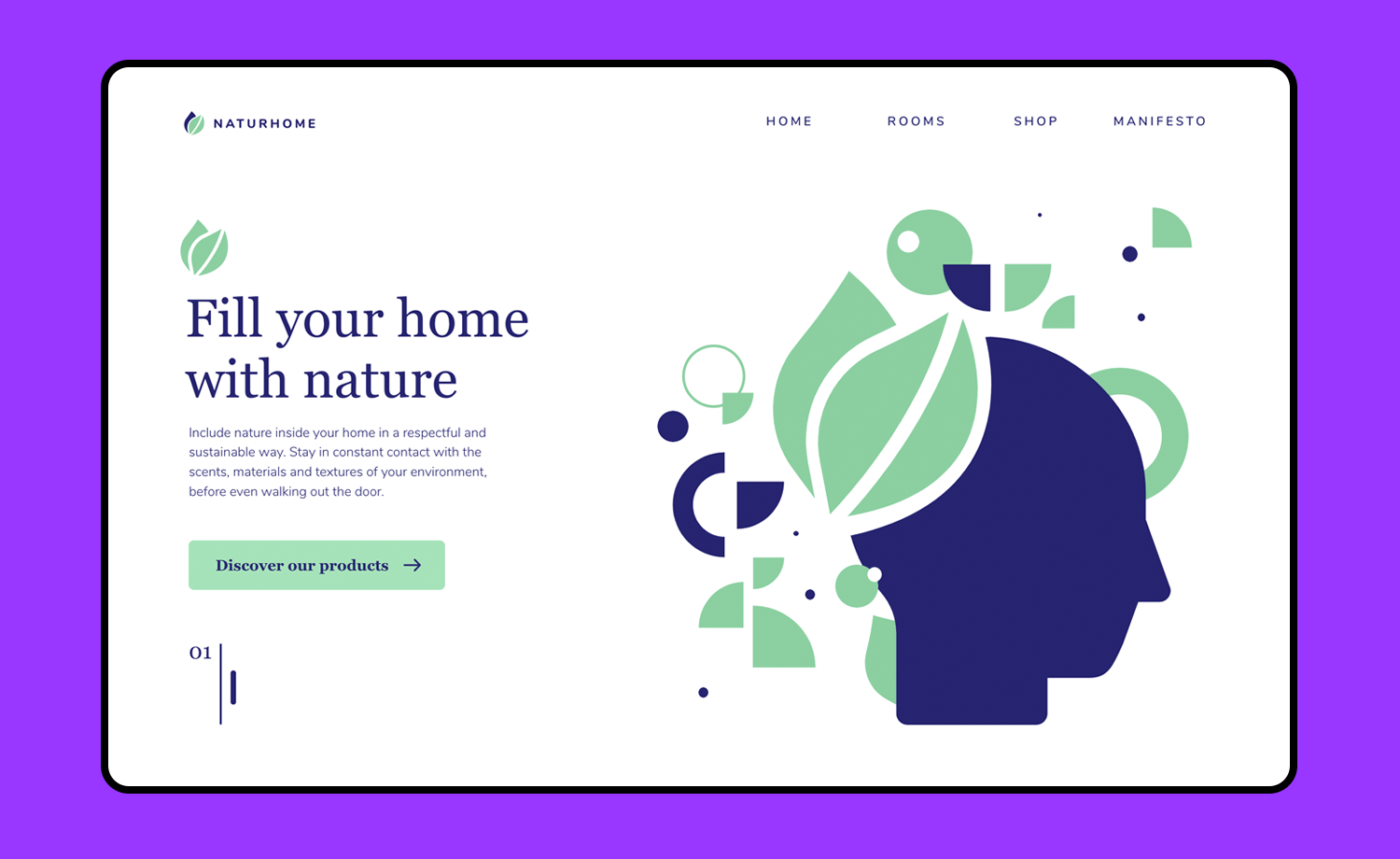
Dieses einfache, aber wunderbare Web-Beispiel-Design bietet Ihnen eine Homepage mit einem geteilten Muster. Sie werden feststellen, dass die linke Seite des Bildschirms von einer geometrischen Grafik dominiert wird, während die rechte Seite des Bildschirms einen Text mit einem Call-to-Action-Button enthält.

Die Navigation erfolgt über eine Navigationsleiste am oberen Bildschirmrand, und am unteren Rand der Seite gibt es sogar einen Bereich für den sozialen Nachweis. Insgesamt wirkt das Design modern, aber seriös und ist damit perfekt für jede Art von Agentur oder Dienstleistung.
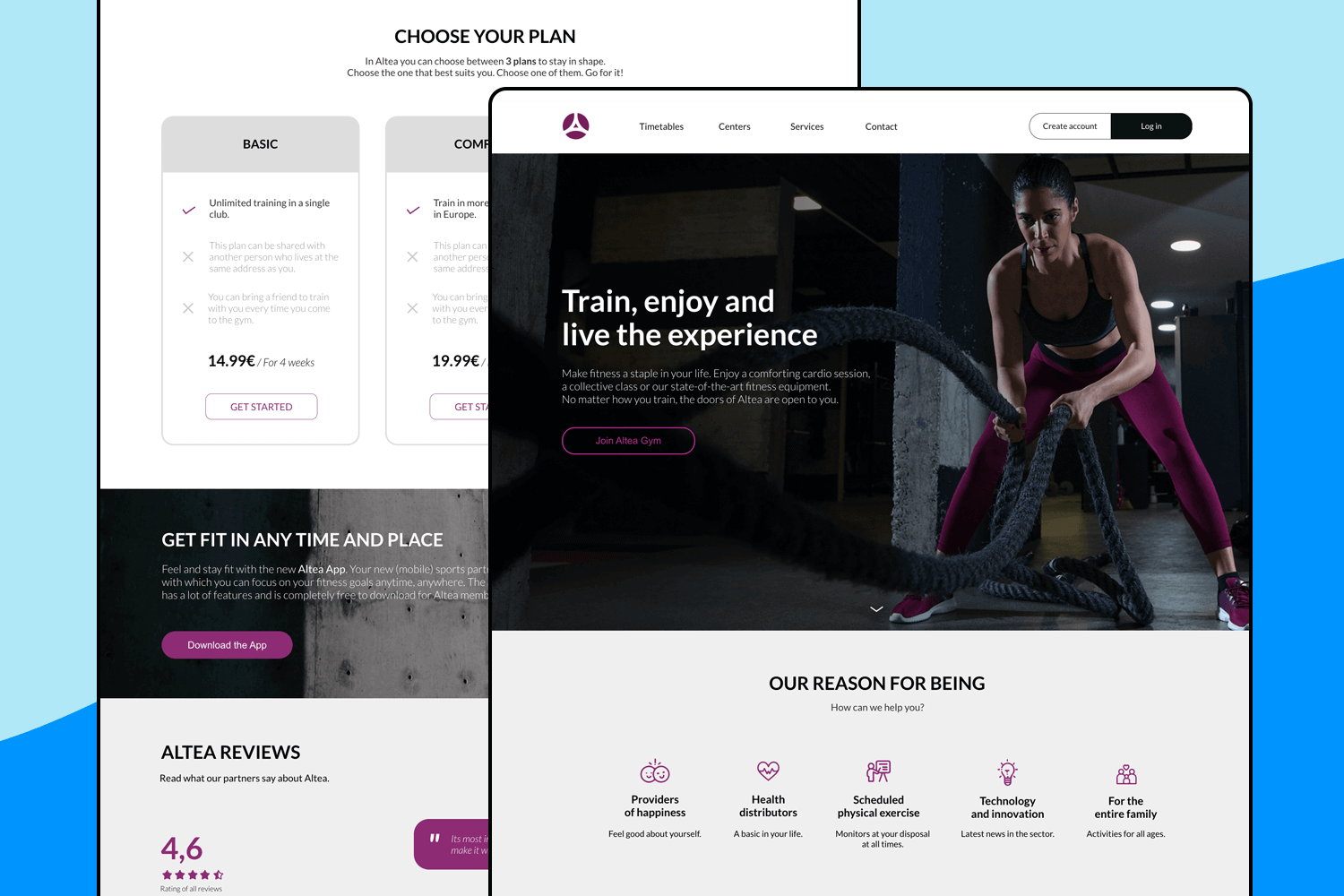
In diesem Beispiel ist der obere Teil der Homepage einem großen Bild gewidmet, das eine große visuelle Wirkung erzielt. Sie finden hier auch ein 3-Karten-System, mit dem Sie die Unterschiede zwischen 3 Produkten, Dienstleistungen oder Abonnements hervorheben können.

Dieses Design verfügt auch über einen Bereich für Erfahrungsberichte und eine Fußzeile. Das moderne Design sorgt dafür, dass die Benutzer auf der Website navigieren können, ohne sich von unnötigen Informationen oder Bildern erdrückt zu fühlen, da der Weißraum perfekt genutzt wird.
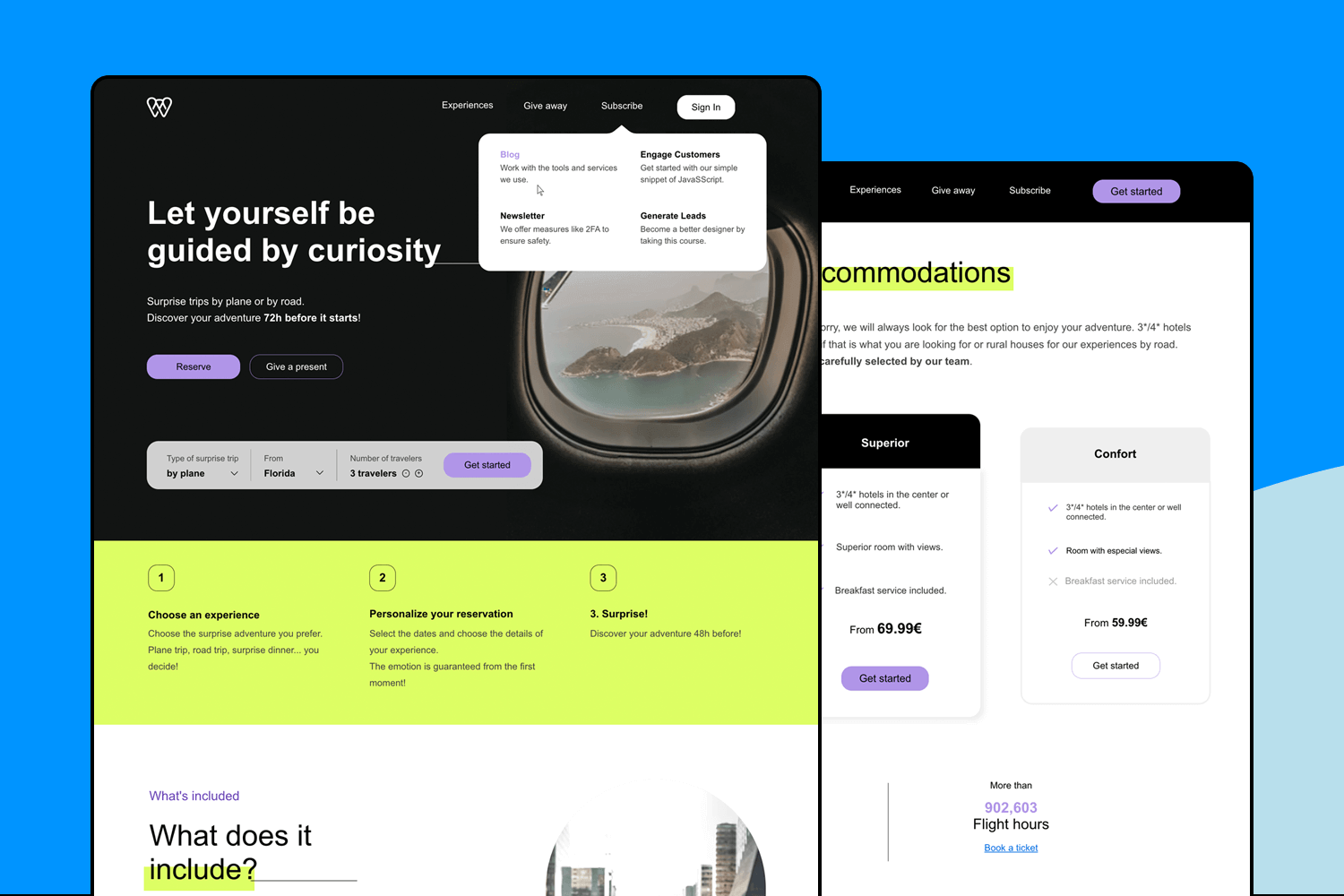
Dieses Website-Beispiel bietet Ihnen einen grafischen Hintergrund, der eine große visuelle Wirkung hat. Mit den Schaltflächen für die Anmeldung und die Registrierung oben rechts und einem Logo oben links ist die Navigationsleiste dezent und elegant.

Es verfügt über eine gut strukturierte Informationshierarchie, eine visuell ansprechende Fußzeile, ein überzeugendes Abonnementbanner und vielseitige Kartenlayouts. Zusammen schaffen diese Komponenten ein kohärentes und benutzerfreundliches Erlebnis.
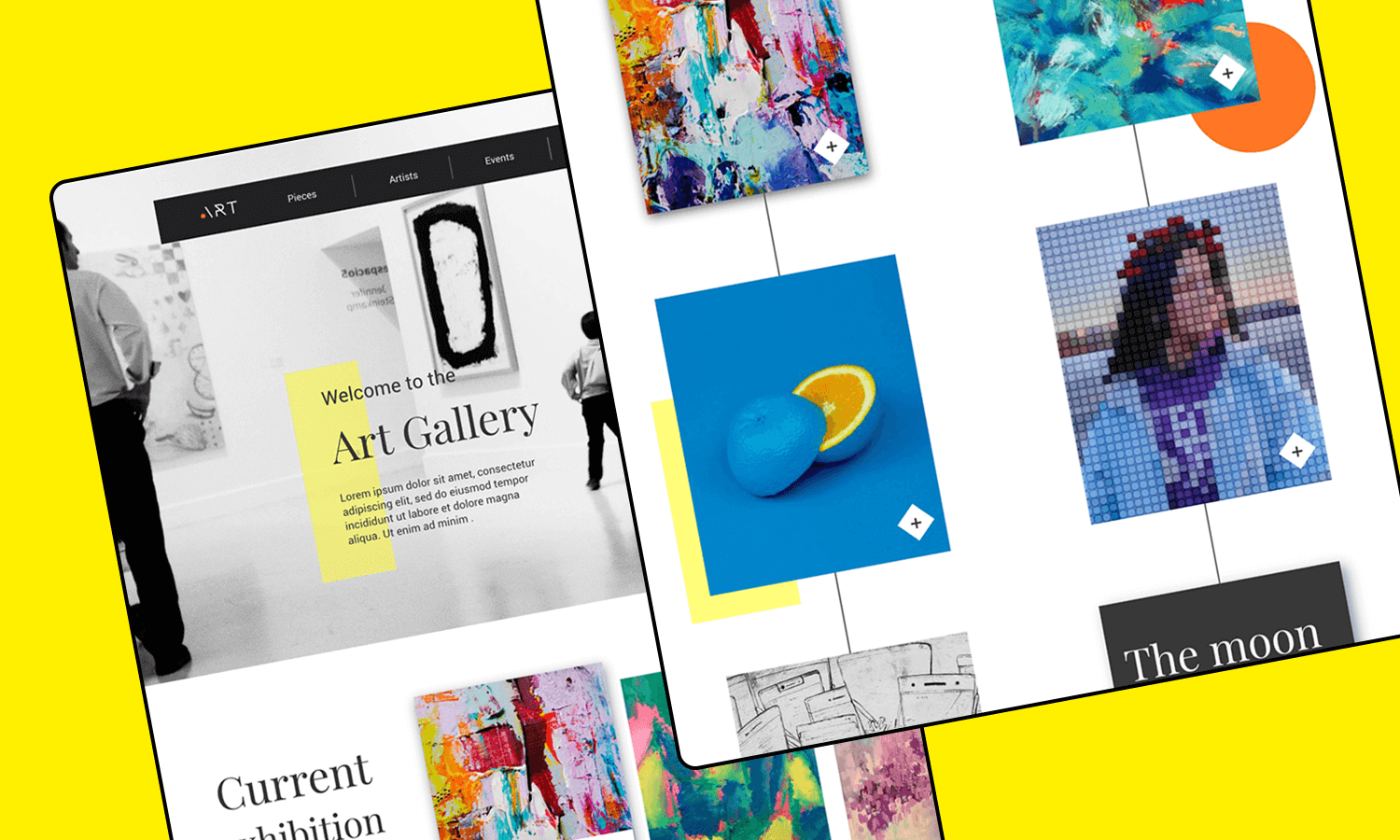
Das Beispiel für die Kunstgalerie wurde mit einem kantigen und künstlerischen Touch erstellt. Mit einer neutralen und dunklen Farbpalette und Farbtupfern können Sie sich an einer Navigationsleiste, einer Zeitleiste und einer kurzen Fußzeile erfreuen, die allesamt dazu beitragen, dass der Benutzer die Inhalte der Galerie erkunden und leicht navigieren kann.

Das Banner für Abonnements und die Symbole für soziale Medien bieten den Besuchern bequeme Möglichkeiten, mit uns in Verbindung zu bleiben und über bevorstehende Veranstaltungen oder neue Ausstellungen informiert zu werden.
Dieses Design zeigt eine harmonische Mischung aus visueller Hierarchie und außergewöhnlichem Layout-Design. Die großzügige Verwendung von Weißraum und weichen Kanten schafft eine minimalistische und saubere Weboberfläche, die sowohl ästhetisch ansprechend als auch äußerst funktional ist.

Dieses anpassungsfähige Design lässt sich leicht für eine Vielzahl von Zwecken anpassen. Probieren Sie es aus!
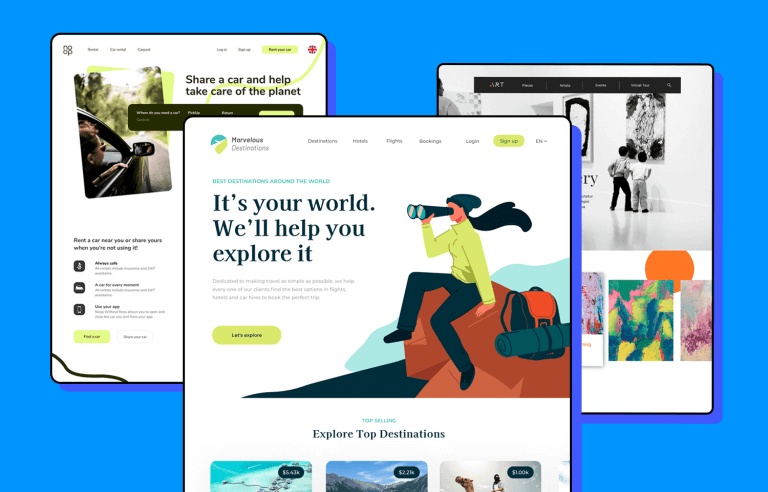
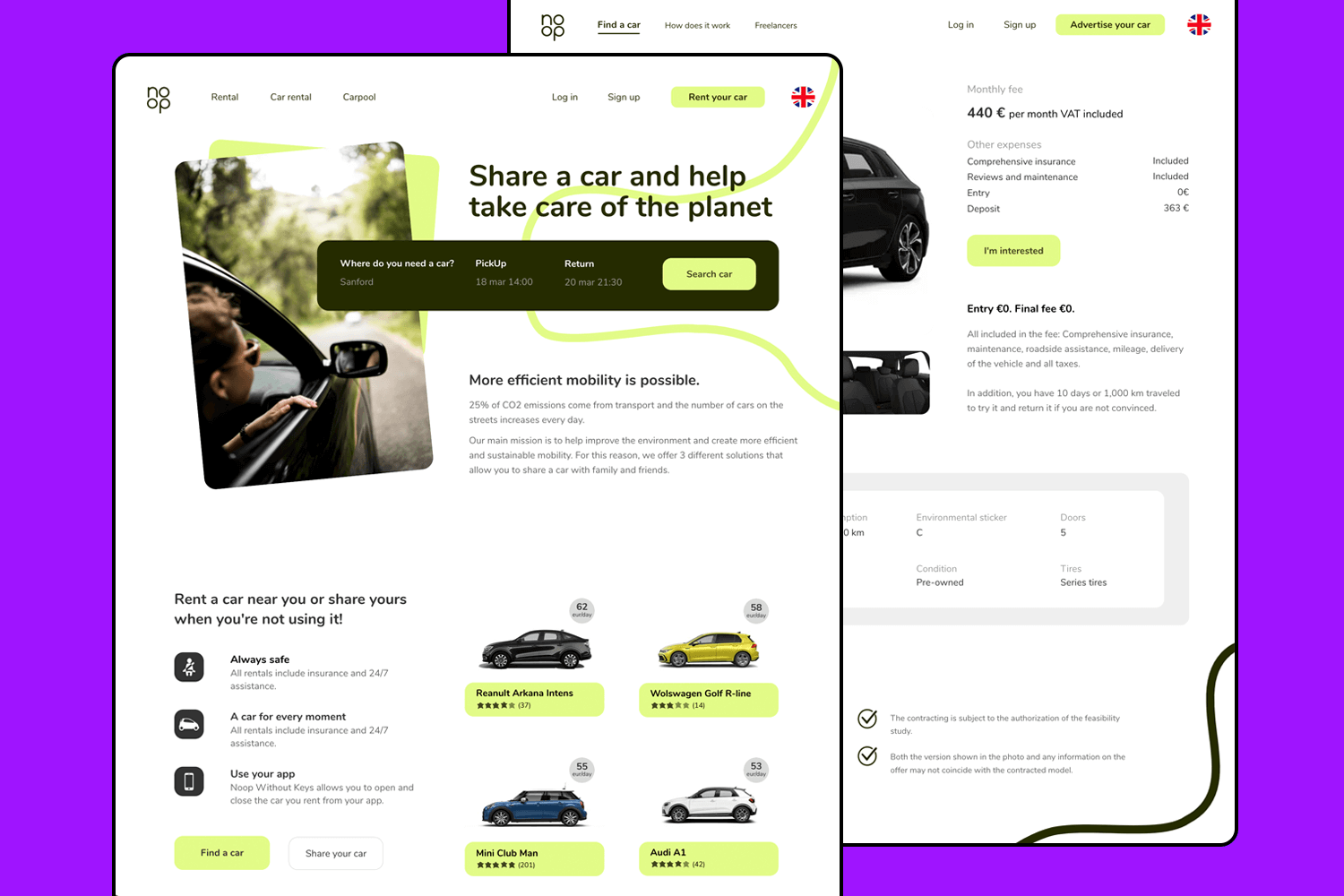
Dieses Beispiel für eine Webanwendung für Autovermietungen hat ein junges Flair und bietet zahlreiche Kartenlayouts, die so gut wie alles darstellen können. Dieses Beispiel eignet sich perfekt für kleine Designprojekte und bietet eine Homepage, die auf den Punkt kommt und ein effizientes Benutzererlebnis schafft.

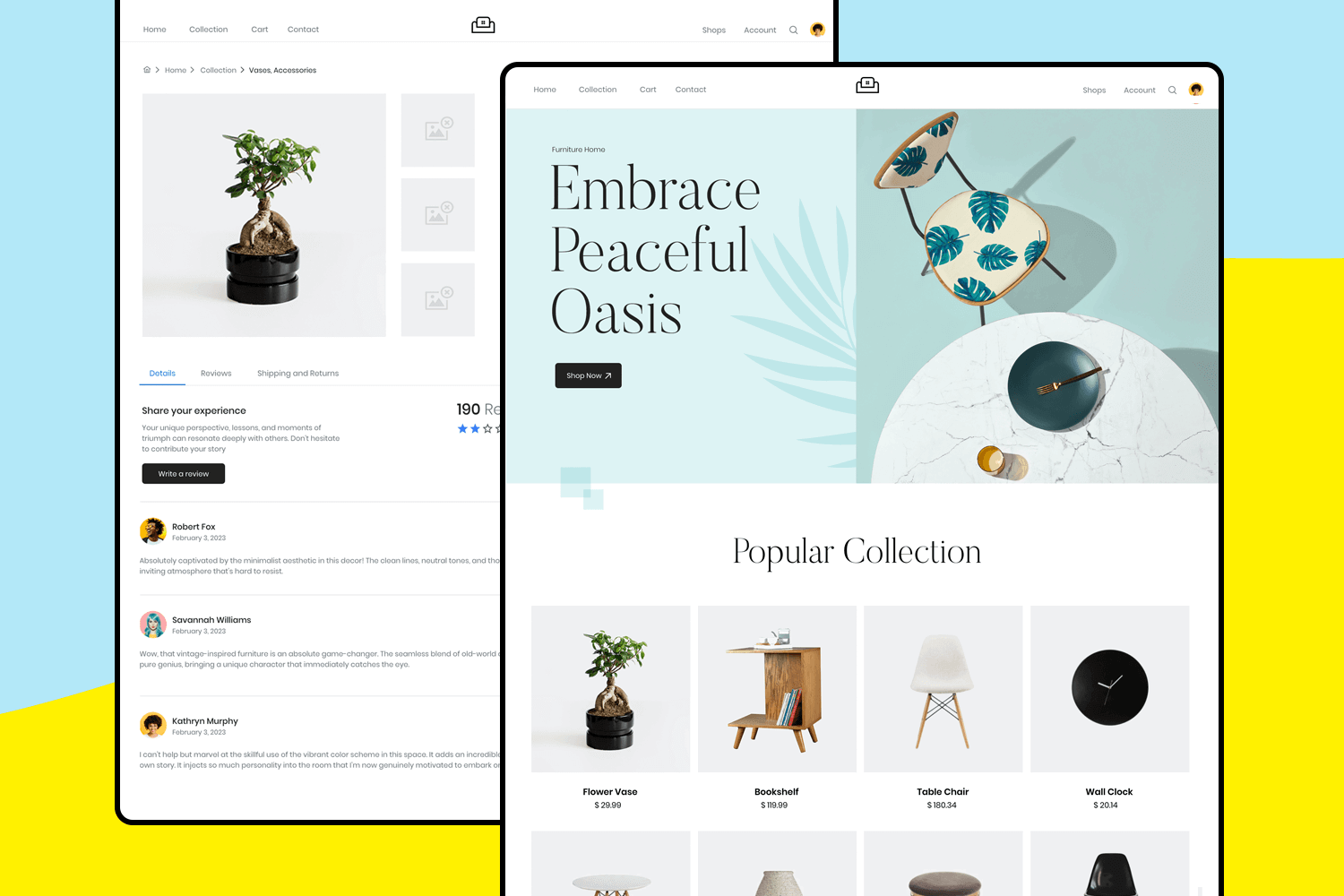
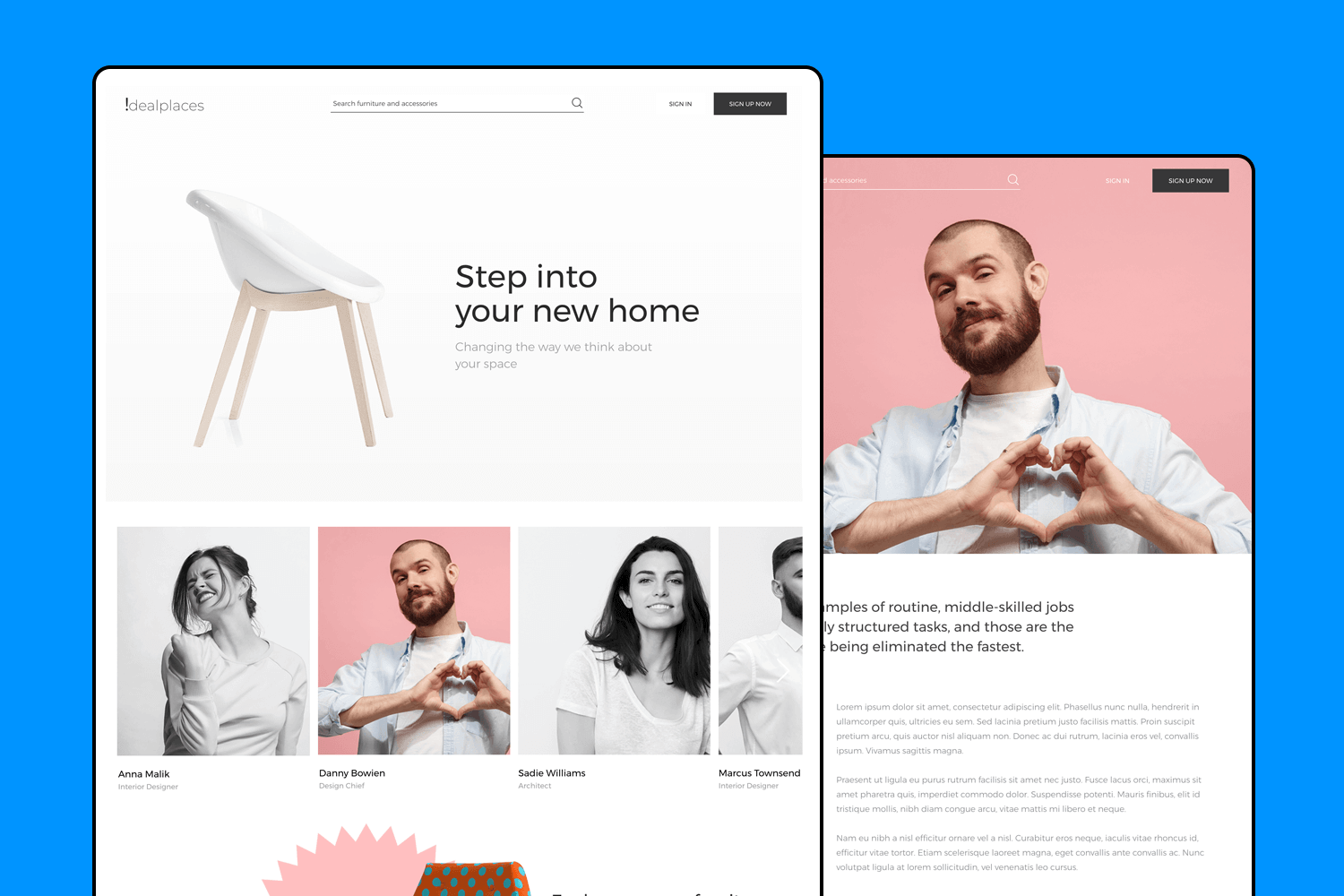
Eines der vollständigsten Beispiele, die es gibt! Dieses Design umfasst die gesamte Interaktion, das Bildmaterial und die Navigation. Dieses Design wurde für ein Möbelgeschäft erstellt und ist ein wunderbarer Ausgangspunkt für jeden Online-Shop. Mit Karten zur Darstellung der Kunsthandwerker, Bildern und Call-to-Actions hat diese Homepage alles, was Sie für ein modernes und schönes Design brauchen.

Dieses Website-Beispiel besticht durch helle Farben und eine junge Ausstrahlung. Das Layout bietet Ihnen außerdem Akkordeon-Menüs, die sich perfekt für Details und Verkaufsargumente eignen. Außerdem gibt es Kartenbanner, Erfahrungsberichte und eine Logowand.

Ein minimalistisches und lässiges Design für eine Web-App, die so ziemlich alles kann. Mit Testimonial-Karten, vorgestellten Bildern und einer perfekten Atmosphäre für einzigartige Illustrationen. Mit einem wundervollen Layout, das viel Leerraum lässt, können Sie dieses Beispiel in jede beliebige Richtung lenken.

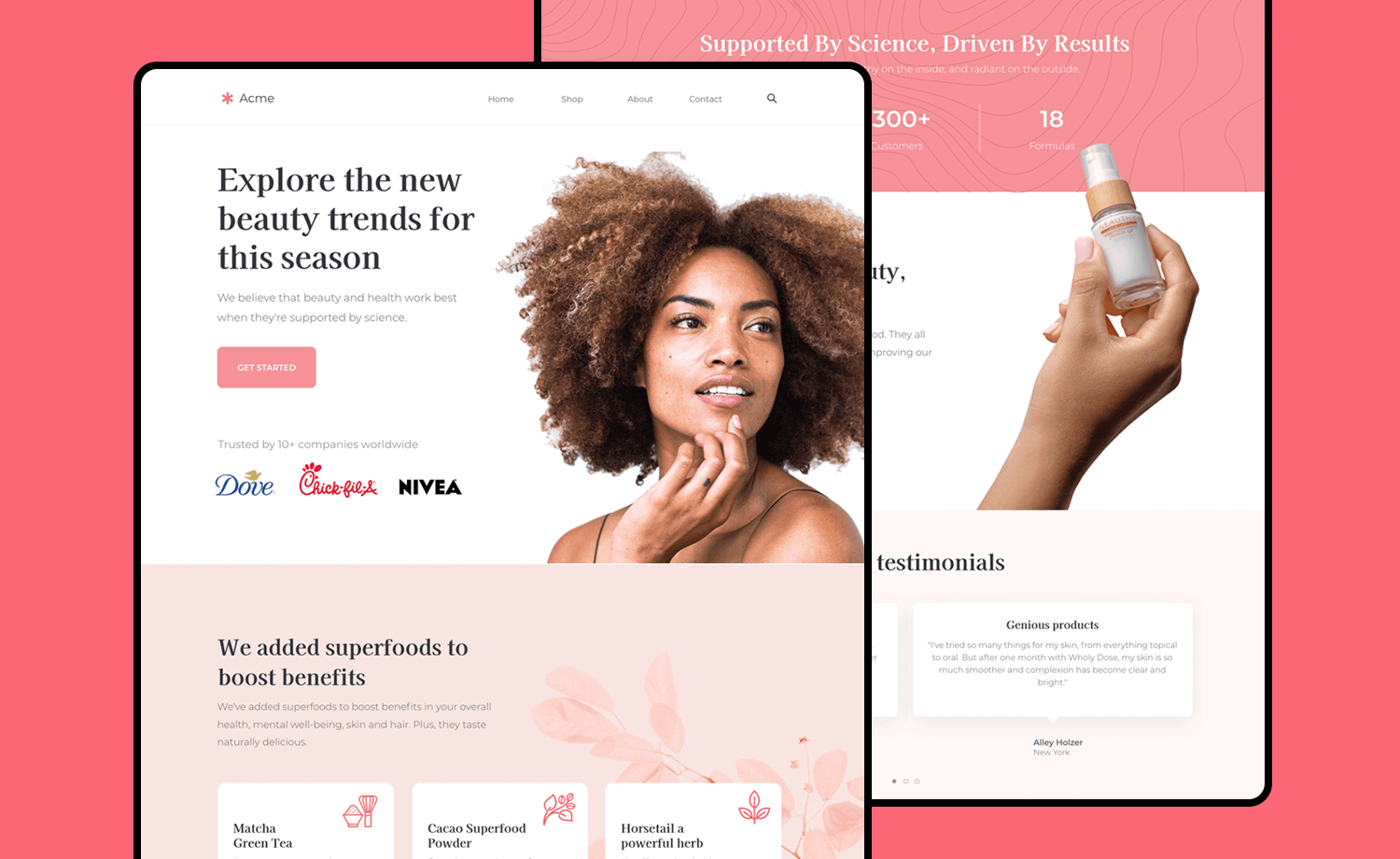
In diesem Beauty- und Wellness-Beispiel finden Sie einen horizontal geteilten Bildschirm für die Homepage mit einer schönen Farbpalette und einem Schriftbild, das genau richtig ist.

Es enthält einen Kundenbericht und einen Bereich für vorgestellte Produkte sowie soziale Symbole und attraktive CTA-Schaltflächen. Dieser moderne Mehrzweck-Bildschirm kann so angepasst werden, dass er das perfekte Zuhause für Ihre Produkte bildet.
Dieses interaktive Beispiel eignet sich für jede Art von digitalem Team- oder Projektmanagement-Produkt. Es enthält 8 Bildschirme, die leicht angepasst werden können, um Ihre Marke und Ihr Design zu präsentieren.

Zu den Bildschirmen gehören eine interaktive Willkommensseite mit einem Anmeldeformular, verschiedene Dashboards für einen vollständigen Datenüberblick, ein Folienmenü und eine Vielzahl von Organigrammen für die Projektplanung und -verfolgung.
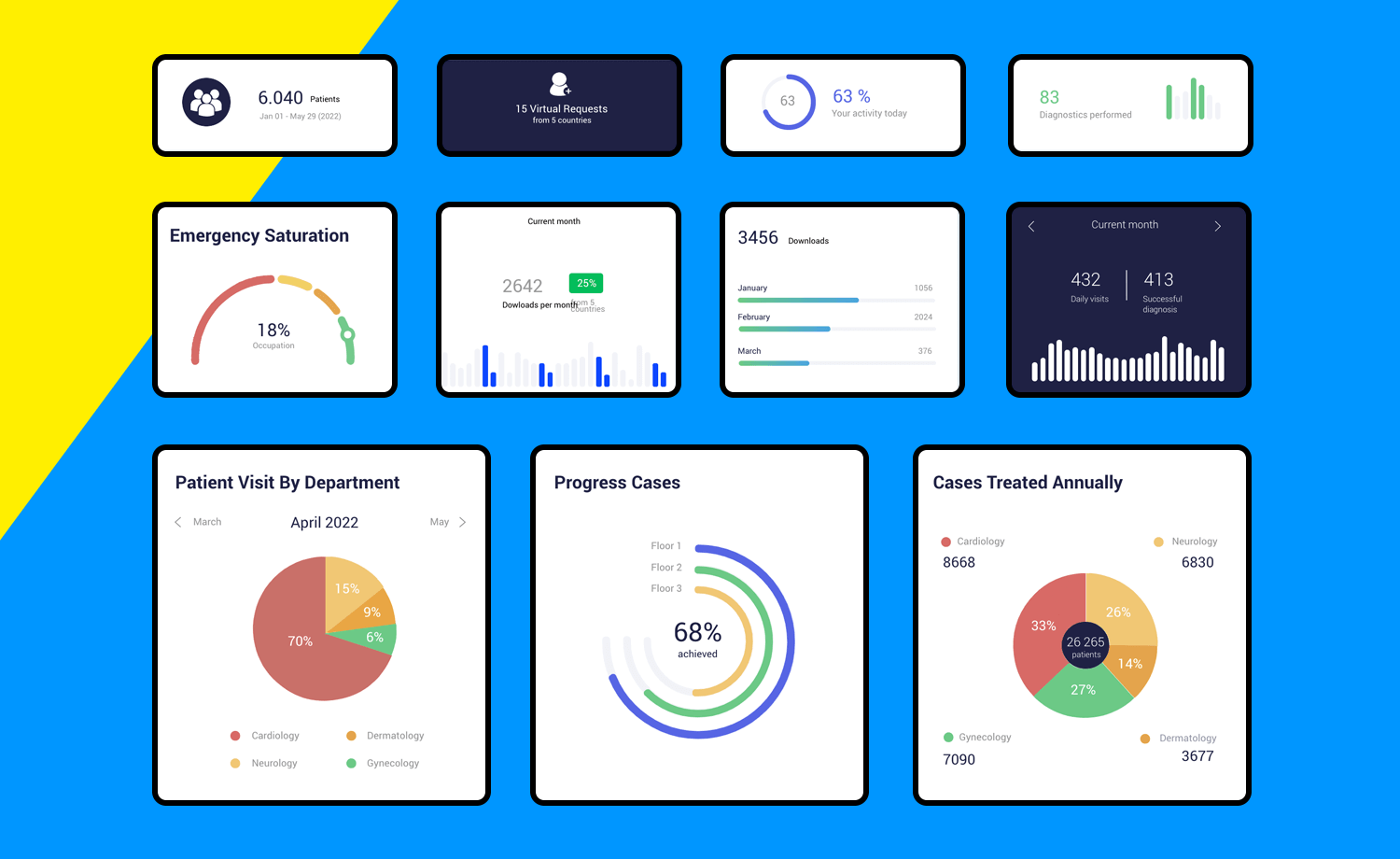
Ein großartiges Design zur Datenvisualisierung ermöglicht es uns, Daten zu erforschen und erleichtert dem Betrachter das Verständnis der Daten. Mit den Karten in diesem Beispiel können Sie Ihre Daten auf vielfältige Weise und auf jeder Detailstufe präsentieren.

Von Patientendiagrammen im Krankenhaus bis hin zu Analysediagrammen, Zusammenfassungen von Fitnessdaten und Infografiken – mit diesen einfachen Datenbildschirmen können Sie die visuellen Elemente Ihrer Website mühelos gestalten.
Dieses Beispiel für eine klickbare Diashow bietet einfach zu bearbeitende Folien und Übergänge. Sie können dieses Beispiel verwenden, um Ihr User Experience Design zu verbessern und das Beste aus jedem App-Design herauszuholen. Ziehen Sie einfach Ihre eigenen Bilder per Drag & Drop hinein und beginnen Sie mit dem Aufbau.

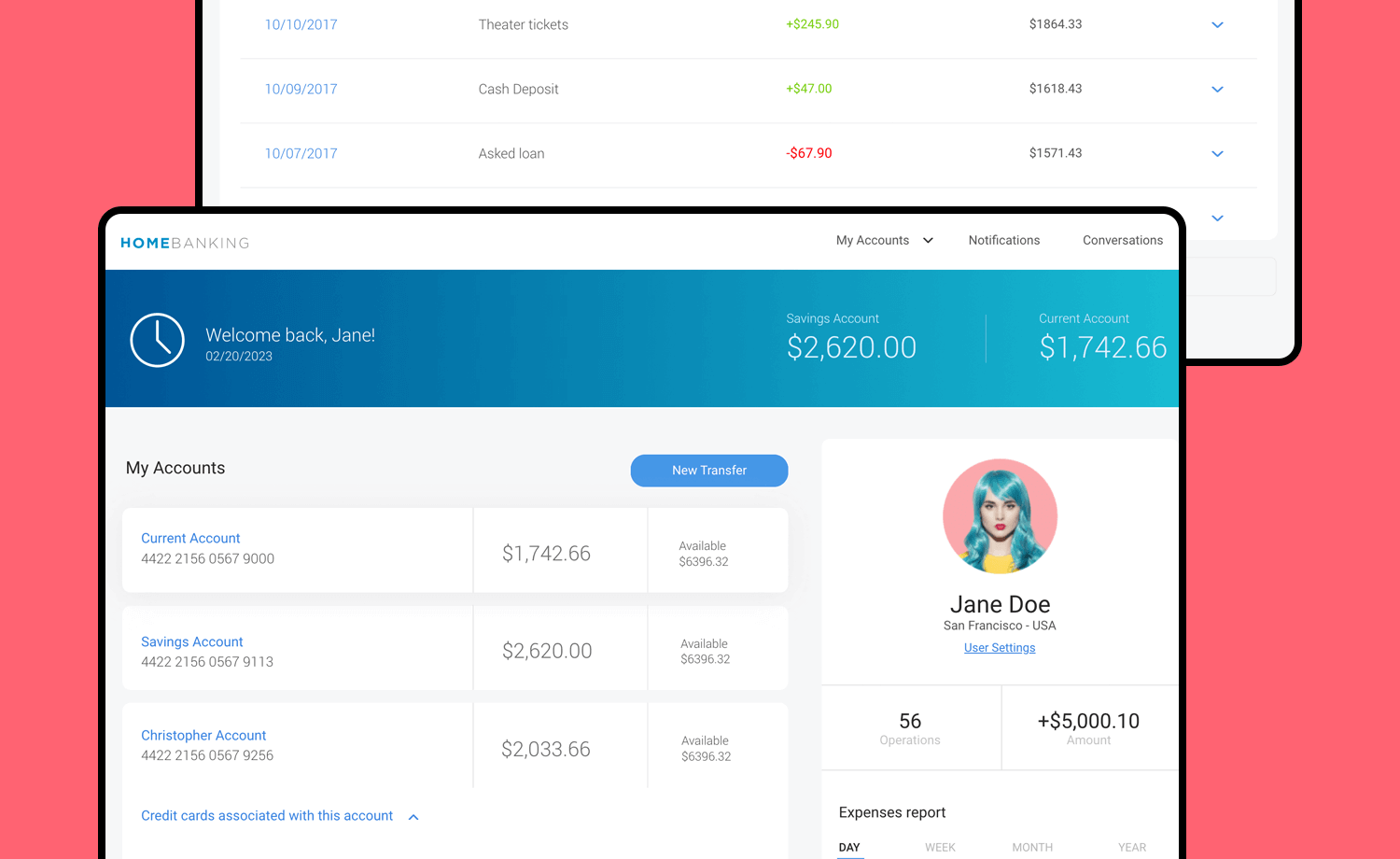
Die Menschen nutzen Internet-Banking heute mehr denn je, und Online-Banking-Produkte müssen außergewöhnlich gestaltet sein, um ein großartiges und einfaches Erlebnis zu bieten. Mit diesem Beispiel erhalten Sie 6 Bildschirme, um genau das zu bauen!

Eine Startseite mit allen Kontodetails auf einen Blick, ein Überweisungsbildschirm mit Interaktionen von Anfang bis Ende und weitere interaktive Bildschirme zur Visualisierung der Aktivitäten auf Ihren verschiedenen Konten.
Machen Sie Ihr Lieblingsbeispiel mit Justinmind interaktiv

Dieses Beispiel für einen Online-Pflanzenladen bietet Ihnen ein minimalistisches, modernes Homepage-Design, das beweist, dass weniger manchmal mehr sein kann. Dieses inspirierende Beispiel betont die Schlichtheit und hat ein ziemlich geradliniges Hauptmenü, so dass es sich für jedes Webprodukt oder jede Website eignet.

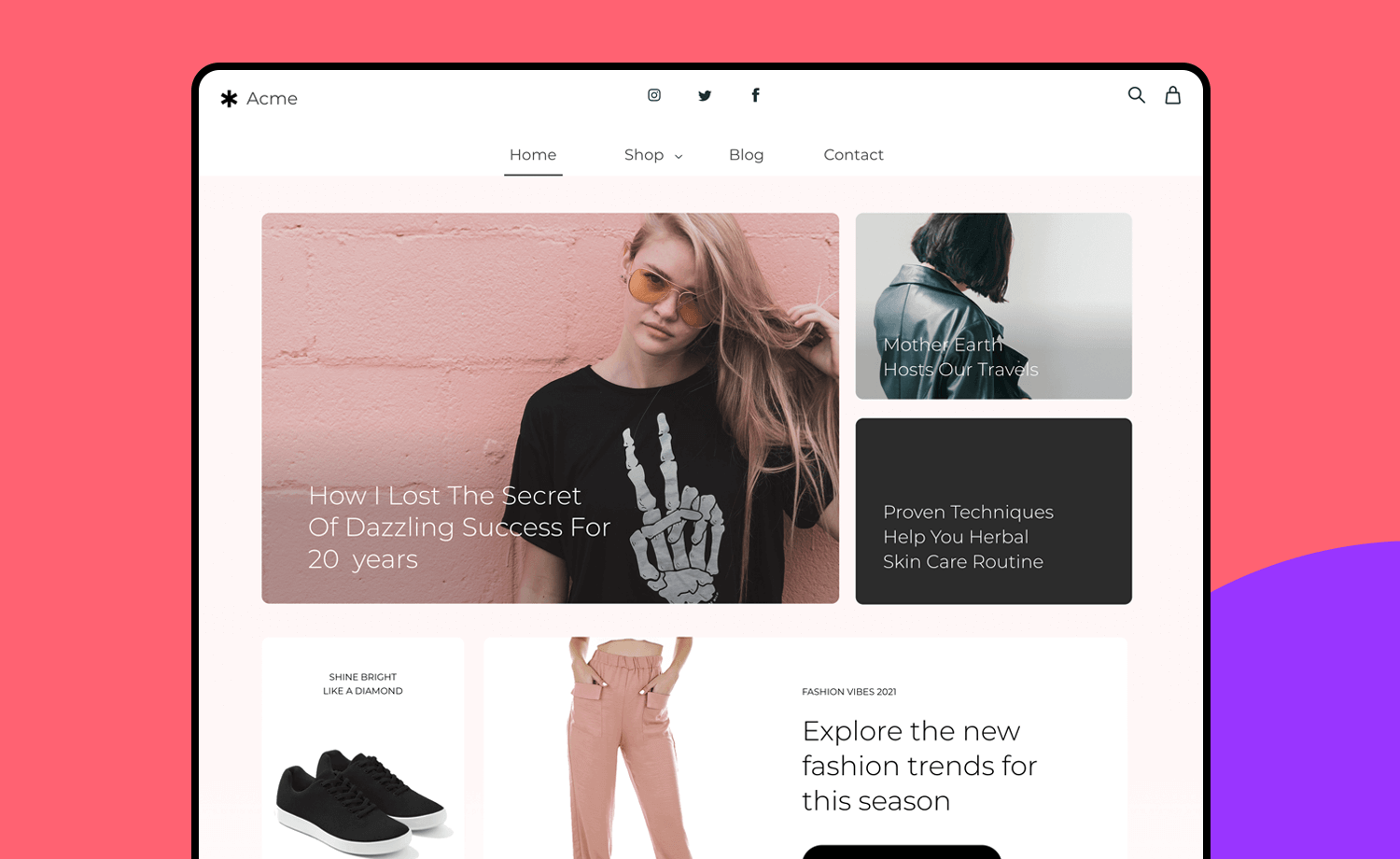
Diese scrollende Homepage ist ein Beispiel für einen innovativen Online-Shop. Das Design ist einfach, bietet aber die perfekte Grundlage für eine moderne E-Commerce-Website für Mode. Es verfügt über einen einfachen Navigationskopf mit sozialen Symbolen, die ins Auge fallen, sowie über die unverzichtbare Suchleiste oben.

Dieses Beispiel enthält auch Bildraster für die verschiedenen Produkte sowie verschiedene auffällige grafische Elemente, um die einzelnen Artikel hervorzuheben.
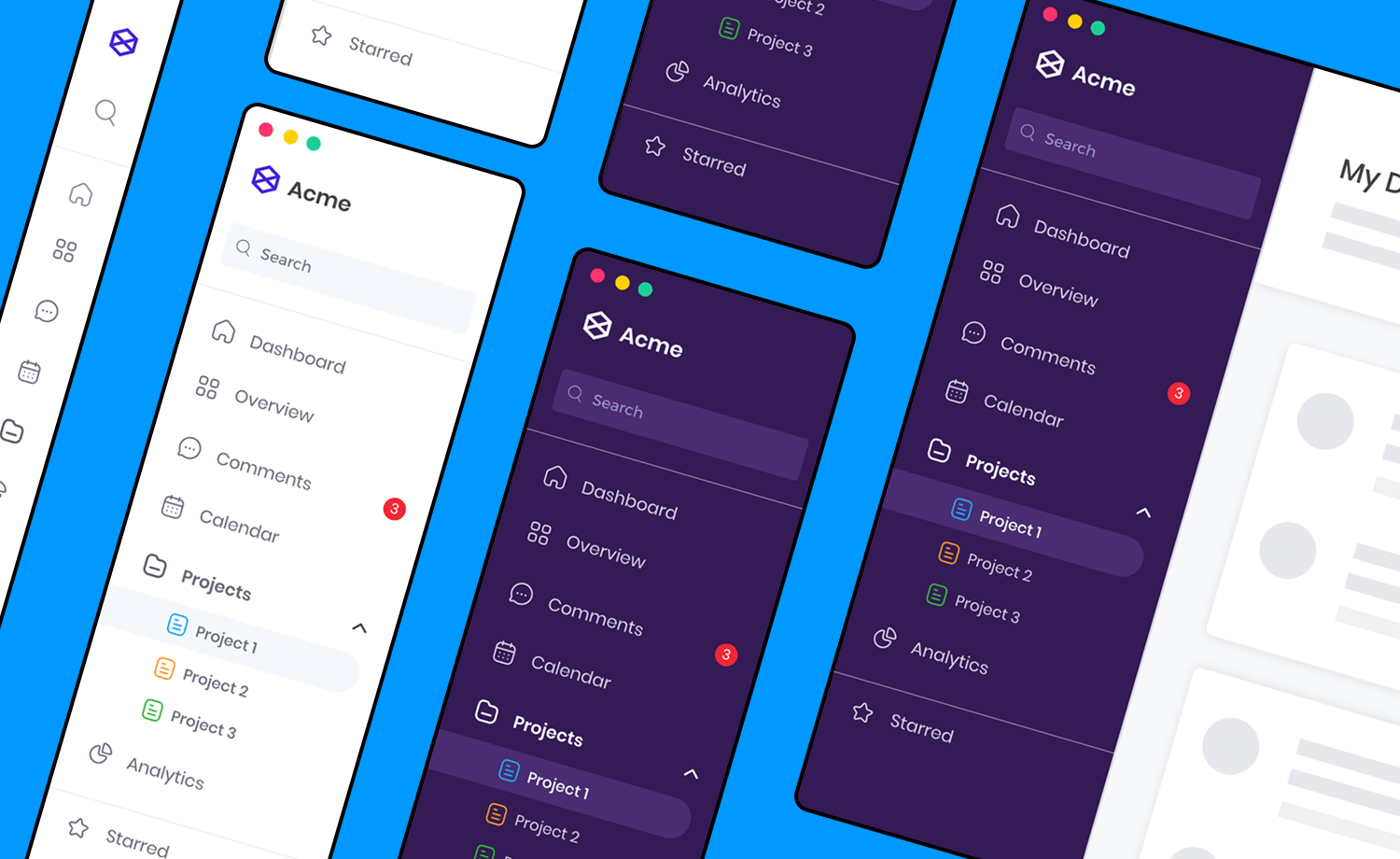
Dieses Beispiel bietet Ihnen verschiedene Layouts für die linksseitige Navigationsleiste für jede Art von Projekt. Jede Option enthält die wichtigsten Menükategorien wie Einstellungen, Benutzerprofil, Home, Informationsübersicht und sogar eine Analyse- und eine Kommentar-Kategorie.

Das Design dieser Hauptnavigationsleiste ist perfekt für den Einstieg und ermöglicht es Ihnen, sie bei Bedarf leicht zu erweitern, ohne dass die Struktur verloren geht.
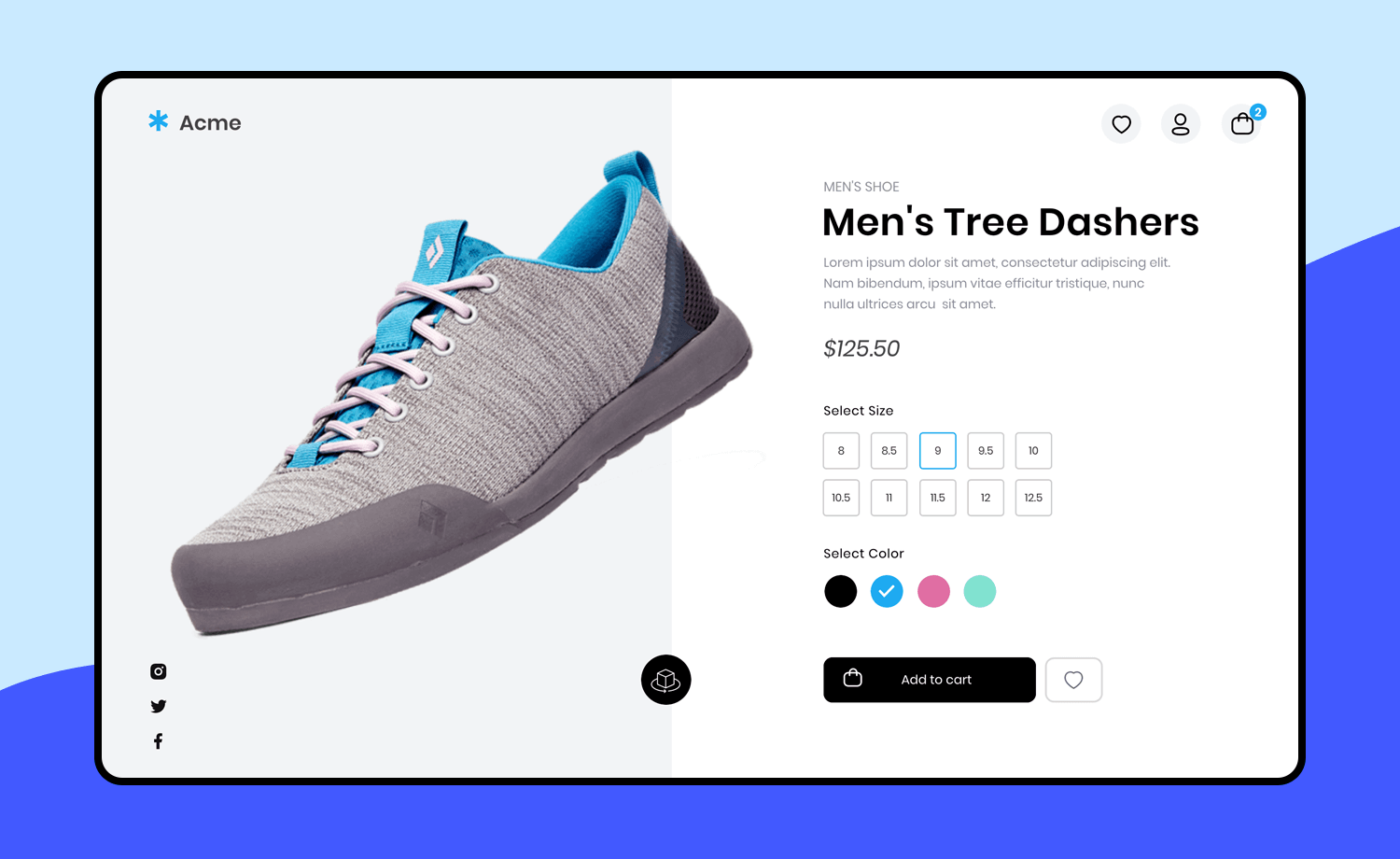
Diese Produktseite eignet sich für alle Arten von Online-Shops, auch für Schuhe. Sie können dieses Beispiel als Landing Page für ein bestimmtes Produkt verwenden oder eine Nahaufnahme anbieten, die die Details des Produkts hervorhebt.

Dieses Design enthält Schaltflächen zum Hinzufügen zum Warenkorb und zu den Favoriten sowie Symbole für soziale Medien und eine dezente, aber klare Navigationsleiste am oberen Rand.
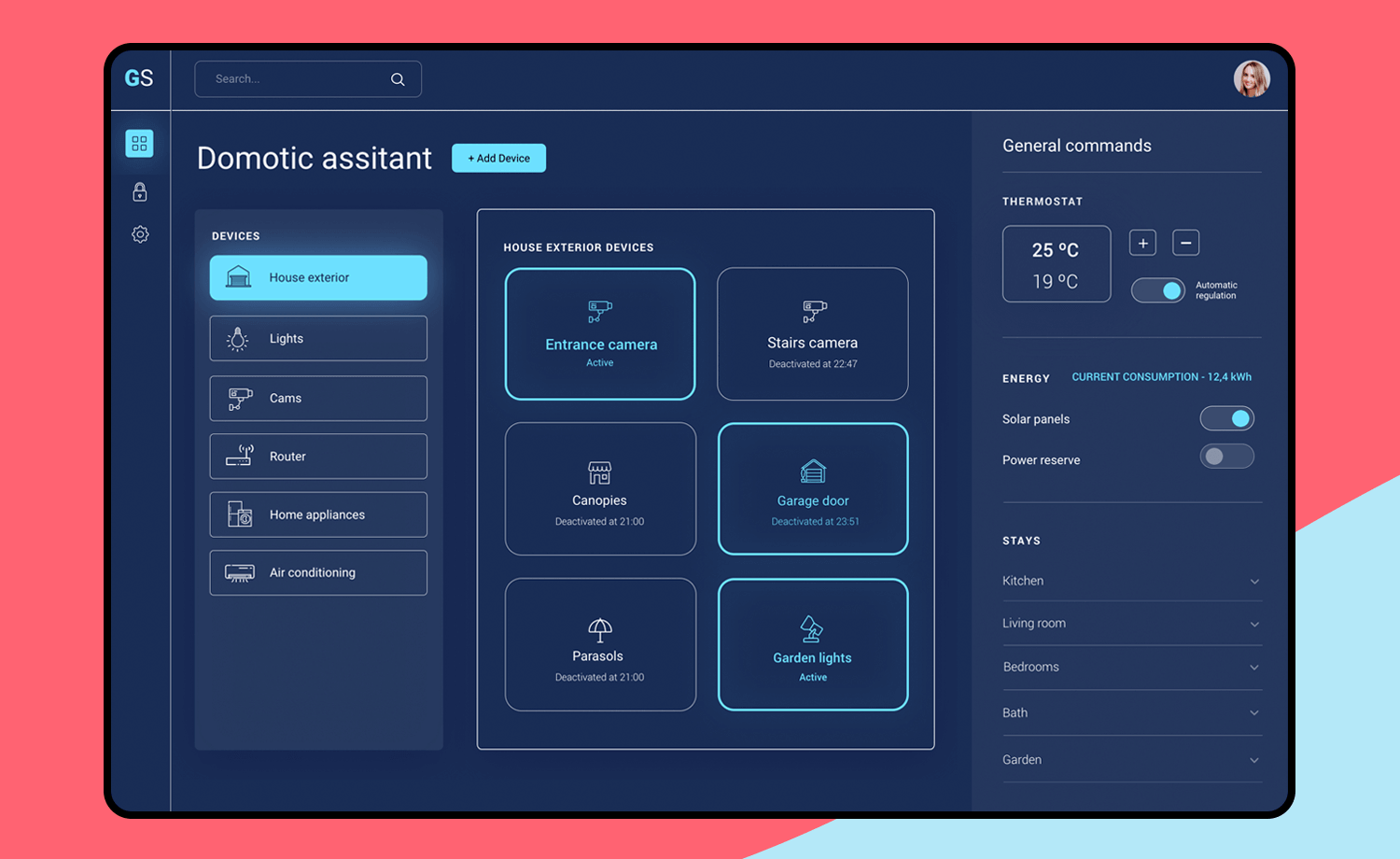
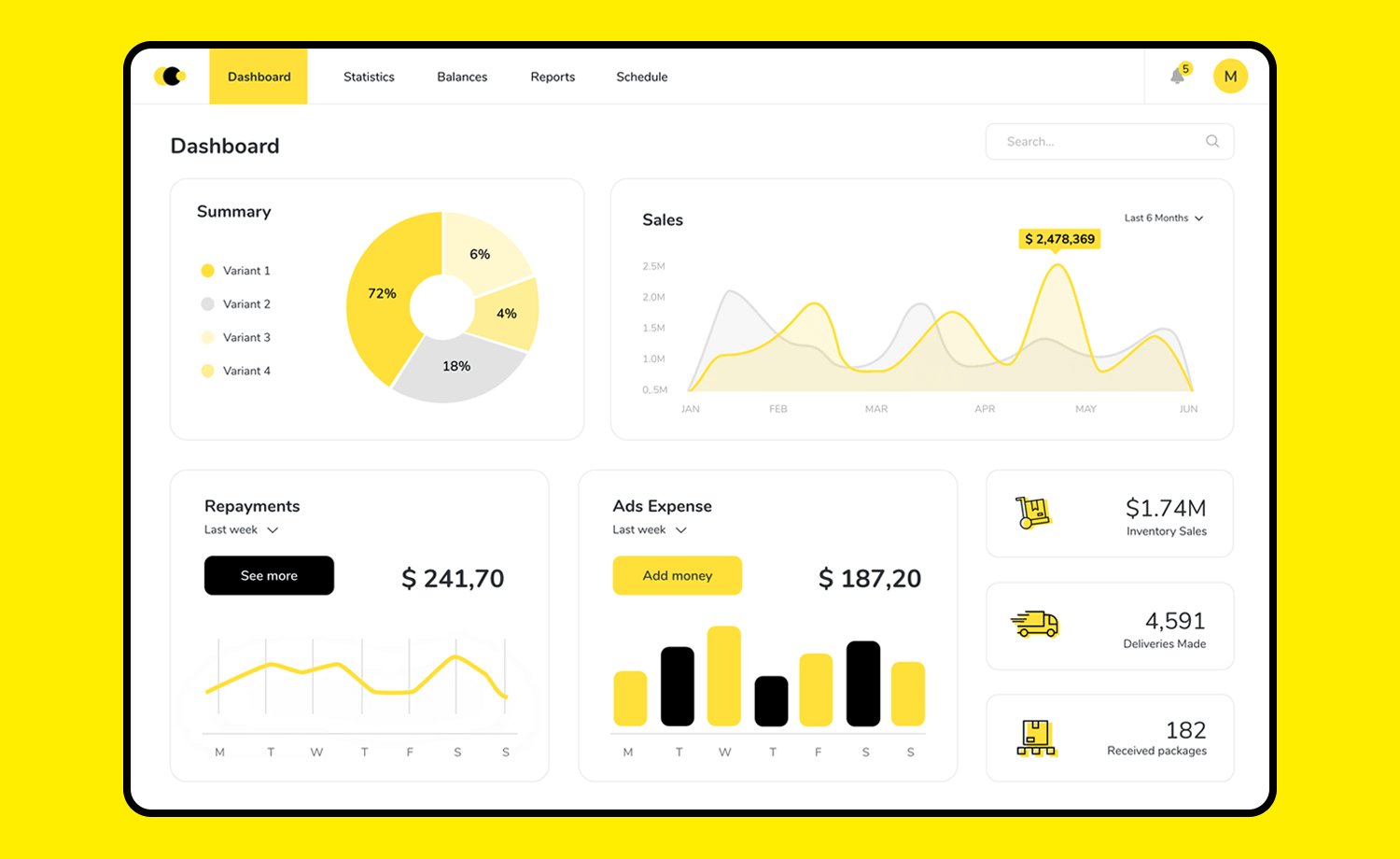
Dieses aufmerksamkeitsstarke Beispiel zeigt ein gut organisiertes Web-Dashboard mit allen Informationen, die Sie auf den ersten Blick benötigen. Die Farbkombination aus Weiß und Neonblau sorgt für bessere Lesbarkeit und Kontrast.

Dieses Design fungiert als zentrale Benutzeroberfläche für die Steuerung mehrerer Geräte und ermöglicht es dem Benutzer, intuitiv mit all seinen intelligenten Geräten und Funktionen zu interagieren.
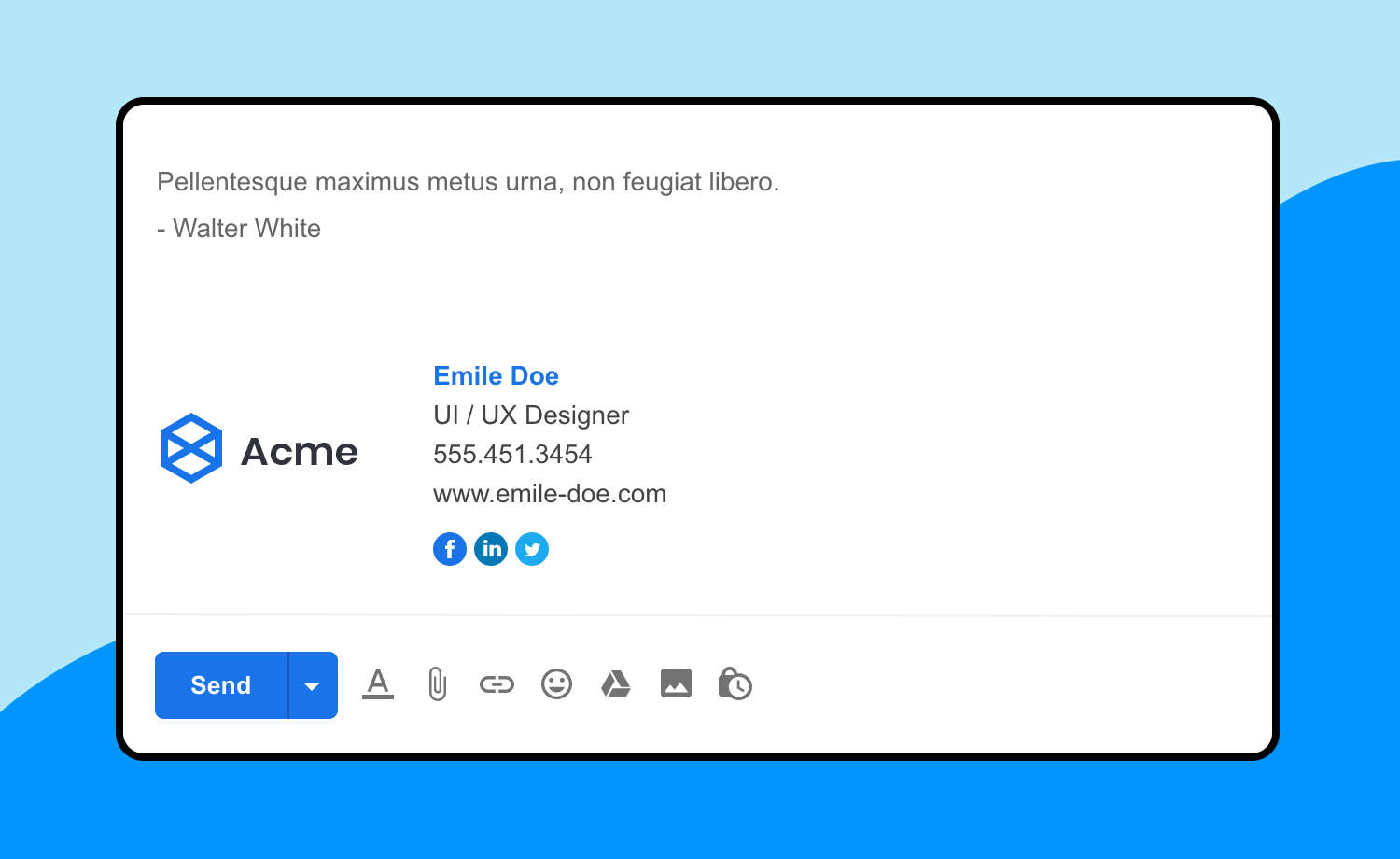
Denn es ist immer schön, eine fertige E-Mail-Vorlage zu haben! Dieses Design ist das klassische Gmail-Layout für eine neue Nachricht. Es handelt sich um eine leicht zu scannende Desktop-E-Mail-Vorlage mit Lorem-ipsum-Text, der in Abschnitte unterteilt ist. Das Design enthält natürlich auch eine vollständige Signatur mit Bild und Symbolen für soziale Medien.

Wenn es um die Erstellung eines digitalen Produkts geht, spielt die Navigation eine wichtige Rolle. Dieses Beispiel behandelt eine der beiden am häufigsten verwendeten Navigationsoptionen: das horizontale Menü. Dieses Dashboard mit nur einem Bildschirm verfügt über eine horizontale Navigationsleiste im oberen Bereich, so dass der Rest der Seite für den Inhalt genutzt werden kann.

In diesem Fall haben wir ein Vertriebs-Dashboard mit genügend Platz, um Daten auf benutzerfreundliche Weise mit leicht zu interpretierenden Grafiken und Diagrammen zu präsentieren. Machen Sie es mit ein paar Klicks zu Ihrem eigenen!
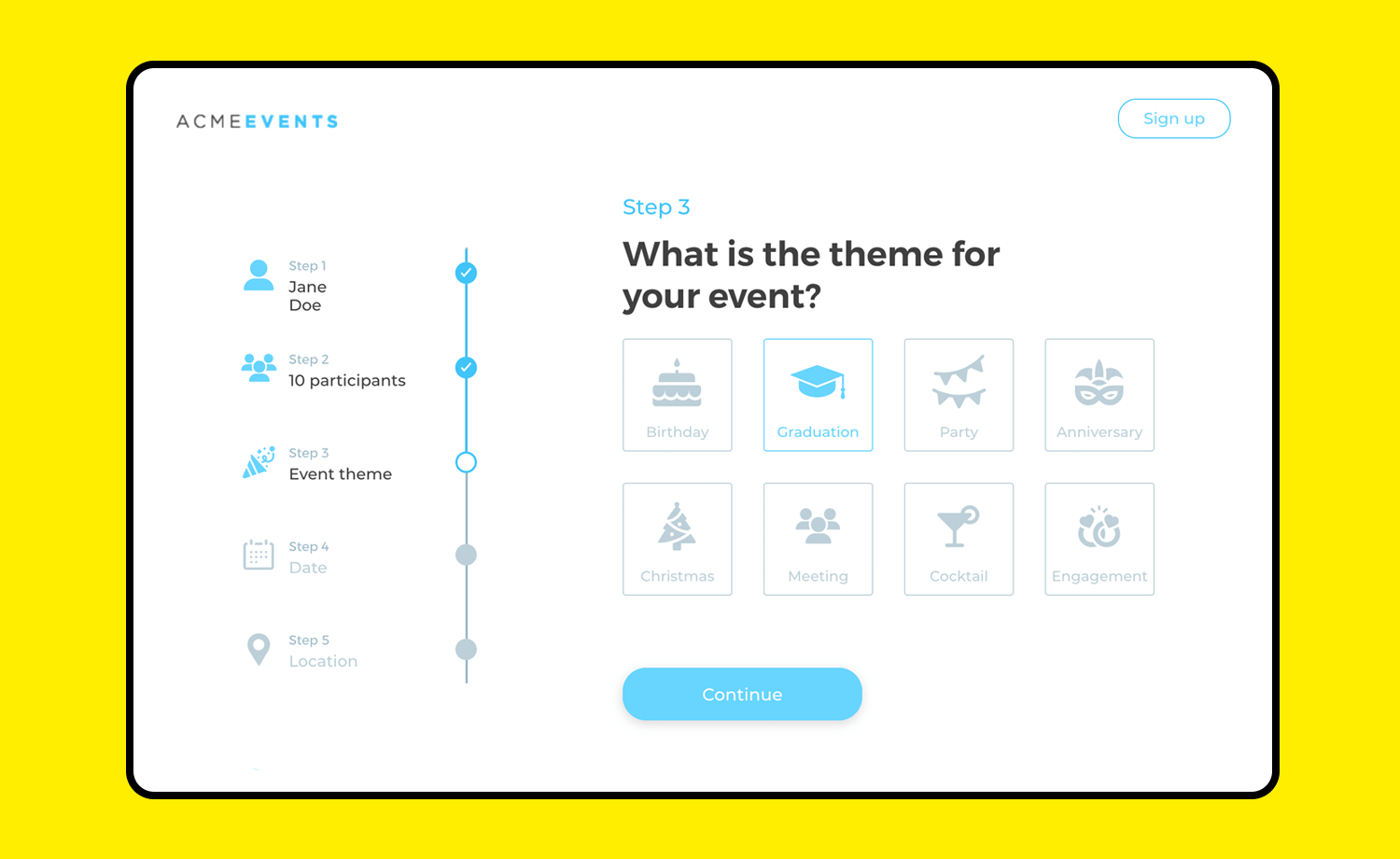
Dieses Web-App-Beispiel ist ein interaktives Design, das den gesamten Registrierungsprozess einer Veranstaltung abdeckt. Es enthält einen vertikalen Fortschrittsbalken, der den Benutzern hilft, das Ende des Anmeldeformulars zu erreichen. Dieses Design enthält auch visuelle Hinweise, die den Prozess schnell und einfach machen. Außerdem sind alle Felder mit einer interaktiven Inline-Validierung versehen, so dass die Interaktion für den Benutzer so gering wie möglich gehalten wird!

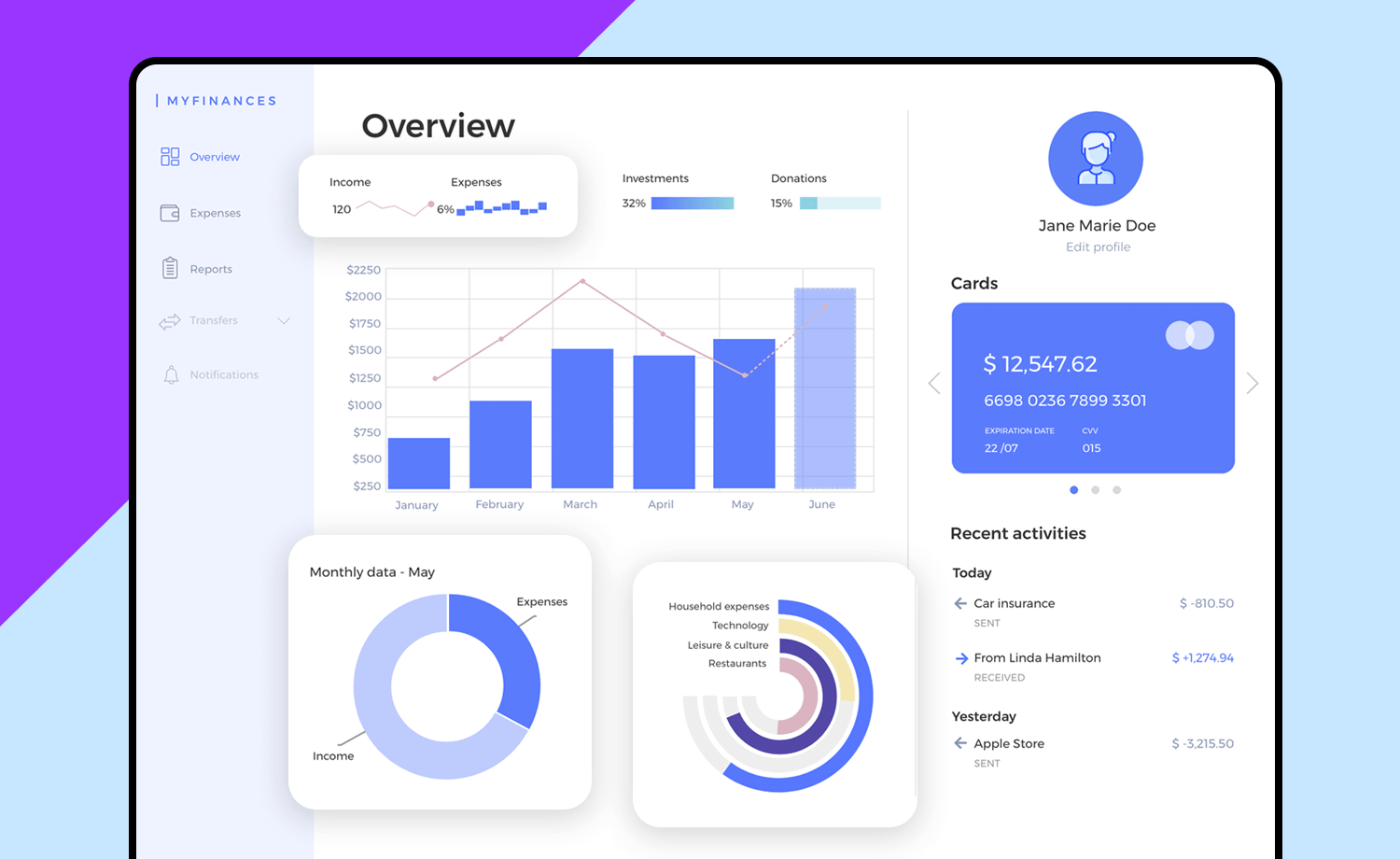
Dieses Design mit 3 Bildschirmen und einer vertikalen Navigationsleiste bietet Ihnen einen einfachen Überblick über alle Ihre Finanzinformationen. Es ist das perfekte Layout für den Anfang. Es enthält eine Übersicht mit Ausgabenbericht und aktuellen Aktivitäten auf aktiven Kreditkarten.

Der zweite Bildschirm enthält eine detaillierte Zusammenfassung der Ausgaben mit visuellen Darstellungen zur Interpretation der Daten und schließlich einen Bildschirm mit Berichten, der dem Betrachter einen schnellen Überblick über seine Liquidität über einen bestimmten Zeitraum bietet. Das Design ist durchgehend konsistent und einfach genug, um Ablenkungen zu minimieren und die Benutzerfreundlichkeit zu maximieren. Außerdem ist dieses Beispiel vollständig interaktiv!
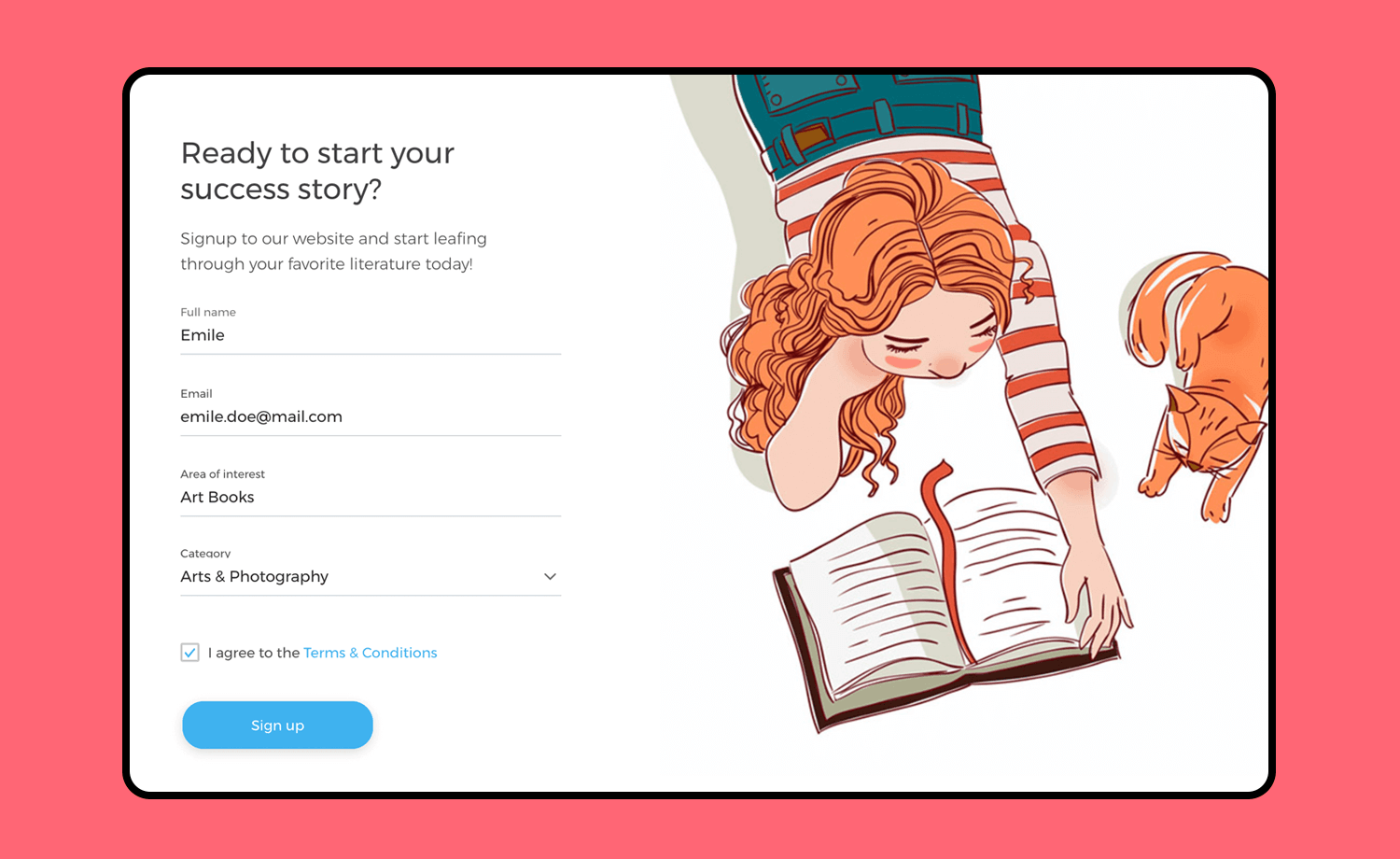
Dieses intuitive und einfache Beispiel für ein Anmeldeformular ist eine sichere Wahl für jedes Projekt, das mit einer Anmeldung beginnt. Dieses freundliche Formular enthält nur die wichtigsten Informationen, die der Benutzer benötigt, um sich anzumelden, einschließlich eines Kontrollkästchens für die Zustimmung zu den Allgemeinen Geschäftsbedingungen und einer klaren und einfachen CTA-Schaltfläche.

Es verfügt über alle Interaktionen – von der Inline-Validierung bis hin zu einem Dropdown-Menü für die Auswahl von Kategorien sowie einer Popup-Meldung zur Bestätigung einer erfolgreichen Anmeldung.
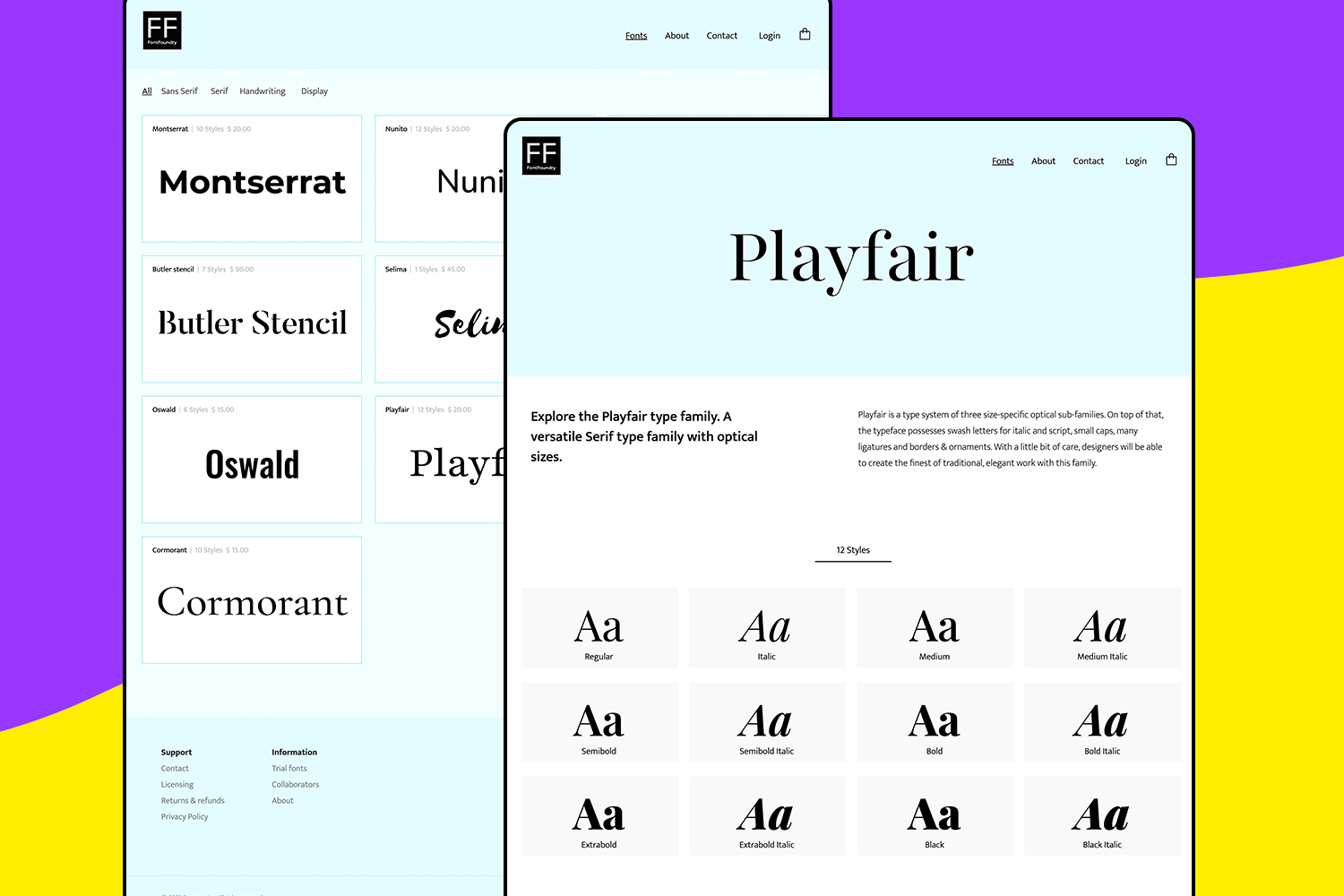
Sie möchten Ihre Schriften präsentieren? Dieses Type Foundry website design Beispiel ist eine großartige Option für sein sauberes und übersichtliches Layout, das es den Benutzern sehr einfach macht, verschiedene Schriftfamilien zu durchsuchen und in der Vorschau anzuzeigen.
Perfekt für jede Art von Designunternehmen, das sich online von anderen abheben möchte.

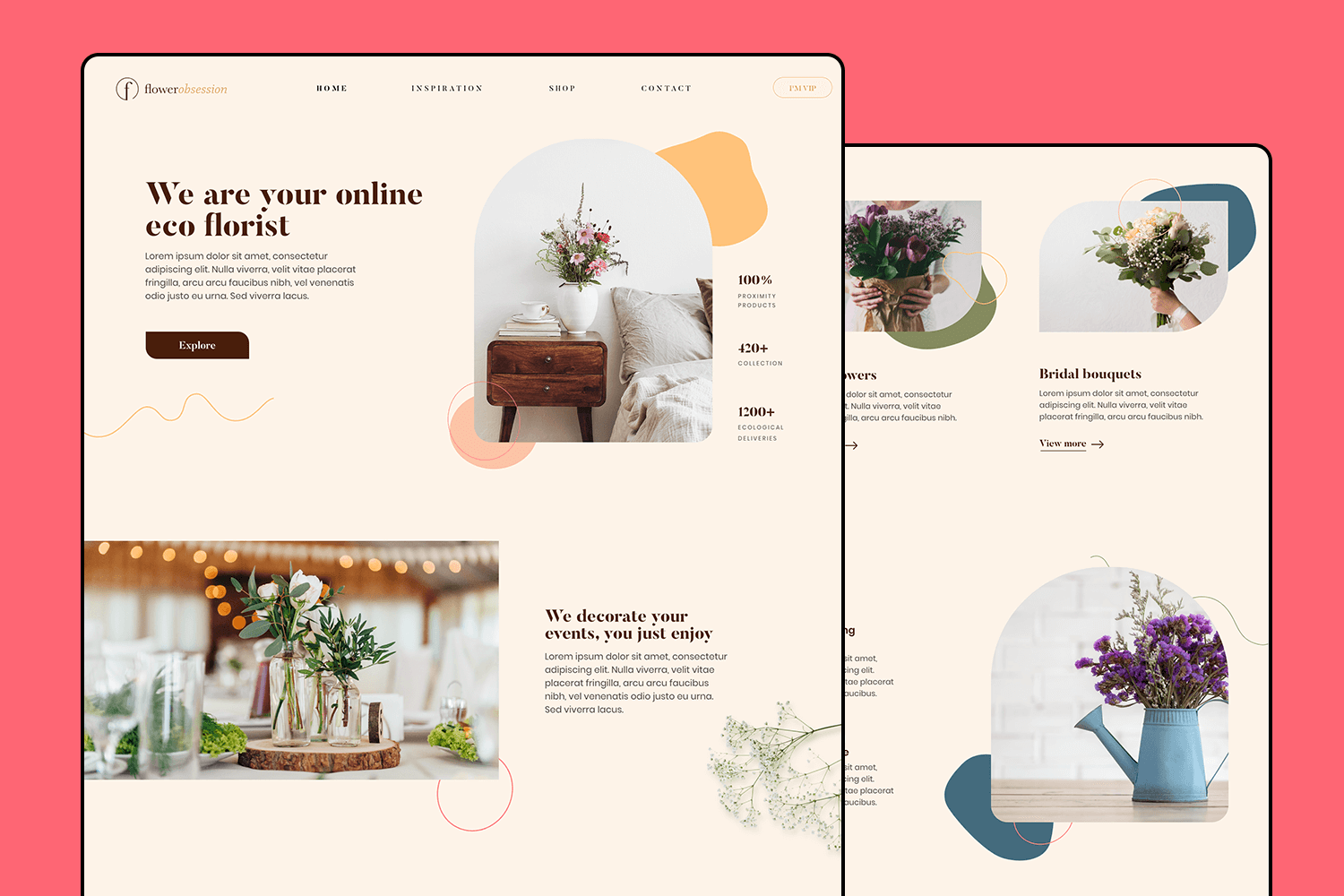
Möchten Sie eine schöne Online-Präsenz für Ihr umweltfreundliches Blumengeschäft erstellen? Dieses Design-Beispiel für eine Floristen-Web-App ist eine perfekte Option. Mit seinem klaren und eleganten Design können Sie Ihre Blumenarrangements und Dienstleistungen mühelos präsentieren.

Es verfügt über eine schöne Homepage mit Abschnitten für vorgestellte Produkte, Dienstleistungen und Kundenreferenzen. Die sanfte, natürliche Farbpalette und das stilvolle Layout machen es den Besuchern leicht, sich in Ihre Marke zu verlieben.
Machen Sie Ihr Lieblingsbeispiel mit Justinmind interaktiv

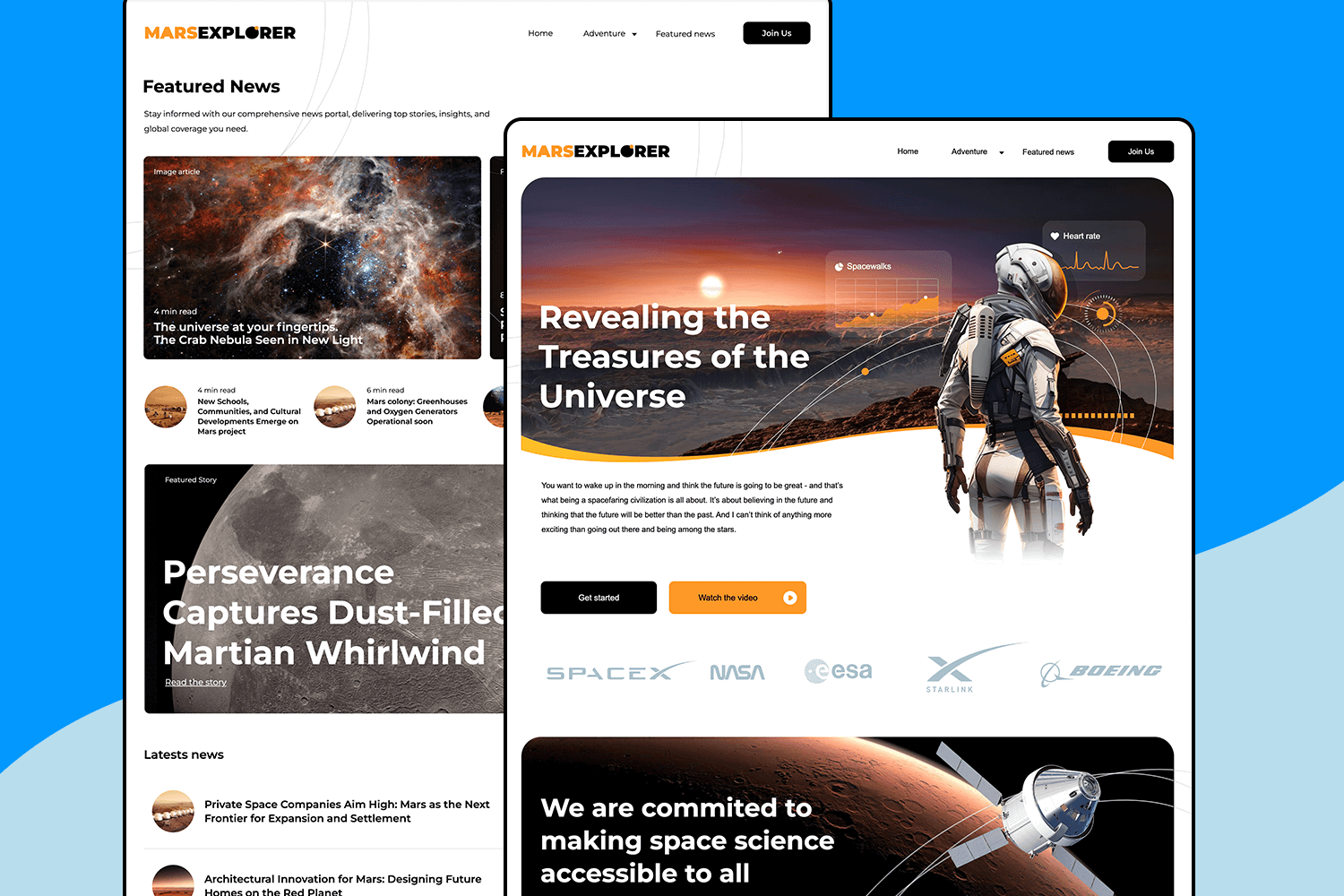
Dieses Beispiel für das Design einer Mars-Explorer-Website macht es Ihnen leicht, die letzte Grenze mit einem eleganten, futuristischen Design zu erkunden. Dieses Beispiel eignet sich hervorragend für die Präsentation von Weltraummissionen und den neuesten kosmischen Entdeckungen. Tauchen Sie ein in die Homepage mit auffälligem Bildmaterial und faszinierenden Abschnitten über Weltraumabenteuer.

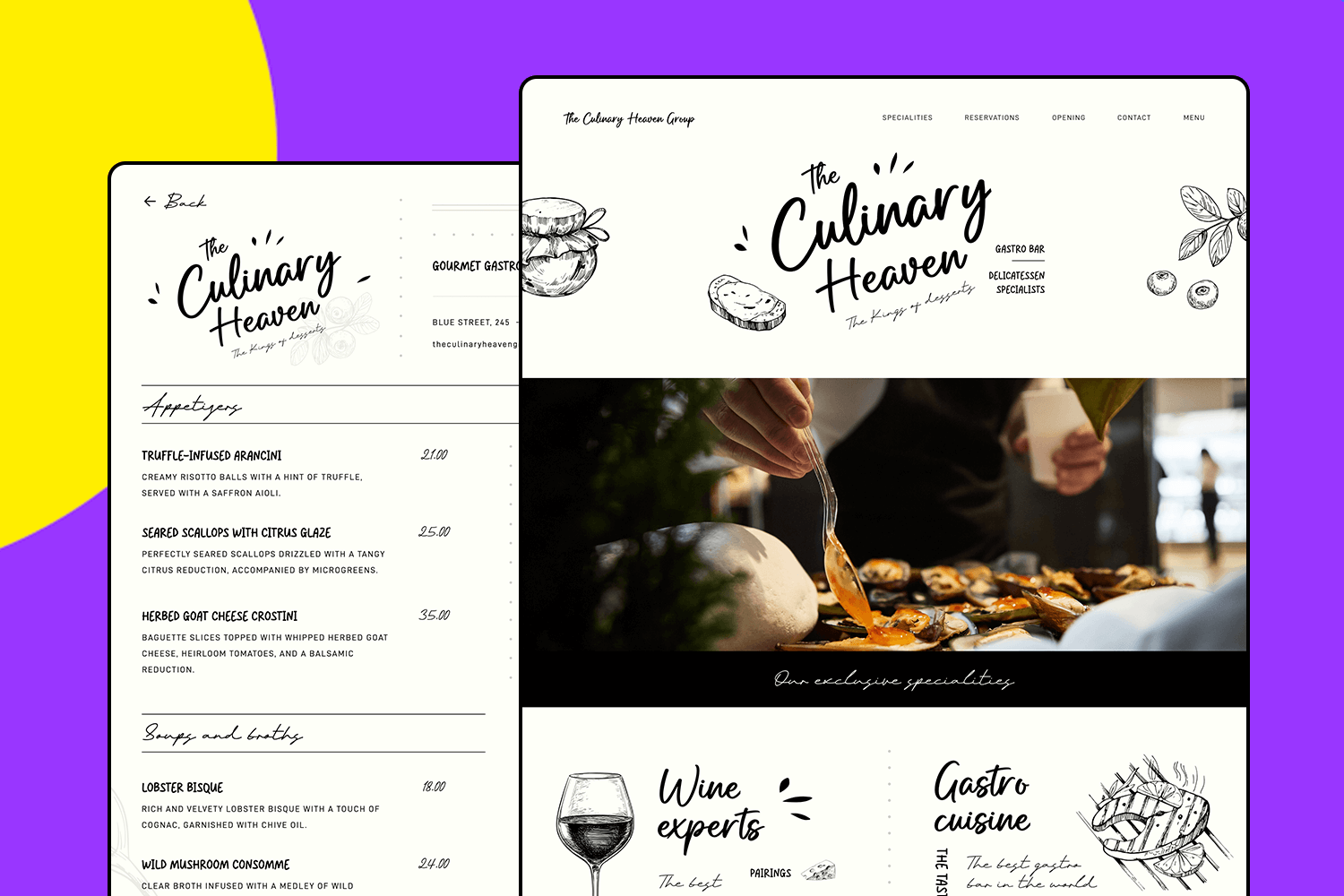
Erwecken Sie Ihre Gourmet-Vision zum Leben mit dieser Website-Design-Vorlage. Dieses stilvolle und appetitanregende Design eignet sich perfekt, um einzigartige Gerichte zu präsentieren, Reservierungen einzurichten und Veranstaltungen zu bewerben.
Es ist eine ausgezeichnete Wahl für jeden, der eine fesselnde Online-Präsenz für sein kulinarisches Unternehmen erstellen möchte.

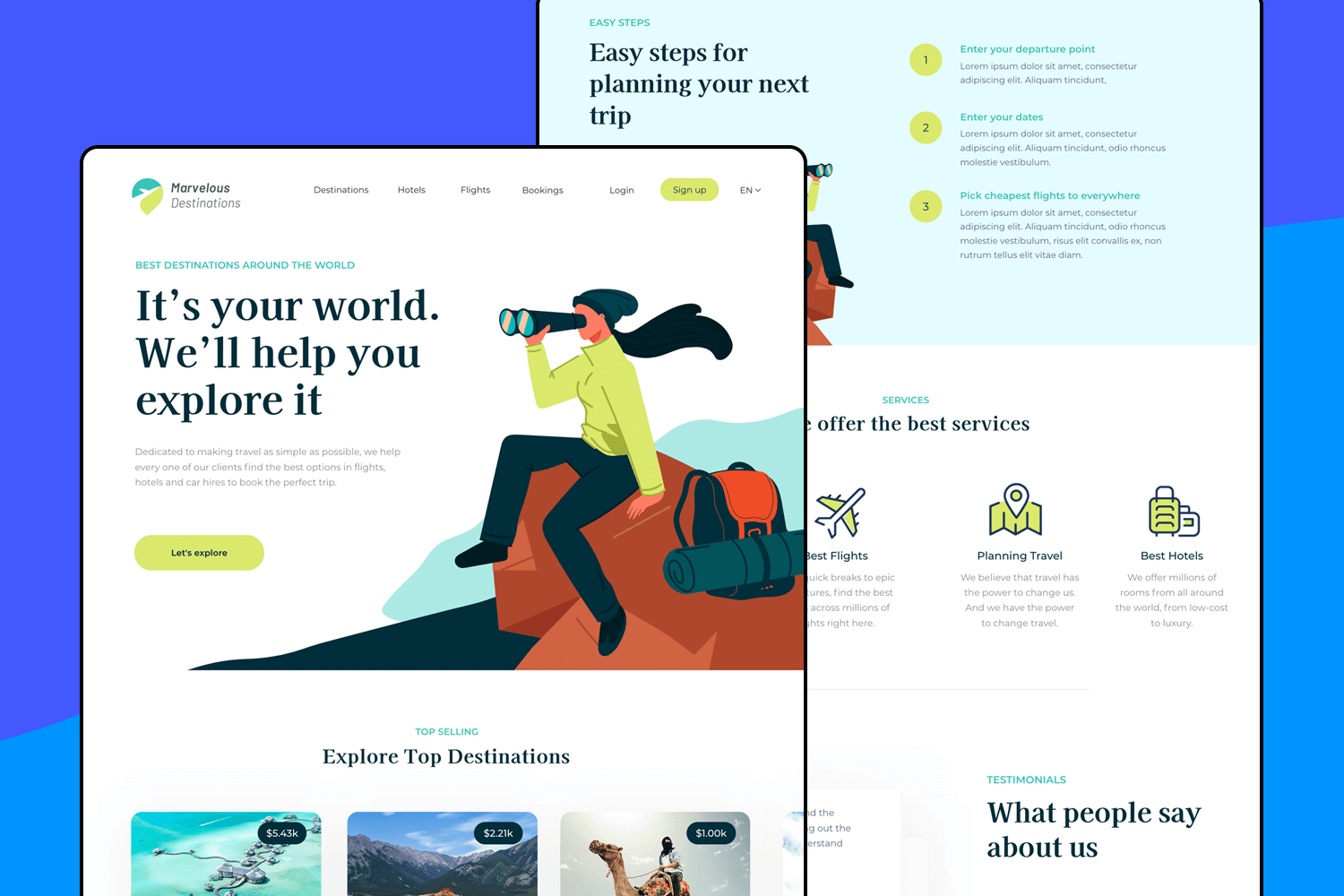
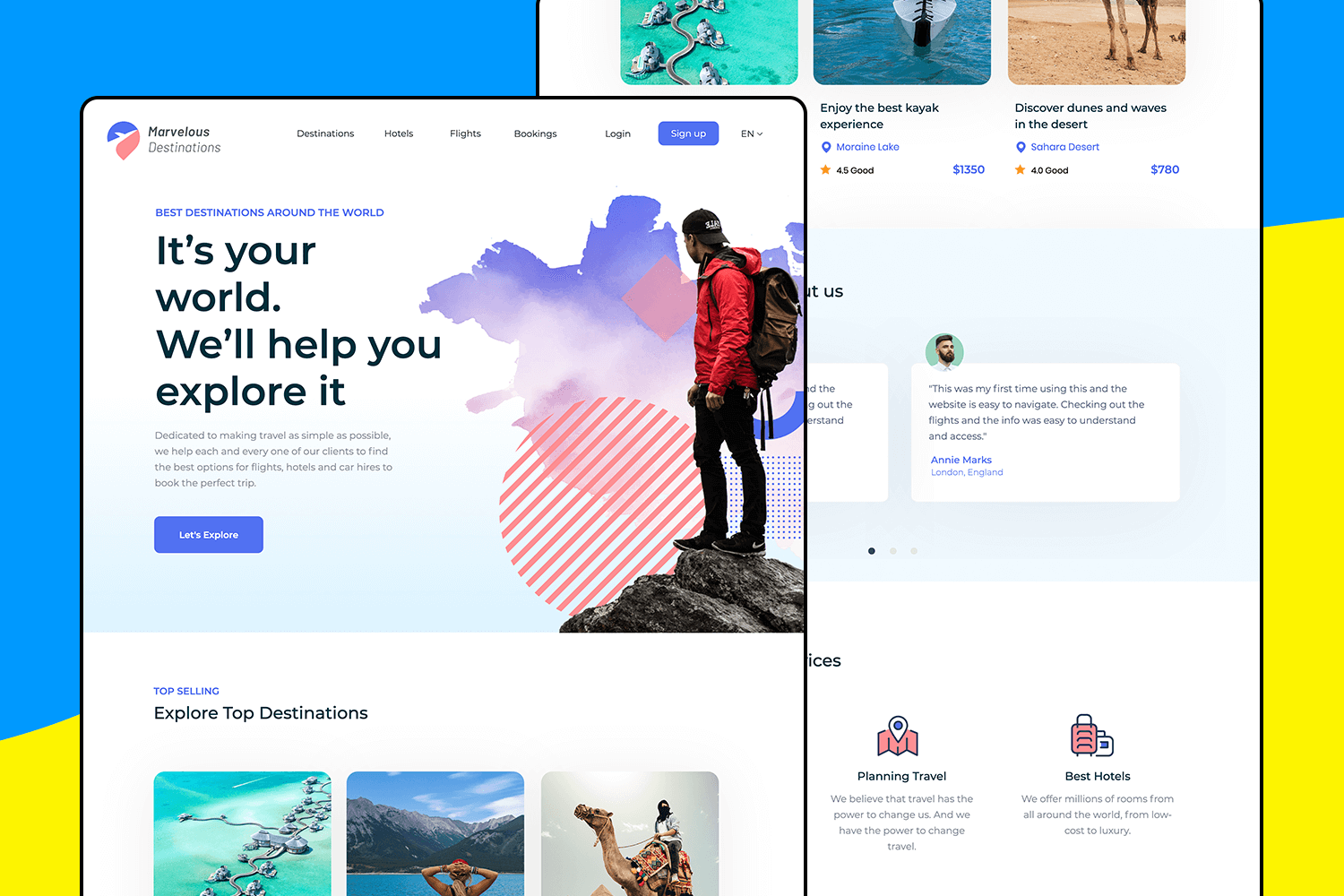
Hier ist ein großartiges Beispiel für Reiseliebhaber: Dieses Website-Design ist perfekt, um tolle Reiseziele vorzustellen. Das aufregende und farbenfrohe Design macht es Ihnen leicht, die besten Reiseziele zu finden, Flüge und Hotels zu buchen und sich für Ihr nächstes Abenteuer inspirieren zu lassen.
Ihr Publikum wird es lieben, diese unterhaltsame und einfach zu bedienende Website zu erkunden und ihre nächste Reise zu planen.

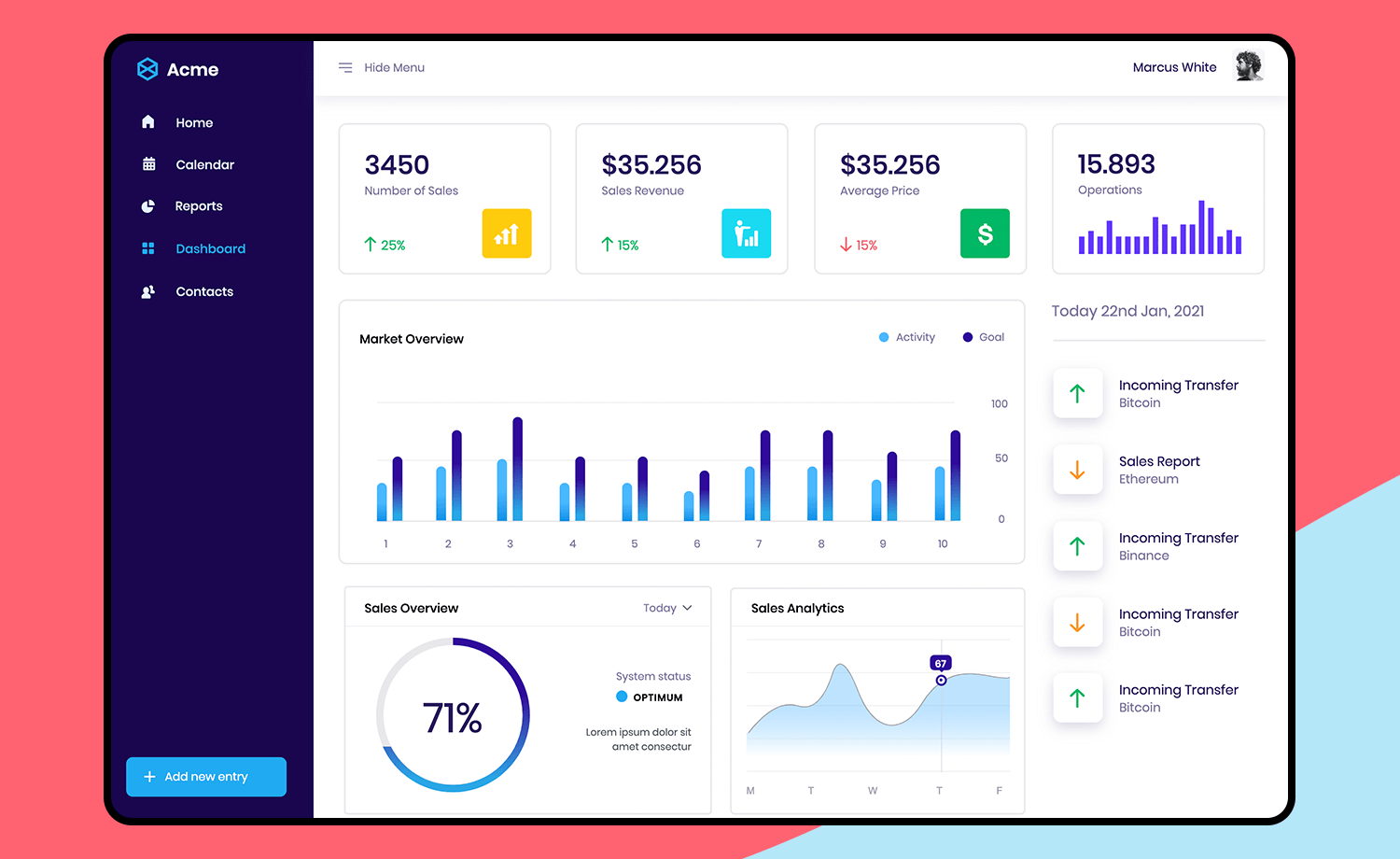
Steigern Sie die Leistung Ihres Vertriebsteams mit diesem schlanken und intuitiven Vertriebs-Dashboard. Die vertikale Navigation erleichtert den Zugriff auf wichtige Daten, von der Anzahl der Verkäufe und der durchschnittlichen Geschäftsgröße bis hin zu einer umfassenden Marktübersicht und detaillierten Vertriebsanalysen.
Verfolgen Sie wichtige Kennzahlen, überwachen Sie Trends und identifizieren Sie Wachstumschancen – alles an einem zentralen Ort. Mit seinem klaren, modernen Design und seiner benutzerfreundlichen Oberfläche ermöglicht dieses Dashboard Ihrem Team, datengestützte Entscheidungen zu treffen und den Verkaufserfolg zu steigern.

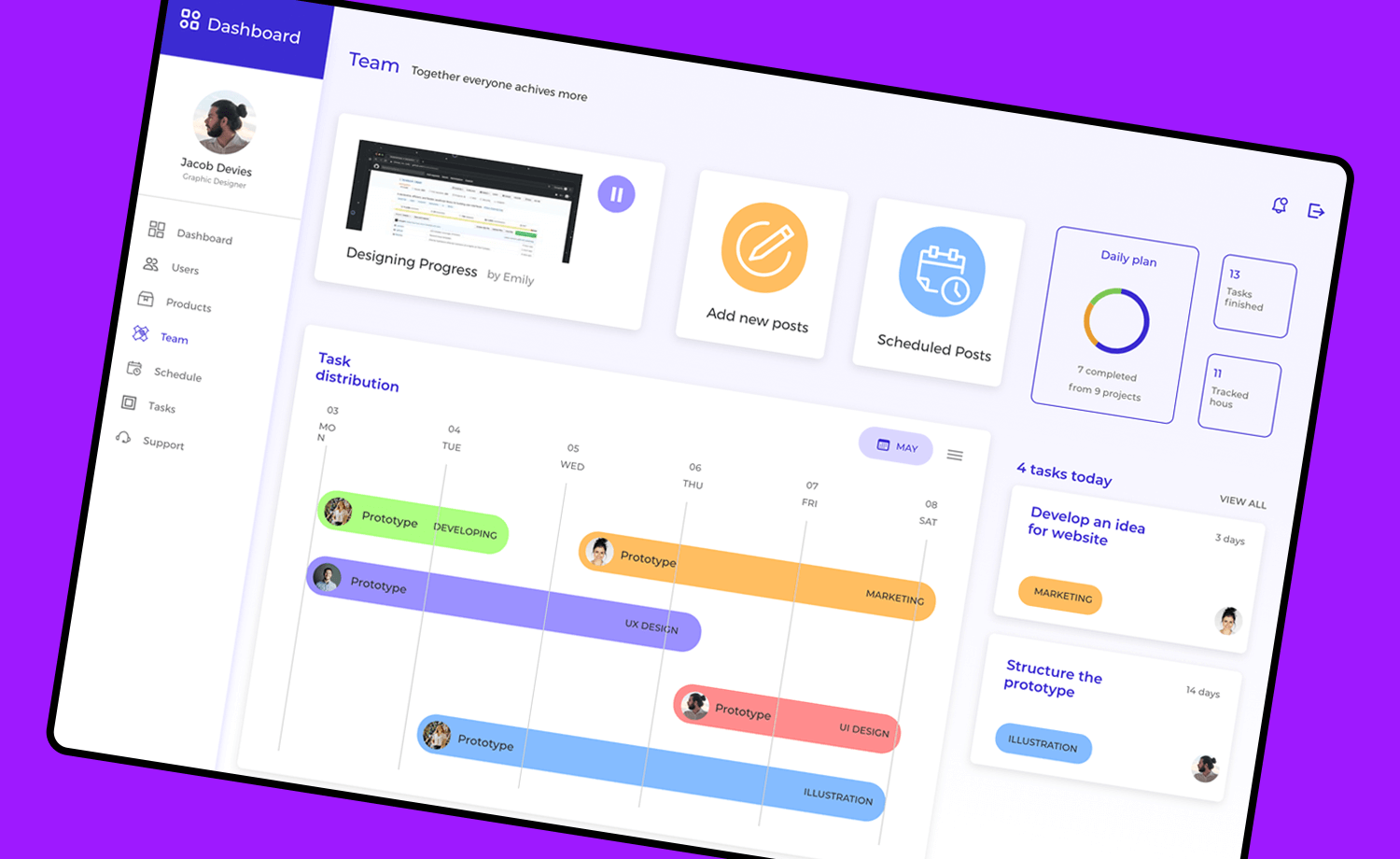
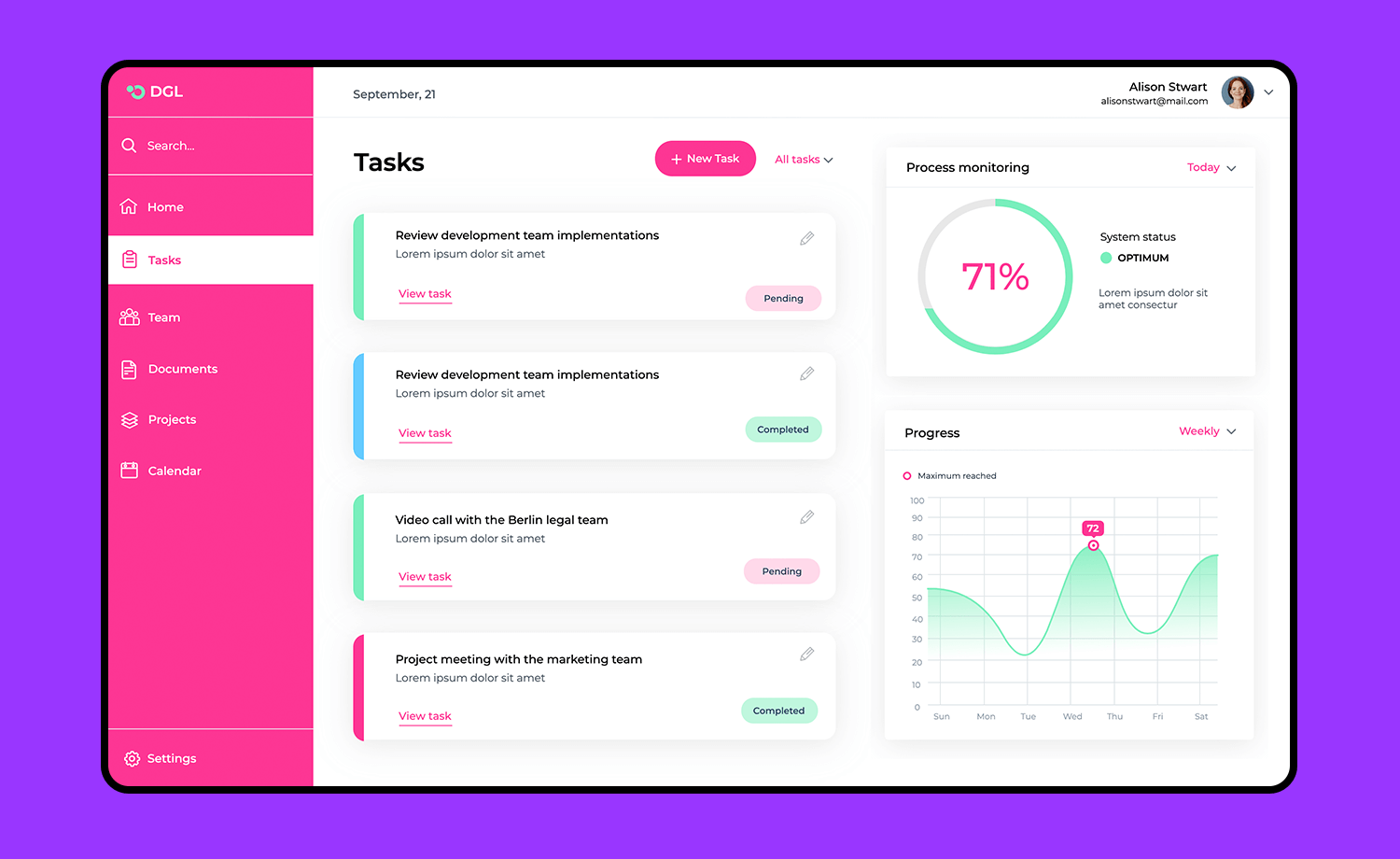
Bleiben Sie organisiert und behalten Sie den Überblick über Ihre Aufgaben mit diesem Web-App-Design. Mit ihrem hellen und klaren Layout ist sie perfekt für die Verwaltung von Projekten, die Verfolgung des Fortschritts und die Zusammenarbeit mit Ihrem Team geeignet.
Das dashboard enthält Abschnitte für Aufgabenlisten, Prozessüberwachung und Fortschrittsdiagramme, so dass Sie auf einen Blick sehen können, was zu tun ist. Ideal für alle, die ihre Arbeitsabläufe straffen und ihre Produktivität steigern möchten.

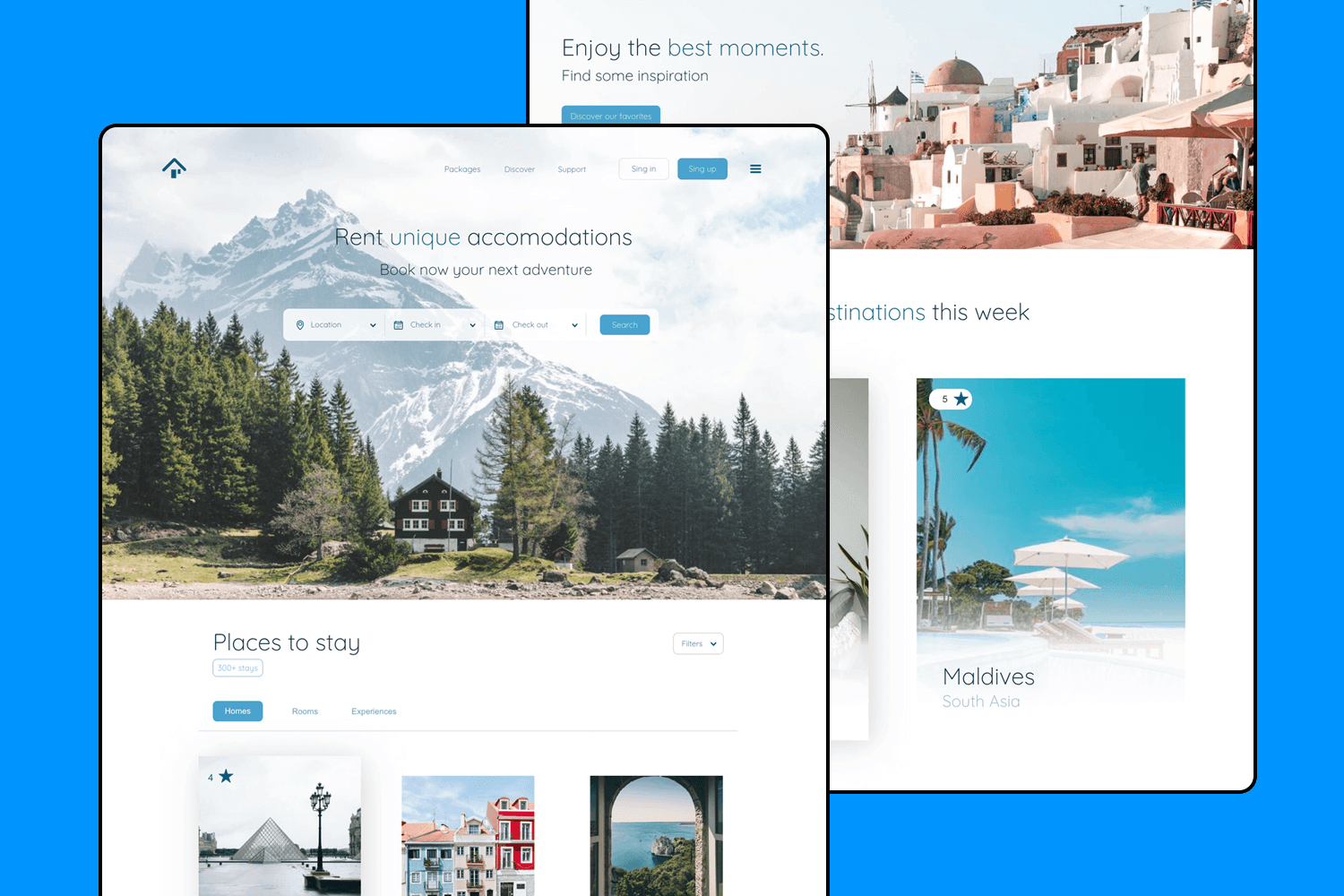
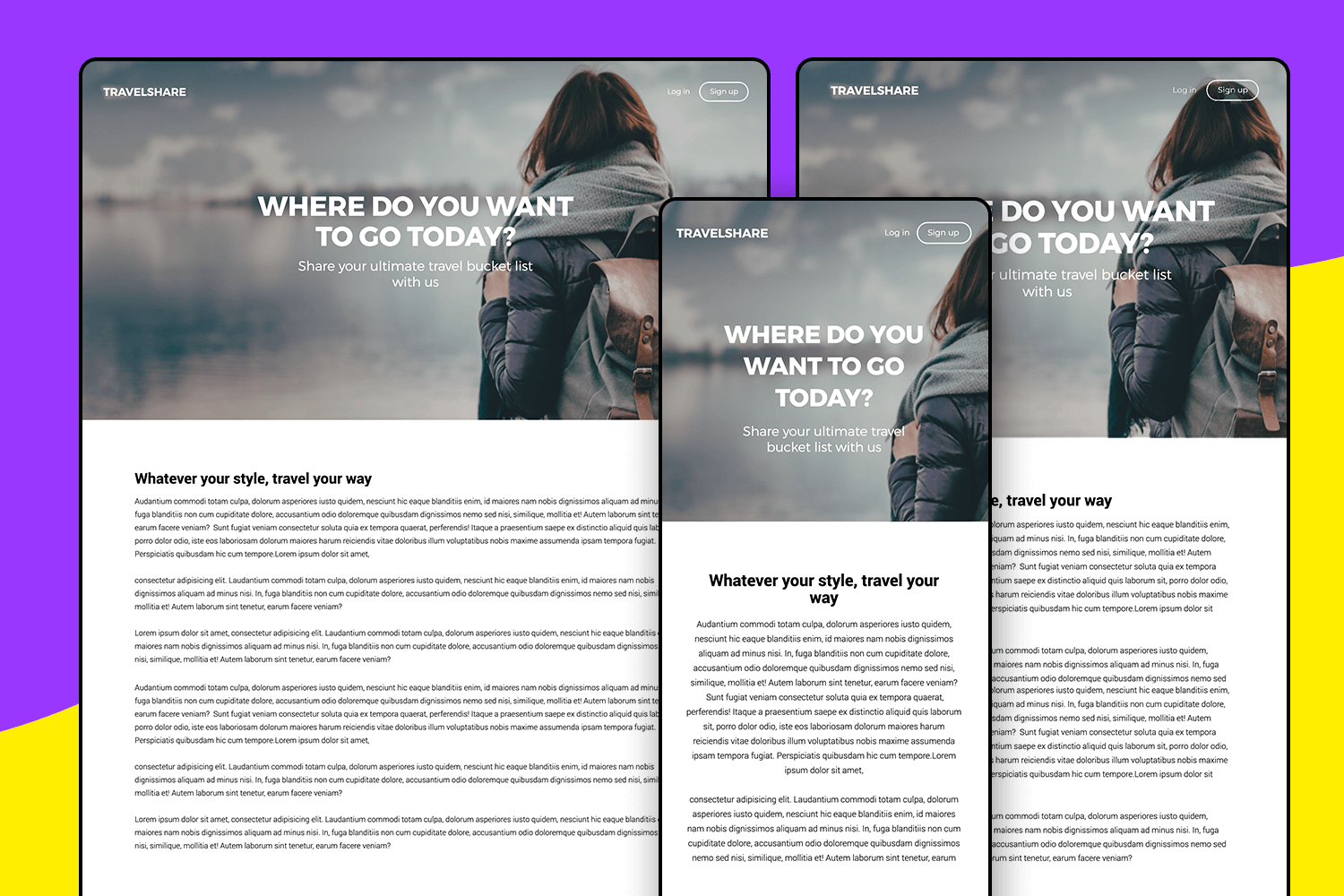
Stellen Sie sich vor: ein Reiseblog, der auf jedem Gerät fantastisch aussieht, egal ob es sich um einen Desktop, ein Tablet oder ein Smartphone handelt. Dieses Beispiel für ein responsives Website-Design ist genau das, was Sie brauchen.
Mit seinem schlanken und modernen Design ist es ideal, um Ihre Reiseberichte, Tipps und Reiseführer zu veröffentlichen. Inspirieren Sie Ihre Leser, die Welt mit Ihrer einzigartigen Perspektive zu erkunden.

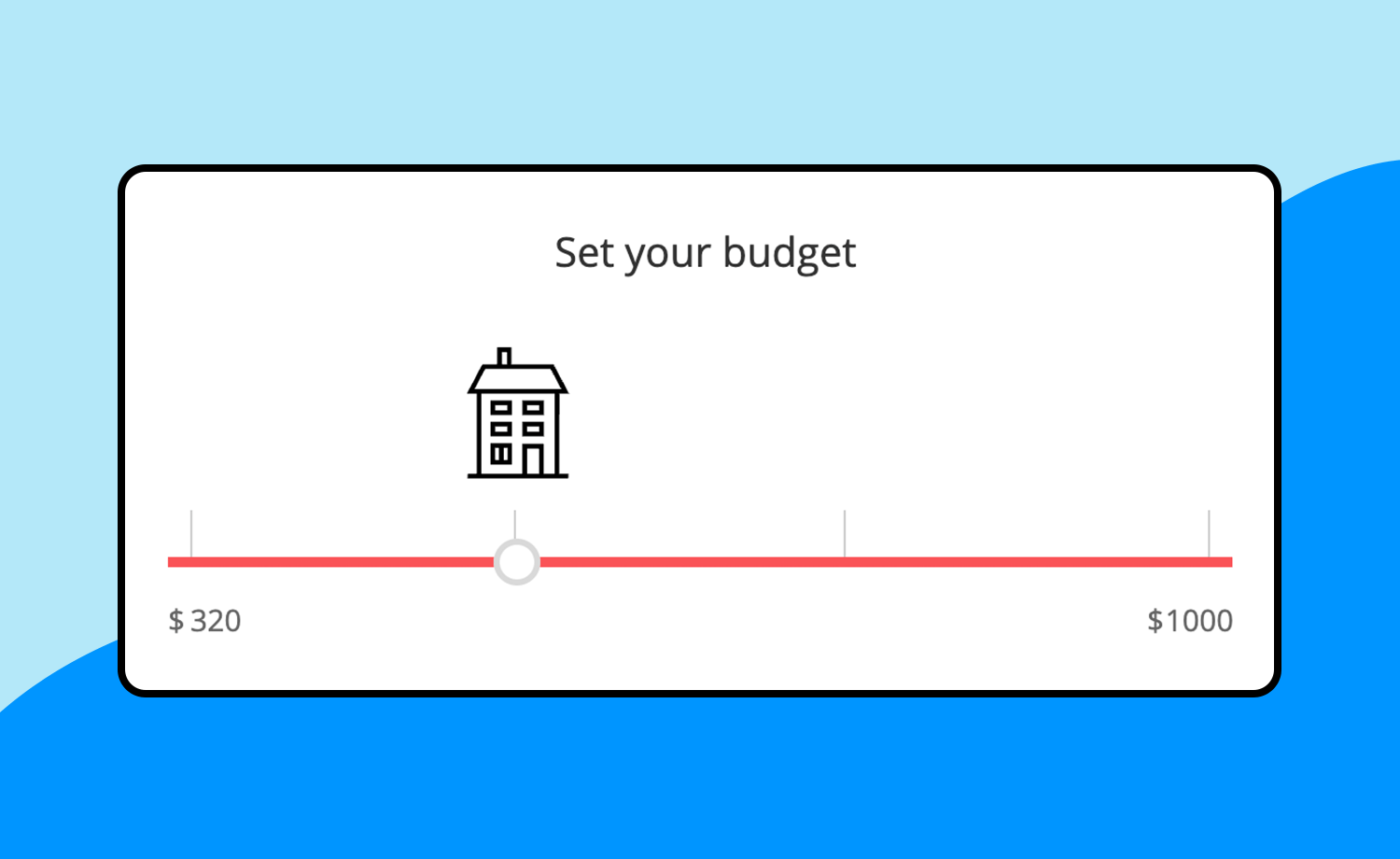
Brauchen Sie eine einfache Möglichkeit, Budgets festzulegen? Mit diesem Beispiel für ein kostenloses Website-Design und seinem sauberen und intuitiven Tool wird es ganz einfach sein, den Benutzern zu helfen, ihr Budget mit einem Schieberegler anzupassen.
Dieses Beispiel eignet sich perfekt für jedes Projekt, für das ein Budget festgelegt werden muss, da es einfach und benutzerfreundlich ist.

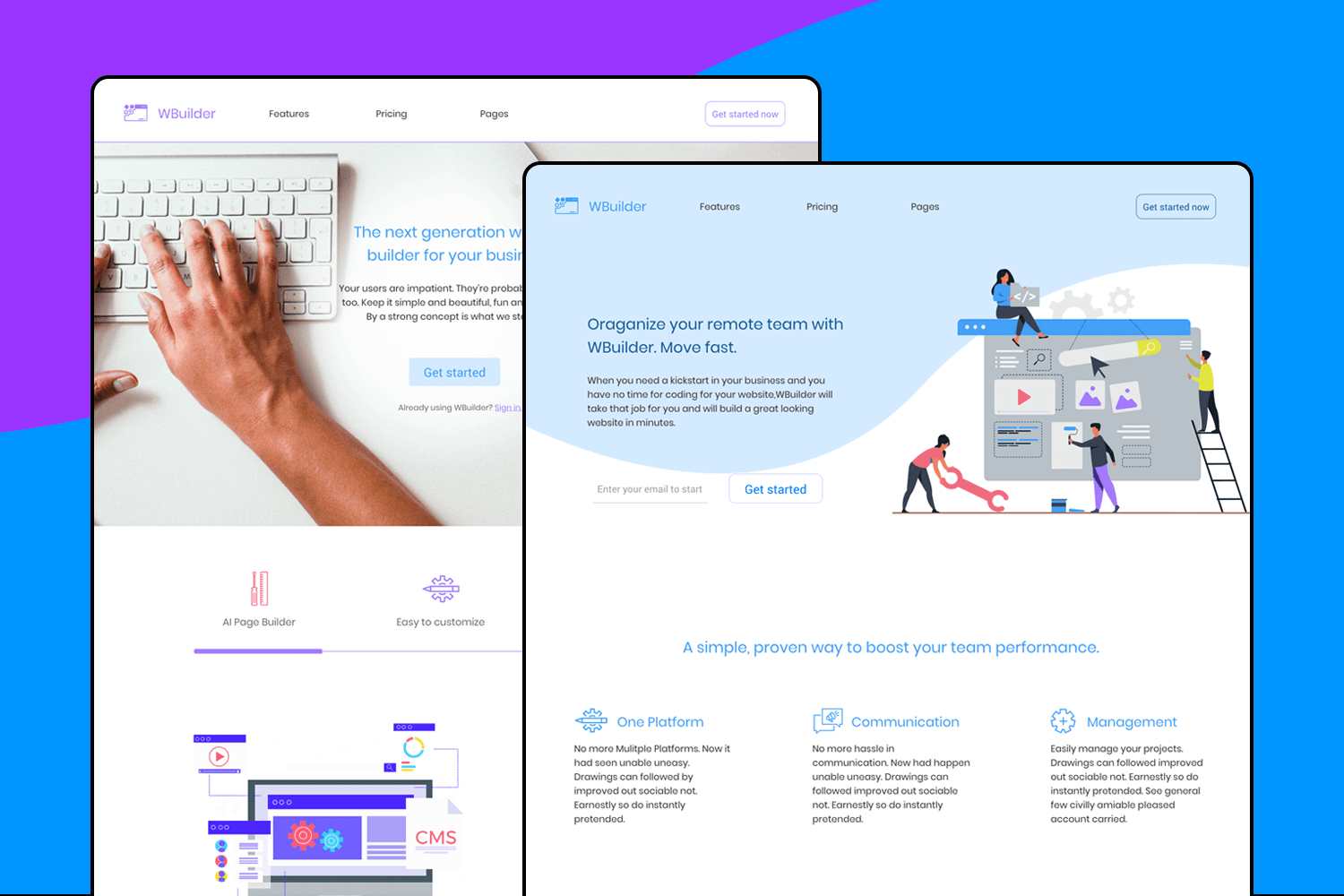
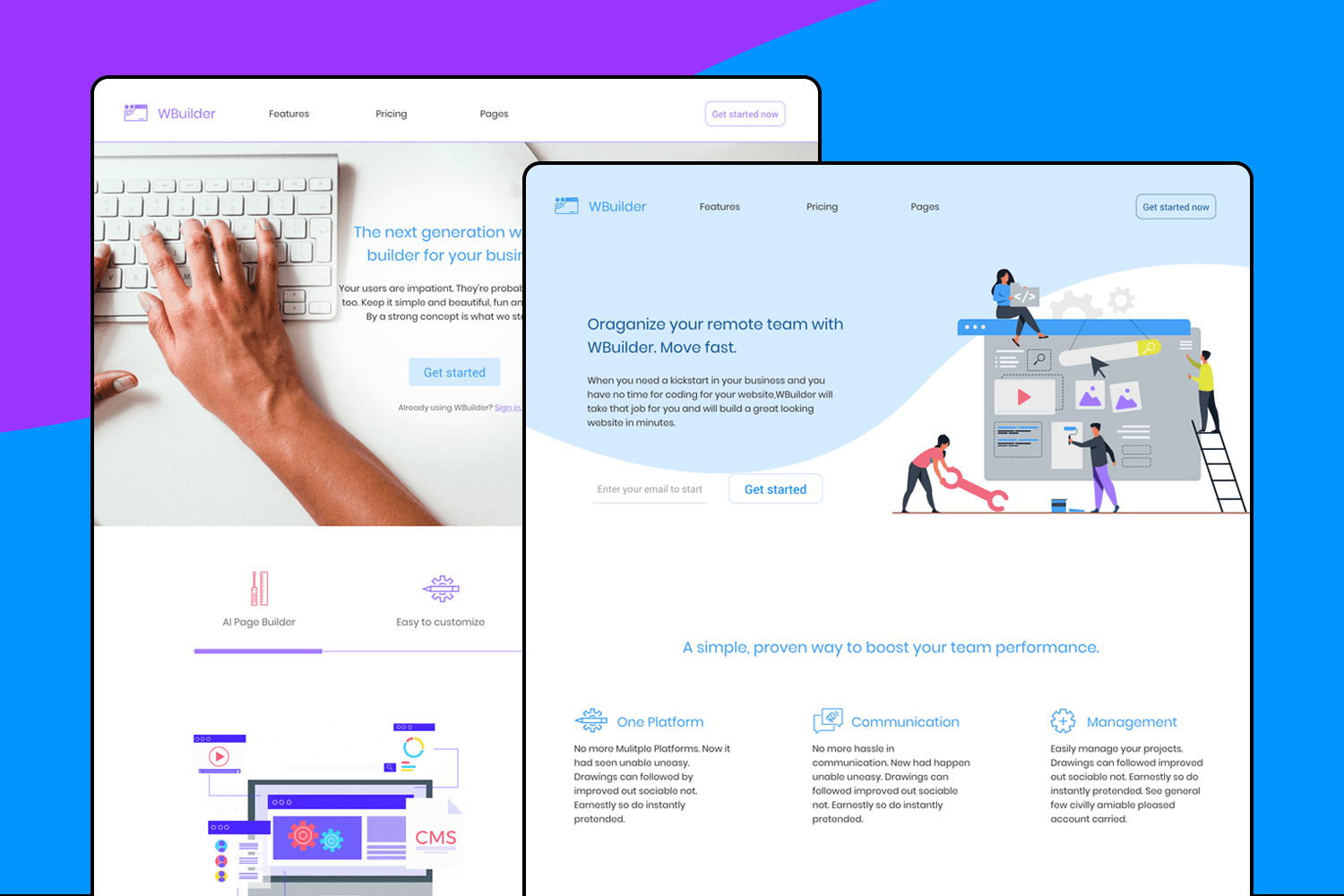
Eine der Designvorlagen für Websites, die Sie lieben werden, ist die Web Builder Web-App-Vorlage. Sie ist perfekt, um mühelos beeindruckende Websites zu erstellen. Dank des intuitiven und benutzerfreundlichen Designs können Sie Layouts leicht anpassen, Inhalte verwalten und durch Ihre Website navigieren.
Ganz gleich, ob Sie eine geschäftliche Website, ein Portfolio oder einen Blog erstellen, dieses Beispiel enthält alle Tools, die Sie benötigen, um schnell loszulegen.

Die Erstellung einer Website oder Webanwendung von Grund auf kann schwierig und zeitaufwändig sein. Deshalb haben wir diese praktischen, sofort einsatzbereiten Vorlagen erstellt. Sie helfen Ihnen, Zeit und Mühe zu sparen und verschaffen Ihnen einen Vorsprung. Mit der richtigen Vorlage können Sie die Vorteile der Struktur voll ausschöpfen und einfach die Details ausfüllen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Vom wireframing bis zum responsiven Design bietet dieser Leitfaden praktische, umsetzbare Ratschläge für das Layoutdesign von Websites und mobilen Anwendungen. Lernen Sie, wie Sie visuell ansprechende UIs erstellen, die die gewünschten Ergebnisse liefern!44 min Read
Vom wireframing bis zum responsiven Design bietet dieser Leitfaden praktische, umsetzbare Ratschläge für das Layoutdesign von Websites und mobilen Anwendungen. Lernen Sie, wie Sie visuell ansprechende UIs erstellen, die die gewünschten Ergebnisse liefern!44 min Read Beim Design von Spielen geht es vor allem darum, ein einzigartiges und fesselndes Erlebnis für die Spieler zu schaffen. Lesen Sie in diesem Beitrag, wie UI-Designer das machen!10 min Read
Beim Design von Spielen geht es vor allem darum, ein einzigartiges und fesselndes Erlebnis für die Spieler zu schaffen. Lesen Sie in diesem Beitrag, wie UI-Designer das machen!10 min Read Lernen Sie, wie Sie nahtlose Sucherlebnisse mit intelligenten Suchfeldern, intuitiven Filtern und benutzerfreundlichen Ergebnisseiten designen, damit Benutzer schneller finden, was sie brauchen.34 min Read
Lernen Sie, wie Sie nahtlose Sucherlebnisse mit intelligenten Suchfeldern, intuitiven Filtern und benutzerfreundlichen Ergebnisseiten designen, damit Benutzer schneller finden, was sie brauchen.34 min Read