UX design hat unser aller Leben für immer verändert - aber was bedeutet das genau? Was tun Designer, um unglaubliche Produkte zu entwerfen? Lesen Sie weiter und finden Sie es heraus!
UX design ist überall um uns herum. Es ist eine boomende Branche, in der digitale Produkte im Leben der Menschen immer mehr an Bedeutung gewinnen. Die Nachfrage nach UX-Designern war noch nie so hoch wie heute und es gibt keine Anzeichen für eine Abschwächung.
Entwerfen Sie die UX Ihrer Web- und Mobilanwendungen mit Justinmind. Testen Sie es kostenlos!

Die Welt des UX-Designs ist breit und vielfältig und umfasst Dinge wie Navigationsdesign, aber auch Usability-Tests. Es schafft ganze Erlebnisse für Menschen, löst Probleme und schafft digitale Brücken. Es ist aufregend, schnelllebig und entwickelt sich ständig weiter.
Deshalb haben wir diesen umfassenden Leitfaden zum Thema UX design erstellt. Wir bieten Ihnen eine umfassende Einführung in das UX-Spiel, von der grundlegenden Theorie bis hin zu Interviews und Präsentationen von echten Designern. Lassen Sie uns eintauchen und herausfinden, was UX design zu einer der aufregendsten Branchen macht, die es derzeit gibt.
Beim UX design, oder User Experience Design, geht es darum, dass die Dinge für die Benutzer funktionieren. Es sorgt dafür, dass alles einen Sinn ergibt, wenn Sie eine App öffnen, eine Website besuchen oder ein Gadget verwenden. Sie müssen nicht lange überlegen, nach Schaltflächen suchen oder sich fragen, was Sie als Nächstes tun sollen, sondern es fühlt sich ganz natürlich an, als wäre es nur für Sie gemacht.
Im Kern geht es beim UX design nicht um auffällige Grafiken oder ausgefallene Animationen (obwohl auch das dazugehören kann). Es geht darum, die Menschen zu verstehen, was sie brauchen, womit sie sich schwer tun und was ihnen das Leben leichter macht. Dann geht es darum, Erlebnisse zu schaffen, die diese Bedürfnisse auf möglichst einfache und unterhaltsame Weise erfüllen. Es geht um Problemlösung mit einem Hauch von Einfühlungsvermögen.

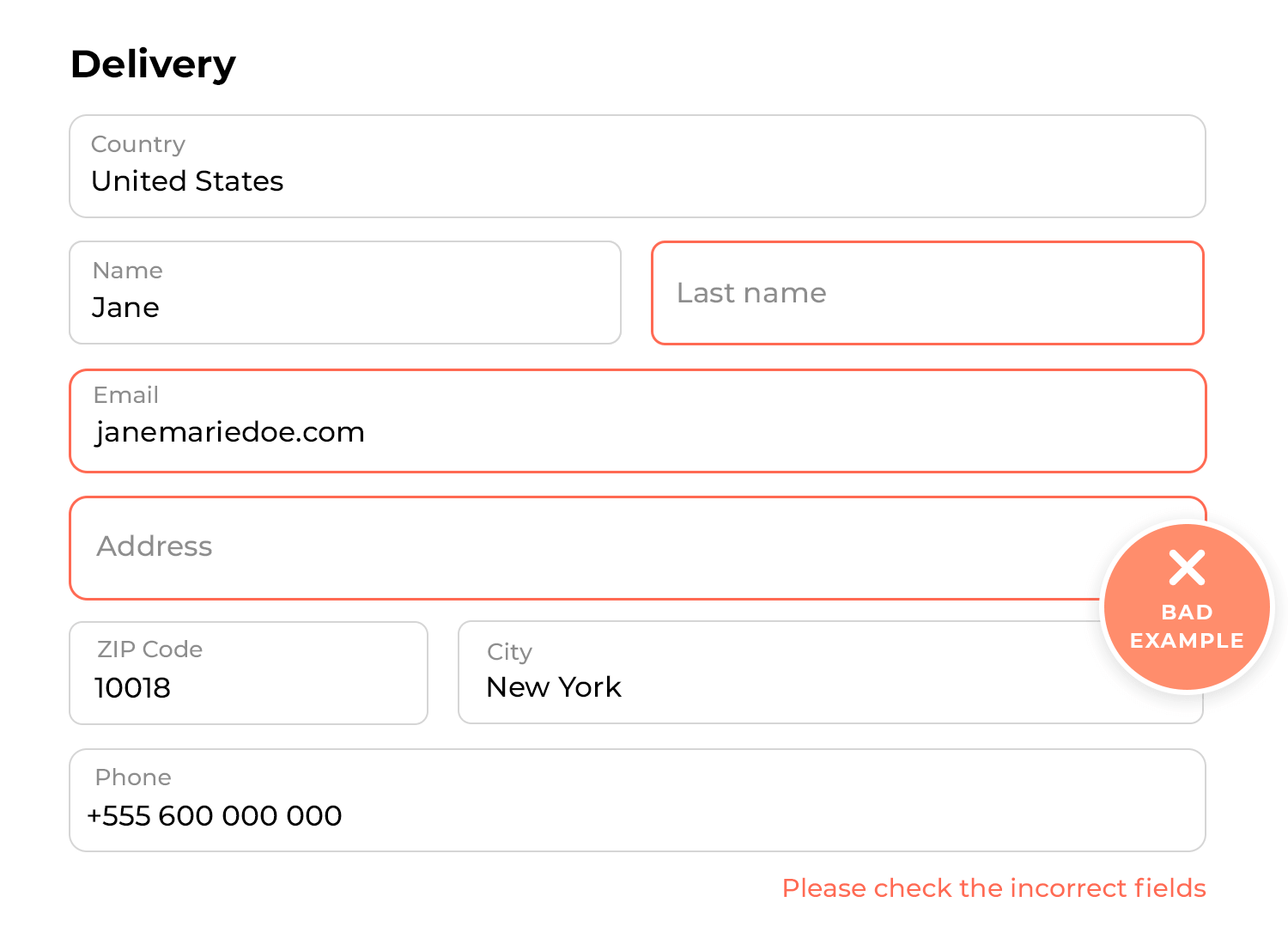
Denken Sie an das letzte Mal, als Sie beim Ausfüllen eines Online-Formulars frustriert waren oder in einer App nicht die richtige Menüoption finden konnten. Das ist schlechte UX. Erinnern Sie sich jetzt an das letzte Mal, als Sie mit wenigen Klicks ein Essen bestellt oder auf einer Website genau das gefunden haben, wonach Sie gesucht haben. Das ist gute UX, und Sie können viele UX design Beispiele die diesen Unterschied verdeutlichen. Es ist der Unterschied zwischen einer lästigen Aufgabe und einem nahtlosen Erlebnis.
Technologie ist in fast alles eingewoben, was wir tun, und wir erwarten, dass sie mühelos funktioniert. Wenn sich eine App oder Website intuitiv anfühlt, bleiben wir bei ihr. Wenn das nicht der Fall ist, gehen wir schnell weiter. Hier kommt das UX design ins Spiel… es ist der Grund, warum einige Produkte bei uns einfach funktionieren, während andere nicht überzeugen.
Gutes UX design geht über eine einfache Bedienung hinaus. Es schafft Erlebnisse, die sich reibungslos, hilfreich und sogar angenehm anfühlen. Es spart uns Zeit, reduziert Frustration und gibt uns Vertrauen in die Tools, auf die wir uns jeden Tag verlassen. Für Unternehmen bedeutet dies, dass sie zufriedene Kunden haben, die immer wieder zurückkommen, das Produkt weiterempfehlen und ihm treu bleiben.
Es hat auch hinter den Kulissen praktische Vorteile. Ein gut durchdachtes UX-Design fängt potenzielle Probleme frühzeitig auf und spart Unternehmen Zeit und Geld für spätere Korrekturen. Es vereinfacht Prozesse, was für die Benutzer weniger Fehler und insgesamt einen reibungsloseren Ablauf bedeutet. Und da sich die Technologie und die Erwartungen der Benutzer weiterentwickeln, sorgt das UX design dafür, dass die Produkte relevant bleiben, damit die Menschen sich engagieren und verbunden bleiben.

Letztendlich ist UX-Design wichtig, weil es den Menschen in den Mittelpunkt stellt. Es geht nicht nur darum, mit Trends Schritt zu halten, sondern darum, echte Bedürfnisse auf eine Weise zu erfüllen, die sich natürlich und zufriedenstellend anfühlt. Und in einer Welt, in der jede Interaktion zählt, macht das den Unterschied aus.
Entwerfen Sie die UX Ihrer Web- und Mobilanwendungen mit Justinmind. Testen Sie es kostenlos!

Um die Bedeutung von UX richtig einschätzen zu können, müssen Sie es von verwandten Bereichen wie UI-Design unterscheiden. UX und UI sind zwei Begriffe, die oft in einen Topf geworfen werden, aber eigentlich recht unterschiedlich sind. Wenn Sie sich jemals gefragt haben, wo das eine aufhört und das andere anfängt, sind Sie nicht allein. Selbst innerhalb der Designbranche können die Grenzen verschwimmen. Lassen Sie es uns also einfach ausdrücken.
UX design umfasst die allgemeine Erfahrung, die eine Person bei der Interaktion mit einem Produkt oder einer Dienstleistung macht, und konzentriert sich auf ihre Emotionen und die Benutzerfreundlichkeit. Ergibt es Sinn? Ist es einfach zu bedienen? Löst es das Problem, das es lösen soll? UX-Designer konzentrieren sich auf die gesamte Reise eines Benutzers, vom Anfang bis zum Ende, und sorgen dafür, dass sich jeder Schritt intuitiv und reibungslos anfühlt.
UI (Benutzeroberfläche) hingegen ist eher eine Frage der Details, des Aussehens und des Gefühls für das Produkt. Es geht um die Gestaltung der Schaltflächen, Layouts, Typografie und visuellen Elemente, die das Erlebnis zum Leben erwecken. Wenn UX die Blaupause ist, dann ist UI die Farbe, die Möbel und das Dekor. Beide sind unverzichtbar, und wenn sie zusammenarbeiten, schaffen sie etwas wirklich Nahtloses.
Stellen Sie sich vor, Sie designen eine App, die Menschen dabei hilft, ihre Fitnessziele zu verfolgen. Der UX-Designer beginnt damit, den Weg des Benutzers zu skizzieren: wie er sein Profil einrichtet, sein Training verfolgt und seinen Fortschritt überprüft. Er macht sich Gedanken über die Funktionalität, den Ablauf und das Gesamterlebnis.
Sobald das erledigt ist, kümmert sich der UI-Designer darum, dass die App optisch ansprechend und einfach zu navigieren ist. Er wählt die Farben, Symbole und Schaltflächen aus, die den Benutzer leiten und die Nutzung der App angenehm machen. Während die UX dafür sorgt, dass die App gut funktioniert, garantiert das UI, dass sie gut aussieht und sich gut anfühlt.
Um es einfach auszudrücken:
- Bei UX geht es um das gesamte Erlebnis. Es geht um das große Ganze: die Struktur, die Funktionalität und den Zweck des Produkts.
- Bei UI geht es um die Benutzeroberfläche. Es sind die greifbaren Design-Elemente, die Benutzer sehen und mit denen sie interagieren.
Die beiden sind eng miteinander verbunden und das eine kann ohne das andere nicht erfolgreich sein. Eine schön designte Benutzeroberfläche (UI) ist sinnlos, wenn das Produkt frustrierend zu bedienen ist (UX). Und ein großartiges Benutzererlebnis (UX) wird ohne eine gut gestaltete Benutzeroberfläche (UI) nicht gelingen.
Wenn Sie tiefer in dieses Thema eintauchen möchten, lesen Sie den Leitfaden über UI vs UX design. Es ist eine großartige Ressource, um herauszufinden, wie sich diese beiden Rollen ergänzen und wo sie sich überschneiden.
UX design ist ein vielfältiges Feld mit vielen Faktoren, die es zu berücksichtigen gilt. Deshalb werfen wir hier einen detaillierten Blick auf die wichtigsten UX design Prinzipien, die helfen, einprägsame und funktionale Benutzererlebnisse zu schaffen.
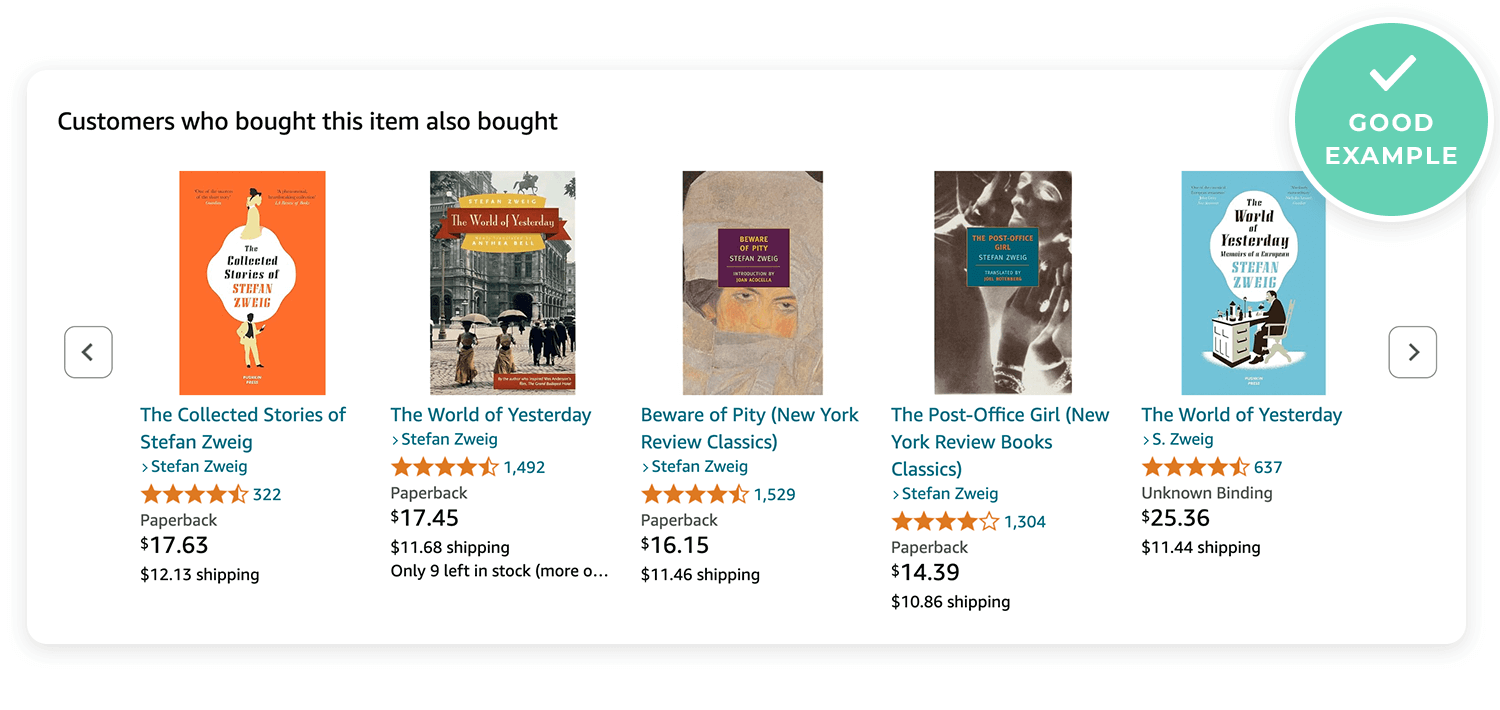
Benutzerzentriertes design beginnt mit dem Benutzer. Es geht darum, seine Bedürfnisse und Vorlieben zu verstehen, und nicht nur darum, was der Designer für das Beste hält. Sie müssen Ihre Benutzer wirklich kennen lernen, um etwas zu schaffen, das sie lieben werden.
Beispiel: Was funktioniert
Die personalisierten Empfehlungen von Amazon erleichtern das Einkaufen, indem sie Produkte vorschlagen, die der Nutzer zuvor gekauft oder angesehen hat.

Beispiel: was nicht geht
Eine Musik-App, die zufällige Genres vorschlägt, ohne zu berücksichtigen, was der Benutzer normalerweise hört, kann frustrierend und irrelevant sein.
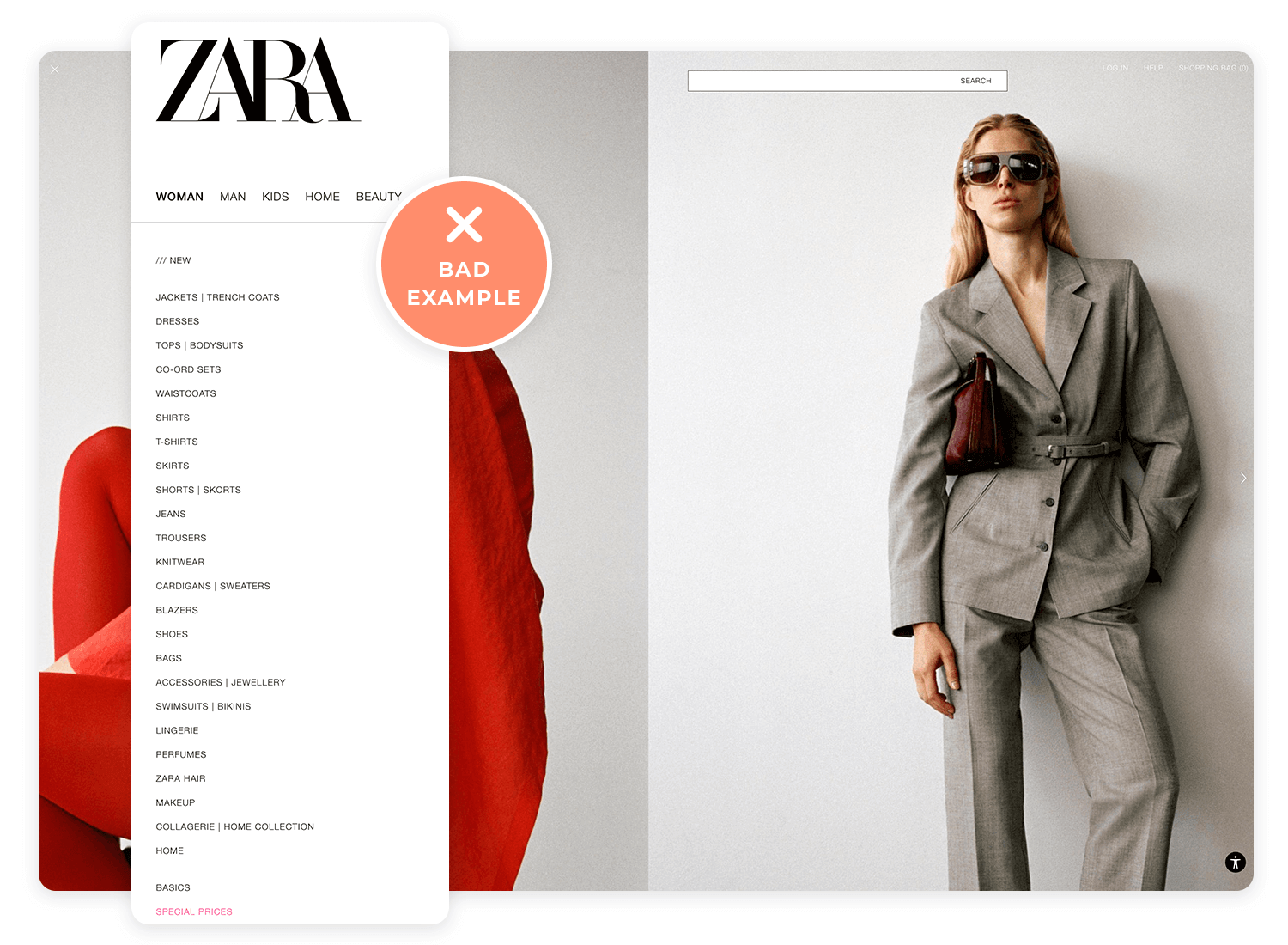
Die Informationsarchitektur bildet die Grundlage Ihres Designs und strukturiert die Inhalte so, dass die Nutzer leicht navigieren und das Gesuchte mühelos finden können.
Beispiel: Was funktioniert
Das klare und einfache Suchlayout von Google hilft den Nutzern, schnell zu finden, was sie suchen.

Beispiel: was nicht geht
Eine Website mit unübersichtlichen Menüs und zu vielen Optionen kann Benutzer überwältigen, so dass sie sich nur schwer zurechtfinden.
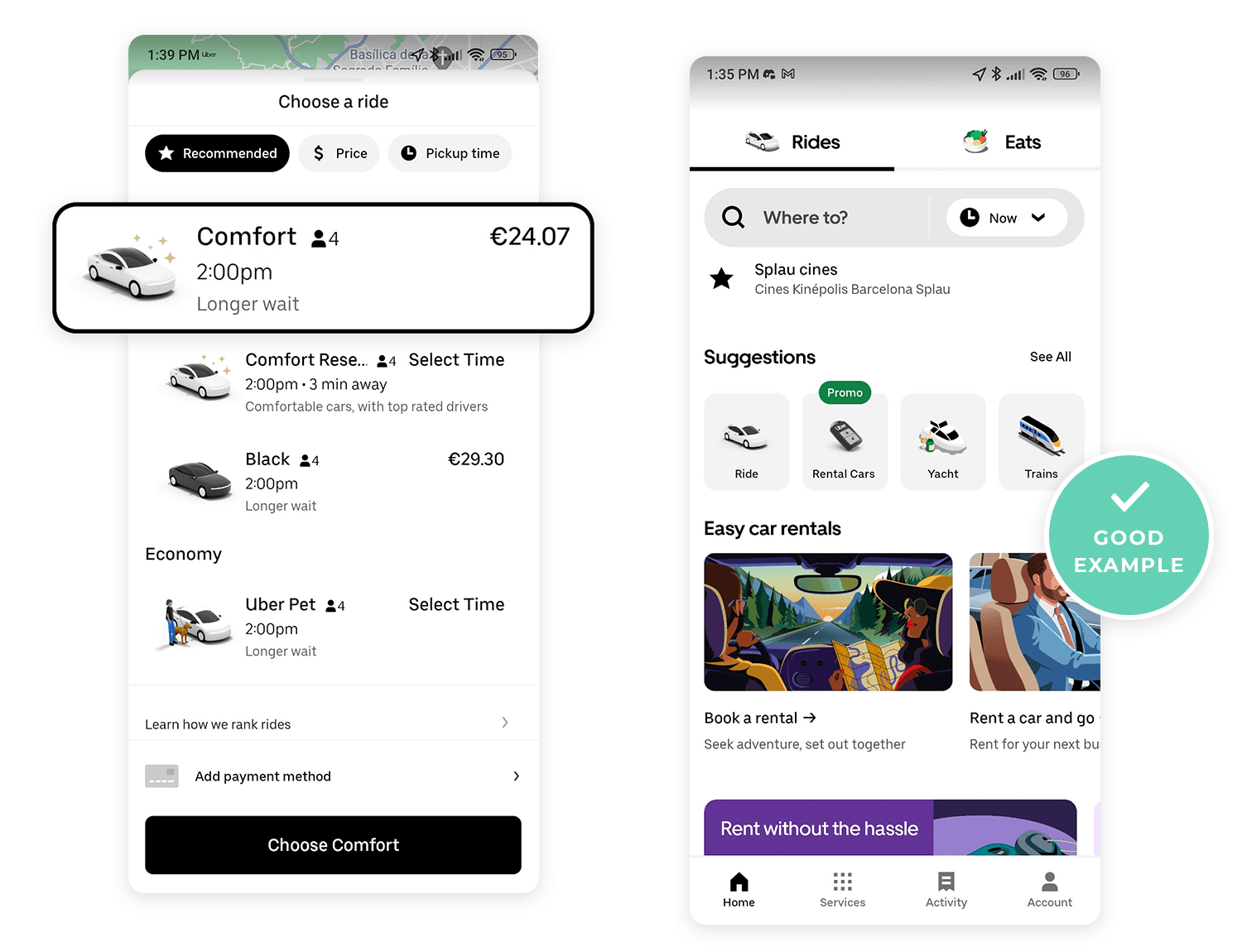
Es ist wichtig, die Situation zu verstehen, in der Ihr Design verwendet wird. Ob auf einem mobilen Gerät in einer belebten Umgebung oder zu Hause auf dem Desktop, der Kontext beeinflusst, wie Benutzer mit Ihrem Design interagieren.
Beispiel: Was funktioniert
Das Design der Uber App ist ideal für Nutzer, die unterwegs sind, und macht es einfach, schnell eine Fahrt zu buchen. Die App nutzt effektive Mikrointeraktionendie den Benutzer nahtlos durch den Prozess führen, so dass dieser selbst in der größten Eile intuitiv ist.

Beispiel: was nicht geht
Eine Website, die für den Desktop entworfen wurde und sich nicht gut an das Mobiltelefon anpasst, kann für Benutzer, die versuchen, über ihr Telefon darauf zuzugreifen, frustrierend sein. Schlechte Formular design auf Mobiltelefonen kann die Benutzerfreundlichkeit besonders beeinträchtigen, da es umständlich und weniger benutzerfreundlich ist.
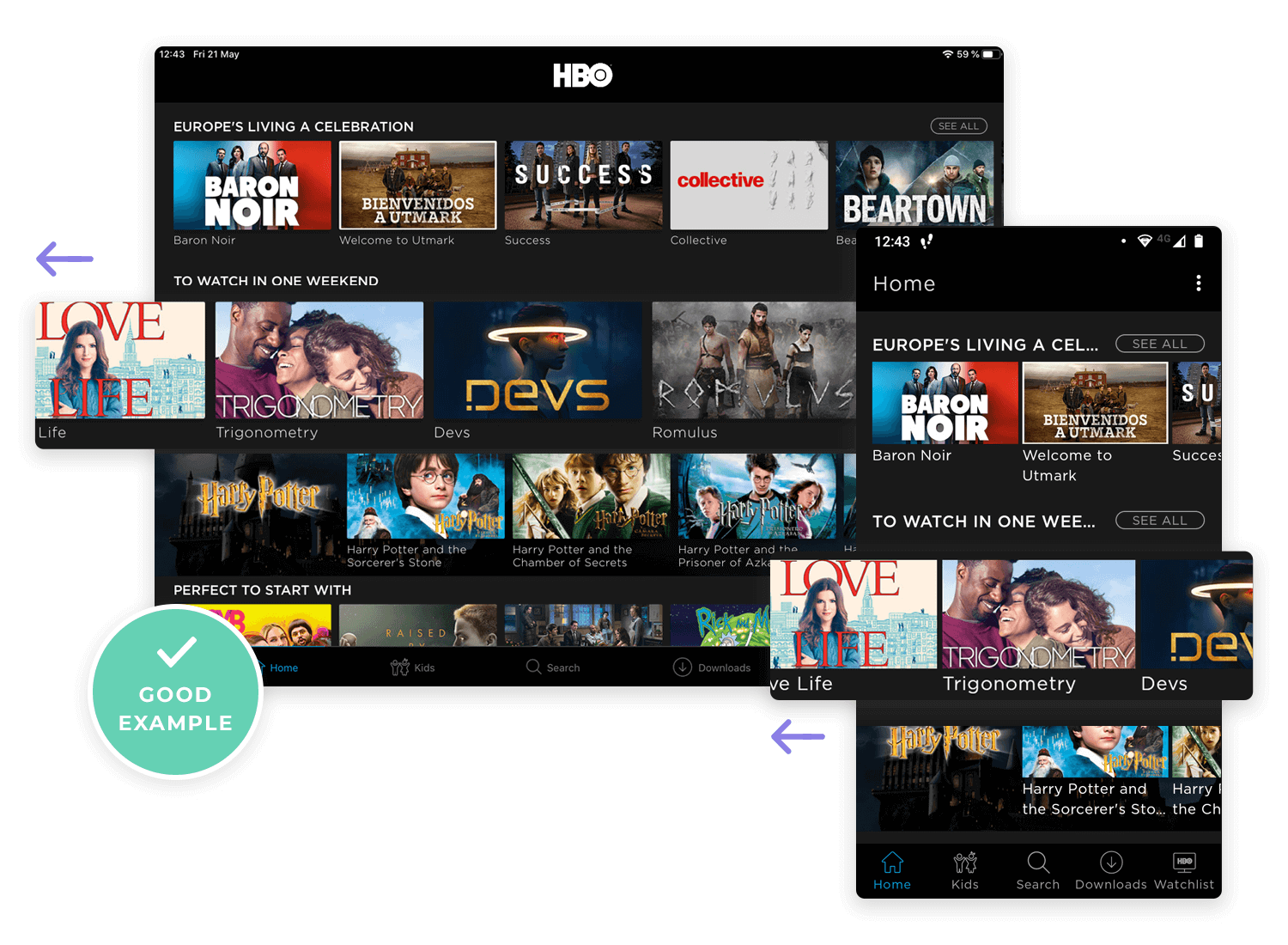
Konsistenz hilft den Nutzern, die Verwendung Ihres Produkts schneller zu erlernen. Wenn alles gleich aussieht und funktioniert, ist es für die Benutzer einfacher, sich zurechtzufinden, was den Gesamteindruck verbessert. Lernfähigkeit des Designs.
Beispiel: Was funktioniert
Das einheitliche Design von HBO für alle Geräte macht es den Nutzern leicht, zwischen einem Tablet und einem Telefon zu wechseln. Das vertraute Aussehen und die Navigation helfen den Nutzern, sich wohl zu fühlen, egal welches Gerät sie verwenden.

Beispiel: was nicht geht
Eine App, bei der Schaltflächen und Symbole von Bildschirm zu Bildschirm Stil und Funktion ändern, kann Benutzer verwirren und verlangsamen.
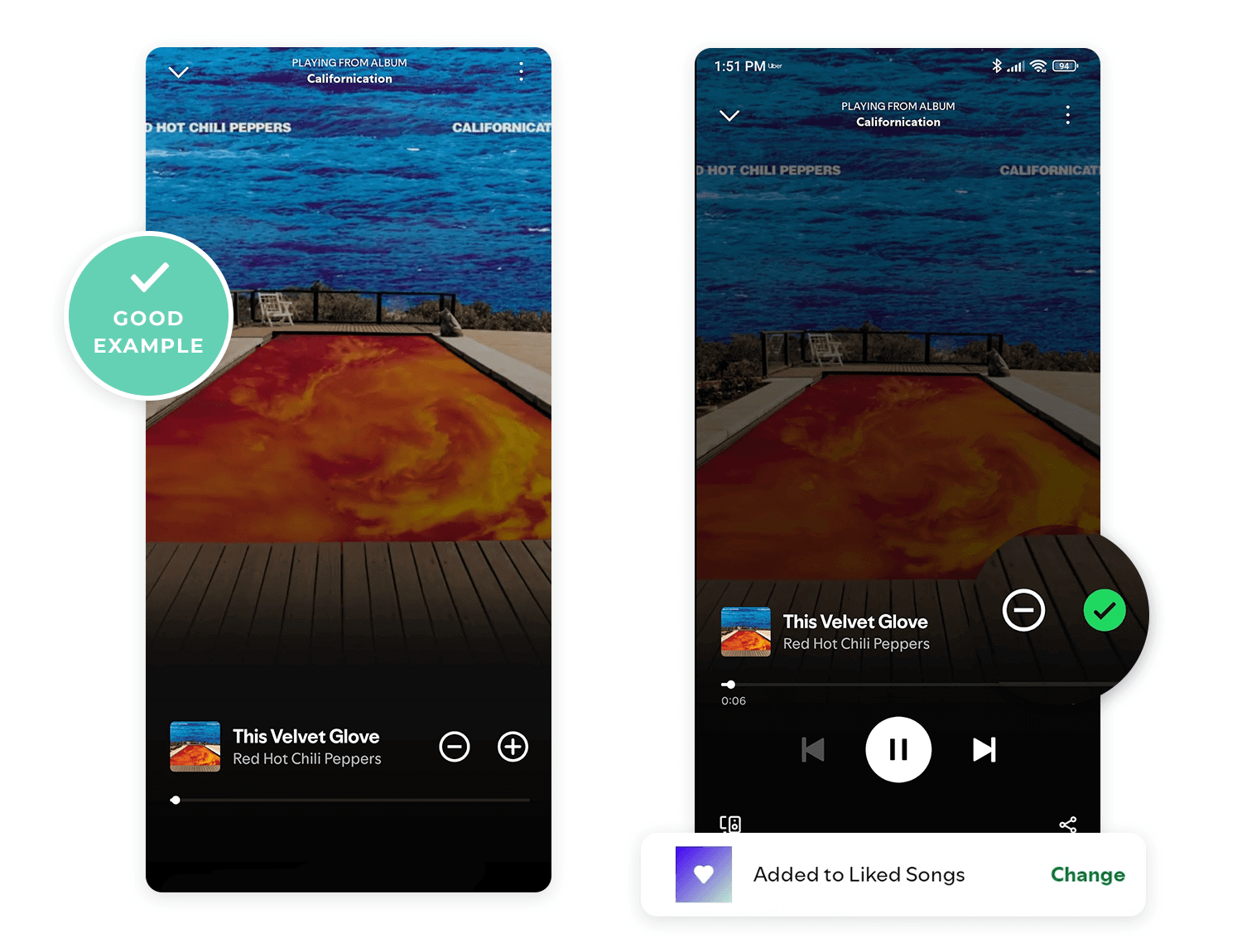
Benutzer möchten das Gefühl haben, die Kontrolle zu haben, aber zu viele Auswahlmöglichkeiten können sie überfordern. Der Trick besteht darin, genug Optionen anzubieten, damit sie sich befähigt fühlen, aber nicht so viele, dass sie sich verloren fühlen. Techniken wie progressive Offenlegung kann helfen, dieses Gleichgewicht zu halten.
Beispiel: Was funktioniert
Mit den einfachen Steuerelementen von Spotify können Sie ganz einfach Wiedergabelisten erstellen und verwalten, ohne überfordert zu werden.

Beispiel: was nicht geht
Eine Website, die dem Benutzer zu viele Anpassungsmöglichkeiten bietet, kann dazu führen, dass er sich verloren fühlt und nicht weiß, was er tun soll.
Benutzerfreundlichkeit ist die Grundlage für gutes Design. Es geht darum, sicherzustellen, dass die Benutzer Dinge einfach erledigen können. Wenn Ihr Design nicht benutzbar ist, spielt es keine Rolle, wie gut es aussieht.
Beispiel: Was funktioniert
Die Benutzeroberfläche von Google Mail ist intuitiv und ermöglicht die schnelle Verwaltung von E-Mails mit hilfreichen Shortcuts.

Beispiel: was nicht geht
Ein schlecht beschriftetes Formular ohne Fehlermeldungen kann Benutzer frustrieren und es ihnen schwer machen, das Formular auszufüllen.
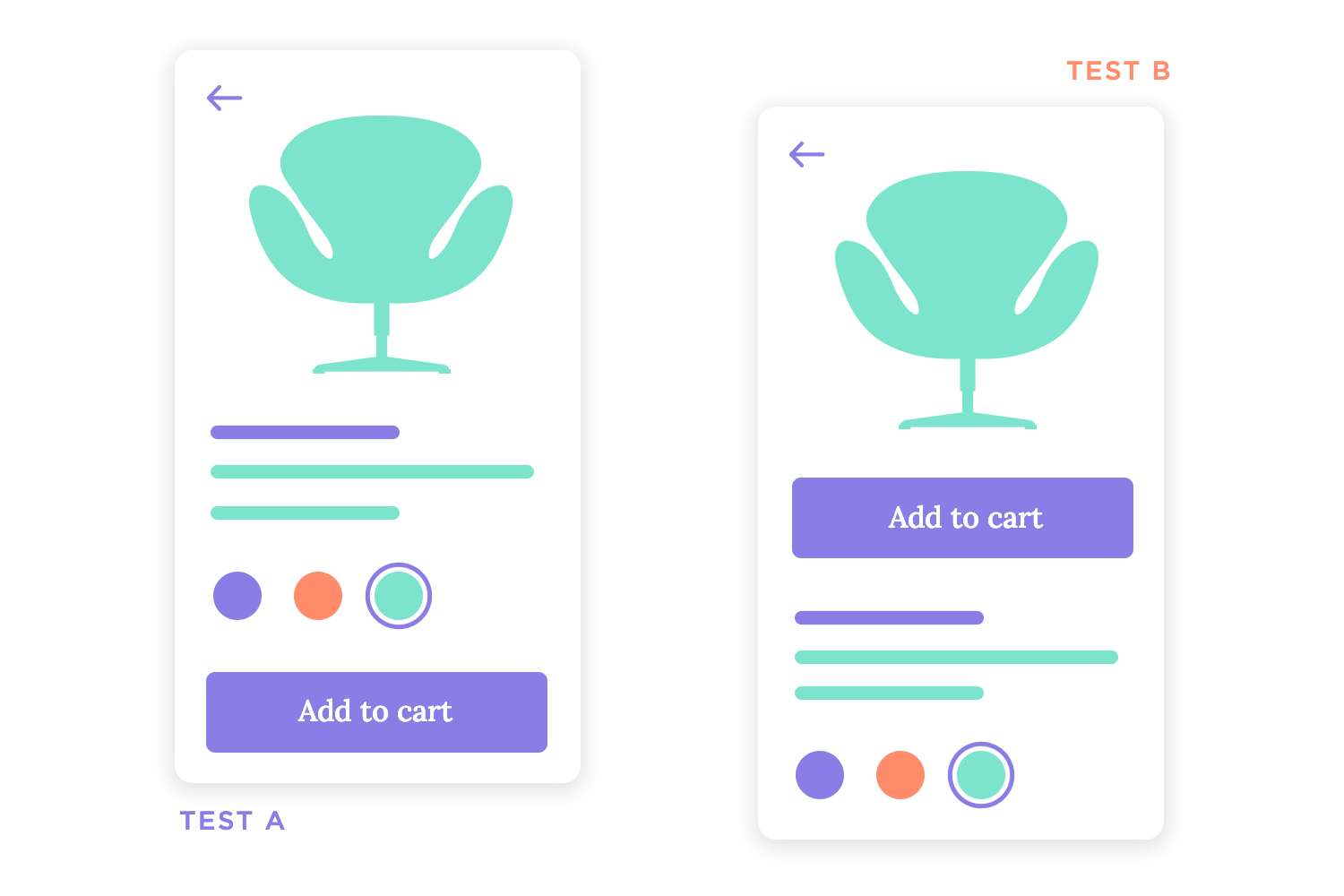
Testen Sie Ihr Design mit echten Benutzern ist der beste Weg, um zu sehen, was funktioniert und was nicht. So können Sie Probleme frühzeitig erkennen und vor dem Start Verbesserungen vornehmen. Techniken wie A/B-Tests können besonders effektiv sein, um verschiedene Design-Optionen zu vergleichen und die Vorlieben der Benutzer zu verstehen.
Beispiel: Was funktioniert
Microsoft testet regelmäßig neue Funktionen mit Anwendern, um sicherzustellen, dass sie einfach zu bedienen sind und ihren Bedürfnissen entsprechen.

Beispiel: was nicht funktioniert
Wenn Sie eine Funktion einführen, ohne sie zu testen, kann dies zur Frustration der Benutzer und zu negativem Feedback führen.
Ein einfaches Design funktioniert oft am besten. Zu viele Funktionen oder visuelle Elemente können Ihre Benutzeroberfläche unübersichtlich machen und die Benutzer verwirren. Wenn Sie sich auf das Wesentliche konzentrieren, kann Ihr Design effektiver sein.
Beispiel: Was funktioniert
Die minimalistische Startseite von Google ist ein gutes Beispiel dafür. Die Suchleiste befindet sich vorne und in der Mitte, so dass sie leicht zu bedienen und nicht mit unnötigen Informationen überladen ist.

Beispiel: was nicht geht
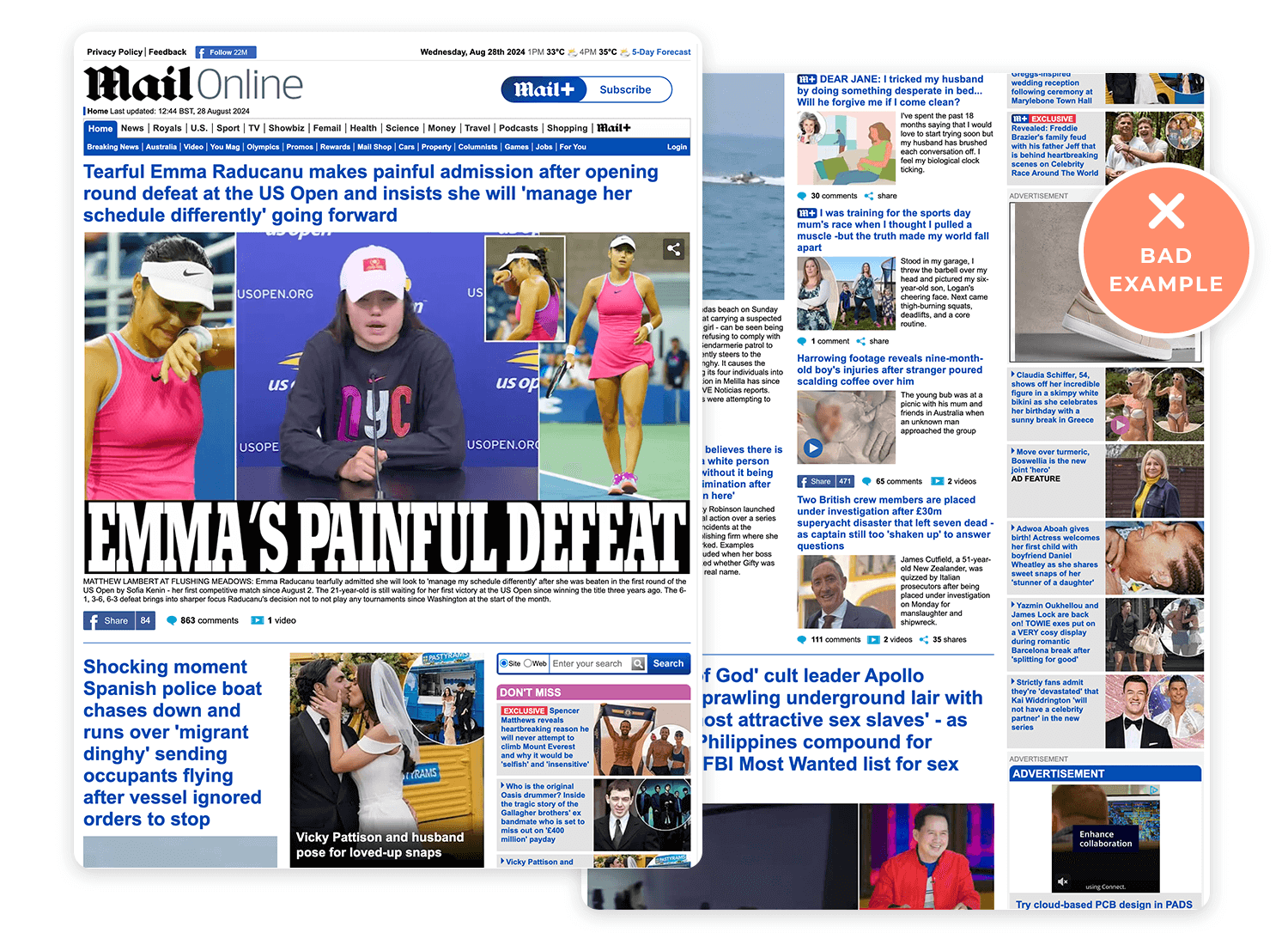
Eine Nachrichtenseite voller Werbung und Pop-ups kann den Benutzer von den Inhalten ablenken, die er lesen wollte. Das macht die Erfahrung frustrierend und weniger angenehm.
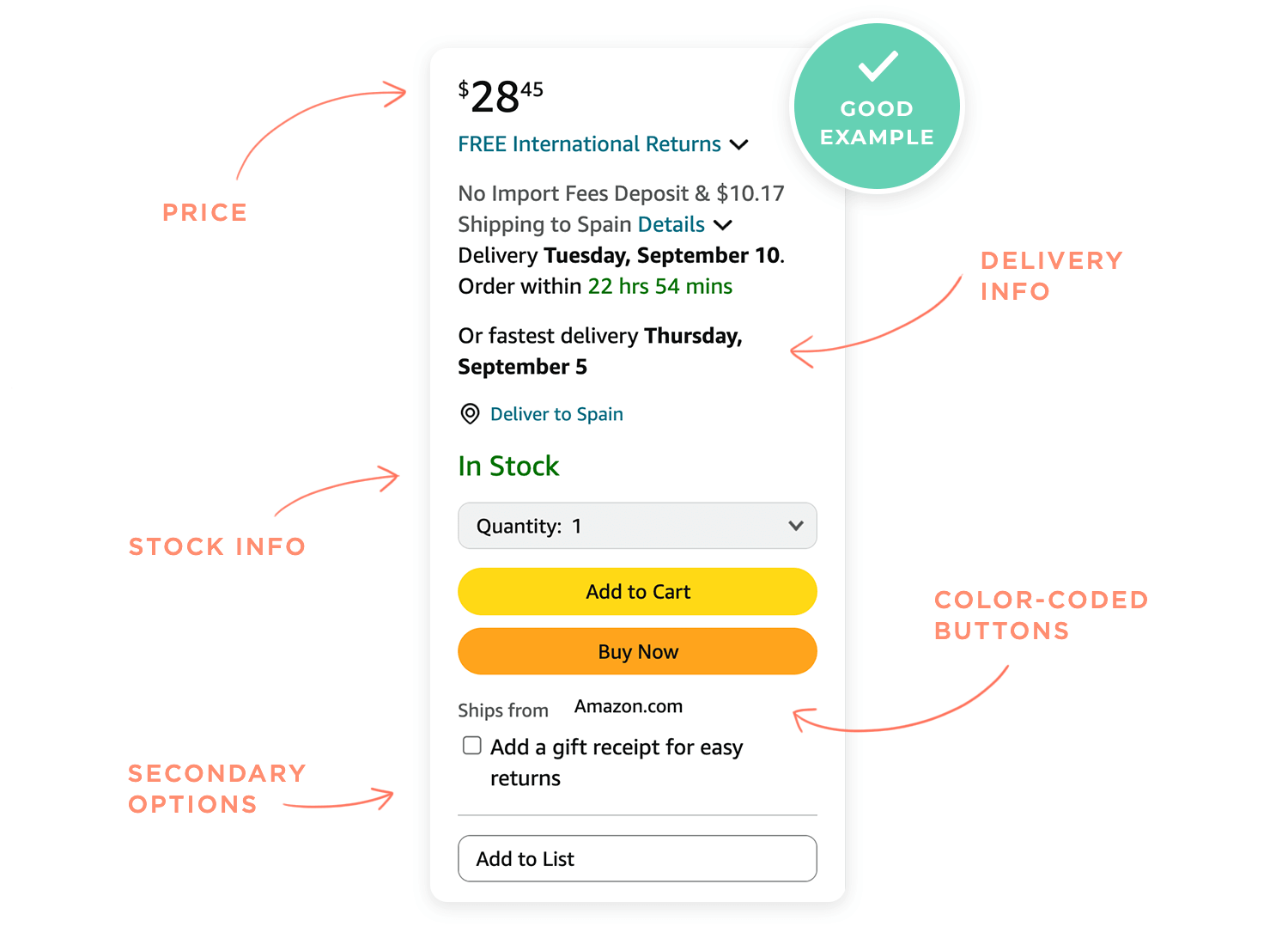
Bei der visuellen Hierarchie geht es darum, die Aufmerksamkeit der Benutzer zu lenken, indem bestimmte Teile Ihres Designs stärker hervorgehoben werden als andere. So können Benutzer schnell erkennen, was wichtig ist.
Beispiel: Was funktioniert
Bei Amazon sind der Produktname, der Preis und die Schaltfläche „In den Warenkorb“ leicht zu erkennen und helfen dem Nutzer, schnell eine Entscheidung zu treffen.

Beispiel: was nicht funktioniert
Eine Website, auf der alles gleich aussieht, kann Benutzer verwirren, weil sie nicht wissen, worauf sie sich konzentrieren sollen.
Mentale Modelle sind die Vorstellungen und Erwartungen, die Benutzer aufgrund ihrer bisherigen Erfahrungen darüber haben, wie etwas funktionieren sollte. Wenn Ihr Design diesen Erwartungen entspricht, ist es für die Benutzer einfacher und intuitiver zu bedienen.
Die Kartensortierung kann Ihnen helfen, diese Erwartungen zu verstehen, indem sie zeigt, wie die Benutzer Informationen gruppieren, und Ihnen hilft, das Design so zu gestalten, dass es sich für sie richtig anfühlt.
Beispiel: Was funktioniert
Die Wischgesten von Apple sind ein gutes Beispiel dafür. Die meisten Benutzer sind bereits mit Wischgesten auf ihren Geräten vertraut, so dass sich die Verwendung dieser Gesten in Apps natürlich und einfach anfühlt.

Beispiel: was nicht geht
Eine Banking-App, die unbekannte Symbole für gängige Aktionen wie Geldüberweisungen verwendet, kann Benutzer verwirren und zu Fehlern führen. Hätten die App-Designer eine Kartensortierung vorgenommen, hätten sie herausfinden können, wie die Nutzer die Darstellung dieser Aktionen erwarten und so Verwirrung vermeiden können.
Entwerfen Sie die UX Ihrer Web- und Mobilanwendungen mit Justinmind. Testen Sie es kostenlos!

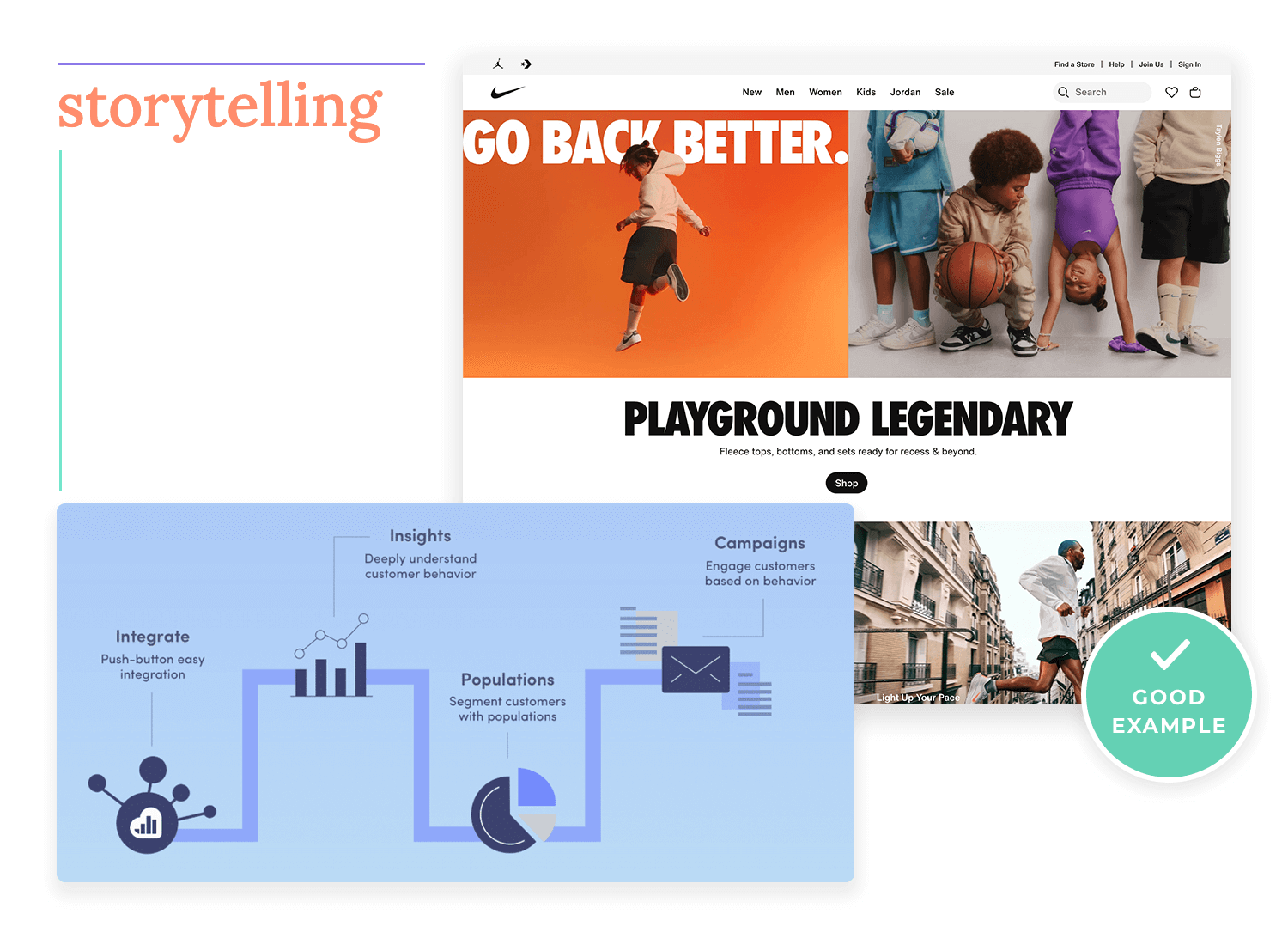
Storytelling im Design ist wie das Erzählen einer Geschichte durch Ihr Produkt. Es hält die Benutzer bei der Stange und macht das Erlebnis unvergesslich. Visuelles Geschichtenerzählen spielt hier eine große Rolle – mit Bildern, Farben und Layout schaffen Sie eine Erzählung, die bei den Nutzern ankommt.
Dieser Ansatz ist auch wichtig in Bereichen wie dashboard design und Benutzereinführungwo klare und ansprechende Grafiken den Benutzern helfen, die Daten zu verstehen und sich leicht in Ihrem Produkt zurechtzufinden.
Beispiel: Was funktioniert
Die Website von Nike verwendet aussagekräftige Bilder und Geschichten, um die Nutzer zu inspirieren und sie mit der Marke zu verbinden.

Beispiel: was nicht funktioniert
Ein verwirrendes Produkt-Tutorial, das hin und her springt, kann Benutzer frustrieren und es ihnen schwer machen, zu verstehen, wie das Produkt zu verwenden ist.
Jeder erfahrene Designer weiß, dass der Sprung zu einem detaillierten Prototyp ohne zu testen, ist ein Fehler. Es ist verlockend, sich sofort auf das Endprodukt zu stürzen, aber es ist klüger, einfach anzufangen. Beginnen Sie mit Skizzen und einfachen wireframes um Ideen zu testen und Änderungen vorzunehmen, bevor Sie alle Details hinzufügen. Auf diese Weise sparen Sie Zeit und vermeiden später große Kopfschmerzen.
Beispiel: Was funktioniert
Ein Team beginnt mit groben Skizzen und einfachen wireframes, um verschiedene Ideen frühzeitig zu testen. So können sie das Design Stück für Stück optimieren und sicherstellen, dass alles reibungslos funktioniert, bevor sie die endgültige, detaillierte Version erstellen.

Beispiel: was nicht geht
Wenn Sie sofort mit einem ausgefeilten Prototyp loslegen, ohne ihn zu testen, kann das zu Zeitverschwendung führen, wenn er nicht den Bedürfnissen der Benutzer entspricht. Am Ende haben Sie vielleicht etwas, das toll aussieht, aber nicht gut funktioniert, was zu großen Verzögerungen und einer Menge Nacharbeit führt.
Tests zur Barrierefreiheit ist wichtig, um sicherzustellen, dass jeder, auch Menschen mit Behinderungen, Ihr Produkt bequem nutzen können. Es geht nicht nur darum, Kästchen anzukreuzen – es geht darum, dass Ihr Produkt für jeden einladend und einfach zu benutzen ist.
Beispiel: Was funktioniert
Eine Website, die nahtlos mit Screenreadern zusammenarbeitet und vollständig mit einer Tastatur navigiert werden kann, ist ein großartiges Beispiel für integratives Design. Sie stellt sicher, dass Menschen mit visuellen oder motorischen Beeinträchtigungen genauso leicht auf alles zugreifen können wie alle anderen auch.

Beispiel: was nicht geht
Ein Formular, das nur mit Farbe anzeigt, welche Felder erforderlich sind, kann für farbenblinde Benutzer sehr frustrierend sein. Ohne andere Hinweise erkennen sie möglicherweise nicht, was erforderlich ist, was zu Fehlern und einer schlechten Erfahrung führen kann. Kleine Details wie diese können einen großen Unterschied machen, ob Ihr Produkt zugänglich ist oder nicht.
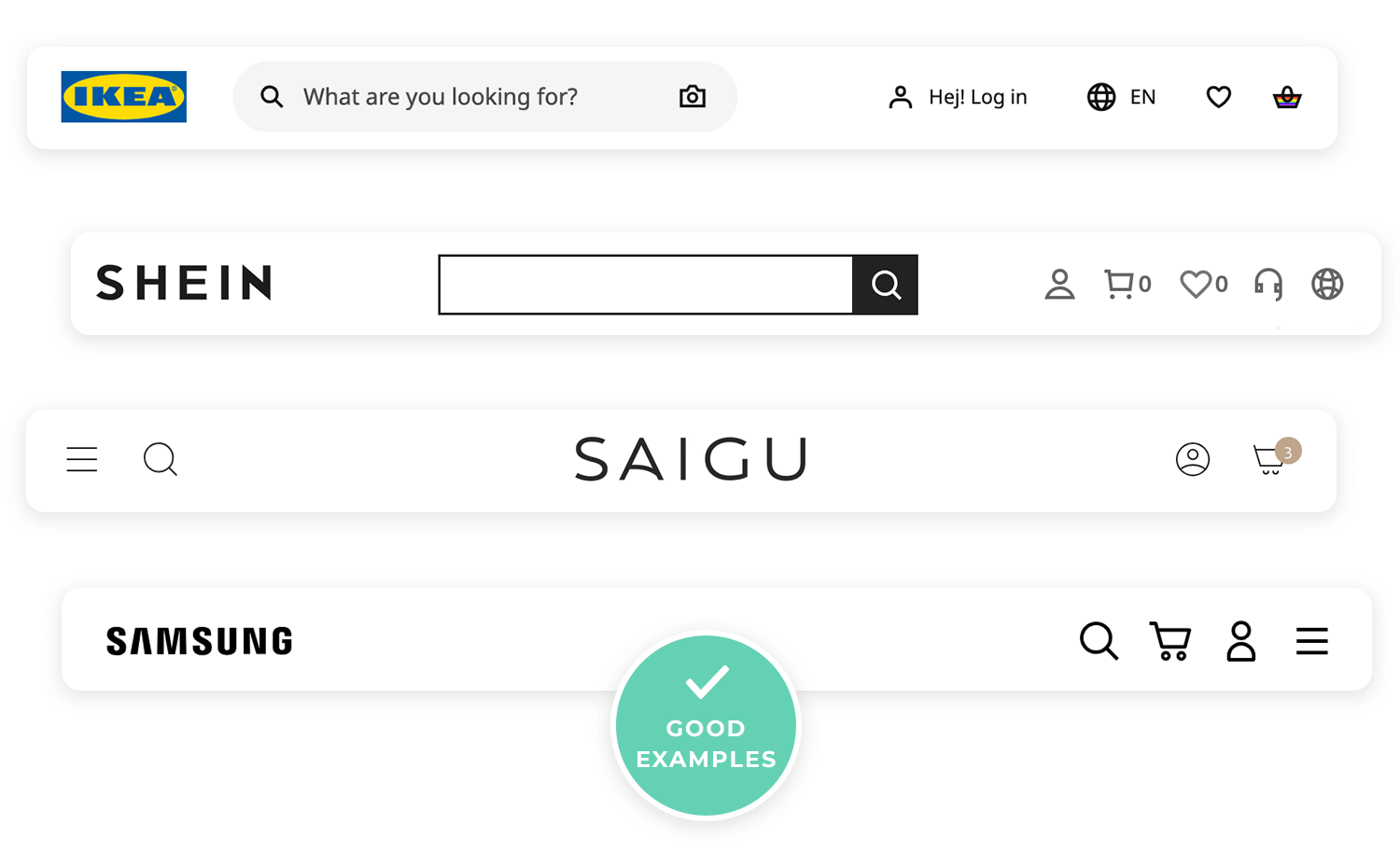
Wir wissen inzwischen, dass ein einheitliches Design dazu beiträgt, dass sich die Benutzer wohlfühlen und weniger Zeit benötigen, um sich mit Ihrem Produkt vertraut zu machen. UI design Prinzipien spielen auch eine entscheidende Rolle, wenn es darum geht, diese Konsistenz plattformübergreifend zu erreichen.
Es gibt zum Beispiel bestimmte UI-Komponenten, die die meisten Benutzer sofort erkennen. Das bedeutet, dass sie instinktiv wissen, was diese Komponente tun wird und wie sie sich mehr oder weniger verhält. Klassische Beispiele sind die Hamburger-Menü Symbol oder Optionsschaltflächen.
Beispiel: Was funktioniert
Die meisten Websites platzieren das Einkaufswagen-Symbol in der oberen rechten Ecke, wo die Benutzer es erwarten.

Beispiel: was nicht geht
Eine neue App, die gewöhnliche Symbole an ungewöhnlichen Stellen platziert, kann Benutzer verwirren, die daran gewöhnt sind, sie anderswo zu finden.
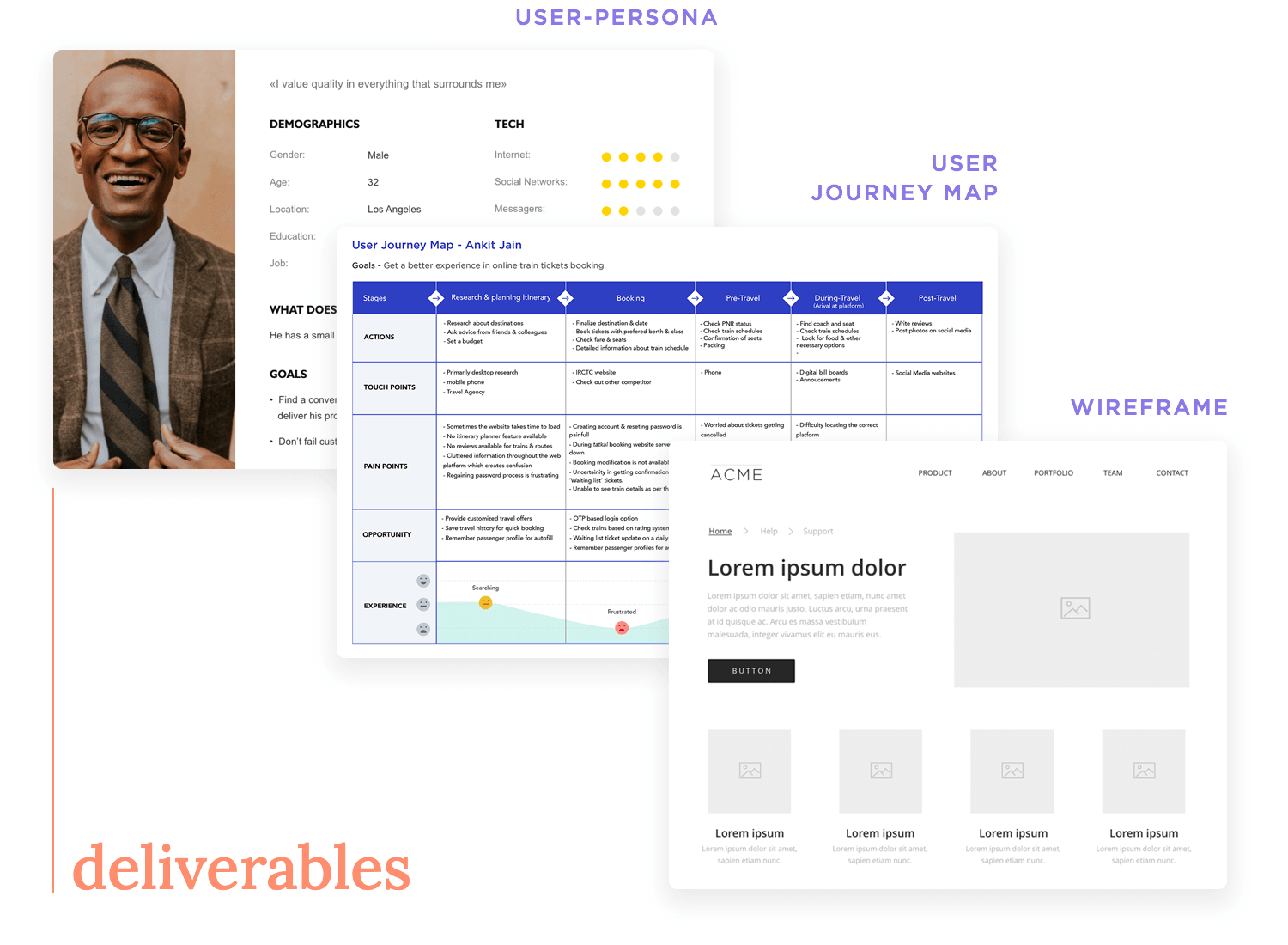
UX-Leistungen, wie Personas, wireframes, User Journey Mapsund Prototypen sind wichtige Werkzeuge, um Ideen auszutauschen und den Designprozess zu steuern. Sie sorgen dafür, dass alle an einem Strang ziehen und sich darauf konzentrieren, etwas zu schaffen, das die Benutzer lieben werden.
Beispiel: Was funktioniert
Erstellen von user personas hilft dem Designteam, sich darüber klar zu werden, für wen es entwirft. Es ist einfacher, Entscheidungen zu treffen, wenn Sie genau wissen, was Ihr Zielpublikum braucht und will.

Beispiel: was nicht geht
Der Verzicht auf eine Sitemap kann dazu führen, dass eine Website unübersichtlich und schwer zu navigieren ist. Ohne einen klaren Plan haben die Benutzer möglicherweise Schwierigkeiten, das zu finden, was sie suchen, was zu einer frustrierenden Erfahrung führt.
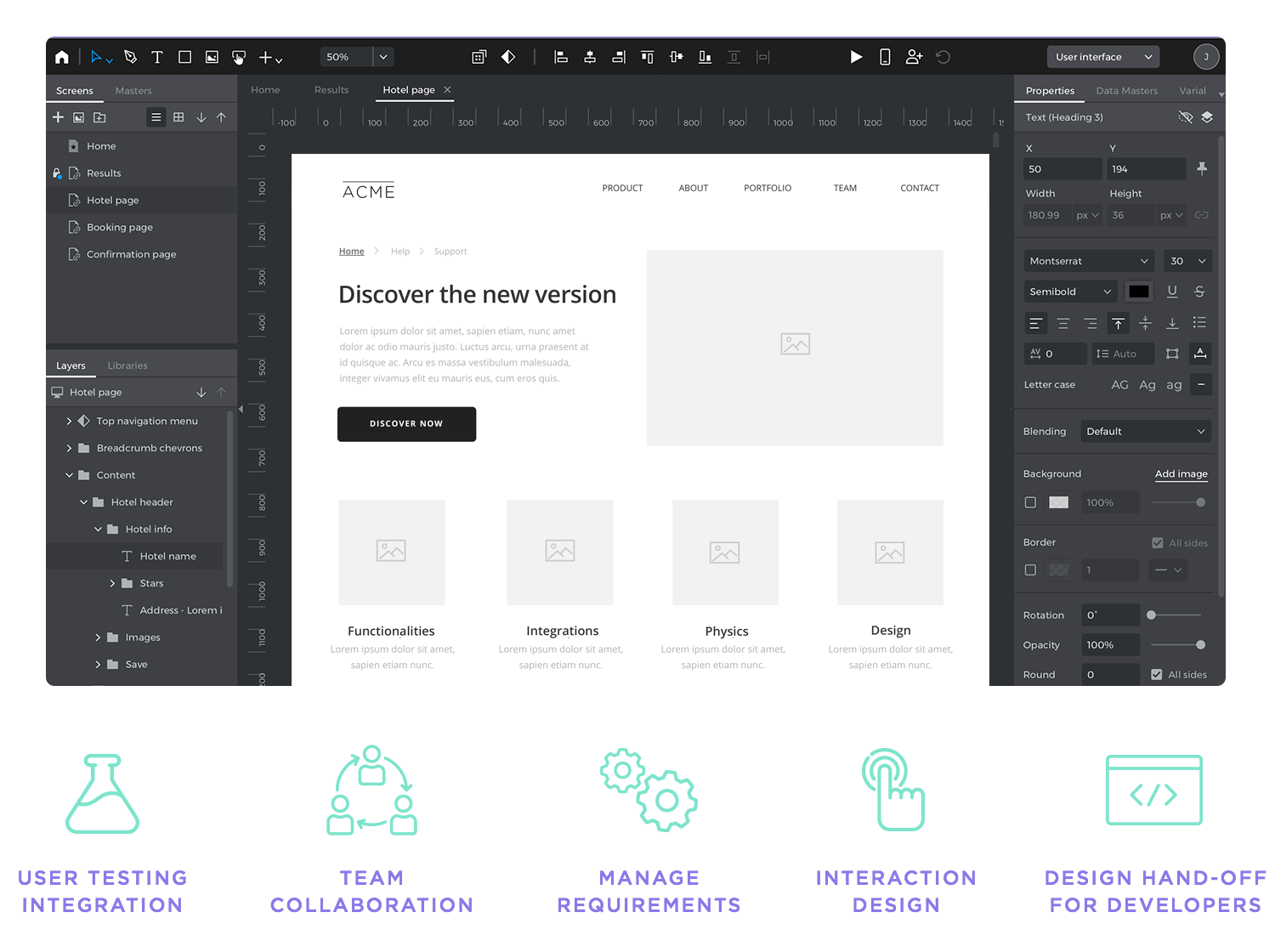
Mit einem soliden Prototyping-Tool ist entscheidend für das schnelle Erstellen, Testen und Verfeinern Ihrer Designs. Es hilft Ihnen, Ideen in etwas Greifbares zu verwandeln und ermöglicht Ihnen, Anpassungen auf der Grundlage von Benutzerfeedback vorzunehmen.
Beispiel: Was funktioniert
Verwendung eines UX design tool wie Justinmind ermöglicht es Teams, in Echtzeit zusammenzuarbeiten, so dass es einfach ist, Designs anzupassen und sie sofort mit Benutzern zu testen. Dies beschleunigt den Designprozess und stellt sicher, dass alle Beteiligten auf das gleiche Ziel hinarbeiten.

Beispiel: was nicht geht
Wenn Sie sich beim Prototyping auf einfache Zeichentools verlassen, kann dies den Fortschritt stark verlangsamen. Diesen Tools fehlen oft die notwendigen Funktionen, um Ihr Design vollständig zu testen, was zu Problemen führen kann, die später schwerer zu beheben sind.
Den Überblick darüber zu behalten, was zu tun ist, ist äußerst wichtig, um bei Ihrem Projekt auf Kurs zu bleiben. Durch regelmäßige Anforderungsmanagementstellen Sie sicher, dass alles Wichtige abgedeckt ist und das Projekt seine Ziele nicht aus den Augen verliert.
Beispiel: Was funktioniert
Eine klare und regelmäßig aktualisierte Liste der zu erledigenden Aufgaben hilft dem Team, sowohl die Bedürfnisse der Benutzer als auch die Projektziele im Auge zu behalten. Dieser organisierte Ansatz vermeidet Missverständnisse und sorgt für einen reibungslosen Ablauf.

Beispiel: was nicht geht
Wenn die technischen und design Anforderungen nicht übereinstimmen, könnten Sie am Ende ein Produkt erhalten, das gut aussieht, aber nicht richtig funktioniert. Diese Nichtübereinstimmung kann zu großen Verzögerungen und teuren Nacharbeiten führen.
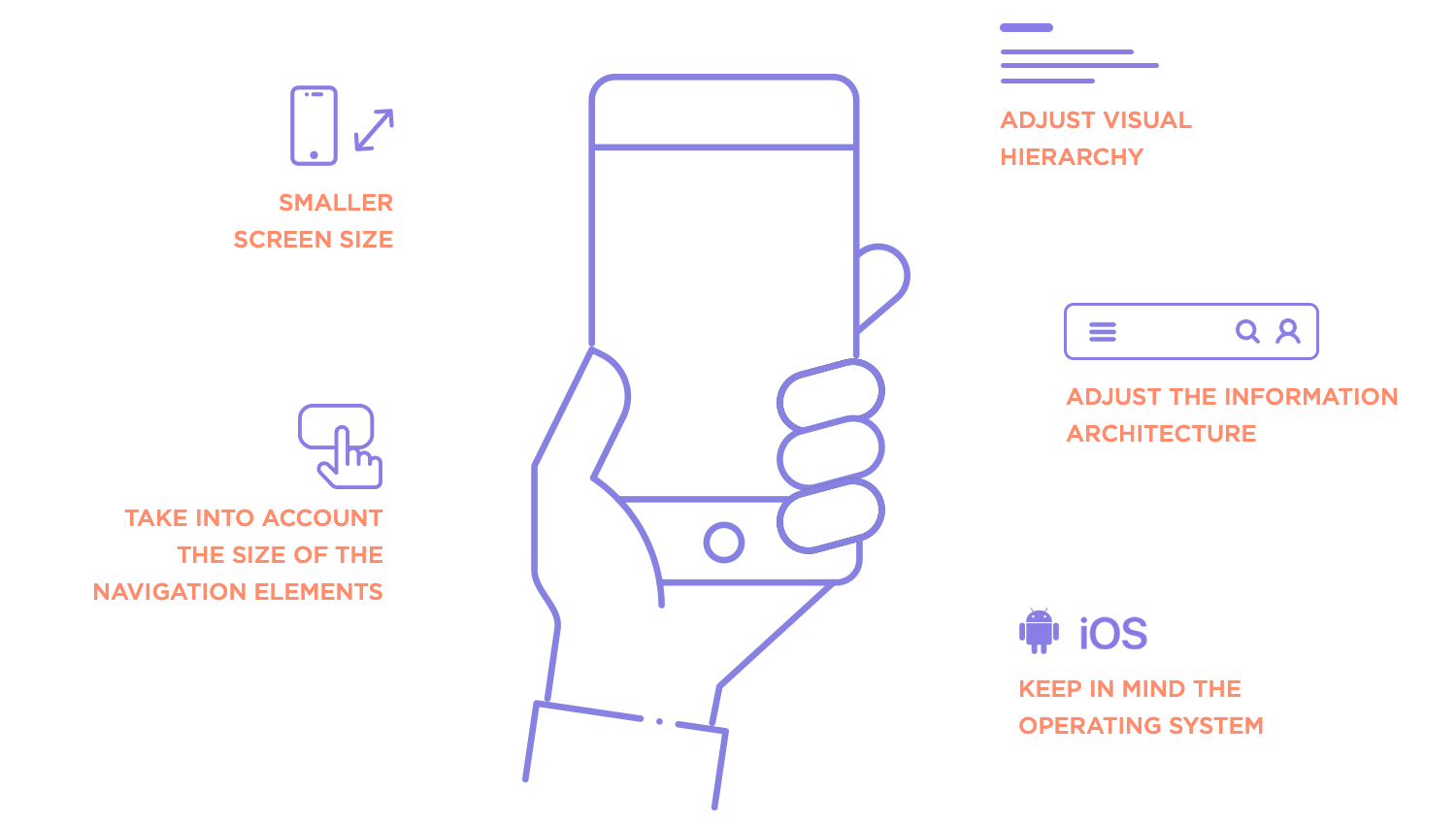
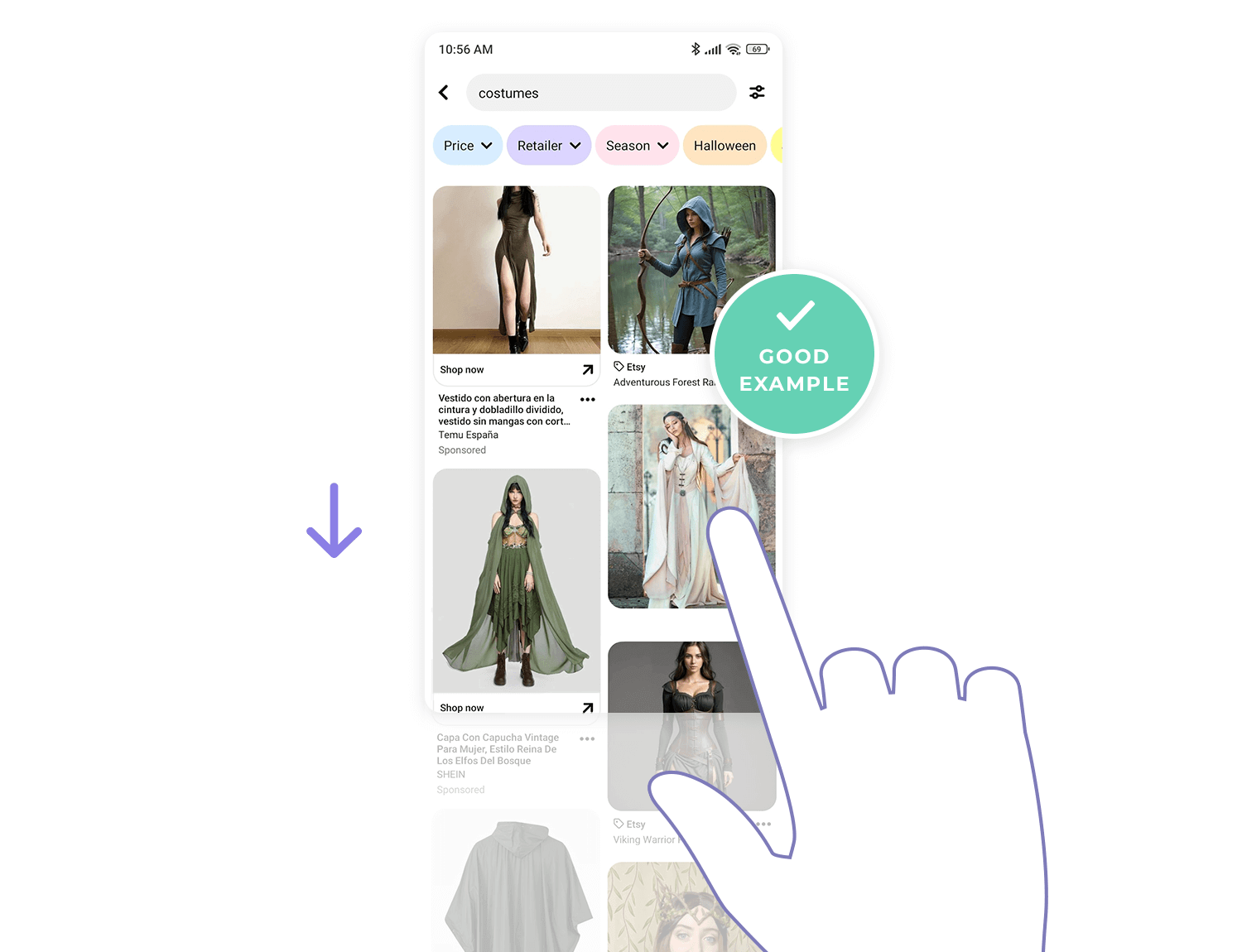
Wie wir bereits erwähnt haben, ist das Design für Mobiltelefone und für das Internet nicht dasselbe. Unterschiedliche Bildschirmgrößen und die Art und Weise, wie Menschen diese Geräte nutzen, bedeuten, dass Sie anders designen müssen, um sicherzustellen, dass alles gut funktioniert.
Beispiel: Was funktioniert
Eine mobile Banking-App mit großen Schaltflächen und klaren Symbolen macht es den Benutzern leicht, auf einem kleinen Bildschirm zu navigieren und Dinge zu erledigen. Diese Art von Design berücksichtigt die besonderen Bedürfnisse mobiler Nutzer und sorgt für ein reibungsloses und einfaches Erlebnis.

Beispiel: was nicht geht
Eine mobile Website, die nur eine verkleinerte Version der Desktop-Website ist, kann frustrierend sein, insbesondere wenn sie nicht gut mit Touchscreens oder kleinen Displays funktioniert. Dies kann zu einer schlechten Erfahrung für mobile Benutzer führen.
UX Design-Muster sind bewährte Lösungen für häufige Design-Probleme. Mit diesen Mustern können Sie Zeit sparen und sicherstellen, dass Ihr Produkt einfach zu benutzen ist, da sie auf dem basieren, was bereits gut funktioniert hat.
Beispiel: Was funktioniert
Das Hinzufügen eines „unendlichen Scrollens“ in einer Social Media App hält die Nutzer bei der Stange, da sie immer wieder neue Inhalte entdecken können, ohne anzuhalten. Dieses Muster macht das Erlebnis nahtlos und hält die Nutzer bei der Stange. Wenn das unendliche Scrollen jedoch nicht sorgfältig umgesetzt wird, kann es zu Frustration führen.

Beispiel: was nicht geht
Wenn Sie etablierte Design-Muster überspringen, um etwas völlig Neues zu schaffen, kann Ihr Produkt schwieriger zu benutzen sein. Die Benutzer verbringen möglicherweise mehr Zeit damit, herauszufinden, wie es funktioniert, anstatt es zu genießen.
Entwerfen Sie die UX Ihrer Web- und Mobilanwendungen mit Justinmind. Testen Sie es kostenlos!

Am Anfang des UX design Prozesses steht die Entdeckung, ein tiefes Eintauchen in das Verständnis der Menschen, für die Sie designen, der Probleme, mit denen sie konfrontiert sind, und der Ziele, die sie erreichen wollen. Manche nennen es Verstehen oder Erforschen, aber die Essenz ist dieselbe: Es geht darum, das Projekt, die Benutzer und den Kontext, der sie miteinander verbindet, kennenzulernen.
In dieser Phase dreht sich alles um die Benutzerforschung, die die Grundlage für alles Folgende bildet. Es ist an der Zeit, Annahmen beiseite zu lassen, in die Schuhe des Benutzers zu schlüpfen und in seine Welt einzutauchen. Wer sind sie? Vor welchen Herausforderungen stehen sie? Welche Lösungen werden wirklich einen Unterschied machen? Die Beantwortung dieser Fragen erfordert Einfühlungsvermögen, Neugierde und einen strukturierten Ansatz.
Wenn Sie eine klare und einfache Sprache verwenden, tragen Sie nicht nur dazu bei, dass Ihre Benutzer sie besser verstehen, sondern auch, dass sie bestimmte Aufgaben besser erledigen können. Denken Sie daran: In der heutigen schnelllebigen Zeit sind die Benutzer oft in Eile und haben eine kürzere Aufmerksamkeitsspanne. Es nützt nichts, wenn Sie komplizierten Jargon verwenden oder versuchen, wortreich zu sein.

Der erste Schritt bei der Entdeckung ist die Identifizierung Ihrer Zielnutzer und die Definition der Kernprobleme, die Ihr Design lösen soll. Es reicht nicht aus, eine vage Vorstellung von Ihrer Zielgruppe zu haben. Sie müssen deren Verhalten, Ziele und Probleme im Detail kennen. Diese Klarheit ist entscheidend für die Entwicklung von Lösungen, die sich maßgeschneidert und intuitiv anfühlen.
Die Benutzerforschung wirft auch ein Licht auf die Anforderungen, die oft aus mehreren Blickwinkeln kommen. Es geht nicht nur darum, was die Benutzer brauchen, sondern auch darum, diese Bedürfnisse mit den Geschäftszielen und technischen Einschränkungen in Einklang zu bringen. Ein frühzeitiger Abgleich dieser Anforderungen verhindert kostspielige Fehltritte im Nachhinein.
Um Ihre Benutzer wirklich zu verstehen, müssen Sie dorthin gehen, wo sie sind. Das kann bedeuten, dass Sie sich für Interviews hinsetzen, sie in ihrer natürlichen Umgebung beobachten oder sogar sehen, wie sie mit Konkurrenzprodukten interagieren. Jede Forschungsmethode bietet einzigartige Einblicke:
- Interviews und Fokusgruppen: Ideal, um in persönliche Erfahrungen einzutauchen und emotionale Schmerzpunkte aufzudecken.
- Umfragen: Perfekt für die Erfassung breiterer, quantitativer Daten.
- Beobachtungsstudien: Sie helfen Ihnen zu sehen, was die Benutzer tun, nicht nur, was sie sagen.
- Tests der Benutzerfreundlichkeit: Schon in einem frühen Stadium kann das Testen konkurrierender Produkte oder bestehender Arbeitsabläufe Lücken und Möglichkeiten aufzeigen.
Jede Methode bringt etwas Wertvolles mit sich, und die Wahl hängt oft vom Kontext und den verfügbaren Ressourcen ab.
Sobald die Forschung abgeschlossen ist, ist es an der Zeit, die Ergebnisse zu verwerten. An dieser Stelle kommen Tools wie user personas und Empathiekarten ins Spiel.
- Personas sind detaillierte Profile Ihrer Zielbenutzer, einschließlich ihrer Ziele, Frustrationen und Motivationen. Sie vermitteln Ihrem Team ein klares Bild davon, für wen Sie designen.
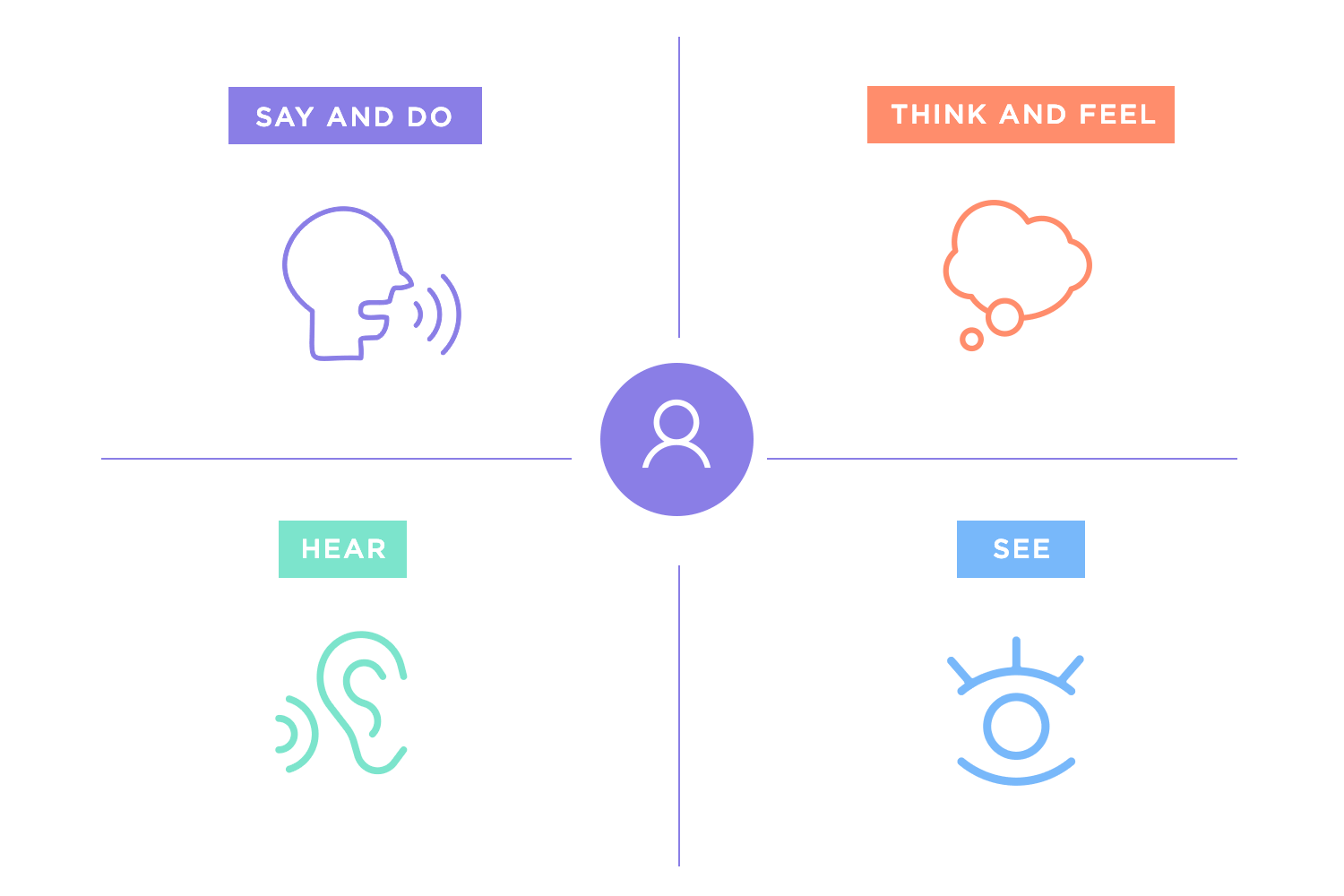
- Empathiekarten gehen noch einen Schritt weiter und visualisieren, was Benutzer denken, fühlen, sagen und tun. Sie helfen dabei, den Designprozess zu vermenschlichen und die Menschen in den Mittelpunkt jeder Entscheidung zu stellen.

Diese Ergebnisse dienen nicht nur als Referenz, sondern auch als Hilfsmittel, um Empathie zu wecken und das Design zu steuern. Sie geben dem Benutzer das Gefühl, bei jedem Meeting und jeder Entscheidung dabei zu sein.
Das letzte Teil des Entdeckungspuzzles besteht darin, all die gesammelten Daten sinnvoll zu nutzen. Es zeichnen sich Muster ab: gemeinsame Frustrationen, gemeinsame Ziele, wiederkehrende Verhaltensweisen. Die Synthese dieser Informationen hilft dabei, Rohdaten in verwertbare Erkenntnisse zu verwandeln.
Sie könnten zum Beispiel herausfinden, dass ein Kernproblem nicht nur die Navigation auf einer Website ist, sondern auch die emotionale Frustration, nicht schnell das zu finden, was man braucht. Erkenntnisse wie diese formen die Anforderungen für Ihre Lösung und überbrücken die Kluft zwischen den Bedürfnissen der Benutzer und den Zielen des Designs.
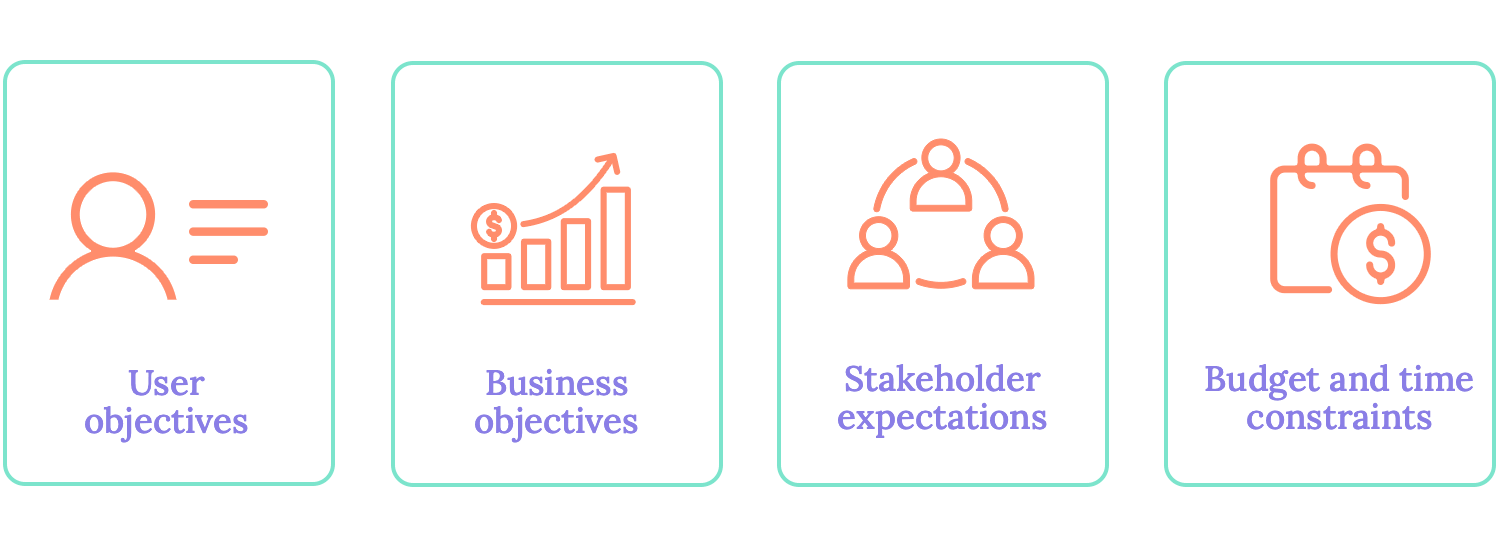
Die Erkundung geht natürlich in die Identifizierung und Abstimmung der Anforderungen über. Hier geht es nicht nur um die Auflistung von Funktionen, sondern um die Erstellung einer Roadmap. Anforderungen erstrecken sich oft über mehrere Bereiche:
- Bedürfnisse des Benutzers: Was muss das Produkt für den Benutzer leisten?
- Geschäftsziele: Wie wird es den Erfolg des Unternehmens fördern?
- Technische Beschränkungen: Was ist mit der aktuellen Technologie und den aktuellen Ressourcen machbar?

Das Gleichgewicht zwischen diesen Elementen kann knifflig sein. Manchmal kollidieren die geschäftlichen Ziele mit den Bedürfnissen der Benutzer, oder technische Zwänge schränken das Machbare ein. Die frühzeitige Lösung dieser Spannungen garantiert einen reibungsloseren Ablauf im weiteren Verlauf des Projekts.
An diesem Punkt des UX-Designprozesses weiß das Designteam, für wen es entwirft, was das Problem ist und was die Lösung leisten muss. Jetzt, da auch der Kontext, in dem die Lösung agieren wird, klar ist, kann das Team damit beginnen, sich vorzustellen, wie die Lösung aussehen und funktionieren wird. Dies ist der Zeitpunkt, an dem die richtige UX design tool spielt eine große Rolle.
Es ist kein Geheimnis, dass es beim UX-Design viel Spielraum für Designteams gibt, die diese Phase auf ihre eigene Weise angehen. Einige von ihnen trennen den Ideenfindungsprozess vom Wireframing und Prototyping Prozess, andere akzeptieren einfach den gesamten Prozess als Zeit, um ihre Ideen zum Leben zu erwecken. Unabhängig davon fängt die Ideenfindungsphase in jedem UX design Prozess eher bescheiden an.
Bevor Sie das schicke Prototyping-ToolDie meisten Teams konzentrieren sich auf die Funktionalität des theoretischen Produkts und verwenden Diagramme und Papierzeichnungen für die ersten Ideen. Wichtige Schritte sind z. B. die Definition der Informationsarchitektur oder der allgemeinen Navigation, was dem Team hilft, seine Bemühungen zu lenken, wenn die Zeit für das wireframe des eigentlichen Produkts gekommen ist. Dies führt auch zu einem besseren Arbeitsablauf für den gesamten UX design Prozess.

Die Erstellung von Plänen und Zeichnungen auf Papier bedeutet, dass keine Zeit mit der Erstellung von Dutzenden von Wireframes der Ideen verschwendet wird, so dass das Team bereits mehr oder weniger weiß, was es will, wenn es mit dem Wireframing beginnt.
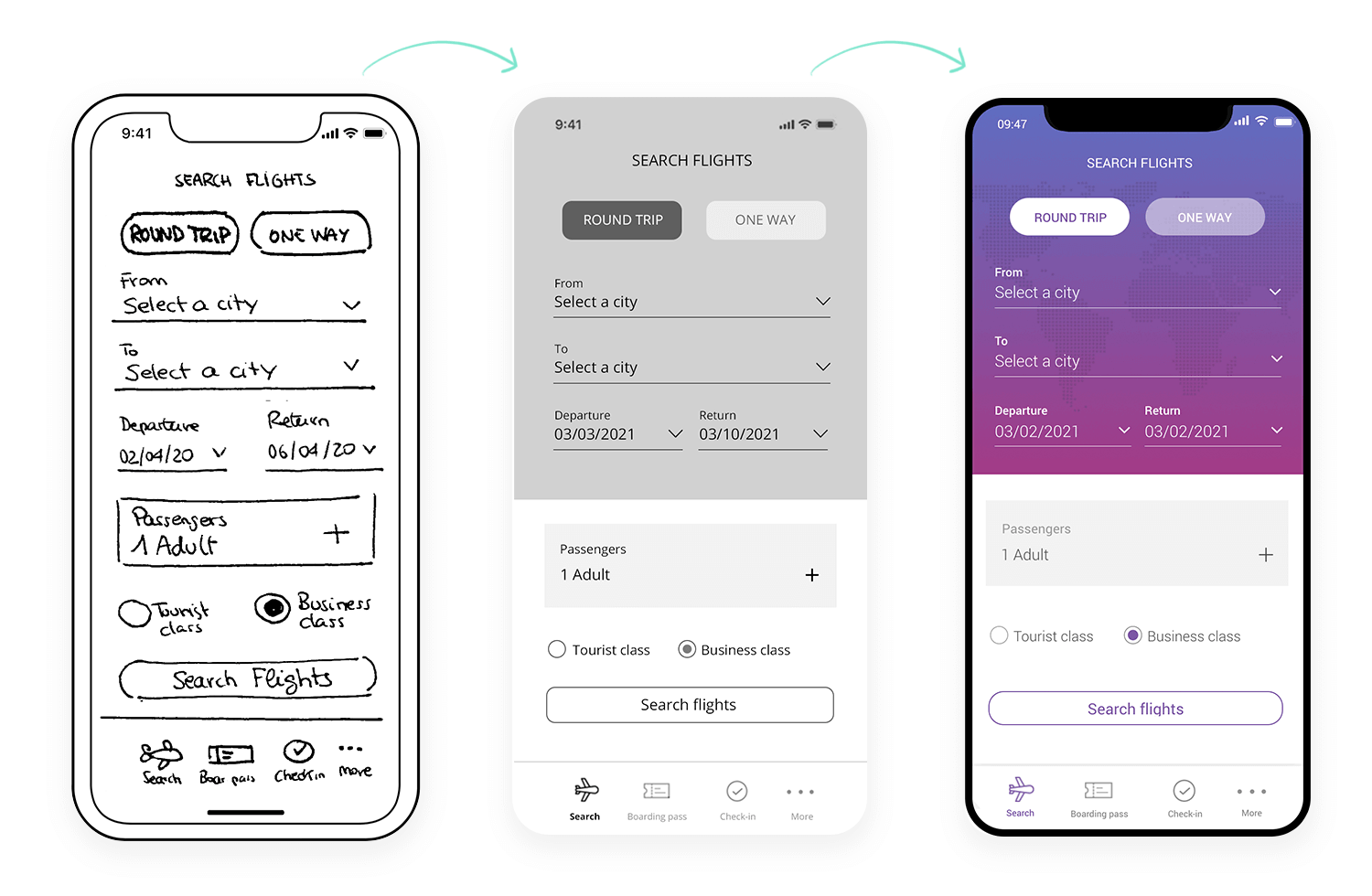
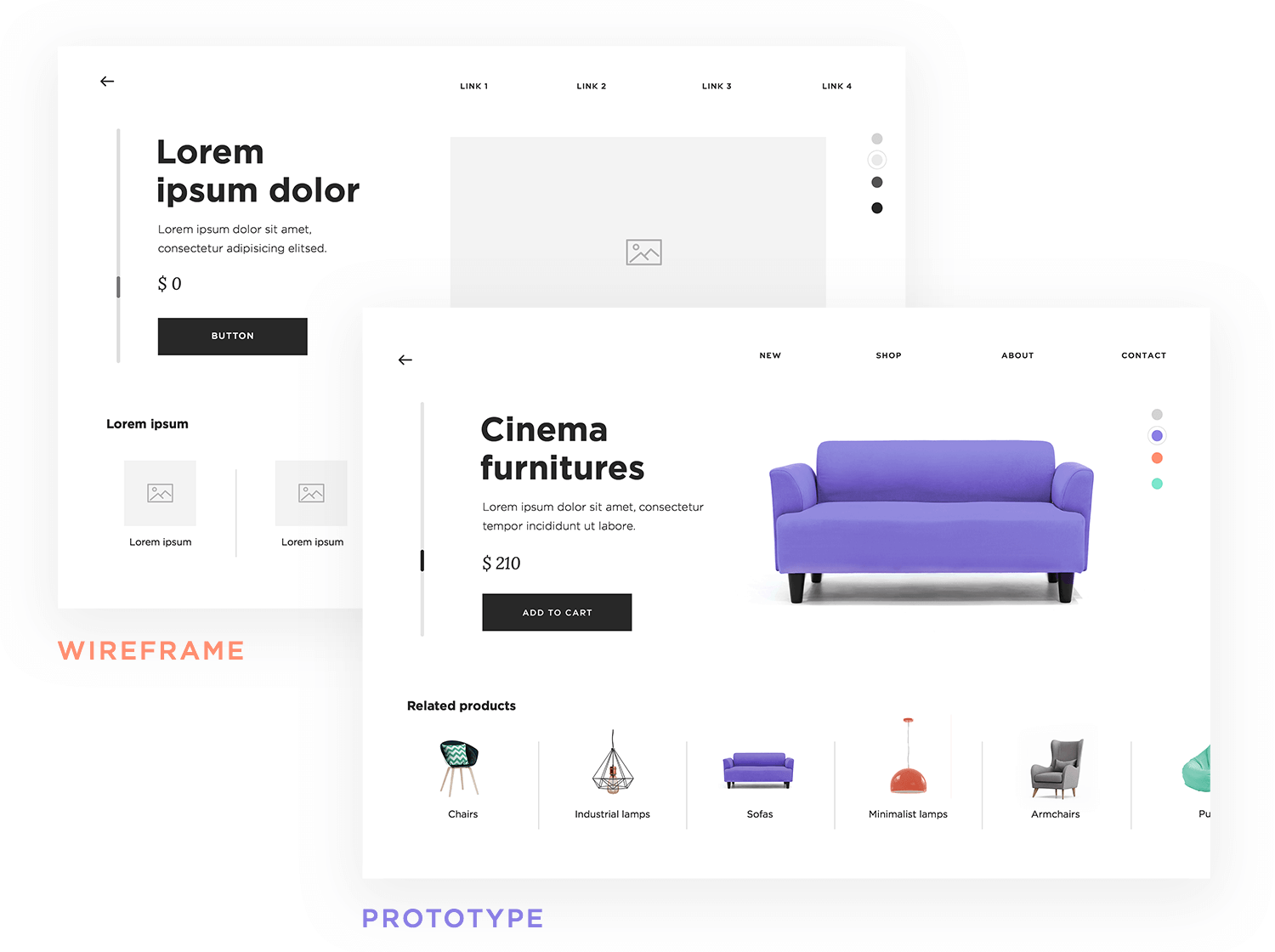
Sobald die Zeit gekommen ist, alles in einen digitalen wireframekann sich das Team auf die Erstellung einer greifbaren und konkreten Darstellung seiner auf Papier gezeichneten Ideen konzentrieren. Der wireframe konzentriert sich auf die eher visuellen Funktionalitäten, wie das Layout und die visuelle Hierarchie der Elemente. Nach und nach baut das Designteam auf diesem wireframe auf und fügt Details hinzu, sowohl visuelle als auch verhaltensbezogene. Letztendlich entsteht aus dem Wireframe ein Prototyp, der den Weg für eine realitätsnahe Darstellung des fertigen Designs ebnet.
Im Mittelpunkt des UX-Designs steht eine einfache, aber wirkungsvolle Idee: Der Benutzer steht an erster Stelle. Benutzerzentriertes design (UCD) dreht sich darum, die Bedürfnisse der Benutzer zu verstehen und Lösungen zu entwickeln, die diesen Bedürfnissen entsprechen. Es geht nicht nur darum, funktionale Produkte zu entwickeln, sondern auch darum, Erlebnisse zu schaffen, die ankommen, begeistern und echte Probleme lösen. Lassen Sie es uns aufschlüsseln:
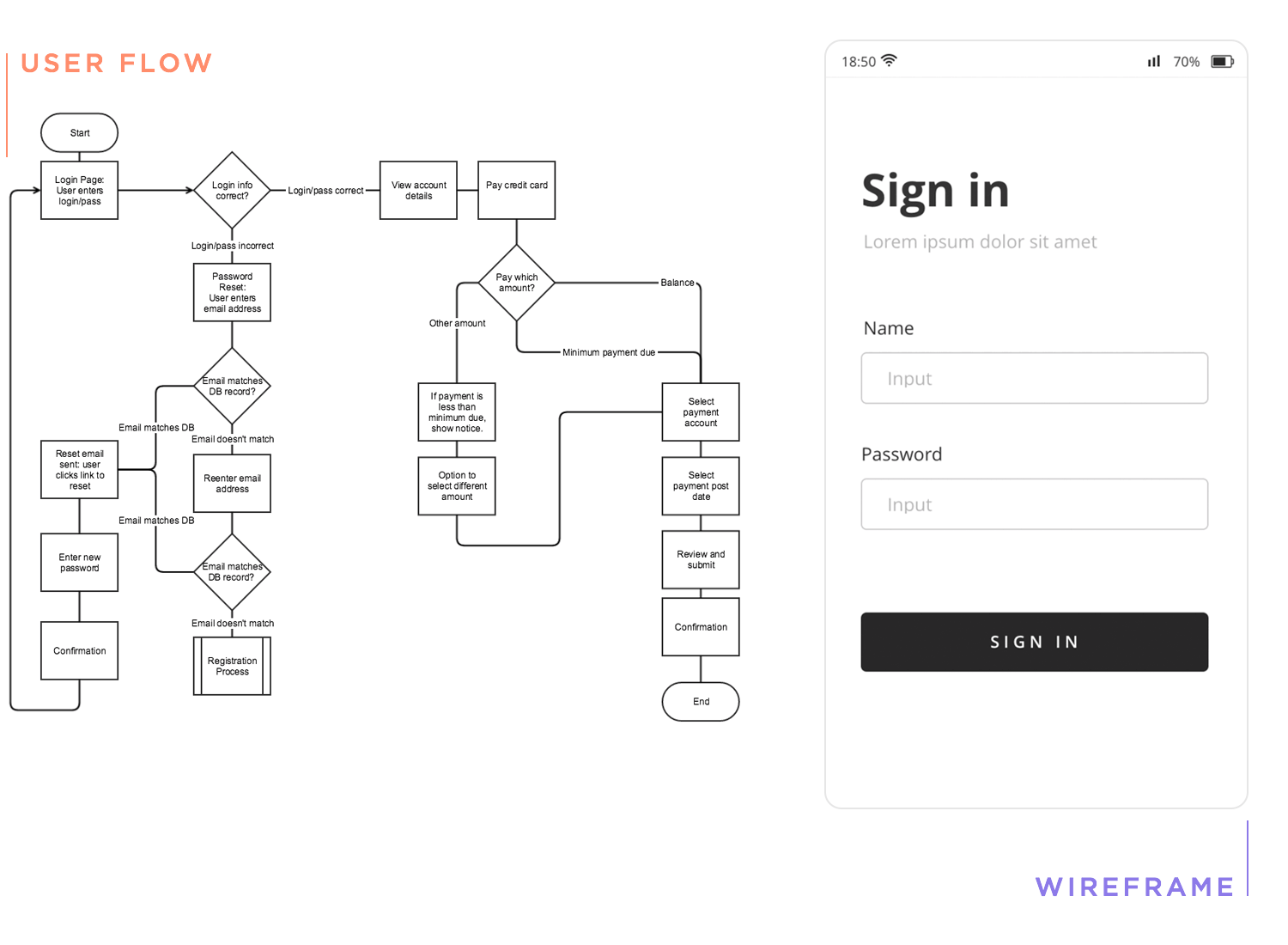
Jedes großartige Design beginnt mit einer klaren Struktur, und das ist der Punkt, an dem Informationsarchitektur (IA) ins Spiel kommt. IA organisiert Inhalte und Funktionen, so dass die Benutzer leicht navigieren können, finden, was sie brauchen, und ihre Ziele ohne Frustration erreichen. Stellen Sie sich die IA als einen Fahrplan vor, der sicherstellt, dass niemand auf dem Weg verloren geht. Tools wie ein UX Flussdiagramm kann Ihnen helfen, diese Strukturen zu visualisieren und sicherzustellen, dass alles gut organisiert und intuitiv ist.
Sobald die Struktur steht, ist es an der Zeit, das Produkt zu visualisieren. Wireframes sind die ersten Skizzen, die das Grundgerüst Ihres Designs darstellen und sich eher auf Layout und Funktionalität als auf Ästhetik konzentrieren. Beginnend mit Low-Fidelity wireframestesten Sie grundlegende Ideen und verfeinern sie zu High-Fidelity-Prototypen, die dem Endprodukt optisch und inhaltlich näher kommen.

Diese Prototypen ermöglichen es Teams, zu experimentieren, Ideen zu validieren und Verbesserungen vorzunehmen, bevor die Entwicklung beginnt. Mit dem richtigen UX design toolskönnen Designer diese Prototypen effizient erstellen, testen und verfeinern und so einen nahtlosen Prozess vom Konzept zur Realität sicherstellen.
Interaktionsdesign ist der Ort, an dem die Magie passiert. Es geht darum, wie Benutzer sich durch das Produkt bewegen, was passiert, wenn sie klicken, streichen oder schweben. Gut durchdachte Interaktionen leiten den Benutzer nicht nur, sie machen das Erlebnis intuitiv und angenehm. Schaltflächen, die reibungslos reagieren, oder Animationen, die Feedback geben, sind subtile, aber wirkungsvolle Elemente, die Vertrauen schaffen und die Nutzer bei der Stange halten.
Benutzerzentriertes Design lebt von einem iterativen, flexiblen und einfühlsamen Ansatz, der sich eng an die Prinzipien des Design-Denken. Bei dieser Methode geht es darum, die Herausforderungen der Benutzer zu verstehen, kreative Lösungen zu finden und die Ideen durch kontinuierliches Testen und Feedback zu verfeinern. In jeder Phase bleibt der Benutzer im Mittelpunkt.
- Einfühlungsvermögen: Beginnen Sie damit, die Benutzer zu beobachten und sich mit ihnen auseinanderzusetzen, um ihre Bedürfnisse, Frustrationen und Ziele zu verstehen.
- Definieren Sie: Formulieren Sie klar und deutlich die Probleme, die Sie auf der Grundlage Ihrer Recherchen lösen wollen.
- Ideen entwickeln: Brainstorming von Lösungen, die die Probleme der Benutzer lösen und gleichzeitig die Geschäftsziele erfüllen.
- Prototyp: Erstellen Sie greifbare Darstellungen Ihrer Ideen, beginnend mit Low-Fidelity-Wireframes und fortschreitend bis hin zu detaillierten Prototypen.
- Testen und iterieren Sie: Validieren Sie Ihre Designs mit echten Nutzern und verfeinern Sie sie, bis sie mit den Erwartungen der Nutzer übereinstimmen.
Dieser Prozess stellt sicher, dass sich das Produkt mit dem Feedback der Benutzer weiterentwickelt und seine Relevanz und Benutzerfreundlichkeit beibehält.
Design ist keine Einzeltat, sondern eine Teamleistung. Wenn ein Produkt erfolgreich sein soll, müssen Designer und Entwickler zusammenarbeiten, um effektiv zu sein.
Prototypen dienen oft als gemeinsame Sprache, die beiden Teams dabei hilft, sich darüber einig zu werden, wie das Produkt funktionieren und sich anfühlen soll. Durch regelmäßige Kommunikation wird sichergestellt, dass technische Einschränkungen frühzeitig berücksichtigt werden, ohne dass das Benutzererlebnis darunter leidet. Engagieren Sie sich für sinnvolle Gespräche über Herausforderungen und bewährte Praktiken können zu neuen Ansätzen für Teamarbeit und Problemlösungen inspirieren.
Wenn das Verständnis der Designer für die Bedürfnisse der Benutzer mit den technischen Fähigkeiten der Entwickler verschmilzt, ist das Ergebnis ein Produkt, das Funktionalität und ein angenehmes Benutzererlebnis nahtlos in Einklang bringt.
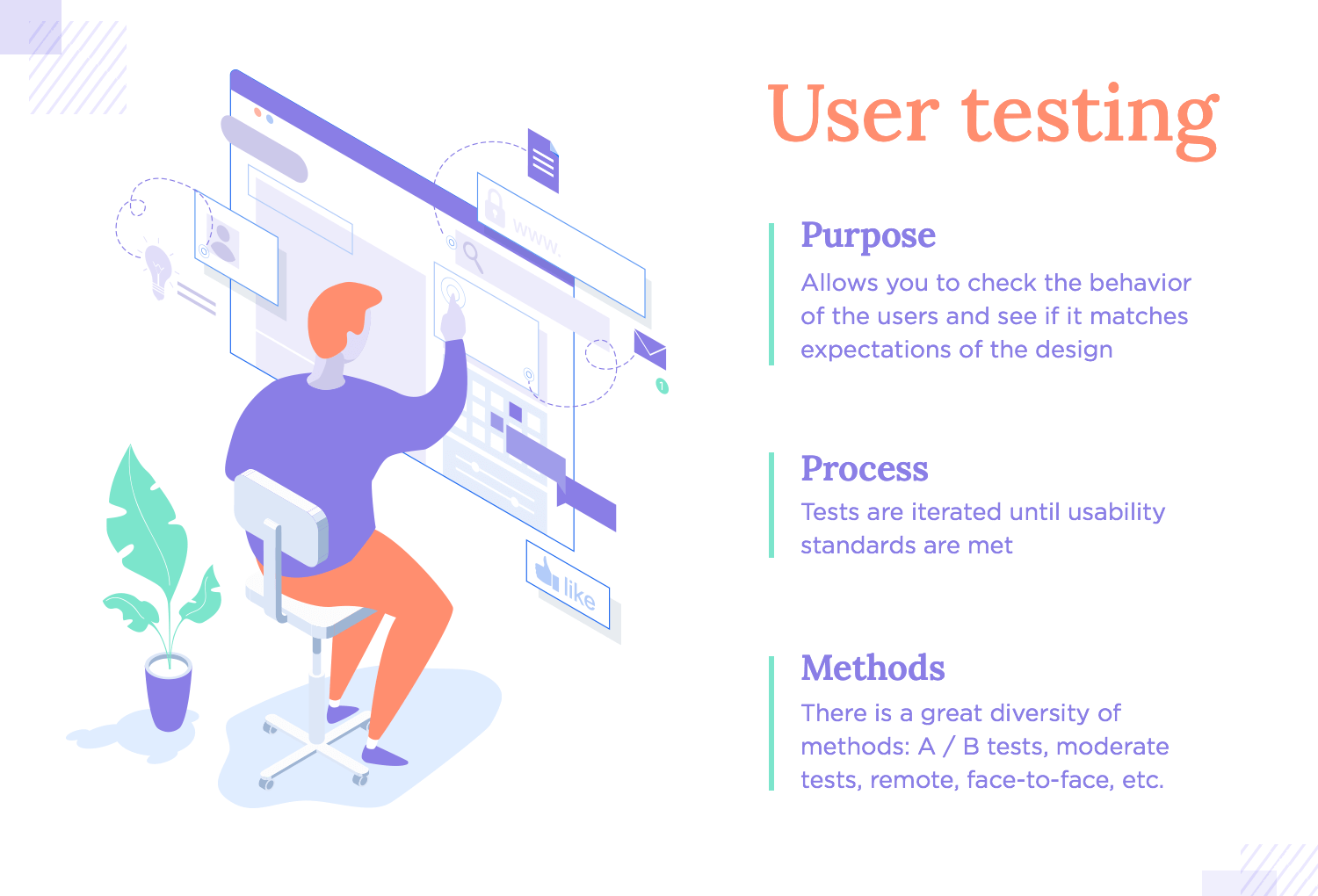
Ein großartiges Design zu entwerfen bedeutet mehr, als es nur optisch ansprechend zu gestalten. Es geht darum, ein Erlebnis zu schaffen, das praktisch, intuitiv und für die Benutzer leicht zu navigieren ist. Benutzerfreundlichkeit und Benutzertests spielen in diesem Prozess eine entscheidende Rolle. Sie helfen den Designern, ihre Ideen zu validieren, Schmerzpunkte zu identifizieren und die Produkte so zu verfeinern, dass sie die tatsächlichen Bedürfnisse der Benutzer erfüllen.

Usability-Tests sind genau das, wonach es klingt. Es geht darum zu testen, wie einfach Benutzer mit Ihrem Produkt interagieren können, um ihre Ziele zu erreichen. Dabei geht es nicht darum, die Benutzer zu testen, sondern vielmehr darum, das Design selbst daraufhin zu prüfen, wie gut es ihnen hilft.
Stellen Sie sich vor, Sie beobachten jemanden, der versucht, seinen Weg durch Ihre App oder Website zu finden. Navigiert er reibungslos oder stolpert er? Usability-Tests, unterstützt durch die richtigen Tools für Usability-Testshilft Ihnen bei der Beantwortung dieser Fragen und identifiziert Schmerzpunkte und Verbesserungsmöglichkeiten.
Dies ist ein wichtiger Schritt, um sicherzustellen, dass Ihr Design praktisch und intuitiv ist und den Erwartungen der Benutzer entspricht.
Usability-Tests gibt es in vielen Formen, die jeweils unterschiedliche Erkenntnisse liefern. Welcher Ansatz der beste ist, hängt von Ihren spezifischen Zielen, dem Zeitplan und den verfügbaren Ressourcen ab.
- Moderierte Usability-Tests: ein Moderator führt die Benutzer durch bestimmte Aufgaben, beobachtet ihre Interaktionen und stellt Folgefragen. Diese Methode bietet tiefe Einblicke in das Verhalten und die Denkprozesse der Benutzer.
- A/B-Tests: Testen Sie zwei oder mehr Designvarianten, um zu sehen, welche besser abschneidet. Dies ist ideal, um zwischen konkurrierenden Ideen zu entscheiden oder bestimmte Funktionen zu optimieren.
- Guerrilla-Tests: schnelle, informelle Tests mit zufälligen Teilnehmern in alltäglichen Situationen. Auf diese Weise können Sie schnell erste Eindrücke sammeln, ohne dass Sie eine umfassende Einrichtung benötigen.
- Ferntests: Führen Sie mit Hilfe von Online-Tools Tests mit Benutzern in deren eigener Umgebung durch. Diese Methode ist besonders nützlich, um verschiedene Benutzergruppen zu erreichen.

Jede Methode hat ihre Stärken, und oft liefert eine Kombination von ihnen die umfassendsten Erkenntnisse.
Die beim Testen gewonnenen Erkenntnisse lassen sich in zwei Kategorien einteilen, die jeweils wertvolle Perspektiven bieten:
- Qualitatives Feedback: das sind Kommentare und Beobachtungen von Benutzern, die Frustrationen, Erfolge oder Verwirrung während ihrer Interaktion hervorheben. Ein Feedback wie „Ich war mir nicht sicher, wohin ich als Nächstes klicken sollte“ zeigt beispielsweise Lücken in der Benutzerfreundlichkeit auf.
- Quantitatives Feedback: Dazu gehören messbare Daten wie die Erledigungsrate von Aufgaben, die Zeit, die für eine Aufgabe benötigt wird, und Fehlerquoten, die eine Momentaufnahme der Leistung des Designs darstellen.
Wenn Sie diese Erkenntnisse kombinieren, können Sie nicht nur herausfinden, womit die Benutzer Probleme haben, sondern auch, warum das so ist.
Benutzertests enden nicht mit dem Sammeln von Feedback. Sie sind der Ausgangspunkt für die Verfeinerung und Verbesserung Ihres Designs. Nachdem Sie die Ergebnisse analysiert haben:
- Gehen Sie die Herausforderungen der Benutzerfreundlichkeit an. Wenn Benutzer zum Beispiel mit einer bestimmten Funktion Schwierigkeiten haben, sollten Sie diese umgestalten oder vereinfachen.
- Verbessern Sie Bereiche, die Benutzer als ansprechend oder intuitiv empfinden, um das Erlebnis weiter zu verbessern.
- Testen Sie das aktualisierte Design erneut, um zu bestätigen, dass die Änderungen die Probleme effektiv beheben und die Benutzerfreundlichkeit insgesamt verbessern.
Dieser Zyklus von Tests und Iterationen ist entscheidend für ein Design, das sich ausgefeilt, mühelos und wirklich benutzerfreundlich anfühlt.
Sobald Sie Ihr Produkt echten Nutzern vorgestellt haben und die Testergebnisse vorliegen, ist es an der Zeit, diese Ergebnisse zu interpretieren und in konkrete Maßnahmen zur Verbesserung der Nutzererfahrung umzusetzen. Es gibt viele Dinge, die bei einem Design schief gehen können, von fehleranfälligen Formularen bis hin zu Misserfolgen bei der Konvertierung von Geschäften – Designer sind oft überrascht, wie die Menschen auf das Design reagieren.
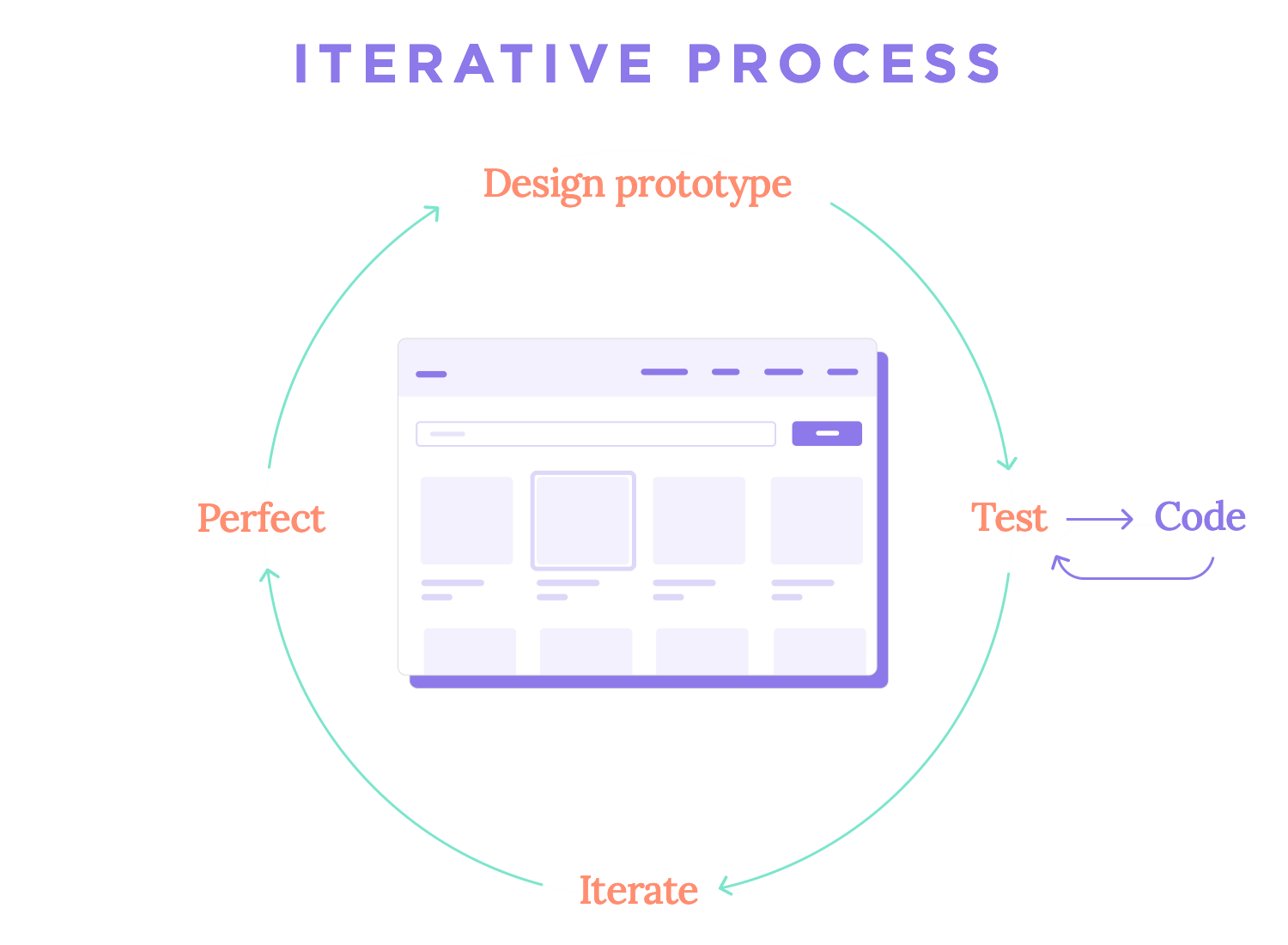
Die letzte Phase des UX design Prozesses kann für Neulinge im UX Spiel etwas verwirrend sein – vor allem, weil sie in der Regel nicht das Ende eines linearen Prozesses ist. Sie ist vielmehr ein Schritt in einem Zyklus.
Die meisten erfahrenen Designer werden Ihnen sagen, dass ein Produkt in vielen Wellen getestet und designt wird, bevor das eigentliche Projekt abgeschlossen ist. Designer entwickeln Ideen und Prototypen. Das Design wird auf den Prüfstand gestellt, und das Ergebnis ist, dass die Umsetzung von Änderungen am Design weitere Tests erfordert, um alles zu validieren.

Dieser Prozess der Wiederholung und Iteration kann sinnlos erscheinen und sich wie eine Zeitverschwendung anfühlen, aber nichts könnte weiter von der Wahrheit entfernt sein. Iteration ist der Schlüssel zum UX design Prozess. Mit jeder neuen Version des Designs werden Verbesserungen vorgenommen und das gesamte Produkt wird aufgewertet. Deshalb raten erfahrene Designer Neulingen, jede Iteration als einen Schritt vorwärts zu betrachten, nicht als einen zurück.
Sobald alle Beteiligten mit der Leistung des Designs zufrieden sind, können wir mit Sicherheit sagen, dass der Designprozess abgeschlossen ist. An diesem Punkt erfolgt die Übergabe vom Designteam an das Entwicklungsteam, das den Prototyp und andere Ergebnisse nutzt, um das Produkt zu programmieren. Es stimmt, dass viele Designteams den Zyklus des Testens und Verbesserns des Produkts noch lange nach der Übergabe fortsetzen, sogar nach der Markteinführung des Produkts.
Wenn Sie wissen möchten, wie das in der Praxis funktioniert, sehen Sie sich unseren UX-Talk mit den Leuten von UserZoom an. Das Gespräch, UX-Forschung bei UserZoomgeht es darum, Tests und Daten zu nutzen, um das Produkt mit neuen Aktualisierungen zu verbessern, die die Benutzer lieben werden. Das ist eine tolle Sache.
Iteration ist der Zyklus der Verfeinerung und Verbesserung Ihres Designs auf der Grundlage von echtem Benutzerfeedback. Es handelt sich dabei nicht um eine einmalige Aufgabe, sondern um eine kontinuierliche Schleife, die sicherstellt, dass sich das Produkt weiterentwickelt, um die Bedürfnisse und Erwartungen der Benutzer zu erfüllen.
Wenn das Feedback auf verbesserungswürdige Bereiche hinweist, z. B. auf Navigationsprobleme, unklare Anweisungen oder zu wenig genutzte Funktionen, setzen die Designer Prioritäten für die Änderungen und verfeinern das Produkt. Jede Anpassung wird dann getestet, um ihre Wirksamkeit zu überprüfen und ein nahtloses und benutzerfreundliches Erlebnis zu gewährleisten.
Wie es funktioniert:
- Sammeln Sie Feedback: Sammeln Sie Erkenntnisse aus Usability-Tests, Analysen und Bewertungen nach der Markteinführung.
- Verfeinern und verbessern: Passen Sie die Designs auf der Grundlage der Ergebnisse an und überarbeiten Sie gegebenenfalls frühere Phasen.
- Testen Sie Änderungen: Validieren Sie Aktualisierungen durch Benutzertests und stellen Sie sicher, dass sie die identifizierten Probleme effektiv lösen.
Die Iteration endet nicht mit der Markteinführung. Da sich die Gewohnheiten der Benutzer ändern und neue Technologien auftauchen, sorgt die kontinuierliche Iteration dafür, dass das Produkt im Laufe der Zeit relevant und wertvoll bleibt.
Der Weg des UX-Designs ist nicht ohne Hürden. Auf dem Weg dorthin stehen die Designer vor Herausforderungen, die Ausgewogenheit, Kommunikation und kreative Problemlösungen erfordern. Hier sind einige der häufigsten und wie Teams sie meistern:
Der Kern des UX-Designs ist ein heikler Balanceakt. Auf der einen Seite geht es darum, Erlebnisse zu schaffen, die die Bedürfnisse der Benutzer wirklich erfüllen. Andererseits muss das Produkt mit den Unternehmenszielen wie Umsatzsteigerung, Markentreue oder Kostensenkung in Einklang gebracht werden.

Stakeholder bringen unterschiedliche Perspektiven und Prioritäten ein, von Marketingzielen bis hin zur technischen Machbarkeit. Ihr Beitrag ist zwar von unschätzbarem Wert, kann aber manchmal mit den Bedürfnissen der Benutzer kollidieren oder den Rahmen eines Projekts sprengen.
Um dies zu bewältigen, ist eine effektive Kommunikation von entscheidender Bedeutung. Designer müssen den Wert von UX-Entscheidungen auf der Grundlage von Daten und Nutzerforschung darlegen. Es geht nicht nur darum, eine Design-Entscheidung zu verteidigen, sondern zu zeigen, wie sie mit den Erwartungen der Benutzer und dem Geschäftserfolg in Einklang steht.
Regelmäßige Aktualisierungen, Prototypen und Erkenntnisse aus Benutzertests können helfen, Lücken zu schließen und alle Beteiligten bei der Stange zu halten.
Jedes Projekt ist mit Einschränkungen verbunden, wie z.B. einem begrenzten Budget, einem engen Zeitrahmen oder technischen Beschränkungen. Diese Grenzen können sich wie Hindernisse anfühlen, aber sie inspirieren oft zu kreativen Lösungen.
Stellen Sie sich vor, ein begrenztes Budget schließt umfangreiche Benutzertests aus, aber Guerilla-Tests oder Remote-Sitzungen können dennoch aussagekräftige Erkenntnisse liefern. Genauso können technische Beschränkungen zu innovativen Ansätzen führen, um die Kernfunktionalität einer Funktion auf einfachere Weise zu erreichen.
Zwänge fordern die Teams heraus, Prioritäten zu setzen und sich auf die Funktionen und Erlebnisse zu konzentrieren, die den größten Nutzen bringen.
Entwerfen Sie die UX Ihrer Web- und Mobilanwendungen mit Justinmind. Testen Sie es kostenlos!

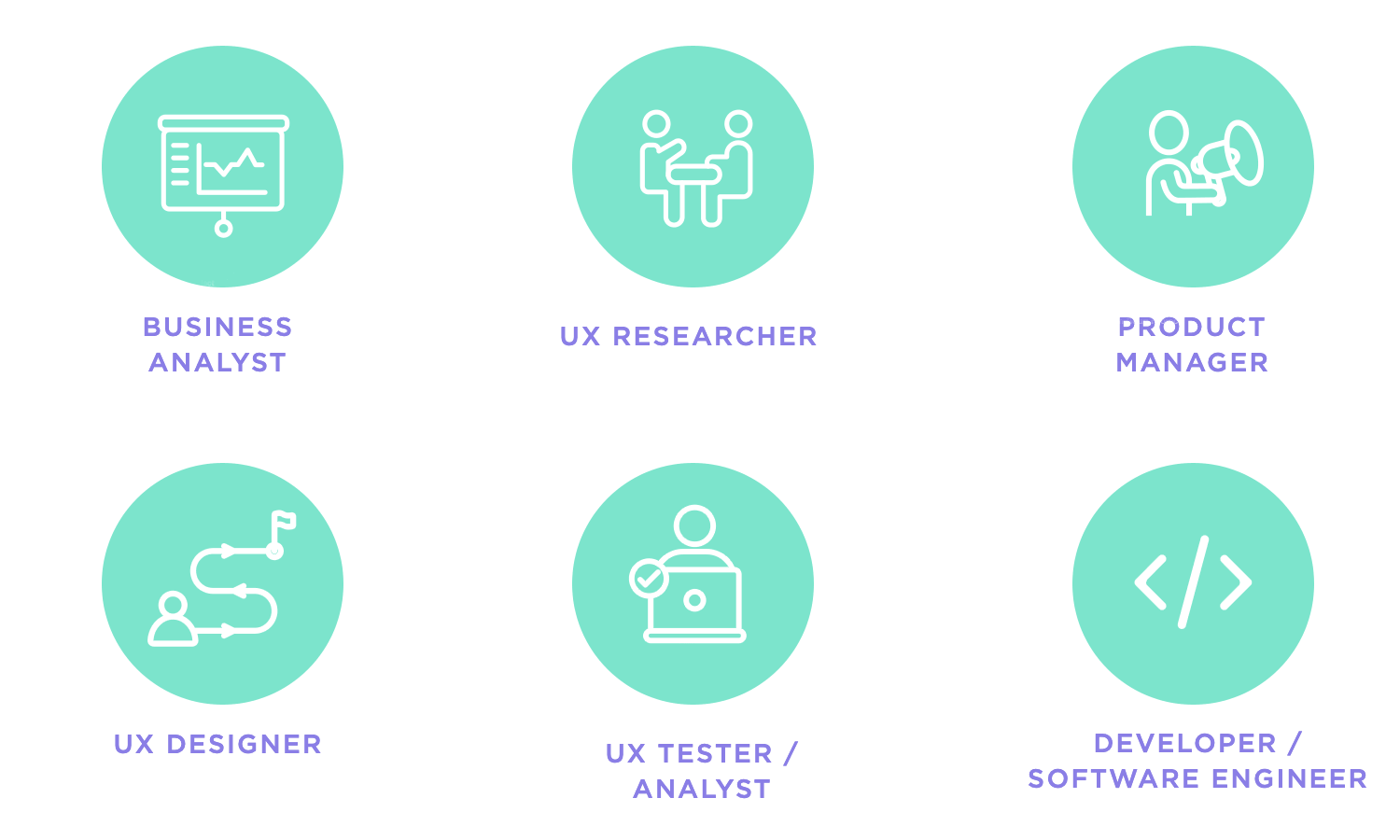
Wenn es um UX design geht, ist es leicht, es als eine einzige Berufsbezeichnung zu sehen, aber die Wahrheit ist viel umfassender. UX Design lebt von der Zusammenarbeit, und der Prozess umfasst eine Vielzahl von Fachleuten, die alle ihr Fachwissen einbringen, um ein außergewöhnliches Benutzererlebnis zu schaffen. Lassen Sie uns erkunden, wie diese Rollen zusammenkommen und was jeder von ihnen mitbringt.
Business Analyst
Business-Analysten schließen die Lücke zwischen der Geschäftsseite und dem UX-Prozess. Sie spielen oft eine zentrale Rolle in der Findungsphase, indem sie die Geschäftsziele definieren, den Problembereich verstehen und die Geschäftsanforderungen in umsetzbare Anforderungen umwandeln. Ihr tiefes Verständnis des Unternehmens garantiert, dass das Endprodukt mit den strategischen Zielen übereinstimmt.
UX-Forscher
UX-Forscher sind die Detektive der Designwelt. Sie erforschen das Verhalten, die Bedürfnisse und die Motivationen der Benutzer mit Methoden wie Interviews, Umfragen und Usability-Tests. Ihre Erkenntnisse bilden die Grundlage für nutzerzentrierte Designs, indem sie Schmerzpunkte und Möglichkeiten aufzeigen.
Produkt Manager
Der Produktmanager orchestriert den gesamten Prozess, insbesondere während der Erkundungs- und Anforderungsphase. Er kennt das Unternehmen in- und auswendig und stellt sicher, dass die Lösung sowohl mit den Bedürfnissen der Benutzer als auch mit den Unternehmenszielen übereinstimmt. Produktmanager sind der Klebstoff, der funktionsübergreifende Teams zusammenhält.

UX Designer
UX-Designer sind das Herzstück der Entwicklung von Erlebnissen, die sich nahtlos und intuitiv anfühlen. Sie setzen sich intensiv mit den Problemen der Benutzer auseinander und setzen diese Erkenntnisse in Wireframes, Prototypen und ausgefeilte Designs um. Um in dieser Rolle zu glänzen, müssen Sie wesentliche UX Designer Fähigkeiten sind entscheidend, denn sie ermöglichen es ihnen, Lösungen zu entwickeln, die nicht nur gut aussehen, sondern auch mühelos für die Benutzer funktionieren.
UX Tester / Analyst
UX-Tester oder Analysten konzentrieren sich auf die Validierung des Designs. Sie führen Usability-Tests durch, analysieren das Feedback der Benutzer und identifizieren verbesserungswürdige Bereiche. Ihre Erkenntnisse helfen Designern und Entwicklern, das Produkt so zu verbessern, dass es die Erwartungen der Benutzer besser erfüllt.
Entwickler / Software-Ingenieur
Die Entwickler sind diejenigen, die die Vision des Designs in die Realität umsetzen. Sie programmieren das Endprodukt und stellen sicher, dass es wie vorgesehen funktioniert und den UX-Spezifikationen entspricht. Die Zusammenarbeit zwischen Entwicklern und Designern ist entscheidend für die Wahrung der Integrität des Benutzererlebnisses während der Implementierung.
Es ist zwar wichtig, diese Rollen zu verstehen, aber ebenso wichtig ist es, zu wissen, wo man Möglichkeiten findet und wie man sich auf dem Arbeitsmarkt zurechtfindet.
Um die perfekte UX-Stelle zu finden, müssen Sie wissen, wo Sie suchen müssen. Die folgenden Plattformen sind hervorragende Ausgangspunkte, um Ihre nächste Chance zu nutzen:
- LinkedIn: LinkedIn ist ein Kraftwerk der Vernetzung und eignet sich hervorragend, um UX-Stellen zu finden und mit Branchenexperten in Kontakt zu treten.
- Indeed und Glassdoor: Beliebte Jobbörsen, auf denen Sie Stellen in verschiedenen Branchen erkunden können, während Sie durch Bewertungen Einblicke in die Unternehmenskultur erhalten.
- Dribbble und Behance: perfekt, um Ihr Design-Portfolio zu präsentieren und kreative Möglichkeiten zu entdecken.
- AngelList: eine großartige Plattform für alle, die sich für Startups interessieren und einzigartige und dynamische Rollen anbieten.
- UX-spezifische Stellenbörsen: Plattformen wie UX Jobs Board und Just UX Jobs konzentrieren sich ausschließlich auf UX-Angebote und garantieren eine maßgeschneiderte Stellensuche.
Um auf dem UX Arbeitsmarkt Fuß zu fassen, reicht es nicht aus, Lebensläufe zu verschicken. Es geht darum, sich als gut vorbereiteter, dynamischer Kandidat zu positionieren, der dem Bewerber einen Mehrwert bietet. Hier erfahren Sie, wie Sie sich profilieren können.
Ihr Lebenslauf ist Ihre Chance, zu zeigen, was Sie als UX-Designer auszeichnet. Um Eindruck zu schinden, sollten Sie sich darauf konzentrieren, Ihr Fachwissen über wichtige Tools und Methoden hervorzuheben, z. B. die Techniken der Benutzerforschung, die Sie beherrschen, oder die Prototyping-Tools, die Sie in- und auswendig kennen. Listen Sie nicht einfach nur Ihre Fähigkeiten auf, sondern veranschaulichen Sie Ihre Leistungen mit konkreten Ergebnissen, z. B. wie Sie die Erledigungsrate von Aufgaben verbessert oder die Zahl der Benutzerabbrüche verringert haben.
Und denken Sie daran, dass jede Stelle einzigartig ist. Passen Sie Ihren Lebenslauf also an die jeweilige Stelle an, indem Sie die Erfahrungen und Fähigkeiten hervorheben, die zu dem passen, was der Arbeitgeber sucht. Dieser persönliche Ansatz zeigt, dass Sie nicht nur qualifiziert sind, sondern auch an der Stelle interessiert sind.
A UX design portfolio ist Ihr goldenes Ticket, also investieren Sie die Zeit, um es umfassend und überzeugend zu gestalten.
- Zeigen Sie Vielfalt: Nehmen Sie Projekte auf, die eine Reihe von UX-Fähigkeiten zeigen, von der Benutzerforschung bis zum Prototyping.
- Konzentrieren Sie sich auf das Geschichtenerzählen: Führen Sie potenzielle Arbeitgeber durch Ihren Prozess, was die Herausforderung war, wie Sie sie angegangen sind und die Ergebnisse.
- Setzen Sie Bildmaterial sinnvoll ein: Verwenden Sie klare Diagramme, Prototypen und Fallstudien, aber konzentrieren Sie sich auf die Geschichte und Ihren Beitrag.

In der Welt der UX kann der Aufbau von Kontakten Sie oft weiter bringen als ein ausgefeilter Lebenslauf. Die Teilnahme an Veranstaltungen wie lokalen Meetups, Konferenzen oder Webinaren ist eine gute Möglichkeit, Gleichgesinnte und potenzielle Mentoren zu treffen, die Sie inspirieren und anleiten können.
Soziale Medienplattformen, insbesondere LinkedIn und Twitter, sind ebenfalls unschätzbare Werkzeuge. Teilen Sie Ihre Arbeit, beteiligen Sie sich an Unterhaltungen und machen Sie Ihre Präsenz in der UX-Community bekannt. Und scheuen Sie sich nicht, Ihr Netzwerk um Empfehlungen oder Ratschläge zu bitten. Manchmal kann eine einfache Vorstellung unerwartete Möglichkeiten eröffnen und zu Ihrem nächsten großen Durchbruch führen.
Der Bereich UX entwickelt sich schnell weiter, daher ist es wichtig, immer auf dem Laufenden zu bleiben.
- Nehmen Sie Kurse: Online-Plattformen wie Coursera oder UX Academy bieten spezielle Schulungen an.
- Lesen und entdecken Sie: Verfolgen Sie Blogs, Podcasts und Bücher, um über Trends und Tools informiert zu bleiben.
- Üben Sie regelmäßig: Arbeiten Sie an persönlichen Projekten oder engagieren Sie sich ehrenamtlich im Bereich Design, um Ihre Fähigkeiten zu verbessern.
Mit der richtigen Vorbereitung werden Sie sich nicht nur als fähiger Designer auszeichnen, sondern auch als jemand, der anpassungsfähig, vernetzt und bereit ist, in jedem Team mitzuarbeiten.
Entwerfen Sie die UX Ihrer Web- und Mobilanwendungen mit Justinmind. Testen Sie es kostenlos!

Der Einstieg in die Welt des UX-Designs ist ein Abenteuer voller Möglichkeiten, egal ob Sie gerade erst anfangen oder Ihre Kenntnisse vertiefen. Es gibt viele fantastische Kurse, die Ihnen auf Ihrem Weg helfen. Hier stellen wir Ihnen einige der besten kostenlosen und kostenpflichtigen Optionen vor, mit denen Sie Ihre Fähigkeiten und Ihr Selbstvertrauen im Bereich UX design ausbauen können.
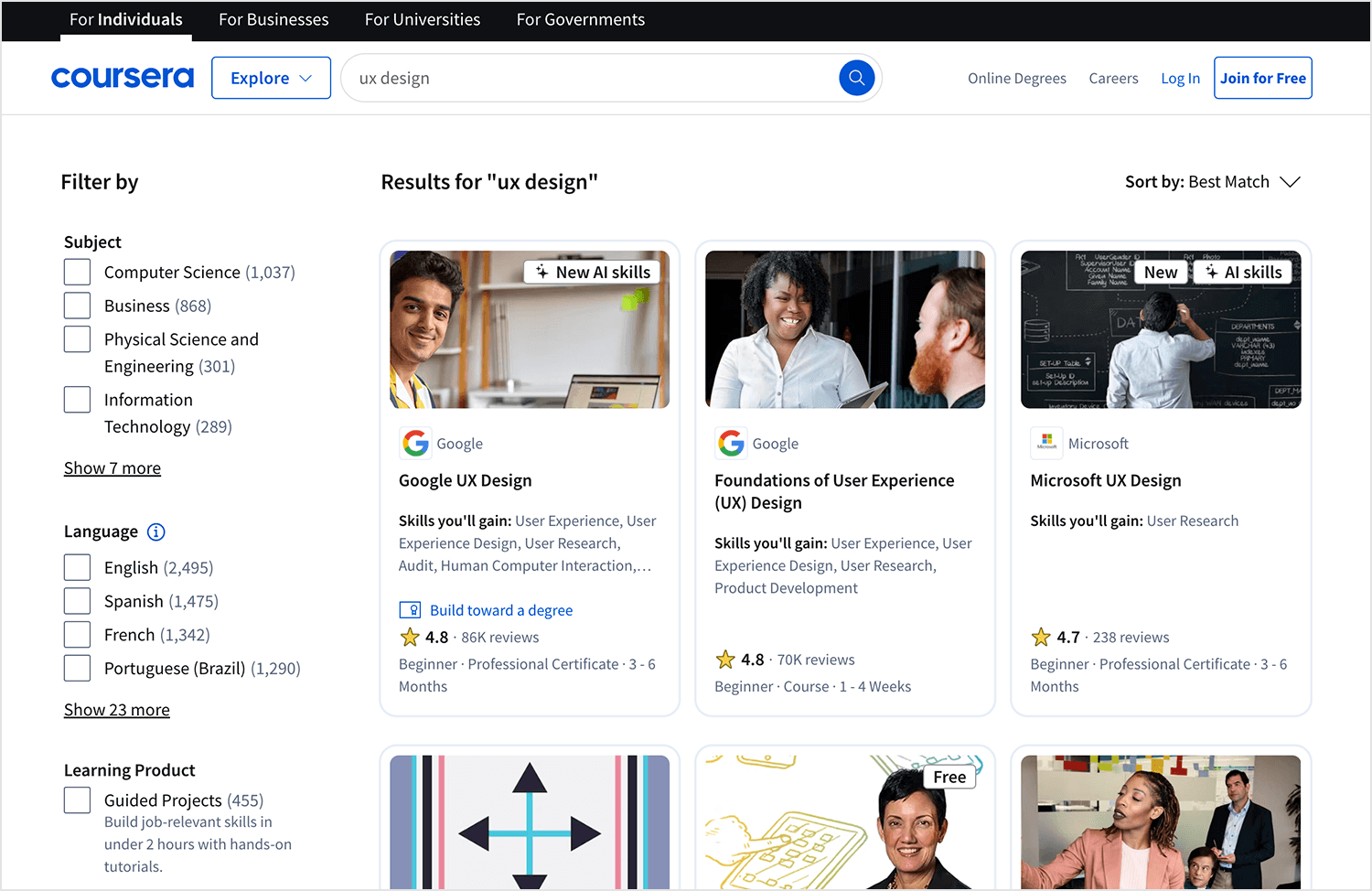
Google UX Design Professional Zertifikat – Coursera
Angeboten durch CourseraDieses umfassende Programm behandelt die Grundlagen des UX-Designs, einschließlich Benutzerforschung, Prototyping und Testen. Es ist für Anfänger gedacht, die sich berufsreife Fähigkeiten im UX design aneignen wollen.

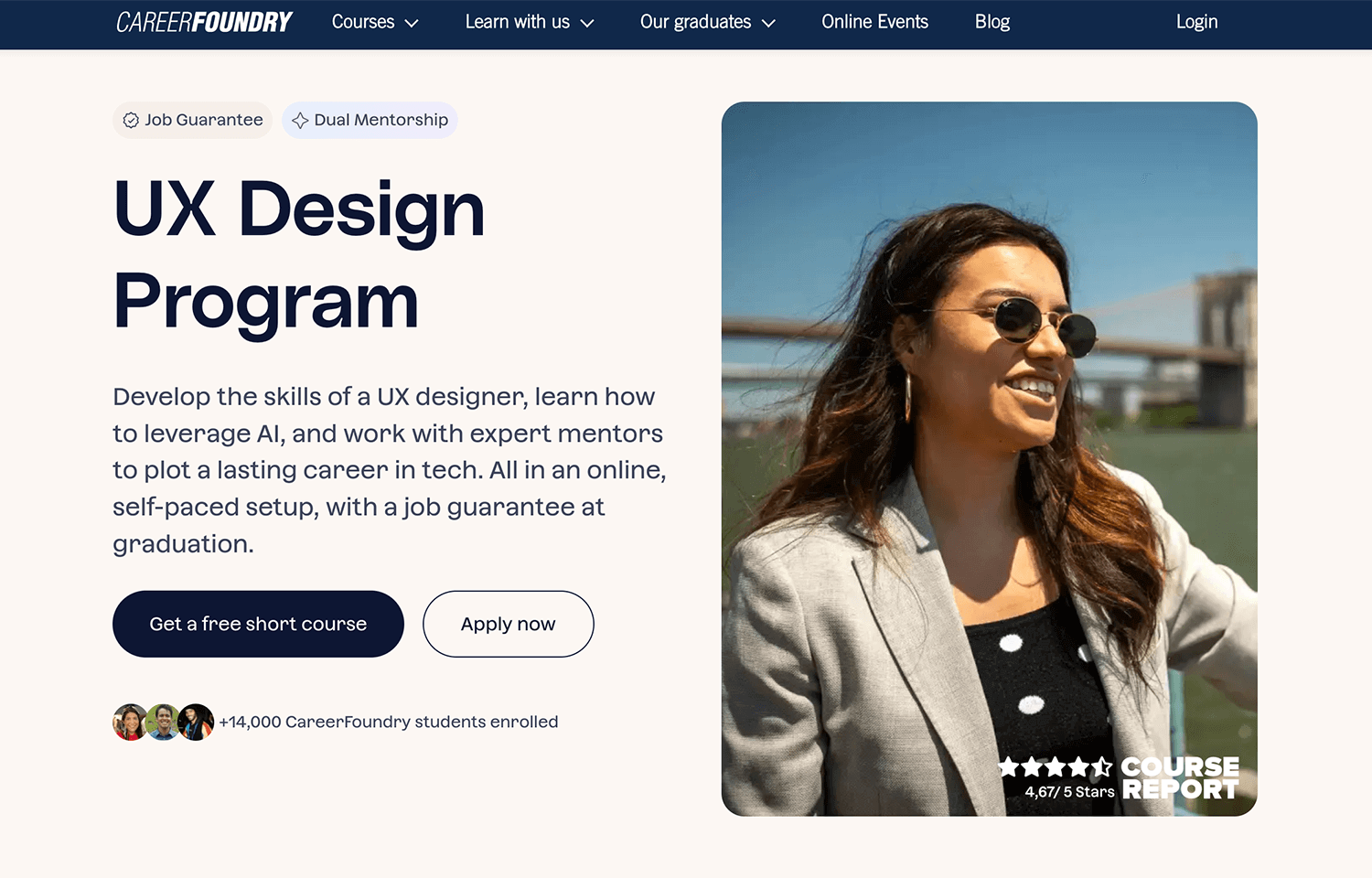
UX Design Programm – CareerFoundry
Dieser kostenlose Kurs zum Selbststudium bietet eine solide Einführung in die Prinzipien des UX-Designs und ist damit ideal für alle, die eine Karriere im UX-Bereich in Betracht ziehen. Der CareerFoundry-Kurs deckt die Grundlagen ab und bietet praktische Übungen, um das Gelernte anzuwenden.

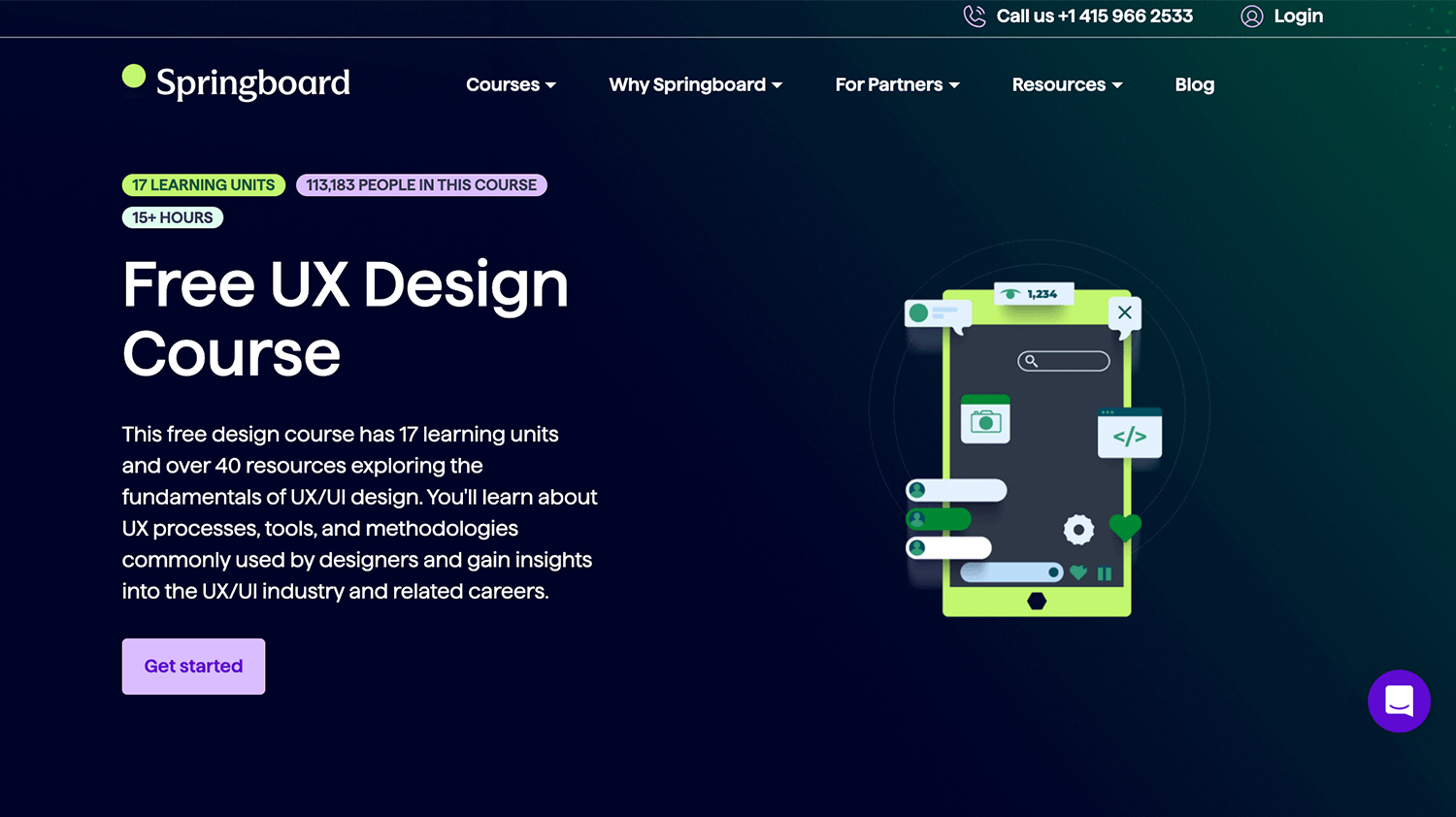
UX Design Kurs – Sprungbrett
Sprungbrett bietet eine grundlegende Erkundung der Prinzipien der Benutzererfahrung und gibt einen Vorgeschmack auf die dynamische Welt der UX. Dieser kostenlose Kurs behandelt wesentliche Techniken des UX-Designs, darunter Benutzerforschung, Prototyping und wireframing.

UX Akademie – Designlab
Designlab’s UX Akademie ist ein intensives, von einem Mentor geleitetes Programm, das den Prozess des UX-Designs erforscht. Es umfasst des praktische Projekte und den Aufbau eines Portfolios, so dass er für diejenigen geeignet ist, die ernsthaft eine Karriere im UX design anstreben.

Zertifikat für User Experience Design – BrainStation
Die BrainStation Das UX Design Certificate bietet einen konzentrierten, projektbasierten Lehrplan, der die wichtigsten UX-Prinzipien abdeckt. Die Teilnehmer sammeln praktische Erfahrungen mit Tools wie Figma und lernen Methoden wie Design Thinking und Nutzerforschung kennen. Damit ist es ideal für alle, die eine solide UX-Grundlage aufbauen möchten.

Einführung in das UX design – Domestika
Dieser Kurs über Domestika ist perfekt für Anfänger, die eine klare Einführung in das UX design wünschen. Es untersucht Schlüsselkonzepte wie Benutzerforschung, Prototyping und Usability-Tests und bietet praktische Einblicke, um Sie auf den richtigen Weg zu bringen.

Wenn Sie Ihre Reise mit UX-Kursen begonnen haben, können Bücher der nächste Schritt sein, den Sie in diesem Bereich in Betracht ziehen sollten. Sie bieten zeitlose Einblicke, Beispiele aus der Praxis und Ratschläge von Experten, die Ihnen helfen, Ihre Fähigkeiten zu verbessern und Ihre Perspektive zu erweitern. Hier sind einige Bücher, die Sie unbedingt lesen sollten, um sich inspirieren zu lassen und zu wachsen.
Dieses Buch ist ein echter Klassiker des UX-Designs und vereinfacht das Konzept der Benutzerfreundlichkeit. Krug’s und seine praktischen Beispiele machen es leicht zu verstehen, warum es wichtig ist, ein intuitives Design zu entwerfen und wie man dabei vorgeht.

Don Norman’s Meisterwerk geht über digitales Design hinaus und untersucht, wie Menschen im Alltag mit Produkten interagieren. Es ist eine unverzichtbare Lektüre für das Verständnis des menschenzentrierten Designs und der Prinzipien hinter erfolgreichen, intuitiven Kreationen.

Dieses Buch erforscht die Psychologie, warum manche Produkte zu einem Teil unseres täglichen Lebens werden. Wenn Sie neugierig darauf sind, Erfahrungen zu designen, die Benutzer ansprechen und sie zum Wiederkommen bewegen, Eyal’s Rahmenwerk ist ein Wendepunkt.

Für alle, die in agilen Umgebungen arbeiten, Schlanke UX bietet einen praktischen Leitfaden für die Integration von Design in iterative Arbeitsabläufe. Es geht um Zusammenarbeit, Geschwindigkeit und die Konzentration auf die tatsächlichen Bedürfnisse der Benutzer.

Über Face ist ein umfassendes Handbuch zum Thema Interaktionsdesign und damit die erste Anlaufstelle für alle, die die Prinzipien für die Gestaltung ansprechender und effektiver digitaler Produkte verstehen möchten.

UX design ist das Herzstück der Interaktion von Menschen mit der digitalen Welt. Wir gestalten Erlebnisse, die echte Probleme lösen und Technologien zugänglich machen. Vom Verstehen der Benutzerbedürfnisse bis zur Iteration des Feedbacks dient jeder Schritt des Prozesses dazu, die Kluft zwischen Benutzern und Lösungen zu überbrücken.
In diesem Leitfaden erfahren Sie das Wesentliche: was UX-Design ist, warum es wichtig ist, welche Tools und Rollen es gibt und wie Sie sich in diesem Bereich bewegen. Ganz gleich, ob Sie sich nur mit den UX-Prinzipien befassen, den iterativen Prozess vertiefen oder sich auf den Einstieg in den Arbeitsmarkt vorbereiten, das Wichtigste liegt auf der Hand: Bei UX geht es darum, Erfahrungen zu schaffen, die sowohl für die Nutzer als auch für die Unternehmen, die dahinter stehen, funktionieren.
In dem Maße, wie sich die Technologie weiterentwickelt, steigt auch der Bedarf an durchdachtem Design. Für Designer bedeutet dies neugierig zu bleiben, kontinuierlich zu lernen und die Benutzer immer in den Mittelpunkt des Prozesses zu stellen. Mit der richtigen Einstellung und den richtigen Werkzeugen sind Sie gut gerüstet, um die Herausforderungen und Chancen des UX-Designs anzunehmen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Möchten Sie wissen, wie visuelles Storytelling die UX Ihrer Website verbessern kann? In diesem Beitrag finden Sie die besten Tipps und Beispiele aus dem Internet10 min Read
Möchten Sie wissen, wie visuelles Storytelling die UX Ihrer Website verbessern kann? In diesem Beitrag finden Sie die besten Tipps und Beispiele aus dem Internet10 min Read- In diesem Leitfaden stellen wir Ihnen die besten UI/UX-Design-Tools für Prototyping, Wireframing und Flussdiagramme vor. Erfahren Sie mehr über die Stärken, Schwächen und Preise der einzelnen Tools, um das perfekte Tool für Ihre Bedürfnisse zu finden.35 min Read
 Da User Experience Design immer beliebter und gefragter wird, liegt es auf der Hand, dass Sie Ihre Fähigkeiten diversifizieren müssen. Hier sind die wichtigsten Fähigkeiten für UX-Designer10 min Read
Da User Experience Design immer beliebter und gefragter wird, liegt es auf der Hand, dass Sie Ihre Fähigkeiten diversifizieren müssen. Hier sind die wichtigsten Fähigkeiten für UX-Designer10 min Read