Figma hat die Designbranche zweifellos revolutioniert. Aber wie bei jedem anderen Tool auch, ist es vielleicht nicht für jeden die perfekte Lösung.
Ganz gleich, ob Sie als UX/UI-Designer nach einer budgetfreundlichen Option, einem Tool mit besonderen Funktionen oder einfach nur nach einer Abwechslung suchen, es gibt einige überzeugende Alternativen, die Sie in Betracht ziehen sollten. In diesem Blogbeitrag stellen wir Ihnen einige der besten Figma-Alternativen vor und gehen auf die wesentlichen Funktionen ein, die ein gutes UI/UX-Design-Tool ausmachen.
Probieren Sie Justinmind kostenlos aus: die beste Figma-Alternative

Wir werden Faktoren wie die Möglichkeiten der Zusammenarbeit, Prototyping-Funktionen, die Verwaltung des Designsystems und vieles mehr diskutieren. Wir versprechen Ihnen, dass Sie am Ende dieses Beitrags in der Lage sein werden, das richtige Tool zu wählen, um Ihren Design-Workflow zu verbessern.
Figma ist ein cloudbasiertes, kollaboratives Design-Tool, das die Art und Weise, wie Designer Benutzeroberflächen (UI) und Benutzererfahrungen (UX) erstellen, revolutioniert hat. Es ist die erste Wahl für Web- und Mobile-App-Designer, aber seine Vielseitigkeit erstreckt sich auf eine breite Palette von Designprojekten.
Die Stärken von Figma liegen in den nahtlosen Funktionen für die Zusammenarbeit und den leistungsstarken Prototyping-Funktionen. Die Bearbeitung in Echtzeit ermöglicht es Teams, mühelos zusammenzuarbeiten, den Designprozess zu rationalisieren und die Kreativität zu fördern. Der robuste Versionsverlauf sorgt für Nachvollziehbarkeit und einfache Rückverfolgung. Die vektorbasierten Grafiken der Plattform bieten Skalierbarkeit und Präzision, während das umfangreiche Plugin-Ökosystem die Funktionalität für die unterschiedlichsten Designanforderungen erweitert.

UX design ist der Prozess des Entwerfens von Produkten, die einfach zu benutzen sind und ein positives Benutzererlebnis bieten. Um dies zu erreichen, konzentrieren sich UX-Designer darauf, die Bedürfnisse der Benutzer zu verstehen, intuitive Schnittstellen zu schaffen und nahtlose Interaktionen zu gewährleisten.
Interaction design ist die Kunst, intuitive und angenehme Benutzererfahrungen zu schaffen. Durch das sorgfältige Design jeder Interaktion, von einfachen Tastenklicks bis hin zu komplexen, mehrstufigen Prozessen, können Designer die Zufriedenheit der Benutzer und die Akzeptanz von Produkten erheblich beeinflussen.
Mikrointeraktionen, diese kleinen, oft übersehenen Momente der Interaktion, können einen tiefgreifenden Einfluss auf das gesamte Benutzererlebnis haben. Eine gut gestaltete Tastenanimation, ein subtiler Tooltip oder eine sanfte Vibration können den Unterschied ausmachen. Diese scheinbar unbedeutenden Details können ein Produkt von funktional zu ansprechend machen.

In der heutigen digitalen Landschaft geht das Interaktionsdesign über den visuellen Bereich hinaus. Motion Design, Gestenerkennung, Spracherkennung und haptisches Feedback bieten die Möglichkeit, wirklich eindringliche und ansprechende Erlebnisse zu schaffen. Durch die Kombination dieser Elemente können Designer Produkte schaffen, die sich natürlich und intuitiv anfühlen und die Grenzen zwischen der digitalen und der physischen Welt verschwimmen lassen.
Datenvisualisierung ist die mächtige Kunst der Umwandlung von Rohdaten in visuell überzeugende Geschichten. Durch die klare und prägnante Darstellung von Informationen hilft uns die Datenvisualisierung, versteckte Muster aufzudecken, Trends zu erkennen und fundierte Entscheidungen zu treffen.
Die Wahl des richtigen Diagrammtyps ist wie die Wahl des perfekten Werkzeugs für die jeweilige Aufgabe. Möchten Sie die Verkaufszahlen verschiedener Regionen vergleichen? Dann ist ein Balkendiagramm die beste Lösung für Sie. Müssen Sie die Besucherzahlen Ihrer Website im Laufe der Zeit verfolgen? Ein Liniendiagramm wird Sie problemlos durch die Trends leiten.
Möchten Sie den Anteil der Website-Besucher aus verschiedenen Quellen anzeigen? Mit einem Tortendiagramm können Sie die Daten perfekt aufschlüsseln. Um verborgene Muster und Korrelationen aufzudecken, ist ein Punktdiagramm Ihr treuer Helfer.
Und wenn Sie es mit einem riesigen Datensatz zu tun haben, zeigt Ihnen eine Heatmap die heißesten Trends und Erkenntnisse.

Interaktive Visualisierungen heben die Datenvisualisierung auf die nächste Stufe. Mit einem einfachen Mauszeiger oder Klick können Sie verborgene Einblicke freilegen, bestimmte Details aufschlüsseln und Daten nach Ihren Wünschen filtern.
Betrachten Sie Tooltips als kleine Schatzkarten, die Sie durch die Datenlandschaft führen. Durch die Kombination interaktiver Elemente mit Techniken des Data Storytelling, wie Anmerkungen, Beschriftungen und Kontext, können Sie fesselnde Erzählungen erstellen, die gleichzeitig informieren und inspirieren.
Simulation ist wie eine Kristallkugel, mit der Sie in die Zukunft blicken und sehen können, wie sich Ihr Design in der realen Welt verhalten wird.
Die Erstellung virtueller Modelle von Systemen und Prozessen hilft Designern wie Ihnen, verschiedene Szenarien zu testen, potenzielle Probleme zu erkennen und Designs zu optimieren.
Ein starkes Simulationswerkzeug sollte die Flexibilität bieten, komplexe Modelle zu erstellen und zu bearbeiten, eine robuste Engine, um Simulationen effizient auszuführen, und intuitive Visualisierungstechniken, um Ergebnisse leicht verständlich zu machen.
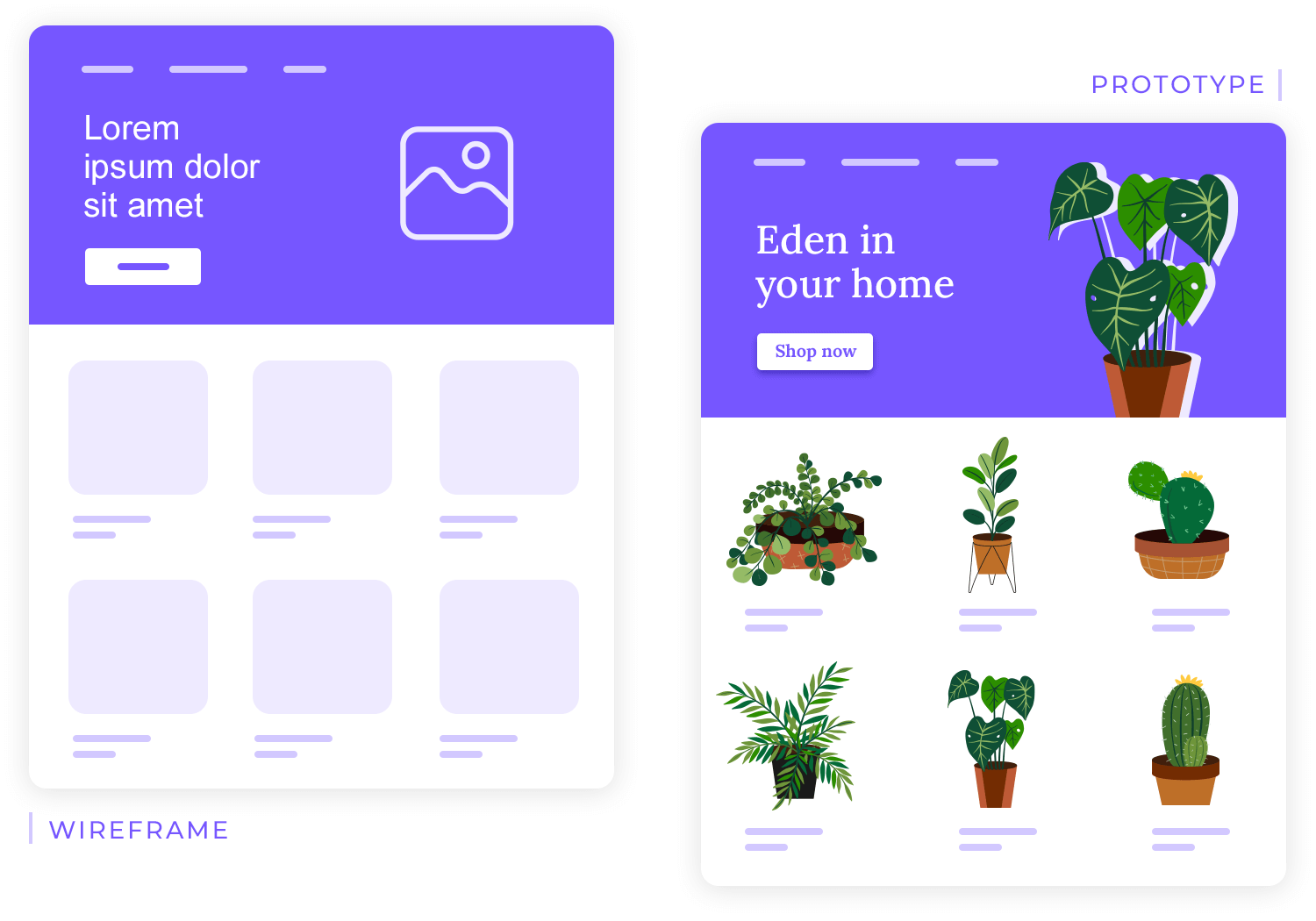
Wireframing ist wie das Skizzieren des Bauplans für ein Haus, bevor Sie es bauen. Es ist der erste Schritt im Designprozess, bei dem Designer ein einfaches Grundgerüst erstellen, um die grundlegende Struktur und das Layout einer Benutzeroberfläche zu skizzieren.
Low-fidelity wireframes, die oft von Hand oder mit einfachen Tools erstellt werden, sind wie grobe Entwürfe, die es Designern ermöglichen, schnell verschiedene Layout-Optionen zu erkunden und Feedback einzuholen, bevor sie sich in die Details stürzen.

Das Prototyping hebt Wireframes auf die nächste Stufe, indem es visuelle Details, Interaktivität und Funktionalität hinzufügt. High-Fidelity-Prototypen ahmen das Erscheinungsbild des Endprodukts nach und ermöglichen es den Designern, Benutzerabläufe zu testen, Feedback zu sammeln und potenzielle Probleme bei der Benutzerfreundlichkeit zu erkennen.
Komponentenbibliotheken und Versionskontrollsysteme rationalisieren den Prototyping-Prozess und erleichtern die Zusammenarbeit zwischen den Teammitgliedern.
Stellen Sie sich vor, Sie bauen ein Haus, ohne die Menschen zu fragen, die darin wohnen werden. Das wäre eine Katastrophe! In ähnlicher Weise müssen Designer die Benutzer während des gesamten Designprozesses einbeziehen.
Durch die iterative Verfeinerung von Wireframes und Prototypen und die Einbeziehung von Benutzer-Feedback können Designer Produkte entwerfen, die nicht nur optisch ansprechend, sondern auch intuitiv und benutzerfreundlich sind.
Benutzertests sind wie ein magischer Spiegel, der die Erfahrungen der Benutzer widerspiegelt und den Designern hilft, wirklich außergewöhnliche Designs zu entwerfen.
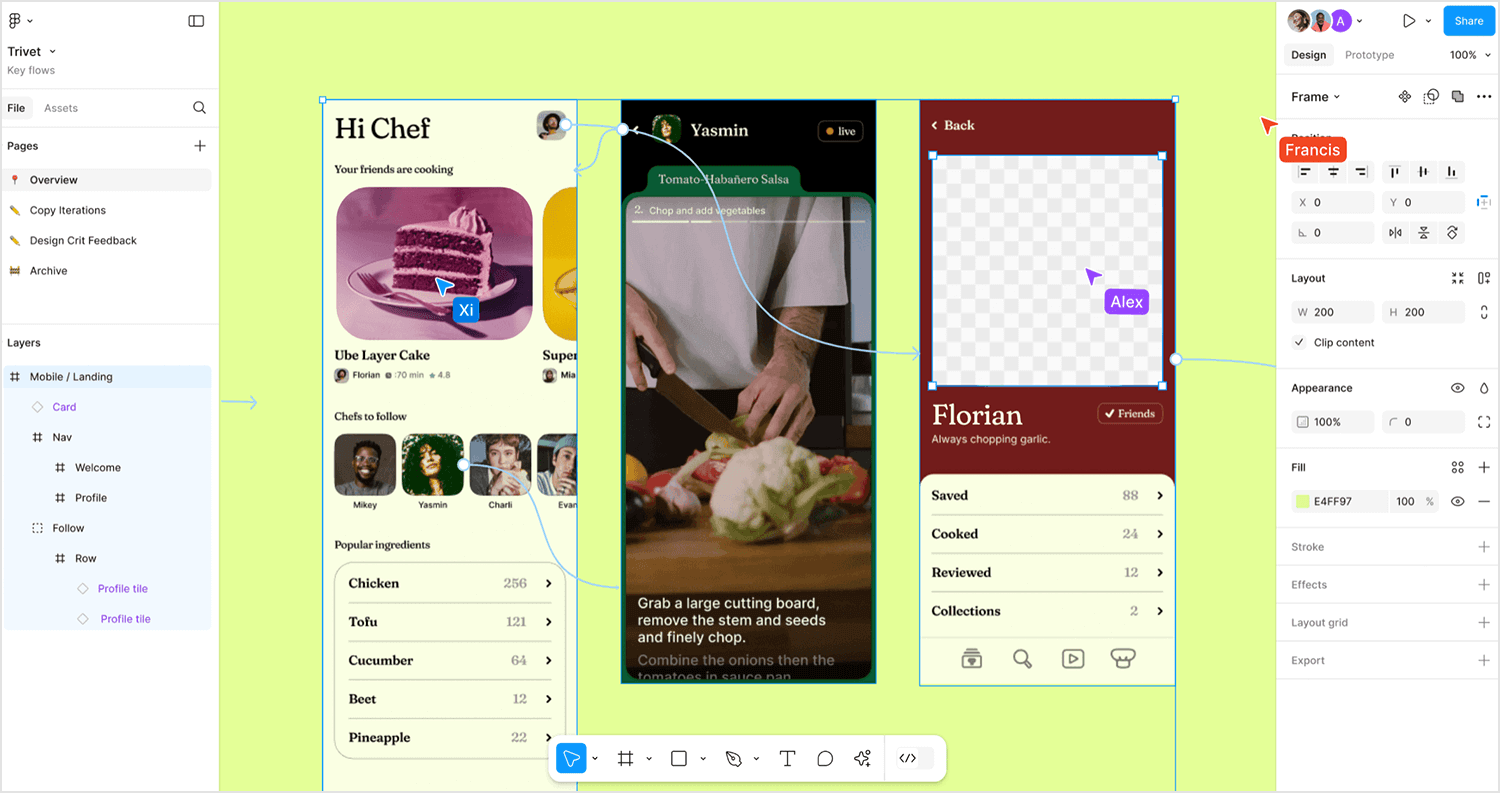
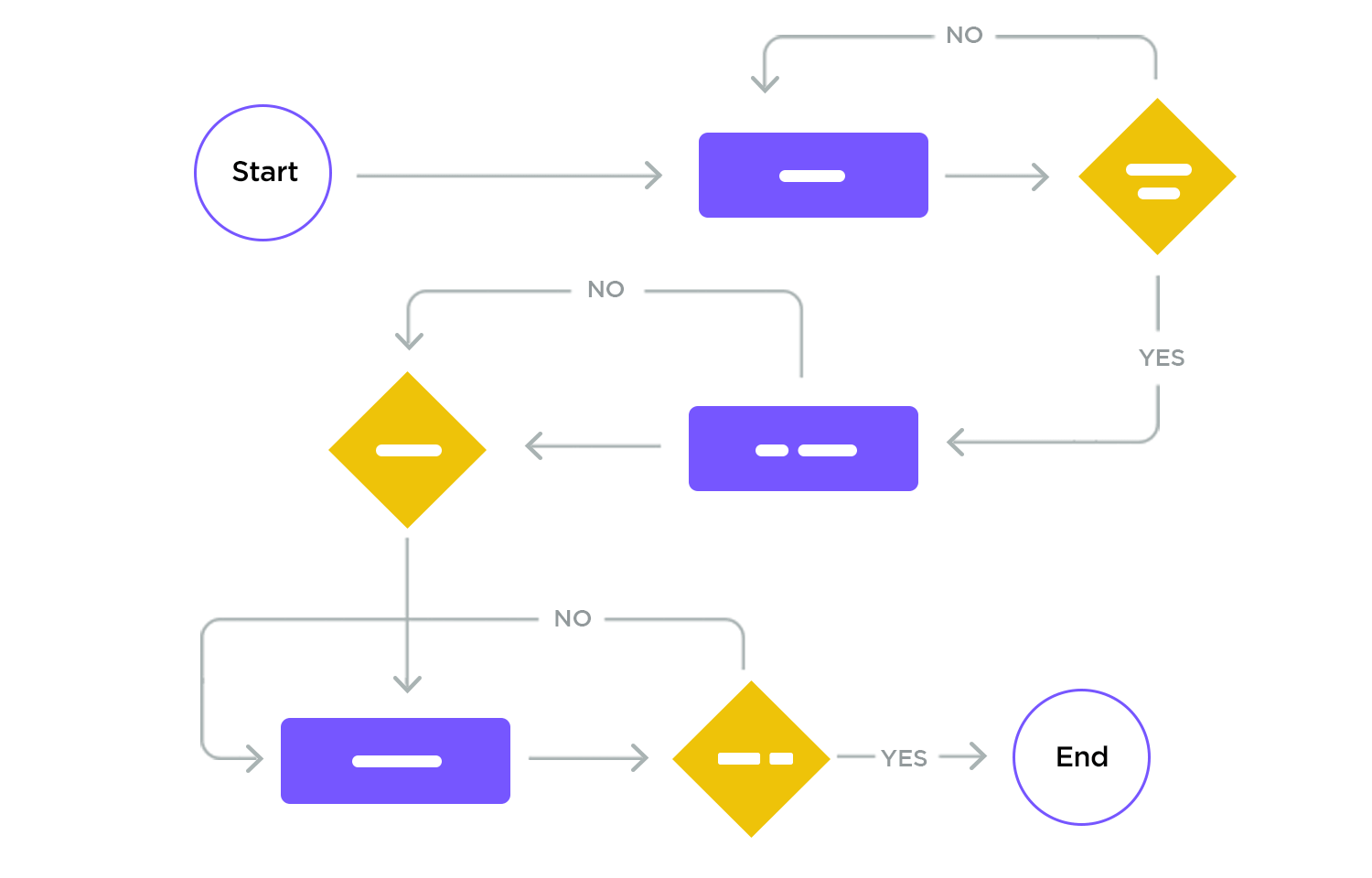
Bei der Entwicklung einer neuen mobilen App erstellen die Designer ein Benutzerflussdiagramm. Betrachten Sie es als eine Karte, die den Benutzer durch jeden Schritt führt, vom Öffnen der App bis zum Erreichen seines Ziels.
Die Planung dieser Reise hilft dabei, potenzielle Hindernisse zu erkennen, die Benutzererfahrung zu optimieren und einen reibungslosen und intuitiven Ablauf zu gewährleisten, genau wie bei einer gut geplanten Reise.

Benutzerflussdiagramme werden in der Regel mit einer Drag-and-Drop-Oberfläche erstellt, so dass Sie die Elemente leicht verschieben können. Vorgefertigte Symbole für gängige Elemente des Benutzerflusses, wie z.B. Bildschirme, Aktionen und Entscheidungen, vereinfachen den Prozess. Durch die Möglichkeit, bedingte Logik zu modellieren, können Designer außerdem verschiedene Benutzerszenarien und -entscheidungen berücksichtigen.
Designer können interaktive Prototypen direkt aus ihren Diagrammen erstellen, indem sie Benutzerflussdiagramme in Prototyping-Tools integrieren. Dadurch wird sichergestellt, dass das Endprodukt mit dem ursprünglichen Design übereinstimmt, was zu weniger Enttäuschungen bei den Beteiligten führt!
Und dank der Funktionen für die Zusammenarbeit in Echtzeit und die Versionskontrolle können Teams wie eine gut geölte Maschine zusammenarbeiten und sicherstellen, dass alle auf derselben Seite stehen und das Projekt auf Kurs bleibt.
UI design konzentriert sich auf die visuellen Elemente eines Produkts und stellt sicher, dass sie nicht nur ästhetisch ansprechend, sondern auch einfach zu bedienen sind. Ein gut gestaltetes UI verbessert das Benutzererlebnis und hilft den Benutzern, ihre Ziele effizient zu erreichen.
Die Vektorbearbeitung, die Bausteine des UI-Designs, bietet eine unvergleichliche Flexibilität und Skalierbarkeit. Es ist, als hätten Sie einen magischen Pinsel, mit dem Sie komplizierte Formen und Linien mit pixelgenauer Genauigkeit erstellen können.
Die Organisation dieser Elemente in Ebenen hilft Designern wie Ihnen, bestimmte Komponenten einfach zu bearbeiten und zu ändern, ohne das Gesamtdesign zu beeinträchtigen, ähnlich wie ein Künstler, der Schichten von Farbe auf eine Leinwand aufträgt.

Stellen Sie sich nun vor, wie chaotisch, verwirrend und optisch unattraktiv es wäre, ein Haus mit einem Mischmasch von architektonischen Stilen zu bauen. Wer würde dort leben wollen? Keiner!
Das ist beim UI design nicht anders. Konsistenz ist der Schlüssel. Farbpaletten und Stilrichtlinien sorgen für eine einheitliche visuelle Sprache im gesamten Design. Designer können ihre Arbeit nahtlos in verschiedene Kontexte integrieren, indem sie Assets in verschiedenen Formaten exportieren, wie ein Chamäleon, das sich an seine Umgebung anpasst.
Dadurch wird sichergestellt, dass Ihre Designs auf jeder Plattform – von Websites bis hin zu mobilen Apps – gut aussehen. Die nahtlose Integration in Designsysteme rationalisiert den Designprozess weiter, fördert die Effizienz und stellt sicher, dass das Endprodukt perfekt mit der Identität der Marke übereinstimmt.
Interaktive Komponenten sind die Superhelden der Designwelt. Sie erwecken statische Designs mit dynamischen Effekten und ansprechenden Interaktionen zum Leben.
Vorgefertigte Komponentenbibliotheken sind wie ein Werkzeugkasten, der gebrauchsfertige Elemente wie Schaltflächen, Eingabefelder und Navigationsleisten enthält. Und mit Komponentenvarianten können Sie den Interaktionen Tiefe und Kontext verleihen und so Ihre Designs ansprechender und benutzerfreundlicher gestalten.

So kann beispielsweise eine gut gestaltete Schaltflächenanimation visuelles Feedback geben und die Interaktion befriedigender machen. Darüber hinaus sorgt eine effektive Zustandsverwaltung dafür, dass die Komponenten angemessen auf Benutzereingaben reagieren und eine nahtlose und intuitive Interaktion ermöglichen.
Kehren wir zu dem Haus zurück, das wir gerade bauen. Stellen Sie sich jeden Baustein dieses Hauses als wiederverwendbare Komponente vor. Indem Sie sie auf unterschiedliche Weise zusammensetzen, können Sie unzählige Variationen von Häusern schaffen.
In ähnlicher Weise können Designer den Designprozess beschleunigen, indem sie komplexe Schnittstellen in kleinere, wiederverwendbare Komponenten zerlegen. Dieser modulare Ansatz ermöglicht eine schnellere Iteration, eine einfachere Wartung und ein kohärenteres Benutzererlebnis.
Um die Wiederverwendbarkeit von Komponenten effektiv umzusetzen, sollten Designer ein umfassendes Design-System mit einer Bibliothek von vorgefertigten, standardisierten Komponenten wie Schaltflächen, Eingabefeldern und Navigationselementen erstellen.
Es ist nicht schockierend zu erfahren, dass die Wiederverwendung von Komponenten zahlreiche Vorteile bietet. Es verkürzt die Design- und Entwicklungszeit, da Designer vorgefertigte Komponenten einfach per Drag & Drop auf die Leinwand ziehen können.
Wie bereits erwähnt, kann eine UI-Bibliothek als leistungsfähiges Werkzeug für Designer dienen. Sie bietet eine Sammlung von vorgefertigten UI-Komponenten, die leicht angepasst und in verschiedene Projekte integriert werden können.

Durch den Einsatz dieser Bibliotheken können Designer den Designprozess erheblich beschleunigen und den Zeit- und Arbeitsaufwand für die Erstellung visuell ansprechender und funktionaler Oberflächen reduzieren.
UI-Bibliotheken fördern die Konsistenz und Effizienz des Designs. Außerdem halten sie sich oft an Best Practices und Zugänglichkeitsstandards, wodurch das Endprodukt benutzerfreundlicher und integrativer wird.
Nutzen Sie unsere, sie sind großartig und kostenlos!
Probieren Sie Justinmind kostenlos aus: die beste Figma-Alternative

Co-Editing revolutioniert die Art und Weise, wie Designer zusammenarbeiten. Indem mehrere Designer gleichzeitig an einer Designdatei arbeiten können, können Teams effizienter und effektiver arbeiten. Die Zusammenarbeit in Echtzeit fördert das Gefühl der gemeinsamen Verantwortung und regt zum kreativen Brainstorming an.
Der Wegfall der zeitraubenden Hin- und Her-Kommunikation hilft den Teams, den Designprozess zu beschleunigen. Außerdem fördert die Zusammenarbeit in Echtzeit eine Kultur des Wissensaustauschs und der Innovation, da die Teammitglieder voneinander lernen und auf den Ideen der anderen aufbauen können.

Kommunikation ist der Schlüssel, das sollten wir inzwischen alle wissen. Und wenn Sie es noch nicht begriffen haben, ist dies Ihr Zeichen, es besser zu machen, besonders wenn Sie im UI design arbeiten.
Der Austausch von Designdateien mit Teammitgliedern, Kunden und Interessengruppen hilft Ihnen, wertvolles Feedback zu sammeln und fundierte Entscheidungen zu treffen. Kommentiertools ermöglichen präzises und zeitnahes Feedback, so dass Designer wie Sie ihre Arbeit effizienter verbessern können.
Versionskontrollfunktionen sind wie Zeitmaschinen, mit denen Teams in der Zeit zurückreisen und frühere Versionen ihrer Arbeit wiederherstellen können. Sie sind oft in Plattformen für die gemeinsame Nutzung und Kommentierung integriert und verbessern die Zusammenarbeit weiter.
Diese Tools rationalisieren den Designprozess und minimieren das Risiko von Fehlern, indem sie Änderungen verfolgen und eine nahtlose Zusammenarbeit ermöglichen. Mit der Versionskontrolle können Design-Teams in der Gewissheit arbeiten, dass ihre Arbeit sicher und geschützt ist.

Team-Bibliotheken sind ein zentrales Repository für wiederverwendbare Komponenten, Stile und Assets, die die Zusammenarbeit und Konsistenz innerhalb von Design-Teams fördern. Sie ermöglichen es, Arbeitsabläufe zu rationalisieren und sicherzustellen, dass die Arbeit mit den Markenrichtlinien übereinstimmt.
Eine gut gepflegte Bibliothek bietet eine zentrale Quelle für Design-Assets und stellt sicher, dass alle Teammitglieder mit den neuesten und aktuellsten Komponenten arbeiten. Darüber hinaus können Teambibliotheken dazu beitragen, dass neue Teammitglieder schneller in das Team aufgenommen werden, da sie ein klares Verständnis des Designsystems erhalten.
Stellen Sie sich einen reibungslosen Staffellauf vor, bei dem der Staffelstab nahtlos von einem Läufer an den nächsten weitergegeben wird. Eine nahtlose Übergabe zwischen Design und Entwicklung ist wie ein Staffellauf, der sicherstellt, dass die Designvision einwandfrei umgesetzt wird.
Durch die Bereitstellung klarer und präziser Design-Spezifikationen, interaktiver Prototypen und umfassender Komponenten- und Asset-Bibliotheken können die Designer sicherstellen, dass die Entwickler über alle notwendigen Informationen verfügen, um das Design zum Leben zu erwecken.
Effektive Kommunikation und Zusammenarbeit sind entscheidend für eine erfolgreiche Übergabe. Design- und Entwicklungsteams können mit kollaborativen Tools wie Versionskontrollsystemen und Projektmanagement-Software effizient zusammenarbeiten, Feedback austauschen und den Fortschritt verfolgen.
Diese Best Practices helfen den Teams, Missverständnisse zu vermeiden, die Entwicklungszeit zu verkürzen und außergewöhnliche Benutzererfahrungen zu liefern.
Justinmind ist ein leistungsstarkes Prototyping-Tool, mit dem Designer hochgradig interaktive und realistische Benutzererlebnisse schaffen können. Als hervorragende Figma-Alternative bietet Justinmind eine umfassende Reihe von Funktionen, darunter Gesten, Datenbindung und erweiterte Interaktionen, die Ihre Designs zum Leben erwecken können.

Mit seinem Schwerpunkt auf Simulationen und der tiefen Integration mit anderen Entwicklungstools ist Justinmind besonders gut für komplexe und datengesteuerte Anwendungen geeignet. Ganz gleich, ob Sie eine einfache mobile App oder eine komplexe Unternehmenssoftware entwickeln, Justinmind bietet Ihnen die Tools, die Sie benötigen, um beeindruckende Prototypen zu erstellen und Ihren Designprozess zu beschleunigen.
Wesentliche Merkmale
- Umfassendes Prototyping: Bietet eine breite Palette von Prototyping-Funktionen, darunter Gesten, Datenbindung und erweiterte Interaktionen.
- Simulationen: Simulieren Sie das Benutzerverhalten und testen Sie Prototypen auf verschiedenen Geräten und Browsern.
- Zusammenarbeit in Echtzeit: Mehrere Benutzer können gleichzeitig an demselben Projekt arbeiten, was es ideal für teambasierte Projekte macht.
- Visualisierung von Daten: Erstellen Sie Diagramme und Schaubilder zur Visualisierung von Daten.
- Versionskontrolle: Verfolgen Sie Änderungen, kehren Sie zu früheren Versionen zurück und verwalten Sie den Projektverlauf.
- Kommentar und Feedback: Geben Sie direktes Feedback zu Prototypen mit spezifischen Kommentaren und Anmerkungen.
- Wiederverwendbare Komponenten: Erstellen Sie benutzerdefinierte Komponenten und Bibliotheken für effizientes Design.
- Integration mit anderen Tools: Nahtlose Integration mit gängigen Design- und Entwicklungstools wie Sketch, Adobe XD und Jira.
Stärken
Zu den Stärken gehören umfassende Prototyping-Funktionen, Simulationsfunktionen, wiederverwendbare Komponenten und die nahtlose Integration mit gängigen Design- und Entwicklungstools.
Schwächen
Es kann eine steilere Lernkurve haben, bei großen Projekten Leistungsprobleme aufweisen und ist stark von einer Internetverbindung abhängig.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $9.
Probieren Sie Justinmind kostenlos aus: die beste Figma-Alternative

Adobe XDDie intuitive Benutzeroberfläche von Figma macht es sowohl Anfängern als auch erfahrenen Designern zugänglich und rationalisiert den Designprozess. Die nahtlose Integration mit anderen Adobe-Tools wie Photoshop und Illustrator optimiert den Workflow für diejenigen, die mit der Adobe Creative Cloud vertraut sind, und macht es zu einer Top-Alternative für Figma.

Die robusten Prototyping-Funktionen von XD und die Funktionen zur Zusammenarbeit in Echtzeit machen es zu einer starken Alternative zu Figma.
Wesentliche Merkmale
- Vektorbasiertes Design: Erstellen Sie skalierbare und hochwertige Designs.
- Intuitive Schnittstelle: Benutzerfreundliche Oberfläche mit Drag-and-Drop-Funktionalität.
- Schnelles Prototyping: Erstellen Sie im Handumdrehen interaktive Prototypen mit sanften Übergängen und Animationen.
- Design System Management: Organisieren und teilen Sie Design-Assets und Komponenten.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Teammitgliedern zusammen.
- Plugin-Ökosystem: Erweitern Sie die Funktionalität von XD mit einer Vielzahl von Plugins.
Stärken
Die Integration mit der Adobe Creative Cloud ermöglicht die mühelose Übertragung von Assets zwischen XD und anderen gängigen Tools wie Photoshop, Illustrator und InDesign.
Schwachstellen
Adobe XD kann ressourcenintensiv sein, vor allem bei der Arbeit an großen und komplexen Projekten, was zu Leistungsproblemen auf weniger leistungsstarken Rechnern führen kann, und Updates beheben nicht immer wichtige Probleme.
Preis
Abo-basiert.
UXPin ist eine überzeugende Alternative zu Figma, insbesondere für Teams, die Wert auf pixelgenaue Genauigkeit und reibungslose Übergabe an die Entwicklung legen. Sein einzigartiger codebasierter Design-Ansatz ermöglicht es Designern, direkt mit Code-Komponenten zu arbeiten, was eine nahtlose Integration in die Entwicklungsabläufe gewährleistet.

In Verbindung mit fortschrittlichen Prototyping-Funktionen ermöglicht dies die Erstellung hochgradig interaktiver und realistischer Prototypen, die dem Endprodukt sehr nahe kommen.
Wesentliche Merkmale
- Fortgeschrittenes Prototyping: Erstellen Sie hochgradig interaktive Prototypen mit komplexen Interaktionen, Animationen und dynamischen Inhalten.
- Codebasiertes design: Sorgen Sie für pixelgenaue Genauigkeit und eine reibungslose Übergabe an die Entwickler.
- Verwaltung des Design-Systems: Sorgen Sie projektübergreifend für Konsistenz und Effizienz.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Teammitgliedern in Echtzeit zusammen.
- Integration mit Design-Tools: Einfache Integration in beliebte Design-Tools wie Figma und Sketch.
Stärken
UXPin zeichnet sich durch sein codebasiertes Design aus, das pixelgenaue Präzision und eine reibungslose Übergabe an die Entwickler gewährleistet. Seine fortschrittlichen Prototyping-Funktionen ermöglichen hochgradig interaktive und realistische Prototypen, die das Design zum Leben erwecken.
Schwächen
Es kann viel Zeit und Mühe kosten, die fortgeschrittenen Funktionen des Tools zu beherrschen, insbesondere für Anfänger. Außerdem kann UXPin ressourcenintensiv sein, vor allem wenn Sie an großen und komplexen Projekten arbeiten.
Preis
Kostenlose Testversion. Kostenpflichtige Tarife beginnen bei $6.
InVision bietet eine umfassende Suite von Design-Tools, darunter InVision Studio für High-Fidelity-Prototypen, InVision Freehand für kollaboratives Skizzieren, InVision DSM für Designsysteme und InVision App für die zentrale Zusammenarbeit.

Diese Tools sind eine leistungsstarke Alternative zu Figma und bieten robuste Funktionen für Design und Prototyping.
Wesentliche Merkmale
- High-Fidelity-Prototyping: Erstellen Sie interaktive Prototypen mit sanften Übergängen und Animationen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Ihrem Team an derselben Design-Datei.
- Design System Management: Organisieren und verwalten Sie Ihre design system Komponenten.
- Feedback und Iteration: Holen Sie Feedback ein und arbeiten Sie effizient an Ihren Designs.
- Übergabe des Designs: Teilen Sie Design-Spezifikationen und Assets mit Entwicklern.
- Integration mit anderen Tools: Integrieren Sie gängige Design- und Entwicklungstools.
Stärken
Funktionen für die Zusammenarbeit in Echtzeit ermöglichen nahtlose Teamarbeit, unabhängig vom Standort. Die intuitive Benutzeroberfläche macht es Designern aller Stufen leicht, das Programm zu erlernen und zu benutzen. Dank einer großen und aktiven Community können Sie auf wertvolle Ressourcen und Hilfe zugreifen.
Schwachstellen
Es kann eine steile Lernkurve haben, die Zeit und Mühe erfordert, um die fortgeschrittenen Funktionen zu beherrschen, und einige Funktionen können eine Internetverbindung erfordern, was die Offline-Arbeit einschränkt.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $15.
Moqups ist ein vielseitiges Online-Tool für die visuelle Zusammenarbeit, das es Teams ermöglicht, effektiv zu denken, zu planen und zu kommunizieren. Es kombiniert die Flexibilität eines Whiteboards mit der Präzision eines Design-Tools und ist damit eine gute Alternative zu Figma für alle, die Wert auf Einfachheit und Zusammenarbeit legen.

Mit Moqups können Sie ein breites Spektrum an visuellem Material erstellen, darunter Wireframes, Mockups, Diagramme, Mind Maps und Prototypen. Es wird häufig von Produktmanagern, Business-Analysten, UX-Experten und anderen Teams verwendet, um komplexe Projekte in Angriff zu nehmen.
Wesentliche Merkmale
- Vielseitiges Toolset: Erstellen Sie verschiedene Design-Artefakte, darunter Wireframes, Mockups, Flussdiagramme und Diagramme.
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig mit Ihrem Team an derselben Design-Datei.
- Versionskontrolle: Verfolgen Sie Änderungen, kehren Sie zu früheren Versionen zurück und verwalten Sie den Projektverlauf.
- Kommentare und Feedback: Geben Sie direktes Feedback zu Designs mit spezifischen Kommentaren und Anmerkungen.
- Gemeinsame Nutzung von Projekten: Teilen Sie Projekte mit Kunden, Stakeholdern und Teammitgliedern zur Überprüfung und zum Feedback.
- Vorlagenbibliothek: Greifen Sie auf eine Vielzahl von vorgefertigten Vorlagen zu, um Ihren Designprozess zu beschleunigen.
Stärken
Moqups glänzt durch seine Einfachheit und seinen Fokus auf visuelles Design. Seine intuitive Benutzeroberfläche macht es für alle zugänglich, während seine Fähigkeit, visuell ansprechende Mockups zu erstellen, ideal für die Präsentation von Designkonzepten ist.
Schwächen
Es kann sein, dass fortgeschrittene Funktionen wie komplexe Interaktionen und Animationen fehlen. Außerdem kann es bei der Arbeit an großen und komplexen Projekten zu Leistungsproblemen kommen.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $9.
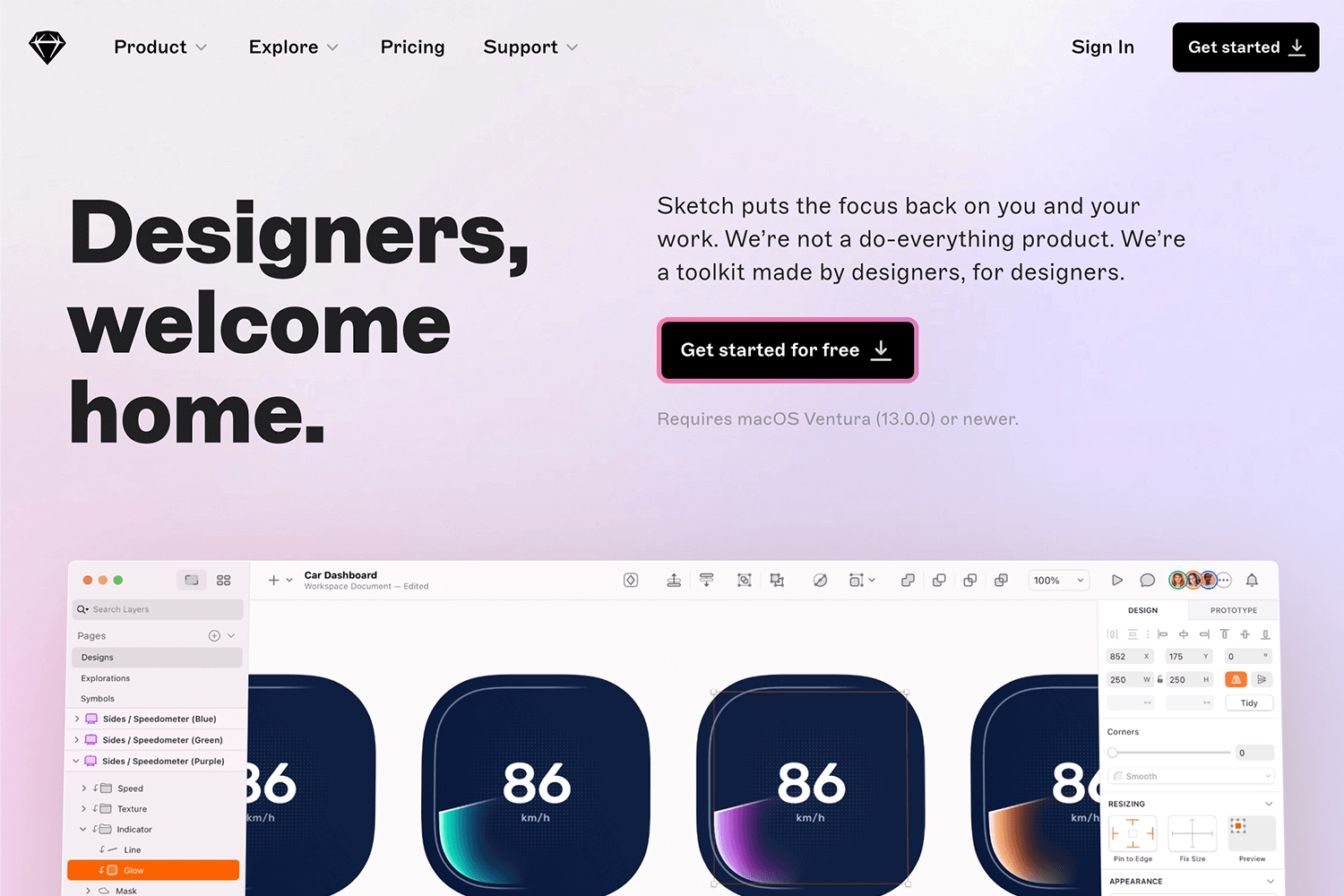
SkizzeSketch ist ein auf Designer ausgerichtetes Tool, mit dem Sie mühelos beeindruckende digitale Produkte erstellen können. Mit einem leistungsstarken Vektor-Editor, integriertem Prototyping und nahtloser Zusammenarbeit bietet Sketch eine überzeugende Alternative zu Figma.

Mehr als eine Million Designer weltweit, von Freiberuflern bis hin zu großen Unternehmen, vertrauen darauf. Sketch konzentriert sich auf die wichtigsten Design- und Prototyping-Funktionen und bietet einen schlanken und effizienten Arbeitsablauf.
Wesentliche Merkmale
- Vektorgrafiken: Erstellen Sie skalierbare und hochwertige Designs.
- Symbole und Bibliotheken: Organisieren Sie Designelemente und verwenden Sie sie wieder.
- Ebenen und Gruppen: Effiziente Verwaltung komplexer Designs.
- Plugins: Passen Sie die Funktionalität von Sketch an.
- Prototyping: Erstellen Sie interaktive Prototypen mit Animationen und Übergängen.
- Systeme designen: Erstellen und pflegen Sie konsistente Designsysteme.
Stärken
Die intuitive Benutzeroberfläche, die vektorbasierten Designfunktionen und die starke Community machen Sketch zu einem leistungsstarken Werkzeug für Designer. Die Konzentration auf pixelgenaues Design, der effiziente Workflow und die robusten Funktionen zur Verwaltung des Designsystems heben es von anderen Designtools ab.
Schwächen
Die Beherrschung der erweiterten Funktionen kann eine Herausforderung sein. Außerdem kann es zwar für das Design mobiler Apps verwendet werden, ist aber in erster Linie ein Web-Design-Tool und spezialisierte Tools sind für das komplexe Design mobiler Apps möglicherweise besser geeignet.
preise
Beginnt bei $10
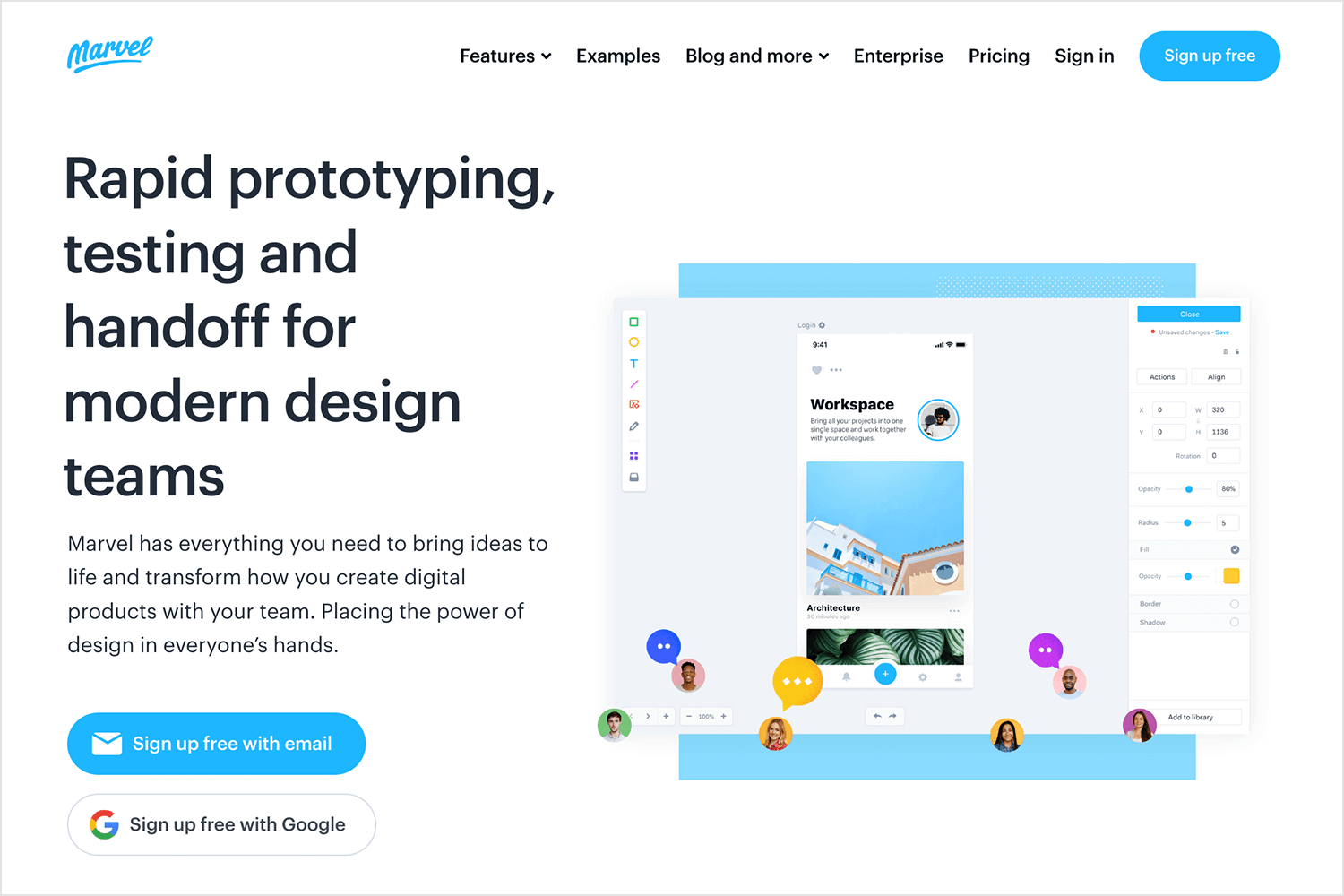
Marvel ist ein benutzerfreundliches Design- und Prototyping-Tool, mit dem Teams beeindruckende digitale Produkte erstellen können. Es ist eine großartige Alternative zu Figma, insbesondere für Teams, die Wert auf Geschwindigkeit und Einfachheit legen.

Mit Marvel können Sie Ihre Designs schnell in interaktive Prototypen umwandeln und so leichter Benutzerfeedback einholen und Ihre Designs überarbeiten. Die Funktionen für die Zusammenarbeit in Echtzeit und die nahtlose Integration in gängige Design-Tools rationalisieren den Design-Prozess zusätzlich.
Wesentliche Merkmale
- Schnelles Prototyping: Erstellen Sie schnell interaktive Prototypen aus Designs.
- Design-Zusammenarbeit: Zusammenarbeit mit Teammitgliedern in Echtzeit.
- Benutzer-Tests: Sammeln Sie Benutzer-Feedback mit Hilfe integrierter Test-Tools.
- Übergabe des Designs: Übergeben Sie Designs mit detaillierten Spezifikationen nahtlos an Entwickler.
- Integration mit Design-Tools: Importieren Sie Designs aus gängigen Tools wie Figma, Sketch und Adobe XD.
- Versionskontrolle: Verfolgen Sie Änderungen und arbeiten Sie effizient zusammen.
Stärken
Funktionen für die Zusammenarbeit in Echtzeit verbessern die Teamarbeit und beschleunigen den Designprozess. Die Möglichkeit, interaktive Prototypen zu erstellen, hilft dabei, Benutzererfahrungen frühzeitig zu visualisieren und zu testen.
Schwächen
Einer der größten Schwachpunkte ist die begrenzte Offline-Fähigkeit, die für Designer, die häufig ohne Internetverbindung arbeiten, unpraktisch sein kann. Außerdem haben einige Benutzer von Leistungsproblemen berichtet, insbesondere bei der Arbeit an großen und komplexen Projekten.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $9.
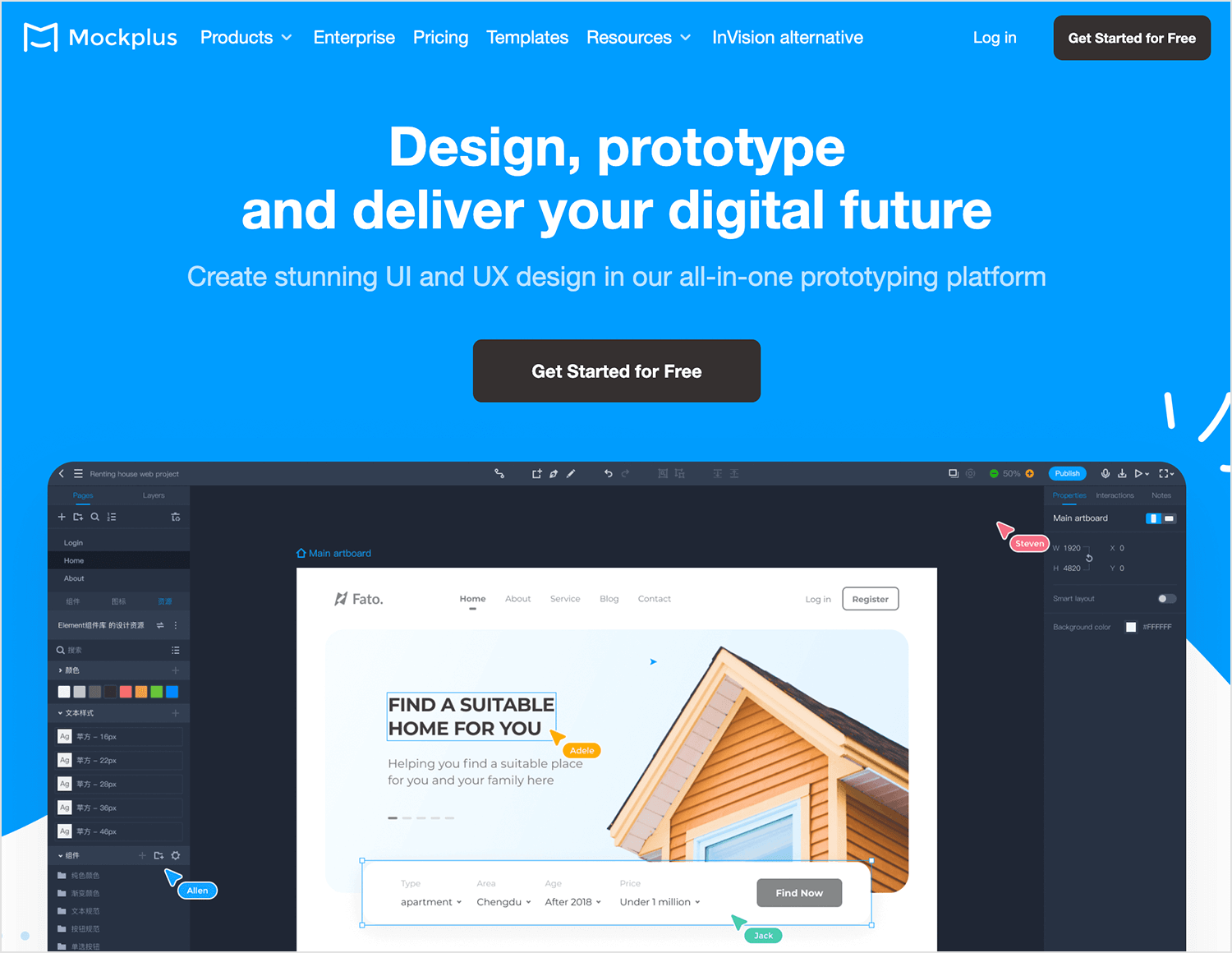
Mockplus ist eine überzeugende Alternative zu Figma für Teams, die ein einfacheres und intuitiveres Design-Tool suchen. Während Figma einen robusten Funktionsumfang bietet, stehen bei Mockplus die Benutzerfreundlichkeit und das schnelle Prototyping im Vordergrund.

Die benutzerfreundliche Oberfläche und die umfangreiche Vorlagenbibliothek machen es ideal für Anfänger und Teams, die schnell Wireframes, Mockups und interaktive Prototypen erstellen möchten. Darüber hinaus ermöglichen die Echtzeit-Kollaborationsfunktionen von Mockplus Teams eine effiziente Zusammenarbeit, unabhängig vom Standort.
Wesentliche Merkmale
- Intuitive Schnittstelle: Benutzerfreundliche Oberfläche für die einfache Erstellung von Designs.
- Vielseitiges Toolset: Erstellen Sie verschiedene Design-Artefakte (Wireframes, Mockups, Flussdiagramme, Diagramme).
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig mit Teammitgliedern.
- Vorlagenbibliothek: Greifen Sie auf vorgefertigte Vorlagen zu, um das Design zu beschleunigen.
- Integration mit anderen Tools: Integrieren Sie gängige Design- und Projektmanagement-Tools.
Stärken
Es ist ideal für Teams, die schnell und einfach Wireframes, Mockups und Prototypen erstellen möchten, mit Funktionen wie Zusammenarbeit in Echtzeit und einer umfangreichen Vorlagenbibliothek.
Schwachstellen
Mockplus ist zwar benutzerfreundlich, aber es fehlen ihm möglicherweise fortgeschrittene Funktionen für komplexe Designs, es kann bei großen Projekten zu Leistungsproblemen kommen und es hat im Vergleich zu anderen Tools ein kleineres Plugin-Ökosystem.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $4.95.
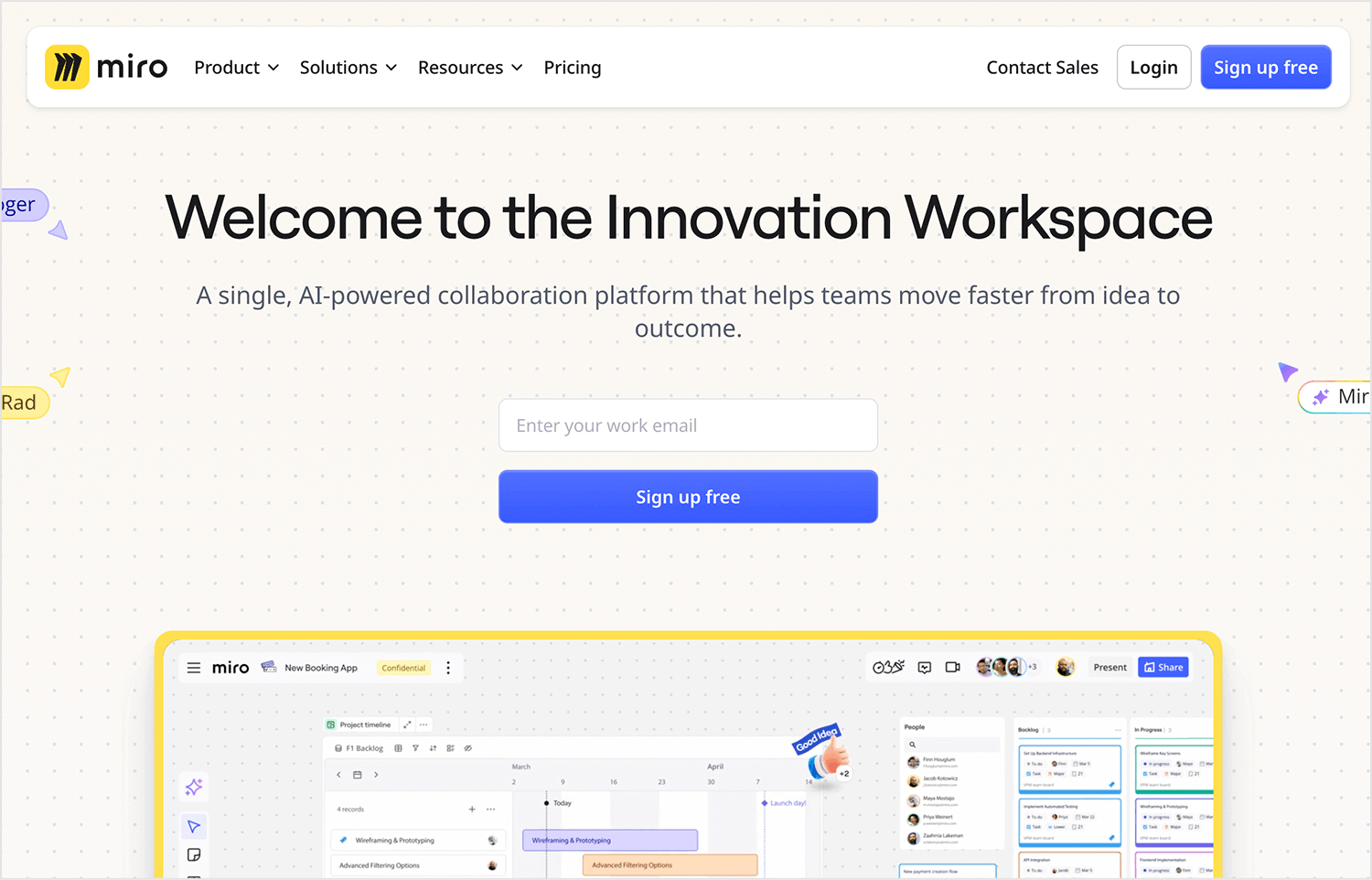
Miro ist eine innovative Online-Whiteboard-Plattform, die Kreativität und Teamarbeit fördert. Sie bietet eine riesige digitale Leinwand, auf der Teams nahtlos zusammenarbeiten, Ideen sammeln, Prozesse abbilden und komplexe Informationen visualisieren können, was sie zu einer hervorragenden Figma-Alternative macht.

Es ist zwar kein direktes Design-Tool wie Figma, aber es bietet eine leistungsstarke Plattform für die visuelle Zusammenarbeit, die die Arbeitsabläufe bei der Produktentwicklung erheblich verbessern kann.
Wesentliche Merkmale
- Unendliche Leinwand: Ein grenzenloser Arbeitsbereich für jedes Projekt.
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig mit Teammitgliedern.
- Reiche Funktionalität: Nutzen Sie verschiedene Werkzeuge wie Haftnotizen, Formen und Bilder.
- Whiteboarding: Nutzen Sie ein virtuelles Whiteboard für Brainstorming und Zusammenarbeit.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie zu früheren Versionen zurück.
- Integrationen: Verbinden Sie sich mit anderen Tools wie Google Workspace und Microsoft Teams.
Stärken
Miro zeichnet sich als vielseitiges Collaboration-Tool mit seiner unendlichen Arbeitsfläche, der Zusammenarbeit in Echtzeit und einer breiten Palette von Tools für verschiedene Anwendungsfälle aus. Die intuitive Benutzeroberfläche und die nahtlosen Integrationen machen es zu einem leistungsstarken Tool für Teams zum Brainstorming, zur Ideenfindung und zur Visualisierung komplexer Informationen.
Schwächen
Miro ist zwar ein leistungsstarkes Tool, aber es kann eine steile Lernkurve, Leistungsprobleme bei großen Boards und begrenzte Offline-Funktionen haben. Außerdem ist ein kostenpflichtiges Abonnement für erweiterte Funktionen und mehr Speicherplatz erforderlich.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $8.
Die Lucid Visual Collaboration Suite ist eine leistungsstarke Plattform, die es Teams ermöglicht, innovative Lösungen zu konzipieren, zu planen, zu designen, zu erstellen und einzuführen. Sie kombiniert die Stärken von Lucidchart und Lucidspark und ermöglicht die Erstellung verschiedener Diagramme, von einfachen Flussdiagrammen bis hin zu komplexen Organigrammen. Eine weitere großartige Figma-Alternative!

Lucid ist eine großartige Alternative zu Figma, da es eine breitere Palette an Funktionen für die Zusammenarbeit, Diagrammerstellung und Visualisierung bietet. Es eignet sich besonders gut für Teams, die gemeinsam an komplexen Projekten arbeiten, detaillierte Diagramme erstellen und Daten visualisieren müssen. Die nahtlose Integration von Lucid in andere beliebte Tools macht es außerdem zu einer vielseitigen Lösung für verschiedene Teams und Arbeitsabläufe.
Wesentliche Merkmale
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Teammitgliedern zusammen, unabhängig von ihrem Standort.
- Benutzerfreundliche Oberfläche: Erstellen Sie ganz einfach professionell aussehende Diagramme und Visualisierungen.
- Robuste Integrationen: Integrieren Sie sich in beliebte Tools wie Google Workspace, Microsoft Teams und Slack.
- Vorlagenbibliothek: Beschleunigen Sie den Designprozess mit vorgefertigten Vorlagen
- Visualisierung von Daten: Erstellen Sie Diagramme und Schaubilder zur Visualisierung von Daten.
Stärken
Lucid Visual Collaboration Suite ist ein vielseitiges Tool, das eine breite Palette von Diagramm- und Visualisierungsfunktionen bietet. Die Zusammenarbeit in Echtzeit, die benutzerfreundliche Oberfläche und die nahtlosen Integrationen machen es zu einem leistungsstarken Tool für Teams, die effizient und effektiv zusammenarbeiten.
Schwächen
Lucid bietet zwar eine leistungsstarke Suite von Tools, aber es kann eine steile Lernkurve, Leistungsprobleme bei großen Diagrammen und begrenzte Offline-Funktionen haben. Außerdem erfordern erweiterte Funktionen und mehr Speicherplatz ein kostenpflichtiges Abonnement.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $11.93.
Balsamiq ist eine weitere gute Alternative zu Figma, wenn Sie ein Tool für schnelles Wireframing und Prototyping suchen, mit dem Teams schnell Low-Fidelity-Mockups und Wireframes erstellen können. Der Schwerpunkt liegt auf Einfachheit und Geschwindigkeit, so dass Benutzer Benutzeroberflächen skizzieren können, ohne sich in pixelgenauem Design zu verzetteln.

Es ist eine großartige Figma-Alternative für diejenigen, die schnelles Prototyping dem pixelgenauen Design vorziehen. Es ist ideal für Design und Benutzertests in einem frühen Stadium, da es Teams ermöglicht, Ideen schnell zu iterieren und Feedback zu sammeln.
Wesentliche Merkmale
- Handgezeichnete Ästhetik: Simuliert das Skizzieren auf Papier und reduziert so den Druck für pixelgenaue Designs.
- Drag-and-Drop-Schnittstelle: Einfache Zusammenstellung von wireframes mit vorgefertigten UI-Elementen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie gemeinsam mit Ihrem Team an der Verfeinerung von Designs.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie zu früheren Versionen zurück.
- Exportoptionen: Teilen Sie Wireframes als Bilder, PDFs oder interaktive Prototypen.
Stärken
Balsamiq zeichnet sich durch seine Einfachheit, Schnelligkeit und den Fokus auf Funktionalität statt auf pixelgenaues Design aus. Dies macht es ideal für Rapid Prototyping und frühes Design, so dass Teams schnell Ideen iterieren und Feedback einholen können.
Schwächen
Die handgezeichnete Ästhetik ist zwar charmant, eignet sich aber möglicherweise nicht für Projekte, die einen ausgefeilteren Look erfordern. Da der Schwerpunkt auf Wireframes mit geringer Wiedergabetreue liegt, fehlt es an fortschrittlichen Funktionen für High-Fidelity-Mockups und komplexe Interaktionen.
Preis
$12
Probieren Sie Justinmind kostenlos aus: die beste Figma-Alternative

Bleistift ist ein kostenloses, quelloffenes Prototyping-Tool, mit dem Sie interaktive Prototypen direkt in Ihrem Webbrowser erstellen können. Es ist eine großartige Alternative zu Figma für diejenigen, die eine leichtgewichtige, webbasierte Lösung bevorzugen.

Mit Pencil können Sie schnell und einfach Wireframes, Mockups und Prototypen erstellen, ohne eine komplexe Software installieren zu müssen. Dank der benutzerfreundlichen Oberfläche und der umfangreichen Bibliothek mit vorgefertigten Komponenten ist das Programm für Designer aller Niveaus geeignet.
Wesentliche Merkmale
- Webbasiert: Keine Installation erforderlich, Zugriff von jedem Gerät mit einem Webbrowser.
- Interaktives Prototyping: Erstellen Sie klickbare Prototypen mit Übergängen und Animationen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig mit Ihrem Team.
- Komponenten-Bibliothek: Verwenden Sie Design-Elemente wieder, um den Prototyping-Prozess zu beschleunigen.
- Exportoptionen: Exportieren Sie Ihre Designs als Bilder, PDFs oder Code.
Stärken
Die wichtigsten Stärken von Pencil liegen in seiner Zugänglichkeit, Flexibilität und den Funktionen für die Zusammenarbeit. Als kostenloses, quelloffenes, webbasiertes Tool entfällt die Notwendigkeit von Installationen und Lizenzgebühren. Außerdem ist es leichtgewichtig und schnell zu erlernen, so dass es einfach zu benutzen ist.
Schwächen
Die Leistung kann bei großen, komplexen Projekten nachlassen, und es fehlen möglicherweise fortschrittliche Designfunktionen für sehr detaillierte Prototypen. Außerdem kann die von der Community betriebene Entwicklung manchmal zu Inkonsistenzen bei Updates und Hilfe führen.
Preis
$14
Penpot ist ein Open-Source-Design- und Prototyping-Tool, das eine kollaborative Plattform für Teams zur Erstellung schöner Designs bietet. Als starke Alternative zu Figma ermöglicht Penpot Produktteams eine nahtlose Zusammenarbeit und überbrückt die Kluft zwischen Design und Entwicklung durch Funktionen wie Flex Layout und Code Inspect.

Wesentliche Merkmale
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig mit Ihrem Team an demselben Design.
- Vektordesign: Erstellen Sie präzise und skalierbare Designs mit Vektorgrafiken.
- Prototyping: Erstellen Sie interaktive Prototypen, um Benutzererfahrungen zu simulieren.
- Komponenten-Bibliothek: Organisieren und wiederverwenden Sie Designelemente, um den Designprozess zu rationalisieren.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie zu früheren Versionen zurück.
- Exportoptionen: Exportieren Sie Ihre Designs in verschiedenen Formaten, darunter Bilder, PDFs und Code.
Stärken
Penpot zeichnet sich durch seinen Open-Source-Charakter, die Zusammenarbeit in Echtzeit und die entwicklerfreundlichen Funktionen aus. Als Open-Source-Tool ist es kostenlos nutzbar und anpassbar und fördert eine starke Gemeinschaft.
Schwächen
Da es sich um ein relativ neues Tool handelt, fehlen ihm möglicherweise einige der fortschrittlichen Funktionen und Integrationen, die in etablierteren kommerziellen Tools zu finden sind. Außerdem kann es bei großen, komplexen Projekten zu Leistungsproblemen kommen.
Preis
Offene Quelle
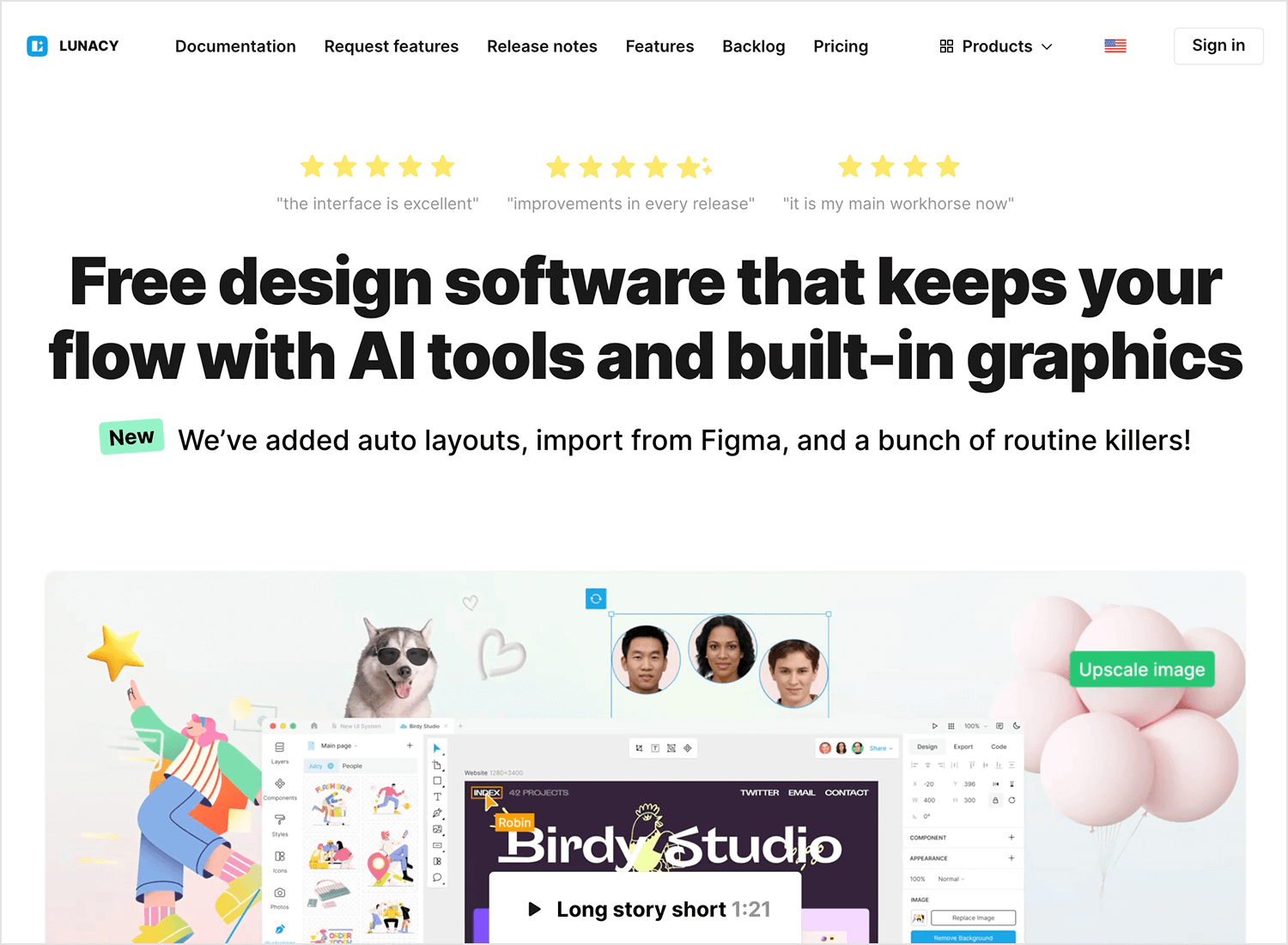
Wahnsinn ist ein Windows-basiertes Design-Tool, das Sketch-Dateien öffnen, bearbeiten und speichern kann. Das macht es zu einer hervorragenden Alternative zu Figma, insbesondere für Teams, die unter Windows arbeiten und die Design-Funktionen von Sketch bevorzugen.

Lunacy macht den Wechsel zwischen den Betriebssystemen überflüssig, rationalisiert den Designprozess und verbessert die Zusammenarbeit zwischen Designern und Entwicklern.
Wesentliche Merkmale
- Kompatibilität mit Sketch-Dateien: Nahtloses Öffnen, Bearbeiten und Speichern von Sketch-Dateien.
- Kostenlos zu verwenden: Keine Lizenzgebühren, so dass es für Einzelpersonen und Teams zugänglich ist.
- Plattformübergreifend: Verfügbar für Windows, macOS und Linux.
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig mit Ihrem Team an Design-Projekten.
- KI-gestützte Werkzeuge: Nutzen Sie KI für Aufgaben wie Hintergrundentfernung, Bildvergrößerung und Texterstellung.
- Eingebaute Grafiken: Greifen Sie auf eine Bibliothek mit kostenlosen Vektorgrafiken zu.
- Benutzerfreundliche Schnittstelle: Leicht zu erlernen und zu benutzen, auch für Anfänger.
- Offline-Funktionen: Arbeiten Sie an Designs ohne Internetverbindung.
Stärken
Die wichtigsten Stärken von Lunacy sind seine Kompatibilität mit Sketch-Dateien, seine kostenlose und quelloffene Natur und seine plattformübergreifende Verfügbarkeit. Die Integration mit KI-gestützten Tools und die benutzerfreundliche Oberfläche machen Lunacy sowohl für einzelne Designer als auch für Design-Teams zu einer überzeugenden Wahl.
Schwächen
Da es ein relativ neues Tool ist, fehlen ihm möglicherweise einige der fortschrittlichen Funktionen und Integrationen, die in etablierteren Design-Tools zu finden sind. Darüber hinaus kann seine Leistung durch große und komplexe Designs beeinträchtigt werden, insbesondere auf weniger leistungsfähiger Hardware.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $11.99.
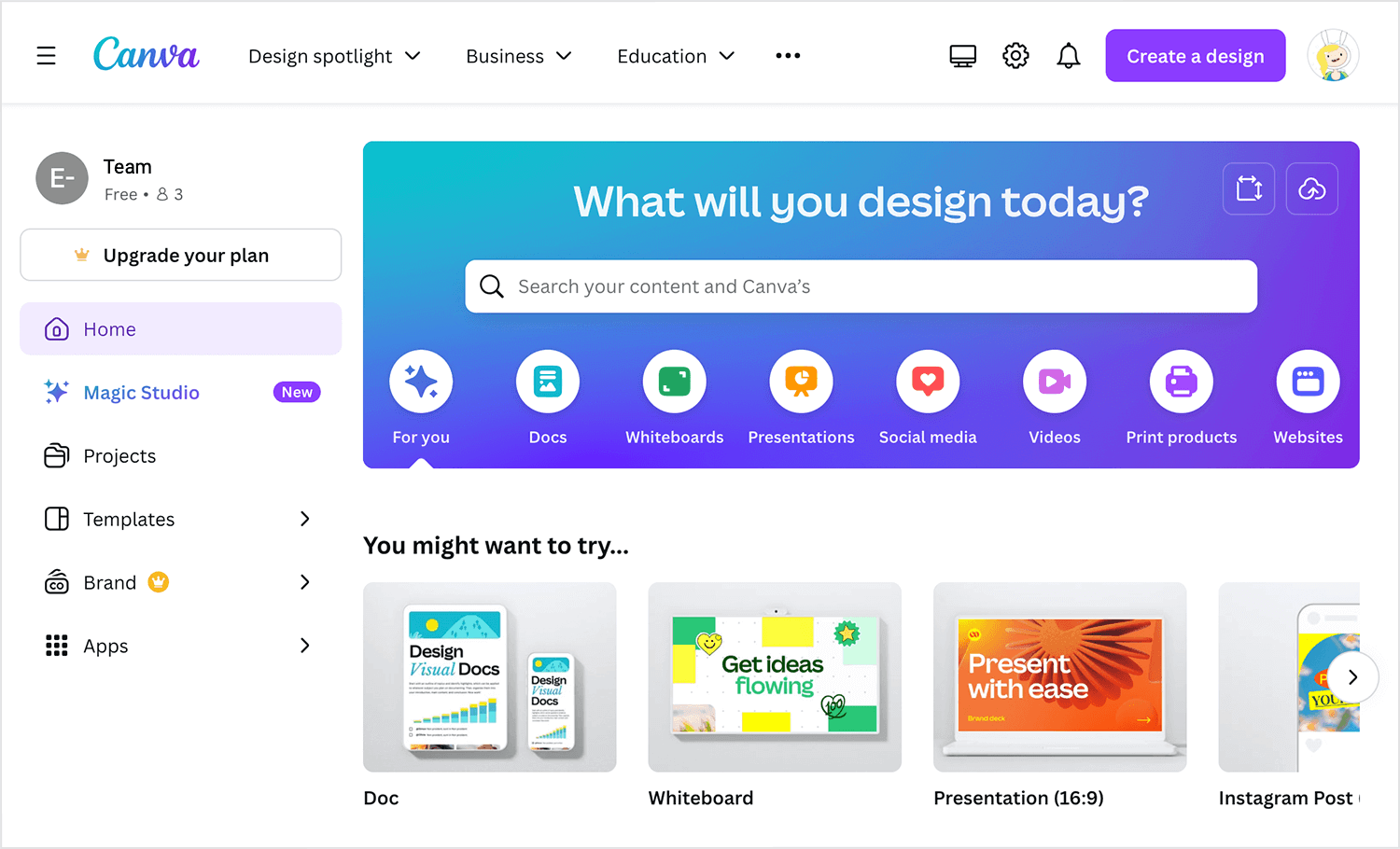
Canva ist eine benutzerfreundliche Design-Plattform, mit der Sie auch ohne komplexe Design-Software beeindruckende Grafiken erstellen können. Es ist eine großartige Alternative zu Figma für alle, die Wert auf Geschwindigkeit, Einfachheit und eine große Auswahl an vorgefertigten Vorlagen legen.

Mit der intuitiven Benutzeroberfläche und der umfangreichen Bibliothek von Canva ist es ein Leichtes, professionelle Designs zu erstellen, von Grafiken für soziale Medien bis hin zu Präsentationen und Marketingmaterialien.
Wesentliche Merkmale
- Vorgefertigte UI-Kits: Greifen Sie auf eine Bibliothek von UI-Kits mit vorgefertigten Komponenten wie Schaltflächen, Formularen und Navigationsleisten zu.
- Vektorielle Bearbeitung: Erstellen Sie präzise und skalierbare Vektorgrafiken für UI-Elemente.
- Prototyping: Erstellen Sie interaktive Prototypen, um Benutzererfahrungen zu simulieren.
- Kollaboration: Arbeiten Sie mit Ihrem Team in Echtzeit an gemeinsamen Design-Dateien.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie zu früheren Versionen zurück.
- Exportoptionen: Exportieren Sie Ihre Designs in verschiedenen Formaten, darunter Bilder, PDFs und Code.
Stärken
Die benutzerfreundliche Oberfläche, die umfangreiche Vorlagenbibliothek und die KI-gestützten Tools machen Canva zu einem leistungsstarken Werkzeug für das UI-Design. Es ermöglicht schnelles Prototyping, Zusammenarbeit und die Erstellung von professionell aussehenden Designs, auch für diejenigen, die keine formale Designausbildung haben.
Schwachstellen
Die Abhängigkeit von vorgefertigten Vorlagen kann manchmal die kreative Freiheit einschränken, und die begrenzten Anpassungsmöglichkeiten sind für fortgeschrittene Designprojekte möglicherweise nicht ausreichend.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $90.
Akira ist ein modernes, für Linux entwickeltes Open-Source-Design-Tool. Es ist eine großartige Figma-Alternative für Designer, die eine native Linux-Anwendung bevorzugen und Wert auf Anpassbarkeit legen. Akira bietet eine benutzerfreundliche Oberfläche und eine Reihe leistungsfähiger Funktionen, so dass es sich sowohl für Web- als auch für Grafikdesigner eignet.

Wesentliche Merkmale
- Native Linux-Anwendung: Bietet ein nahtloses Erlebnis für Linux-Benutzer, ohne dass eine Emulation oder virtuelle Maschinen erforderlich sind.
- Vektorgrafiken: Erstellen Sie präzise und skalierbare Designs.
- Ebenen und Gruppen: Organisieren Sie Designelemente effizient.
- Bedienfeld für intelligente Objekte: Bearbeiten Sie schnell die Eigenschaften von ausgewählten Objekten.
- Exportoptionen: Exportieren Sie Designs in verschiedenen Formaten, darunter PNG, SVG und PDF.
- Anpassbare Oberfläche: Passen Sie den Arbeitsbereich an Ihre Vorlieben an.
Stärken
Akira ist ein natives Linux-Design-Tool, das sowohl kostenlos als auch Open-Source ist. Das macht es zu einer guten Wahl für Linux-Anwender, die Wert auf Anpassung und Hilfe durch die Community legen.
Schwäche
Da es sich um ein relativ neues Tool handelt, fehlen ihm möglicherweise einige der fortschrittlichen Funktionen und Integrationen, die in etablierteren Design-Tools zu finden sind. Außerdem kann die Abhängigkeit vom GTK-Toolkit die visuelle Attraktivität und die Anpassungsmöglichkeiten im Vergleich zu einigen anderen Tools einschränken.
Preis
Open Source
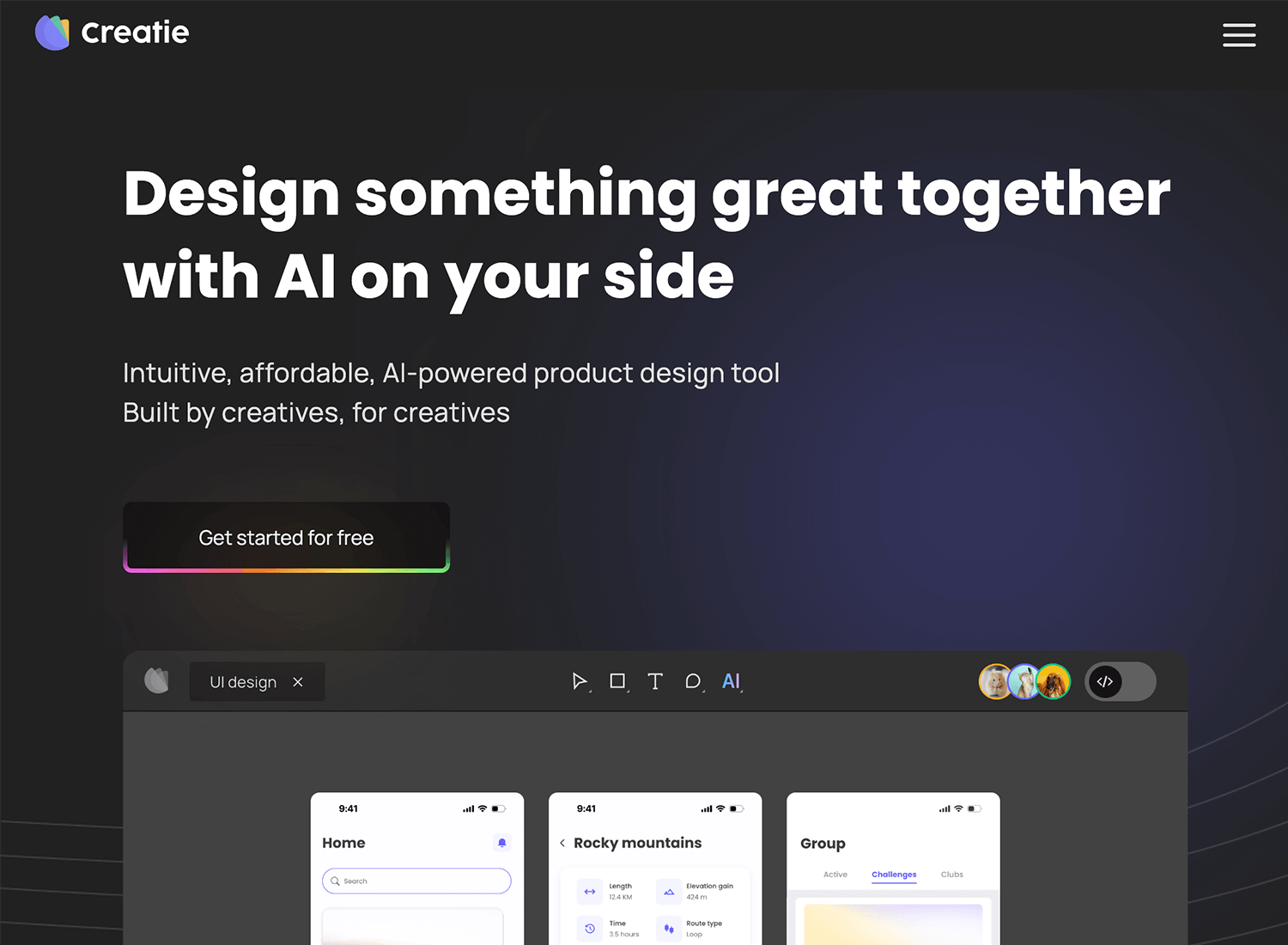
Creatie ist ein innovatives Design-Tool, das die Kraft der KI nutzt, um den UI/UX-Designprozess zu rationalisieren. Es ist eine großartige Alternative zu Figma für Designer, die ihren Workflow beschleunigen und ihre Kreativität steigern möchten.

Durch die Automatisierung sich wiederholender Aufgaben und die Bereitstellung intelligenter Designvorschläge ermöglicht Creatie es Ihnen, sich auf die Kernaspekte des Designs zu konzentrieren.
Wesentliche Merkmale
- KI-unterstütztes Design: Generieren Sie Designideen, verbessern Sie Bilder und überprüfen Sie die Konsistenz des Designs mit KI-gestützten Tools.
- Schnelles Prototyping: Erstellen Sie schnell interaktive Prototypen, um Benutzererfahrungen zu testen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Ihrem Team an gemeinsamen Designs.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie zu früheren Versionen zurück.
- Exportoptionen: Exportieren Sie Ihre Designs in verschiedenen Formaten, einschließlich Bildern, Code und Design-Assets.
Stärken
Die KI-gestützten Funktionen von Creatie beschleunigen den Designprozess, generieren frische Ideen, gewährleisten die Designqualität und erleichtern die nahtlose Zusammenarbeit mit Ihrem Team.
Schwächen
Die Wirksamkeit der KI-gestützten Funktionen kann je nach Komplexität der Designaufgabe und der Qualität der Eingabedaten variieren. Wenn Sie sich zu sehr auf KI verlassen, kann dies außerdem zu einem Verlust an kreativer Kontrolle und einzigartigen Designlösungen führen.
Preis
Kostenlos
Rahmen0 ist ein benutzerfreundliches Design-Tool, das auf Einfachheit und Geschwindigkeit setzt. Es ist eine großartige Alternative zu Figma für diejenigen, die eine handgezeichnete Ästhetik bevorzugen und schnell Ideen skizzieren möchten.

Mit seiner intuitiven Benutzeroberfläche und dem Fokus auf Rapid Prototyping ermöglicht Frame0 die Erstellung von Wireframes und Mockups mit geringem Realitätsgrad in kürzester Zeit.
Wesentliche Merkmale
- Handgezeichneter Stil: Erstellen Sie schnelle und ausdrucksstarke wireframes mit einem handgezeichneten Look.
- Intuitive Schnittstelle: Einfach zu bedienende Drag-and-Drop-Oberfläche für effizientes Design.
- Vorgefertigte Komponenten: Greifen Sie auf eine Bibliothek von UI-Komponenten zu, um Ihren Arbeitsablauf zu beschleunigen.
- Kollaboration: Arbeiten Sie mit Ihrem Team in Echtzeit zusammen.
- Exportoptionen: Exportieren Sie Ihre Designs in verschiedenen Formaten.
Stärken
Die Einfachheit von Frame0 und der Fokus auf Geschwindigkeit machen es ideal für Rapid Prototyping und ein frühes Stadium des Designs. Der handgezeichnete Stil reduziert den Druck, pixelgenaue Designs zu entwerfen, und ermöglicht es den Designern, sich auf die Kernfunktionalität und das Benutzererlebnis zu konzentrieren.
Schwächen
Frame0 eignet sich zwar hervorragend für Low-Fidelity-Wireframes, aber nicht unbedingt für High-Fidelity-Mockups oder pixelgenaue Designs. Außerdem ist sein Funktionsumfang im Vergleich zu umfassenderen Design-Tools möglicherweise begrenzt.
Preis
Kostenlos
Wireflow ist ein benutzerfreundliches Tool, das die Erstellung von Wireframes und Benutzerabläufen vereinfacht. Es ist eine großartige Alternative zu den Figma Design-Tools und bietet einen unkomplizierten Ansatz zur Visualisierung von User Journeys und Interaktionen.

Mit Wireflow können Sie schnell und einfach klare und prägnante Diagramme erstellen, die Ihnen helfen, Ihre Design-Ideen zu verstehen und zu vermitteln.
Wesentliche Merkmale
- Intuitive Oberfläche: Benutzerfreundliche Drag-and-Drop-Oberfläche zum Erstellen von Wireframes und Flussdiagrammen.
- Vorgefertigte Vorlagen: Greifen Sie auf eine Bibliothek mit vorgefertigten Vorlagen zu, um Ihren Arbeitsablauf zu beschleunigen.
- Funktionen für die Zusammenarbeit: Arbeiten Sie mit Ihrem Team in Echtzeit zusammen, um gemeinsam an Designs zu arbeiten.
- Exportoptionen: Exportieren Sie Ihre Designs in verschiedenen Formaten zur weiteren Verwendung.
Stärken
Die Einfachheit von Wireflow und die Konzentration auf die Kernfunktionen machen es ideal für die schnelle Erstellung von wireframes und Benutzerabläufen. Die intuitive Benutzeroberfläche und die vorgefertigten Vorlagen rationalisieren den Designprozess und ermöglichen es den Designern, sich auf das große Ganze zu konzentrieren.
Schwächen
Wireflow ist zwar ein großartiges Tool für grundlegendes Wireframing und Benutzerflussdiagramme, aber für komplexe Designs fehlen ihm möglicherweise fortgeschrittene Funktionen. Die begrenzten Anpassungsmöglichkeiten und die eingeschränkte Leistung können bei anspruchsvolleren Projekten von Nachteil sein.
Preis
Kostenlos
Prinzip ist ein leistungsstarkes Design-Tool, das speziell für die Erstellung beeindruckender Animationen und interaktiver Prototypen entwickelt wurde. Es ist eine fantastische Alternative zu Figma für alle, die Wert auf Motion Design und Benutzerfreundlichkeit legen.

Mit Principle können Sie Ihre Designs mit flüssigen Animationen, Mikrointeraktionen und realistischen Übergängen zum Leben erwecken. Es ist ein großartiges Werkzeug, um ansprechende Prototypen zu erstellen, die das volle Potenzial Ihrer Designs zeigen.
Wesentliche Merkmale
- Zeitbasierte Animationen: Erstellen Sie sanfte und ansprechende Animationen, indem Sie das Timing und die Lockerungskurven anpassen.
- Interaktives Prototyping: Erstellen Sie hochgradig interaktive Prototypen mit Übergängen, Gesten und Benutzerabläufen.
- Ebenenbasierte Bearbeitung: Bearbeiten und animieren Sie mühelos einzelne Ebenen.
- Integration von Designsystemen: Importieren Sie Designsysteme aus Figma, um die Konsistenz zu wahren.
- Exportoptionen: Exportieren Sie Ihre Designs als Videos, GIFs oder interaktive Prototypen.
Stärken
Die Stärke von Principle liegt in seiner Fähigkeit, Designs mit beeindruckenden Animationen und Interaktionen zum Leben zu erwecken. Es ist ein leistungsstarkes Werkzeug zur Erstellung von realitätsnahen Prototypen, die dem Endprodukt sehr ähnlich sind.
Schwächen
Principle eignet sich zwar hervorragend für Animationen und Prototypen, ist aber möglicherweise nicht so gut für statisches Design oder komplexe UI-Layouts geeignet. Außerdem kann die Lernkurve für diejenigen, die neu im Bereich Animation und Motion Design sind, steiler sein.
Preis
Einmaliger Kauf für $129.

PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Beim Design von Spielen geht es vor allem darum, ein einzigartiges und fesselndes Erlebnis für die Spieler zu schaffen. Lesen Sie in diesem Beitrag, wie UI-Designer das machen!10 min Read
Beim Design von Spielen geht es vor allem darum, ein einzigartiges und fesselndes Erlebnis für die Spieler zu schaffen. Lesen Sie in diesem Beitrag, wie UI-Designer das machen!10 min Read Beispiele für UI design, die Sie wirklich inspirieren. Vom Parallex-Scrolling bis zu filigranen Animationen - in dieser Liste finden Sie alles, um sich inspirieren zu lassen!8 min Read
Beispiele für UI design, die Sie wirklich inspirieren. Vom Parallex-Scrolling bis zu filigranen Animationen - in dieser Liste finden Sie alles, um sich inspirieren zu lassen!8 min Read Wir haben eine Liste der wichtigsten UI-Designprinzipien erstellt, die einige der interessantesten Seiten des digitalen Designs zeigen. Sehen Sie sie sich an!10 min Read
Wir haben eine Liste der wichtigsten UI-Designprinzipien erstellt, die einige der interessantesten Seiten des digitalen Designs zeigen. Sehen Sie sie sich an!10 min Read