Haben Sie es satt, durch Sketch eingeschränkt zu sein? Sie sind nicht allein, und wir haben für Sie gesorgt! Entdecken Sie leistungsstarke alternative Sketch-Tools, die Ihren Design-Workflow neu definieren.
Ganz gleich, ob Sie nach erweiterten Funktionen, plattformübergreifender Hilfe oder einem Tool suchen, das einfach besser zu Ihrem Arbeitsablauf passt, es gibt viele Sketch-Alternativen, die Ihre Bedürfnisse erfüllen.
Probieren Sie Justinmind kostenlos aus: die beste Alternative zu Sketch

Von Rapid Prototyping bis hin zu kollaborativen Designsystemen haben wir einige der besten Tools zusammengestellt, die Ihre UI- und UX-Projekte aufwerten können. Sind Sie bereit, die perfekte Lösung für Ihr Design-Toolkit zu finden? Lassen Sie uns die Optionen erkunden!
Sketch ist ein Design-Tool, das für UI- und UX-Profis zu einer festen Größe geworden ist. Es konzentriert sich auf vektorbasiertes Design und bietet eine übersichtliche und intuitive Oberfläche, die von Wireframes bis hin zu ausgefeilten Prototypen alles unterstützt. Sketch hat sich den Ruf erworben, einfach und dennoch leistungsstark zu sein, was es zu einem Favoriten für Designer macht, die Benutzeroberflächen und -erlebnisse erstellen, insbesondere in macOS-Umgebungen.
Wenn es um die Stärken von Sketch geht, dreht sich alles um Präzision und Anpassbarkeit. Seine Vektorbearbeitungstools eignen sich hervorragend für pixelgenaue Designs, und das umfangreiche Plugin-Ökosystem ermöglicht es Ihnen, das Tool an Ihre speziellen Bedürfnisse anzupassen. Auch die Zusammenarbeit hat sich verbessert: Funktionen wie Cloud Sharing und Sketch for Teams helfen Design-Teams, in Verbindung zu bleiben. Wenn Sie für macOS oder iOS entwerfen, passt Sketch wunderbar zu den Design-Prinzipien von Apple und ist damit eine natürliche Ergänzung.

Natürlich ist kein Tool ohne seine Herausforderungen. Sketch ist auf macOS beschränkt, was Windows- und Linux-Nutzer völlig ausschließt. Seine Prototyping-Funktionen sind zwar nützlich, aber im Vergleich zu Plattformen, die fortgeschrittene Interaktionen bieten, eher einfach. Viele wichtige Funktionen hängen von Plugins von Drittanbietern ab, deren Verwaltung überwältigend sein kann. Außerdem ist die abonnementbasierte preise für Freiberufler oder kleinere Teams mit kleinem Budget möglicherweise nicht geeignet.
Sketch ist für viele ein fantastisches Werkzeug, aber es erfüllt vielleicht nicht jedermanns Bedürfnisse. Wenn Sie nach mehr Flexibilität, erweiterten Funktionen oder einem plattformübergreifenden Tool suchen, gibt es mehrere überzeugende Sketch-Alternativen, die Sie in Betracht ziehen sollten. Lassen Sie uns diese Optionen erkunden!
Probieren Sie Justinmind kostenlos aus: die beste Alternative zu Sketch

Bei der Bewertung von Sketch-Alternativen ist es wichtig, die Funktionen zu identifizieren, die für Ihren Design-Workflow am wichtigsten sind. Ein gutes Design-Tool sollte sowohl die UX- als auch die UI-Bedürfnisse abdecken, damit Sie intuitive Erlebnisse und visuell beeindruckende Oberflächen erstellen können.
Ein großartiges UX design tool konzentriert sich auf die Schaffung reibungsloser, intuitiver Erlebnisse für Benutzer. Es sollte bei jedem Schritt des Prozesses helfen, vom Verständnis des Nutzerverhaltens bis zur Verfeinerung der Interaktionen. Hier sind die unverzichtbaren Funktionen für UX design.
Interaktionsdesign
Großartiges UX design beginnt damit, zu verstehen, wie Benutzer mit einem Produkt interagieren werden. Tools für das Interaktionsdesign sollten es Ihnen ermöglichen, Benutzeraktionen zu definieren und zu testen – denken Sie an Schaltflächenklicks, Swipes oder Hover-Effekte. Die Möglichkeit, dynamische Interaktionen zu erstellen, hilft dabei, reale Anwendungsfälle zu simulieren und so Reibungspunkte frühzeitig zu erkennen.
Datenvisualisierung
Beim Design von Benutzeroberflächen geht es oft darum, Daten auf eine Weise zu präsentieren, die sowohl zugänglich als auch visuell ansprechend ist. Tools mit robusten Funktionen zur Datenvisualisierung machen dies einfacher und bieten Optionen zur Einbindung von Diagrammen, Grafiken und Infografiken. Mit diesen Funktionen können Sie verschiedene Arten der Darstellung komplexer Informationen testen, um das Verständnis der Benutzer zu verbessern.
Simulation
Simulation ist der Schlüssel dazu, Designs so zu erleben, als ob sie voll funktionsfähig wären. Ganz gleich, ob es sich um einen einfachen Click-Through-Prototyp oder eine fortgeschrittene Simulation echter Benutzerabläufe handelt, diese Funktion hilft Designern, Probleme mit der Benutzerfreundlichkeit zu erkennen, noch bevor die Entwicklung beginnt.

Wireframing / Prototyping
Wireframing und Prototyping sind die Eckpfeiler des UX-Designs. Mit Low-fidelity wireframes können Sie Layouts und Ideen schnell skizzieren, während Sie sich mit High-fidelity Prototypen auf Details und Interaktionen konzentrieren können. Beides in einem Tool zu haben, gewährleistet Flexibilität während des gesamten Designprozesses.
Diagramme der Benutzerströme
Es ist wichtig zu verstehen, wie Benutzer durch ein Produkt navigieren. Mit einem Tool zur Erstellung von Benutzerflussdiagrammen können Sie Pfade und Verhaltensweisen aufzeichnen und jeden Berührungspunkt in der Benutzerreise hervorheben. Dies ist besonders wichtig, um herauszufinden, wo Benutzer auf Hindernisse stoßen könnten.
Ein starkes UI-Design-Tool muss Funktionen bieten, die es Designern ermöglichen, visuell beeindruckende und funktionale Oberflächen zu erstellen. Abgesehen von der Ästhetik sollten diese Funktionen auch die Effizienz und Konsistenz bei verschiedenen Projekten verbessern. Hier sind einige Must-Haves für das UI design.
Vektor Ausgabe
Präzision ist alles beim UI-Design, und genau hier glänzen die Tools zur Vektorbearbeitung. Sie ermöglichen es Designern, skalierbare, pixelgenaue Elemente zu erstellen, die ihre Qualität unabhängig von der Bildschirmgröße oder -auflösung beibehalten. Ganz gleich, ob Sie ein benutzerdefiniertes Symbol entwerfen oder komplizierte Details anpassen, ein robuster Vektor-Editor sorgt dafür, dass Ihre Designs immer scharf und professionell sind.
Interaktive Komponenten
Modernes UI design ist nicht statisch. Interaktive Komponenten wie Schaltflächen, Dropdowns und Kippschalter erwecken das Design zum Leben und machen es einfacher zu visualisieren, wie sich das Endprodukt verhalten wird. Ein Tool, das beim Erstellen und Testen dieser interaktiven Elemente hilft, spart Zeit und hilft Ihnen, das Benutzererlebnis zu verfeinern, bevor Sie es an die Entwickler weitergeben.
Wiederverwendung von Komponenten
Die Wiederverwendung von Komponenten ist eine der klügsten Methoden zur Rationalisierung des UI-Designs. Durch die Erstellung wiederverwendbarer Elemente – wie Schaltflächen, Kopfzeilen oder Navigationsleisten – können Sie die Konsistenz Ihres gesamten Projekts sicherstellen und gleichzeitig wiederkehrende Aufgaben erheblich reduzieren. Die wahre Magie entsteht, wenn diese Komponenten als “Master” verknüpft werden. Das bedeutet, dass alle Änderungen, die Sie an der Masterkomponente vornehmen, automatisch in allen Instanzen aktualisiert werden, was Zeit spart und ein einheitliches Design gewährleistet.

Tools wie Justinmind machen diesen Prozess mit leistungsstarken Master-Komponentenfunktionen noch reibungsloser. Ganz gleich, ob es sich um einen Schaltflächenstil oder eine Menüstruktur handelt, mit Justinmind können Sie wiederverwendbare Komponenten mühelos verwalten und aktualisieren und so Iterationen vereinfachen und die Konsistenz mühelos wahren.
UI-Bibliotheken
Der Zugriff auf vorgefertigte UI-Bibliotheken verschafft Designern einen Vorsprung, denn sie bieten vorgefertigte Komponenten, die zu etablierten Designsystemen passen. Diese Bibliotheken können den Prozess erheblich beschleunigen und gleichzeitig Branchenstandards einhalten. Bonuspunkte gibt es, wenn das Tool es Ihnen ermöglicht, die Bibliothek an Ihre speziellen Projektanforderungen anzupassen oder zu erweitern.
Die Zusammenarbeit ist das Herzstück moderner Design-Workflows, insbesondere wenn Sie Alternativen zu Sketch erkunden. Ein Design-Tool, das nahtlose Teamarbeit unterstützt, kann den entscheidenden Unterschied ausmachen und dafür sorgen, dass alle – von den Designern bis zu den Entwicklern – während des gesamten Prozesses auf dem gleichen Stand bleiben. Hier sind einige wichtige Funktionen für die Zusammenarbeit:
Mitherausgeberschaft
Die gemeinsame Bearbeitung in Echtzeit ermöglicht es mehreren Teammitgliedern, gleichzeitig an demselben Design zu arbeiten. Dies beschleunigt nicht nur die Arbeitsabläufe, sondern sorgt auch dafür, dass Ideen sofort ausgetauscht und umgesetzt werden, wodurch Probleme mit der Versionskontrolle und unnötiges Hin und Her vermieden werden.
Teilen und Kommentieren
Das Teilen von Designs und das Einholen von Feedback sollte mühelos sein. Ein Tool mit integrierten Freigabe- und Kommentarfunktionen ermöglicht es den Beteiligten, Entwürfe direkt zu prüfen und präzises Feedback zu geben. Dies vereinfacht die Kommunikation, reduziert Fehlinterpretationen und sorgt dafür, dass das gesamte Team auf derselben Seite steht.

Team Bibliotheken
Teambibliotheken sind ein entscheidender Faktor für die Wahrung der Konsistenz. Durch die Zentralisierung von wiederverwendbaren Komponenten, Stilen und Assets stellen Teambibliotheken sicher, dass alle Beteiligten mit denselben Designelementen arbeiten. Aktualisierungen der Bibliothek werden in allen Projekten berücksichtigt, wodurch ein einheitlicher und kohärenter Arbeitsablauf entsteht.
Übergabe an den Entwickler
Die Übergabe vom Design an die Entwicklung kann oft schwierig sein, aber Tools mit speziellen Übergabefunktionen sorgen für einen reibungsloseren Ablauf. Diese Funktionen stellen den Entwicklern alle benötigten Details – wie Spezifikationen, Assets und Codeschnipsel – direkt aus dem Design zur Verfügung, wodurch Fehler reduziert und die Implementierung beschleunigt werden.
Probieren Sie Justinmind kostenlos aus: die beste Alternative zu Sketch

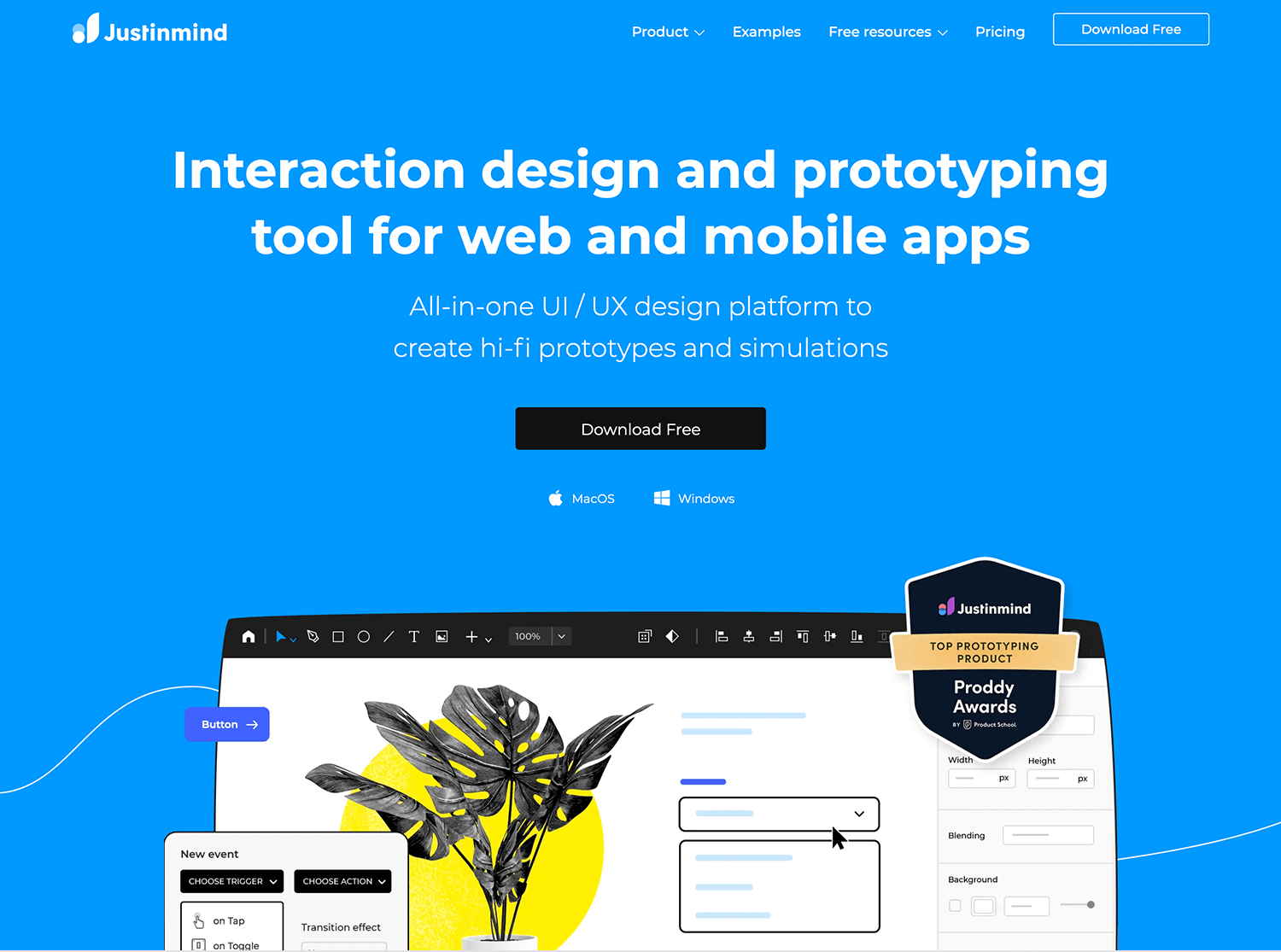
Justinmind ist ein vielseitiges Tool, das jede Phase des Designprozesses abdeckt, vom wireframing bis hin zu detaillierten, realitätsgetreuen Prototypen. Es zeichnet sich durch seine Fähigkeit aus, interaktive Prototypen zu erstellen, die reale Funktionen imitieren. Designer haben damit die Möglichkeit, Benutzerabläufe mit anklickbaren Elementen, Animationen und erweiterter Interaktivität zu simulieren. Es ist eine ausgezeichnete Wahl für Teams, die Wert auf Präzision und Realismus in ihren Designs legen.

Wesentliche Merkmale
- Interaktives Prototyping: Erstellen Sie realistische, anklickbare Prototypen mit erweiterter Interaktivität.
- Wiederverwendbare Komponenten: Sparen Sie Zeit mit Master-Komponenten, die global aktualisiert werden.
- Hilfe für Responsive Design: Erstellen Sie Designs, die sich nahtlos an jedes Gerät anpassen.
- Eingebaute UI-Bibliotheken: Zugriff auf eine umfangreiche Bibliothek mit gebrauchsfertigen UI-Elementen.
- Tools für die Zusammenarbeit: Tauschen Sie Designs aus, sammeln Sie Feedback und geben Sie es effizient an Entwickler weiter.
Vorteile
Justinmind überbrückt die Lücke zwischen statischen wireframes und vollständig interaktiven Prototypen. Die Funktionen für responsives Design sorgen dafür, dass Designs auf allen Geräten funktionieren, und die wiederverwendbaren Komponenten sparen Zeit und sorgen für Konsistenz.
Benachteiligungen
Justinmind ist zwar sehr funktionsreich, aber die robusten Möglichkeiten von Justinmind können für Anfänger überwältigend sein. Die Lernkurve kann für diejenigen, die neu im interaktiven Design sind, steiler sein.
Preisgestaltung
Justinmind bietet eine kostenlose Version an, die für grundlegende Prototyping-Anforderungen geeignet ist. Premium-Tarife, die erweiterte Funktionen freischalten, beginnen bei $19/Monat.
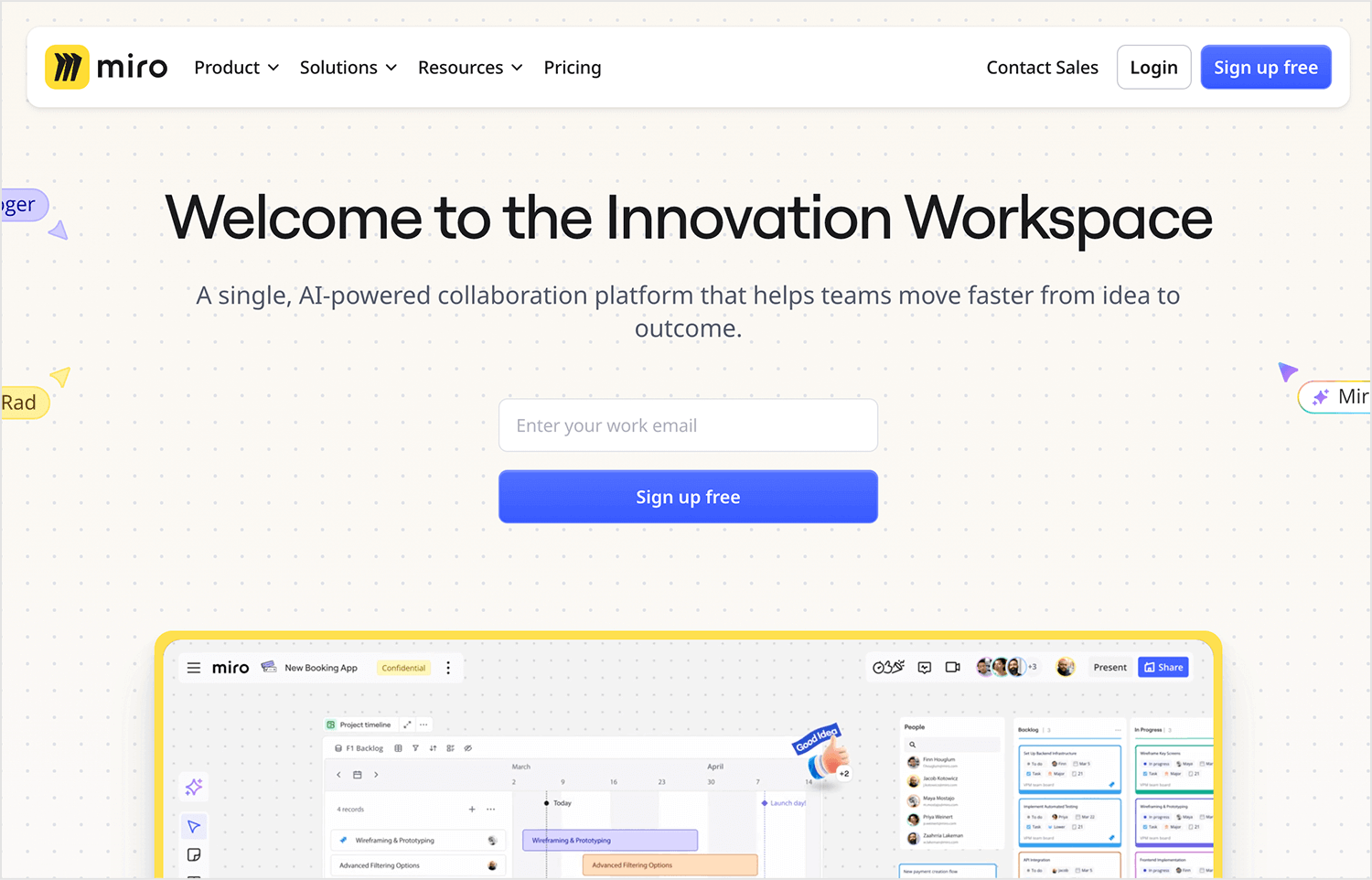
Miro ist ein kollaboratives Whiteboarding-Tool, das sich bei UX- und UI-Teams großer Beliebtheit erfreut, weil es Brainstorming, Design-Workshops und Prototyping im Frühstadium erleichtert. Es ist ideal für Teams, die auf visuelle Zusammenarbeit Wert legen und einen Raum benötigen, um Ideen und Arbeitsabläufe in Echtzeit zu skizzieren.

Wesentliche Merkmale
- Unendliche Leinwand: Entwerfen Sie Arbeitsabläufe, machen Sie Brainstorming und organisieren Sie Ideen visuell.
- Vorlagen für Wireframing und Flussdiagramme: Starten Sie schnell mit vorgefertigten Layouts.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Teammitgliedern in Echtzeit zusammen.
- Integrationen: Verbinden Sie Miro mit Tools wie Slack, Google Workspace und Microsoft Teams.
- Exportoptionen: Teilen Sie Ihre Tafeln in verschiedenen Formaten, einschließlich PDF und PNG.
Vorteile
Dank seiner Funktionen für die Zusammenarbeit in Echtzeit eignet sich Miro perfekt für Remote-Teams. Die Vorlagen und die unendliche Leinwand helfen, den Brainstorming-Prozess zu rationalisieren, während die Integrationen einen reibungslosen Workflow mit anderen Tools ermöglichen.
Benachteiligungen
Miro ist nicht speziell für High-Fidelity-Prototypen konzipiert. Daher fehlt ihm die Tiefe, die speziellere UI/UX-Tools für Interaktivität und Details bieten.
Preisgestaltung
Miro bietet einen kostenlosen Plan mit eingeschränkter Funktionalität, während Premium-Pläne bei $8/Benutzer/Monat beginnen und für Unternehmensfunktionen nach oben skalieren.
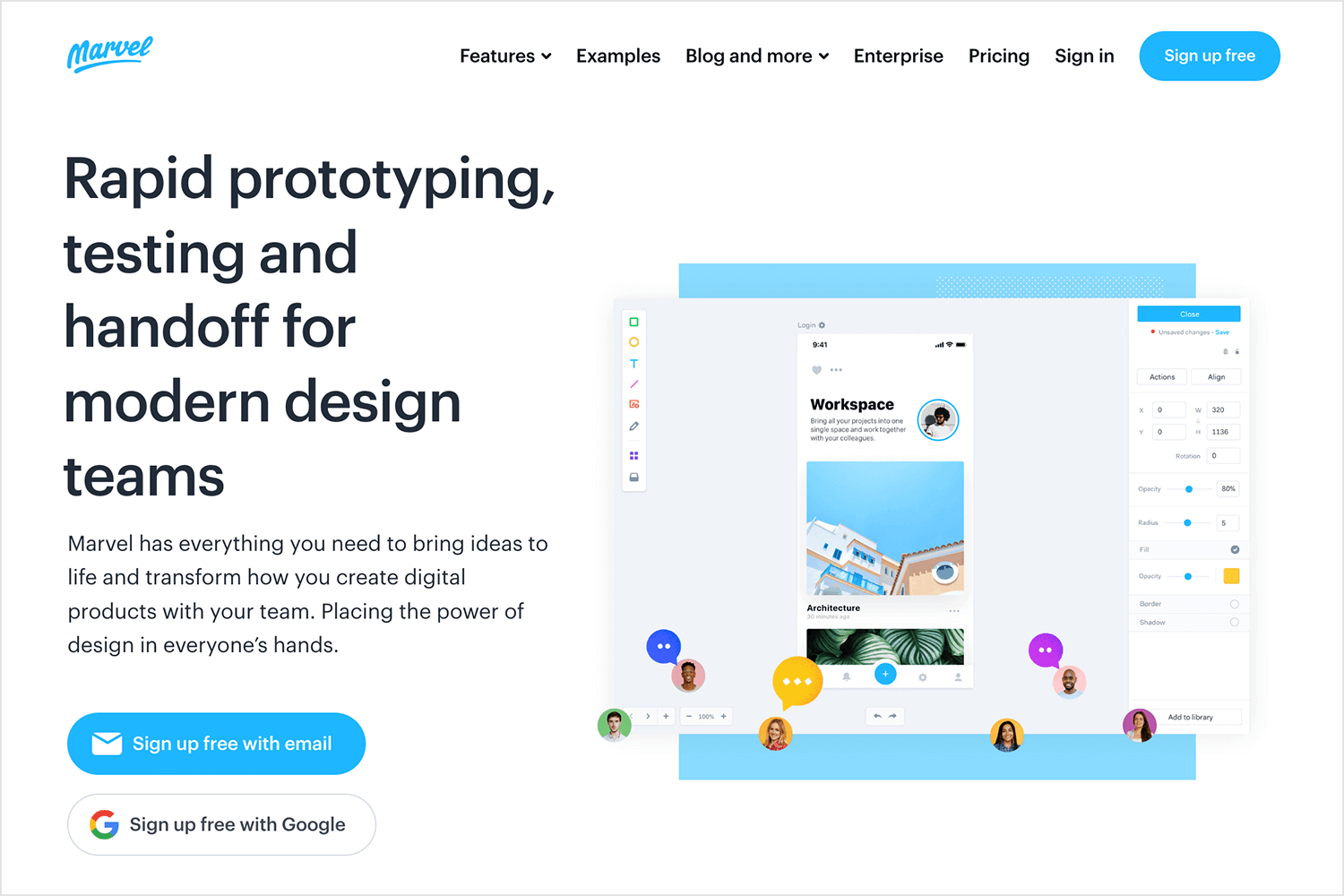
Marvel ist ein leichtgewichtiges und dennoch leistungsstarkes Tool, das sich unter den Sketch-Alternativen durch seine Einfachheit und seinen Fokus auf schnelles Prototyping auszeichnet. Ganz gleich, ob Sie an Wireframes im Frühstadium oder an vollständig interaktiven Mockups arbeiten, Marvel bietet eine intuitive Umgebung, in der Sie Ihre Ideen schnell umsetzen können. Es ist besonders nützlich für Designer, die ein schlankes Tool für die Zusammenarbeit mit Beteiligten suchen, ohne den Prozess zu sehr zu verkomplizieren.

Wesentliche Merkmale
- Prototyping leicht gemacht: Erstellen Sie schnell klickbare Prototypen mit Animationen.
- Weitergabe an Entwickler: Teilen Sie Spezifikationen, Assets und CSS für eine nahtlose Zusammenarbeit mit Entwicklern.
- Testen und Feedback: Sammeln Sie Nutzerfeedback direkt auf der Plattform.
- Vorlagenbibliothek: Greifen Sie auf gebrauchsfertige Design-Vorlagen zu, um Arbeitsabläufe zu beschleunigen.
Vorteile
Marvel ist unglaublich benutzerfreundlich, so dass es für Designer aller Stufen zugänglich ist. Mit den Testfunktionen können Sie Ideen frühzeitig validieren, und die Übergabe-Tools sorgen dafür, dass Entwickler alles bekommen, was sie brauchen, um Designs zum Leben zu erwecken.
Benachteiligungen
Marvel eignet sich zwar hervorragend für die Erstellung von Prototypen, ist aber nicht so robust, wenn es um fortgeschrittene Vektorbearbeitung oder die Verwaltung von Design-Systemen geht, was es weniger ideal für große Projekte macht.
Preisgestaltung
Marvel bietet einen kostenlosen Plan mit eingeschränkten Funktionen an, während Premium-Pläne für fortgeschrittene Tools bei $12/Nutzer/Monat beginnen.
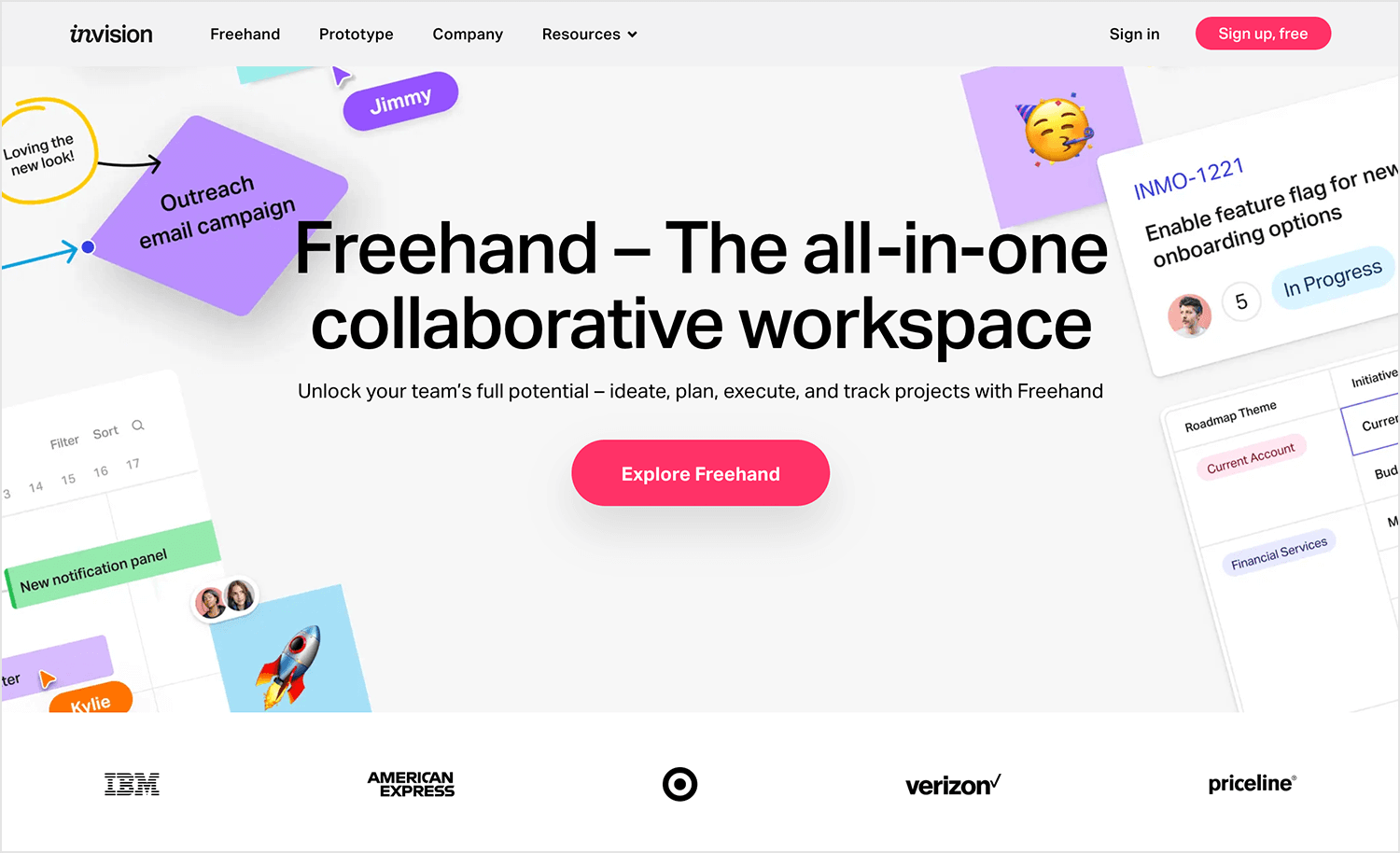
InVision ist ein Name, der häufig in Gesprächen über Sketch-Alternativen auftaucht, und das aus gutem Grund. Die Plattform wurde entwickelt, um die Zusammenarbeit zwischen Teams zu erleichtern und bietet gleichzeitig leistungsstarke Prototyping-Funktionen. Bei InVision geht es nicht nur um Design – es geht darum, ganze Teams zusammenzubringen, damit sie sich auf die Vision und Ausführung eines Projekts einigen können.

Wesentliche Merkmale
- Interaktives Prototyping: Erstellen Sie ansprechende Prototypen mit Animationen und Übergängen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie mit Teammitgliedern direkt auf der Plattform zusammen.
- Design System Management: Erstellen und pflegen Sie ein konsistentes Designsystem.
- Übergabe an Entwickler: Geben Sie Spezifikationen und Assets nahtlos an Entwickler weiter.
- Freihand: Brainstorming und gemeinsames Skizzieren von Ideen auf einem digitalen Whiteboard.
Vorteile
InVision fördert die Zusammenarbeit und bietet Tools wie Freehand, mit denen auch Nicht-Designer in den kreativen Prozess einbezogen werden können. Die Funktionen des Designsystems tragen dazu bei, die Konsistenz über alle Projekte hinweg zu wahren, und die Tools zur Übergabe an Entwickler vereinfachen die Implementierung.
Benachteiligungen
Die Benutzeroberfläche von InVision kann für neue Benutzer überwältigend sein, vor allem für diejenigen, die mit dem umfassenden Funktionsumfang nicht vertraut sind. Außerdem ist es im Vergleich zu anderen Tools weniger für die Erstellung detaillierter, originalgetreuer UI-Designs optimiert.
Preisgestaltung
InVision bietet einen kostenlosen Plan mit grundlegenden Prototyping-Tools an, während Premium-Pläne mit erweiterten Funktionen bei $15/Nutzer/Monat beginnen.
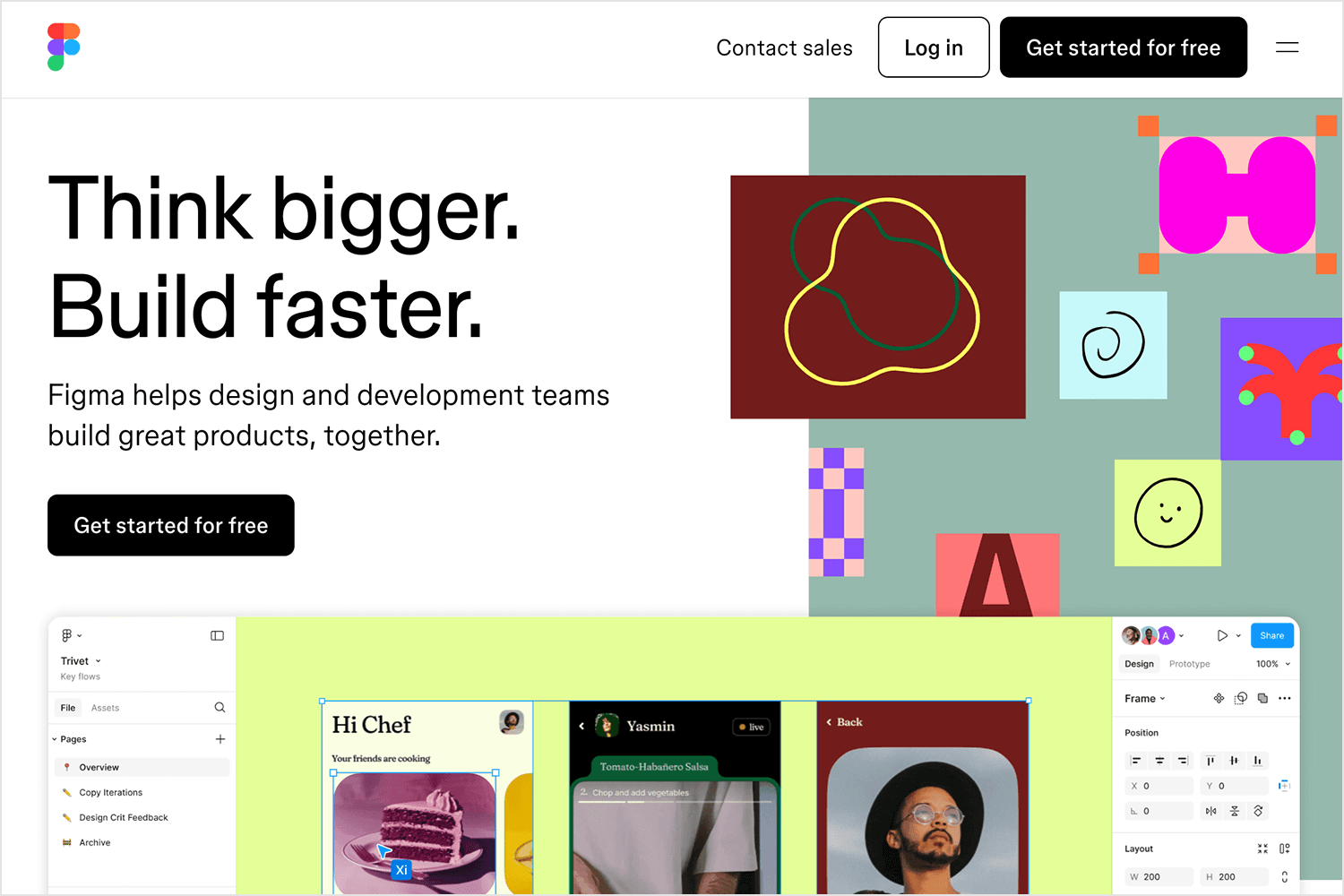
Figma hat sich dank seines Cloud-basierten Ansatzes und seiner Echtzeit-Kollaborationsfunktionen schnell zu einer der beliebtesten Sketch-Alternativen entwickelt. Als webbasiertes Tool überwindet Figma die Plattformgrenze und ermöglicht sowohl macOS- als auch Windows-Benutzern die nahtlose Zusammenarbeit. Die Mischung aus Design-, Prototyping- und Collaboration-Tools macht es zu einem Favoriten für Teams jeder Größe.

Wesentliche Merkmale
- Cloud-basierte Zusammenarbeit: Arbeiten Sie in Echtzeit mit Ihren Teammitgliedern, unabhängig von deren Standort.
- Prototyping: Erstellen Sie interaktive Prototypen direkt in Ihren Design-Dateien.
- Versionsverlauf: Greifen Sie einfach auf frühere Versionen zu und stellen Sie sie wieder her.
- Systemintegration des Designs: Erstellen und pflegen Sie gemeinsame Design-Bibliotheken.
- Plattformübergreifende Hilfe: Verwenden Sie es auf macOS, Windows oder sogar in Ihrem Browser.
Vorteile
Die größte Stärke von Figma liegt in seiner Zugänglichkeit und den Möglichkeiten der Zusammenarbeit. Teams können zusammenarbeiten, ohne sich Gedanken über Kompatibilitätsprobleme machen zu müssen, und der integrierte Versionsverlauf stellt sicher, dass keine Arbeit verloren geht. Figma ist außerdem äußerst vielseitig und kann alles von Wireframes bis hin zu High-Fidelity-Designs verarbeiten.
Benachteiligungen
Für die Offline-Arbeit ist Figma weniger geeignet, da es stark von einer Internetverbindung abhängt. Außerdem sind die Prototyping-Funktionen zwar solide, aber es fehlen ihnen einige der fortschrittlichen Interaktivitätsoptionen, die in speziellen Prototyping-Tools zu finden sind.
Preisgestaltung
Figma bietet einen kostenlosen Plan mit den wichtigsten Funktionen. Premium-Pläne, die für professionelle Teams konzipiert sind, beginnen bei $12/Editor/Monat.
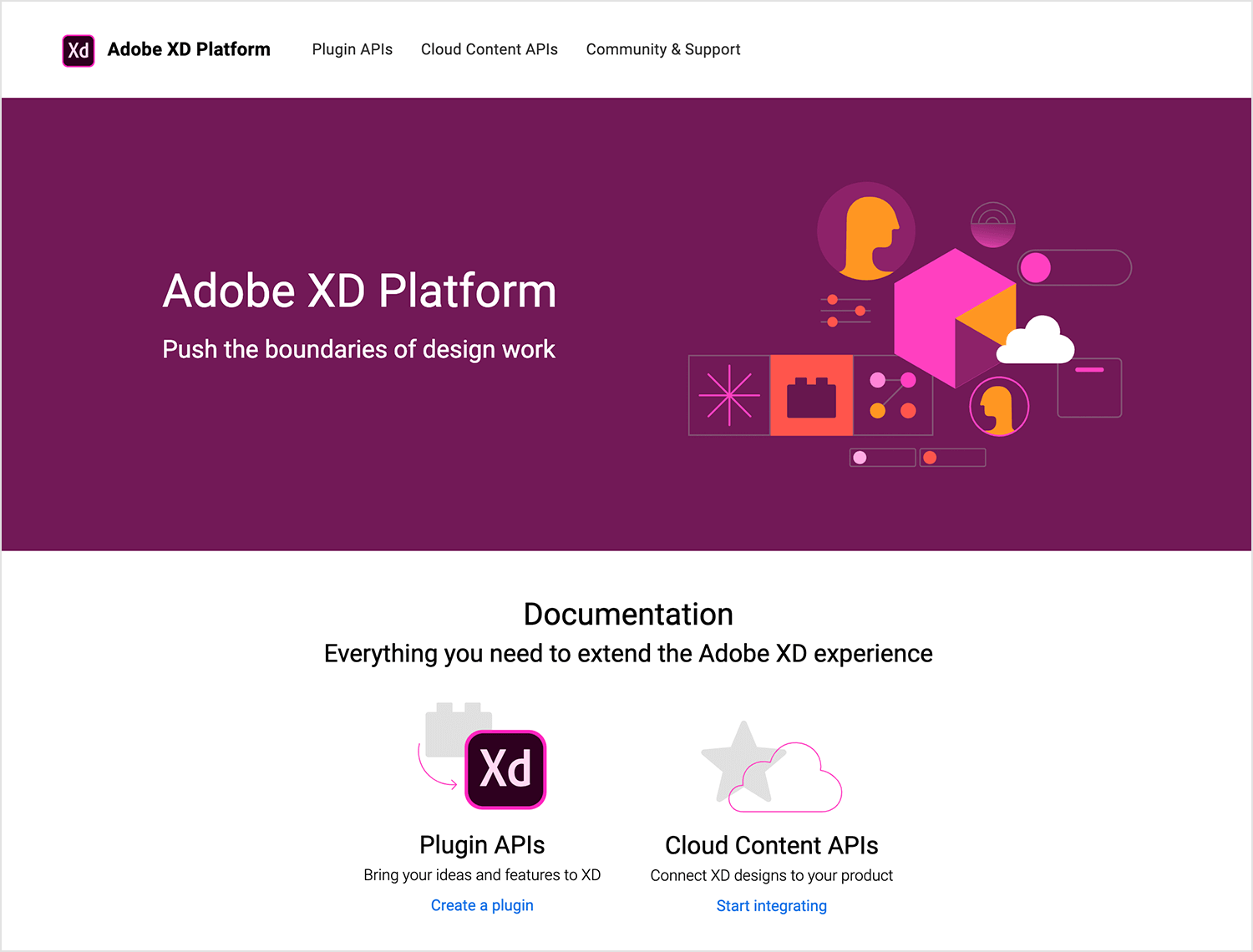
Adobe XD ist ein starker Konkurrent unter den Sketch-Alternativen, vor allem für diejenigen, die bereits mit dem Ökosystem von Adobe vertraut sind. Es bietet eine ausgewogene Mischung aus Design- und Prototyping-Tools, kombiniert mit einer nahtlosen Integration mit anderen Creative Cloud-Anwendungen. Wenn Sie bereits mit Photoshop oder Illustrator arbeiten, fügt sich Adobe XD ganz natürlich in Ihren Workflow ein.

Wesentliche Merkmale
- Vektorbasiertes design: Erstellen Sie skalierbare, hochwertige Designs.
- Schnelles Prototyping: Fügen Sie Animationen und Übergänge hinzu, um Benutzerabläufe zu testen.
- Systemverwaltung des Designs: Organisieren und teilen Sie wiederverwendbare Assets und Komponenten.
- Prototyping per Sprache: Erstellen Sie Designs mit Sprachbefehlen und Sprachwiedergabe.
- Creative Cloud-Integration: Zugriff auf Assets und Tools aus anderen Adobe-Anwendungen.
Vorteile
Die Integration von Adobe XD in die Creative Cloud macht es für Adobe-Anwender zu einem unbedingten Muss. Die Funktion zur Erstellung von Sprachprototypen ist eine einzigartige Ergänzung, und die gesamte Benutzeroberfläche ist benutzerfreundlich und sowohl für Anfänger als auch für Profis geeignet.
Benachteiligungen
Die Funktionen für die Zusammenarbeit sind zwar vorhanden, aber nicht so robust wie die von Tools wie Figma. Außerdem sind für einige erweiterte Funktionen Plugins von Drittanbietern erforderlich, was sich einschränkend auswirken kann.
Preisgestaltung
Adobe XD bietet einen kostenlosen Plan mit eingeschränkten Freigabefunktionen. Pläne mit vollem Funktionsumfang beginnen bei $9,99/Monat für Einzelanwender.
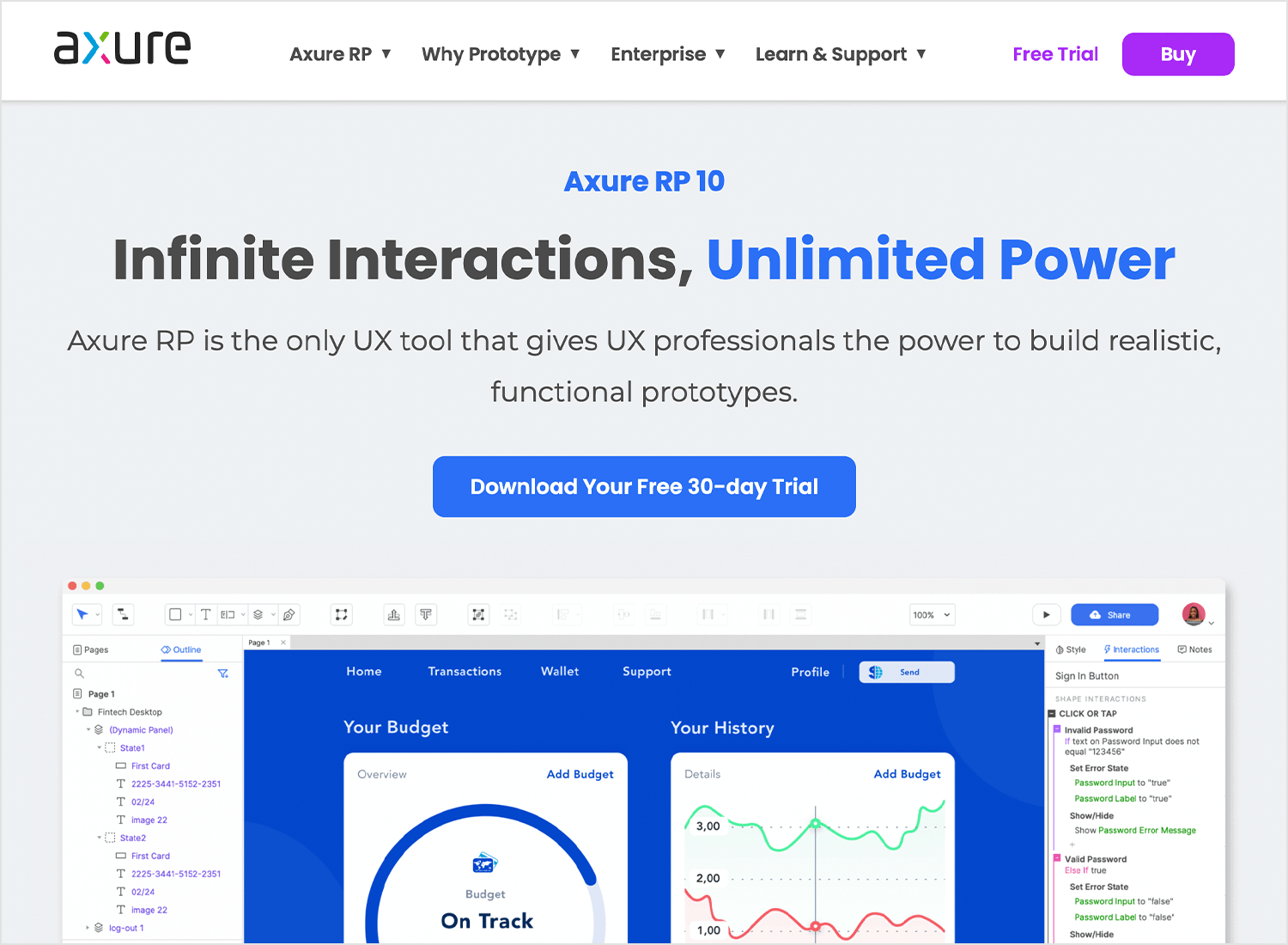
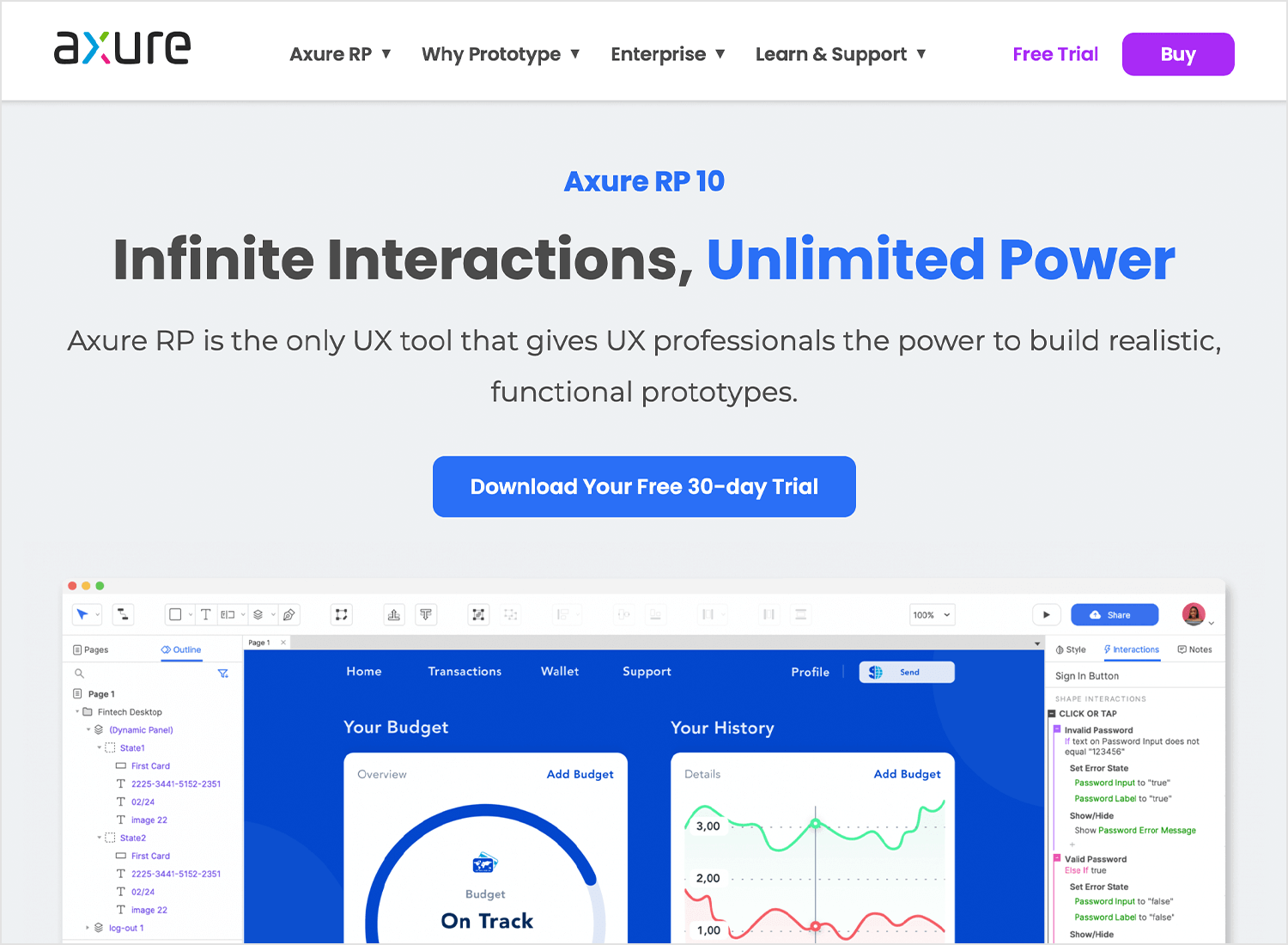
Axure RP ist ein leistungsstarkes Werkzeug für die Erstellung detaillierter, funktionaler Prototypen. Unter den Sketch-Alternativen sticht es durch seinen Fokus auf erweiterte Interaktivität und dynamische Inhalte hervor. Es ist ideal für UX-Designer, die Prototypen erstellen möchten, die über einfache Click-Throughs hinausgehen und echte Logik und bedingte Abläufe einbeziehen.

Wesentliche Merkmale
- Fortgeschrittenes Prototyping: Erstellen Sie dynamische Prototypen mit Interaktionen und bedingter Logik.
- Wireframing: Wir designen detaillierte wireframes, um komplexe Abläufe zu visualisieren.
- Kollaboration: Teilen Sie Designs und sammeln Sie Feedback über Axure Cloud.
- Hilfe bei der Dokumentation: Fügen Sie Anmerkungen und Spezifikationen direkt zu Ihren Designs hinzu.
- Übergabe an Entwickler: generieren Sie nahtlos Spezifikationen und Assets für Entwickler.
Vorteile
Die Fähigkeit von Axure, logikbasierte Interaktionen zu verarbeiten, macht es perfekt für Projekte, die mehr als nur einfache Prototypen benötigen. Auch seine Dokumentationswerkzeuge machen es zu einer guten Wahl für Teams, die in strukturierten Umgebungen arbeiten.
Benachteiligungen
Die Lernkurve von Axure ist im Vergleich zu anderen Tools steiler, insbesondere für Designer, die neu im logikbasierten Prototyping sind. Die Benutzeroberfläche kann sich kompliziert anfühlen, und es fehlen einige der modernen Funktionen für die Zusammenarbeit, die man bei Cloud-basierten Tools findet.
Preisgestaltung
Axure bietet eine kostenlose Testversion für neue Benutzer. Die Tarife beginnen bei 29 $/Benutzer/Monat für die Pro-Version, wobei die Team-Edition zusätzliche Funktionen bietet.
UXPin ist ein Design-Tool, das die Grenze zwischen Design und Entwicklung verwischt und damit eine der vielseitigsten Sketch-Alternativen darstellt. Es eignet sich hervorragend für die Erstellung interaktiver Prototypen mit integriertem Designsystem und ermöglicht es Teams, konsistent zu bleiben und gleichzeitig realistische Benutzererfahrungen zu liefern.

Wesentliche Merkmale
- Interaktives Prototyping: Erstellen Sie funktionale Prototypen mit echten UI-Komponenten.
- Design-Systemverwaltung: Bewahren Sie die Konsistenz mit wiederverwendbaren Design-Bibliotheken.
- Code-Komponenten: Integrieren Sie Live-Code in Ihre Designs für realitätsnahe Prototypen.
- Kollaboration: Arbeiten Sie mit Ihrem Team in Echtzeit zusammen und sammeln Sie Feedback.
- Zugänglichkeitstests: Prüfen Sie während des Designs, ob die Zugänglichkeit gewährleistet ist.
Vorteile
Die Fähigkeit von UXPin, Code in Prototypen zu integrieren, macht es ideal für Entwickler und Designer, die eng zusammenarbeiten. Der Fokus auf Barrierefreiheit stellt sicher, dass die Designs den Standards entsprechen, was ein großer Vorteil für integrative Projekte ist.
Benachteiligungen
Die umfangreichen Funktionen des Tools können für kleinere Teams oder technisch weniger versierte Designer überwältigend wirken. Auch die Preise sind im Vergleich zu anderen Sketch-Alternativen eher hoch.
Preisgestaltung
UXPin bietet eine kostenlose Testversion an, die kostenpflichtigen Pläne beginnen bei $19/Editor/Monat.
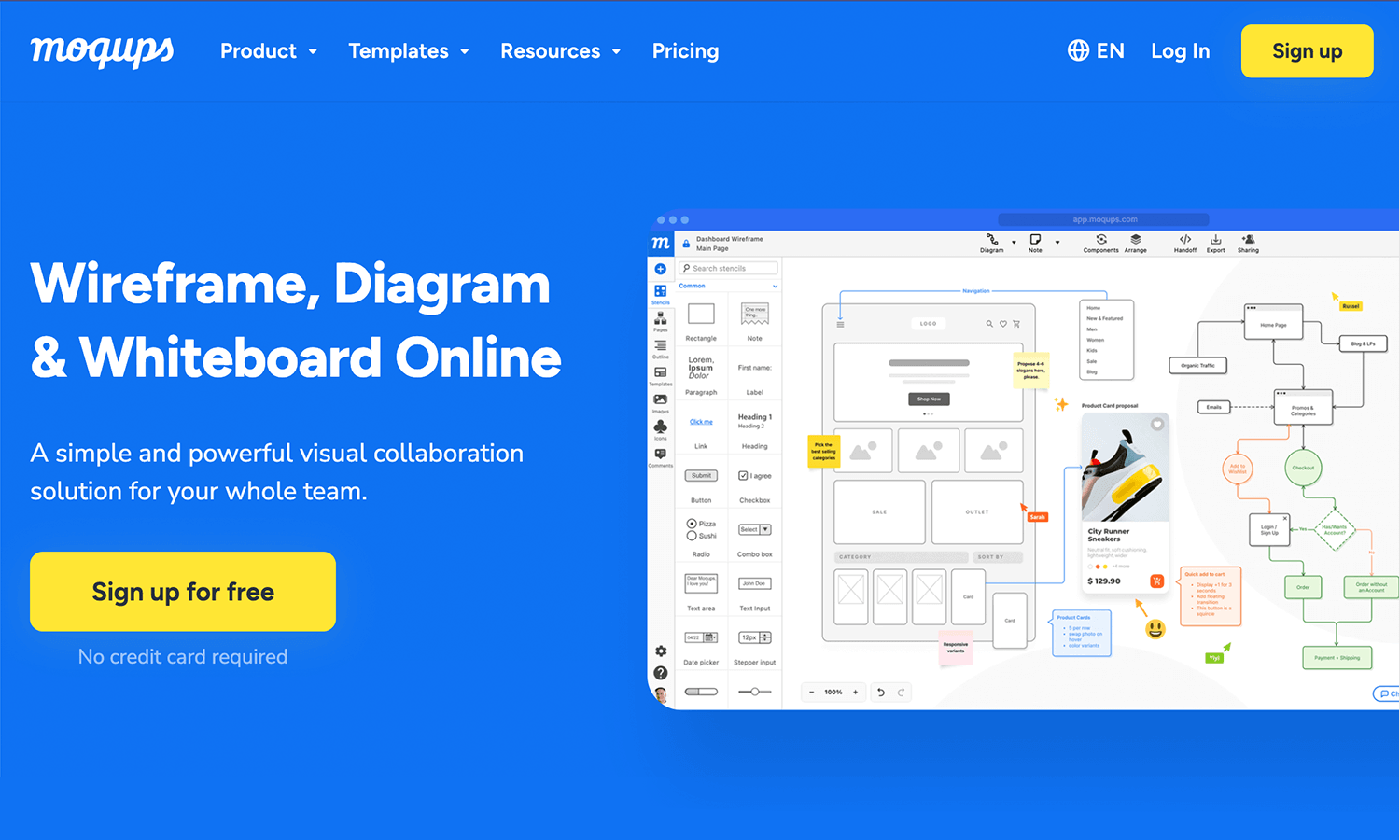
Moqups ist ein leichtes und benutzerfreundliches Tool für Wireframing und Prototyping. Als eine der einfacheren Sketch-Alternativen ist es perfekt für Teams, die eine unkomplizierte Lösung suchen, um Ideen zu skizzieren und schnelle Prototypen zu erstellen, ohne eine steile Lernkurve zu durchlaufen.

Wesentliche Merkmale
- Wireframing per Drag-and-Drop: Erstellen Sie schnell Layouts mit intuitiven Werkzeugen.
- Templates und Schablonen: Greifen Sie auf vorgefertigte Komponenten zu, um Zeit zu sparen.
- Prototyping: grundlegende Interaktionen hinzufügen, um klickbare Prototypen zu erstellen.
- Kollaboration: Teilen Sie Designs und holen Sie ganz einfach Feedback ein.
- Cloud-basiert: Zugriff auf Ihre Arbeit von jedem Ort und jedem Gerät.
Vorteile
Die Einfachheit von Moqups macht es zu einer guten Wahl für Teams, die schnell loslegen müssen. Außerdem ist es webbasiert, d.h. es müssen keine Downloads oder Installationen vorgenommen werden, was es sehr zugänglich macht.
Benachteiligungen
Moqups eignet sich zwar hervorragend für wireframes und einfache Prototypen, aber es fehlt ihm an fortgeschrittener Interaktivität und an Funktionen für das Designsystem, die größere Teams möglicherweise benötigen.
Preisgestaltung
Moqups bietet einen kostenlosen Plan für die grundlegende Nutzung. Premium-Tarife beginnen bei $13/Monat.
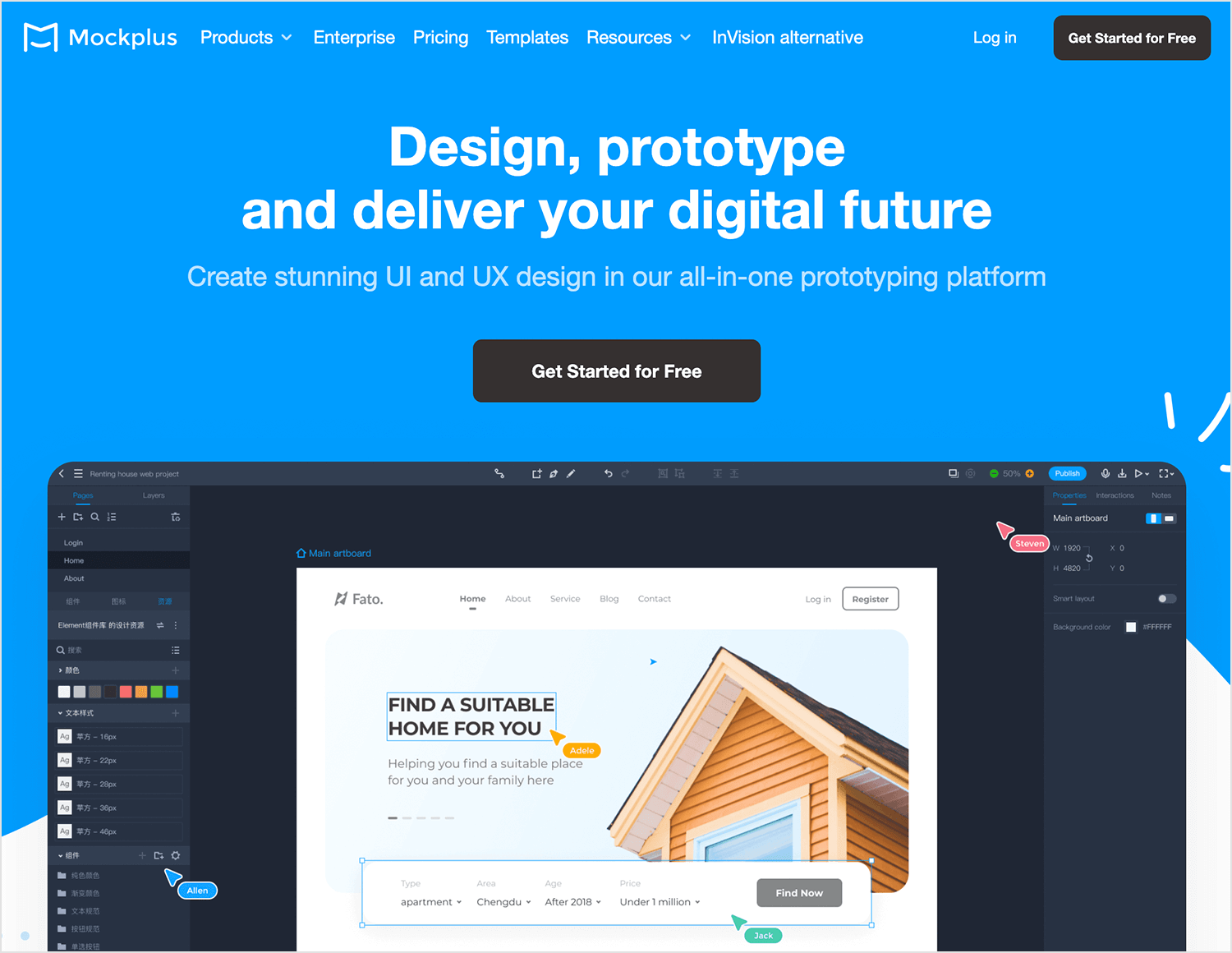
Mockplus ist ein Design-Tool zur Vereinfachung des Prototyping-Prozesses. Unter den Sketch-Alternativen sticht es durch seinen Fokus auf Geschwindigkeit und Benutzerfreundlichkeit hervor. Damit ist es eine solide Option für Designer, die schnell Prototypen erstellen müssen, ohne sich in komplexe Workflows zu vertiefen.

Wesentliche Merkmale
- Schnelles Prototyping: Erstellen Sie interaktive Prototypen mit vorgefertigten Komponenten.
- Design System Hilfe: Bewahren Sie die Konsistenz mit wiederverwendbaren Assets.
- Kollaboration: Projekte teilen und Echtzeit-Feedback einholen.
- Teamverwaltung: Verwalten Sie mühelos Teamberechtigungen und Rollen.
- Übergabe an Entwickler: Exportieren Sie Spezifikationen und Assets direkt an Entwickler.
Vorteile
Mockplus ist auf Schnelligkeit ausgelegt und bietet Drag-and-Drop-Tools und vorgefertigte Komponenten zur Vereinfachung des Prototyping-Prozesses. Außerdem ist es einsteigerfreundlich und damit eine ausgezeichnete Wahl für weniger erfahrene Designer.
Benachteiligungen
Mockplus bietet keine fortgeschrittene Vektorbearbeitung oder robuste Tools für das Interaktionsdesign, was seine Attraktivität für komplexere Projekte einschränken könnte.
Preisgestaltung
Mockplus bietet einen kostenlosen Plan mit grundlegenden Funktionen. Kostenpflichtige Pläne beginnen bei $20/Benutzer/Monat.
Probieren Sie Justinmind kostenlos aus: die beste Alternative zu Sketch

Balsamiq ist ein Low-Fidelity wireframing Tool, bei dem Einfachheit und Geschwindigkeit im Vordergrund stehen. Im Gegensatz zu anderen Sketch-Alternativen wurde es speziell für die Erstellung schneller Mockups und das Brainstorming von Design-Ideen entwickelt und ist daher ideal für die frühen Phasen des Design-Prozesses.

Wesentliche Merkmale
- Low-fidelity wireframing: Konzentration auf Struktur und Layout ohne Ablenkungen.
- Einfaches Ziehen und Ablegen: Fügen Sie schnell Komponenten zu Ihren Designs hinzu.
- Vorlagenbibliothek: Zugriff auf vorgefertigte UI-Elemente und wiederverwendbare Komponenten.
- Kollaboration: Teilen Sie Wireframes und sammeln Sie Feedback.
- Cloud- und Desktop-Versionen: Arbeiten Sie je nach Bedarf online oder offline.
Vorteile
Die Einfachheit von Balsamiq ist seine größte Stärke. Es ist unglaublich intuitiv und ermöglicht es jedem – auch Nicht-Designern – Ideen zu entwerfen. Sein Fokus auf Low Fidelity ermutigt Teams, sich auf Funktionalität und Struktur zu konzentrieren.
Benachteiligungen
Balsamiq eignet sich zwar hervorragend für das Brainstorming, hilft aber nicht beim High-Fidelity-Design oder bei fortgeschrittener Interaktivität, so dass die Anwendung auf die frühesten Phasen des Designprozesses beschränkt ist.
Preisgestaltung
Balsamiq beginnt bei $9/Monat für Einzelbenutzer und skaliert nach oben für Teampläne.
Bleistift-Projekt ist eine kostenlose Open-Source-Alternative zu Sketch, die Tools zum Erstellen von Wireframes und Mockups bietet. Es ist eine leichtgewichtige Option für Designer oder Teams mit begrenztem Budget, die nach grundlegenden Designfunktionen suchen.

Wesentliche Merkmale
- Wireframing-Tools: Erstellen Sie schnell grundlegende wireframes.
- Vorgefertigte Formen und Schablonen: Verwenden Sie vorgefertigte Komponenten für schnellere Arbeitsabläufe.
- Exportoptionen: Exportieren Sie Designs in mehreren Formaten, darunter PNG und PDF.
- Plattformübergreifend: Verfügbar für Windows, macOS und Linux.
Vorteile
Pencil Project ist völlig kostenlos und damit für jedermann zugänglich. Es ist einfach und leicht zu benutzen, ideal für schnelle Mockups und kleine Projekte.
Benachteiligungen
Dem Tool fehlen fortgeschrittene Design- und Prototyping-Funktionen, so dass es für komplexere Arbeitsabläufe nicht geeignet ist.
Preisgestaltung
Kostenlos zum Herunterladen und Verwenden.
Framer kombiniert Design und Codierung und ist damit eine einzigartige Sketch-Alternative für Teams, die interaktive Prototypen mit benutzerdefinierten Animationen benötigen. Seine Fähigkeit, echten Code in Designs zu integrieren, ermöglicht unglaublich realistische Prototypen.

Wesentliche Merkmale
- Interaktives Prototyping: erweiterte Animationen und Übergänge hinzufügen.
- Code-Integration: Integrieren Sie echten Code für realitätsgetreue Designs.
- Systemmanagement designen: Erstellen und pflegen Sie wiederverwendbare Komponenten.
- Kollaboration: Projekte teilen und Feedback einholen.
- Plattformübergreifende Hilfe: verfügbar für macOS und Webbrowser.
Vorteile
Framer ist dank seines Schwerpunkts auf Interaktivität perfekt für die Erstellung realistischer, detaillierter Prototypen geeignet. Seine Fähigkeit, Code zu verwenden, überbrückt die Kluft zwischen Design und Entwicklung.
Benachteiligungen
Die Tatsache, dass Framer auf Code angewiesen ist, kann für technisch nicht versierte Designer einschüchternd wirken. Außerdem ist die Lernkurve im Vergleich zu einfacheren Tools steiler.
Preisgestaltung
Framer bietet einen kostenlosen Plan mit grundlegenden Funktionen. Kostenpflichtige Tarife beginnen bei $19/Benutzer/Monat.
Origami-Studiowurde von Facebook entwickelt und ist ein Prototyping-Tool, das für High-Fidelity-Interaktionsdesign konzipiert wurde. Es ist eine leistungsstarke Alternative zu Sketch für Designer, die sich auf erweiterte Interaktivität und Bewegung konzentrieren.

Wesentliche Merkmale
- Fortgeschrittenes Prototyping: Erstellen Sie hochgradig interaktive Prototypen mit komplexen Animationen.
- Logik und Bedingungen: Fügen Sie logikbasierte Interaktionen zu Prototypen hinzu.
- Sketch-Integration: Importieren Sie Designs direkt aus Sketch.
- Vorschau auf Geräten: Testen Sie Designs in Echtzeit auf mobilen Geräten.
Vorteile
Die Interaktionsfunktionen von Origami Studio gehören zu den fortschrittlichsten auf dem Markt und eignen sich hervorragend für das Design detaillierter Animationen und Übergänge. Außerdem ist es völlig kostenlos.
Benachteiligungen
Das Tool hat eine steile Lernkurve, und sein Fokus auf Interaktionsdesign macht es weniger vielseitig für vollständige Design-Workflows.
Preisgestaltung
Kostenlos zum Herunterladen und Verwenden.
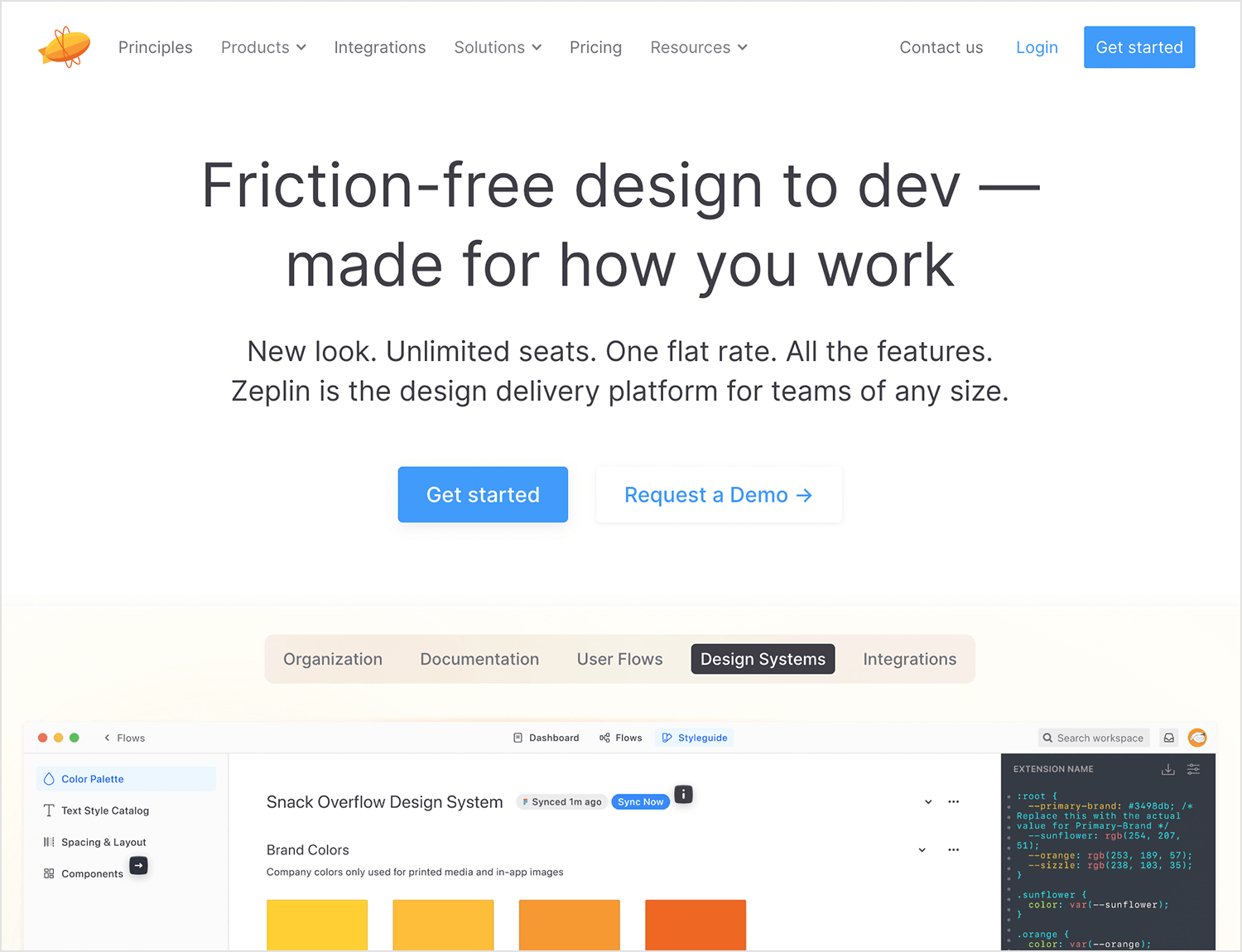
Zeplin ist selbst kein Design-Tool, sondern eine unverzichtbare Sketch-Alternative für die Übergabe an Entwickler. Es überbrückt die Lücke zwischen Design und Entwicklung, indem es Spezifikationen, Assets und Codeschnipsel direkt aus Designdateien generiert.

Wesentliche Merkmale
- Übergabe an Entwickler: Exportieren Sie Designvorgaben und Assets nahtlos.
- Zusammenarbeit: Tauschen Sie Designs aus und holen Sie Feedback von Entwicklern ein.
- Stilrichtlinien: Erstellen und verwalten Sie konsistente Design-Systeme.
- Integrationen: Verbindung mit Sketch, Figma und Adobe XD.
Vorteile
Zeplin vereinfacht den Übergabeprozess und stellt sicher, dass die Entwickler alles haben, was sie brauchen, um die Designs präzise umzusetzen. Die Styleguide-Funktion ist besonders nützlich, um die Konsistenz zu wahren.
Benachteiligungen
Da es sich auf die Übergabe konzentriert, bietet Zeplin keine Design- oder Prototyping-Funktionen, so dass es am besten als ergänzendes Tool funktioniert.
Preisgestaltung
Zeplin bietet einen kostenlosen Plan für Einzelpersonen an, kostenpflichtige Pläne beginnen bei $8/Nutzer/Monat.
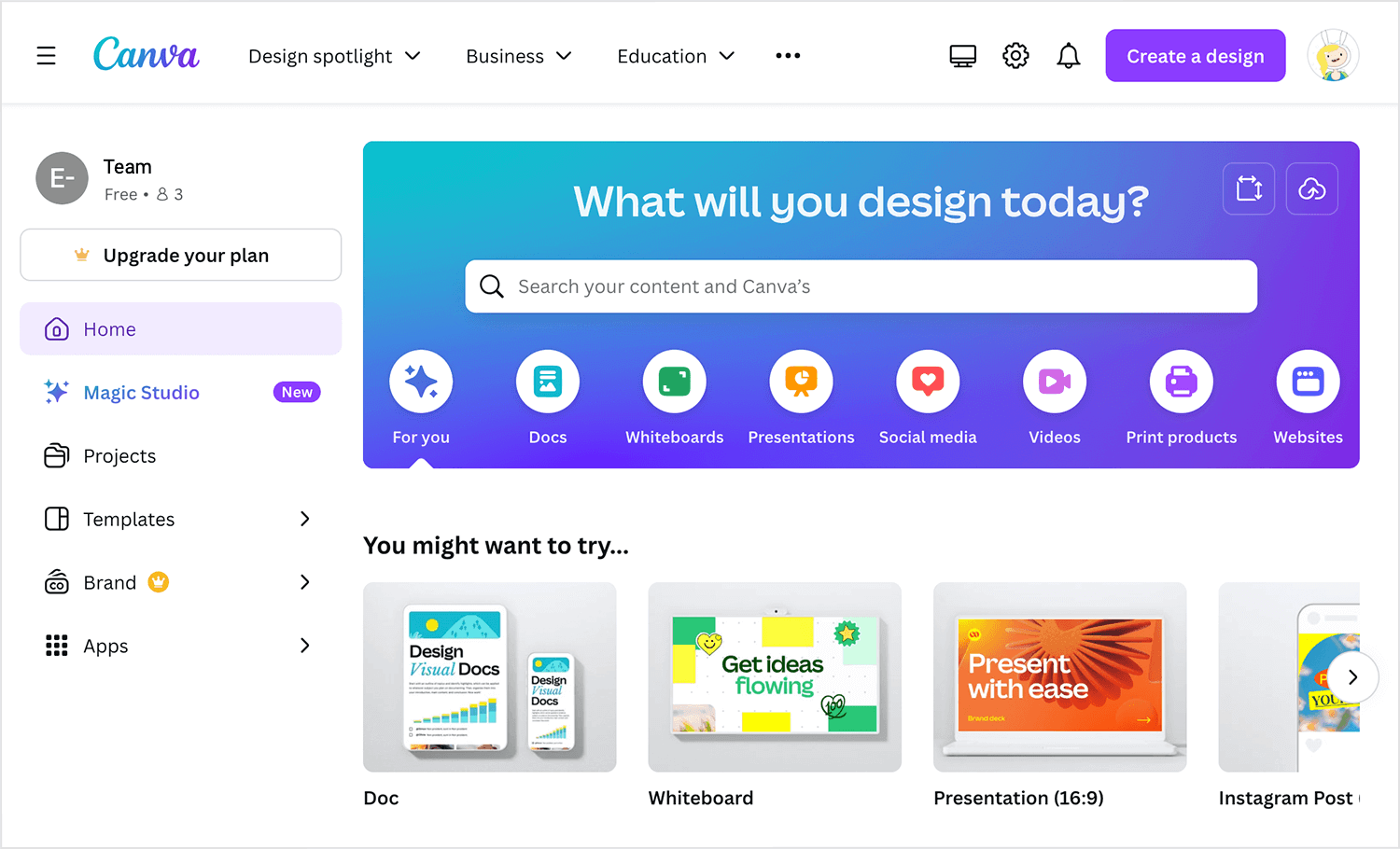
Canva ist eine vielseitige Sketch-Alternative für alle, die nach einfachen Design-Lösungen suchen. Es ist zwar nicht speziell auf UI- und UX-Design ausgerichtet, aber seine Drag-and-Drop-Oberfläche und die umfangreiche Vorlagenbibliothek machen es zu einem nützlichen Tool für schnelle visuelle Mockups.

Wesentliche Merkmale
- Drag-and-Drop-Schnittstelle: Schnelles Design ohne technische Kenntnisse.
- Templates und Assets: Zugriff auf eine umfangreiche Bibliothek mit vorgefertigten Designs.
- Kollaboration: Projekte mit Teammitgliedern teilen und bearbeiten.
- Exportoptionen: Exportieren Sie Designs in verschiedenen Formaten, darunter PDF und PNG.
Vorteile
Canvas Einfachheit und Erschwinglichkeit machen es ideal für Nicht-Designer oder Teams, die schnelles Bildmaterial benötigen. Die Vorlagen sparen außerdem viel Zeit.
Benachteiligungen
Canva ist nicht für detaillierte UX- oder UI-Workflows konzipiert, daher sind seine Möglichkeiten im Vergleich zu speziellen Tools begrenzt.
Preisgestaltung
Canva bietet einen kostenlosen Plan mit Zugang zu den Grundfunktionen. Premium-Tarife beginnen bei $12,99/Benutzer/Monat.
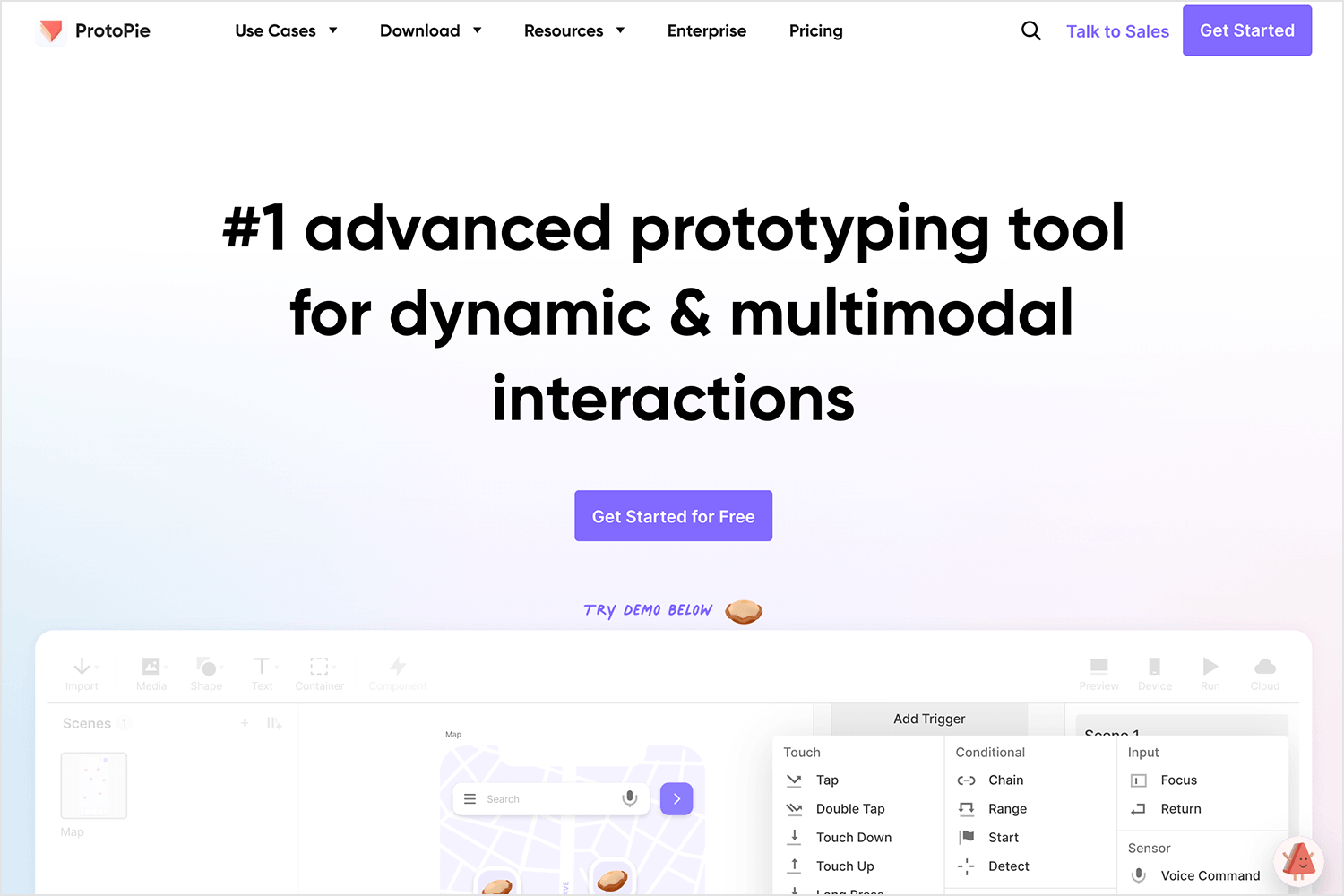
ProtoPie konzentriert sich auf High-Fidelity-Prototyping mit erweiterten Interaktionen. Es ist eine hervorragende Sketch-Alternative für die Erstellung von Prototypen mit Logik und Bedingungen und bietet Designern die volle Kontrolle darüber, wie sich Elemente verhalten.

Wesentliche Merkmale
- Erweiterte Interaktionen: Erstellen Sie Prototypen mit logikbasierten Animationen und Übergängen.
- Gerätevorschau: Testen Sie Designs auf echten Geräten in Echtzeit.
- Zusammenarbeit: Teilen Sie Prototypen und sammeln Sie mühelos Feedback.
- Plattformübergreifende Hilfe: verfügbar für macOS und Windows.
Vorteile
Der Fokus von ProtoPie auf Interaktionsdesign macht es perfekt für fortgeschrittenes Prototyping. Seine Fähigkeit, auf Geräten zu testen, sorgt für realistische Benutzererfahrungen.
Benachteiligungen
Das Tool ist weniger geeignet für einfaches wireframing oder nicht-interaktive Design-Workflows.
Preisgestaltung
ProtoPie bietet eine kostenlose Testversion an, kostenpflichtige Pläne beginnen bei $11/Benutzer/Monat.
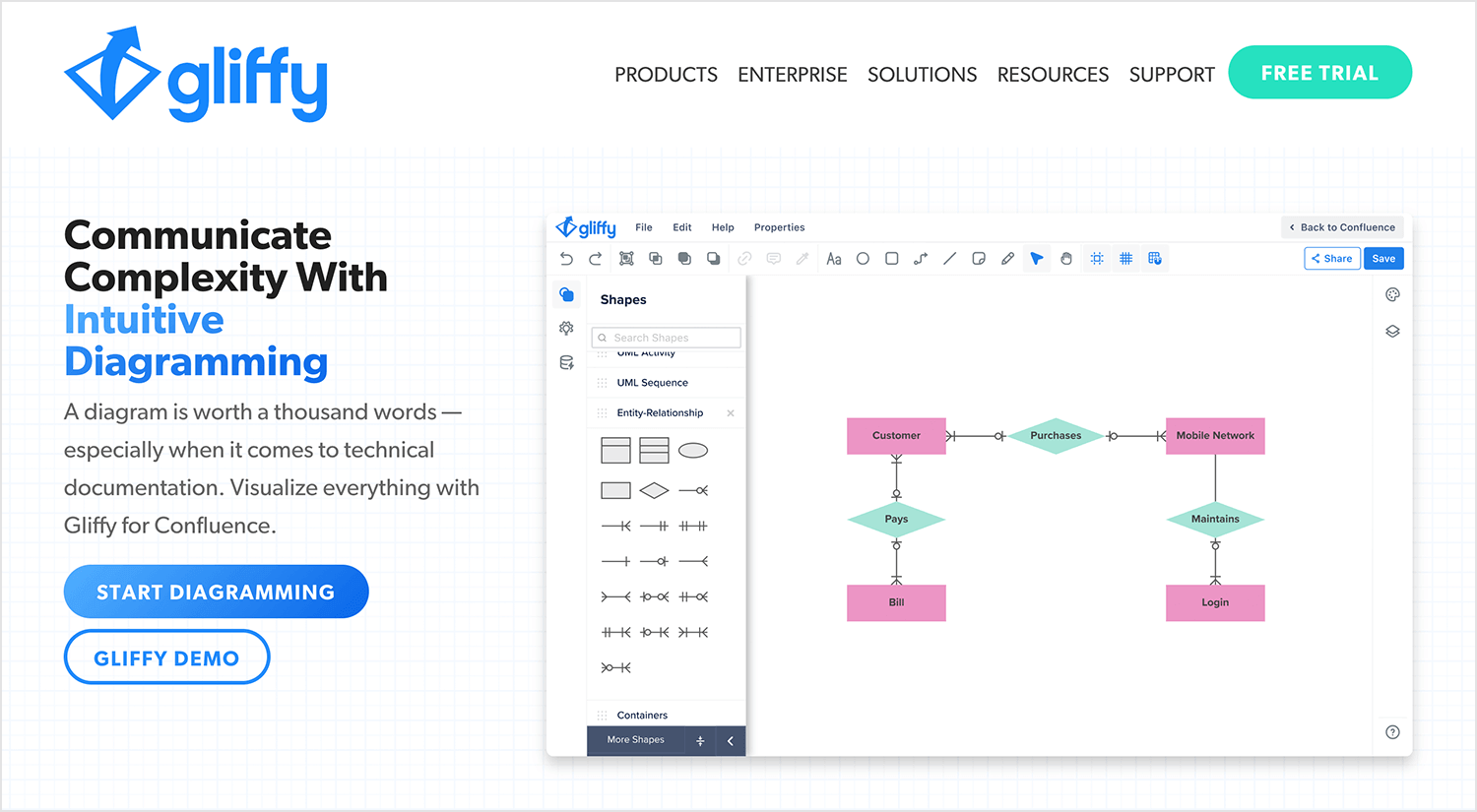
Gliffy ist ein Diagramm-Tool, das sich gut für Benutzerflussdiagramme und Wireframes eignet. Es ist zwar kein direkter Konkurrent von Sketch, aber es dient als Alternative für die Darstellung von Arbeitsabläufen und Informationsarchitektur.

Wesentliche Merkmale
- Diagrammierungswerkzeuge: Erstellen Sie Flussdiagramme, wireframes und User Journeys.
- Templates und Schablonen: Verwenden Sie vorgefertigte Komponenten für schnellere Arbeitsabläufe.
- Cloud-basiert: Sie können überall auf Ihre Arbeit zugreifen.
- Kollaboration: Teilen und bearbeiten Sie Diagramme mit Ihrem Team.
Vorteile
Der Schwerpunkt von Gliffy auf Diagrammen macht es ideal für die Planung und Abbildung von Benutzerströmen. Seine Einfachheit sorgt für eine schnelle Einarbeitung.
Benachteiligungen
Es fehlt an Funktionen für detailliertes Design oder interaktives Prototyping.
Preisgestaltung
Gliffy beginnt bei $8/Benutzer/Monat.
Fluid UI ist ein Prototyping-Tool, das für schnelle Mockups und interaktive Prototypen entwickelt wurde. Es ist eine Alternative zu Sketch für Teams, die ein einfaches, intuitives Tool für mobiles und Web-Design benötigen.

Wesentliche Merkmale
- Interaktives Prototyping: Erstellen Sie Prototypen mit vorgefertigten Elementen.
- Kollaboration: Teilen Sie Designs und sammeln Sie Feedback in Echtzeit.
- Gerätevorschau: Testen Sie Prototypen auf echten Geräten.
- UI-Kits: Zugriff auf vorgefertigte Komponenten für schnellere Arbeitsabläufe.
Vorteile
Fluid UI ist einfach zu verwenden und eignet sich hervorragend für schnelle, interaktive Mockups. Sein Fokus auf mobiles Design macht es zu einer guten Wahl für App-Designer.
Benachteiligungen
Das Tool ist nicht so funktionsreich wie andere, so dass es für komplexe oder umfangreiche Projekte weniger geeignet ist.
Preisgestaltung
Fluid UI bietet einen kostenlosen Plan für die Grundfunktionen an, Premium-Pläne beginnen bei $15/Nutzer/Monat.
Lucidchart ist ein webbasiertes Diagramm-Tool, das auch als leichtgewichtige Sketch-Alternative für die Erstellung von Benutzerabläufen, wireframes und Informationsarchitektur dient. Seine Stärke liegt in der Fähigkeit, komplexe Arbeitsabläufe abzubilden und visuell zusammenzuarbeiten, was es zu einer hervorragenden Wahl für Teams macht, die sich auf Planung und Organisation konzentrieren.

Wesentliche Merkmale
- Diagrammerstellung und Flussdiagramme: Erstellen Sie detaillierte Benutzerabläufe, Sitemaps und Wireframes.
- Tools für die Zusammenarbeit: Arbeiten Sie mit Ihrem Team in Echtzeit an gemeinsamen Diagrammen.
- Schablonen und Formen: Greifen Sie auf vorgefertigte Schablonen zu, um schneller Diagramme zu erstellen.
- Plattformübergreifende Hilfe: Verwenden Sie es auf macOS, Windows und in jedem Browser.
- Integrationen: Verbinden Sie sich mit Tools wie Google Workspace, Slack und Microsoft Teams.
Vorteile
Die Diagrammfunktionen von Lucidchart sind ideal für die Planung von Benutzererfahrungen und die Visualisierung von Arbeitsabläufen. Es ist einfach zu bedienen, leicht zugänglich und perfekt für die Zusammenarbeit in Teams.
Benachteiligungen
Lucidchart eignet sich zwar hervorragend für Diagramme, bietet aber keine fortgeschrittenen Funktionen für Prototyping und visuelles Design, so dass es sich nicht für High-Fidelity UI-Design eignet.
Preisgestaltung
Lucidchart bietet einen kostenlosen Plan mit grundlegenden Funktionen. Kostenpflichtige Tarife beginnen bei $7,95/Benutzer/Monat für Einzelnutzer, wobei Teamtarife in höheren Stufen verfügbar sind.
Probieren Sie Justinmind kostenlos aus: die beste Alternative zu Sketch


PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Vom wireframing bis zum responsiven Design bietet dieser Leitfaden praktische, umsetzbare Ratschläge für das Layoutdesign von Websites und mobilen Anwendungen. Lernen Sie, wie Sie visuell ansprechende UIs erstellen, die die gewünschten Ergebnisse liefern!44 min Read
Vom wireframing bis zum responsiven Design bietet dieser Leitfaden praktische, umsetzbare Ratschläge für das Layoutdesign von Websites und mobilen Anwendungen. Lernen Sie, wie Sie visuell ansprechende UIs erstellen, die die gewünschten Ergebnisse liefern!44 min Read Beim Design von Spielen geht es vor allem darum, ein einzigartiges und fesselndes Erlebnis für die Spieler zu schaffen. Lesen Sie in diesem Beitrag, wie UI-Designer das machen!10 min Read
Beim Design von Spielen geht es vor allem darum, ein einzigartiges und fesselndes Erlebnis für die Spieler zu schaffen. Lesen Sie in diesem Beitrag, wie UI-Designer das machen!10 min Read Lernen Sie, wie Sie nahtlose Sucherlebnisse mit intelligenten Suchfeldern, intuitiven Filtern und benutzerfreundlichen Ergebnisseiten designen, damit Benutzer schneller finden, was sie brauchen.34 min Read
Lernen Sie, wie Sie nahtlose Sucherlebnisse mit intelligenten Suchfeldern, intuitiven Filtern und benutzerfreundlichen Ergebnisseiten designen, damit Benutzer schneller finden, was sie brauchen.34 min Read