Das Design einer guten Benutzerführung ist der Schlüssel zum Produktwachstum und sorgt dafür, dass die Benutzer wiederkommen. Lesen Sie weiter für einige Best Practices und tolle Beispiele!
Alle Benutzer brauchen ein wenig Führung, wenn sie Ihr Produkt zum ersten Mal benutzen – es ist nur natürlich, dass Sie sie an der Hand durch die wichtigsten Teile Ihres Designs führen. Aber eine gute Benutzerführung ist viel mehr als eine einfache Tour durch das Produkt.
Entwerfen Sie interaktive Benutzeroberflächen mit Justinmind

Sie müssen veranschaulichen, warum das Produkt für den Benutzer eine gute Sache ist, wie er das Beste daraus machen kann und ihm helfen, den Ball ins Rollen zu bringen. Sie möchten den Nutzern das Gefühl geben, dass sie Ihr Produkt schon eine Weile kennen und dass sie sich angewöhnen können, Ihr Design im Alltag zu verwenden.
Eine große Frage, oder? Keine Sorge, wir haben für Sie 11 Best Practices für das Design großartiger Onboarding-Erlebnisse zusammengestellt und 20 Beispiele beliebter Produkte beigefügt, die es richtig gemacht haben.
Stellen Sie sich vor, Sie laden zum ersten Mal eine App herunter und sind bereit, ein Problem zu lösen oder sich in etwas Aufregendes zu stürzen. Das Onboarding-Erlebnis ist wie ein freundlicher Führer, der Ihnen den Einstieg in die App erleichtert, Sie herumführt und Ihnen hilft, sich zu Hause zu fühlen. Es ist die erste Erfahrung (oder FUX), die den Benutzer begrüßt und ihn in wenigen, einfachen Schritten mit den wichtigsten Funktionen und Vorteilen vertraut macht.
Warum ist das App-Onboarding so wichtig? Weil es den Unterschied zwischen einem kurzen, einmaligen Besuch und einer dauerhaften Beziehung ausmacht. Ein effektives Onboarding vermittelt den Benutzern ein klares Gefühl für den Wert Ihrer App – wie sie ihr Problem löst oder das Leben erleichtert. Dies wird als Aktivierung bezeichnet: Sie helfen den Nutzern, sofort zu verstehen, wie Ihre App funktioniert und warum sie ihre Zeit wert ist. Die Bindung hingegen ist das, was sie zum Wiederkommen bewegt. Die besten Onboarding-Erlebnisse aktivieren die Benutzer vom ersten Tag an und sorgen dafür, dass sie bei der Stange bleiben.
Das ist in einem so wettbewerbsintensiven Bereich nicht einfach. Heutzutage gibt es in den App Stores Millionen von Angeboten, und dennoch zeigen Studien, dass die meisten Apps verlieren 77% der neuen Benutzer innerhalb von nur drei Tagen, und diese Zahl steigt innerhalb eines Monats auf 90%. Das ist eine große Herausforderung, aber auch eine große Chance für Apps, die sich durch einen starken Onboarding-Prozess auszeichnen.

Die leistungsstärksten Apps schaffen es, fast die Hälfte ihrer Nutzer nach drei Monaten zu halten, indem sie das Onboarding einer mobilen App perfekt gestalten: Sie legen die Erwartungen klar fest, verbinden die Nutzer mit den Funktionen, die sie benötigen, und sorgen für den „Aha“-Moment, wenn alles einfach klappt. Mit einem gut durchdachten Onboarding-Flow machen sich die Benutzer nicht nur mit Ihrer App vertraut – sie sehen auch, dass sie direkt in ihren Alltag passt.
Ziele einer guten Benutzereinführung:
- Machen Sie den Wert schnell deutlich: Zeigen Sie den Nutzern von Anfang an genau, warum Ihre App für sie wichtig ist.
- Steigern Sie das Engagement: Halten Sie das Interesse der Nutzer wach und bauen Sie eine Dynamik auf, damit sie gerne wiederkommen.
- Verringern Sie die Abbruchrate und verbessern Sie die Nutzungsdauer: Führen Sie die Nutzer so schnell wie möglich zu ihrem Aha-Erlebnis, damit sie die Vorteile der App sofort erkennen.
Letztendlich geht es beim Onboarding nicht nur um einen Rundgang. Es geht darum, ein einladendes Erlebnis zu schaffen, das den Benutzern das Gefühl gibt, dass sie genau da sind, wo sie sein müssen.
Unterschiedliche Benutzer haben unterschiedliche Bedürfnisse, daher passt sich ein effektives Onboarding an die jeweilige Situation an:
- Neue Benutzer: Für Neulinge sollte sich das Onboarding darauf konzentrieren, sie durch die Grundlagen zu führen. Es geht darum, sie Schritt für Schritt mit den wichtigsten Funktionen vertraut zu machen, damit sie sich wie zu Hause fühlen und die App mit Zuversicht nutzen können.
- Wiederkehrende Benutzer: manchmal brauchen Nutzer einen sanften Anstoß, um zurückzukehren. Bei denjenigen, die inaktiv waren, funktioniert die Wiederansprache am besten, indem Sie frische Updates und neue Funktionen hervorheben und sie daran erinnern, was es Neues und Wertvolles gibt.
- Fortgeschrittene Benutzer: Power-User sind oft auf der Suche nach Möglichkeiten, noch intelligenter zu arbeiten. Für diese Benutzer kann das Onboarding fortgeschrittene Tipps, Abkürzungen oder versteckte Funktionen einführen, die das Erlebnis effizienter und lohnender machen.
- B2B vs. B2C Onboarding: Der Ansatz hängt davon ab, wen Sie einbinden wollen. Für B2B-Benutzer ist es oft vorteilhaft, sich auf Produktivitäts- und Kollaborationsfunktionen zu konzentrieren, während das Onboarding für B2C-Benutzer eher auf ein unterhaltsames, vereinfachtes und auf die individuellen Bedürfnisse zugeschnittenes Erlebnis ausgerichtet sein könnte.

Jede dieser Strategien bietet einen einzigartigen Berührungspunkt, um eine Verbindung und Relevanz aufzubauen und jedem Benutzer zu helfen, das Beste aus dem Produkt herauszuholen.
Entwerfen Sie interaktive Benutzeroberflächen mit Justinmind

Beim Onboarding von Benutzern werden oft mehrere Elemente kombiniert, um ein reibungsloses Erlebnis zu schaffen. Schauen wir uns die einzelnen Elemente an und wie sie dazu beitragen, einen positiven ersten Eindruck zu hinterlassen.
Der Willkommensbildschirm ist der Ort, an dem der erste Eindruck entsteht. Dieser Bildschirm sollte den Nutzern sofort vermitteln, was die App bietet und warum sie für sie wertvoll ist. Eine klare, einladende Botschaft gibt den Ton an, während ein einfacher Überblick über das, was sie erwarten können, ihnen die Gewissheit gibt, dass sie am richtigen Ort sind. Stellen Sie sich das wie einen freundlichen Händedruck vor, der die Nutzer zum Weitermachen animiert.
Die Einrichtung eines Kontos sollte schnell, einfach und nahtlos erfolgen. Dieser Schritt beinhaltet oft eine Registrierung oder Anmeldung, aber das Ziel ist es, ihn so reibungslos wie möglich zu gestalten. Unabhängig davon, ob sich der Benutzer per E-Mail anmeldet oder ein bestehendes Konto verknüpft, sollten Sie den Prozess so gestalten, dass er einfach und sicher ist. Vermeiden Sie es, im Vorfeld zu viele Informationen abzufragen. Beschränken Sie sich auf das Wesentliche, damit die Benutzer diesen Schritt schnell hinter sich bringen und die App nutzen können.

Eine Produkttour, sei es durch einen Rundgang oder Tooltips, hebt die wichtigsten Funktionen der App hervor. Diese Art der Einweisung sollte visuell ansprechend sein und die Anweisungen kurz halten. Die Benutzer ziehen es vor, Dinge auf eigene Faust zu entdecken. Konzentrieren Sie sich also darauf, ihnen die Grundlagen zu zeigen, die sie für die ersten Schritte benötigen. Interaktive Elemente, wie das Tippen auf Tooltips, um weitere Informationen zu erhalten, können den Benutzern das Gefühl geben, dass sie die App praktisch erlernen, anstatt nur passiv Anweisungen zu lesen.
Fortschrittsindikatoren sind wie ein Fahrplan für Benutzer, der ihnen zeigt, wo sie sich im Onboarding-Prozess befinden und welche Schritte noch ausstehen. Dabei kann es sich um visuelle Hinweise wie Fortschrittsbalken oder nummerierte Schritte handeln, die die Unsicherheit verringern und das Gefühl vermitteln, dass das Onboarding machbar ist. Wenn die Benutzer wissen, wie weit sie gekommen sind, ist es wahrscheinlicher, dass sie bei der Sache bleiben und den Prozess ohne Frustration abschließen.

Die Personalisierung sorgt dafür, dass sich die App für jeden Benutzer einzigartig anfühlt. Wenn Sie gleich zu Beginn Optionen zur Anpassung von Präferenzen oder Einstellungen anbieten, können Sie die App an Ihre speziellen Bedürfnisse anpassen. Das kann die Auswahl von Benachrichtigungseinstellungen, die Auswahl von Themen oder die Anpassung der Anzeigeeinstellungen bedeuten. Die Personalisierung hilft den Benutzern, ein Gefühl der Kontrolle und der Verbundenheit mit der App zu bekommen, was die langfristige Bindung verbessern kann.
Wenn Sie die Benutzer dazu ermutigen, wichtige Aufgaben zu erledigen, z. B. ein Profil zu erstellen oder ihre erste Aktion auszuführen, spielen sie eine aktive Rolle im Onboarding-Prozess. Auf diese Weise können sich die Benutzer mit den wichtigsten Funktionen vertraut machen und sich gleichzeitig produktiv fühlen. Wenn Sie die Benutzer beispielsweise auffordern, ein Profilbild hochzuladen oder einen Freund hinzuzufügen, können Sie sie durch wichtige Aktionen führen und den Zweck der App unterstreichen.
Wenn Sie mit einer Erfolgsmeldung abschließen, haben die Benutzer das Gefühl, etwas erreicht zu haben und bereit zu sein. Wenn die Einarbeitung abgeschlossen ist, gibt eine freundliche, beglückwünschende Nachricht wie „Sie sind bereit!“ oder „Willkommen an Bord!“ den Benutzern das Gefühl, dass sie sich erfolgreich in die App integriert haben. Das ist eine einfache Geste, die die Benutzer dazu bringen kann, sich auf eigene Faust auf Entdeckungstour zu begeben.
Jeder Typ spielt eine Rolle bei der Erleichterung des Benutzereinstiegs und schafft einen Onboarding-Flow, der einladend, informativ und letztlich unvergesslich ist.

Ein klares, hilfreiches und einladendes Onboarding-Erlebnis ist wichtig, um die Benutzer bei der Stange zu halten. Hier erfahren Sie, wie Sie ein Onboarding designen, das sich natürlich anfühlt und den Benutzern einen guten Start ermöglicht.
Stellen Sie sich vor, Sie öffnen eine App und wissen genau, wohin Sie gehen und was Sie tun müssen. Das ist das Ziel – die User Journey so zu gestalten, dass jeder Schritt natürlich abläuft. Erstellen einer klaren User Journey-Karte hilft Ihnen, die Schritte zu verstehen, die der Benutzer vom ersten Tippen bis zum Erkennen des Nutzens der App unternimmt. Mit diesem Einblick können Sie sie nahtlos durch jeden wichtigen Moment führen.
Stellen Sie sich das Onboarding als eine Reise mit wichtigen Meilensteinen auf dem Weg dorthin vor. Dies sind die Aktionen, die den Nutzern den Weg zum Erfolg ebnen, wie z.B. die Vervollständigung ihres Profils oder die erstmalige Nutzung einer wichtigen Funktion. Wenn Sie diese Meilensteine definieren, geben Sie den Nutzern klare Ziele vor, die ihnen dabei helfen, das Beste aus der App herauszuholen und ihren Wert sofort zu erkennen.
Es ist verlockend, den Nutzern von vornherein alles beizubringen, aber die Menschen lernen oft am besten, wenn sie ein wenig auf eigene Faust entdecken können. Geben Sie ihnen gerade so viel Anleitung, dass sie sich sicher fühlen, und lassen Sie ihnen gleichzeitig Raum, neue Funktionen zu entdecken. Denken Sie an Tooltips für das Wesentliche und ein wenig Freiheit zum Herumstöbern – dieses Gleichgewicht sorgt für ein frisches Erlebnis und hält die Benutzer bei der Stange.
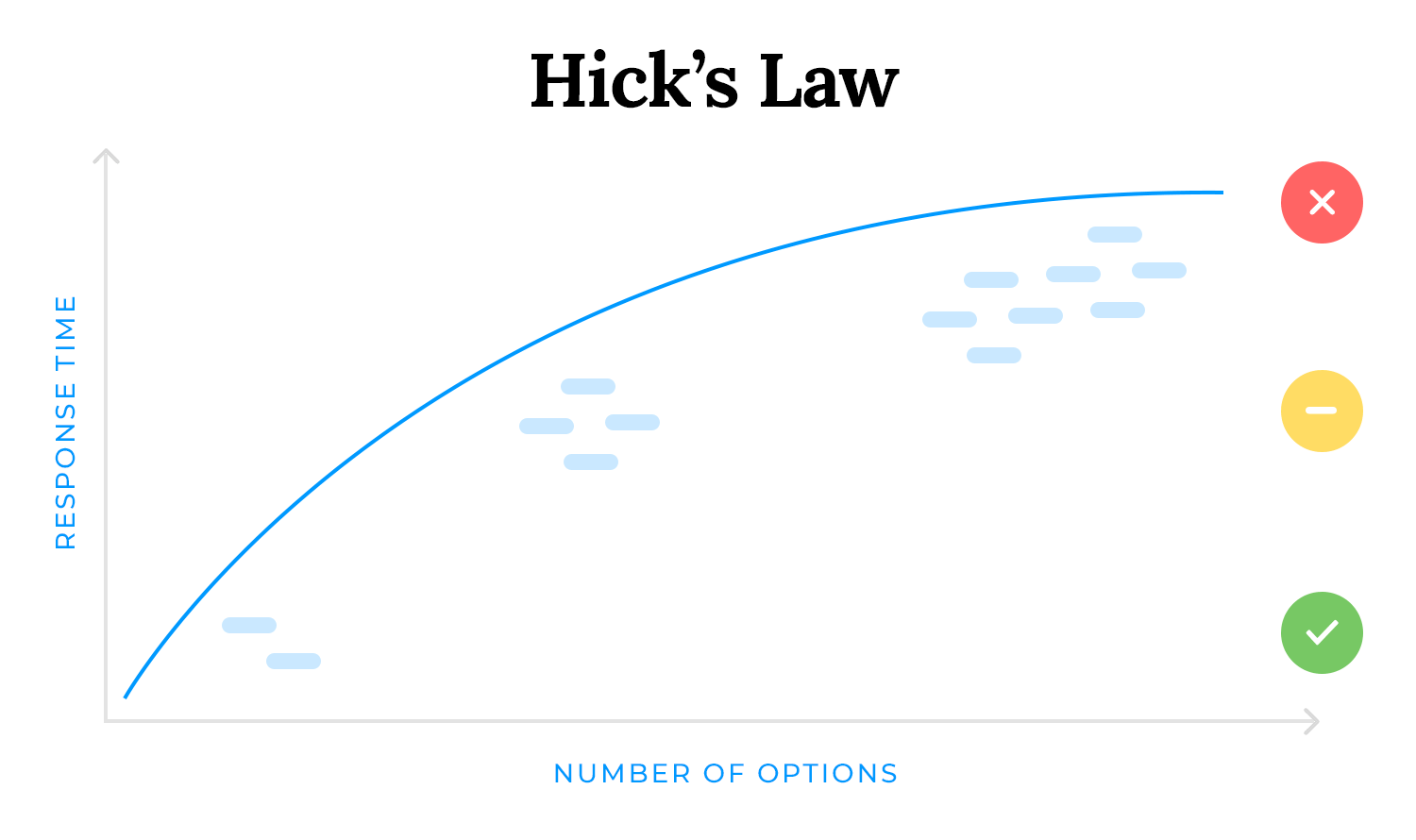
Je weniger Hürden die Benutzer überwinden müssen, desto besser. Zu viele Schritte oder zu viele Informationen können die Dinge verlangsamen und das Interesse der Benutzer verlieren. Halten Sie das Onboarding einfach und konzentriert, indem Sie nur das Nötigste zeigen. Auf diese Weise fühlen sich die Benutzer nicht überwältigt oder abgelenkt und der Prozess bleibt reibungslos und angenehm.

Ein persönliches Gefühl beim Onboarding kann das Erlebnis wirklich verbessern. Passen Sie den Ablauf an verschiedene Benutzertypen an – Anfänger, wiederkehrende Benutzer oder Power-User -, damit er für jeden von ihnen relevant ist. Neue Benutzer könnten beispielsweise von einer Schritt-für-Schritt-Anleitung profitieren, während wiederkehrende Benutzer die Grundlagen überspringen und einen schnellen Überblick über neue Funktionen erhalten könnten. Ein personalisierter Ansatz gibt den Benutzern das Gefühl, dass die App sie „versteht“.
Schnelle Erfolge halten die Benutzer motiviert und motivieren sie, die App weiter zu erkunden. Einfache Aktionen wie das Abschließen eines Einrichtungsschritts oder das Speichern einer Einstellung zeigen sofortige Ergebnisse und machen den Nutzen der App von Anfang an deutlich. Es sind diese kleinen Erfolgserlebnisse, die den Benutzern das Gefühl geben, dass sie Fortschritte machen und sie ermutigen, tiefer einzutauchen.
Bringen Sie das Onboarding einer mobilen App auf den Punkt. Die Benutzer möchten die App nutzen und mit der Erkundung beginnen. Vermeiden Sie also unnötige Schritte, die sie ausbremsen. Wenn Sie sich auf das Wesentliche konzentrieren, können Sie die App schneller und aufregender nutzen, so dass sie gerne weitermachen.
Visuelle Elemente können die Einführung in eine App viel ansprechender gestalten. Denken Sie an Animationen, Bilder oder Videos, die den Text auflockern und die Schritte leicht nachvollziehbar machen. Eine gut platzierte Grafik oder Animation kann einen Punkt sofort verdeutlichen und eine interessante Ebene hinzufügen, die die Benutzer mit Leichtigkeit vorankommen lässt.
Lassen Sie die Benutzer von Anfang an selbst aktiv werden. Ermuntern Sie sie zu kleinen Aktionen – wie das Antippen einer Schaltfläche oder das Ausprobieren einer Funktion – damit sie aktiv mitarbeiten und nicht nur passiv lesen. Ein interaktiver Onboarding-Prozess macht das Erlebnis nicht nur interessanter, sondern hilft den Benutzern auch, sich an das Gelernte zu erinnern.

Das Onboarding muss nicht nach der ersten Sitzung enden. Ein paar Erinnerungen oder Tipps, wie In-App-Nachrichten oder hilfreiche Hinweise, helfen den Nutzern bei der Erkundung. Wenn Sie verschiedene Arten der Kommunikation testen, z. B. Zeitpunkt, Ton und Format, können Sie herausfinden, was bei den Benutzern am besten ankommt. Diese fortlaufende Kommunikation gibt den Nutzern die Gewissheit, dass sie nicht allein sind. Das stärkt das Vertrauen, während sie mehr über die App erfahren, und vertieft ihre Bindung zu ihr.
Entwerfen Sie interaktive Benutzeroberflächen mit Justinmind

Eine gute Produkttour hilft Nutzern, sich mit den wichtigsten Funktionen einer App vertraut zu machen, ohne sich überfordert zu fühlen. Es geht darum, eine sanfte, freundliche Einführung zu schaffen, die die Benutzer zum Wesentlichen führt und sie gleichzeitig dazu ermutigt, im Rahmen des Onboarding einer mobilen App mehr auf eigene Faust zu erkunden. Hier erfahren Sie, wie Sie Produkttouren designen, die den Benutzer ansprechen, ohne ihn zu überwältigen.
Produkttouren eignen sich am besten, wenn eine App viel zu bieten hat, wie bei funktionsreichen oder komplexen Tools. Bei Apps mit vielen Funktionen kann eine Tour der perfekte Weg sein, um Benutzer in die wichtigsten Bereiche einzuführen, damit sie sich nicht gleich verloren fühlen. Auch bei einfacheren Apps kann eine kurze Tour einzigartige Funktionen oder hochwertige Optionen hervorheben, die neue Benutzer möglicherweise übersehen.
Die Entscheidung, wann Sie eine Produkttour verwenden sollten, hängt davon ab, wie intuitiv die App ist und ob die Benutzer vielleicht ein wenig Hilfe beim Einstieg benötigen. Wenn sie gut durchdacht eingesetzt werden, helfen Produkttouren den Benutzern, sich geführt zu fühlen, ohne dass sie ausgebremst werden.
Die richtige Produkttour bietet gerade genug Informationen, um die Benutzer auf dem richtigen Weg zu halten, ohne sie zu überfordern. Zu viele Details können dazu führen, dass sich das Onboarding wie eine lästige Pflicht anfühlt, während zu wenig den Benutzer im Unklaren darüber lässt, was er als nächstes tun soll. Ein gutes Gleichgewicht sorgt dafür, dass die Dinge interessant bleiben – mit einer Mischung aus kurzen Erklärungen und Gelegenheiten für die Benutzer, Dinge selbst auszuprobieren.
Die Förderung der Interaktion trägt dazu bei, dass sich die Benutzer aktiv einbezogen fühlen, so dass sich das Onboarding wie ein natürlicher Teil der Erkundung der App anfühlt und nicht wie ein Vortrag. Auf diese Weise lernen die Benutzer, indem sie etwas tun, was sie bei der Stange hält und ihnen den Einstieg in die Erfahrung erleichtert.
Es gibt verschiedene Möglichkeiten, Produkttouren durchzuführen, je nachdem, was die App braucht. Schritt-für-Schritt-Anleitungen eignen sich hervorragend, um Benutzer durch komplexere Prozesse zu führen und sicherzustellen, dass sie jeden Teil verstehen, bevor sie weitermachen. Geführte Tooltips eignen sich gut für einfachere Einstellungen. Sie werden nur dann angezeigt, wenn der Benutzer bestimmte Funktionen erreicht, so dass er Hilfe erhält, wenn er sie am meisten braucht.

Für einzigartige oder fortgeschrittene Funktionen können gezielte Erklärungen eine schnelle Einführung bieten, ohne dass eine vollständige Tour erforderlich ist. Die Wahl des richtigen Typs hängt davon ab, wie viel Hilfe Ihre Benutzer benötigen und wie viel Freiheit sie bei der Erkundung haben möchten.
Effektive Produkttouren sind kurz, können übersprungen werden und werden zum richtigen Zeitpunkt angezeigt. Eine kurze Tour ermöglicht es den Nutzern, schnell in die App einzutauchen und sich auf das Wesentliche zu beschränken, ohne sie zu verlangsamen. Die Möglichkeit, die Tour zu überspringen, kommt Nutzern entgegen, die sich lieber auf eigene Faust umsehen möchten.
Auch kontextuelle Relevanz ist wichtig: Wenn Tipps nur dann angezeigt werden, wenn der Benutzer sie wahrscheinlich braucht, wirkt das Erlebnis natürlich und der Benutzer fühlt sich nicht unterbrochen. Wenn Sie diese Grundsätze befolgen, wird die Produkttour zu einem hilfreichen Leitfaden, der den Benutzer unterstützt, ohne ihn zu unterbrechen, damit er sich bereit und sicher fühlt, das Produkt zu erkunden.
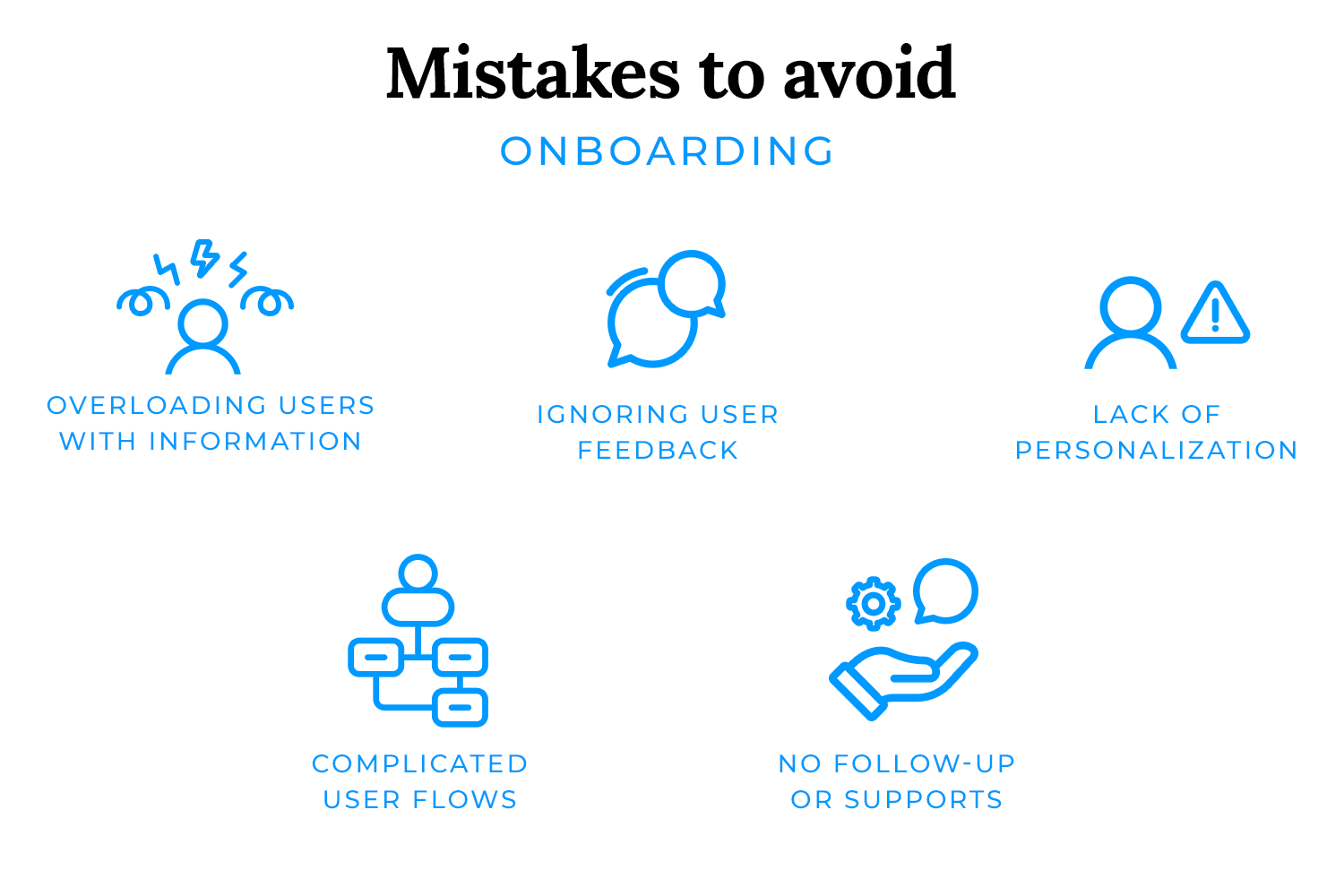
Nach dem Design effektiver Produkttouren, die die Benutzer reibungslos führen, ist es ebenso wichtig, häufige Fehler beim Onboarding zu vermeiden, die das Erlebnis entgleisen lassen können. Hier sind einige der wichtigsten Fehler, auf die Sie achten sollten, damit das Onboarding reibungslos und benutzerfreundlich verläuft.
Ein großer Fehler bei der Benutzereinführung ist es, die Benutzer zu schnell mit zu vielen Informationen zu überhäufen. Wenn neue Benutzer sofort mit jeder Funktion oder jedem Schritt bombardiert werden, können sie sich verloren fühlen und nicht wissen, wo sie anfangen sollen. Konzentrieren Sie sich stattdessen darauf, zunächst das Wesentliche einzuführen, damit sich die Benutzer mit den Grundlagen vertraut machen können, bevor sie nach und nach die fortgeschritteneren Funktionen entdecken.
Onboarding funktioniert am besten, wenn es auf der Grundlage von echtem Benutzerfeedback wächst und verbessert wird. Wenn Sie die Kommentare der Benutzer übersehen – ob sie sich verwirrt fühlten, auf Probleme gestoßen sind oder eine zusätzliche Anleitung wünschten – kann das Onboarding die Hilfe vermissen lassen, die die Benutzer brauchen. Wenn Sie auf das Feedback hören und darauf reagieren, können Sie einen Onboarding-Prozess entwickeln, der intuitiv und wirklich hilfreich für neue Benutzer ist.
Ein generischer Onboarding-Flow kann dazu führen, dass sich die Benutzer nicht angesprochen fühlen, insbesondere wenn die App eine Vielzahl von Bedürfnissen und Benutzertypen bedient. Ein Hauch von Personalisierung – sei es durch Inhalte, die auf verschiedene Rollen zugeschnitten sind, oder durch Präferenzen, die auf genau definierten user personas – macht das Onboarding relevanter. Die Benutzer bleiben eher dabei, wenn sie das Gefühl haben, dass die App ihre speziellen Bedürfnisse „versteht“.

Ein komplexer Onboarding-Prozess mit zu vielen Schritten, unklaren Anweisungen oder einer kniffligen Navigation kann Benutzer frustrieren und sie dazu bringen, die App zu verlassen. Behalten Sie Benutzerströme Eine einfache und geradlinige Vorgehensweise sorgt für einen reibungslosen Einstieg und führt die Benutzer problemlos von einem Schritt zum nächsten. Jeder Schritt sollte einen klaren Zweck haben, damit die Benutzer mit jedem Schritt mehr Vertrauen gewinnen.
Das Onboarding endet nicht, nachdem die Benutzer die ersten Schritte abgeschlossen haben. Wenn Sie keine kontinuierliche Hilfe anbieten – in Form von Follow-up-Nachrichten, hilfreichen Tipps oder einfachem Zugang zu Hilfe – können sich die Benutzer bei der weiteren Erkundung der App hilflos fühlen. Eine konsequente Nachbetreuung gibt den Nutzern das Vertrauen, tiefer einzutauchen und mit der Zeit mehr Nutzen zu entdecken, was ihre Bindung an die App stärkt.
Wenn Sie diese häufigen Fehler vermeiden, schaffen Sie eine einladende, hilfreiche Onboarding-Erfahrung, die die Benutzer dazu ermutigt, sich von Anfang an engagiert und erfolgreich zu fühlen.
Entwerfen Sie interaktive Benutzeroberflächen mit Justinmind

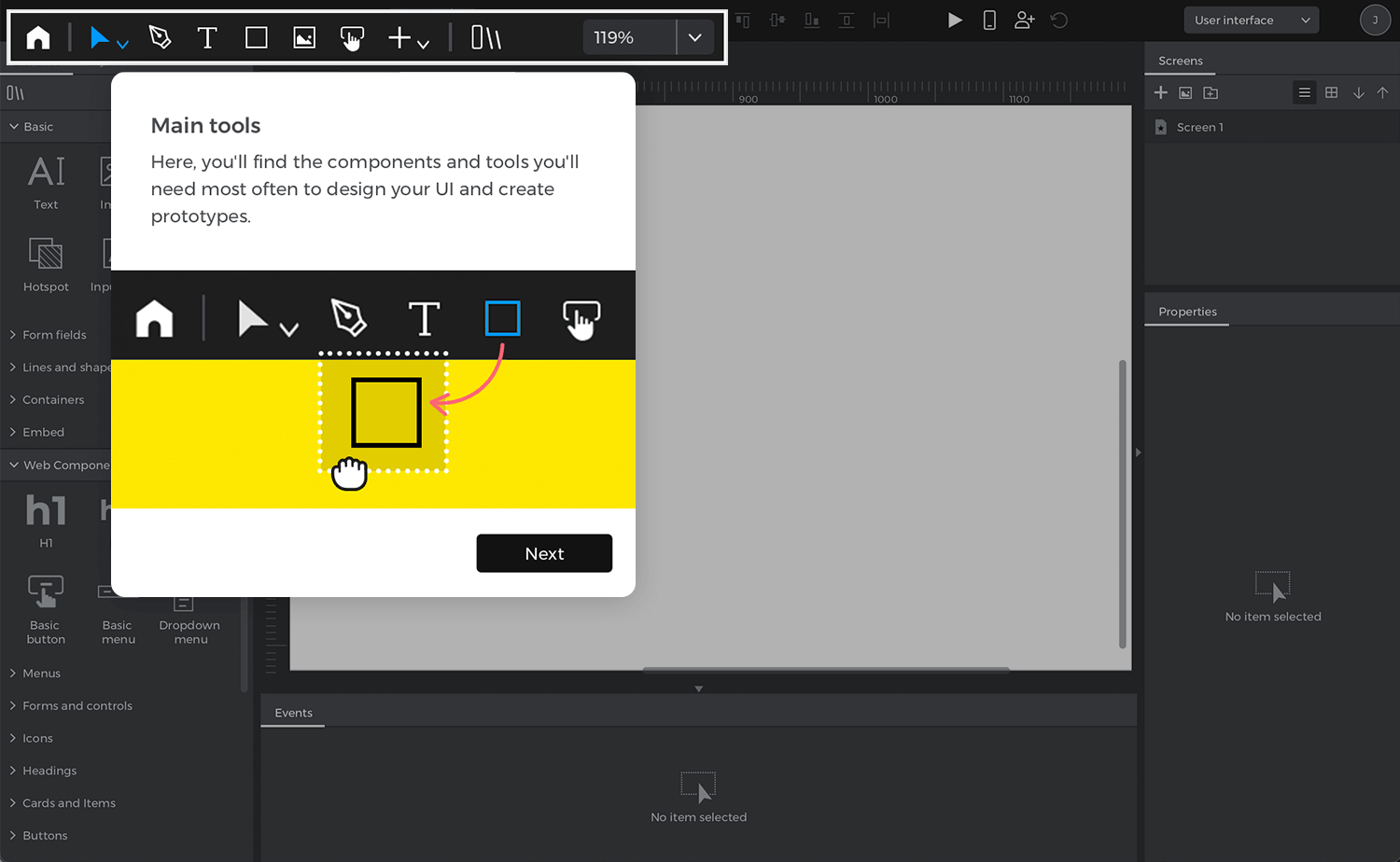
Hier bei Justinmind haben wir gerade unser Onboarding-Erlebnis für Erstnutzer einer mobilen App aktualisiert. Wenn neue Benutzer unser Prototyping-Tool herunterladen und die Desktop-App öffnen, werden ihnen jetzt zwei Optionen angeboten: der traditionelle „Vollmodus“ und der „Anfängermodus“.

Der Vollmodus zeigt den vollen Umfang der UI und alle schwebenden Paletten und Aktionen. Der Anfängermodus führt Sie mit interaktiven Tooltips durch die Benutzeroberfläche und verlinkt mit unserem Support-Bereich und YouTube-Tutorials. Die Benutzer des Anfängermodus werden Schritt für Schritt durch die Funktionen und unverankerten Paletten geführt und können, sobald sie sich zurechtfinden, jederzeit in den Vollmodus wechseln.
Indem wir das Onboarding-Erlebnis an die unterschiedlichen Fähigkeiten der Benutzer anpassen, können wir ein auf die Bedürfnisse der Benutzer zugeschnittenes Justinmind-Erlebnis schaffen.
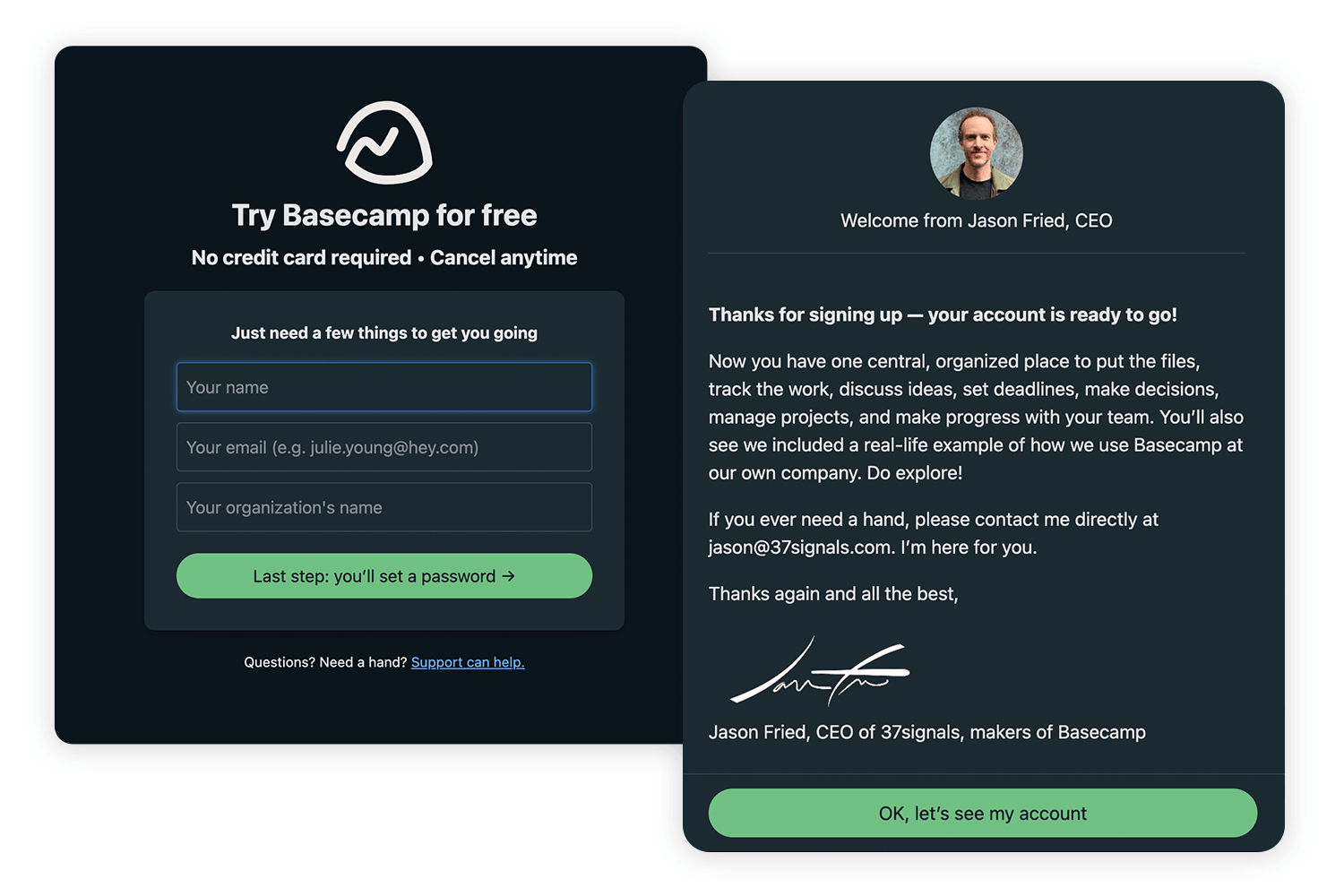
Als wir den UI-Designer von Basecamp, Jonas Downey, interviewten, sagte er uns, dass sein Team Basecamp „zu einem angenehmen Ort der Zusammenarbeit“ machen möchte. Diese Design-Ideologie wird beim Onboarding-Prozess von Basecamp für neue Benutzer deutlich.
Basecamp beginnt mit einer Landing Page, die eine ausgesprochen sympathische Ausstrahlung hat (Erfahrungsberichte von Kunden und ein ausgesprochen wohnliches Design) und führt die Benutzer über ein nahtloses App-Onboarding-Fließband, das die Erstellung eines Kontos und eine persönliche Notiz des freundlich aussehenden CEO von Basecamp umfasst.

Das ist alles großartig, aber dann kommt der eigentliche Onboarding-Saft: Der Flow fragt neue Benutzer, welche Projekte sie gerade haben, und führt sie direkt zu der Projektvorlage, die sie benötigen. Nehmen wir an, Sie möchten eine Unternehmenszentrale einrichten, einen zentralen Punkt für gemeinsame Dokumente und Nachrichten – Basecamp führt neue Benutzer in drei Schritten durch diese Einrichtung.
Basecamp stellt neuen Benutzern auf der Kontoseite auch Beispielprojekte zur Verfügung, die sie als Vorlagen für ihre eigenen Projekte verwenden können. Die Benutzer werden ermutigt, Informationen hochzuladen, Mitglieder hinzuzufügen und mit dem Tool zu arbeiten, ohne es zu merken. Der Onboarding-Prozess ist unaufdringlich, nützlich und trägt dazu bei, die Mitarbeiterbindung zu stärken, indem er sicherstellt, dass die Benutzer die Dokumentation eher früher als später hochladen.
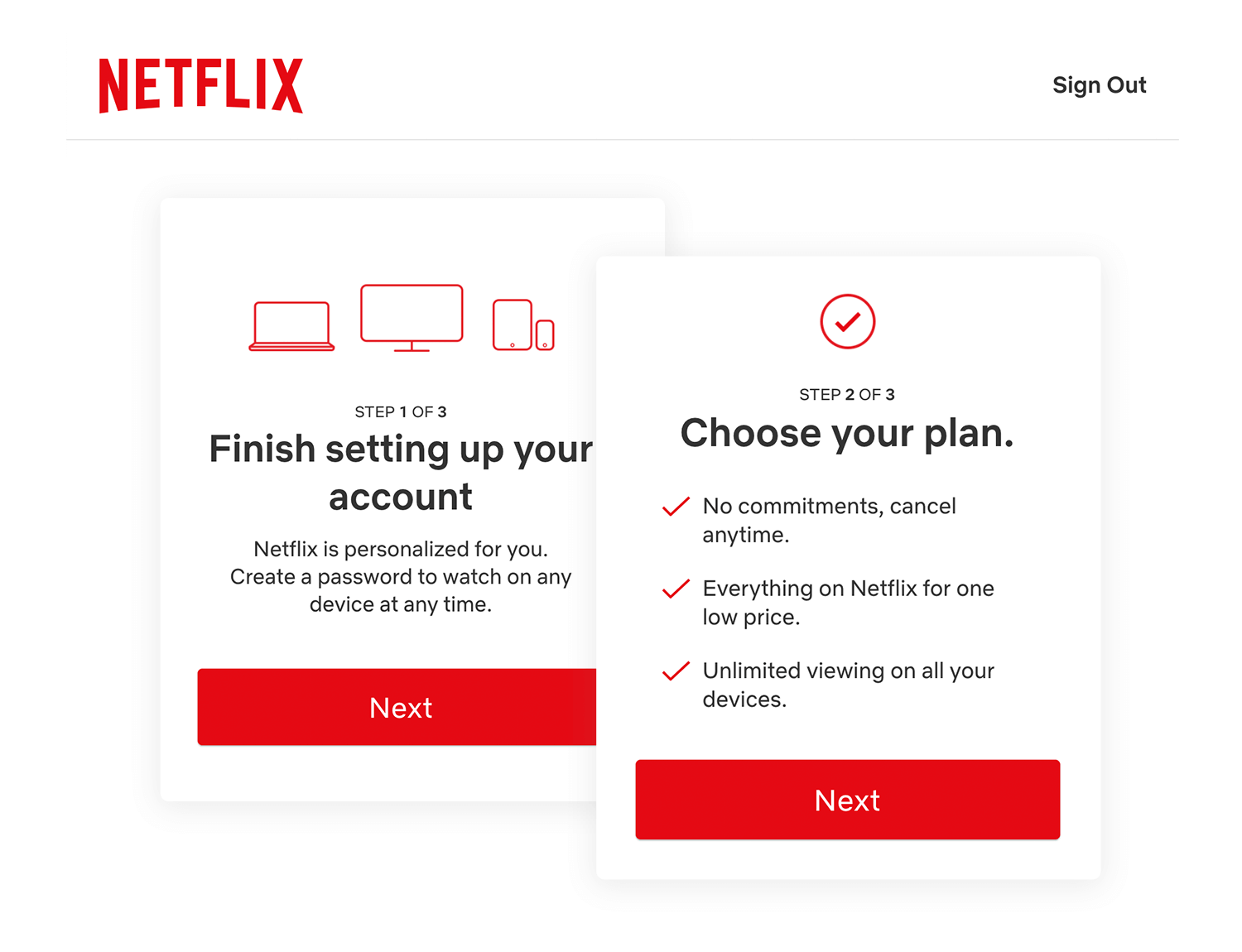
Der Einstieg in Netflix könnte für die Benutzer ein Alptraum sein: Eine potenziell überwältigende Anzahl von Filmen und Serien, die zur Auswahl stehen, sowie Sorgen über die Datenverarbeitung und die monatliche Zahlung könnten die Benutzer zögern lassen, sich auf den kostenpflichtigen Streaming-Dienst einzulassen. Netflix zerstreut diese Unsicherheiten geschickt mit seinem personalisierten Onboarding-Flow. Auf der Landing Page wird die Zahlungsfrage mit dem Slogan „Watch anywhere. Jederzeit kündigen“.
Nachdem das geklärt ist, werden die Nutzer direkt zu einer leicht verständlichen Seite mit den Preisen weitergeleitet – außerdem ist der erste Monat kostenlos, ohne jegliche Verpflichtung. Der Autor von ‚ Hooked‚, Nir Eyal, zitiert den CEO von Evernote und weist darauf hin, dass die kostenlose Testversion eine großartige Taktik ist, um mehr zahlende Nutzer zu gewinnen: „Als die Nutzung im Laufe der Zeit zunahm, stieg auch die Bereitschaft der Kunden, zu zahlen. Nach dem ersten Monat zahlten nur 0,5% der Nutzer für den Dienst. … Im Monat 33 hatten 11% der Nutzer angefangen zu zahlen… Im Monat 42 zahlten bemerkenswerte 26% für etwas, das sie zuvor kostenlos genutzt hatten.“

Abgesehen von der ausgeklügelten Präsentation der Preise setzt Netflix bei der Benutzeranmeldung auf Personalisierung. Netflix bittet neue Nutzer, eine Auswahl von Filmen auf einer gleitenden Skala zu bewerten. Anschließend erstellt Netflix algorithmisch eine Liste mit empfohlenen Inhalten, ähnlich wie Amazon oder Spotify es tun, damit sich die Nutzer durch die App bewegen, Inhalte entdecken und sich mit ihnen beschäftigen.
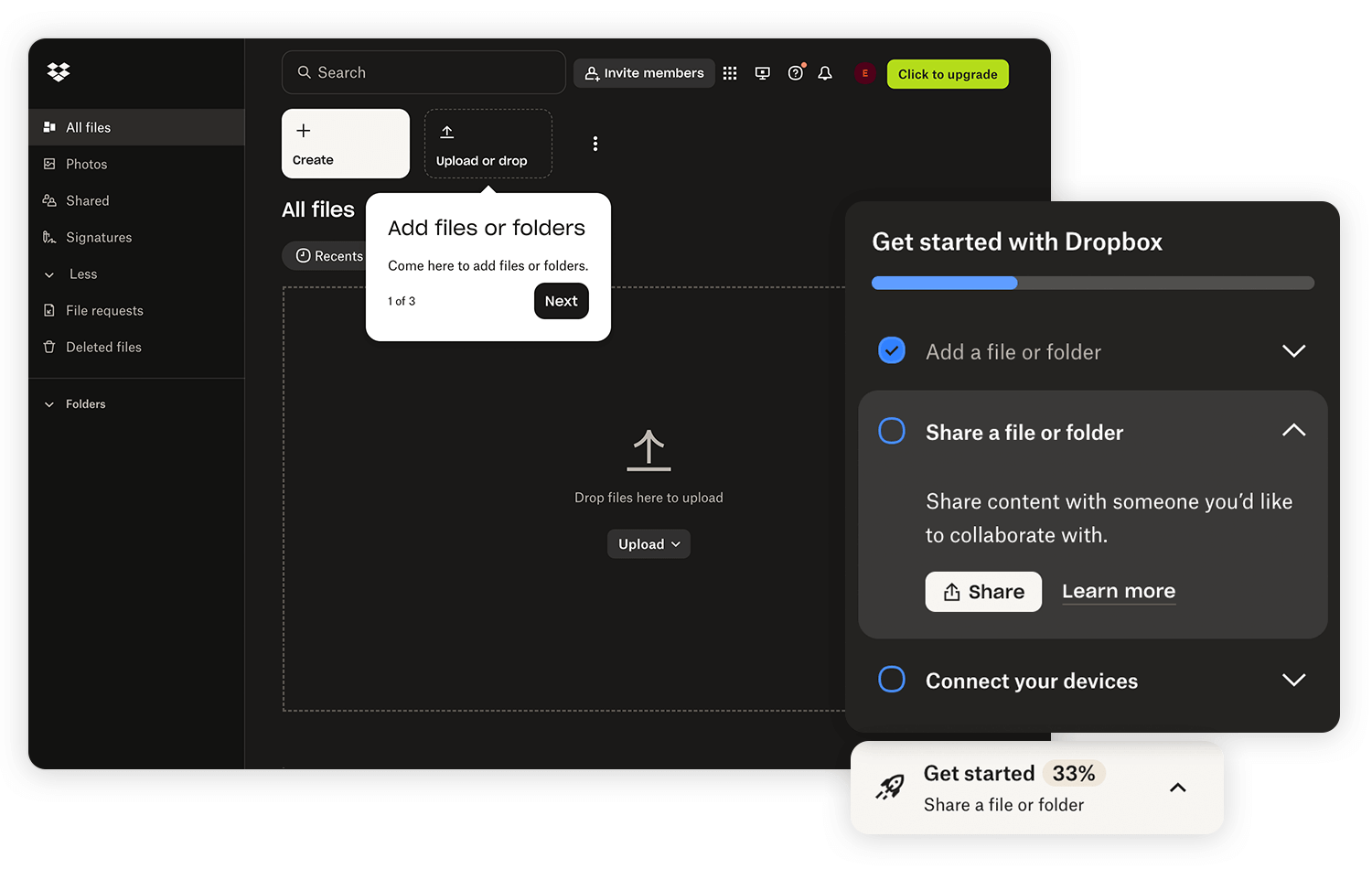
Dropbox hält den Einstieg in die App einfach und unkompliziert und macht es den Nutzern leicht, mit dem Speichern und Teilen von Dateien zu beginnen. Nach der Einrichtung des Kontos werden die Benutzer durch wichtige Schritte wie das Hochladen und Freigeben von Dokumenten geführt, die in einem Fortschrittsbalken am oberen Rand der Benutzeroberfläche deutlich angezeigt werden. Dieser Fortschrittsbalken zeigt nicht nur jeden einzelnen Schritt an, sondern gibt dem Benutzer auch ein Erfolgserlebnis, wenn er vorankommt, was ihm die Angst vor den ersten Schritten nimmt.

Der Einführungsprozess ist übersichtlich und klar und konzentriert sich darauf, den Benutzern die Grundlagen zu vermitteln, ohne sie zu überfordern. Anstelle von auffälligen Elementen setzt Dropbox auf direkte, leicht verständliche Anweisungen und minimale Ablenkungen, damit die Nutzer jede Aufgabe sicher erledigen können. Dieser einfache, freundliche Ansatz steht im Einklang mit der Betonung der Benutzerfreundlichkeit und Funktionalität von Dropbox und macht es zu einem idealen Ausgangspunkt für alle, die neu auf der Plattform sind.
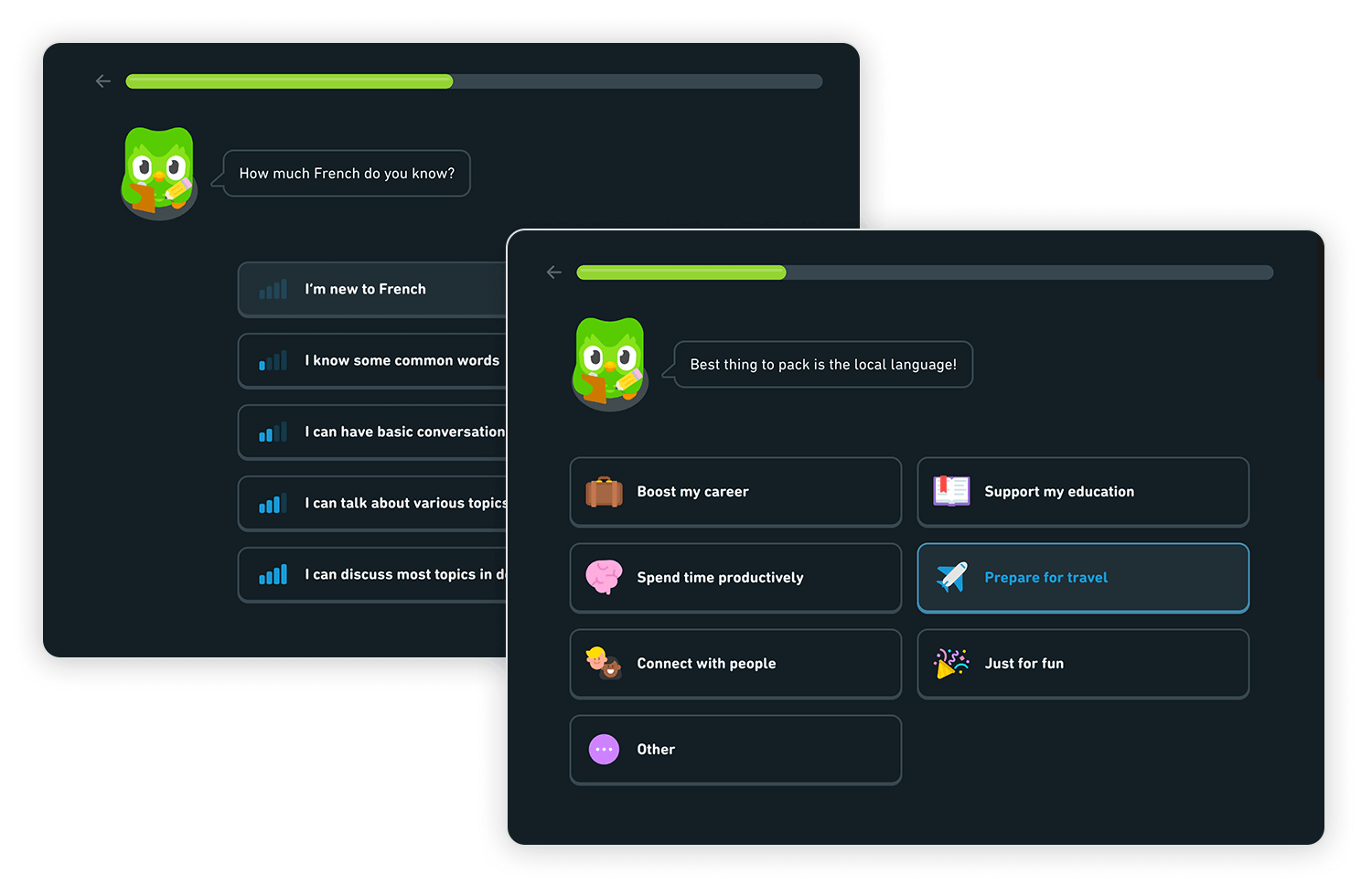
Die Sprach-App Duolingo verschwendet keine Zeit mit dem Onboarding-Prozess ihrer mobilen App: Nutzer wählen ihre Sprache und ihr Ziel direkt auf der Landing Page. Indem Duolingo neue Nutzer auffordert, sich auf ein Ziel festzulegen, nutzt es geschickt die verhaltenswissenschaftlichen Theorien über Zielerreichung und Engagement, um die Nutzer länger zu binden.

Ähnlich wie Justinmind bietet auch Duolingo neuen Benutzern zwei Optionen, sobald sie ihr Sprachziel festgelegt haben – sie können mit den Grundlagen beginnen oder einen Einstufungstest machen. Die Erfahrung wird also erst beim dritten Schritt der Benutzeroberfläche personalisiert. Unbeschwerte Tooltips führen den Benutzer dann in nützliche Funktionen ein, die auf seinen Kenntnissen und der gewählten Sprache basieren.
Das Onboarding von Duolingo zielt darauf ab, dass die Benutzer so schnell wie möglich loslegen können und innerhalb von 10 Klicks tief in das Sprachenlernen einsteigen können. Indem Duolingo es den Nutzern ermöglicht, gleich zu Beginn ihrer App-Erfahrung in die Kernfunktionen einzusteigen, präsentiert sich Duolingo als äußerst intuitiv.
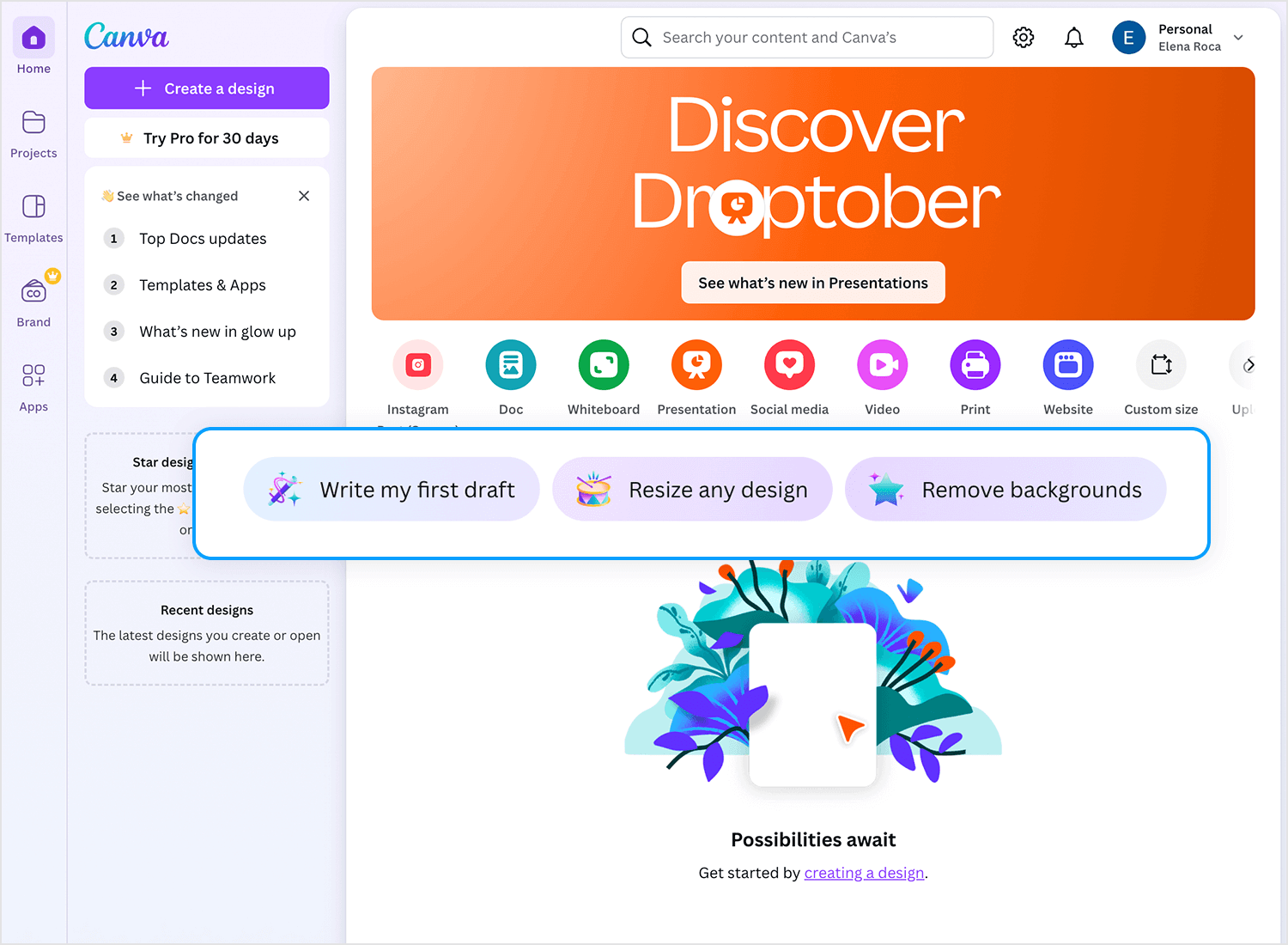
Canvas App macht es den Benutzern leicht, sofort mit der Erstellung zu beginnen. Statt einer Schritt-für-Schritt-Anleitung oder einer Reihe von Fragen hebt die App die wichtigsten Funktionen auf dem Startbildschirm subtil hervor und ermutigt so zur Erkundung, ohne aufdringlich zu wirken. Auf diese Weise können die Benutzer eintauchen und die Tools von Canva auf natürliche, intuitive Weise entdecken, so dass sich die Einführung mühelos und persönlich anfühlt.

Canva führt die Benutzer behutsam durch die wichtigsten Angebote und gibt ihnen das Gefühl, Hilfe zu bekommen, während sie sich frei entfalten können. Dieser Ansatz schafft eine komfortable Einführung, die sowohl bei Anfängern als auch bei erfahrenen Nutzern gut ankommt.
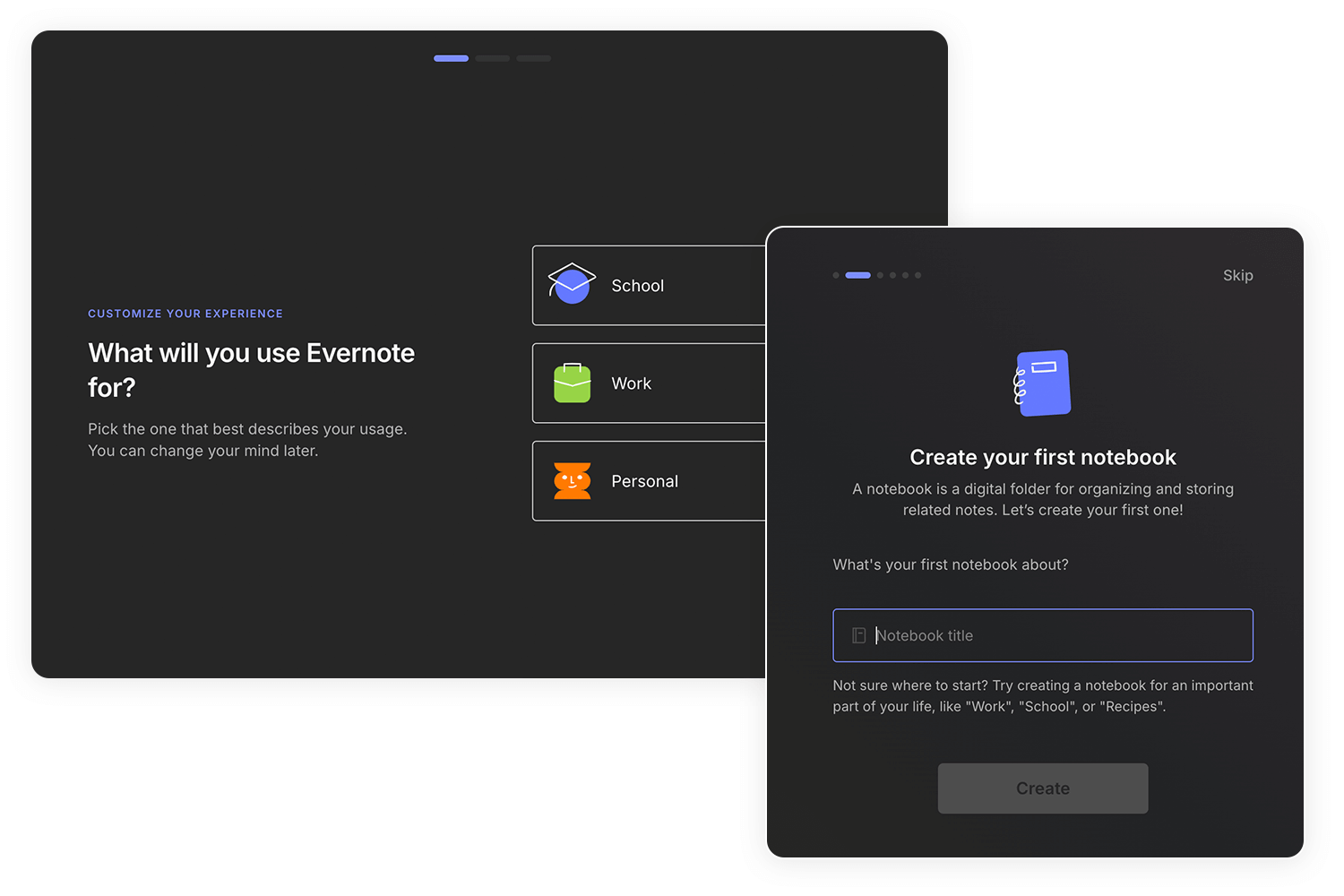
Evernote ist eines der beliebtesten Produktivitäts-Tools auf dem Markt und hat einen guten Ruf für seine großartige Benutzereinführung. Der Grund, warum wir das Onboarding-Erlebnis der App so lieben, ist, dass es alle wichtigen Vorteile und Verkaufsargumente des Produkts hervorhebt, ohne dabei in einen langen und langweiligen Onboarding-Flow überzugehen, der die Nutzer auf dem Weg dorthin verlieren würde.

Der erste Teil des Onboarding erinnert den Benutzer an die wichtigsten Argumente für das Tool. Dabei werden großartige benutzerdefinierte Illustrationen verwendet, die dem Erlebnis eine visuelle Erzählung hinzufügen. Im nächsten Teil wird der Benutzer aufgefordert, aktiv zu werden. Das Tool nimmt den Benutzer bei einer kurzen Tour durch die wichtigsten Funktionen an die Hand.
Wir finden es toll, dass Evernote seinen Nutzern die Möglichkeit gibt, das Onboarding-Erlebnis ganz zu umgehen. Bei einem Produkt, das sich über mehrere Versionen erstreckt, müssen Sie die Nutzer berücksichtigen, die bereits eine dieser Versionen besitzen. Benutzer, die mit der Desktop-Version von Evernote vertraut sind, brauchen wahrscheinlich keine Führung durch die mobile App – und es ist immer schwierig, Benutzer auf einen bestimmten Weg zu zwingen.
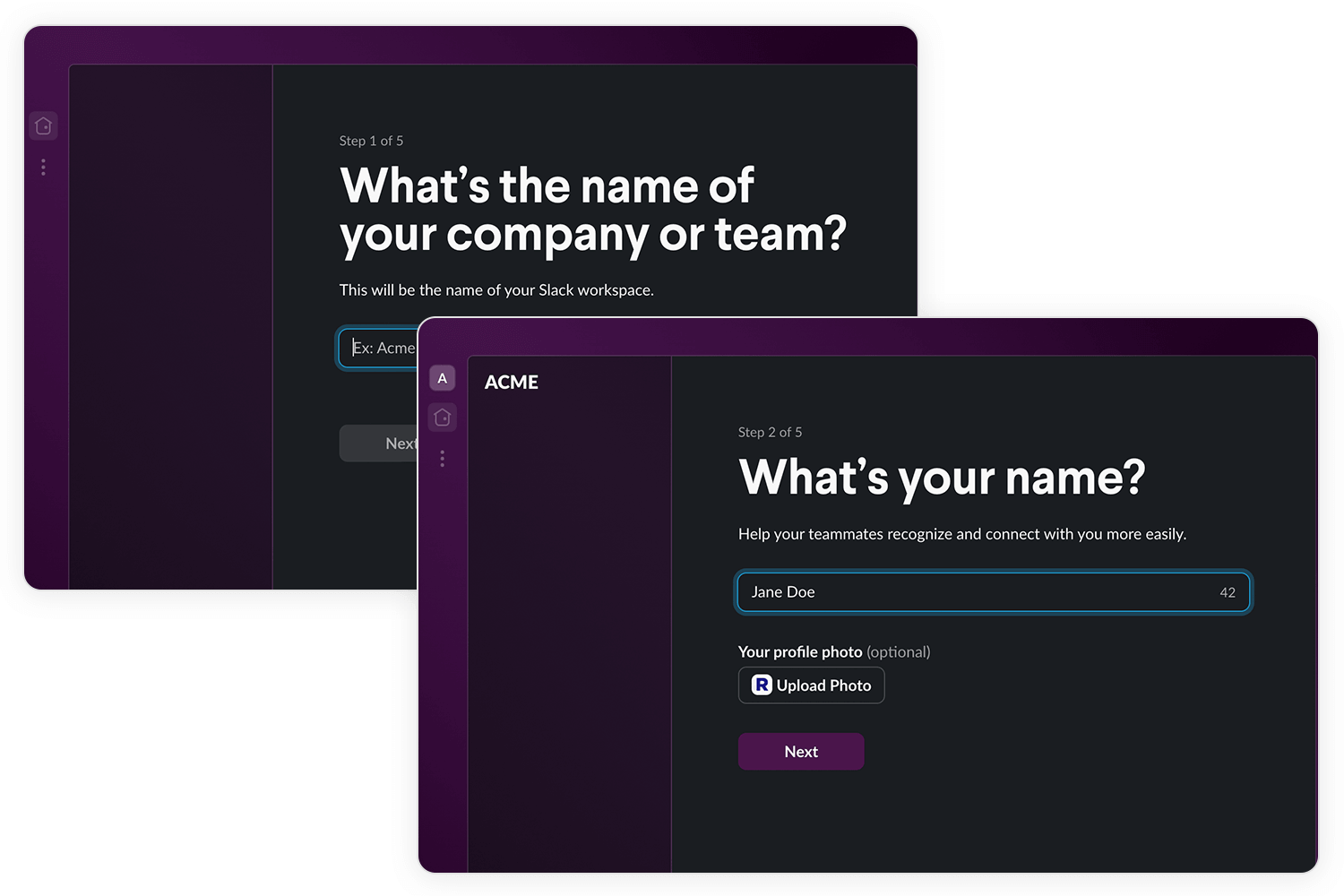
Die Messaging-Plattform von Slack ist in der Unternehmenswelt weit verbreitet, weil sie so praktisch für die Teamkommunikation ist. Das Onboarding der App ist schnell, zielgerichtet und interaktiv. Neue Benutzer werden gebeten, die grundlegenden Einstellungen vorzunehmen, z. B. den Namen für ihr Slack, und dann mit einem Chatbot in Kontakt zu treten, der sie durch die Tour führt. Der Chatbot zeigt die wichtigsten Funktionen und bittet den Benutzer um weitere Informationen – eine clevere Methode, um auf reibungslose, interaktive Weise Daten vom Benutzer zu erhalten.

Popups werden verwendet, um die wichtigsten Funktionen hervorzuheben, so dass der Benutzer die kleineren Funktionen in Ruhe entdecken kann. Die Mikrokopie ist gut durchdacht, denn sie bietet eine Erklärung zu jedem Feld, das der Benutzer ausfüllen muss, und gibt dem Aufwand, der vom Benutzer verlangt wird, einen Kontext.
Ein großartiger Aspekt des Onboarding-Erlebnisses von Slack ist das Fehlen unnötiger Schritte. Es gibt keine Erlaubnis zum Senden von Benachrichtigungen, keine Überprüfung von E-Mails oder sogar die Einrichtung eines Passworts, bis sich die Benutzer mit dem Tool vertraut gemacht haben. Auf diese Weise werden die Benutzer nicht durch irgendetwas abgelenkt, das den Onboarding-Fluss unterbrechen könnte.
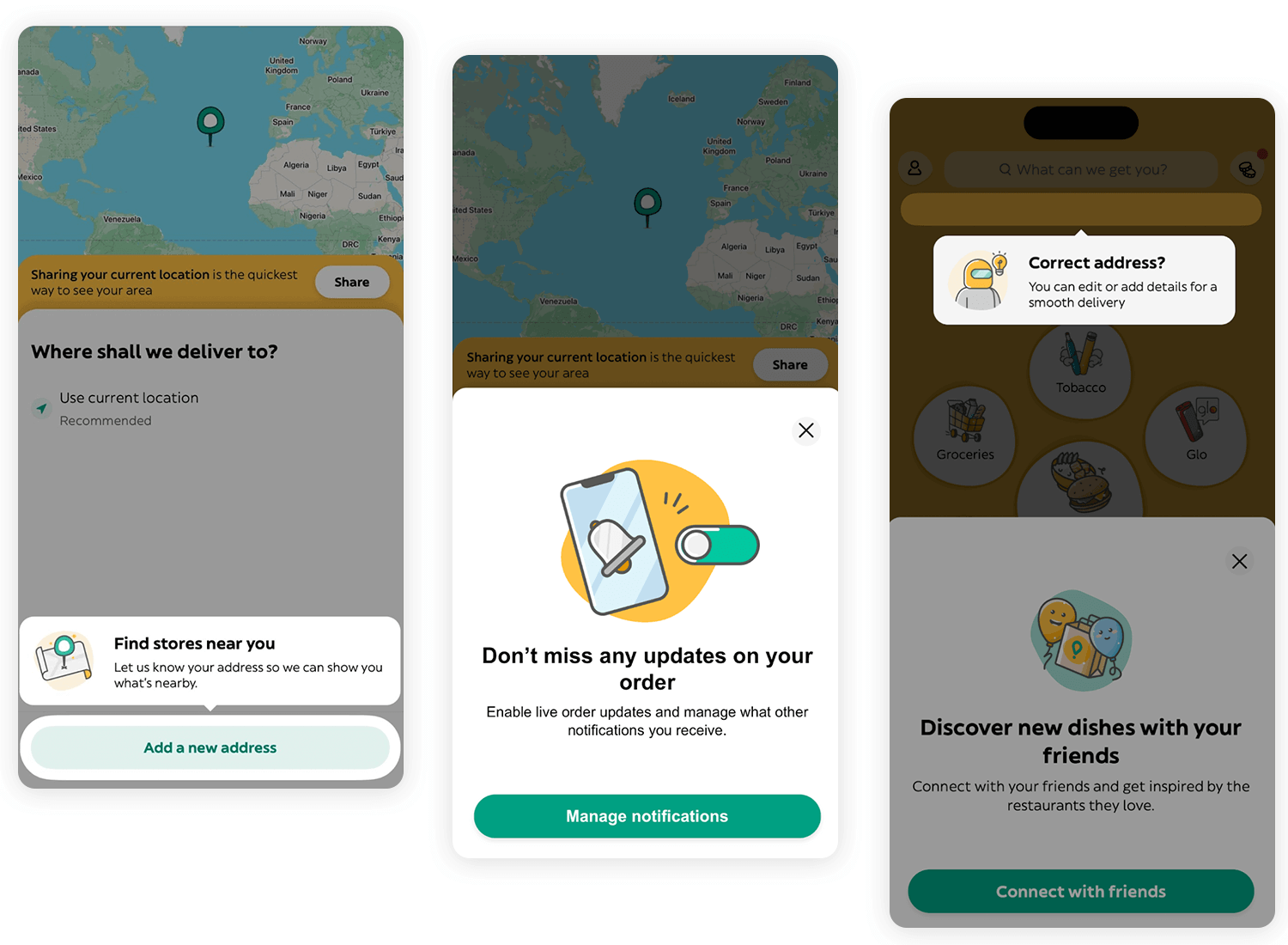
Das Onboarding der Glovo-App macht den Einstieg schnell und einfach. Sie fordert die Nutzer auf, ihren Standort anzugeben und zeigt sofort die nächstgelegenen Geschäfte an, so dass Sie gleich losstöbern können. Mit einer einfachen Option zum Bestätigen oder Ändern der Adresse stellt Glovo sicher, dass jede Lieferung problemlos an den richtigen Ort gelangt.

Eine Aufforderung zur Aktivierung von Benachrichtigungen hält die Benutzer auf dem Laufenden und liefert ihnen mühelos Live-Updates zu ihren Bestellungen. Glovo ermutigt die Nutzer auch, sich mit Freunden zu verbinden, um gemeinsam neue Gerichte zu entdecken, was das Erlebnis sozialer und persönlicher macht.
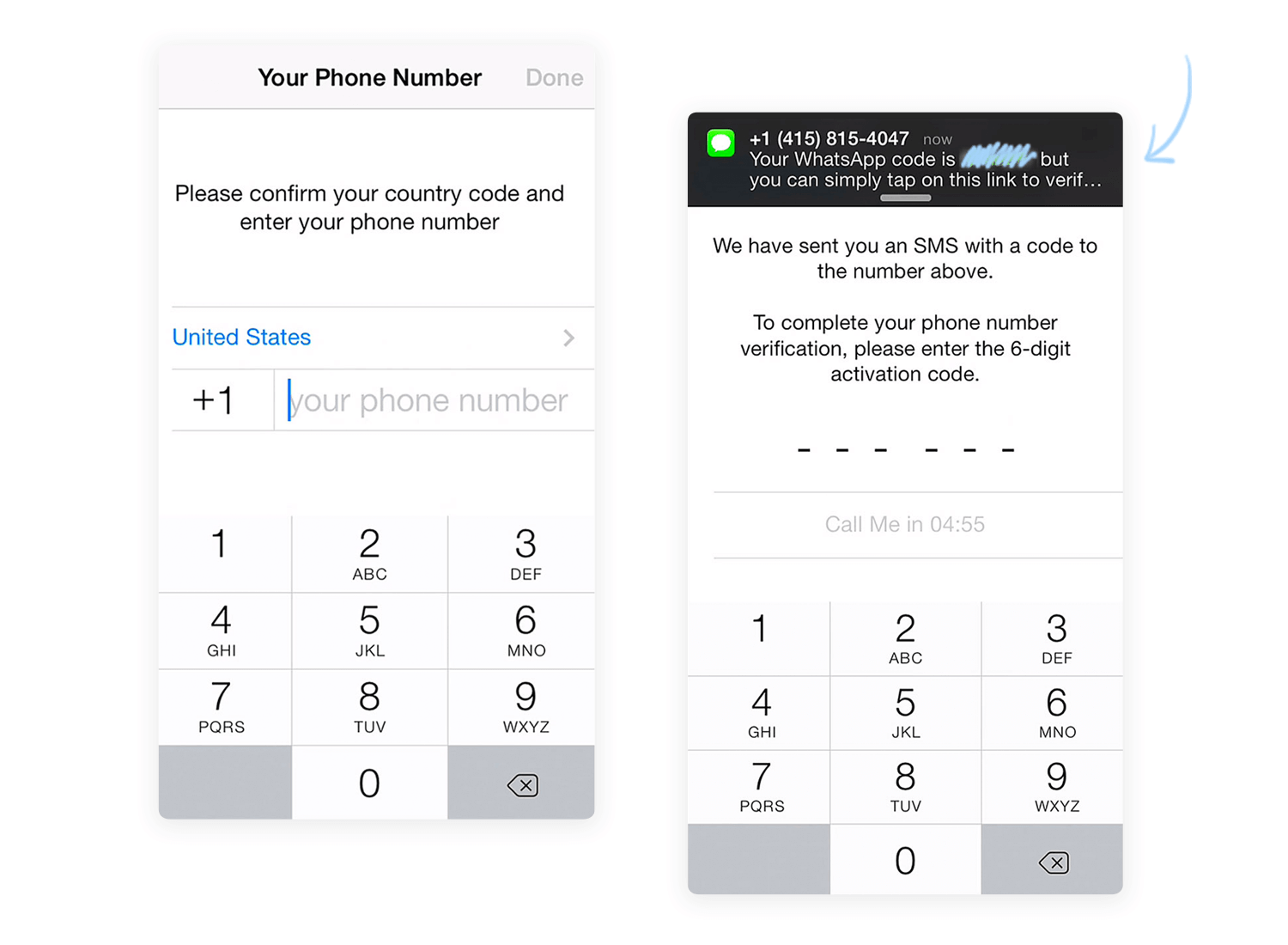
WhatsApp, die weltweit am häufigsten genutzte Messaging-App, die 2013 von Facebook gekauft wurde, bietet eine erstaunliche Benutzererfahrung beim Onboarding. Die Planung der Benutzereinführung in Messaging-Apps kann schwierig sein, vor allem weil das Tool vom Benutzer verlangt, dass er eine ganze Reihe persönlicher Daten eingibt und der App die Erlaubnis erteilt, eine ganze Menge zu tun.
Ein klares Beispiel dafür ist der Kampf, den Benutzer dazu zu bringen, seine Telefonnummern in die Plattform einzugeben und zu validieren oder den Zugriff auf seine Kontakte oder Dateien zu gewähren. Diese Schritte können den Benutzer überwältigen oder ihn bei dem Gedanken, der App so viel Freiheit zu geben, ins Schwitzen bringen. WhatsApp vereinfacht den Einführungsprozess und nutzt clevere Methoden, um die Zeit, die dieser Prozess in Anspruch nimmt, zu verkürzen.

Das beste Beispiel dafür ist, wie WhatsApp den an Ihr Telefon gesendeten Verifizierungscode automatisch erkennen kann, so dass die Benutzer nicht mehr in ihren Nachrichten nach ihm suchen müssen. Das ist eine großartige Idee, nicht nur, weil es die ganze Sache für den Benutzer einfacher macht, sondern auch, weil es das Fenster der Ablenkung schließt, das Benutzer sehen, wenn sie die App schließen, um nach der Nachricht zu suchen.
Das Onboarding-Erlebnis ist hier gut, denn abgesehen von der Erteilung der Erlaubnis für die App oder der Eingabe Ihrer Telefonnummer muss der Benutzer eigentlich nur sehr wenig tun. Bei den wenigen Schritten, bei denen der Benutzer etwas tun muss, gibt es immer einen Text, der eine Anleitung oder einen Kontext für diese Aktion bietet. Das ist ein großer Vorteil, vor allem, wenn Sie mit älteren Benutzern zu tun haben, die nicht unbedingt technikaffin sind.
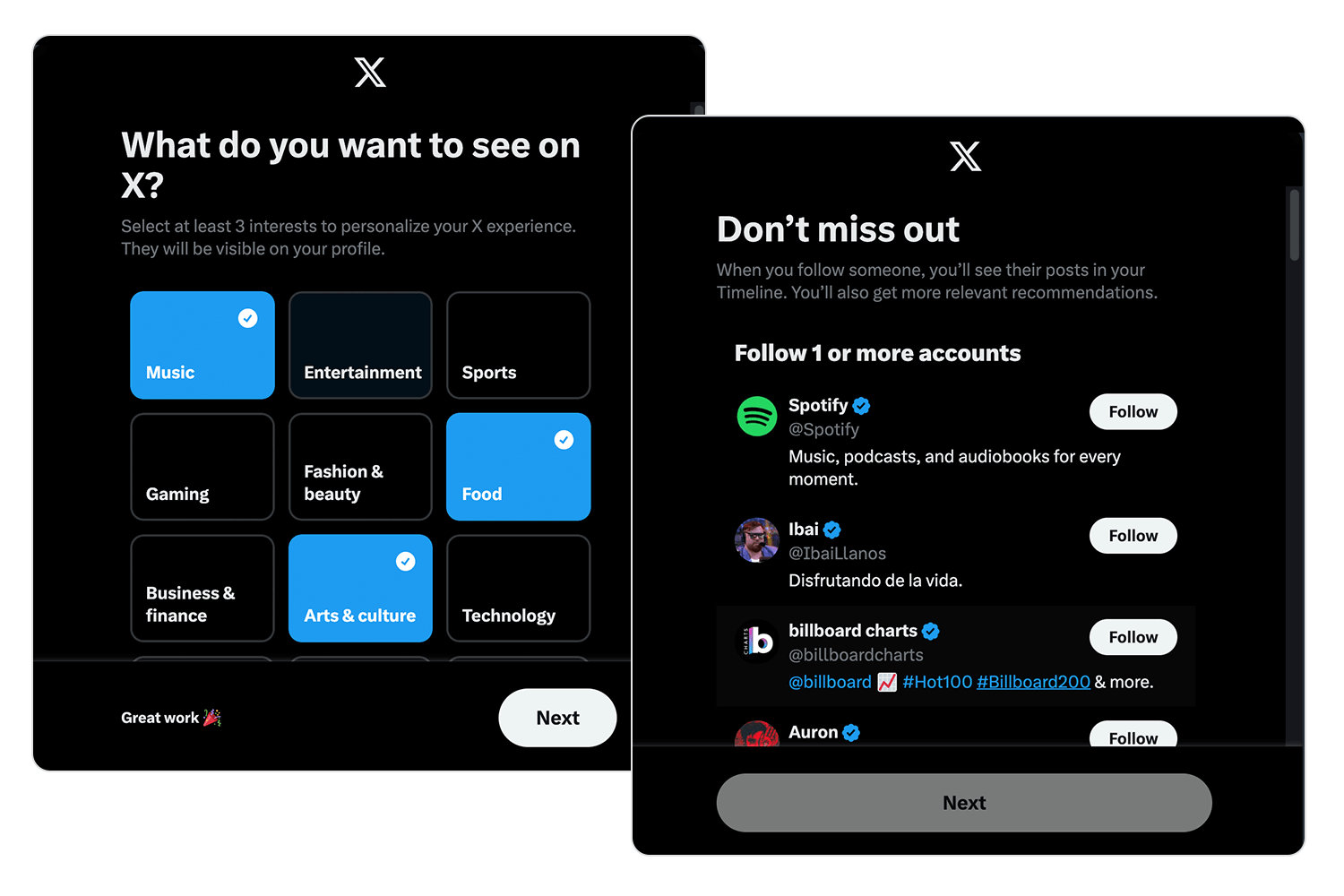
X (ehemals Twitter) ist ein brillantes Beispiel für den AHA-Effekt im echten Leben. Es hilft seinen Nutzern, ob jung oder alt, sofort zu verstehen, worum es bei X geht, indem es sie dazu bringt, seine Hauptfunktionen zu nutzen, sobald sie die App herunterladen.

Wenn der Nutzer zum Beispiel den Onboarding-Prozess der mobilen App beginnt und sein Konto eingerichtet hat, wird er als erstes aufgefordert, neuen Nutzern zu folgen. Wenn Sie sofort 35 Nutzern folgen und deren Tweets nach Datum geordnet in Ihrem Feed auftauchen, löst das einen AHA-Effekt aus, da Sie schnell verstehen, wie die Plattform funktioniert.
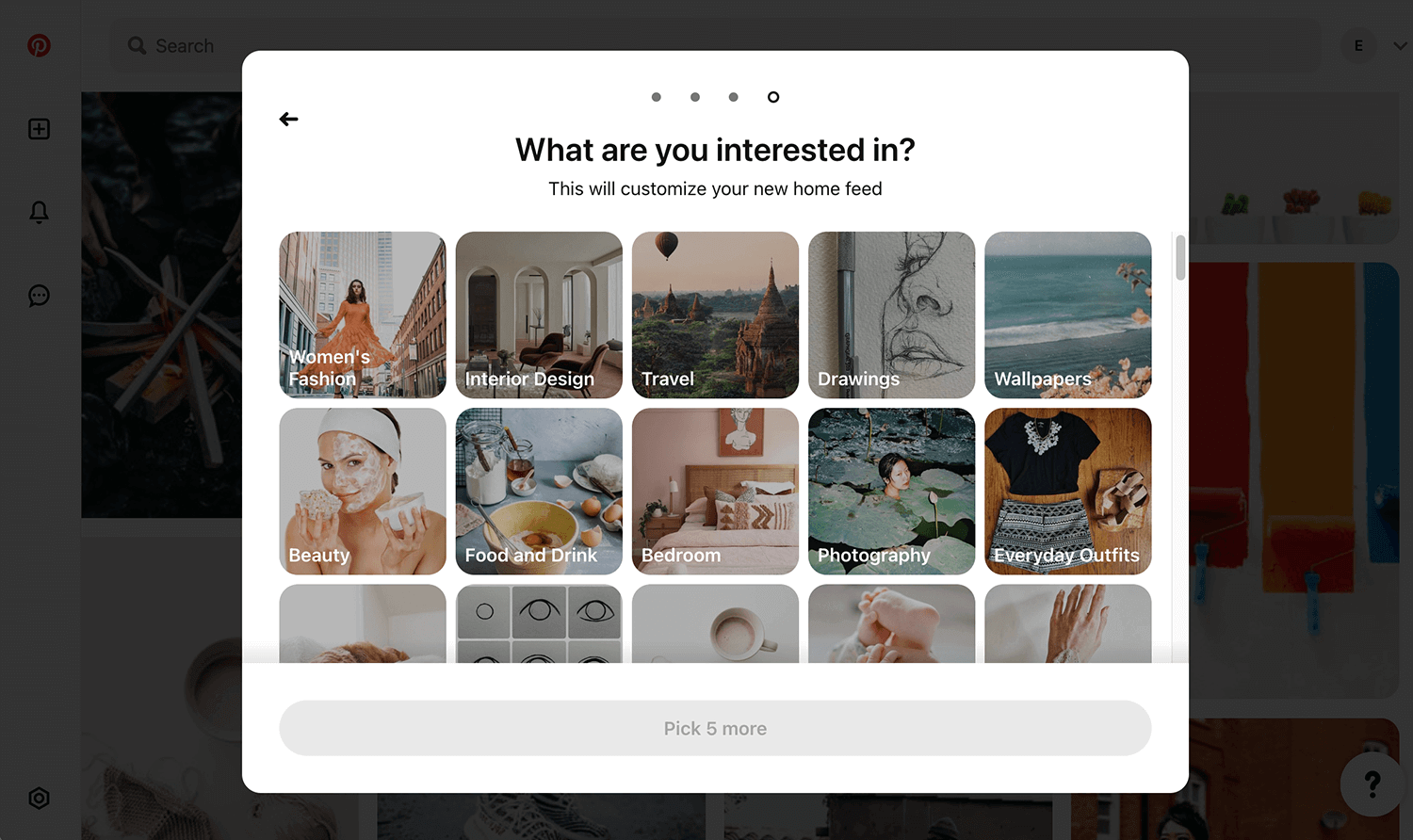
Unserer Meinung nach ist Pinterest eines der besten Beispiele für ein Onboarding-Erlebnis, das die Werte, die die Hauptfunktion dem Nutzer bietet, aufgreift. Sobald sich der Benutzer anmeldet, wird ihm geraten, die Kategorien und Pins auszuwählen, die ihn am meisten interessieren. BUMM! Sie haben bereits die wichtigsten Funktionen kennengelernt, die ihre treuesten Nutzer an sich binden.

Pinterest überredet App-Benutzer auch sanft dazu, ihre Browser-Schaltfläche einzubinden. Sie stellen sicher, dass sie von der App profitieren, auch wenn sie gerade nicht auf der Website angemeldet sind. Wenn sie die Browser-Schaltfläche nicht hinzufügen möchten, wird ihnen in einem kurzen Modal erklärt, was sie verpassen werden.
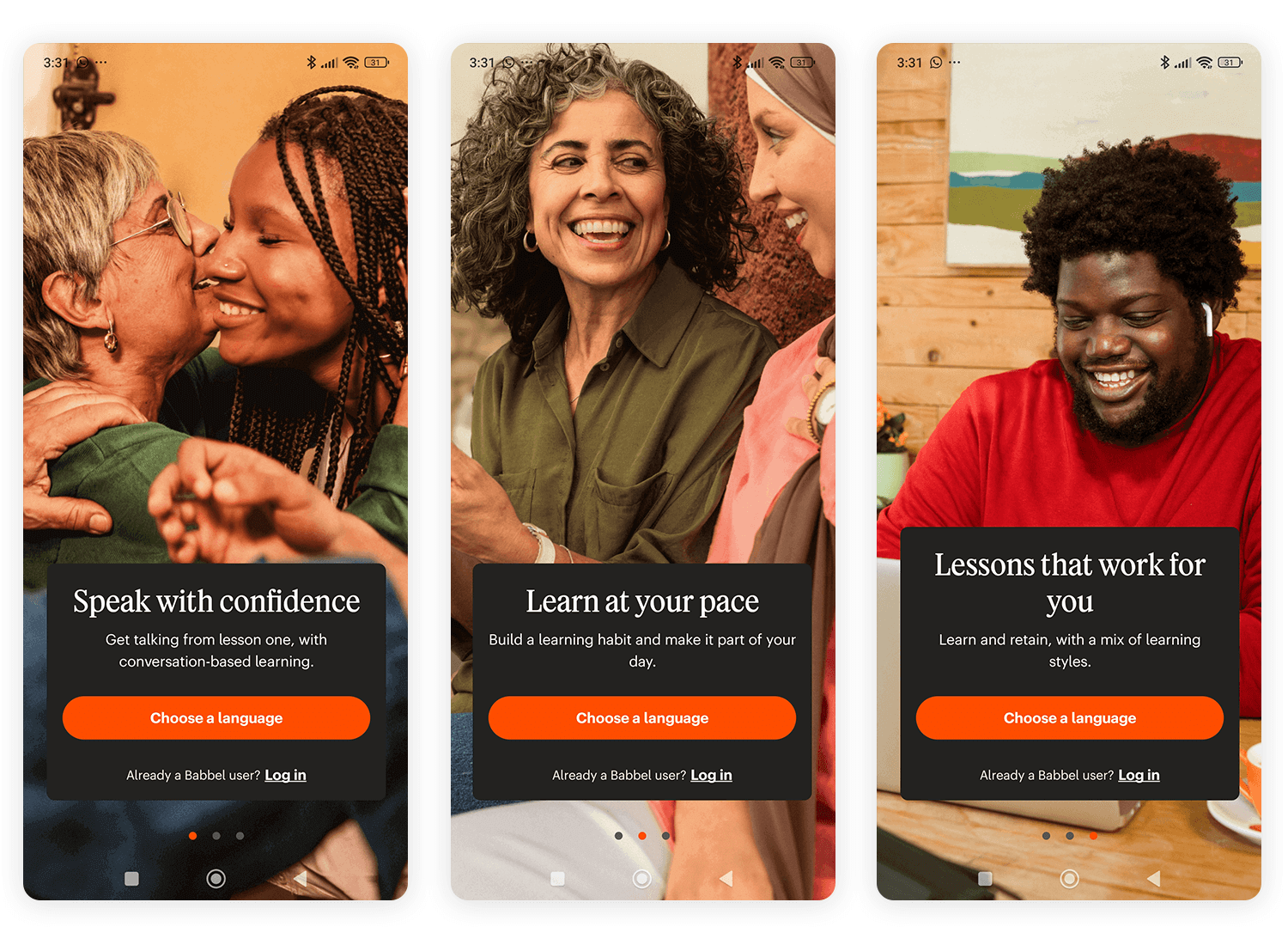
Wir haben die Sprachlern-App Babbel in diese Liste großartiger Beispiele für das Onboarding von Apps aufgenommen, weil sie nicht nur ein hervorragendes Beispiel für Learning by Doing ist, sondern auch, weil sie ihre Erstnutzer um Erlaubnis zum Senden von Push-Benachrichtigungen bittet!

Babbel bittet schon sehr früh in der Einführungsphase um die Erlaubnis, Push-Benachrichtigungen zu senden. Es ist offen und kommt direkt auf den Punkt. Und es funktioniert, weil Babbel eine Technik namens „Mobile Permission Priming“ verwendet. Die Erlaubniserteilung erfolgt in Form eines modalen Fensters, in dem die Vorteile der Erlaubnis zur Versendung von Push-Benachrichtigungen sofort erläutert werden: Sie können so die Ziele des Spracherwerbs weiterverfolgen.
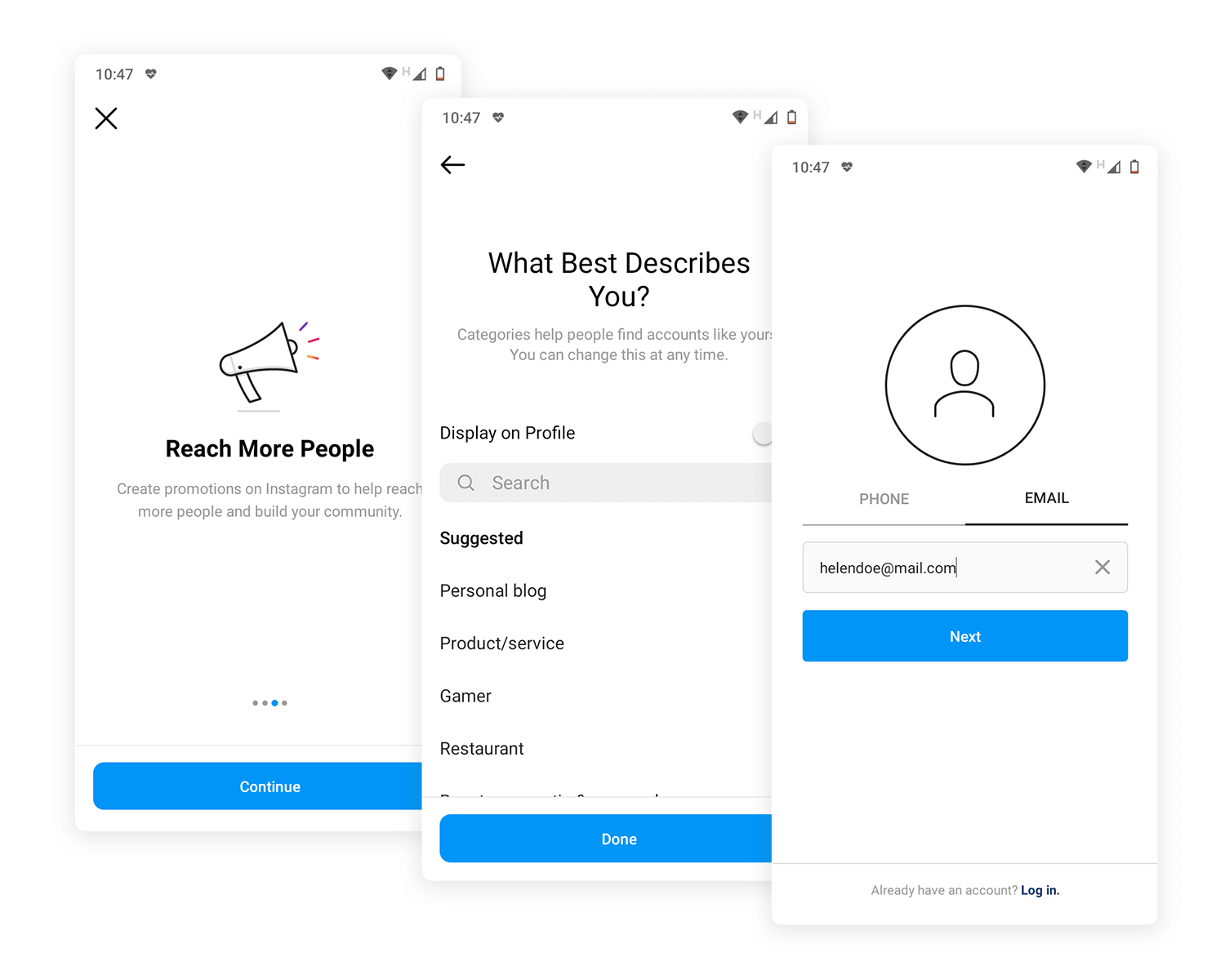
Instagram ist ein weiteres gutes Beispiel dafür, wie man das Onboarding von Nutzern richtig macht, mit seinem einfach zu navigierenden FUX.
Sobald der Nutzer Instagram herunterlädt, wird er aufgefordert, sich anzumelden, um Fotos und Videos seiner Freunde zu sehen – und damit wird bereits im Vorfeld einer der wichtigsten Vorteile und die Kundenbindung des Produkts erklärt.

Dieser Anmeldevorgang im Onboarding-Prozess erfolgt in drei schnellen Schritten. Zunächst kann sich der Benutzer entweder mit seiner E-Mail-ID oder mit seinem Facebook-Profil anmelden. Danach befinden sie sich bereits auf dem Startbildschirm der App, wo sie einen unaufdringlichen In-App-Guide vorfinden. In dieser Anleitung erfahren die Nutzer zum Beispiel, dass sie ihr erstes Video oder Foto in ihr Netzwerk hochladen können, indem sie auf das Kamerasymbol tippen.
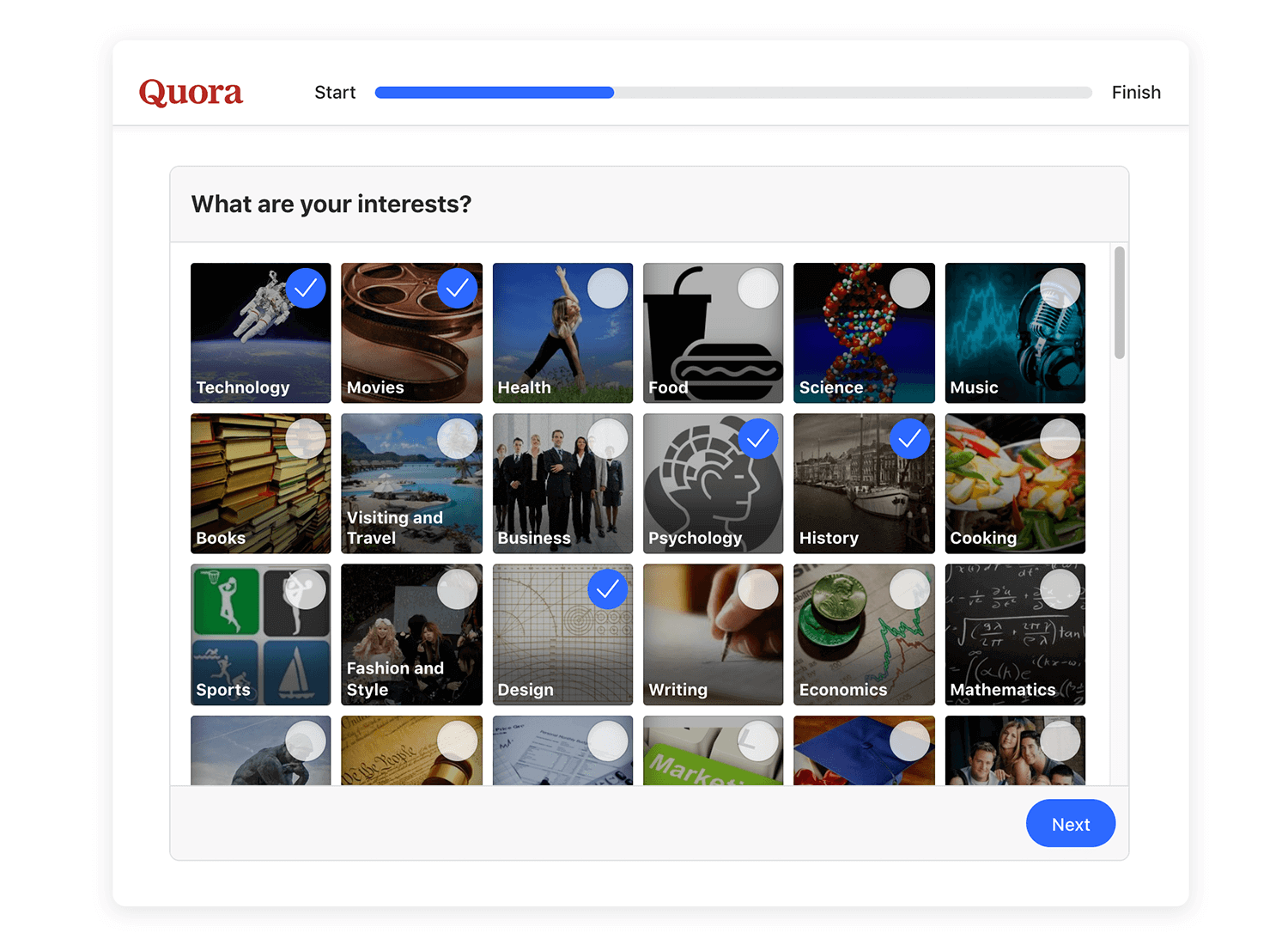
Quora ist ein weiteres Beispiel für ein gelungenes Benutzer-Onboarding. Ihr Prozess ist schnell, unterhaltsam und auf den Punkt gebracht.
Sobald sich der Benutzer anmeldet, wird er eingeladen, Themen zu folgen, die ihn interessieren, und dann seine Freunde in einem modalen Fenster zu finden, das sich öffnet, nachdem er die Themen ausgewählt hat. Es gibt sogar eine Checkliste, mit der Sie sehen können, wie weit Sie im Onboarding-Prozess der App sind. Sie listet auf, welche Schritte Sie noch erledigen müssen, wie z.B. „3 Beiträge anklicken und lesen“ und „einen Beitrag, der Ihnen gefällt, hoch bewerten“.

Die Checkliste ist ein besonders interessantes Merkmal der Benutzereinführung bei Quora. Sie gibt dem Benutzer nicht nur eine Vorstellung davon, wann er die Nutzung der Plattform vollständig erlernt hat, sondern dient auch als nützlicher internerIndikator dafür, in welcher Phaseder Aktivierung sich der Benutzer gerade befindet.
Entwerfen Sie interaktive Benutzeroberflächen mit Justinmind

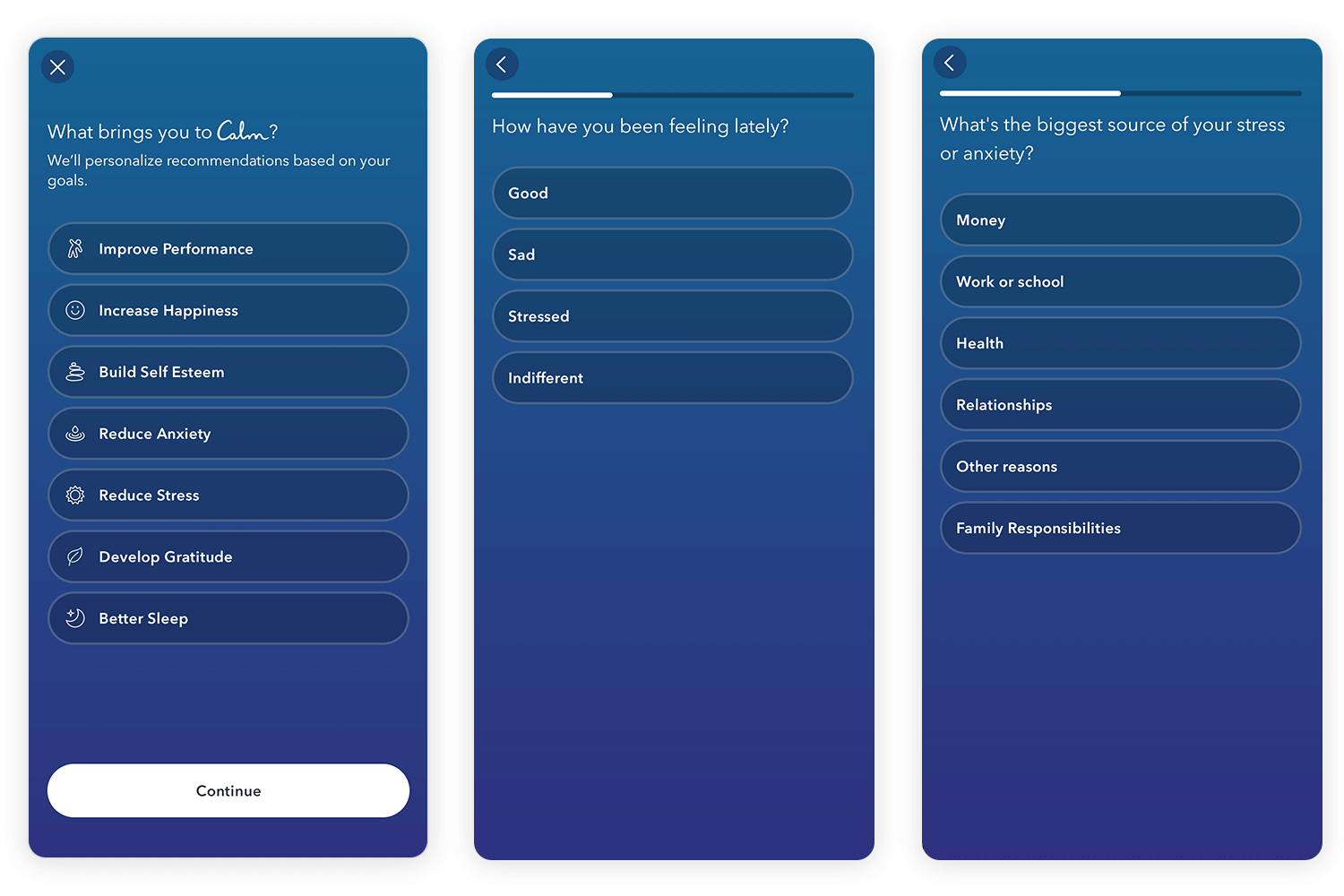
Beim Onboarding von Calm geht es darum, die Nutzer auf eine persönliche Reise vorzubereiten. Gleich zu Beginn werden die Nutzer mit einem Bildschirm begrüßt, auf dem sie tief durchatmen müssen. Das schafft ein Gefühl der Ruhe, das perfekt zur Mission der App passt. Das Onboarding der mobilen App leitet die Nutzer an, ihre wichtigsten Ziele auszuwählen, wie z. B. die Verringerung von Ängsten oder die Verbesserung der Konzentration, so dass sich jede Wahl sinnvoll anfühlt.

Calm führt die Benachrichtigungen mit einem sanften Schubs ein und erklärt, wie Erinnerungen den Nutzern helfen können, ihre Wellness-Ziele zu verfolgen, ohne aufdringlich zu sein. Die Anmeldung ist einfach. Sie haben die Möglichkeit, sich per E-Mail oder über Facebook anzumelden, so dass Sie direkt mit der App loslegen können.
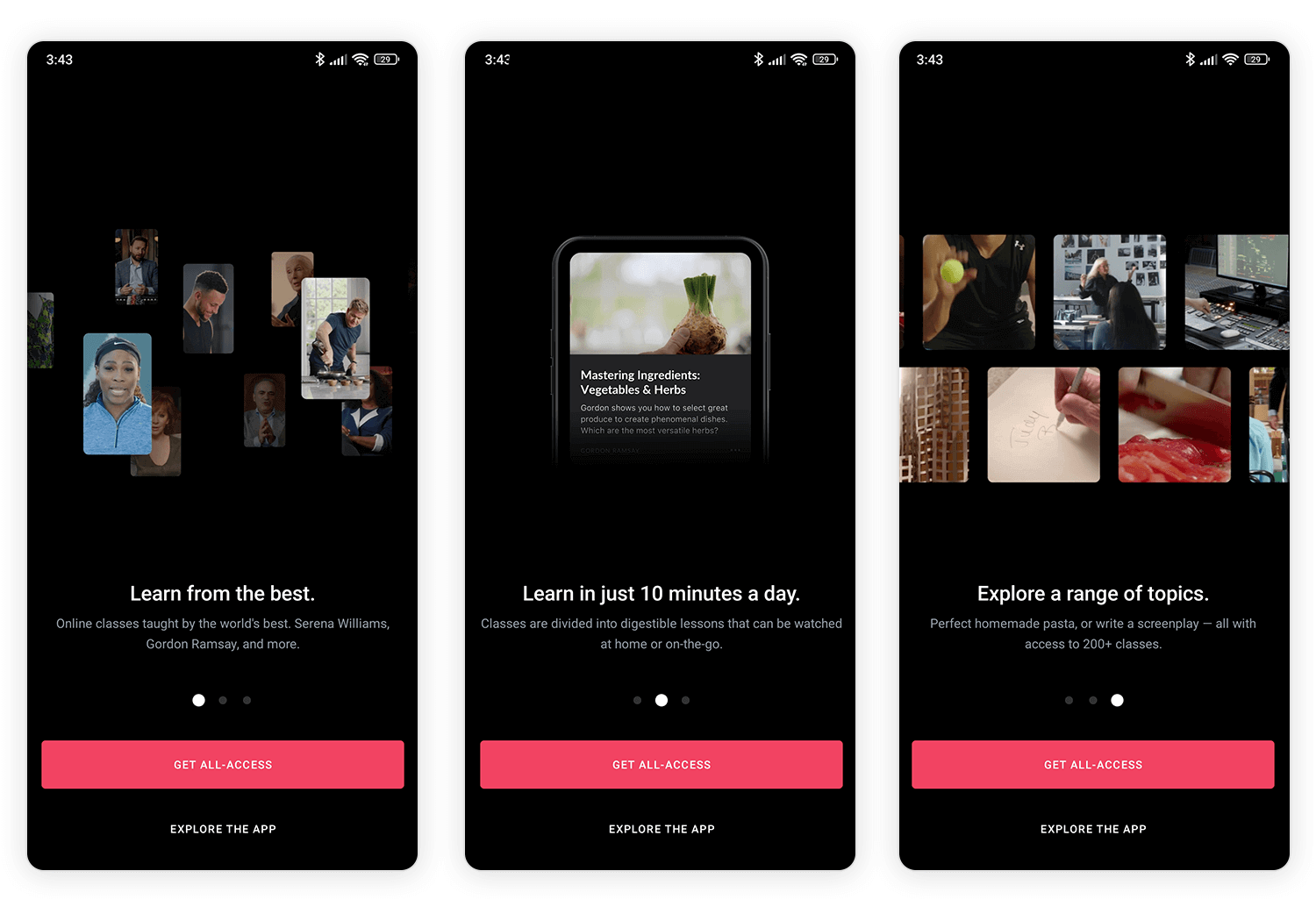
Hier haben wir MasterClass, ein weiteres großartiges Beispiel für ein gelungenes App-Onboarding. Die App zieht den Benutzer sofort mit Videoschnipseln berühmter Lehrer wie Gordon Ramsay und Serena Williams in ihren Bann und zeigt sofort den einzigartigen Wert, den sie bietet. Dieser visuelle Ansatz fesselt die Benutzer von Anfang an, ohne sie zu überfordern.
MasterClass hält den Anmeldeprozess einfach und bietet schnelle Optionen wie die Fortsetzung mit Google oder Apple. Wenn Sie einmal drin sind, werden die Benutzer ermutigt, die Kurse zu erkunden, die vorne und in der Mitte angezeigt werden. Dies macht nicht nur die Navigation einfach, sondern gibt den Nutzern auch einen Vorgeschmack auf das, was sie lernen können.

Der Onboarding-Flow von MasterClass konzentriert sich auf Einfachheit und visuelle Wirkung, um die Benutzer zu inspirieren und es ihnen leicht zu machen, mit Begeisterung in ihre erste Klasse zu springen.
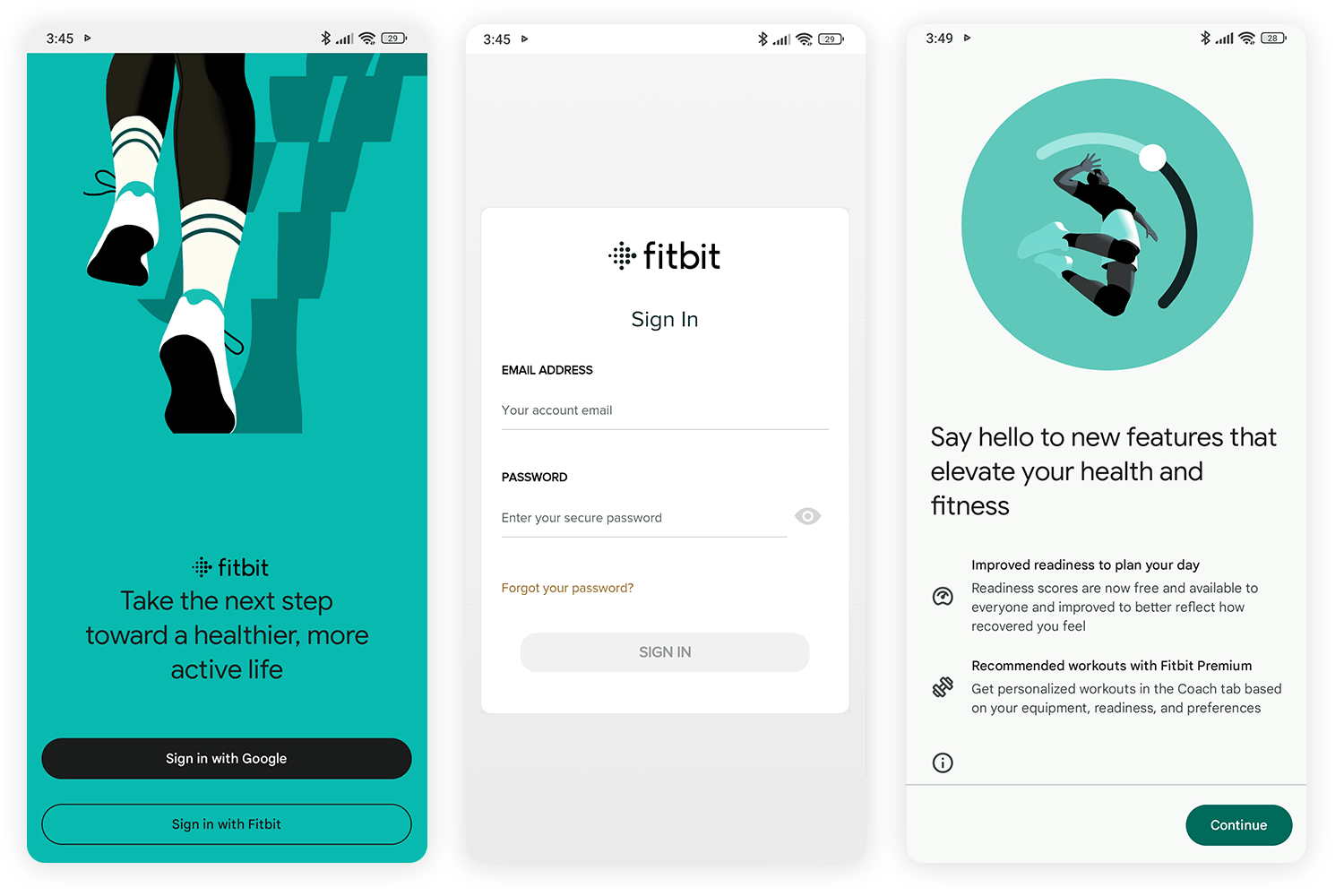
Fitbit macht die ersten Schritte einfach und motivierend. Schon auf dem ersten Bildschirm wird ein positiver Ton angeschlagen, der Sie ermutigt, den nächsten Schritt zu einem gesünderen Lebensstil zu machen. Sie haben die Möglichkeit, sich anzumelden, so dass Sie flexibel und einfach loslegen können.
Sobald Sie angemeldet sind, bittet Fitbit Sie um ein paar Angaben, um sicherzustellen, dass Ihre Aktivität genau erfasst wird. Dieser Teil ist unkompliziert, nur einige grundlegende Informationen wie Größe und Gewicht. Es ist klar, dass der Datenschutz Priorität hat, denn Ihre Daten sind standardmäßig auf privat eingestellt.

Fitbit lässt Sie dann entscheiden, ob Sie die App allein verwenden oder mit einem Gerät koppeln möchten, so dass Sie die Kontrolle in den Händen halten. Während Sie vorankommen, werden alle wichtigen Funktionen hervorgehoben: Verfolgen von Schritten, Protokollieren von Übungen, Aufzeichnen von Mahlzeiten und sogar der Kontakt mit Freunden für einen gesunden Wettbewerb. Es geht darum, dass Sie sich unterstützt fühlen und bereit sind, sich auf Ihre Gesundheitsreise zu begeben, egal ob Sie ein Gerät oder nur die App auf Ihrem Telefon verwenden.
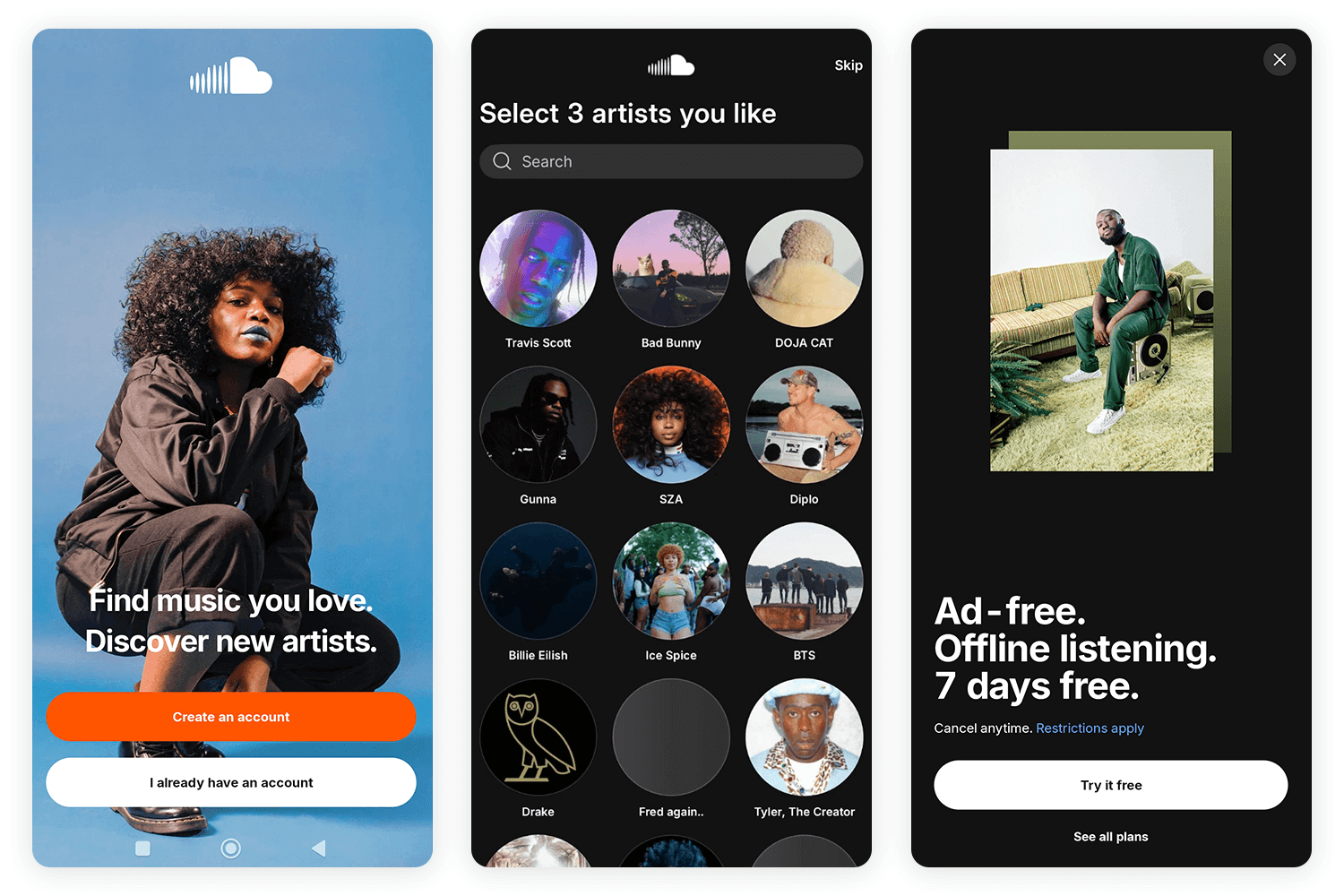
Bei SoundCloud geht es darum, Musik zu entdecken, die Sie wirklich anspricht. Sie werden gleich zu Beginn aufgefordert, einige Lieblingskünstler auszuwählen, damit sich die App von Anfang an auf Ihren Geschmack einstellen kann.

Diese einfache Entscheidung personalisiert Ihren Feed und sorgt dafür, dass das, was Sie sehen, relevant und spannend ist. Und mit einer sanften Ansprache für werbefreies Offline-Hören hält SoundCloud es einfach, aber effektiv – und hebt die Vorteile eines Upgrades hervor, ohne das Erlebnis zu stören. Der Fluss fühlt sich natürlich und einladend an und passt perfekt zu einer Plattform, bei der es darum geht, Klänge zu finden, die Sie ansprechen.
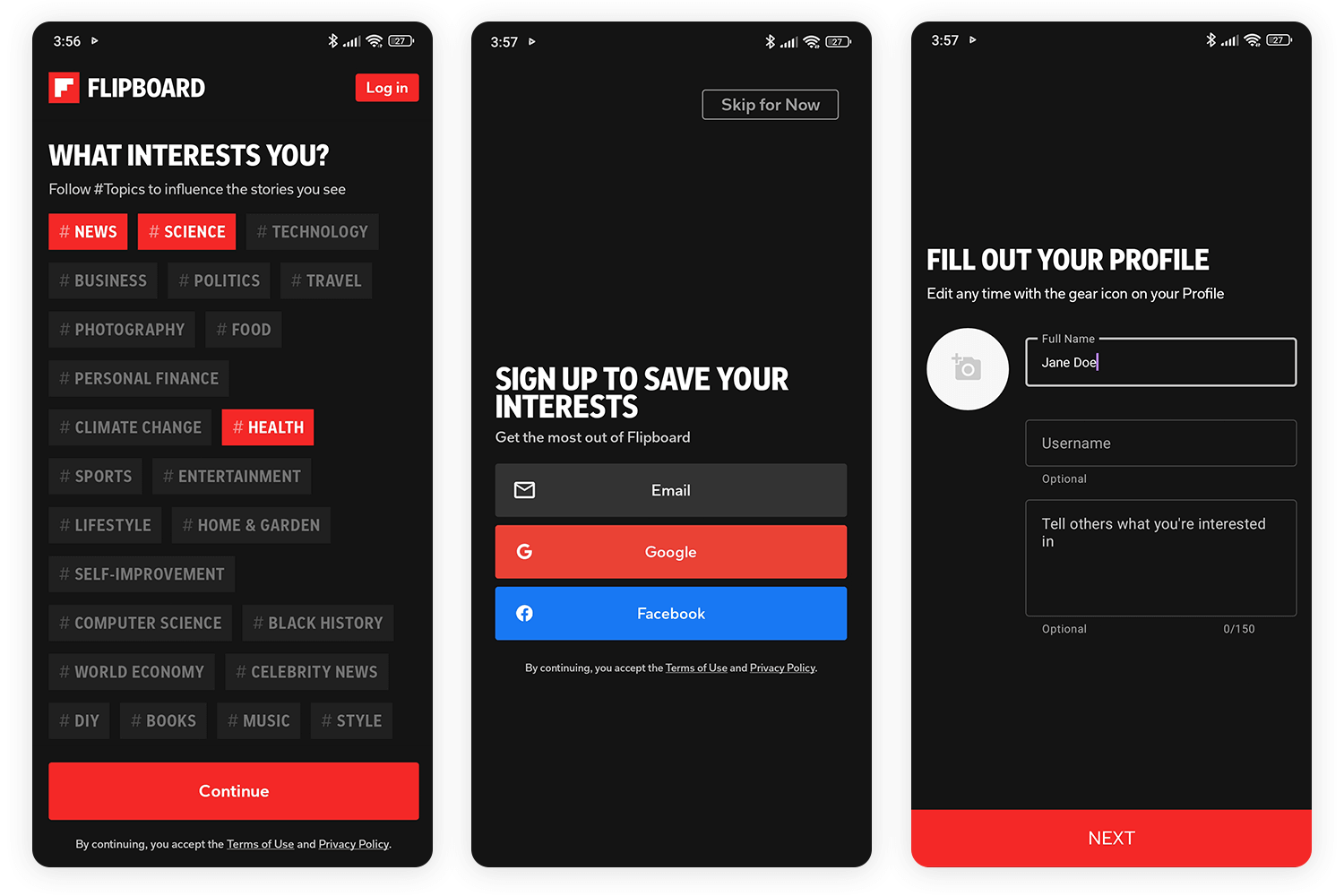
Flipboard ist ein Kurator für Inhalte, der Menschen mit Geschichten aus der ganzen Welt in Verbindung bringt. Das Onboarding der App zeigt, wie die Anpassung des Erlebnisses das gesamte Erlebnis verbessern kann, ähnlich wie bei Calm. Flipboard bittet die Benutzer, die Themen auszuwählen, die sie am meisten interessieren, was die Benutzer dazu bringt, über die Vorteile der App nachzudenken.

Wir finden es gut, dass Flipboard wartet, bis der Benutzer seine Einstellungen vorgenommen hat, bevor es ihn auffordert, ein Konto zu erstellen. Ein weiterer guter Aspekt dieser Onboarding-Sequenz für die App ist, dass sie ihr Konto auch über ihre anderen sozialen Medien wie Facebook erstellen können.
Ihr Onboarding-Erlebnis kann den Unterschied ausmachen, wenn es um die Benutzerbindung geht. Es ist keine vollständige Garantie dafür, dass Ihr Produkt langfristig erfolgreich sein wird, aber wenn Sie diese wichtige Phase vernachlässigen, ist es eine Garantie dafür, dass es im Mülleimer Ihrer Nutzer landet.
Die besten Apps und Websites dominieren den Markt zum Teil dank ihrer großartigen Onboarding-Erlebnisse, die die Nutzer von Anfang an an sich binden.
Jeder Onboarding-Prozess für eine mobile App unterscheidet sich je nach Art des Produkts, für das er entworfen wurde, aber es gibt immer einen optimalen Weg, um die Benutzer anzulocken. Wir hoffen, dass die Best Practices und Beispiele Ihnen einige Denkanstöße für Ihr nächstes Onboarding-Design gegeben haben!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Karussells sind allgegenwärtig, von Hero-Bannern bis zu Produktgalerien, aber funktionieren sie wirklich? Lernen Sie bewährte Verfahren, Alternativen und wie Sie intuitive, ansprechende UI-Karussells designen.23 min Read
Karussells sind allgegenwärtig, von Hero-Bannern bis zu Produktgalerien, aber funktionieren sie wirklich? Lernen Sie bewährte Verfahren, Alternativen und wie Sie intuitive, ansprechende UI-Karussells designen.23 min Read Ist Ihre Website oder App unzureichend performant? Ein UX-Audit kann versteckte Probleme der Benutzerfreundlichkeit aufdecken und das wahre Potenzial Ihres Produkts freisetzen. Erfahren Sie, wie Sie ein umfassendes Audit durchführen, von der Befragung der Stakeholder bis hin zu Benutzertests, und wie Sie Ihr Benutzererlebnis verbessern können.47 min Read
Ist Ihre Website oder App unzureichend performant? Ein UX-Audit kann versteckte Probleme der Benutzerfreundlichkeit aufdecken und das wahre Potenzial Ihres Produkts freisetzen. Erfahren Sie, wie Sie ein umfassendes Audit durchführen, von der Befragung der Stakeholder bis hin zu Benutzertests, und wie Sie Ihr Benutzererlebnis verbessern können.47 min Read Möchten Sie einen Chatbot erstellen, der sich natürlich anfühlt und den Benutzern tatsächlich hilft? Dieser Leitfaden befasst sich mit dem Design, der UI, der KI und dem Gesprächsfluss eines Chatbots, damit er nahtlos funktioniert.23 min Read
Möchten Sie einen Chatbot erstellen, der sich natürlich anfühlt und den Benutzern tatsächlich hilft? Dieser Leitfaden befasst sich mit dem Design, der UI, der KI und dem Gesprächsfluss eines Chatbots, damit er nahtlos funktioniert.23 min Read