Visuelles Storytelling ist ein mächtiges Werkzeug im Arsenal eines Designers. Sehen wir uns an, wie es auf die Benutzer wirkt und wie Sie damit anfangen können, zusammen mit einigen großartigen Beispielen
Die Internetnutzer werden ungeduldig. Heutzutage gibt es eine Menge Inhalte im Internet. Das macht es für Unternehmen schwieriger, sich von der Masse abzuheben und führt zu einer kürzeren Aufmerksamkeitsspanne der Nutzer. Eine trockene Auflistung der Funktionen, die Ihre Website oder Ihr Produkt bietet, ist nicht mehr zeitgemäß.
Beginnen Sie Ihre Reise zum visuellen UX-Storytelling mit Justinmind.

Menschen sehnen sich nach Geschichten. Aber Geschichten können auch lang sein, und wie wir bereits gesagt haben, stehen die meisten Benutzer unter Zeitdruck und haben wenig Geduld. Hier kommt das visuelle Storytelling ins Spiel. Kennen Sie das Klischee, dass ein Bild mehr sagt als tausend Worte? Visuelles Storytelling ist ein wirkungsvolles Mittel, um Ihre Nutzer schnell anzusprechen.
Die möglichen Auswirkungen auf die UX Ihrer Website durch den Einsatz von visuellem Storytelling sind astronomisch. Es hat die Fähigkeit, Ihre Website in etwas zu verwandeln, mit dem sich der Benutzer identifizieren kann und das sie vom Rest der Konkurrenz abhebt.
In diesem Beitrag gehe ich darauf ein, wie visuelles Storytelling auf Menschen wirkt und warum es eine so erfolgreiche Methode ist. Außerdem stelle ich Ihnen einige Techniken vor, mit denen Sie loslegen können, und zeige Ihnen einige leuchtende Beispiele aus dem Internet! Gutes Storytelling und ein leistungsfähiges Prototyping-Tool sind Verbündete, die Sie unbedingt brauchen.
Wir sehen visuelles Storytelling jeden Tag in Infografiken, Werbespots und sozialen Medien. Aber es ist nicht so einfach, die Idee für Websites festzunageln. Für einige mag der Begriff “visuelles Storytelling”, gleichbedeutend mit “visuellem Erzählen”, etwas abstrakt klingen und verschiedene Interpretationen zulassen, vor allem, wenn wir den Branchenkontext nicht kennen. Um wirklich zu verstehen, was das Konzept mit UI- und UX-Design zu tun hat, kann es hilfreich sein, es von dem zu unterscheiden, was es nicht ist.
Visuelles Storytelling bedeutet nicht, dass auf Worte und Text komplett verzichtet wird, und es bedeutet auch nicht, dass diese durch Bilder ersetzt werden. Es geht nicht darum, dass ein Unternehmen oder eine Marke dem Benutzer eine Liste von Fakten über sein Produkt präsentiert, die er auswendig lernen muss. Es geht nicht darum, Klischees links und rechts von der Wand abprallen zu lassen und dem Benutzer alles zu erzählen, was er hören möchte. Und es geht nicht darum, Ihre Benutzer zu täuschen oder zu belügen.

Lassen Sie uns nun einen Blick auf das visuelle Storytelling für das Webdesign werfen. Es handelt sich um ein Konzept, das in den neunziger Jahren populär wurde. Es ist eine grafische Methode, um dem Benutzer auf der Grundlage von Benutzertests und Recherchen mitzuteilen, was er hören muss, wenn er Ihre Website besucht.

Vielleicht müssen Sie Ihren Nutzern helfen zu verstehen, wie Ihre Website, Ihre App oder Ihr Produkt ihnen hilft. Visuelles Storytelling ist eine Technik, die Ihnen dabei hilft, dies auf die einfachste und spannendste Weise zu erreichen, da Menschen sich besser mit Geschichten identifizieren können. Dies kann eine Kombination aus Bildern, Text, Animationen und Videos sein, wobei einige oder alle dieser Elemente verwendet werden können.
Im Idealfall integrieren Sie visuelles Storytelling schon früh in Ihr Design, sogar in der Phase des Low-Fidelity-Prototyps.
Stellen Sie sich vor, Sie sind bei einem Essenslieferanten, der auf seiner Homepage visuelles Storytelling einbauen möchte. Die erste Überlegung sollte sein: „Was muss der Benutzer hören?“
Nehmen wir an, Brendan, der sportliche, berufstätige Vater, hat zwischen der Arbeit, der Erziehung seiner Kinder und dem Tennisplatz nicht genug Zeit zum Kochen, so dass er den Schläger auf unbestimmte Zeit an den Nagel hängen muss. Ihre Botschaft könnte lauten, dass er, wenn er sich bei Ihrem Service anmeldet, jeden Tag gesunde, maßgeschneiderte Mahlzeitenpläne nach Hause geliefert bekommt und seine Hobbys wieder aufnehmen kann.
Anstelle eines Absatzes, in dem Sie alles aufzählen, was Ihr Service für Brendan zu bieten hat, könnten Sie ein ergreifendes Video oder eine Zeitleiste mit Bildern zeigen, die zeigen, wie sich das Leben beschäftigter Menschen nach der Inanspruchnahme Ihrer Dienste verbessert.

Was auch immer der Zweck sein mag, visuelles Storytelling sollte die UX verbessern und Ihre Nutzer mit einer ansprechenden Botschaft zurücklassen – und das alles auf visuelle Art und Weise. Es kann komplex oder einfach sein (letzteres ist nach Möglichkeit immer am besten). Sie können alles in einem einzigen Bild oder in einem 20-Sekunden-Video vermitteln. Es sollte Emotionen hervorrufen oder Interesse wecken.

Das ist visuelles Storytelling in einer Nussschale. Sehen wir uns nun einige der Vorteile an, die sich aus der Verwendung dieser Methode ergeben!
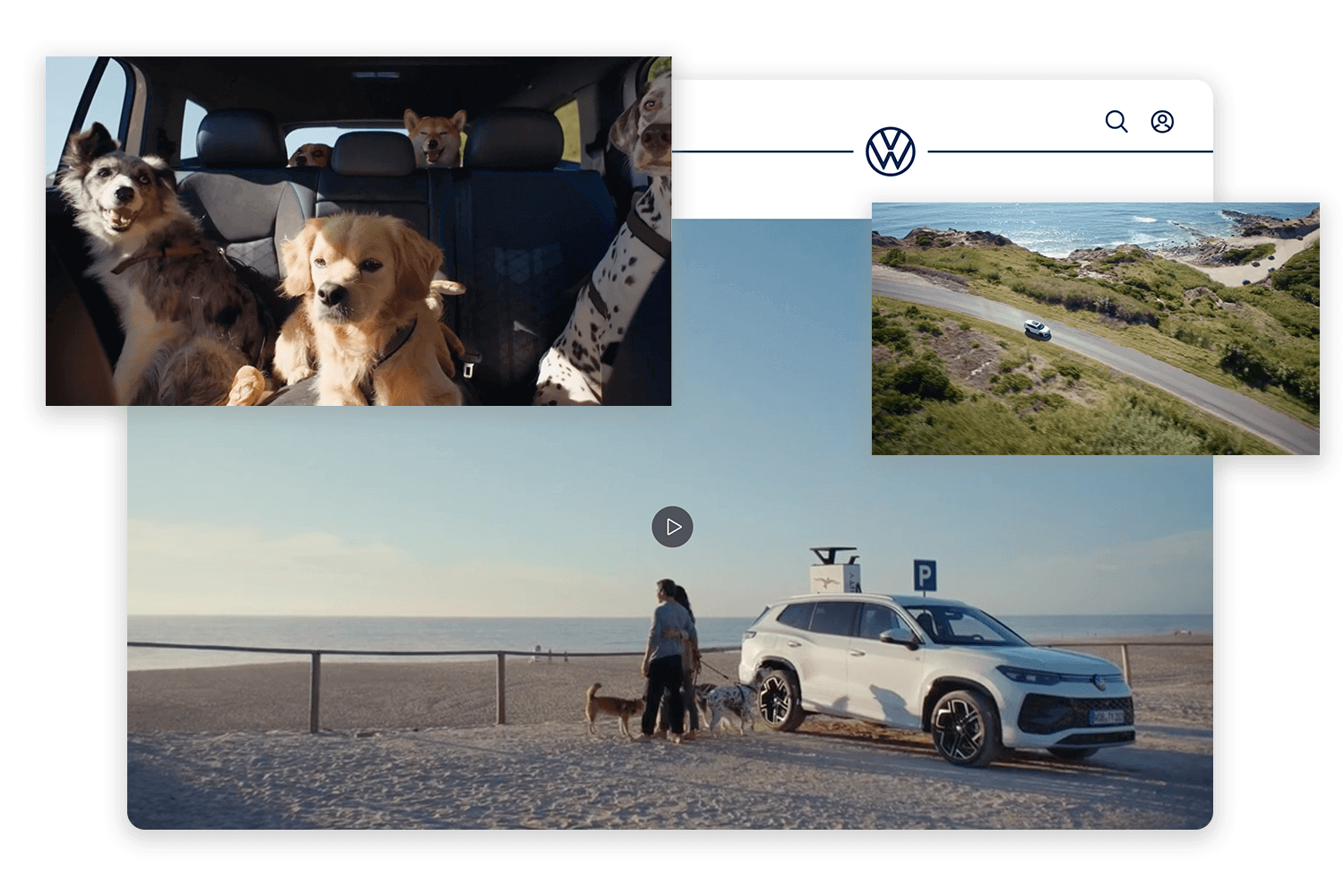
Mit einer progressiven Geschichte, die aus Bildern und Text besteht, oder mit einem Heldenvideo, das automatisch abgespielt wird, sobald der Benutzer auf der Startseite landet, können Sie ihn in den Bann ziehen.
So können sie Ihr Ziel, Ihre Botschaft und Ihr Produkt viel besser verstehen als mit einer langweiligen Liste von Funktionen und technischen Daten. Es ist auch eine wunderbare Gelegenheit, den Charakter Ihrer Marke sofort zu vermitteln – der erste Eindruck zählt!
Denken Sie an den Infografik-Trend, der auch eine Form des visuellen Geschichtenerzählens ist. Dieses Phänomen hat seine Wurzeln im Informationsdesign. Sein Hauptziel ist es, Daten auf visuell ansprechende Weise zu präsentieren, wobei in der Regel einige bewährte Verfahren im Zusammenhang mit dem Design von Dashboards verwendet werden.

Die Umwandlung von Daten in eine augenfreundliche Geschichte hilft dem Benutzer, sie zu verarbeiten und sich in Zukunft daran zu erinnern, da der Mensch ein visuelles Wesen ist.
Stellen Sie sich vor, Sie möchten eine Seite oder einen Abschnitt Ihrer Website dazu verwenden, einem Benutzer zu helfen, sich mit Ihrem Produkt vertraut zu machen. Natürlich könnten Sie ihm eine Liste mit langweiligen Anleitungen präsentieren. Oder Sie könnten sich für einen Prototyp entscheiden, vielleicht sogar einen Comic, eine Karikatur oder ein Video, in dem eine echte Person das Produkt benutzt.
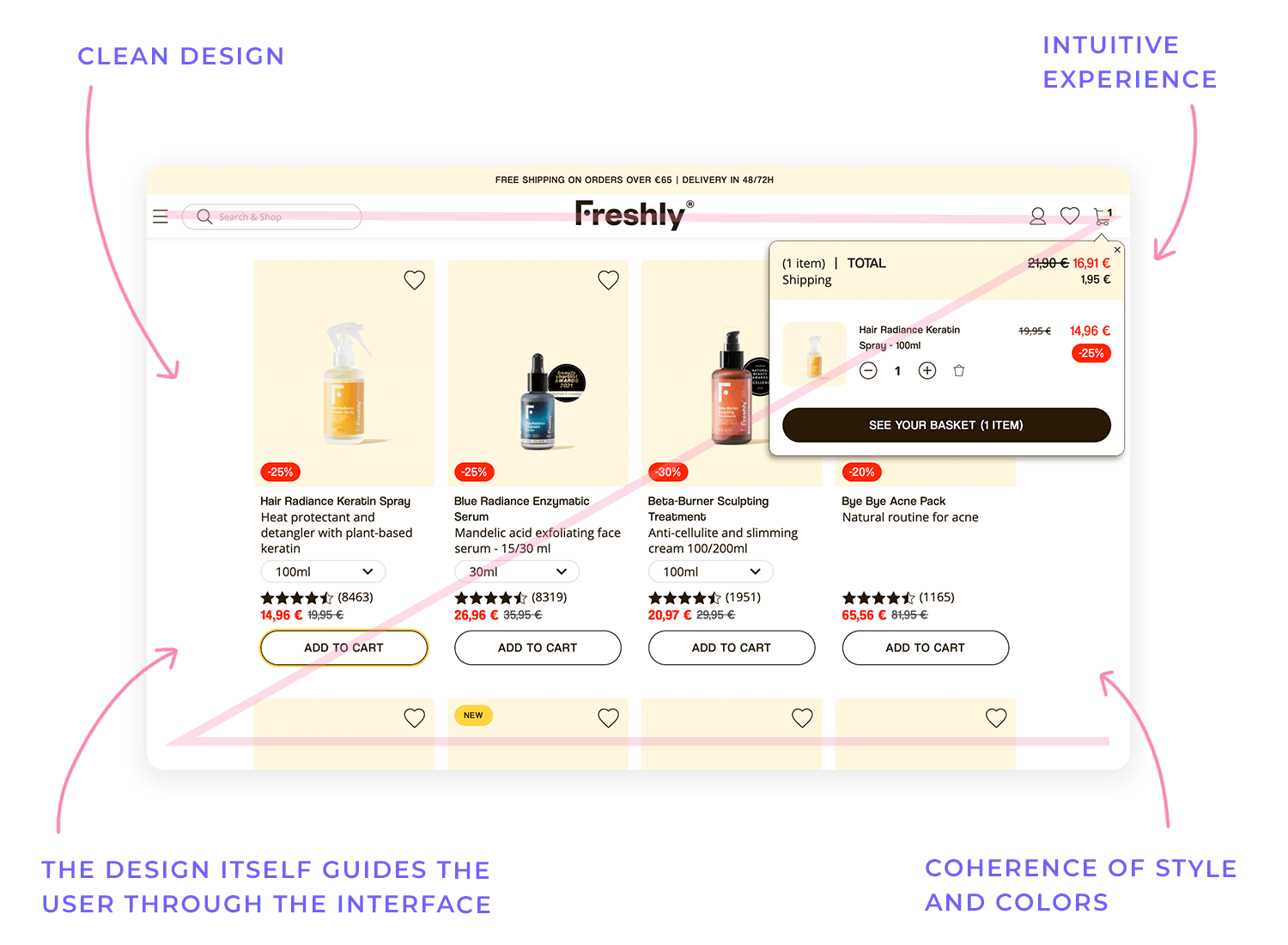
Eine großartige visuelle Benutzeroberfläche ist ein echtes Vergnügen – es ist, als ob Sie eine perfekt organisierte Karte hätten, die Sie führt. Wenn ein Design eine intelligente visuelle Hierarchie verwendet (damit Sie wissen, was Sie zuerst sehen müssen), ein klares Layout hat, die Dinge einheitlich aussehen und die Farben durchdacht eingesetzt werden, sorgt es für ein reibungsloses und intuitives Erlebnis.
Wenn die visuellen Elemente richtig gemacht sind, führen sie Sie mühelos durch die Benutzeroberfläche, so dass sich alles natürlich und einfach anfühlt. Das macht die Benutzer zufriedener, hält sie bei der Stange und sorgt dafür, dass sie immer wieder kommen wollen.

In der heutigen superschnellen digitalen Welt ist es wirklich schwierig, die Aufmerksamkeit der Menschen online zu gewinnen und zu halten. Deshalb sind großartige Bilder und ein interaktives Design so wichtig – sie helfen Ihnen, den ganzen Lärm zu durchbrechen und eine echte Verbindung zu den Menschen herzustellen.
Denken Sie darüber nach: coole Animationen, auffällige Bilder und Dinge, mit denen man tatsächlich interagieren kann – das sind die Dinge, die Menschen anziehen und sie dazu bringen, mehr zu erkunden. Wenn Sie Inhalte erstellen, die gut aussehen, ziehen Sie nicht nur die Aufmerksamkeit auf sich, sondern schaffen auch ein unvergessliches und unterhaltsames Erlebnis, das die Besucher dazu veranlasst, wiederzukommen.
Letztendlich geht es bei gutem visuellen Storytelling im UX design darum, Menschen zu helfen, kluge Entscheidungen zu treffen. Indem Sie Informationen klar und einfach durch Bilder darstellen, beseitigen Sie jegliche Verwirrung und helfen den Menschen, schnell zu erkennen, welche Optionen sie haben.
Dinge wie Vergleichstabellen, visuelle Demos der Funktionsweise von Produkten und Interaktionsdesign können sehr hilfreich sein, um schwierige Entscheidungen zu vereinfachen und den Menschen mehr Sicherheit zu geben. Wenn Menschen das Gefühl haben, dass sie die Informationen haben, die sie brauchen, um eine gute Wahl zu treffen, ist es viel wahrscheinlicher, dass sie eine gute Erfahrung mit Ihrem Produkt oder Ihrer Dienstleistung machen.

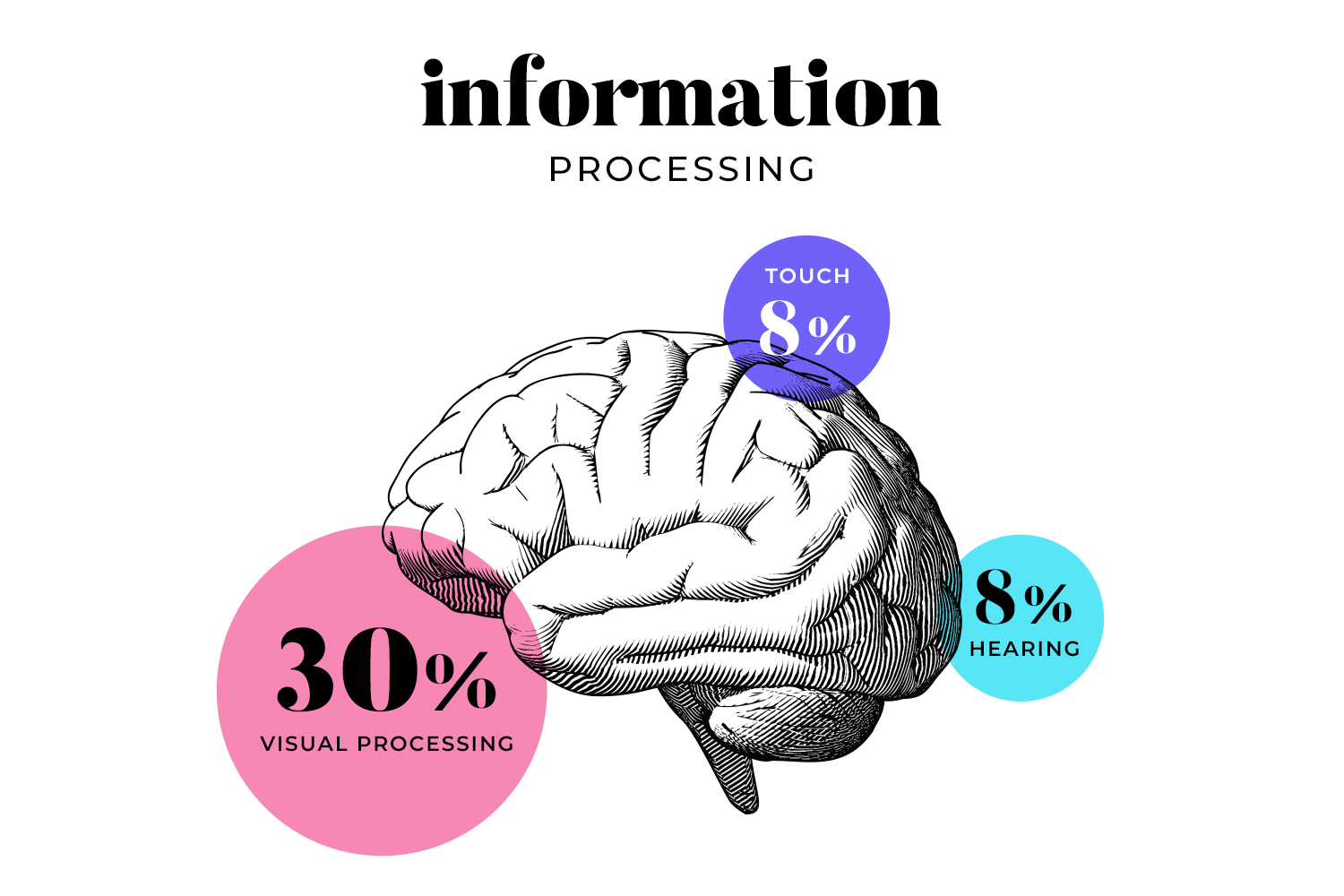
Wenn Sie wie ich das brennende Bedürfnis haben zu verstehen, warum der Mensch ein visuelles Wesen ist, müssen wir uns mit dem wissenschaftlichen Teil befassen. Lassen Sie uns den typischen menschlichen Kopf öffnen und die Hardware untersuchen:
- Das menschliche Gehirn ist auf die Verarbeitung visueller Informationen abgestimmt und widmet 30% des Kortex der visuellen Verarbeitung, verglichen mit 8% für den Tastsinn und 3% für das Hören.
- Das Gehirn kann Bilder bereits nach 13 Millisekunden identifizieren, also in weitaus weniger Zeit, als wir für das Erkennen und Interpretieren eines verbalen Hinweises benötigen.
- 65-80% von uns lernen besser visuell.
- Der Mensch erinnert sich unglaublich gut an Bilder. Tatsächlich können wir uns 2.000 Bilder mit 90%iger Genauigkeit über mehrere Tage hinweg merken.
Unglaublich, dass unser Gehirn nicht nur für Bilder und andere visuelle Reize empfänglich ist. Die Forschung hat herausgefunden, dass der visuelle Kortex einfache Interpretationsentscheidungen selbständig trifft, ohne darauf zu warten, dass sich der „entscheidungsfindende“ Teil des Gehirns einschaltet!

Aber es sind nicht nur Bilder, die sich Menschen gut merken können. Es gibt ein paar Menschen auf der Welt, die sich Zahlen besonders gut merken können. Einer von ihnen ist Yanja Wintersoul. Yanja trat in der Netflix-Serie The Mind in Explained auf und konnte sich eine Seite voller zufälliger Zahlen in 10 Minuten merken.
Unsere erste Schlussfolgerung könnte sein, dass sie mit fotografischem Sehen begabt ist, aber wie sie selbst betont, ist das nicht der Fall. Sie wandelt jede Zahl von 1 bis 10 in einen Klang um und kreiert Wörter mit diesen Klängen, ergo verwandelt sie die Zahlen in eine Geschichte.
Was sagt Ihnen das? Dass Ihr Durchschnittsmensch nicht nur von Bildern mehr bewegt wird, sondern sich auch viel eher an Geschichten erinnert als an eine Liste von Fakten oder Zahlen!
Beginnen Sie Ihre Reise zum visuellen UX-Storytelling mit Justinmind.

Bilder spielen beim UX design eine entscheidende Rolle. Sie umfassen Fotos, Illustrationen und Icons, die jeweils einen bestimmten Zweck erfüllen. Hochwertige Fotos wecken Emotionen, vermitteln ein Gefühl von Realismus und stellen Produkte oder Dienstleistungen im Kontext dar, um eine persönliche Verbindung zur Marke zu schaffen. Reise-Websites verwenden atemberaubende Landschaftsfotos, um das Fernweh zu wecken, während Apps für Essenslieferungen die Nutzer mit verlockenden Bildern von Gerichten locken.
Der Schlüssel ist Relevanz, hohe Auflösung und Authentizität. Illustrationen bieten eine stilisierte und vielseitige Alternative. Sie schaffen einzigartige Markenidentitäten, vereinfachen komplexe Konzepte und verleihen der Benutzeroberfläche Persönlichkeit. Die verspielte Eule von Duolingo und die schrulligen Illustrationen von Mailchimp sind Beispiele dafür und verleihen dem Benutzererlebnis Charme und Humor.

Icons, also kleine, symbolische Bilder, die Aktionen, Objekte oder Ideen darstellen, sind für eine intuitive Navigation und klare Kommunikation notwendig. Die Lupe für die Suche, der Einkaufswagen für den Checkout auf E-Commerce-Websites und das Hamburger-Menü-Symbol sind allgemein bekannte Beispiele. Bei effektiven Symbolen stehen Einfachheit, Wiedererkennbarkeit und ein einheitliches Design im Vordergrund, damit die Benutzer die Schnittstelle schnell verstehen und mit ihr interagieren können.
Typografie im UX design ist mehr als nur die Auswahl einer Schriftart. Es ist die Kunst, die Schrift so anzuordnen, dass sie lesbar und optisch ansprechend ist. Sie ist entscheidend für die Schaffung einer visuellen Hierarchie, die Vermittlung der Markenpersönlichkeit und ein angenehmes Leseerlebnis.
Verschiedene Schriftarten rufen unterschiedliche Gefühle hervor: Serifenschriften wie Times New Roman vermitteln oft Tradition und Formalität, während serifenlose Schriften wie Arial oder Helvetica eher eine moderne und klare Ästhetik vermitteln.
Schriftgröße und -stärke (fett, normal, leicht) sind wichtige Hilfsmittel, um eine klare visuelle Hierarchie zu schaffen und das Auge des Benutzers durch den Inhalt zu führen.
Die richtige Zeilenhöhe (vertikaler Abstand zwischen den Zeilen) und der richtige Abstand zwischen den Buchstaben (horizontaler Abstand zwischen den Buchstaben) haben einen großen Einfluss auf die Lesbarkeit. Bei unzureichenden Abständen wirkt der Text beengt und ist schwer zu lesen, während zu große Abstände den Text zusammenhanglos erscheinen lassen und das Verstehen erschweren.
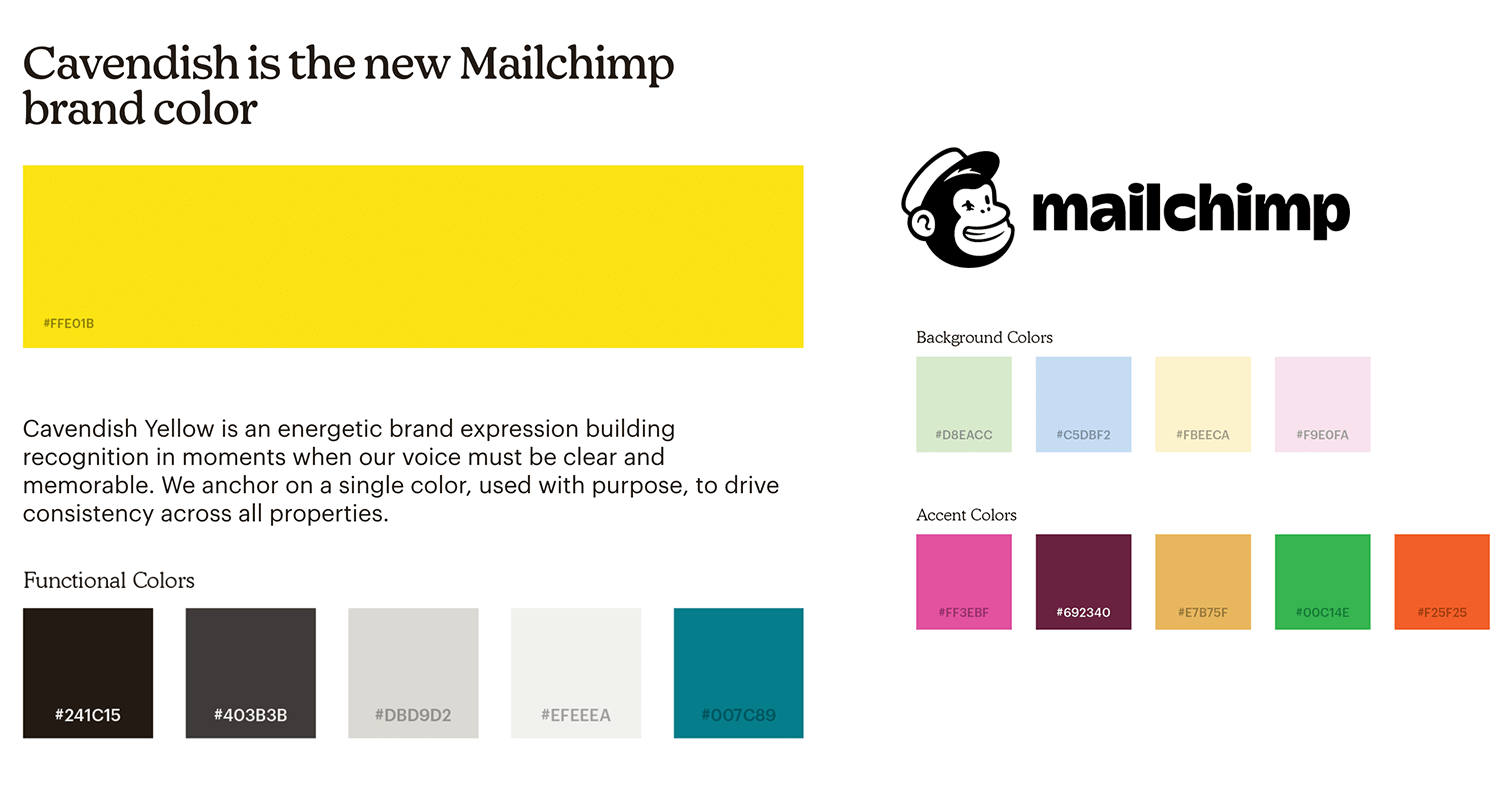
Farbe im UX design ist ein weiteres mächtiges Werkzeug, um Emotionen zu wecken, visuelles Interesse zu schaffen und eine starke Markenidentität zu etablieren. Der Kontrast, also der Unterschied in der Leuchtdichte oder Farbe, der Objekte voneinander unterscheidet, ist für die Lesbarkeit und Zugänglichkeit gleichermaßen wichtig. Eine gut gewählte Farbpalette spiegelt die Persönlichkeit der Marke wider und schafft ein kohärentes visuelles Erlebnis. Dabei wird häufig eine Primärfarbe für das Branding, Sekundärfarben für Akzente und neutrale Farben für Hintergründe und Text verwendet, wodurch ein ausgewogenes und harmonisches Design entsteht.
Ein ausreichender Kontrast zwischen Text und Hintergrund ist ein Muss für die Lesbarkeit, insbesondere für Benutzer mit Sehbehinderungen. Die Web Content Accessibility Guidelines (WCAG) geben bestimmte Kontrastverhältnisse vor, um sicherzustellen, dass die Zugänglichkeitsstandards eingehalten werden. Darüber hinaus spielt die Farbpsychologie eine wichtige Rolle beim UX design, da verschiedene Farben mit unterschiedlichen Emotionen und Bedeutungen in Verbindung gebracht werden.

Blau wird zum Beispiel oft mit Vertrauen und Stabilität in Verbindung gebracht, während Rot Gefühle von Aufregung oder Dringlichkeit hervorrufen kann.
Layout und Komposition im UX design beziehen sich auf die strategische Anordnung der visuellen Elemente auf dem Bildschirm. Ein effektives Layout und eine gute Komposition sind wichtig, um eine klare visuelle Hierarchie zu schaffen, das Auge des Benutzers durch die Benutzeroberfläche zu führen und eine einfache Navigation zu gewährleisten. Dazu gehören mehrere wichtige Prinzipien.
Rastersysteme sorgen für Struktur und Konsistenz im Layout. Sie stellen sicher, dass die Elemente gleichmäßig ausgerichtet sind und gleichmäßige Abstände haben, wodurch ein Gefühl von Ordnung und Professionalität entsteht. Weißraum oder negativer Raum bezieht sich auf den leeren Raum, der die Elemente umgibt. Er ist wichtig, um visuelle Freiräume zu schaffen, die Lesbarkeit zu verbessern, indem er visuelle Unordnung verhindert, und die Aufmerksamkeit auf Schlüsselelemente zu lenken, indem er sie isoliert.
Schließlich verwendet die visuelle Hierarchie Größe, Farbe, Kontrast und Platzierung, um das Auge des Benutzers durch den Inhalt zu führen, so dass es einfach ist, die dargestellten Informationen zu verstehen und die gewünschten Aufgaben zu erledigen.
Genau wie eine gute Geschichte sollte auch ein gutes Benutzererlebnis einen klaren Erzählbogen haben. Das bedeutet, dass es einen Anfang (die erste Begegnung des Benutzers mit dem Produkt), eine Mitte (die Interaktion des Benutzers und seine Reise durch das Produkt) und ein Ende (das Erreichen des Ziels oder die Erledigung einer Aufgabe) gibt.
Diese Struktur bietet Kontext und Orientierung und macht das Erlebnis intuitiver und zufriedenstellender. Bei einem E-Commerce-Ablauf zum Beispiel steht am Anfang das Stöbern in den Produkten, in der Mitte das Hinzufügen von Artikeln in den Warenkorb und der Weg zur Kasse und am Ende die Bestätigung des Kaufs.

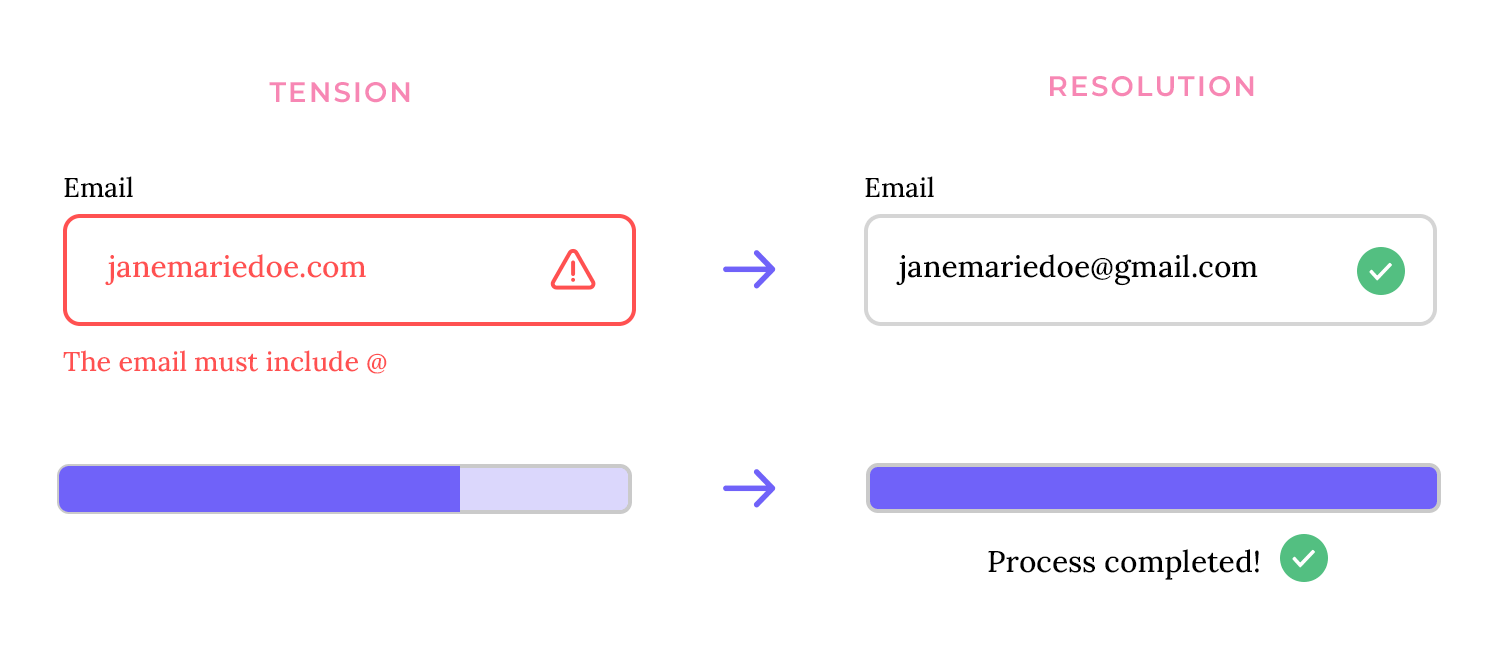
Bei der Erstellung eines Erzählbogens geht es darum, ein Gefühl der Erwartung oder Herausforderung (Spannung) zu erzeugen, gefolgt von einer zufriedenstellenden Lösung. In der UX könnte dies bedeuten, ein Problem oder eine Aufgabe zu präsentieren und dann eine klare und effektive Lösung anzubieten.
Zum Beispiel eine Fehlermeldung (Spannung), gefolgt von klaren Anweisungen, wie das Problem zu lösen ist (Lösung). Dies schafft ein Gefühl der Erfüllung und verstärkt das positive Verhalten des Benutzers. Ein anderes Beispiel ist ein Fortschrittsbalken (Spannung), der sich füllt, wenn eine Aufgabe erledigt ist, und der nach Abschluss der Aufgabe zu einem Gefühl der Erfüllung führt (Lösung).
Metaphern und Symbole können mächtige Werkzeuge sein, um komplexe Ideen einfach und einprägsam zu vermitteln. Eine Metapher vergleicht eine Sache mit einer anderen, um ihre Bedeutung zu erklären (z.B. ein „Einkaufswagen“, der für gekaufte Artikel steht).
Bei der Symbolik wird ein Objekt oder ein Bild verwendet, um eine Idee oder ein Konzept darzustellen (z.B. ein Schlosssymbol, das Sicherheit symbolisiert). Diese Techniken können Schnittstellen intuitiver und ansprechender machen, indem sie bestehende mentale Modelle nutzen.
Bildmaterial eignet sich hervorragend, um komplexe Informationen zu vereinfachen. Statt langatmiger Texte können Designer Icons, Illustrationen oder Diagramme verwenden, um Ideen schnell und effektiv zu vermitteln. Dies ist besonders nützlich, wenn Sie technische Konzepte erklären, neue Benutzer einführen oder Anweisungen geben möchten. Ein einfaches Symbol einer Wolke mit einem nach oben zeigenden Pfeil kann beispielsweise das Konzept des Hochladens von Daten effektiv vermitteln.

Effektives visuelles Storytelling kann bei den Nutzern eine Reihe von Emotionen hervorrufen, wie z.B. Freude, Aufregung, Vertrauen oder sogar Empathie. Diese emotionale Bindung kann das Nutzererlebnis erheblich verbessern und die Markentreue stärken.
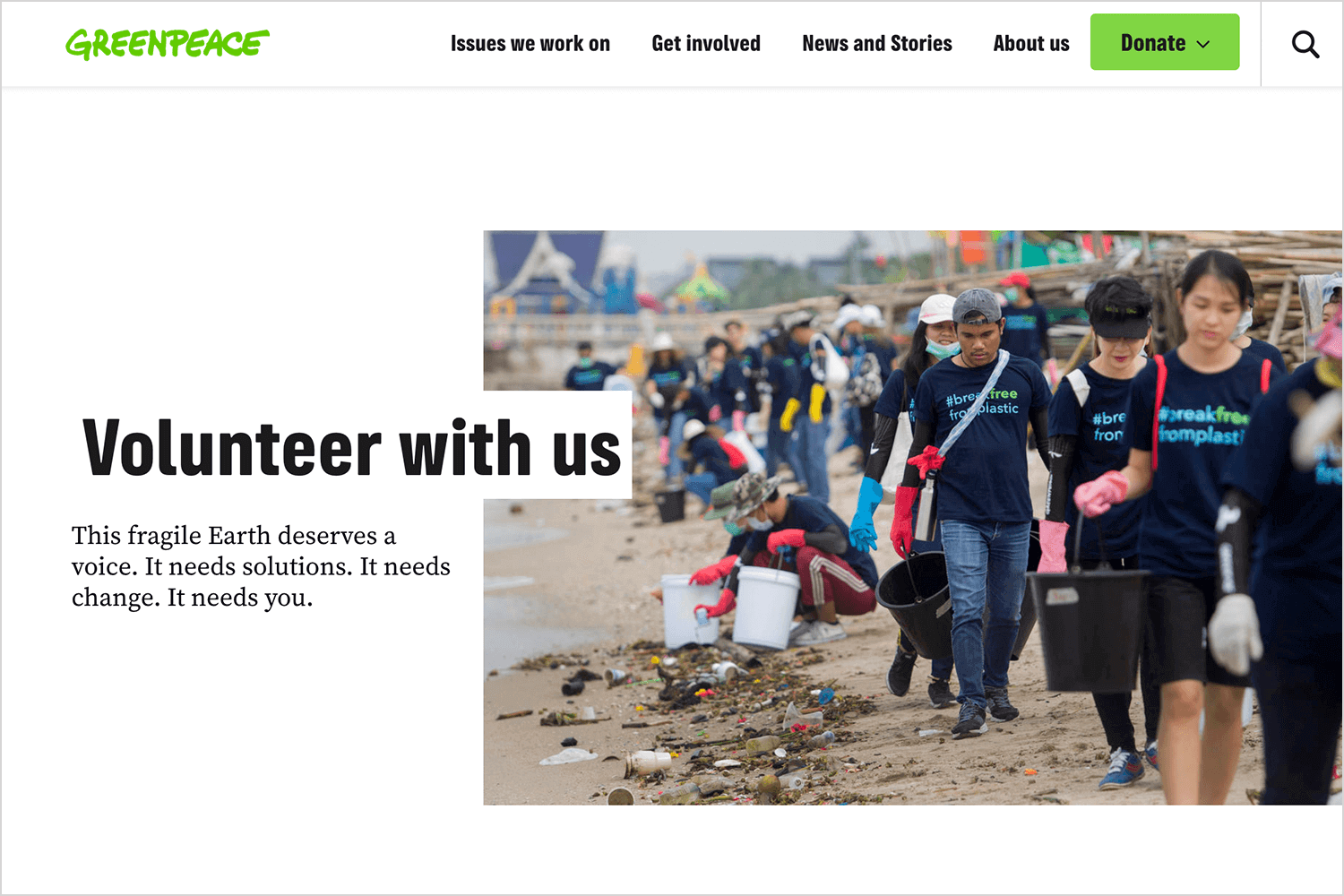
Die Verwendung geeigneter Bilder, Farbpaletten und sogar Mikro-Interaktionen können diese emotionalen Reaktionen hervorrufen. Zum Beispiel kann ein herzerwärmendes Bild auf einer Wohltätigkeits-Website zu Spenden anregen.
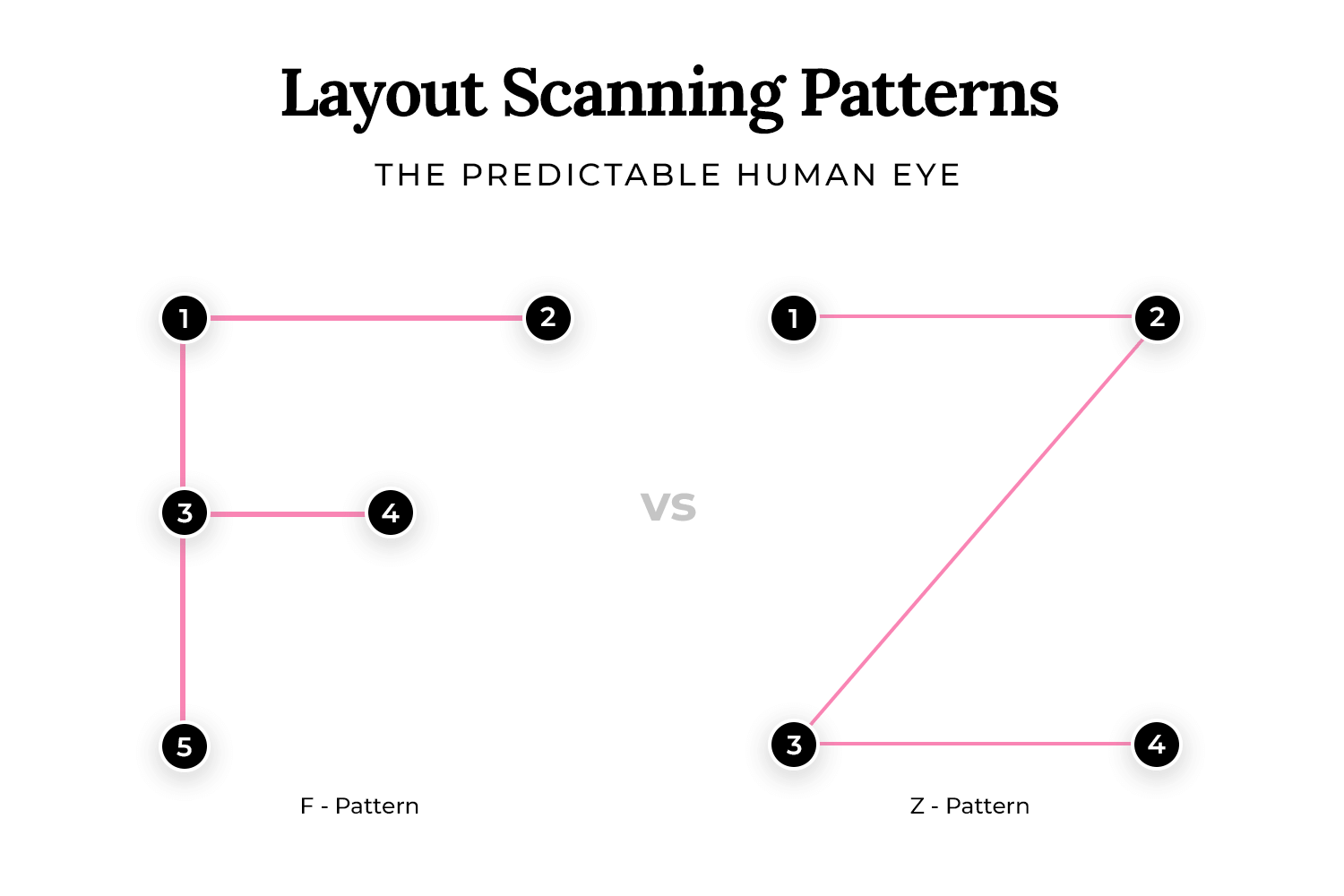
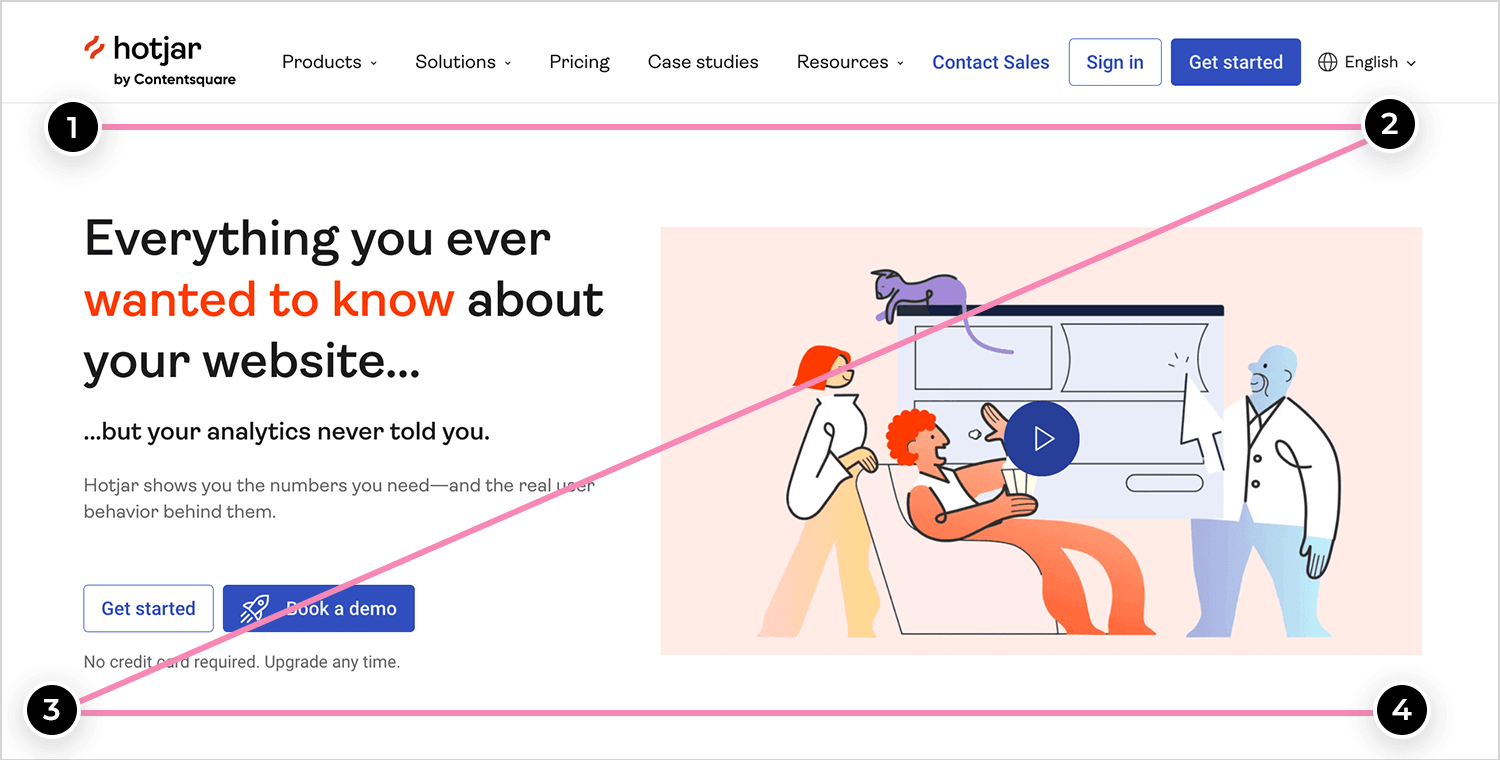
Wie lassen sich nun die oben genannten Techniken auf das Webdesign übertragen? Einer der Faktoren, der in den meisten Website-Heatmaps ist, dass Benutzer dazu neigen, in Mustern zu scannen und zu lesen. Zumindest für Sprecher von Sprachen, die von links nach rechts geschrieben werden, sind diese Muster Z und F.

Bei beiden Mustern wandert das Auge von links nach rechts und dann die Seite hinunter, mit gelegentlichen horizontalen Übergängen von links nach rechts. Deshalb ist es wichtig, dass Sie Ihre Inhalte und Ihr visuelles Storytelling so strukturieren, dass es dem Leseverhalten Ihrer Nutzer entspricht.
Hier finden Sie einige Tipps, wie Sie die F- und Z-Muster beim visuellen Storytelling für UI-UX design nutzen können:
- Achten Sie darauf, dass sich der Text in einer zentralen Spalte oder leicht links von der Mitte befindet. Dies hilft dem Auge, sich bequem zurechtzufinden.
- Beschränken Sie den Text auf maximal 75 Zeichen pro Zeile.
- Eine Begrenzung der Zeilenlänge kann das Wohlbefinden des Lesers dramatisch verbessern und ihn dazu ermutigen, auf der Seite zu bleiben und weiterzulesen.
- Für progressives Storytelling verwenden Sie ein Z-Muster, wie auf der Justinmind-Homepage
- Gliedern Sie den Text mit Bildern, Überschriften und anderen Elementen
Mit diesem Wissen wollen wir uns nun ansehen, wie Sie eine visuelle Erzählung für eine Webseite (oder eine ganze Website!) erstellen können.
Inhalte sind wichtig für das visuelle Storytelling. Aber raten Sie mal, was genauso wichtig ist? Kein Inhalt! Oder besser gesagt, Raum. Viele Designer vergessen, welch mächtiges Werkzeug der Raum ist, wenn es darum geht, Inhalte zu vereinfachen und intuitiver zu gestalten.
Sie können den Raum zu Ihrem Vorteil nutzen, um die Augen Ihrer Benutzer von einem Abschnitt zum anderen zu führen. Denken Sie an die bereits erwähnten F- und Z-Muster. Diese Muster wären ohne den Raum dazwischen nicht möglich.
Beginnen Sie Ihre Reise zum visuellen UX-Storytelling mit Justinmind.

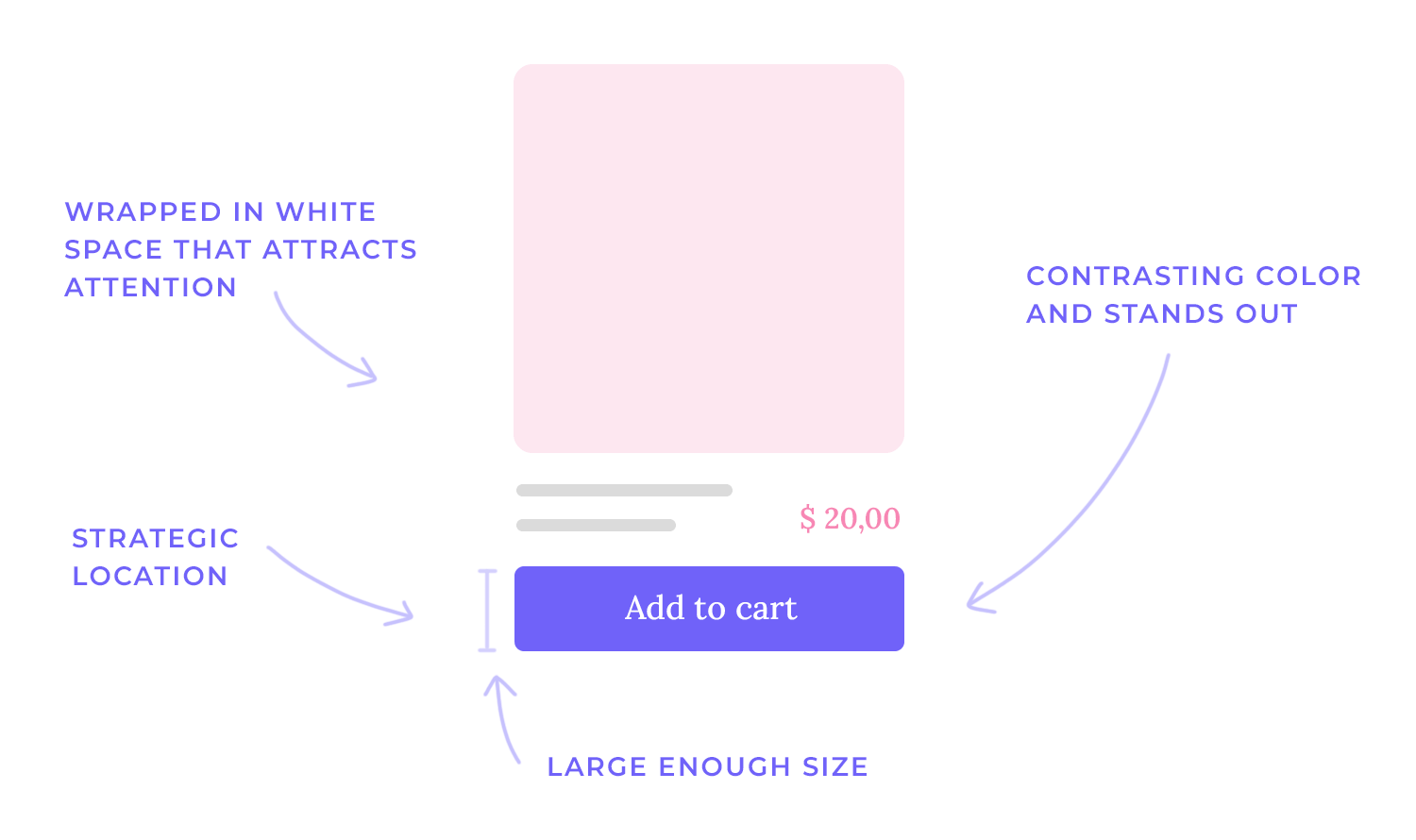
Calls to Action (CTAs) hingegen sind die Wegweiser auf Ihrer Benutzeroberfläche, die den Benutzer zu gewünschten Aktionen wie „Anmelden“, „Mehr erfahren“ oder „Jetzt kaufen“ auffordern. Die optische Hervorhebung dieser CTAs ist für eine reibungslose und effektive Benutzererfahrung von größter Bedeutung.
Stellen Sie sich die CTAs wie die Zielschilder auf einer Autoreise vor – sie müssen klar sein, leicht zu erkennen und in die richtige Richtung weisen. Um dies zu erreichen, verwenden wir eine visuelle Hierarchie, damit sich CTAs von der Masse abheben. Ein wichtiger Aspekt ist die Größe und Form. CTAs sollten groß genug sein, um leicht angetippt oder angeklickt werden zu können, insbesondere auf Touchscreens, und klare Formen helfen, sie von anderen Seitenelementen zu unterscheiden.
Farbe und Kontrast spielen auch hier eine wichtige Rolle. Die Verwendung kontrastreicher Farben sorgt dafür, dass sich das CTA vom Hintergrund und den umgebenden Elementen abhebt, so dass es sofort auffällt. Auch die strategische Platzierung ist wichtig. Wenn Sie CTAs an prominenten Stellen platzieren, z. B. oberhalb des Falzes (dem sofort sichtbaren Teil des Bildschirms) oder am Ende eines Inhaltsabschnitts, wird sichergestellt, dass sie in den günstigsten Momenten gesehen werden.

Und schließlich bietet der großzügige Weißraum um die CTAs herum visuellen Spielraum, um Unordnung zu vermeiden und die Aufmerksamkeit auf diese wichtigen interaktiven Elemente zu lenken.
Stellen Sie sich vor, Sie versuchen, jemandem einen Witz zu erzählen, der die Sprache oder den Kontext nicht versteht – er fällt einfach flach. Das gleiche Prinzip gilt für visuelle Darstellungen. Um eine echte Verbindung herzustellen, müssen Sie sich in die Lage Ihres Publikums versetzen. Was sind ihre Herausforderungen? Wovon sind sie begeistert? Was wissen sie bereits über das Thema?
Wenn Sie zum Beispiel eine Infografik über den Klimawandel für eine Gruppe von Wissenschaftlern erstellen, können Sie Fachjargon und komplexe Datenvisualisierungen verwenden. Wenn Sie sich jedoch an die breite Öffentlichkeit wenden, müssen Sie die Informationen vereinfachen und leichter verständliche Bilder oder freundlichere Schriftarten verwenden.
Indem Sie das vorhandene Wissen der Kunden verstehen, verhindern Sie, dass Sie über ihre Köpfe hinweg sprechen oder sie mit zu grundlegenden Konzepten langweilen. Indem Sie auf deren Bedürfnisse und Interessen eingehen, machen Sie Ihre Geschichte relevant und fesselnd und stellen sicher, dass sie auf einer persönlichen Ebene ankommt.
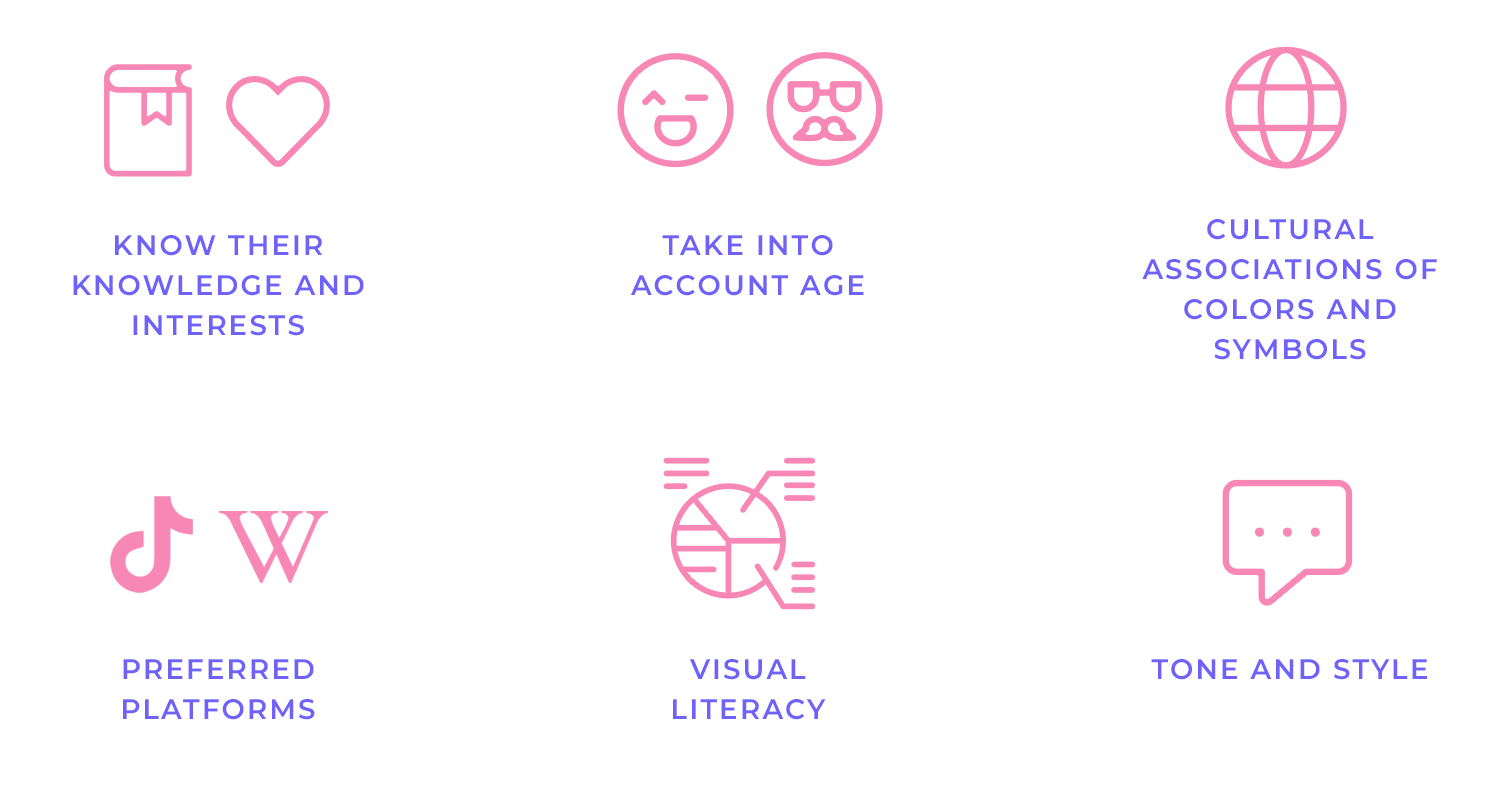
Die Anpassung des Bildmaterials an die spezifischen Vorlieben Ihres Publikums ist entscheidend für eine effektive Kommunikation. Es geht um mehr als nur darum, die richtige Botschaft zu vermitteln. Das bedeutet, dass Sie Aspekte berücksichtigen müssen, die über den eigentlichen Inhalt hinausgehen, wie z. B. den allgemeinen Stil, den Ton und das Format Ihres Bildmaterials.
Zum Beispiel spielen Alter und kultureller Hintergrund eine wichtige Rolle. Verschiedene Generationen und Kulturen haben oft unterschiedliche visuelle Sprachen. Was für eine jüngere Bevölkerungsgruppe trendy und ansprechend ist, kann für eine ältere als störend oder irrelevant empfunden werden.

Ebenso können kulturelle Assoziationen mit Farben, Symbolen und Designstilen sehr unterschiedlich sein. Die Verwendung eines Symbols, das in einer Kultur positiv konnotiert ist, kann in einer anderen beleidigend oder verwirrend sein. Daher ist es wichtig, diese Nuancen zu verstehen, um visuelle Elemente zu schaffen, die sowohl verstanden als auch geschätzt werden.
Abgesehen von kulturellen und generationsbedingten Überlegungen ist es wichtig, die bevorzugten Plattformen und das Niveau der visuellen Kompetenz zu berücksichtigen. Wo verbringt Ihr Publikum seine Zeit online? Ist es eher geneigt, sich mit kurzen, schnellen Videos auf Plattformen wie TikTok oder Instagram Reels zu beschäftigen, oder bevorzugt es tiefer gehende Inhalte, die in Form von detaillierten Infografiken auf Websites oder langen Artikeln präsentiert werden? Dies wird das Format und die Bereitstellung Ihrer visuellen Inhalte bestimmen.
Berücksichtigen Sie auch die visuellen Fähigkeiten Ihrer Zielgruppe: Wie gut können sie komplexe Datenvisualisierungen, abstrakte Bilder oder komplizierte Diagramme interpretieren? Wenn Ihr Publikum nicht an diese Formate gewöhnt ist, können Sie durch eine Vereinfachung des Bildmaterials oder klare Erklärungen sicherstellen, dass Ihre Botschaft nicht in der Übersetzung verloren geht.
Ein jüngeres Publikum könnte zum Beispiel gut auf leuchtende Farben, dynamische Animationen und einen informellen Ton ansprechen, während ein eher traditionelles Publikum ein klassisches Design mit klarer Typografie und professioneller Fotografie bevorzugt.
Die Definition Ihrer Geschichte ist der entscheidende zweite Schritt beim effektiven visuellen Storytelling. Es geht darum, eine klare Richtung vorzugeben und sicherzustellen, dass Ihr Bildmaterial einen Zweck erfüllt. Dazu gehören zwei wichtige Komponenten:
Formulieren Sie klar und deutlich Ihre Botschaft oder das Wesentliche, das Sie mitnehmen möchten: Bevor Sie überhaupt über Bildmaterial nachdenken, müssen Sie genau wissen, was Sie vermitteln wollen. Was ist die Kernbotschaft, die Sie Ihrem Publikum vermitteln möchten? Welche Handlung soll es ergreifen? Dies sollte in einer prägnanten und einprägsamen Aussage zusammengefasst werden.
Betrachten Sie es als die „Schlagzeile“ Ihrer visuellen Geschichte. Diese Klarheit ist Ihr Kompass, an dem Sie sich bei allen nachfolgenden Design-Entscheidungen orientieren. Wenn Ihre Botschaft unklar ist, wird Ihr Bildmaterial wahrscheinlich verwirrend und unwirksam sein.
Anstelle einer vagen Botschaft wie „Unser Unternehmen ist gut“ könnte eine klarere Botschaft lauten: „Unser Unternehmen bietet zuverlässige und erschwingliche Lösungen für erneuerbare Energien für Hausbesitzer.“ Diese Konkretheit bietet eine solide Grundlage für Ihr Bildmaterial.
Entwickeln Sie eine narrative Struktur mit einem Anfang, einer Mitte und einem Ende: Jede gute Geschichte, egal ob sie in Worten oder Bildern erzählt wird, hat einen erzählerischen Bogen. Diese Struktur bietet einen Kontext, fördert das Engagement und macht Ihre Botschaft einprägsamer.

Der Anfang legt den Schauplatz fest, stellt die Charaktere (falls vorhanden) vor und legt den Kontext oder das Problem fest. Der Mittelteil entwickelt die Geschichte weiter, präsentiert Informationen oder Lösungen und baut Spannung oder Interesse auf. Das Ende bietet eine Auflösung, eine Schlussfolgerung oder eine Aufforderung zum Handeln.
Diese Struktur hilft, das Auge des Betrachters zu lenken und sorgt für einen logischen Fluss der Informationen. Wenn Sie beispielsweise eine visuelle Geschichte über die Vorteile des Recyclings erstellen, könnte der Anfang das Problem der überfüllten Mülldeponien zeigen, der Mittelteil könnte den Recyclingprozess veranschaulichen und der Schluss könnte die positiven Auswirkungen auf die Umwelt hervorheben. Diese klare narrative Struktur macht Ihre Botschaft fesselnder und leichter zu verstehen und zu merken.
Mit der Wahl des richtigen Bildmaterials erwacht Ihre Geschichte erst richtig zum Leben. Es geht darum, die perfekten visuellen Elemente zu finden, die Ihrer Erzählung helfen und sie bereichern. Dazu müssen mehrere Faktoren sorgfältig berücksichtigt werden:
Wählen Sie Bilder, Illustrationen oder Videos aus, die mit Ihrer Geschichte übereinstimmen: Dies scheint offensichtlich zu sein, aber es ist wichtig, die Bedeutung der Relevanz zu betonen.
Vermeiden Sie die Verwendung von allgemeinen Stockfotos oder Videos, die keinen klaren Bezug zu Ihrer Geschichte haben. Suchen Sie stattdessen nach Bildern, die bestimmte Punkte illustrieren, die richtige Stimmung hervorrufen und die Geschichte vorantreiben.
Wenn Sie beispielsweise eine Geschichte über die Auswirkungen der Abholzung von Wäldern erzählen, wäre ein aussagekräftiges Bild einer kargen Landschaft viel effektiver als ein allgemeines Bild eines Waldes. Das Bildmaterial sollte als visuelle Darstellung Ihrer Erzählung dienen und diese greifbarer und wirkungsvoller machen.
Stellen Sie sicher, dass das Bildmaterial hochwertig und relevant ist und die gewünschten Emotionen hervorruft: Die Qualität Ihres Bildmaterials wirkt sich direkt auf die Glaubwürdigkeit und Wirksamkeit Ihrer Geschichte aus. Unscharfe, verpixelte oder schlecht komponierte Bilder können den Betrachter ablenken und Ihre Botschaft unterminieren. Investieren Sie in hochauflösende Bilder, professionelle Illustrationen oder gut produzierte Videos, um ein ausgefeiltes und professionelles Erscheinungsbild zu gewährleisten.

Neben der Qualität ist auch die Relevanz von größter Bedeutung. Das Bildmaterial sollte nicht nur mit Ihrer Geschichte übereinstimmen, sondern auch bei Ihrer Zielgruppe Anklang finden. Schließlich sollten Sie auch die emotionale Wirkung Ihrer Bilder berücksichtigen.
Wecken sie die Gefühle, die Sie vermitteln möchten? Erwecken sie ein Gefühl von Empathie, Aufregung oder Neugierde? Die Wahl von Bildmaterial, das die gewünschten Emotionen hervorruft, kann die Wirkung Ihrer Geschichte erheblich verstärken und eine tiefere Verbindung zu Ihrem Publikum herstellen.
Bei der visuellen Hierarchie, die wir bereits kurz angesprochen haben, geht es darum, das Auge des Betrachters so durch Ihr Design zu führen, dass die wichtigsten Informationen hervorgehoben werden und ein klarer Fluss entsteht. Sie ist wie eine Straßenkarte für die Augen, die sicherstellt, dass die wichtigsten Elemente zuerst wahrgenommen werden und dass die Gesamtbotschaft leicht zu verstehen ist. Hier sehen Sie, wie Sie dies mit verschiedenen Techniken erreichen können:
- Größe: Die Größe eines Elements ist eine der effektivsten Möglichkeiten, eine Hierarchie aufzubauen. Größere Elemente ziehen natürlich mehr Aufmerksamkeit auf sich als kleinere Elemente. Nutzen Sie die Größe, um Schlagzeilen, Kennzahlen oder Handlungsaufforderungen hervorzuheben. Eine große Überschrift zieht zum Beispiel sofort die Aufmerksamkeit des Betrachters auf sich, während kleinerer Text für hilfreiche Details verwendet werden kann.
- Farbe: Farbe kann verwendet werden, um Kontraste zu schaffen und die Aufmerksamkeit auf bestimmte Elemente zu lenken. Helle oder kontrastreiche Farben heben sich von gedämpften Hintergründen ab. Setzen Sie Farben strategisch ein, um wichtige Informationen hervorzuheben, visuelles Interesse zu wecken und das Auge des Betrachters durch das Design zu führen. Eine leuchtend farbige Schaltfläche auf einem neutralen Hintergrund zieht zum Beispiel sofort die Aufmerksamkeit auf sich.
- Typografie: Die Wahl von Schriftart, -größe und -stil kann die visuelle Hierarchie erheblich beeinflussen. Verwenden Sie verschiedene Schriftschnitte (fett, normal, hell) und Stile (kursiv, unterstrichen), um einen Kontrast zu erzeugen und zwischen verschiedenen Informationsebenen zu unterscheiden. So hebt sich beispielsweise eine fette Überschrift in einer größeren Schriftgröße vom Text ab.
- Platzierung: Auch die Platzierung der Elemente auf der Seite oder dem Bildschirm spielt eine entscheidende Rolle für die visuelle Hierarchie. Wichtige Elemente sollten an prominenter Stelle platziert werden, z. B. in der linken oberen Ecke oder in der Mitte des Designs. Nutzen Sie den natürlichen Fluss des Auges (oft von oben links nach unten rechts), um den Betrachter durch die Informationen zu führen.
- Kontrastieren Sie: Kontrast ist der Unterschied zwischen Elementen in Bezug auf Farbe, Größe, Form oder Textur. Ein hoher Kontrast schafft visuelles Interesse und hilft, Elemente hervorzuheben. Nutzen Sie den Kontrast, um wichtige Informationen hervorzuheben und einen klaren Schwerpunkt zu setzen. Ein dunkler Text auf einem hellen Hintergrund oder ein großes, fettes Element neben kleineren, dünneren Elementen erzeugt beispielsweise einen starken Kontrast.
Durch den geschickten Einsatz von Faktoren wie Größe, Farbe, Schriftart, Platzierung auf der Seite und Kontrast können Sie dafür sorgen, dass Ihre wichtigsten Botschaften und das, was die Besucher tun sollen (z. B. auf eine Schaltfläche klicken oder eine Website besuchen), wirklich herausstechen!

Um zum Beispiel Schlüsselelemente wie eine CTA-Schaltfläche hervorzuheben, können Sie „Hier klicken“-Schaltflächen oder andere Aufforderungen zum Handeln größer machen und Farben verwenden, die wirklich knallig sind, damit die Leute sie sofort sehen.
Sie können auch fettgedruckten Text oder eine andere, auffällige Schriftart verwenden, damit die wichtigsten Informationen in Ihrem Text dem Leser ins Auge springen. Und schließlich sollten Sie die wirklich wichtigen Informationen dort platzieren, wo die Augen der Leser zuerst hingehen, z. B. am Anfang eines Designs oder direkt neben einem Bild, das sich auf das Thema bezieht.
Grundsätzlich hilft Ihnen eine gute visuelle Hierarchie dabei, Ihrem Publikum einen klaren „Sehen Sie hier!“-Standpunkt zu geben, damit es die besten Teile Ihrer Geschichte nicht verpasst.
Eine starke Komposition ist wie ein gut komponiertes Foto oder Gemälde. Dazu gehören Ausgewogenheit, Harmonie und ein klarer Fokuspunkt. Hier ist eine Aufschlüsselung:
Ordnen Sie die Elemente in einer optisch ansprechenden und ausgewogenen Weise an: Ein gut durchdachtes Design wirkt harmonisch und angenehm für die Augen. Es vermeidet, dass es überladen, chaotisch oder unausgewogen wirkt. Ausgewogenheit bedeutet nicht unbedingt perfekte Symmetrie. Sie kann auch durch Asymmetrie erreicht werden, indem Elemente unterschiedlicher Größe oder visuellen Gewichts angeordnet werden, um ein Gefühl des Gleichgewichts zu erzeugen.
Achten Sie auf den Gesamtfluss des Designs und darauf, wie die verschiedenen Elemente zueinander in Beziehung stehen. Eine gute Komposition wird das Auge des Benutzers logisch durch das Design führen.
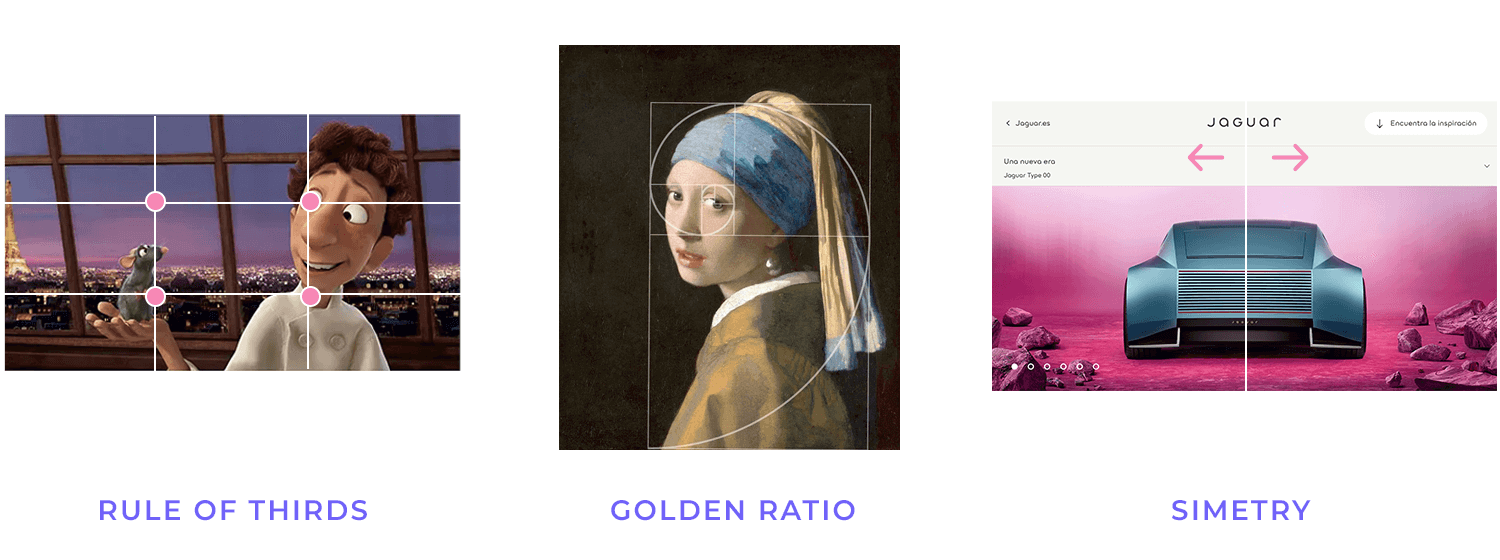
Beachten Sie die Drittel-Regel, den Goldenen Schnitt und andere Kompositionstechniken: Dies sind bewährte Richtlinien, die Ihnen helfen können, visuell ansprechende Kompositionen zu erstellen.

- Drittel-Regel: Stellen Sie sich vor, Sie teilen Ihr Design in ein 3×3-Raster ein. Wenn Sie Schlüsselelemente entlang dieser Linien oder an deren Schnittpunkten platzieren, entstehen interessante Punkte und eine dynamischere Komposition.
- Goldener Schnitt: Dieser mathematische Quotient (ca. 1,618) findet sich in der Natur und in der Kunst und wird oft verwendet, um ästhetisch ansprechende Proportionen zu schaffen. Die Anwendung des Goldenen Schnitts auf Ihr Design kann ein Gefühl von Harmonie und Ausgewogenheit erzeugen.
- Andere Techniken: Dazu gehören Führungslinien (Verwendung von Linien, um das Auge des Betrachters zu lenken), Symmetrie und Asymmetrie (Schaffung eines Gleichgewichts durch gespiegelte oder kontrastierende Anordnungen) und negativer Raum (Verwendung von leerem Raum, um Betonung und Gleichgewicht zu schaffen).
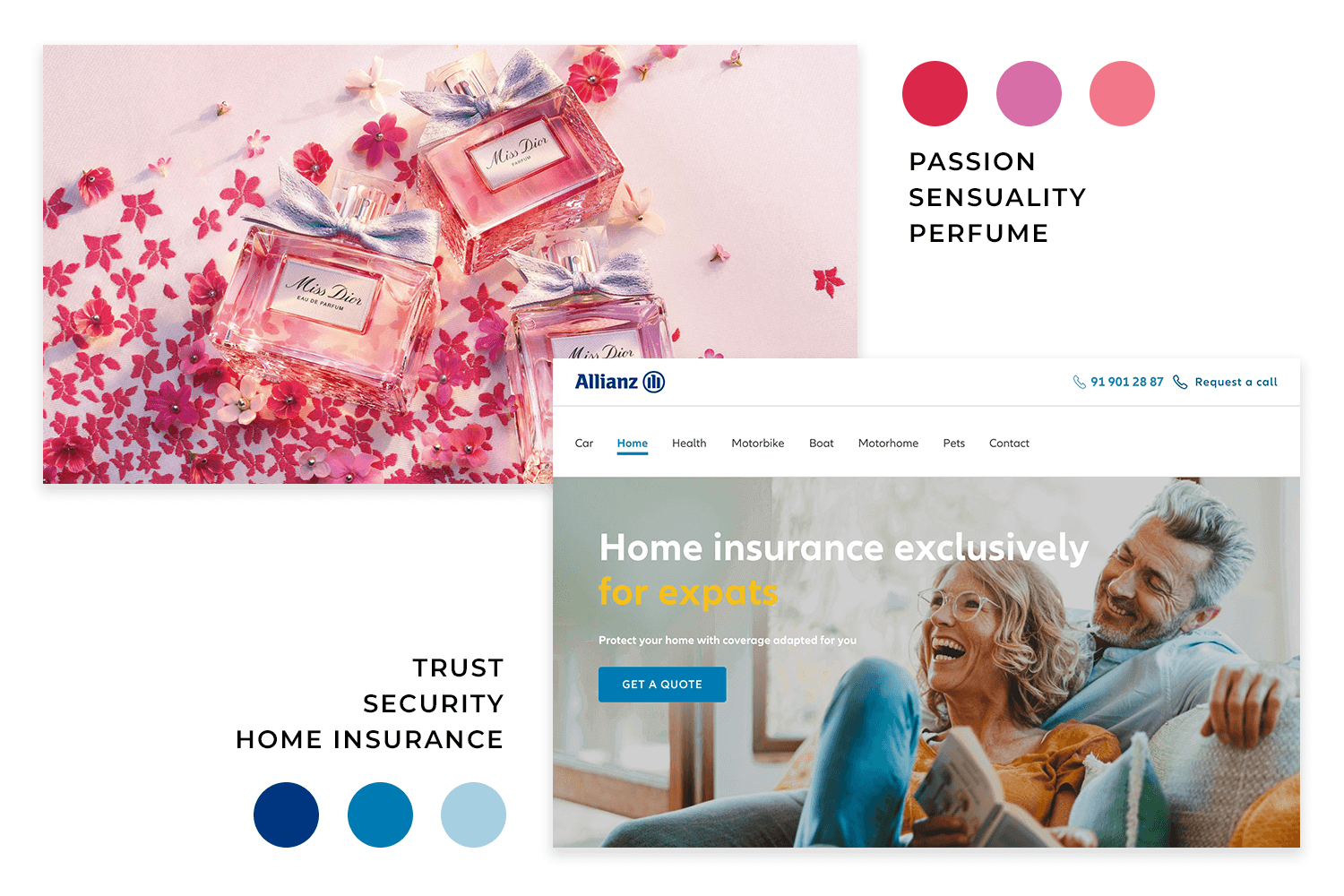
Die Nutzung der Farbpsychologie ist eine wirkungsvolle Methode, um Ihrem visuellen Storytelling Tiefe und Bedeutung zu verleihen. Farben sind nicht nur dekorativ, sie können auch Emotionen hervorrufen, die Wahrnehmung beeinflussen und eine bestimmte Atmosphäre schaffen. Hier erfahren Sie, wie Sie sie effektiv einsetzen können:
Verwenden Sie Farben, um bestimmte Emotionen hervorzurufen und eine gewünschte Stimmung zu erzeugen: Verschiedene Farben werden mit unterschiedlichen Emotionen und Gefühlen assoziiert. Zum Beispiel:
- Rot: Wird oft mit Leidenschaft, Energie, Aufregung, aber auch mit Gefahr oder Wut assoziiert.
- Blau: Wird oft mit Ruhe, Vertrauen, Stabilität, aber auch mit Traurigkeit oder Kälte assoziiert.
- Grün: Wird oft mit Natur, Wachstum, Gesundheit, aber auch mit Neid oder Geld assoziiert.
- Gelb: Wird oft mit Glück, Optimismus und Energie assoziiert, aber auch mit Vorsicht oder Täuschung.
Berücksichtigen Sie die Farbtheorie und kulturelle Assoziationen. Die Farbtheorie bietet einen Rahmen für das Verständnis, wie sich Farben zueinander verhalten und wie sie effektiv kombiniert werden können.

Wenn Sie Konzepte wie Komplementärfarben, analoge Farben und Farbtemperatur verstehen, können Sie harmonische und visuell ansprechende Farbpaletten erstellen.
Es ist auch wichtig, sich der kulturellen Assoziationen mit Farben bewusst zu sein. Verschiedene Kulturen können dieselbe Farbe unterschiedlich interpretieren. So wird Weiß in westlichen Kulturen mit Reinheit und Hochzeiten assoziiert, während es in einigen östlichen Kulturen mit Trauer in Verbindung gebracht wird.
Eine goldene Regel für visuelles Storytelling ist es, es einfach zu halten. Es geht um Klarheit, Fokus und darum, dass Ihre Bilder wirklich glänzen können. Hier sehen Sie, warum das so wichtig ist:
Vermeiden Sie Unordnung und Informationsflut: In der heutigen Welt werden wir mit Informationen überhäuft. Ein unübersichtliches Design kann den Betrachter überwältigen und es ihm erschweren, Ihre Botschaft zu erfassen. Zu viele Elemente, die um die Aufmerksamkeit konkurrieren, können Verwirrung stiften und die Wirkung Ihrer Botschaft verwässern.
Konzentrieren Sie sich auf die wesentlichen Elemente und lassen Sie die Bilder sprechen. Ein wirkungsvolles visuelles Storytelling beruht oft auf dem Prinzip „weniger ist mehr“. Indem Sie sich auf die wesentlichen Elemente konzentrieren, schaffen Sie einen stärkeren Schwerpunkt und ermöglichen es Ihren Bildern, effektiver zu kommunizieren. Anstatt zu versuchen, jedes Detail unterzubringen, konzentrieren Sie sich auf die wichtigsten Informationen und lassen Sie Ihre Bilder den Rest vermitteln.
Dieser Ansatz macht Ihr Design nicht nur optisch ansprechender, sondern sorgt auch dafür, dass Ihre Botschaft einprägsamer und wirkungsvoller wird. Wenn Sie das Visuelle für sich sprechen lassen, schaffen Sie ein intensiveres Erlebnis für Ihr Publikum.
Das Erzählen einer Geschichte ist das Herzstück einer effektiven visuellen Kommunikation. Hier erfahren Sie, wie Sie mit Ihrem Bildmaterial eine überzeugende Geschichte erzählen können:
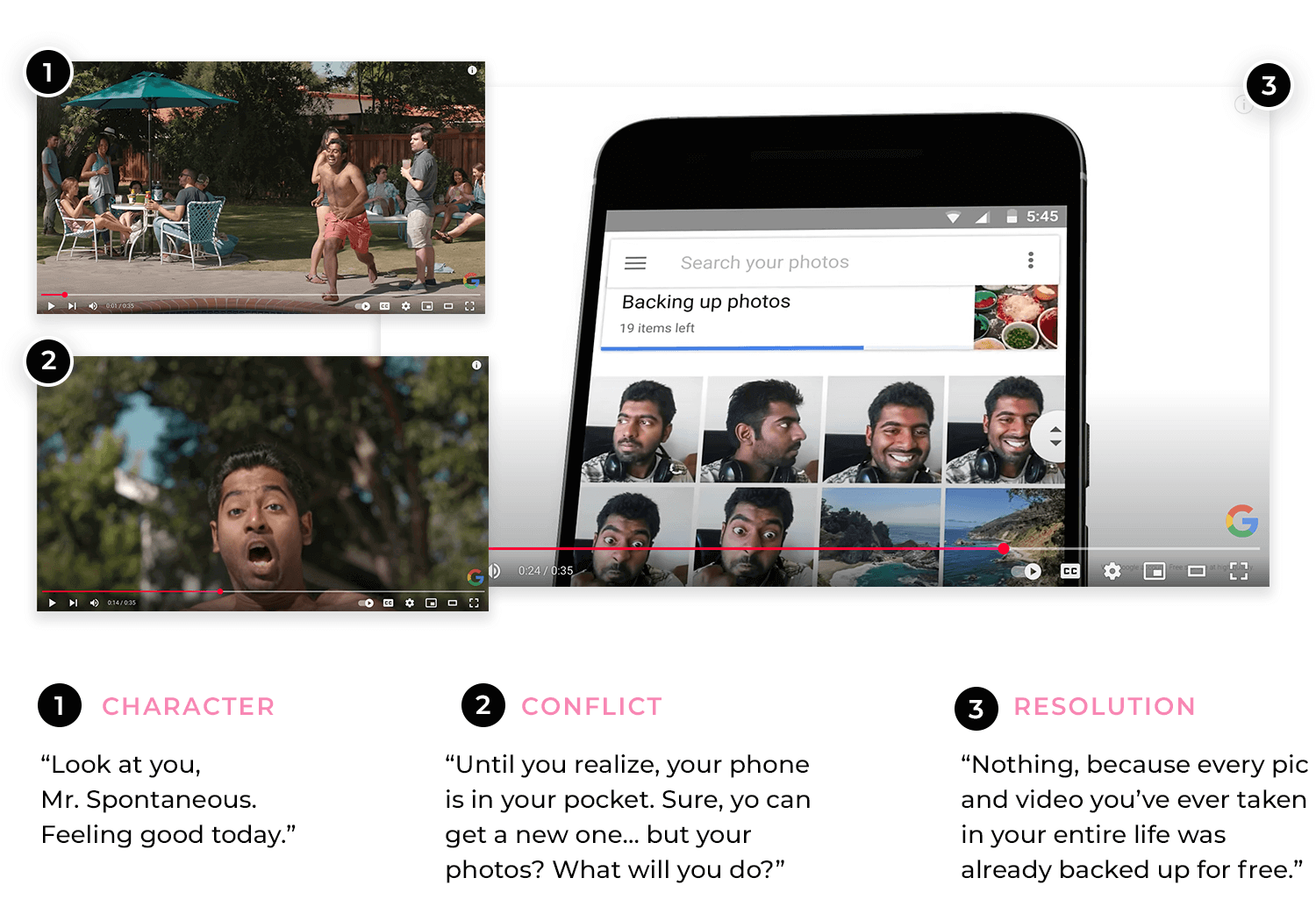
Verwenden Sie eine erzählerische Struktur, um den Betrachter zu fesseln. Schaffen Sie Charaktere, Konflikte und Auflösungen: Auch wenn es in Ihrer Geschichte nicht um Menschen geht, können Sie dennoch Charaktere, Konflikte und Auflösungen schaffen.
Eine Datenvisualisierung könnte beispielsweise Datenpunkte als „Charaktere“ darstellen, die mit dem „Konflikt“ sich ändernder Trends konfrontiert sind, wobei die „Auflösung“ das Endergebnis oder die Erkenntnis ist. Dies verleiht Ihren Visualisierungen eine zusätzliche Ebene der Tiefe und des Interesses und macht sie sympathischer und einprägsamer.

https://www.youtube.com/watch?v=6Al4nZThwZY
Wecken Sie Emotionen und schaffen Sie eine Verbindung zum Publikum. Die wirkungsvollsten Geschichten sind diejenigen, denen dies gelingt. Überlegen Sie, welche Emotionen Sie wecken möchten, und wählen Sie Bilder, die mit diesen Gefühlen übereinstimmen.
Dies könnte bedeuten, dass Sie Bilder verwenden, die Einfühlungsvermögen, Freude, Neugierde oder sogar ein Gefühl der Dringlichkeit hervorrufen. Wenn Sie Ihr Publikum auf einer emotionalen Ebene ansprechen, hinterlassen Sie einen bleibenden Eindruck und erhöhen die Wahrscheinlichkeit, dass es sich an Ihre Botschaft erinnert und danach handelt.
Das Testen und Iterieren ist der letzte, aber wichtigste Schritt bei der Erstellung wirklich effektiver visueller Geschichten. Es geht darum, zu erkennen, dass Ihr erster Entwurf selten der beste ist und den Prozess der Verfeinerung zu akzeptieren.
Dazu gehört das Einholen von Feedback von Ihrer Zielgruppe. Der beste Weg, um herauszufinden, ob Ihre visuelle Geschichte funktioniert, ist, Feedback von den Menschen einzuholen, die Sie zu erreichen versuchen. Zeigen Sie Ihre Arbeit den Mitgliedern Ihrer Zielgruppe und fragen Sie sie nach ihrer ehrlichen Meinung. Stellen Sie Fragen wie:
- Was ist die wichtigste Botschaft, die Sie daraus mitnehmen?
- Ergibt die Geschichte für Sie Sinn?
- Weckt es die von mir beabsichtigten Emotionen?
- Gibt es etwas, das verwirrend oder unklar ist?
Ihr Feedback wird Ihnen wertvolle Erkenntnisse darüber liefern, was funktioniert und was verbessert werden muss.
Nehmen Sie auf der Grundlage des Feedbacks Anpassungen vor, um die Wirksamkeit Ihres visuellen Storytellings zu verbessern. Dies könnte Folgendes beinhalten:
- Überarbeitung der Komposition oder des Layouts.
- Ändern Sie die Farbpalette oder die Typografie.
- Ersetzen oder Ändern von Bildern oder Videos.
- Klärung der Struktur der Erzählung.
Scheuen Sie sich nicht, zu experimentieren und verschiedene Ansätze auszuprobieren, bis Sie herausfinden, was am besten funktioniert. Dieser iterative Prozess des Testens und Verfeinerns ist unerlässlich, um visuelle Geschichten zu schaffen, die bei Ihrem Publikum wirklich ankommen und Ihre Kommunikationsziele erreichen.
Beginnen Sie Ihre Reise zum visuellen UX-Storytelling mit Justinmind.

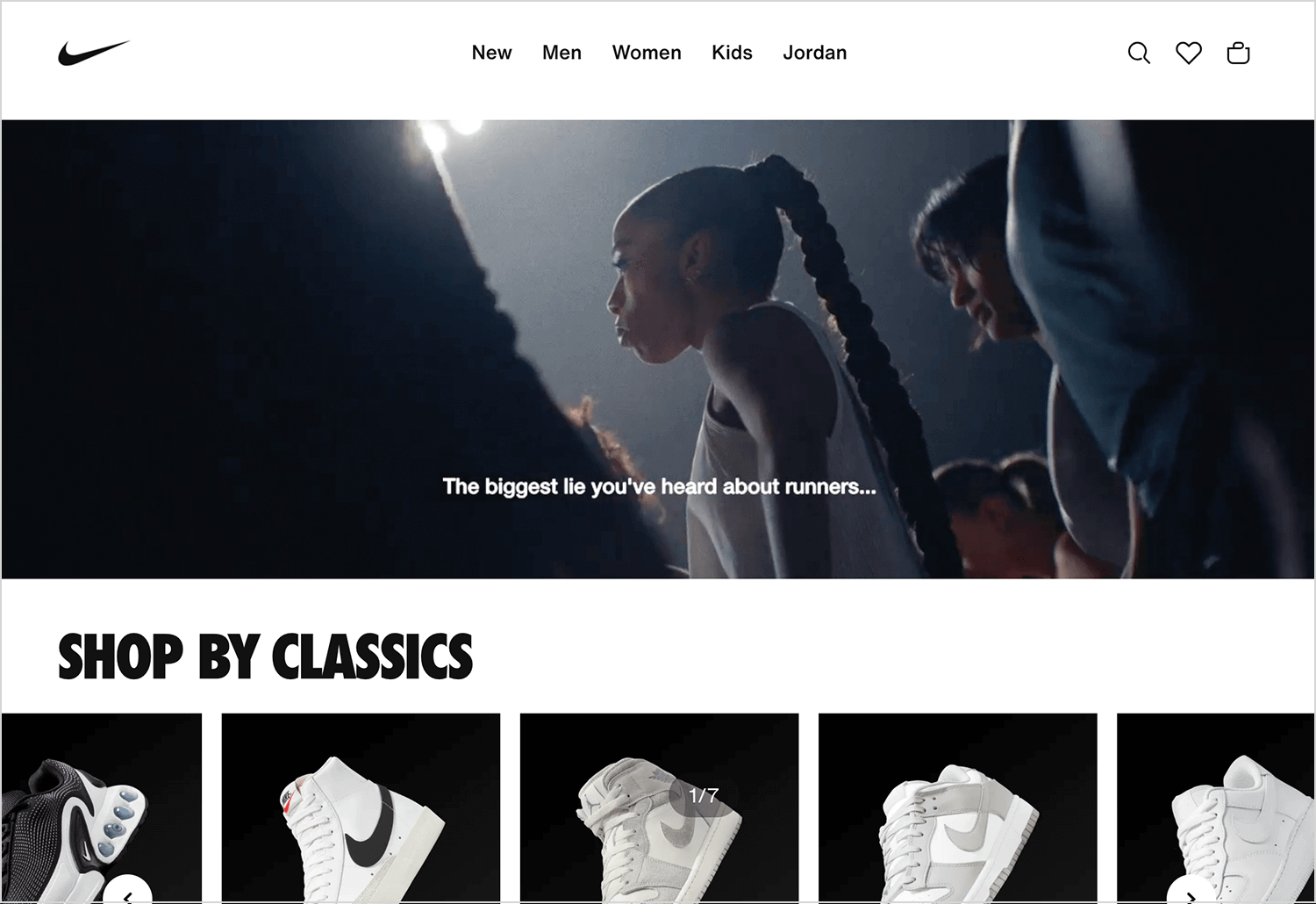
Nike hat sich zu einem Top-Namen für Sport- und Fitnessausrüstung entwickelt, und ein großer Teil davon ist ihr Talent, starke visuelle Geschichten zu erzählen. Ihre Bilder fangen oft erstaunliche Momente des Triumphs, der echten Entschlossenheit und des persönlichen Wachstums ein und erzählen häufig inspirierende Geschichten von Sportlern, die Herausforderungen überwinden und an ihre Grenzen gehen.

Wenn Sie sich die Websites und Apps von Nike ansehen, werden Sie feststellen, dass das visuelle Storytelling in der Regel recht einfach und fokussiert ist, so dass die Hauptbotschaft wirklich zur Geltung kommt. Sie neigen dazu, ein klares Design, fette Überschriften und eindrucksvolle Bilder zu verwenden, um Ihre Aufmerksamkeit zu erregen und ihre Botschaft klar zu vermitteln.
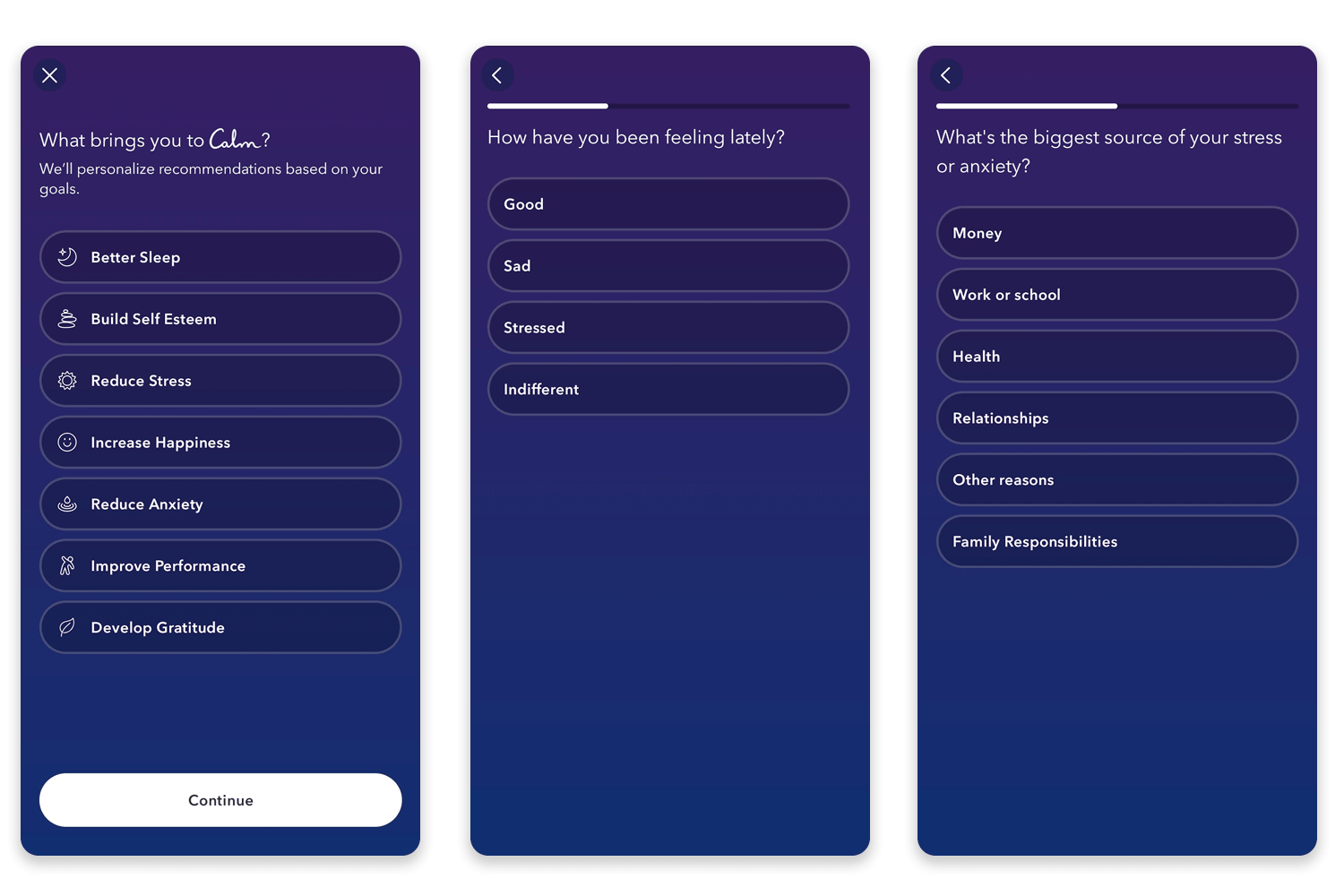
Die Calm Die App ist zu einer Anlaufstelle für alle geworden, die ihr Wohlbefinden steigern möchten. Sie bietet eine Reihe von Tools und Ressourcen, die Ihnen helfen, sich zu entspannen, Stress abzubauen und besser zu schlafen.

Eine Sache, die Calm wirklich gut macht, ist das visuelle Storytelling. Es schafft ein wirklich eindringliches Erlebnis, das mit nur einem Fingertipp verfügbar ist (was auf einem mobilen Gerät keine kleine Leistung ist!). Die App verwendet ein beruhigendes Farbschema aus sanften Blau- und Grüntönen – Farben, die wir von Natur aus mit Frieden und Harmonie assoziieren. Außerdem werden sanfte Animationen verwendet, die den Szenen eine angenehme Tiefe verleihen und sie noch eindringlicher machen.
Die Inhalte von Calm verwenden außerdem Bilder, die perfekt zu den jeweiligen Aktivitäten passen. Wenn Sie sich also Inhalte zum Thema Schlaf ansehen, werden Sie gemütliche Schlafzimmer oder einen Sternenhimmel sehen, und für Meditationssitzungen finden Sie friedliche Landschaften.
Damit Marken effektiv auf Twitch werben können Twitchzu werben, müssen sie zunächst einmal verstehen, worum es auf der Plattform geht.

Twitch selbst nutzt visuelles Storytelling – z.B. Illustrationen und Videos – um zu erklären, wie sein Dienst funktioniert. Sie verwenden sogar Videos direkt auf ihrer Landing Page, um die Aufmerksamkeit der Besucher zu wecken.
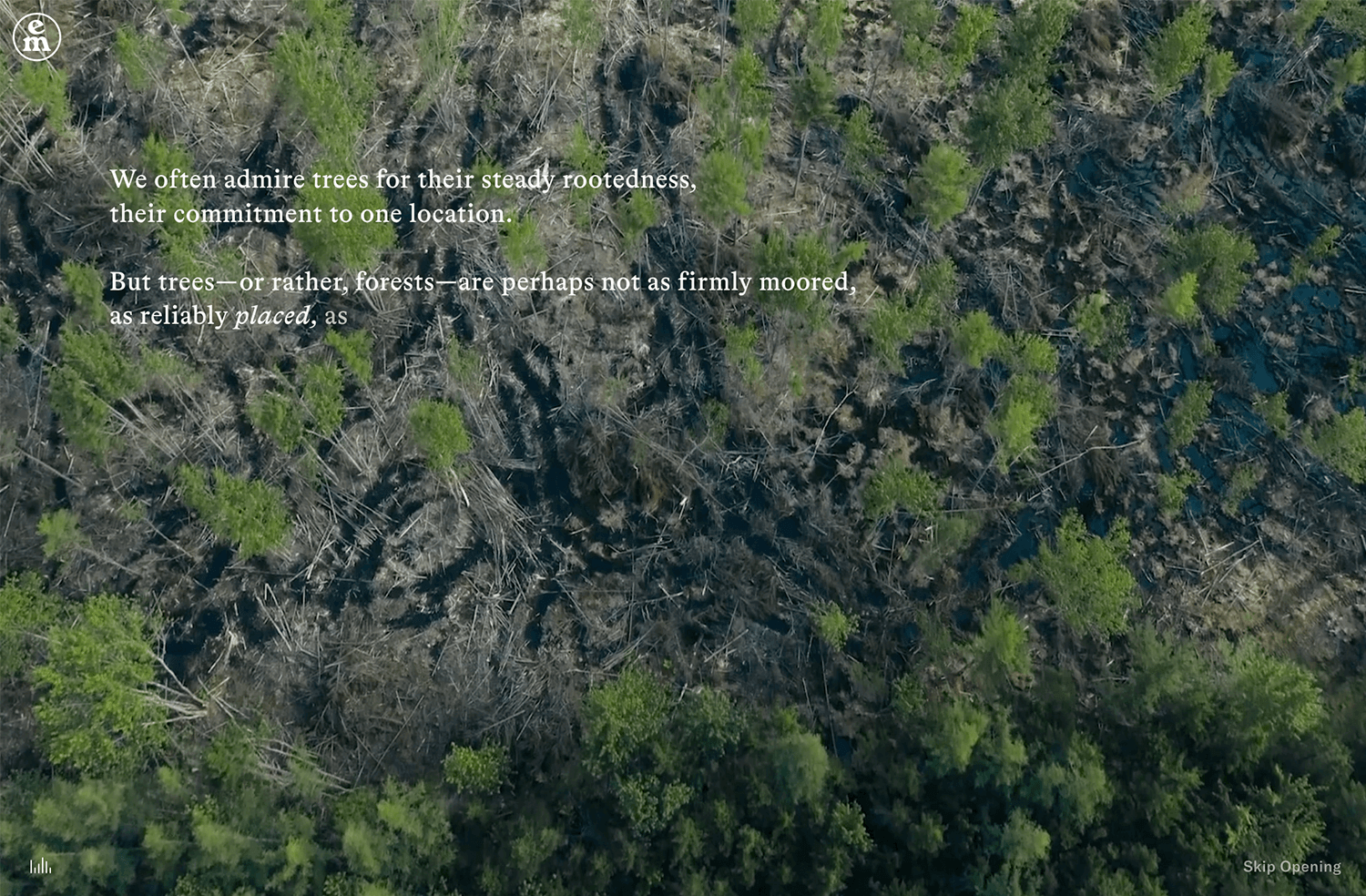
Emergence Magazin zeigt anhand von Bildern, wie wichtig gesunde Wälder sind und wie sich der Klimawandel auf sie auswirkt. Sie kombinieren Texte, Fotos, Videos und Grafiken in einer Zeitleiste mit Scrollfunktion, die die Geschichte wirklich zum Leben erweckt.

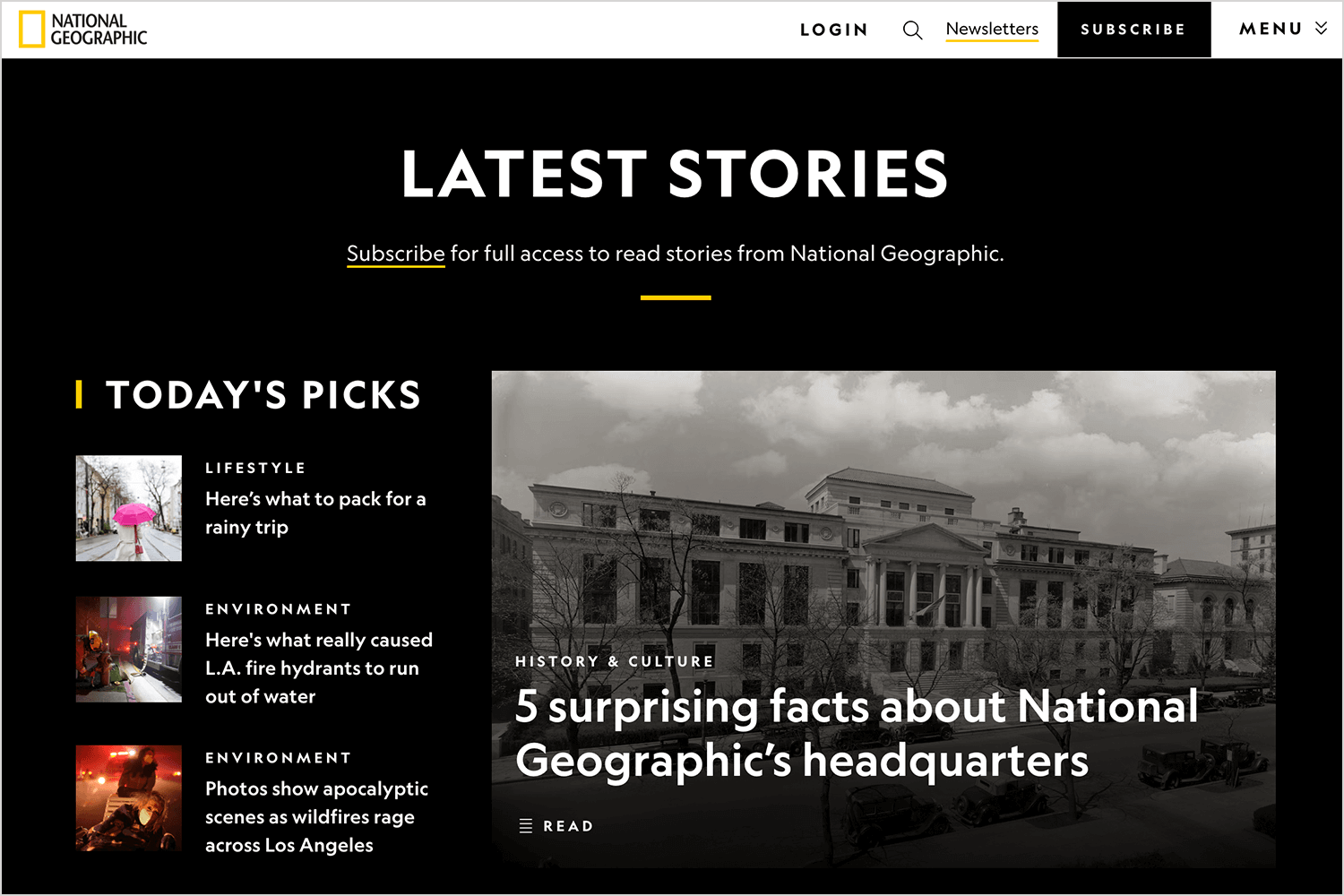
National Geographic ist berühmt für seine atemberaubenden Fotos und Videos. Die Website nutzt diese erstaunlichen Bilder, um faszinierende Geschichten über die Natur, die Wissenschaft, verschiedene Kulturen und die Geschichte zu erzählen. Die fesselnden Foto-Essays und Dokumentationen sind wie virtuelle Reisen zu fernen Orten und helfen Ihnen, sich mit den Menschen und Orten, die sie zeigen, zu verbinden.

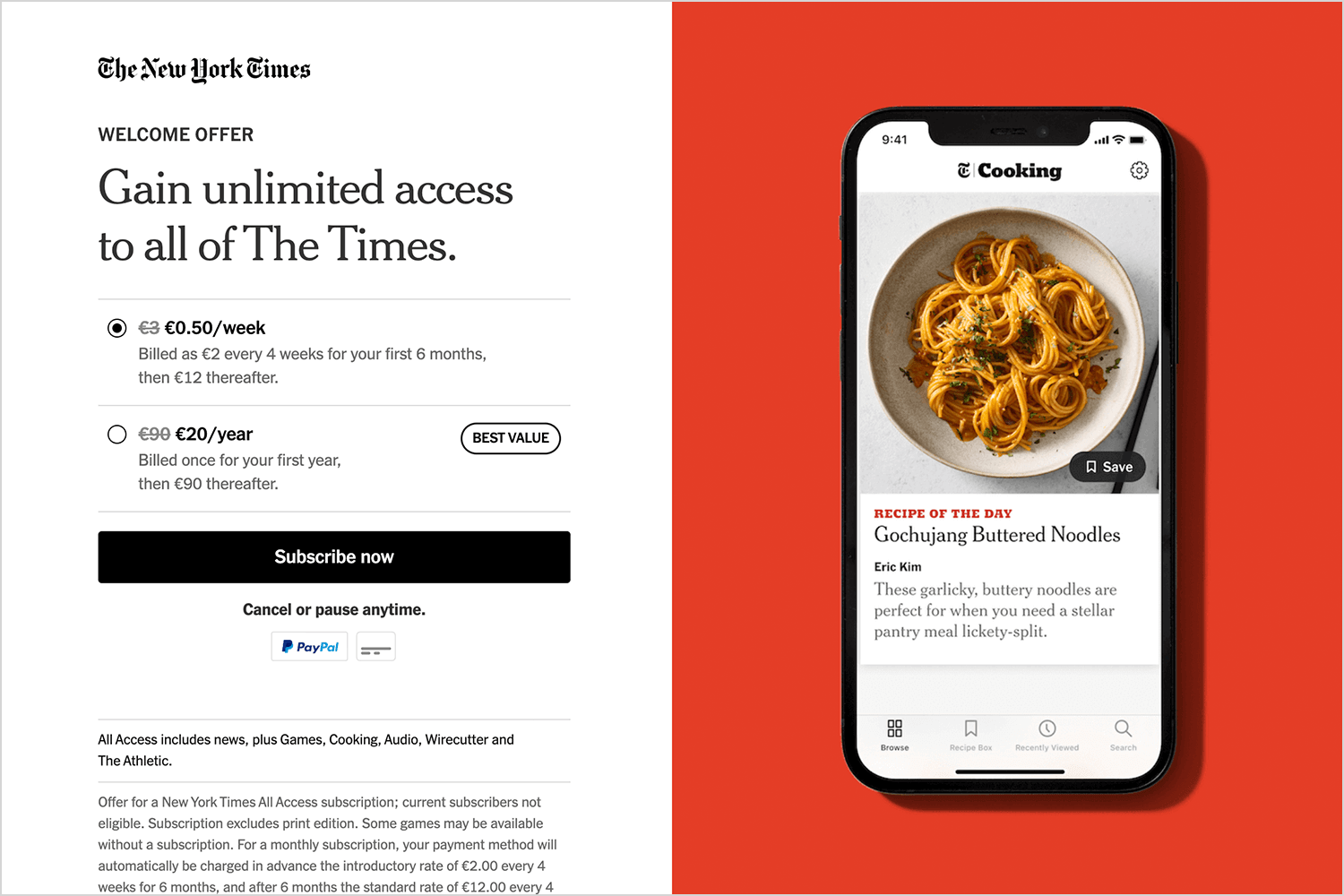
Die New York Times ist großartig im Einsatz interaktiver Elemente, um Geschichten zu erzählen. Sie verwenden oft Dinge wie interaktive Grafiken, Karten und Möglichkeiten zur Visualisierung von Daten, um komplizierte Nachrichtengeschichten leichter verständlich zu machen. Ein wirklich gutes Beispiel dafür ist das Projekt „Snow Fall“, bei dem Worte, Videos und Animationen kombiniert wurden, um die fesselnde Geschichte einer Lawine zu erzählen. Es ist ein klassisches Beispiel dafür, wie sie die Grenzen des visuellen Geschichtenerzählens erweitert haben.

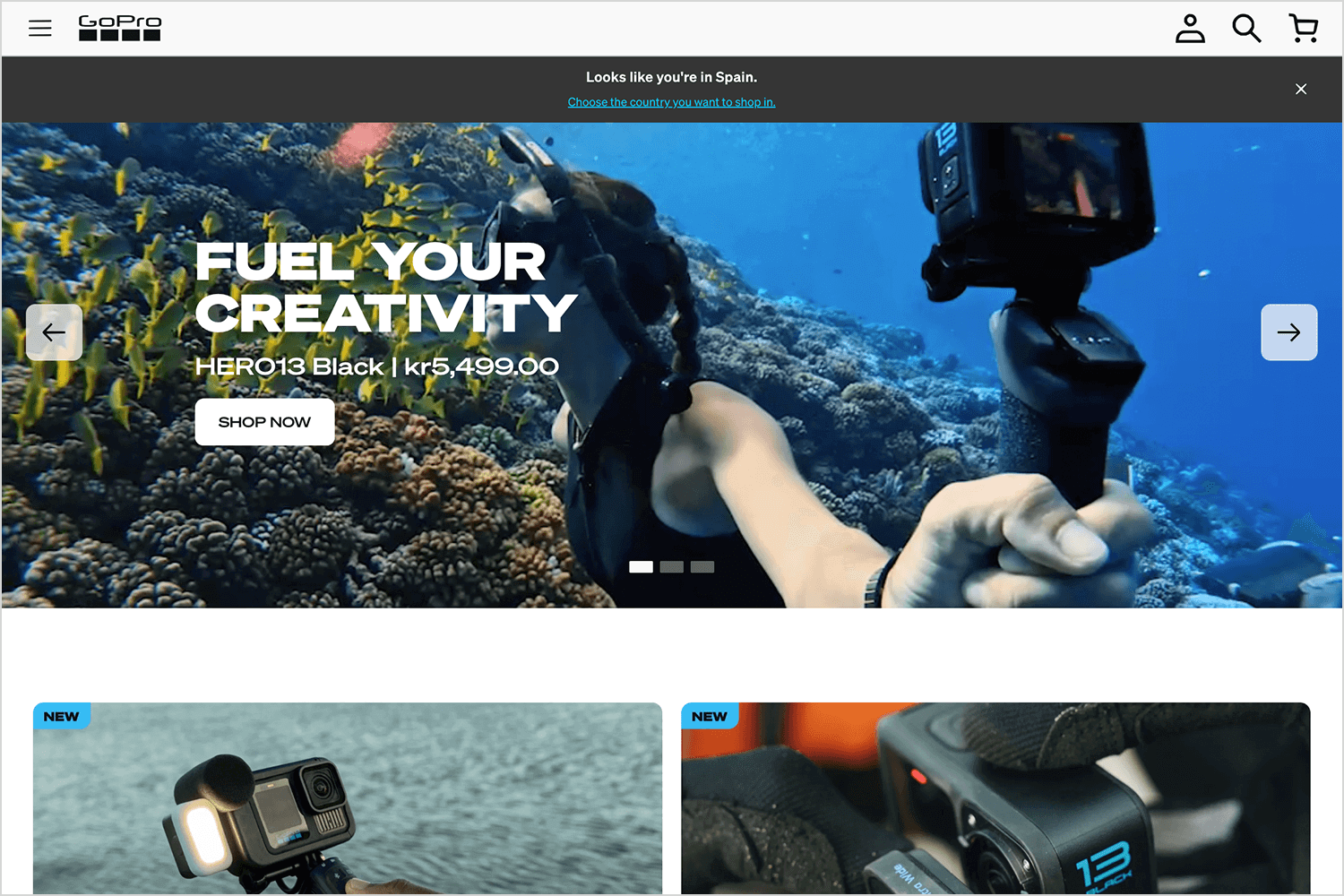
GoProDie Website von GoPro ist im Grunde ein Schaufenster für fantastische Action-Fotos und -Videos – natürlich alle mit ihren Kameras aufgenommen! Sie ist vollgepackt mit unglaublichen Kunststücken und Abenteuern von GoPro-Benutzern aus aller Welt. Diese Bilder sind sehr aufregend und inspirieren Sie dazu, Ihre eigenen unglaublichen Momente festzuhalten.

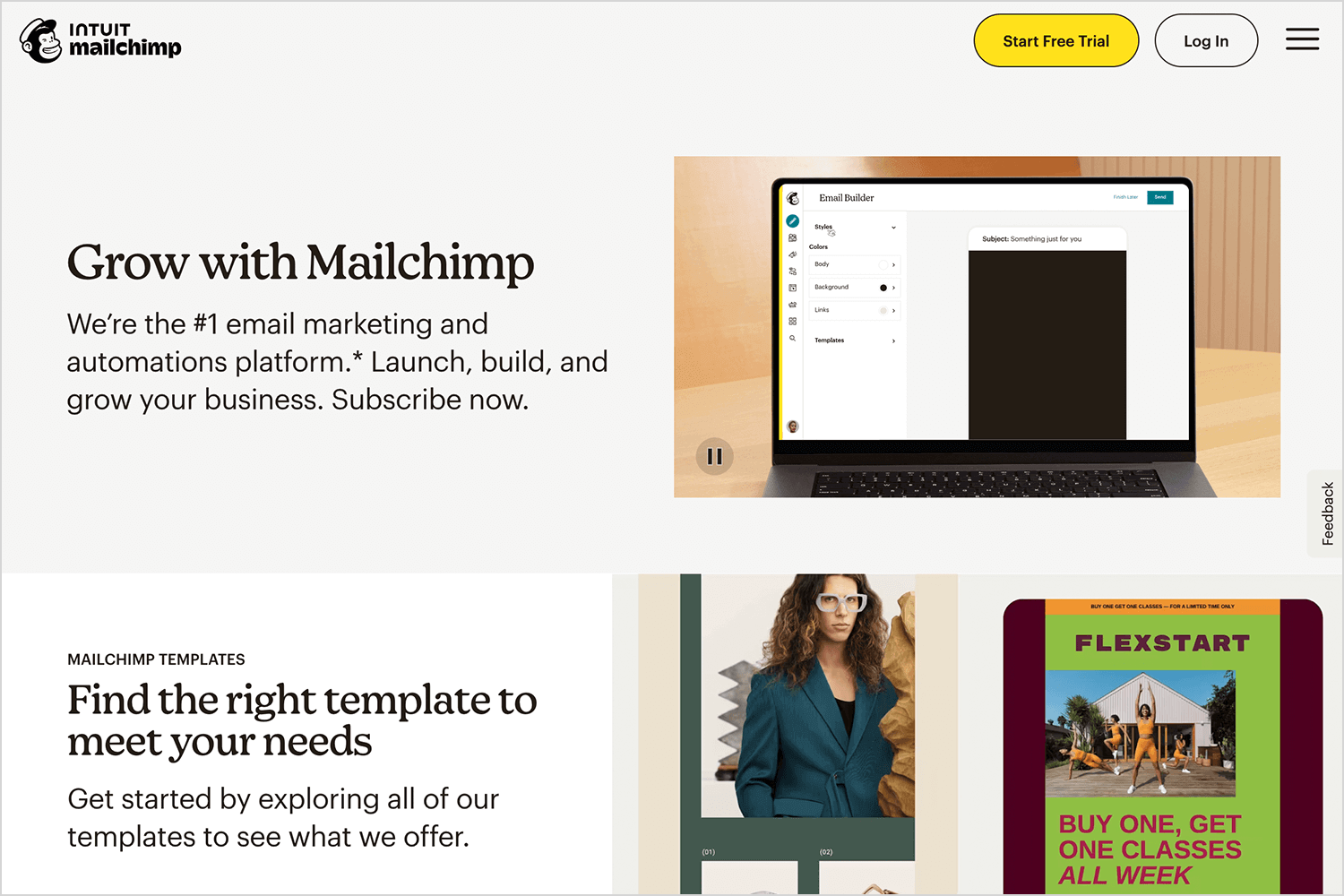
Mailchimp verwendet auf seiner gesamten Website witzige Illustrationen und Animationen. Auf diese Weise erklären sie, was sie tun, und schaffen eine Marke, die sympathisch ist und mit der man sich leicht identifizieren kann. Ihre Bilder sind wirklich gut darin, komplizierte Sachverhalte in einfache Begriffe zu fassen, und sie schaffen es sogar, eine Prise Humor einzubauen, um die Dinge unterhaltsamer zu machen.

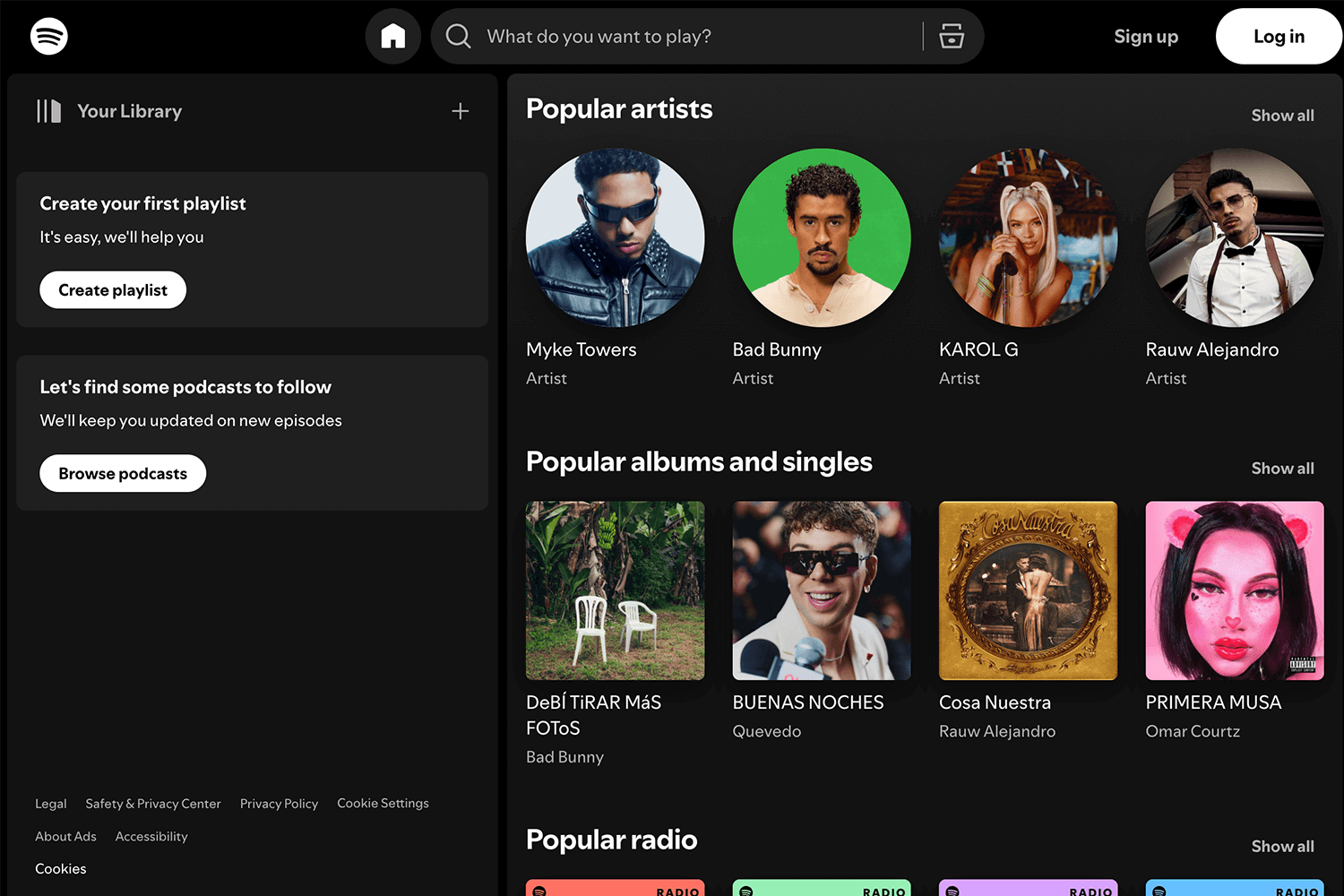
Spotify verwendet Dinge wie Albumcover, Künstlerfotos und coole, bewegte Bilder, um das Musikhören noch besser zu machen. Diese Bilder vermitteln Ihnen nicht nur Hintergrundinformationen zur Musik, sondern machen das gesamte Erlebnis noch fesselnder und intensiver.

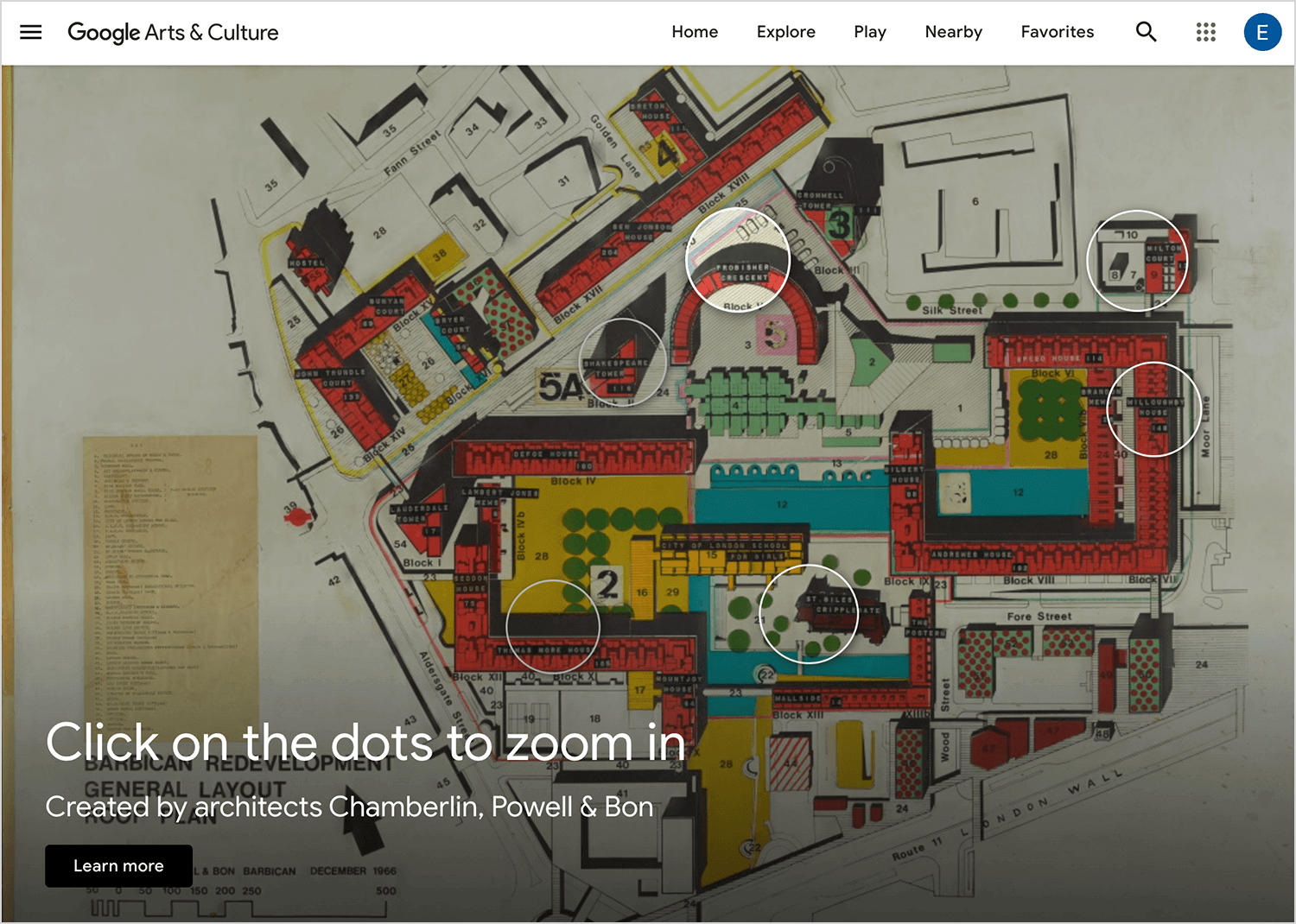
Google Kunst & Kultur ist wie ein virtuelles Museum und Kulturzentrum in einem. Sie verwenden qualitativ hochwertige Bilder und virtuelle Touren, um erstaunliche Kunstwerke, historische Objekte und wichtige Sehenswürdigkeiten aus der ganzen Welt zu zeigen. Das Bildmaterial ist so reichhaltig und eindrucksvoll, dass Sie praktisch das Gefühl haben, vor Ort zu sein, verschiedene Kulturen zu erkunden und sogar in der Zeit zurückzureisen.

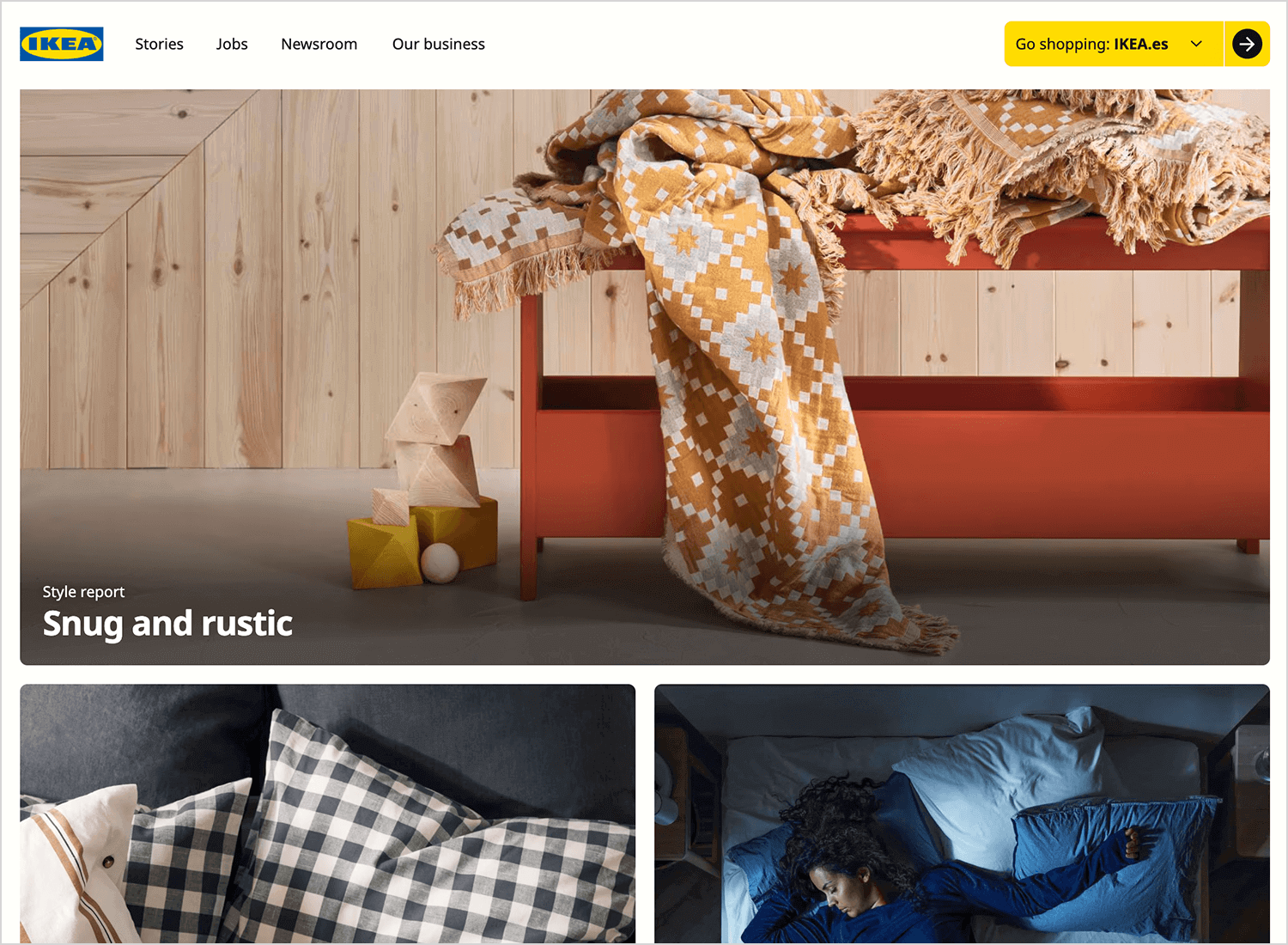
IKEA ist ein echter Profi im visuellen Geschichtenerzählen, besonders auf ihrer Website und in ihren Katalogen. Sie kreieren diese erstaunlichen Zimmereinrichtungen und Lifestyleszenen, die Sie wirklich dazu bringen, darüber nachzudenken, wie Sie Ihre eigene Wohnung einrichten könnten. Sie verwenden Fotos und sogar 3D-Bilder, um ihre Möbel und Einrichtungsgegenstände auf eine Weise zu präsentieren, die sowohl realistisch als auch inspirierend wirkt. Es ist, als ob sie Ihnen einen Einblick in ein perfekt gestyltes Zuhause geben und Sie dazu bringen, selbst etwas Ähnliches zu schaffen.

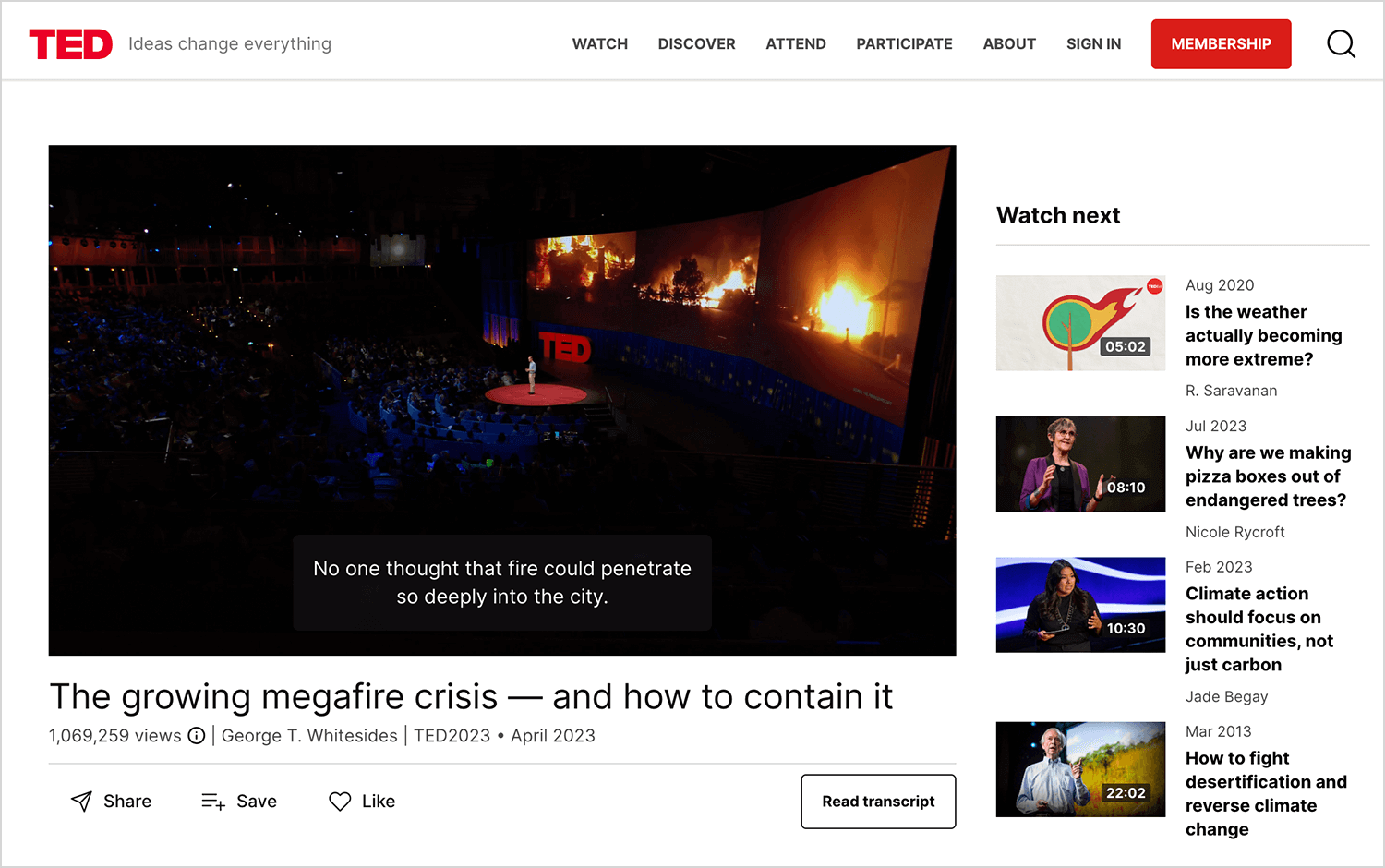
TEDAuf der Website von TED finden Sie Aufzeichnungen all dieser faszinierenden TED-Talks. Das Tolle daran ist, dass die Redner oft visuelle Hilfsmittel wie Folien, Animationen und sogar Demonstrationen verwenden, um das Gesagte zu untermalen. Diese visuellen Elemente werten die Präsentationen wirklich auf und machen die Ideen einprägsamer und interessanter.

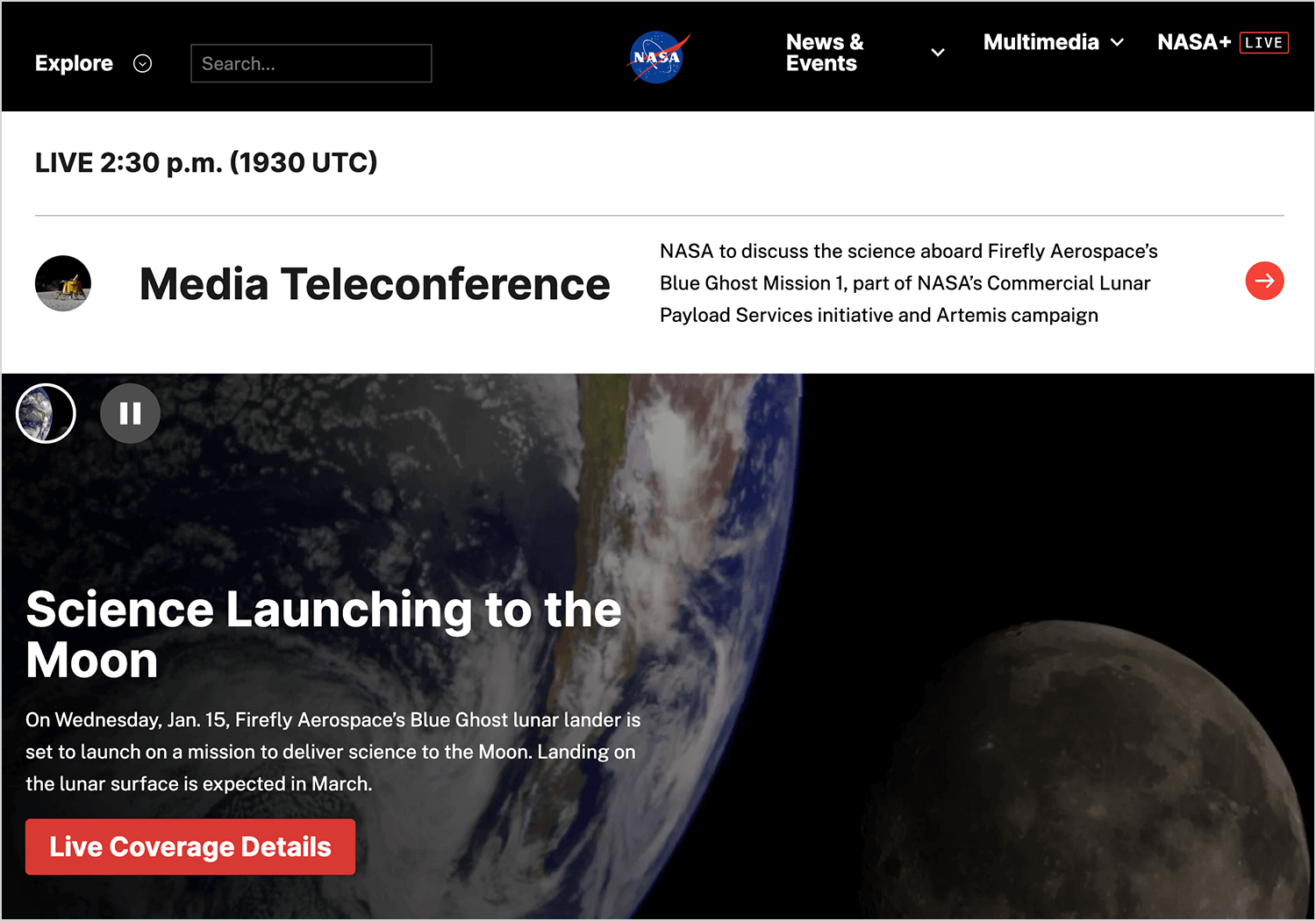
NASAist eine Fundgrube für atemberaubende Bilder und Videos aus dem Weltraum, von Planeten und astronomischen Phänomenen. Die Bilder erwecken Ehrfurcht und Staunen und helfen dabei, die Begeisterung für die Erforschung des Weltraums zu vermitteln.

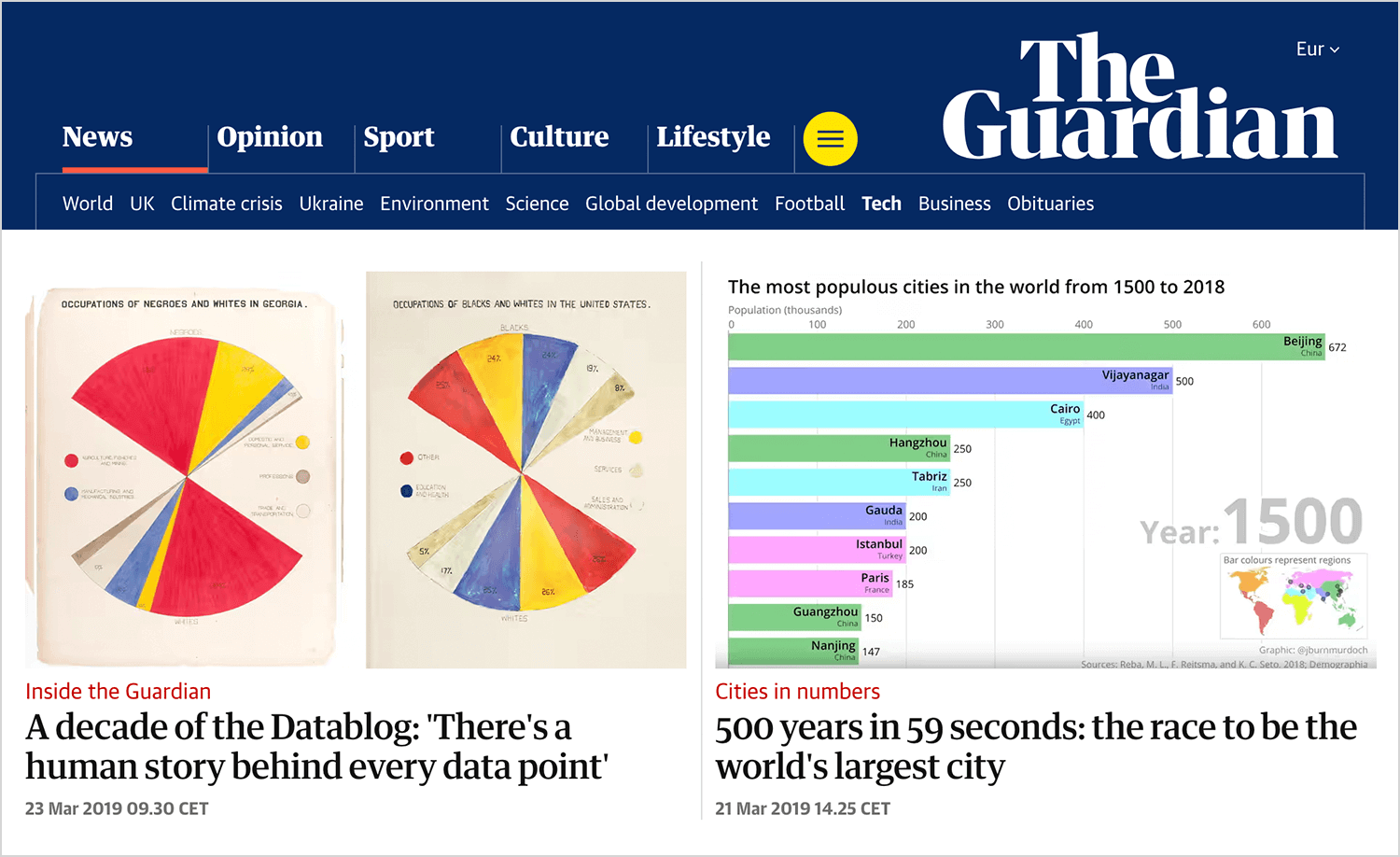
The Guardian ist wirklich gut darin, seine Nachrichten mit visuellen Mitteln interessanter und verständlicher zu gestalten. Sie verwenden oft Dinge wie interaktive Grafiken, mit denen Sie spielen können, Möglichkeiten zur Visualisierung von Daten, damit Sie die Zahlen in Aktion sehen können, und Fotoessays, die eine Geschichte durch Bilder erzählen. Diese Grafiken sind in der Regel sehr innovativ und ansprechend, was dazu beiträgt, selbst komplizierte Themen für jedermann zugänglich zu machen.

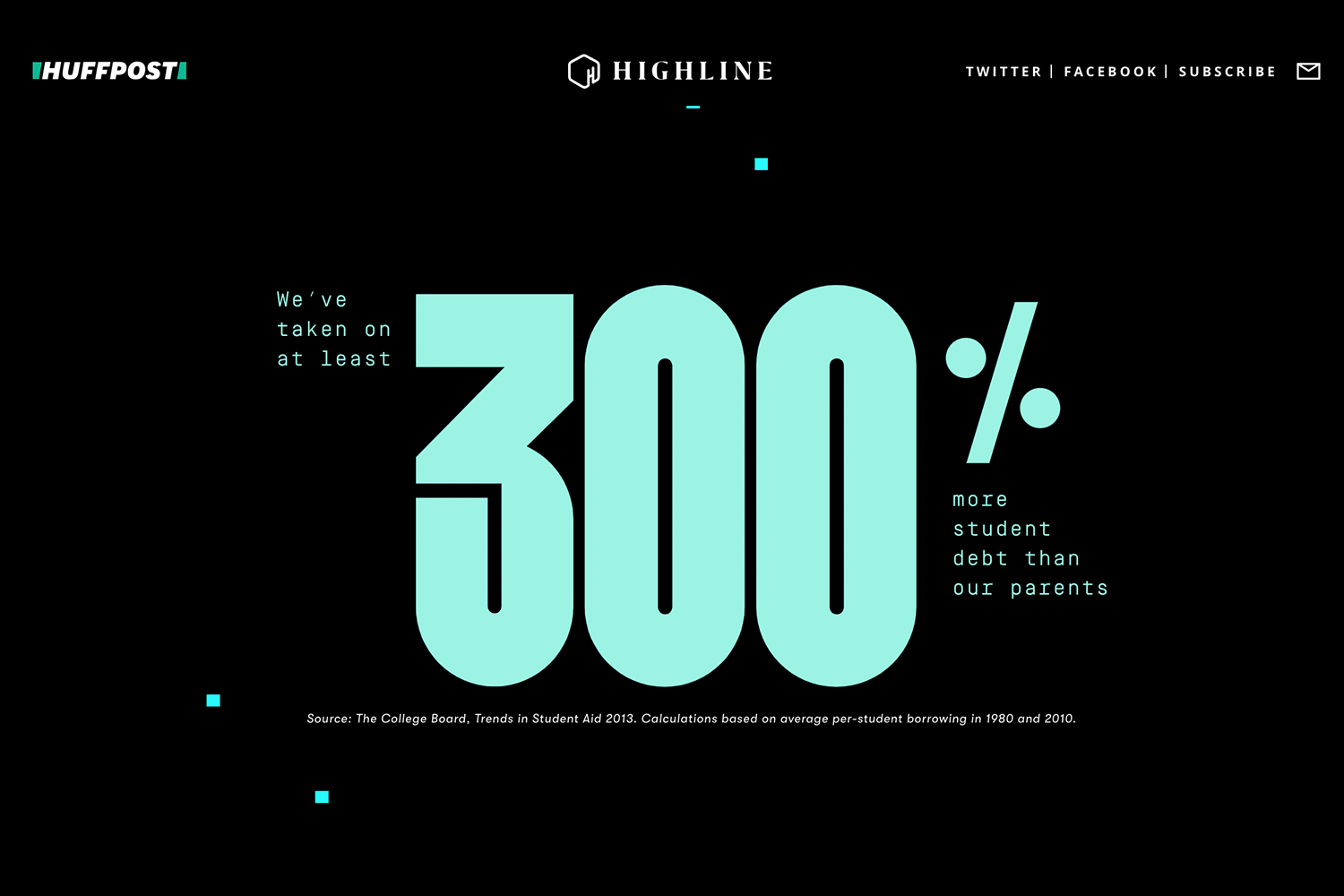
Dieser exzellente Longform-Artikel von Huffpost’s Highline kombiniert großartige Texte mit einer originellen Form des visuellen Geschichtenerzählens zu einem wirklich originellen Erlebnis.

Die visuelle Erzählung, die die virtuelle Millennials Becky auf ihrer Suche nach dem Verständnis struktureller Benachteiligung begleitet, macht einen Artikel mit über 8000 Wörtern leicht und lesbar. Alles, was Sie tun müssen, ist scrollen und lesen. Trotz des Themas eine wirklich angenehme Benutzererfahrung.
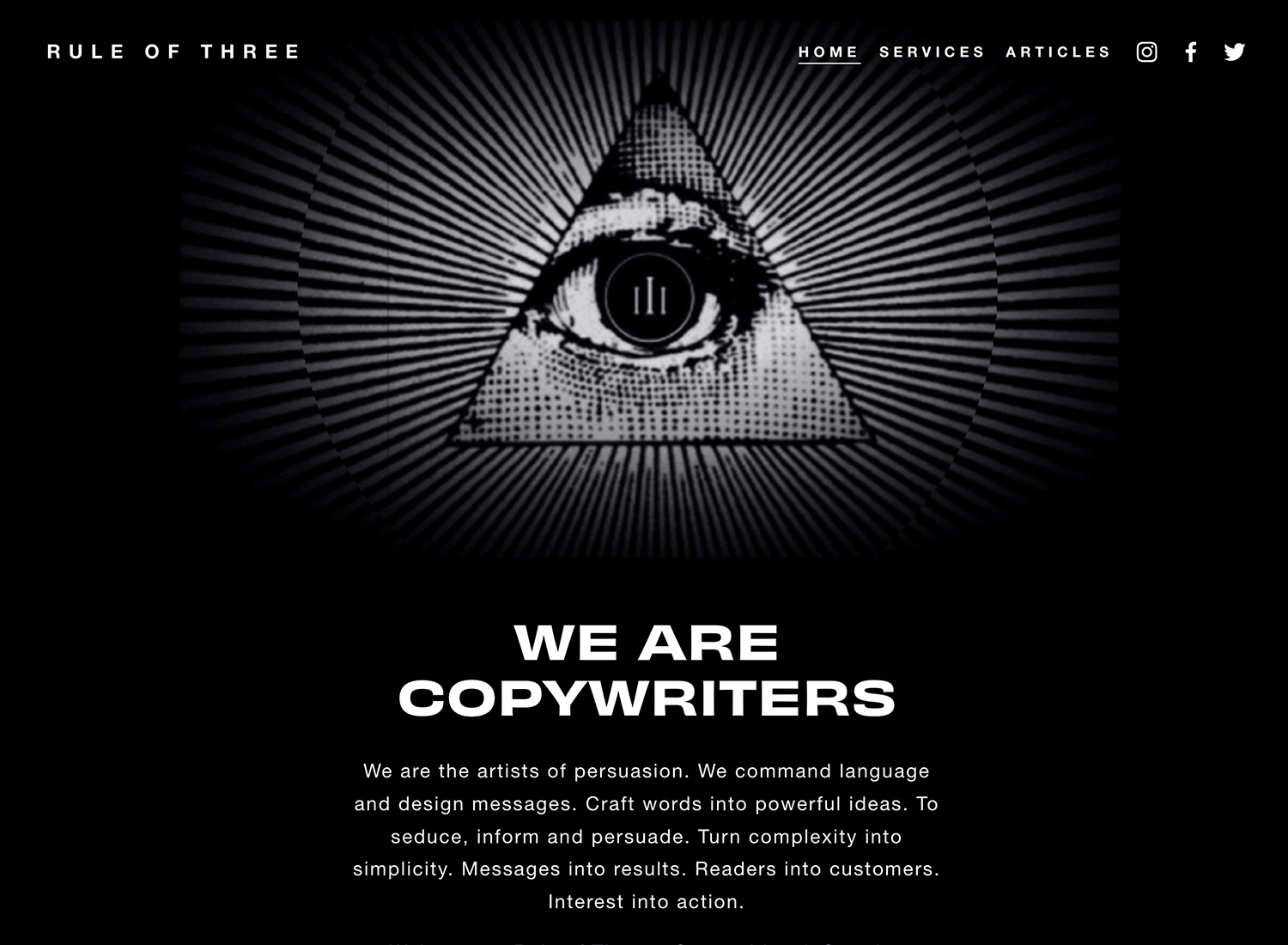
Das Copywriting-Studio Rule of Three verwendet eine geheimnisvolle, esoterische visuelle Erzählung, um potenzielle Kunden zu begeistern.

Die Website von Rule of Three ist in jeder Hinsicht fesselnd, denn sie führt Sie durch eine Reihe von Schwarz-Weiß-Bildern mit aussagekräftigen Texten. Die einzige Enttäuschung ist, dass es nur vier von ihnen in der Agentur gibt. Aber man kann ja nicht alles haben.
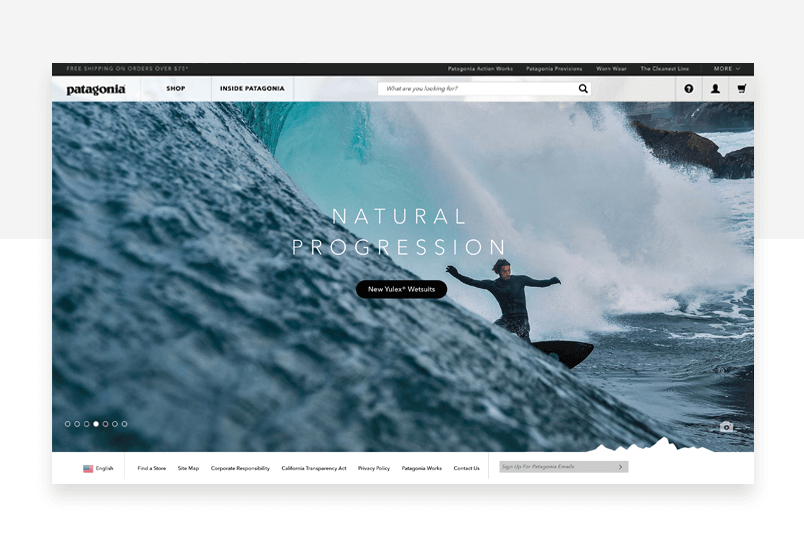
Das Label für Outdoor-Bekleidung und -Ausrüstung Patagonia hat seine Werte von Anfang an in sein Leistungsversprechen eingebaut.

Das Engagement der Marke für soziale und ökologische Belange zeigt sich in ihrer neuen Kampagne für die Reparatur von Kleidung, die die Werte der Marke geschickt unterstreicht. Es ist eine gut umgesetzte Idee, die ins Schwarze trifft.
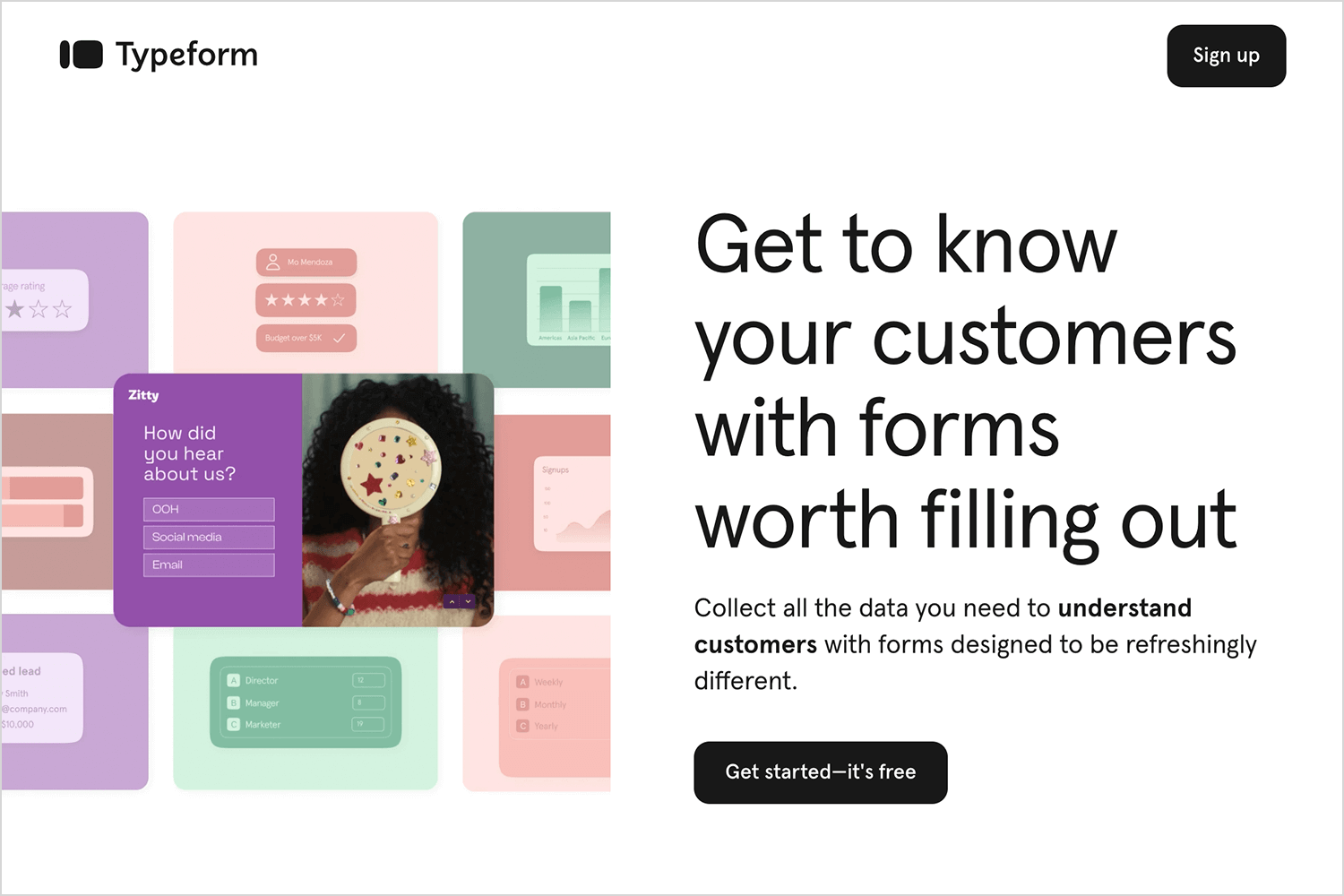
Die Website von Typeform empfängt ihre Besucher mit einem UX-Storytelling, das eher einem freundlichen Gespräch als einem Verkaufsgespräch gleicht. Von Anfang an erkennt die Website spielerisch den Schmerz über langweilige Formulare an und führt dann Typeform als willkommene Abwechslung ein.

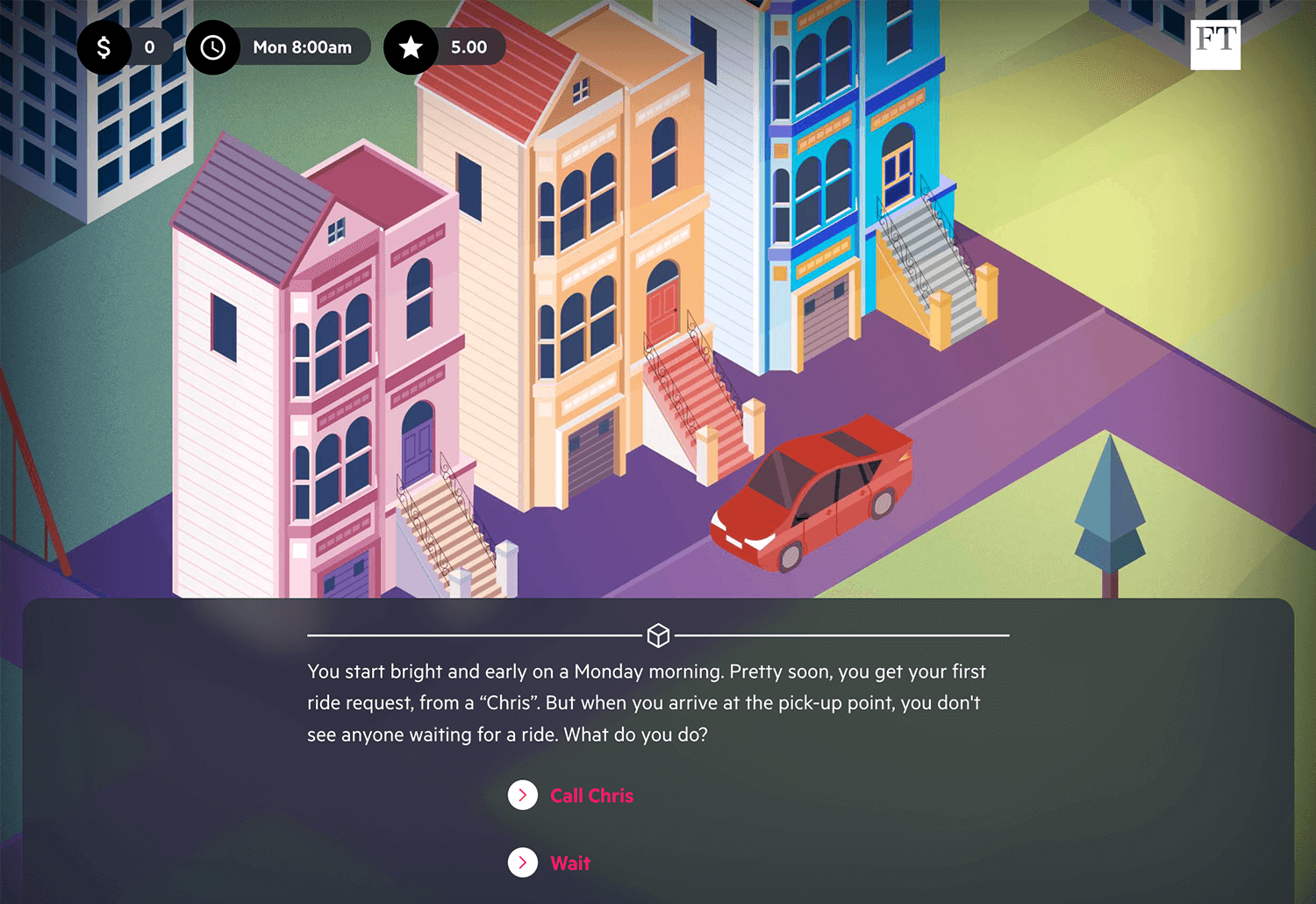
Die Financial Times hat eine neuartige Methode entwickelt, um journalistische Recherchen über das Leben von Uber-Fahrern zu präsentieren – ein interaktives visuelles Spiel.

Das Uber-Spiel regt die Leser dazu an, über die Entscheidungen nachzudenken, die ein Uber-Fahrer in seinem Alltag treffen muss, und die Schwierigkeiten dieser Form der Beschäftigung zu bedenken. Einfühlsam, auf den Punkt gebracht und aufschlussreich.
Wenn Sie Ihr Benutzererlebnis auf die nächste Stufe heben wollen, sollten Sie auch visuelles Storytelling einbeziehen. Es erfordert ein wenig Vorstellungskraft, viel Kreativität und eine gehörige Portion Ehrlichkeit und Einfühlungsvermögen, um es richtig zu machen. Aber die Ergebnisse können spektakulär sein. Es gibt nur wenige effektivere Methoden, um eine dauerhafte emotionale Erinnerung im Gedächtnis der Nutzer zu schaffen. Worauf warten Sie also noch? Beginnen Sie jetzt mit dem visuellen Storytelling für Ihr nächstes Projekt!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read