Einseitiges Design vs. mehrseitige Websites - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen
Die Entscheidung zwischen einseitigem und mehrseitigem Design kann knifflig sein. Da das Surfen mit dem Handy und in sozialen Medien immer mehr zunimmt, gehören einfache, schnelle und reaktionsschnelle einseitige Websites zu den beliebtesten Webtrends der Gegenwart. Andererseits sind mehrseitige Websites, die sich durch traditionelle Navigationsabläufe auszeichnen, bei den Benutzern bekannt und beliebt.
Entwerfen Sie kostenlos ein- und mehrseitige Websites. Starten Sie jetzt!

Das ist eine schwierige Entscheidung. Am besten entscheiden Sie sich für ein einseitiges oder mehrseitiges Design, wenn Sie den Inhalt Ihrer Website und den Navigationsfluss berücksichtigen. Ist der Inhalt Ihrer Website schnell und einfach zu durchblättern oder gibt es viele Inhalte, die strategisch platziert werden müssen, damit die Benutzer sie finden? Wenn Sie beim Design Ihrer Website den Inhalt in den Mittelpunkt stellen, ist es wahrscheinlicher, dass Sie das richtige Navigationssystem für Ihre Website wählen.
Und wenn Sie immer noch unsicher sind, ob das einseitige oder das mehrseitige Design der richtige Weg für ihr Webdesign ist, wird Ihnen dieser Beitrag helfen, die Vor- und Nachteile der beiden Varianten abzuwägen. Lesen Sie weiter, um den richtigen Navigationsfluss für den Inhalt Ihrer Website zu finden. Halten Sie Ihr bevorzugtes Website-Prototyping-Tool bereit, für den Fall, dass Sie inspiriert werden!
Eine einseitige Website und eine einseitige Website sind dasselbe; Sie können beide Bezeichnungen sehen. Eine einseitige Website ist einfach eine Website, die nur eine HTML-Seite enthält. Es gibt keine zusätzlichen Seiten, wie z.B. eine Seite mit Informationen, Funktionen oder Kontakt.
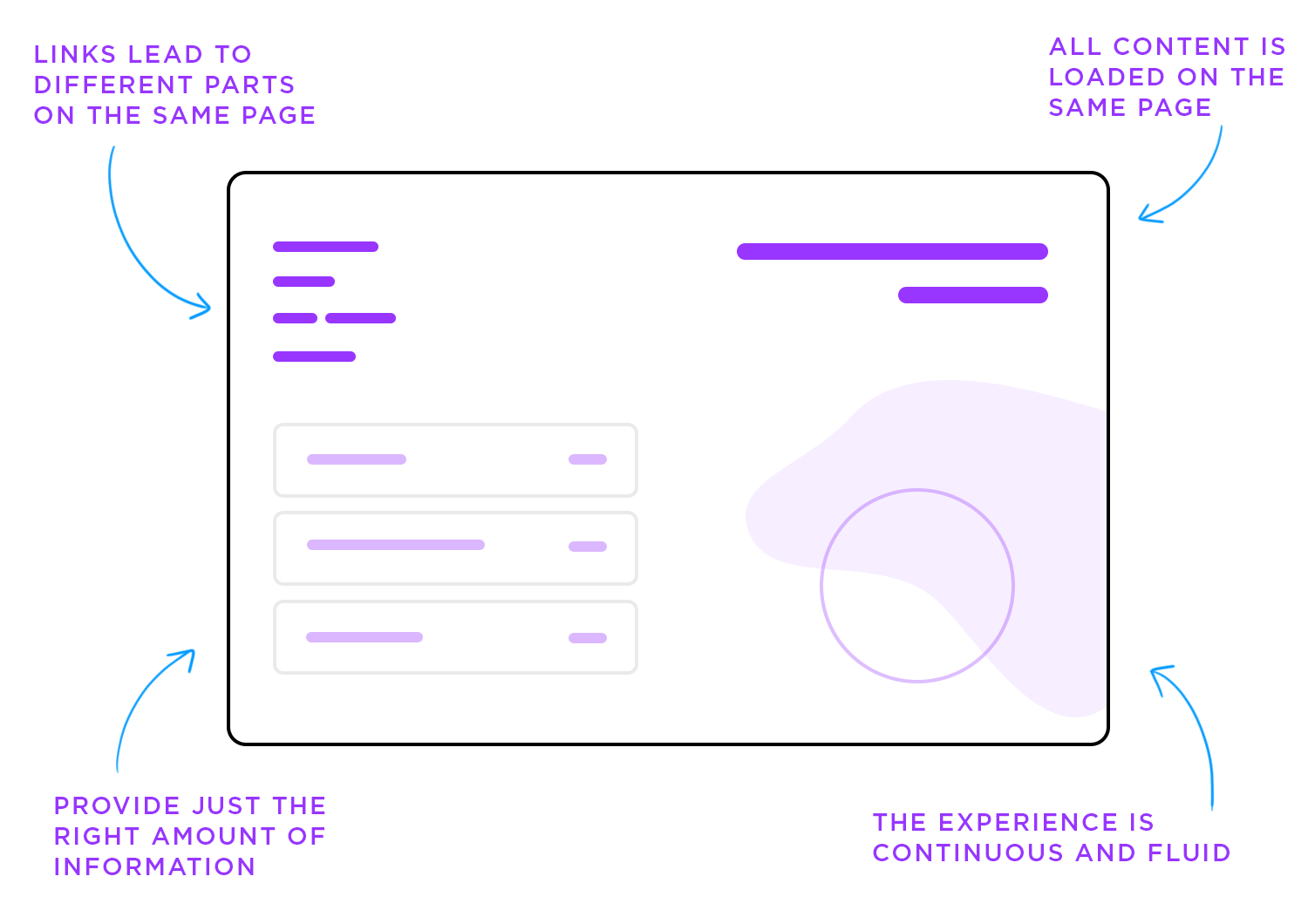
Wie Awwwards erklärt, werden die Inhalte auf einseitigen Websites bereits auf der ersten Seite vollständig geladen, so dass das Erlebnis für den Benutzer kontinuierlicher und flüssiger ist. Um auf einer einseitigen Website zu verschiedenen Zielen zu navigieren, klicken die Benutzer auf Navigationslinks, die es ihnen ermöglichen, zu Zielen auf der Seite zu springen oder auf der Seite nach unten zu scrollen, um verschiedene Abschnitte des Inhalts zu erreichen.

Webseiten mit nur einer Seite zielen darauf ab, genau die richtige Menge an Informationen bereitzustellen, damit ein Benutzer eine Entscheidung treffen und danach handeln kann. Deshalb wird ein einseitiges Design häufig verwendet für Zielseiten, Portfolios und veranstaltungsbezogene Websites. Dieses minimale Webdesign entfernt alle unnötigen Geräusche von der Benutzeroberfläche und lenkt die Aufmerksamkeit des Benutzers auf die wichtigsten Inhalte.
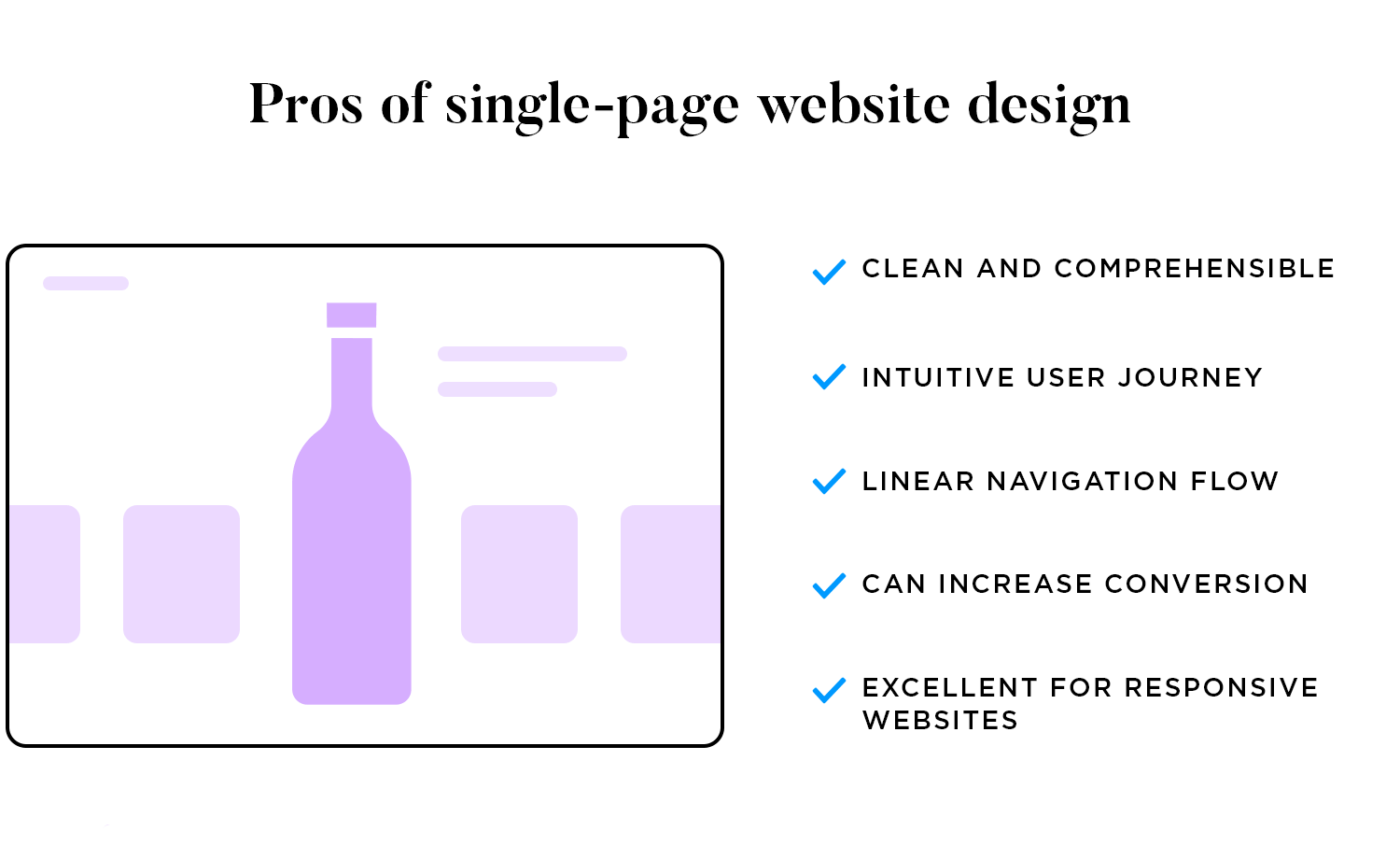
Warum sollten Sie sich für ein einseitiges Design Ihrer Website entscheiden und nicht für ein mehrseitiges Design? Zunächst einmal sind erfolgreiche einseitige Websites sauber und übersichtlich. Eine einseitige Website, die den Inhalt in kleine Abschnitte unterteilt und die UI übersichtlich gestaltet, ist für die Benutzer leicht zu verstehen.
Das Single Page Design trägt auch zu einer intuitiven Benutzerführung bei. Ohne zusätzliche Seiten genießen Besucher einen linearen Navigationsfluss, der eine Geschichte mit einem klar abgegrenzten Anfang, einer Mitte und einem Ende erzählt.
Ein weiterer Vorteil eines geradlinigen Navigationsdesigns ist, dass der Benutzer in der Regel nur eine einzige Aktion ausführen muss. Studien zeigen, dass eine einzige Seite zu einer höheren Konversionsrate führen kann (>37,5%) als Websites mit mehreren Seiten, weil die Benutzer den Prozess früher beginnen und schneller durchlaufen, ohne sich zu verirren oder von einem anderen Angebot abgelenkt zu werden.
Haben wir schon erwähnt, dass sich das Single Design hervorragend für responsive Website-Prototypen eignet? Mit geringen Mengen an Inhalt (und alles passt auf eine Seite) können Sie einseitige Websites einfach und konsistent an kleinere Bildschirme und Geräte anpassen. Außerdem ist das Scrollen eine einfache und natürliche Bewegung für mobile Geräte mit Touchscreen.

Aber das ist noch nicht alles – auch für Designer gibt es einige interessante Vorteile. Zum Beispiel gibt es bei nur einer Seite keine Links von Bildschirm zu Bildschirm und viel weniger Inhalt als bei einem mehrseitigen Design. Dadurch ist ein einseitiges Webdesign im Allgemeinen einfacher zu implementieren, zu wiederholen und zu pflegen. Hurra!
Entwerfen Sie kostenlos ein- und mehrseitige Websites. Starten Sie jetzt!

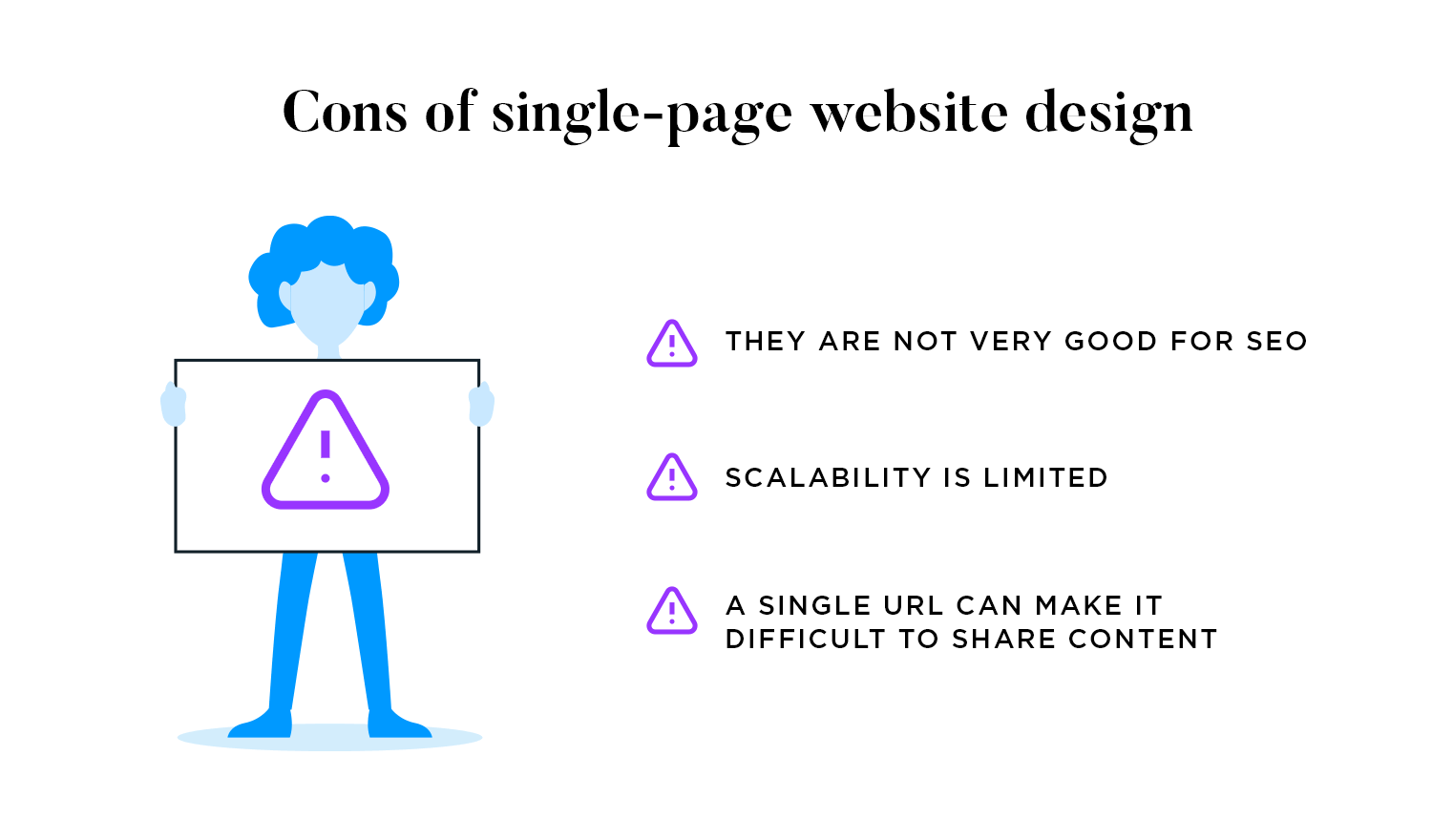
Aber es ist nicht alles rosig. Es gibt ein paar Gründe, warum das Single Page Design nicht das Richtige für Ihre Website sein könnte.
Webseiten mit nur einer Seite sind nicht gut für SEO (Search Engine Optimization). Sie können sogar Ihre Chancen auf eine Platzierung bei Google beeinträchtigen und zu weniger Konversionen und Nutzerbindung führen. Bei so wenig Inhalt werden die Zielschlüsselwörter auf einseitigen Websites oft vernachlässigt. Außerdem ist Siloing (die Strukturierung Ihrer Website nach Hauptinteressengebieten, um Autorität in diesen Bereichen zu demonstrieren) ein No-Go. Die gute Nachricht ist, dass es Umgehungsmöglichkeiten gibt, wie z.B. die Verwendung des erweiterbaren Divs, um Beschreibungen und zusätzliches Bildmaterial einzufügen.
Außerdem ist die einseitige Website nicht der ideale Kandidat für eine wachsende Marke, da sie nur begrenzt skalierbar ist. Wie wir bereits gesehen haben, haben einseitige Websites in der Regel einen engen Fokus und eignen sich daher nicht gut für Websites, die umfangreiche, komplexe und/oder vielfältige Inhalte erfordern. Auch wenn Sie eine kleine Website betreiben, sollten Sie sich überlegen, wo Sie in einigen Jahren stehen werden, und dies bei der Wahl zwischen einseitigem und mehrseitigem Design berücksichtigen.
Und schließlich sollten Sie bedenken, dass Sie nur eine URL haben, mit der Sie arbeiten können. Das scheint kein allzu großes Problem zu sein, aber was ist, wenn Sie etwas auf Ihrer Website mit der Social Media Community teilen oder einen Link in Google Analytics verfolgen möchten ? Jeder Link zählt!

Eine mehrseitige Website enthält mehrere Seiten und Unterseiten innerhalb eines Menüs. Anders als bei einer einseitigen Website können Sie bei einem mehrseitigen Design nur durch Anklicken der Links im Menü zu den Seiten navigieren und diese anzeigen.
Das mehrseitige Design eignet sich für fast alle Arten von Projekten. Beispiele für mehrseitiges Webdesign finden Sie bei eCommerce-Sites (wie Amazon), Dashboard-Designs (wie Atlassian) und eLearning-Sites (wie Lynda).

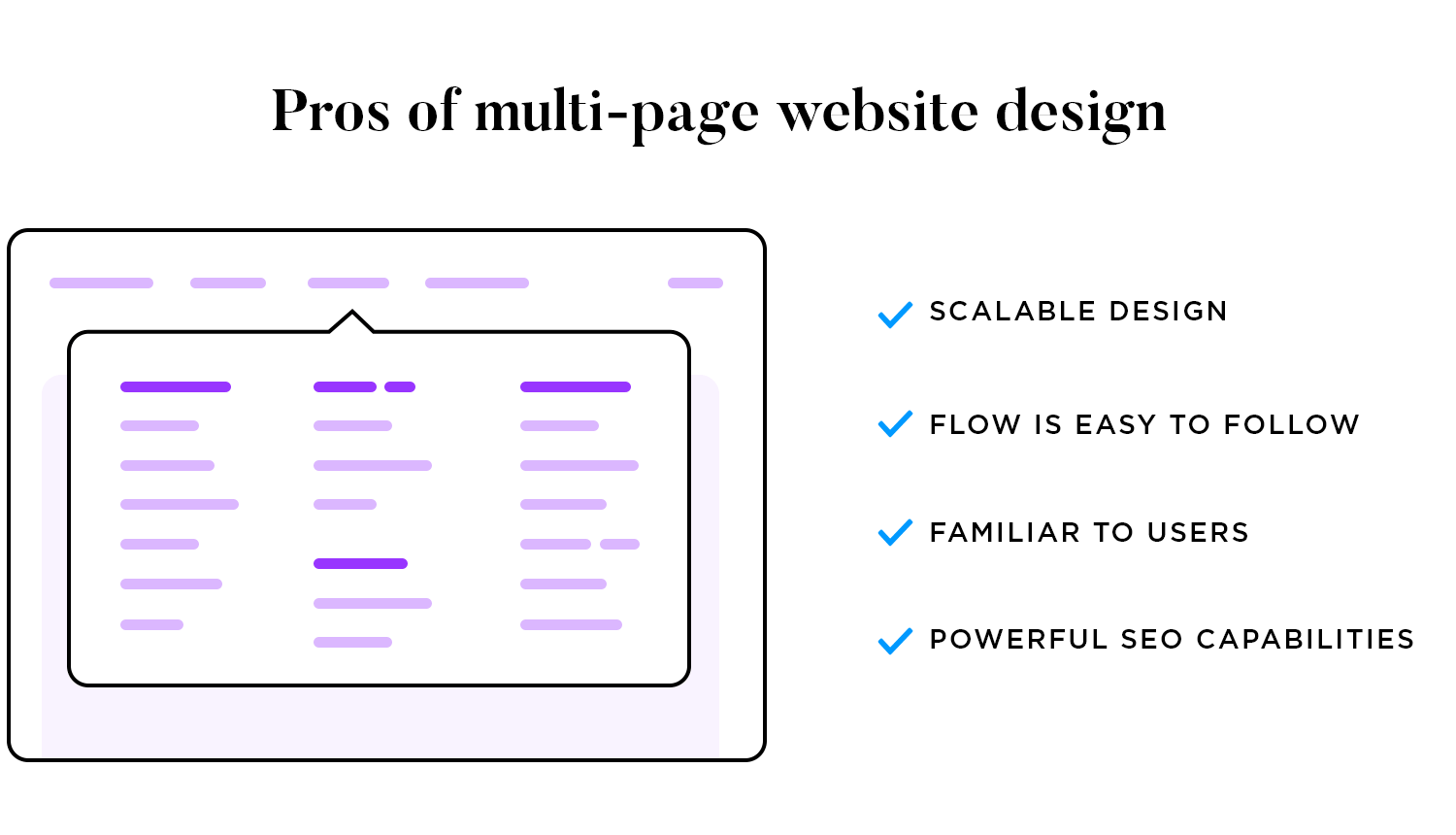
Es gibt drei Hauptvorteile einer mehrseitigen gegenüber einer einseitigen Website.
Erstens bietet ein mehrseitiges Design unbegrenzte Skalierbarkeit. Erstellen Sie so viele Seiten, wie Sie möchten, und erweitern Sie das Navigationssystem nach Bedarf. Tauschen Sie zum Beispiel Ihre obere Navigationsleiste gegen ein benutzerdefiniertes Mega-Menü mit einer Suchleiste aus, um unendlich viele Navigationsmöglichkeiten zu haben. Denken Sie daran, dass die Art des Navigationsdesigns, für das Sie sich entscheiden, davon abhängt, wie tief Ihre Website geht, je mehr eine herkömmliche Navigation Mühe macht.
Zweitens ist der Navigationsfluss einer mehrseitigen Website einfach zu verfolgen. Diese Art von Website gibt es schon seit den 90er Jahren, d.h. die meisten Benutzer sind damit vertraut und erwarten oft, dass sie mehrere Seiten auf einer Website finden. Solange die Navigation Ihrer Website einfach zu handhaben ist, sind Sie mit einem mehrseitigen Design auf der sicheren Seite.

Schließlich haben Websites mit mehreren Seiten starke SEO-Möglichkeiten. Wir haben festgestellt, dass Websites mit mehreren Seiten eher eine größere Menge an Inhalten haben als solche mit einer einzigen Seite. Und obwohl das SEO-Potenzial jeder Website stark von Ihrer digitalen Marketingstrategie abhängt, ist es schon ein guter Anfang, wenn Sie über das inhaltliche Potenzial zur Optimierung Ihrer SEO verfügen. Erfahren Sie hier mehr über die Bedeutung von SEO für Ihre Website.
Möchten Sie die klassischen Muster studieren, auf die sich Designer verlassen? Sehen Sie sich unseren Leitfaden für UI-Muster an.
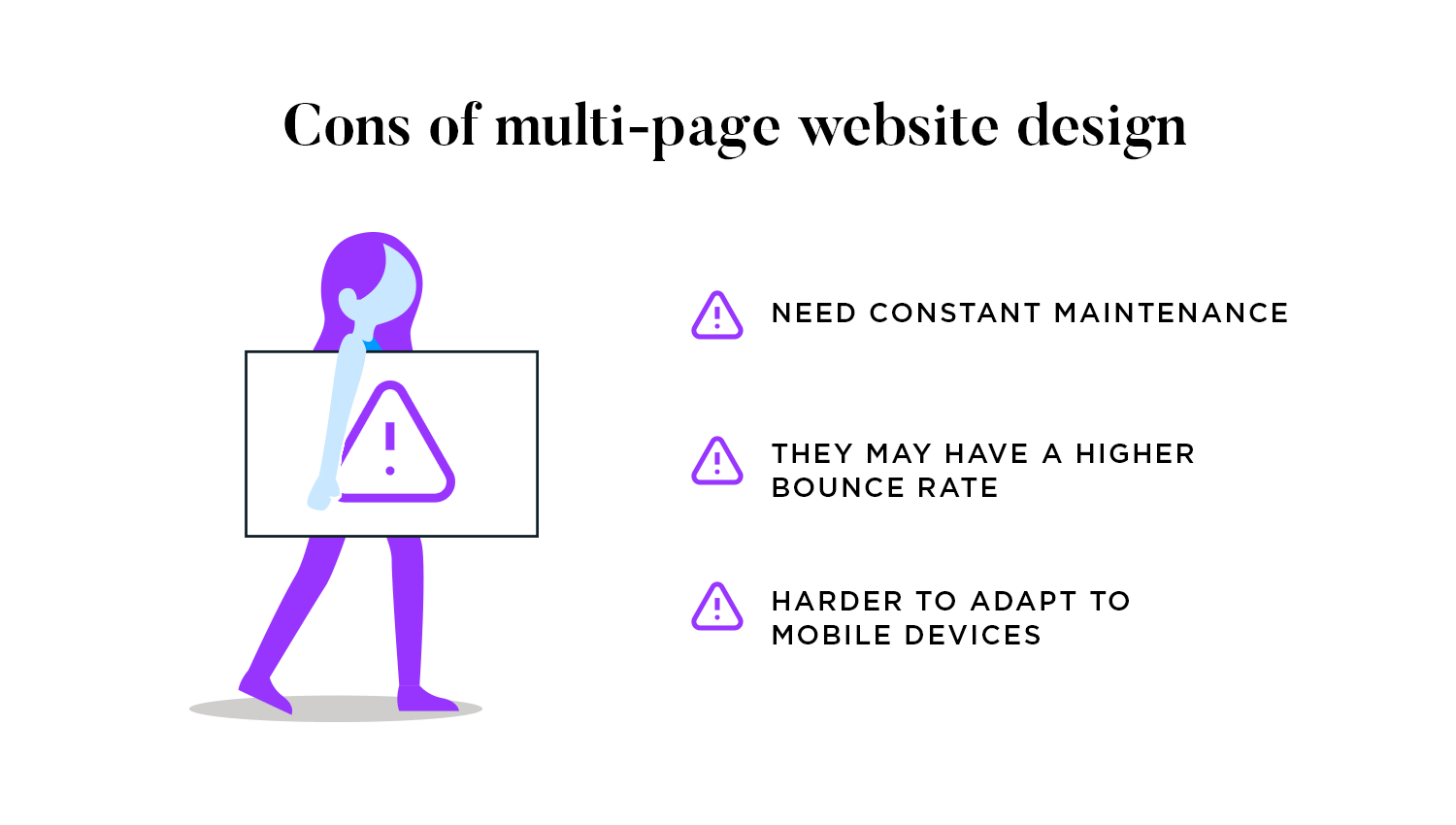
Mehrseitige Websites scheinen sich bisher bewährt zu haben, aber es gibt auch ein paar Nachteile zu beachten.
Überlegen Sie zum Beispiel, wie Sie die regelmäßigen Aktualisierungen Ihrer Website verwalten wollen. Vergessen Sie nicht, dass all diese Inhalte von den Design- und Content-Teams gepflegt werden müssen. Wenn Sie überlegen, ob Sie eine einseitige oder eine mehrseitige Website designen, müssen Sie sich überlegen, ob es kosteneffektiv ist, viele Inhalte zu haben.
Wie Undsgn sagt: „Es ist einfacher, eine einzelne Seite zu aktualisieren und zu pflegen, als sich um mehrere zu kümmern – gegen Mathematik ist nichts einzuwenden!“ Und denken Sie daran , dass minderwertige oder nicht optimierte Inhalte einfach schlecht fürs Geschäft sind.
Ein weiterer Punkt, den Sie berücksichtigen sollten, ist die Absprungrate Ihrer Website. Websites mit umfangreichen Inhalten laden oft nur langsam, lenken ab und können laut Search Engine Journal dazu führen, dass Benutzer die Seite verlassen. Und auch wenn nicht jede mehrseitige Website inhaltslastig ist, sollten Sie darauf achten, wenn Sie mehr Platz zum Skalieren haben.

Entwerfen Sie kostenlos ein- und mehrseitige Websites. Starten Sie jetzt!

Hier finden Sie 20 großartige Beispiele für einseitige Websites mit fantastischem Design.
HEID ist ein modernes einseitiges Website-Design, das verwendet hochwertige Bilder und kurze Texte, um seine Botschaft zu vermitteln. Das flüssige Scrollen und die interaktiven Teile sorgen für Spaß beim Erkunden. Das Layout ist gut organisiert, so dass Sie alles, was Sie brauchen, leicht finden können.
Diese einseitige Website zeigt, wie wirkungsvoll ein einseitiges Design sein kann, und bietet Anregungen für diejenigen, die über einseitige gegenüber mehrseitigen Websites nachdenken. Sie ist ein großartiges Beispiel, das Sie sich ansehen sollten, wenn Sie einseitige Website-Vorlagen in Betracht ziehen.

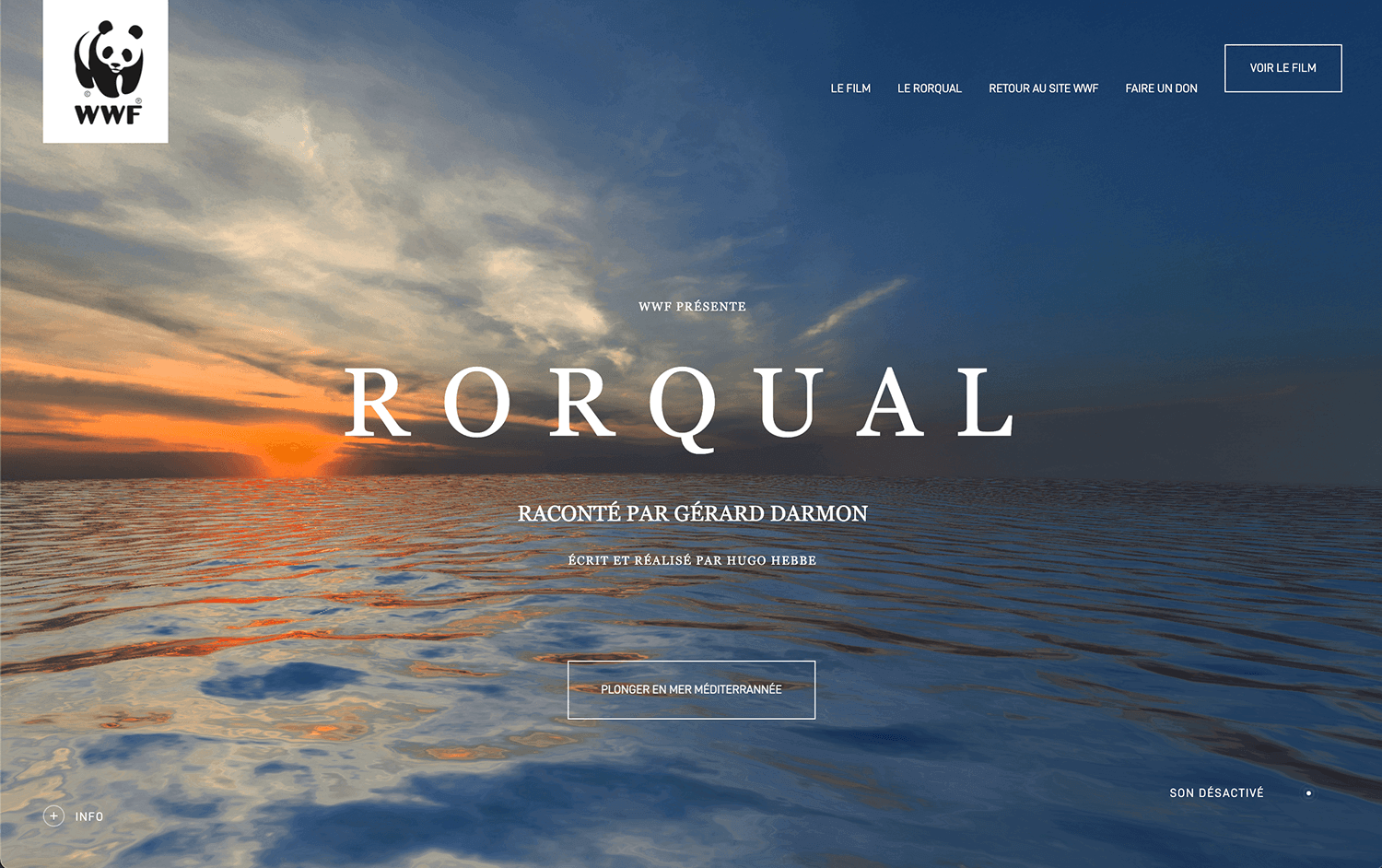
Rorqual ist ein fantastisches Beispiel für eine einseitige Website, die beweist, dass Sie nicht viele Seiten brauchen, um erfolgreich zu sein. Die Website nutzt sanfte Übergänge und interaktive Funktionen, um die Besucher bei der Stöberei zu halten.
Alles ist gut organisiert und übersichtlich gestaltet, so dass Sie die gewünschten Informationen leicht finden können. Rorqual ist eine großartige Inspirationsquelle für alle, die eine einseitige Website in Erwägung ziehen, da sie deren Effektivität und Potenzial demonstriert.

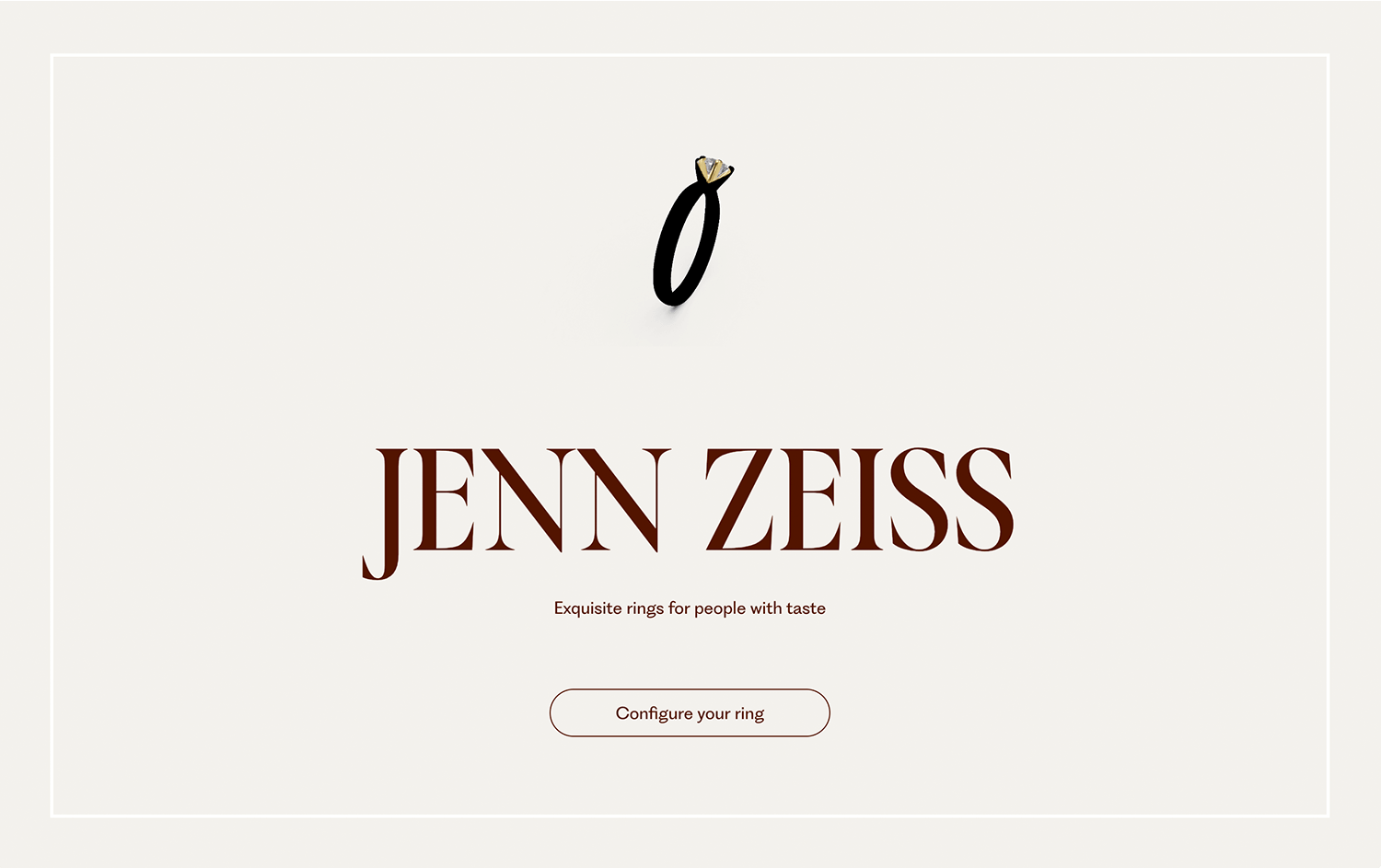
Jenn Zeiss’s Website zeigt, wie ein Portfolio auf nur einer Seite großartig aussehen kann. Sanfte Übergänge und interaktive Funktionen halten das Interesse der Besucher wach. Das Layout ist übersichtlich und leicht zu navigieren, so dass Sie alles, was Sie brauchen, leicht finden können.
Die Website von Jenn Zeiss ist ein fantastisches Beispiel für alle, die über eine einseitige Website nachdenken. Sie zeigt, wie effektiv und ansprechend dieses Design sein kann.

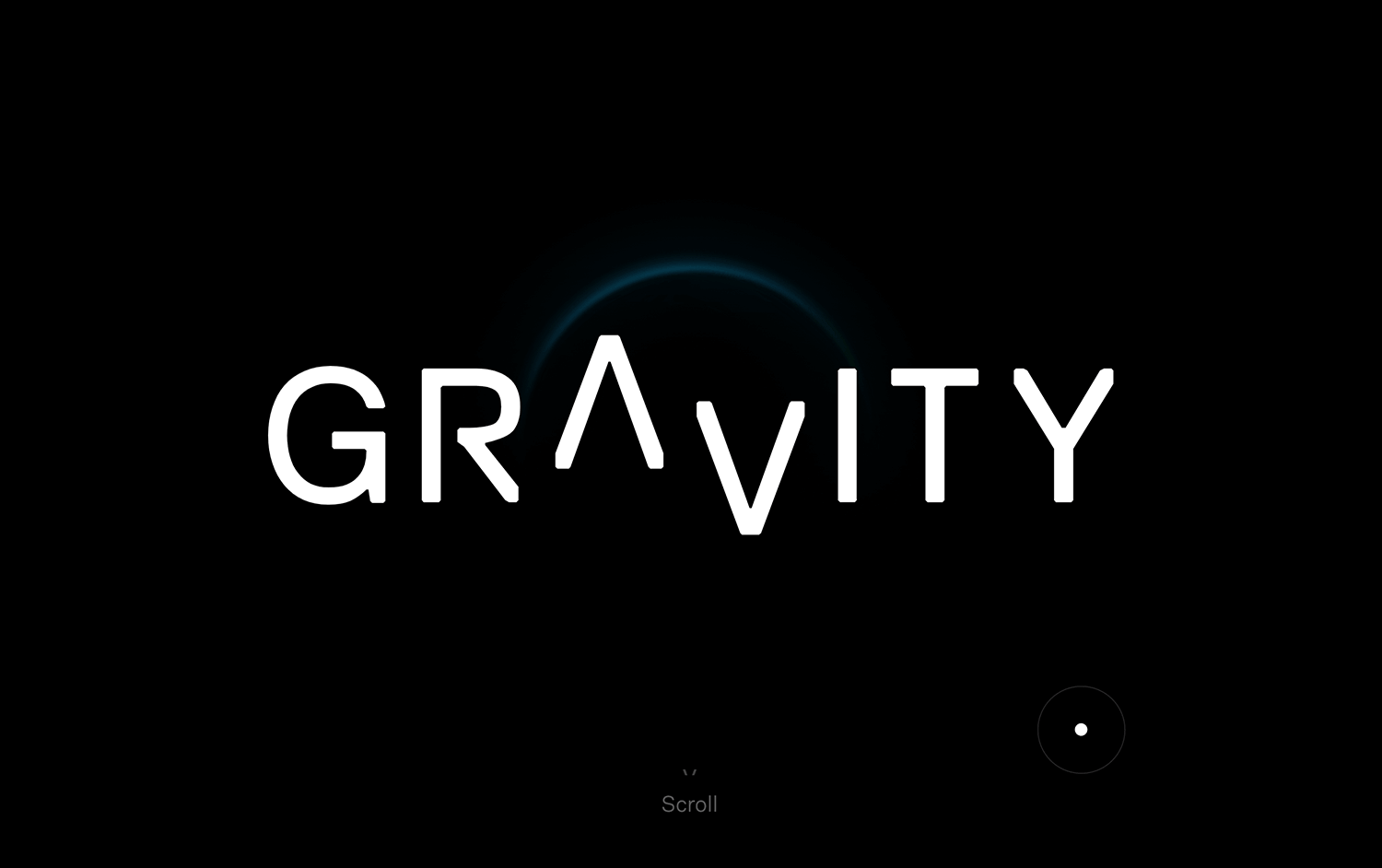
In diesem Beispiel können wir sehen, wie ein Unternehmen ein einseitiges Design effektiv nutzen kann. Die Website von Gravity Website zeichnet sich durch fließende Übergänge und interaktive Elemente aus, die den Besucher beim Scrollen durch den Inhalt fesseln.
Alles ist gut organisiert und übersichtlich dargestellt, so dass Sie alle benötigten Informationen leicht finden können. Die Website von Gravity ist eine großartige Inspirationsquelle für alle, die eine einseitige Website-Vorlage in Erwägung ziehen, und zeigt die Effektivität und das Potenzial dieses Designansatzes.

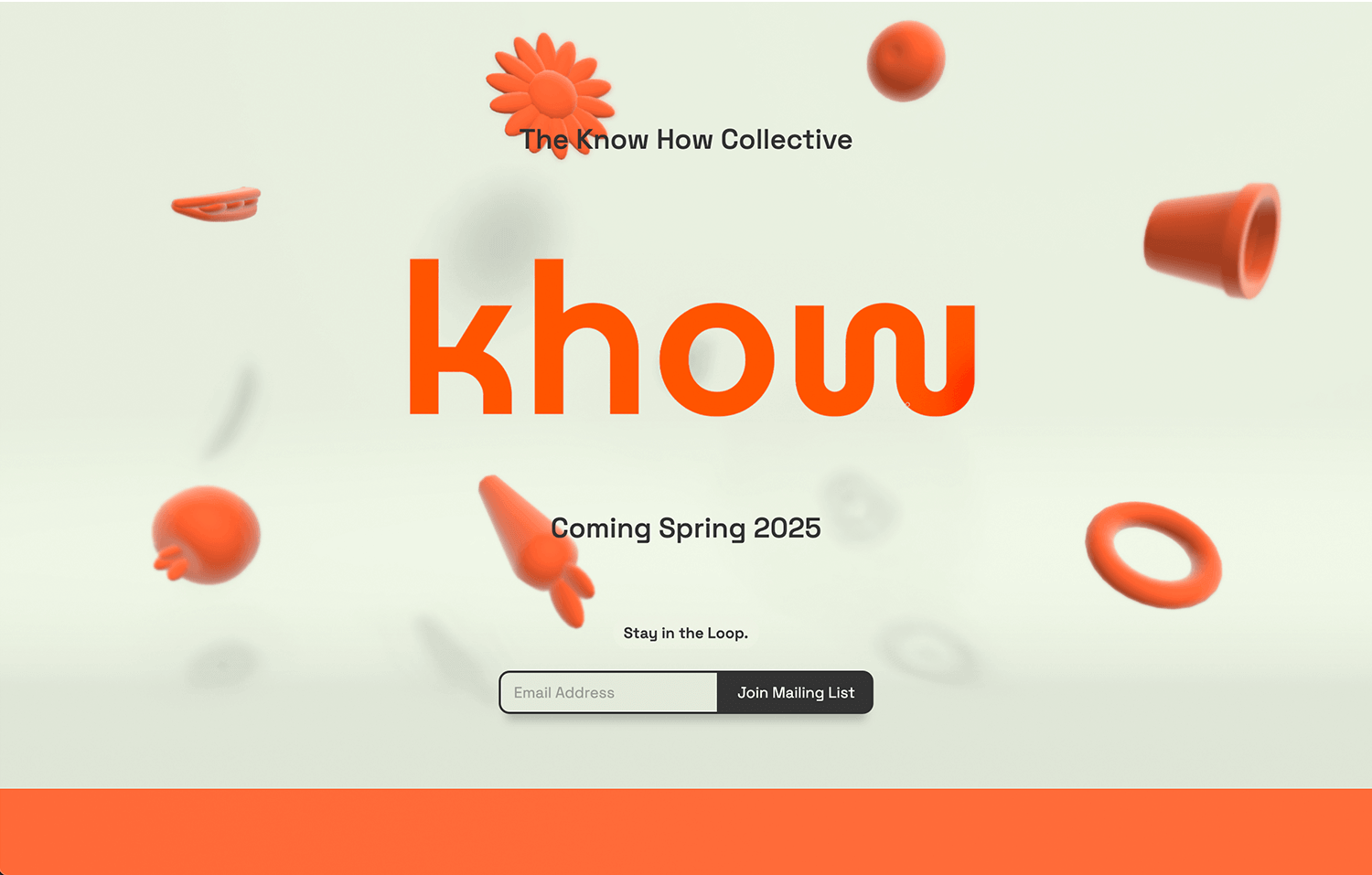
Khow’s Website ist ein großartiges Beispiel für ein gelungenes einseitiges Design. Die Website fesselt die Aufmerksamkeit der Besucher mit ihren fließenden Übergängen und unterhaltsamen interaktiven Funktionen. Das Layout ist übersichtlich und gut organisiert, so dass Sie alle benötigten Informationen leicht finden können.
Khow zeigt, wie eine einseitige Website sowohl attraktiv als auch funktional sein kann und bietet viele Ideen für alle, die sich mit einseitigen Website-Vorlagen beschäftigen.

Dopescope hat einen wirklich coolen Ansatz für einseitiges Website-Design. Mit kräftigen Farben und dynamischen Bildern fesselt es die Besucher. Der flüssige Bildlauf und die interaktiven Elemente machen die Website unterhaltsam und einfach zu erkunden.
Alles ist gut organisiert, so dass Sie schnell finden können, wonach Sie suchen. Dopescope ist ein großartiges Beispiel dafür, wie kreativ und effektiv eine einseitige Website sein kann, und bietet eine Menge Inspiration für alle, die diesen Designstil in Betracht ziehen.

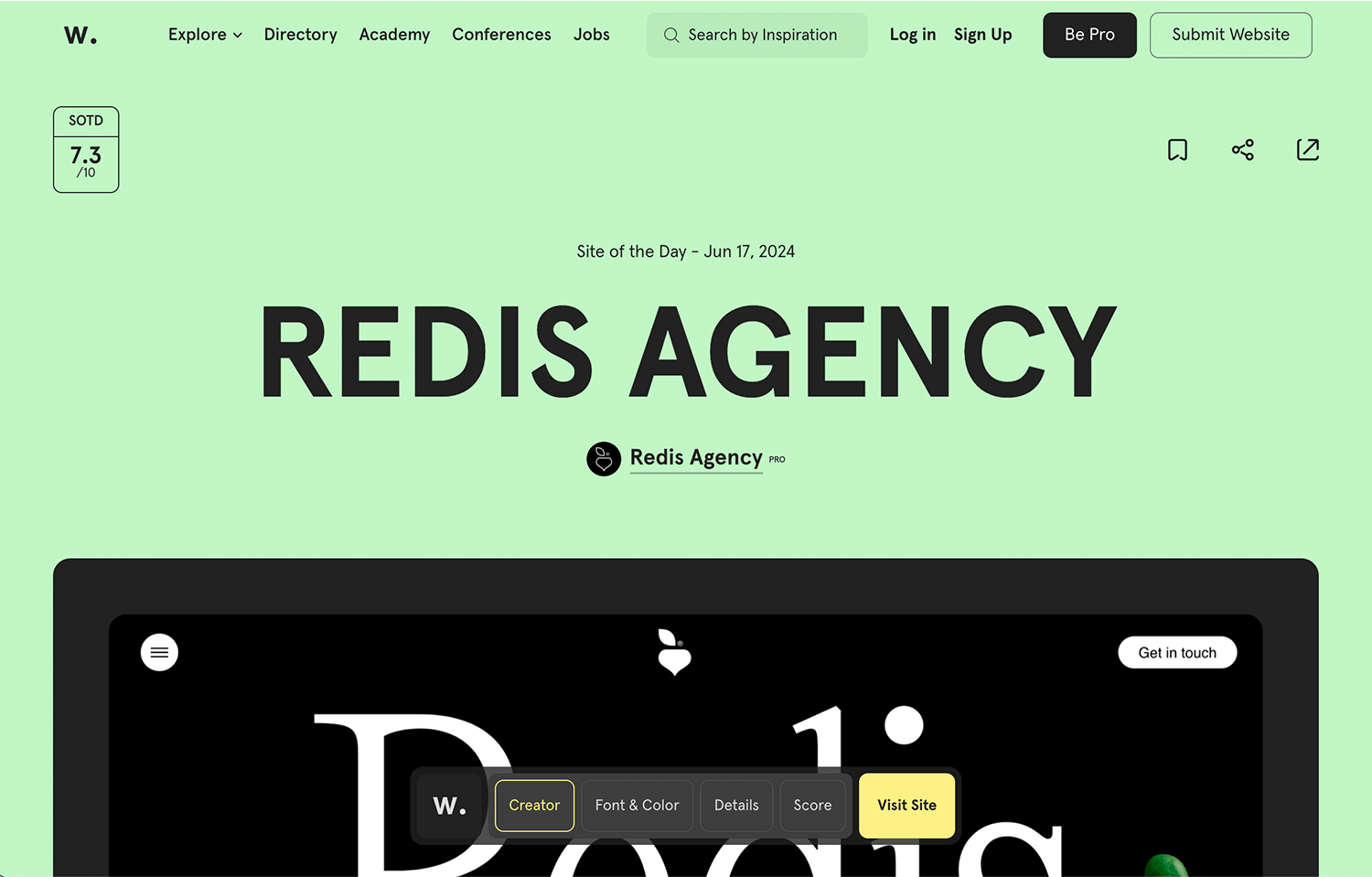
Das schlanke Design und die sanften Animationen von Redis Agency’s ist ein weiteres gutes Beispiel für eine Website, die das Interesse der Besucher weckt. Die interaktiven Funktionen und das übersichtliche Layout machen die Navigation und das Auffinden von Informationen einfach.
Alles ist gut organisiert, so dass die Website sowohl attraktiv als auch benutzerfreundlich ist. Redis Agency zeigt, wie eine gut gemachte einseitige Website sowohl ansprechend als auch effektiv sein kann, perfekt für alle, die über ein einseitiges Design nachdenken.

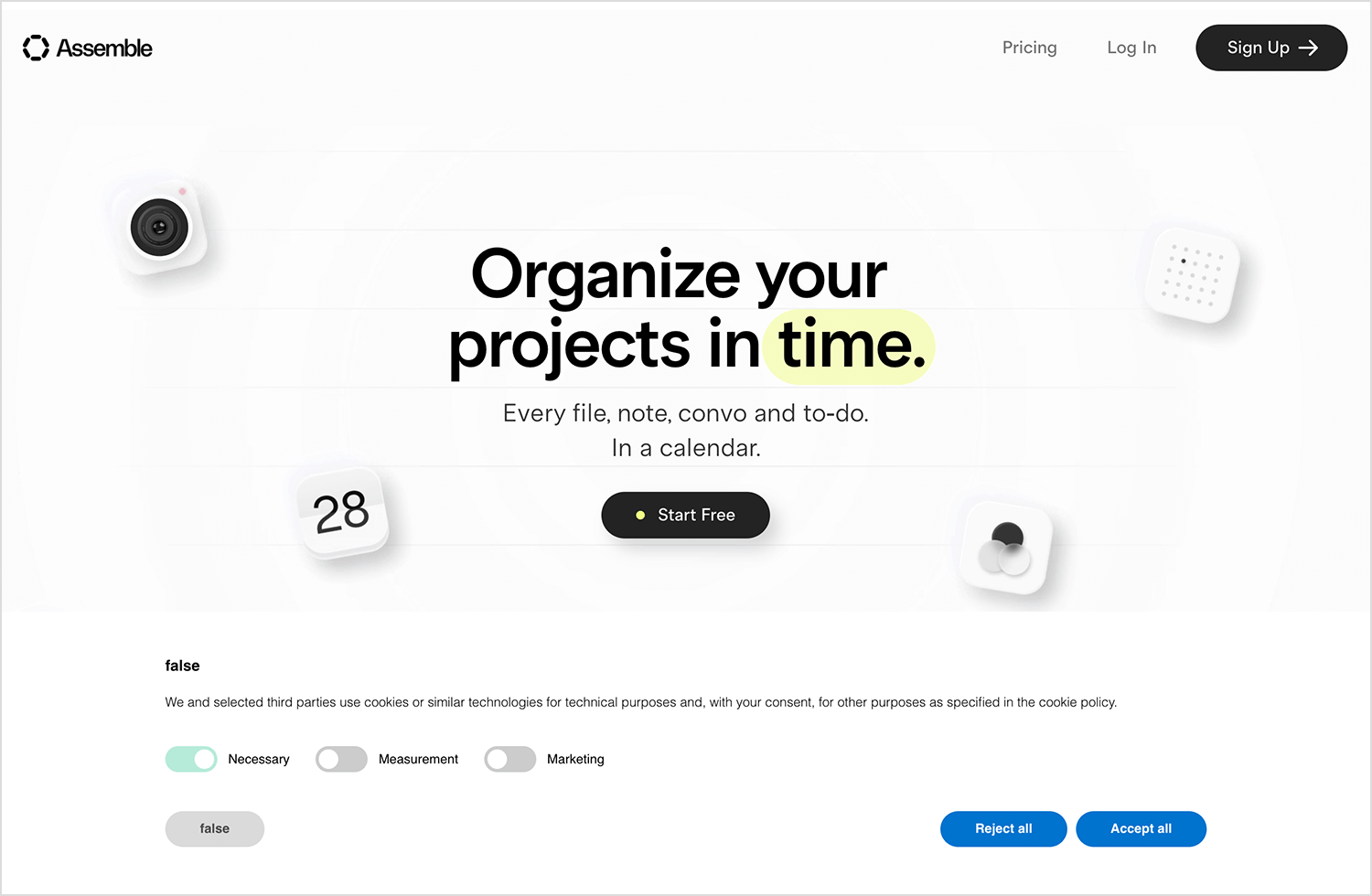
Wir haben uns entschieden Onassemble weil sie auf brillante Weise zeigt, wie eine einseitige Website sowohl visuell beeindruckend als auch hochgradig funktionell sein kann. Die Website nutzt mutige Bilder und sanfte Übergänge, um die Aufmerksamkeit der Besucher zu gewinnen.
Die interaktiven Elemente und das übersichtliche Layout machen das Erkunden einfach und angenehm. Alles ist sehr gut organisiert, so dass es ein Kinderspiel ist, die benötigten Informationen zu finden. Onassemble ist ein großartiges Beispiel dafür, wie kreativ und effektiv eine einseitige Website sein kann, und bietet eine Menge Inspiration für alle, die diese Art von Design in Betracht ziehen.

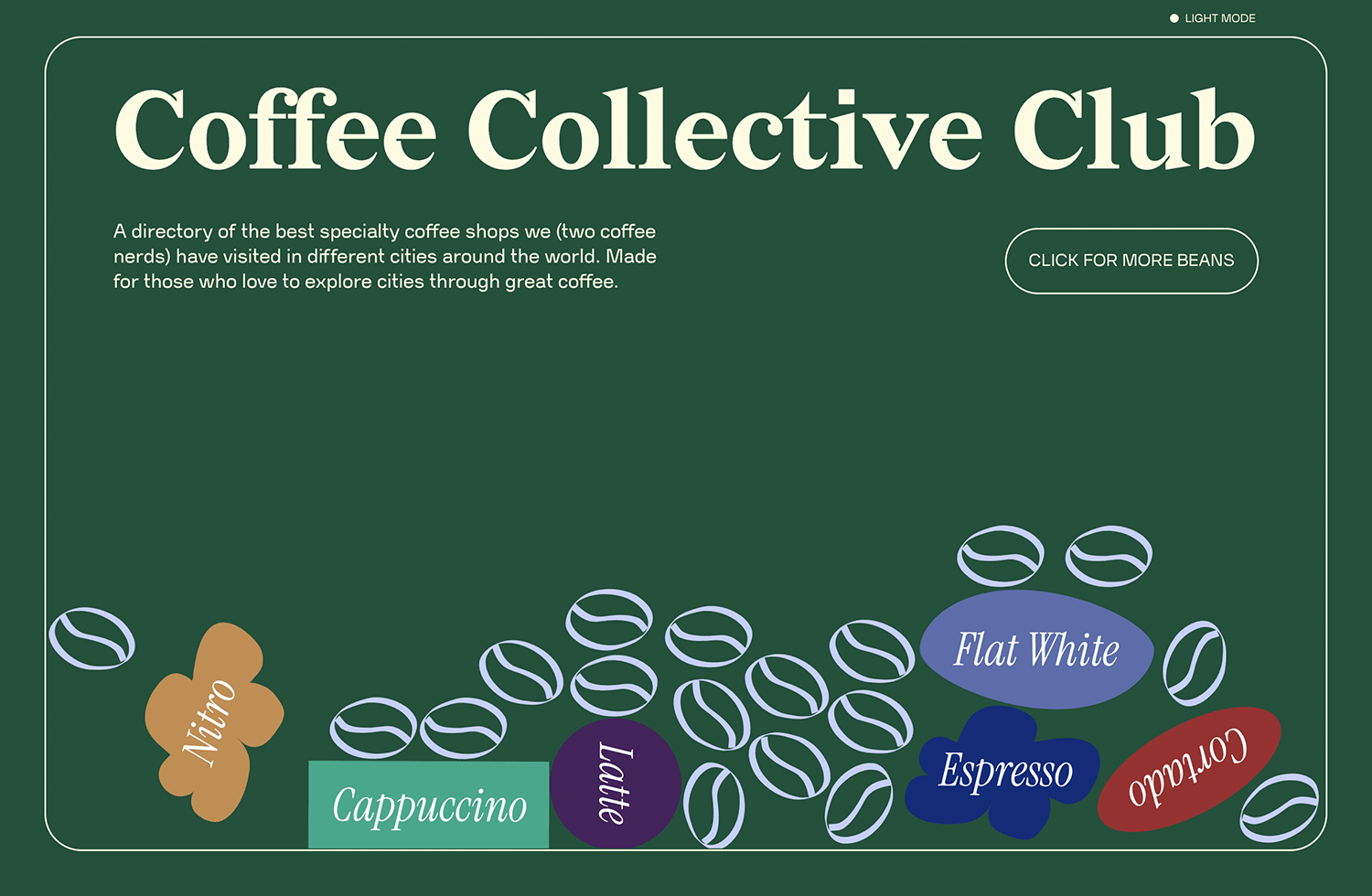
Wir konnten es nicht versäumen, diese Seite aufzunehmen, denn sie ist ein erstaunliches Beispiel dafür, wie unterhaltsam und ansprechend eine einseitige Website sein kann. Die Website verwendet warme Farben und einladende Bilder, um Sie in den Bann zu ziehen. Sanftes Scrollen und spielerische interaktive Elemente machen das Erkunden der Seite zum Vergnügen.
Alles ist übersichtlich gestaltet, so dass Sie alle Informationen, die Sie benötigen, leicht finden können. Coffee Collective zeigt, wie man mit einer einseitigen Website ein gemütliches und angenehmes Erlebnis schaffen kann, das jeden inspiriert, der über diesen Designstil nachdenkt.

PageBuddy ist eine einseitige Website, die wir einfach aufnehmen mussten. Ihr klares Design und die sanften Animationen sorgen von Anfang an für ein ansprechendes Erlebnis. Die interaktiven Funktionen sind gut integriert, so dass Sie einfach navigieren und finden können, was Sie brauchen.
Das klare und übersichtliche Layout macht alles benutzerfreundlich und attraktiv. PageBuddy ist ein großartiges Beispiel dafür, wie eine einseitige Website sowohl funktional als auch optisch ansprechend sein kann und bietet viele Anregungen für alle, die sich für diesen Designstil interessieren.

Bierman.io ist ein gutes Beispiel dafür, wie eine einseitige Website gut aussehen und funktionieren kann. Die Website zeichnet sich durch ein sauberes, modernes Design mit sanftem Scrollen und interaktiven Elementen aus, die das Interesse der Besucher wecken.
Das Layout ist einfach und gut organisiert, so dass Sie alle wichtigen Informationen leicht finden können. Bierman.io zeigt, wie eine einseitige Website sowohl stilvoll als auch benutzerfreundlich sein kann, und bietet Inspiration für alle, die über diese Art von Design nachdenken.

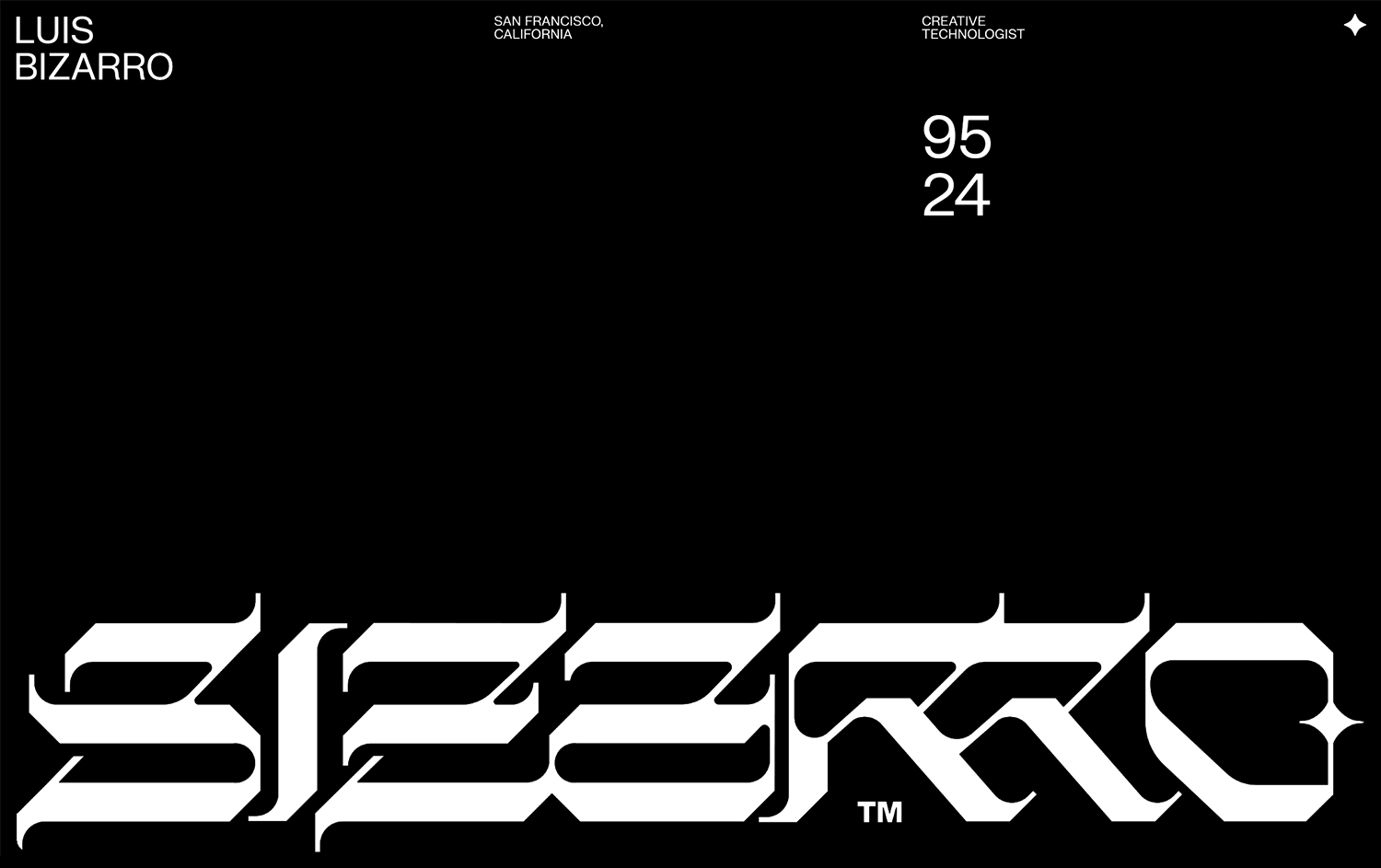
Bizarro besticht durch sein kreatives einseitiges Design. Es verwendet helle Bilder und überraschende Layouts, um Ihre Aufmerksamkeit sofort zu erregen. Es macht Spaß, die Website zu erkunden, denn sie verfügt über coole Funktionen und fließende Übergänge zwischen den Abschnitten.
Obwohl sie anders ist, ist alles gut organisiert und leicht zu finden. Bizarro zeigt, wie eine einseitige Website sowohl auffällig als auch übersichtlich sein kann und inspiriert jeden, der nach einem einzigartigen Ansatz sucht.

Entwerfen Sie kostenlos ein- und mehrseitige Websites. Starten Sie jetzt!

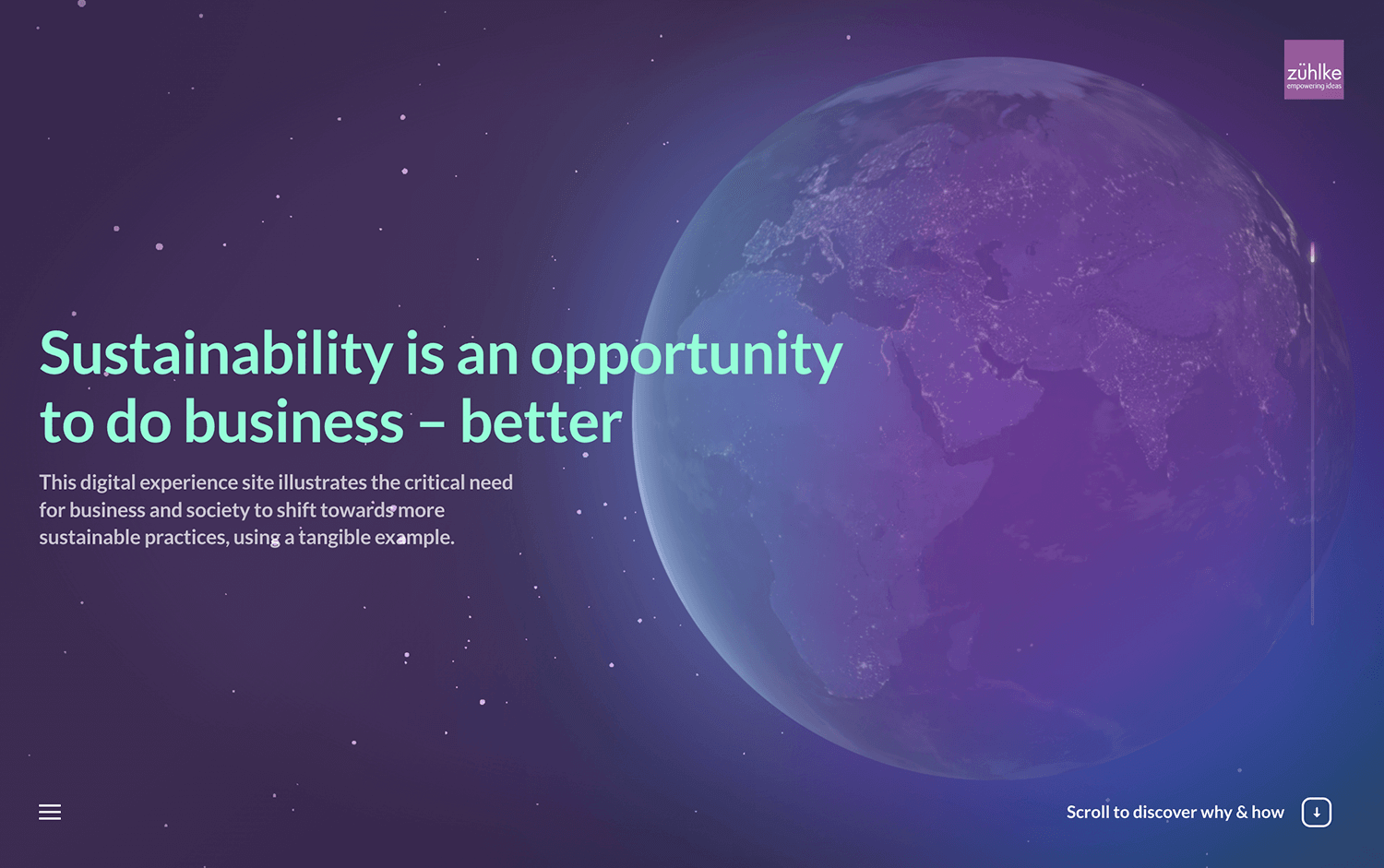
Zühlke Welt bietet Ihnen auf nur einer Seite eine Menge. Diese Website nimmt Sie mit auf eine Reise durch ihre Ideen und zeigt ihre Arbeit zu intelligenten Städten und sauberer Energie. Es macht Spaß, die Seite zu erkunden, denn sie ist übersichtlich gestaltet und die Übergänge sind fließend.
Zühlke World ist ein großartiges Beispiel dafür, wie eine einseitige Website gleichzeitig informativ und interessant sein kann, was sie zu einer perfekten Wahl für alle macht, die über dieses Format nachdenken.

Wir haben es mit einer einseitigen Website zu tun, die sowohl elegant als auch funktional ist. Beweglichkeit Peak 5 fesselt Sie sofort mit seinen coolen Animationen und seinem sauberen Look. Jeder Teil der Website geht nahtlos in den nächsten über und erklärt wichtige Dinge auf eine klare und einfache Weise.
Es ist einfach zu finden, was Sie suchen, weil alles gut organisiert ist. Diese Website zeigt, wie ein einseitiges Design selbst komplizierte Dinge auf unterhaltsame und einfache Weise erklären kann, was sie zu einer großartigen Inspiration für alle macht, die über diesen Stil nachdenken.

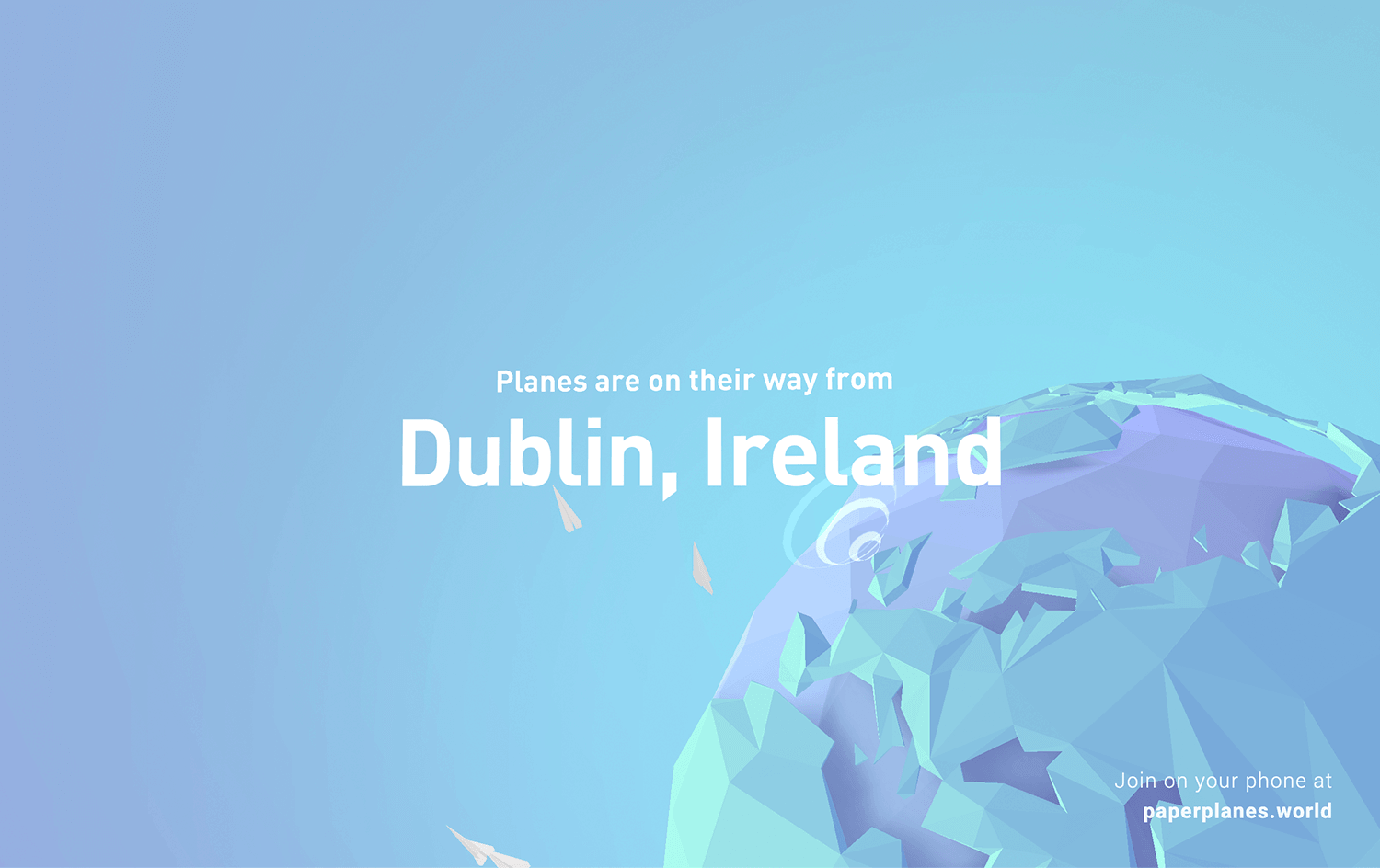
Diese lustige und interaktive einseitige Website zeichnet sich durch sanfte Animationen und ein verspieltes Design aus, das die Besucher unterhält. Papierflieger ist eine Website, auf der Benutzer virtuelle Papierflugzeuge aus der ganzen Welt versenden und empfangen können.
Das übersichtliche Layout und die einfache Navigation machen es leicht, sich an der lustigen Aktivität zu beteiligen.

Nehmen wir Kuratr Paris als ein Beispiel für eine gelungene einseitige Website. Diese Website strahlt Eleganz aus und präsentiert ihre Dienstleistungen im Bereich der Kunstkuration und Beratung mit Stil. Sanfte Animationen und geschmackvolle Bilder sorgen für ein angenehmes Surferlebnis, während das klare Layout und die intuitive Navigation die Suche nach Informationen über die Dienstleistungen zum Kinderspiel machen.
Curatr Paris zeigt, wie eine einzige Seite sowohl professionell als auch ansprechend sein kann und bietet Inspiration für alle, die diesen Ansatz in Betracht ziehen.

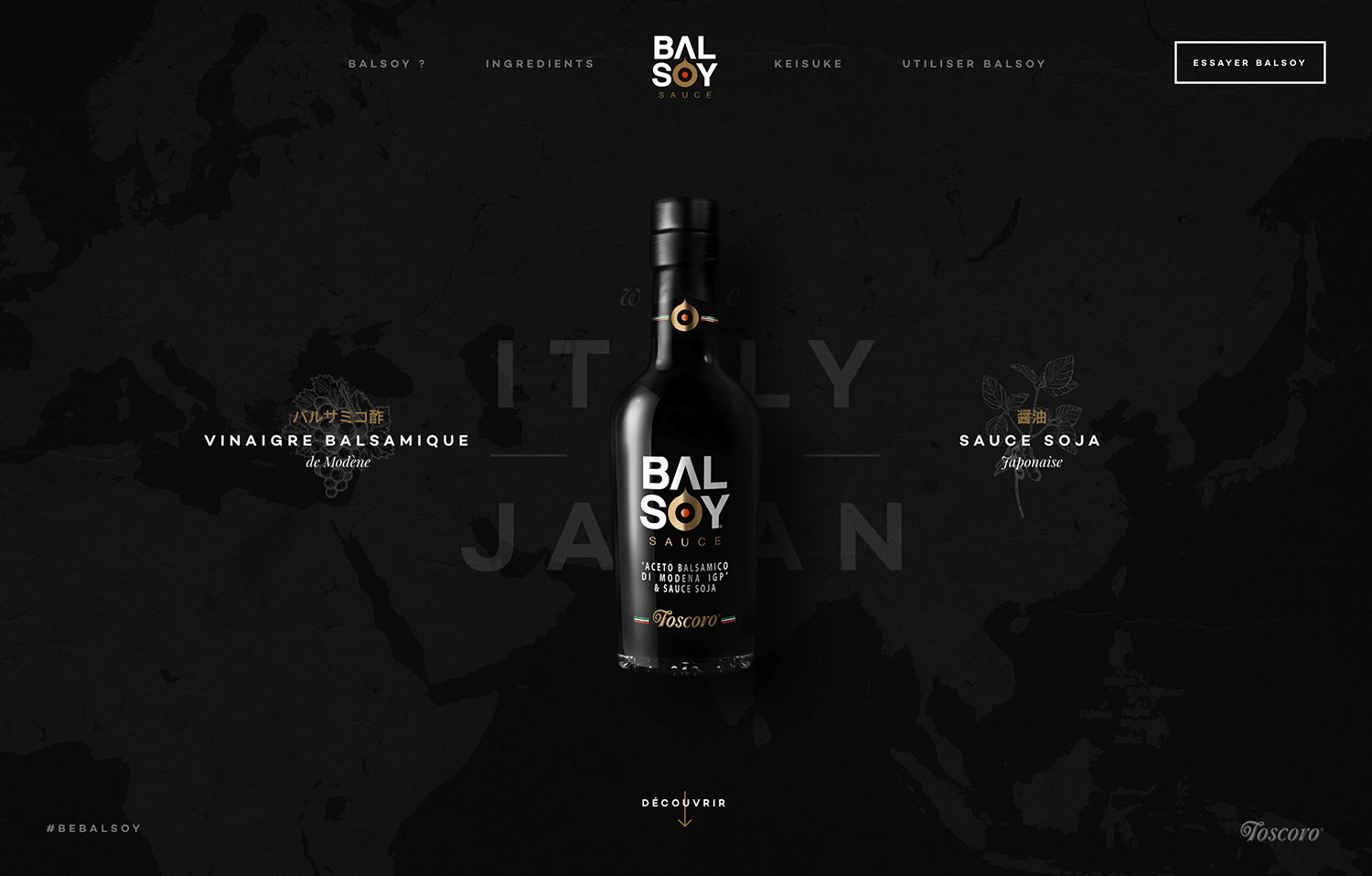
Balsoy beweist mit seiner atemberaubenden einseitigen Website, dass Schönheit und Einfachheit Hand in Hand gehen. Klare Linien und ein modernes Design ziehen Ihre Aufmerksamkeit von Anfang an auf sich. Dank der flüssigen Animationen und der klaren Grafik ist es ein Vergnügen, die Website zu erkunden. Dank des übersichtlichen Layouts und der einfachen Navigation ist es ein Kinderspiel, das zu finden, was Sie brauchen.
Balsoy ist ein perfektes Beispiel dafür, wie eine einseitige Website sowohl attraktiv als auch benutzerfreundlich sein kann und den Besuchern ein angenehmes Erlebnis bietet.

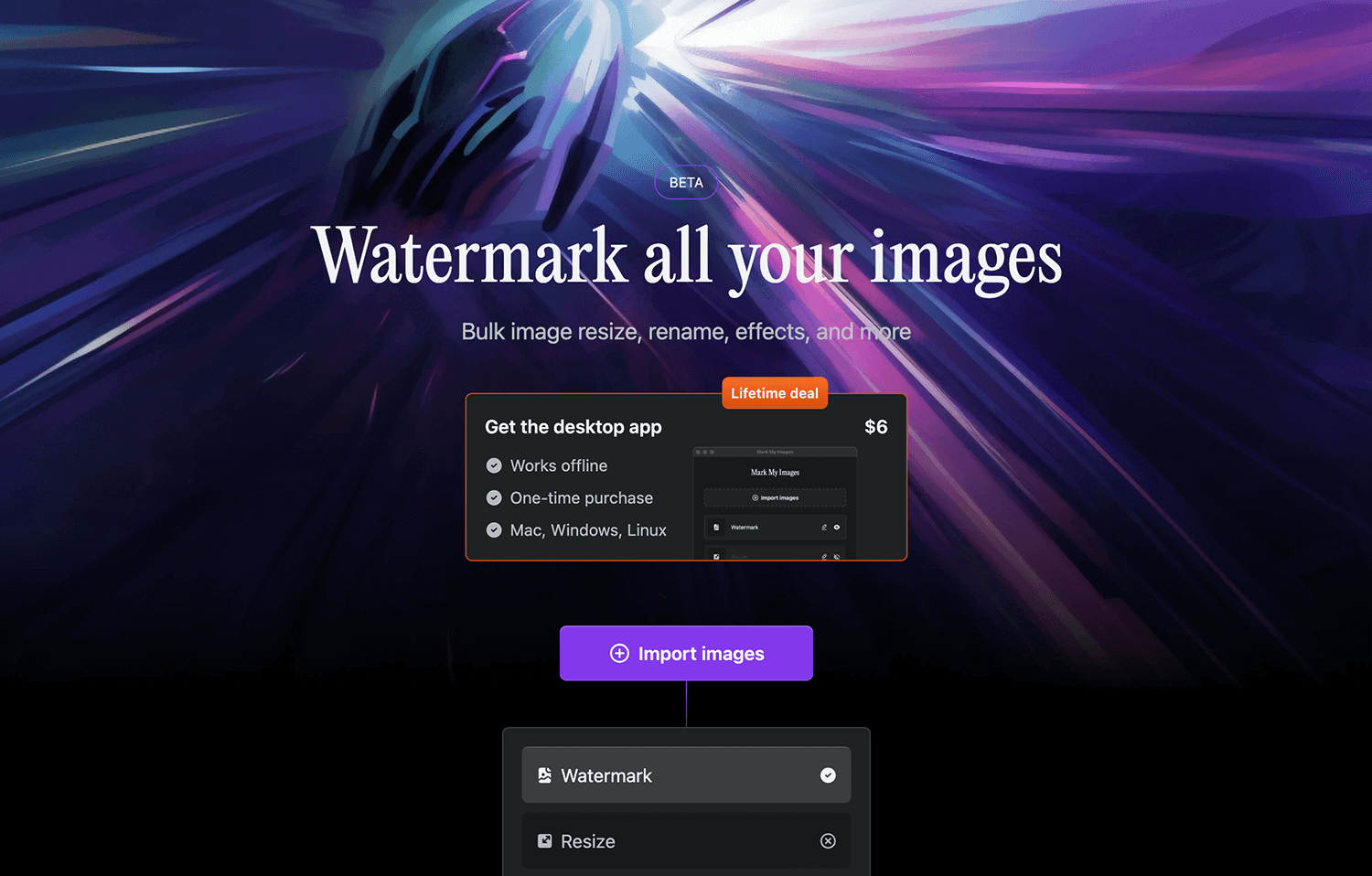
Meine Bilder markieren kommt mit seiner einseitigen Website direkt auf den Punkt. Das Design ist klar und modern und macht es leicht zu verstehen, wie der Wasserzeichenservice funktioniert. Sanftes Scrollen und klares Bildmaterial sorgen dafür, dass Sie sich auf der Seite zurechtfinden, während das einfache Layout und die einfache Navigation dafür sorgen, dass Sie die gewünschten Informationen im Handumdrehen finden können.
Mark My Images ist ein perfektes Beispiel dafür, wie eine einseitige Website sowohl funktional als auch benutzerfreundlich sein kann und den Besuchern ein problemloses Erlebnis bietet.

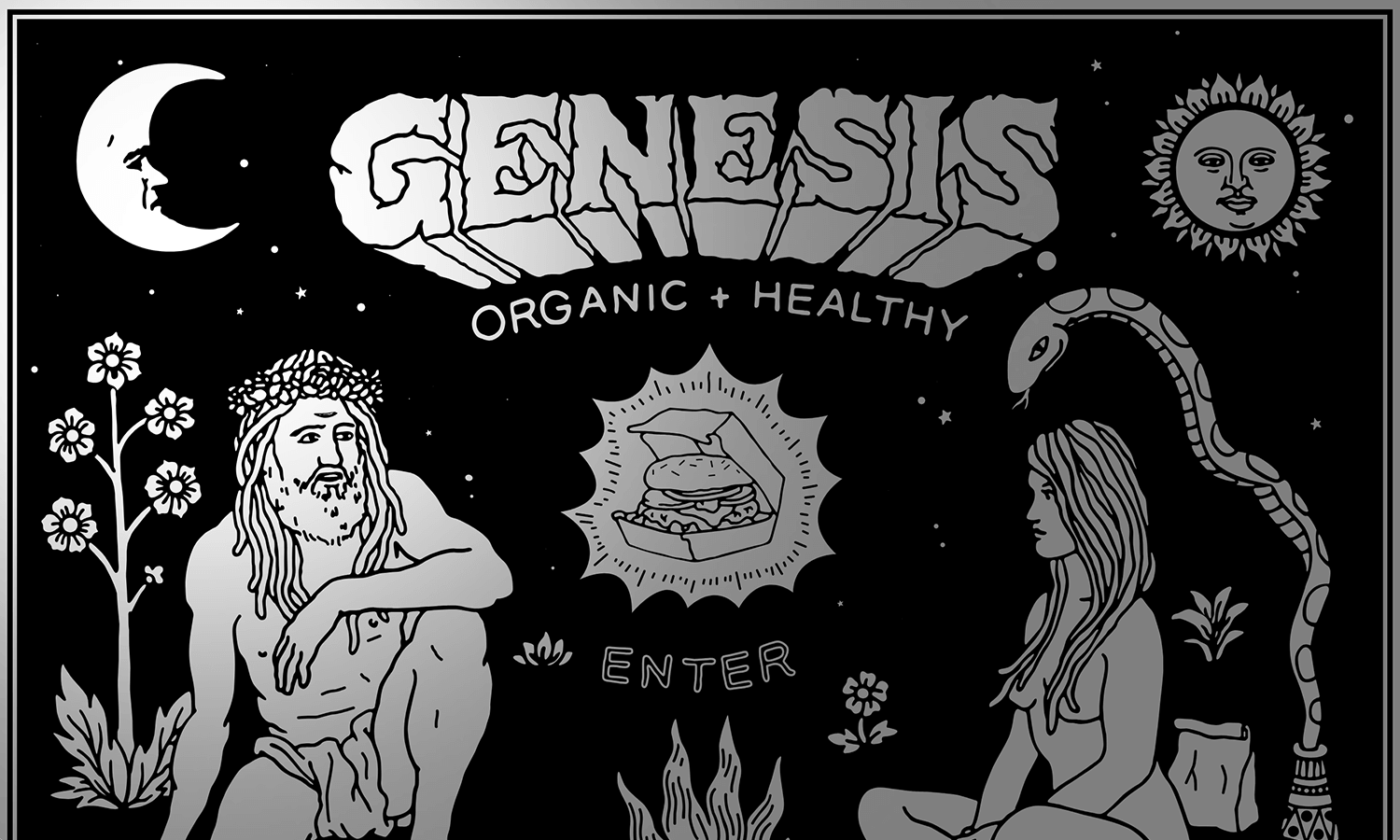
Diese einseitige Website besticht durch farbenfrohe Bilder und sanfte Animationen, die das Surfen zu einem Vergnügen machen. Dank des übersichtlichen Layouts und der einfachen Navigation ist es ganz einfach, das zu finden, wonach Sie sich sehnen. Ganz gleich, ob Sie sich die Speisekarte ansehen, Standorte ausfindig machen oder sich über die Geschichte des Restaurants informieren möchten,
Genesis beweist, dass eine einseitige Website sowohl informativ als auch unterhaltsam sein kann. Das macht sie zu einem großartigen Beispiel für Restaurants, die dieses ansprechende Design in Betracht ziehen.

Unser letztes Beispiel ist Dave Gamache’s einfache Landing Page. Diese einseitige Website ist übersichtlich und einfach zu bedienen und bietet Ihnen alle wichtigen Informationen auf einen Blick.
Das minimalistische Design und das geradlinige Layout machen die Navigation zum Kinderspiel und zeigen, wie effektiv eine einfache einseitige Seite sein kann. Die Seite von Dave Gamache ist ein perfektes Beispiel für „weniger ist mehr“ im Web-Design.

Entwerfen Sie kostenlos ein- und mehrseitige Websites. Starten Sie jetzt!

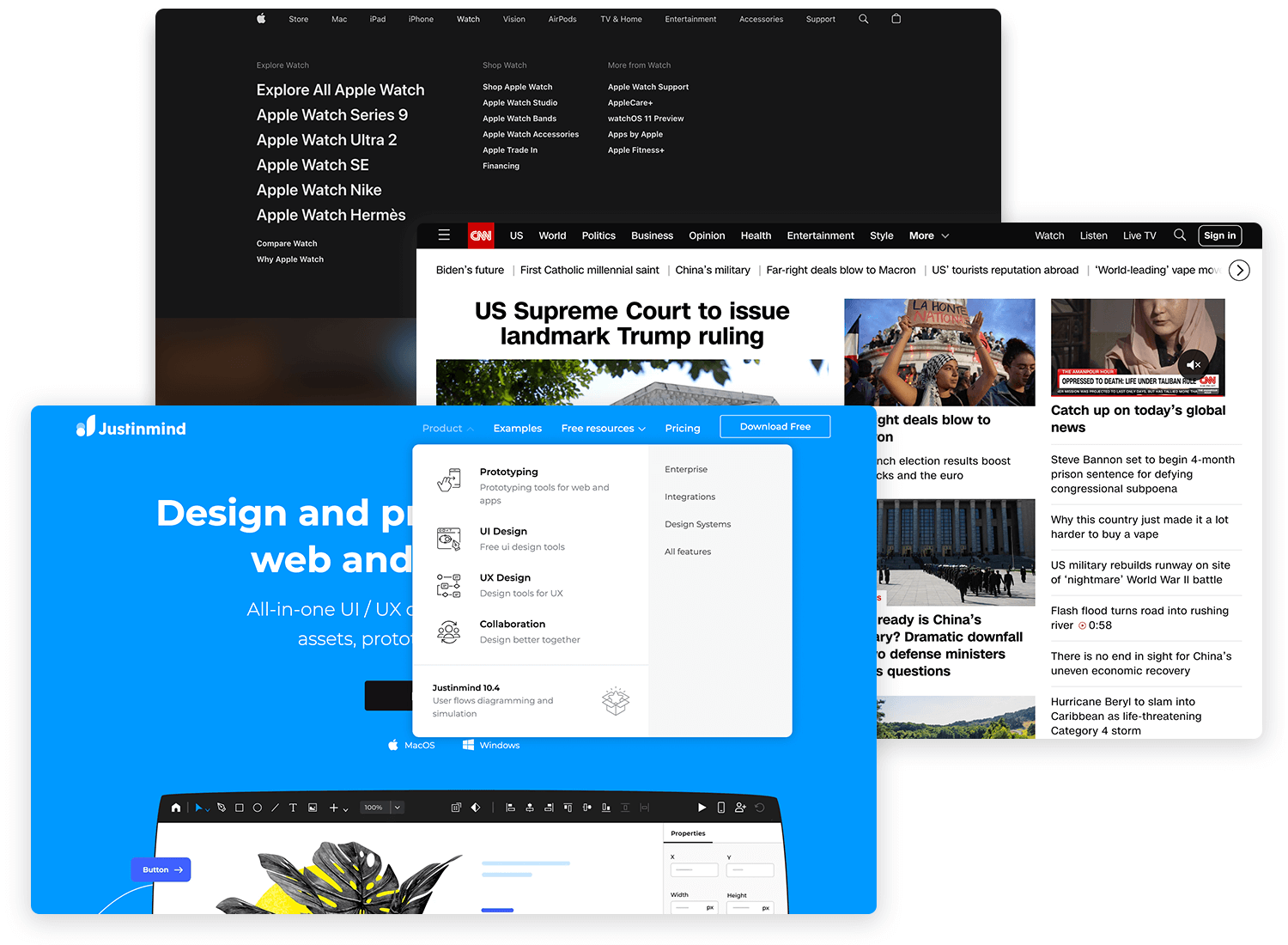
Da die meisten Websites mehrseitig sind, finden Sie hier 5 bemerkenswerte Beispiele als Referenz:
- Justinmind – Eine detaillierte Seite mit vielen Navigationsmöglichkeiten.
- Apfel – Produktseiten mit vielen Informationen.
- Amazon – Ein riesiges Online-Geschäft mit vielen Seiten.
- Wikipedia – Jede Menge Inhalt auf vielen Seiten.
- CNN – Nachrichtenseite mit häufig aktualisierten Inhalten auf mehreren Seiten.

Die meisten Websites verwenden ein mehrseitiges Design, weil es eine umfassende Organisation der Inhalte und bessere SEO-Möglichkeiten ermöglicht.
Wir hoffen, dass unser Beitrag die Unterschiede zwischen einseitigem und mehrseitigem Design etwas verdeutlicht hat. Zusammenfassend lässt sich sagen, dass ein einseitiges Design ideal ist, wenn Sie sich auf eine bestimmte Aufgabe konzentrieren oder den Benutzer dazu auffordern wollen, eine bestimmte Aufgabe auszuführen. Es ist auch ideal für Mobile-First-Design. Mit einem mehrseitigen Design hingegen können Sie Ihr Reichweitenpotenzial ausweiten, sich an traditionelle Navigationssysteme halten und Ihre SEO-Strategie optimieren.
Einseitige Websites sind perfekt, um die Dinge einfach und konzentriert zu halten. Sie eignen sich hervorragend, um eine klare Botschaft zu vermitteln, und funktionieren sehr gut auf mobilen Geräten. Das macht sie ideal für Landing Pages, Portfolios oder Veranstaltungen, bei denen Sie die Nutzer zu einer bestimmten Aktion auffordern möchten.
Aber einseitige Websites haben auch einige Nachteile. Sie können schwieriger für SEO zu optimieren sein und sind möglicherweise nicht die beste Wahl, wenn Sie im Laufe der Zeit viele Inhalte hinzufügen müssen.
Mehrseitige Websites eignen sich hervorragend, um eine Vielzahl von Informationen zu verwalten und Ihre Suchmaschinenoptimierung zu verbessern. Sie ermöglichen es Ihnen, den Inhalt auf verschiedene Seiten zu verteilen, die jeweils auf unterschiedliche Schlüsselwörter ausgerichtet sind. Dieses Layout ist den meisten Nutzern vertraut, so dass es eine zuverlässige Wahl für Unternehmen mit vielen Inhalten ist.
Allerdings können mehrseitige Websites komplexer zu designen und zu pflegen sein, und Sie müssen dafür sorgen, dass sich die Benutzer leicht zurechtfinden können.Bei der Entscheidung, ob Sie eine einseitige oder mehrseitige Website designen sollen, gibt es keine Faustregel. Das Wichtigste ist, dass Sie sich auf Ihren Inhalt konzentrieren. Überlegen Sie, welche Informationen Sie bereitstellen müssen und wie Sie diese für die Benutzer so einfach wie möglich zugänglich machen können. Und wenn Sie sich immer noch nicht sicher sind, Lassen Sie Ihre Benutzer entscheiden!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den vollen Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den vollen Durchlauf für Sie!14 min Read Ein großartiges Design einer Hotel-Website hinterlässt einen bleibenden Eindruck und sorgt für Buchungen. Entdecken Sie 20 herausragende Beispiele und wichtige Tipps, um ein nahtloses Benutzererlebnis zu schaffen.10 min Read
Ein großartiges Design einer Hotel-Website hinterlässt einen bleibenden Eindruck und sorgt für Buchungen. Entdecken Sie 20 herausragende Beispiele und wichtige Tipps, um ein nahtloses Benutzererlebnis zu schaffen.10 min Read Warenkörbe sind ein wichtiger Bestandteil jedes E-Commerce. Aber was macht einen Einkaufswagen gut? Und was können wir tun, um seine Konversion zu verbessern? Lesen Sie weiter und finden Sie es heraus!13 min Read
Warenkörbe sind ein wichtiger Bestandteil jedes E-Commerce. Aber was macht einen Einkaufswagen gut? Und was können wir tun, um seine Konversion zu verbessern? Lesen Sie weiter und finden Sie es heraus!13 min Read