Flat Design vs. Material Design in einem Match, um herauszufinden, welches Interface-Design die Benutzerfreundlichkeit begünstigt und zu einem besseren Benutzererlebnis führt!
Flaches Design vs. Material Design – was ist das Beste? Wir werfen einen Blick auf Material Design und einen anderen Designtrend, der die UX Design-Community in den letzten Jahren überrollt hat: Flat Design. Diese beiden Designsysteme sind für ihren minimalistischen Ansatz und ihre starken Ähnlichkeiten im UX-Design bekannt und wir fragen uns: Welche Faktoren beeinflussen die Wahl des UI-Designs zwischen ihnen?
Beginnen Sie noch heute mit dem Prototyping neuer mobiler Anwendungen! Unbegrenzte Projekte.

Lassen Sie uns unsere fünf Cent in die Debatte um Flat Design und Material Design werfen und herausfinden, worin der Unterschied besteht.
Betrachten Sie Flat Design als das Gegenteil von skeuomorphem Design, das eine 3D-Ikonographie verwendet, die reale Objekte nachahmt. In vielerlei Hinsicht war das flache Design eine direkte Reaktion auf das skeuomorphe Design.
Die Idee war, dass die Rückführung auf 2D die Benutzerfreundlichkeit und die Ästhetik eines UI verbessern und die Designzeit verkürzen würde. Das alles hat sich bewahrheitet. Ein weiterer Nebeneffekt war die Verkürzung der Ladezeit von Anwendungen und Websites.

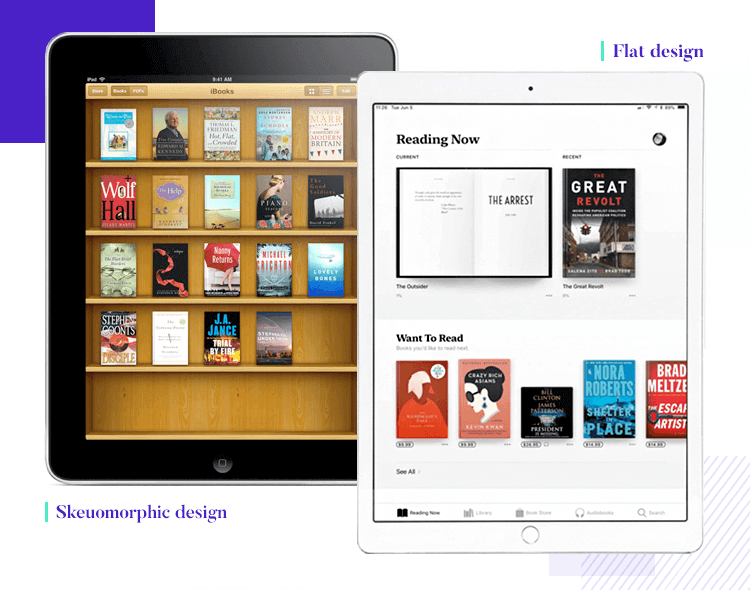
Apple’s evolution from skeuomorphic to flat
Sicher, skeuomorphes Design erfüllte seinen Zweck, auf den wir weiter unten noch näher eingehen werden, aber man könnte sagen, dass Flat Design die digitale Landschaft besser verkörpert. Und warum? Weil die Menschen keine Metaphern und keinen Realismus mehr brauchen, um zu verstehen, wie man Technologie nutzt. Minimalismus und flaches Design gehen Hand in Hand und daher sehen viele flache Designs absichtlich karg aus.
Für diejenigen, die kein flaches Design verwenden möchten, gibt es jedoch einen Mittelweg zwischen skeuomorphem Design und dem ersteren: neumorphes Design.
Der Neumorphismus übernimmt viele der minimalistischen Einflüsse des flachen Designs, fügt der Ikonographie aber etwas mehr Tiefe hinzu, indem er Farbe verwendet und sie mit dem Hintergrund verschmilzt. Abgesehen davon sind die Unterschiede zwischen neumorphem und flachem Design sehr subtil. In der UI-Skizzenphase des Designs werden Sie sie nicht erkennen können.
- Unaufgeräumtes, ablenkungsfreies Design
- Gute Lesbarkeit mit klarer Typografie
- Leicht anpassbar für Responsive Design
- Schnelleres Laden in Browsern und Anwendungen
Wenn es um Typografie in mobilen Designs geht, lesen Sie unseren Beitrag über die besten Schriftarten für Apps.
Beginnen Sie noch heute mit dem Prototyping neuer mobiler Anwendungen! Unbegrenzte Projekte.

- Fehlende Tiefe lässt Elemente weniger anklickbar erscheinen
- Kreatives Design und Auffallen ist schwieriger
- Keine Design-Richtlinien wie bei anderen Design-Systemen
Material Design, das auf allen Android-Geräten allgegenwärtig ist, wurde von Google mit der Absicht entwickelt, eine kohärente, praktische und zugängliche visuelle Sprache zu schaffen. Das Ziel ist es, Web- und Mobilgeräteerlebnisse zu designen, die auf taktilen Bildschirmen basieren und diese voll ausnutzen, indem sie sich von Papier und Tinte inspirieren lassen.
Papier und Tinte? Ja, das ist richtig. Google gab ihm zunächst den Namen Quantum Paper und änderte ihn später in Material Design. Die Designprinzipien versuchen, die physikalischen Eigenschaften von Papier mithilfe der Z-Achse auf den Bildschirm zu übertragen. Der Hintergrund fungiert als Blatt Papier und die Elemente und das Verhalten der UI imitieren die Fähigkeit von Papier, geschnitten und in der Größe verändert, gemischt und zusammengebunden zu werden.

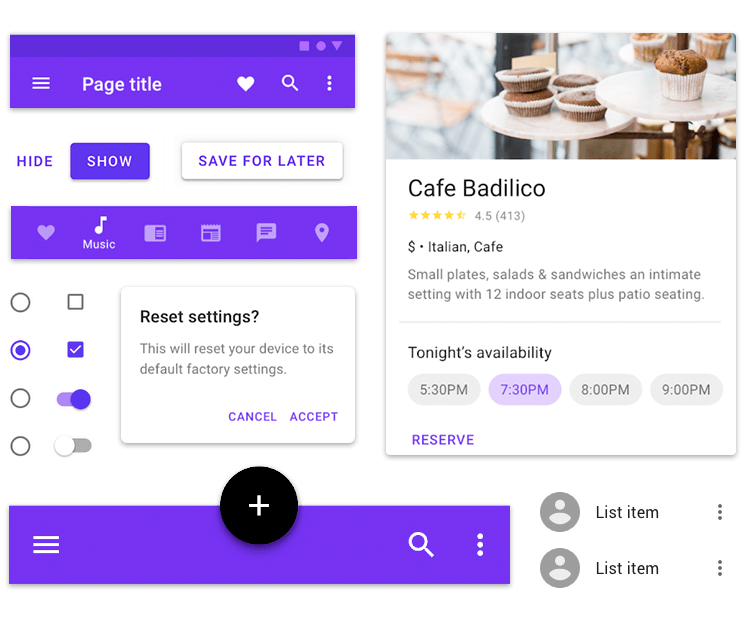
Material Design’s elements mimic paper in space
Im Gegensatz zum flachen Design werfen Materialien wie Papier Schatten und verleihen UI-Elementen ein Gefühl von Tiefe. Außerdem können sie ihre Form verändern und vom Benutzer auf unzählige Arten manipuliert werden.
In vielerlei Hinsicht zielt Material Design darauf ab, das Beste aus den beiden Welten von Flat Design und Skeuomorphic Design zu vereinen. Wie Flat Design zielt auch Material Design darauf ab, kräftige Farben und 2D-Ikonographie zu verwenden, aber mit dem Ziel, eine grafische und absichtliche UI zu entwickeln, die vom Printdesign inspiriert ist.

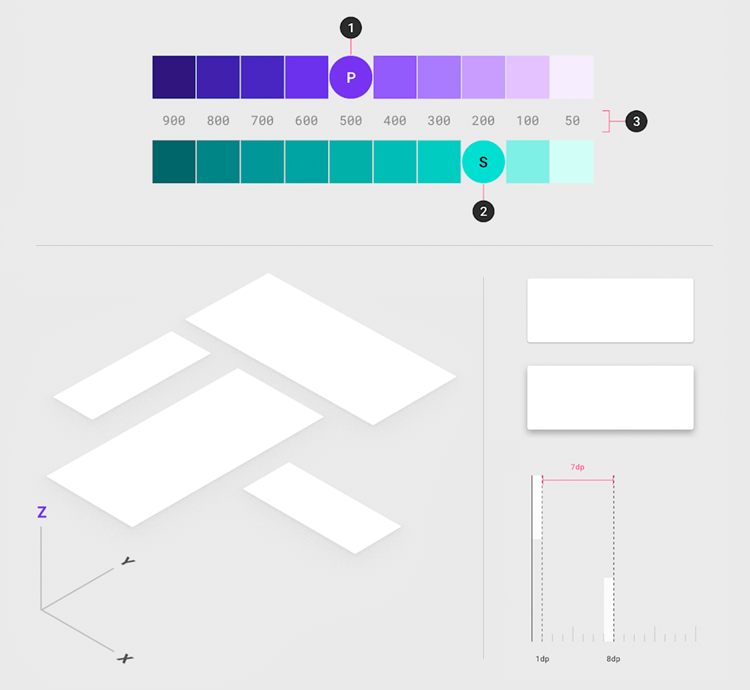
Material Design uses the z-axis to create shadowing and depth
- Einheitliche und vereinfachte Schnittstelle
- Prinzipien und Ziele bieten Konsistenz für Designer
- Die Z-Achse erzeugt Tiefe
- Intuitiv zu benutzen
- Verwendet Bewegungen, um dem Benutzer zu zeigen, was auf dem Bildschirm passiert
- Elemente wie schwebende Aktionsschaltflächen können überflüssig sein
- Designs nur für Android-Geräte gültig
- Stark mit Google assoziiert mit weniger Raum für Branding
- UIs, die ohne Bewegung designt wurden, sind oft wenig intuitiv
Beginnen Sie noch heute mit dem Prototyping neuer mobiler Anwendungen! Unbegrenzte Projekte.

Vielleicht kann man den Unterschied zwischen den Designsprachen am besten beobachten, wenn man sich ihre Beziehung zum skeuomorphen Design ansieht. Flaches Design versucht, sich so weit wie möglich vom skeuomorphen Design abzugrenzen, so dass es vollständig aus dem Rückspiegel verschwindet. Völlig flach.
Auf der anderen Seite lehnt Material Design seinen entfernten Cousin nicht völlig ab. Es versucht in gewisser Weise, die physische Welt zu imitieren, aber auf eine viel flachere, subtilere Weise durch die Verwendung der Z-Achse. Dies kann helfen, die Hierarchie der Elemente und die Anklickbarkeit zu demonstrieren, und kann auch ein Hinweis auf Interaktion sein. Die Metapher liegt hier jedoch in der natürlichen Bewegung von Papier – Sie werden keine Mülleimer oder Polaroidkameras sehen!

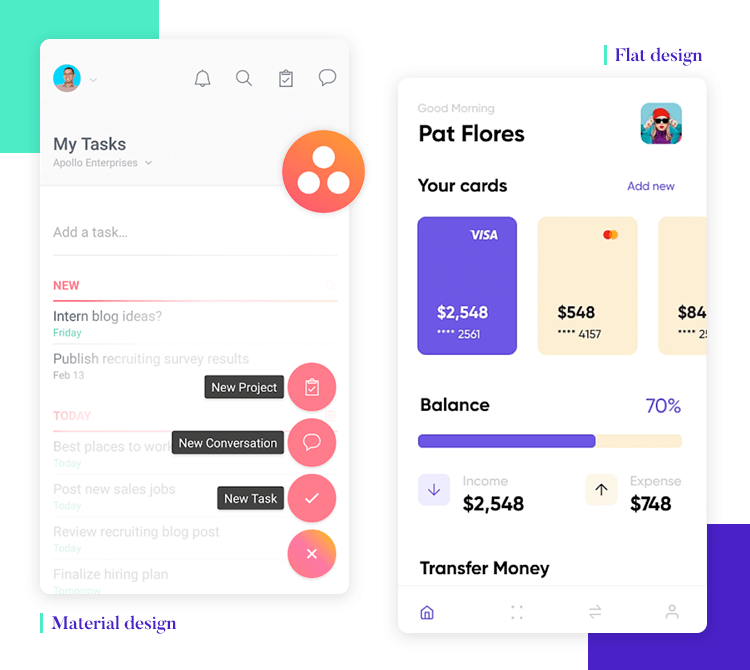
From left to right: Material Design vs. flat design UI
Im Gegensatz dazu verwendet das flache Design keine Schattierung und keine Z-Achse, so dass alles fest in der zweiten Dimension verankert bleibt. Dies trägt zu einer weiteren Vereinfachung des Designs bei und kann die Ladezeiten einer Seite erheblich verkürzen, auch wenn die Benutzerfreundlichkeit darunter leidet, wenn die Schaltflächen nicht anklickbar sind.
Flaches Design neigt dazu, begrenzte, aber kräftige Farben zu verwenden, um weniger Ablenkungen zu erzeugen, während die Einfachheit des UI-Element-Designs Effizienz und Funktionalität begünstigt.
Material Design strebt ebenfalls nach Einfachheit, versucht dies aber aus einem anderen Blickwinkel: grundlegende Interaktionen mit Elementen der realen Welt (wie Papier). Dies steht im krassen Gegensatz zum Flat Design, das nicht versucht, irgendetwas aus der realen Welt zu imitieren.
Flaches Design ist inspiriert von Designbewegungen wie dem Bauhaus. Ein wichtiger Grundsatz des Bauhauses ist, dass die Funktion der Form folgt. Deshalb ist flaches Design schlicht und ohne Schnickschnack.
Das Material Design hingegen ist stark vom Printdesign und der Natur beeinflusst.
Flat Design war in erster Linie eine reaktionäre Bewegung, die darauf abzielte, skeuomorphes Design abzulehnen, und genau das bleibt es auch. Es begann als ein Designtrend; es gab keine Organisation, die es entworfen hat, wie es bei Material Design der Fall war. Infolgedessen gibt es weniger Regeln und Richtlinien, an die man sich beim Design von flachen UIs halten muss. Für einige Designer kann dies befreiend sein, für andere kann die fehlende Richtung ein Hindernis sein.

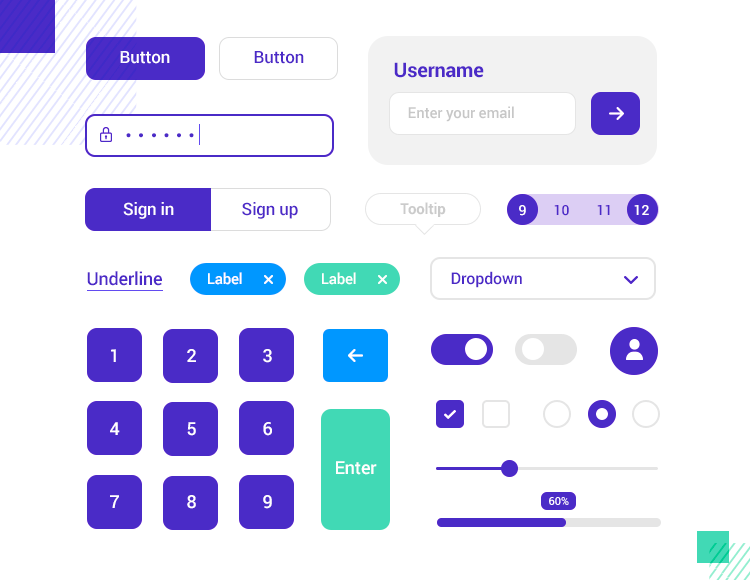
Flat design icons are beautifully simple and minimalist
Eines ist jedoch sicher: Flat Design UIs sind sicherlich schneller zu designen als Material Design UIs. Und warum? Wegen ihrer reinen Einfachheit. Umgekehrt erfordert Material Design etwas mehr Detailarbeit, vor allem wenn es darum geht, den UI-Elementen eine subtile Tiefe zu verleihen. Und da es sich um ein Designsystem von Google handelt, muss man sich auch etwas strikter an dessen Richtlinien halten.
Beginnen Sie noch heute mit dem Prototyping neuer mobiler Anwendungen! Unbegrenzte Projekte.

Der Stil, mit dem die Inspiration für eine flachere digitale Welt begann. Apple war der erste, der skeuomorphes Design einsetzte, ein Designsystem, das den Benutzern den Übergang von der analogen zur digitalen Welt erleichtern sollte. Um ihnen bei diesem digitalen Umbruch zu helfen, waren die Icons der UI von Apples Geräten dreidimensional. Sie stellten physische Gegenstände aus der Realität dar, um den Nutzern zu helfen, das Konzept der verschiedenen Icons zu verstehen.
Ein bekanntes Beispiel dafür ist das Disketten-Symbol, das für die meisten Menschen zur Gewohnheit geworden ist, da es eine Funktion zum Speichern von Arbeit oder Fortschritt darstellt. In ähnlicher Weise ist das Symbol des Papierkorbs zum Synonym für das Löschen und Wiederverwenden von Dateien auf dem Computer geworden.
Heute hat die Welt jedoch viel weniger Bedarf, die reale Welt zu imitieren, da sich die meisten Menschen daran gewöhnt haben, täglich Web- und Mobilanwendungen zu nutzen. Sie brauchen keine so detaillierte Ikonographie mehr, um ein UI intuitiv zu finden.

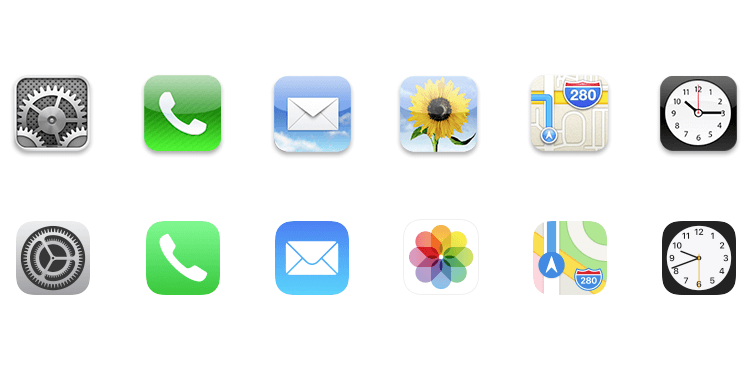
From more detail to less: the evolution of Apple’s iconography
Außerdem erwies sich der Skeuomorphismus in Bezug auf das Design als aufwendiger und führte oft zu unübersichtlicheren UIs. Hinzu kam, dass die Ladezeiten von Webseiten und Anwendungen länger wurden. Aus diesen Gründen und wie bereits erwähnt, löste das skeuomorphe Design eine starke Reaktion der Designgemeinschaft aus, um die Dinge ein wenig zu ändern: Flat Design – das Gegenstück zum skeuomorphen Design.
Das heißt aber nicht, dass skeuomorphes Design tot ist! Es kann immer noch Vorteile haben, z.B. wenn es darum geht, Technologien für ältere Generationen zu entwerfen, die nicht das Privileg hatten, digital natives zu werden.
Für Designer könnte Skeuomorphes Design auch bei der Entwicklung von VR-Anwendungen eine noch nie dagewesene Verwendung finden, da 3D-Schnittstellen wieder Sinn machen, wenn es darum geht, Benutzern bei der Navigation in einer virtuellen Welt zu helfen.
Fluent Design ist auch aufgrund seiner Ähnlichkeit mit dem Material Design von Google erwähnenswert. Microsofts Designsystem ist ähnlich wie das Material Design mit einem sehr standardisierten Satz von Richtlinien ausgestattet. Microsofts Hauptziel mit Fluent Design war es, „einfache Elemente, systematische Prozesse und kohärente Produkte zu schaffen, die ein Synonym für Microsoft Design sind.“

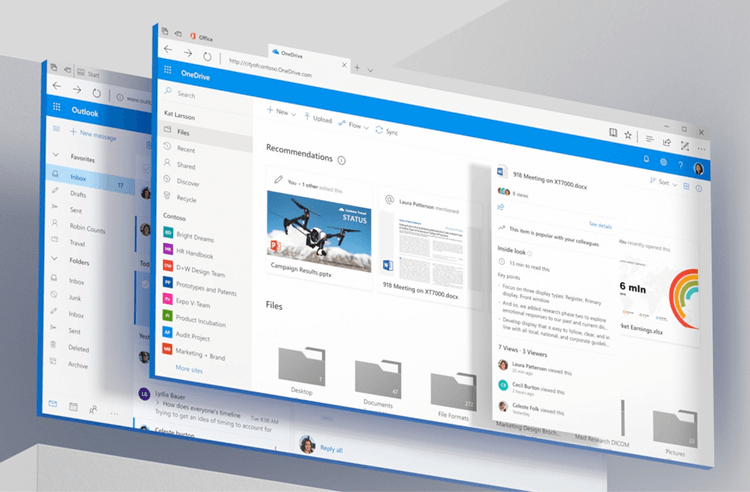
Microsoft’s Fluent Design user interfaces
Fluent Design sollte in einer Reihe von Softwareprodukten und Betriebssystemen eingesetzt werden, z. B. in Windows, Webanwendungen und sogar Android und iOS. Sie können sogar Fluent Design UIs in verschiedenen Microsoft-Produkten, einschließlich Xbox, sehen.
Ähnlich wie beim Material Design wollte Microsoft, dass das Fluent Design in gewisser Weise auf der natürlichen Physik basiert, wobei die UI-Elemente auf den folgenden Hauptprinzipien beruhen:
- Skala
- Material
- Tiefe
- Licht
- Bewegung
Die Vorteile des Fluent Design-Systems liegen auf der Hand: Wenn Sie Anwendungen für Windows-Desktop- oder Handheld-Geräte oder sogar für alle Microsoft-Produkte entwerfen möchten, ist es eine kluge Entscheidung, Fluent zu verwenden!
Es ist klar, dass sowohl Flat- als auch Material-Design-Systeme ihre eigenen Vorzüge und Fehler haben. Es ist auch offensichtlich, dass sich ihre Prinzipien und Ziele leicht überschneiden. Aber für das Designteam von Justinmind bedeutet die Flüchtigkeit des Flat Designs vielleicht, dass es nicht von Dauer ist, aber die klar definierten Richtlinien des Material Designs geben ihm eine solide Grundlage, auf der man aufbauen und die man verbessern kann.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read