Die meisten Benutzer wären nicht in der Lage, genau zu definieren, was ein gutes Formular ausmacht. Aber wir alle erkennen schlechtes Design, wenn wir es sehen.
Heutzutage sind wir alle an Formulare gewöhnt – sei es zum Einloggen in sozialen Medien, zum Auschecken in unserem Lieblings-Onlineshop oder zur Suche nach einem günstigen Flug für den bevorstehenden Urlaub. Gerade weil Online-Formulare so häufig im Internet zu finden sind, wird viel darüber diskutiert, was ein gutes Formular-Design ausmacht.
Entwerfen Sie ansprechende Formulare, die die Benutzer ausfüllen möchten.

Liegt es daran, wie kurz das Formular ist? Liegt es an den visuellen Elementen und ihrer Anordnung? Liegt es daran, wie lange die Benutzer brauchen, um das Formular auszufüllen?
Wie “gutes UX design” hängt auch das Design von Formularen von vielen Variablen ab, wenn es um Benutzerfreundlichkeit und Qualität geht. Die meisten Benutzer wären nicht in der Lage, genau zu sagen, was ein Formular gut macht, denn jeder legt mehr oder weniger Wert auf verschiedene Elemente des Designs. Aber die Sache ist die: Wir alle erkennen ein schlechtes Formular, wenn wir es sehen. In diesem Beitrag geben wir Ihnen Tipps, wie Sie in Ihrem Wireframe-Tool ein Formular mit hoher Konversionsrate erstellen können.
- Vorteile eines gut gestalteten Formulars
- Wichtige Konzepte für das Design von Formularen
- Bewährte Praktiken beim Design von Formularen
- Besonderheiten für das Design von Website-Formularen
- Besonderheiten für das Design von Formularen für mobile Anwendungen
- Fehler, die Sie beim Design von Formularen vermeiden sollten
- UI Kits für Wireframing und Prototyping von Formularen
Denken Sie daran, wie oft Sie online Formulare ausfüllen – wenn Sie sich bei Facebook anmelden, einen Flug buchen oder sogar einen Newsletter abonnieren. Wir halten vielleicht nicht immer inne, um darüber nachzudenken, was ein Formular benutzerfreundlich macht, aber wir merken definitiv, wenn ein Formular frustrierend ist.
Lassen Sie uns herausfinden, warum gut designte Formulare so wichtig sind und wie sie einen großen Unterschied in der Benutzerzufriedenheit ausmachen können und Menschen dazu bringen, die gewünschte Aktion auszuführen.
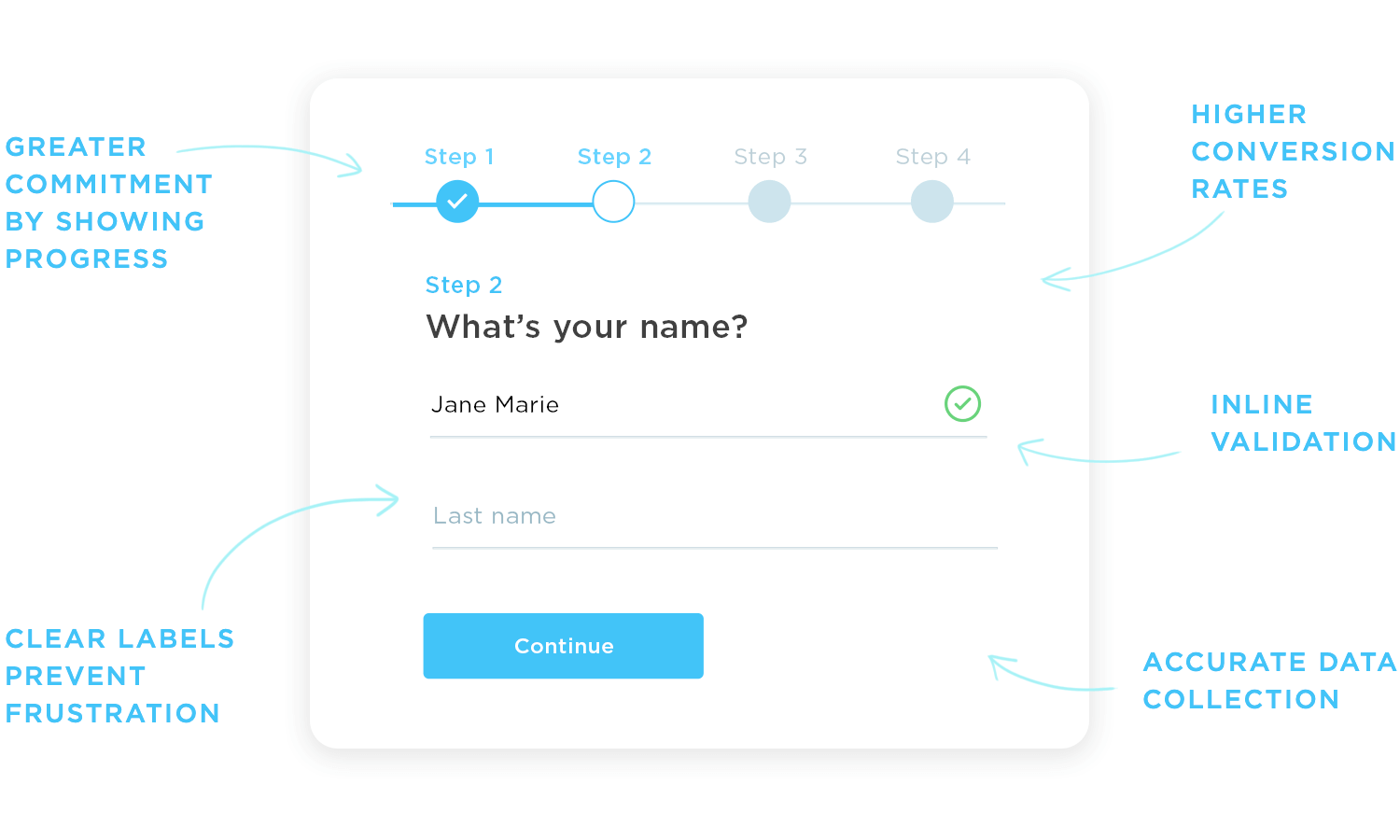
Ein gut designtes Formular verbessert das Benutzererlebnis erheblich. Formulare sollten intuitiv und unkompliziert sein und nur die notwendigen Informationen abfragen, ohne die Benutzer zu überfordern. Klare Beschriftungen und Anweisungen helfen den Benutzern zu verstehen, was sie tun müssen, und verringern so Verwirrung und Frustration.

Wenn Formulare effizient und benutzerfreundlich sind, füllen mehr Menschen sie aus. Effizienz ist wichtig; kürzere, schlanke Formulare halten die Benutzer bei der Stange und motivieren sie zum Ausfüllen. Dies führt zu mehr Anmeldungen, Käufen oder anderen Zielen, die Ihr Formular verfolgt. Vertrauen ist ebenfalls wichtig.
Ein professionelles, benutzerfreundliches Formular schafft Vertrauen. Wenn die Benutzer das Gefühl haben, dass ihre Daten sicher sind und gut behandelt werden, füllen sie das Formular eher aus und haben ein gutes Gefühl dabei.
Ein gutes form design stellt sicher, dass Sie genaue Daten erhalten. Funktionen wie die Echtzeit-Validierung helfen Benutzern, Fehler während der Bearbeitung zu korrigieren, was zu saubereren, genaueren Informationen führt. Kontextbezogene Hilfen wie Inline-Meldungen und eindeutige Platzhalter leiten die Benutzer zu den benötigten Informationen und reduzieren so Fehler.
Barrierefreiheit bedeutet, dass jeder Ihre Formulare nutzen kann. Zu einem barrierefreien Design gehören Funktionen wie Tastaturnavigation, Kompatibilität mit Bildschirmlesegeräten und ein deutlicher Farbkontrast zur besseren Lesbarkeit. Responsives Design stellt sicher, dass die Formulare auf jedem Gerät funktionieren, von Desktops bis zu Smartphones, und bietet überall ein reibungsloses Erlebnis.
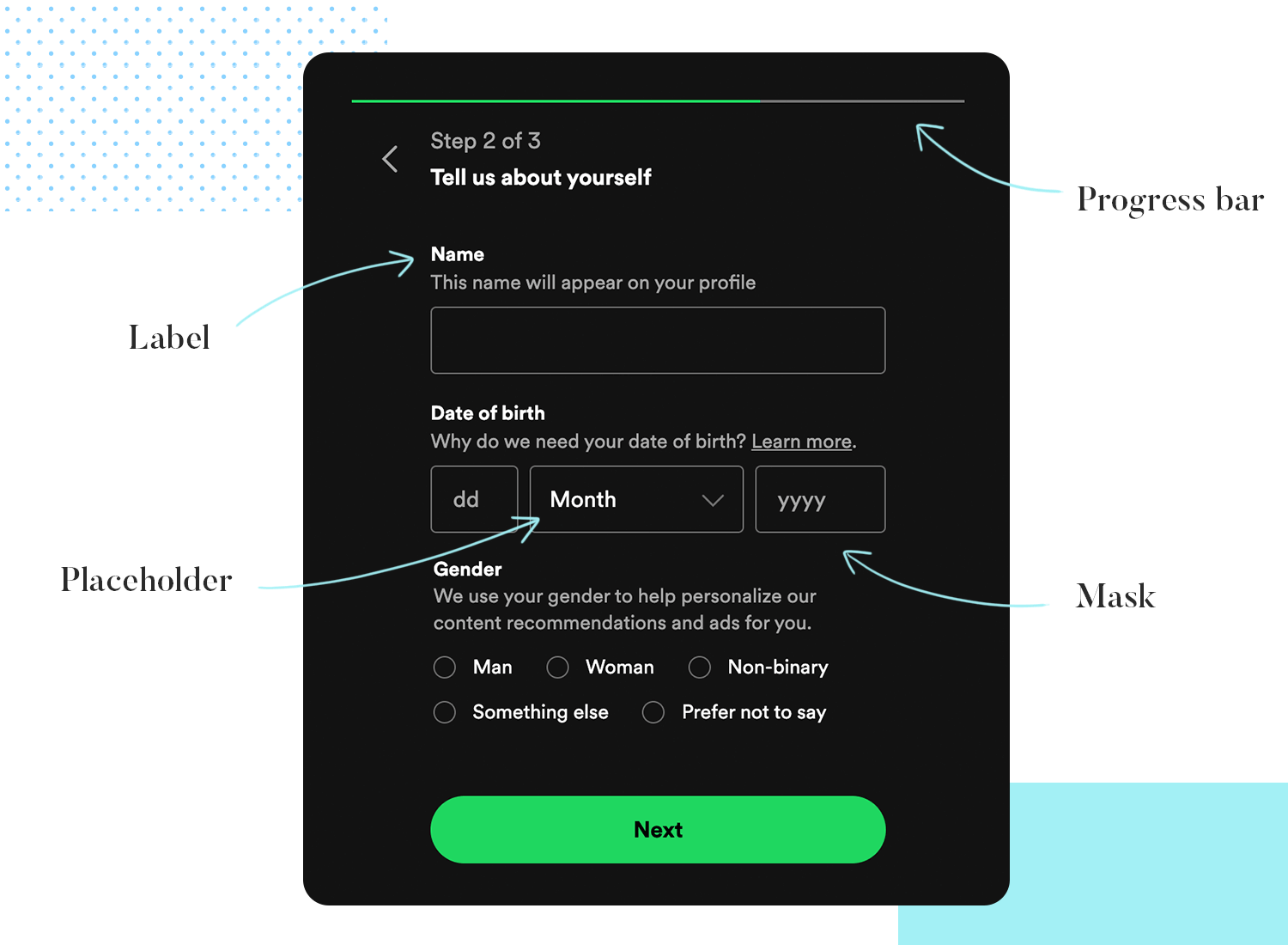
Und schließlich halten gut designte Formulare die Benutzer bei der Stange. Interaktive Elemente wie Fortschrittsbalken oder subtile Animationen zeigen den Nutzern ihren Fortschritt an und sorgen für ein interaktives Gefühl, das sie zum Ausfüllen des Formulars motiviert.
Entwerfen Sie ansprechende Formulare, die die Benutzer ausfüllen möchten.

Angesichts der Vielfalt der Formen in der digitalen Welt haben Designer einen gewissen kreativen Spielraum bei der Gestaltung von Formen, die sowohl funktional und einprägsam sind. Auch wenn das Design von Formularen strengen Standards für die Benutzerfreundlichkeit folgt, gibt es noch viel Raum für Kreativität.
Doch egal, wie kreativ Sie bei der Gestaltung Ihres Formulars sind, es gibt einige Grundprinzipien, die immer beachtet werden müssen, um sicherzustellen, dass es benutzerfreundlich ist und ein tolles Erlebnis bietet.
Das Sammeln von Daten ist ein Hauptziel von Formularen, aber es kann knifflig sein. Um die benötigten Informationen zu erhalten, müssen Sie das Problem oder die Frage, die Sie behandeln wollen, genau verstehen.
Zielgerichtete Fragen: ejede Frage sollte einen klaren Zweck haben. Irrelevante Fragen verschwenden Zeit und frustrieren die Benutzer.
Klarheit in Fragen: avermeiden Sie Fragen, die missverstanden werden können. Verwenden Sie klare Fragen, um sicherzustellen, dass Ihre Daten korrekt sind.
Integrität der Daten: Es ist wichtig, konsistente und zuverlässige Daten zu sammeln.

Formulare werden verwendet, um Informationen zu sammeln, aber ihre Effektivität hängt von der Konversionsrate ab. Die Konversionsrate gibt an, wie viele Benutzer das Formular abschließen und wie viele es beginnen.
Messen und verbessern: kBehalten Sie im Auge, wie viele Benutzer Ihr Formular beginnen und beenden. Wenn viele Benutzer das Formular abbrechen, bevor sie es ausgefüllt haben, gibt es Probleme, die behoben werden müssen.
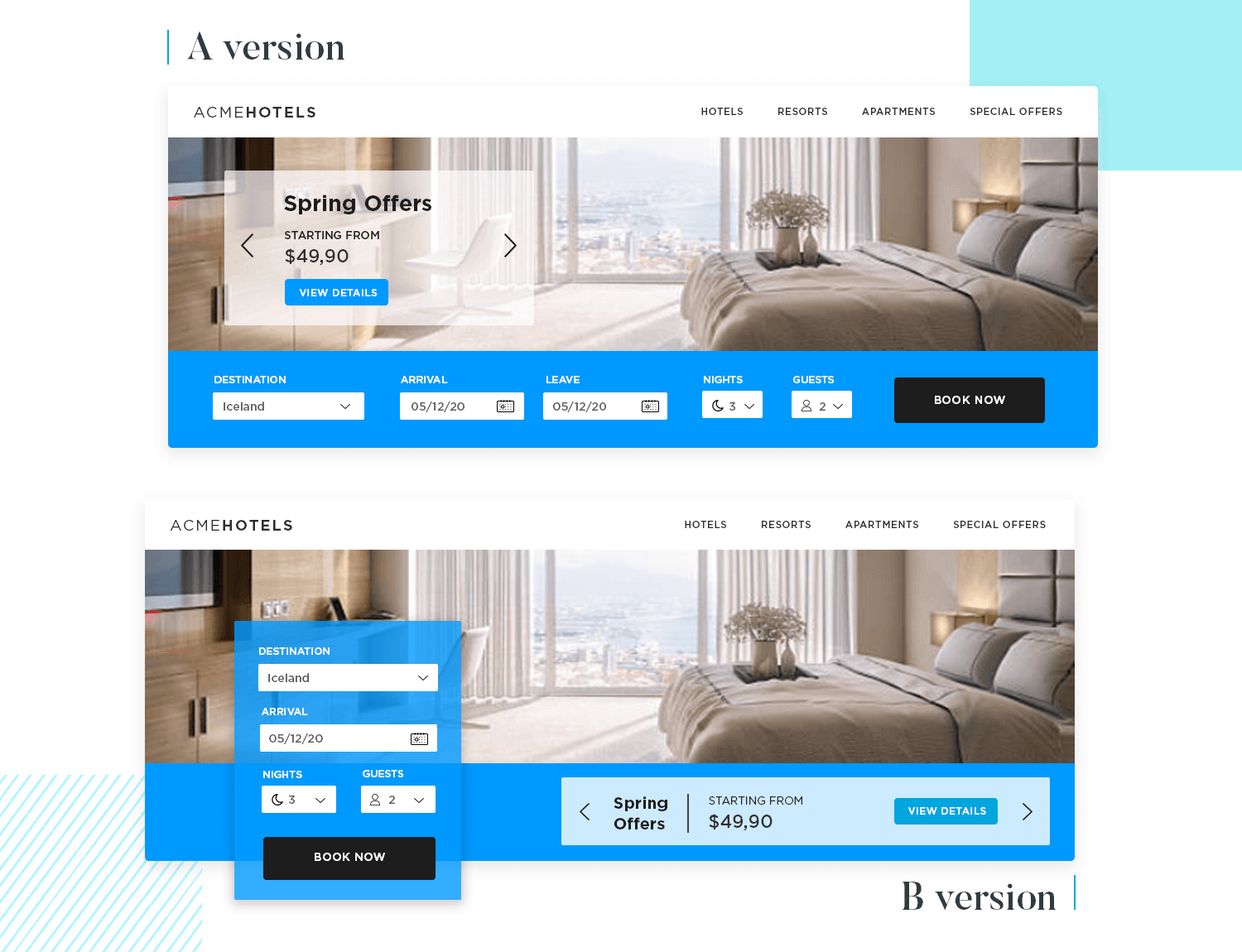
A/B-Tests: run A/B-Tests, um herauszufinden, was die Benutzer abhält. Erstellen Sie zwei Versionen Ihres Formulars mit nur einem Unterschied, um zu sehen, welche besser abschneidet.

Benutzer entscheiden innerhalb von Sekunden über Ihr Formular. Wenn es zu kompliziert oder zu lang aussieht, werden sie es wahrscheinlich abbrechen.

Straffes Design: Unterteilen Sie Ihr Formular in überschaubare Abschnitte, damit es nicht so überwältigend wirkt.
Erster Eindruck: Halten Sie die erste Ansicht einfach und einladend, um die Benutzer zum Ausfüllen zu ermutigen.
Das Ausfüllen von Formularen erfordert geistige und körperliche Anstrengung. Wenn Sie diesen Aufwand verringern, werden wahrscheinlich mehr Menschen Ihr Formular ausfüllen. Hohe Interaktionskosten können Benutzer frustrieren und sie dazu bringen, das Formular abzubrechen. Häufige Probleme sind:
- Suche nach Informationen
- Übermäßiges Tippen und Scrollen
- Warten auf das Laden von Seiten
- Erneutes Eingeben von Informationen aufgrund von Fehlern
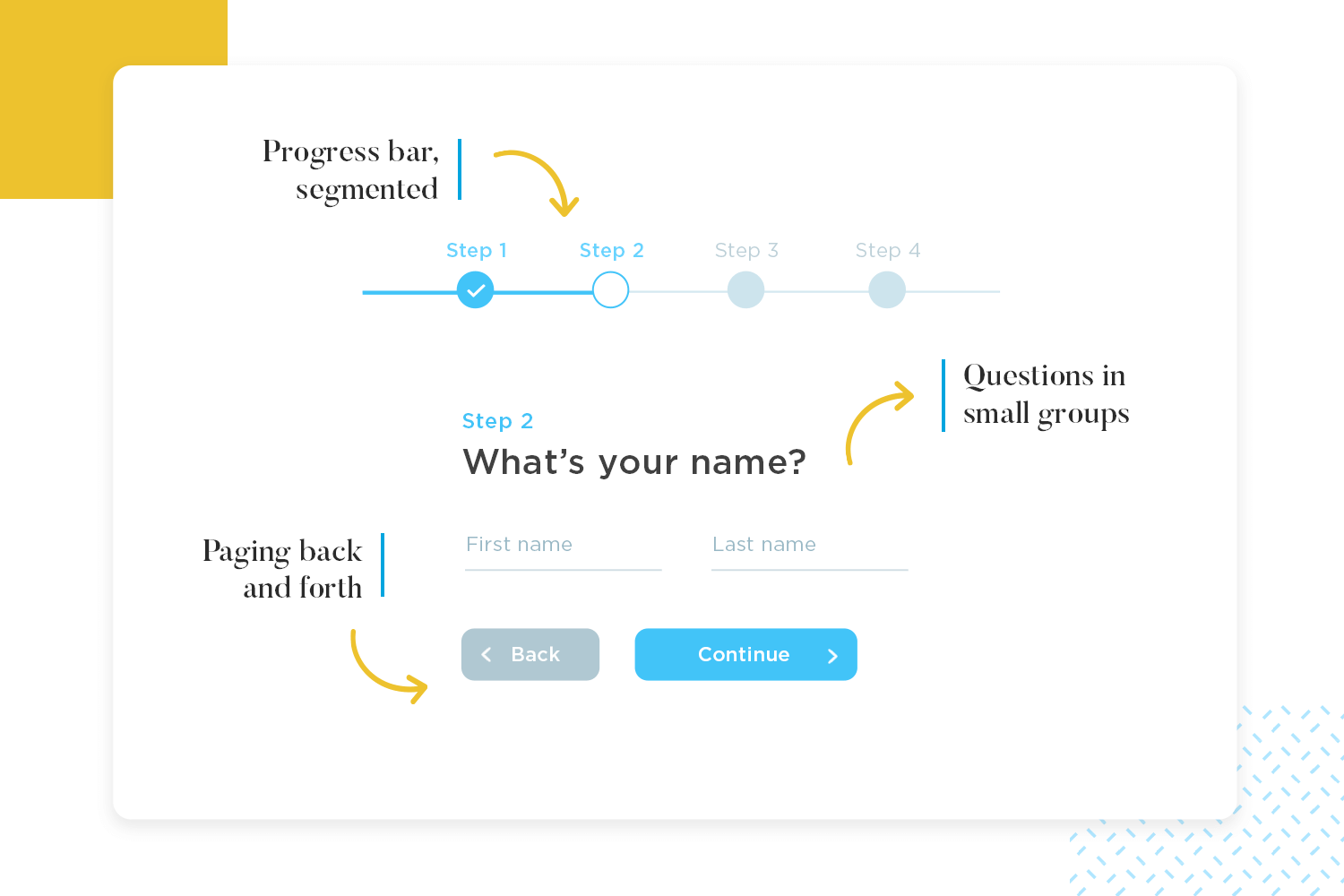
Sie können die Interaktionskosten senken, indem Sie sicherstellen, dass es keine verwirrenden oder übermäßig komplexen Fragen gibt, das Formular in kleinere Abschnitte unterteilen und Fortschrittsbalken hinzufügen.
Hier sind einige Tipps:
- Benutzerführung: Machen Sie das Formular leicht verständlich, indem Sie die Benutzer durch jeden Schritt führen.
- Kleine Gruppen: Teilen Sie die Fragen in kleine, überschaubare Gruppen auf, anstatt lange Listen zu erstellen.
- Klare Fragen: Stellen Sie sicher, dass jede Frage eindeutig ist, damit die Benutzer keine Zeit damit verschwenden, herauszufinden, was Sie meinen.

Beim Design von Formularen geht es vor allem darum, sie benutzerfreundlich und effizient zu gestalten. Schauen wir uns die besten Praktiken an, die Ihnen beim Design von Formularen helfen, die leicht auszufüllen sind und einen positiven Eindruck hinterlassen.
Entwerfen Sie ansprechende Formulare, die die Benutzer ausfüllen möchten.

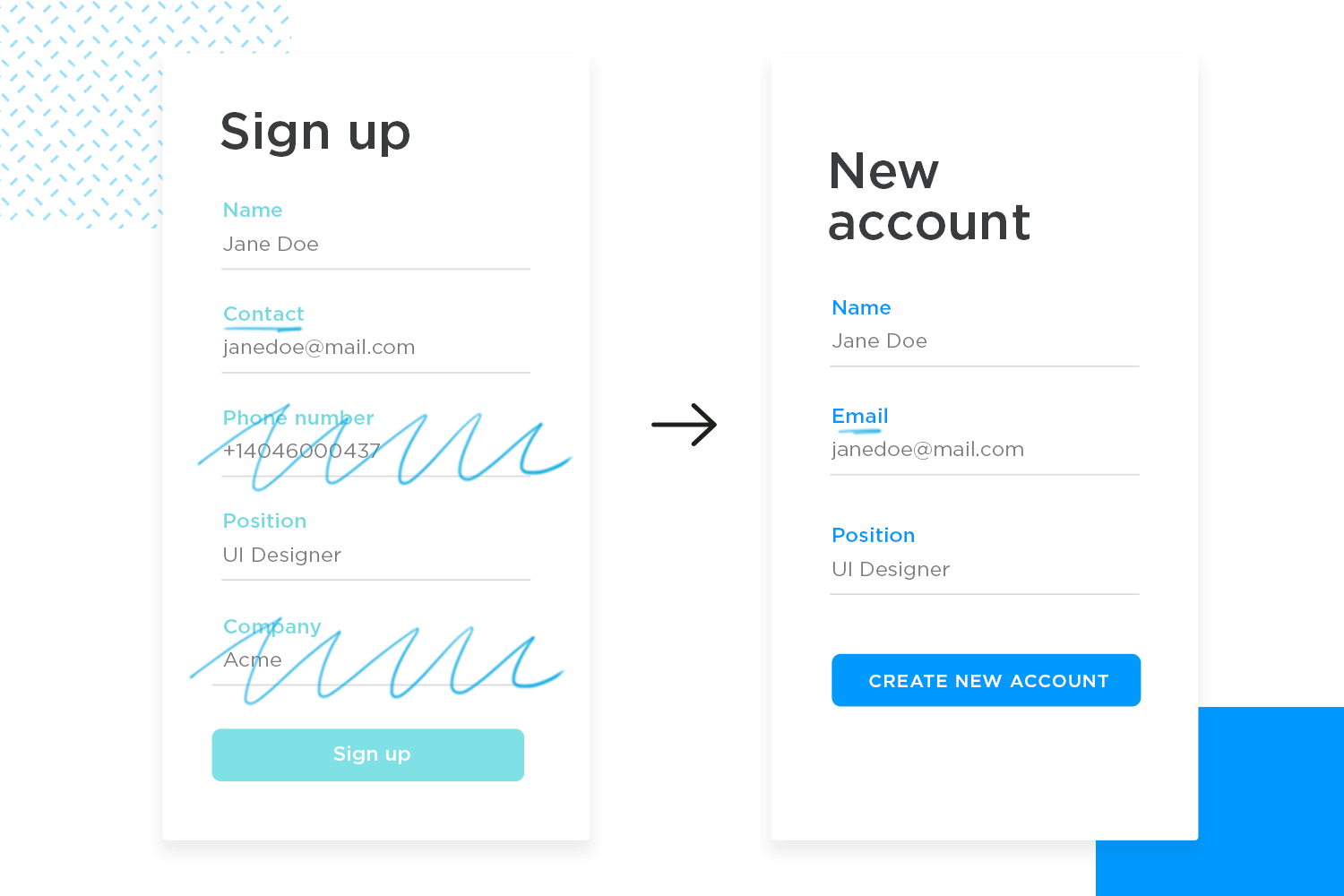
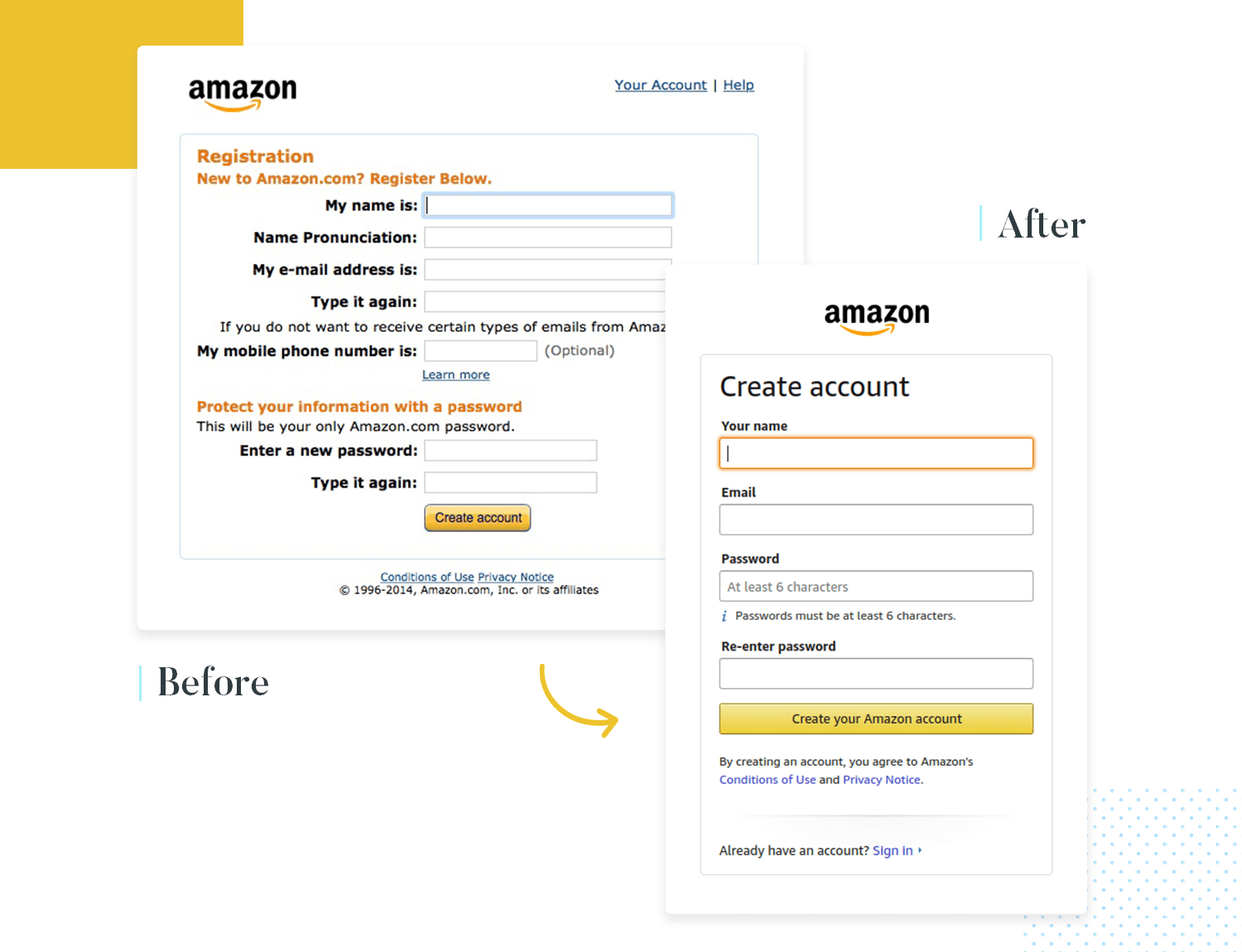
Erstens sollten Sie bedenken, dass längere Formulare in der Regel niedrigere Konversionsraten haben. Jede zusätzliche Frage erhöht die Wahrscheinlichkeit, dass die Benutzer das Formular vor dem Ausfüllen abbrechen. Die Menschen von heute wollen nicht warten oder sich viel Mühe geben, also muss Ihr Formular kurz und knapp sein. Beschränken Sie sich auf das absolut Notwendige und lassen Sie den Rest weg. Längere Formulare sollten Sie in überschaubare Abschnitte unterteilen.

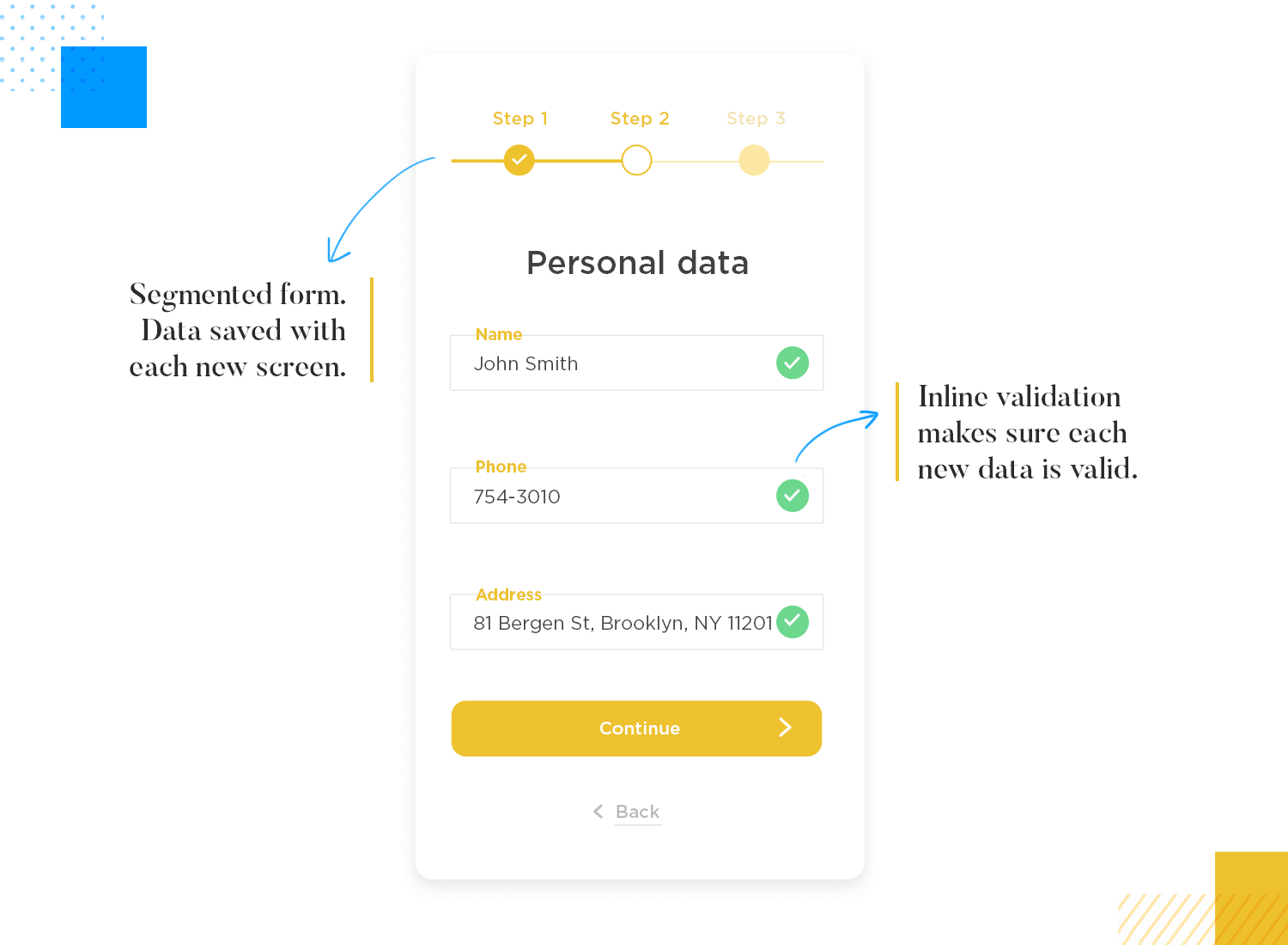
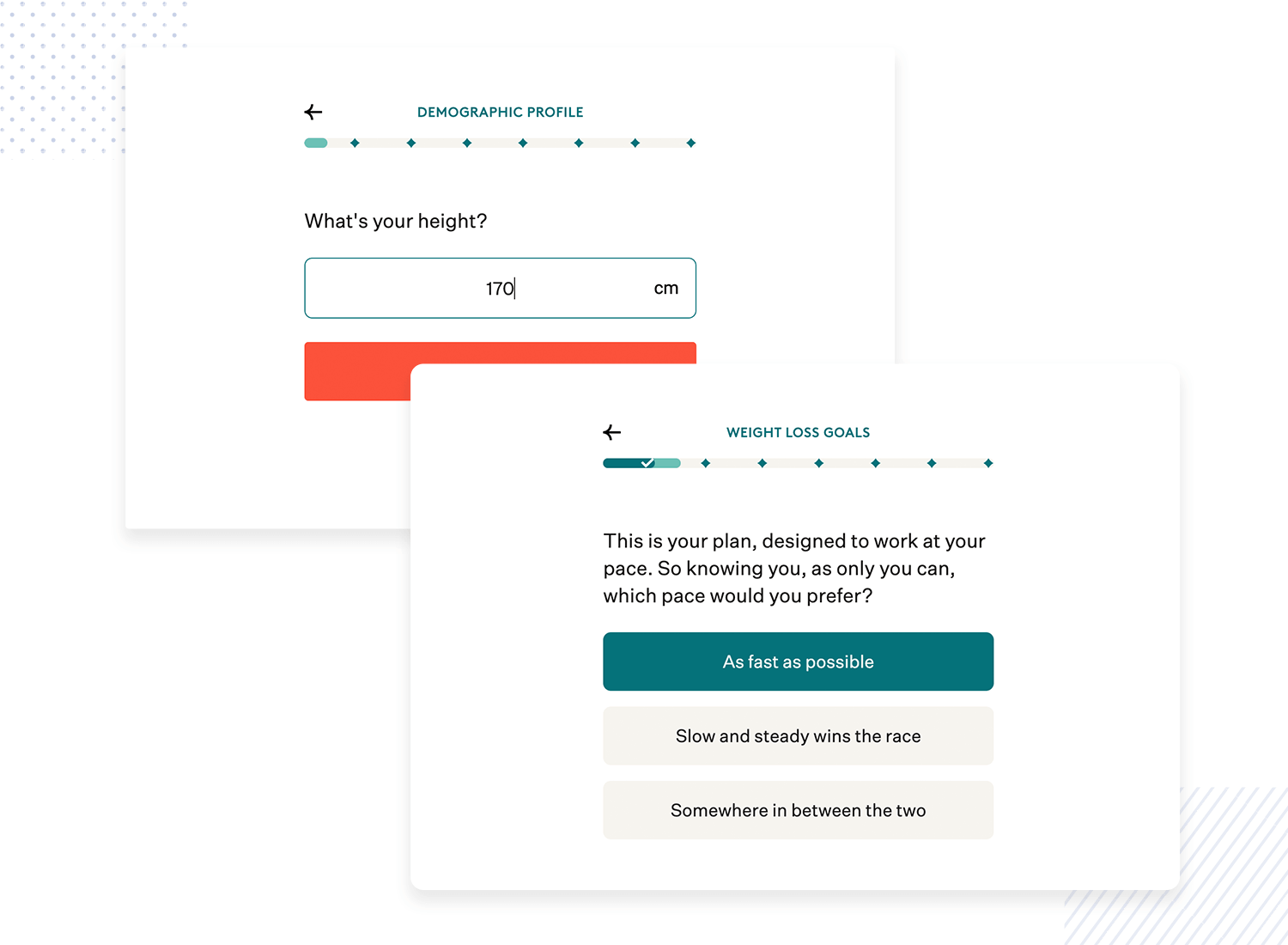
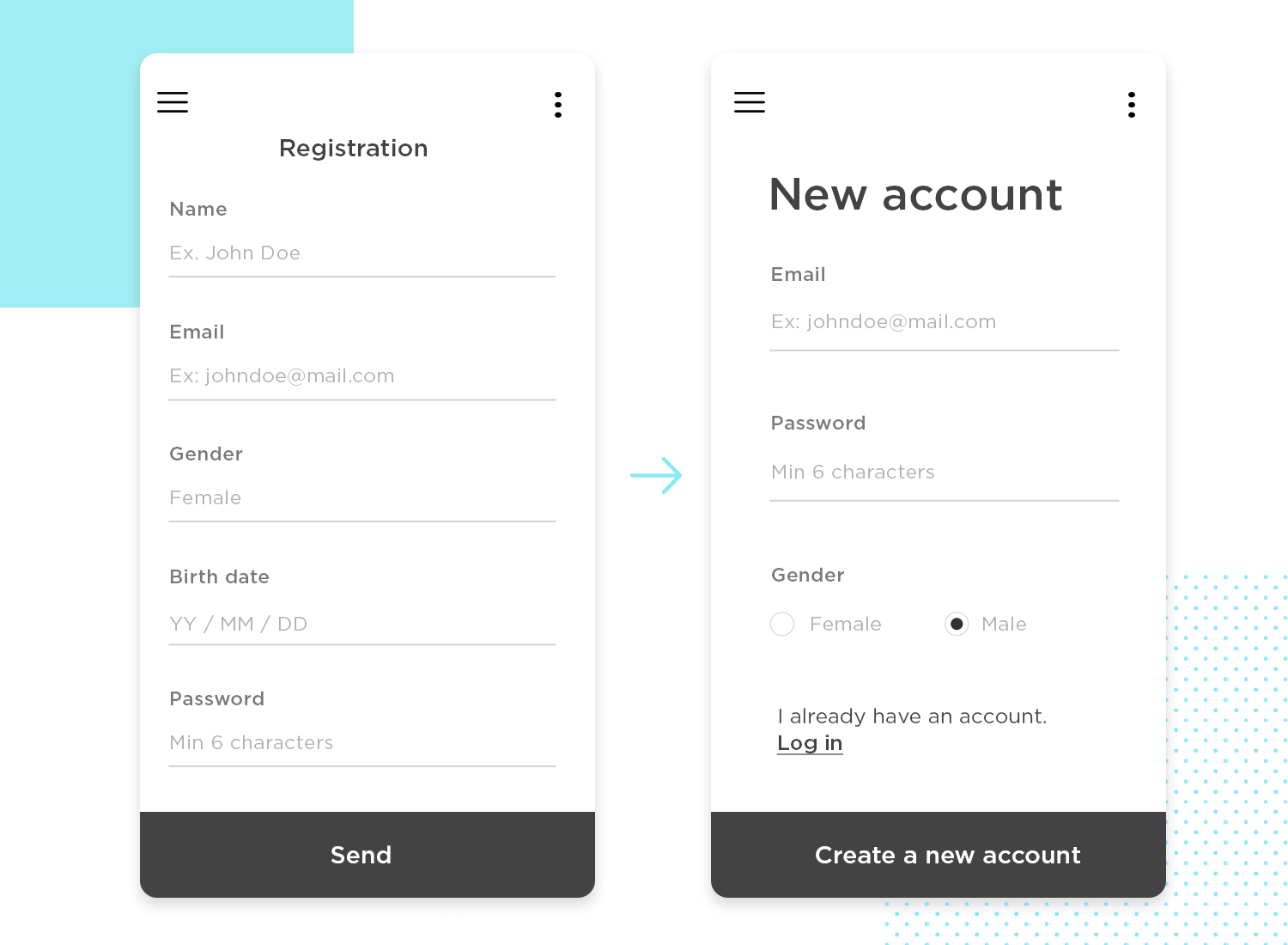
Es ist nicht immer möglich, Formulare kurz zu halten, insbesondere bei komplexeren Datenerhebungen. Die Aufteilung des Formulars in mehrere Bildschirme kann helfen, den Eindruck von Komplexität zu verringern. Unterteilen Sie das Formular in Abschnitte und verwenden Sie Fortschrittsbalken, um den Benutzern zu zeigen, wie viel sie bereits ausgefüllt haben und wie viel noch übrig ist. Dies gibt den Benutzern ein Gefühl der Erfüllung und einen klaren Überblick über ihren Fortschritt.
Ein gut designtes Formular fühlt sich wie ein natürliches Hin und Her an. Beginnen Sie mit einfachen Fragen, damit sich die Benutzer wohl fühlen, und gehen Sie dann bei Bedarf zu komplexeren Fragen über. Beginnen Sie mit einfach zu beantwortenden Fragen wie Name und E-Mail, um den Einstieg zu erleichtern. Fassen Sie verwandte Fragen zusammen, um die Dinge klar und übersichtlich zu halten.

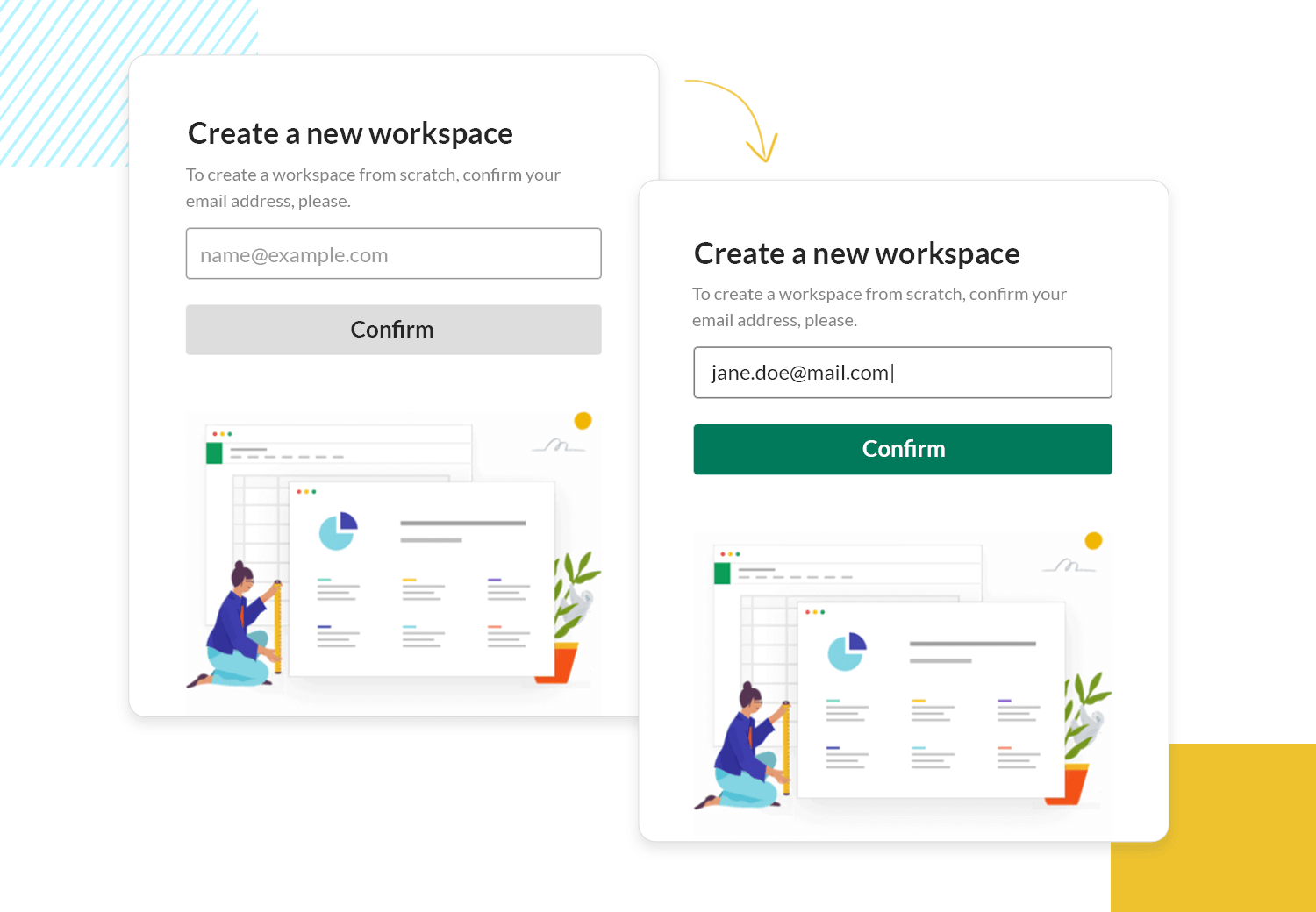
Ein weiterer wichtiger Aspekt beim Design von Formularen ist die klare Kommunikation. Da Benutzer keine Fragen stellen können wie bei einem persönlichen Gespräch, muss Ihr Formular alle notwendigen Informationen im Voraus bereitstellen. Verwenden Sie klare Beschriftungen, Platzhalter und Masken, um die Benutzer zu führen. Beschriftungen sollten kurz und prägnant sein. Platzhalter sollten Beispiele zeigen, und Masken sollten bei der Formatierung von Daten wie Daten oder Kreditkartennummern helfen.

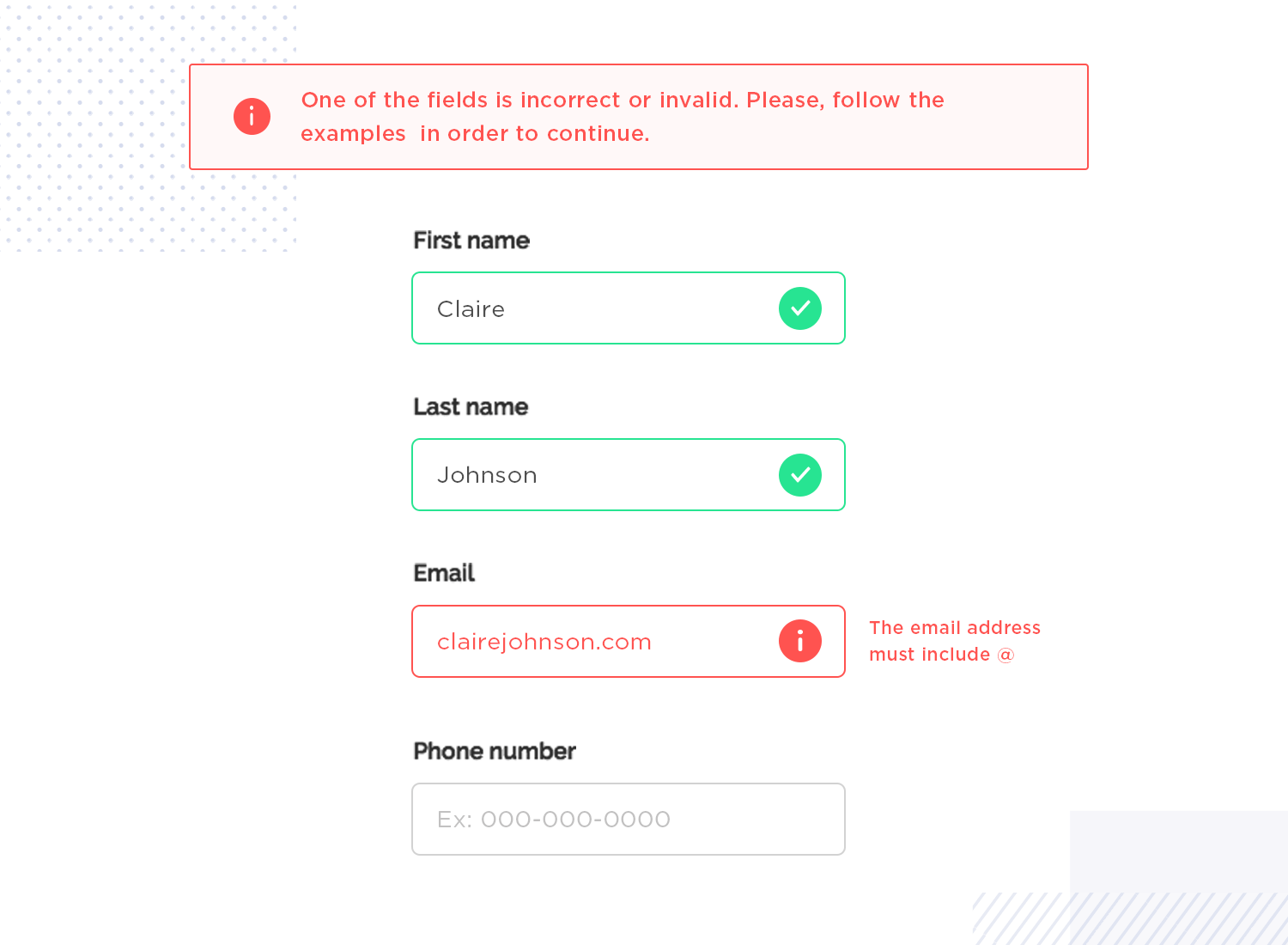
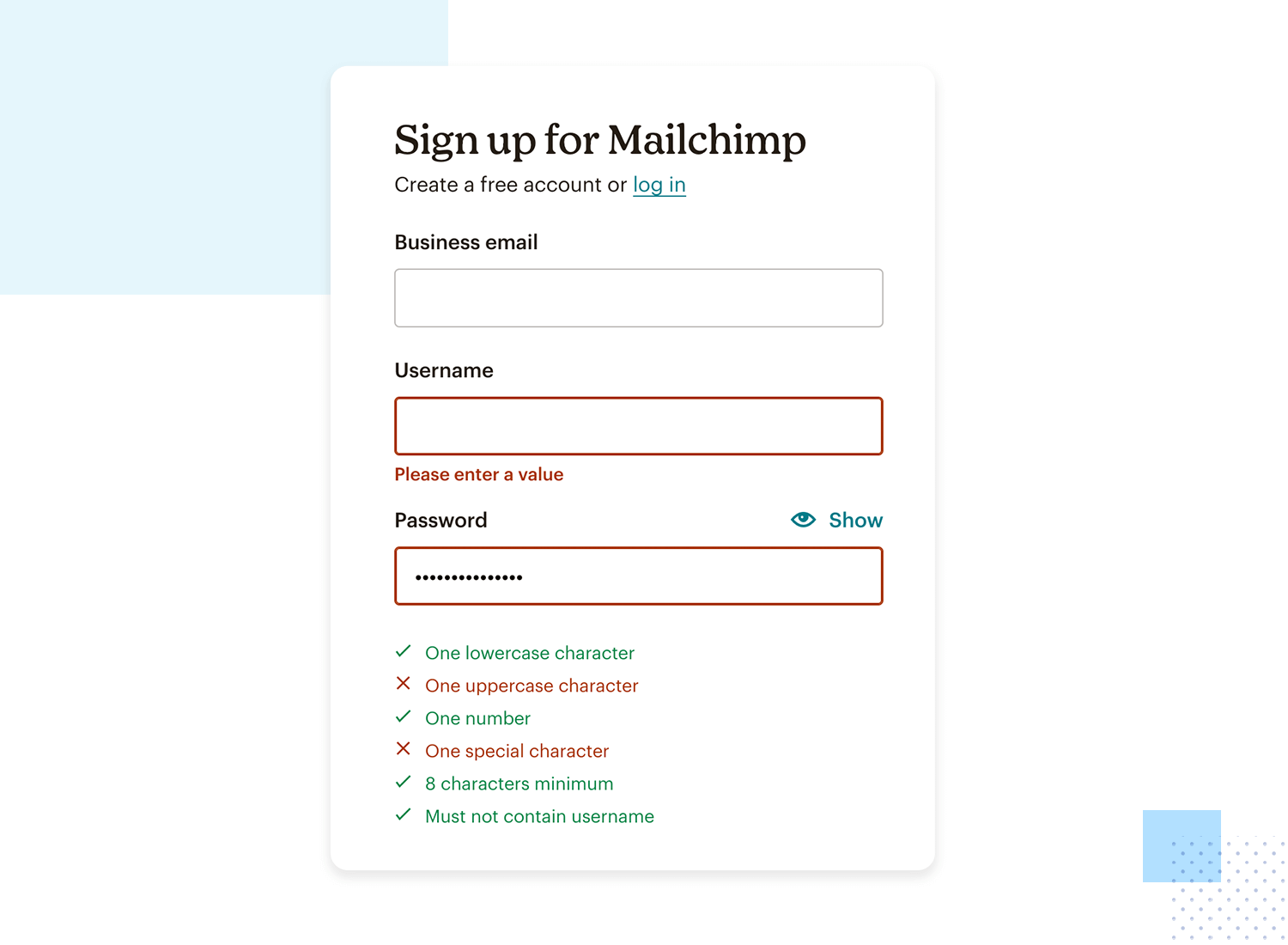
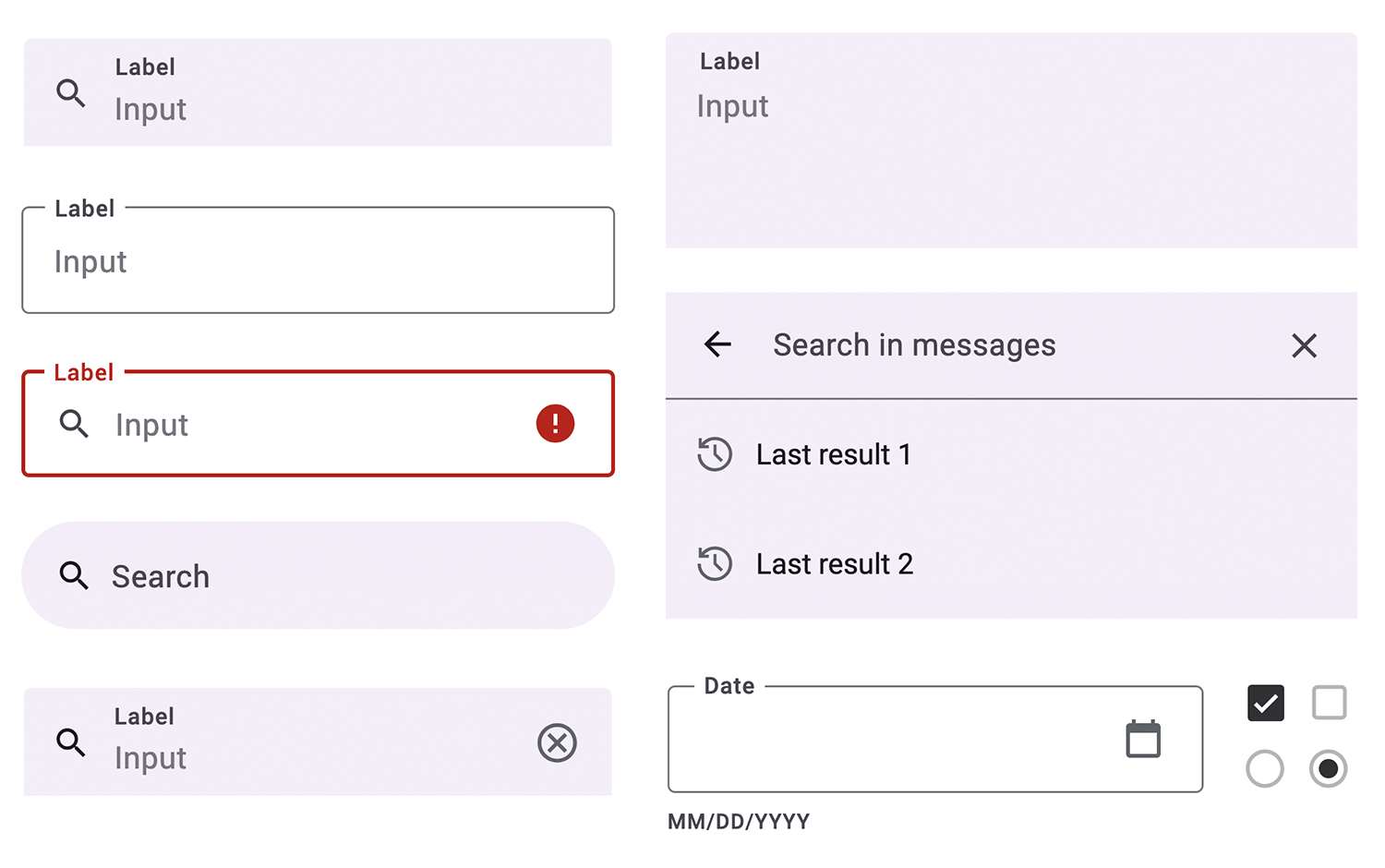
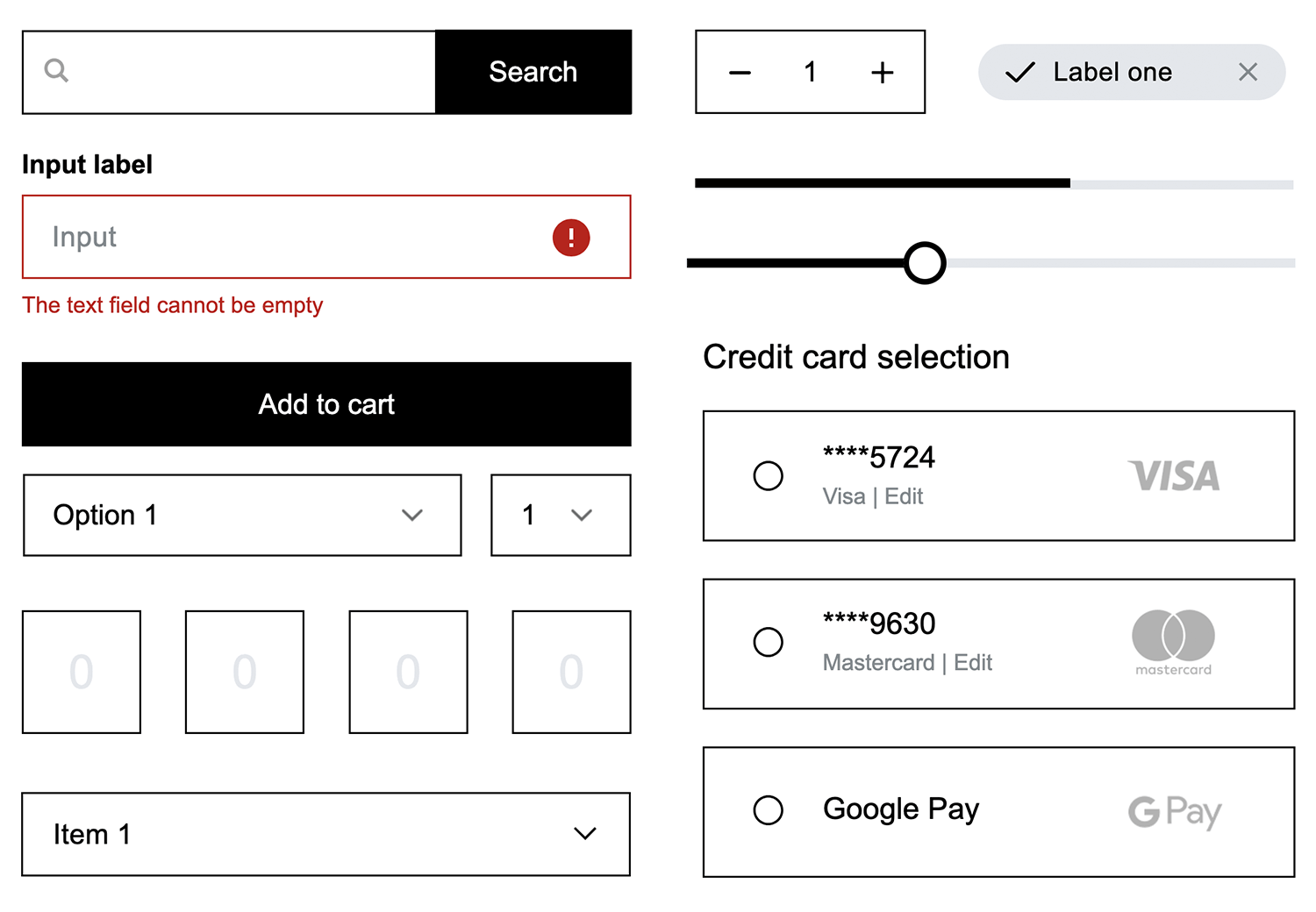
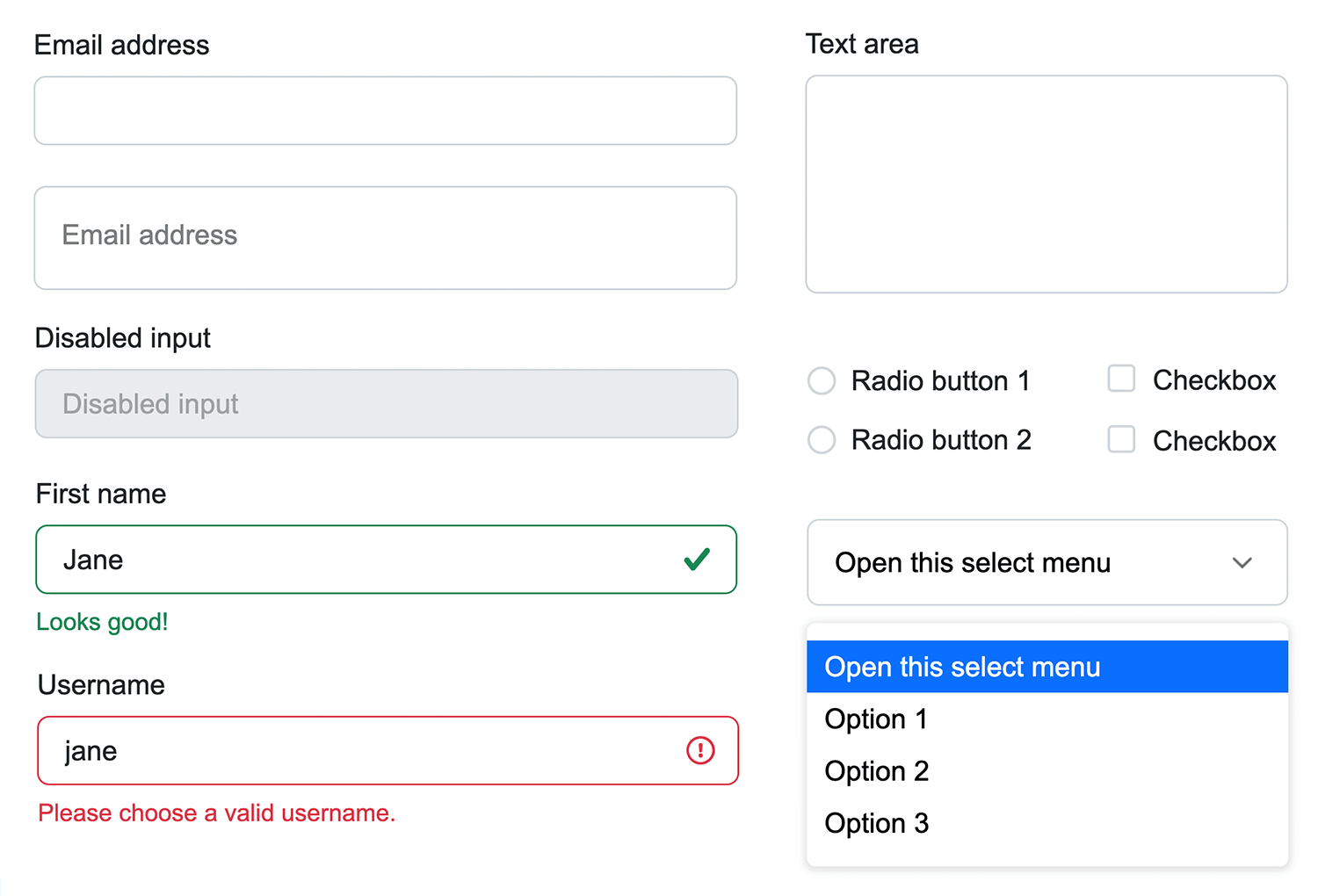
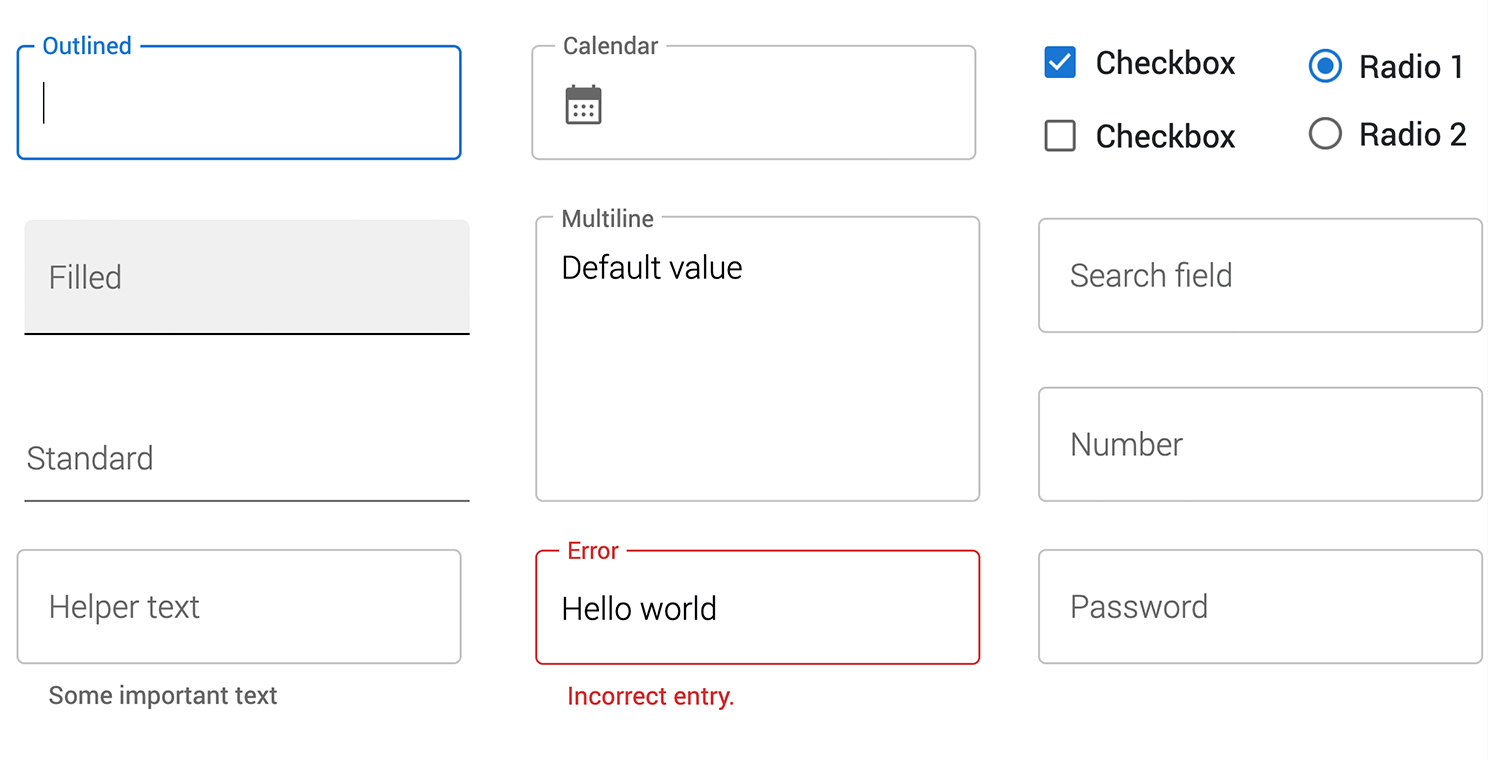
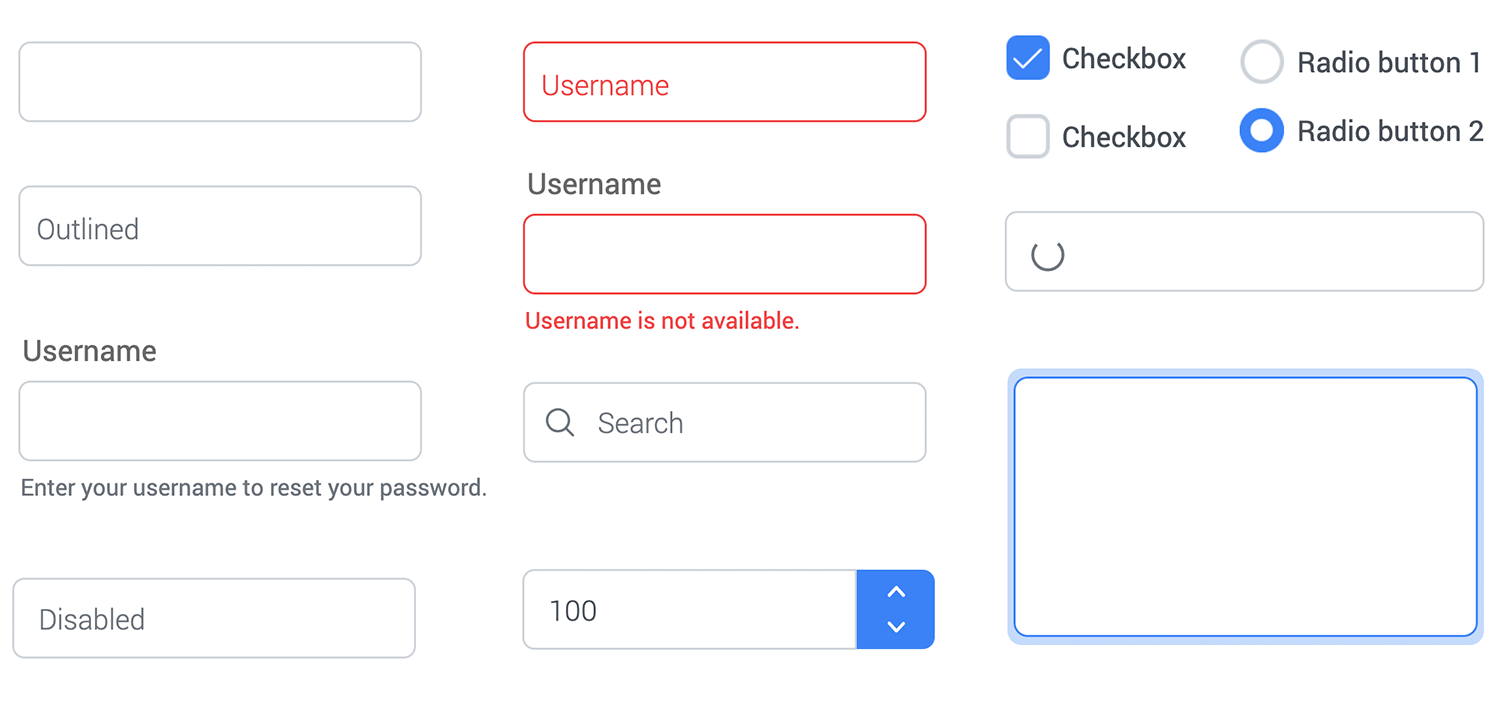
Es gibt nichts Frustrierenderes, als ein Formular auszufüllen und am Ende eine vage Fehlermeldung zu erhalten. Mit der Inline-Validierung können Benutzer Fehler während des Ausfüllens korrigieren, was die Frustration verringert und die Ausfüllrate erhöht. Implementieren Sie eine Echtzeit-Validierung mit klarem Feedback. Verwenden Sie Symbole oder Farbänderungen, um Fehler anzuzeigen, und stellen Sie hilfreiche Meldungen bereit, die erklären, was schief gelaufen ist und wie Sie es beheben können.

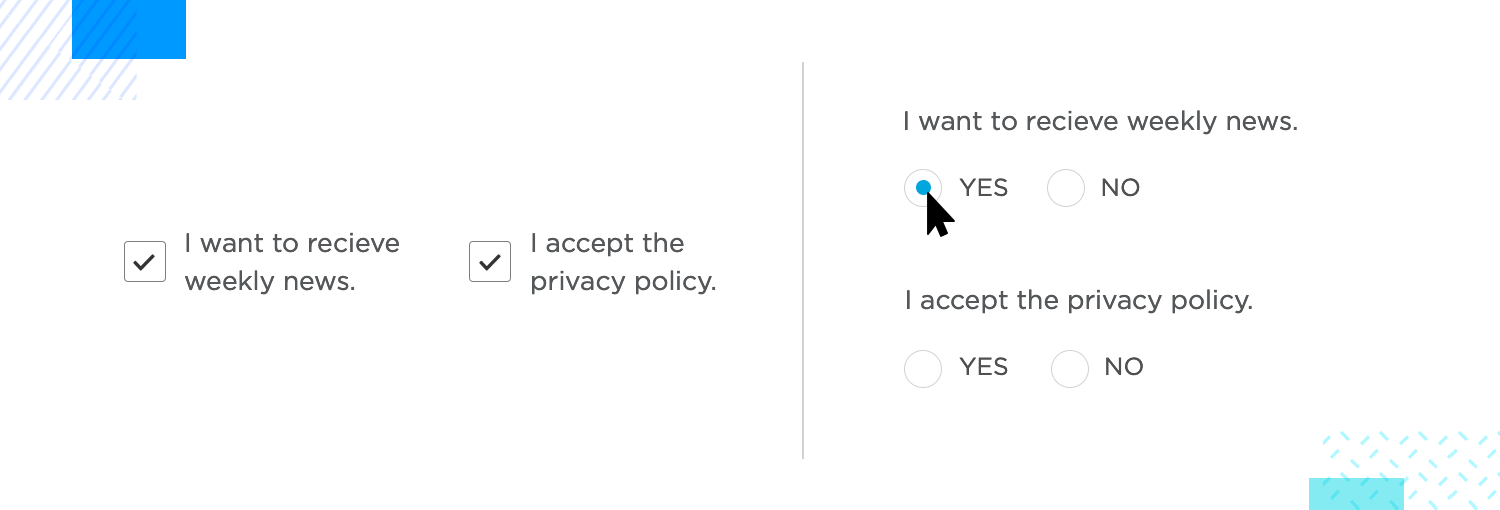
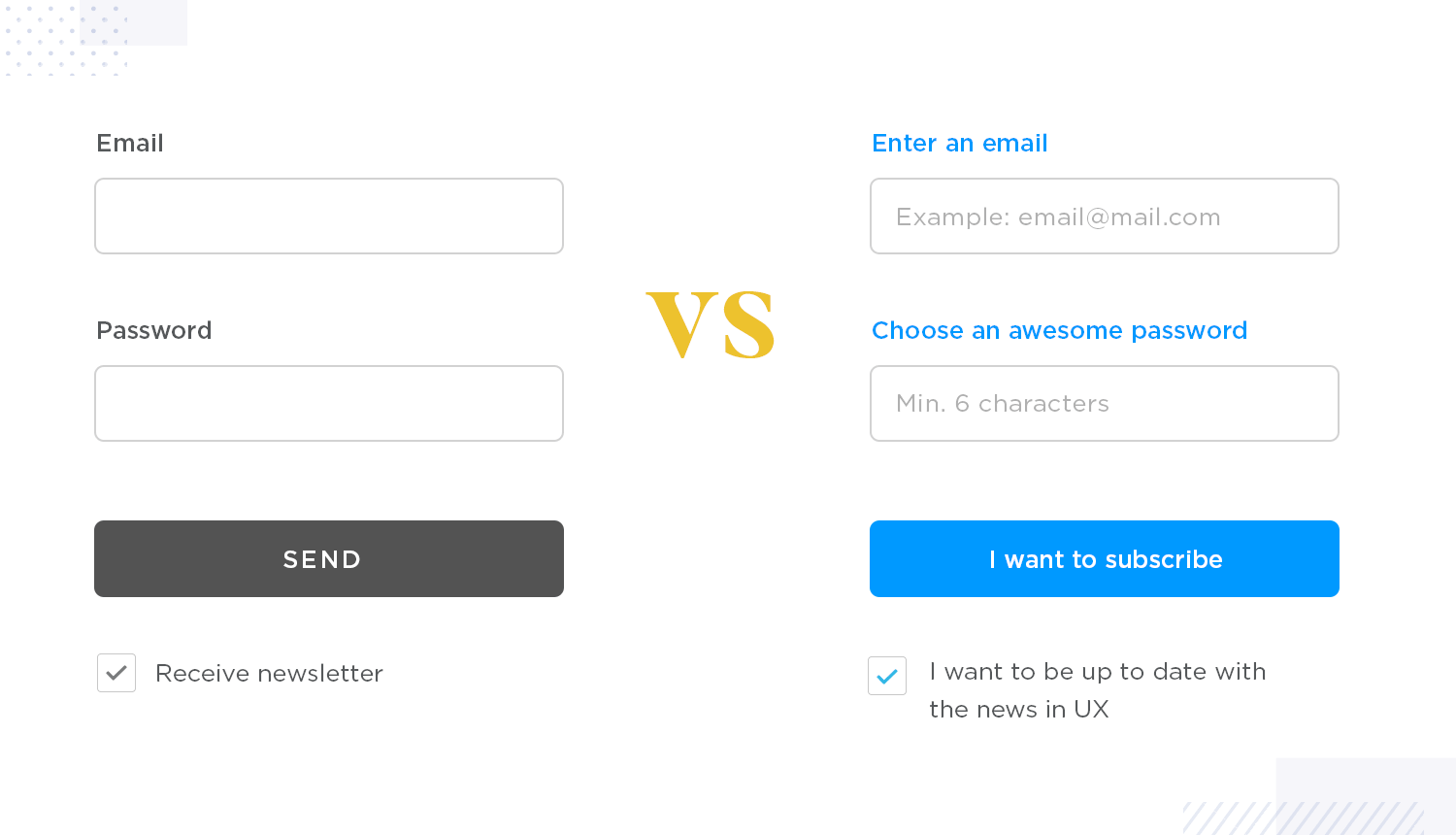
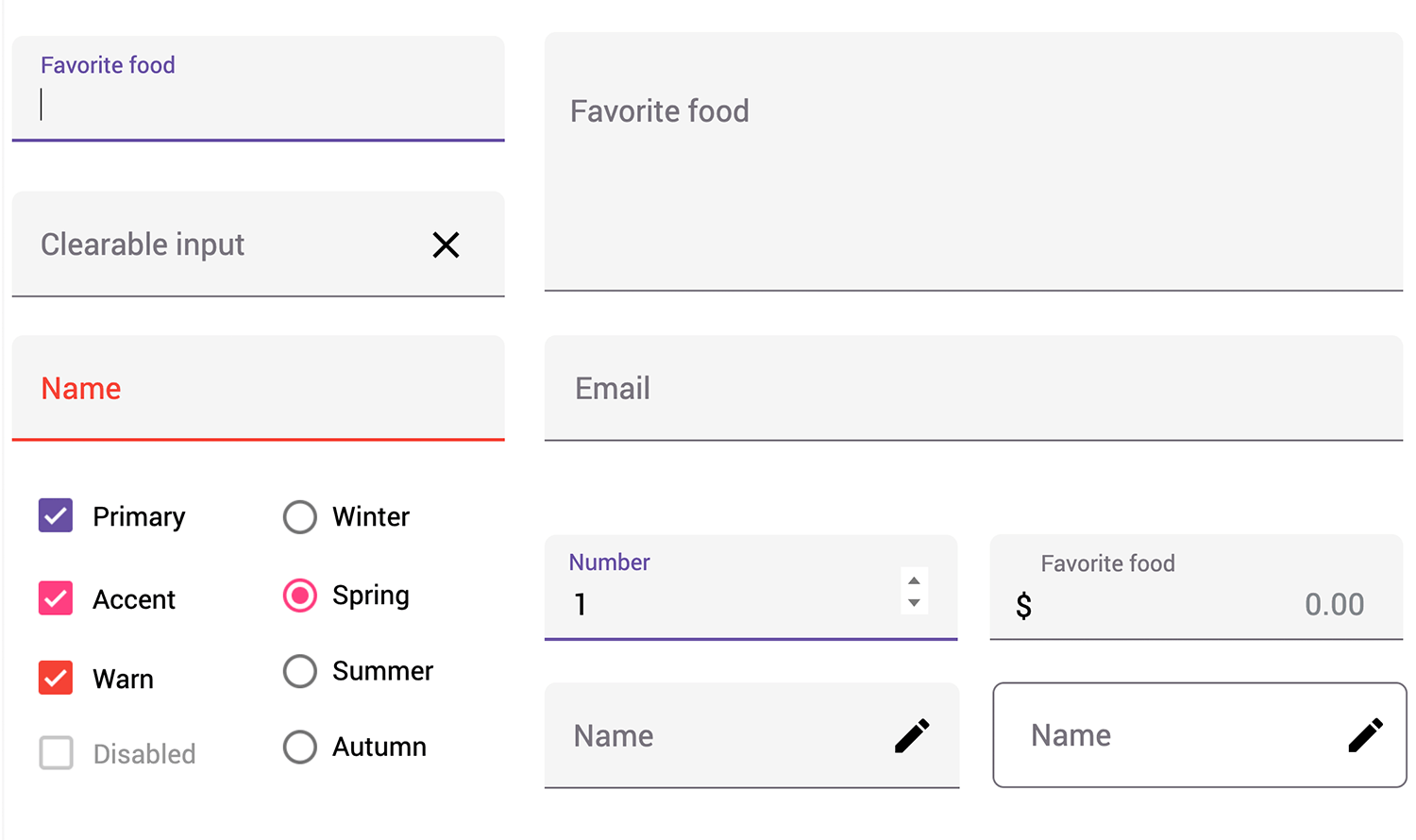
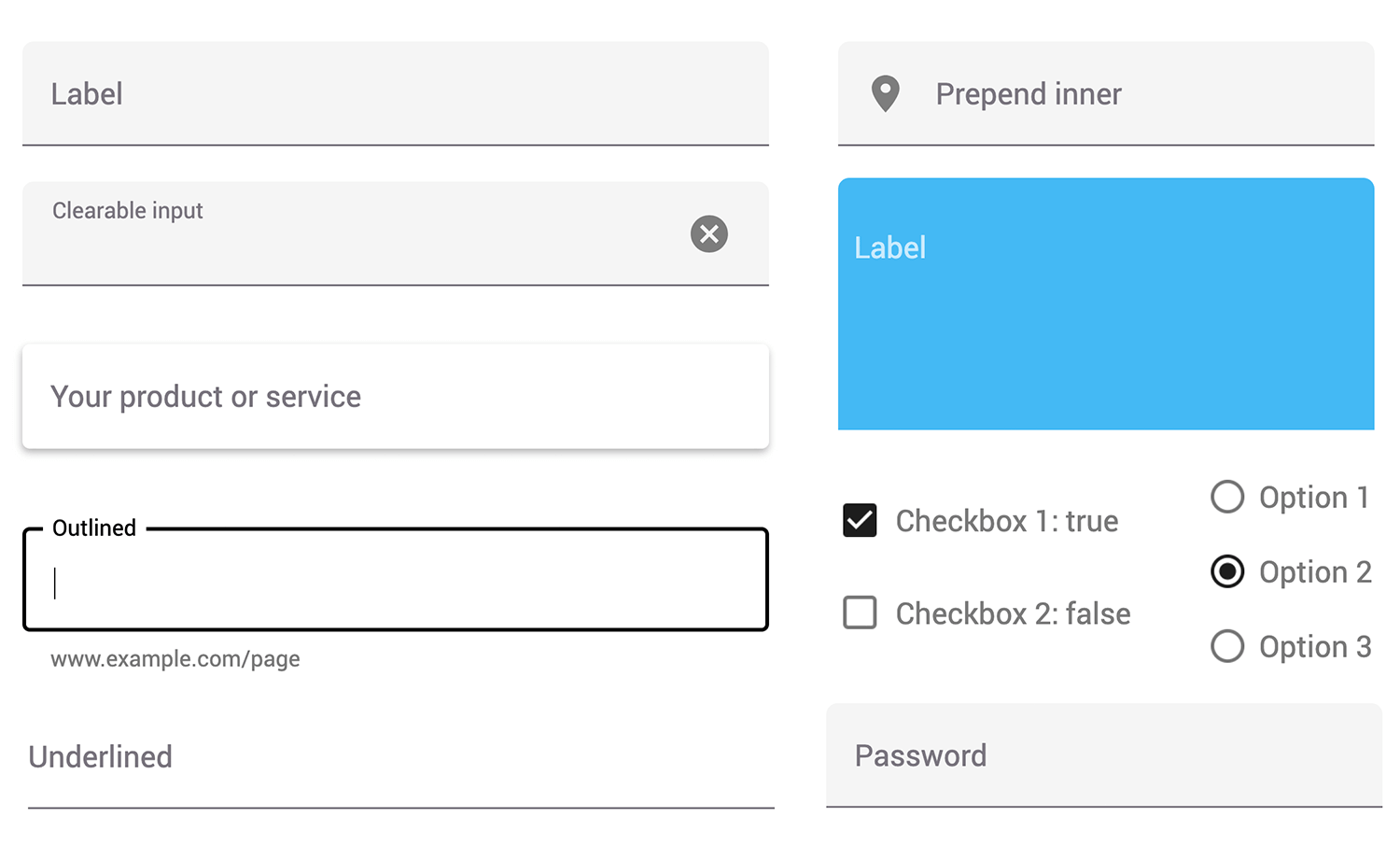
Eingabekontrollen sind die Art und Weise, wie Benutzer mit Ihrem Formular interagieren. Die Wahl der richtigen Steuerelemente kann Fehler bei der Dateneingabe verhindern und die Datenintegrität gewährleisten. Vermeiden Sie vorab angekreuzte Kästchen für Einwilligungen oder Präferenzen, da diese zu mehrdeutigen Daten führen können. Verwenden Sie die richtigen Eingabetypen (z.B. E-Mail, Nummer), damit auf mobilen Geräten die richtige Tastatur angezeigt wird.

Das automatische Ausfüllen kann Benutzern Zeit sparen und den Aufwand für das Ausfüllen Ihres Formulars verringern. Nutzen Sie die Autofill-Funktion, um gespeicherte Informationen aus dem Browser oder Gerät des Benutzers zu übernehmen. Das macht den Prozess einfacher und erhöht die Konversionsraten.
Fehlermeldungen sollten den Benutzern helfen, ihre Fehler zu verstehen und zu beheben, ohne Frustration zu verursachen. Zeigen Sie klare Fehlermeldungen mit hilfreichem Text und Symbolen an, um zu zeigen, was falsch ist und wie Sie den Fehler beheben können. Dadurch wird sichergestellt, dass jeder, auch Benutzer mit Sehbehinderungen, den Fehler verstehen und schnell beheben können.

Schaltflächen sind für die Benutzeroberfläche Ihres Formulars unerlässlich. Sie sollten daher leicht zu finden und zu verstehen sein. Verwenden Sie einfachen und klaren Text auf den Schaltflächen und sorgen Sie dafür, dass primäre und sekundäre Schaltflächen unterschiedlich aussehen. Fügen Sie kleine Animationen hinzu, um zu zeigen, dass das System funktioniert. Aktivieren Sie die Hauptschaltfläche erst, wenn alle Felder ausgefüllt sind. Ändern Sie die Farbe der Schaltfläche, wenn sie zum Anklicken bereit ist, um die Aufmerksamkeit des Benutzers zu erregen.

Der Text in Ihrem Formular, egal ob es sich um Beschriftungen oder Fehlermeldungen handelt, ist der Schlüssel zur Benutzerführung. Halten Sie Ihren Text klar, prägnant und beschreibend. Vermeiden Sie generische Beschriftungen wie „Absenden“. Verwenden Sie stattdessen einen Text, der dem Benutzer genau sagt, was als Nächstes passiert, wie „Konto erstellen“ oder „Anmelden“.

Nachdem wir nun die allgemeinen Best Practices behandelt haben, wollen wir uns nun einige Empfehlungen und Besonderheiten ansehen, die für Website-Formulare besonders effektiv sind.
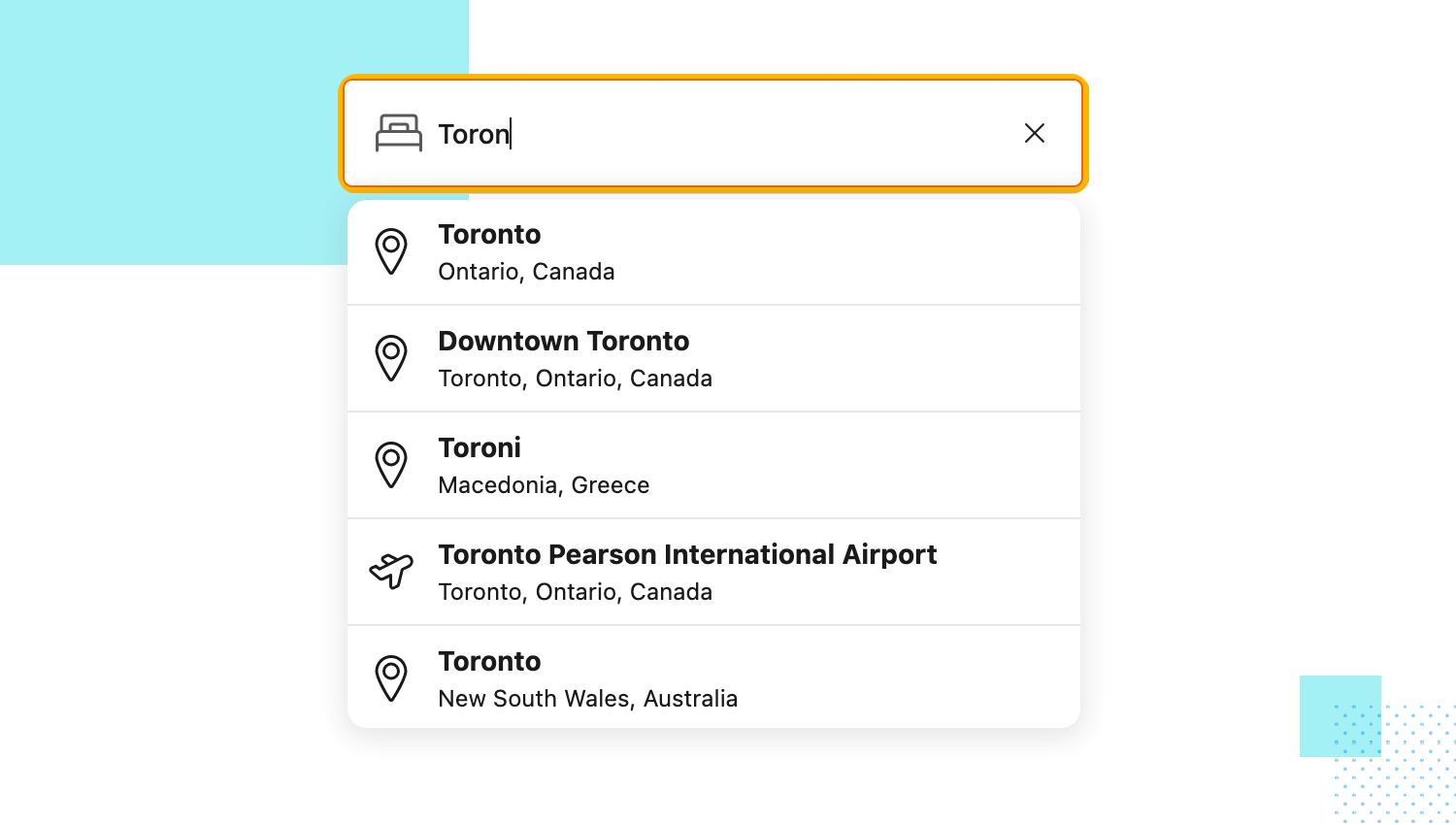
Autovervollständigte Suchfelder: start durch die Verwendung der Autovervollständigung für Suchleisten. Dies hilft den Benutzern, Informationen schnell zu finden, insbesondere bei großen Produktkatalogen.

Modale Fenster für Formulare: next denken Sie über die Anzeige von Formularen in modalen Fenstern nach, um die Benutzer auf der aktuellen Seite zu halten. Dies ist ideal für Anmelde-, Registrierungs- oder schnelle Umfrageformulare.
Hover-Effekte: einige Hover-Effekte hinzufügen, um interaktive Elemente hervorzuheben oder zusätzliche Informationen bereitzustellen. Ändern Sie z.B. die Farbe oder zeigen Sie einen Tooltip an, wenn ein Benutzer den Mauszeiger über ein Formularfeld bewegt.
Erweiternde Abschnitte: Mit erweiterbaren Abschnitten können Sie Ihre Formulare übersichtlich halten, so dass die Benutzer auf die Abschnitte klicken können, um zusätzliche Details zu erhalten, z. B. Rechnungs- und Versandinformationen.
Entwerfen Sie ansprechende Formulare, die die Benutzer ausfüllen möchten.

Kommen wir nun zu den Formularen für das mobile Design.
Leicht zu erfassende Dropdowns: fStellen Sie zunächst sicher, dass Ihre Dropdown-Menüs auf kleinen Bildschirmen leicht zu bedienen sind. Halten Sie die Optionen groß genug, damit die Benutzer sie problemlos antippen können.
Verschiebbare Optionen: Denken Sie auch daran, Wischgesten für die Auswahl von Optionen einzufügen. Das macht den Prozess schneller und fühlt sich auf mobilen Geräten natürlicher an.
Schnelle Kontrollkästchen und Schalter: Verwenden Sie Kontrollkästchen und Kippschalter für schnelle Entscheidungen, z. B. zum Aktivieren von Benachrichtigungen oder zum Akzeptieren von Bedingungen.
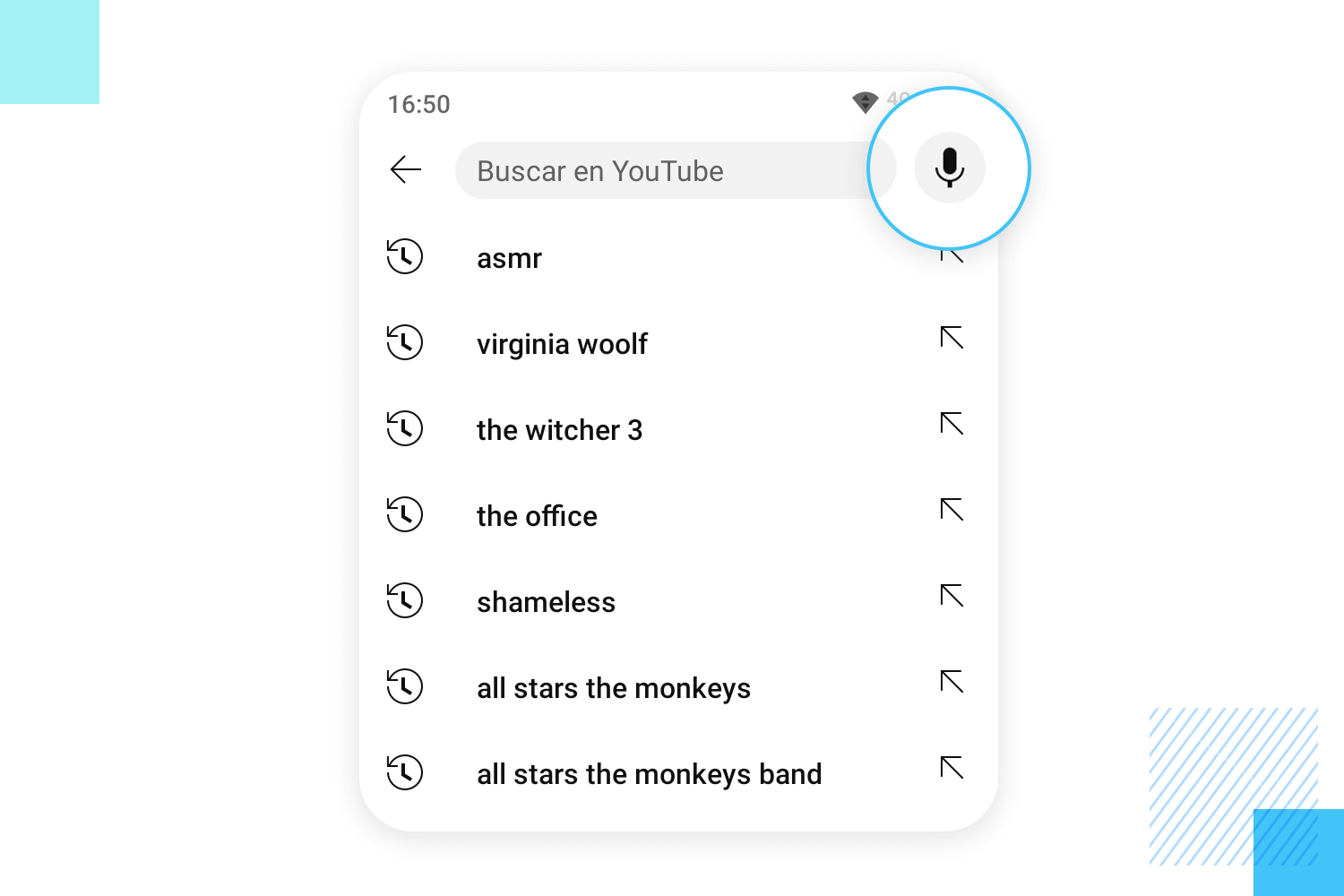
Spracheingabe: fNutzen Sie schließlich die Vorteile der Spracheingabe für Felder wie Suchleisten oder Kommentare. So haben die Nutzer die Hände frei und können noch einfacher mit Ihrer App interagieren.

Nachdem wir gelernt haben, wie man gute Formulare erstellt, wollen wir nun einige häufige Fehler vermeiden, die zu Frustration führen können. So werden Ihre Formulare einfach und angenehm zu benutzen sein.
Einer der größten Fehler beim UI-Design von Formularen ist es, zu viele Informationen abzufragen. Lange Formulare mit zu vielen Feldern können Benutzer überfordern, so dass die Wahrscheinlichkeit sinkt, dass sie sie ausfüllen.
Unklare Formularbeschriftungen können Benutzer verwirren und zu Fehlern oder abgebrochenen Formularen führen. Verwenden Sie einfache, beschreibende Bezeichnungen, die erklären, welche Informationen benötigt werden. Verwenden Sie zum Beispiel statt „Name“ einfach „Vollständiger Name“.
Falsch ausgerichtete Felder können Ihr Formular unordentlich und unprofessionell aussehen lassen und es den Benutzern erschweren, dem Fluss des Formulars zu folgen. Achten Sie darauf, dass alle Ihre Felder ordentlich ausgerichtet sind, entweder vertikal oder horizontal, damit Sie ein sauberes und organisiertes Erscheinungsbild erhalten.
Stellen Sie sich vor, Sie füllen ein Formular aus und drücken auf Absenden… Stille. Ist es durchgegangen? Haben Sie etwas vermasselt? Dieser Mangel an Rückmeldung kann wirklich frustrierend sein!
Um die Benutzer nicht zu verwirren, sollten Sie sicherstellen, dass Ihr Formular eine Rückmeldung enthält. Verwenden Sie klare Meldungen, um ihnen zu zeigen, dass sie einen Fehler gemacht haben (z.B. ihre E-Mail-Adresse vergessen haben) und wie sie ihn sofort beheben können.
Sobald Sie alles abgeschickt haben, erhalten Sie eine kurze Bestätigungsnachricht, die Ihnen mitteilt, dass Ihre Informationen eingegangen sind.

Das bedeutet, dass Sie klare, große Felder haben, die sich leicht antippen lassen, dass Sie auf die komplizierten kleinen Dropdowns verzichten (Pop-ups funktionieren hervorragend!) und dass Sie sicherstellen, dass sich alles an jede Bildschirmgröße anpasst. Das sorgt für reibungslose Abläufe und zufriedene Benutzer.
Ein häufiger Fehler beim UI-Design von Formularen ist, dass Sie Ihre Formulare nicht testen. Testen Sie Ihr Formular auf verschiedenen Geräten und Browsern, bevor Sie es in Betrieb nehmen, um sicherzustellen, dass es korrekt funktioniert. Holen Sie das Feedback echter Benutzer ein, um etwaige Probleme zu erkennen, die Sie übersehen haben könnten.
Da jeder, auch Menschen mit Behinderungen, in der Lage sein sollte, Ihre Formulare zu nutzen, verwenden Sie kontrastreiche Farben, große Schriftarten und klare Beschriftungen, um sehbehinderten Benutzern zu helfen. Stellen Sie außerdem sicher, dass Ihr Formular mit einer Tastatur bedient werden kann, damit auch Menschen, die keine Maus verwenden können, es benutzen können.
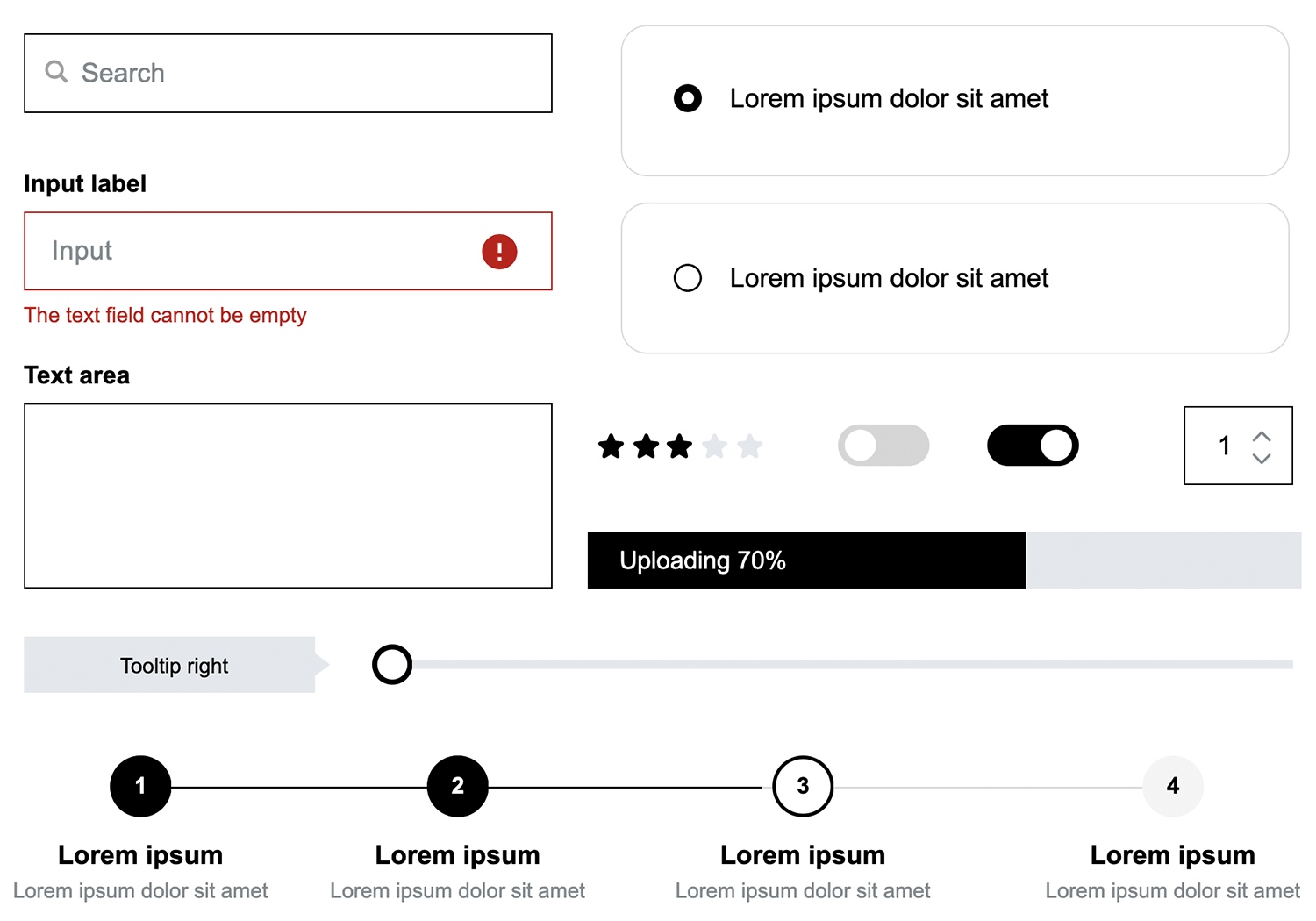
Bei längeren Formularen müssen die Benutzer wissen, wie viel noch übrig ist. Ohne Fortschrittsanzeigen könnten sie sich verloren oder überfordert fühlen. Verwenden Sie Fortschrittsbalken oder Schrittanzeigen, um den Benutzern zu zeigen, wo sie sich im Prozess befinden und wie viel noch zu tun ist.
Lassen Sie uns zum Schluss noch über Captchas sprechen. Es ist zwar wichtig, Spam zu verhindern, aber die Verwendung komplexer Captchas kann die Benutzer frustrieren. Entscheiden Sie sich für einfache, benutzerfreundliche Captchas wie die Auswahl eines Bildes oder einfache mathematische Aufgaben. So bleibt Ihr Formular sicher, ohne dass die Benutzer abgewiesen werden.
Wenn wir diese häufigen Fehler vermeiden, können wir Formulare erstellen, die für jeden einfach und angenehm zu verwenden sind, egal ob auf einer Website, einer mobilen App oder einer anderen Plattform. Halten Sie die Dinge klar und einfach und konzentrieren Sie sich immer auf die Benutzererfahrung, um großartige Formulardesigns zu erstellen.
Entwerfen Sie ansprechende Formulare, die die Benutzer ausfüllen möchten.

Justinmind bietet verschiedene UI-Kits an, damit Ihr Formular-Design von Anfang bis Ende reibungslos verläuft. Unsere UI-Kits enthalten Komponenten mit Inline-Validierung, die sicherstellen, dass Ihre Formulare funktional und benutzerfreundlich sind. Hier ein kurzer Blick auf unser Angebot:
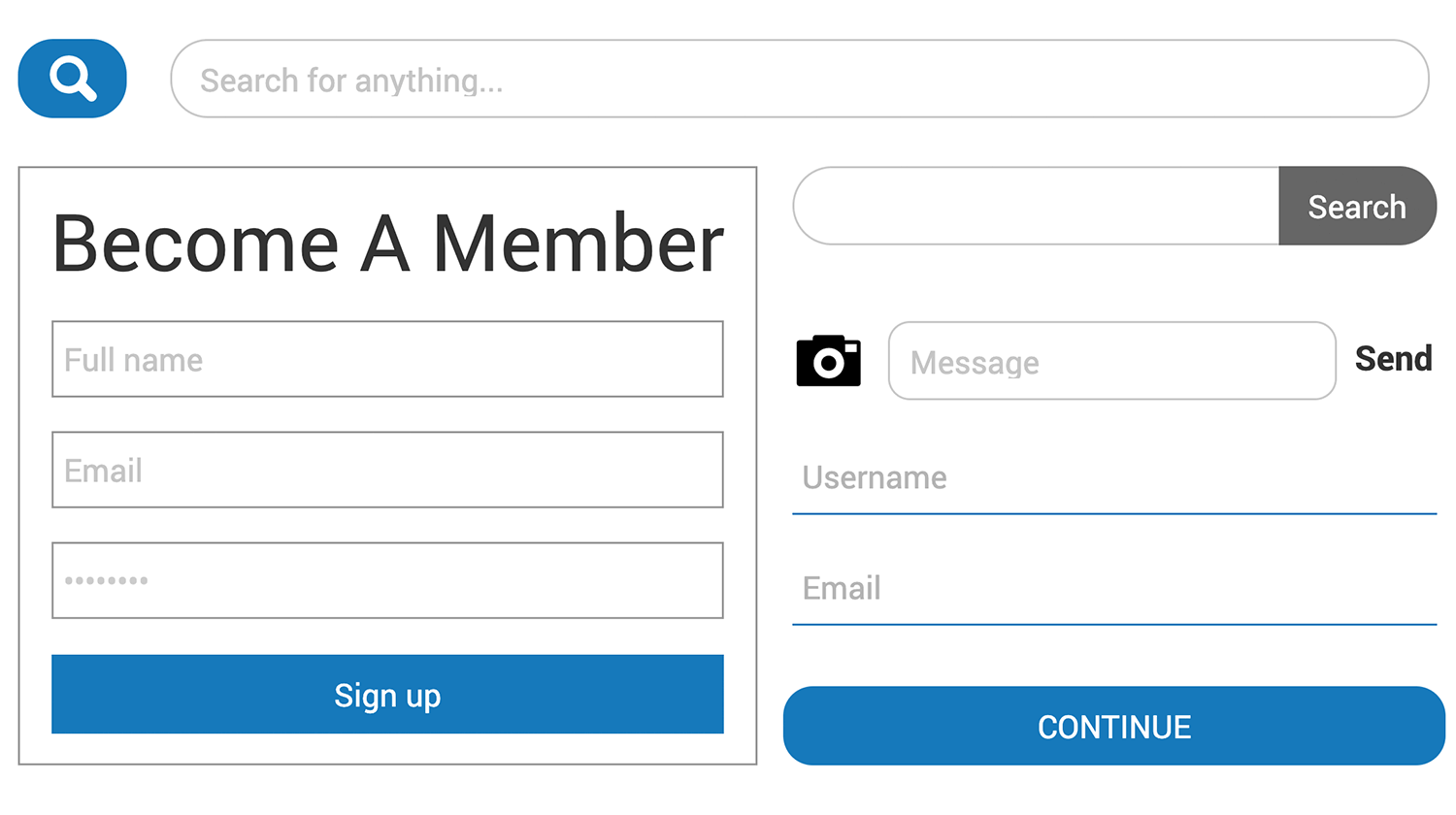
Perfekt für das Design und Prototyping von Webformularen. Mit diesem Kit können Sie saubere, übersichtliche Layouts erstellen, die einfach zu navigieren sind und dem Benutzer auf jeder Webplattform ein tolles Erlebnis bieten.

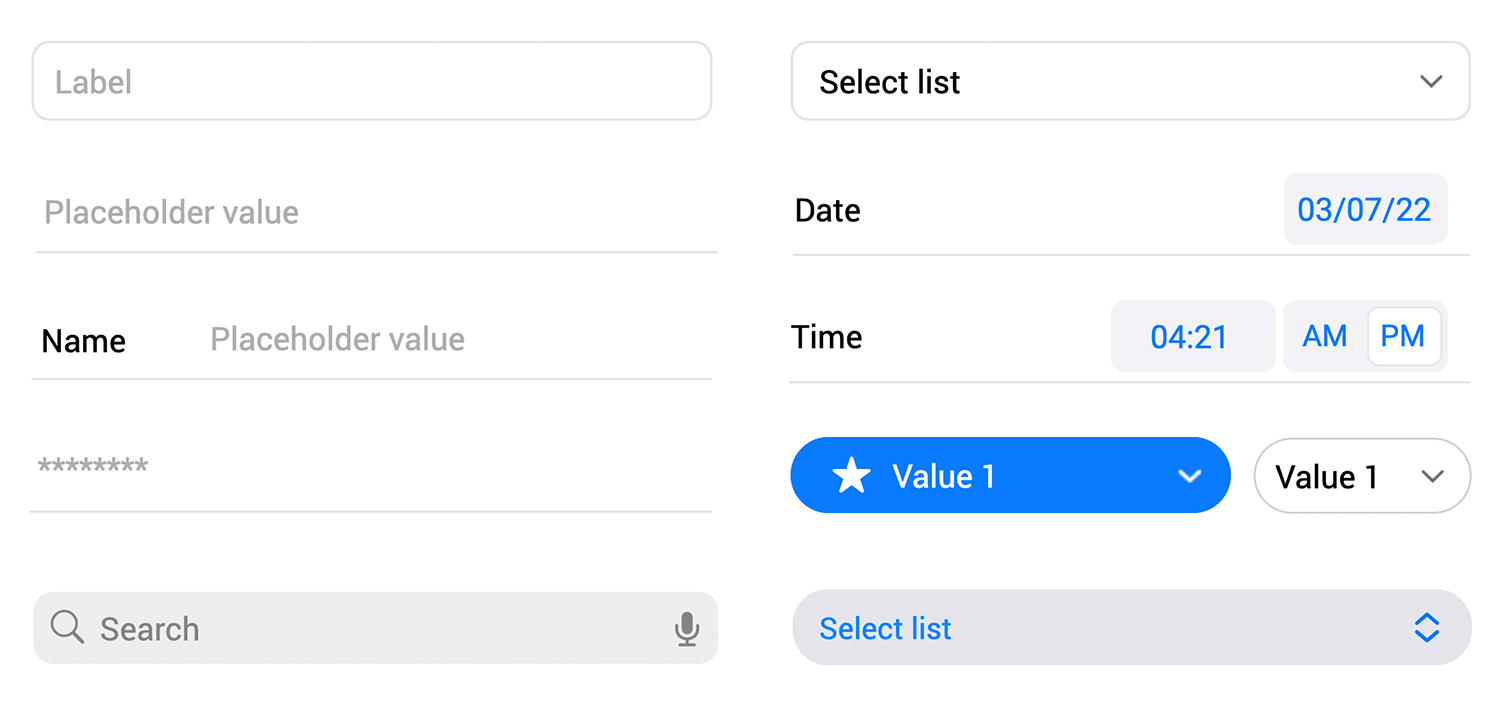
Mit speziellen Komponenten für iOS-Plattformen, um sicherzustellen, dass Ihre Formulare auf jedem iOS-Gerät perfekt aussehen und funktionieren.

Dieses Kit enthält Komponenten für Android-Plattformen, um ein nahtloses Erlebnis auf Android-Geräten zu ermöglichen.

Dieses Kit wurde speziell für das Design mobiler Formulare entwickelt und stellt sicher, dass Ihre Formulare auf jedem mobilen Gerät ansprechend und benutzerfreundlich sind.

Nutzen Sie die Effizienz und Kosteneffizienz von Bootstrap, um mühelos visuell ansprechende Prototypen zu erstellen.

Dieses auf dem neuesten MUI-Framework basierende UI-Kit ist Ihr Tool, mit dem Sie schnell und einfach fantastische Bildschirme und Prototypen für jede Art von App entwerfen können.

In Anlehnung an die Material Design-Richtlinien von Google bietet unser Angular Material UI Kit ein umfassendes Set von Komponenten für die Erstellung schöner und intuitiver Angular-Anwendungen.

Kombinieren Sie die Flexibilität von Vue.js mit einer robusten Komponentenbibliothek und erstellen Sie mit unserem Vuetify UI Kit dynamische und visuell ansprechende Webanwendungen.

Sparen Sie wertvolle Zeit und Mühe bei der Erstellung von JavaServer Faces-Projekten oder sogar bei der Arbeit mit anderen Frameworks, indem Sie diese Primefaces-Komponentenbibliothek verwenden.

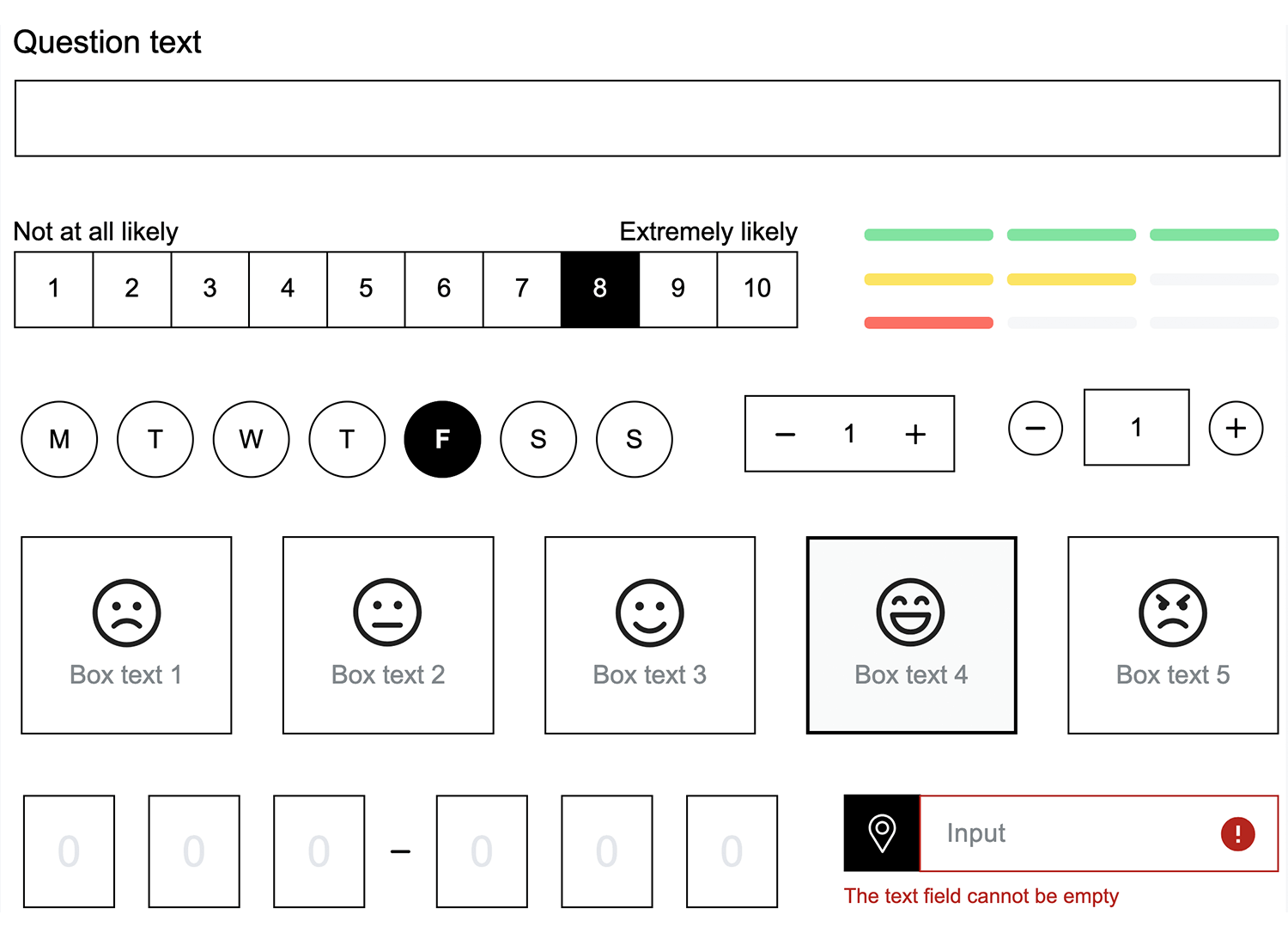
Dieses Kit enthält über 50 anpassbare Komponenten, Formulare und Umfragen, die das Design von Formularen vereinfachen und Ihnen Zeit sparen. Sie können sie an Ihre speziellen Bedürfnisse anpassen oder sie so verwenden, wie sie sind.

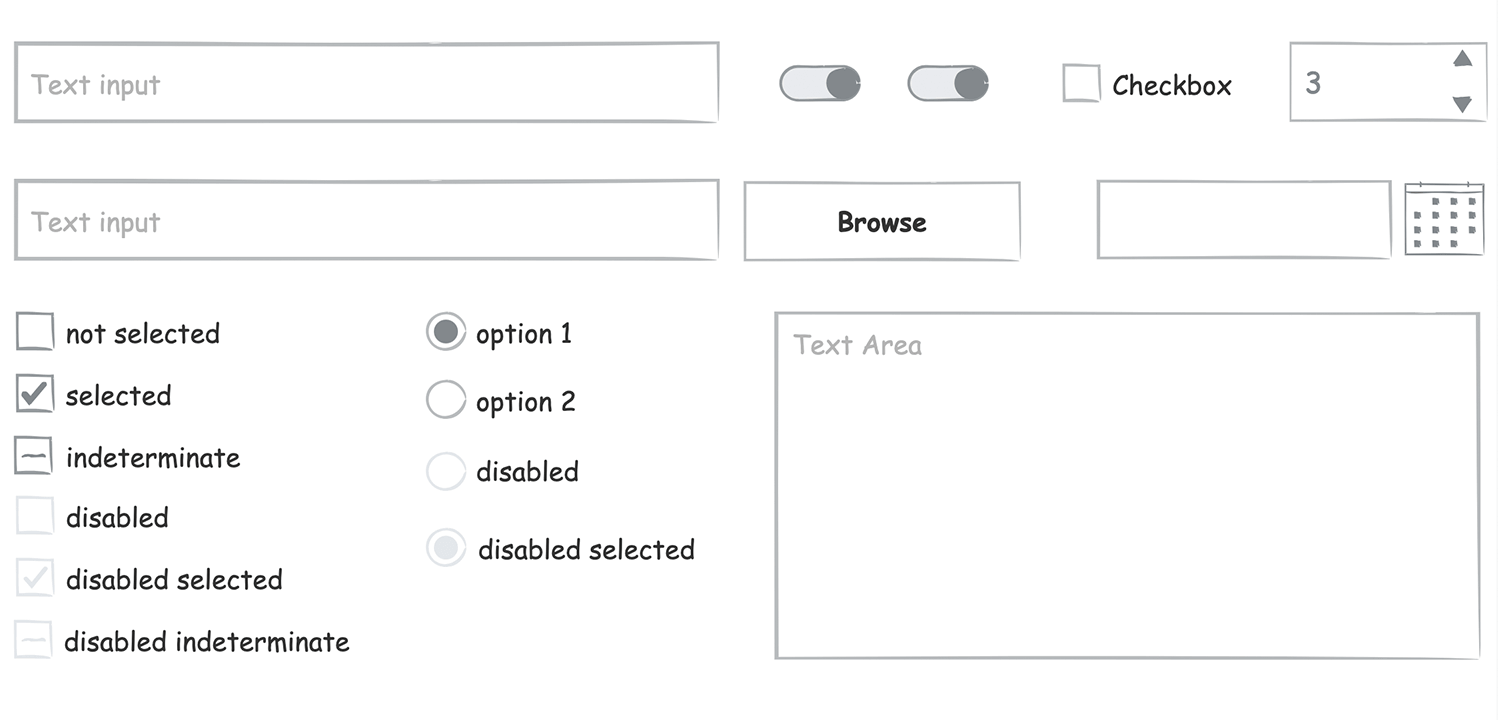
Verwenden Sie dieses Sketching UI Kit, wenn Sie eine schnelle Skizze benötigen, die Ihnen hilft, interaktive Benutzeroberflächen besser zu visualisieren und Prototypen schneller zu erstellen.

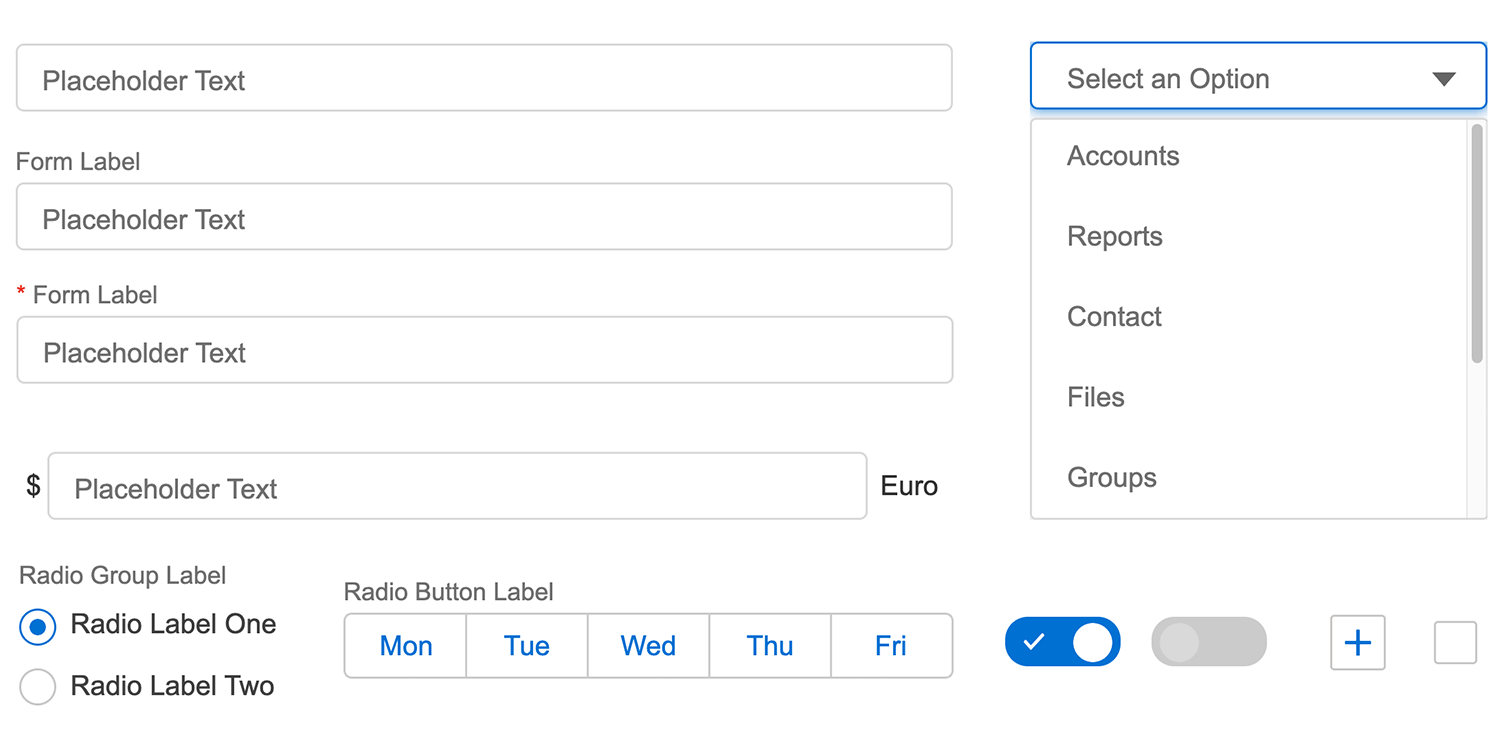
Erstellen Sie Prototypen und validieren Sie die Oberflächen des Salesforce Lightning Design Systems. Fördern Sie dabei die Kreativität und halten Sie sich an die Prinzipien und die Designsprache der Plattform.

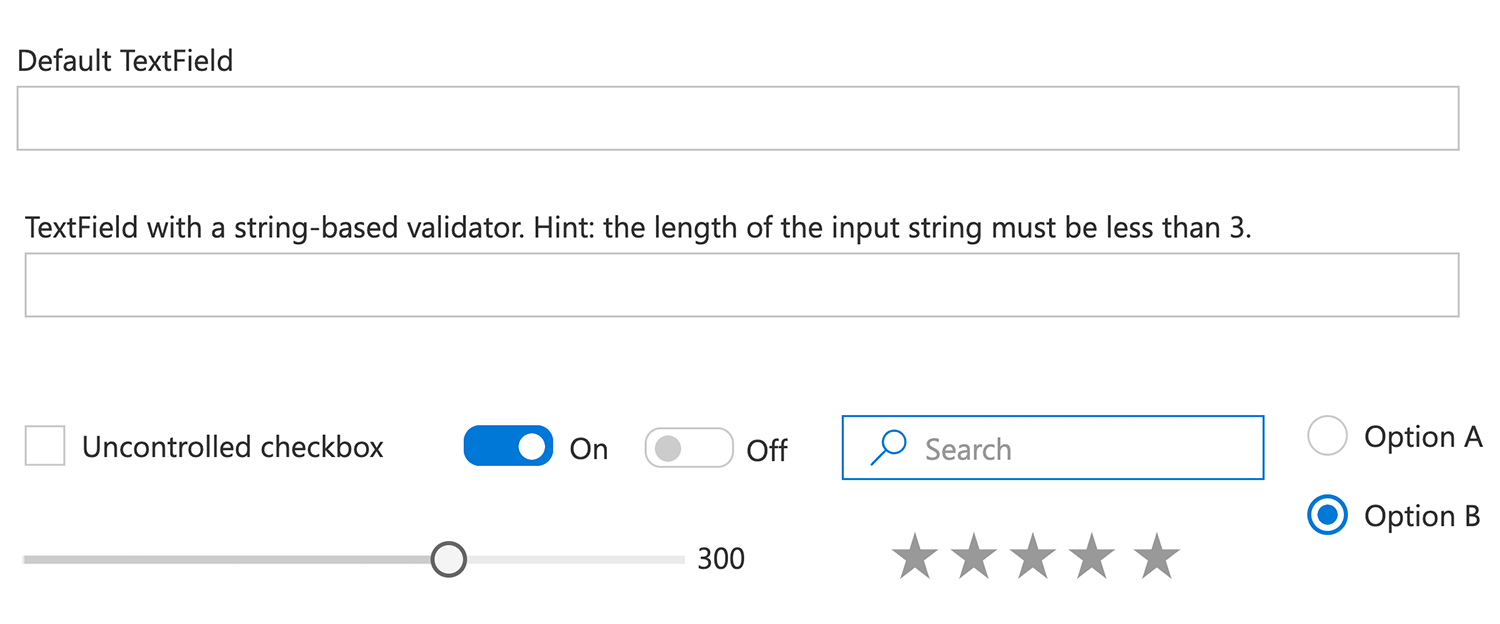
Design von reichhaltigen Office UI Fabric-Erlebnissen für Microsoft Office-Anwendungen. Dieses UI Kit ist eine kodierungsfreie Lösung, die auf das komplette Office UI Fabric Benutzeroberflächen-Kit abgestimmt ist.

Mit diesem UI-Kit können Sie interaktive Wireframes für das Web und für mobile Endgeräte erstellen, die nahtlos an die Design-Ästhetik des Kendo Frameworks angepasst sind.
Entwerfen Sie inhaltsorientierte Websites und mobile Anwendungen und integrieren Sie die wesentlichen UI-Komponenten aus dem reaktionsfähigen Front-End-Framework Foundation von Zurb.

Die Erstellung von Formeln kann knifflig sein. Auch wenn sie den Anschein von Einfachheit erwecken können, ist das fast nie der Fall. Wie bei so vielen anderen Produkten des UX-Designs steckt auch hinter der Gestaltung von Formularen eine ganze Menge Theorie – und viele verschiedene Faktoren, die berücksichtigt werden müssen.
Wir hoffen, dass dieser Leitfaden die verschiedenen Aspekte der Erstellung eines Formulars beleuchtet hat. In Kapitel 5 dieses Leitfadens finden Sie eine Liste toller Formulardesigns, die Sie inspirieren werden!