Es ist keine leichte Aufgabe, Benutzer zum Ausfüllen eines Anmeldeformulars zu bewegen. In diesem Beitrag werfen wir einen Blick auf 40+ Beispiele für Formulare, die es richtig gemacht haben.
Formulare sind ein schwieriges Terrain beim User Experience Design. Schließlich ist es schwierig, etwas zu designen, bei dessen bloßem Anblick die Benutzer seufzen.
Menschen füllen einfach nicht gerne Formulare aus. Der Vorteil dieses Rätsels ist, dass die meisten Designer dazu neigen, Probleme zu lösen – was das Design von Formularen zu einer interessanten Herausforderung macht. Designer müssen einen Weg finden, die Leute zum Ausfüllen zu bewegen, oder sie riskieren, dass die Benutzer das Formular auf halbem Wege abbrechen.
Beginnen Sie mit Justinmind mit dem Design von Formularen für das Web und mobile Anwendungen. Es ist kostenlos!

Wenn die Benutzer die Informationen nicht über das Formular übermitteln, bedeutet das leider zwei entscheidende Dinge, die UX-Designer immer wieder erschaudern lassen: niedrige Konversionsraten und ein weitgehend misslungenes Design. Es gibt zwar kein Patentrezept für gutes Formulardesign, aber solide Beispiele, die den Nagel auf den Kopf getroffen haben, können nicht schaden, oder? Lassen Sie uns unser bevorzugtes wireframe-Tool öffnen und in die Tiefe gehen!
Wir haben uns entschieden, ein paar Beispiele für Formulare herauszusuchen, die die schwierige Aufgabe erfüllen, den Benutzern ein gutes Erlebnis zu bieten. In diesem Beitrag erfahren Sie genau, warum diese Formulare funktionieren und welche Taktiken angewandt wurden, um das Benutzererlebnis zu verbessern. Werfen Sie einen Blick darauf!
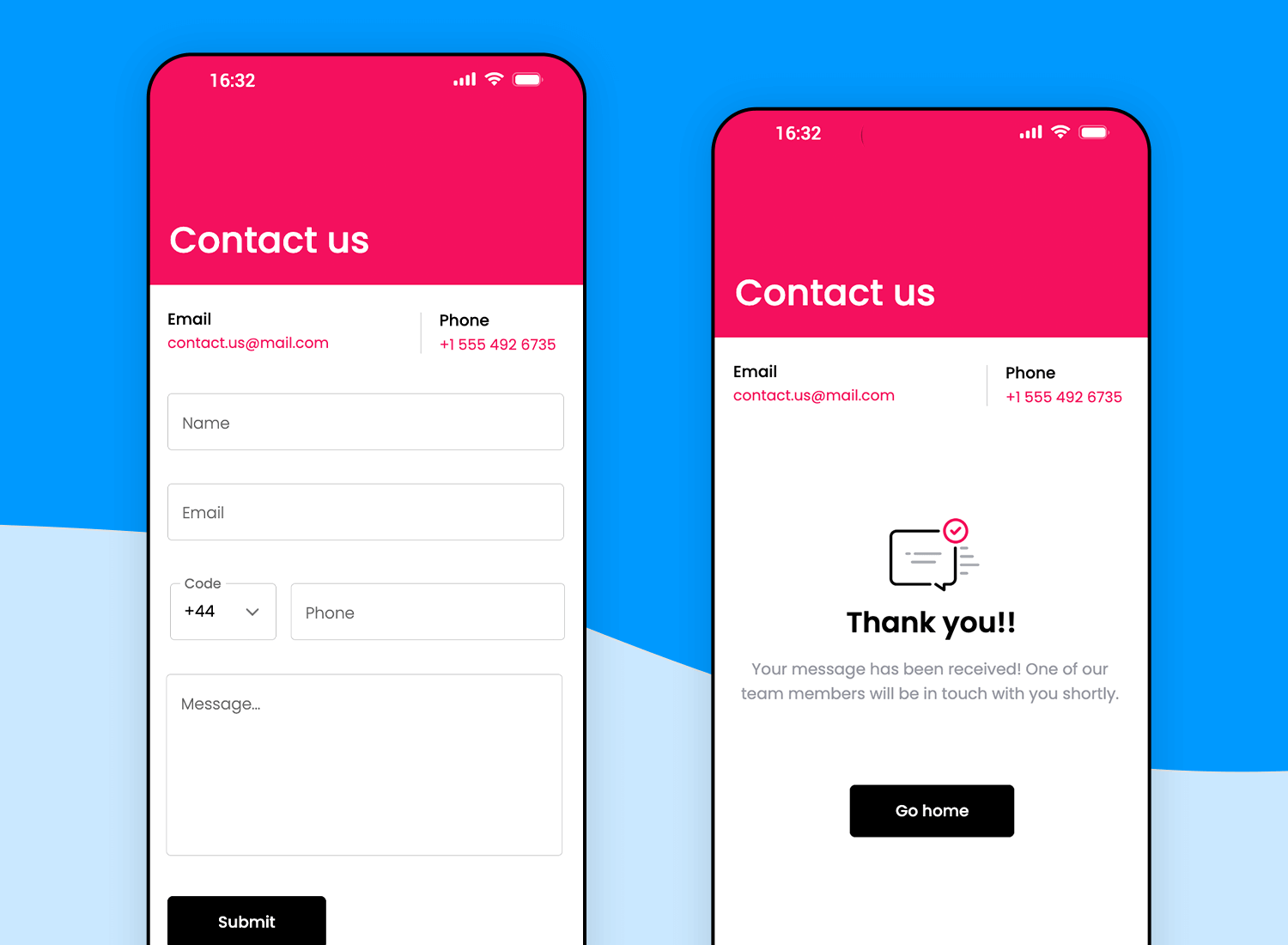
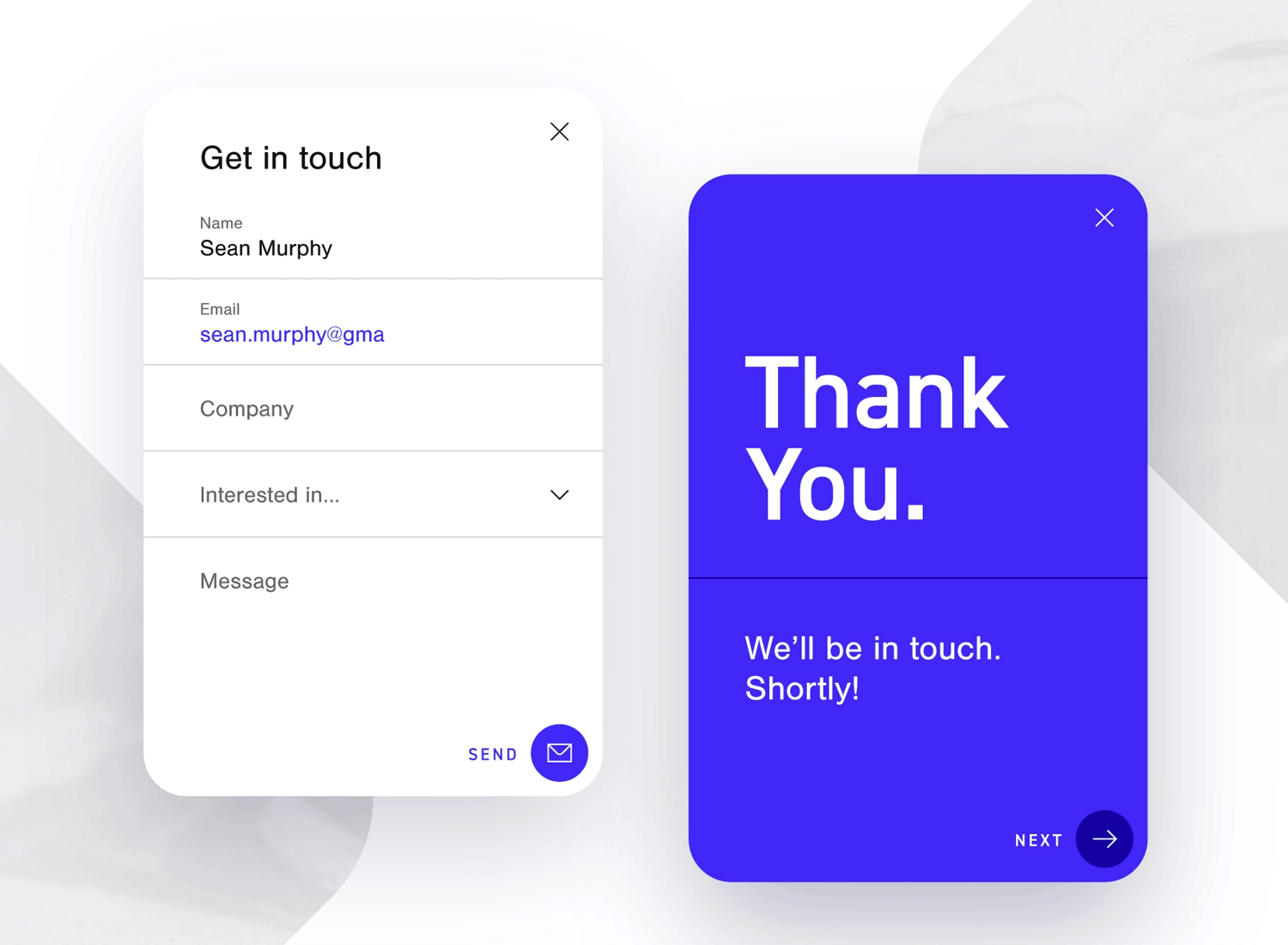
Mit diesem Kontaktformular ist es erfrischend einfach, mit Ihnen in Kontakt zu treten. Das helle Design zieht Sie von Anfang an in seinen Bann, und jedes Detail wirkt durchdacht. Das Formular ist einfach und direkt gehalten – geben Sie einfach Ihren Namen, Ihre E-Mail-Adresse, Ihre Telefonnummer und Ihre Nachricht ein, und schon können Sie loslegen. Es gibt sogar einen praktischen Telefonvorwahlschalter, so dass sich auch internationale Benutzer willkommen fühlen.
Nach dem Absenden erscheint ein freundliches „Danke“-Fenster, das den Benutzer wissen lässt, dass seine Nachricht auf dem Weg zu ihm ist. Das ist ein perfektes Beispiel dafür, wie man Kontaktformulare warm und benutzerfreundlich gestalten kann.

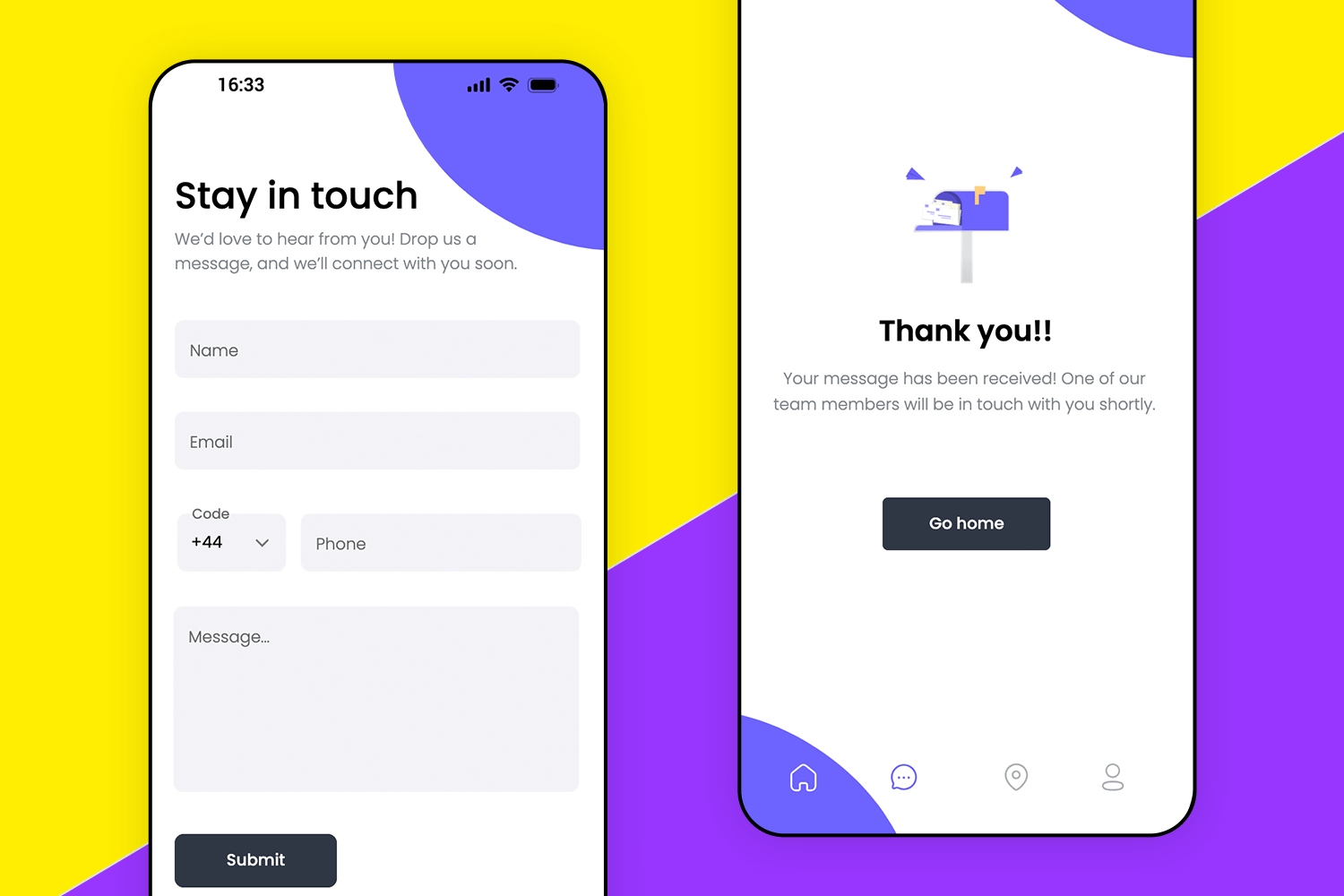
Dieses Kontaktformular wirkt mit seinen kräftigen Farben und dem klaren Layout lebendig und verspielt. Dank der einfachen Felder für Name, E-Mail, Telefon und Nachricht können Sie in wenigen Schritten Kontakt aufnehmen.
Das Formular fühlt sich intuitiv an, und jedes Element ist genau richtig angeordnet, um einen reibungslosen Ablauf zu gewährleisten. Und sobald die Nachricht abgeschickt ist, wird der Benutzer mit einem freundlichen Bestätigungsbildschirm begrüßt, der ihm ein Gefühl der Sicherheit und des Abschlusses vermittelt. Ein großartiges Beispiel dafür, wie ein Formular sowohl funktional als auch visuell ansprechend sein kann.

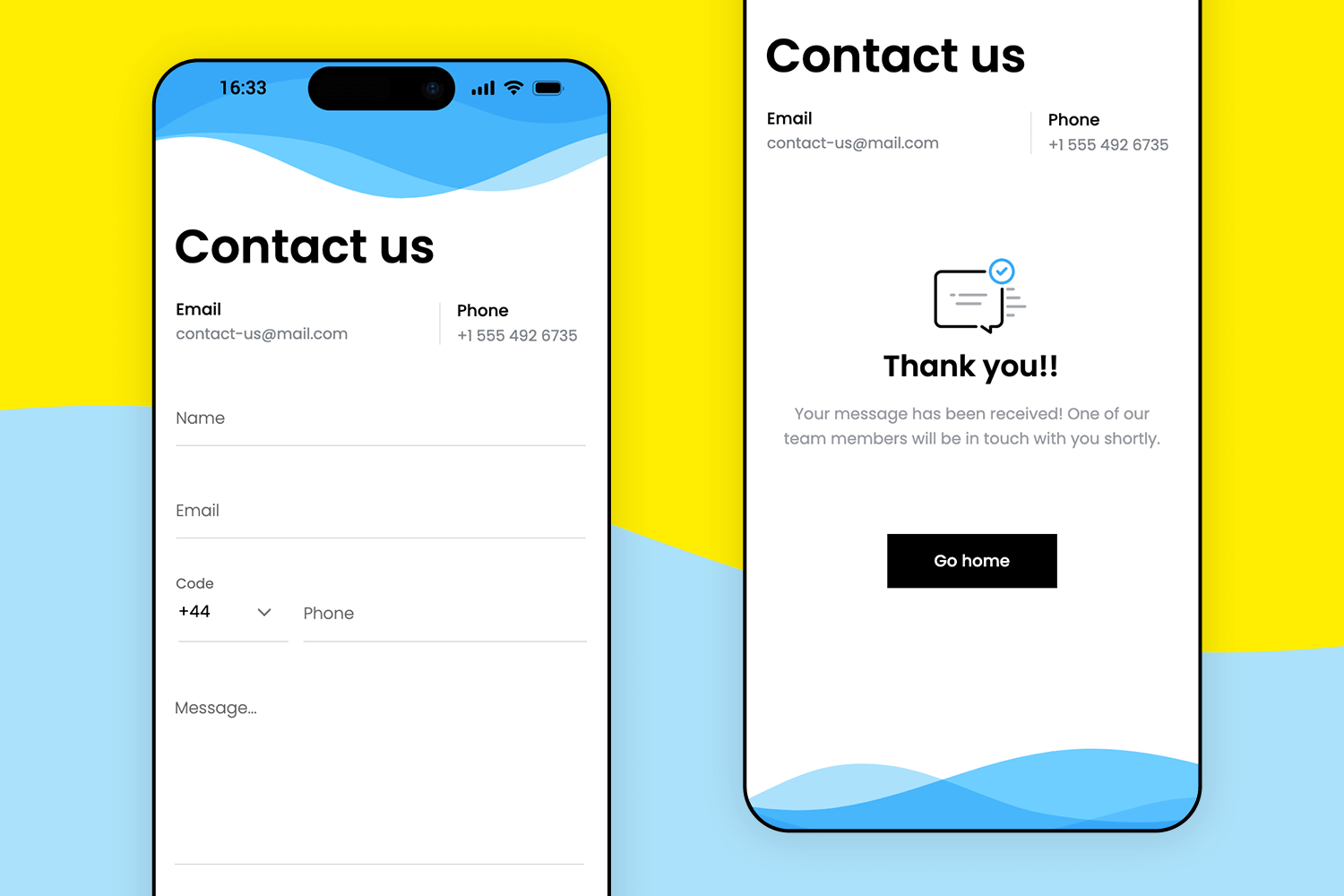
Dieses nächste Beispiel für ein Kontaktformular wirkt mit seinem sanften blauen Wellenhintergrund beruhigend und schafft eine einladende Atmosphäre für die Benutzer. Das Layout ist klar und schnörkellos, enthält nur das Wesentliche und sorgt für einen reibungslosen und stressfreien Ablauf.
Nach dem Absenden werden die Benutzer mit einem freundlichen „Danke“-Bildschirm begrüßt, eine einfache Berührung, die Wärme verleiht und bestätigt, dass ihre Nachricht erhalten wurde. Bei diesem Formular geht es darum, Klarheit mit einem Hauch von Persönlichkeit zu verbinden.

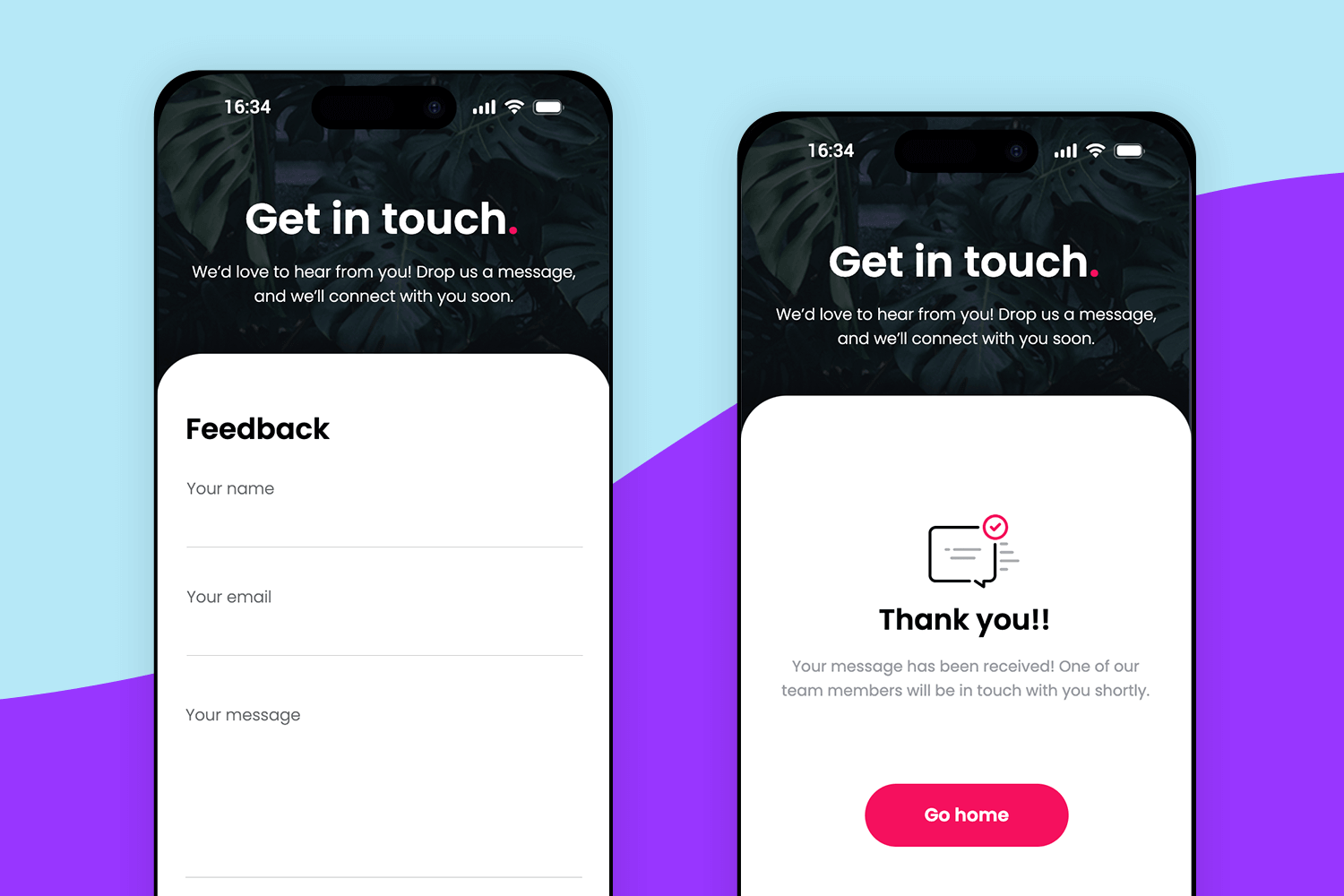
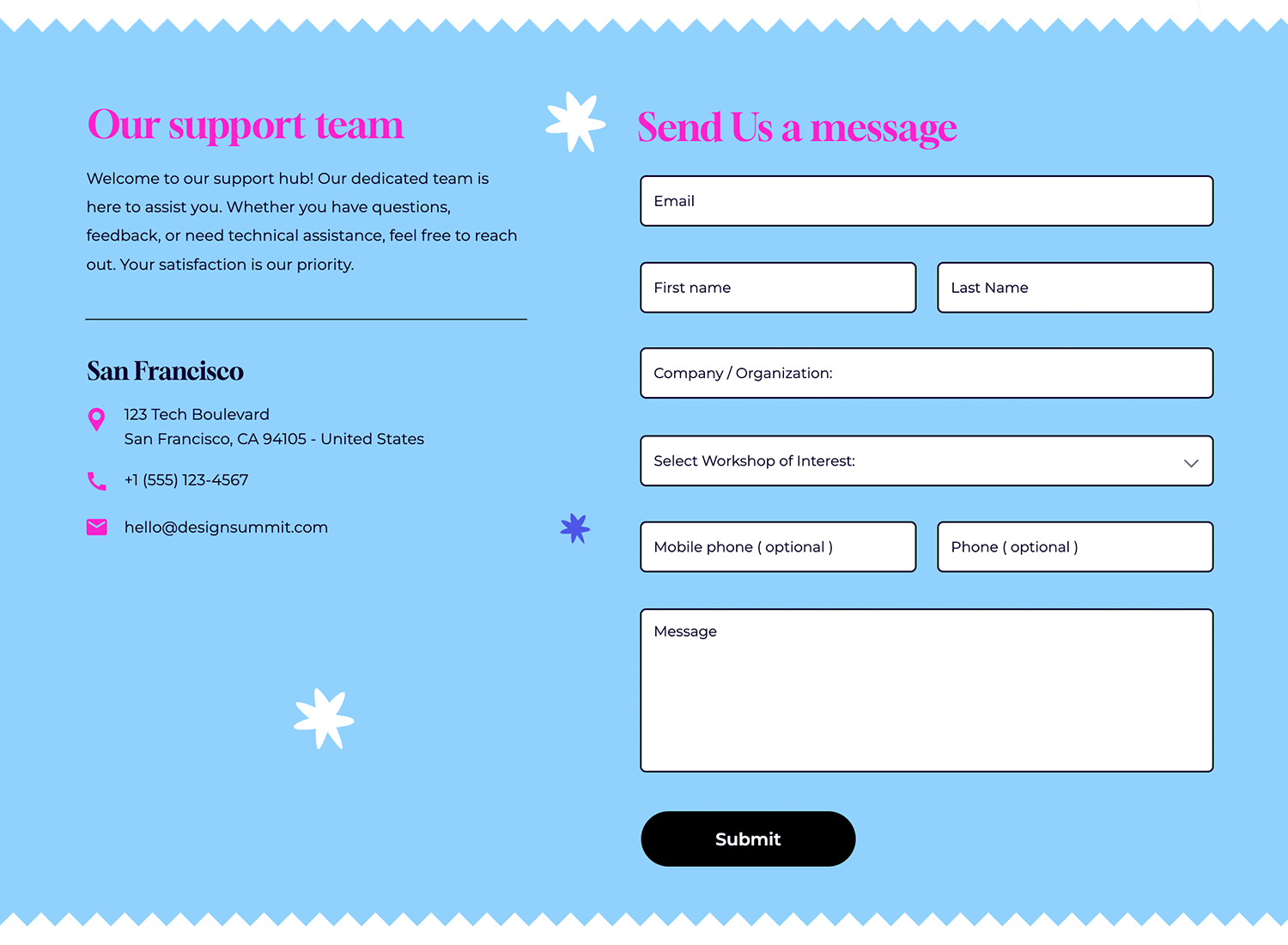
Dieses Kontaktformular gibt von Anfang an einen freundlichen, ansprechenden Ton an, mit seinem dunklen Hintergrund, der ihm einen modernen, polierten Look verleiht. Das Formular ist einfach gehalten und verlangt nur das Nötigste, so dass sich die Kontaktaufnahme mühelos anfühlt. Die helle, einladende Schaltfläche am unteren Rand setzt einen Farbakzent und leitet den Benutzer auf natürliche Weise dazu an, seine Nachricht zu vervollständigen.
Insgesamt soll sich der Benutzer anerkannt und wertgeschätzt fühlen. So entsteht ein reibungsloses Erlebnis, das einfach zu bedienen ist und einen positiven Eindruck hinterlässt.

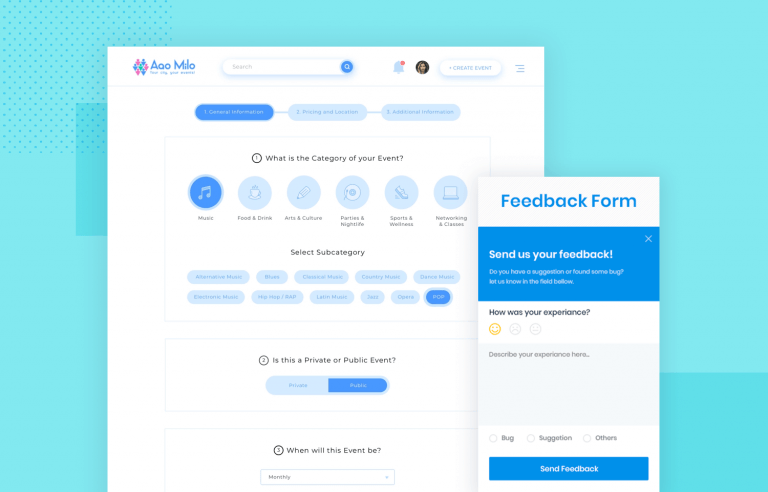
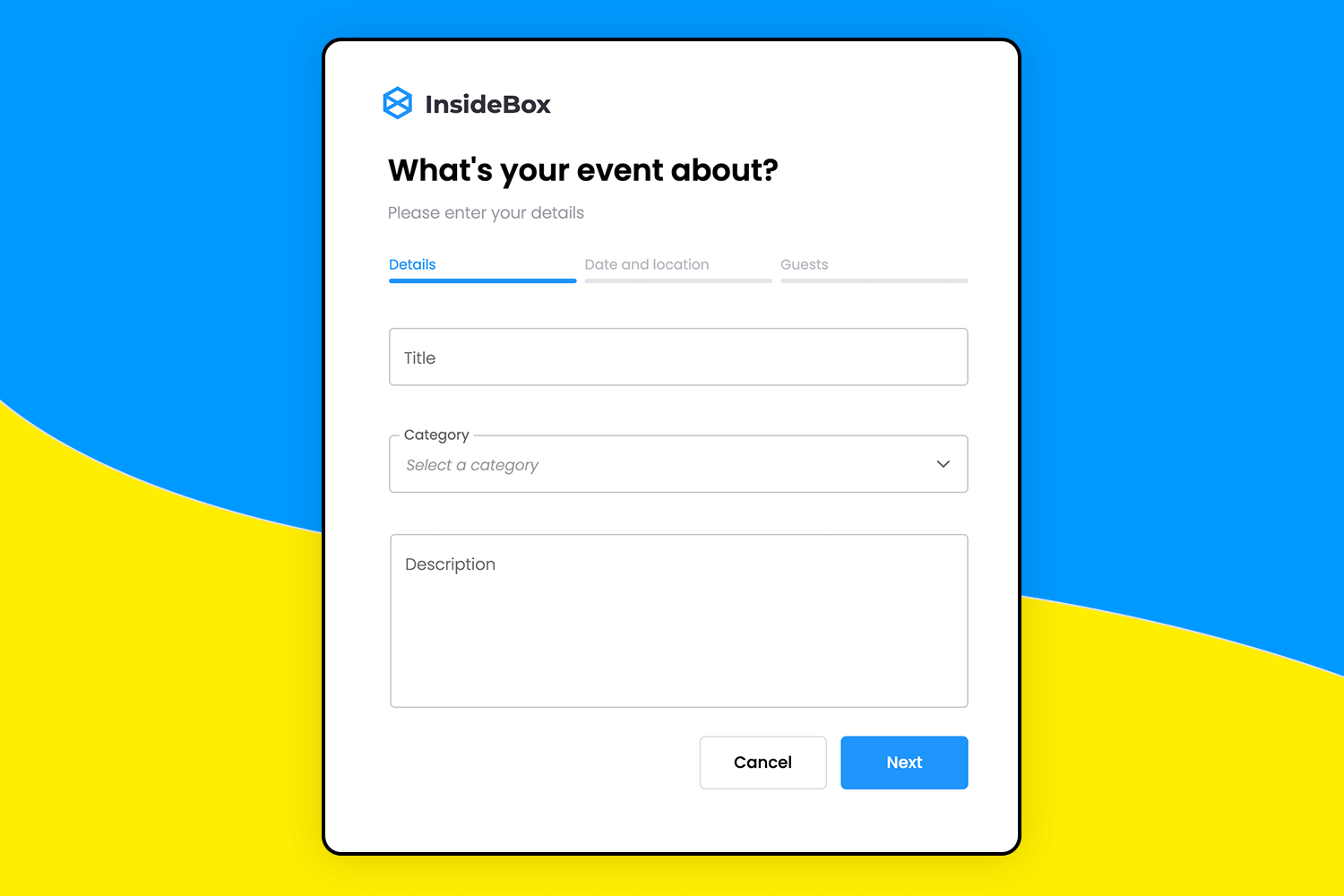
Die Planung einer Veranstaltung mit diesem Beispielformular ist mühelos. Von Anfang an gliedert sich das Formular in einfache Schritte, angefangen bei den Grundlagen wie Titel und Kategorie. Die einzelnen Abschnitte sind fließend und leiten den Benutzer dazu an, sich auf einen Teil nach dem anderen zu konzentrieren, so dass er sich nicht überfordert fühlt.
Mit seinem klaren Design und den einfachen Eingabeaufforderungen sorgt dieses Formular für eine reibungslose und stressfreie Einrichtung und eignet sich perfekt für die einfache Erfassung aller Details.

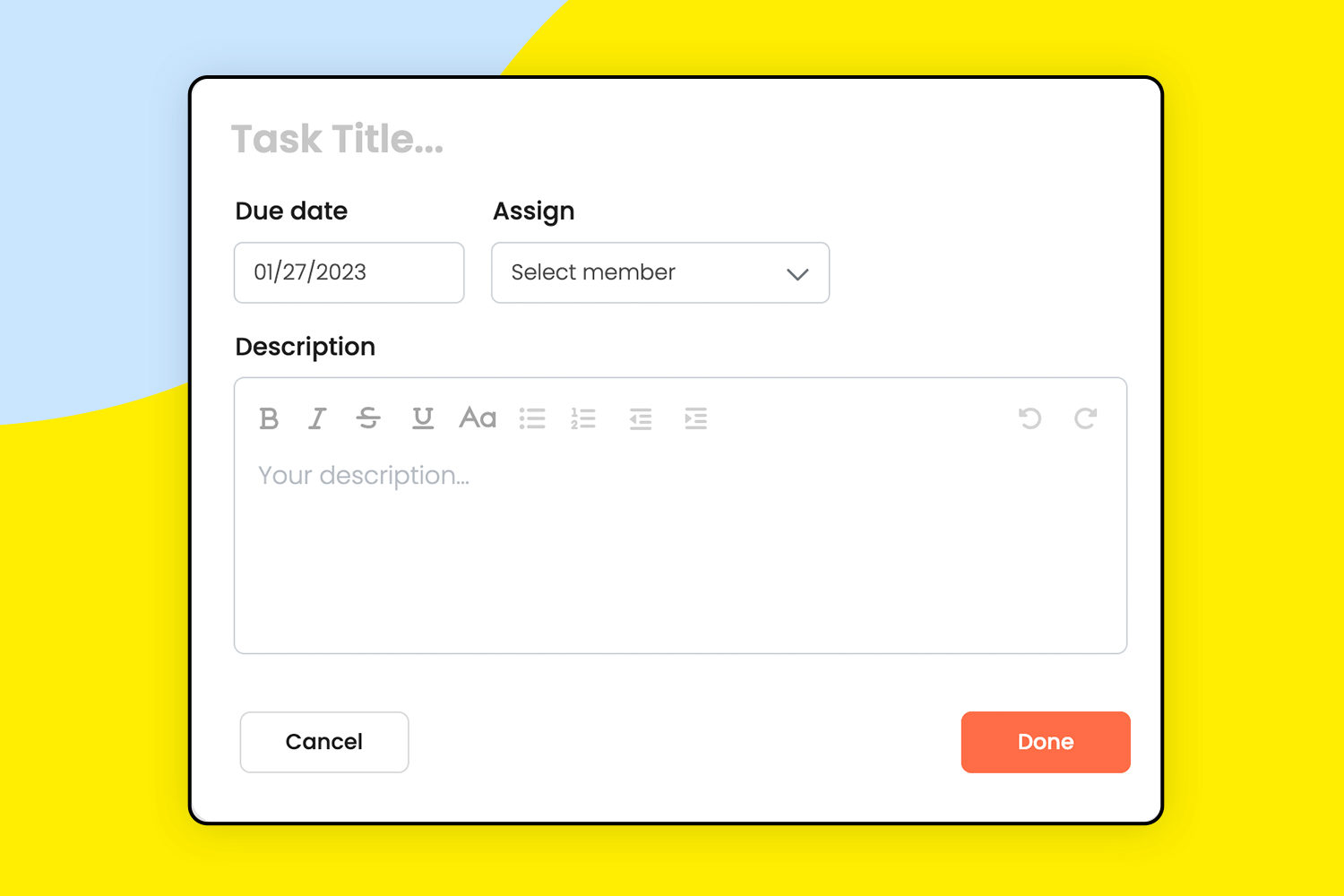
Dieses Aufgabenzuweisungsformular ist einfach und klar gehalten, so dass sich die Zusammenarbeit nahtlos anfühlt. Benutzer können schnell ein Fälligkeitsdatum festlegen, eine Beschreibung hinzufügen und Teamkollegen aus einem Dropdown-Menü auswählen – und das alles ganz ohne Unordnung. Das Design des Formulars ist minimalistisch, aber funktional, mit genau der richtigen Anzahl von Optionen, um die Aufgabe effizient zu erledigen.
Es ist perfekt für Teams, die organisiert bleiben und Aufgaben ohne zusätzliche Schritte zuweisen möchten. Die einfache Schaltfläche „Erledigt“ am Ende ist ein schöner Abschluss, mit dem die Benutzer die Aufgabenerstellung mit einem Klick abschließen können.

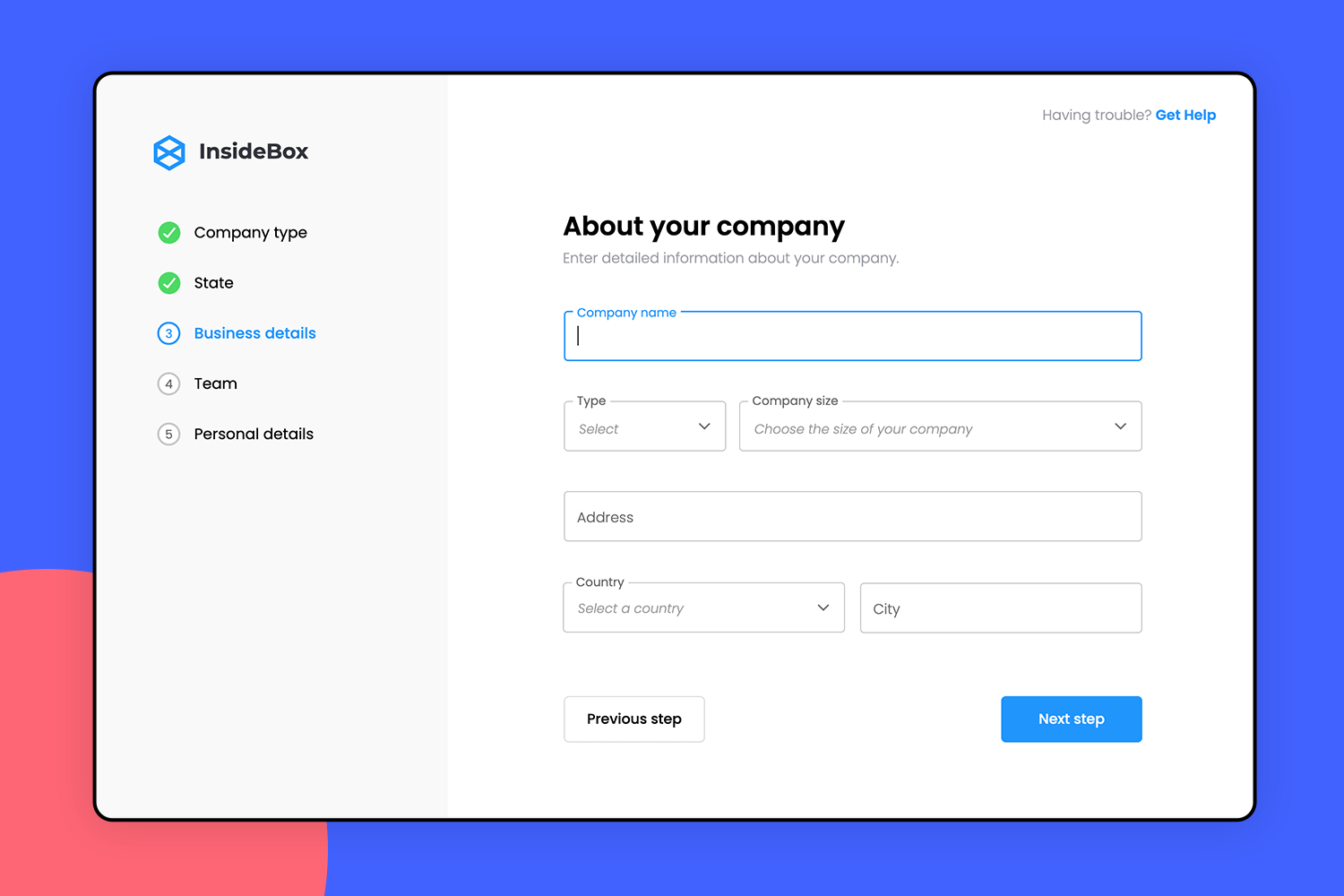
Das Einrichten Ihrer Unternehmensdaten mit diesem Formular ist einfach und reibungslos. Sie werden durch jedes Detail geführt, wie z.B. den Firmennamen, die Art des Unternehmens und den Standort, ohne dass Sie durch irgendwelche Unklarheiten abgelenkt werden.
Die Seitenleiste verfolgt Ihren Fortschritt, so dass Sie immer wissen, was als nächstes ansteht. Sie ist so gestaltet, dass alles übersichtlich bleibt und sich der gesamte Prozess schnell und einfach anfühlt.

Dies ist ein Beispiel für ein Kontaktformular, das sich durch ein klares und einfaches Design auszeichnet, das es dem Benutzer leicht macht, mit uns in Kontakt zu treten. Das Formular hat nur vier Eingabefelder, damit die Benutzer nicht mit zu vielen Fragen überfordert werden. Der Platzhaltertext in den einzelnen Feldern bleibt auch nach dem Anklicken sichtbar, so dass die Benutzer noch einmal überprüfen können, was sie brauchen.
Wir lieben die prägnante Mikrokopie unter dem Nachrichtenfeld und die klare Schaltfläche „Nachricht senden“, die den Prozess reibungslos und unkompliziert macht. Insgesamt ist es ein großartiges Beispiel dafür, wie ein Kontaktformular sein sollte: benutzerfreundlich und effektiv.

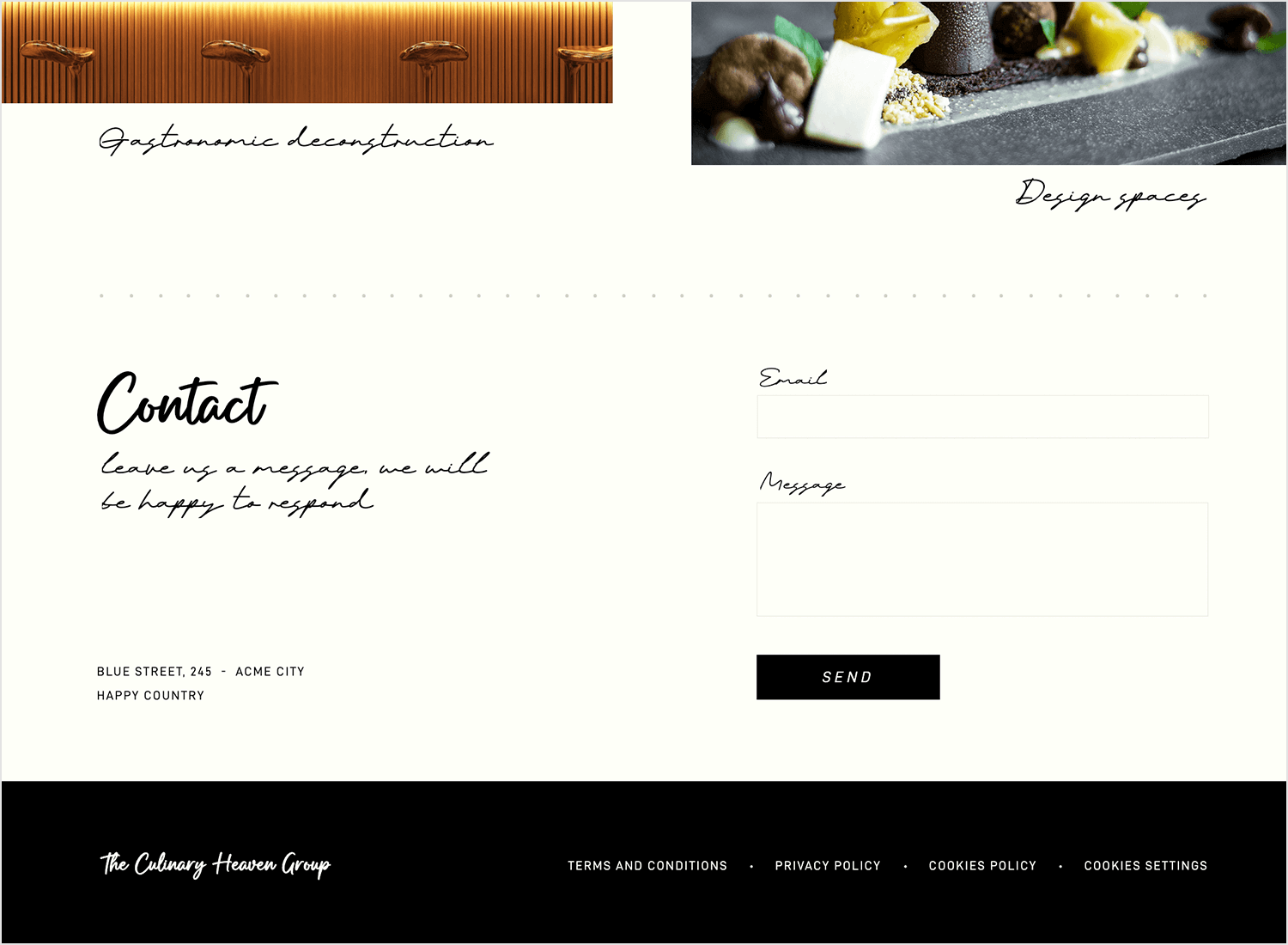
Haben Sie etwas zu sagen? Mit der Culinary Heaven Group ist es ganz einfach, sich zu melden. Schreiben Sie einfach eine E-Mail und eine Nachricht, und schon sind Sie fertig. Der handgeschriebene Text sorgt für ein warmes, freundliches Gefühl, fast so, als ob Sie einem Freund eine Nachricht hinterlassen würden. Und die fette Schaltfläche „SENDEN“? Sie können sie nicht übersehen! Sie befindet sich genau dort und führt Sie ohne viel Aufhebens durch das Dokument. Wir finden es toll, wie mühelos und einladend es wirkt – ein Beweis dafür, dass das Einfache manchmal wirklich das Beste ist.

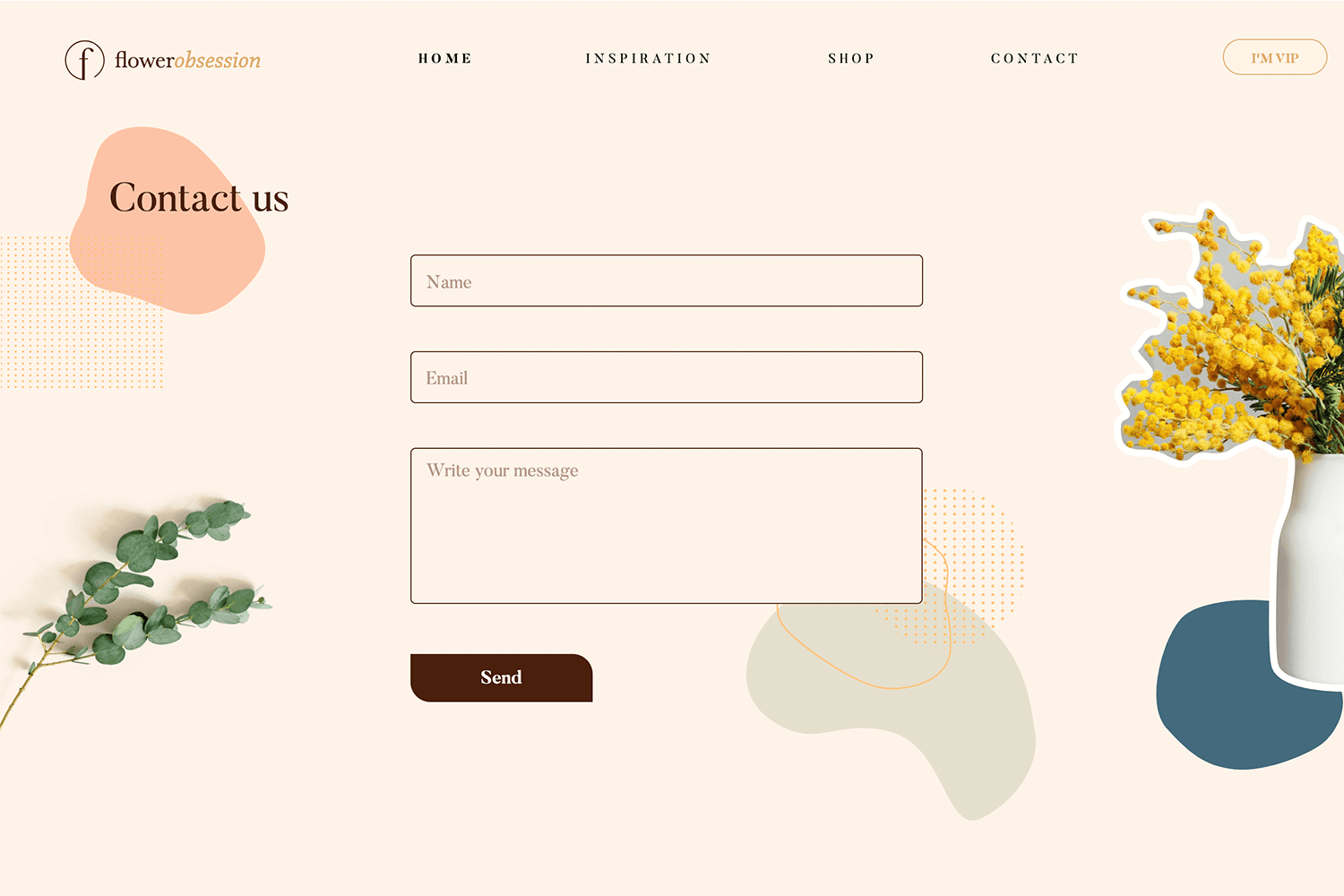
Dieses UI-Formular von Flower Obsession macht die Kontaktaufnahme einfach und entspannt. Nur drei Felder: Ihr Name, Ihre E-Mail und ein Feld für Ihre Nachricht. Die sanften Farben und die floralen Akzente sorgen für ein ruhiges und einladendes Gefühl. Die Schaltfläche „Senden“ ist klar und deutlich, wenn Sie fertig sind. Es ist einfach, freundlich und erledigt die Aufgabe.

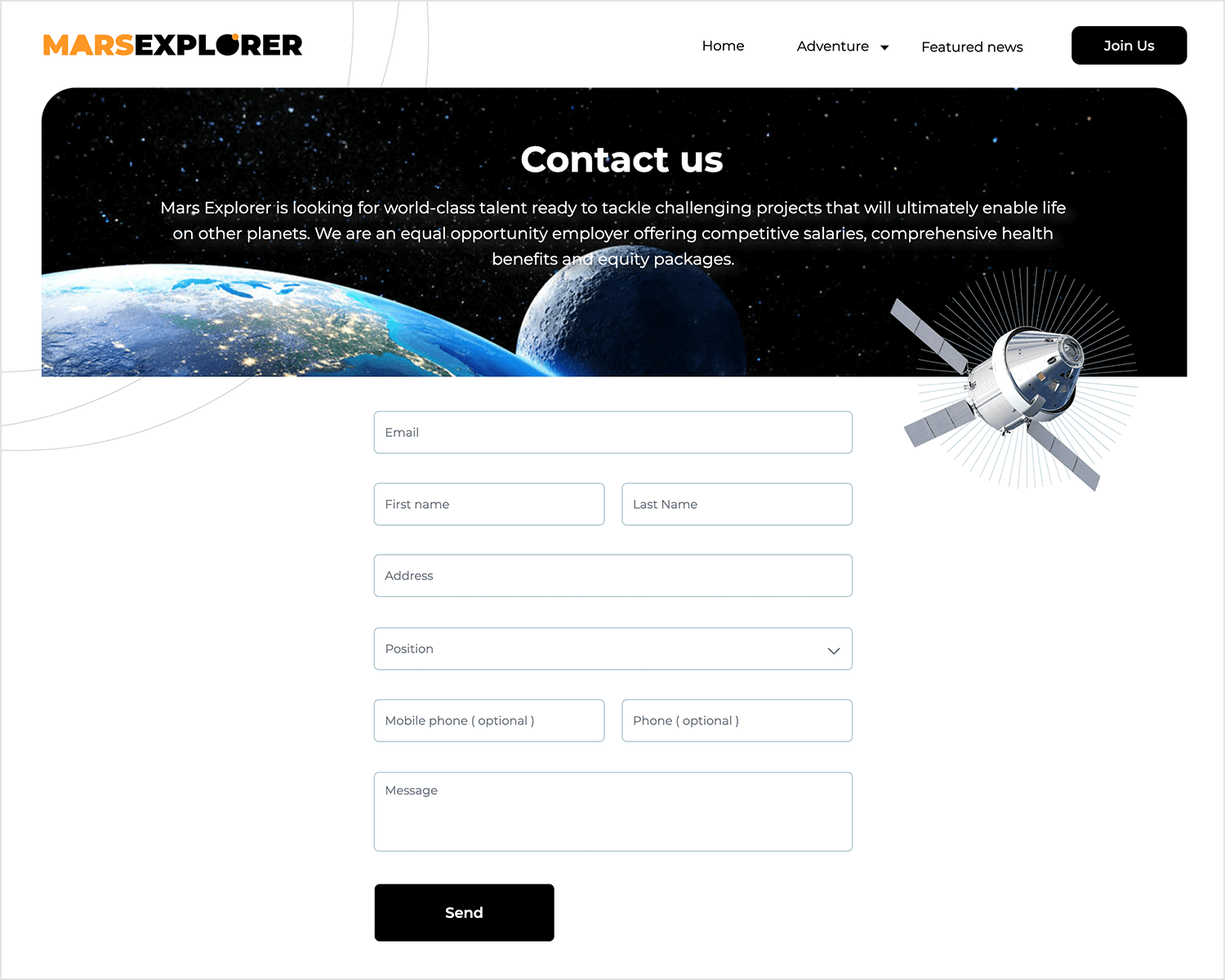
Das Mars Explorer Formular ist übersichtlich und einfach gehalten. Es enthält alle grundlegenden Angaben – E-Mail, Name, Adresse und sogar ein Feld zur Angabe Ihrer Position. Außerdem gibt es ein optionales Feld für Ihr Telefon, wenn Sie es mit anderen teilen möchten.
Die Kopfzeile und die Bilder mit Weltraummotiven vermitteln ein aufregendes und abenteuerliches Gefühl, passend zur Mars-Stimmung! Und wenn Sie fertig sind, können Sie mit der Schaltfläche „Senden“ ganz einfach Kontakt aufnehmen. Einfach, direkt und perfekt passend für eine Weltraummission.

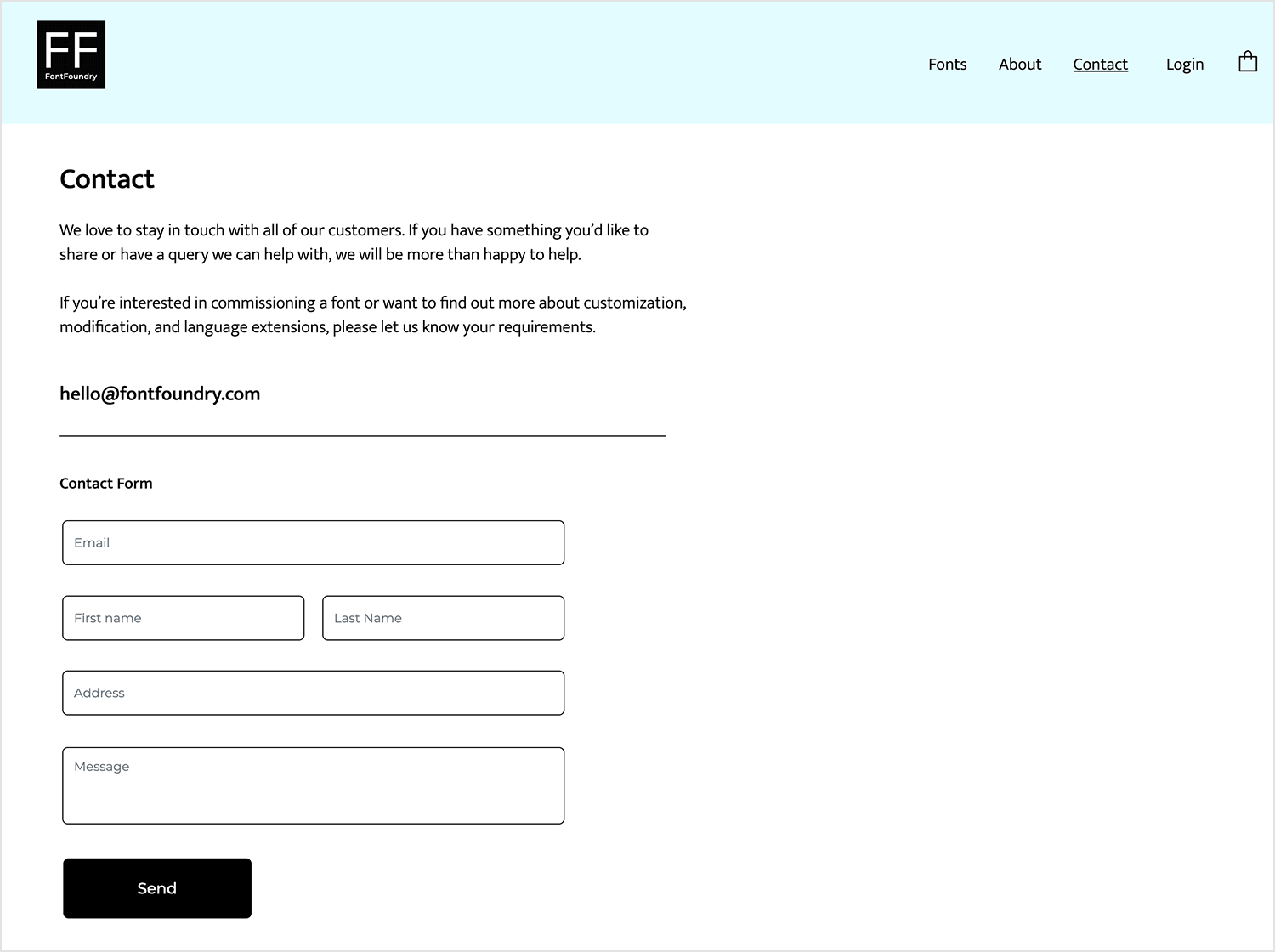
Jetzt haben wir ein Beispiel für ein UI-Formular, das sehr einfach ist, aber die Aufgabe gut erfüllt. Das Kontaktformular von Font Foundry beginnt mit einer warmen und einladenden Nachricht, die Sie wissen lässt, dass man gerne von Ihnen hören möchte. Das Formular selbst verlangt nur das Nötigste – Ihre E-Mail, Ihren Namen, Ihre Adresse und Ihre Nachricht – und hält die Dinge einfach und auf den Punkt. Außerdem bieten sie sogar ihre direkte E-Mail-Adresse an, wenn Sie sie lieber auf diese Weise kontaktieren möchten. Es ist ein einfaches, unkompliziertes Formular, das dennoch einladend und professionell wirkt.

Hier ist ein Kassenformular, das so einfach ist, wie es nur geht. Justinmind hält alles sauber und übersichtlich, mit allen Details, die Sie benötigen, direkt vor Augen. Sie haben Platz für Ihre Kartendaten, die Rechnungsadresse und eine übersichtliche Zusammenfassung der Bestellung, damit es keine Verwirrung gibt. Die Schaltfläche „Jetzt bezahlen“ ist leicht zu finden, so dass der gesamte Prozess reibungslos verläuft. Das ist die Art von Formular, die das Bezahlen zum Kinderspiel macht.

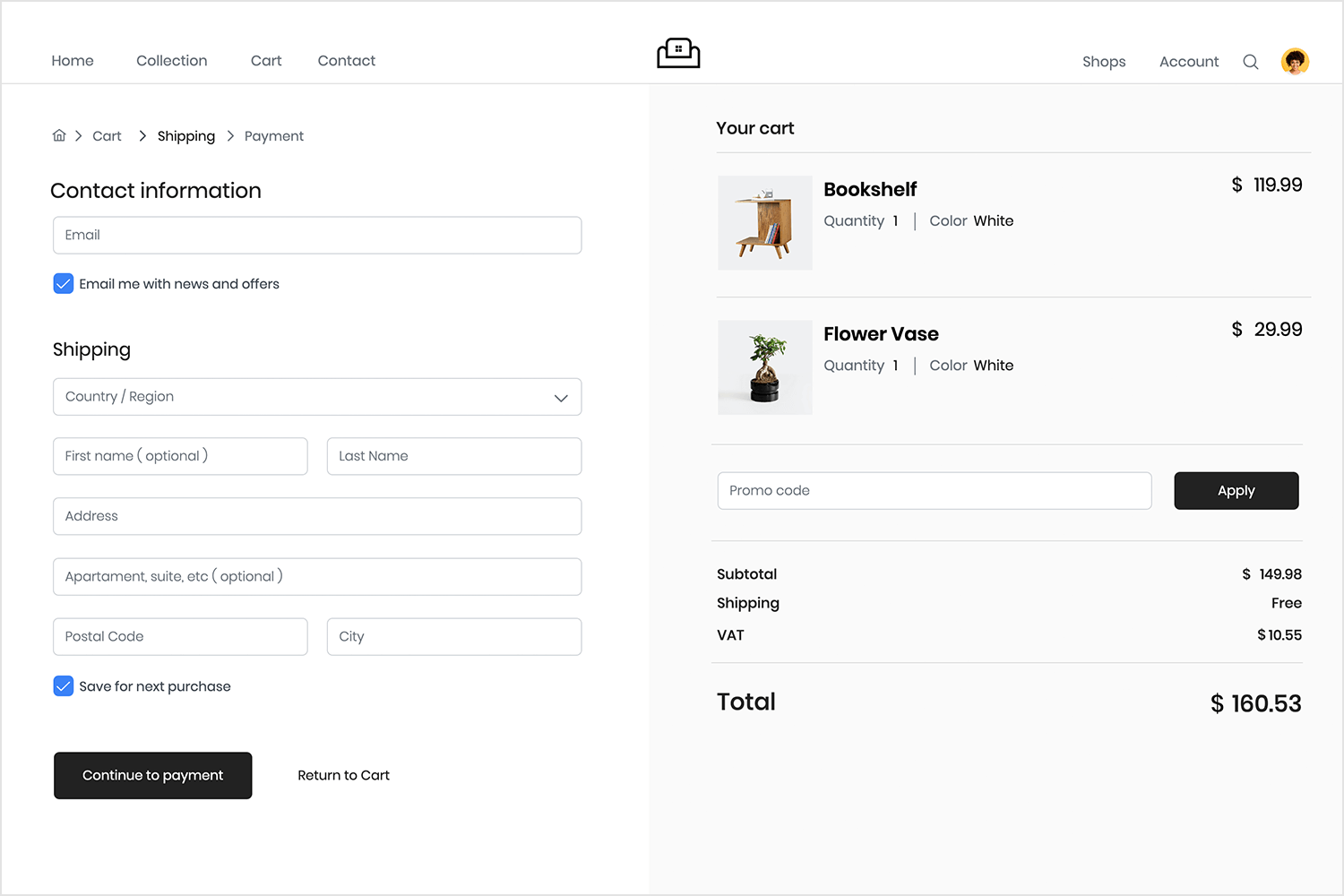
Genau wie das Formular für die Buchbestellung macht auch dieses Formular den Prozess super einfach und unkompliziert. Sie geben einfach Ihre Kontakt- und Versanddaten ein, und schon können Sie loslegen. Alles ist übersichtlich gestaltet, so dass Sie sich nicht verirren können.
Die Zusammenfassung des Warenkorbs auf der rechten Seite hält Sie auf dem Laufenden, und die Schaltfläche „Weiter zur Zahlung“ befindet sich genau dort, wenn Sie bereit sind. Das ist ein einfacher, klarer und problemloser Weg, Ihren Einkauf abzuschließen.

Dieses UI-Formular-Beispiel macht den Anmeldevorgang besonders einfach. Geben Sie einfach Ihre E-Mail-Adresse und Ihr Passwort ein, und schon sind Sie startklar. Das Layout ist übersichtlich, und es gibt sogar einen Link „Passwort vergessen“, falls Sie ihn benötigen. Alles ist an der richtigen Stelle, so dass Sie sich schnell und einfach anmelden können, ohne dass es zu Problemen kommt. Es ist ein großartiges Beispiel dafür, wie ein Anmeldeformular sein sollte – einfach und benutzerfreundlich.

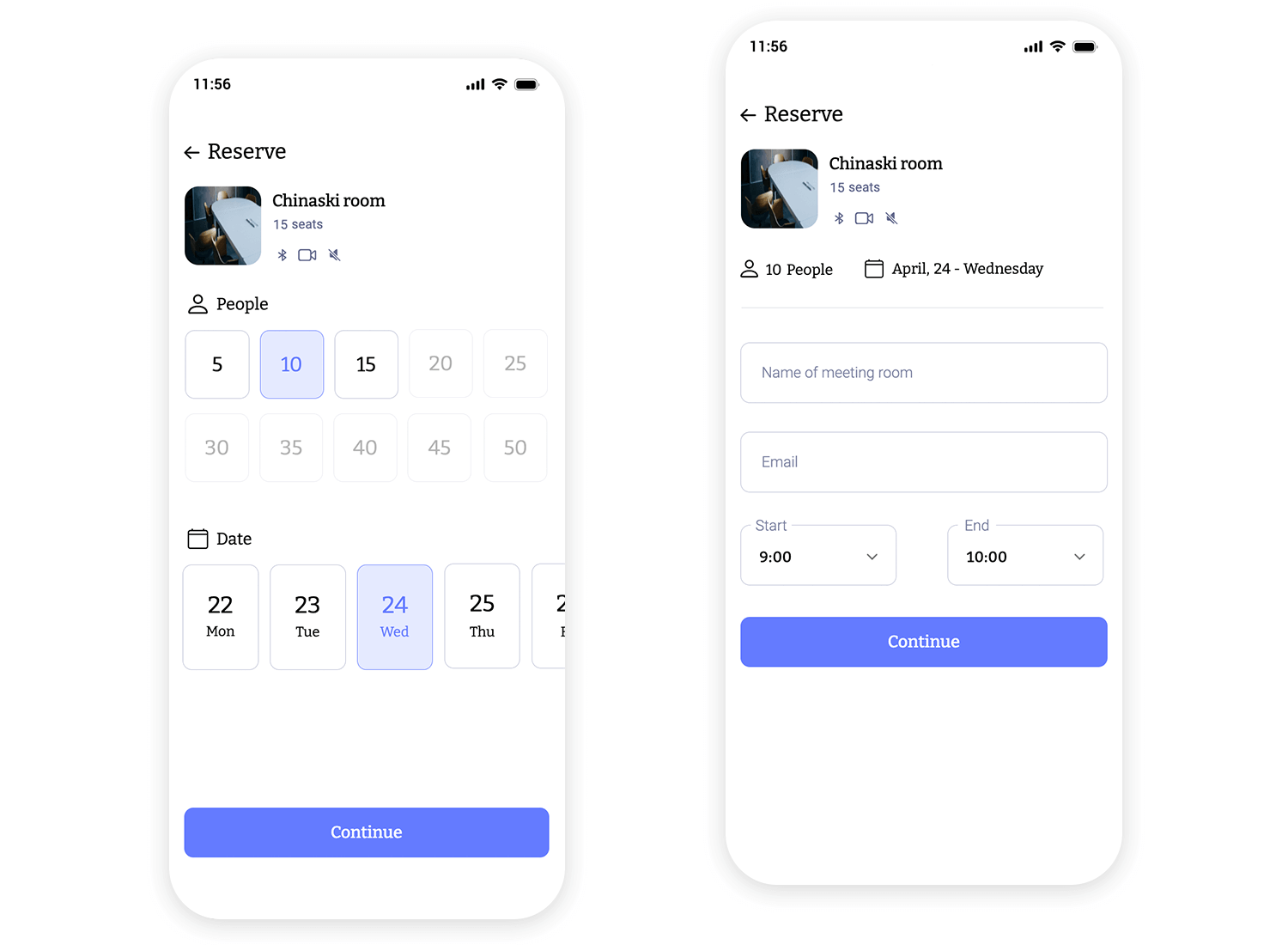
Dieses mobile Buchungsformular macht die Reservierung eines Tagungsraums super einfach. Es führt Sie durch die Eingabe des Raumnamens, Ihrer E-Mail und der Anfangs- und Endzeit für Ihre Reservierung. Das Layout ist klar und einfach, mit einer großen Schaltfläche „Weiter“, die hervorsticht und den Prozess reibungslos gestaltet. Es ist ein großartiges Beispiel dafür, wie ein Buchungsformular sein sollte – schnell, einfach und perfekt für mobile Benutzer.

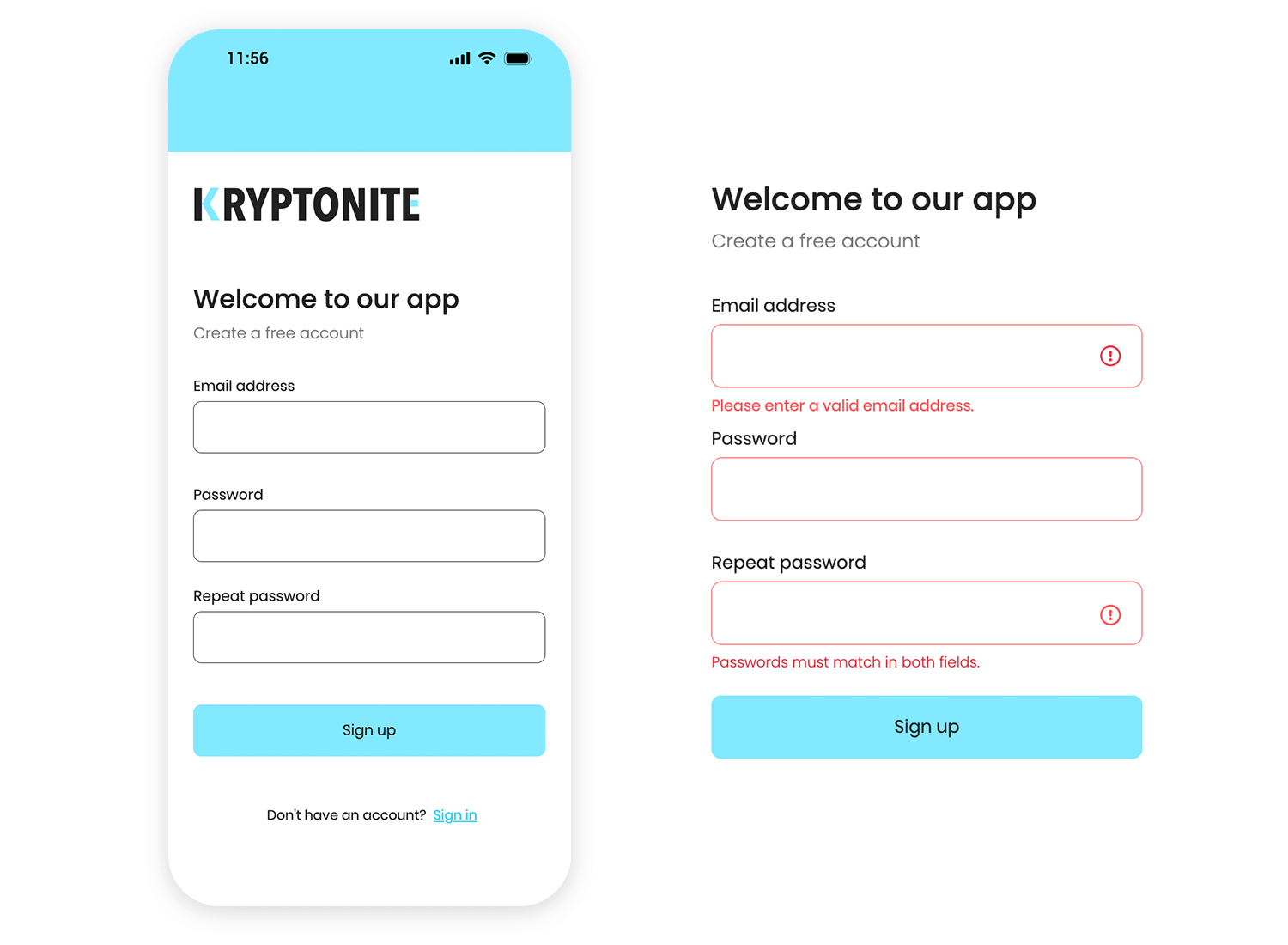
Das Kryptonite-Anmeldeformular ist auf dem Handy einfach und übersichtlich. Es verlangt nur das Nötigste – Ihre E-Mail-Adresse, Ihr Passwort und eine kurze Bestätigung. Das Layout ist übersichtlich, und die Schaltfläche „Anmelden“ ist groß und leicht zu drücken. Es gibt auch einen schnellen Link, wenn Sie bereits ein Konto haben. Das ist ein großartiges Beispiel dafür, wie man eine Anmeldung auf dem Handy einfach und unkompliziert gestalten kann.

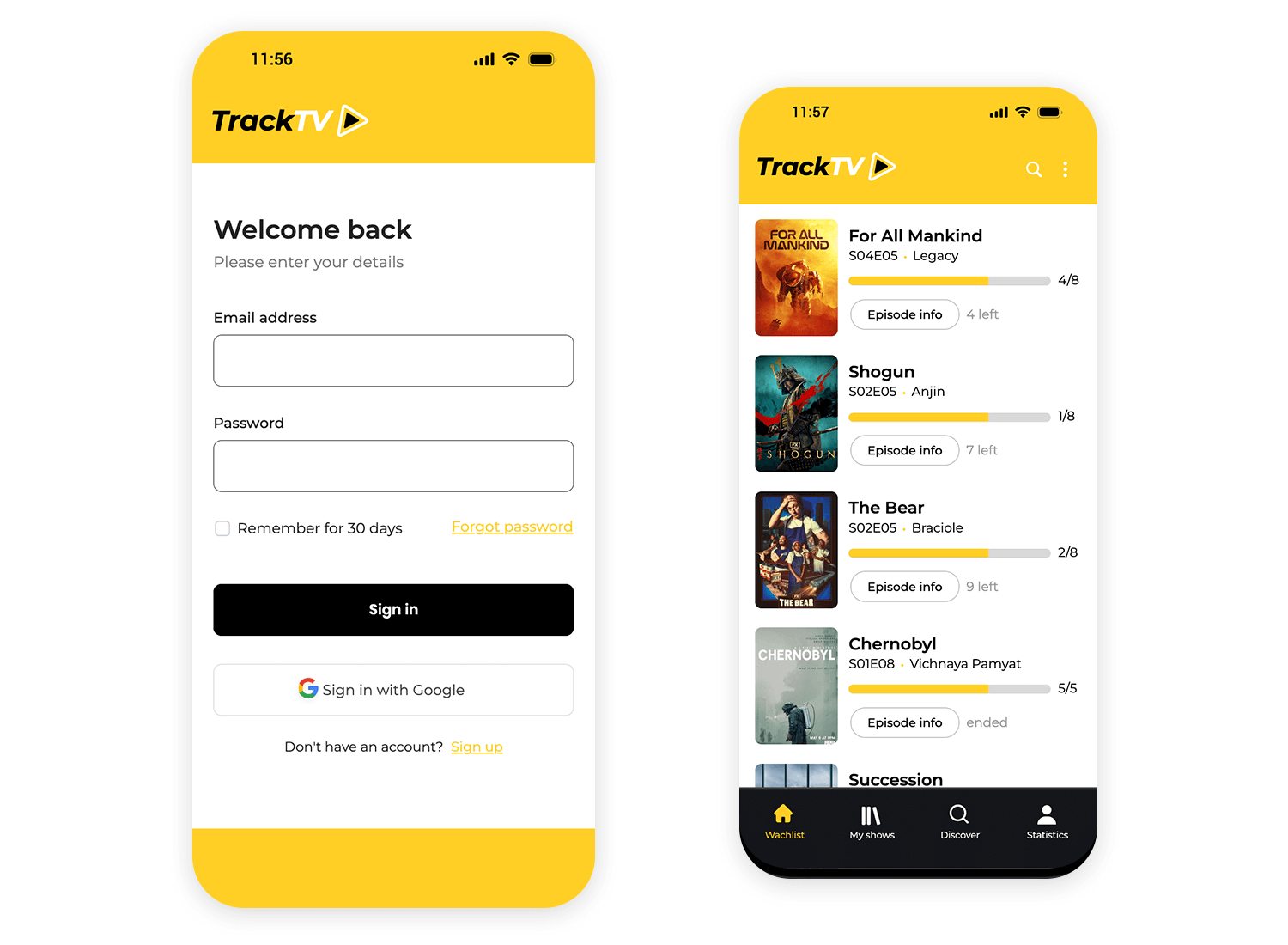
Dieses Anmeldeformular von TrackTV bringt es direkt auf den Punkt. Sie müssen nur Ihre E-Mail-Adresse und Ihr Passwort eingeben, und schon können Sie loslegen. Das Kontrollkästchen „Für 30 Tage speichern“ ist ein nettes Extra, und der Link „Passwort vergessen“ ist genau da, wo Sie ihn brauchen. Mit der fettgedruckten Schaltfläche „Anmelden“ können Sie den Vorgang schnell abschließen. Es geht darum, die Dinge einfach und benutzerfreundlich zu halten.

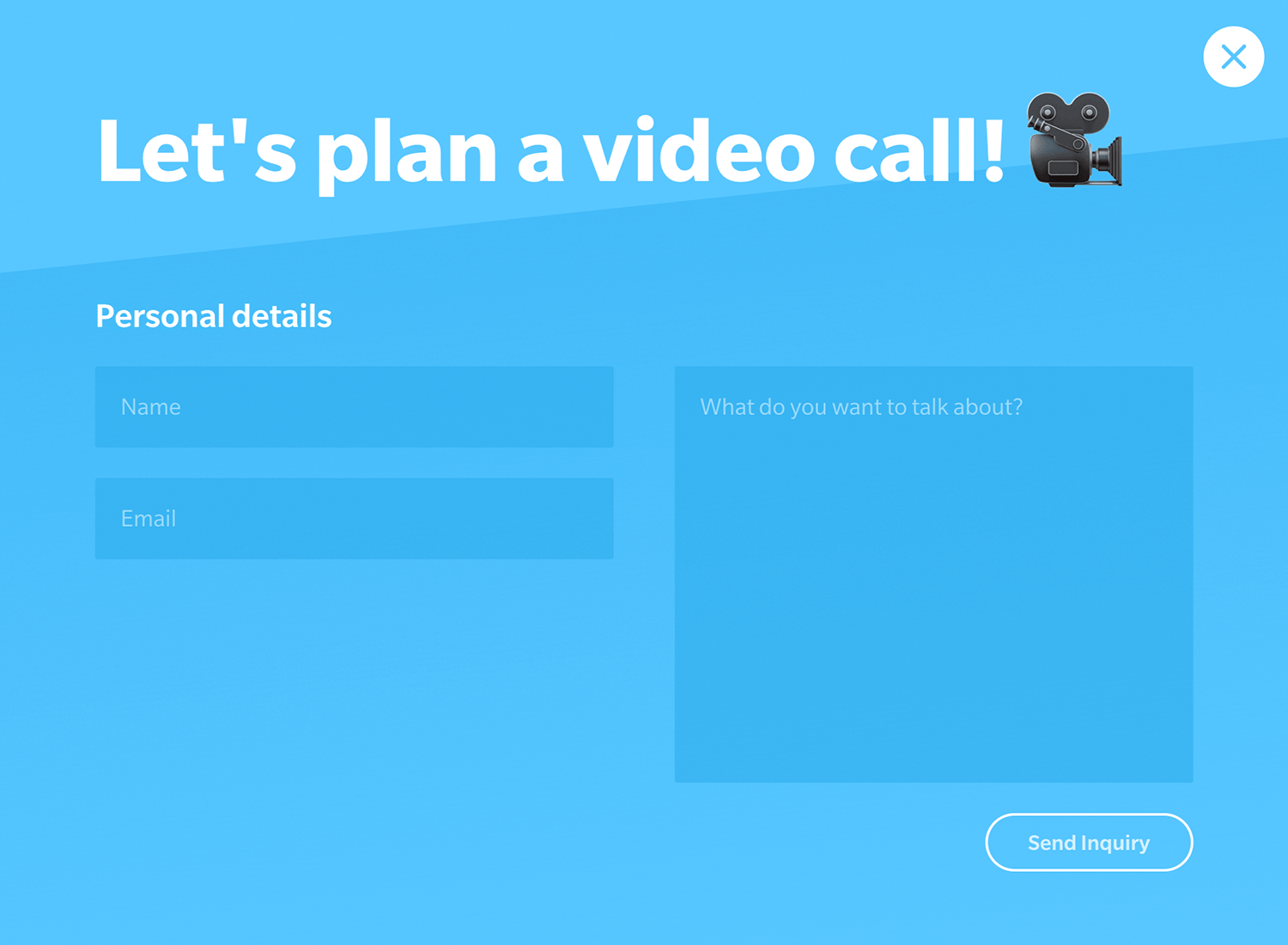
Niederländisches design studio Yummygum schafft es auf wunderbare Weise, sein Kontaktformular einfach und effektiv zu halten und gleichzeitig den Benutzern ein gutes Erlebnis zu bieten. Dies ist ein Beispiel für ein kurzes Formular mit nur 4 Eingabefeldern und sehr wenigen visuellen Elementen. Folglich gibt es nur wenig Ablenkung durch die Eingabefelder – es sei denn, Sie zählen die witzigen und heiteren Texte.

Wir hier bei Justinmind finden es toll, dass dieses Beispiel für ein Kontaktformular einen Platzhaltertext enthält, der nicht verschwindet, sobald der Benutzer auf das Eingabefeld klickt – so kann der Benutzer bei Bedarf noch einmal nachsehen. Unter dem Nachrichtenfeld befindet sich eine einzelne Schaltfläche mit beschreibender Mikrokopie: “Anfrage senden”.
Weitere Inspirationen finden Sie auch in unserer Liste mit tollen Beispielen für Umfragen.
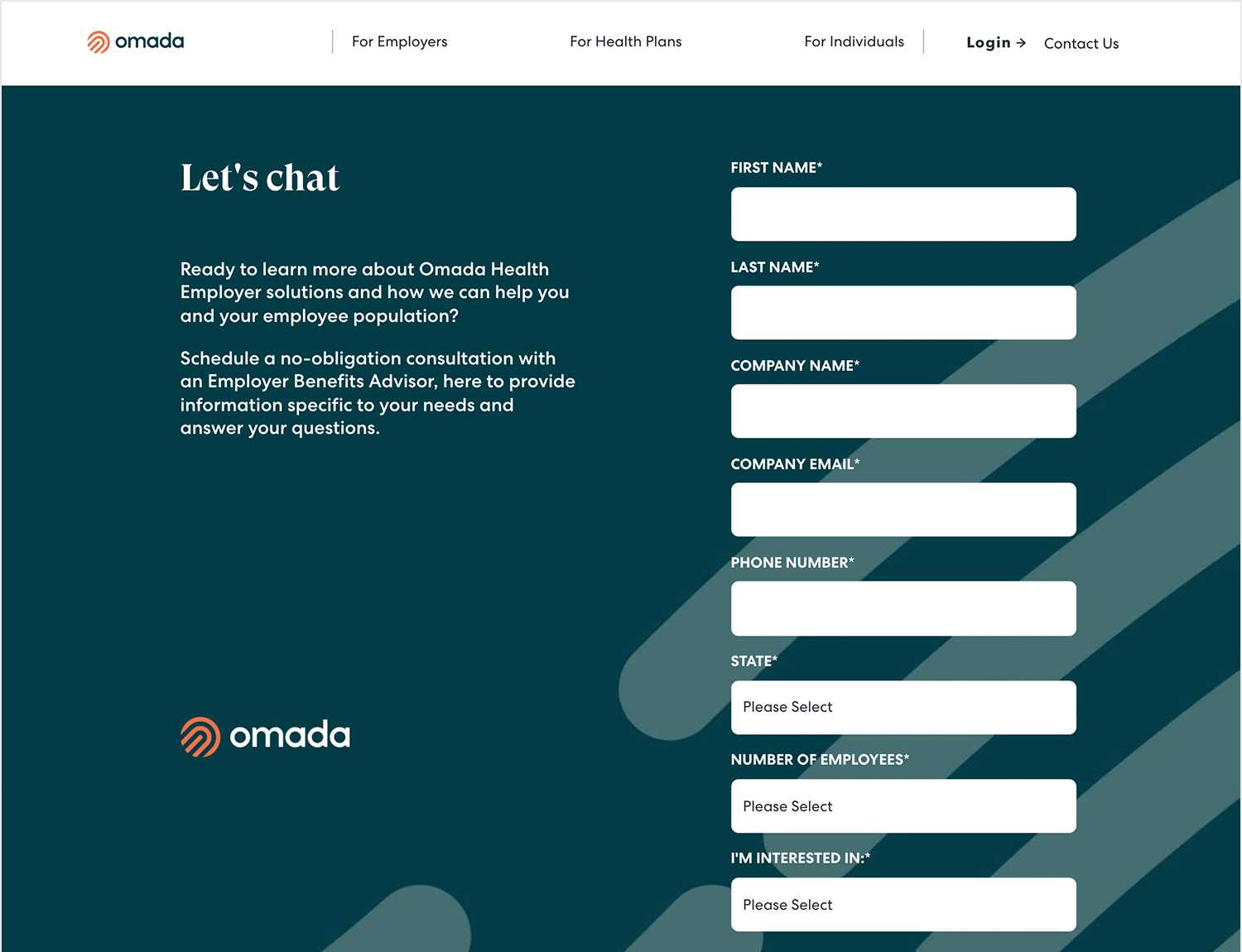
Der Gesundheitssoftware Omada Health ist ein funktionelles Kontaktformular gelungen. Dies ist eines der wenigen Formulare auf dieser Liste, das Daten so einfach trennen kann – und dabei alle Best Practices für das Design von Formularen beachtet.

Das Formular setzt auf Beschriftungen, Platzhalter, Inline-Validierung, Masken und beschreibende Mikrokopien. Was gibt es da nicht zu lieben?
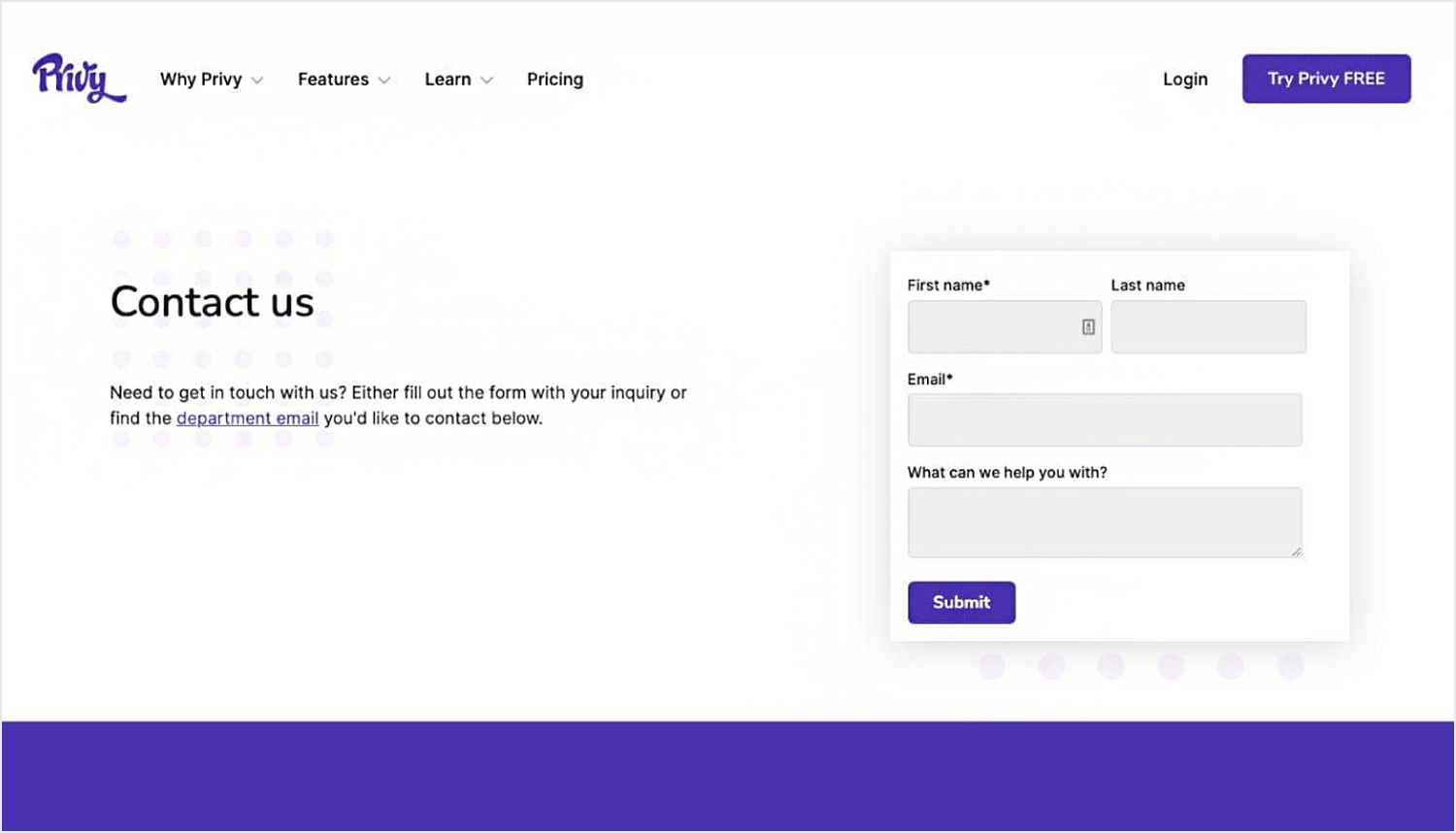
Dieses Beispiel eines Privy-Kontaktformulars ist der UX-Dreiklang der Klarheit: Das Formular selbst ist sehr übersichtlich. Drei klare, prägnante Beschriftungen und Felder machen deutlich, welche Informationen sie benötigen. Außerdem ist die Schriftgröße groß genug, um sie leicht zu überfliegen, und der Text hebt sich vom Hintergrund ab, so dass Sie ihn mühelos lesen können.

Und obendrein lässt die helle Schaltfläche „Absenden“ mit dem klaren Text „Submit“ keinen Raum für Verwirrung, was als nächstes zu tun ist. Gute Arbeit bei den Grundlagen der Benutzerfreundlichkeit!
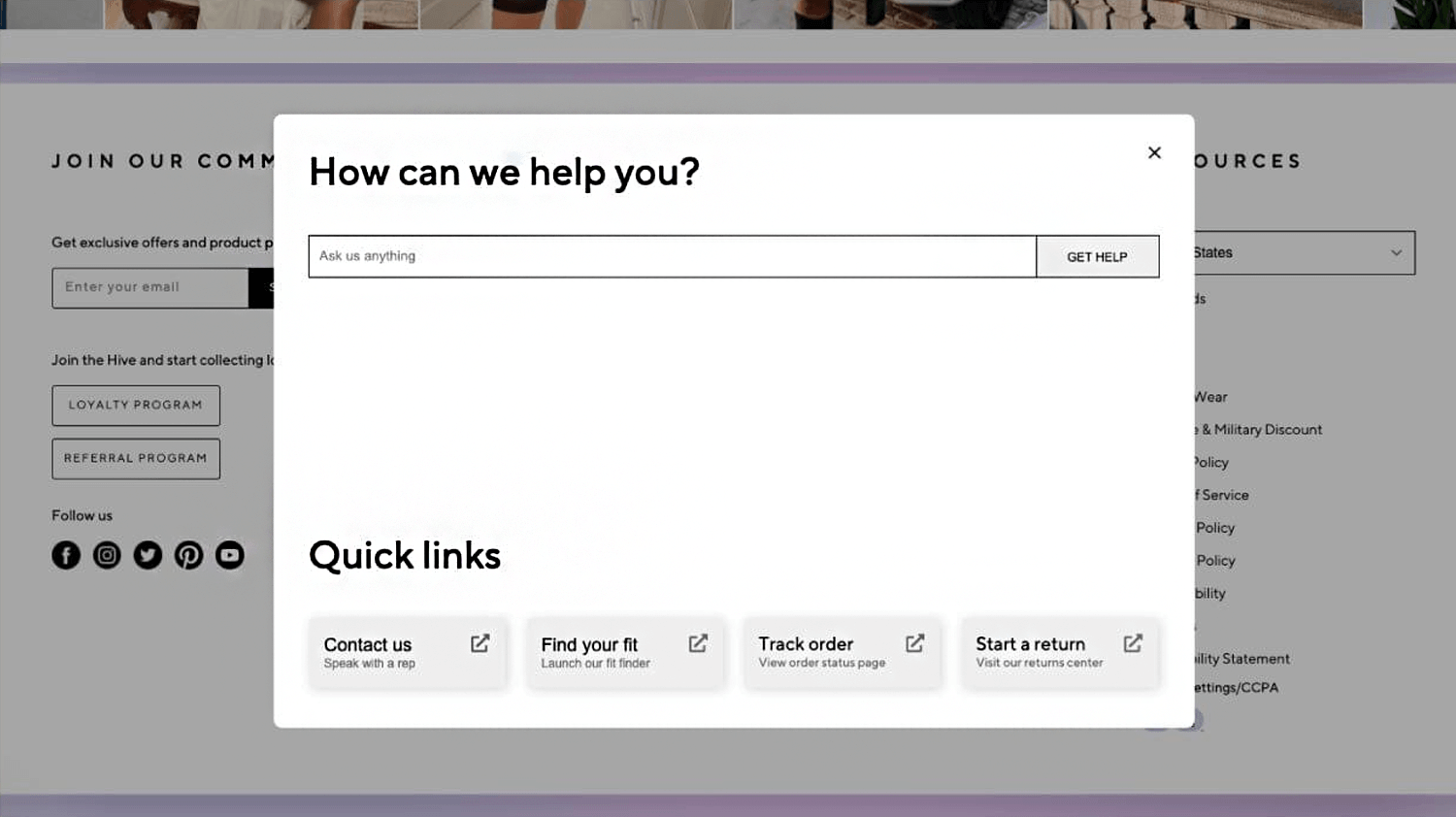
Das Beispiel für das Kontaktformular von Honeylove ist übersichtlich und benutzerfreundlich. Das Formular selbst ist einfach gehalten und enthält klare Beschriftungen wie „Fragen Sie uns etwas“. Der Kontrast zwischen Text und Hintergrund ist groß genug, um auf jedem Gerät gut lesbar zu sein. Die Aufforderung zum Handeln lautet „Holen Sie sich Hilfe“, was klar und eindeutig ist.

Auch der Bereich mit Schnelllinks, auf den Sie leicht zugreifen können, ermöglicht es den Nutzern, zunächst einmal frühere oder häufig gestellte Fragen zu durchforsten, nur für den Fall, dass sie finden, was sie suchen, ohne auf eine Antwort von einem echten Menschen warten zu müssen. Alles in allem ist die Seite eine gute Orientierungshilfe für die Kontaktaufnahme.
Mika Michalaks Beispiel für ein Formular zur Leistungsbeurteilung für Mozaiq verwandelt die oft gefürchtete HR-Praxis in eine relativ einfache und angenehme Erfahrung. Durch die Einbindung von Emojis, die verschiedene Stufen des professionellen Verhaltens darstellen, wird der Prozess weniger aufdringlich und ansprechender.

Das Formular enthält vorgegebene Fragen für alle Mitarbeiter, wobei die Antwortmöglichkeiten von „stimme voll und ganz zu“ bis „stimme überhaupt nicht zu“ reichen, sowie eine neutrale Option. Dieser Ansatz trägt der Tatsache Rechnung, dass nicht alles im Leben schwarz oder weiß ist, und bietet Raum für nuanciertes Feedback. Wir empfehlen Ihnen diese Vorlage sehr!
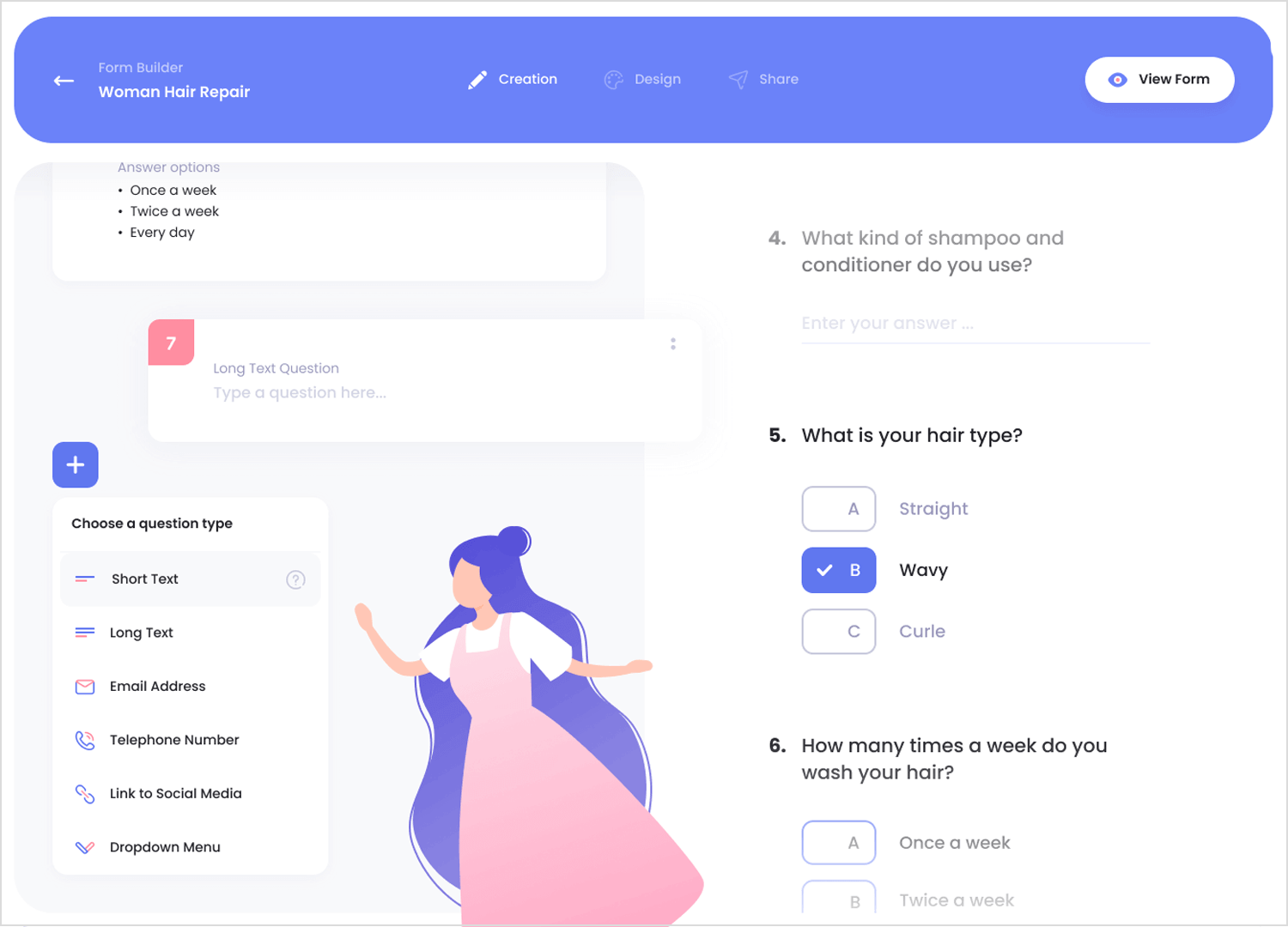
Wir lieben dieses Beispiel eines Fragebogens von Diana Medvedieva für die integrierten Farben und die großen Schaltflächen und Karten, die den Text leichter lesbar machen und das ganze Erlebnis auflockern.

Das einspaltige Layout mit gestapelten Fragen eignet sich hervorragend zum Scannen, und die Mischung aus verschiedenen Fragetypen (Multiple Choice, Dropdown, Kurztext) sorgt dafür, dass die Fragen interessant und effizient sind.
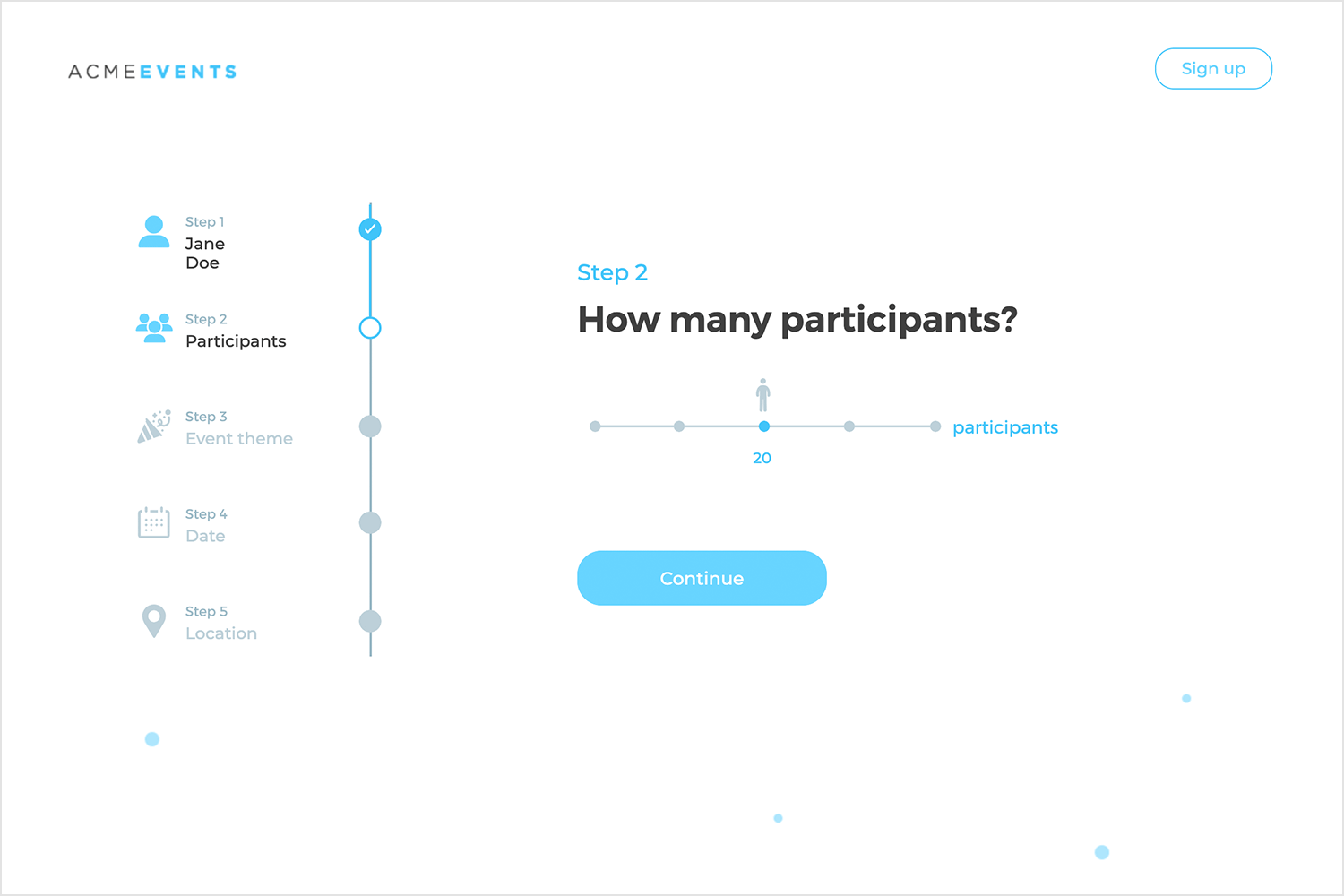
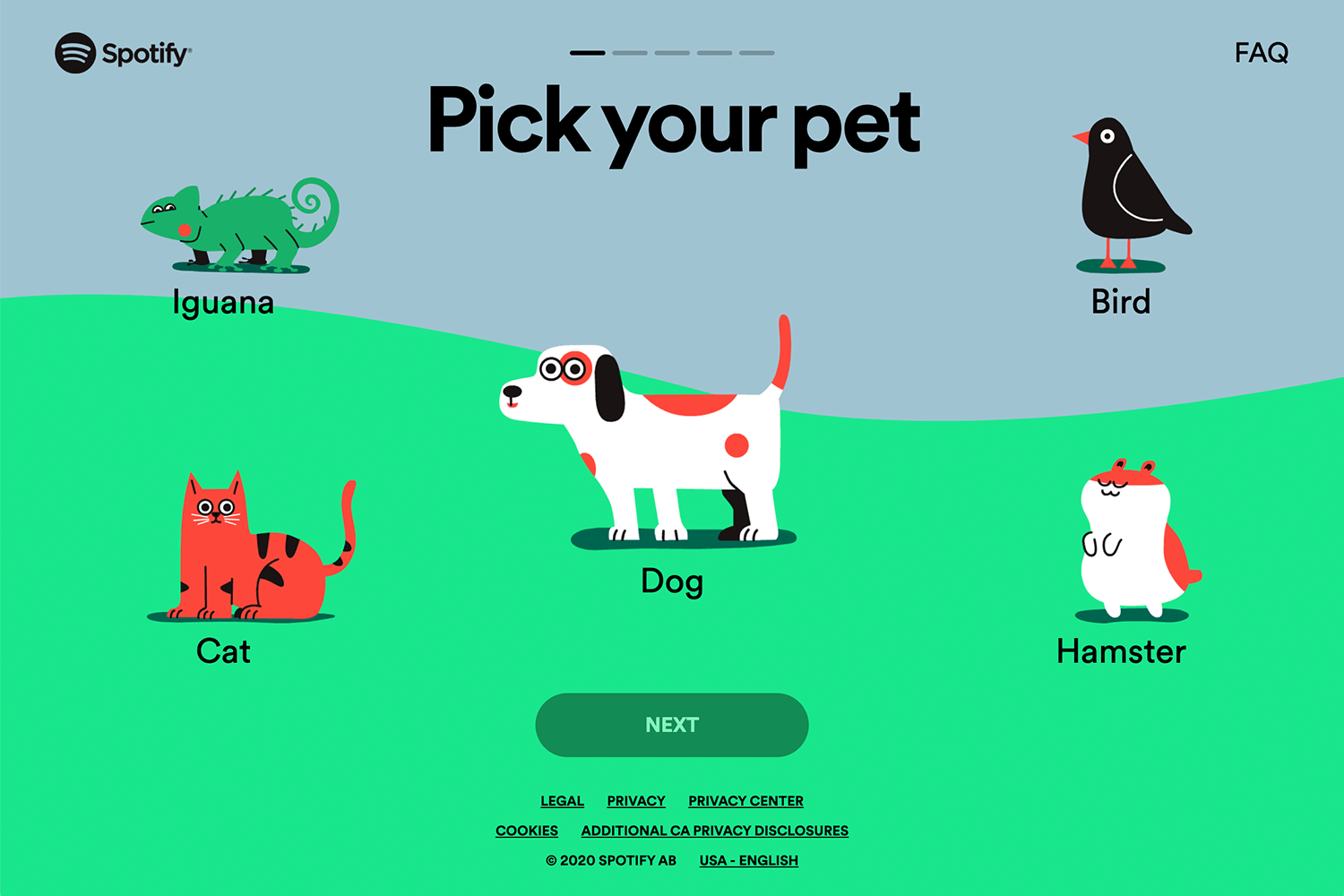
Spotify Pets, eine skurrile und entzückende Funktion, die den Algorithmus von Spotify nutzt, um personalisierte Wiedergabelisten für Sie und Ihren pelzigen (oder gefiederten) Freund zu erstellen. Die UX selbst ist ein schwanzwedelndes Meisterwerk. Anstelle einer klobigen Texteingabe können Sie mit einem interaktiven Schieberegler die Persönlichkeit Ihres Haustiers spielerisch definieren. Das ist fesselnd und nimmt dem Prozess jegliche Reibung. Und vergessen Sie klobige Fortschrittsbalken!

Das Design fügt die Fortschrittsanzeige nahtlos in den fröhlichen, illustrierten Hintergrund ein und sorgt so für ein reibungsloses und visuell ansprechendes Erlebnis. Eine Frage pro Bildschirm sorgt für ein einwandfreies Erlebnis auf jedem Gerät. Dank dieses benutzerorientierten Ansatzes ist Spotify Pets sehr benutzerfreundlich und wird Sie und Ihr Haustier mit Sicherheit glücklich machen und unterhalten.
Beginnen Sie mit Justinmind mit dem Design von Formularen für das Web und mobile Anwendungen. Es ist kostenlos!

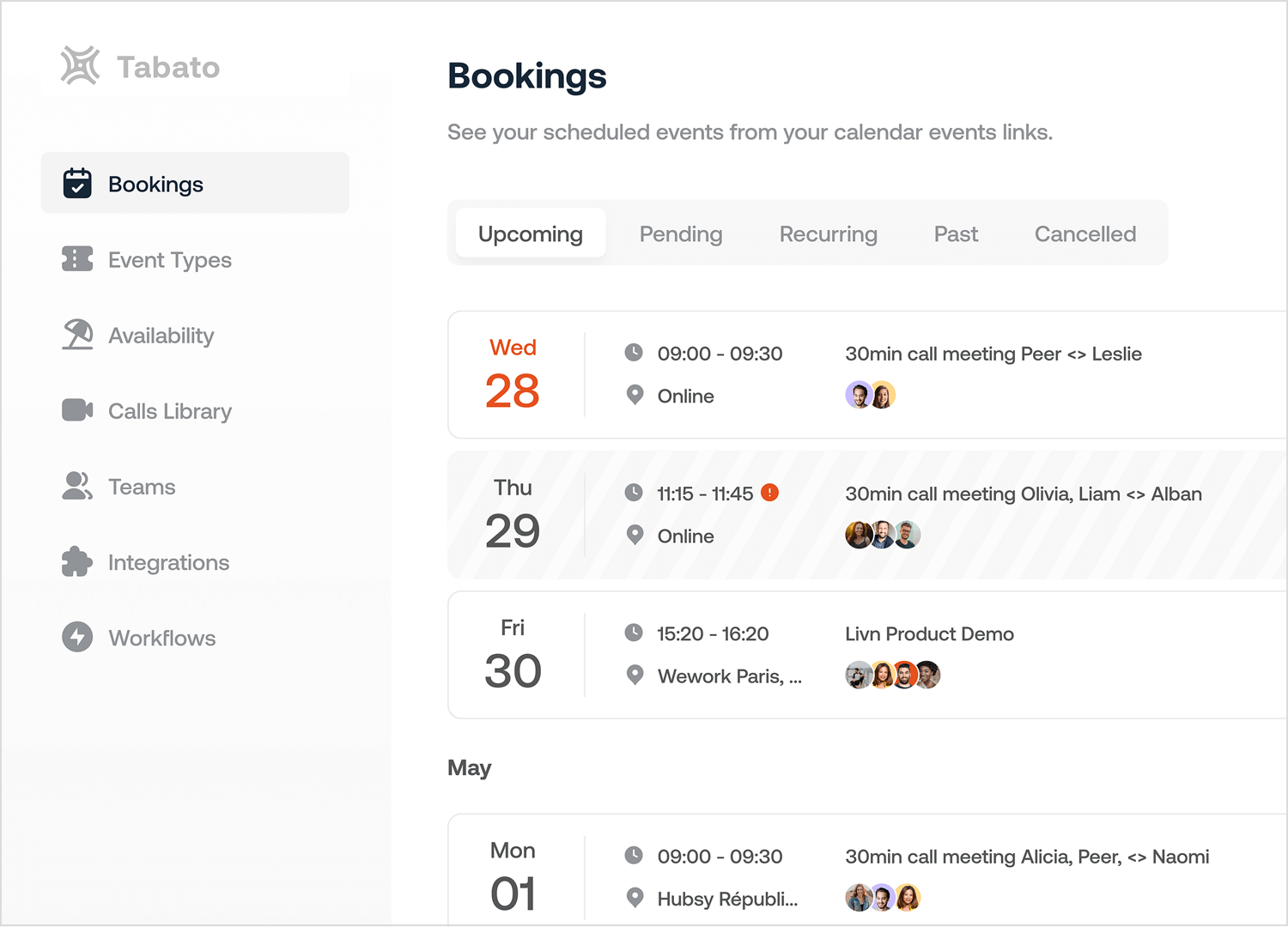
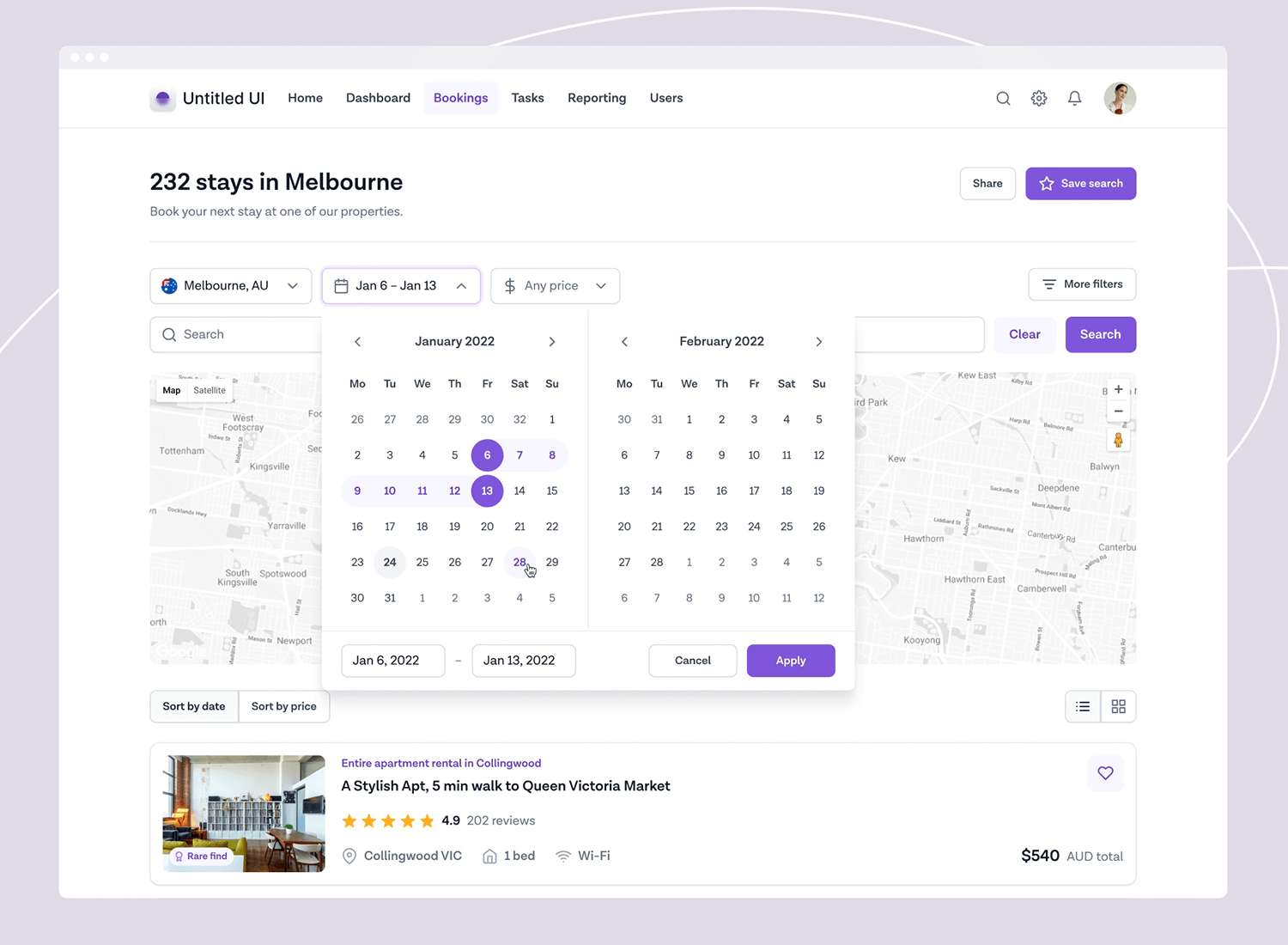
Bei diesem Beispiel für ein Buchungsformular für eine Kalender-App wird nicht um den heißen Brei herumgeredet. Klare Beschriftungen wie „Buchungen“ und „Veranstaltungstypen“ machen sofort deutlich, was der Benutzer vor sich hat. Das Tabellenformat ist nicht umsonst ein UX-Klassiker – es zeigt auf effiziente Weise alle Veranstaltungsdetails an, die uns wichtig sind: Art, Datum, Uhrzeit, Dauer und sogar Teilnehmer.

So können Sie Ihren Terminkalender im Handumdrehen scannen. Sie haben auch eine Farbkodierung in den Mix aufgenommen. Stellen Sie sich vor, grün für bestätigte Veranstaltungen und gelb für unbestätigte Termine – ein schneller visueller Hinweis, um den Status der Veranstaltung auf einen Blick zu erkennen. Insgesamt eine solide Grundlage für einen benutzerfreundlichen Kalender!
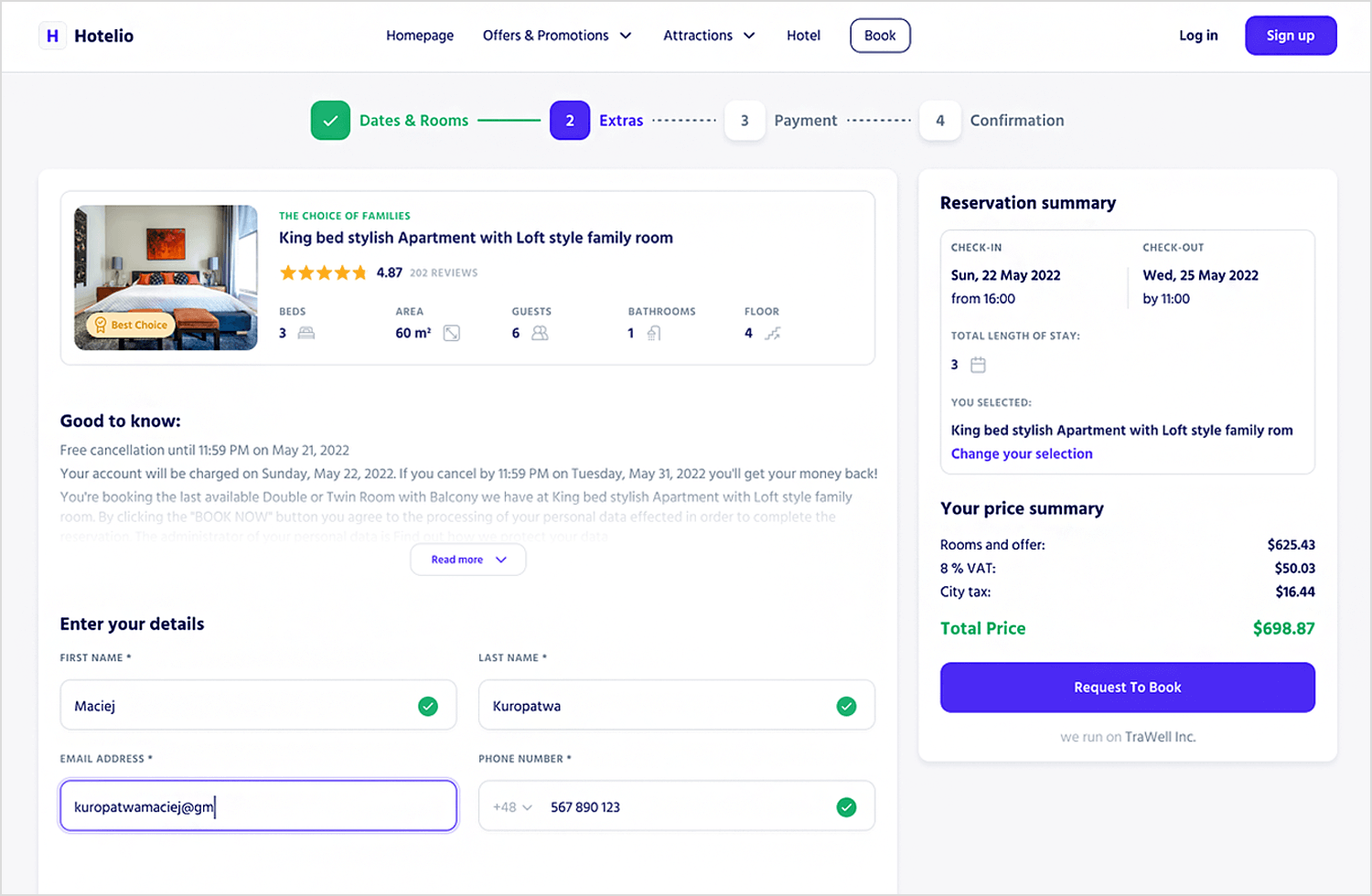
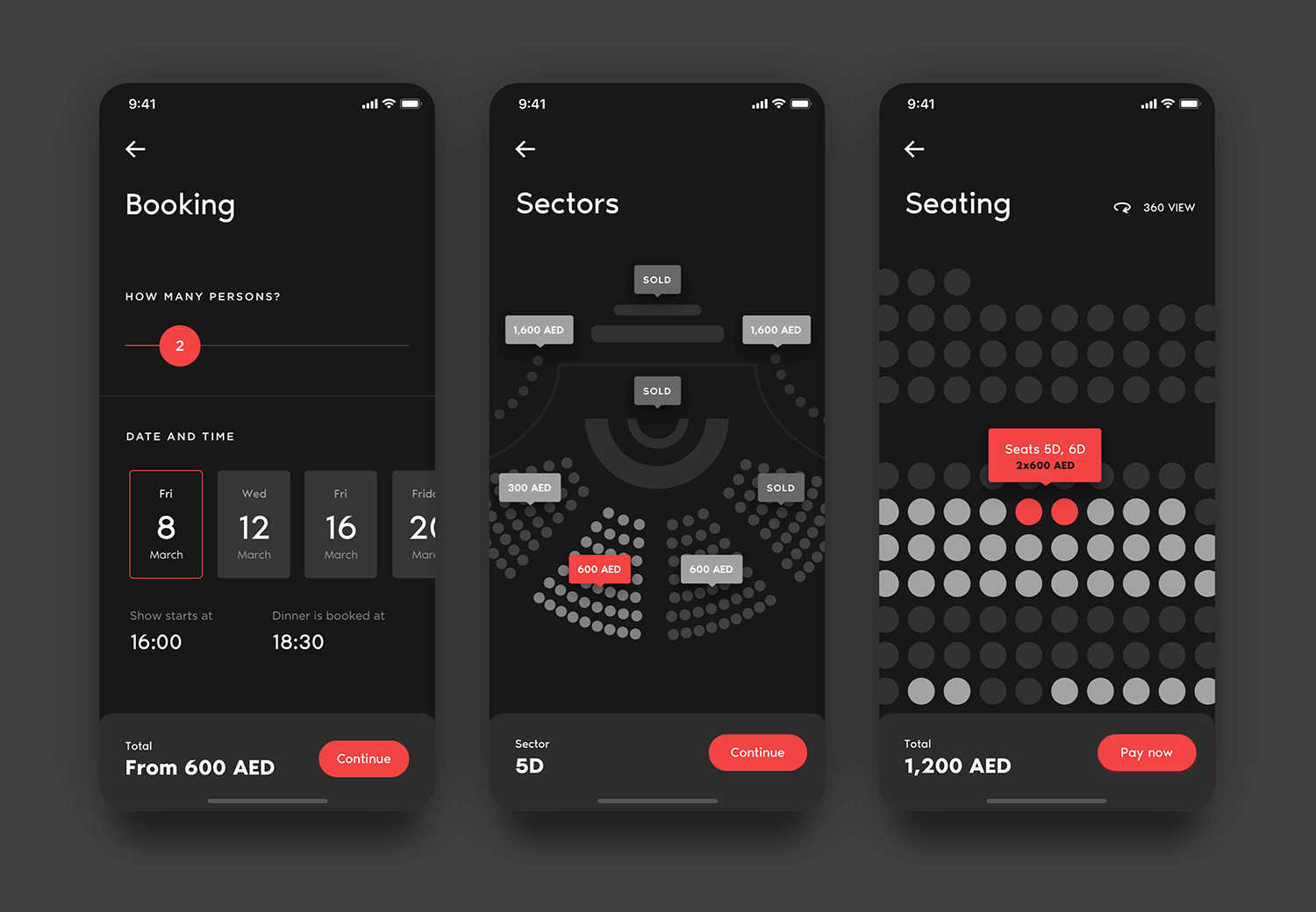
Dieses Beispiel für ein Hotelbuchungsformular ist so gestaltet, dass es für den Benutzer sehr einfach zu navigieren ist. Die Zimmerauswahl ist schön übersichtlich und zeigt alle wichtigen Details wie Preis und Beschreibung an.

Die Benutzer können auch die Gesamtkosten mit allen Extras sehen, die sie hinzufügen, was ein großes Plus an Transparenz ist. Die Schaltfläche „Buchen“ ist eindeutig und täuscht nicht über eine sofortige Bestätigung hinweg – eine gute Entscheidung, wie wir finden.
Wir lieben die Nutzung des Raums in diesem Formular. Die Interaktivität sorgt nicht nur dafür, dass es mehr Spaß macht, sondern auch dafür, dass das Formular in mehrere Schritte unterteilt wird – was weniger kognitive Anstrengung vom Benutzer erfordert. Die Verwendung von Farben verleiht dem Formular einen gewissen Pepp und trägt zu einer klaren visuellen Identität bei. Ein klares Beispiel für ein gut gestaltetes Formular!

Diese Schönheit wurde von Jordan Hughes für Milkinside hergestellt.
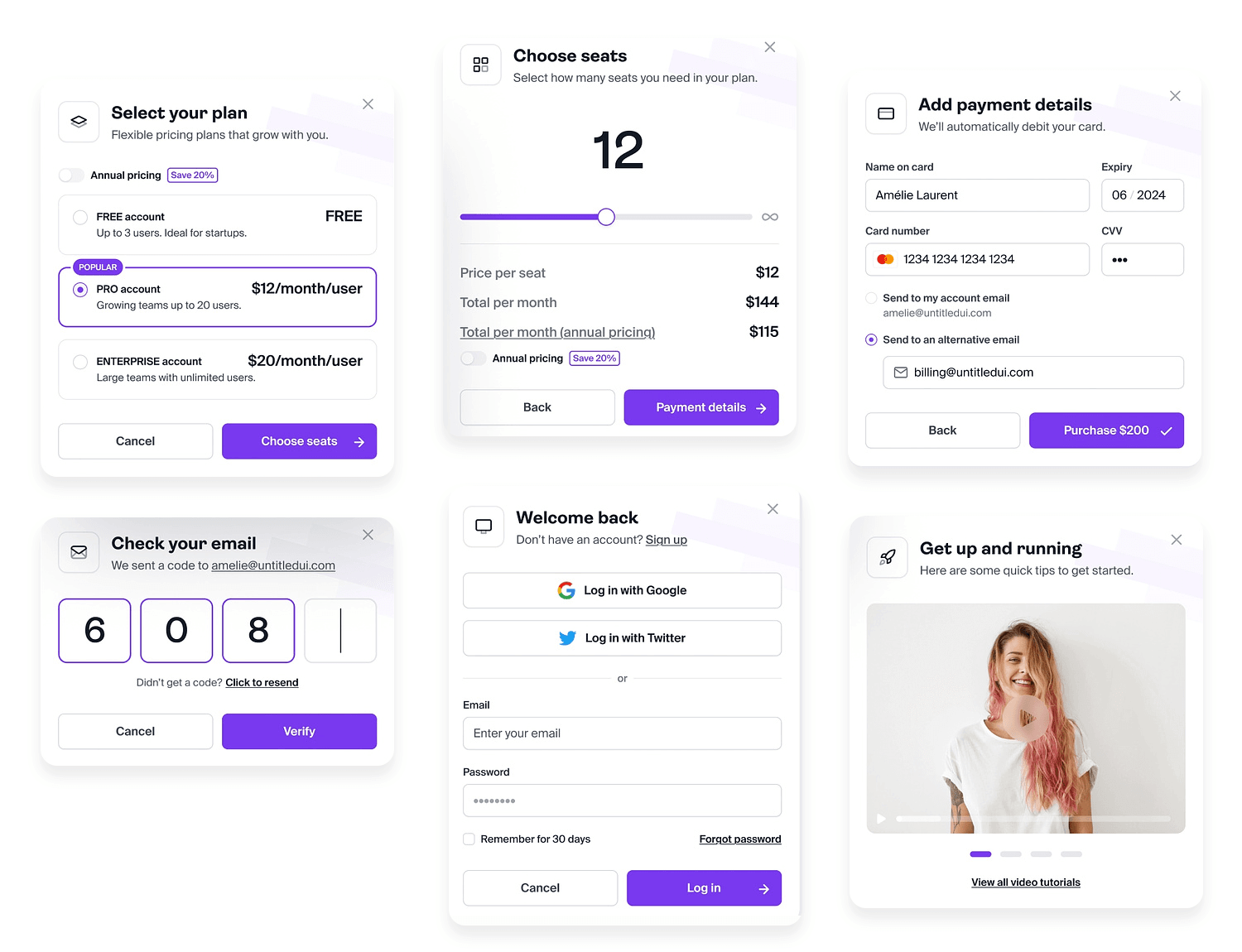
Dieses Zahlungsformular für Abonnements ist eines der besten UX-Beispiele im Internet! Das dreispaltige Layout mit klaren Tarifoptionen macht den Vergleich zwischen Gratis-, Profi- und Geschäftskonten recht einfach. Die violetten Farbtöne im gesamten Design spiegeln die Farben der Marke wider und sorgen für ein homogenes Gesamtbild.

Die Eingabefelder sind klar beschriftet, um Verwirrung zu vermeiden, und die Schaltflächen enthalten starke Handlungsaufforderungen wie Kaufen und Abbrechen. Dieses Beispiel für ein Abonnement-Zahlungsformular ist in unseren Augen ein absoluter Gewinner!
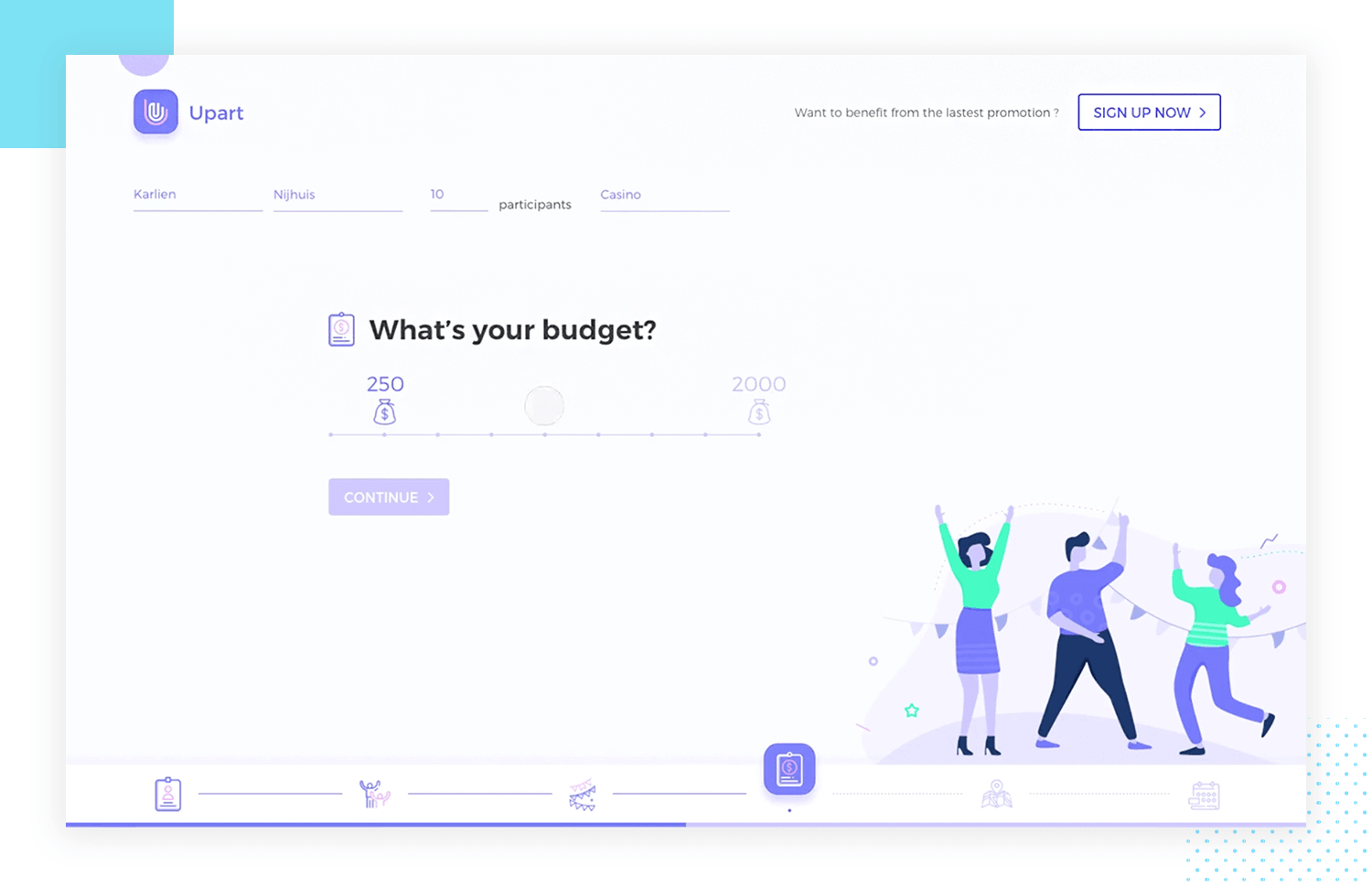
Dies ist das perfekte Beispiel dafür, wie lange Formulare in verdauliche Teile zerlegt werden können – wobei die Animation dem Prozess ein gewisses Maß an Gamification verleiht. Besonders gut gefallen uns der Fortschrittsbalken am unteren Rand und der Bildschirm mit dem Erfolgsstatus. Dies ist ein Formular, das die Benutzer gerne ausfüllen.

Beeindruckendes Beispiel für ein Formular von Yifan Ding auf Dribbble.
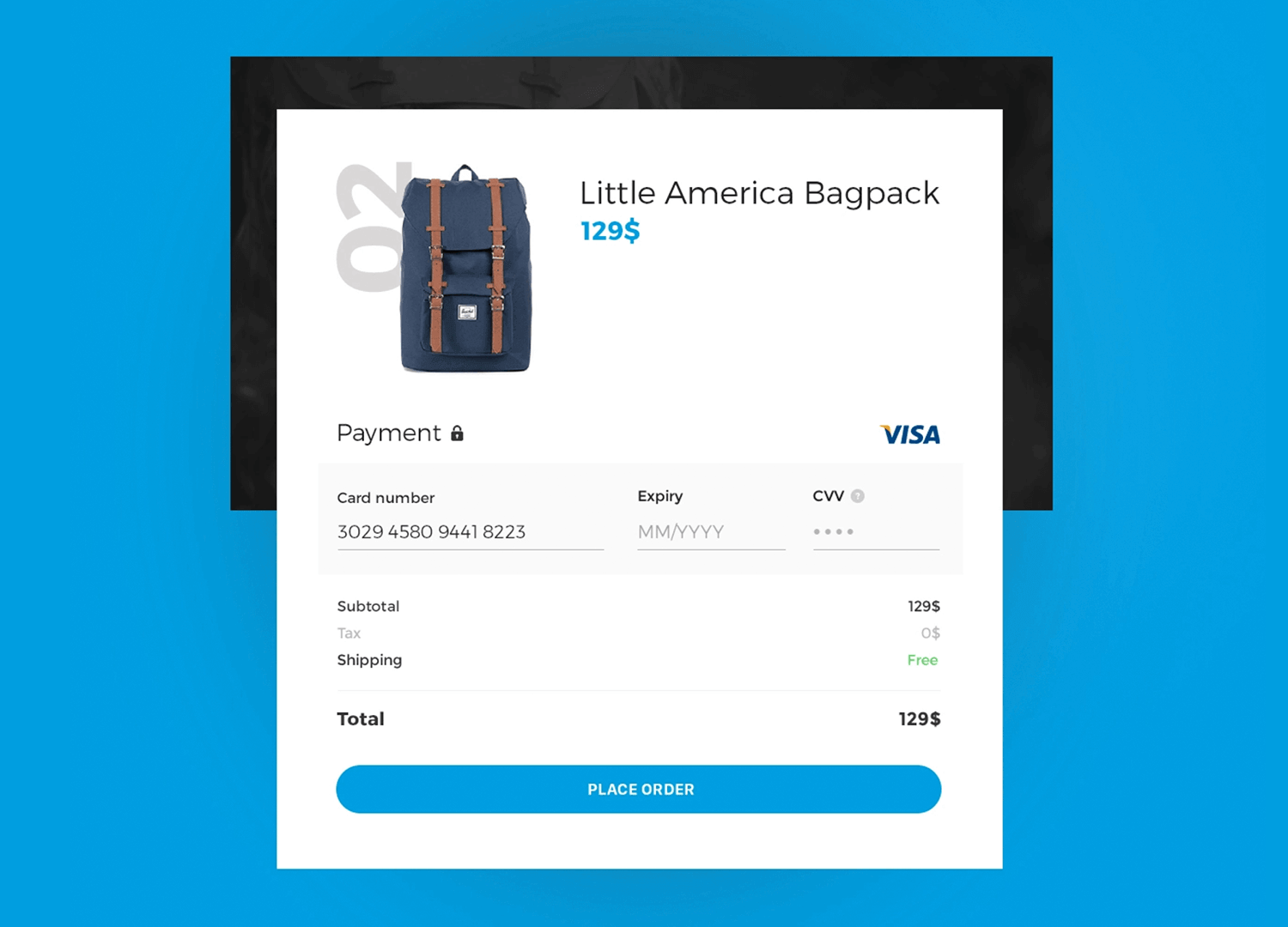
Dieses Formularbeispiel ist kurz und bündig – genau so, wie Benutzer Formulare haben möchten. Sie werden die Gruppierung der Eingabefelder und die Aufschlüsselung der Preise sowie eine gut gestaltete Schaltfläche unter all dem bemerken. Wir sind besonders von der beschreibenden Mikrokopie in dieser Schaltfläche begeistert.

Original design von Anna Wangler auf Dribble.
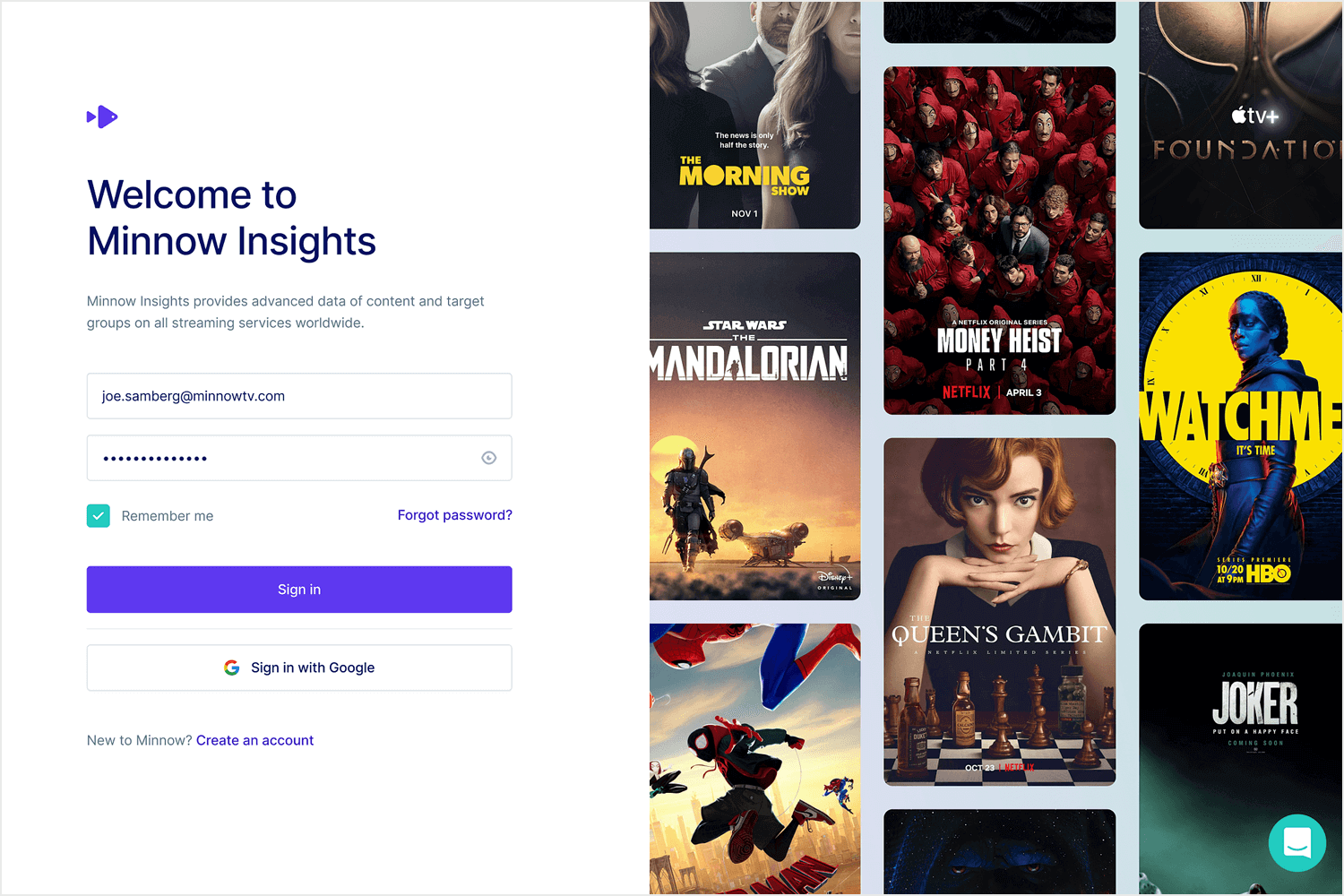
Der Anmeldebildschirm von Minnow legt Wert auf klare Einfachheit. Minimale Elemente lenken den Fokus auf die eigentliche Anmeldeaufgabe – eine gute Sache! Das Hintergrundbild verleiht einen Hauch von Persönlichkeit, aber es könnte eine verpasste Gelegenheit sein, auf die Inhaltsbibliothek von Minnow hinzuweisen. Das Anmeldeformular selbst ist übersichtlich mit beschrifteten Feldern für den Benutzernamen und das Passwort und einer einfachen Schaltfläche „Anmelden“.

Die Funktionalität scheint jedoch begrenzt zu sein – es gibt keine Optionen für neue Konten, das Zurücksetzen von Passwörtern oder soziale Anmeldungen. Diese Funktionen könnten für neue Benutzer oder vergessliche Veteranen hilfreich sein. Soziale Logins mit Facebook oder Google könnten die Dinge für Benutzer mit bestehenden Konten vereinfachen. Mit einigen Verbesserungen kann dieser Anmeldebildschirm von großartig zu brillant werden. Dennoch ist dieses Beispiel ein guter Anfang!
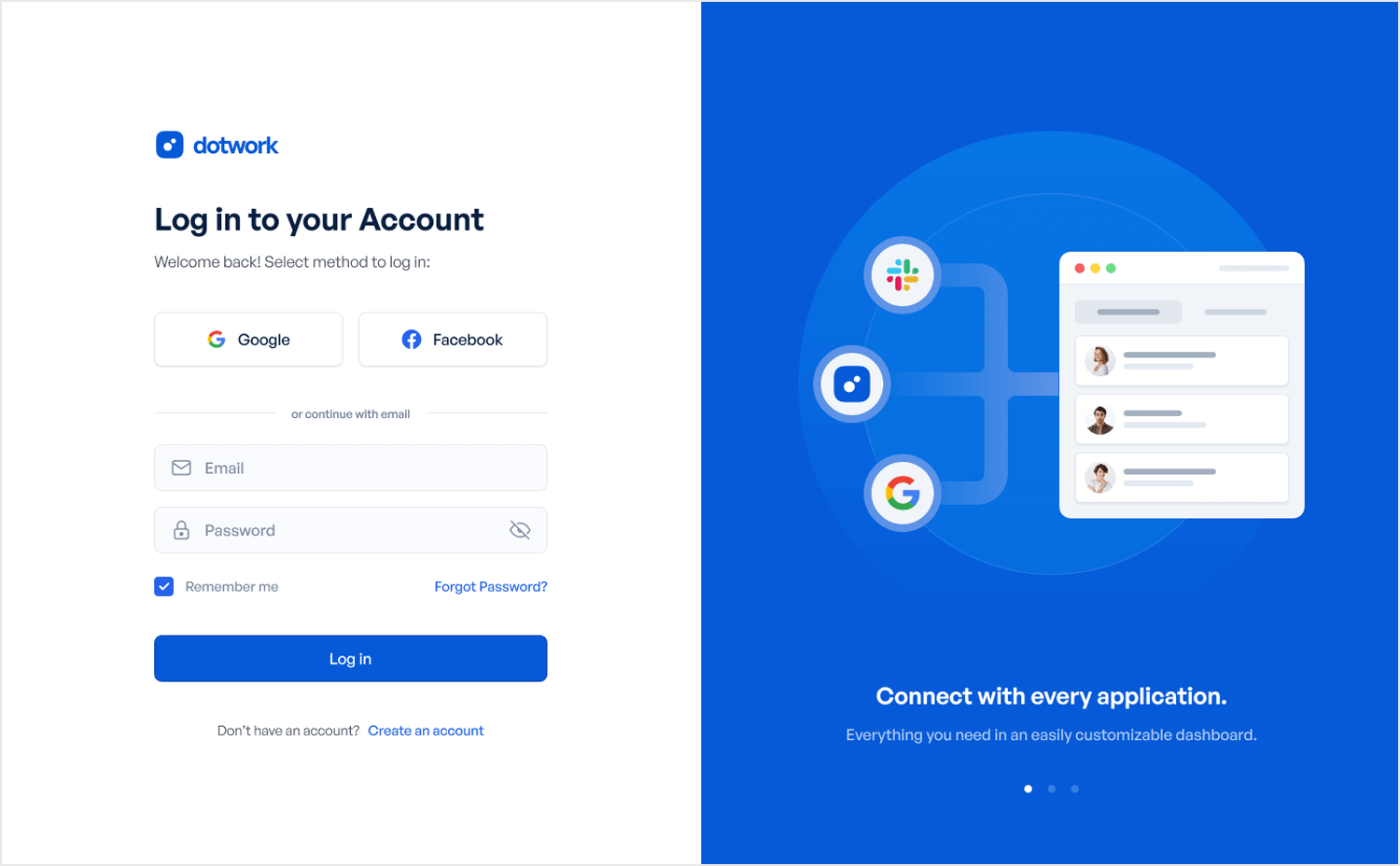
Das Anmeldeformular von Dotwork schafft den Spagat zwischen Sauberkeit und Funktionalität! Es enthält klare Beschriftungen für Benutzernamen und Passwort, eine einfache Schaltfläche „Anmelden“ und einen Rettungsanker für vergessliche Benutzer – den Link „Passwort vergessen?

Außerdem gibt es einen Text, der die Funktionalität der Plattform, die Verbindung all Ihrer Anwendungen und ein anpassbares Dashboard erklärt. In diesem Beispiel für ein Anmeldeformular sind auch die Farben der Marke im gesamten Design wiederzufinden. Das professionelle, kühle Blau sorgt für einen frischen Look. Wir lieben es!
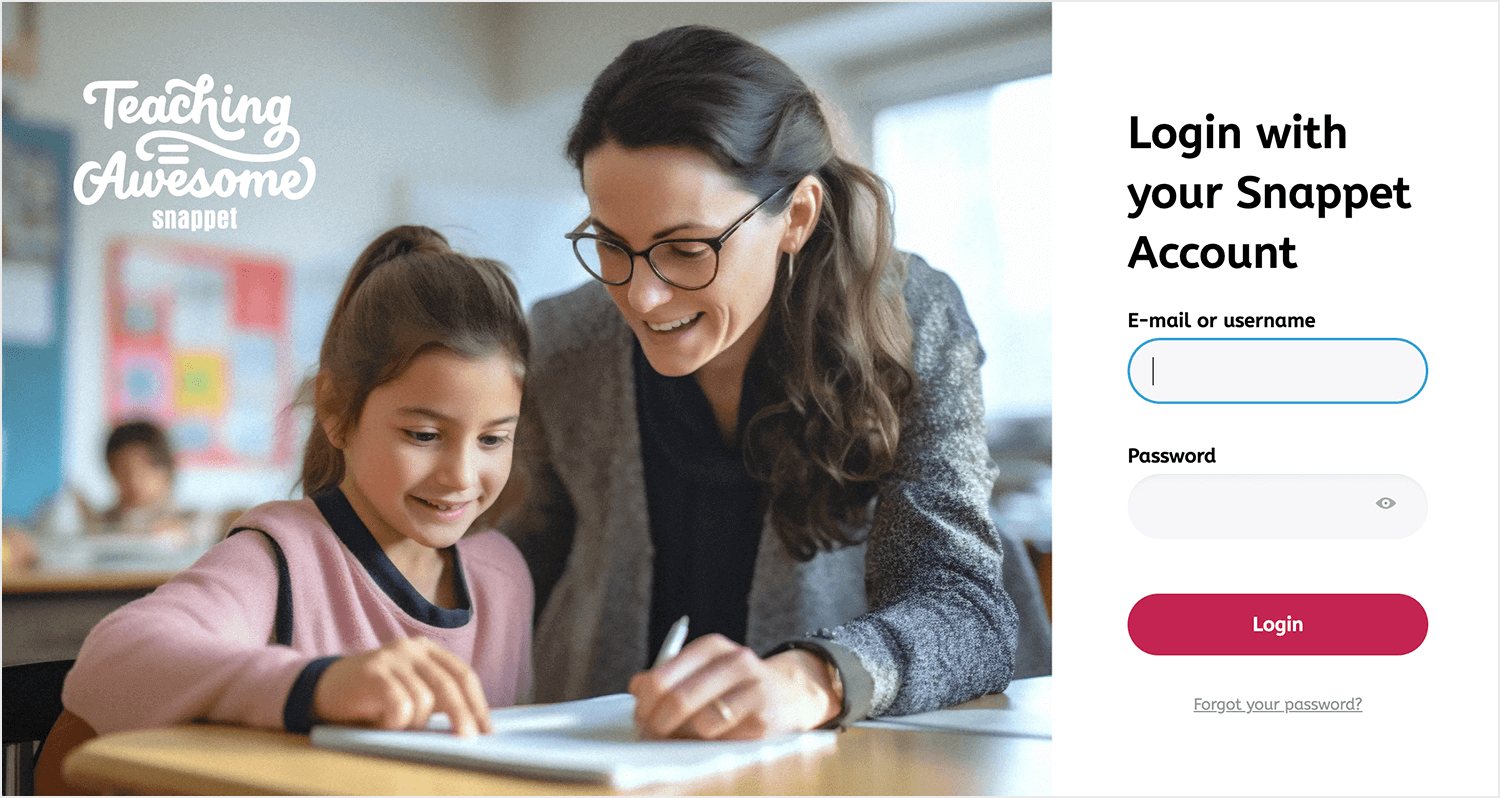
Snappet ist eine Tablet-basierte Plattform, die es Lehrern ermöglicht, Lernpfade für Grundschulkinder zu personalisieren und gleichzeitig deren Fortschritte zu überwachen. Die freundliche, farbenfrohe Benutzeroberfläche mit dem Bild eines Lehrers, der einem Schüler hilft, macht deutlich, an wen sich Snappet richtet. Und hier liegt der Clou: Das Bild auf der Seite mit dem Anmeldeformular für Schüler ist ein Beispiel für emotionale Genialität.

Es erinnert die Studenten auf subtile Weise an die Hilfe, die sie bei der Nutzung der Plattform erhalten werden. Snappet verwendet außerdem durchgängig eine einzige, freundliche Schriftart, aber mit Variationen in Farbe und Größe, um die Dinge interessant zu halten und eine klare Informationshierarchie zu schaffen. Die Kinder werden mit dieser Plattform ganz sicher viel Spaß haben!
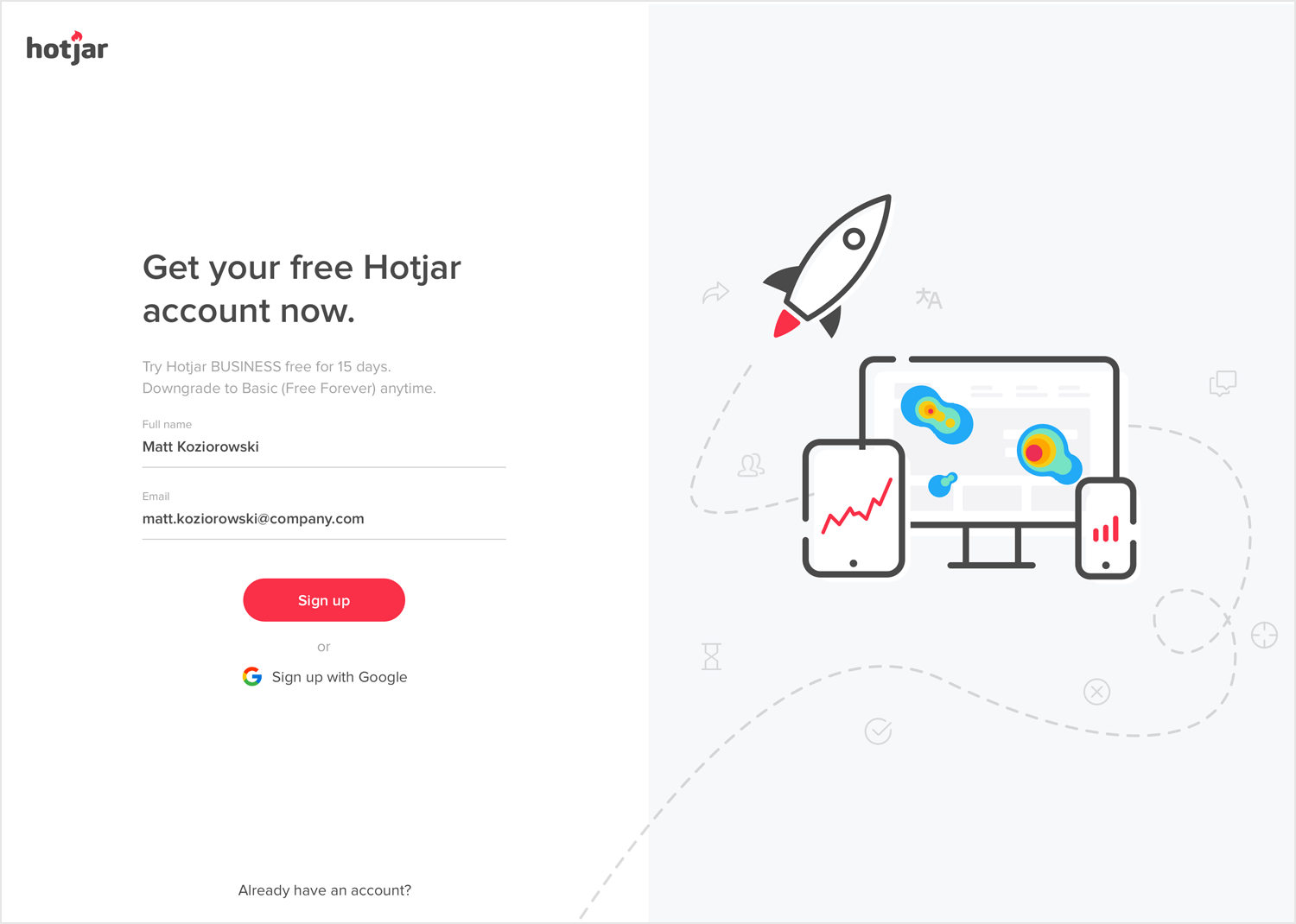
Hotjar ist nicht zimperlich, wenn es um sein Design geht. Ihre Website wurde bereits in unserem Blogbeitrag über Testimonial-Beispiele vorgestellt, die Sie nachahmen sollten. Diesmal ist es das Anmeldeformular, das uns zum Schwärmen bringt. Mit nur zwei Eingabefeldern gibt es nichts, was die Benutzer abschrecken könnte. Der subtile, aber unmissverständliche Fokus des Feldes zeigt den Benutzern genau, wo sie sich befinden.

Fantastische Form von Matt Koziorowski für EL Pasion und Hotjar.
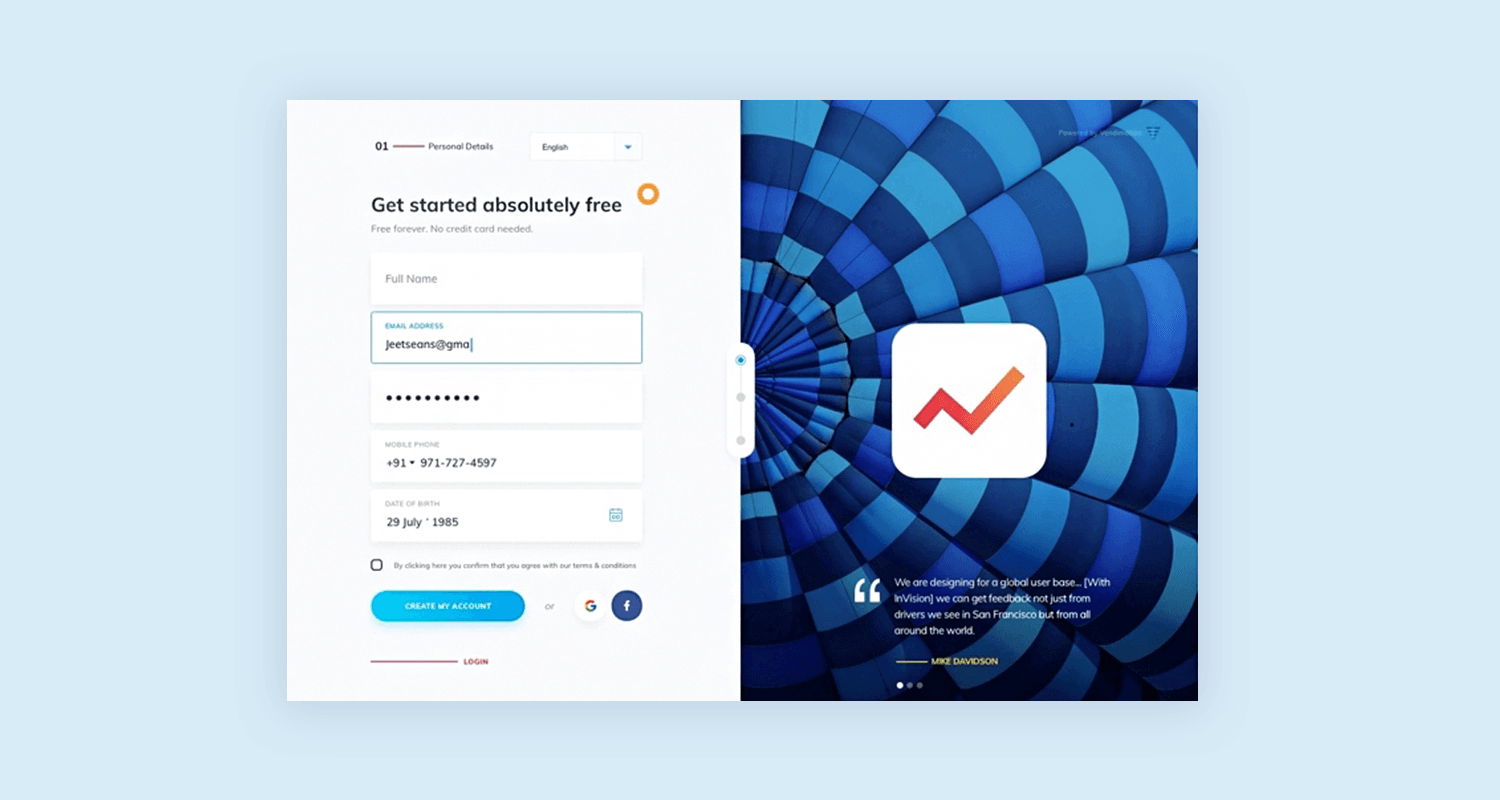
Auch wenn wir kurze Formulare lieben, wissen wir, dass ein einfaches Formular mit zwei Eingabefeldern manchmal einfach nicht geeignet ist. In diesem Fall müssen Sie dem Kontext besondere Bedeutung beimessen und versuchen, den gesamten Prozess für den Benutzer so einfach wie möglich zu gestalten. Dieses Formular erfüllt alle Anforderungen und bietet Platzhalter, Masken, Feldfokus und beschreibende Texte.

Ein Beispiel für ein Formular, das von Jeet auf Dribbble zur Verfügung gestellt wurde.
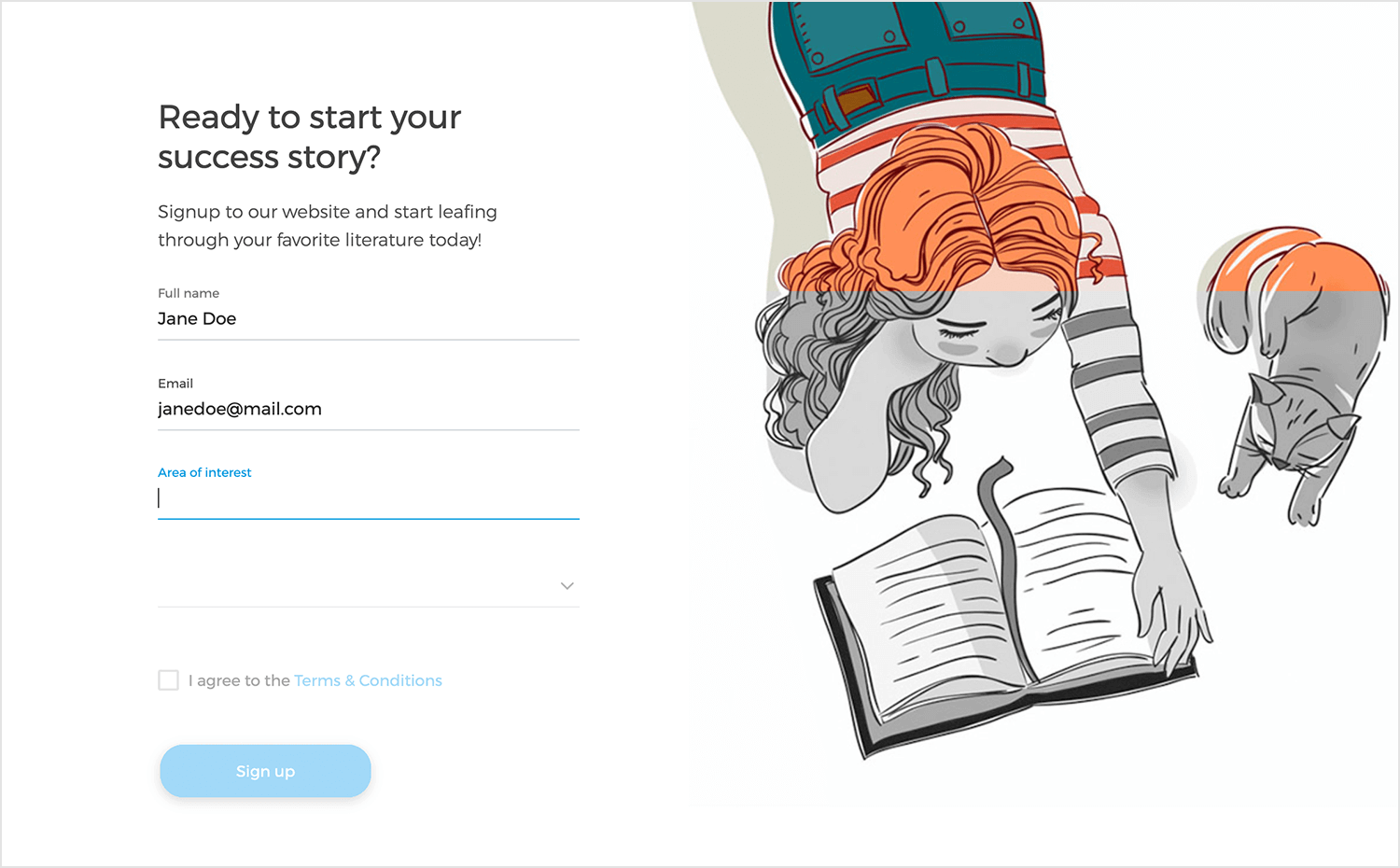
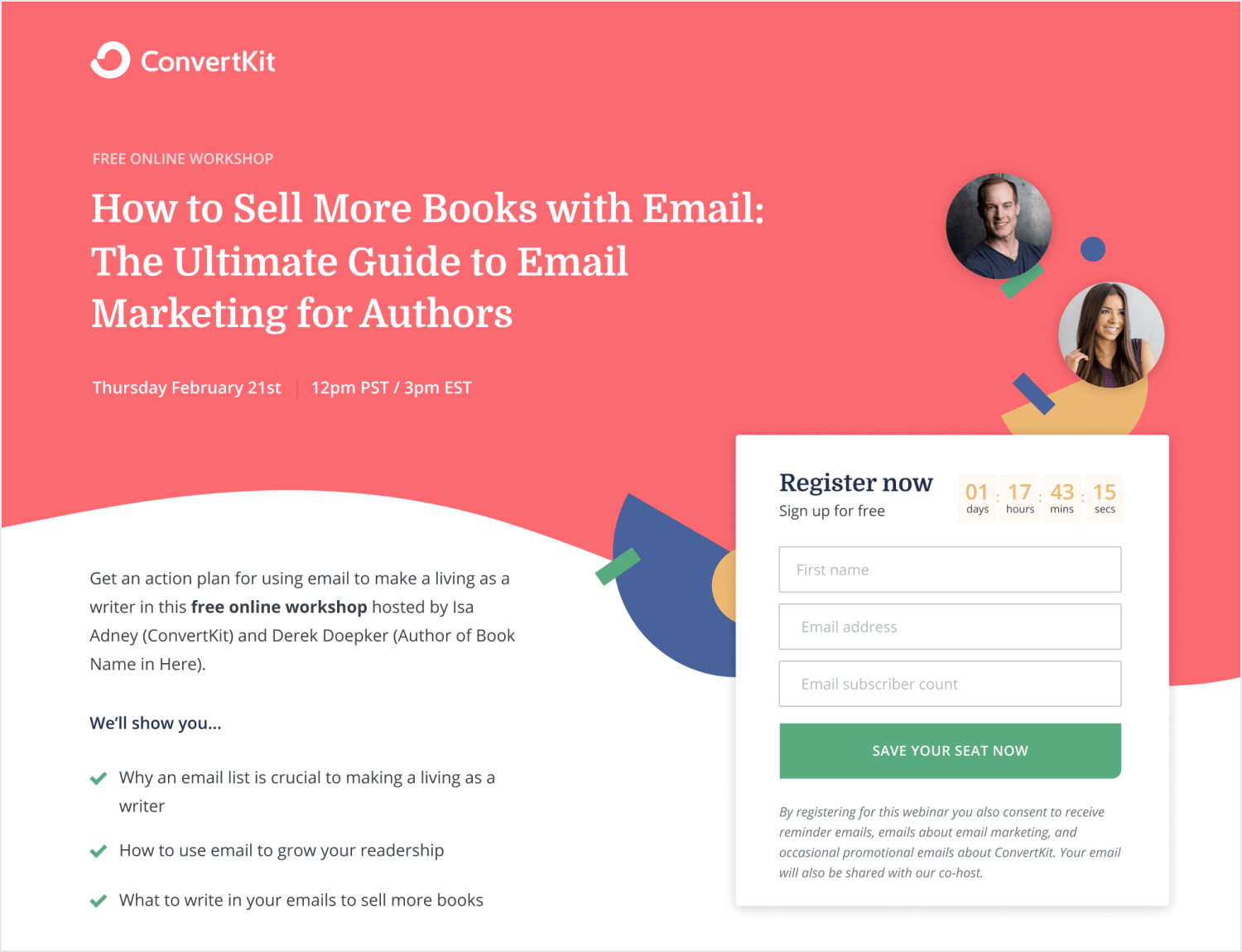
Dieses Beispiel für ein Anmeldeformular für einen E-Mail-Marketing-Workshop, der sich an Autoren richtet, ist sehr übersichtlich. Das Hintergrundbild ist eine nette Idee, denn es nutzt die Farben der Marke, um dem Formular Leben einzuhauchen. Der Eingabebereich selbst erscheint einfach und benutzerfreundlich, mit 3 klar gekennzeichneten Feldern und einem Haftungsausschluss direkt darunter, der Sie darüber informiert, wie Ihre Informationen verwendet werden. Kluger Schachzug, Jungs!

Ein weiterer UI-Hinweis, der uns aufgefallen ist, ist der Countdown bis zum Workshop, der sich direkt über den Eingabefeldern befindet. Er hätte auch einfach in den Text auf der linken Seite eingefügt werden können, aber das wäre weniger effektiv gewesen, da die Benutzer den Text überfliegen müssten, um diese Information zu erhalten. Clever, ästhetisch ansprechend und funktionell. Dieses Anmeldeformular ist eine 10/10!
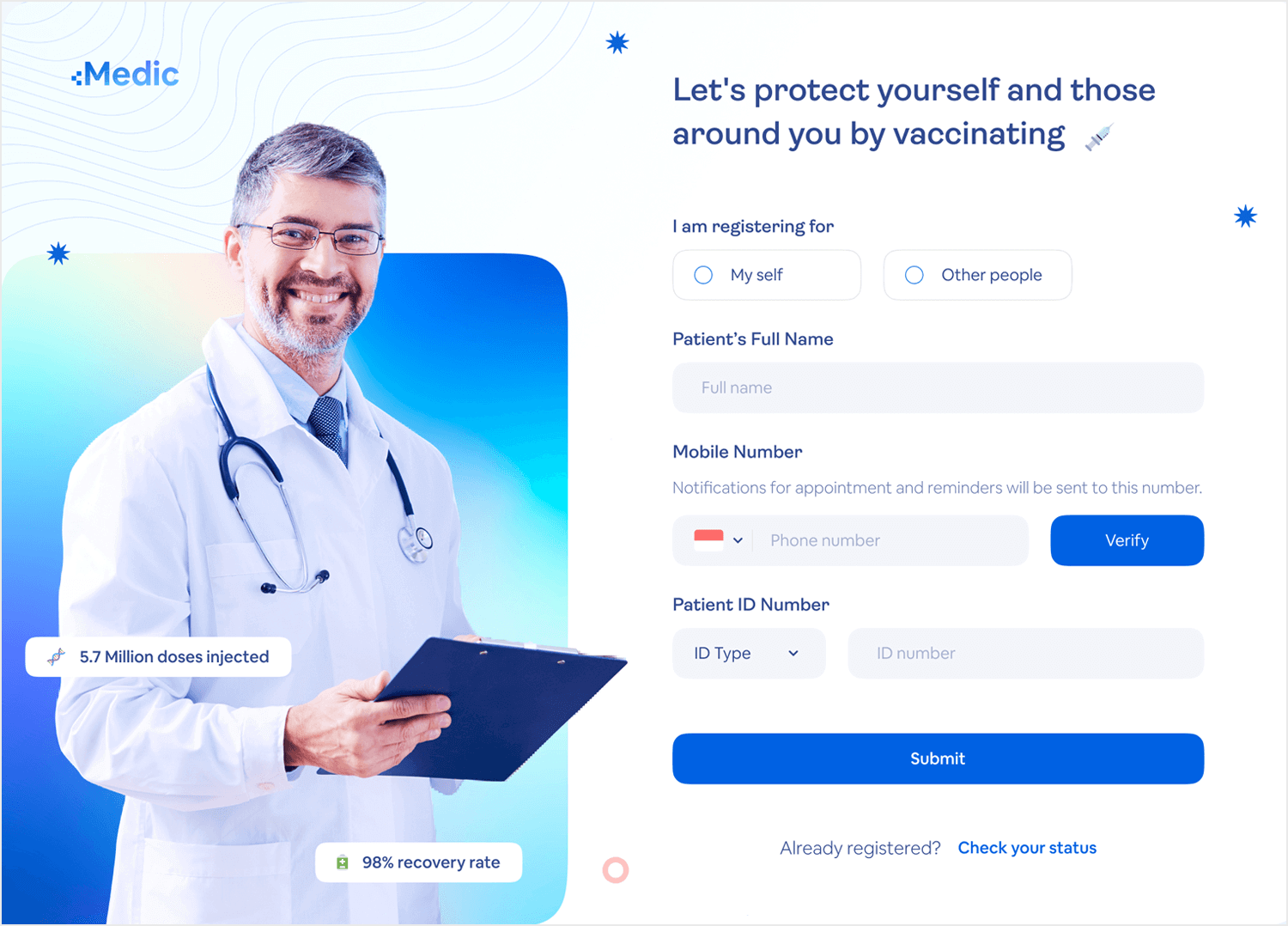
Maulana Farhan hat dieses Registrierungsformular für +Medic erstellt und die Impfbotschaft von Covid an alle eingefügt: „Schützen Sie sich und Ihre Mitmenschen, indem Sie sich impfen lassen“, was keinen Zweifel am Zweck der App lässt. Lassen Sie sich impfen. Das Layout ist so klar wie der Text, einfach, mit einer einzigen Spalte, die den Benutzer in 4 Schritten durch den Registrierungsprozess führt. Die App verwendet auch eine klare visuelle Hierarchie mit fettgedruckten Überschriften und leicht zu lesenden Anweisungen.

Eine Sache, die wir allerdings ändern würden, ist die übermäßige Verwendung von Bildern, die von einem sorgfältigen Prozess ablenken können. Sie könnten die Statistik über dem Arzt lesen und sie dann gedankenlos in Ihre ID-Nummer einfügen – so etwas passiert öfter, als man zugeben möchte! Abgesehen von diesem kleinen Detail finden wir dieses Formularbeispiel attraktiv und einladend, trotz der Schwere der CTA.
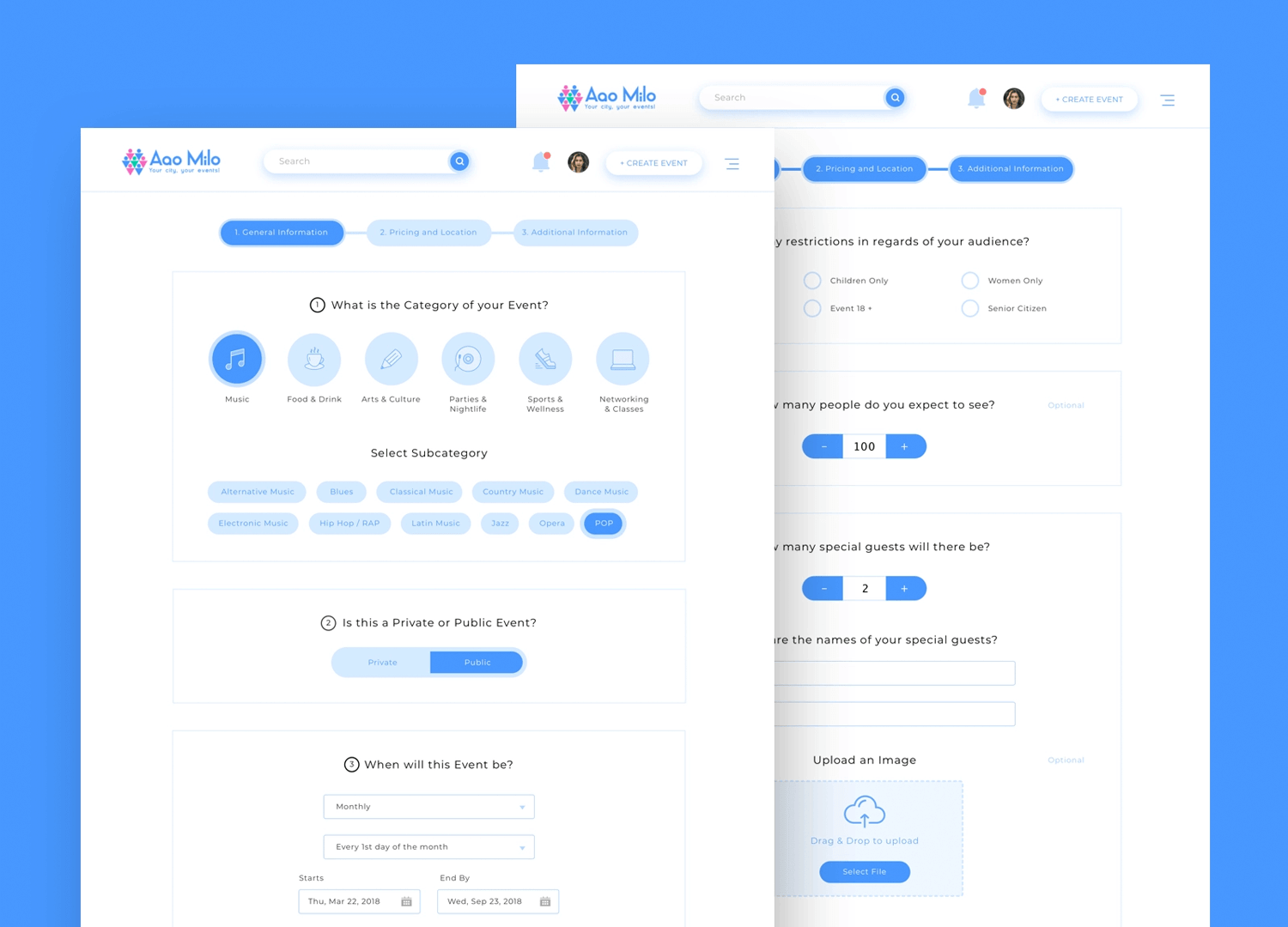
Dieses Formularbeispiel nutzt den Platz hervorragend! Beachten Sie, wie nicht nur die Grafik, sondern auch die Zeilen die Fragen nach ihrer Art gruppieren – ein schöner Kontext, den alle Benutzer zu schätzen wissen. Obwohl es sich um ein recht langes Formular handelt, muss der Benutzer die Antwort nur selten eintippen, so dass dieses Formular einfach und schnell ausgefüllt werden kann. Wunderbar!

Form design by Olga für Netrix in Aao Milo.
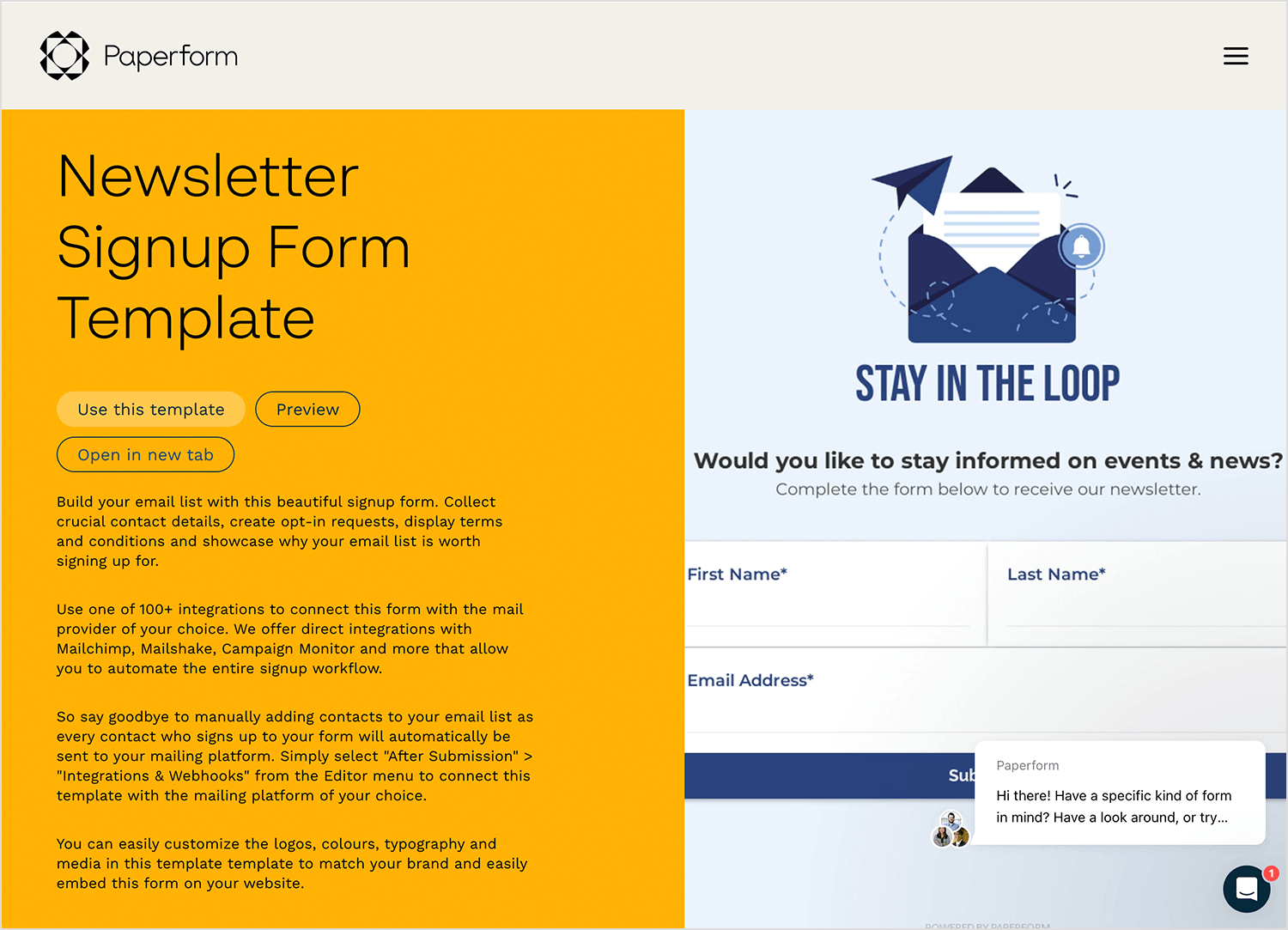
Das Newsletter-Abonnementformular von Paperform ist ziemlich klar und auf den Punkt gebracht. Der fettgedruckte Text „Bleiben Sie auf dem Laufenden“ sorgt für Aufmerksamkeit. Die Frage unter der Überschrift ist klar und prägnant: „Möchten Sie über Veranstaltungen und Neuigkeiten auf dem Laufenden bleiben?“, was direkt den Schmerzpunkt des Benutzers anspricht, der informiert bleiben möchte.

Das Formular besteht aus drei Feldern, die alle mit Sternchen gekennzeichnet sind, um Pflichtfelder zu markieren. Die Beschriftungen sind klar und die Schaltfläche „Abonnieren“ hat eine kontrastierende Farbe und ein klares Aktionsverb, so dass leicht zu verstehen ist, was als nächstes passiert. Dieses warme und einladende Formularbeispiel ist unserer Meinung nach perfekt!
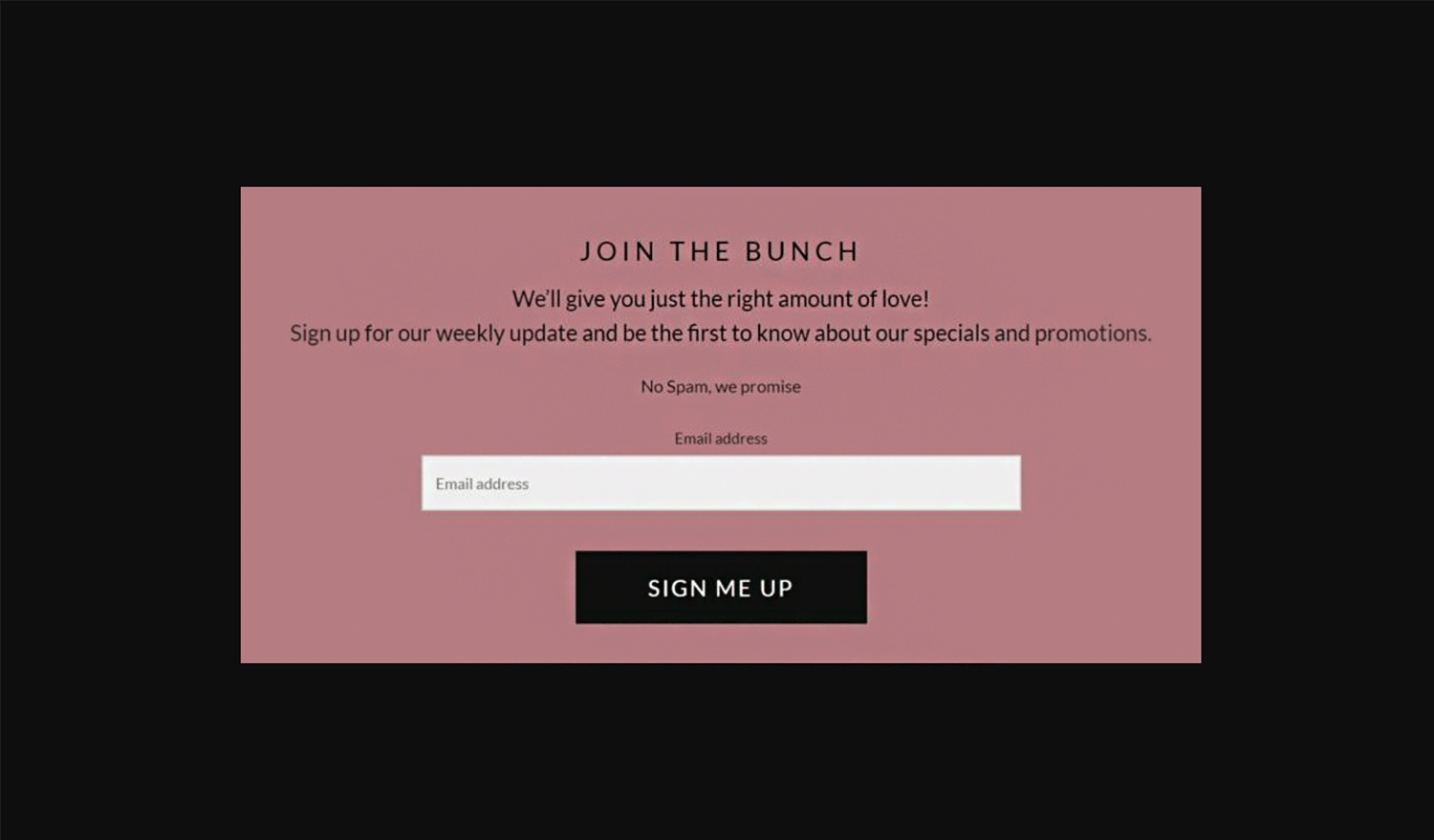
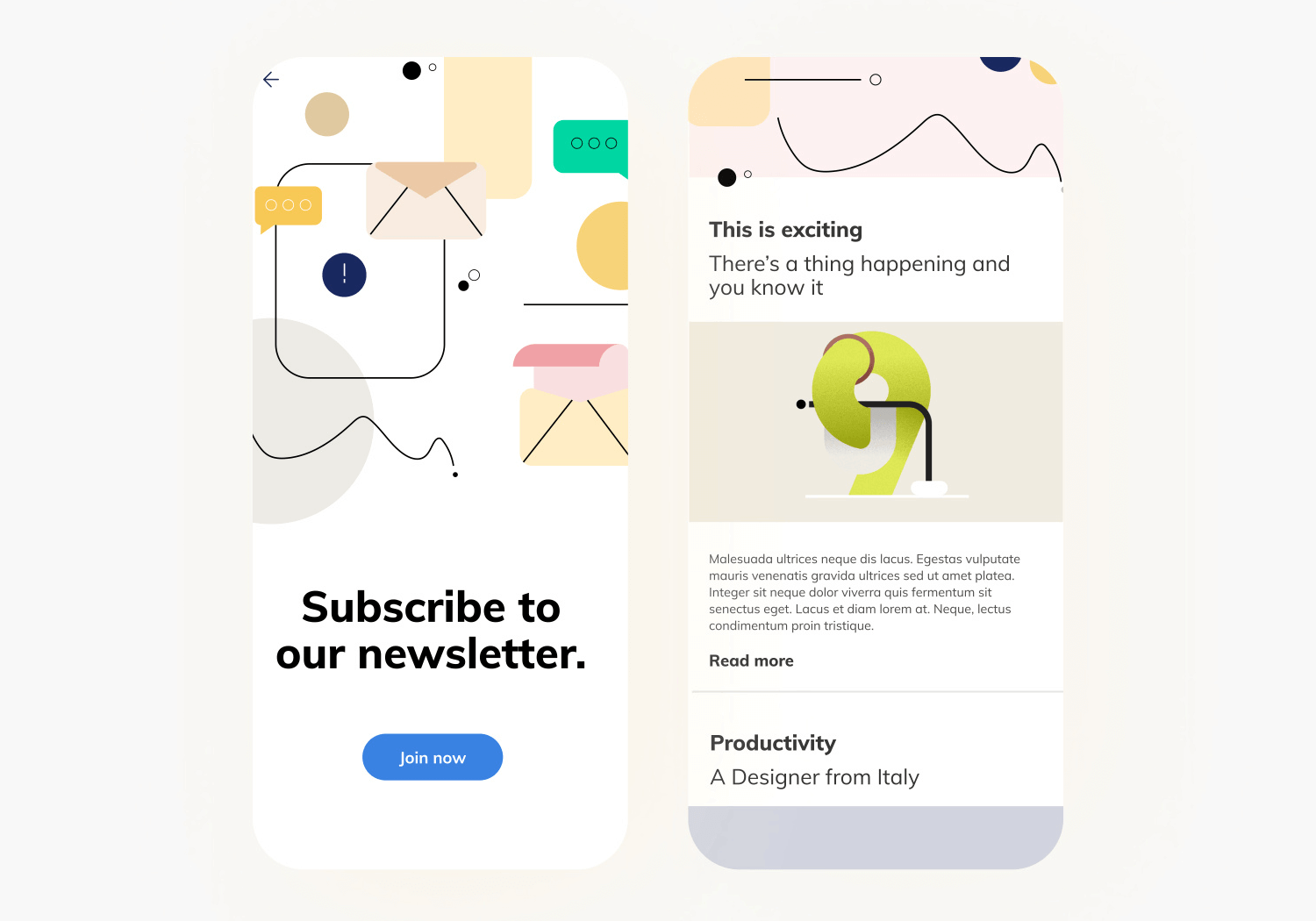
Das Beispiel für das Blumen-Anmeldeformular wirbt in einem freundlichen und lockeren Ton für ein Abonnement. Die Überschrift „Join the bunch“ ist einladend und schafft ein Gefühl von Gemeinschaft. Der Text unter der Überschrift bietet einen klaren Vorteil: „Wir geben Ihnen genau die richtige Menge an Liebe!“ So wissen die Nutzer, was sie von dem Newsletter erwarten können (vermutlich positive und interessante Inhalte), ohne dass er übermäßig werblich wirkt.

Das Formular selbst ist sehr einfach und enthält nur ein Pflichtfeld („E-Mail-Adresse“). Das minimiert den Aufwand für die Anmeldung und schreckt die Benutzer nicht ab. Die Schaltfläche „ANMELDEN“ verwendet ein starkes Verb und hebt sich gut vom Hintergrund ab, um deutlich zu machen, was zu tun ist.
Beginnen Sie mit Justinmind mit dem Design von Formularen für das Web und mobile Anwendungen. Es ist kostenlos!

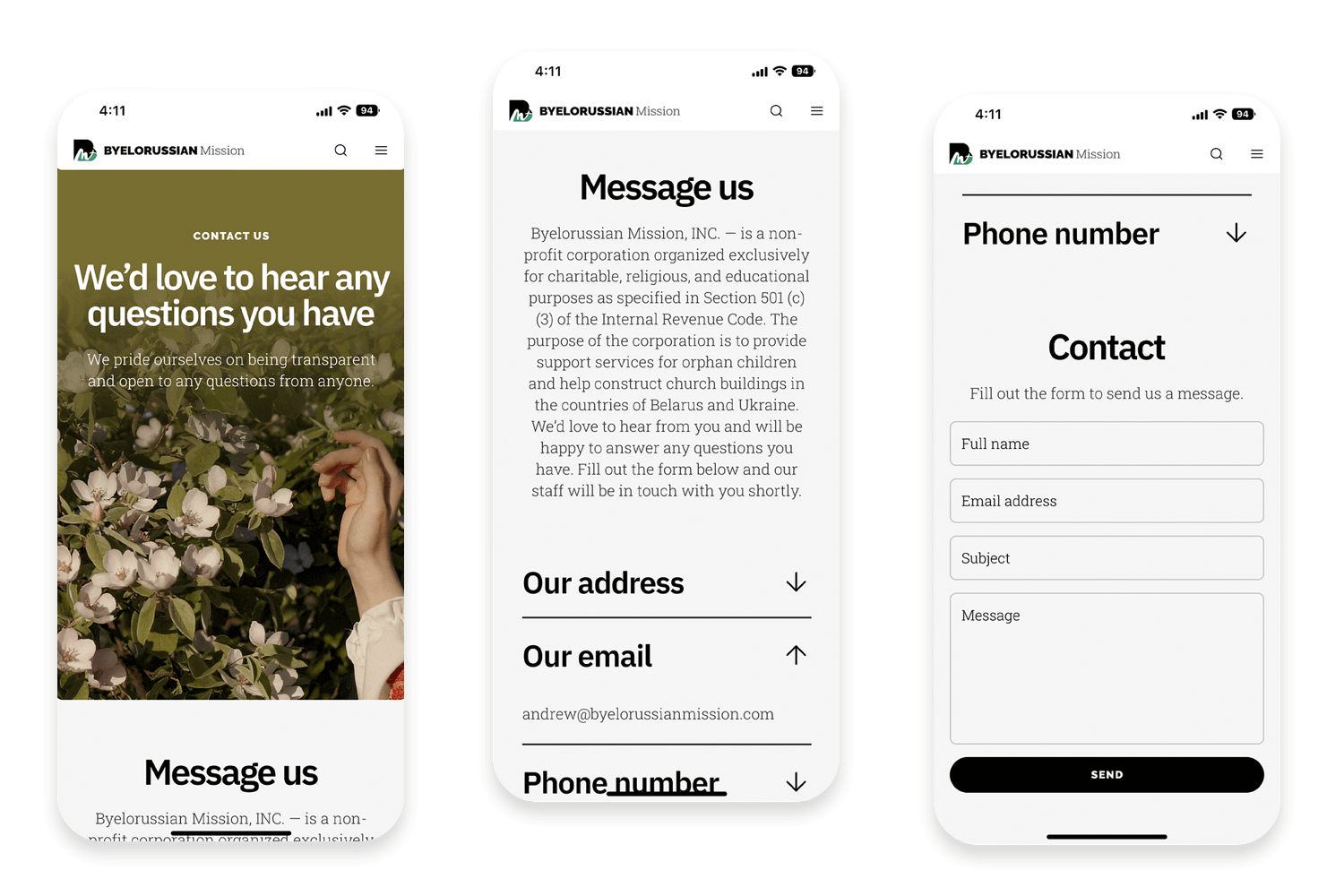
Das Formular von Byelorussian ist eines der besten Formularbeispiele für Apps im Internet. Das visuell ansprechende Bild ist eine nette Ergänzung, ohne überwältigend zu sein, und das gesamte Layout ist sauber und übersichtlich.

Ein „Über uns“-Text befindet sich über dem Formular, damit die Benutzer das Unternehmen kennenlernen können, bevor sie sich melden. Jedes Feld ist eindeutig beschriftet, so dass es keine Verwirrung darüber gibt, welche Informationen Sie eingeben sollen. Sie gehen sogar noch einen Schritt weiter, indem sie mehrere Kontaktmöglichkeiten anbieten – eine Telefonnummer und eine E-Mail-Adresse neben dem Formular selbst – so dass die Benutzer selbst entscheiden können, wie sie Kontakt aufnehmen möchten. Wir lieben dieses UI-Beispiel für ein Formular!
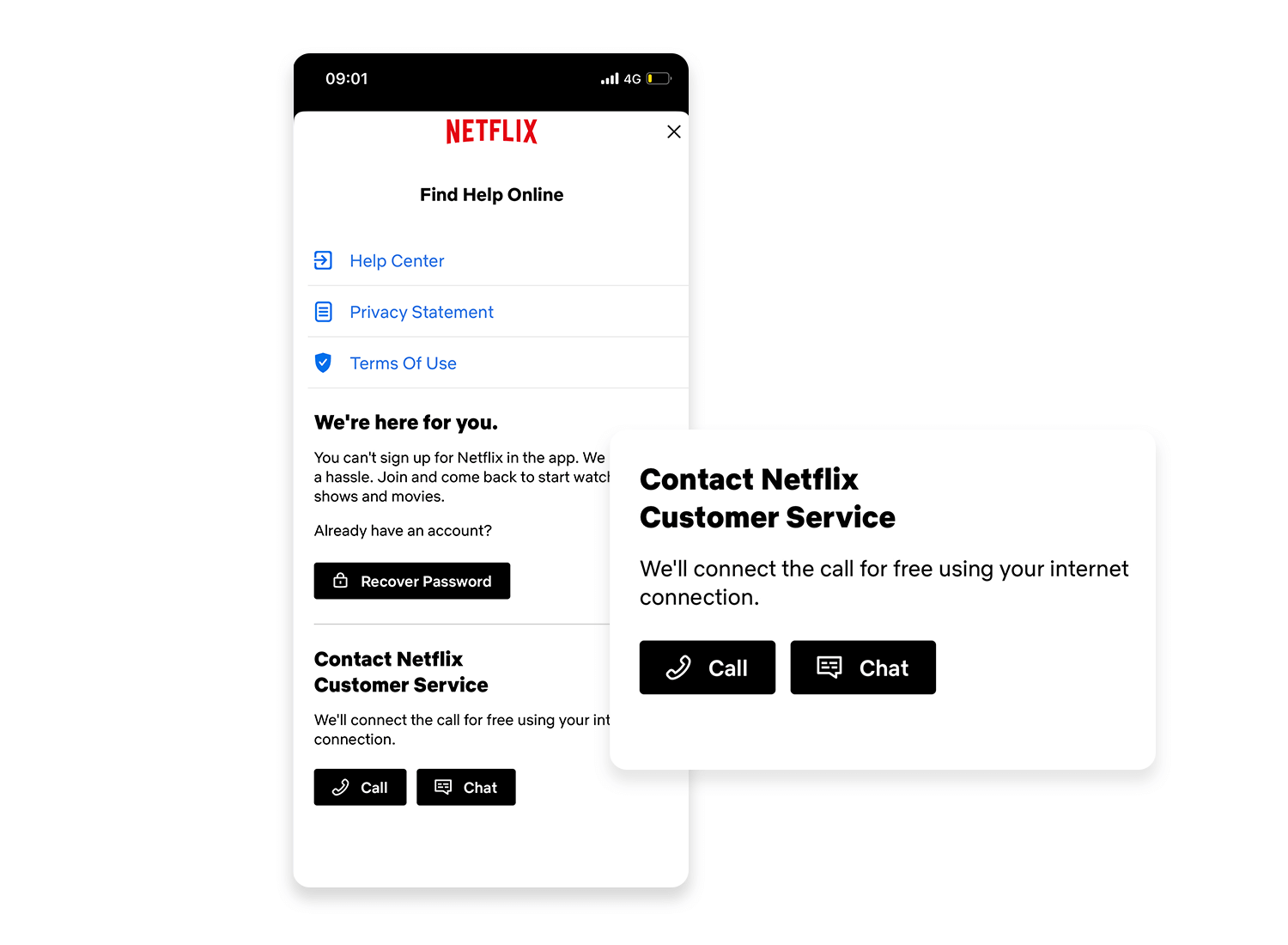
Bei dem Netflix-Kontaktformular stehen Klarheit und Benutzerfreundlichkeit im Vordergrund. Das einspaltige Layout mit gestapelten Fragen erleichtert das Überfliegen und verringert die Gefahr, dass Benutzer sich verirren. Außerdem werden verschiedene Fragetypen verwendet, z. B. Multiple Choice und Dropdown-Menüs, um das Formular ansprechend und effizient zu gestalten.

Wenn Sie die Antwort auf Ihre Frage nicht finden können, bietet die Website eine benutzerfreundliche Ausweichmöglichkeit: Sie können sich mit einem echten Menschen in Verbindung setzen. Sie können entweder direkt anrufen oder den Nachrichtendienst nutzen, beides bequem über die Plattform erreichbar. Außerdem versichern sie Ihnen, dass die Anrufe keinen Cent kosten – sie nutzen Ihre Internetverbindung für kostenlose Anrufe.
In diesem Beispiel eines reibungslosen Kontaktformulars können wir die Platzhalter bewundern, die sich in schwebende Beschriftungen verwandeln, sobald der Benutzer mit der Eingabe beginnt. Dies hilft dem Benutzer, den Überblick zu behalten, wenn er seinen Gedankengang verliert. Die Verwendung von minimalistischen Linien zur Trennung der Felder sowie die Verwendung von Farbe im Text zur Hervorhebung der Felder tragen zu einem großartigen Kontaktformular bei.

Original design von Matthieu Souteyrand auf Dribbble.
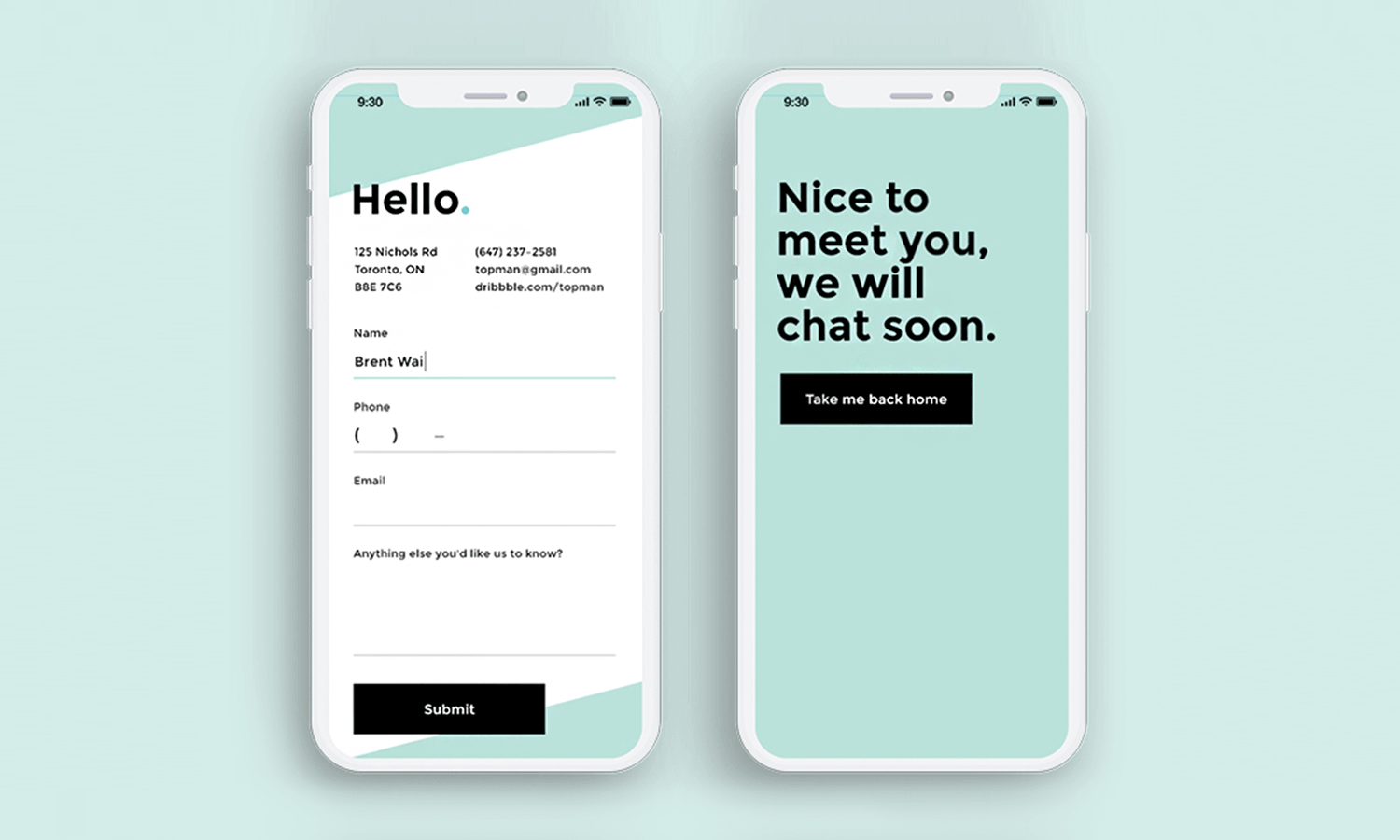
Die Verwendung von Mintgrün wirkt in Waisons Design geradezu verträumt. Dieses Design zeigt, dass Sie nicht viele visuelle Elemente benötigen, um ein Formular mit einem guten Erlebnis zu erstellen.

Dieses Beispiel eines Formulars, das sich auf das Wesentliche beschränkt, verfügt über fließende Beschriftungen und eine Maske für das Telefonnummernfeld, was wenig Raum für Verwirrung lässt. Uns gefällt auch der Bildschirm mit der Erfolgsmeldung, so dass die Benutzer wissen, dass sie ihre Informationen erfolgreich gesendet haben.
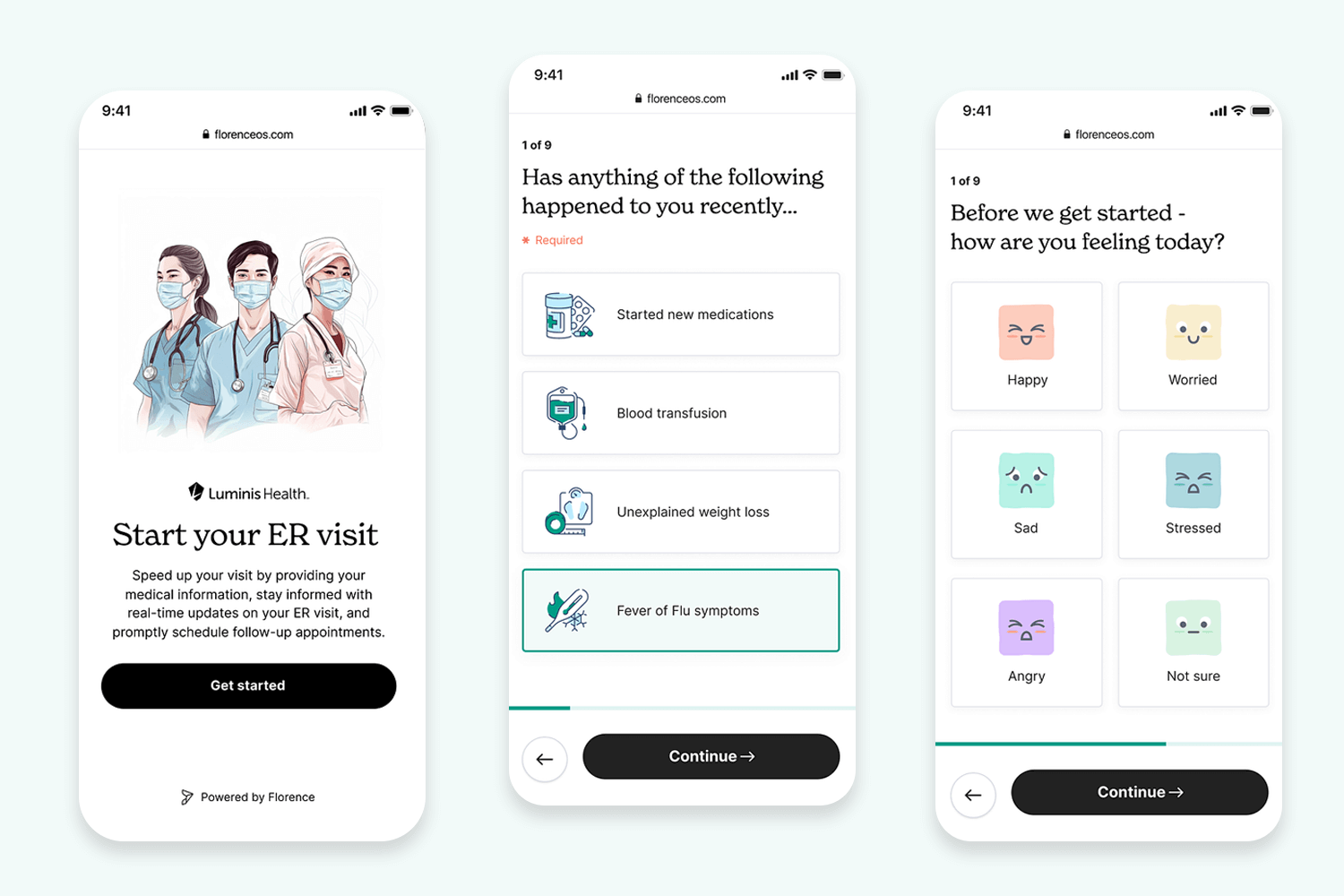
Das Beispiel des Fragebogens für das Onboarding einer mobilen App von Luminis Health ist eines der attraktivsten und besten Beispiele für Formular-UIs überhaupt. Die Fragen selbst sind kurz und bündig und verwenden direkte Pronomen, um den Benutzer besser anzusprechen und eine persönlichere Erfahrung zu bieten – kein Jargon oder komplexe Sätze, die den Benutzer verwirren könnten.

Um dem Ganzen einen Hauch von Persönlichkeit und visuellem Interesse zu verleihen, setzt Luminis Farben und Bilder ein, um die Antwortmöglichkeiten zu differenzieren. Diese Design-Entscheidungen tragen zu einer benutzerfreundlichen und visuell ansprechenden Erfahrung bei und machen Luminis Health erfolgreich in seiner Mission, das Verständnis der Gesundheitsversorgung für alle zu vereinfachen.
Dieses Beispiel eines Umfrageformulars für eine mobile App von objectify ist eine Meisterleistung in Sachen Klarheit, Prägnanz und visueller Attraktivität. Die Fragen selbst sind wie UX-Tweets – kurz und direkt auf den Punkt gebracht. Hier ist kein Platz für Zweideutigkeiten, so dass die Benutzer sie schnell durchgehen können. Das Farbschema passt perfekt zur Marke InVision, und die Illustrationen verleihen dem Ganzen einen spielerischen Touch, ohne überwältigend zu wirken.

Und schließlich ist das Antwortformat benutzerfreundlich und verringert die Wahrscheinlichkeit, dass jemand durcheinander kommt. Alles in allem ist die Objectify-Umfrage eine Erfolgsformel für die Erfassung wertvoller Daten auf benutzerfreundliche und visuell ansprechende Weise!
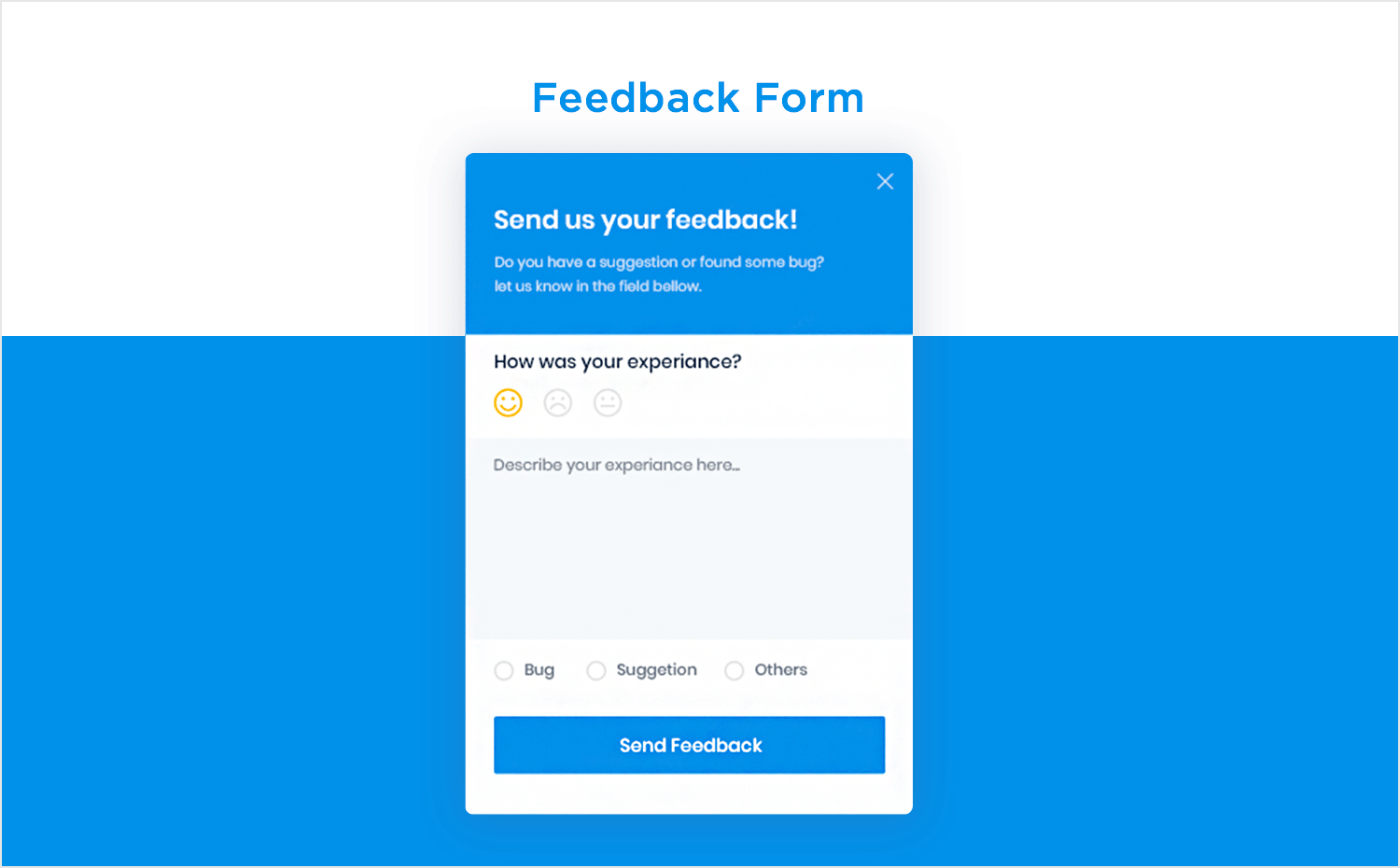
Feedback-Formulare müssen den Benutzern kein Aneurysma bescheren. Sie können kurz und bündig sein, so wie dieses Formularbeispiel. Die Verwendung von Smileys, um die Gefühle der Benutzer bezüglich ihrer Erfahrungen zu vermitteln, ist eine großartige Möglichkeit, Informationen zu erhalten, ohne dass der Benutzer tatsächlich tippen muss.

Sowohl das Vorschlagsfeld als auch die Optionsfelder direkt darunter lassen keinen Raum für Zweifel – genau wie die wunderbare Mikrokopie auf der Schaltfläche! Formular design von Zahir Patel auf Dribbble.
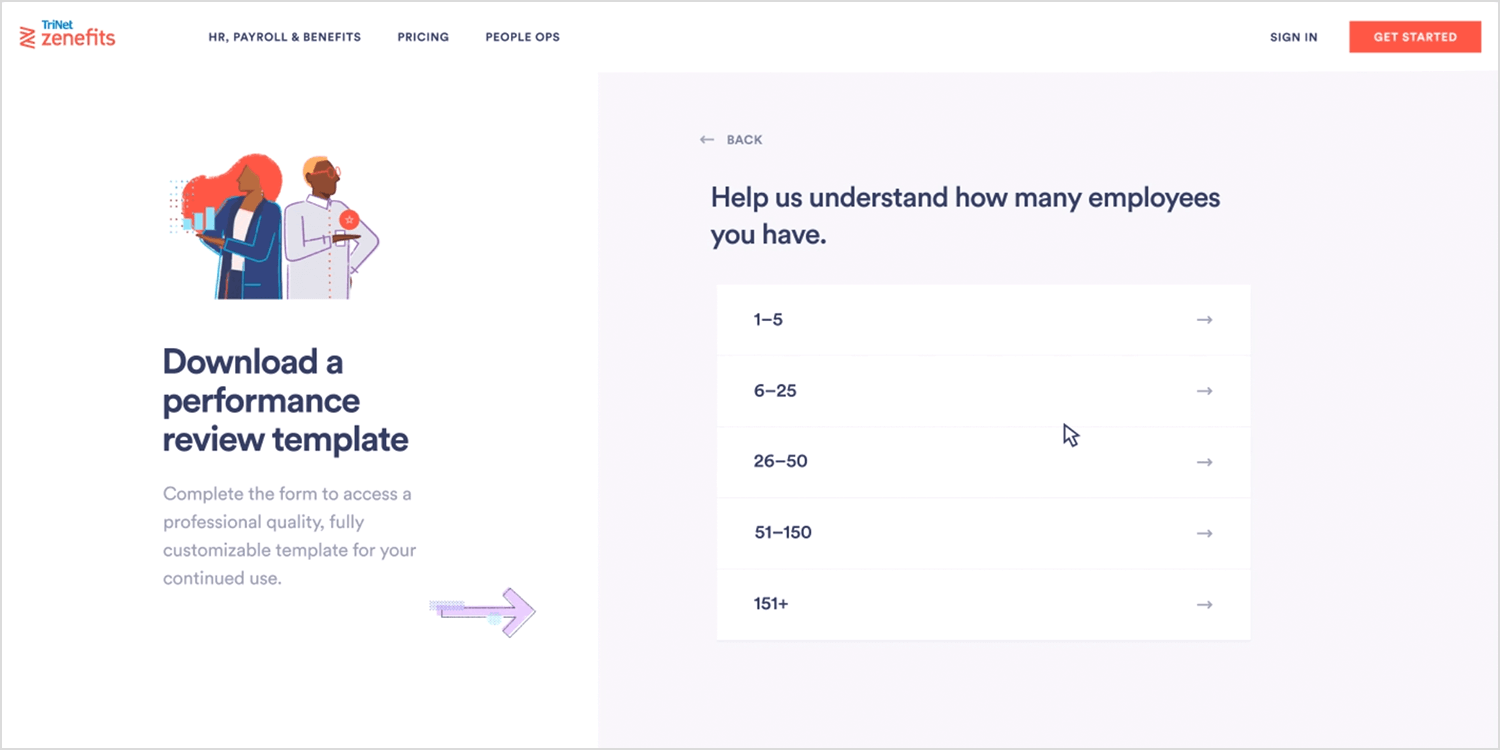
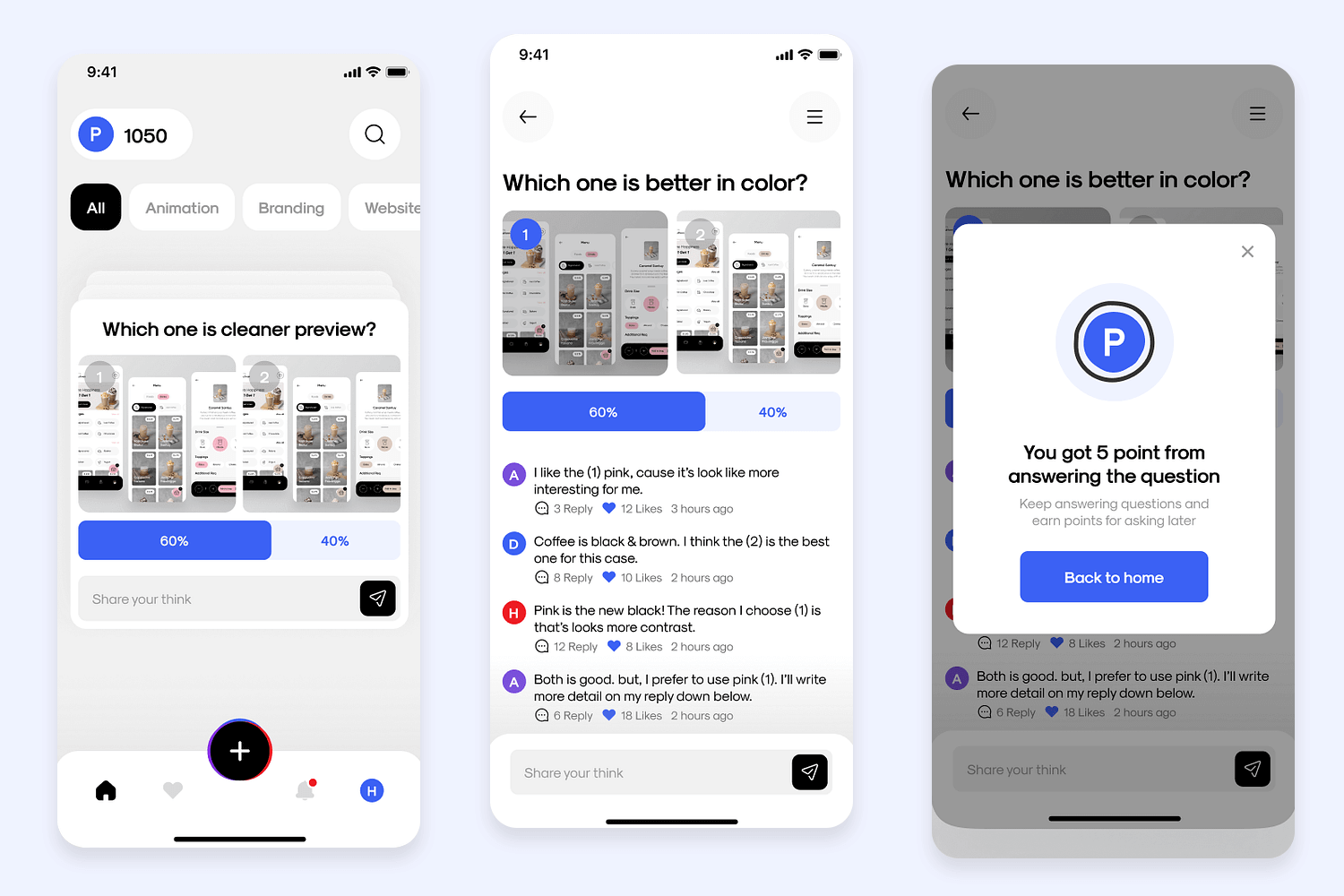
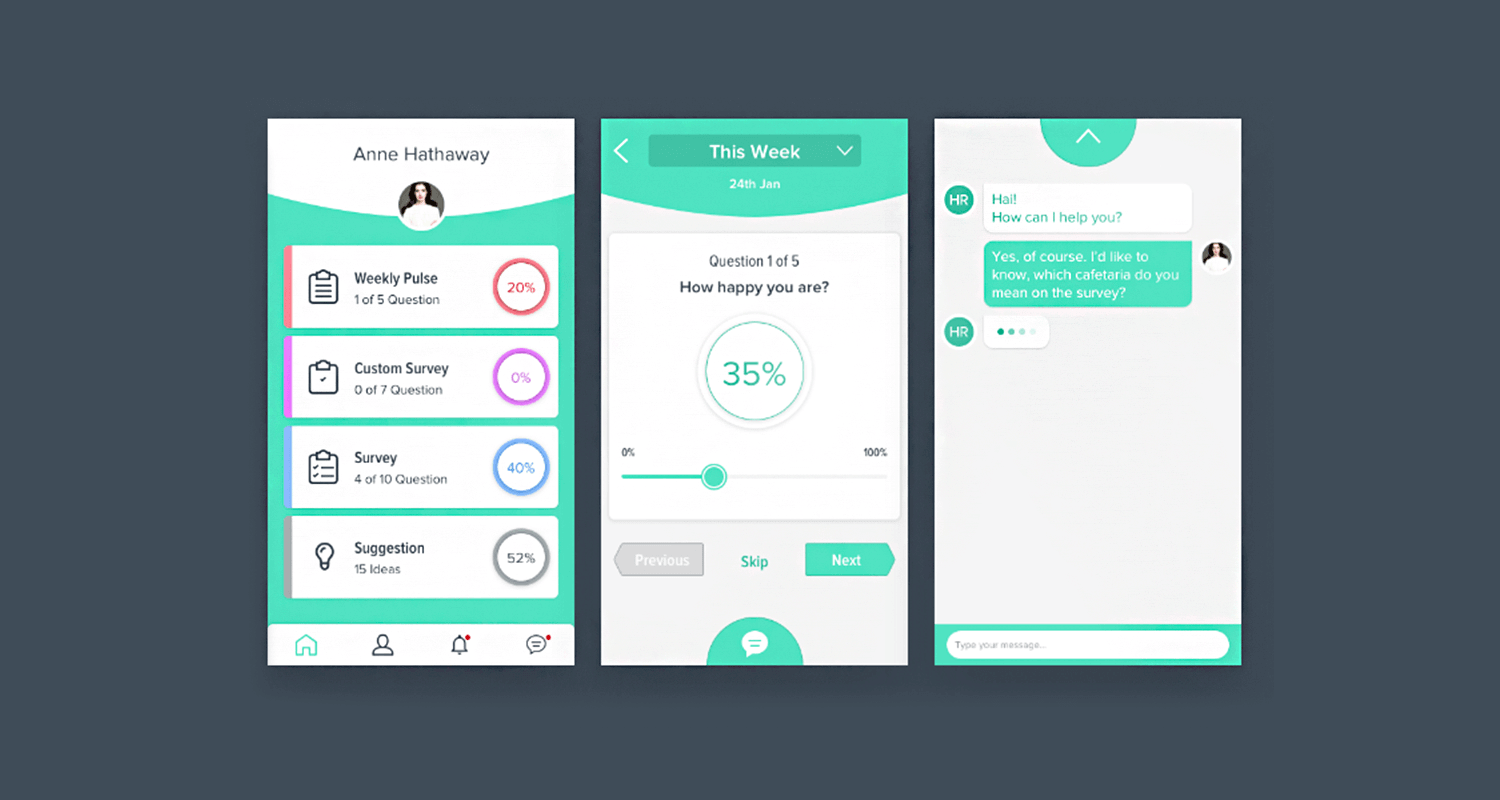
Dieses Formularbeispiel eignet sich gut, um zu zeigen, wie komplizierte Umfragen aufgegliedert werden können und dennoch für den Benutzer leicht zu verstehen sind. Die intelligente Schnittstelle berücksichtigt nicht nur die Umfrage, sondern auch den möglichen Fall, dass Benutzer versuchen, die Personalabteilung zu erreichen, falls sie verwirrt sind.

Die Prozentsätze auf dem Startbildschirm sind eine großartige Möglichkeit, die Benutzer zu motivieren, die Ziellinie zu erreichen, was diese Umfrage zu einem wunderbaren Design macht. Erstellt von Amirul Hakim auf Dribbble.
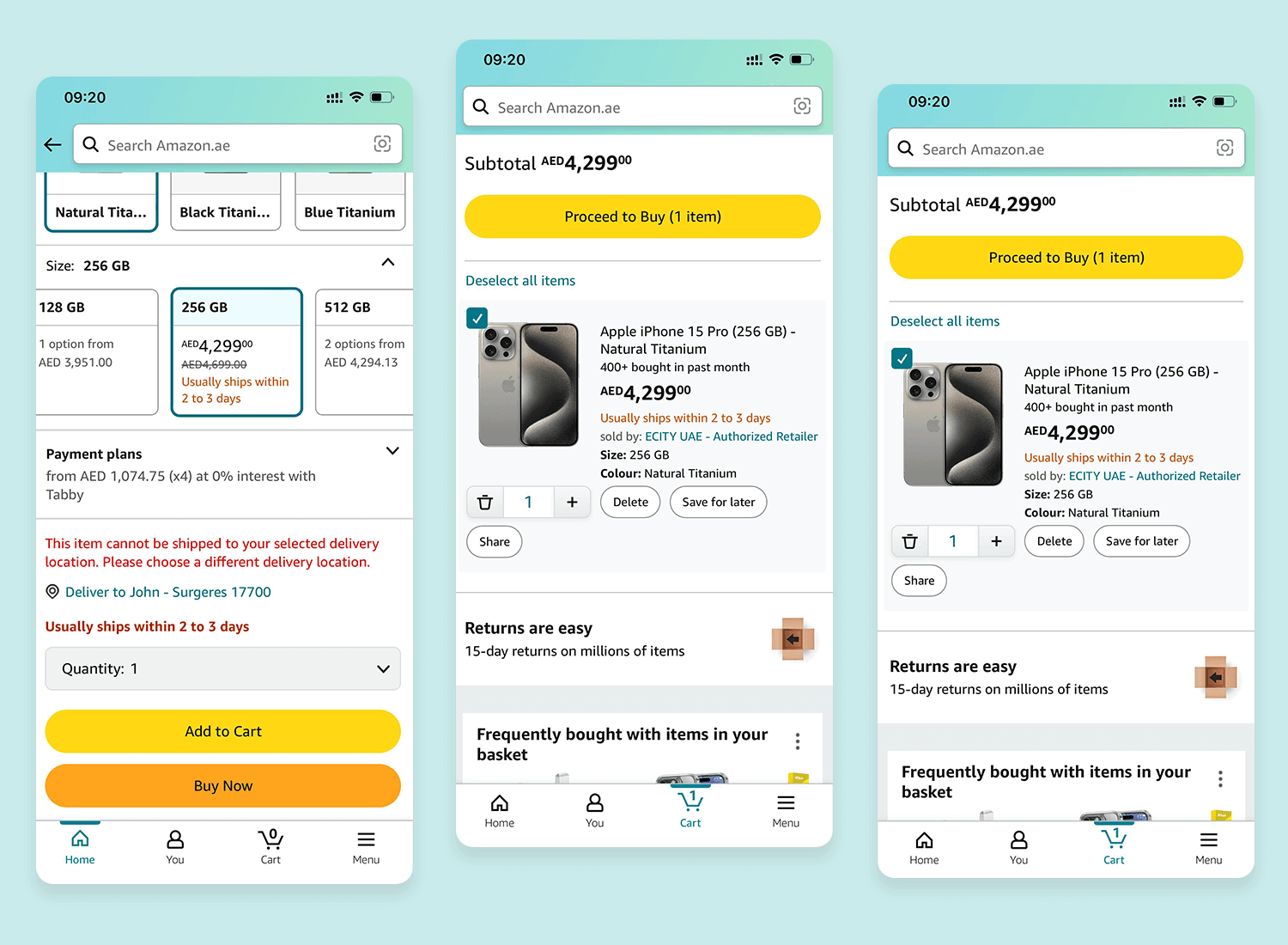
Das Beispiel des Amazon-Kassenformulars ist wirklich ein UX-Wunder. Das Formular selbst ist lächerlich klar, mit Beschriftungen, die absolut Sinn machen, und einem Layout, das einfach zu navigieren ist. Außerdem werden alle gespeicherten Daten zu Adresse und Zahlungsmethode vorausgefüllt, so dass die Kaufabwicklung blitzschnell vonstatten geht – Sie müssen nicht jedes Mal Ihre Lebensgeschichte eintippen, wenn Sie sich ein neues Paar Kopfhörer kaufen.

Dieser Fokus auf Geschwindigkeit und Benutzerfreundlichkeit ist es, der Amazon an der Spitze des Online-Shopping-Spiels hält. Der Status eines reibungslosen Betreibers ist erreicht!
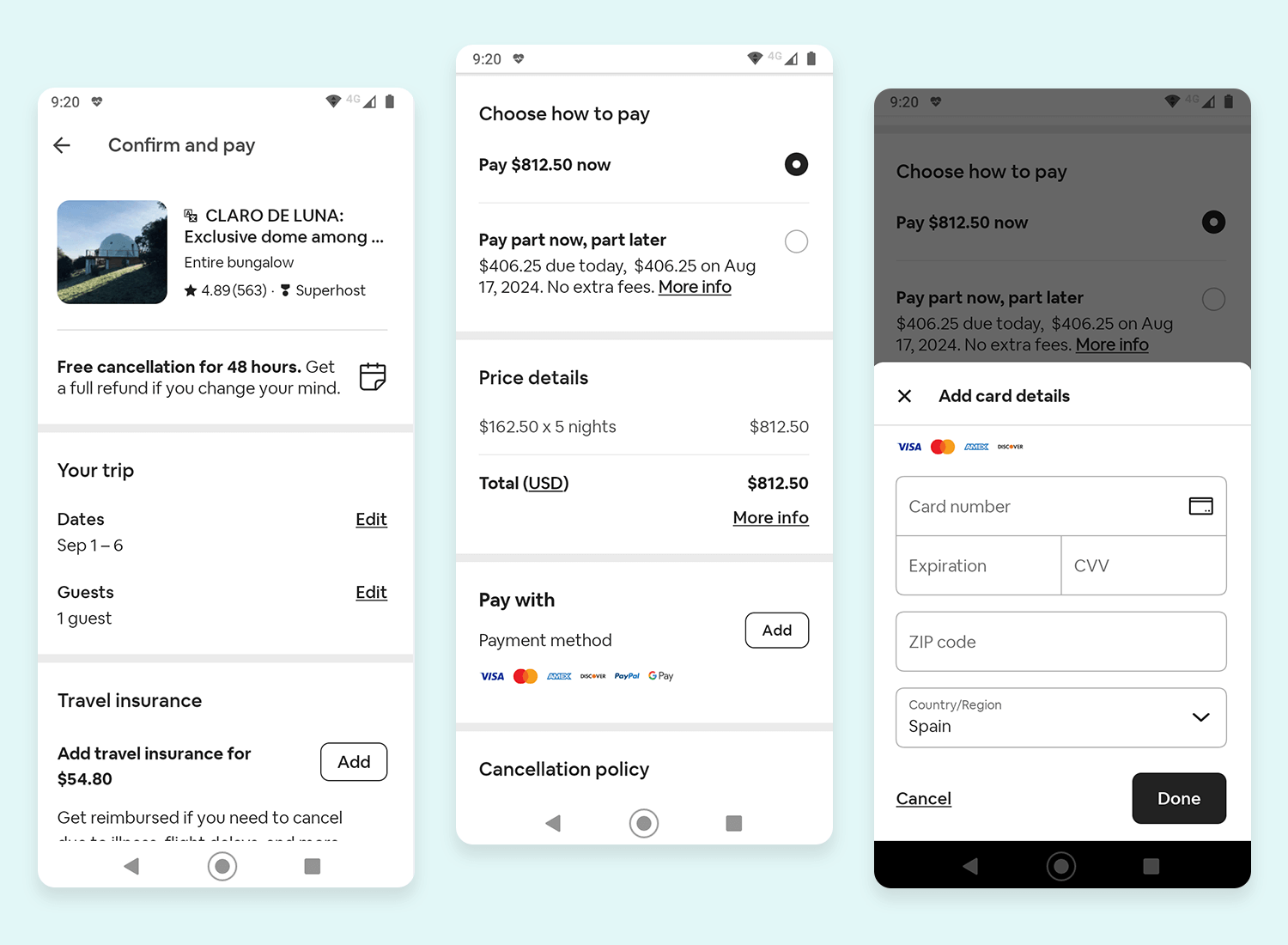
Das Checkout-Formular der Airbnb-App bringt Sie blitzschnell von „Reiselust“ zu „gebucht“. Das Layout ist sehr übersichtlich und die Navigation ist wie in einem Reiseblog – Schritt für Schritt und leicht zu verstehen. Außerdem werden Ihre Daten bereits vorausgefüllt (wenn Sie sie zuvor gespeichert haben), so dass die Buchung Ihres Aufenthalts schneller geht als das Durchblättern von Reise-Inspirationsbildern.

Dieser Fokus auf Effizienz bedeutet, dass Sie sich weniger mit Formularen herumschlagen müssen und mehr Zeit haben, epische Abenteuer zu planen. Airbnb weiß ganz genau, dass Reisen reibungslos verlaufen sollte, und das spiegelt sich auch im Checkout-Erlebnis wider!
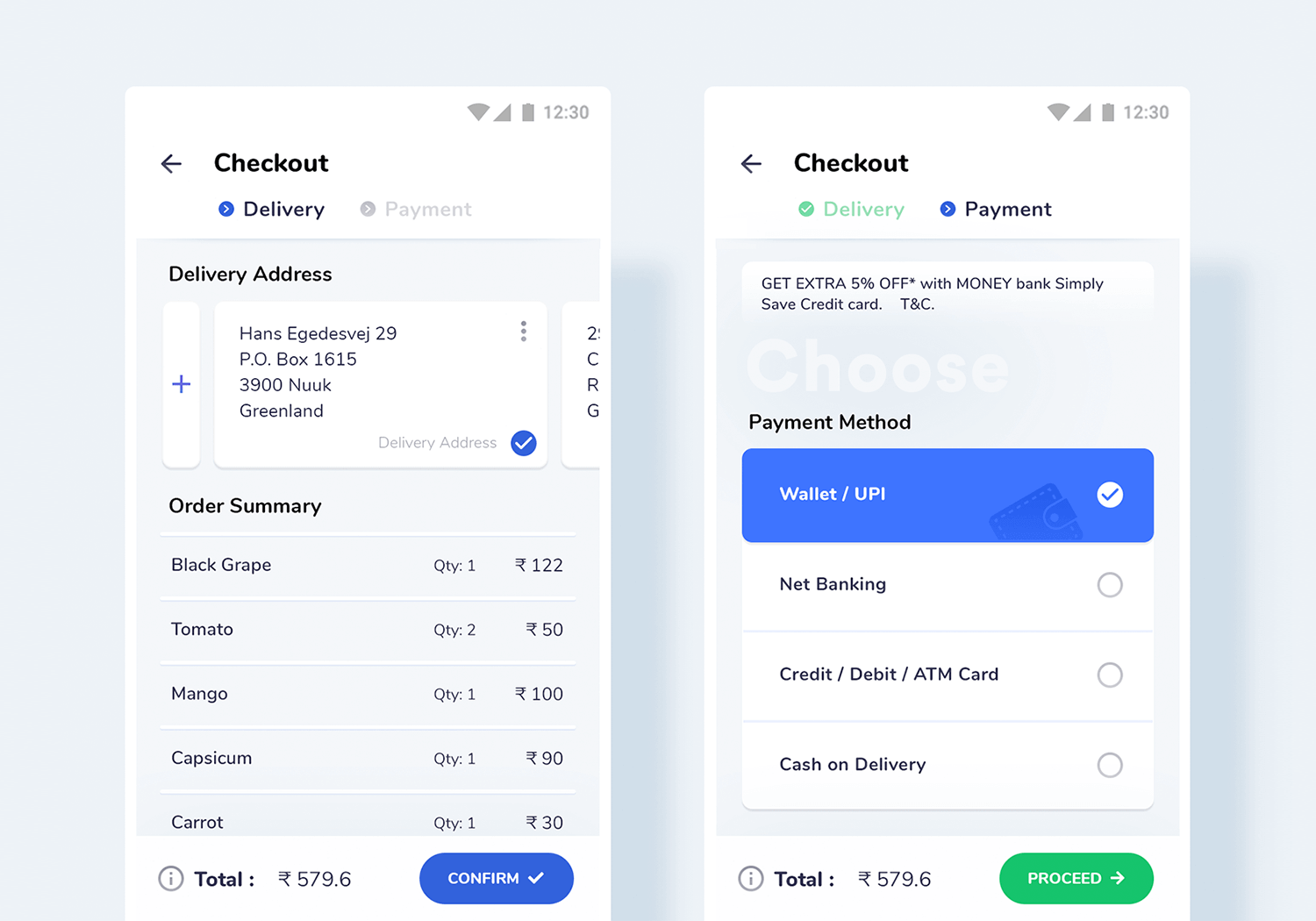
Wir finden es toll, dass der Designer dieses Formulars den Platz so gut genutzt hat. Diese beiden Bildschirme bieten Platz für Lieferinformationen, eine Zusammenfassung der Bestellung, die Zahlungsmethode und sogar für eine Werbeaktion. Die Breadcrumbs-Navigation und die beschreibenden Texte in den Schaltflächen bringen zusätzliche Punkte für die Benutzerfreundlichkeit.

Formular design von JD auf Dribbble.
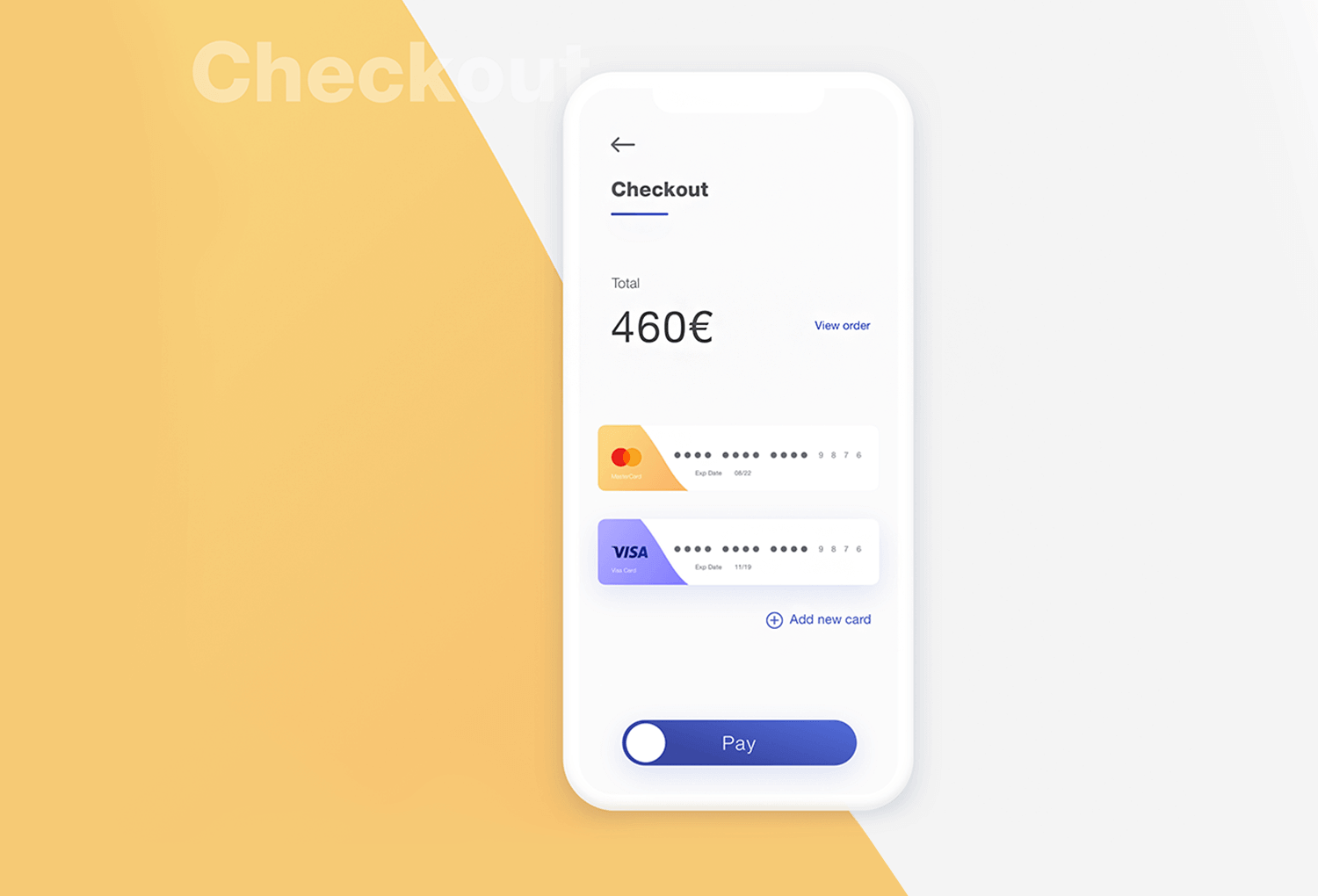
Dies ist eines der besten Beispiele dafür, wie einfaches UI-Design funktioniert. Mit einer einfachen Schnittstelle gibt es keine Ablenkungen und keinen Raum für Zweifel. Wir finden es toll, dass die Schaltfläche für die Aktionssteuerung durch Streichen funktioniert, was dem einfachen Formular für die Kasse ein wenig Spaß verleiht.

Design von Hasse Finderup auf Dribbble.
Beginnen Sie mit Justinmind mit dem Design von Formularen für das Web und mobile Anwendungen. Es ist kostenlos!

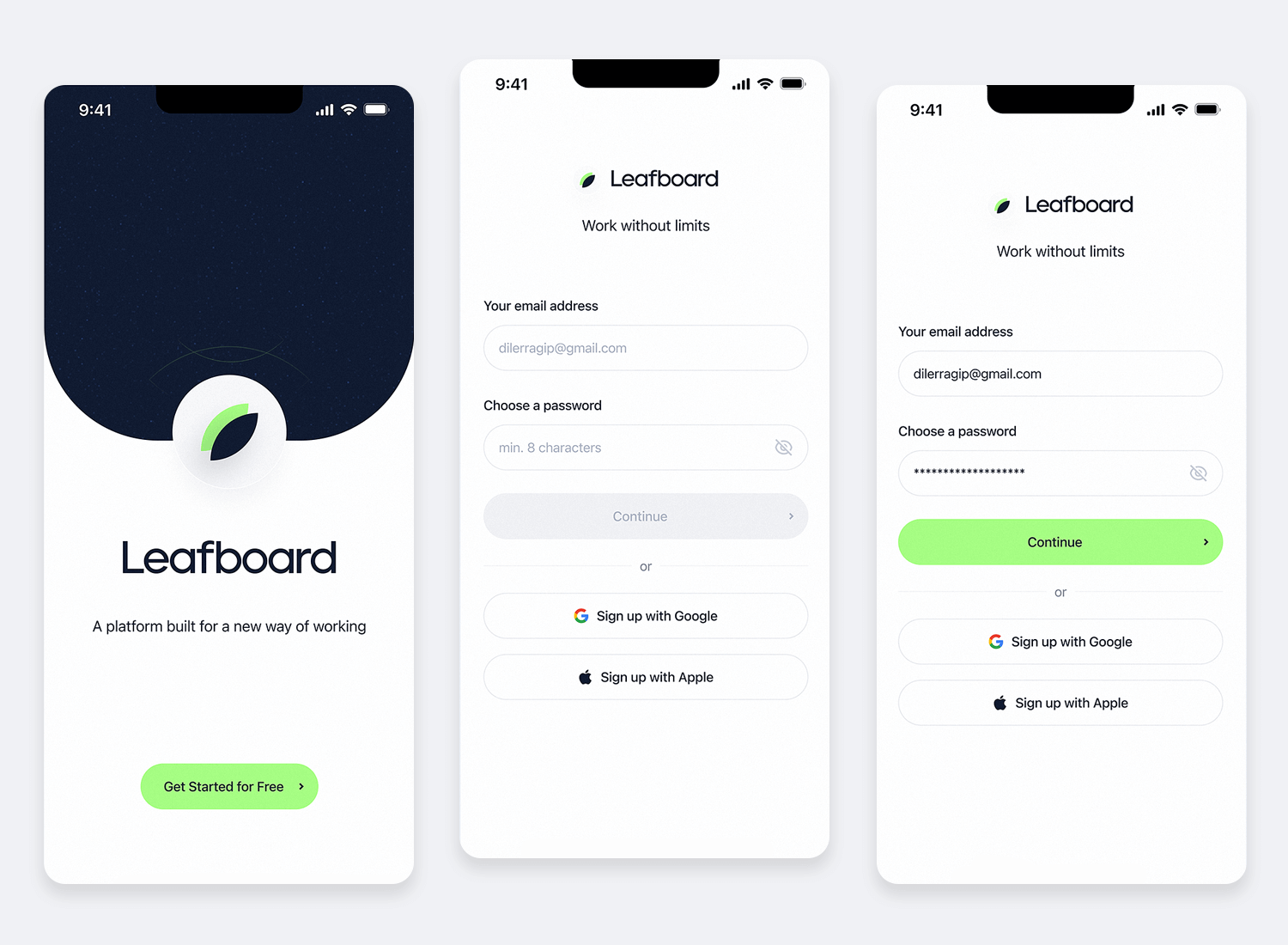
Sauberes Layout, minimaler Aufwand – das Beispiel für die UI des Anmeldeformulars von Leafboard beschränkt sich auf das Wesentliche: E-Mail und Passwort. Fettgedruckte Beschriftungen und klare Abstände machen deutlich, was wohin gehört, damit es keine Verwirrung gibt. Sie haben auch Schaltflächen für die Anmeldung bei sozialen Netzwerken integriert, um eine zusätzliche Dosis Vertrauen und Vertrautheit zu schaffen.

Da die meisten Benutzer bereits über diese Konten verfügen, ist die Anmeldung mit einem einzigen Klick eine enorme Zeitersparnis und könnte sie sogar dazu bewegen, sich anzumelden, wenn sie es noch nicht getan haben. Auch die Zugänglichkeit stimmt – kontrastreiche Farben und ein klares Textfeld machen es für jeden leicht zu lesen. Gar nicht mal so schlecht!
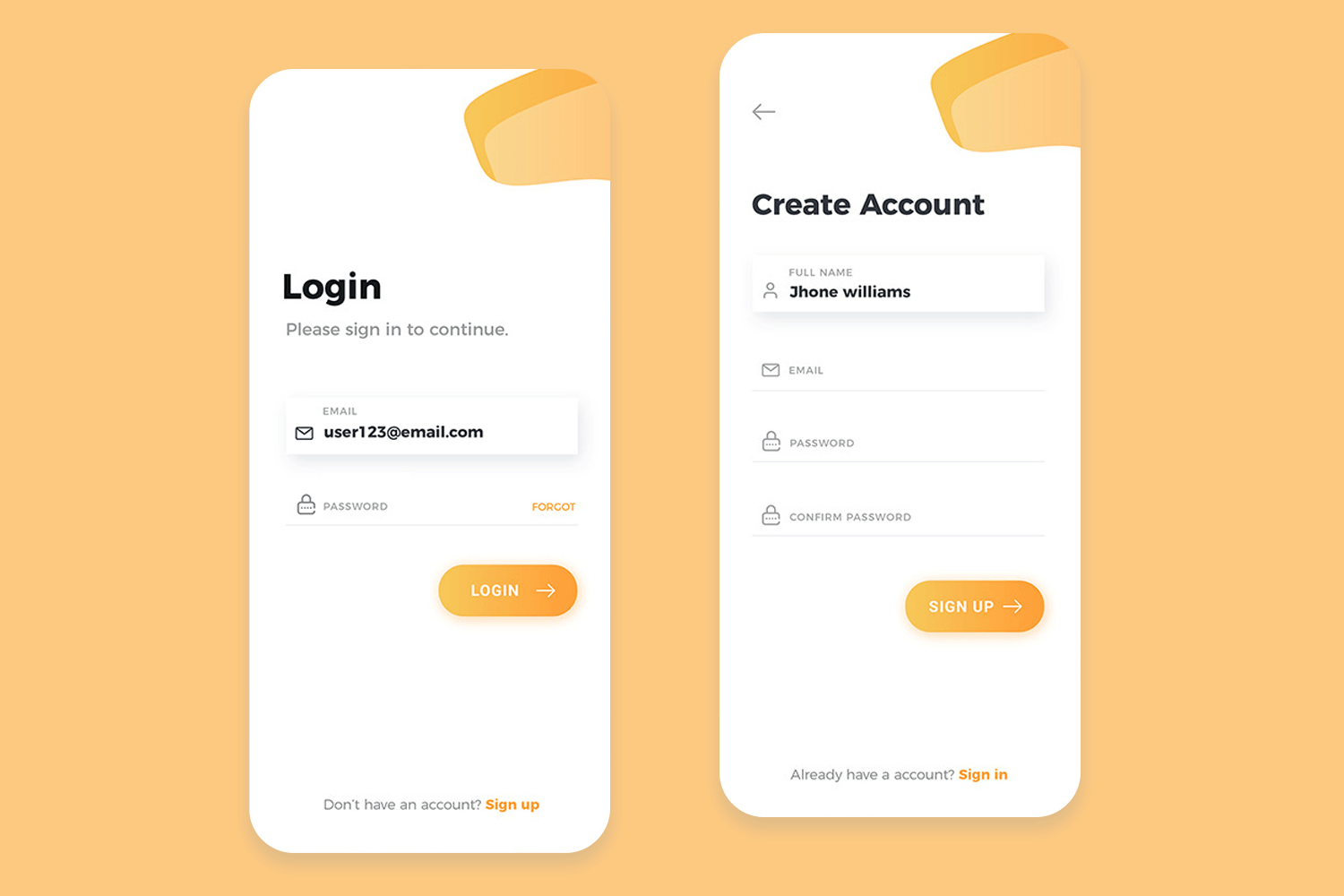
Deep Designs hat das Spiel mit seinem klaren Beispiel für ein Login-Formular aufgemotzt. Das Orange verleiht Persönlichkeit, ohne zu übertreiben, und lenkt den Fokus auf die eigentliche Aufgabe. Der UX-Designer hat die Anmeldung geschickt in den Vordergrund gestellt, aber Sie können auch einen Blick auf die Benutzeroberfläche der App im Hintergrund werfen, was einen Hinweis auf das gibt, was noch kommen wird.

Kurz gesagt, es ist klar, prägnant und gibt den Benutzern einen Eindruck von der Atmosphäre der App. Gute Arbeit!
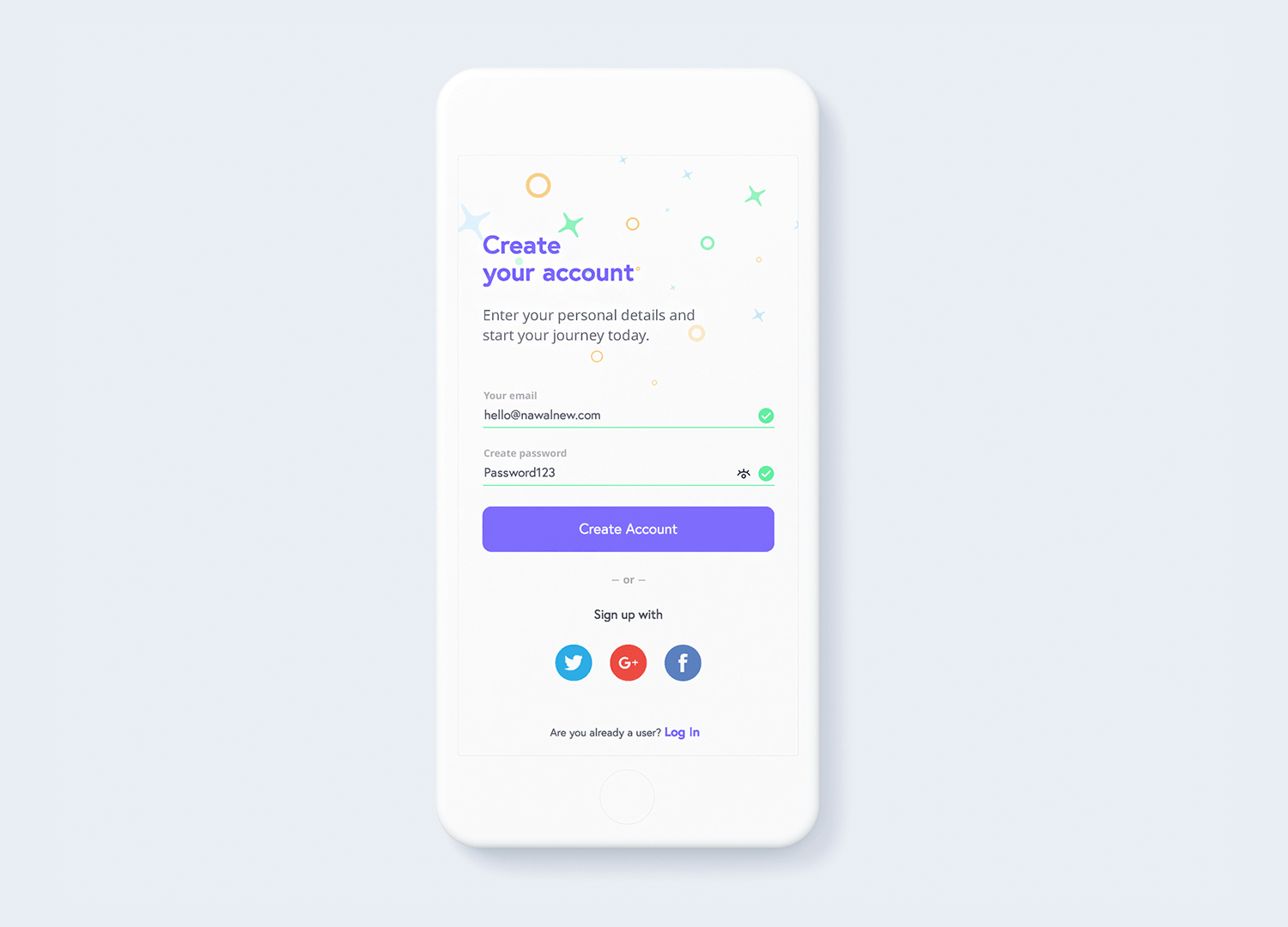
Dieses Formularbeispiel macht den Anmeldevorgang zu einer schnellen Angelegenheit. Beachten Sie, dass nur sehr wenige Informationen erforderlich sind, dafür aber viel Kontext. Die Benutzer haben eine Inline-Validierung und die Möglichkeit, das Passwort über ein Augensymbol zu sehen. Wir sind sicher, dass die Benutzer diese Verknüpfungen zu sozialen Medien zu schätzen wissen – wer tut das nicht, oder?

Original design von Sergej Nawalnew auf Dribbble.
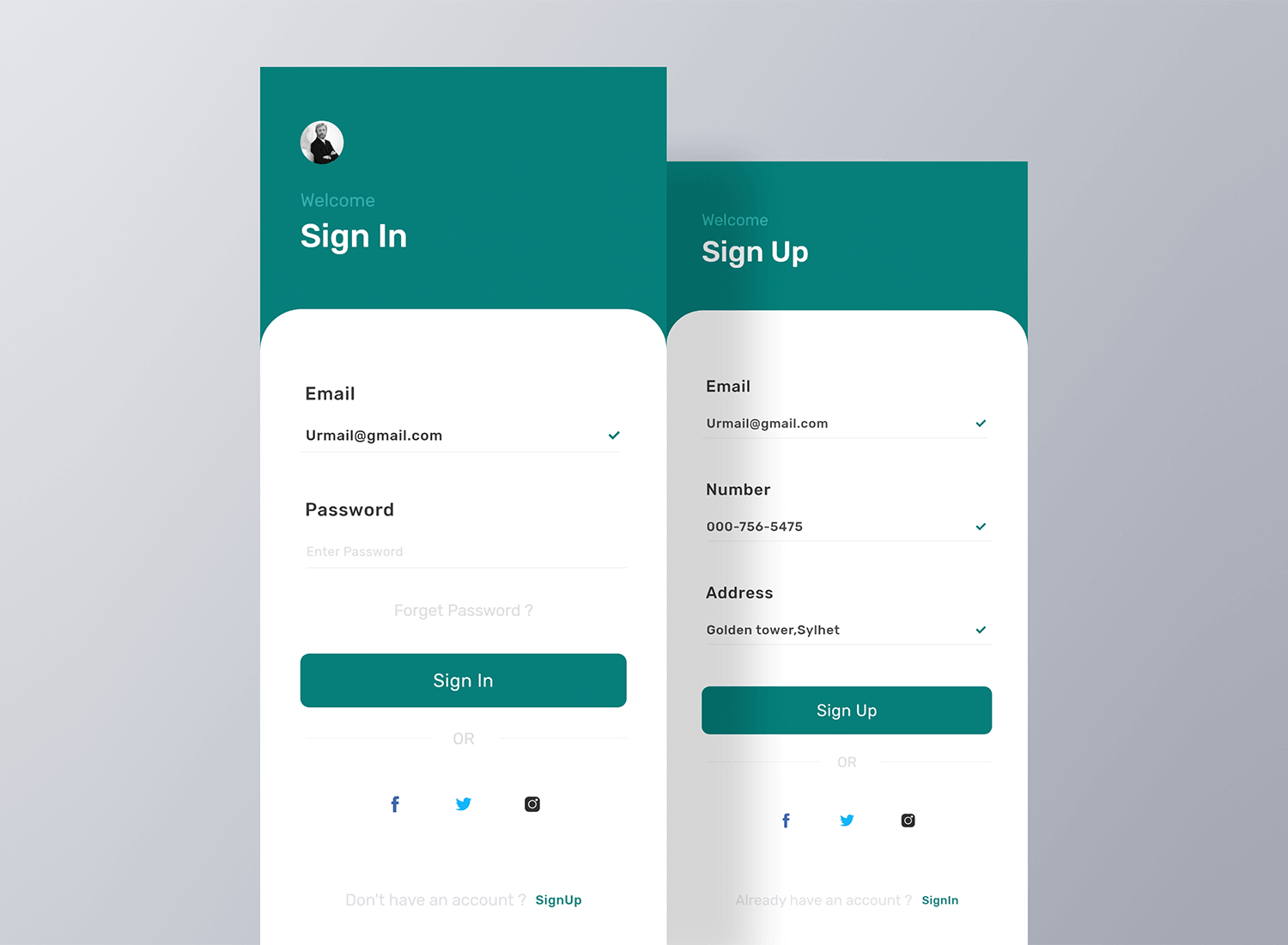
Manchmal ist es besser, sich für einen Klassiker zu entscheiden. Diese Beispiele für Anmelde- und Registrierungsformulare zeigen, dass Benutzer nicht viel von ihrem Anmeldebildschirm erwarten – er sollte nur nicht verwirrend sein. Diese Anmelde- und Registrierungsformulare leiten den Benutzer mit Inline-Validierung und beschreibender Mikrokopie erfolgreich an.

Form design by Sayem Ahmed für Team IronSketch auf Dribbble.
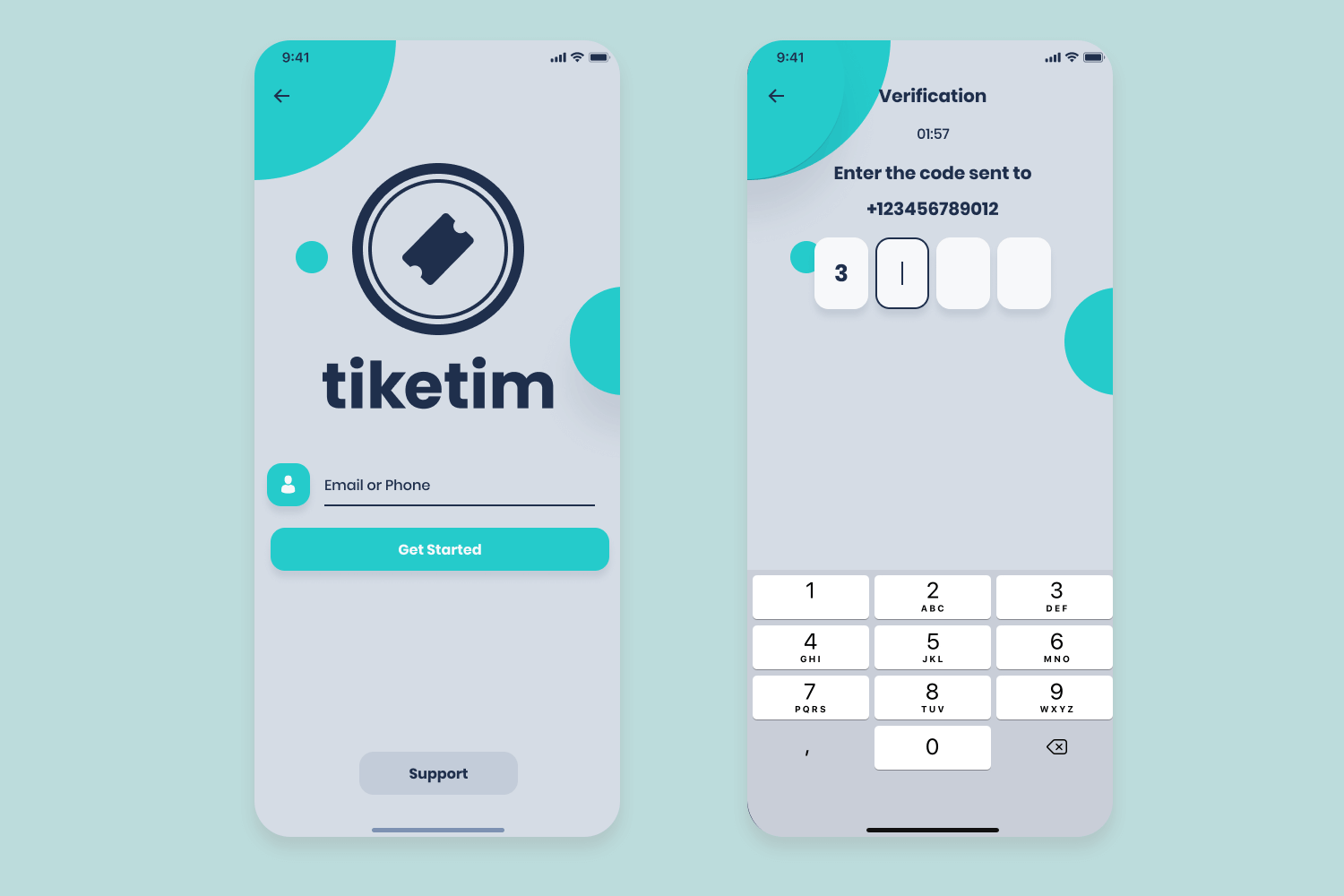
Das Formular UI-Beispiel von Tiketim für den Kauf und Verkauf von Veranstaltungstickets ist in unseren Augen ein weiterer Gewinner. Das erste, was auffällt, ist die Verwendung von Farben – eine Mischung aus dunklem und hellem Grau mit einem Hauch von verspieltem Blau macht es lebendig. Das Layout ist klar und übersichtlich, mit leicht verständlichen Symbolen, die die Verfügbarkeit von Eintrittskarten anzeigen.

Tiketim verwendet auch ein Karussell, um besondere Ereignisse zu präsentieren. So erhalten die Benutzer einen Einblick in die aktuellen Ereignisse, ohne mit Informationen überhäuft zu werden. Einfach, effektiv und funktionell!
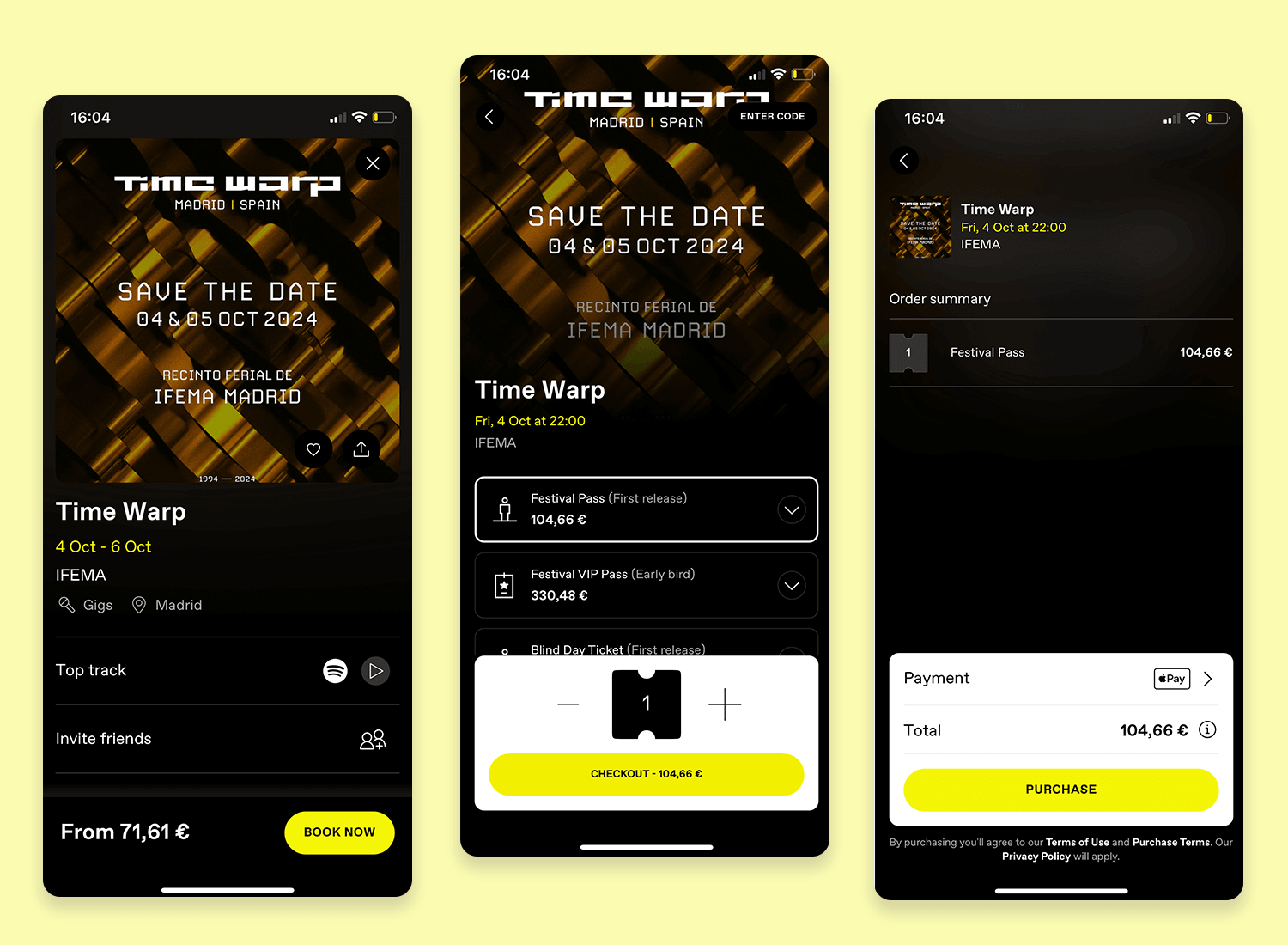
Das App-Formular für die Buchung von Veranstaltungstickets von Dice sieht nach einer unterhaltsamen Zeit aus! Das Layout ist übersichtlich, mit klaren Beschriftungen und attraktiven Bildern Ihrer Lieblingskünstler. Informationen wie Datum, Uhrzeit und Preis der Eintrittskarte sind deutlich angegeben. Persönliche Daten sind bereits eingegeben, und Sie haben die Möglichkeit, mit Apple Pay zu bezahlen, was noch bequemer ist.

Mit Dice können Sie Ihr Ticket sogar an einen Freund schicken oder Ihre Tickets zurückgeben. Was das Design betrifft, so sind die Farben von Dice flippig und frisch, genau so, wie Sie sich fühlen möchten, bevor Sie sich mit Ihren Freunden auf den Weg machen, um ein paar gute Töne zu hören!
Wir sind begeistert, wie reibungslos der Buchungsprozess in diesem Formularbeispiel abläuft. Das Formular erfüllt alle Anforderungen: Validierung, Masken, abgestufte Bildschirme und eine abwechslungsreiche Verwendung von Aktionssteuerungen – alles mit einem hohen Gamification-Faktor. Wenn der Benutzer den Erfolgsstatus erreicht, ist der Aufwand, den er in das Formular investiert hat, minimal. Einfach wunderbar!

Tolles Formular-Design von Valeri Torf für Solvers auf Dribbble.
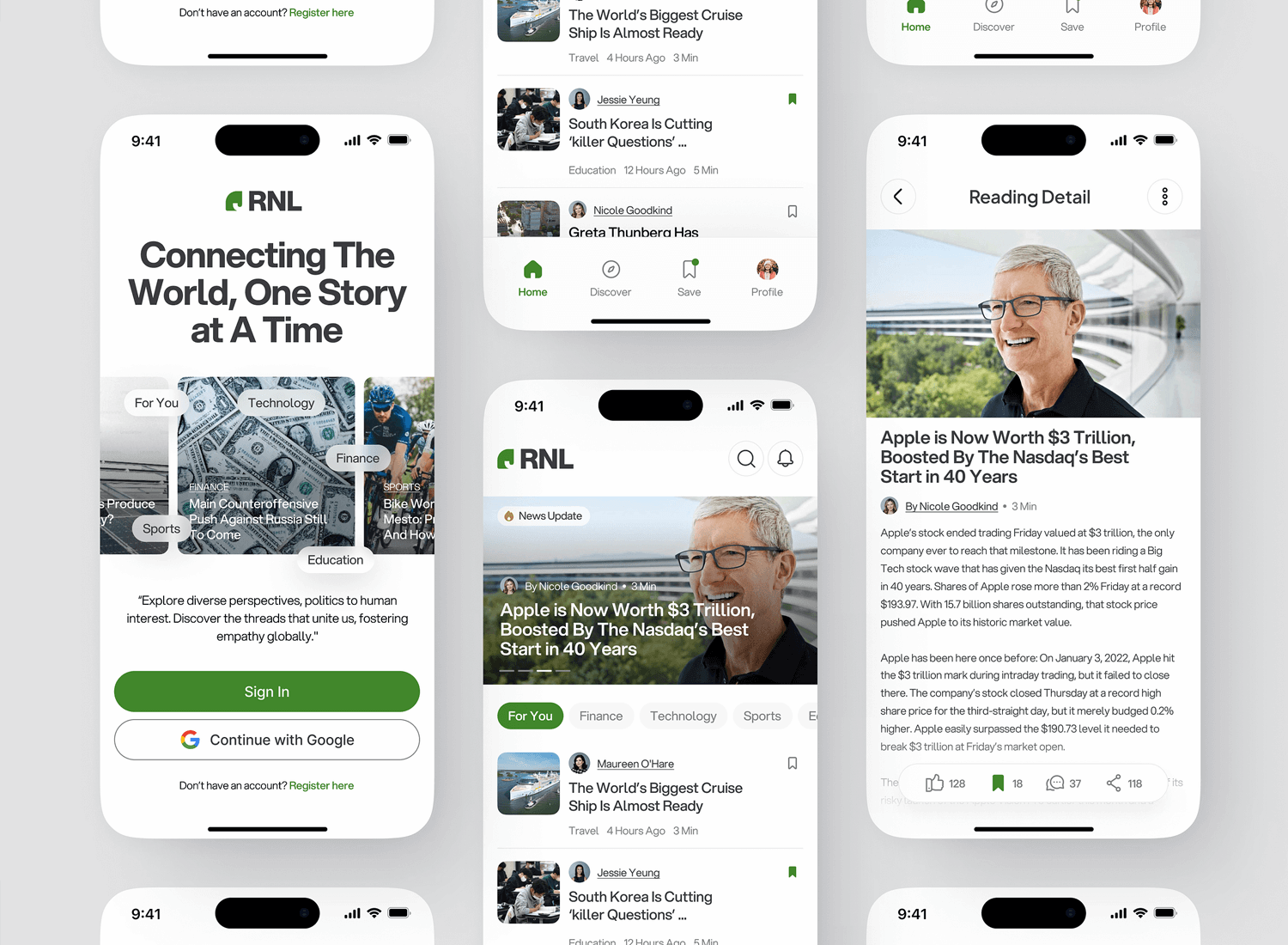
Das Abonnieren des JRNL-Newsletters ist so einfach wie 1,2,3. Die drei Optionen, die in diesem Beispiel des Anmeldeformulars zur Verfügung stehen, sind „Anmelden“, wenn Sie bereits ein Konto haben, „Mit Google fortfahren“ für eine reibungslosere, optimierte Erfahrung und schließlich unter den üblichen Verdächtigen die manuelle Registrierung.

Uns gefällt, dass die CTA-Schaltfläche für „Anmelden“ die Farben der Marke widerspiegelt. Das satte Grün fordert Sie praktisch dazu auf, sich in den nächsten Park zu begeben, um sich im Newsletter zu verlieren. Tolle Arbeit von RNL!
Element Pack liefert uns ein weiteres einfaches Beispiel für ein Anmeldeformular. Es handelt sich dabei nicht wirklich um ein Formular, sondern vielmehr um eine eindeutige CTA-Schaltfläche mit einem einfachen „Jetzt anmelden“. Es sind keine zusätzlichen Informationen erforderlich, keine Verbindung mit Google Mail oder anderen sozialen Medien.

Einfach, stilvoll und direkt auf den Punkt gebracht. Wir leben für dieses Meisterwerk!
Diese coolen Beispiele für Formulare sind einige der vielen großartigen und funktionalen Designs, die es in der virtuellen Wildnis gibt. Nicht alle Formulare sind gleich, und Ihre Kreativität spielt eine ebenso wichtige Rolle wie Ihre Liebe zum Detail – Benutzerfreundlichkeit ist hier das A und O.
Hoffentlich inspirieren Sie diese Beispiele für Formulare dazu, den Ball für Ihr nächstes Formular ins Rollen zu bringen!
Beginnen Sie mit Justinmind mit dem Design von Formularen für das Web und mobile Anwendungen. Es ist kostenlos!