Bringen Sie Ihre UX mit ein wenig Interaktion auf die nächste Stufe. Hier ist unsere Zusammenstellung der 30+ besten interaktiven Websites - Nummer 11 ist unser Favorit!
Als UI/UX-Designer ist es Ihre Aufgabe, ansprechende Erlebnisse für Benutzer zu schaffen. Aber trotz der regelmäßigen Hinweise auf die Bedeutung von Lesbarkeit und barrierefreiem Design reicht Benutzerfreundlichkeit einfach nicht aus, um ein unvergessliches Erlebnis zu schaffen. Was soll ein Designer also tun?
Entwerfen Sie interaktive Websites und erstellen Sie Prototypen. Es ist kostenlos!

Es ist an der Zeit, eine interaktive Website zu designen. Websites, die auf die Interaktion des Benutzers reagieren oder die Benutzerreise mit funktionalen und fesselnden Interaktionen ergänzen, bringen die Benutzer nicht nur zum Lächeln. Sie tragen tatsächlich dazu bei, dass sich die Benutzer engagieren und immer wieder zurückkommen.
Hier finden Sie mehr als 30 großartige Beispiele für interaktive Websites, die für ihre Benutzer mehr als das Übliche tun. Wir haben auch einige Prototyping-Techniken beigefügt, mit denen Sie die interaktiven Funktionen in Ihren Designprozess einbinden können, indem Sie das Prototyping-Tool Justinmind verwenden. Wenn Sie also bereit sind, interaktive Websites zu designen, ohne die Benutzerfreundlichkeit zu beeinträchtigen, dann lassen Sie uns beginnen!
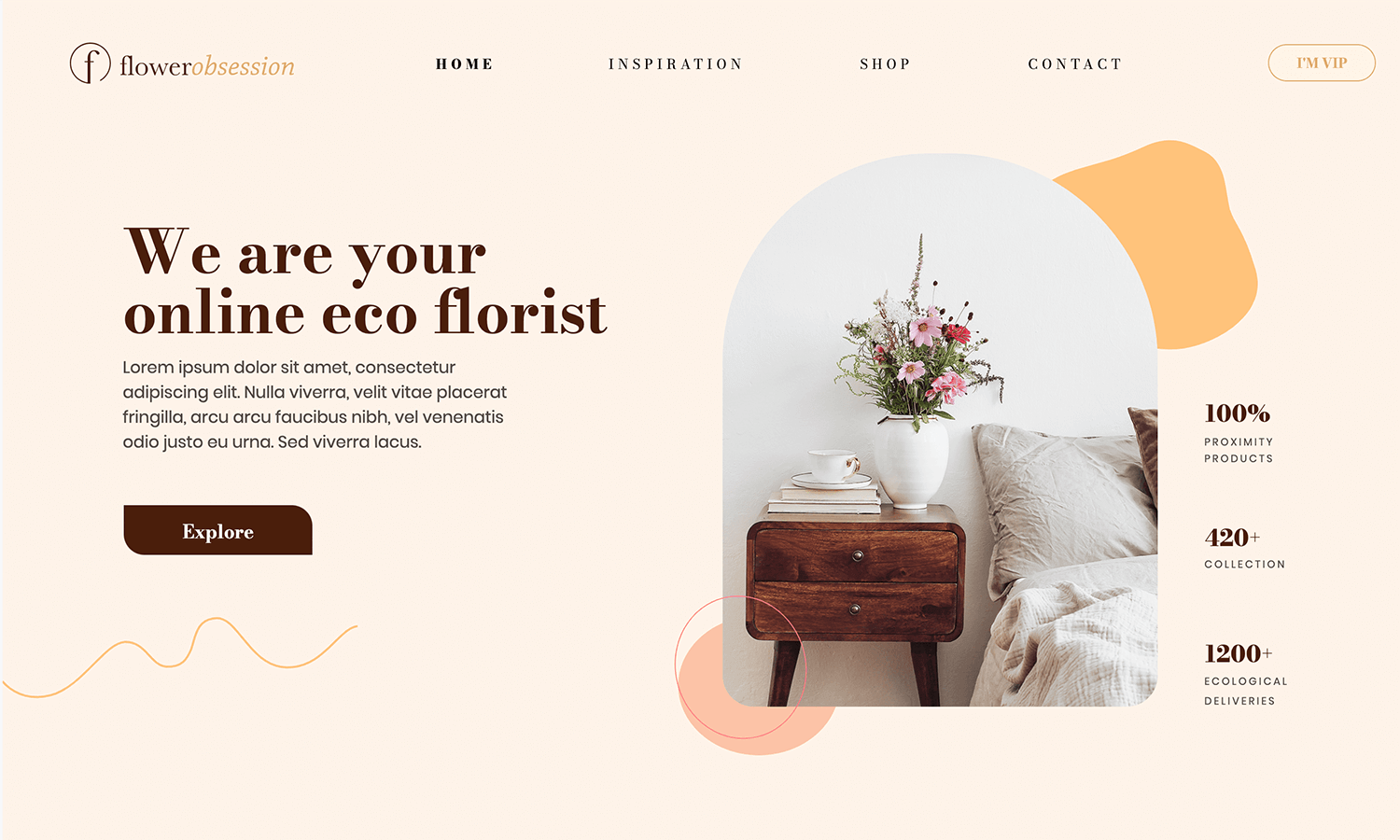
Der erste der kostenlosen Prototypen von Justinmind zeigt ein fesselndes und interaktives Website-Design für einen Online-Ökoblumenhändler. Ein einzigartiger und fesselnder Aspekt dieses Designs ist der subtile Drop-in-Effekt, der beim Laden auf verschiedene Elemente angewendet wird.
Sie erweckt die Website zum Leben und hebt gleichzeitig die wichtigsten Komponenten der Seite hervor, d.h. sie verfügt über alle Elemente eines erfolgreichen interaktiven Website-Designs!

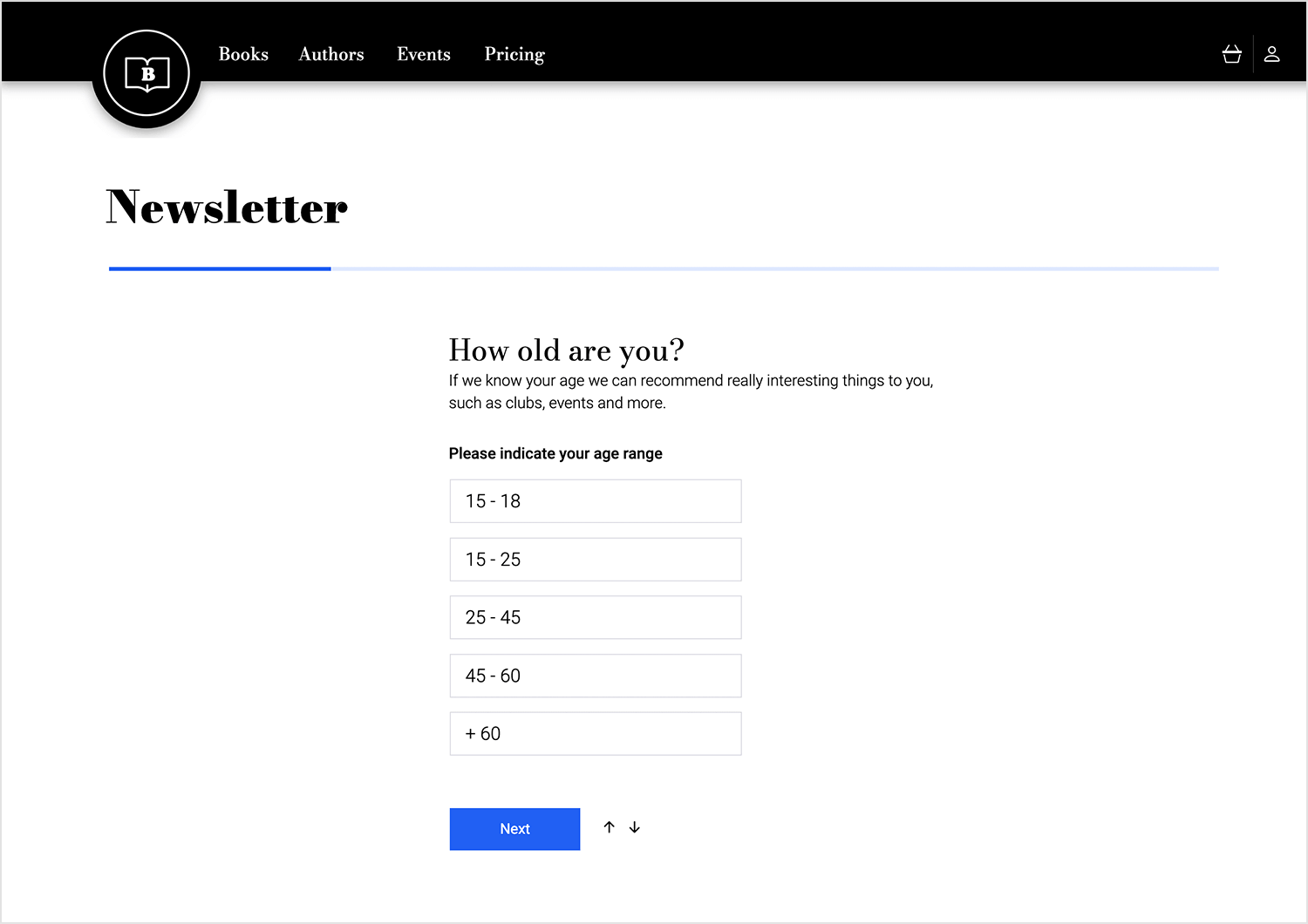
Der nächste Punkt auf unserer Liste ist dieses gut gestaltete und interaktive Newsletter-Anmeldeformular, ebenfalls von den unglaublichen Designern hier bei Justinmind. Das Formular selbst ist in mehrere Schritte unterteilt, wobei jeder Schritt angezeigt wird, wenn der Benutzer den vorherigen ausfüllt. Der Fortschrittsbalken verleiht dem Prozess außerdem einen Hauch von Spielerei, was immer toll ist.
Dieses interaktive Element sorgt für einen Hauch von Spaß und veranlasst den Benutzer, den Anmeldeprozess fortzusetzen.

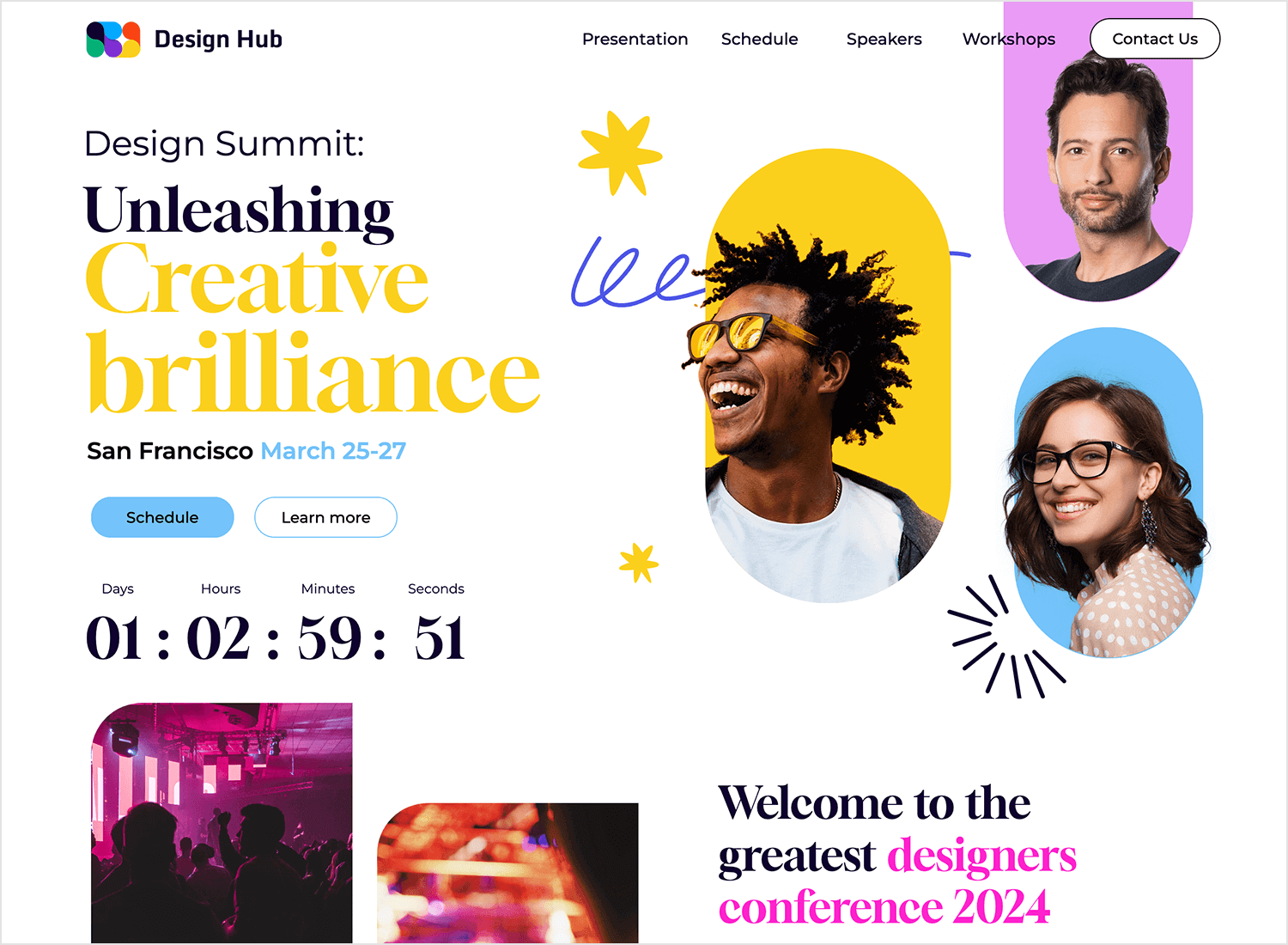
Dieses letzte Beispiel für ein interaktives Website-Design von Justinmind. Das Design zeichnet sich durch die fette und auffällige Überschrift „Unleashing Creative Brilliance“ aus, die sofort die Aufmerksamkeit des Benutzers erregt. Der Countdown-Timer erzeugt ein Gefühl der Dringlichkeit und Spannung und ermutigt die Besucher zum Handeln.

Der auffälligste Aspekt dieses Designs ist die Verwendung eines Drop-in-Animationseffekts. Während die Seite geladen wird, erscheinen die Elemente nach und nach und sorgen so für ein dynamisches und visuell ansprechendes Erlebnis. Diese Technik verbessert nicht nur die Gesamtästhetik, sondern lenkt auch die Aufmerksamkeit des Benutzers auf die wichtigsten Informationen. Die Kombination aus einer starken visuellen Hierarchie, einem klaren Aufruf zum Handeln und interaktiven Elementen macht diese Website zu einem Paradebeispiel für effektives Design.
Die komplette responsive Website verwendet einen fesselnden Farbwechsel-Effekt. Wenn Sie mit dem Mauszeiger über die Bilder fahren, wechselt die Farbe von Graustufen zu lebendigen, vollfarbigen Versionen.

Dieser dynamische Effekt zieht sofort die Aufmerksamkeit des Benutzers auf sich und erzeugt ein Gefühl der Spannung und Vorfreude. Die Farbveränderung ist eine großartige Möglichkeit, der Website einen Hauch von Magie zu verleihen und sie zu einem unvergesslichen Erlebnis zu machen. Außerdem verfügt diese Seite über einen Parallaxen-Effekt, der ihr den letzten Schliff gibt und sie aufwertet.

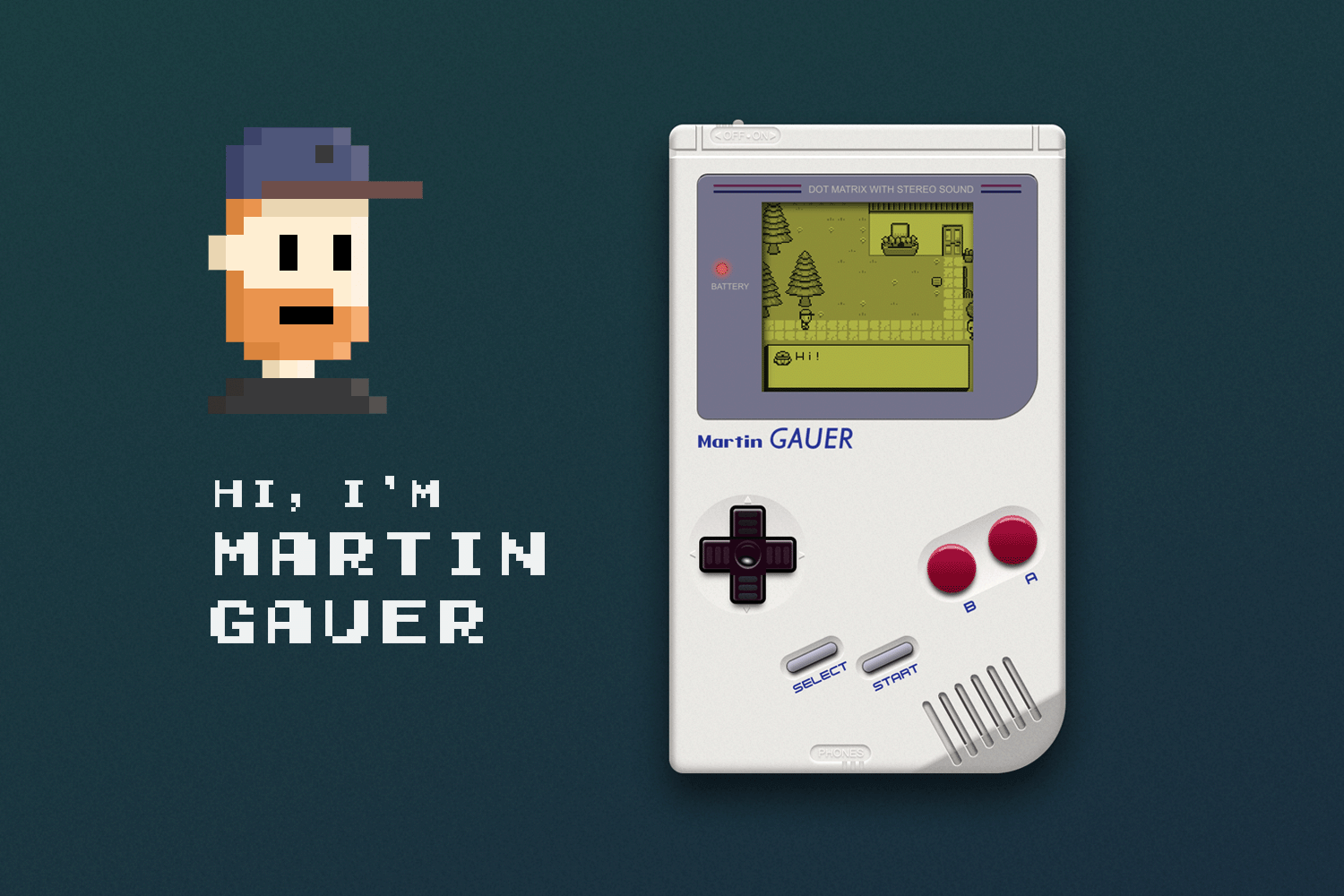
Das Portfolio von Martin Gauerist eine Hommage an alles, was nerdig ist. Er ist stolz darauf und hat sogar Nerd Nostalgie geschaffen, das er in seiner Instagram-Bio als „Gamer Nerd Gadgets & Geschenke mit einem nostalgischen Touch“ beschreibt.
Wenn Sie diese fantastische interaktive Website betreten, werden Sie von einem Gameboy begrüßt, der Sie praktisch dazu auffordert, mit ihm zu interagieren. Das Scrollen nach unten ist spannend, denn der Hintergrund wechselt von Schwarz zu Weiß und hält den Benutzer auf Trab. Gauers Portfolio ist ein gelungenes Beispiel dafür, wie interaktive Websites dazu beitragen können, all Ihre nerdigen Talente zu präsentieren.

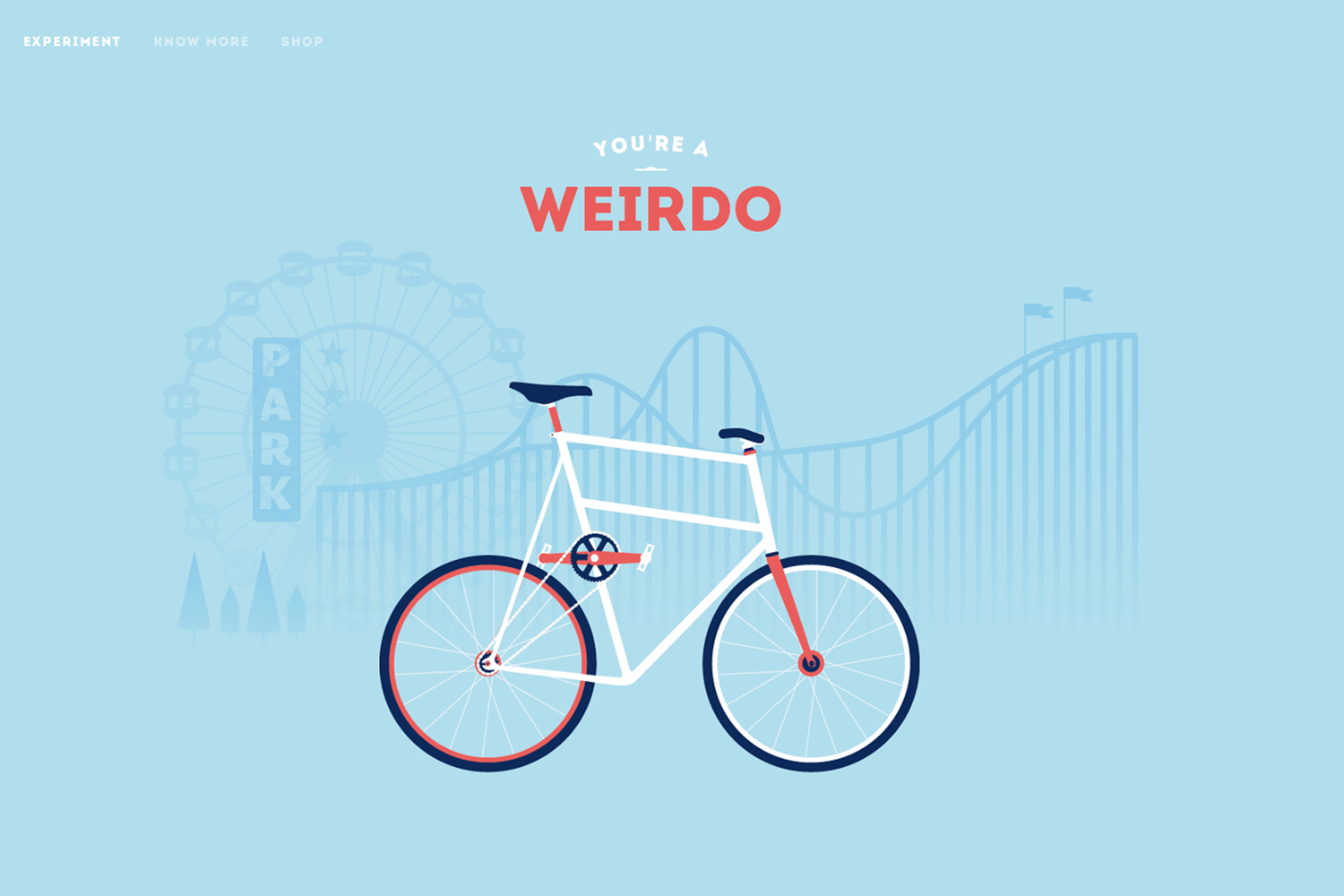
Cyclemon ist ein hervorragendes Beispiel für eine interaktive Website. Dieses in Frankreich entworfene Schmuckstück nutzt das Parallaxen-Scrolling, um eine Reise zu kreieren, bei der Sie verschiedene Fahrradstile in Verbindung mit einzigartigen Fahreridentitäten entdecken. Wenn Sie scrollen, sehen Sie ein Reiserad vor einer malerischen Bergkulisse oder ein Hipster-Fixie, das an einem belebten Café vorbeifährt.
So designen Sie es mit Justinmind: Verwenden Sie Justinminds Parallaxen-Scrolling für die Hintergründe, während Sie die Kopf- und Fußzeile fixiert lassen. Machen Sie Fahrräder anklickbar, indem Sie „Events“ für tiefere Einblicke oder Übergänge zu verschiedenen Abschnitten verwenden.

Trockene Tabellen, weg damit! Dieses interaktive Website-Beispiel, das wir für Sie ausgewählt haben, ersetzt das typische Format einer Investorenplattform durch ein klares, modernes Layout, das sich leicht erkunden lässt. Der Jahresrückblick 2023 von AngelList hat die Form eines interaktiven Spielplatzes, der für Investoren und Unternehmer gleichermaßen gedacht ist.
AngelList weiß, dass großartiges UX design über Ästhetik hinausgeht. Es geht auch um die Bedeutung von Verbindungen. Die gesamte Website ist so gestaltet, dass sie die Interaktion zwischen Investoren und Unternehmern anregt und einen Raum schafft, in dem bahnbrechende Ideen die Ressourcen finden, die sie zum Gedeihen brauchen.

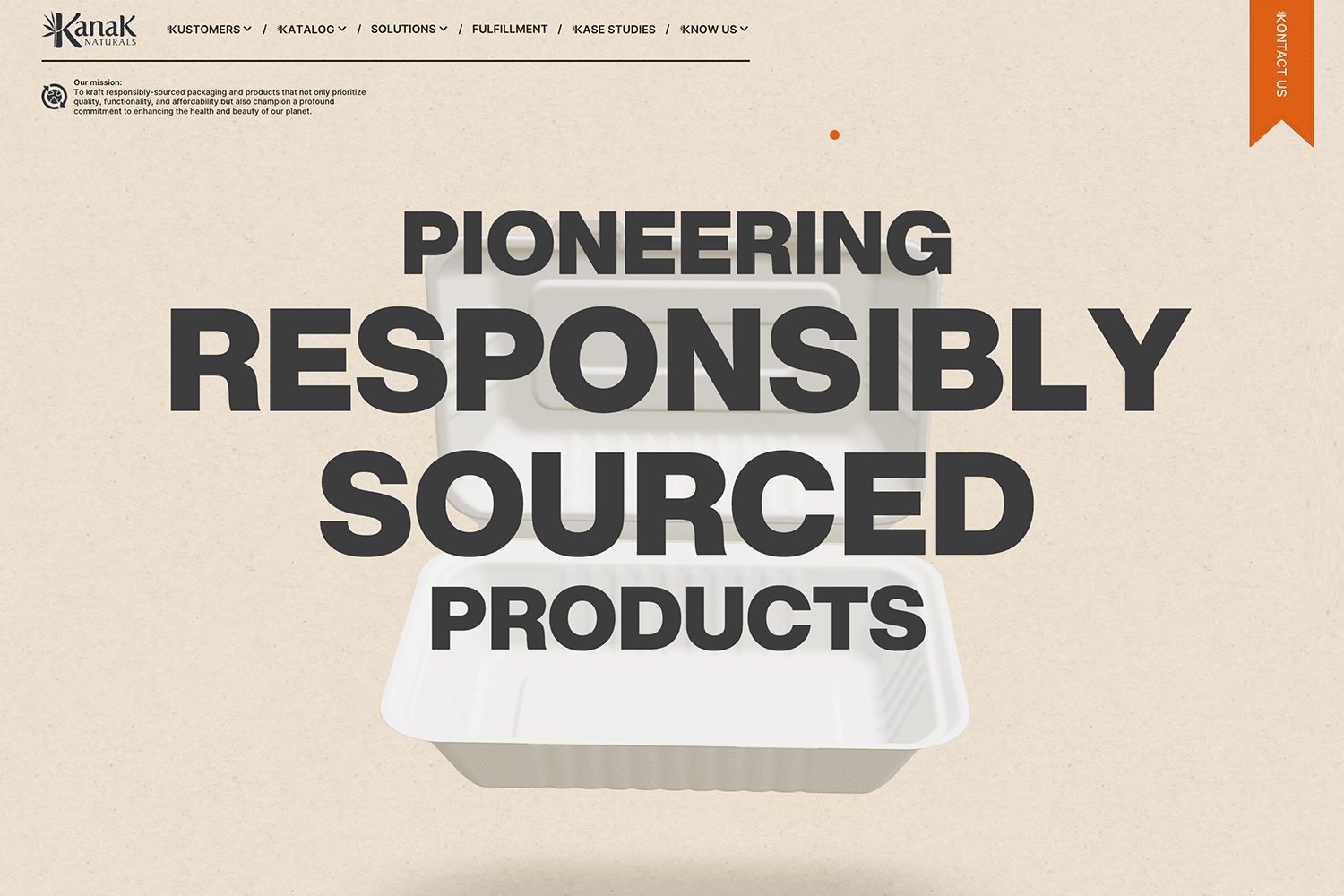
Die Website von Kanak Naturals redet nicht nur, sie geht auch in die richtige Richtung. Während Sie scrollen, führt Sie eine verspielte Papierschale (wie das umweltfreundliche Geschirr!) durch die Geschichte und die Mission von Kanak Naturals. Dieses preisgekrönte interaktive Erlebnis ist eine perfekte Mischung aus Spaß und wertvollen Informationen für UX-Designer und potenzielle Mitarbeiter. Ein Muss für jeden, der kreatives und nachhaltiges Design zu schätzen weiß.

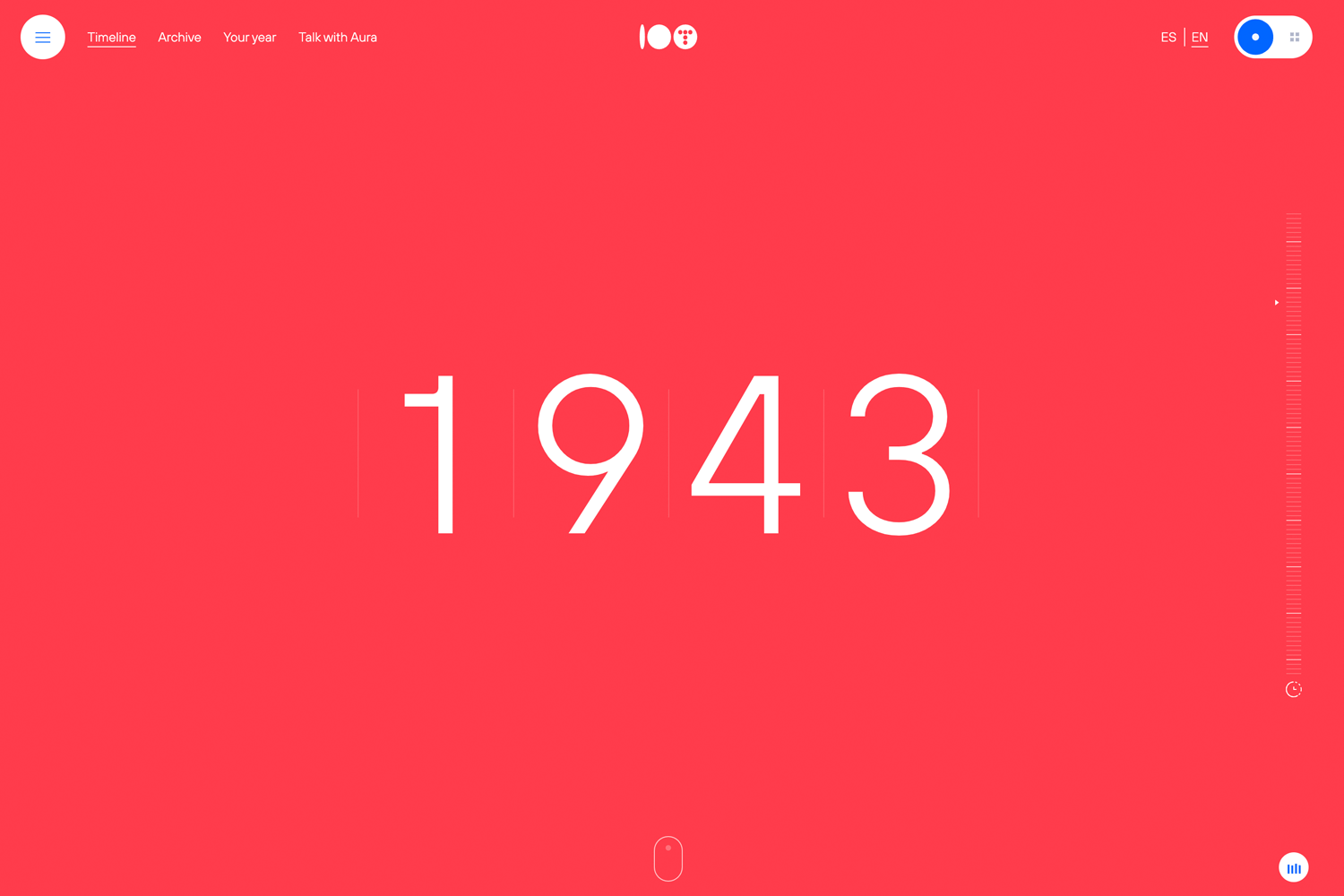
Die interaktive Zeitleiste von Telefónica, die zur Feier des hundertjährigen Bestehens des Unternehmens erstellt wurde, ist eines unserer Lieblingsbeispiele in dieser Liste. Es ist eine immersive Website, die die menschliche Verbindung feiert, die den Kern der Mission von Telefónica darstellt. Die Website selbst ist übersichtlich, modern und lädt zum Erkunden ein. Die leichte Musik, die im Hintergrund gespielt wird, lädt Sie dazu ein, das Erlebnis fortzusetzen.

Alcest‘s Website ist ein visueller Genuss für die Augen. Eines der faszinierendsten interaktiven Elemente ist der Soft-Scrolling-Effekt. Wenn Sie im Menü auf den Link „Discography“ klicken, scrollt die Seite sanft nach unten zu einem fesselnden Video, das im Stillen abgespielt wird und den Betrachter mit seinen eindrucksvollen Bildern in seinen Bann zieht.
Das Fehlen von Audio im Video mag zwar beabsichtigt sein, aber es macht neugierig und ermutigt die Benutzer, weiter zu erkunden. In diesem Fall hat das stumme Video einen neugierigen Besucher erfolgreich auf die YouTube-Seite geführt, um die Musik in vollem Umfang zu erleben! Kluger Schachzug Alcest
Entwerfen Sie interaktive Websites und erstellen Sie Prototypen. Es ist kostenlos!


Salt & Pepper bietet Beratung, Entwicklung und technische Hilfe für die Webprogrammierung mit Ruby on Rails.
Die Startseite der Website verfügt über eine responsive Darstellung. Das schwarz-weiße Farbschema zieht sich wie ein roter Faden durch die gesamte Website. Zusammen mit den großen Blockschriften hilft dies den Besuchern, die Funktionen zu lesen und die benötigte Hilfe so effizient wie möglich zu erhalten.
Wie Sie es mit Justinmind designen: Wussten Sie, dass Sie alle Ihre Lieblings-Google-Schriftarten in Justinmind verwenden können?

Bridgette Ashton’s Artificialia verwendet ein interaktives Online-Galerieformat, das die Seltsamkeit und das Wunder ihrer Keramikkreationen widerspiegelt. Diese benutzergesteuerte Entdeckung ermöglicht es Ihnen, die komplizierten Details in Ihrem eigenen Tempo zu erkunden. Das unkonventionelle Design ist die perfekte Ergänzung zu Ashtons Kunst. Verrückt und seltsam, aber immer mit Stil.
Wie Sie mit Justinmind neu gestalten: Entdecken Sie Funktionen wie „Interaktionen“ für Hover-Animationen, die Ihre Arbeit zum Leben erwecken.

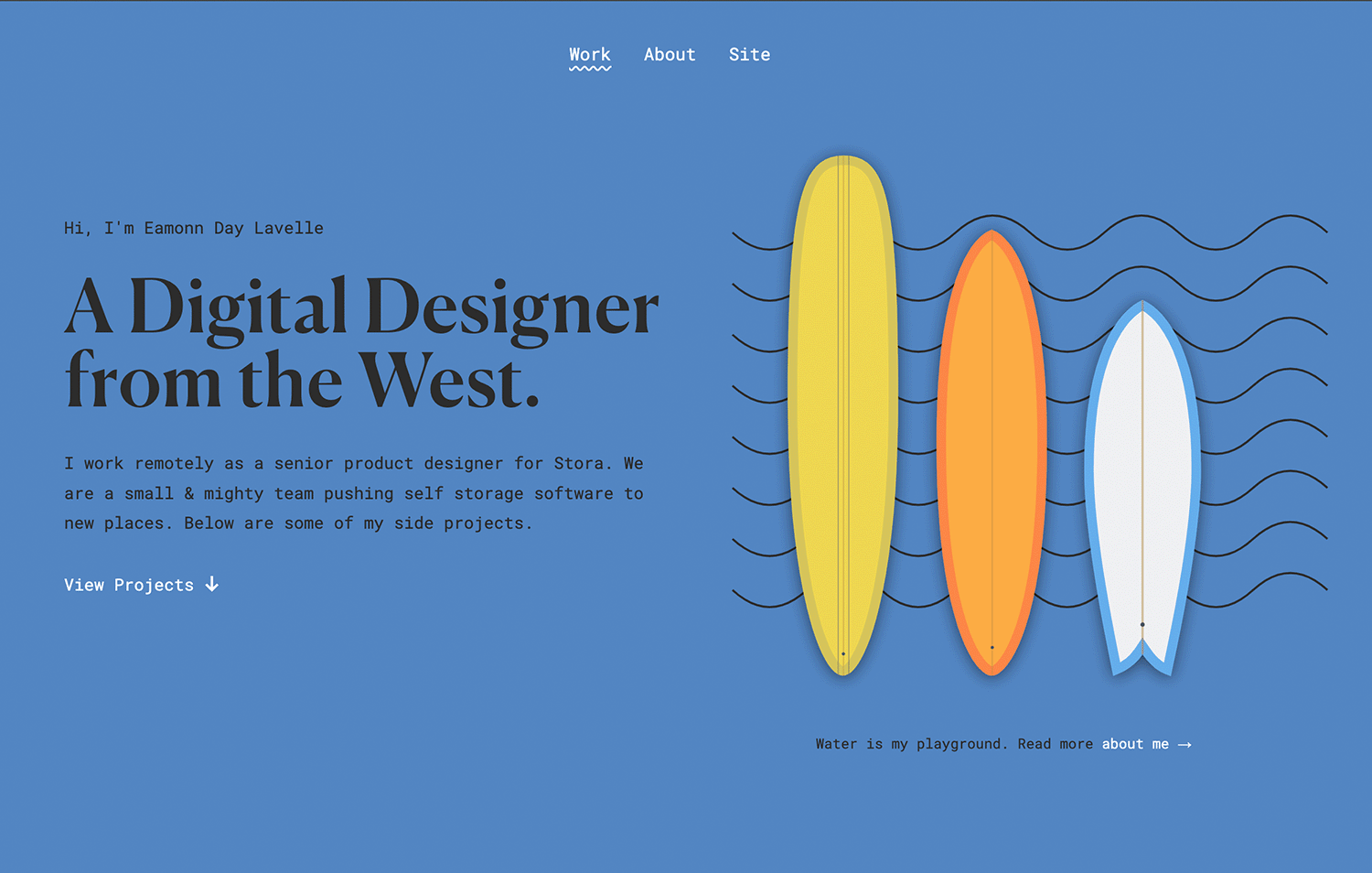
Das Surf-Portfolio von Eamonn Day Lavelle ist ein weiterer unserer Favoriten – Surf-Ästhetik ist in unseren Augen immer ein Gewinn. Der Spaß beginnt, wenn Sie auf Projekte ansehen klicken, wo Sie zu seinen Arbeiten hinunterrollen können. Das ist fast so einfach, wie eine A-Frame-Welle in Waikiki hinunterzugleiten.
Sie werden dann zu den einzelnen Projekten weitergeleitet, die (ebenso reibungslos) in spezielle Landing Pages übergehen und eine gut organisierte Hierarchie der Informationen bieten.
Wie Sie mit Justinmind nachbilden: Verwenden Sie „Anker“ und „Scroll To“ für einen reibungslosen Bildlauf, designen Sie anklickbare Projektkarten und verwenden Sie Ereignis-Tools für diese reizvollen Übergänge.

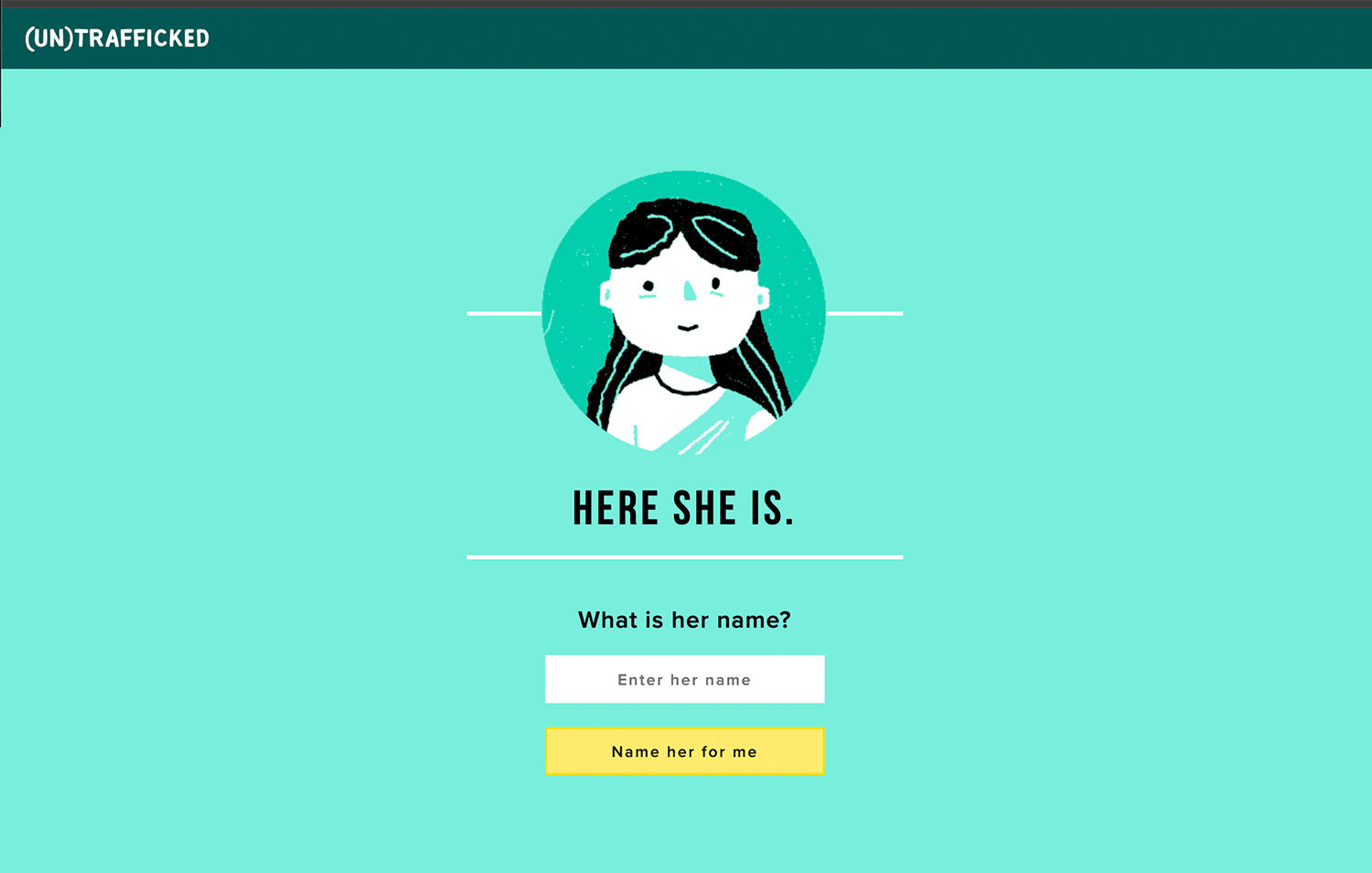
Vergessen Sie das passive Surfen, (UN)TRAFFICKED wirft Sie durch eine eindrucksvolle interaktive Geschichte mitten ins Herz eines sozialen Problems. Diese Website befasst sich mit dem Kinderhandel in Indien, indem sie die Nutzer in die Lage eines 13-jährigen Mädchens versetzt, das vor entscheidenden Entscheidungen steht.
Im Format eines selbst gewählten Abenteuers können Sie ihr Schicksal bestimmen, während die emotionale Wirkung durch einen bewegenden Soundtrack und Echtzeitstatistiken verstärkt wird, die die Erzählung in der Realität verankern. Aber (UN)TRAFFICKED beschränkt sich nicht auf das Erzählen von Geschichten. Es ermutigt die Nutzer, aktiv zu werden, indem sie eine Erklärung unterschreiben und ihre Erfahrungen mit anderen teilen, um die Reichweite des Internets zu nutzen, um positive Veränderungen zu bewirken. Haben Sie Lust, eine ähnlich beeindruckende Erfahrung zu machen?
Wie Sie mit Justinmind nachbilden: Verwenden Sie die Funktion „Ereignisse“, um verzweigte Erzählungen zu erstellen, und integrieren Sie Audio für einen emotionalen Soundtrack.

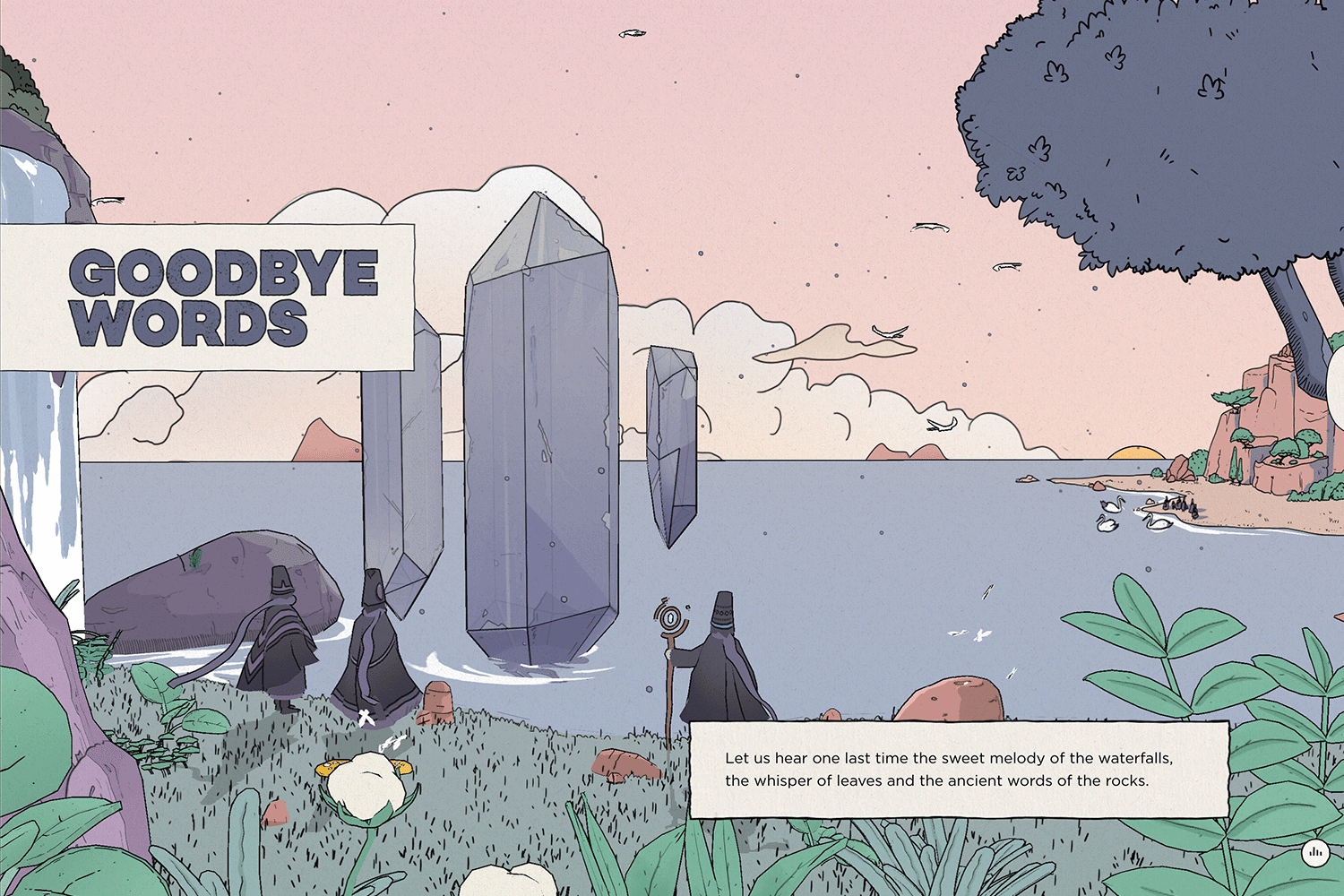
Nomadic Tribe, eine interaktive Website, die von der Comic-Legende Moebius inspiriert wurde, verblüfft durch ihre Optik und ihre Erzählweise. Cel-Shading, eine Technik, die in von Comics inspirierten Videospielen üblich ist, erweckt den Kunststil von Moebius zum Leben. Die in Kapitel unterteilte Erzählung entfaltet sich, während Sie durch die wunderschön illustrierten Szenen scrollen und mit ihnen interagieren. Wir sind der Meinung, dass dies eines der besten Beispiele für interaktive Websites ist, die Sie online finden können!

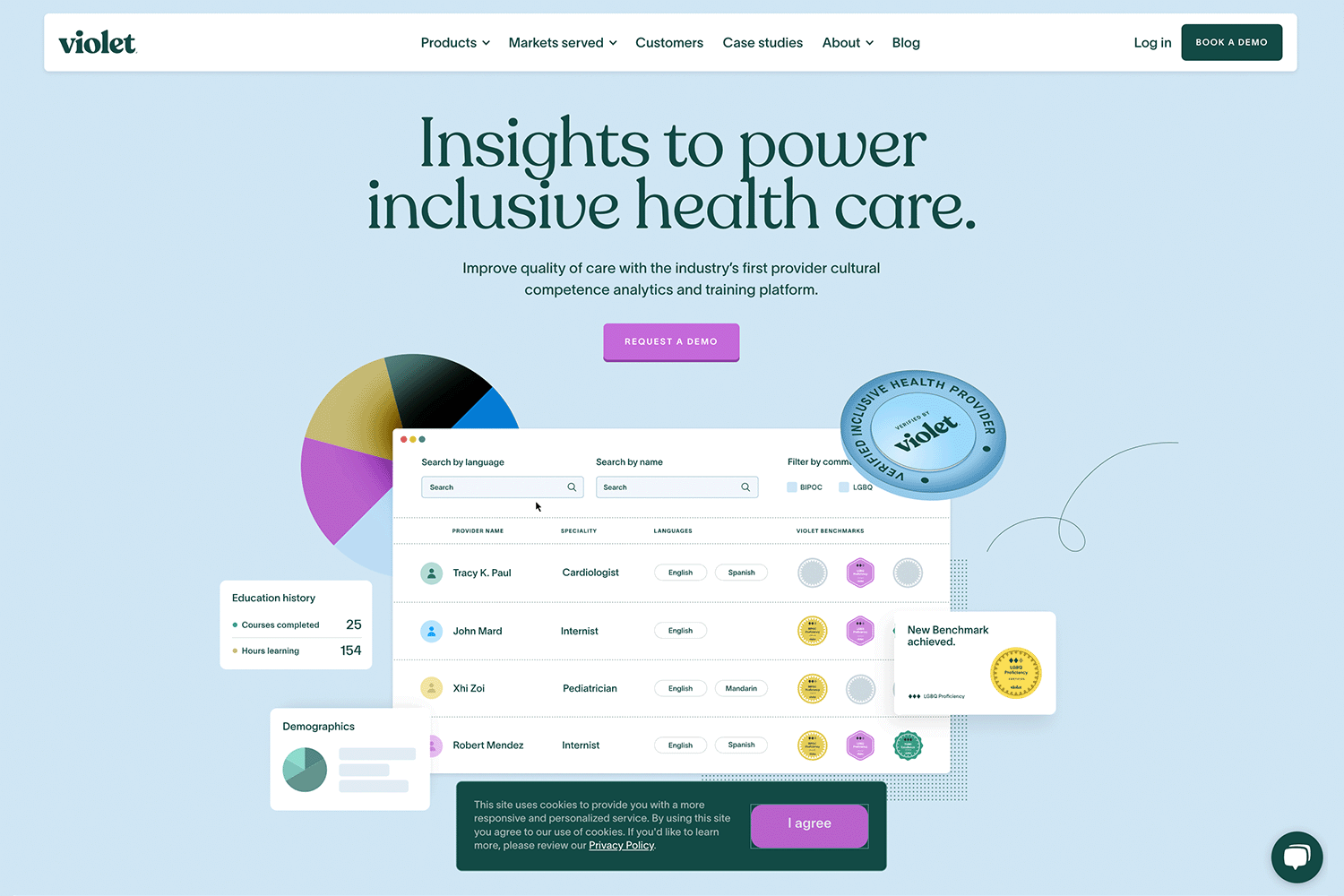
Vergessen Sie sterile weiße Hintergründe und klinische Schriftarten! Die Website von Violet ist eine lebhafte Party für integratives Design im Gesundheitswesen. Diese UX-Perle strotzt nur so vor kräftigen Farben, verspielter Typografie und auffälligen Illustrationen, die den Benutzer bei jedem Scrollen fesseln.
Animationen sorgen für zusätzliche Dynamik, während interaktive Elemente wie rotierende Elemente, wechselnde Hintergründe und verspielte Symbole, die beim Schweben mitwachsen, die Website in eine lebendige Geschichte verwandeln.
Die Erfahrung fühlt sich so persönlich und einnehmend an, wie die Pflege, die Violet anbieten möchte, und beweist, dass gutes Design inklusiv sein und eine Vielzahl von Benutzern ansprechen kann.
Kostenloses Design- und Prototyping-Tool für Web- und Mobilanwendungen


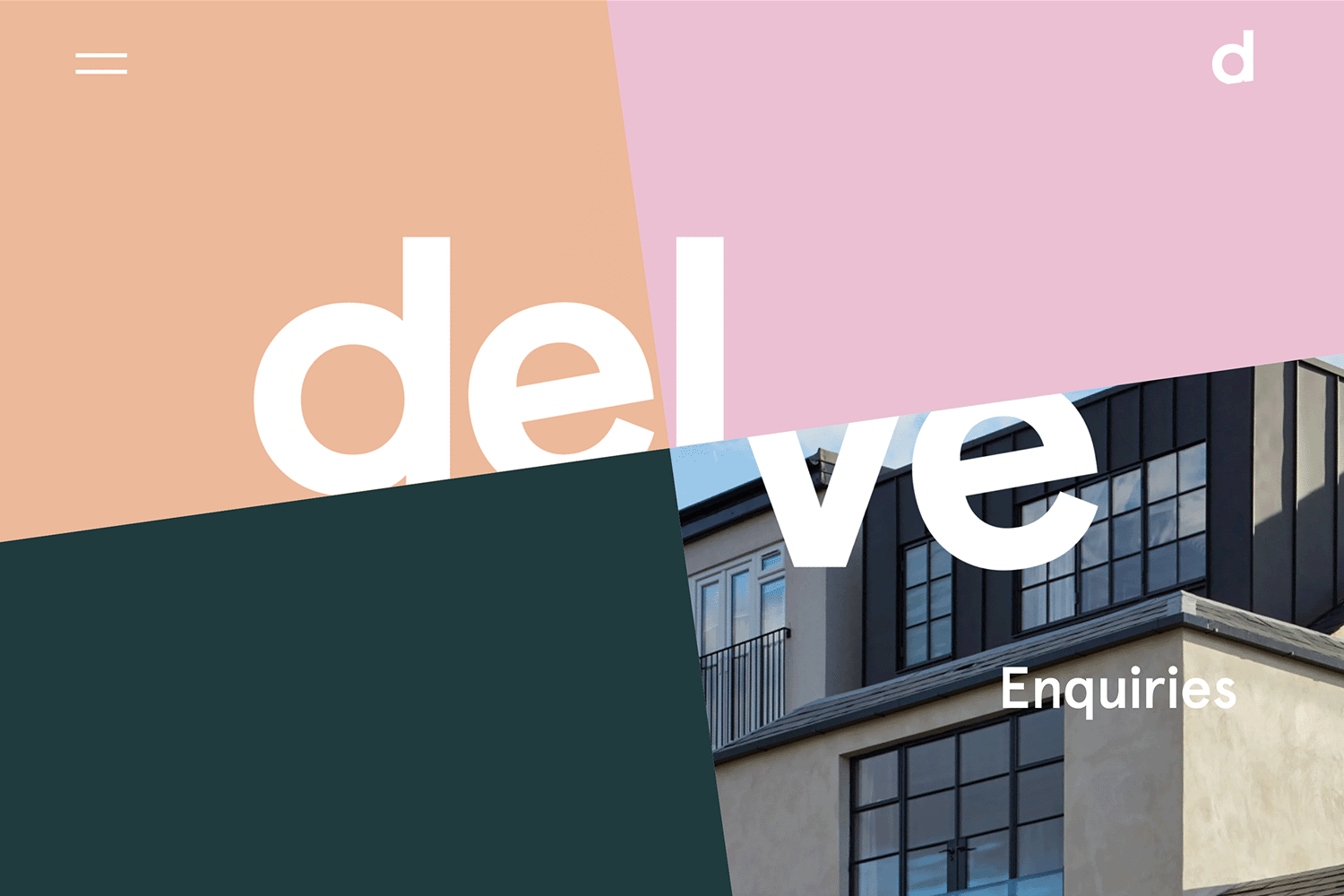
Delve Architects, ein in London ansässiges Büro, verleiht allem, was es tut, eine unbeschwerte und sympathische Note, und seine Website bildet da keine Ausnahme. Sanfte Pastelltöne und eine interaktive Homepage-Navigation schaffen ein einladendes und spielerisches Erlebnis. Anstelle eines traditionellen Menüs können Sie durch Klicken auf bunte Blöcke Bilder und Kategorien aufrufen, um Projekte zu erkunden, die Designphilosophie des Unternehmens kennenzulernen oder Kontakt aufzunehmen.
Wie Sie diese interaktive Website mit Justinmind nachbauen können: Verwenden Sie „Links“ und „Popups“, um eine Navigation im Stil von „Wählen Sie Ihr eigenes Abenteuer“ zu designen und Ihre Website so benutzerfreundlich und unterhaltsam wie die von Delve Architects zu gestalten.

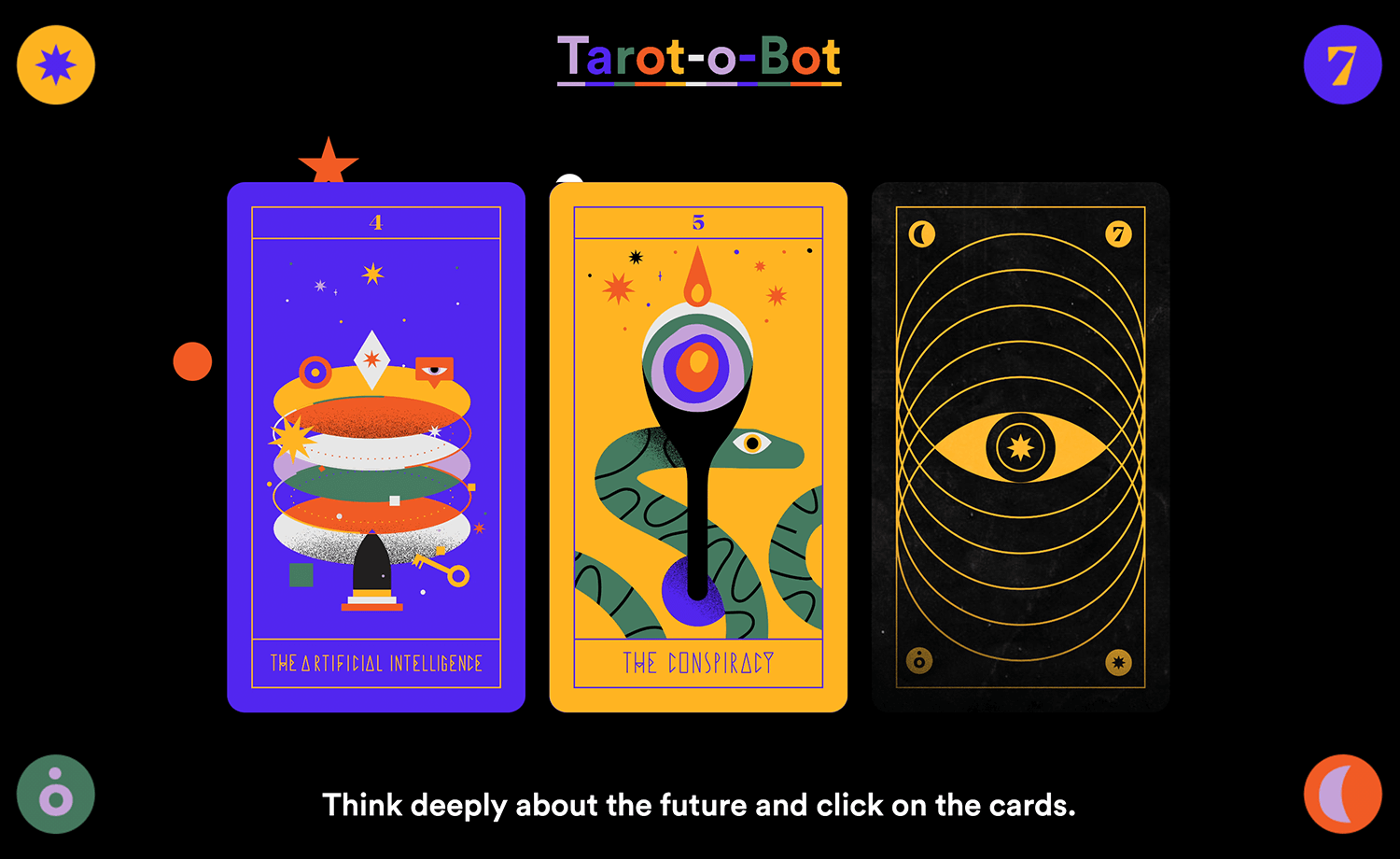
Vergessen Sie Wahrsager und Kristallkugeln – der Tarot-o-Bot von Illo gibt der Vorhersage der Zukunft der Kreativbranche eine spielerische Wendung! Diese interaktive Website, die anlässlich des 7. Geburtstags des Designstudios erstellt wurde, ist eine visuelle Party mit einer lebhaften Homepage voller Farben und Animationen. Denken Sie an Augäpfel, Schlüssel und die Glückszahl Sieben (eine Anspielung auf das Jubiläum!).
Drücken Sie einfach die Eingabetaste (oder klicken Sie auf die Schaltfläche) und sehen Sie zu, wie sich die Pforten des Tarot-o-Bot öffnen und drei geheimnisvolle Karten enthüllen. Aber bevor Sie einen Blick darauf werfen, erinnert Sie die Website spielerisch daran, Ihr inneres Glück zu kanalisieren und über Ihre Zukunft nachzudenken.
Bei jedem Klick dreht sich eine Karte um und enthüllt eine skurrile Vorhersage über Design, Kunst, Technik oder die gesamte kreative Landschaft. Tarot-o-Bot ist eines der besten Beispiele dafür, wie eine interaktive Website gleichermaßen unterhaltsam und ein Schaufenster des kreativen Geistes sein kann.

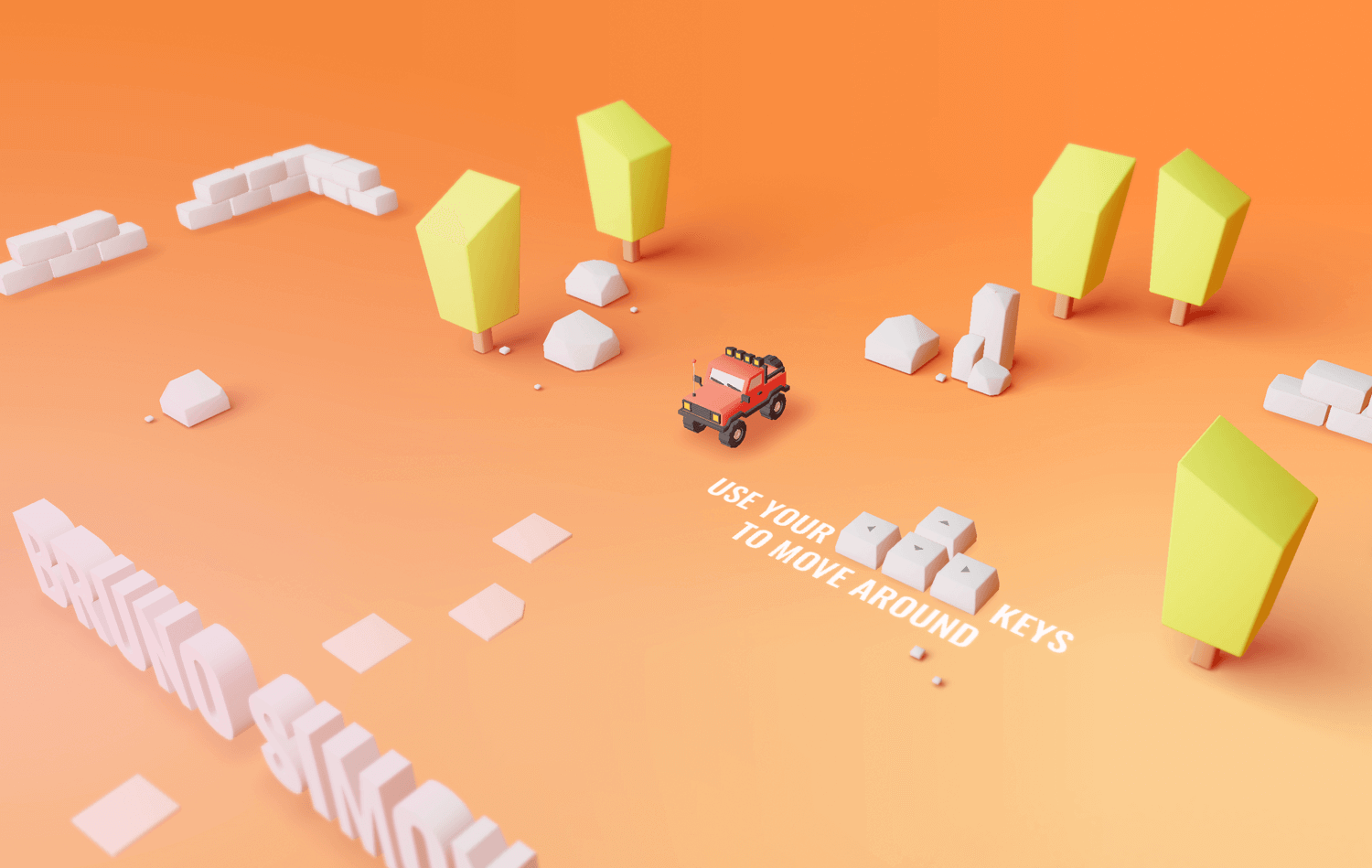
Brunos Portfolio bietet eine spielerische Abwechslung mit einer Website, die an ein Spiel erinnert. Wenn Sie die Website betreten, erscheinen Sie als kleiner roter Lastwagen und navigieren mit den Pfeiltasten durch eine 3D-Umgebung, die mit Brunos Arbeiten gefüllt ist. Jedes Element, auf das Sie stoßen, ist ein Portal, durch das Sie tiefer in seine Projekte und Fähigkeiten eintauchen können. Es handelt sich um ein interaktives Erlebnis, bei dem die Besucher Brunos kreativen Geist in ihrem eigenen Tempo entdecken können. Informativ und unterhaltsam!

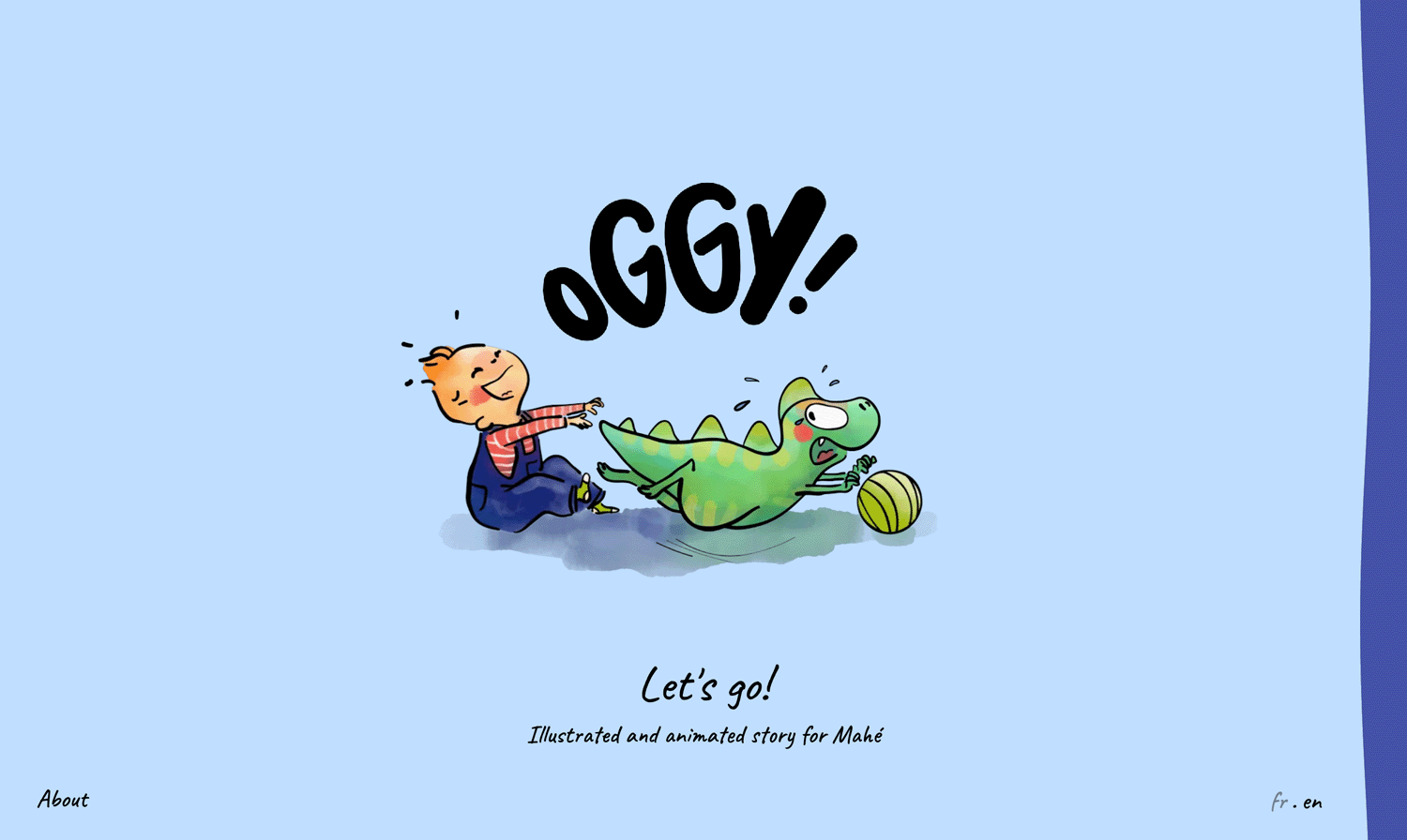
Oggy, eine illustrierte und animierte Geschichte von Donatelle Liens und Willy Brauner, bietet ein immersives Erlebnis, bei dem Sie die Geschichte aus der Perspektive eines Babys erkunden können, während sein Dinosaurierfreund Oggy aus dem Zentrum seiner Welt verschwindet.
Jede Seite enthüllt einen fesselnden Ausschnitt aus der Erzählung, der die Themen Veränderung und Wachstum anspricht. Während das Baby reift, verändern sich seine Interaktionen mit Oggy langsam. Dieses interaktive Format geht über statische Bilder hinaus und verwandelt Oggy in ein dynamisches und fesselndes Erlebnis, das sich mit jedem Klick oder Scrollen entfaltet.

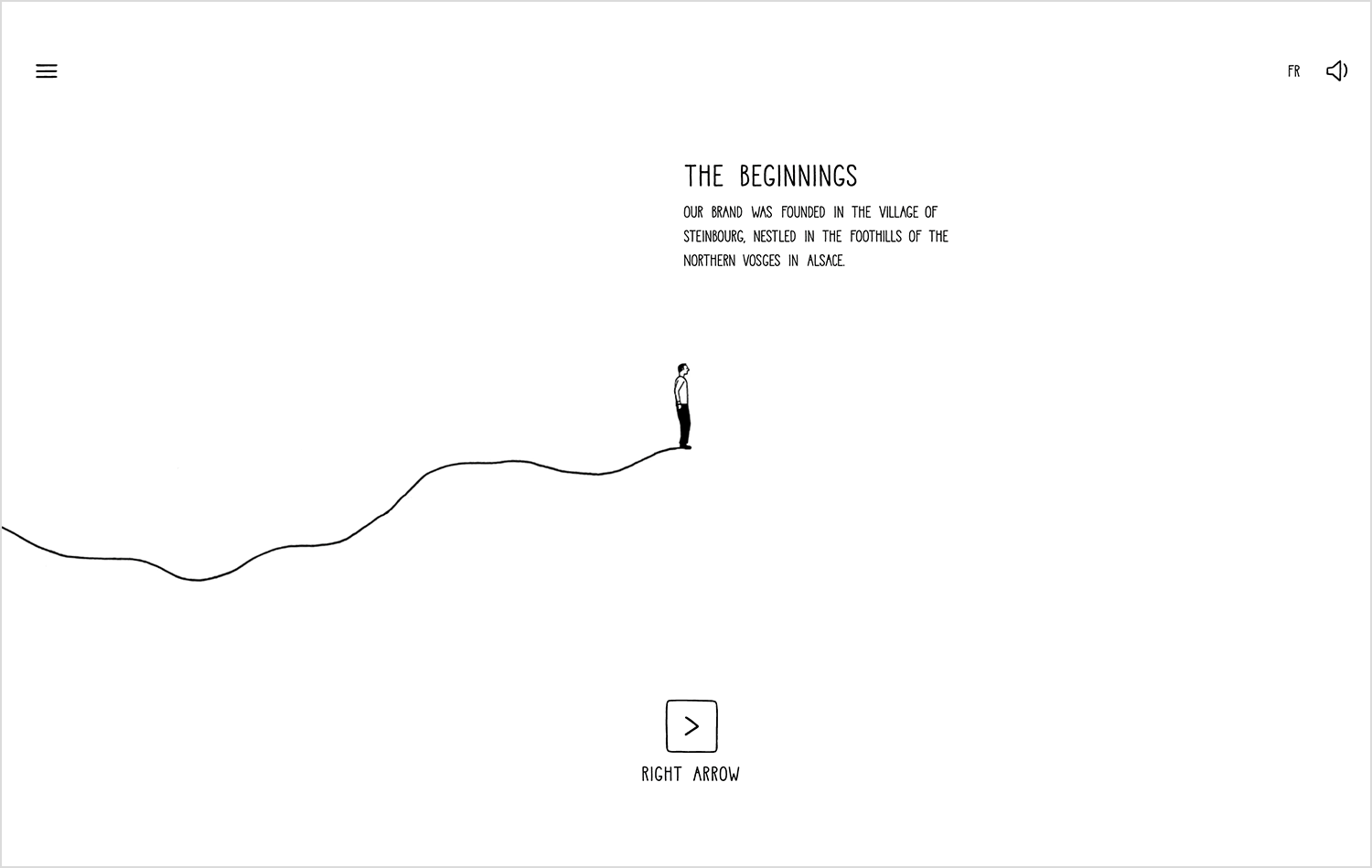
Die Website von Atelier Heschung lässt Sie durch ein einzigartiges interaktives Abenteuer in die Geschichte der Marke eintauchen. Sie steuern eine Figur durch ihre Geschichte, indem Sie auf die Leertaste oder die Pfeiltasten tippen.
Dieses minimalistische Meisterwerk entfaltet sich in drei Schwarz-Weiß-Szenen, von denen jede ein Schlüsselkapitel in der Geschichte von Heschung beleuchtet – von den bescheidenen Anfängen über die Beteiligung an der französischen Ski-Nationalmannschaft bis hin zur aktuellen Markenidentität.
Aber der Zauber liegt in der Einfachheit. Die Interaktion des Benutzers, nicht die auffälligen Animationen, ist das Wichtigste. Jedes Antippen fühlt sich wie ein bewusster Schritt nach vorn an und unterstreicht auf subtile Weise Ihre Rolle in der Geschichte. Dieses Beispiel einer interaktiven Website gefällt uns sehr gut!

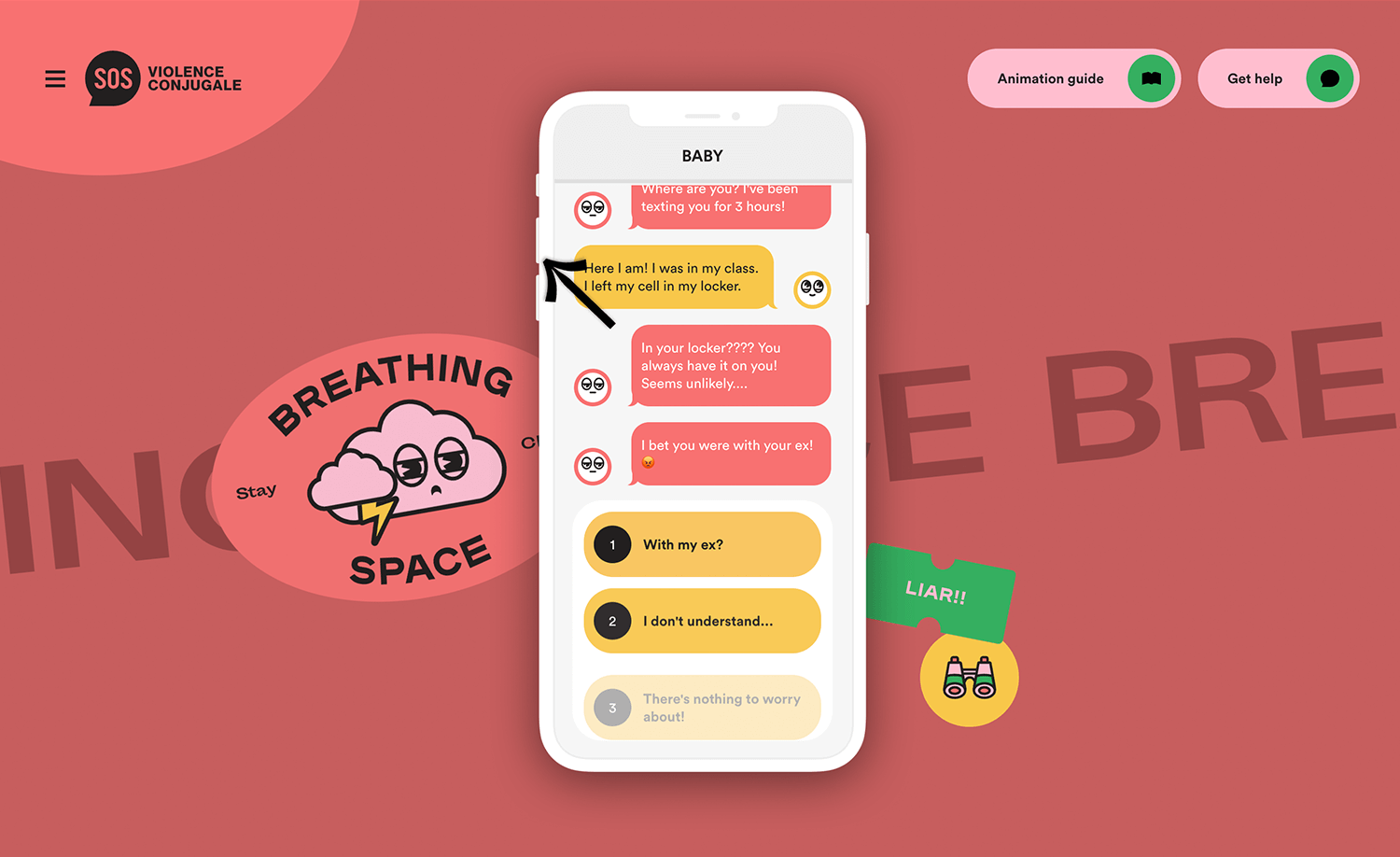
Die interaktive Kampagne von SOS Violence Conjugale thematisiert den emotionalen Missbrauch durch Textnachrichten. Sie glänzt im UX-interaktiven Website-Design, indem sie den Benutzer direkt in die Lage des Opfers versetzt. Die Navigation durch realistische Szenarien mit manipulativen Texten verdeutlicht die Schwierigkeit, emotionalen Missbrauch zu erkennen.
Durch die aktive Teilnahme ohne „richtige“ Antworten erhalten die Benutzer ein tieferes Verständnis durch Empathie, nicht nur durch die Vermittlung von Informationen. Die Kampagne zeichnet sich durch ein ausgewogenes Verhältnis zwischen Zugänglichkeit und emotionaler Wirkung aus und ist damit eines der besten Beispiele, die man im Hinterkopf behalten sollte, wenn man interaktive Websites für soziale Zwecke erstellt.

Image credit: Awwwards
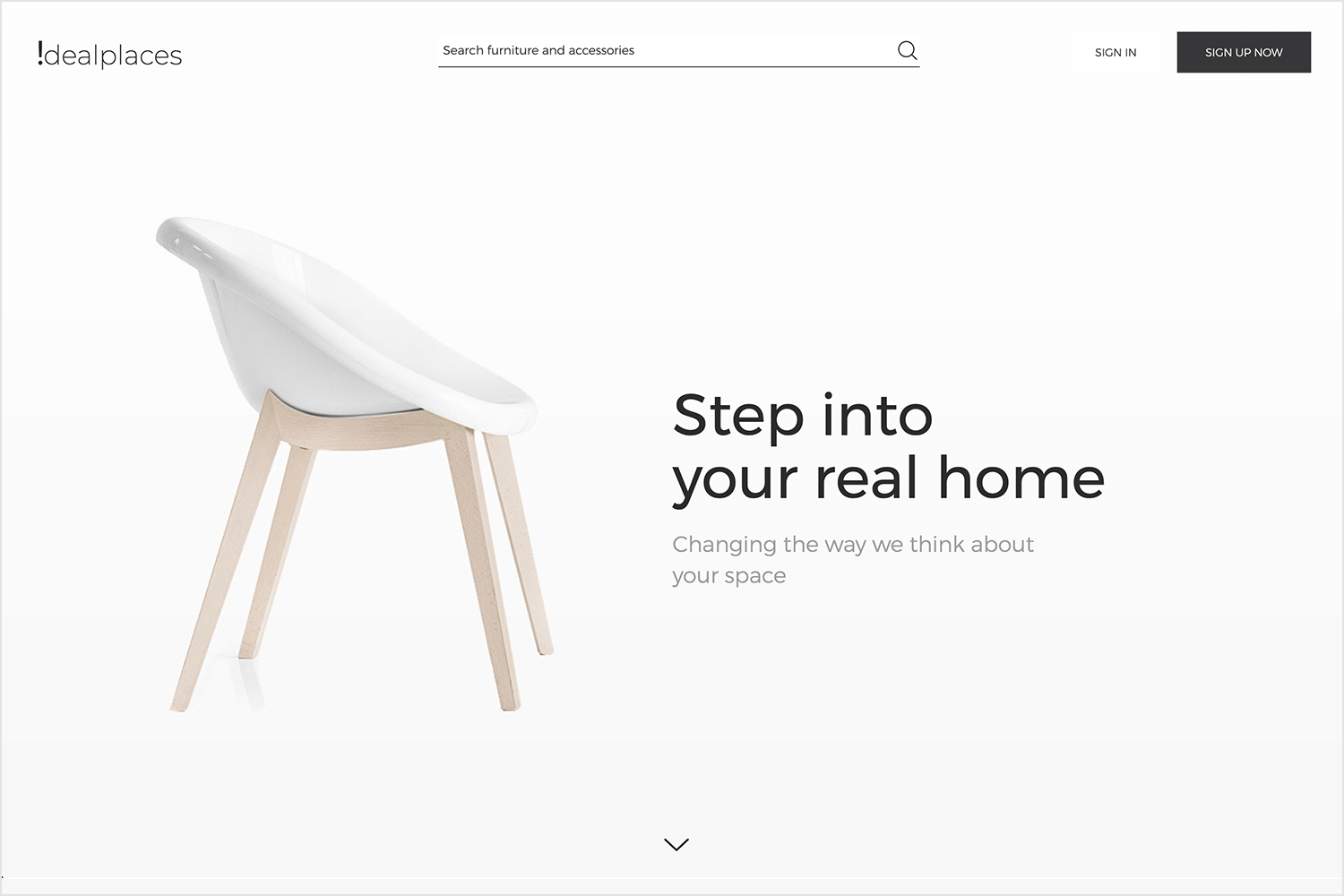
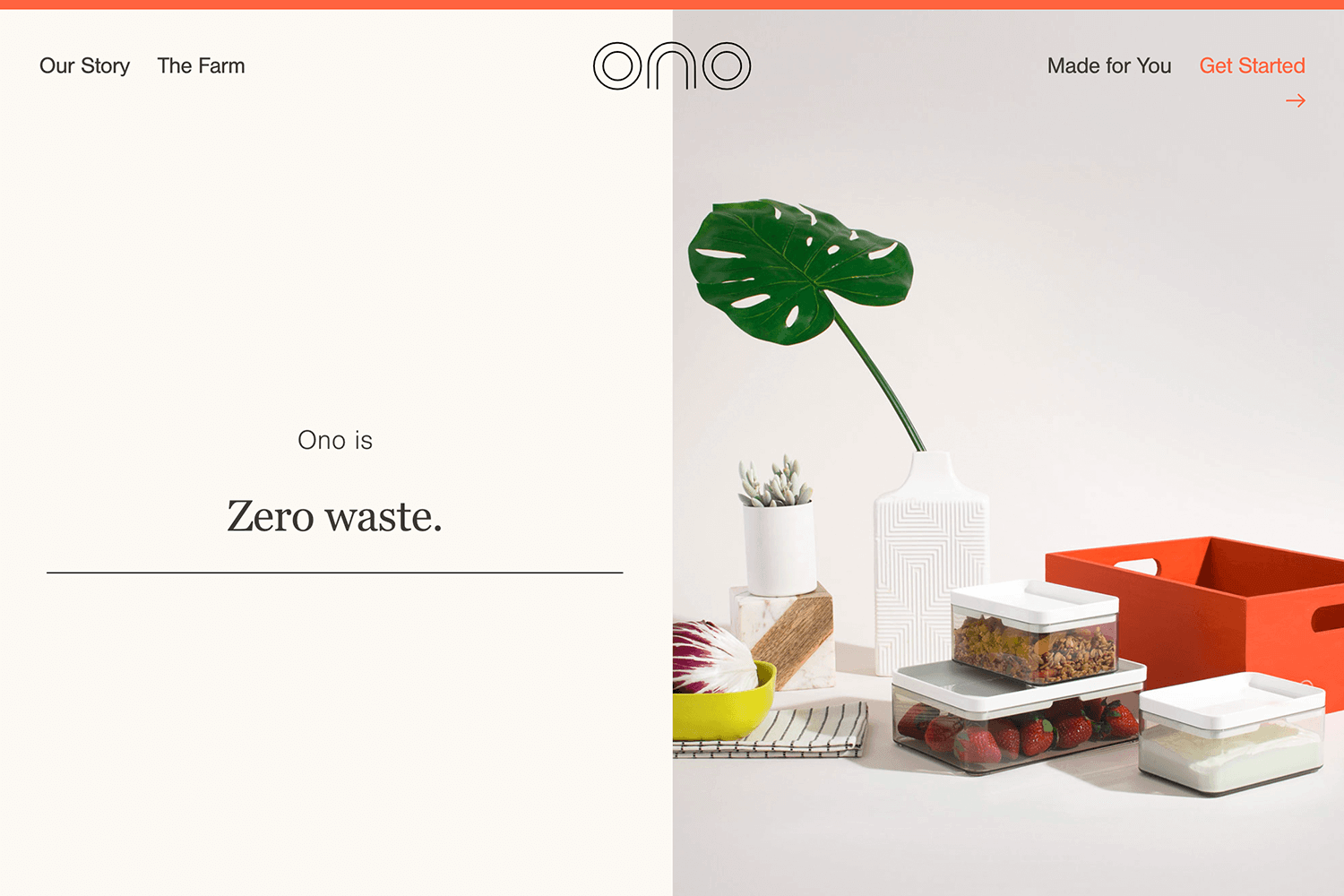
Ono ist ein abfallfreier, gesunder und hochgradig personalisierter Mahlzeiten-Lieferservice, der DNA-, Darm-Biom- und Lebensstil-Daten verwendet, um Ihre Bestellung zu personalisieren.
Onos Website verwendet ein Split-Screen-Layout und kontrastreiche Erdtöne, um die beeindruckenden Bilder und den Text voneinander zu trennen. Durch die Verwendung großer Schriftarten sind die Links leicht zugänglich. Ono nutzt Big Data in seinem Einführungsprozess und führt den Benutzer durch eine persönliche Gesundheitsbewertung, um ihm die bestmöglichen Ernährungsempfehlungen vorschlagen zu können.
Wie Sie es mit Justinmind designen: Verwenden Sie dynamische Panels, um ein Split-Screen-Layout in Justinmind zu erstellen. Dynamische Panels sind Container-Widgets, mit denen Sie verschiedene Inhaltselemente im selben Bereich des Bildschirms anzeigen können.
Entwerfen Sie interaktive Websites und erstellen Sie Prototypen. Es ist kostenlos!


Image credit: Awwwards
Mit dem Nike Reactor können Sie Ihre persönlichen Nike React-Schuhe zusammenstellen und sie über die interaktive Website anprobieren.
Wenn Sie auf der Nike React-Homepage landen, werden Sie von einer animierten Figur begrüßt, die mit Nike React-Turnschuhen über den Bildschirm läuft und ihre Form zwischen einem Körper aus Federn und Seifenblasen wechselt. Von dort aus können Sie Ihr eigenes Nike React-Erlebnis kreieren, indem Sie die Form Ihres Kissens (so leicht wie Flamingos oder Seifenblasen oder so reaktionsschnell wie Basketbälle oder Space Hopper), den Laufstil (Sunday special, Serotonin seeker, Zen master usw.) und die Farbe des Sneakers (pink matcha, red lava, fusion black) wählen. Klicken Sie darauf, um die animierte Figur zu sehen, die Ihr persönliches Nike React-Erlebnis auf dem Bildschirm trägt.
Wie Sie es mit Justinmind designen: Sehen Sie sich unser Events-System an, um reichhaltige Web-Interaktionen zu designen und Ihre Prototypen zu animieren.

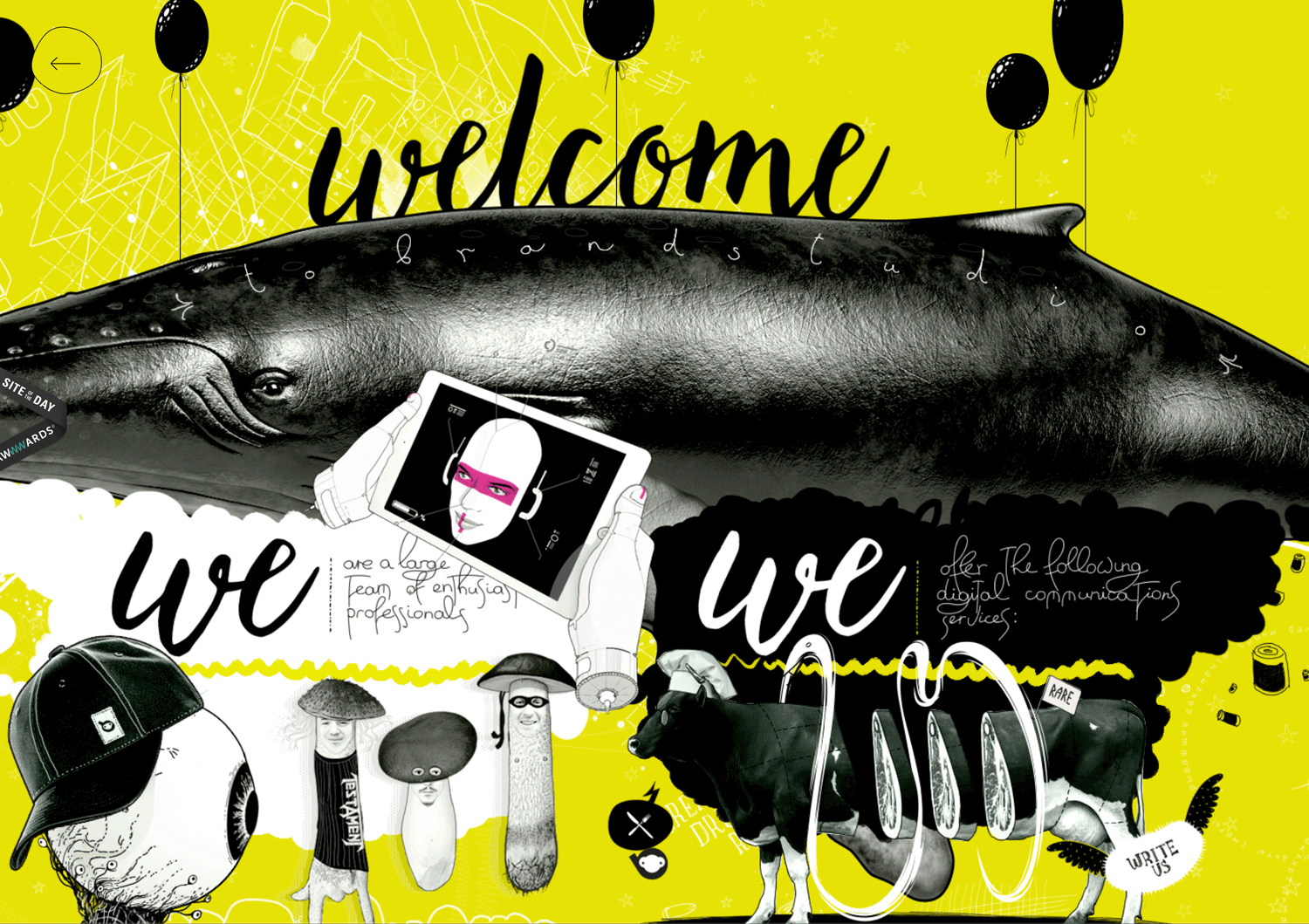
BrandStudio schreibt das Regelwerk neu mit einer Website, die eine fesselnde visuelle Reise ist. Kein Klicken erforderlich – scrollen Sie einfach und tauchen Sie durch dynamische Animationen und subtile Interaktionen in ihre Welt ein. Während die Elemente nahtlos ineinander übergehen, entfaltet sich eine fesselnde Erzählung, die die Unternehmenskultur, die Werte und das beeindruckende Produktportfolio des Unternehmens offenbart. Es ist ein Fest für die Augen, also halten Sie sich fest!
Wie Sie dies mit Justinmind designen: Verwenden Sie „Interaktionen“, um Websites zu designen, die sich beim Scrollen entfalten und Tiefe und Interaktivität bieten.

UX-Designer, die das Lernen spielerisch gestalten möchten, aufgepasst! Heihei, die Kinder-App von Television New Zealand, bietet mit ihrem i-Spy-Spiel ein hervorragendes Beispiel. Dieses interaktive Website-Abenteuer entführt Kinder auf eine Tour durch fünf verschiedene neuseeländische Orte, vom hoch aufragenden Waipoua Forest bis zur farbenfrohen Cuba Street in Wellington. Intuitive Maussteuerung und eine hilfreiche Zielliste sorgen für einen reibungslosen Spielablauf.
Und der Spaß hört damit nicht auf! Wenn Sie das Spiel verlassen, werden die Spieler mit lustigen Fakten über den jeweiligen Ort belohnt, was den Lernaspekt noch verstärkt.

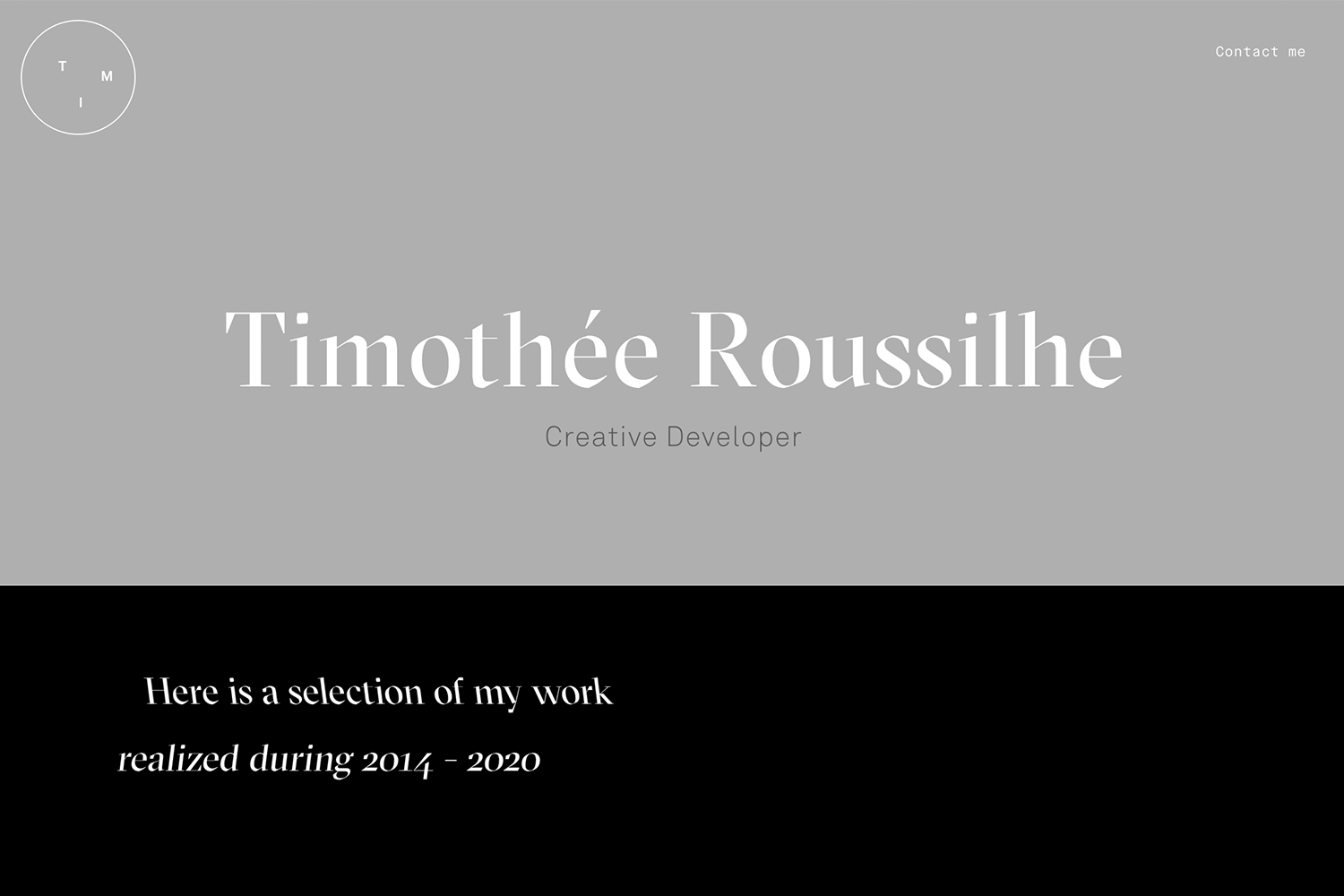
Die persönliche Website des kreativen Entwicklers Tim Roussilhe ist voll von amüsanten Mikro-Interaktionen. Scrollen Sie nach unten, um sein Projekt zu sehen, jedes mit seinen eigenen interaktiven Elementen! Darüber hinaus setzt die Website auf das Split-Screen-Muster, das sich als besonders benutzerfreundlich erwiesen hat. Erfahren Sie mehr über UI-Muster.

Image credit: One Page Love
‚An Interesting Day‚ ist eine einseitige Website zur Ankündigung der Konferenz ‚An Interesting Day‘ 2018 des Digitalstudios Bakken & Bæck.
Der One-Pager bietet einen interaktiven Schieberegler mit Links zur Website des Gastgebers, zu früheren Konferenzen und zu Kontaktinformationen. Sie können alle Informationen auf der Website erreichen, ohne dass Sie scrollen müssen.
So designen Sie mit Justinmind: Sie können in Justinmind einen einseitigen Website-Prototyp erstellen. Wenn Sie möchten, dass Ihre Website scrollt, beginnen Sie mit der Erstellung eines Parallaxen-Layouts und Seitenmarkierungen. Wenn Sie einen One-Pager ohne Scrollen wünschen, platzieren Sie einfach Ihren gesamten Inhalt auf der Leinwand von Justinmind, so dass er während der Simulation sichtbar ist.

Dies ist die Portfolio-Website des freiberuflichen Full-Stack-Entwicklers François Risoud. Seine Website hat einen quantenphysikalischen Hintergrund, ein Thema, das sich durch die gesamte Website zieht. Klicken Sie auf den Klecks, um mehr über François, seine Fähigkeiten und vergangenen Projekte zu erfahren. Ein sehr origineller Lebenslauf!

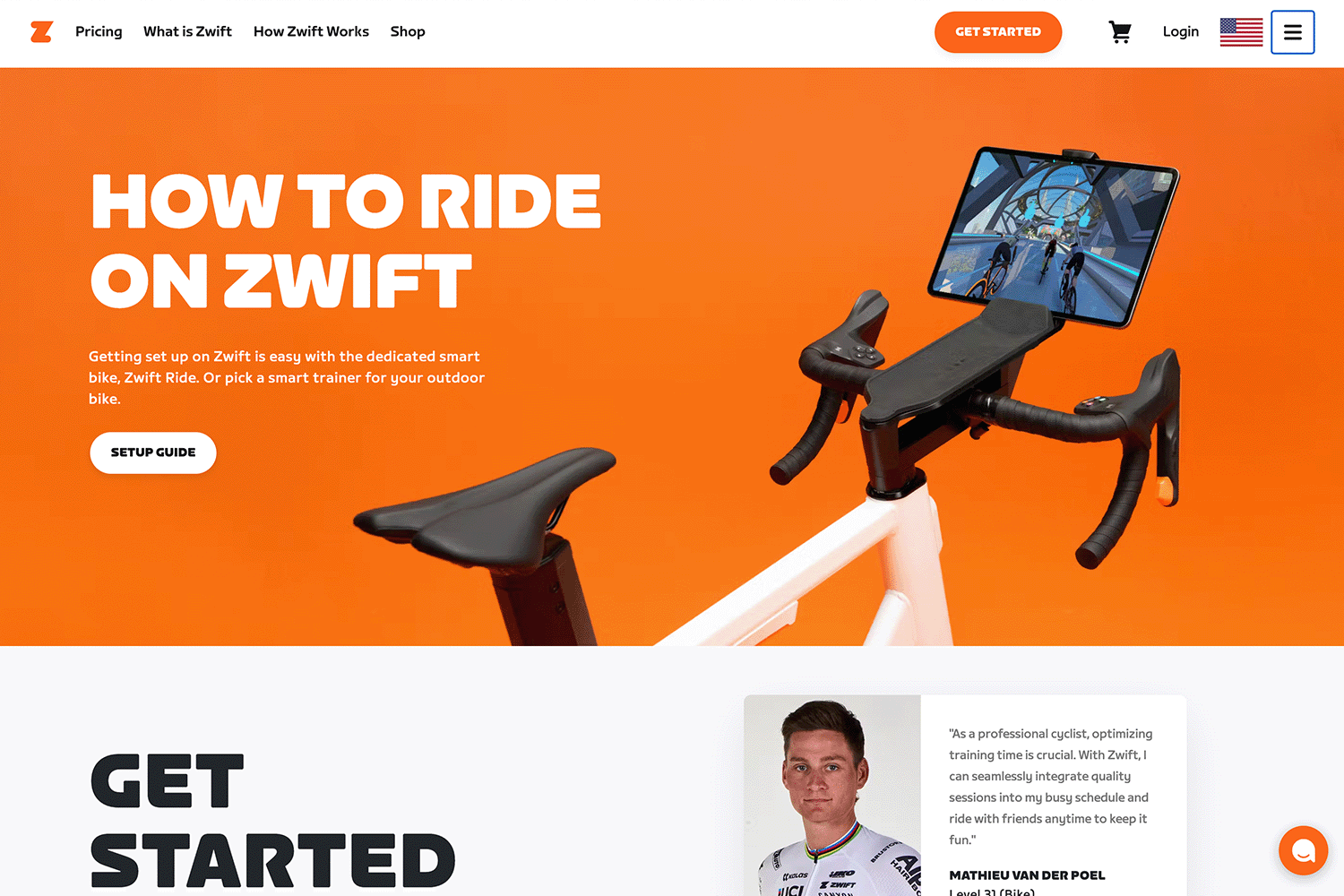
Zwift ist eine Trainings-App für Radfahrer. Sie bietet ein Trainingsspiel für zu Hause, das Radfahrer auf der ganzen Welt miteinander verbindet.
Auf der Website, von der Sie die Apps herunterladen können, finden Sie interaktive Vorschauen der App-Simulationen, die Ihnen einen Vorgeschmack auf die Trainingsarten geben, die Sie mit Zwift erreichen können. Erfahren Sie mehr über Game UI in unserem Beitrag.

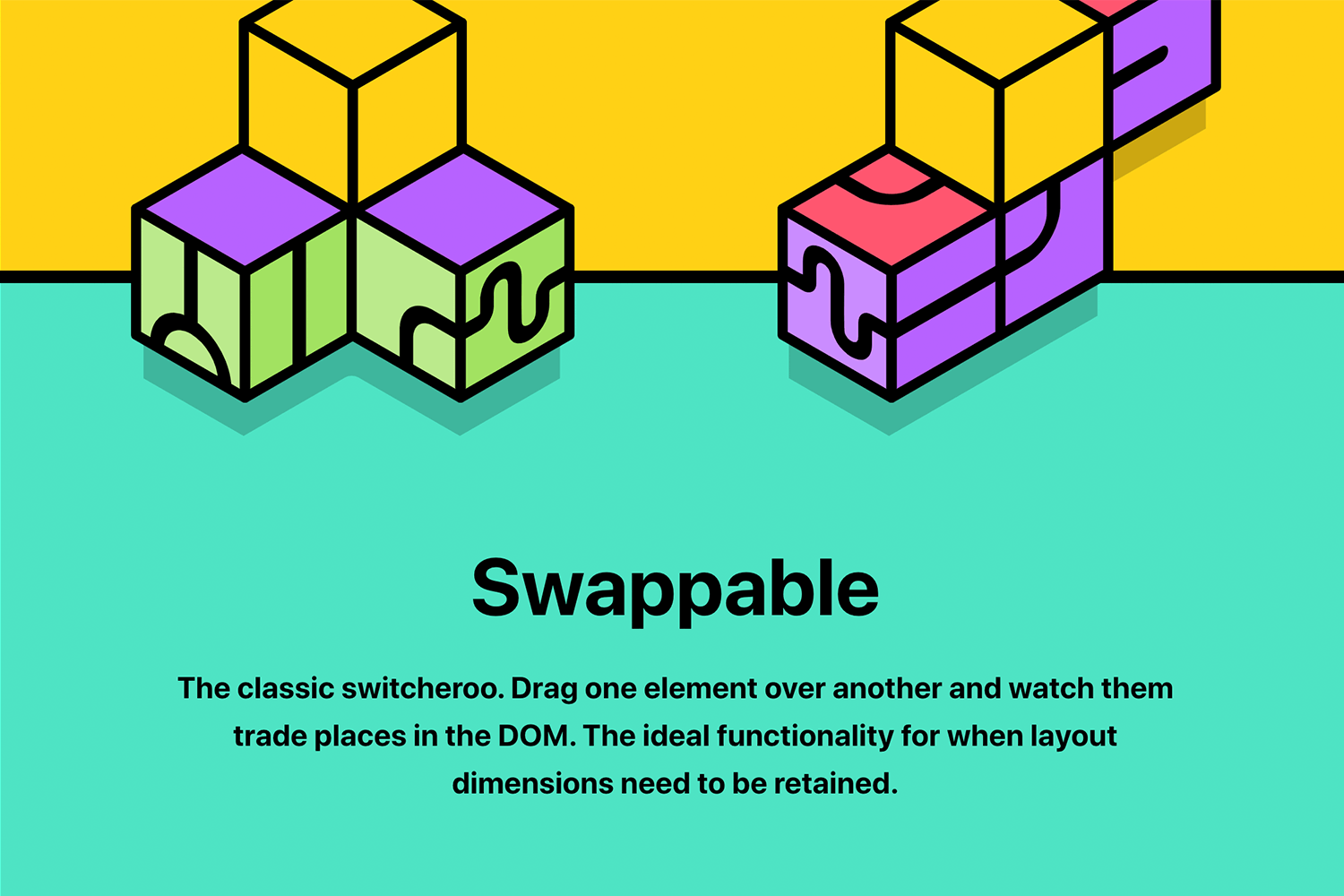
Draggable von Shopify ist eine von GitHub gehostete Microsite mit einer leichtgewichtigen, reaktionsschnellen Drag & Drop-Widget-Bibliothek.
Die Website bietet eine Drag&Drop-Funktionalität zur Erstellung von UI-Elementen der Website. Die Besucher werden ermutigt, sich einzubringen und mit den Elementen auf dem Bildschirm herumzuspielen.
So designen Sie mit Justinmind: Erstellen Sie einen Prototyp einer responsiven Website mit den skalierbaren und anpassbaren UI-Elementen von Justinmind. Oder starten Sie Ihr responsives Webdesign mit unseren Webdesign-Vorlagen, komplett mit skalierbaren Bildern, priorisierten Inhaltsblöcken und fest positionierten UI-Elementen.

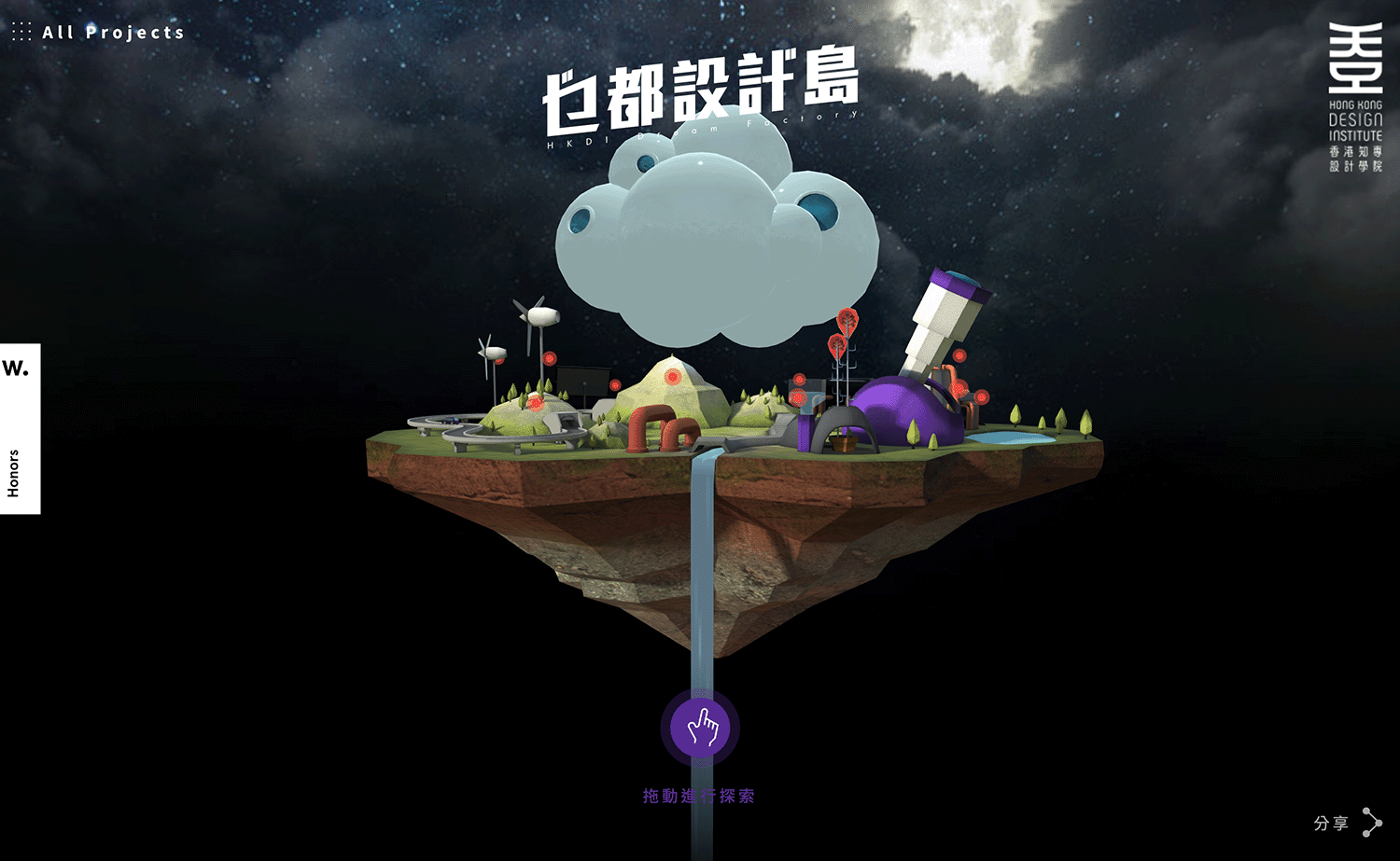
Die verblüffende Plattform der Dream Factory von HKDInutzt Alltagsgegenstände als Inspiration, um Ihre Kreativität zu wecken. Tauchen Sie ein in diese virtuelle Welt, die von HKDI-Studenten, Alumni und Dozenten geschaffen wurde. Erkunden Sie eine Sammlung von DIY-Design-Kits und Spielen direkt auf der Website. Zoomen Sie einfach ein Bild heran, z. B. ein Teleskop, und klicken Sie auf den hervorgehobenen Bereich (oft mit einem roten Kreis markiert), um zu einer speziellen Projektseite mit klaren Schritt-für-Schritt-Anleitungen und herunterladbaren Ressourcen zu gelangen. 10er auf der ganzen Linie!

Image credit: One Page Love
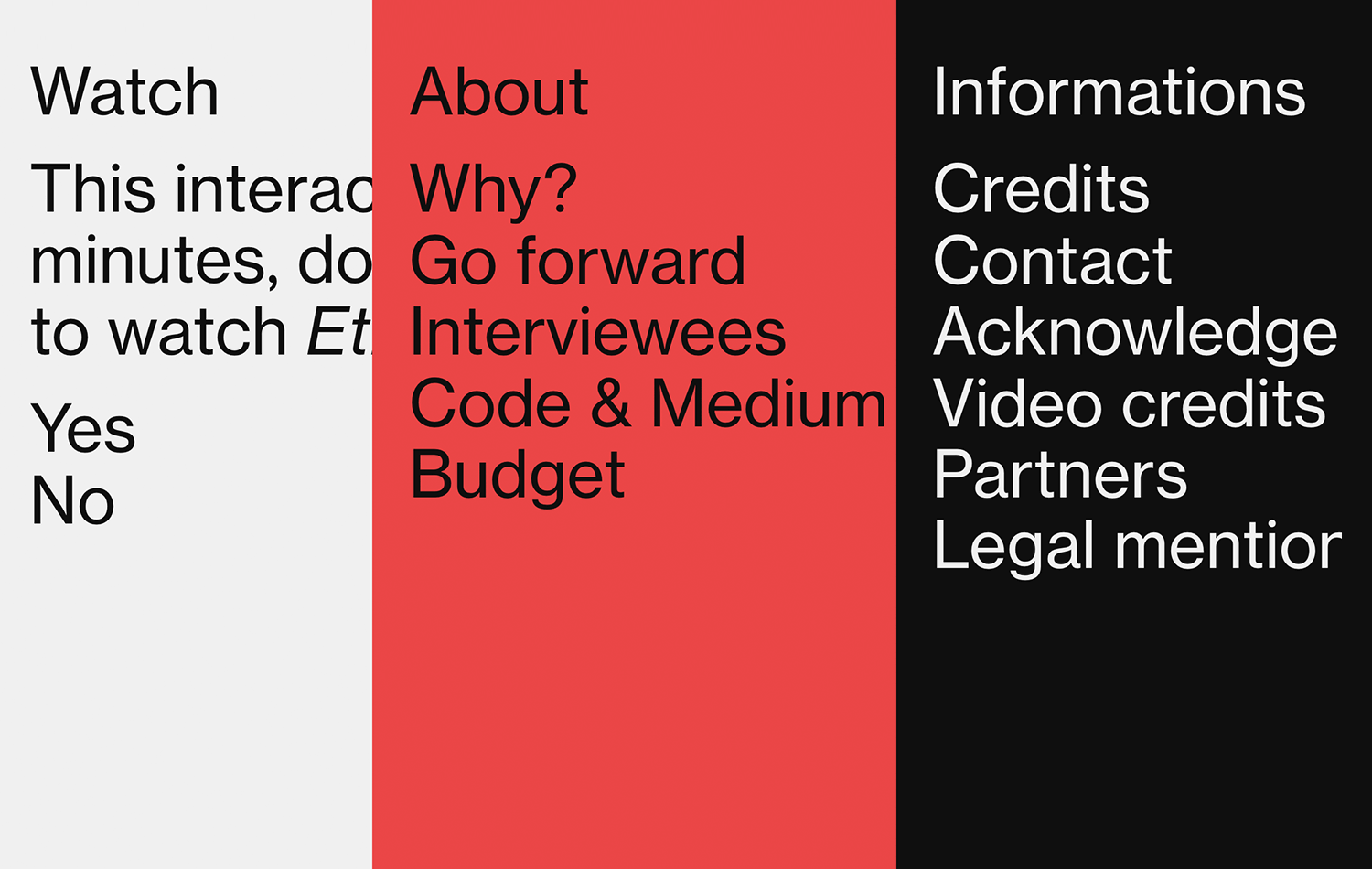
Ethics for Design bietet einen interaktiven Dokumentarfilm auf der Website, der die Auswirkungen von Design auf die Gesellschaft thematisiert. Die Website verwendet ein Layout mit 100% Browserbreite, das die Dokumentation zum Leben erweckt.
So designen Sie es mit Justinmind: Mit der neuesten Version von Justinmind können Sie die Bildschirmeigenschaften auf „Volle Browserbreite“ ändern, so dass sich der Inhalt Ihrer Kopfzeile beim Vergrößern oder Verkleinern der Seite anpasst, um die Seite zu füllen.

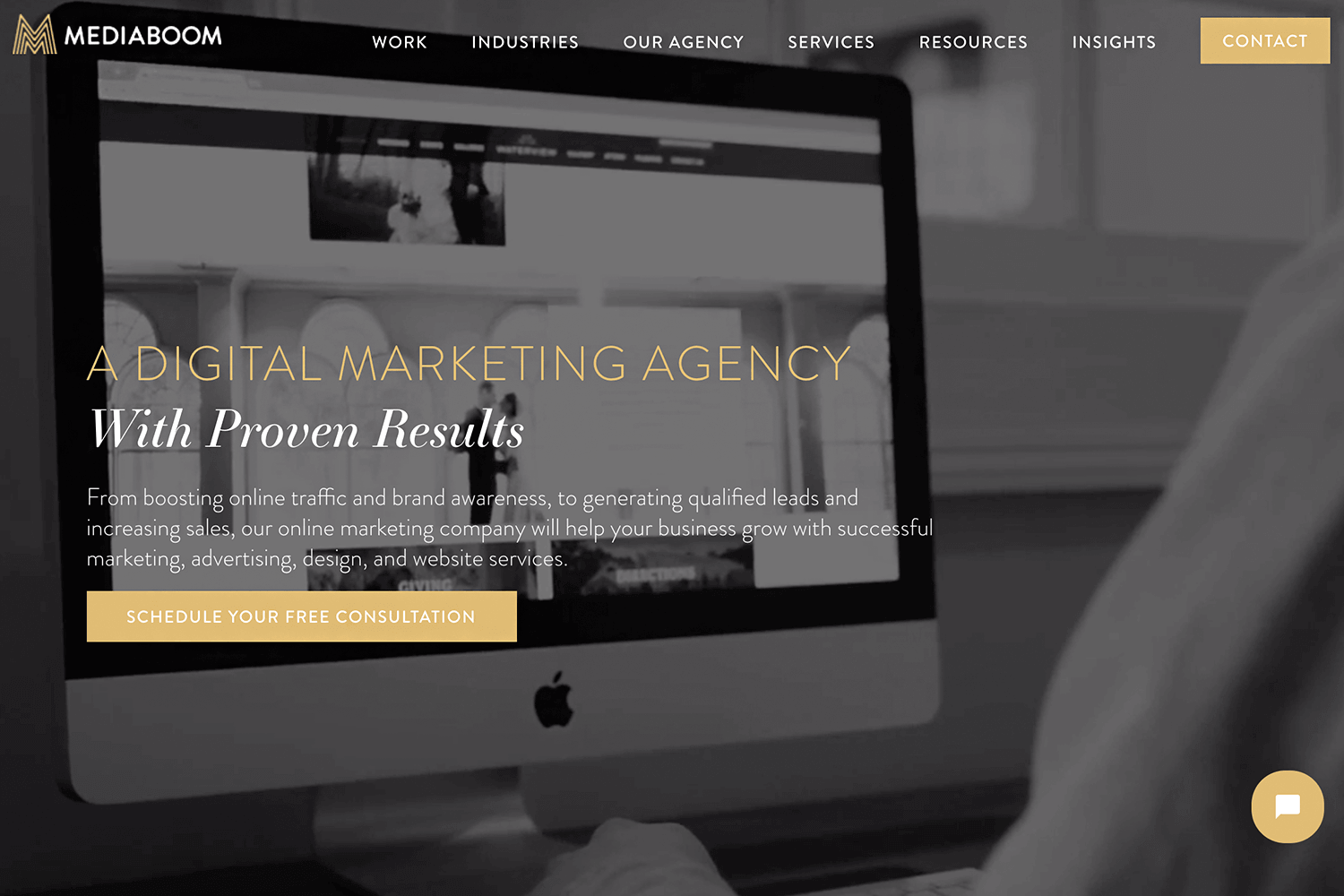
Die Agentur für digitales Marketing und Werbung mediaBOOM hat bei der Entwicklung ihres Markenzeichens einen einzigartigen Ansatz gewählt.
Die interaktive Website enthält ein Hintergrundvideo, das den Besuchern einen Einblick in die Kultur und den Alltag der Agentur gibt.
So designen Sie es mit Justinmind: Wenn Sie ein Video in Ihren Prototyp einfügen möchten, verwenden Sie einfach die HTML-Einbettungsfunktion. Sie können jede URL einbetten, die Sie möchten.