Brauchen Sie neue Ideen für Ihre Hotel-Website? Wir haben 20 herausragende Beispiele zusammengestellt, bei denen UX, Buchungsablauf und Design genau richtig sind.
Eine Hotel-Website sollte mehr als nur gut aussehen – sie sollte das Auffinden von Informationen und die Buchung eines Aufenthalts mühelos machen. Ganz gleich, ob es sich um ein gemütliches Boutique-Hotel oder ein High-End-Resort handelt, die besten Websites vereinen Stil und Benutzerfreundlichkeit.
Großartiges Webdesign folgt wichtigen Prinzipien, die für alle Branchen gelten. Wenn Sie Layouts, Interaktionen oder die Navigation verfeinern möchten, bieten diese UI design Beispiele praktische Einblicke in das, was ein nahtloses Benutzererlebnis ausmacht.
Entwerfen Sie Hotel-Websites mit großartiger UX. Starten Sie jetzt mit Justinmind!

Schauen Sie sich diese inspirierenden Beispiele an und sehen Sie, was ein großartiges Hotelbuchungserlebnis ausmacht.
Bei einem guten Design einer Hotelwebsite geht es nicht nur um Ästhetik, sondern auch darum, ein nahtloses Benutzererlebnis zu schaffen, das die Suche und Buchung eines Aufenthalts mühelos macht. Aus Sicht des Webdesigns bedeutet dies eine intuitive Navigation, schnell ladende Seiten und ein Layout, das wichtige Details wie Zimmeroptionen, Preise, Lage und Annehmlichkeiten in den Vordergrund stellt.
Die besten Hotel-Websites nehmen die Bedürfnisse der Nutzer vorweg und führen sie ohne unnötige Schritte oder Ablenkungen vom Surfen zur Buchung.

Eine gut strukturierte Website dient nicht nur der Präsentation eines Hotels, sondern schafft Vertrauen und ermutigt zu direkten Reservierungen. Ein langsames, unübersichtliches oder verwirrendes Design kann potenzielle Gäste frustrieren und sie zur Konkurrenz oder zu Buchungsplattformen von Drittanbietern treiben.
Ob es sich nun um das Design einer Boutique-Hotel-Website handelt, die Charme und Persönlichkeit unterstreicht, oder um das Design einer Luxushotel-Website, die Besucher in ein gehobenes Erlebnis eintauchen lässt, das Ziel ist dasselbe: eine intuitive und ansprechende Reise zu schaffen, die Besucher zu Gästen macht.
Entwerfen Sie Hotel-Websites mit großartiger UX. Starten Sie jetzt mit Justinmind!

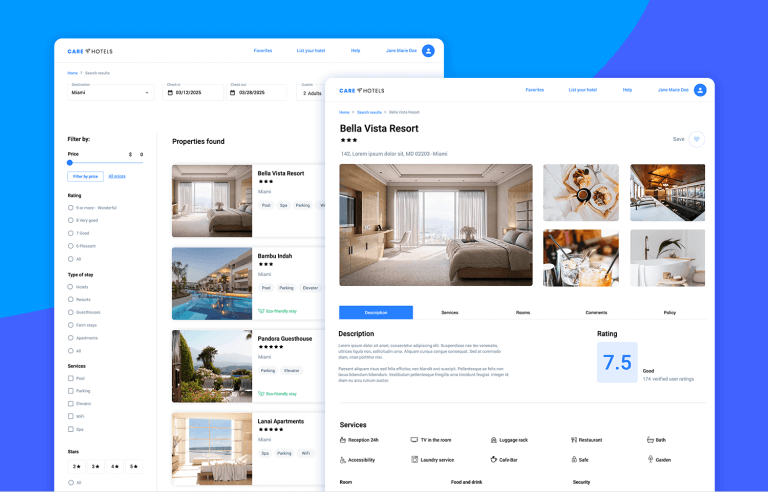
Das Design einer guten Hotel-Website sollte sowohl optisch ansprechend als auch hochgradig funktional sein. Die effektivsten Websites machen es den Besuchern leicht, sich zurechtzufinden, auf wichtige Details zuzugreifen und ihre Buchung mit Leichtigkeit abzuschließen. Diese Schlüsselelemente tragen zu einem reibungslosen und ansprechenden Benutzererlebnis bei:
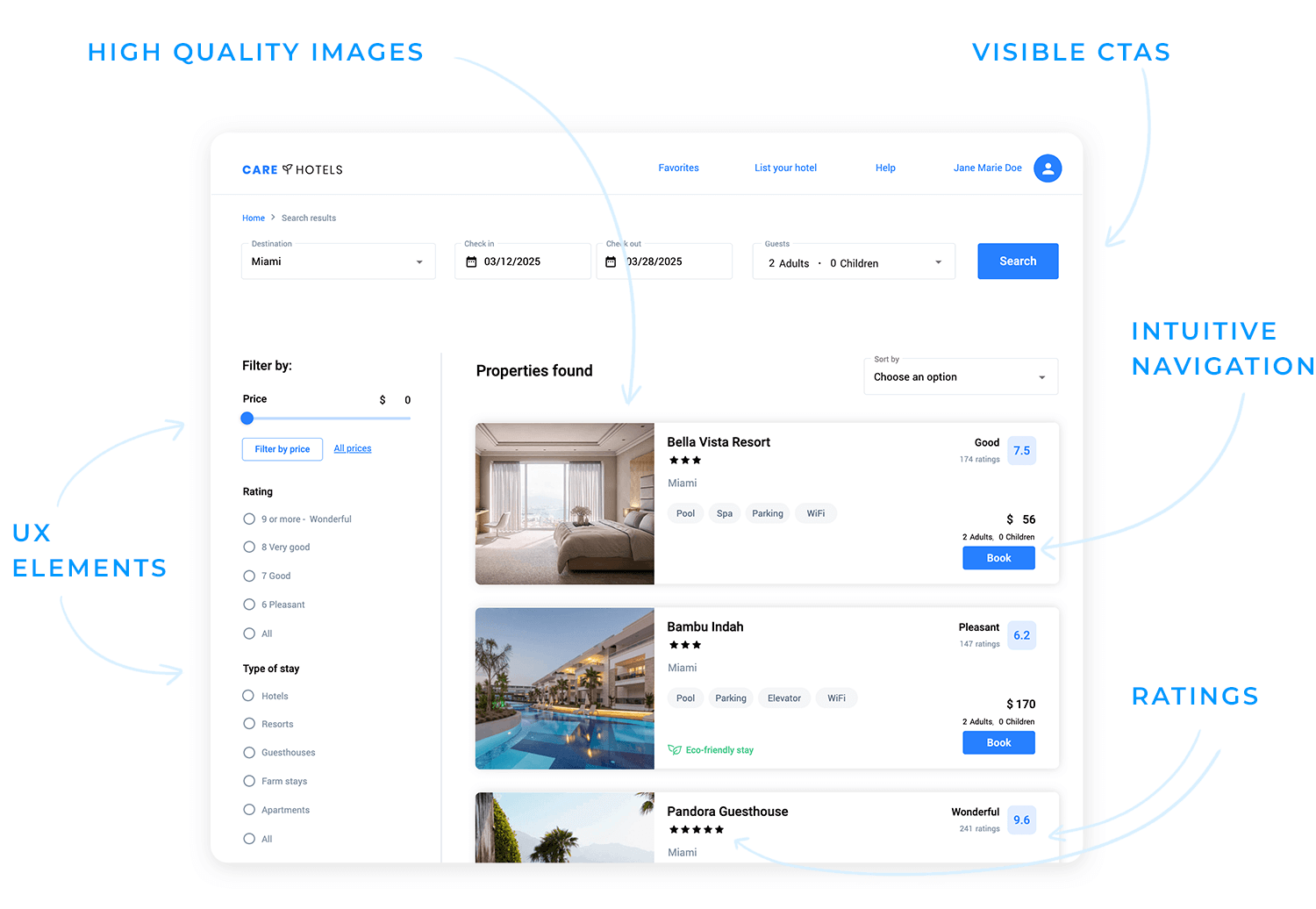
- Hochwertiges Bildmaterial: Gäste wollen sehen, was sie buchen. Große, hochauflösende Bilder oder Videos, die Zimmer, Ausstattung und Umgebung zeigen, schaffen eine emotionale Bindung und fördern Buchungen.
- Einfache Navigation: Benutzer sollten nicht nach wichtigen Details suchen müssen. Ein gut organisiertes Menü und ein klares Layout stellen sicher, dass sie schnell und ohne Frustration auf Zimmeroptionen, Preise, Verfügbarkeit und Richtlinien zugreifen können.
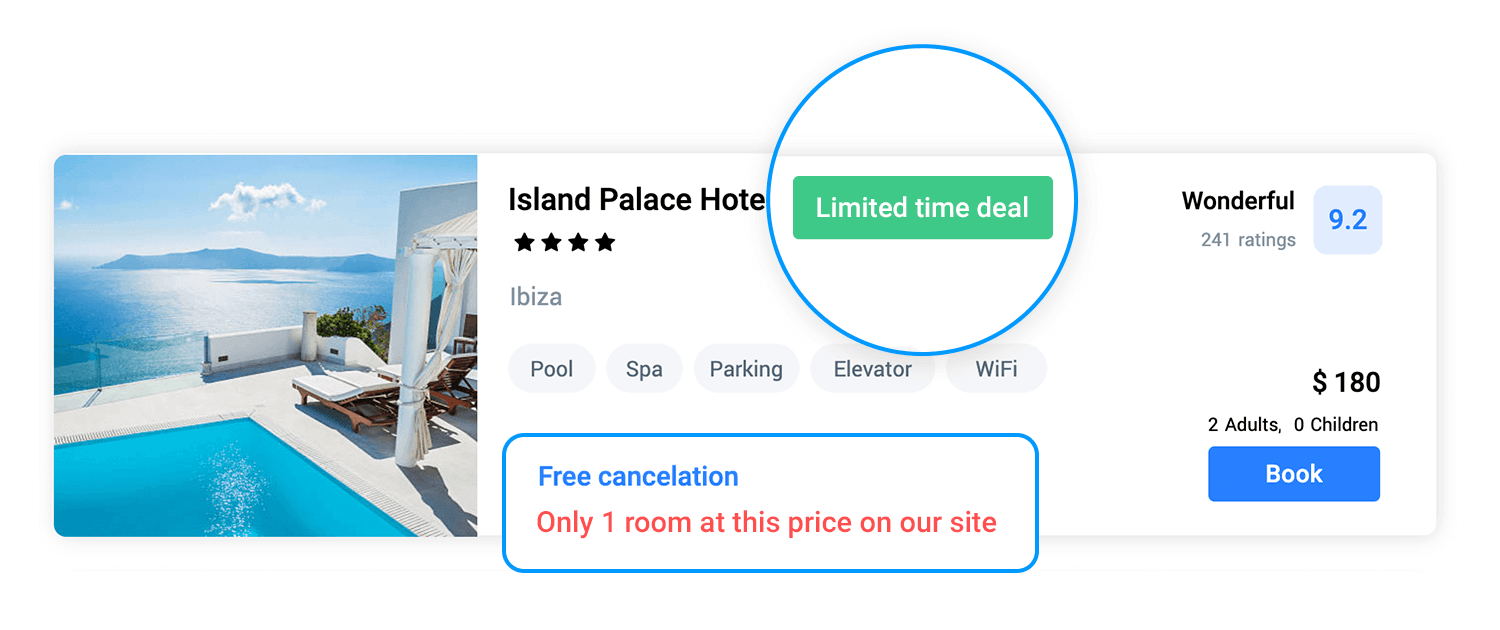
- Sichtbare CTAs: Das Buchen sollte sich nie wie eine Schnitzeljagd anfühlen. Die Schaltfläche “Jetzt buchen” sollte gut sichtbar und einheitlich platziert sein, oft in der oberen rechten Ecke oder fest auf dem Bildschirm, wenn die Benutzer scrollen. Eine klare, leicht zu findende CTA erhöht die Konversionsrate, da sie die Reibung reduziert.
- Responsives design: Reisende surfen auf allen Arten von Geräten, von Desktops bis zu Smartphones. Ein responsives Design garantiert ein reibungsloses Erlebnis auf allen Bildschirmgrößen und verhindert, dass frustrierte Nutzer die Seite abbrechen.
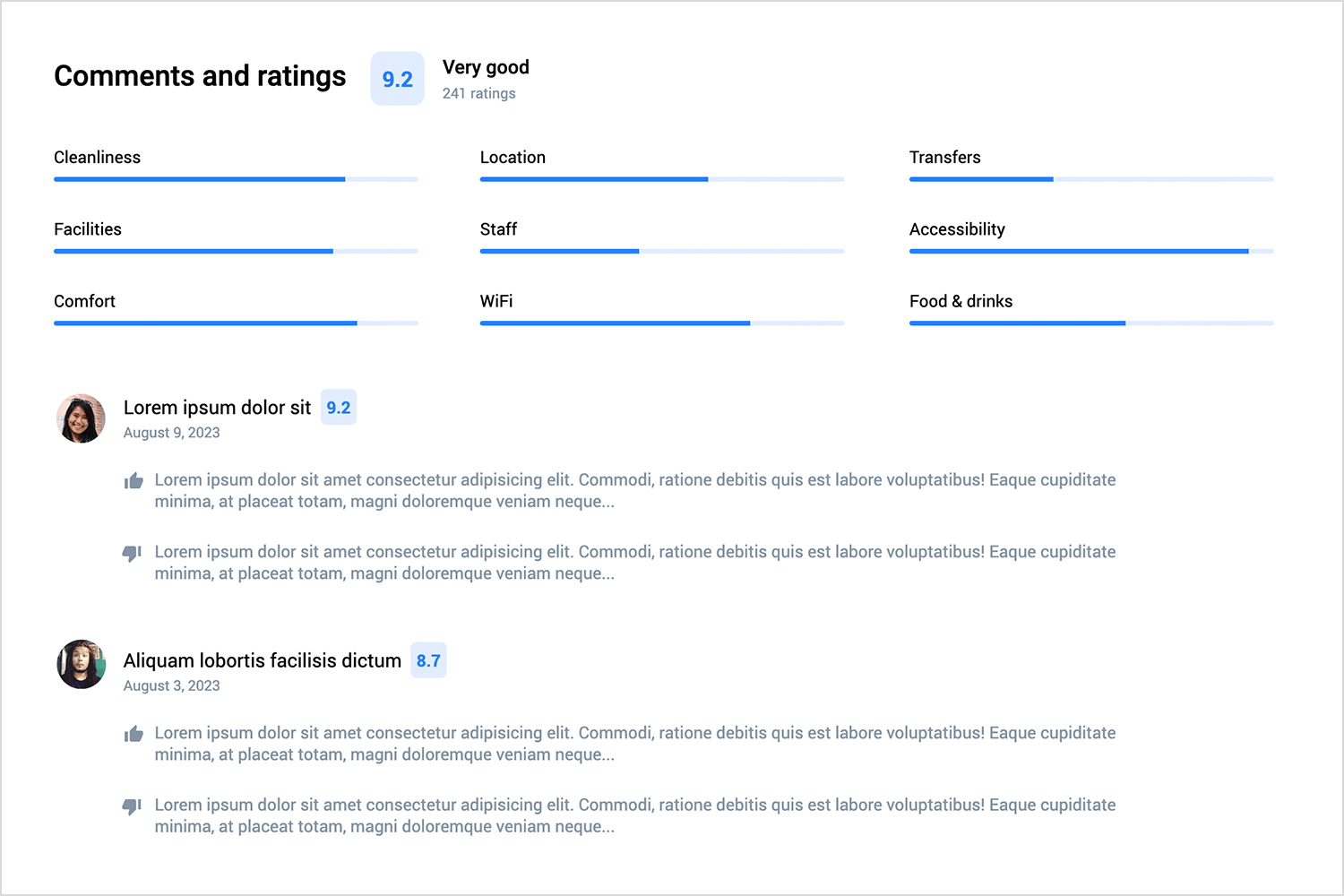
- Bewertungen und Rezensionen: Sozialer Beweis ist wichtig. Rezensionen und Sternebewertungen direkt auf der Website schaffen Vertrauen und beruhigen potenzielle Gäste, wodurch die Wahrscheinlichkeit einer Buchung steigt.
- Appellieren Sie an die Zielbenutzer: Das Design der Website eines Boutique-Hotels könnte eine einzigartige Einrichtung und intime Räume betonen, während das Design der Website eines Luxushotels sich auf Eleganz und Exklusivität konzentrieren könnte. Das Design sollte das widerspiegeln, was das Hotel zu etwas Besonderem macht und die richtige Zielgruppe ansprechen.
- Interaktive UX-Funktionen: Subtile Animationen, parallaxes Scrollen oder interaktive Elemente können das Engagement erhöhen und ein intensiveres Erlebnis schaffen, solange sie die Website nicht verlangsamen.
Jedes dieser Elemente trägt dazu bei, ein reibungsloses, ansprechendes Erlebnis zu schaffen, das das Interesse der Besucher aufrechterhält und zu Buchungen anregt. Je einfacher und angenehmer der Prozess ist, desto wahrscheinlicher ist es, dass die Gäste Ihr Hotel anderen vorziehen.
Eine gut gestaltete Hotel-Website sollte Besucher reibungslos zur Buchung führen. Jedes Detail, von der Platzierung einer Schaltfläche bis hin zur Geschwindigkeit der Seite, spielt eine Rolle, wenn es darum geht, Interesse in eine Aktion umzuwandeln. Hier erfahren Sie, wie Sie Ihre Website für höhere Konversionsraten optimieren können.
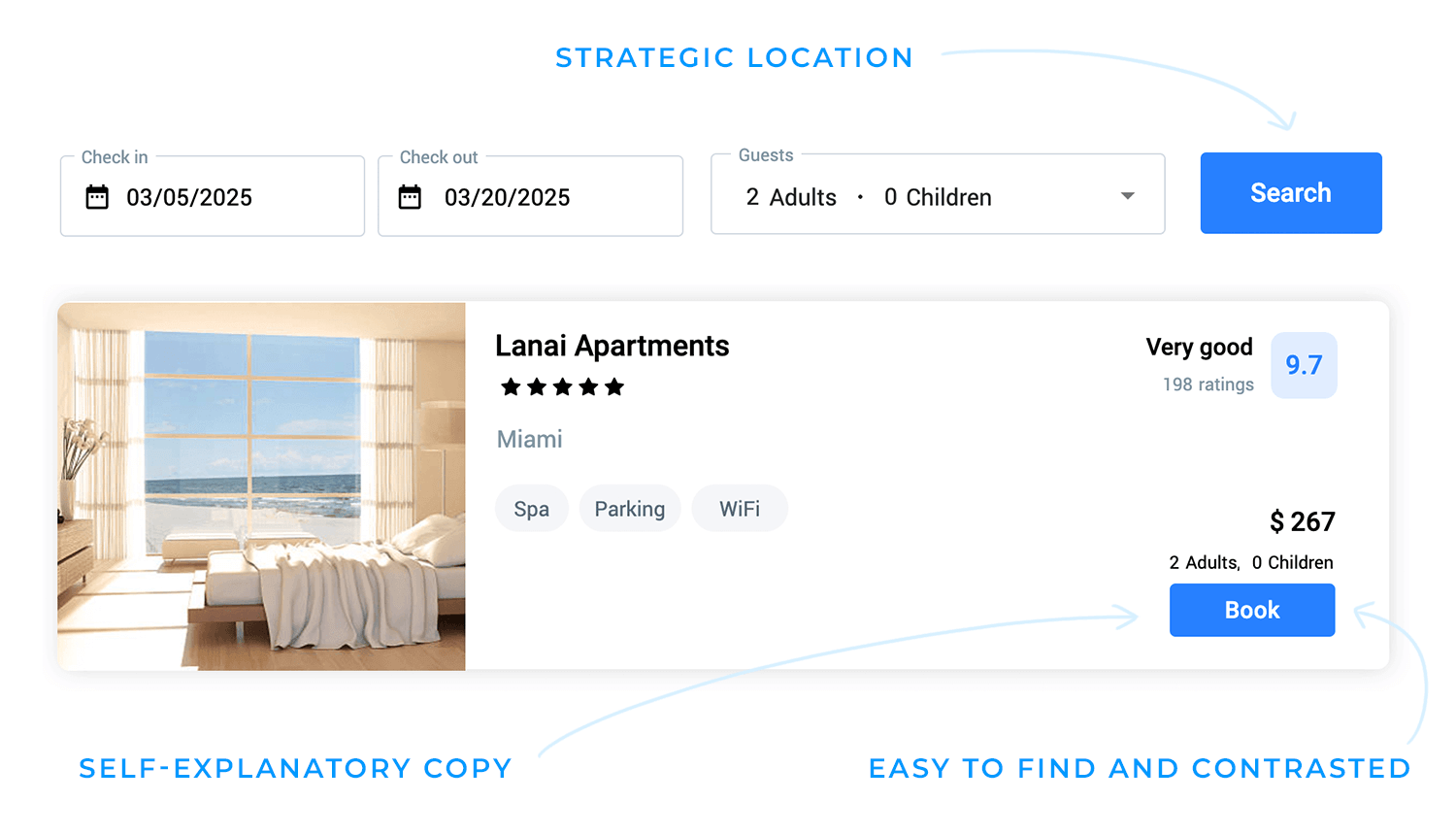
Die Schaltfläche „Jetzt buchen“ sollte immer leicht zu finden sein und zum Klicken verleiten. Eine kontrastreiche Farbe hebt sie hervor, und ein klarer, handlungsorientierter Text wie „Reservieren Sie Ihren Aufenthalt“ oder „Verfügbarkeit prüfen“ macht den nächsten Schritt deutlich.

Auch die Platzierung spielt eine Rolle. Wenn Sie die Schaltfläche oberhalb der Falz und fest auf dem Bildschirm platzieren, können die Nutzer jederzeit buchen. Wenn Sie verschiedene Farben, Texte und Positionen testen, können Sie genau festlegen, was bei den Besuchern am besten ankommt.
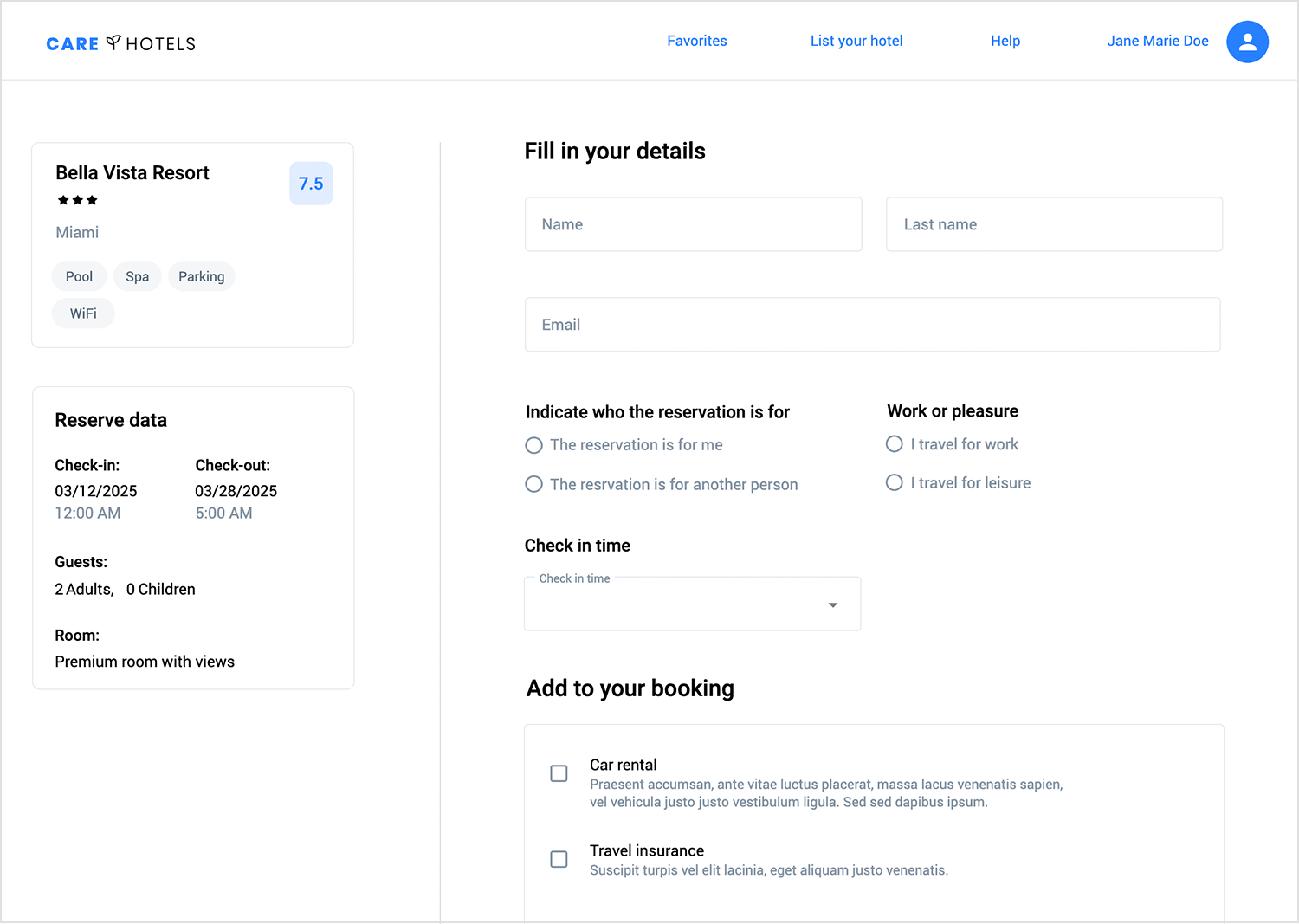
Je länger und komplizierter der Bestellvorgang ist, desto wahrscheinlicher ist es, dass die Benutzer ihn abbrechen. Halten Sie die Formulare so kurz wie möglich und fragen Sie nur nach dem Nötigsten. Vermeiden Sie es, die Benutzer zu zwingen, ein Konto zu erstellen, indem Sie eine Gast-Kaufoption anbieten, die den Prozess beschleunigt.
Funktionen wie das automatische Ausfüllen und die prädiktive Suche machen die Eingabe von Details schneller und weniger frustrierend und beseitigen unnötige Hindernisse bei der Buchung.

Eine langsame Website kann Buchungen kosten, bevor die Benutzer überhaupt die Kassenseite erreichen. Große Bilder und übermäßige Skripte können die Seiten verlangsamen und zu Frustration führen. Die Komprimierung von Bildern, die Verwendung von Lazy Loading und die Minimierung von JavaScript sorgen für einen reibungslosen Ablauf. Idealerweise sollten die Server-Antwortzeiten unter 200 ms liegen, um ein reibungsloses Surferlebnis zu gewährleisten, insbesondere für mobile Benutzer, die schnell ladende Seiten erwarten.
Menschen vertrauen anderen Gästen mehr als jedem Hotelmarketing. Deshalb sollten Bewertungen und Beurteilungen dort sichtbar sein, wo sie am wichtigsten sind: in der Nähe von Buchungs-CTAs. Positive Erfahrungen zu sehen, beruhigt potenzielle Gäste und erhöht das Vertrauen in ihre Entscheidung. Aktualisierungen in Echtzeit, wie z.B. „5 Personen haben heute dieses Zimmer gebucht“, schaffen Dringlichkeit, während Sicherheitsabzeichen und Zertifizierungen die Glaubwürdigkeit stärken und Vertrauen schaffen.

Nicht alle Besucher buchen bei ihrem ersten Besuch, aber die Erkennung von wiederkehrenden Besuchern kann einen Unterschied machen. Personalisierte Empfehlungen, die auf früheren Suchanfragen oder dem Browserverlauf basieren, wie z.B. die Hervorhebung eines Zimmers, das der Besucher schon einmal gesehen hat, machen das Erlebnis relevanter. Das Angebot von exklusiven Rabatten für wiederkehrende Besucher oder die dynamische Anpassung des Inhalts der Homepage, um maßgeschneiderte Angebote zu präsentieren, kann dazu beitragen, dass aus dem Interesse eine Aktion wird.
Ein Gefühl der Dringlichkeit kann Nutzer dazu ermutigen, ihre Buchung abzuschließen. Meldungen wie „Es gibt nur noch 2 Zimmer zu diesem Preis“ drängen die Nutzer auf subtile Weise zum Handeln, bevor sie etwas verpassen. Countdown-Timer für zeitlich begrenzte Angebote oder saisonale Sonderaktionen sorgen für zusätzliche Motivation. Die Hervorhebung von Frühbucherrabatten belohnt nicht nur proaktive Gäste, sondern hilft auch dabei, Reservierungen früher zu sichern.

Da so viele Nutzer direkt von ihrem Handy aus buchen, muss die mobile Nutzung mühelos sein. Schaltflächen und Formularfelder sollten groß genug sein, um leicht angetippt werden zu können, und die Abstände sollten einen reibungslosen Bildlauf ermöglichen.
Ein-Klick-Zahlungsoptionen wie Apple Pay und Google Pay beschleunigen Transaktionen und verringern die Reibung im letzten Schritt. Die Anpassung der Schriftgröße und die Sicherstellung, dass der Text ohne Zoomen gut lesbar ist, verbessert das Gesamterlebnis für mobile Benutzer.
Eine Hotel-Website mit hoher Konversionsrate beseitigt Hindernisse und schafft Vertrauen, indem sie es den Besuchern so einfach wie möglich macht, eine Buchung abzuschließen. Je reibungsloser und intuitiver das Erlebnis ist, desto wahrscheinlicher ist es, dass sie sich für Ihr Hotel entscheiden und nicht für die Konkurrenz.
Entwerfen Sie Hotel-Websites mit großartiger UX. Starten Sie jetzt mit Justinmind!

Hier finden Sie eine Übersicht der 20 besten Webdesigns für Hotels und Resorts. In dieser Liste finden Sie alles, von Boutiquen bis hin zu Apartmentvermietungen.
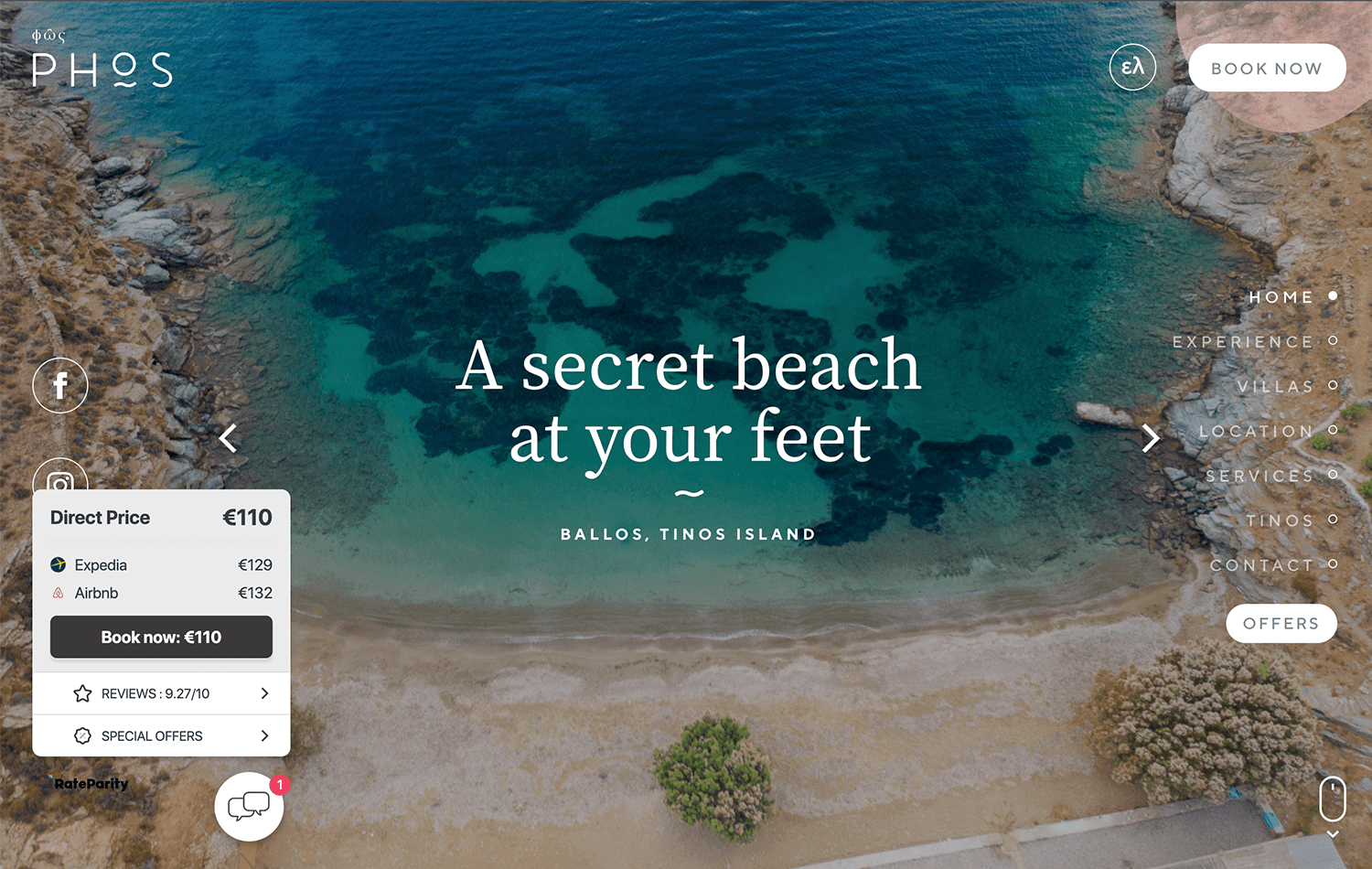
Manche Hotel-Websites locken mit übertriebenen Effekten, aber Phos Villen verfolgt einen anderen Ansatz und lässt das Reiseziel für sich selbst sprechen. Von dem Moment an, in dem Sie auf der Website landen, werden Sie mit einem weiten Blick auf die Ägäis begrüßt, der in goldenes Licht getaucht ist. Das Design ist unaufdringlich, aber dennoch eindrucksvoll. Hochwertige Bilder und fließende Übergänge vermitteln ein Gefühl der Ruhe, genau wie die Villen selbst.

Die Navigation ist mühelos. Keine Ablenkungen, keine unnötigen Klicks, nur ein klares Layout, das Sie durch das Wesentliche führt. Ganz gleich, ob Sie die Unterkünfte erkunden, die Services durchstöbern oder die Verfügbarkeit prüfen, alles ist intuitiv und nahtlos. Das Erlebnis spiegelt die Philosophie der Villen wider: rein, elegant und schön einfach.
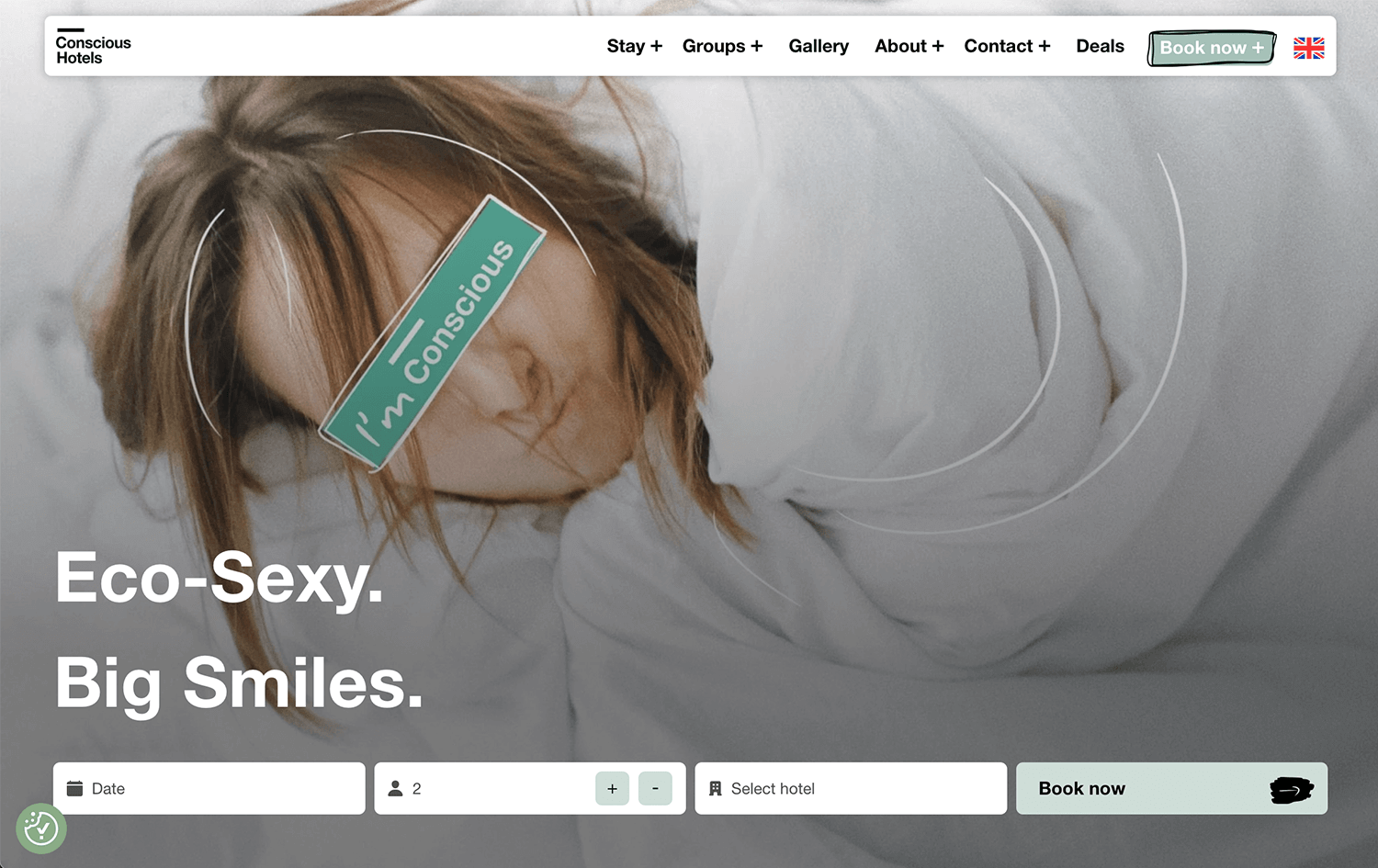
Wenn das Design einer Hotel-Website die Identität einer Marke widerspiegeln sollte, Bewusste Hotels trifft es auf den Punkt. Als Kette von umweltfreundlichen Hotels in Amsterdam verkörpert ihre Website Nachhaltigkeit, nicht nur in ihrer Botschaft, sondern auch in ihrem Design. Alles wirkt leicht, mühelos und erfrischend einfach, genau wie ihre Einstellung zur Gastfreundschaft.
Die Navigation funktioniert reibungslos, und jedes Hotel wird mit gestochen scharfem Bildmaterial und genau der richtigen Menge an Details präsentiert – genug, um zu informieren, aber nie zu viel, um zu überfordern. Die Schaltfläche „Jetzt buchen“ ist immer leicht zu finden, so dass die Reservierung reibungslos funktioniert. Das Besondere an dieser Website sind nicht die auffälligen Effekte, sondern die Klarheit. Die Benutzer können schnell verschiedene Standorte erkunden, die Verfügbarkeit prüfen und ohne Reibungsverluste buchen.

Dies ist ein großartiges Beispiel für das Design einer Hotel-Website, das zeigt, wie durchdachte UX und Markenerzählung zusammenwirken können, um ein digitales Erlebnis zu schaffen, das genauso einladend ist wie der Aufenthalt selbst.
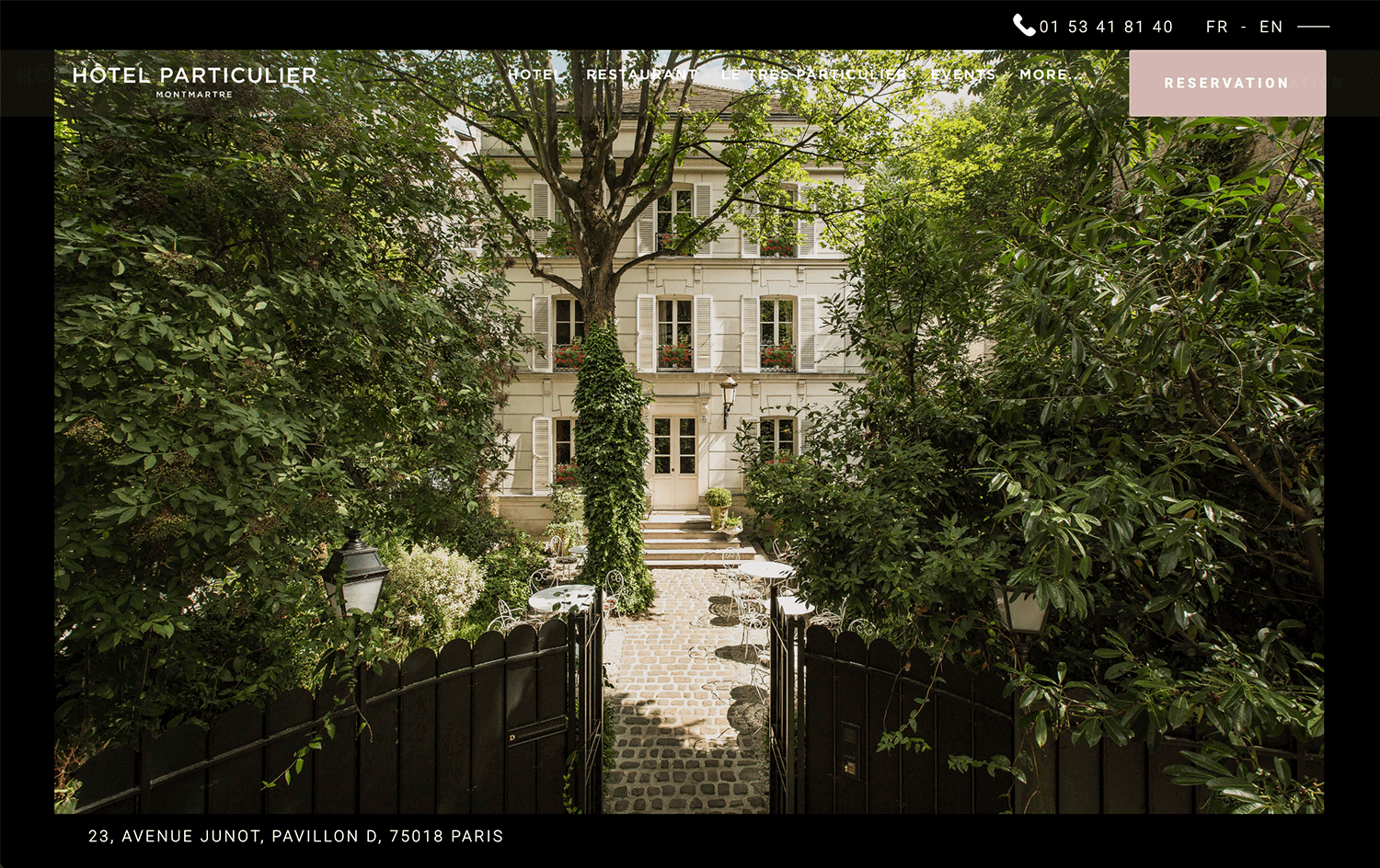
Ein versteckter Rückzugsort im Herzen von Montmartre, Hôtel Particulier Montmartre hat eine Website, die seine intime und exklusive Atmosphäre widerspiegelt. Das Design ist minimalistisch, elegant und einfach zu navigieren, mit großen Bildern, die die üppige Gartenanlage des Hotels und die einzigartig gestalteten Suiten zeigen.

Die Website ist einfach gehalten: kein Durcheinander, keine unnötigen Ablenkungen, nur ein reibungsloses Erlebnis, das die Erkundung der Zimmer, des Restaurants und des Buchungsprozesses mühelos macht. Es ist ein großartiges Beispiel für das Design einer Hotelwebsite, das zeigt, dass weniger mehr sein kann. Mit einer klaren Ästhetik und einer intelligenten UX wird ein einladendes digitales Erlebnis geschaffen.
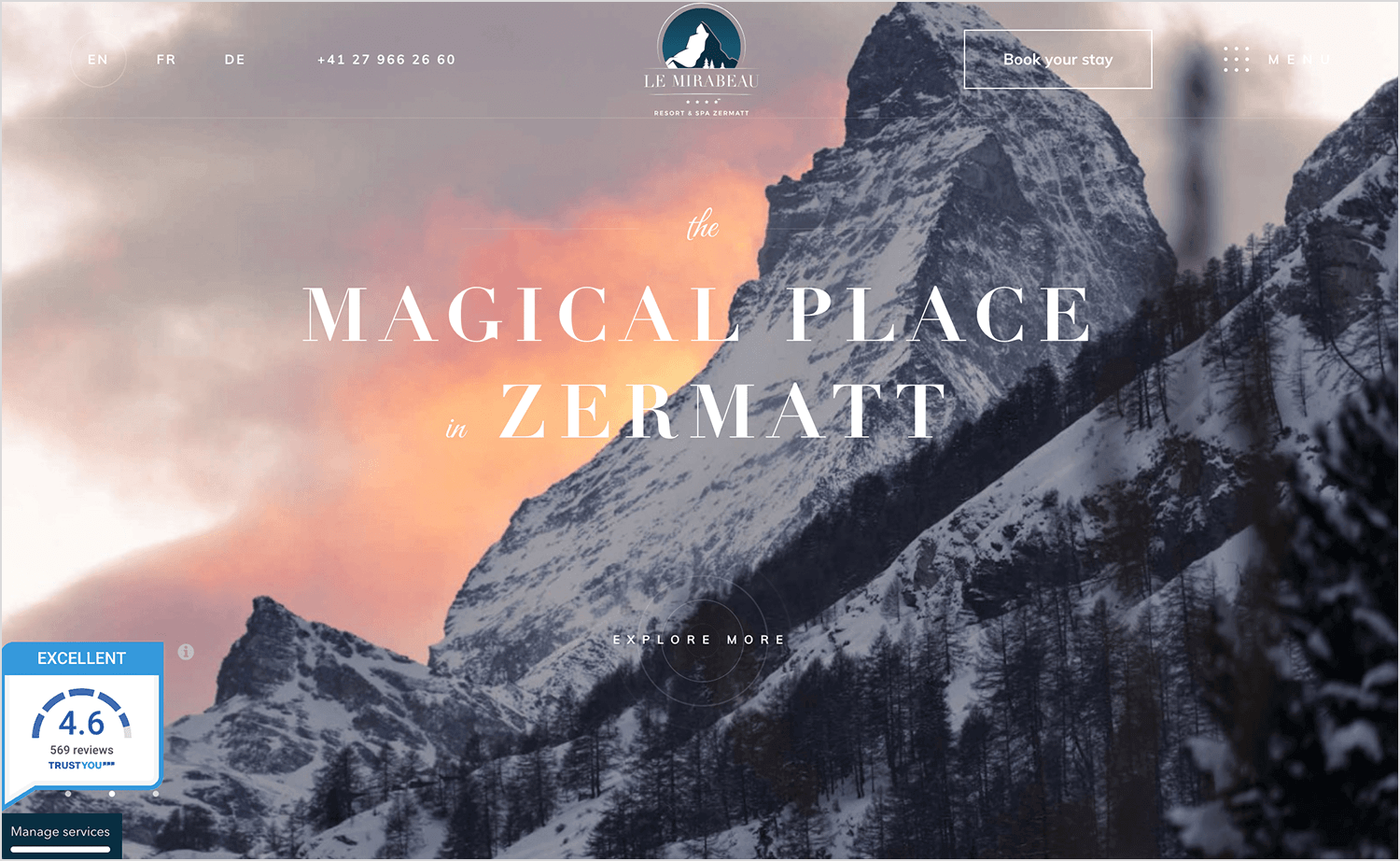
Das Design einer Hotel-Website sollte die Essenz des Aufenthalts einfangen, und Le Mirabeau Resort & Spa tut genau das. Die Website empfängt ihre Besucher mit einer atemberaubenden Aussicht auf das Matterhorn, einer klaren Typografie und einem modernen Layout, das die Erkundung leicht macht.

Die Navigation ist geradlinig und führt den Benutzer ohne unnötige Klicks durch Zimmeroptionen, Restaurants und Wellness-Erlebnisse. Die Buchung ist nahtlos, mit klaren Aufforderungen zum Handeln und einem intuitiven Ablauf. Was diese Website zu einem großartigen Beispiel für das Design einer Hotel-Website macht, ist ihre Ausgewogenheit. Sie ist visuell ansprechend und dennoch hochgradig funktional, so dass es für potenzielle Gäste einfach ist, sich inspirieren zu lassen und ihren Aufenthalt zu buchen.
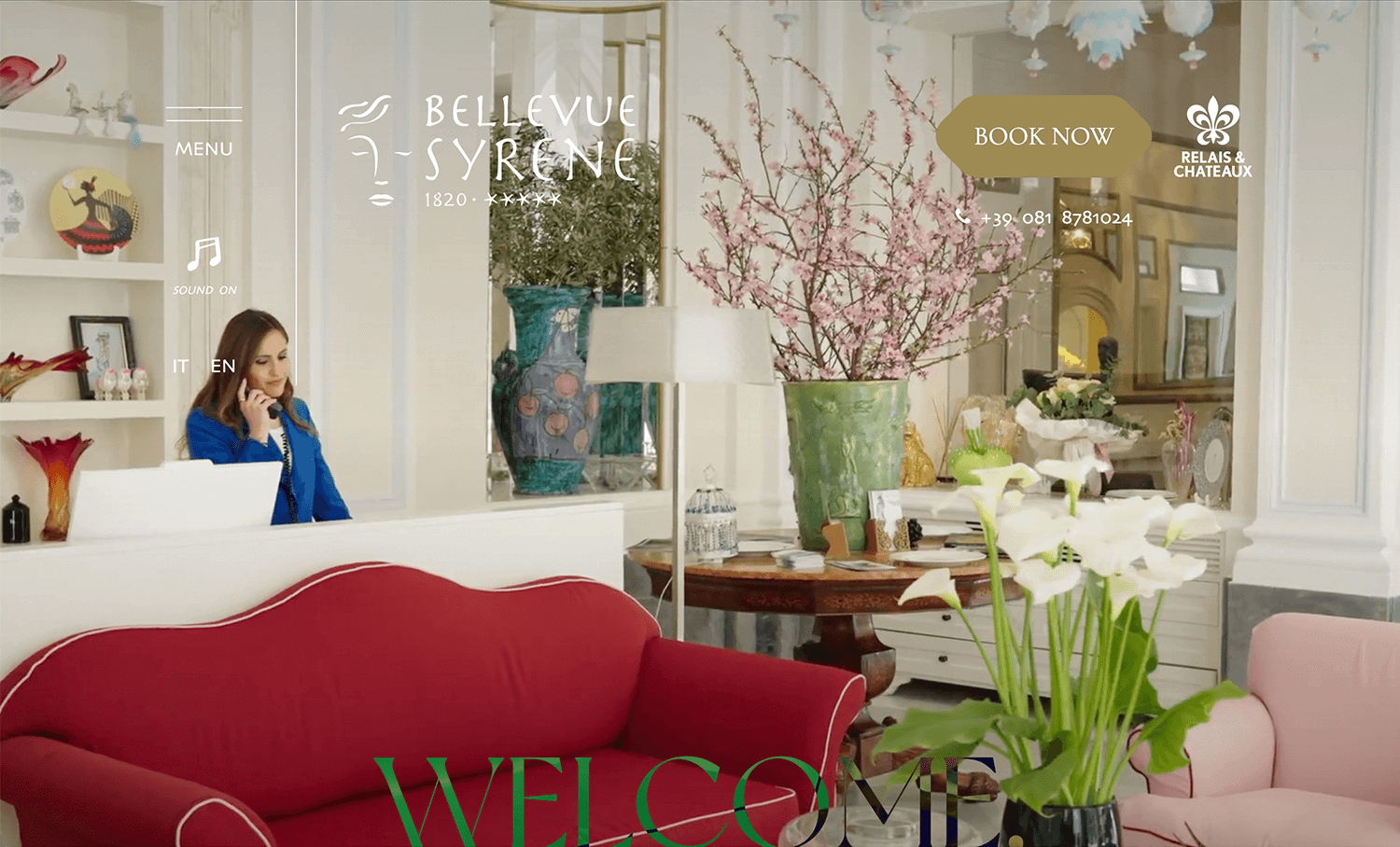
Bellevue Syrene’s Website ist ein großartiges Beispiel für ein gelungenes Design einer Luxushotel-Website. Sie ist einfach gehalten, aber dennoch visuell beeindruckend und verwendet Bilder in voller Breite, um die atemberaubende Lage des Hotels auf den Klippen von Sorrent hervorzuheben. Die Homepage zieht den Besucher mit hochwertigen Fotos sofort in ihren Bann, während die Navigation klar und intuitiv bleibt.

Die Website überwältigt nicht mit übermäßigen Animationen oder unübersichtlichen Layouts. Stattdessen bietet sie ein ausgewogenes Verhältnis zwischen Eleganz und Benutzerfreundlichkeit und macht es einfach, Zimmer, Restaurants und Wellnessangebote zu entdecken. Der Buchungsprozess ist unkompliziert, mit klaren Handlungsaufforderungen, die den Benutzer nahtlos zur Reservierung führen. Ein großartiges Design für eine Hotel-Website, das beweist, dass Sie keine komplexen Effekte brauchen, um ein ansprechendes und hochwertiges digitales Erlebnis zu schaffen.
Hier haben wir ein Design für eine Hotel-Website, die von Anfang an eindringlich wirkt. Prachtvolles Ceylon verwendet Bilder im Vollbildmodus, um seine Luxusresorts in Sri Lanka zum Leben zu erwecken, von nebligen Teeplantagen bis hin zu ruhigen Küstenorten. Das Layout ist übersichtlich und gut strukturiert, so dass Sie sich mühelos über Unterkünfte, Restaurants und Erlebnisse informieren können.

Das Besondere an dieser Website ist, dass sie elegant und dennoch praktisch ist. Die Optik zieht Sie in ihren Bann, aber die Navigation bleibt einfach, und die Buchung ist immer leicht zu erreichen. Ein großartiges Beispiel für das Design einer Hotel-Website, die sowohl schön als auch benutzerfreundlich ist.
Hier haben wir ein Design für eine Hotel-Website, die einfach und einladend ist. SOL Strand verwendet ein klares, modernes Layout mit kühnen Bildern, die sofort die Stimmung eines entspannten, gehobenen Stranderlebnisses vermitteln. Die Navigation ist einfach und macht es leicht, Restaurants, Veranstaltungen und Buchungsoptionen ohne Ablenkung zu erkunden.

Was diese Website so gut macht, ist die Balance zwischen Stil und Benutzerfreundlichkeit. Das Design wirkt frisch und ansprechend, aber es steht der Funktionalität nie im Weg. Der Buchungsvorgang ist klar und die wichtigsten Informationen sind leicht zu finden. Dies ist ein großartiges Beispiel für das Design einer Hotel-Website, das für einen reibungslosen und stressfreien Ablauf sorgt.
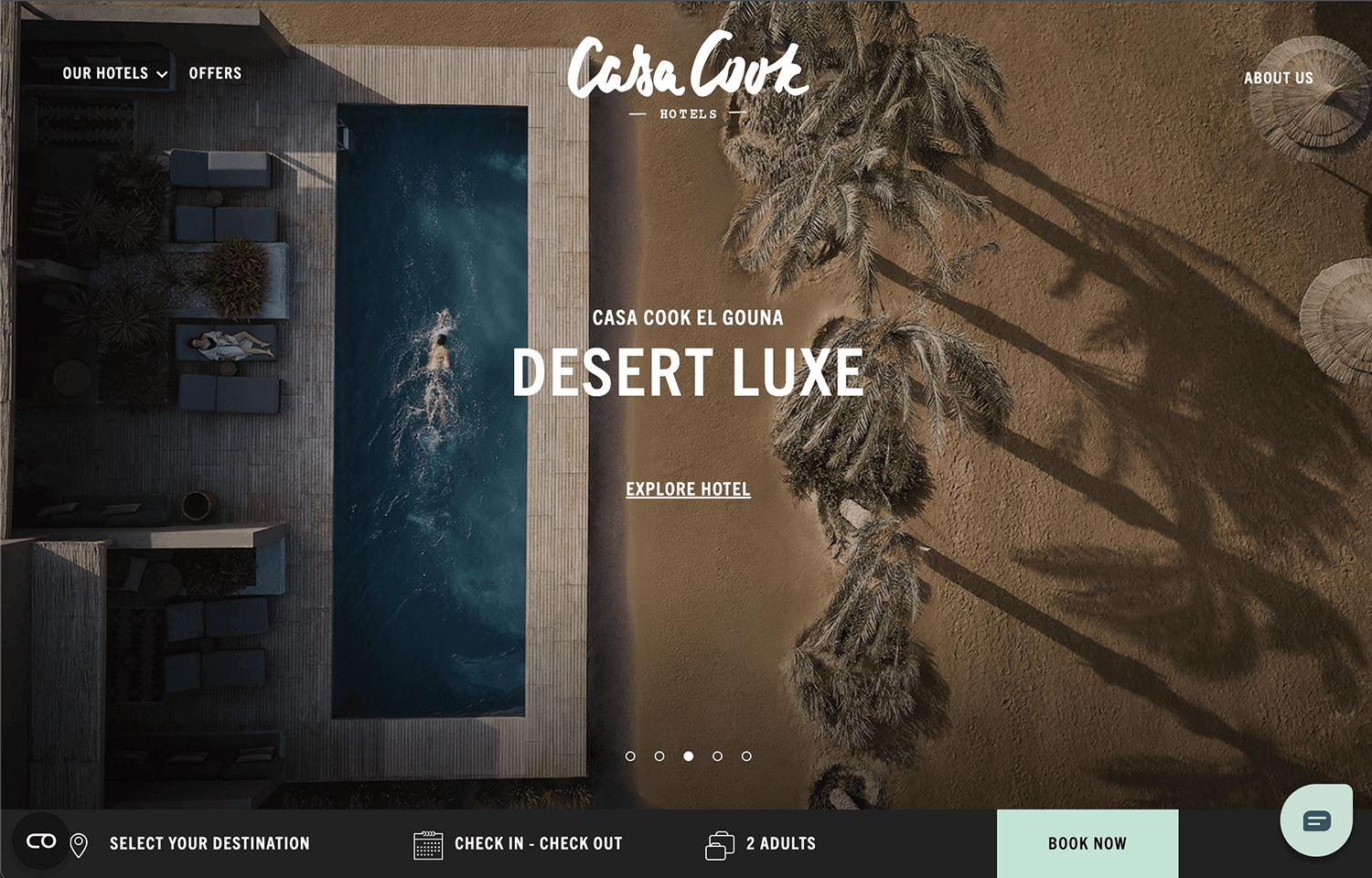
Das Design einer guten Hotelwebseite sollte sich wie eine Erweiterung des Aufenthalts anfühlen, und Casa Cook macht das genau richtig. Die Website ist minimalistisch und dennoch einladend und verwendet große, eindrucksvolle Bilder, um die Stimmung für die Boutique-Strandresorts zu vermitteln. Die Navigation ist einfach, so dass die Besucher Reiseziele, Unterkünfte und Erlebnisse ohne Ablenkung erkunden können.

Was dieses Design auszeichnet, ist die mühelose Verbindung von Ästhetik und Benutzerfreundlichkeit. Es gibt keine unnötigen Elemente, sondern nur eine saubere, stilvolle Benutzeroberfläche, die den Fokus auf das Erlebnis legt. Der Buchungsprozess ist klar und intuitiv und damit ein großartiges Beispiel für das Design einer Hotel-Website, die so entspannt und raffiniert wirkt wie die Hotels selbst.
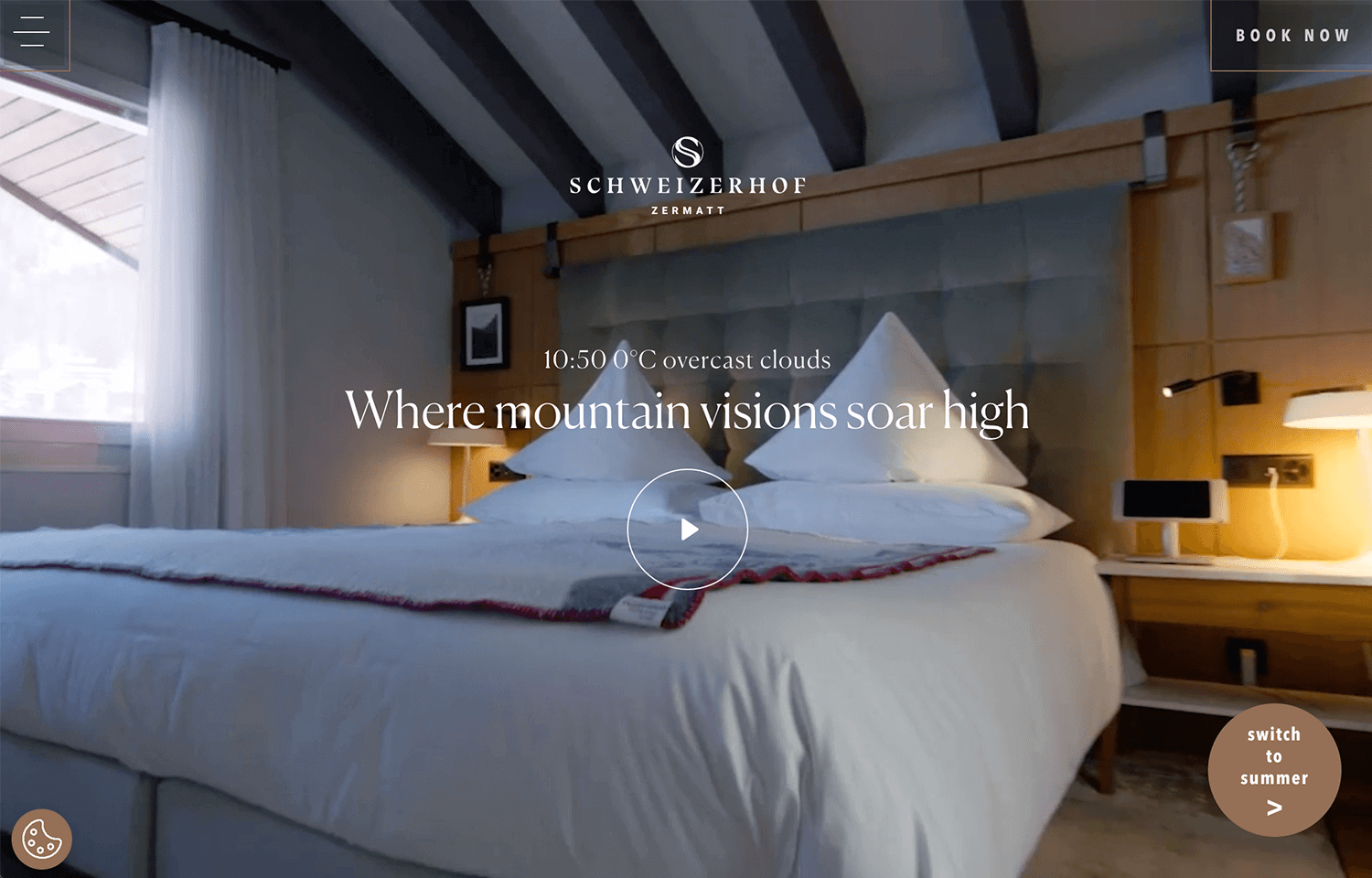
Hier haben wir ein Design für eine Hotel-Website, das die Essenz des alpinen Luxus einfängt. Hotel Schweizerhof Zermatt präsentiert eine saubere und moderne Oberfläche, die die warme Holzeinrichtung des Hotels und die modernen Akzente hervorhebt. Die Homepage enthält hochwertige Bilder der Zimmer, Restaurants und Spa-Einrichtungen des Hotels, die dem Besucher einen visuellen Eindruck von dem vermitteln, was ihn erwartet.

Was diese Website auszeichnet, ist die intuitive Navigation und das klare Layout. Besucher können die Zimmeroptionen, Restaurants und Wellnessangebote leicht erkunden, mit präzisen Beschreibungen und leicht zu findenden Buchungsoptionen. Das Design bietet ein ausgewogenes Verhältnis zwischen visueller Attraktivität und benutzerfreundlicher Funktionalität und ist damit ein großartiges Beispiel für das Design einer Hotel-Website, die das Engagement des Hotels für Luxus und Komfort widerspiegelt.
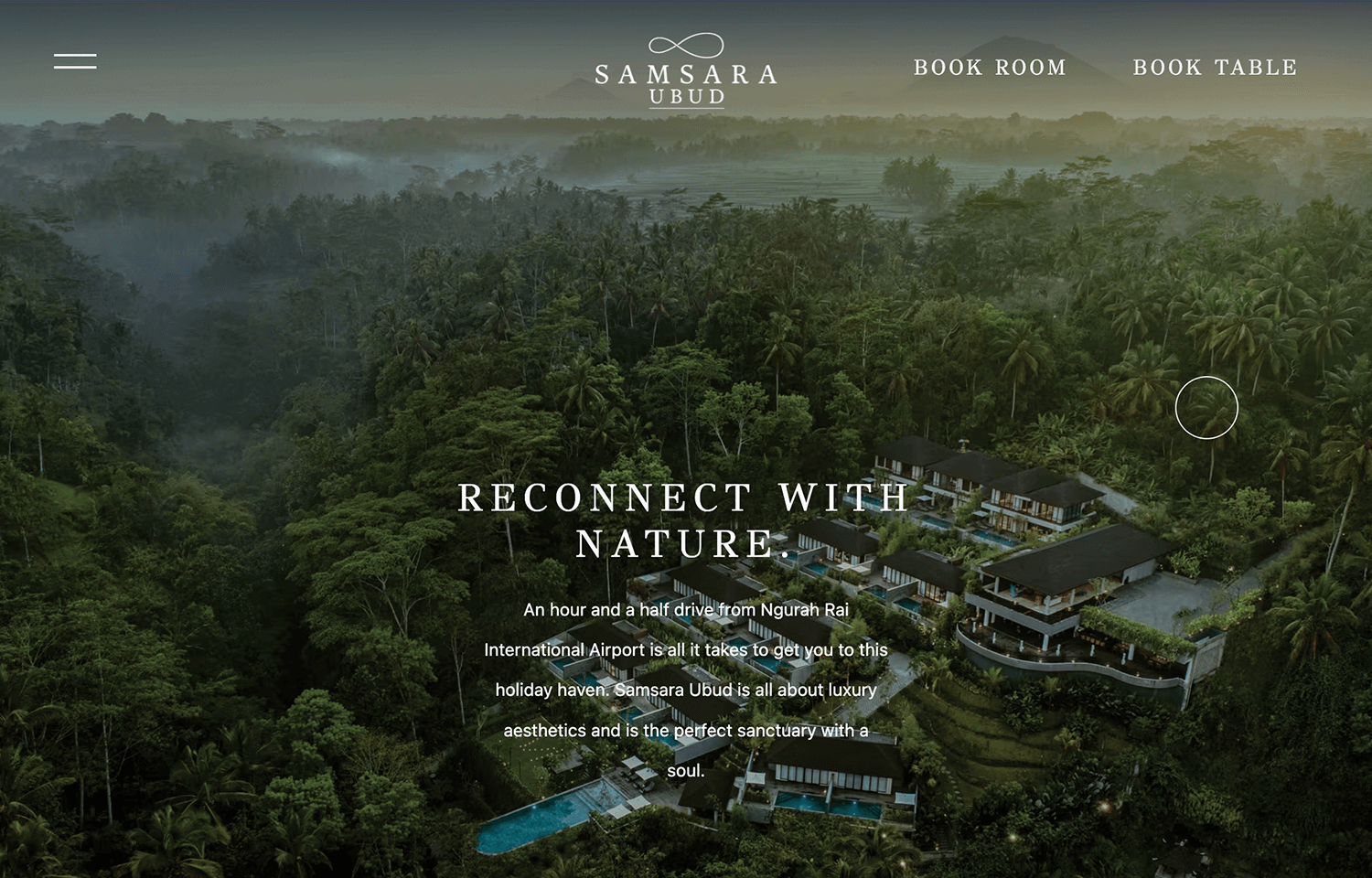
Das Samsara Ubud Website haben Sie das Gefühl, bereits dort zu sein. Mit Vollbildbildern von üppigem Grün und privaten Villen wird die Stimmung für eine friedliche Flucht geschaffen. Das Design ist einfach und übersichtlich, so dass Sie sich leicht zurechtfinden, ohne abgelenkt zu werden.

Was uns an dieser Website gefällt, ist, wie einfach sie zu navigieren ist. Sie können schnell Details über die Villen, das Essen und das Spa finden, ohne lange suchen zu müssen. Die Buchung ist ebenso einfach und unkompliziert. Ein großartiges Beispiel für das Design einer Hotel-Website, die sich entspannend und einfach anfühlt, genau wie ein Aufenthalt im Samsara Ubud.
Entwerfen Sie Hotel-Websites mit großartiger UX. Starten Sie jetzt mit Justinmind!

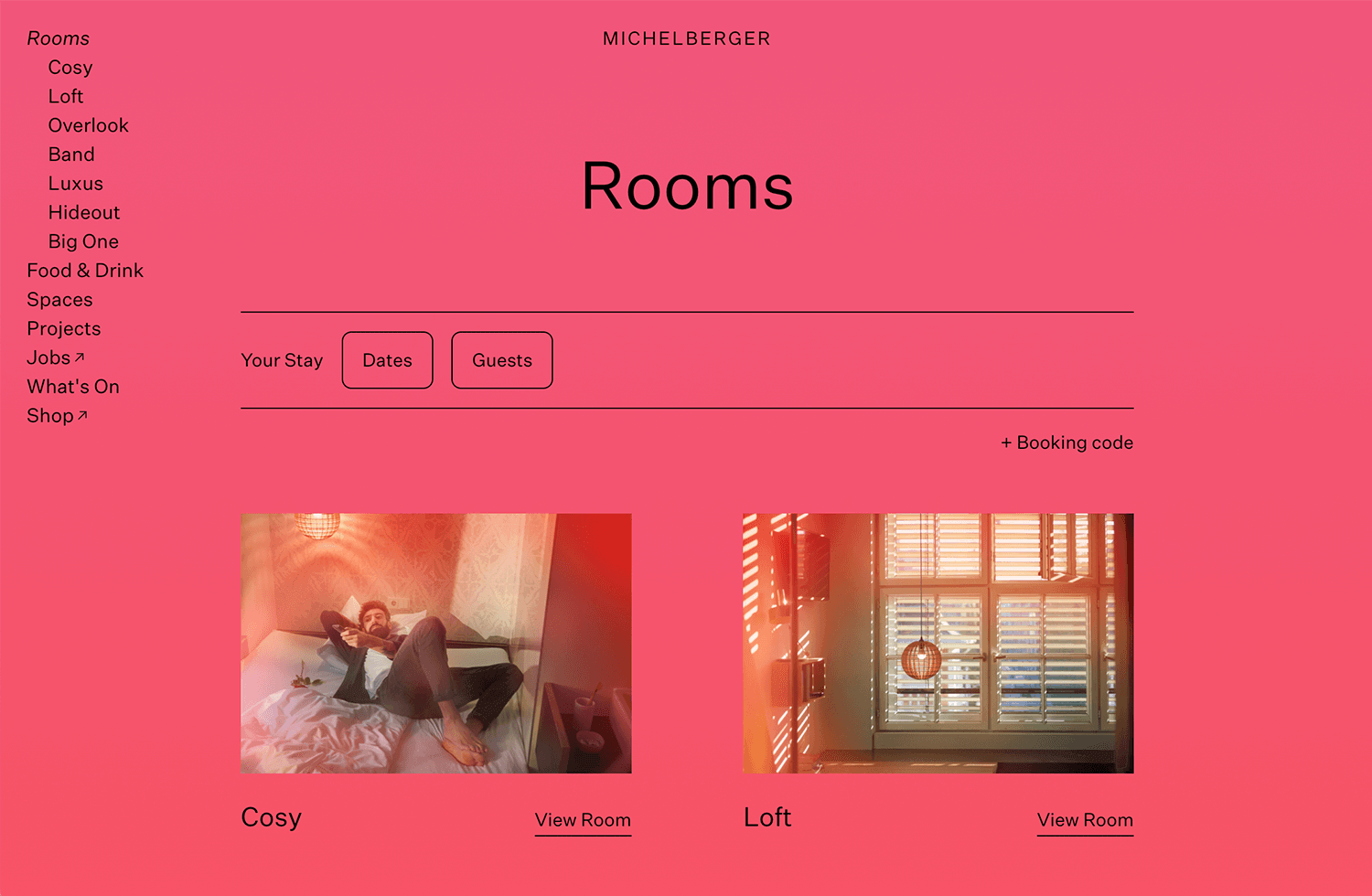
Manche Hotel-Websites sind ausgefeilt und traditionell, Michelberger Hotel ist alles andere als das. Das Design ist verspielt, frech und ein wenig rebellisch, genau wie das Hotel selbst. Jeder Bereich der Website wechselt zwischen leuchtenden Farbblöcken und übergroßer, brutalistischer Typografie, die Sie zu „Zimmer“, „Restaurant“ oder „Was gibt’s“ führt. Es ist ein Design, das sich mehr wie ein Erlebnis anfühlt als eine typische Hotel-Website.

Die Struktur ist erfrischend einfach. Es gibt kein unnötiges Durcheinander, sondern nur einen kreativen Ansatz für die Navigation, der die Erkundung der Räumlichkeiten und Veranstaltungen des Hotels zum Vergnügen macht. Der Buchungsprozess bleibt klar und zugänglich, so dass das Design zwar unkonventionell ist, die Benutzerfreundlichkeit aber nicht beeinträchtigt wird. Dies ist ein großartiges Beispiel für das Design einer Hotel-Website, das zeigt, wie Persönlichkeit und Funktionalität auf originelle Weise zusammenkommen können.
Nicht jedes Design einer Hotel-Website muss auffällig sein, um effektiv zu sein. Haus am See wählt einen raffinierteren Ansatz, indem es wunderschöne Bilder und eine sanfte Farbpalette verwendet, um seine friedliche Lage am See in Daylesford, Australien, widerzuspiegeln. Die Homepage zieht Sie sofort mit Fotos des preisgekrönten Restaurants, des luxuriösen Spas und der ruhigen Unterkünfte in ihren Bann und gibt den Ton für einen erholsamen Aufenthalt an.

Die Website ist gut strukturiert und leicht zu navigieren, so dass es einfach ist, Zimmeroptionen, kulinarische Erlebnisse und Wellness-Angebote zu durchsuchen. Die Buchung ist unkompliziert, mit klaren CTAs, die den Besucher zur Reservierung seines Aufenthalts führen. Dies ist ein großartiges Beispiel für das Design einer Hotel-Website, die elegant und funktional ist, ohne unnötig kompliziert zu sein.
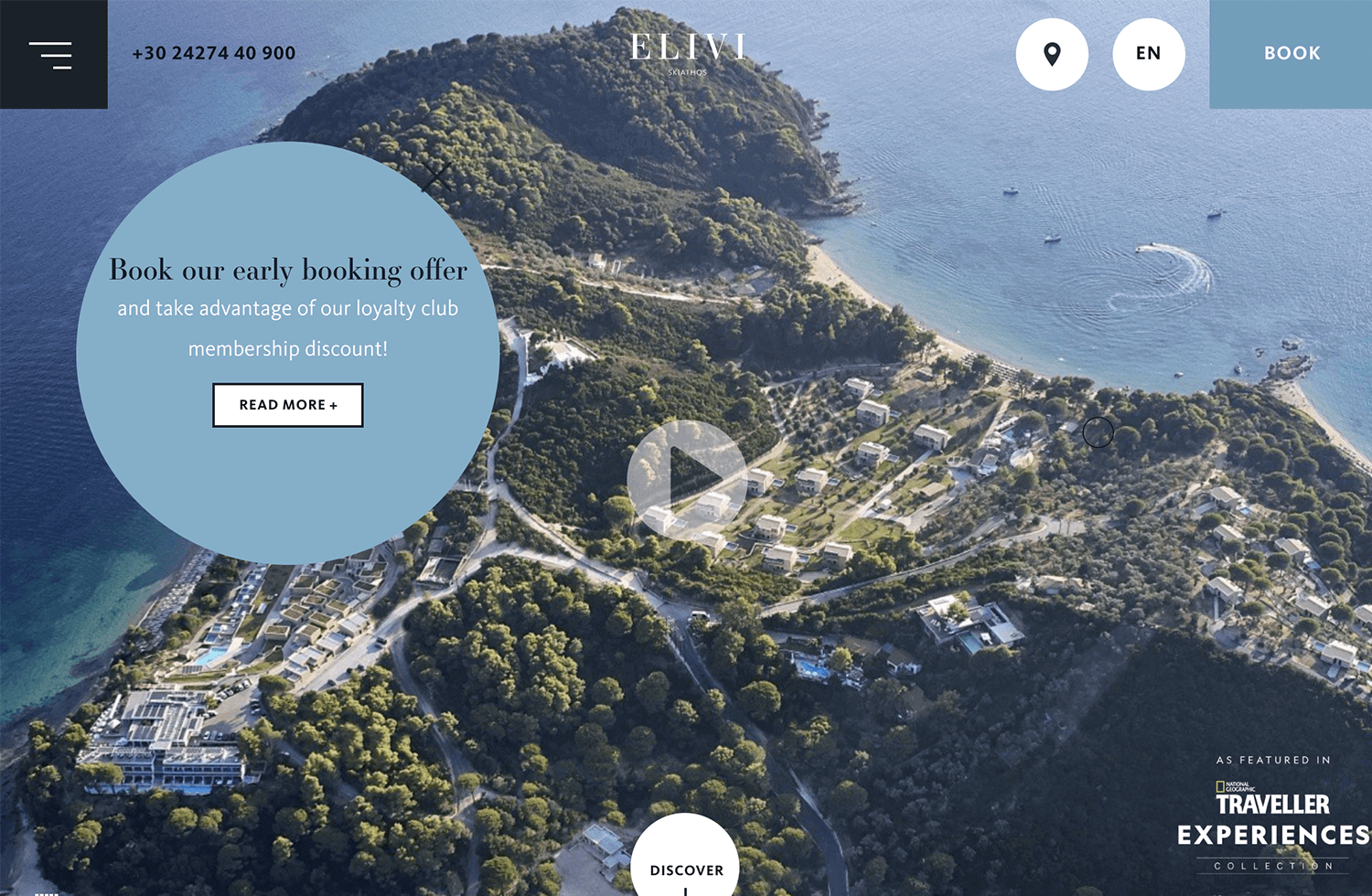
Elivi Hotels liefert ein sauberes und elegantes Design für die Hotelwebsite, das zu seiner luxuriösen Strandlage in Skiathos passt. Die Homepage zeigt atemberaubende Luftaufnahmen des Resorts und gibt den Ton für einen erstklassigen Urlaub an. Das Design ist minimalistisch, mit hochwertigen Bildern und einer natürlichen Farbpalette, die zur Ästhetik der Marke passt.

Die Navigation ist einfach, mit übersichtlichen Abschnitten für Unterkünfte, Restaurants, Spa-Services und Sonderangebote. Ein prominentes Buchungstool auf der Startseite ermöglicht es den Besuchern, die Verfügbarkeit sofort zu prüfen und sorgt so für ein reibungsloses Nutzererlebnis. Dies ist ein großartiges Beispiel für das Design einer Hotel-Website, das Stil und Zweckmäßigkeit in Einklang bringt und es potenziellen Gästen leicht macht, sich zu informieren und ihren Aufenthalt zu buchen.
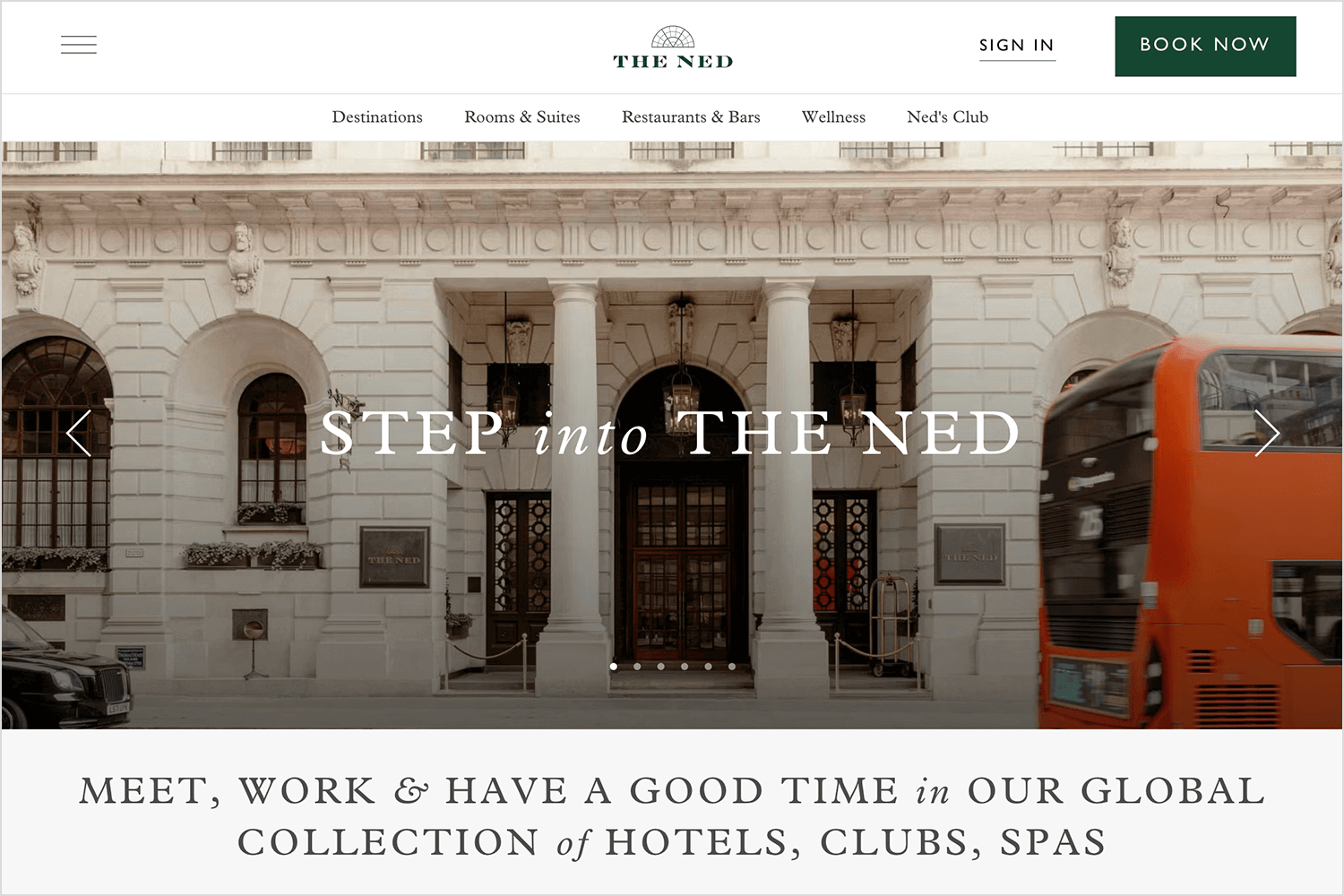
Manche Hotel-Websites wirken wie eine Broschüre, aber Das Ned’s Design gibt Ihnen das Gefühl, als ob Sie bereits eingetreten wären. Die Homepage sorgt mit warmer Beleuchtung, reichhaltigen Texturen und einem fließenden Layout für die richtige Stimmung.

The Ned ist eine Sammlung von Hotels in London, New York und Doha, die ein Gleichgewicht zwischen Tradition und modernem Luxus schafft und jedem Haus eine eigene Identität verleiht, während die Navigation einheitlich bleibt. Die aussagekräftige Typografie, die eindrucksvolle Fotografie und die gut platzierten CTAs machen die Erkundung einfach, egal ob Sie nach einem Zimmer, einem Restaurant oder Details zur Mitgliedschaft suchen.
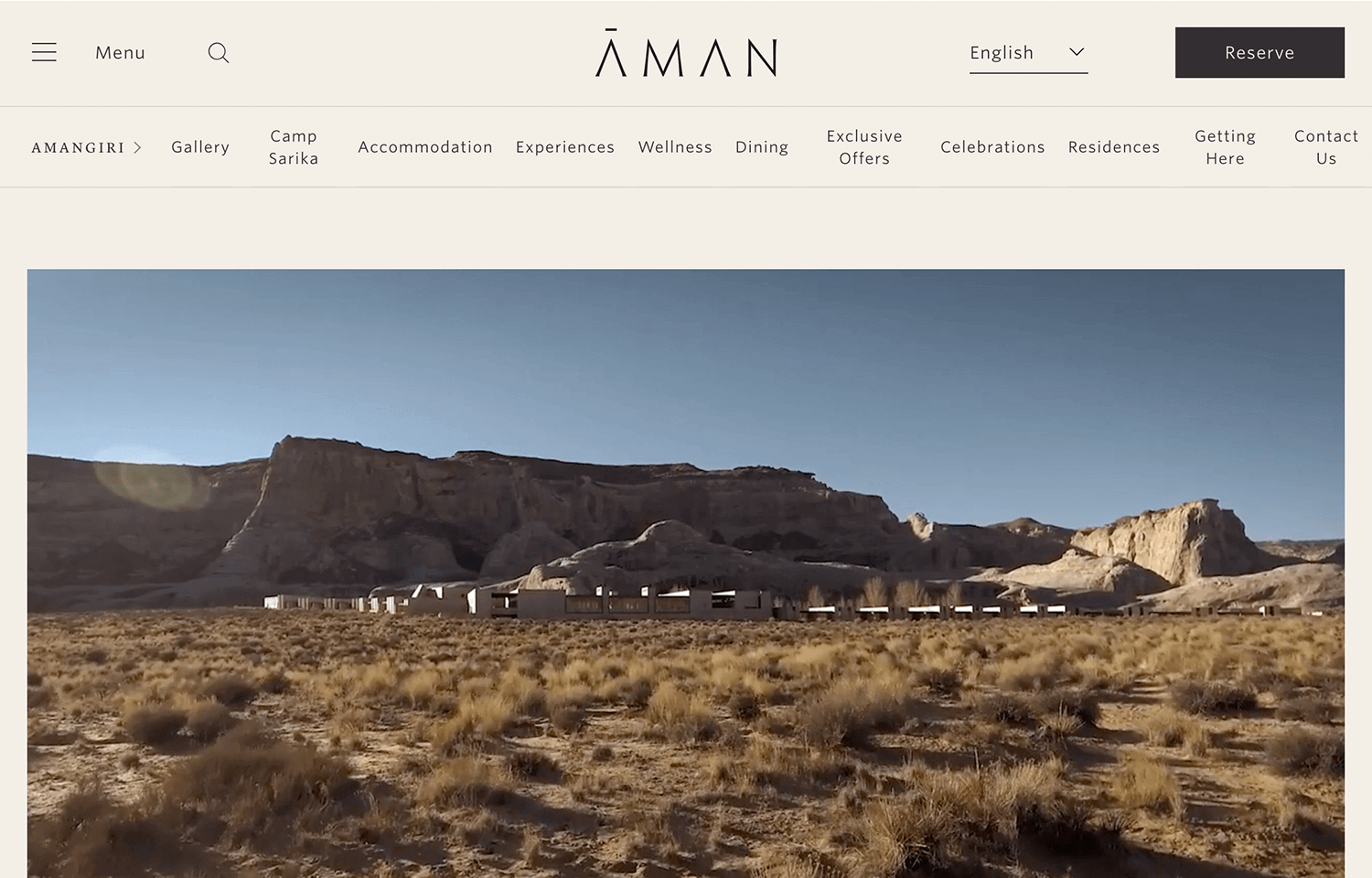
Es ist etwas an Aman’s Website-Design, das sich sofort luxuriös anfühlt, wahrscheinlich, weil es wie bei den Resorts um Schlichtheit und Raum geht. Die Website von Amangiri ist ein perfektes Beispiel dafür. Sie verwendet bildschirmfüllende Grafiken, klare Typografie und gerade genug Informationen, um ein Gefühl von Exklusivität zu vermitteln.

Es gibt kein Durcheinander, keine unnötigen Effekte, sondern nur eine nahtlose Navigation, die es dem Benutzer ermöglicht, die Wüstenlandschaft des Resorts anhand atemberaubender Fotos zu erleben. Ein großartiges Beispiel für das Design einer Hotel-Website, das zeigt, dass weniger mehr ist, wenn es um hochwertige Reisen geht.
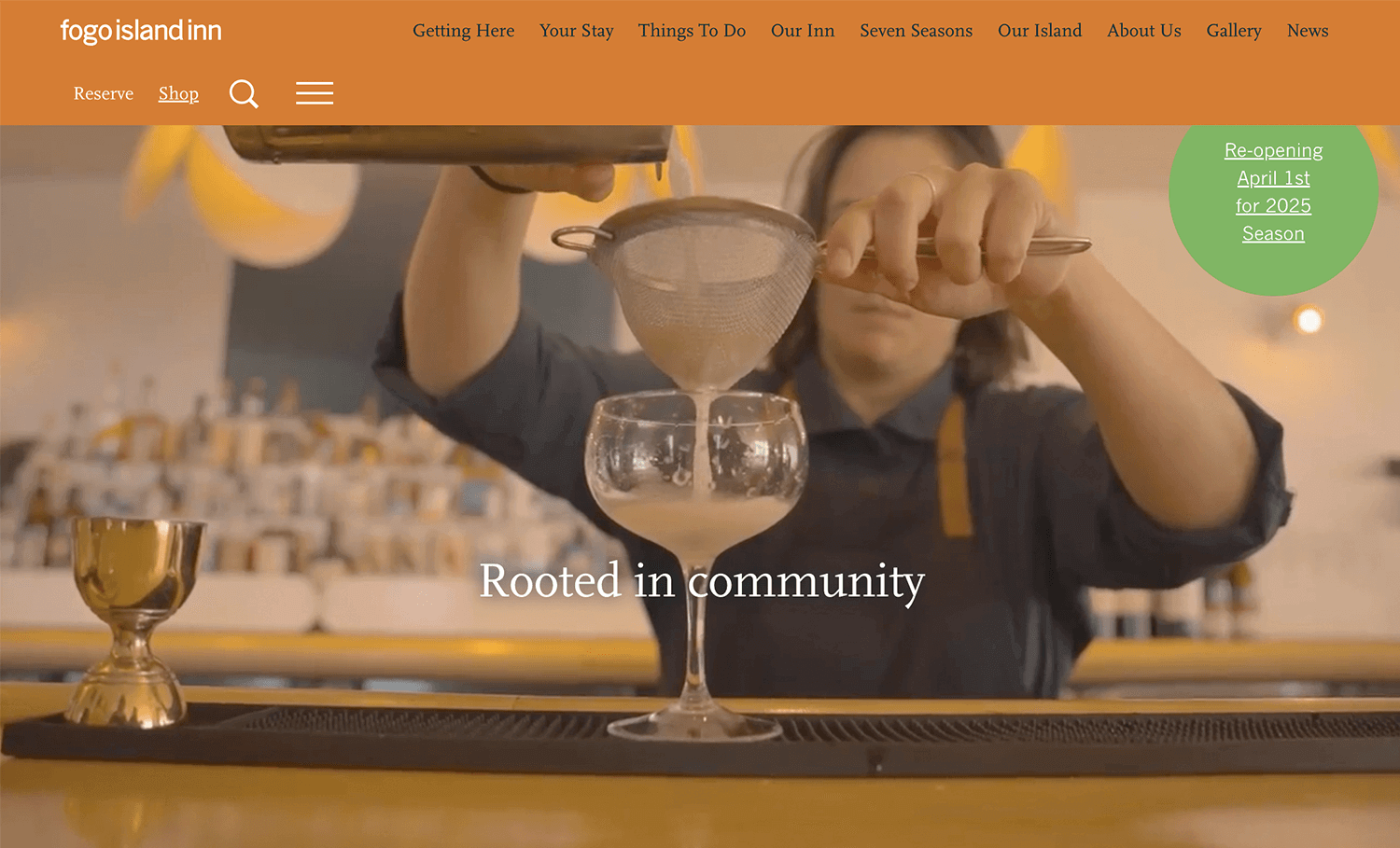
Ein Hotel auf einer abgelegenen kanadischen Insel verdient eine Website, die ebenso einzigartig ist. Das Fogo Island Inn erzählt seine Geschichte mit kräftiger Typografie und eindrucksvollen Bildern, die den Besucher sofort in die raue Schönheit Neufundlands versetzen.

Die Website folgt nicht der typischen Struktur einer Hotel-Website, aber genau das macht sie so gut. Anstatt den Benutzer mit Optionen zu überhäufen, führt sie ihn durch ein Erlebnis, das die Geschichte, die Landschaft und die Mission des Hotels miteinander verwebt. Der Buchungsprozess ist klar und direkt und beweist, dass auch unkonventionelle Designs sehr funktionell sein können.
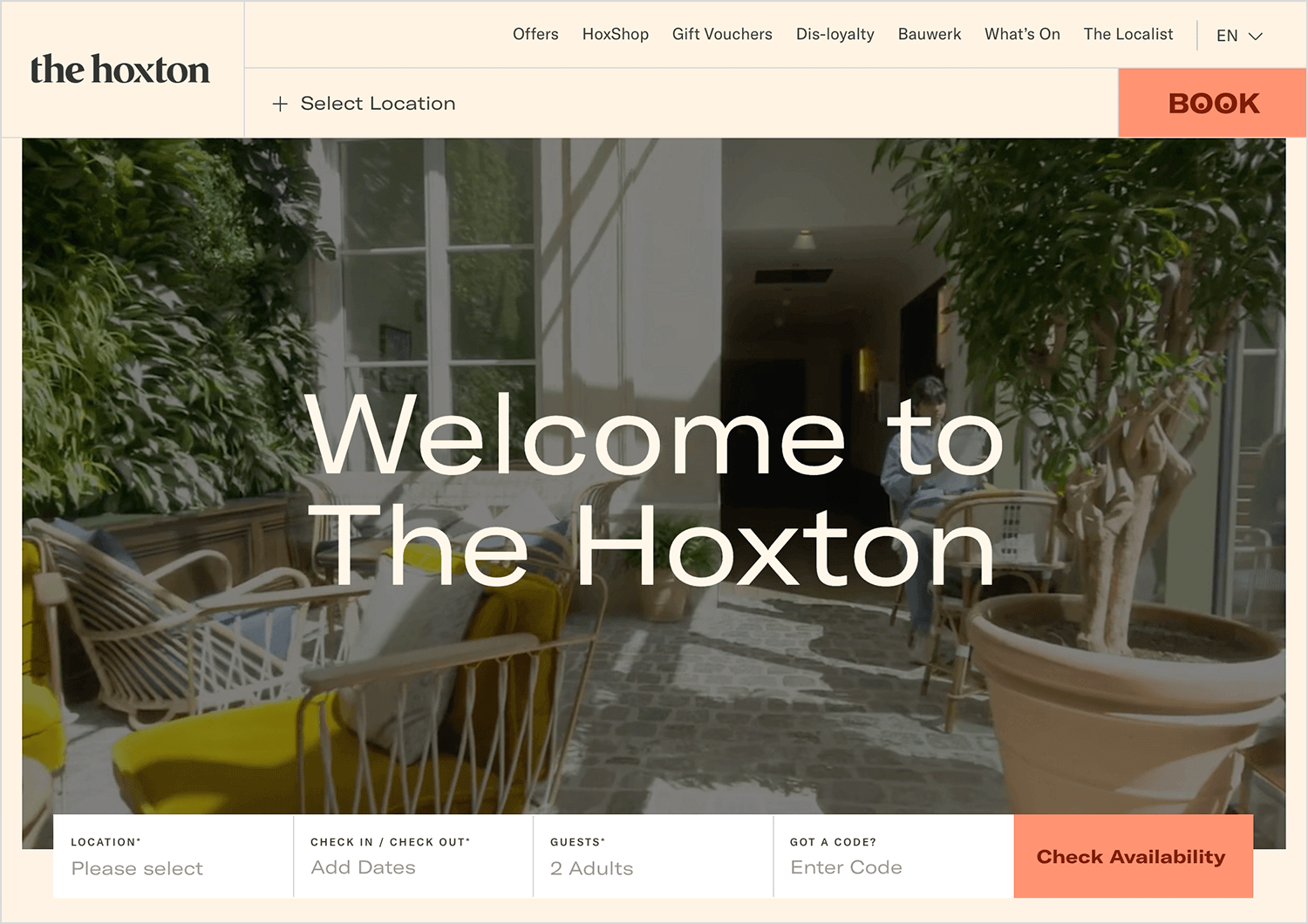
Manche Hotel-Websites nehmen sich selbst zu ernst; Das Hoxton macht das Gegenteil. Das Design ist verspielt und lebendig, so dass Sie weniger das Gefühl haben, ein Hotel zu buchen, sondern eher, einen schönen Ausflug zu planen.

Große, fette Schriftarten, animierte Elemente und ansprechende Texte schaffen einen lockeren, einladenden Ton, der die Persönlichkeit der Marke widerspiegelt. Jedes Hotel hat seine eigene Seite mit interaktiven Karten, kuratierten Stadtführern und einfach zu durchsuchenden Zimmeroptionen, so dass die Seite eher wie ein Reiseführer für Insider wirkt als eine normale Buchungsseite.
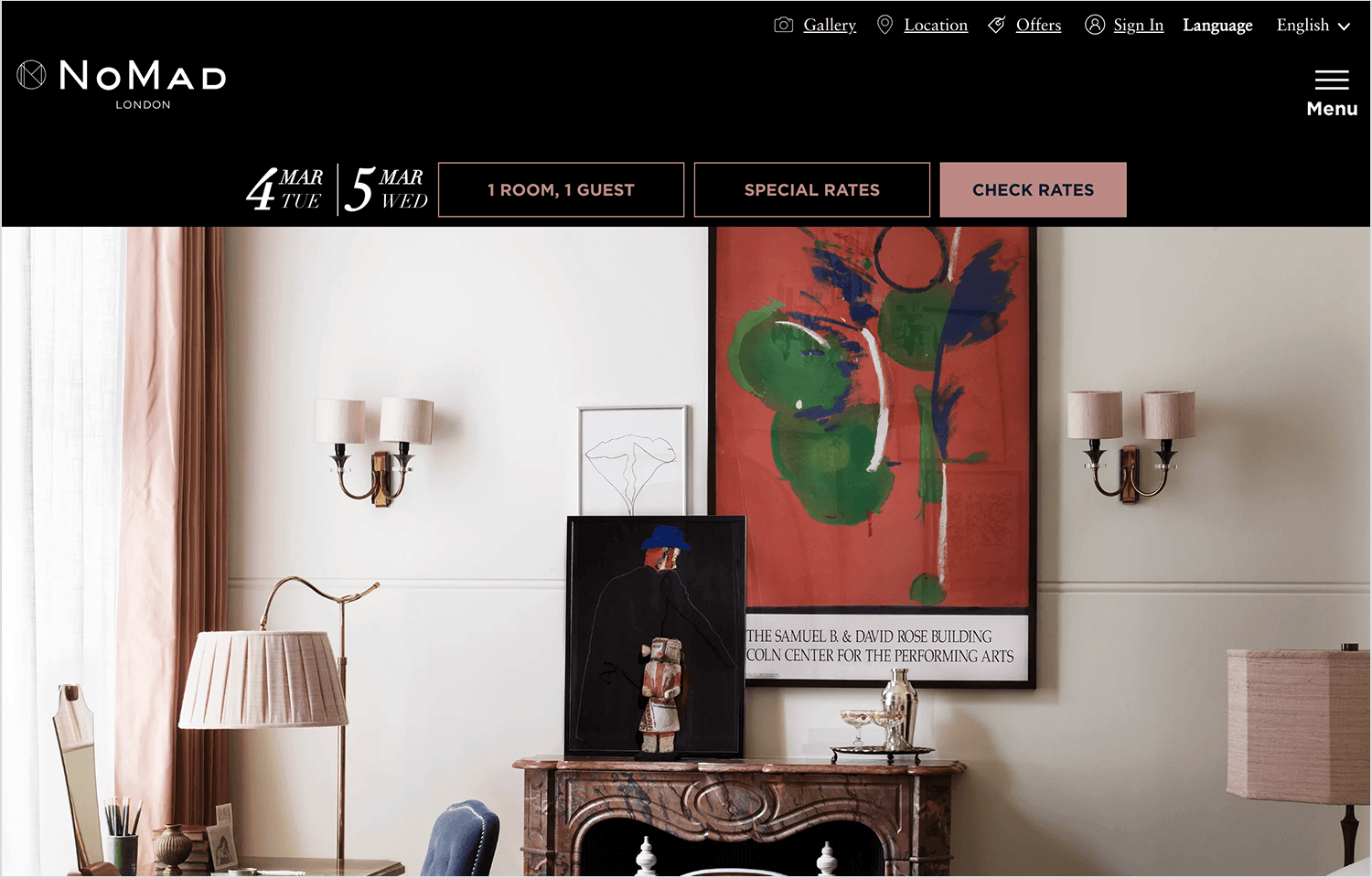
Einige Hotels setzen auf eine schlichte, minimalistische Website, Das NoMad Hotel setzt auf ein reichhaltigeres und eindringlicheres Design. Die tiefe Farbpalette, die ausgefeilte Typografie und das Layout im redaktionellen Stil wirken raffiniert und einladend.

Die Homepage verbindet Bilder mit subtilen Bewegungseffekten und schafft so ein flüssiges und ausgefeiltes Scrolling-Erlebnis. Trotz all dieser Design-Details bleibt die Navigation klar und intuitiv und führt den Benutzer nahtlos vom Storytelling zur Buchung.
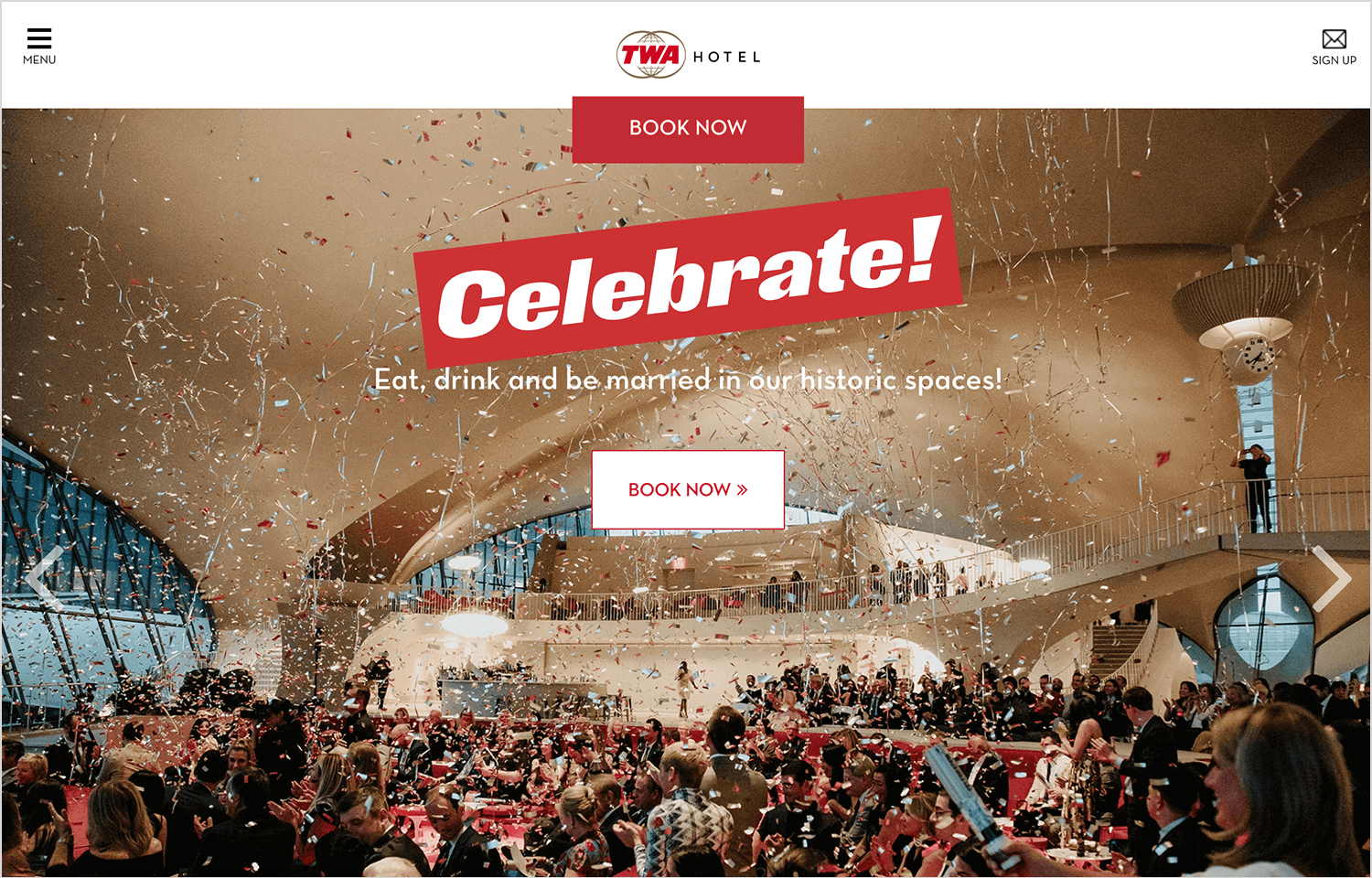
Hier ist ein Design für eine Hotel-Website, das etwas tut, was die meisten anderen nicht tun: Es lässt Sie nostalgisch werden. Die Website des TWA Hotels lehnt sich an ihr Retro-Branding an und verwendet kräftige rote Akzente, Vintage-Schriften und eindrucksvolle Bilder, die den Besucher in das goldene Zeitalter des Flugverkehrs zurückversetzen.

Es ist ein perfektes Beispiel dafür, wie ein starkes Branding das gesamte Benutzererlebnis prägen kann. Das Design sieht nicht nur gut aus, sondern ist auch funktional und ansprechend. Es erleichtert die Erkundung von Zimmern, Speisemöglichkeiten und Museumsexponaten und bleibt dabei der besonderen Ästhetik des Hotels treu.
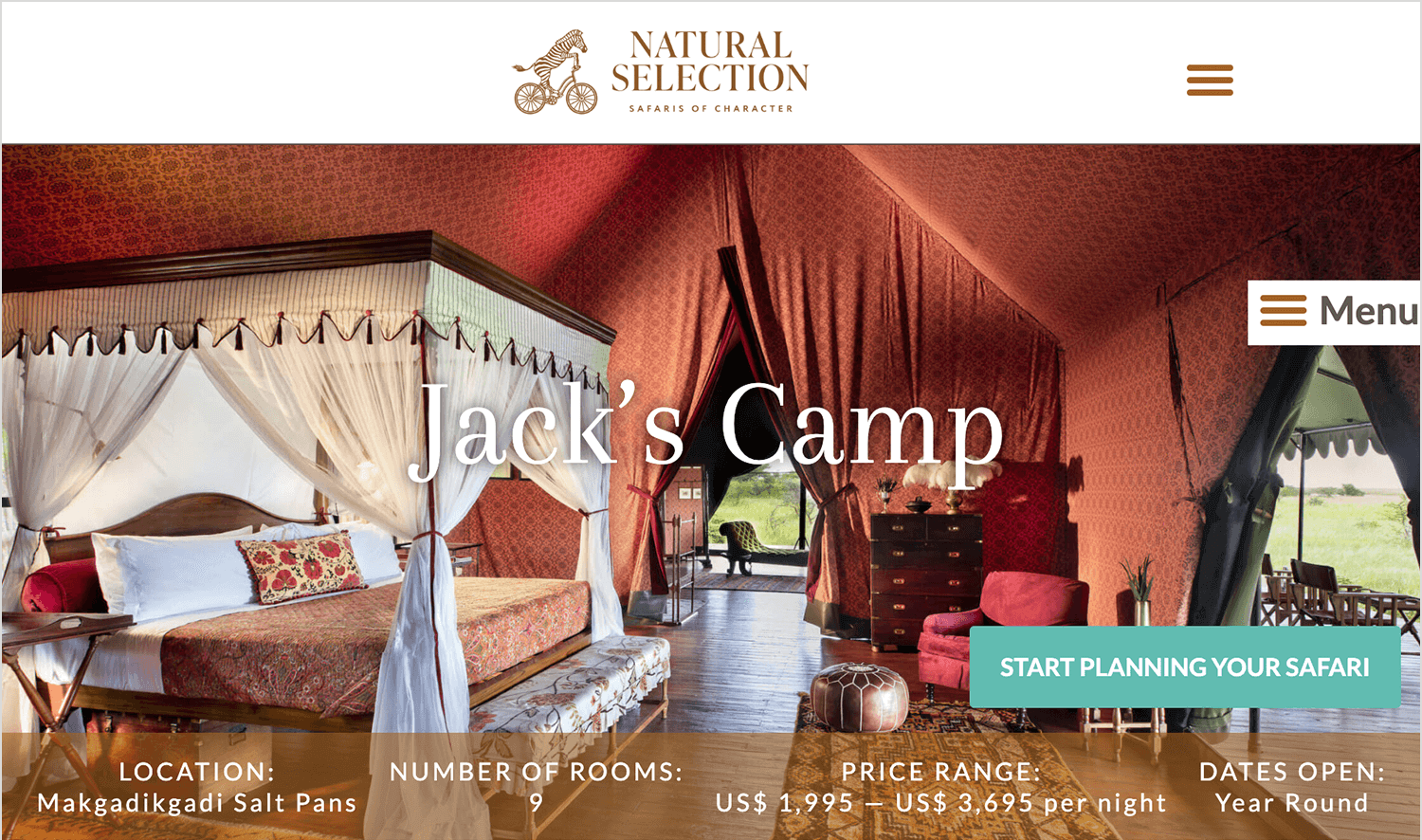
Der letzte Punkt auf unserer Liste führt uns tief in die Wüste von Botswana. Jack’s Camp ist nicht Ihr typisches Luxushotel, und das spiegelt sich auch auf der Website wider. Statt modernem Minimalismus setzt das Design auf eine Vintage-Safari-Ästhetik. Erdige Töne, Typografie aus der alten Welt und atemberaubende Landschaftsfotografie lassen den Besucher schon vor seiner Ankunft in das Erlebnis eintauchen.

Diese Website schafft den Spagat zwischen visuellem Storytelling und Benutzerfreundlichkeit. Das Design zieht die Besucher in das Erlebnis hinein, während die Navigation einfach gehalten wird, so dass es leicht ist, Unterkünfte, Aktivitäten und Buchungsoptionen zu finden. Es ist ein gutes Beispiel für das Design einer Hotel-Website, die den Besucher in ihren Bann zieht, ohne die Funktionalität zu beeinträchtigen.
Selbst das visuell beeindruckendste Design einer Hotelwebsite kann scheitern, wenn es für die Benutzer nicht gut funktioniert. Hier sind einige der häufigsten Fehler, die das Erlebnis beeinträchtigen und Buchungen kosten können.
Wenn die Navigation auf der Website nicht richtig gestaltet ist, haben die Benutzer Schwierigkeiten, wichtige Informationen wie Zimmerdetails, Annehmlichkeiten oder Buchungsoptionen zu finden. Ein unübersichtliches Menü, zu viele Dropdowns oder eine inkonsistente Beschriftung können Besucher frustrieren und dazu führen, dass sie die Website ganz verlassen. Hotel-Websites sollten eine klare, intuitive und vorhersehbare Navigation bieten, damit die Gäste mit minimalem Aufwand das finden, was sie brauchen.
Eine Hotel-Website mit hochauflösenden Bildern und Animationen sieht zwar atemberaubend aus, aber wenn sie zu lange zum Laden braucht, werden die Benutzer nicht bleiben, um sie zu sehen. Langsame Seiten beeinträchtigen nicht nur die Benutzerfreundlichkeit, sondern wirken sich auch auf das Suchranking aus. Die Komprimierung von Bildern, die Aktivierung von Lazy Loading und die Optimierung von Skripten sind wichtig, um eine reibungslose Leistung zu gewährleisten, insbesondere für mobile Benutzer.
Wenn Besucher nicht sofort sehen, wo sie buchen können, buchen sie vielleicht gar nicht. Eine Schaltfläche „Jetzt buchen“, die in der Fußzeile versteckt ist oder sich in einem überfüllten Layout verliert, erzeugt unnötige Reibung. Die CTAs sollten gut sichtbar, konsistent und immer in Reichweite sein, so dass die Nutzer mühelos handeln können, wenn sie bereit sind, einen Aufenthalt zu buchen.

Wenn Sie diese Fallstricke vermeiden, können Sie sicher sein, dass das Design Ihrer Hotel-Website nicht nur optisch ansprechend, sondern auch benutzerfreundlich und für Konversionen optimiert ist.
Entwerfen Sie Hotel-Websites mit großartiger UX. Starten Sie jetzt mit Justinmind!

Eine großartige Hotelwebsite sieht nicht nur attraktiv aus, sondern bietet ein nahtloses, benutzerfreundliches Erlebnis, das Besucher mühelos zur Buchung führt. Indem Sie sich auf Schlüsselelemente wie eine intuitive Navigation, schnelle Ladezeiten, auffällige CTAs und einfache Buchungsprozesse konzentrieren, können Sie das Benutzererlebnis verbessern und mehr direkte Reservierungen anregen.
Die besten Hotel-Websites bieten ein ausgewogenes Verhältnis zwischen atemberaubender Optik und Funktionalität, so dass die Benutzer leicht finden können, was sie brauchen, ob es sich um Zimmeroptionen, Preise oder Annehmlichkeiten handelt. Indem Sie die Dinge einfach, schnell und intuitiv halten, schaffen Sie ein Erlebnis, das so einladend ist wie das Hotel selbst. Wenn Sie es richtig machen, informiert Ihre Website nicht nur, sondern regt die Gäste dazu an, eine Reservierung vorzunehmen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read