40 Beispiele für Hero-Images, mit denen Sie Ihre Konversionsraten steigern und Ihre Nutzer beeindrucken können
Der Trend zum Heldenbild im Webdesign ist nach wie vor ungebrochen. Sie glauben uns nicht? Werfen Sie einfach einen Blick auf die obere Hälfte dieser Seite.
Das Design einer Website hat einen direkten Einfluss darauf, wie ein Benutzer die Marke hinter der Website wahrnimmt. Die Verwendung eines Heldenbildes auf Ihrer Website kann dazu beitragen, bei neuen Besuchern Vertrauen zu schaffen und sie sogar in Kunden zu verwandeln, indem es ihnen hilft, sich vom Konzept Ihrer Website zu überzeugen. Dasselbe gilt für die Erstellung eines überzeugenden Prototyps in Ihrem Prototyping-Tool.
Design und Prototyping von Heldenbildern für Ihre Website

Klingt großartig. Aber was macht eine großartige Website mit Heldenbildern aus? Das werden Sie gleich herausfinden!
Heute zeigt Ihnen Justinmind anhand von 40 inspirierenden Beispielen, wie Sie das Beste aus großen Webbannern machen können. Lesen Sie also weiter, wenn Sie die Geheimnisse des Designs von schönen und überzeugenden Website-Prototypen mit Heldenbildern kennenlernen möchten.
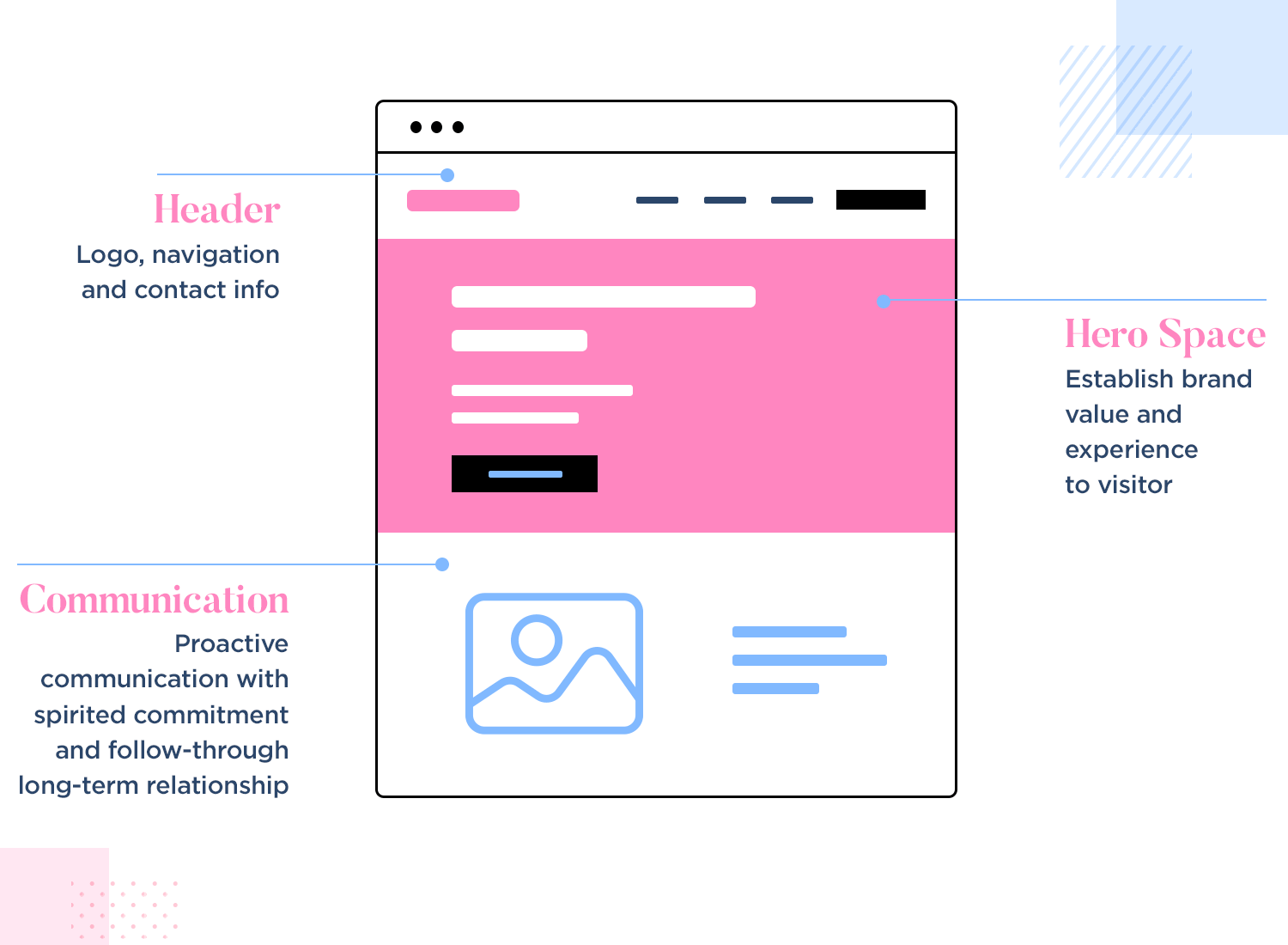
Ein Hero-Bild ist ein großes oder übergroßes Webbanner-Bild, das im Kopfbereich einer Webseite platziert wird, in der Regel im oberen Bereich der Seite. Aufgrund seiner prominenten Stellung in der visuellen Hierarchie der Website ist das Hero-Header-Bild oft das erste, was die Benutzer sehen, wenn sie auf einer Website ankommen. Im Laufe der Jahre hat er sich zu einem der am weitesten verbreiteten und beliebtesten UI-Muster auf dem Markt entwickelt.

Die Kopfzeile des Helden steht oft im Kontext einer bestimmten Funktion oder eines Inhaltsblocks und wird in unmittelbarer Nähe zu dem Inhalt platziert, auf den sie sich bezieht. Sie wird normalerweise als Hintergrundebene unter dem Kopfzeilentext oder über dem zugehörigen Inhaltsblock platziert.
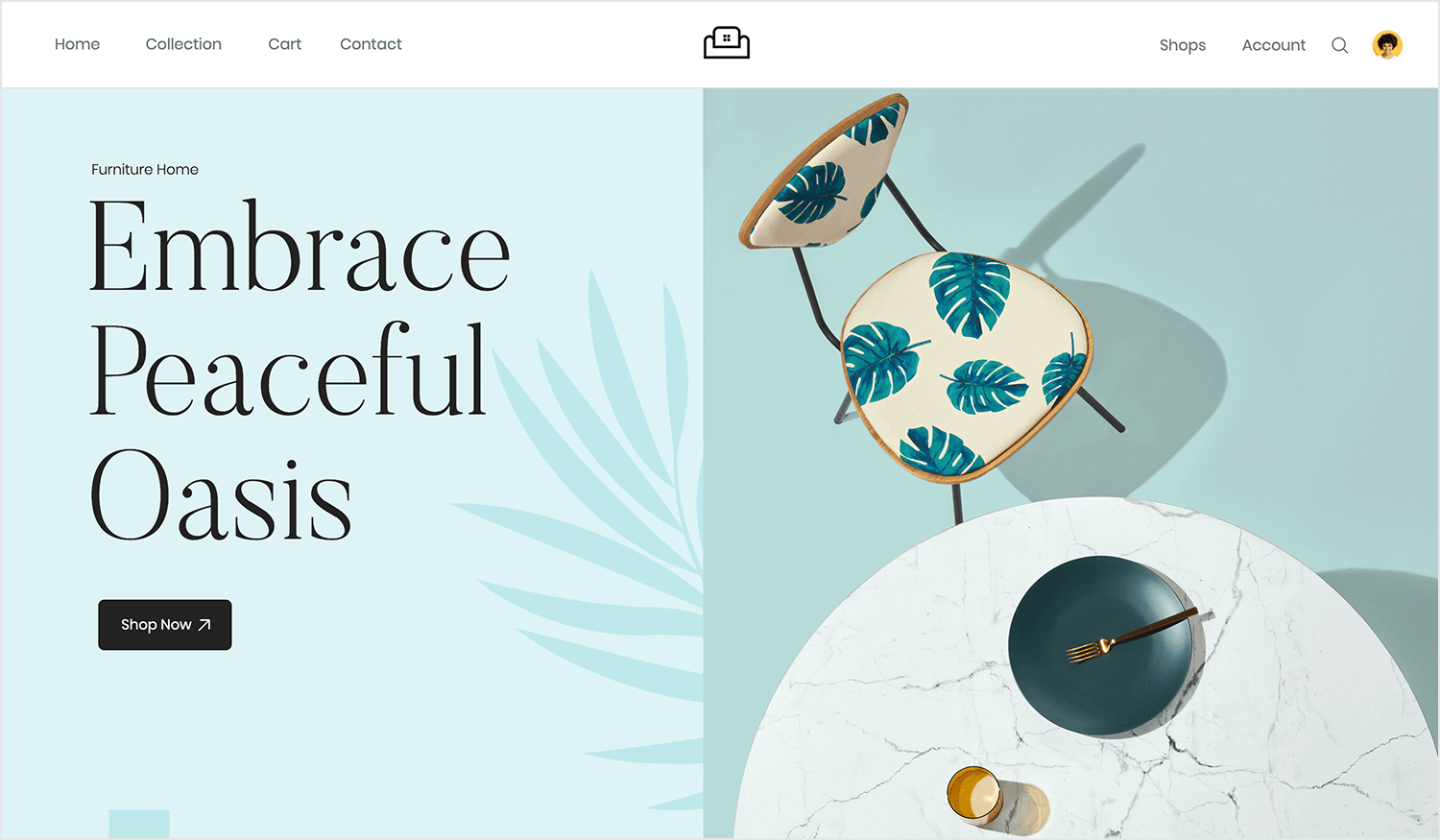
Stellen Sie sich vor, wie Sie in einen Plüschsessel sinken, umgeben von den beruhigenden Farben einer ruhigen Oase. Das ist die Stimmung, die Justinminds Webshop-Vorlage für Möbel schon im Hauptbild ausstrahlt. Die klaren Linien, die dezenten Farben und das auffällige Design des Sessels schaffen eine fesselnde Szene, die Sie einlädt, in eine Welt voller Komfort und Stil einzutauchen. Es ist wie ein digitaler Tagtraum, der ein Zuhause voller Möbel verspricht, die nicht nur funktional, sondern auch wirklich schön sind.

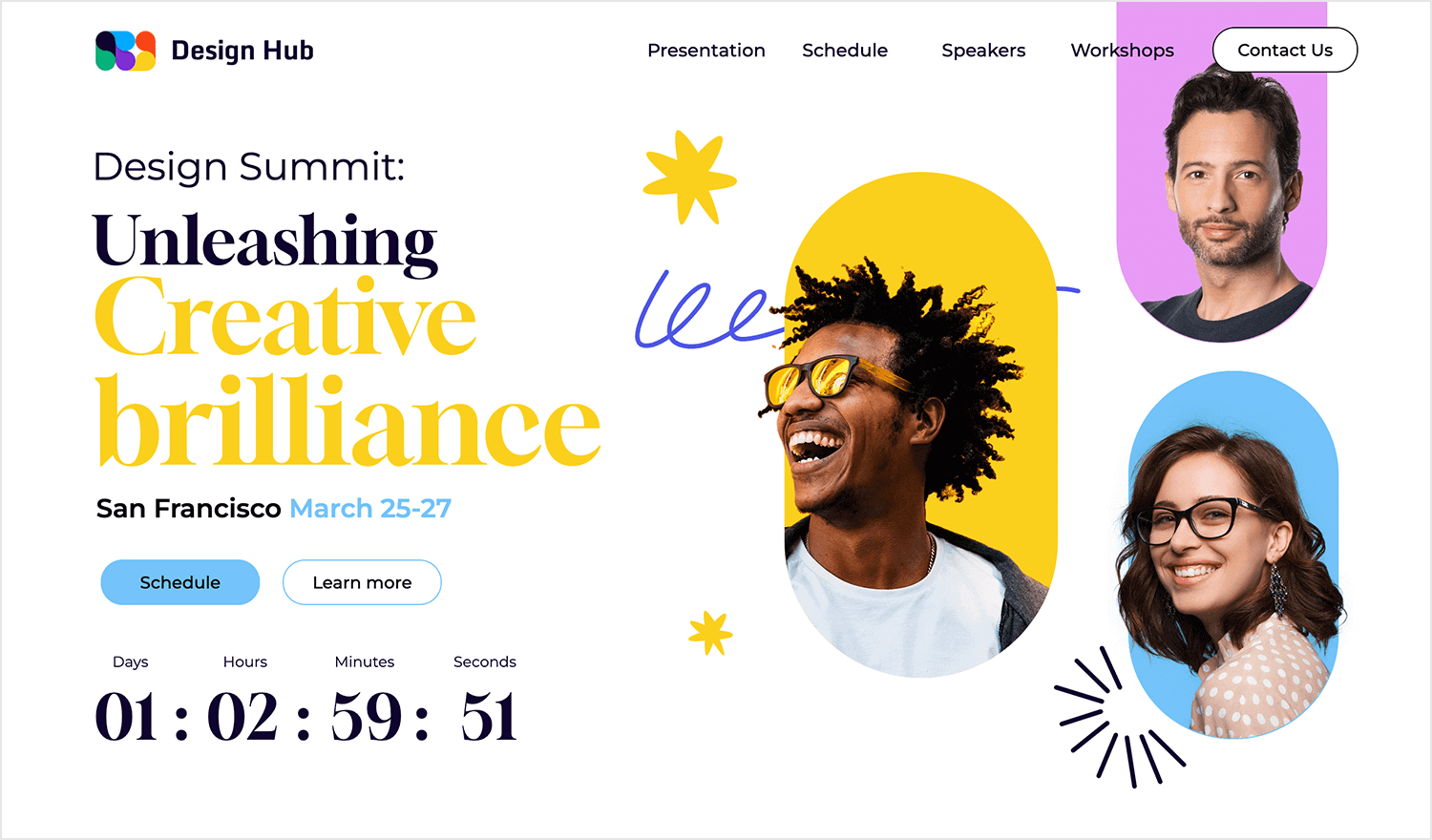
Der Trubel einer Kreativkonferenz, die Energie leidenschaftlicher Köpfe, die zusammenkommen, um Ideen auszutauschen – das ist die Stimmung, die im Heldenbild dieser Webvorlage für einen Design-Gipfel eingefangen wird. Kräftige Farben und lebendige Mitarbeiterfotos sorgen für ein visuelles Fest, während der Countdown-Timer für einen Hauch von Aufregung sorgt. Es ist wie eine digitale Einladung zu einer Party der Innovation, die einen Tag voller Inspiration und Kontakte verspricht.

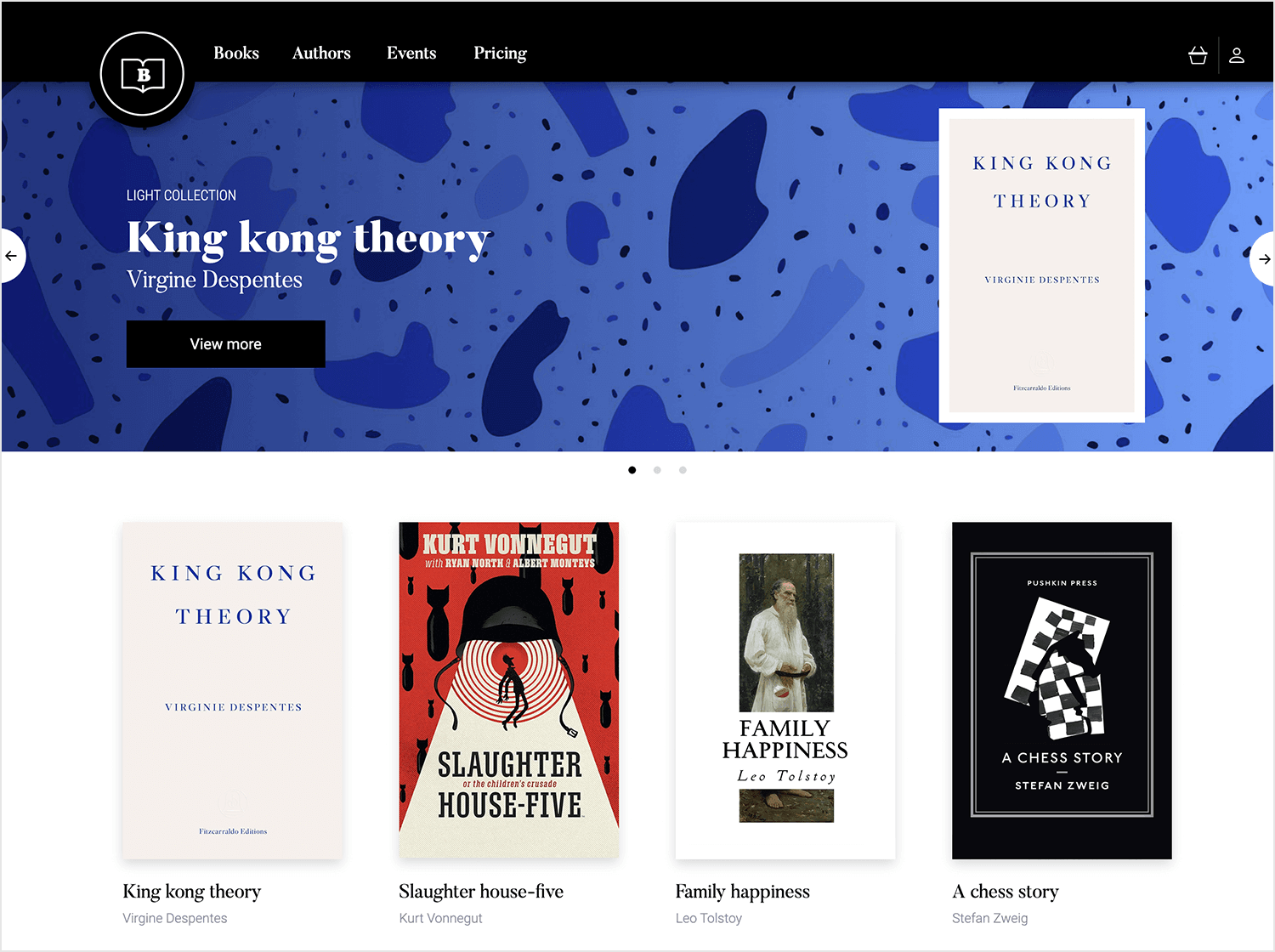
Dieses Bild mit dem Helden der Buchhandlung wirft den Benutzer in eine Welt der Worte, in der jede Seite ein neues Abenteuer ist. Die kräftigen Blautöne und abstrakten Formen schaffen eine visuell fesselnde Szene, während das vorgestellte Buch, „King Kong Theory“, mit seinem verblüffenden Titel lockt. Es ist wie ein digitales Fenster in ein literarisches Wunderland, das Sie dazu einlädt, Ihre nächste Lieblingslektüre zu erkunden und zu entdecken.

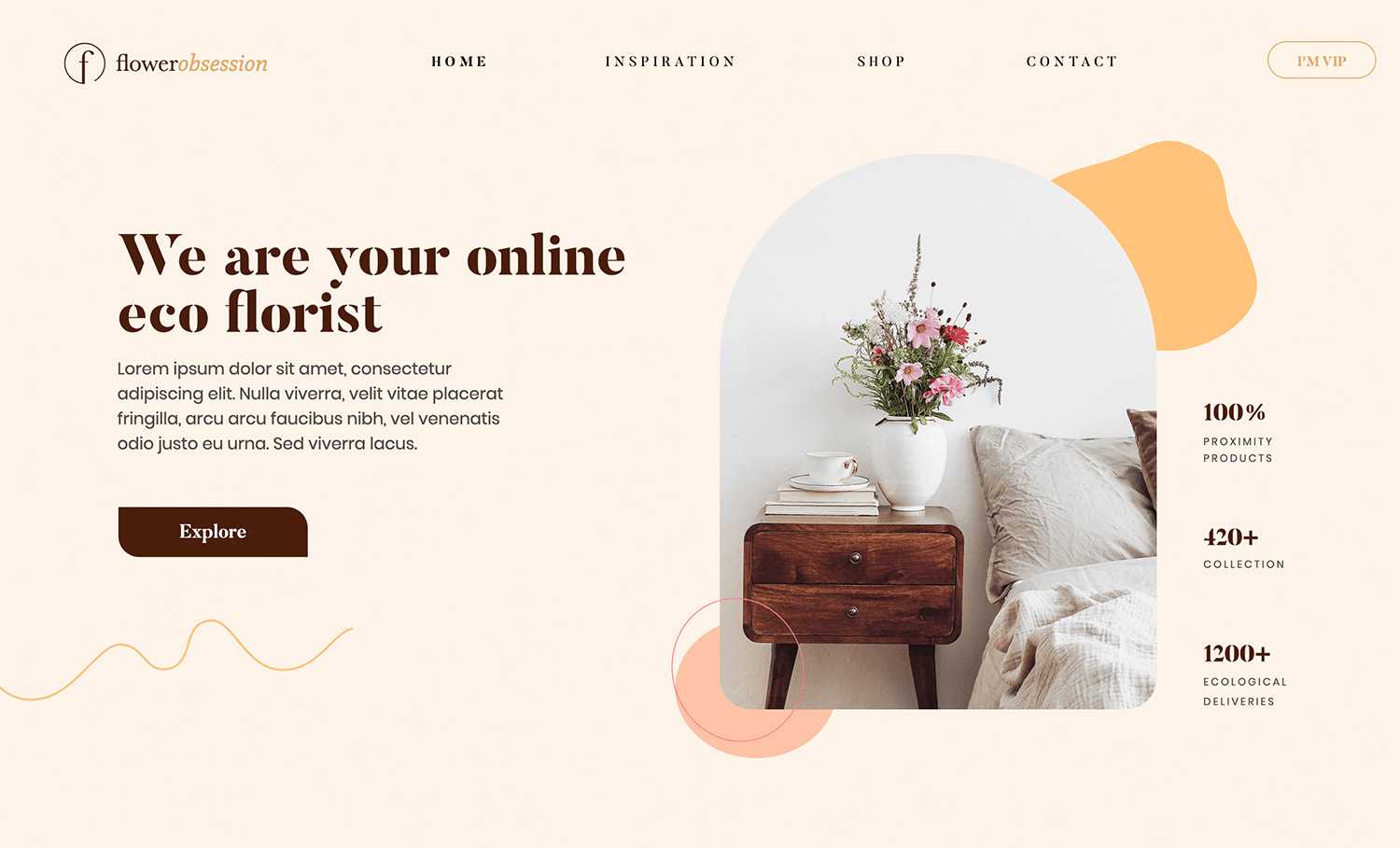
Bei diesem Heldenbild können Sie den zarten Duft von frisch geschnittenen Blumen praktisch riechen. Die sanften Farben, der elegante Blumenstrauß und der stilvolle Nachttisch schaffen eine Szene, die sowohl einladend als auch inspirierend ist. Es ist wie ein digitaler Blumenstrauß, der verspricht, einen Hauch von Natur und Schönheit in Ihr Zuhause zu bringen und dabei umweltfreundliche Praktiken zu unterstützen.

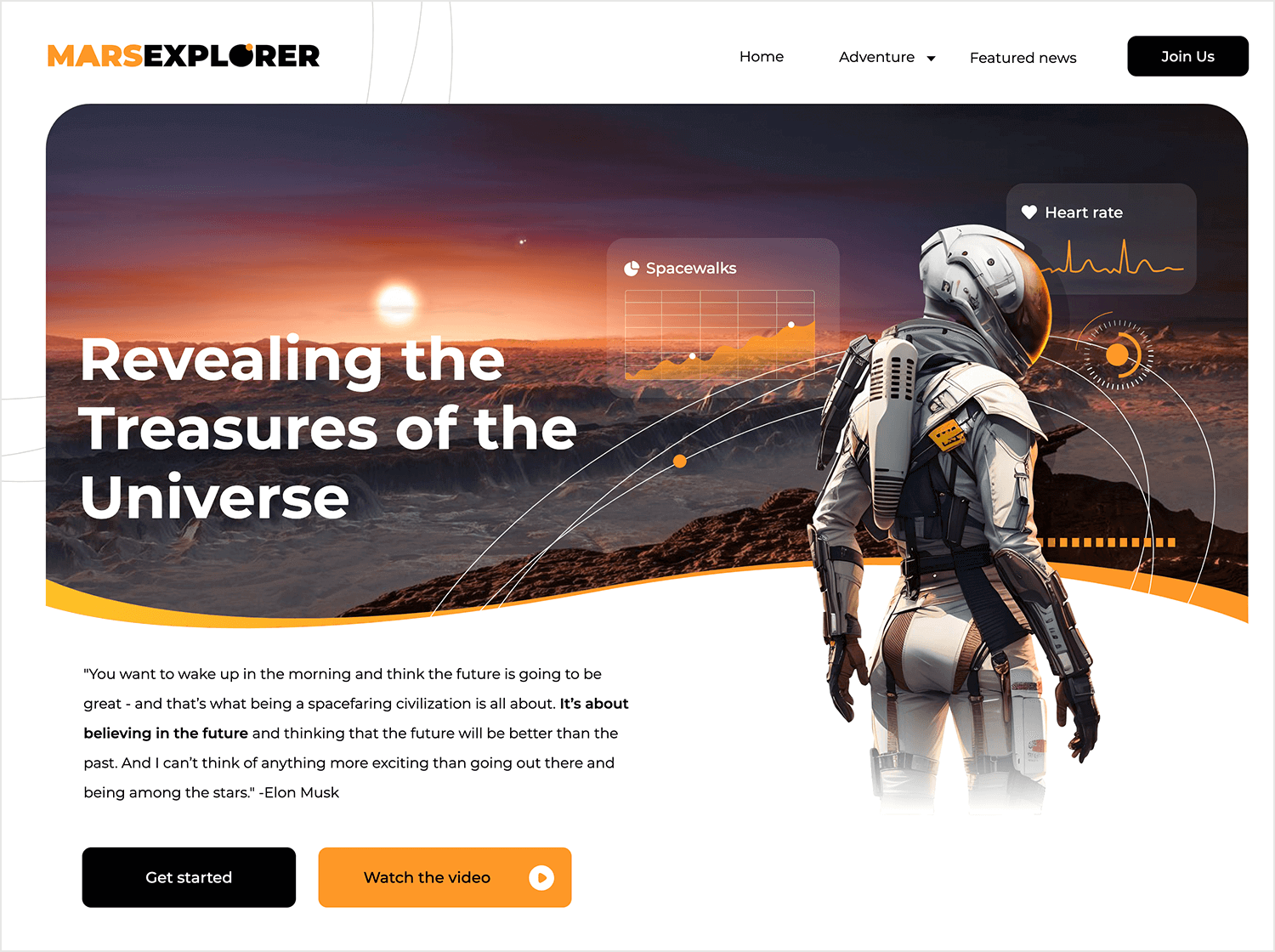
Stürzen Sie sich in ein kosmisches Abenteuer mit der Webvorlage Mars Explorer. Der Astronaut, der in das Licht eines fernen Planeten getaucht ist, lädt Sie ein, an der Mission teilzunehmen. Die leuchtenden Farben und das dynamische Design erzeugen ein Gefühl der Spannung und Vorfreude. Es ist wie ein digitales Raumschiff, das bereit ist, Sie in die entlegensten Winkel des Universums zu bringen. Sind Sie bereit, den Roten Planeten zu erkunden?

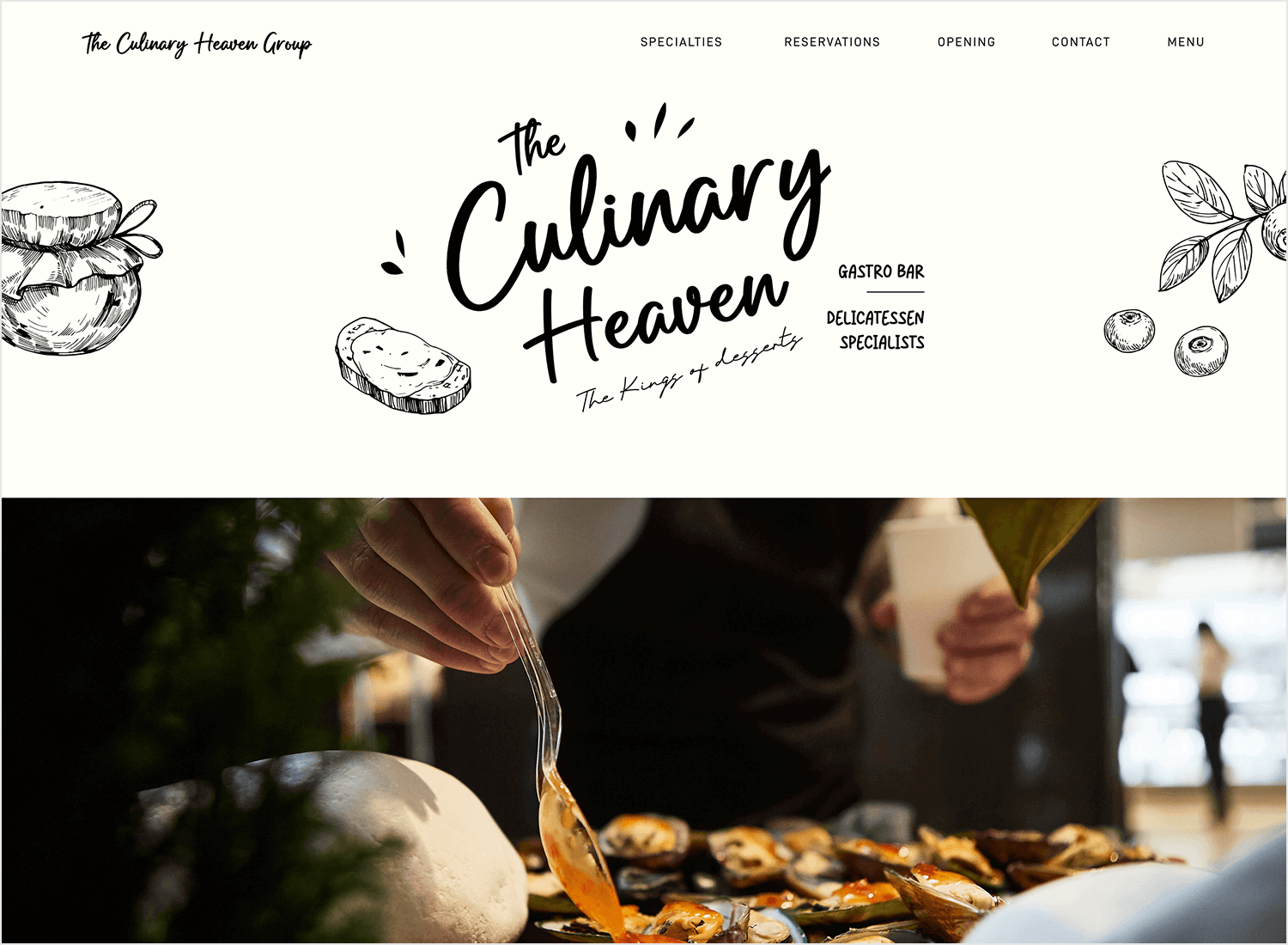
Stellen Sie sich vor, wie der Duft von frisch gebackenem Brot durch die Luft weht, der süße Geschmack von hausgemachter Marmelade auf einer warmen Scheibe. Das ist die Erfahrung, die das Hauptbild dieser Restaurant-Landingpage verspricht. Die handgezeichneten Illustrationen und die elegante Typografie schaffen eine Szene, die sowohl einladend als auch köstlich ist. Es ist wie ein digitaler Appetizer, der Ihnen Appetit auf ein kulinarisches Abenteuer im Culinary Heaven macht.

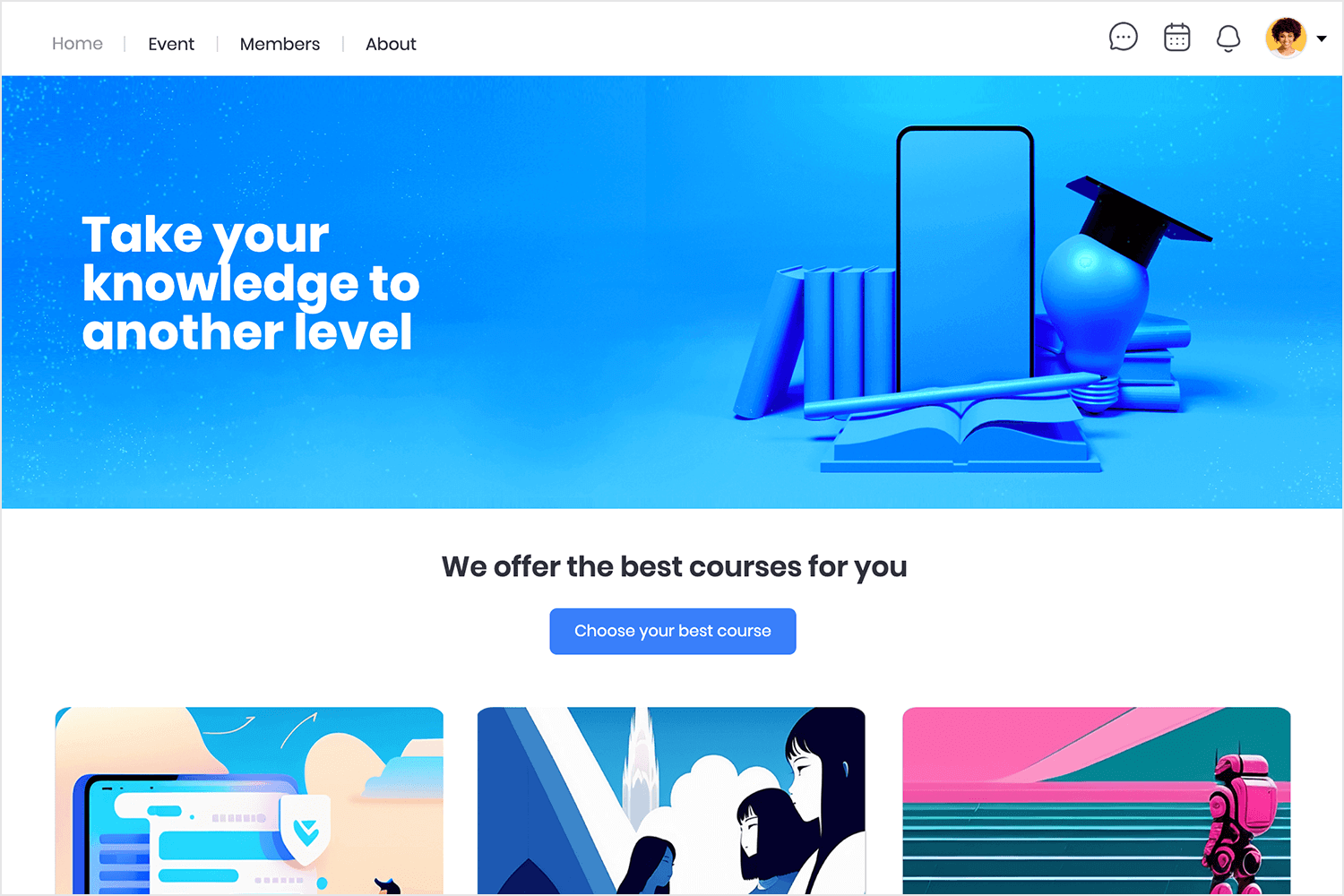
Sind Sie bereit, Ihr Wissen mit der Welt zu teilen? Diese E-Learning-Website-Vorlage hat alles, was Sie brauchen. Der leuchtend blaue Hintergrund und die 3D-Illustrationen schaffen eine unterhaltsame und fesselnde Atmosphäre, während die Aufforderung zum Handeln dazu einlädt, sich auf eine Entdeckungsreise zu begeben. Es ist wie ein digitales Klassenzimmer, gefüllt mit unendlichen Möglichkeiten. Heben Sie die Bildung mit diesem Beispiel für ein Heldenbild in neue Dimensionen!

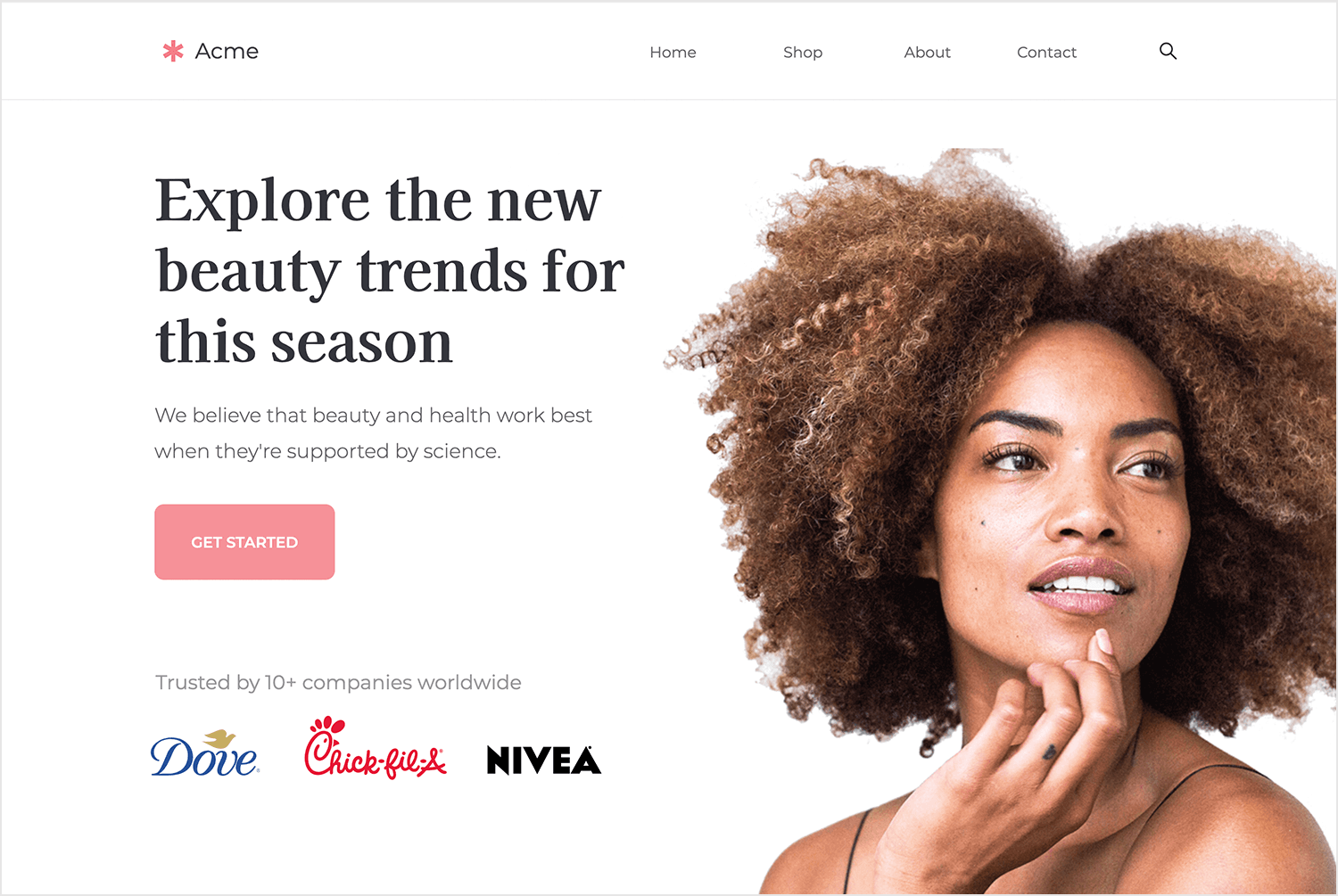
Es gibt nichts Besseres, als mit einem erfrischten und strahlenden Gefühl aufzuwachen. Das ist das Versprechen dieses Online-Shops für Schönheitsprodukte. Das atemberaubende Modell, die aufregenden Trends und die vertrauenswürdigen Marken schaffen eine Szene, die sowohl inspirierend als auch anregend ist. Es ist wie ein digitaler Schönheitssalon, der Sie dazu einlädt, Ihre neuen Lieblingsprodukte zu entdecken und Ihre Schönheitsroutine zu verbessern.

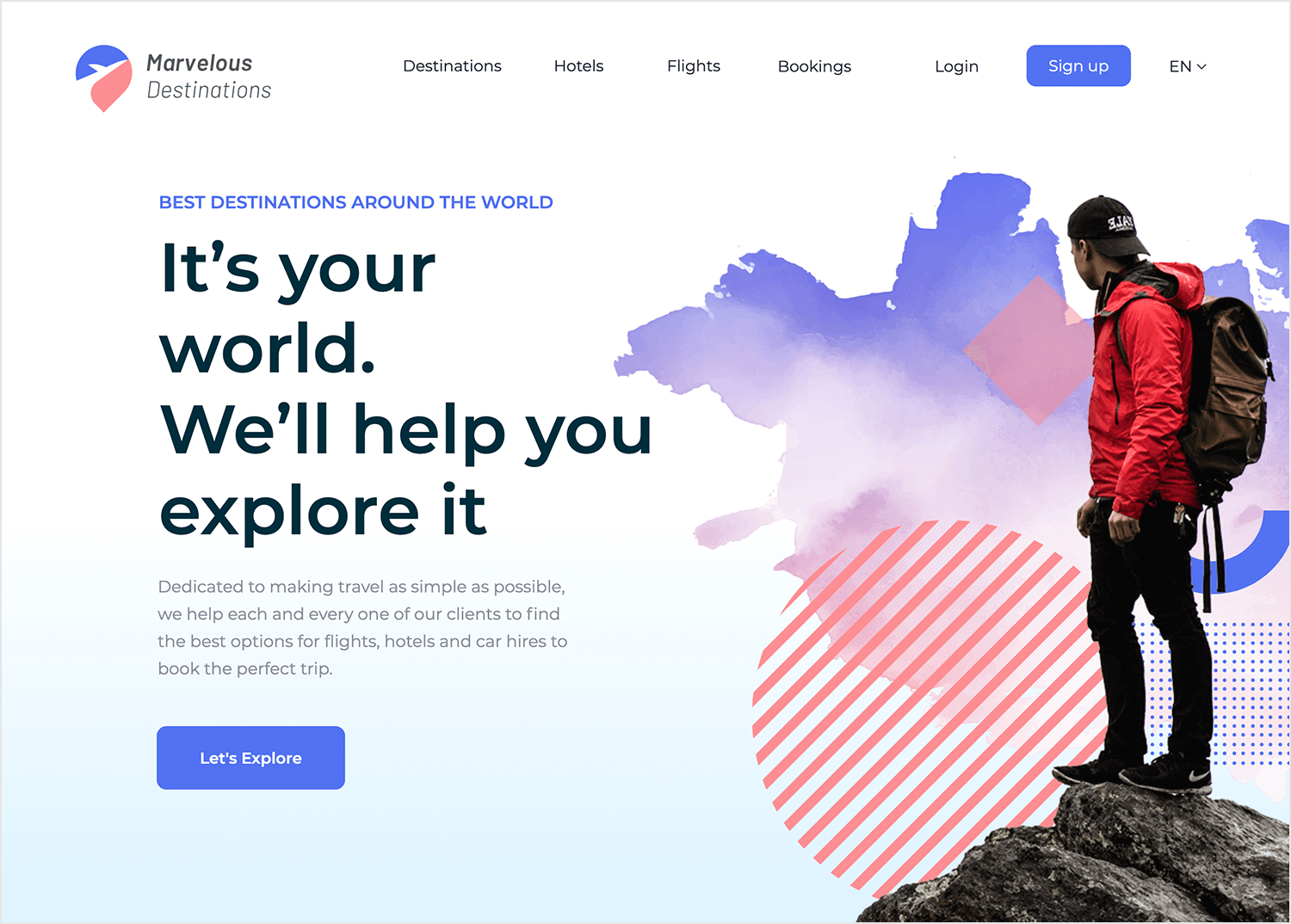
Dieses Bild des Reisebüro-Helden versetzt Sie direkt auf einen Berggipfel, wo die Welt wie eine riesige Leinwand vor Ihnen ausgebreitet ist. Der Wanderer, dessen Silhouette sich von den atemberaubenden Wolken abhebt, lädt Sie ein, sich auf das Abenteuer einzulassen. Es ist wie ein digitaler Reisepass, der Sie zu den unglaublichsten Reisezielen bringen wird. Sind Sie bereit, die Welt zu erkunden?

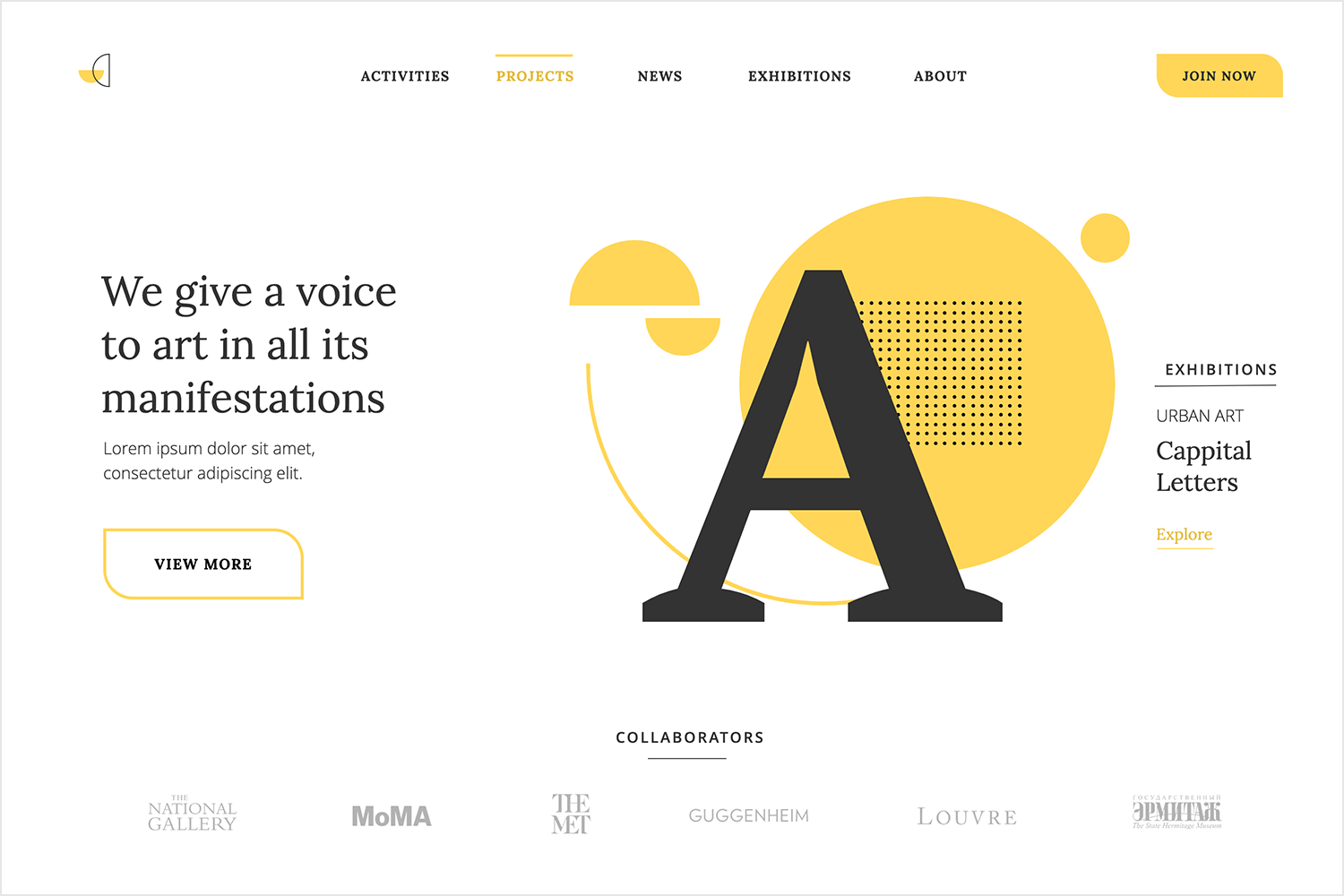
Treten Sie ein in eine Welt voller Kreativität und Inspiration. Das Heldenbild dieser Kunstagentur-Homepage fängt mit seinen kräftigen Farben und dynamischen Formen die Essenz des künstlerischen Ausdrucks ein. Der stilisierte Buchstabe „A“ lädt Sie dazu ein, ein Universum der Kunst zu erkunden, von den Klassikern bis hin zu den neuesten Entwicklungen. Es ist wie eine digitale Galerie, die die Schönheit und Kraft der menschlichen Kreativität zeigt. Lassen Sie sich inspirieren!

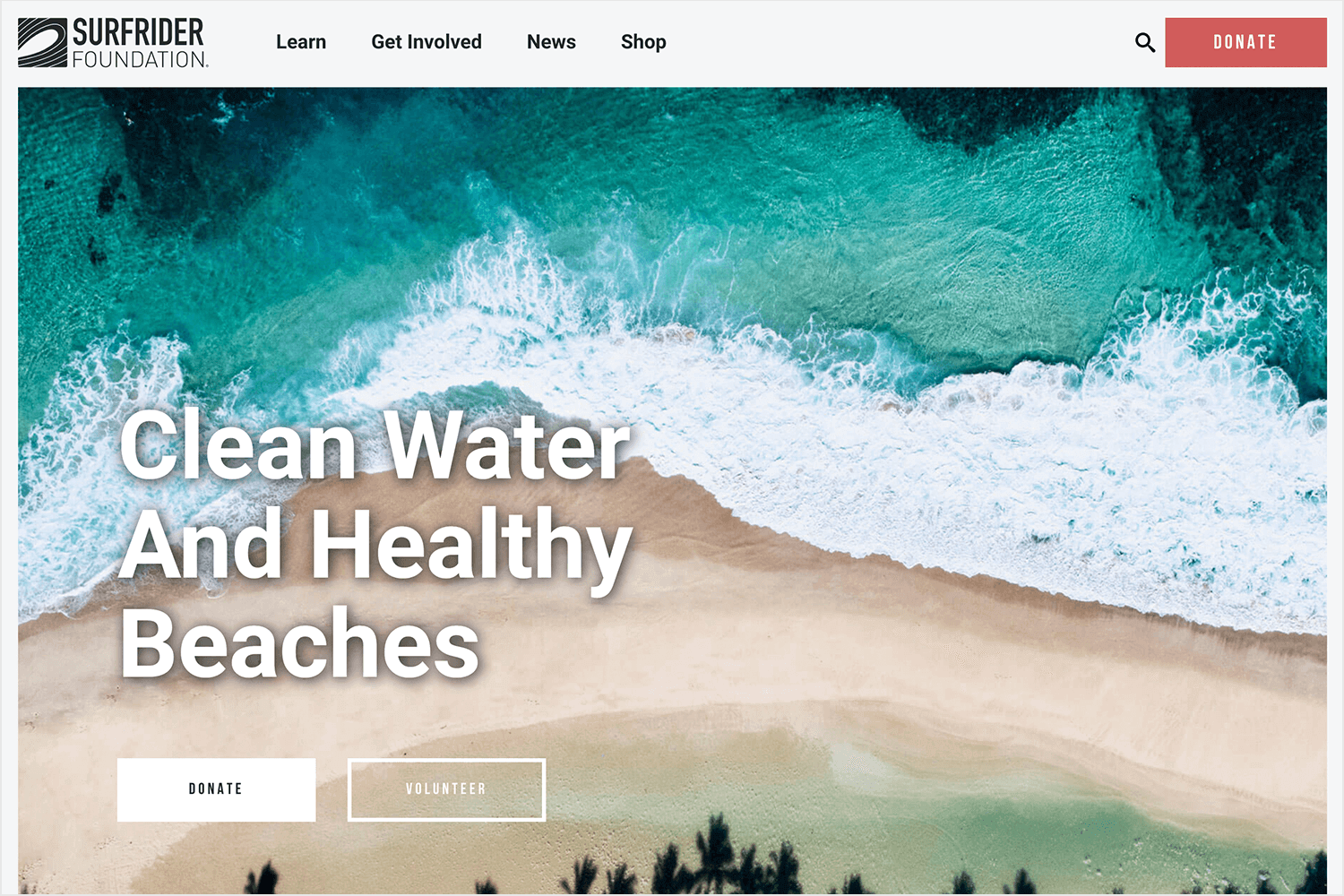
Die Surfrider Foundation ist eine Website, die sich mit Hilfe eines Aktivistennetzwerks für den Schutz und die Freude an den Ozeanen, Wellen und Stränden der Welt einsetzt. Sobald Sie auf der Homepage gelandet sind, werden Sie sofort über das Leitbild, die Aktivitäten und die Neuigkeiten der Stiftung informiert – alles dank des interaktiven Karussell-Headers.

Das Karussell blättert automatisch durch vier Folien, die jeweils ein Heldenbild in voller Breite und einen Überschriftentext enthalten. Die Kombination aus großen Bildern, klarer Schrift und einfachen Folieneffekten lenkt Ihre Aufmerksamkeit auf die wichtigsten und aktuellsten Informationen über die Stiftung, ohne dass Sie irgendwo klicken müssen. Sie können auch in Ihrem eigenen Tempo durch die Informationen blättern, indem Sie die Pfeile nach links und rechts an den Seiten des Karussells benutzen.
Laut dem Smashing Magazine erleben Farbverläufe ein Comeback. Wir sehen immer mehr mehrfarbige Effekte auf Homepages, insbesondere in großen Kopfzeilen. Nehmen Sie zum Beispiel dieses Beispiel:

Bei der Erstellung von Farbverläufen geht es um das allmähliche Überblenden oder den Übergang zwischen Farben, wobei die Entfernung zu einer Lichtquelle oder die Nähe zu ihr nachgeahmt wird. Im Design von großen Kopfzeilen werden häufig Super-Gradienten verwendet, die zwischen zwei oder mehr Farben übergehen (wie in unserem Beispiel oben).
Farbverläufe ermöglichen es Webdesignern, mehr Farben zur Verfügung zu stellen, indem sie mehr Farbtöne erzeugen. Laut UX Planet helfen sie dabei, eine mutige Aussage zu machen, eine Stimmung zu erzeugen und die Emotionen des Benutzers zu kanalisieren sowie die Bildschirmelemente, mit denen sie kombiniert werden, einprägsamer zu machen. Perfekt für Websites mit Heldenbildern.
Der Einsatz von Videos ist eine großartige Möglichkeit, dynamische Header zu erstellen, die Nutzer anziehen und bei der Stange halten. Wie Jason Beever von How To Get Online es ausdrückt: „Der Anblick eines einfachen Moments in Bewegung kann einen enormen Einfluss darauf haben, wie Nutzer Ihre Marke wahrnehmen und sich mit ihr beschäftigen.“
Statistiken von Forbes zeigen, dass die Einbettung eines Hero-Hintergrundvideos Ihre Konversionsraten um 80% steigern und die Kaufentscheidung eines Kunden um 90% beeinflussen kann.
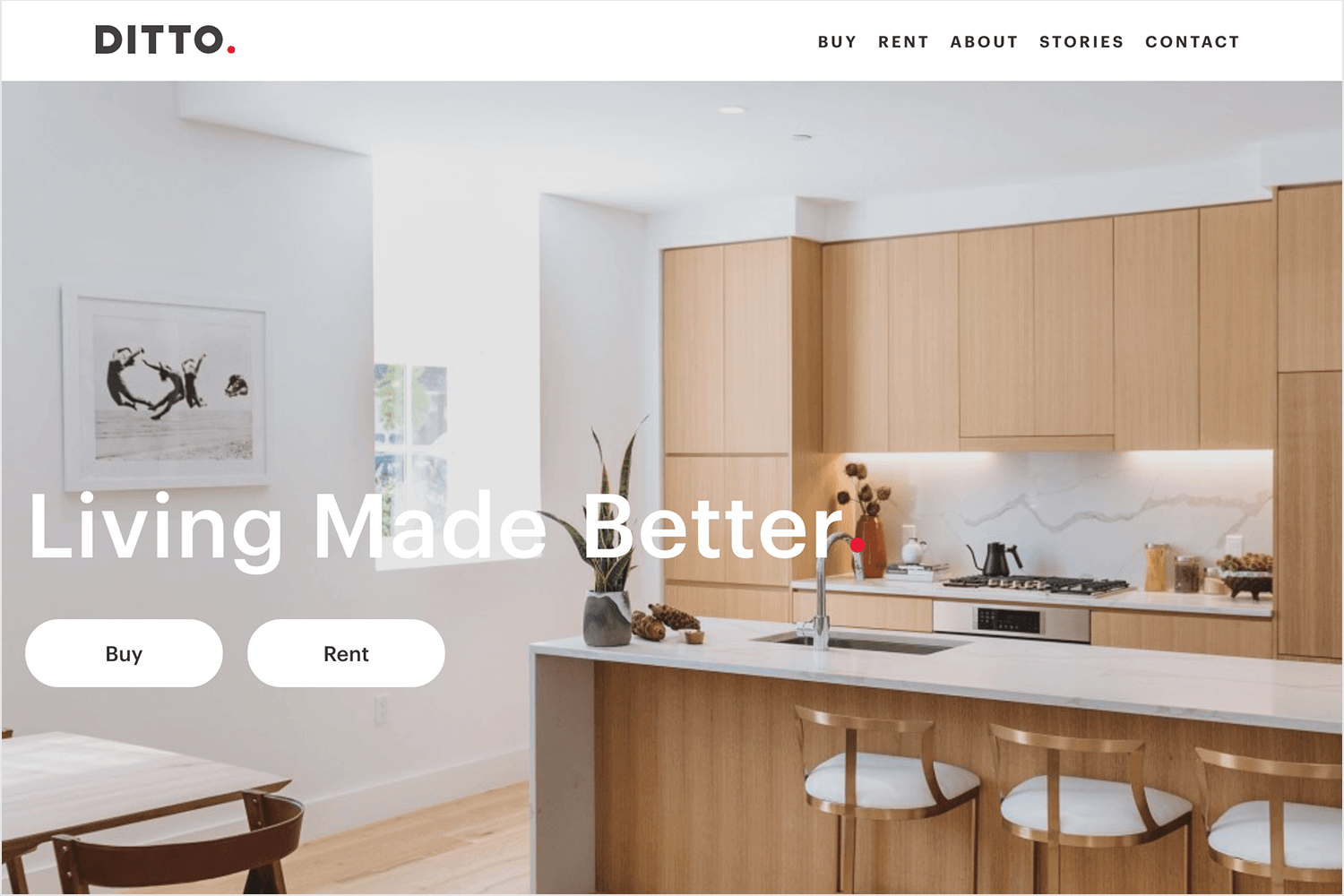
Im folgenden Beispiel verwendet das Bauträgerunternehmen Ditto Residential eine Reihe von Videoclips in voller Breite in seinem Heldenbereich. Die Überschrift lautet „Orte bauen, die inspirieren“, und die Videoclips zeigen Beispiele aus dem Wohn- und Büroleben mit einigen sehr zufriedenen Bewohnern. In diesem Fall ist das Video eine Möglichkeit, das Produkt zu demonstrieren, so dass sich die Besucher ein Bild davon machen können, wie es sein könnte, in dieser Art von Immobilien zu leben oder zu arbeiten.

Der richtige Einsatz von Schrift kann Ihren Heldenbildern eine explosive Wirkung verleihen. Werfen Sie einen Blick auf dieses Beispiel:

Obwohl der Text „HAIRCUTS“ in leuchtenden Farben gehalten ist, überlagert er das Bild nicht und verschwindet auch nicht im Hintergrund. Direkt über dem Hauptteil des Bildes (dem am stärksten beanspruchten Teil des Bildes) platziert, verleiht er den darunter liegenden Bildern Tiefe und lenkt den Blick des Benutzers in die Mitte des Bildschirms. Das nenne ich Teamarbeit.
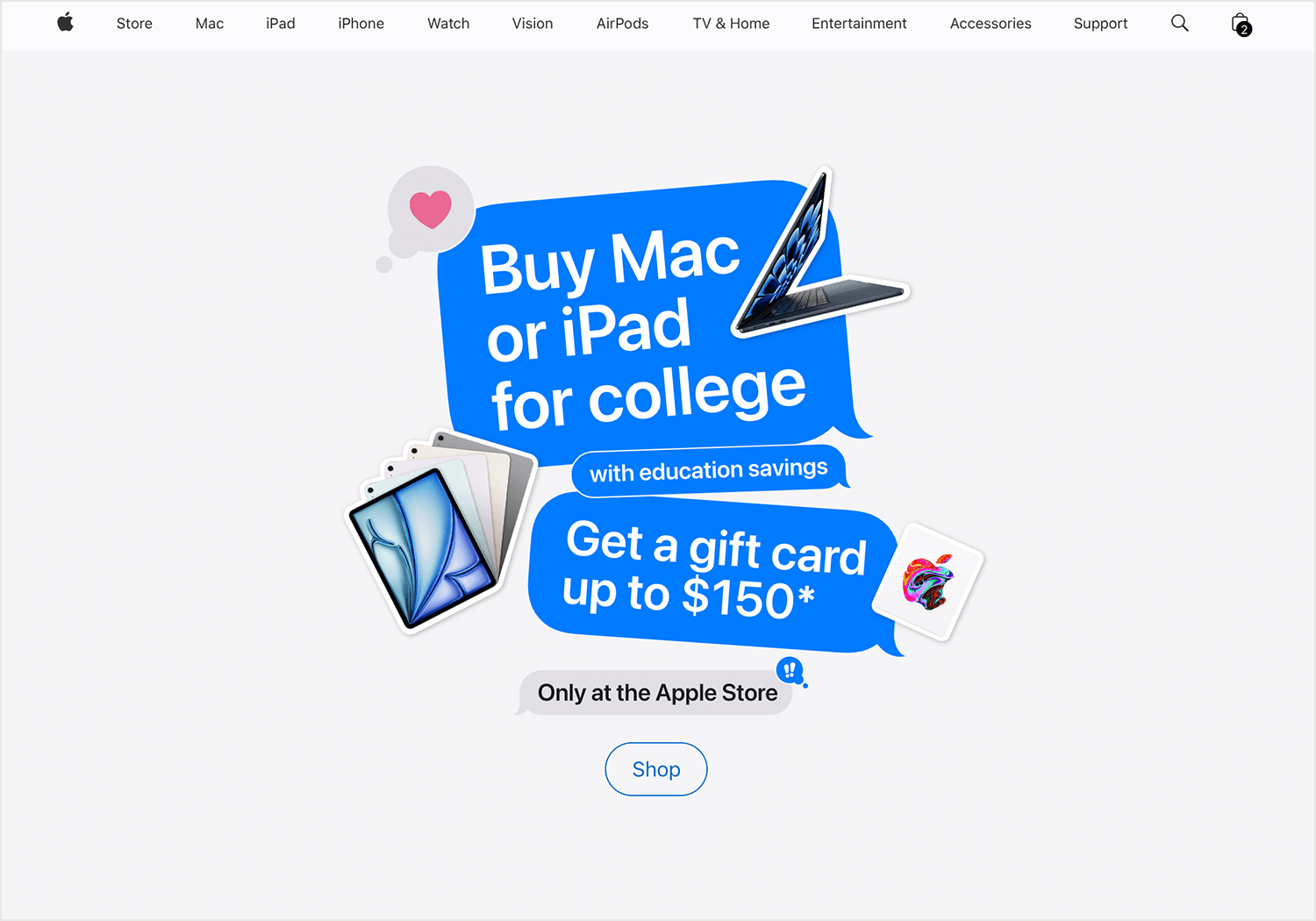
Wir alle wissen, dass Apple ein gutes Design hat, und das ist auch bei diesem Schulanfangsbild der Fall! Mit einem MacBook und einem iPad mit lebendigen Sprechblasen ist der Spruch sauber, lustig und unverkennbar Apple. Und die Schaltfläche „Einkaufen“ steht direkt daneben und lädt Sie zu einem Einkaufsbummel ein. Dieses Heldenbild zieht die Aufmerksamkeit auf sich und macht Lust, gleich loszulegen!

Apple neigt dazu, “chromlose” Bilder zu verwenden. Diese Bilder sind nicht bildschirmfüllend, sondern randlos und haben einen klaren Hintergrund. Sie sind entweder fest positioniert oder schweben an einer bestimmten Stelle auf der Seite. Die Hintergründe sind in der Regel weiß und werden von einem kontrastreichen, fast schwarzen Kopfzeilentext begleitet. Dieses Design könnte man als minimalistische Website bezeichnen.
Design und Prototyping von Heldenbildern für Ihre Website

Die meisten Heldenbilder, die Sie online sehen, sind Fotos. Eine andere Möglichkeit ist die Verwendung von Illustrationen. Farbenfrohe, strukturierte Illustrationen helfen dabei, ein Thema zu erklären oder ein Motiv zu etablieren, und schmücken Ihren Heldenbereich. Und wie Nick Babich erklärt, haben Sie damit mehr Kontrolle über die Bildspezifikationen.

In diesem Beispiel bietet die Illustration einen visuellen Hinweis auf das, was die Website bietet, um dem Benutzer zu helfen, sich auf das Konzept einzulassen.
Oft enthält die Kopfzeile des Helden einen Call-to-Action (CTA). In diesem Fall ist es wichtig, dass das Heldenbild, der Inhalt und die CTA-Schaltfläche visuell harmonieren.
Wenn der Inhalt über dem Hero-Bild platziert wird, passen die Designer normalerweise den Kontrast des Bildes an. Damit soll sichergestellt werden, dass der Inhalt lesbar ist und die CTA-Schaltfläche gefunden und genutzt wird.

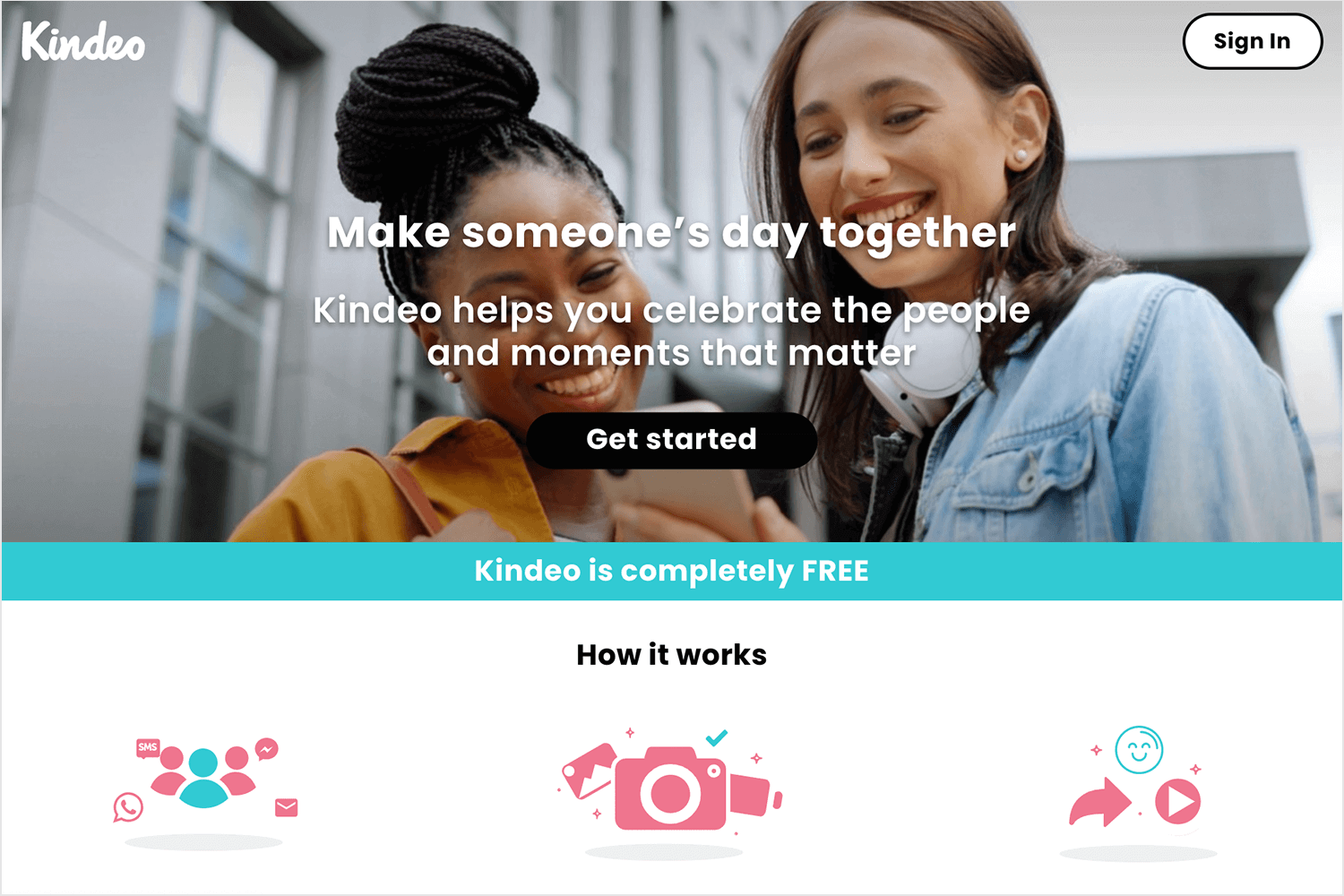
In diesem Beispiel von Kindeo hilft das Hero-Bild beim Design, indem es den Benutzerfluss zum CTA-Button verbessert, der vorne und in der Mitte platziert ist. Das Bild wurde abgedunkelt, so dass es einfach den weißen Text und die hellgrüne CTA-Schaltfläche oben ergänzt. Verdunkeln Sie Ihre Fotos, hellen Sie Ihre Schrift auf – das ist der Trick!
Jeder, der seine Instagram-Filter liebt, wird diesen Tipp lieben: Textur. Textur ist der beste Weg, um einem flachen Foto etwas Tiefe, Wärme und Gefühl zu verleihen. Wenn Sie möchten, dass Ihr Heldenbild im Mittelpunkt steht oder sich von anderen Elementen auf der Seite abhebt, ist Textur das Mittel der Wahl.
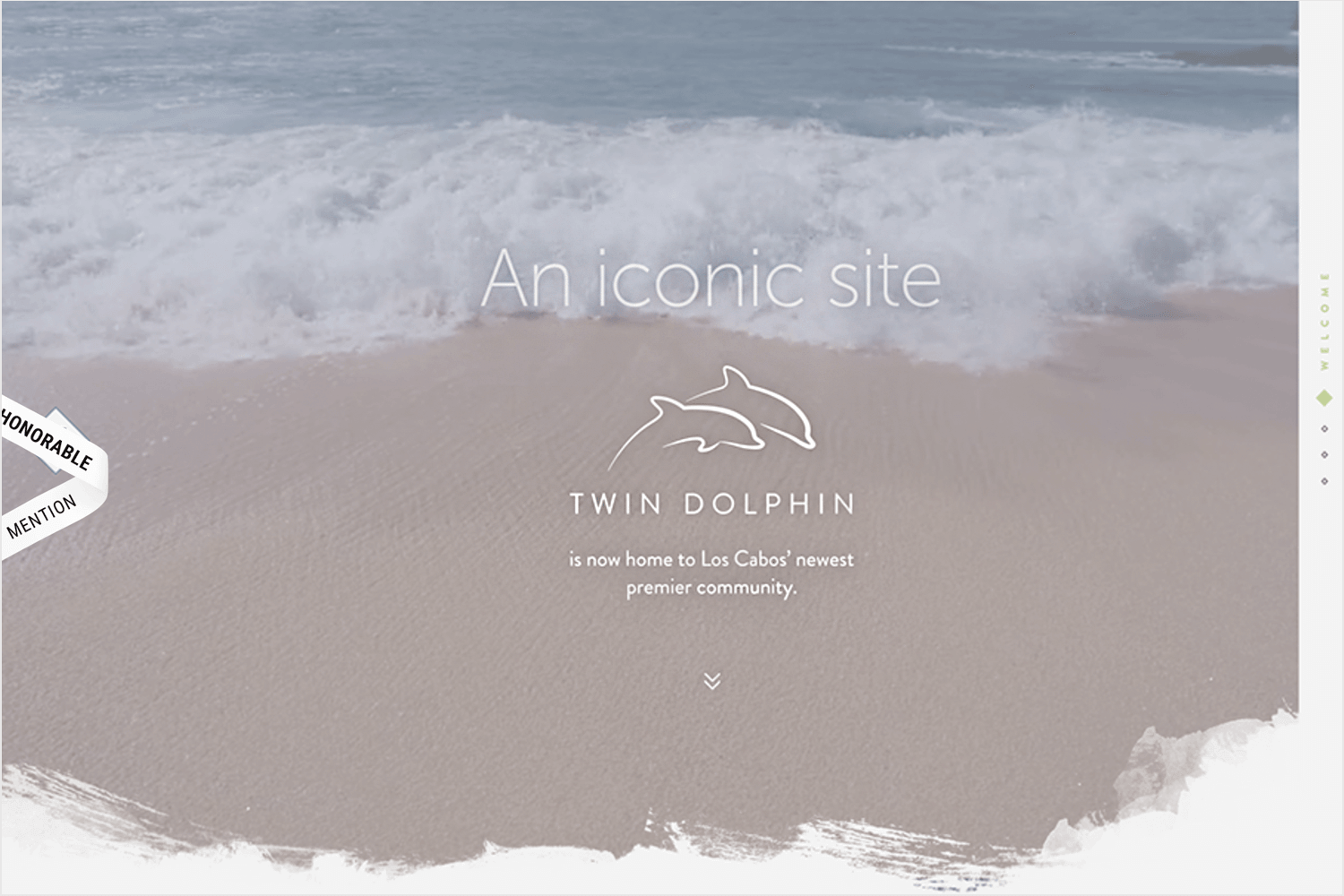
Werfen Sie einen Blick auf dieses Beispiel:

Wir lieben das Rauschen der Wellen unter dem Kopfzeilentext, die körnige Textur des Sandes und die Pinselstriche in diesem großen Hintergrundbild. Was für eine großartige Art und Weise, Besuchern die Website eines Strandresorts vorzustellen.
Erfahren Sie hier mehr über das Design des perfekten Bildes für Ihren Hero Header.
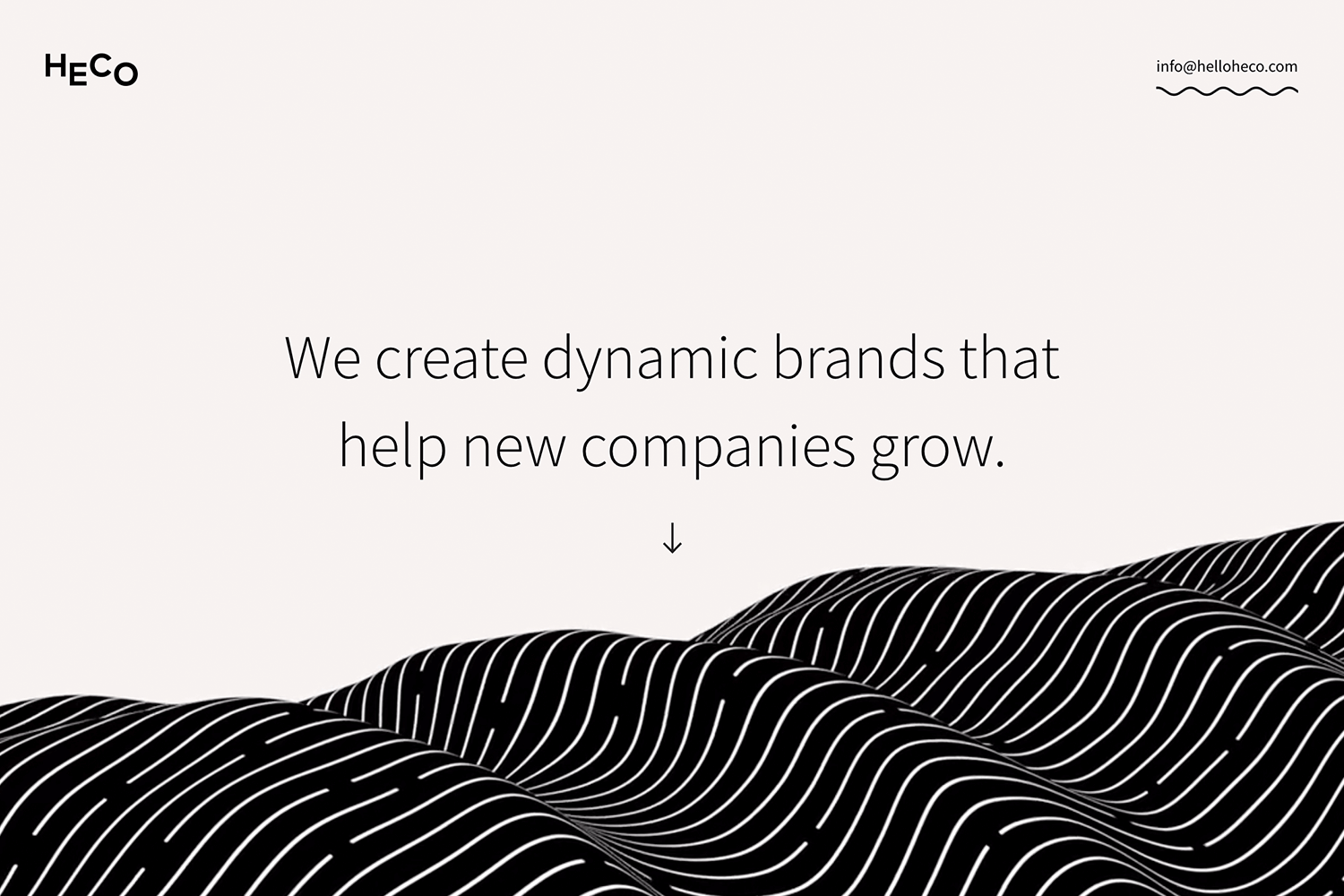
Dies ist ein weiteres Beispiel für ein interaktives Heldenbild. Heco Partners, eine in Chicago ansässige Design-Agentur, verspricht, „Informationen in Erlebnisse zu verwandeln, die Menschen interessieren“. Wenn Sie auf die Homepage des Unternehmens gelangen, werden Sie mit diesen Worten über einer rollenden Welle begrüßt.

Dieser vollflächige Held fließt nicht nur beim Laden der Seite, sondern wenn Sie nach unten scrollen, sehen Sie durch das Scrollen ausgelöste Parallaxen-Effekte. Ziemlich cool! Erfahren Sie mehr über das Design mit Parallaxe in unserem Beitrag.
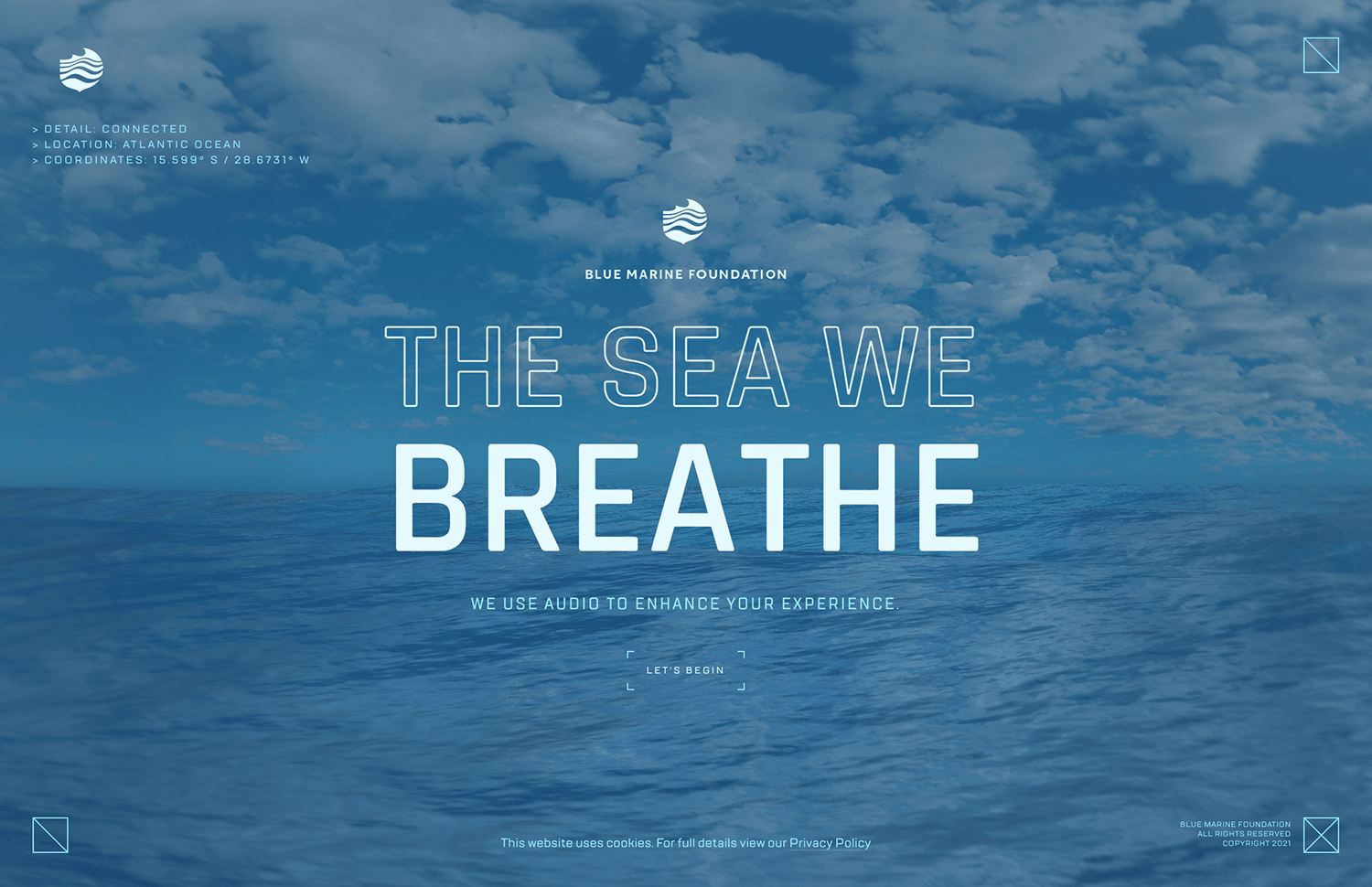
Das ist einfach, aber effektiv: Platz. Sie können Ihr Heldenbild nicht designen, ohne an den Raum zu denken. Der Raum gibt Ihrem Design Raum zum Atmen und setzt Akzente.
Um den Inhalt in Ihrem Hero-Bereich hervorzuheben, setzen Sie einen Rand an allen Seiten der Leinwand und zentrieren Sie Ihren Inhalt über dem Hero-Bild. Auf diese Weise werden Ihre Besucher automatisch in die Mitte des Heldenbereichs gelenkt, genau dorthin, wo Sie sie haben möchten. Ich sagte doch, es ist einfach!

Erfahren Sie mehr über das Design mit Platz in diesem Beitrag über UI-Layout.
Dieses Design wurde von dem legendären Designstudio Tubik entworfen. Es sollte nicht überraschen, dass sie eine unglaubliche Hero-Image-Website geschaffen haben, die mehr als nur ein starkes Bild bietet. Die Kopfzeile der gesamten Seite wird von großartigen Fotos eingenommen, die das Hauptverkaufsargument des Unternehmens illustrieren – aber es ist der Bildlauf, der unsere Aufmerksamkeit erregt.

Dieses Beispiel für ein Heldenbild verwendet eine horizontale Parallaxe mit einem horizontalen Registerkartensystem zur Unterteilung der Bildschirme. Es ist ansprechend und dynamisch und schafft eine Website, die den Benutzer sofort in ihr Erlebnis einbezieht. Wir lieben die gelben Farbtupfer und den Kontrast zwischen den beiden Hauptbildern. Tubik liefert einmal mehr!
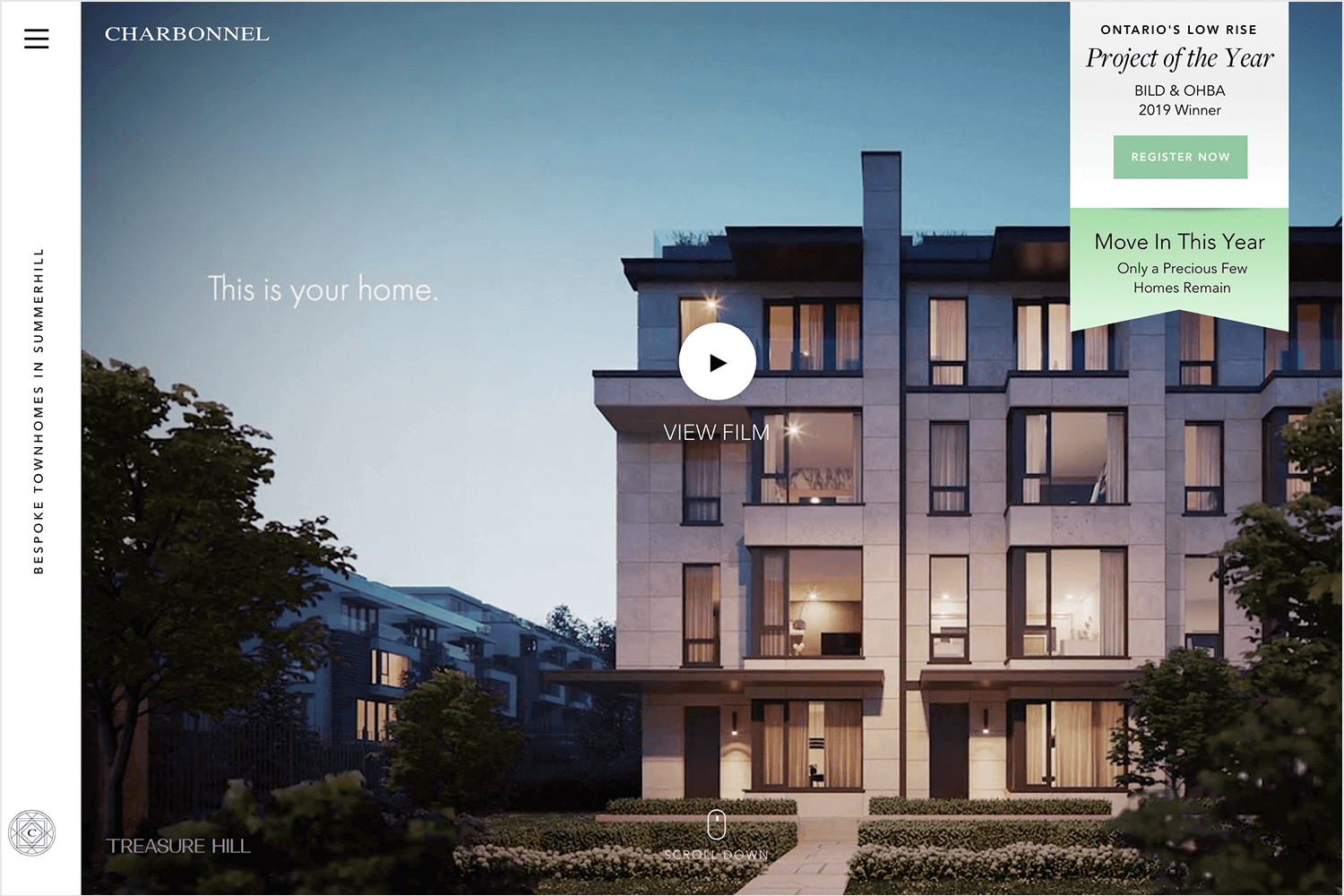
Charbonnel ist ein Luxus-Immobilienunternehmen. Seine Website folgt dem klassischen Luxusmarken-Drehbuch: klare Linien, minimalistischer Stil mit schönen Bildern. Während die Website selbst ein großartiges Benutzererlebnis bietet, ist es das Heldenbild auf der Startseite, das wir lieben.

Anstelle eines Bildes widmet Charbonnel den Bereich des Heldenbildes einem Video. Das Video selbst ist ein starkes Verkaufsargument, das ein interaktives und dynamisches Beispiel für ein Heldenbild darstellt. Das Video wird nicht automatisch abgespielt, was den Nutzern entgegenkommt, die automatische Videos nicht zu schätzen wissen – es sei denn, Sie sind Netflix, natürlich. Wir finden es toll, dass das statische Bild auch dann, wenn das Video nicht abgespielt wird, immer noch eine große Wirkung hat.
Design und Prototyping von Heldenbildern für Ihre Website

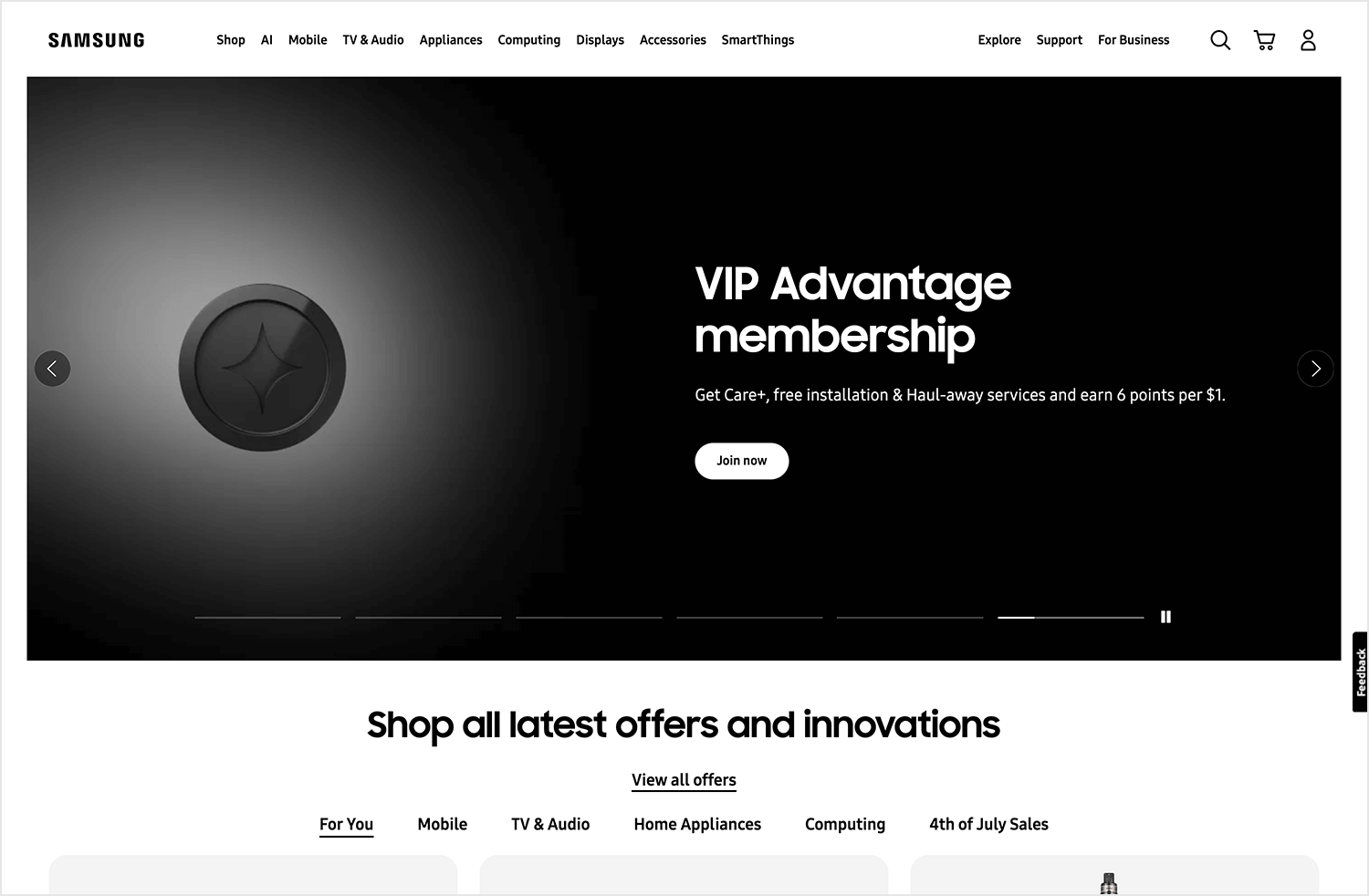
Kommen wir nun zur Website von Samsung. Das Hauptbild fällt mit seinem eleganten schwarzen Hintergrund und dem scharfen, fettgedruckten Text, der für die VIP Advantage-Mitgliedschaft wirbt, sofort ins Auge. Die Vorteile sind klar: Care+, kostenlose Installation und das Sammeln von Punkten für jeden ausgegebenen Dollar. Außerdem ist die Schaltfläche „Jetzt beitreten“ kaum zu übersehen.

Bei diesem Heldenbild dreht sich alles um Einfachheit und Effektivität, so dass Sie von Anfang an das Gefühl haben, etwas Besonderes zu bekommen.
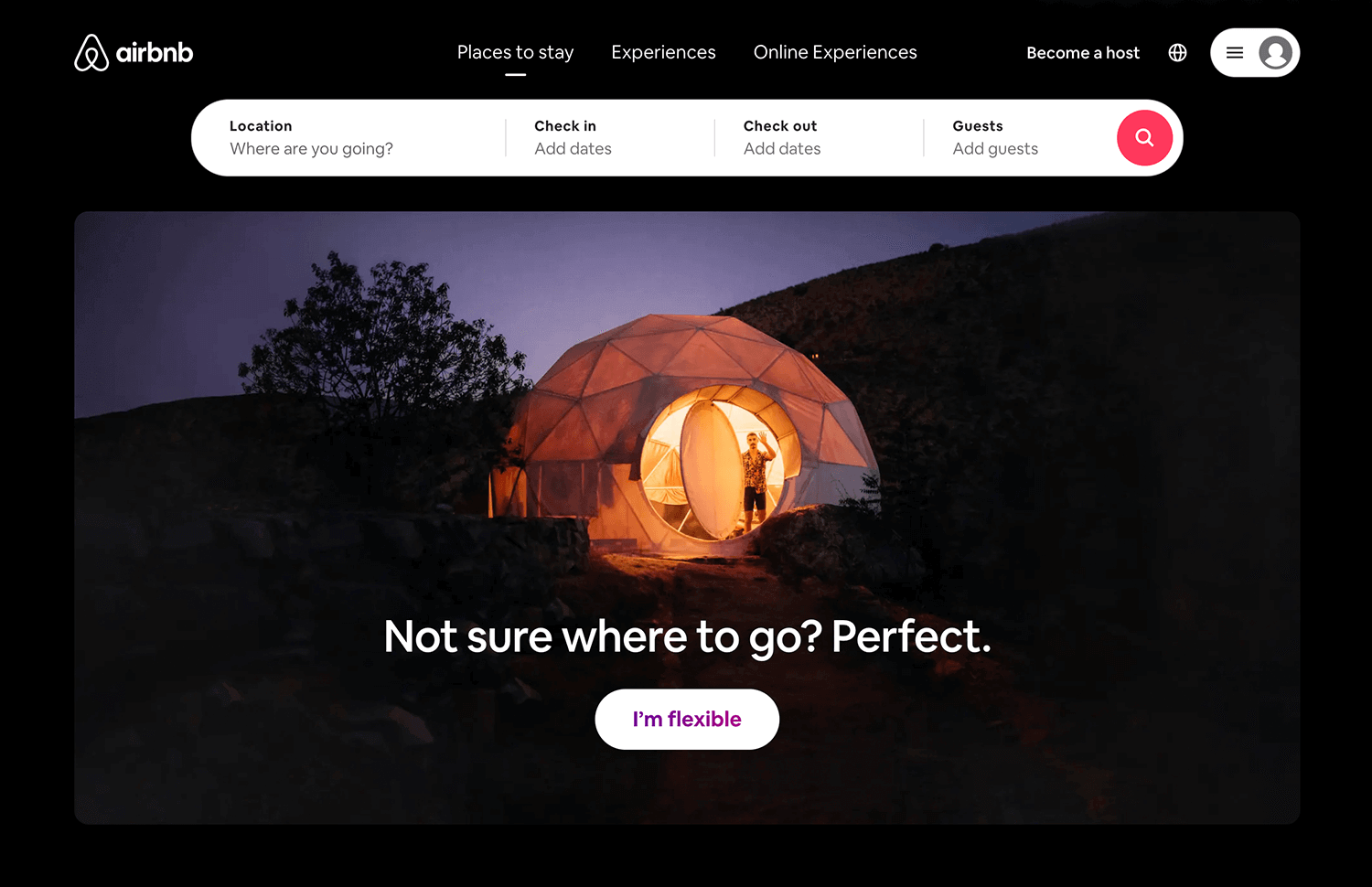
Airbnb ist in vielerlei Hinsicht führend in Sachen UX. Von der Verwendung von Typografie zur Stärkung der Markenpersönlichkeit bis hin zum Aufbau einer UI, die den Benutzer zum Abenteuer verführt – Airbnb weiß, wie man UX umsetzt. Dieses Beispiel für ein Heldenbild ist besonders interessant, weil es auch den praktischen Aspekt von Heldenbild-Websites zeigt.

Mit der Pandemie im Jahr 2020 ist der Tourismusmarkt fast völlig verschwunden. Airbnb war zwar stark betroffen, nutzte aber sein Helden-Image, um das Verkaufsargument zu ändern. Die Marke verwendete eine maßgeschneiderte Illustration, die den Nutzern ein Bild vermittelt: Sie müssen nicht weit fahren, um Urlaub zu machen. Die UI-Komponenten in Kombination mit der Illustration ergeben eine sehr überzeugende Homepage, die ein wunderbares Beispiel für intelligentes UX design ist.
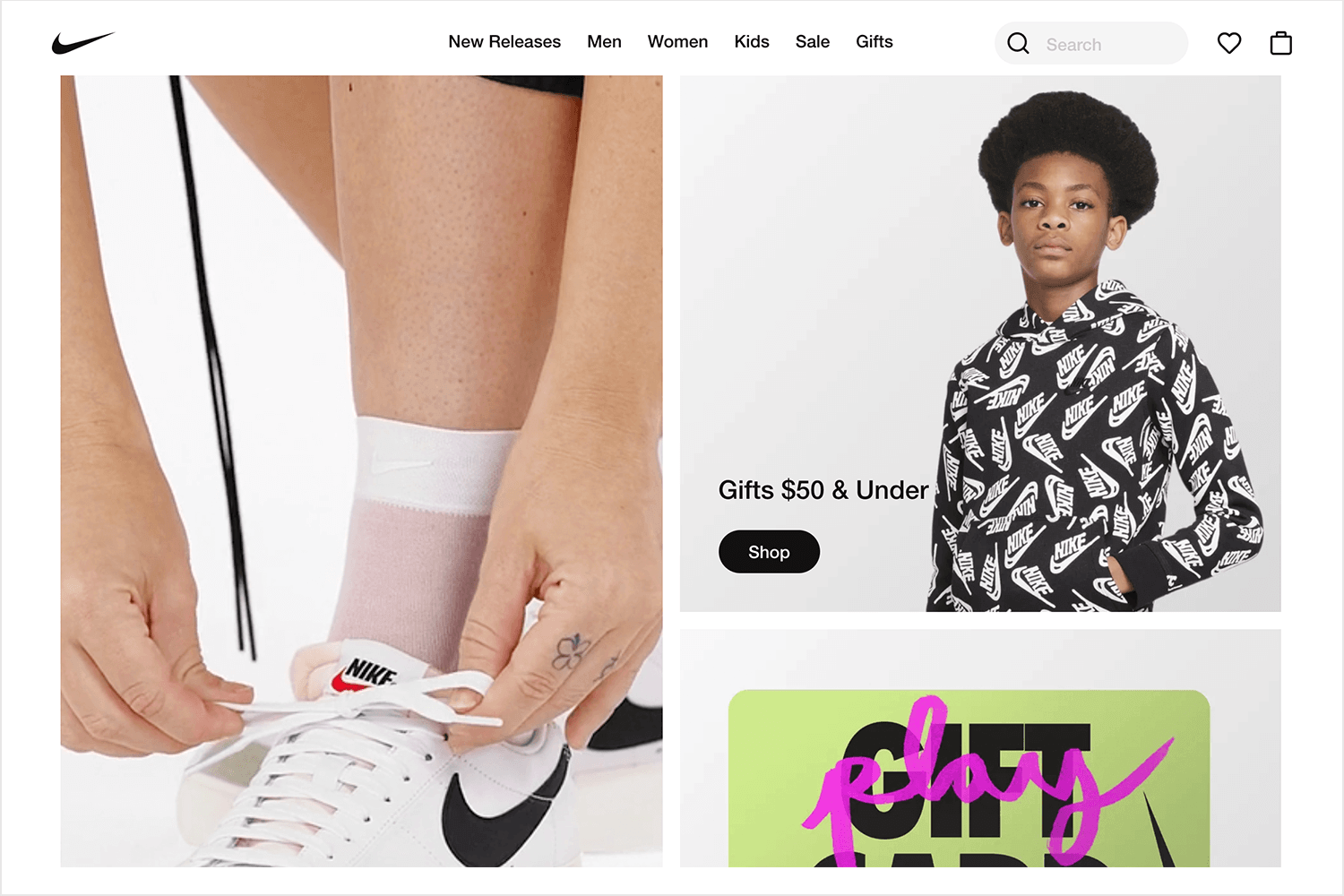
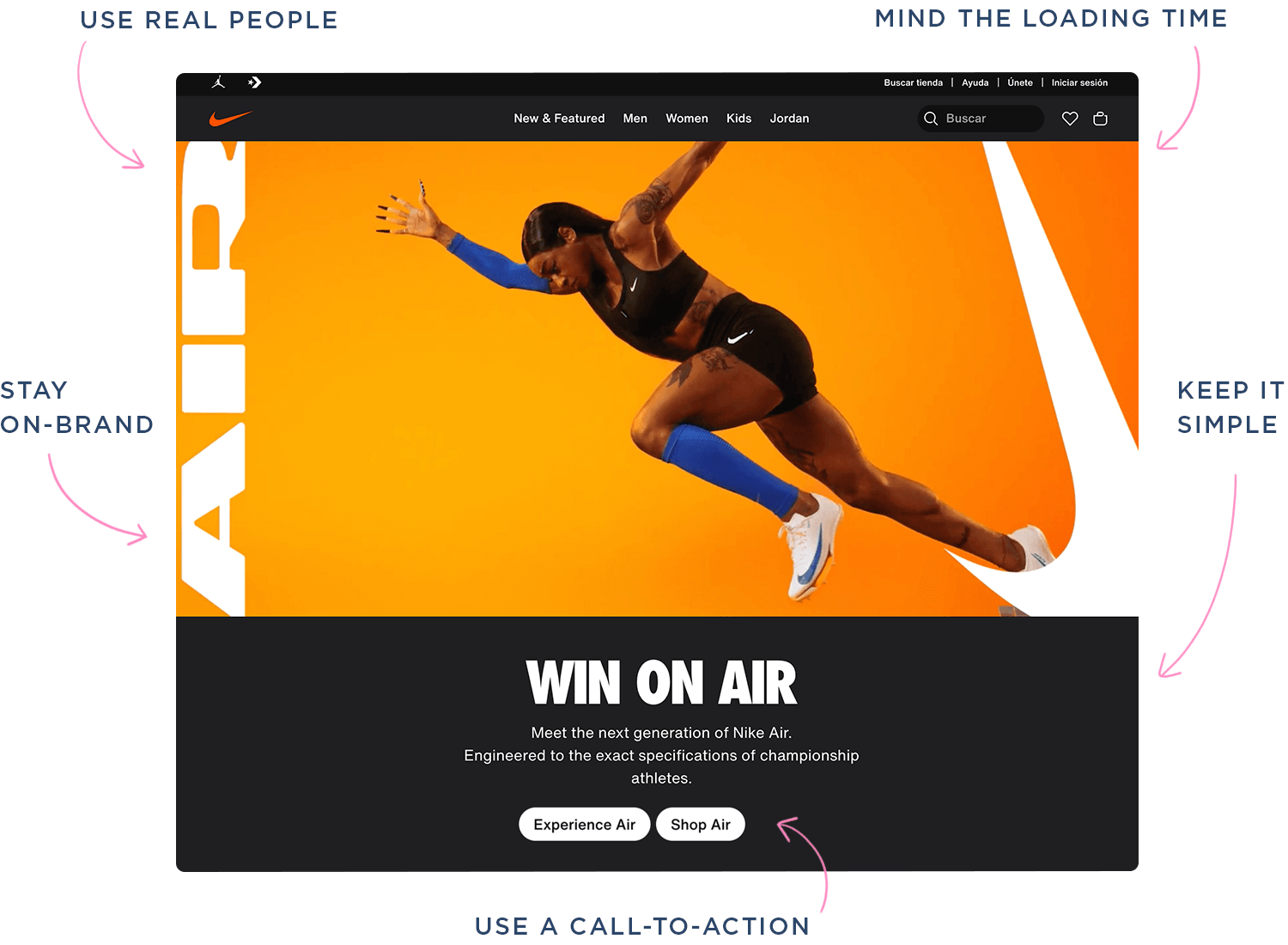
Nike ist dafür bekannt, dass es sich auf ein Heldenbild verlässt, um schnell neue Kampagnen zu erstellen, die oft auf einen bestimmten Zeitpunkt zugeschnitten sind, wie z.B. die Aufforderung, sich zur Wahl anzumelden. Das gibt der Website viel Flexibilität und macht Nike zu einem Shop, der auf den ersten Blick immer interessant ist. Es gibt zwar kein Karussell, aber das Heldenbild wird oft in mehrere kombinierte Bilder aufgeteilt, wie im Beispiel unten.

Einmal mehr sehen wir eine fantastische Verwendung von Typografie. In diesem Fall haben wir es mit einer großen und dramatischen Schrift zu tun, die die Hauptbotschaft des Empowerments noch verstärkt. Sie ist tonal und zeigt UX-Design, das emotionale Botschaften mit einem Heldenbild (oder zwei!) vermittelt.
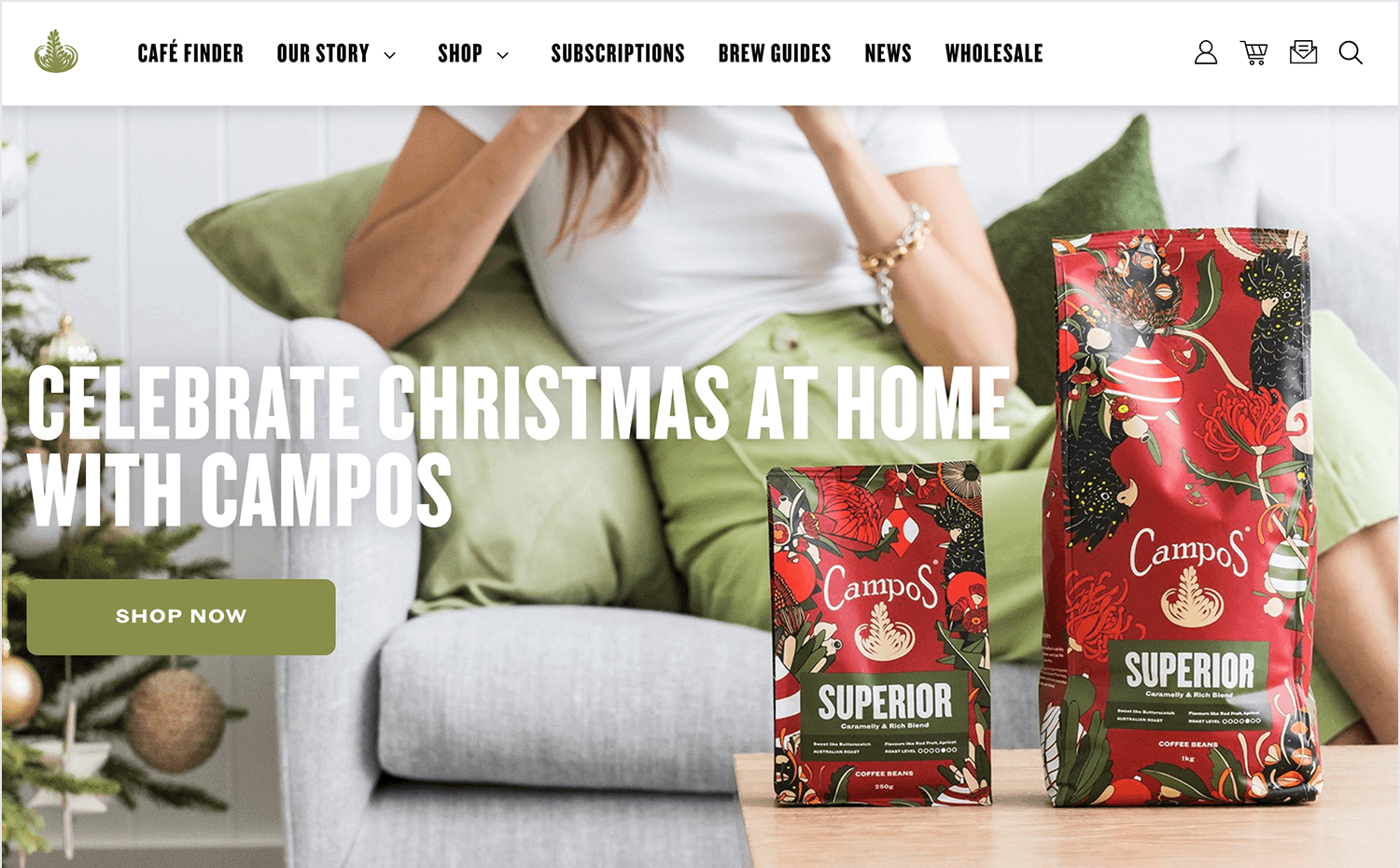
Campos Coffee ist ein weiteres Unternehmen, das mit der Pandemie 2020 eine brillante Änderung in der Verkaufsstrategie vorgenommen hat. Zuvor wurde auf der Website ein Heldenbild verwendet, das an den tropischen Regenwald erinnerte, aus dem das nachhaltige Produkt stammt. Es ging darum, bei den Nutzern das Gefühl zu erwecken, dass sie sich mit einer Tasse ihres wirklich guten Kaffees in den Regenwald versetzen lassen können – das ist die Macht von gutem Marketing und einer Website mit einem Heldenbild.

Spulen Sie ins Jahr 2020 vor und Campos Coffee verwendet ein anderes Heldenbild, um ein neues Bild zu zeichnen. Das Heldenbild selbst ist recht einfach gehalten, wobei die sanften Farbtöne der Farbpalette zum Branding passen. Das Bild, das sich den Nutzern bietet, ist ein Bild der Bequemlichkeit und Sicherheit, das hervorhebt, wie einfach die Kunden sich ihren Kaffee nach Hause liefern lassen können.
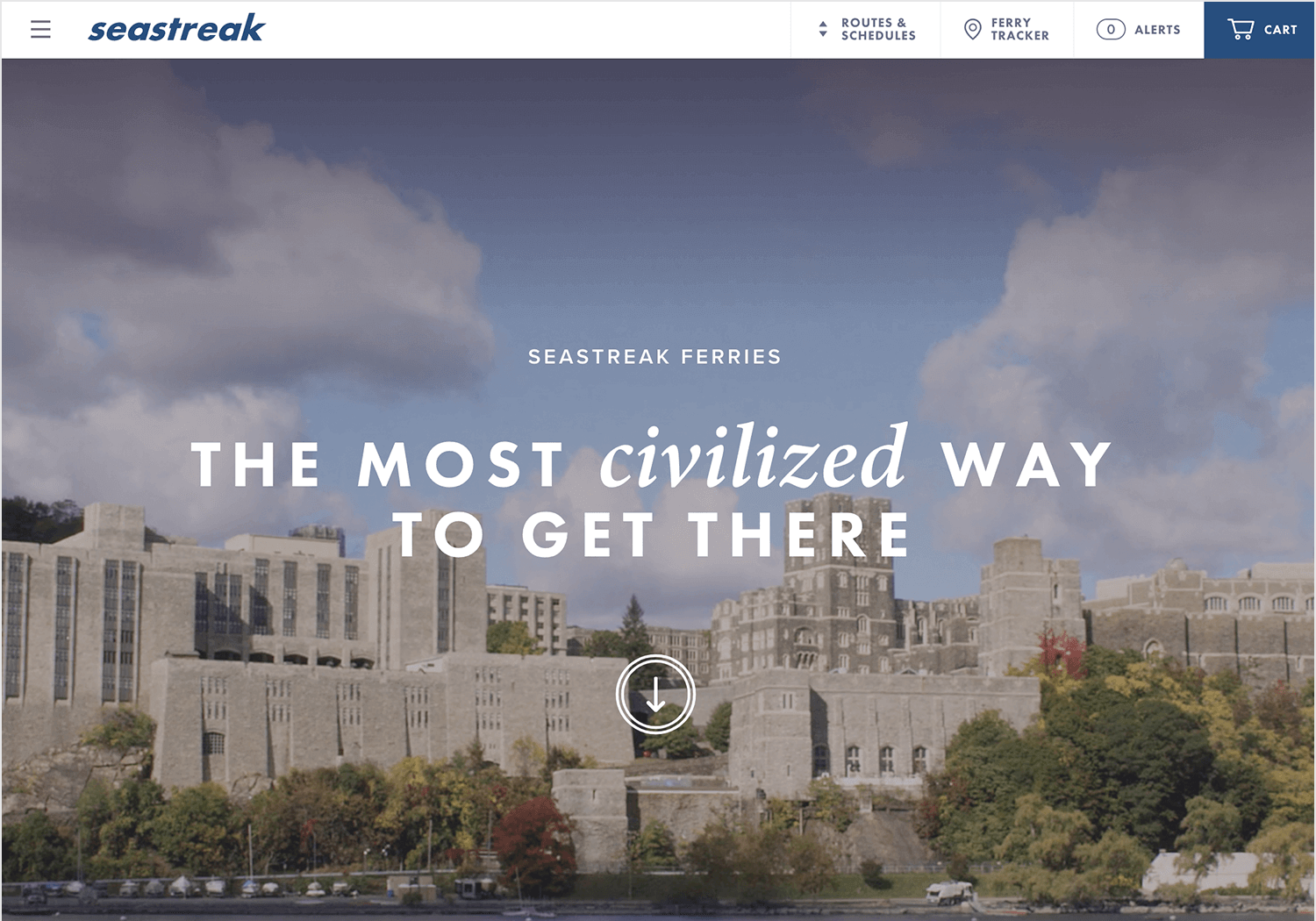
Sea Streak ist eine weitere Heldenbild-Website, die ein Video anstelle eines statischen Bildes verwendet – und das richtig macht. In diesem Fall hat das Video keinen Ton und verlässt sich nur auf die visuell beeindruckende Fotografie. Das Schöne an dieser Hero-Image-Website ist, dass das Video dazu dient, Emotionen zu wecken und dem Text oben in der Mitte zu helfen.

Pollen London ist eine Agentur für digitales Branding, die über eine bemerkenswerte Website mit Heldenimage verfügt. In der Kopfzeile der Webseite ist ein schwarz-weißes Video zu sehen, das die hektische, junge und lebendige Umgebung des digitalen Marketings perfekt einfängt. Das Video selbst ist rasant, was einigen Designern da draußen etwas zu viel erscheinen mag, aber es schafft ein unbestreitbar einzigartiges Benutzererlebnis.

Dies ist eine wirklich minimalistische Version der Hero-Bilder. Ein kleines und einfaches Hamburger-Menü oben rechts auf dem Bildschirm, der Markenname und ein kleiner Pfeil, der die Möglichkeit zum Scrollen nach unten signalisiert. Mehr gibt es nicht. Es ist groß und laut und zeigt, dass ein Heldenbild wirklich mächtig sein kann.
Design und Prototyping von Heldenbildern für Ihre Website

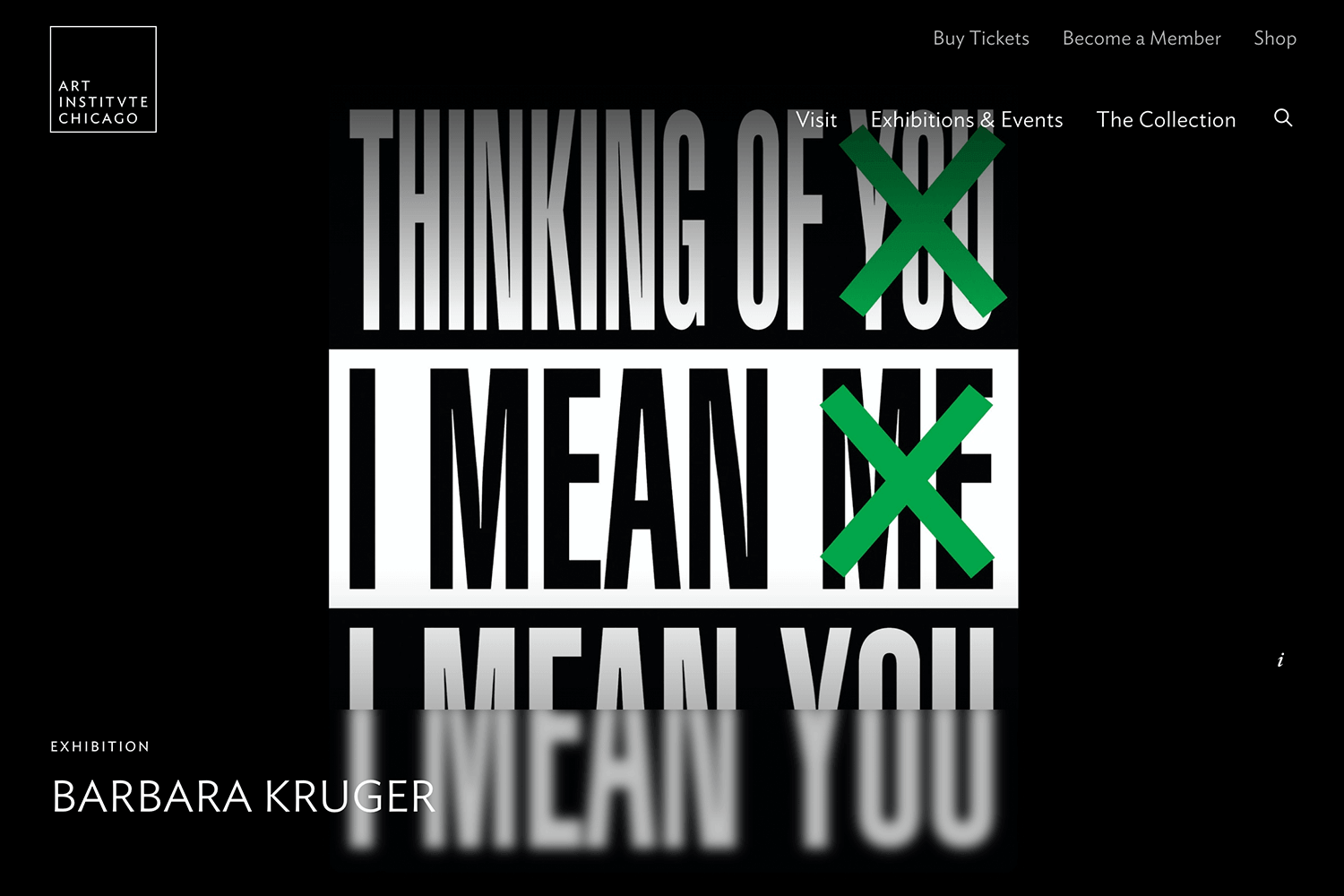
Diese Heldenbild-Website ist ein großartiges Beispiel für ein UI, das auf den Punkt kommt und den Benutzer in das Erlebnis einbezieht. In diesem Fall haben wir eine Anzeige im Karussell-Stil, die an jede der laufenden Ausstellungen des Museums angepasst werden kann. Als dieser Beitrag geschrieben wurde, war die betreffende Ausstellung über Monet – mit dem charakteristischen Einsatz von Farbe und Textur, der die Seite sowohl funktional als auch visuell beeindruckend macht.

Wir finden es toll, dass die Heldenbilder alle zum Erlebnis beitragen, aber nie die Navigationsleiste oben rechts verdecken. Ein nettes Detail ist, dass die Benutzer das Video der Heldenbilder anhalten können, so dass es möglich ist, die Bewegung in den Heldenbildern zu stoppen. Sehr durchdacht!
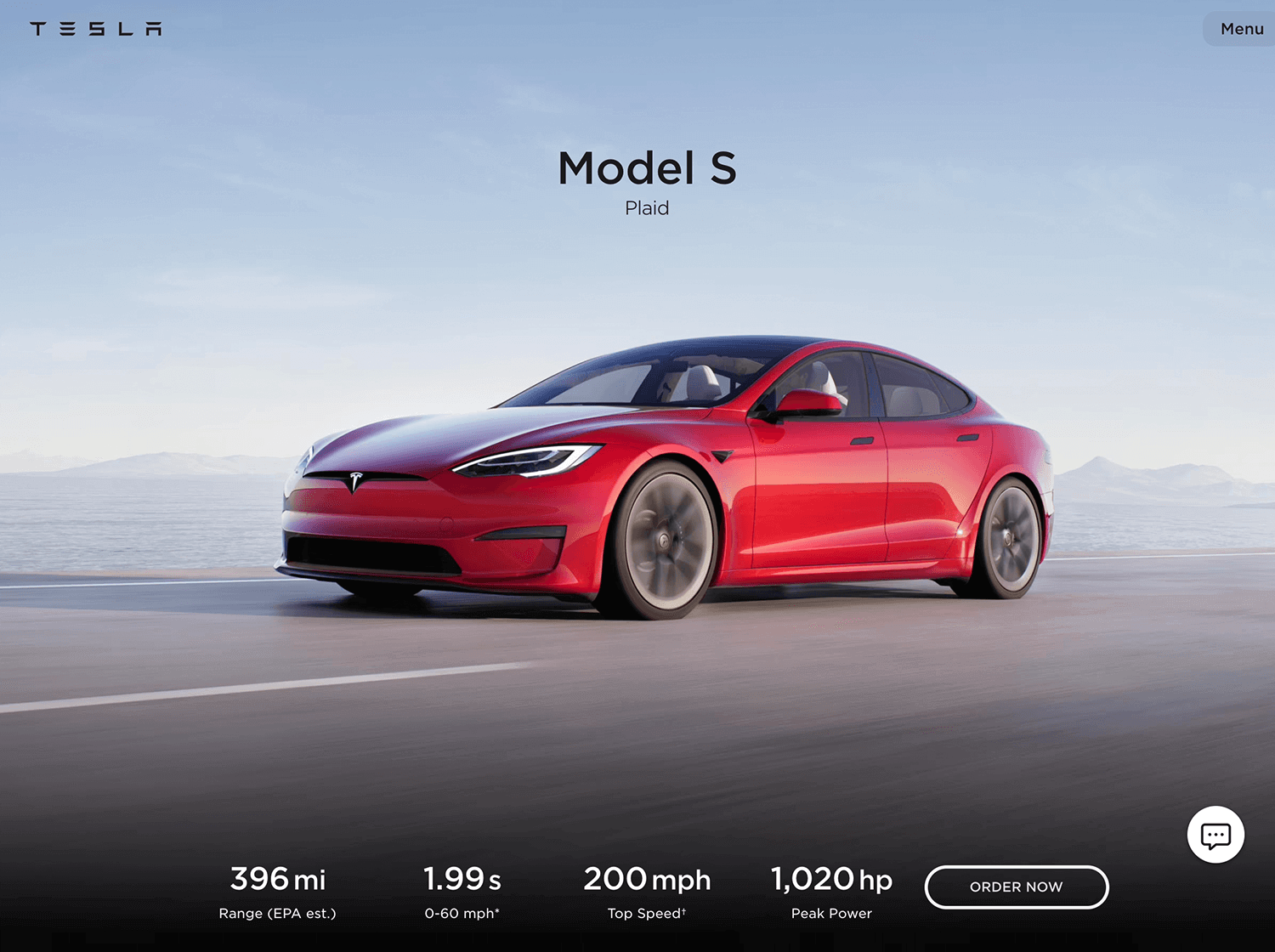
Tesla ist mittlerweile eine so berühmte Marke, dass es nicht überrascht, dass die Website mit dem Heldenimage gut gemacht ist. Der allgemeine Stil erinnert uns an die anderen großen Namen auf dieser Liste, insbesondere an Apple. Bei diesem Heldenbild geht es vor allem um die Präsentation des Modells Y und die Verwendung von UI-Komponenten, die es dem Benutzer leicht machen, den Kaufprozess zu starten.

Uns gefällt der prägnante Text und die CTAs. Die Schaltflächen sind gut designt, so dass sie zwar sichtbar sind, aber eine helfende Rolle für das Heldenbild des Autos spielen. Alles in allem zeigt uns Tesla, dass ein Heldenbild nicht komplex sein muss, um zu funktionieren, sondern dass es vielmehr die Verkaufsargumente liefern muss.
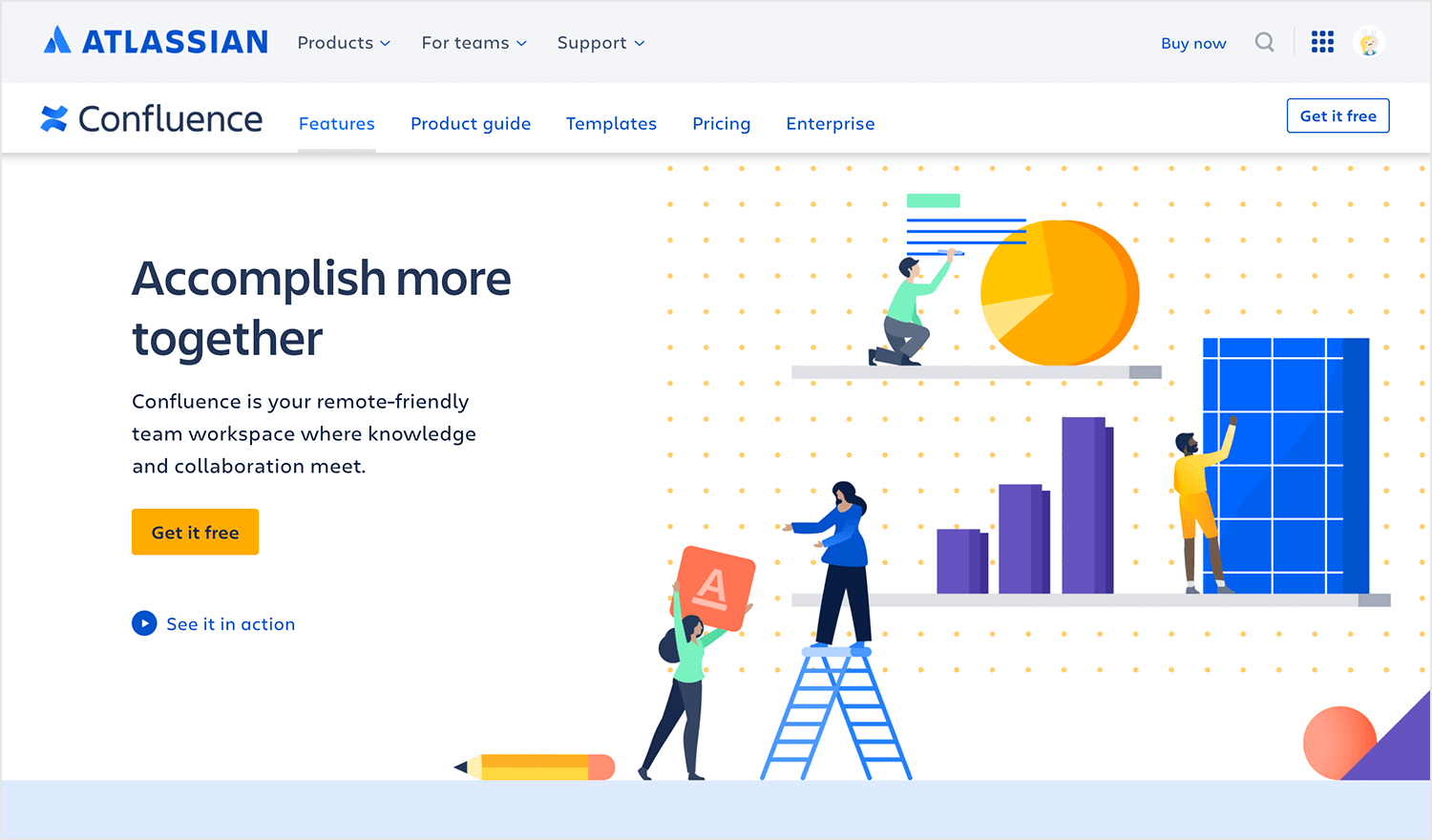
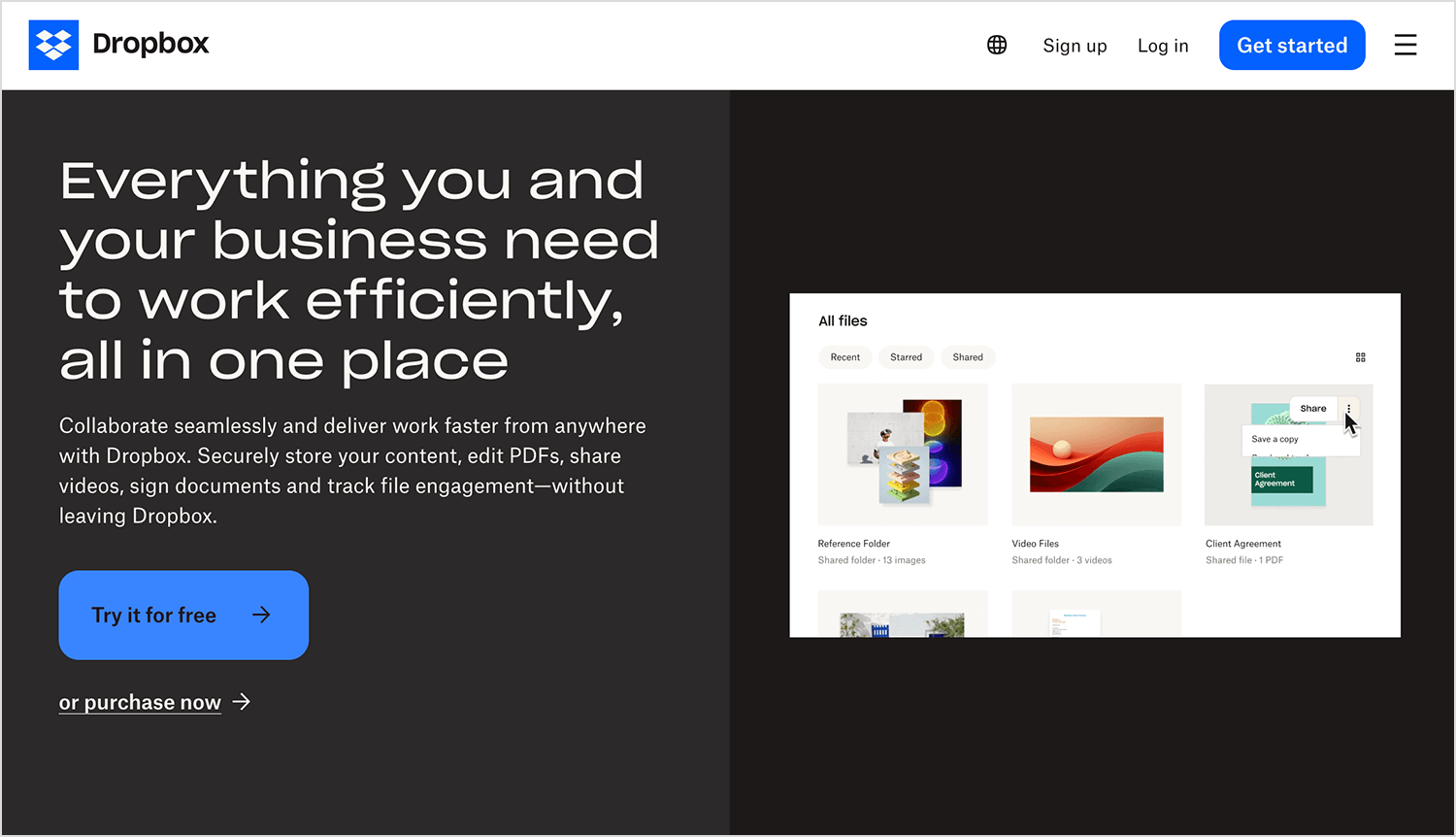
In diesem Beispiel zeigt Dropbox in seinem Heldenbild, wie einfach es für Teams ist, gemeinsam an Dingen zu arbeiten. Das Bild hat ein klares Design mit einem Dokument, das bearbeitet und genehmigt wird, und klarem Text, der besagt, dass Dropbox Ihre Dateien gut speichern, teilen und organisieren kann. Die leuchtend blaue Schaltfläche mit der Aufschrift „Kostenlos ausprobieren“ ist leicht zu erkennen und ermöglicht es den Nutzern, Dropbox selbst auszuprobieren.

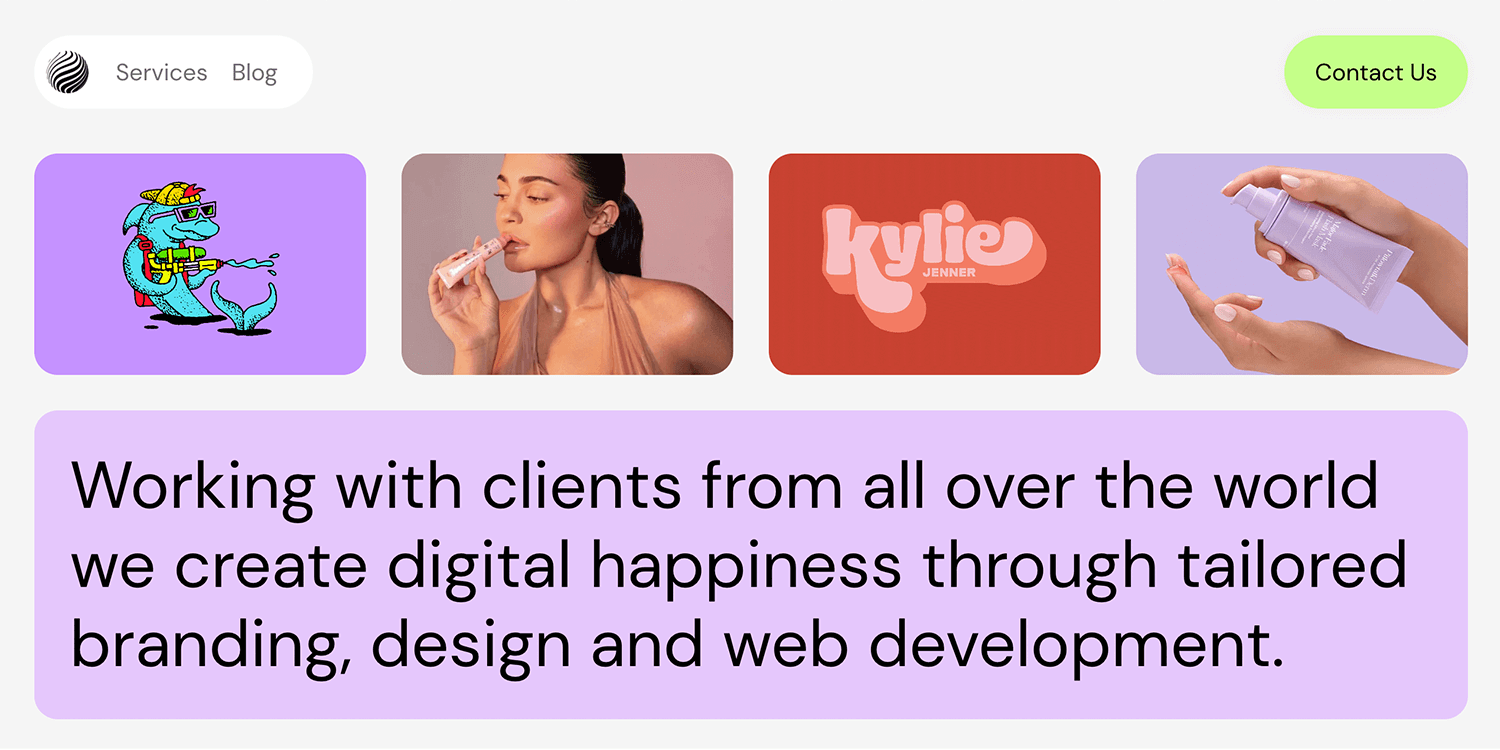
Gleiche Gleiche Studio’s hero image ist alles andere als gewöhnlich, auch wenn der Name es vermuten lässt! Dieses farbenfrohe Schaufenster erregt mit seinen kühnen Illustrationen und eindrucksvollen Produktfotos sofort Ihre Aufmerksamkeit und gibt Ihnen einen Vorgeschmack auf das kreative Flair des Unternehmens.

Dieses Beispiel für ein Heldenbild ist eine perfekte Mischung aus Kreativität und Funktionalität und macht deutlich, dass sie in der Welt des Designs alles andere als „gleich“ sind!
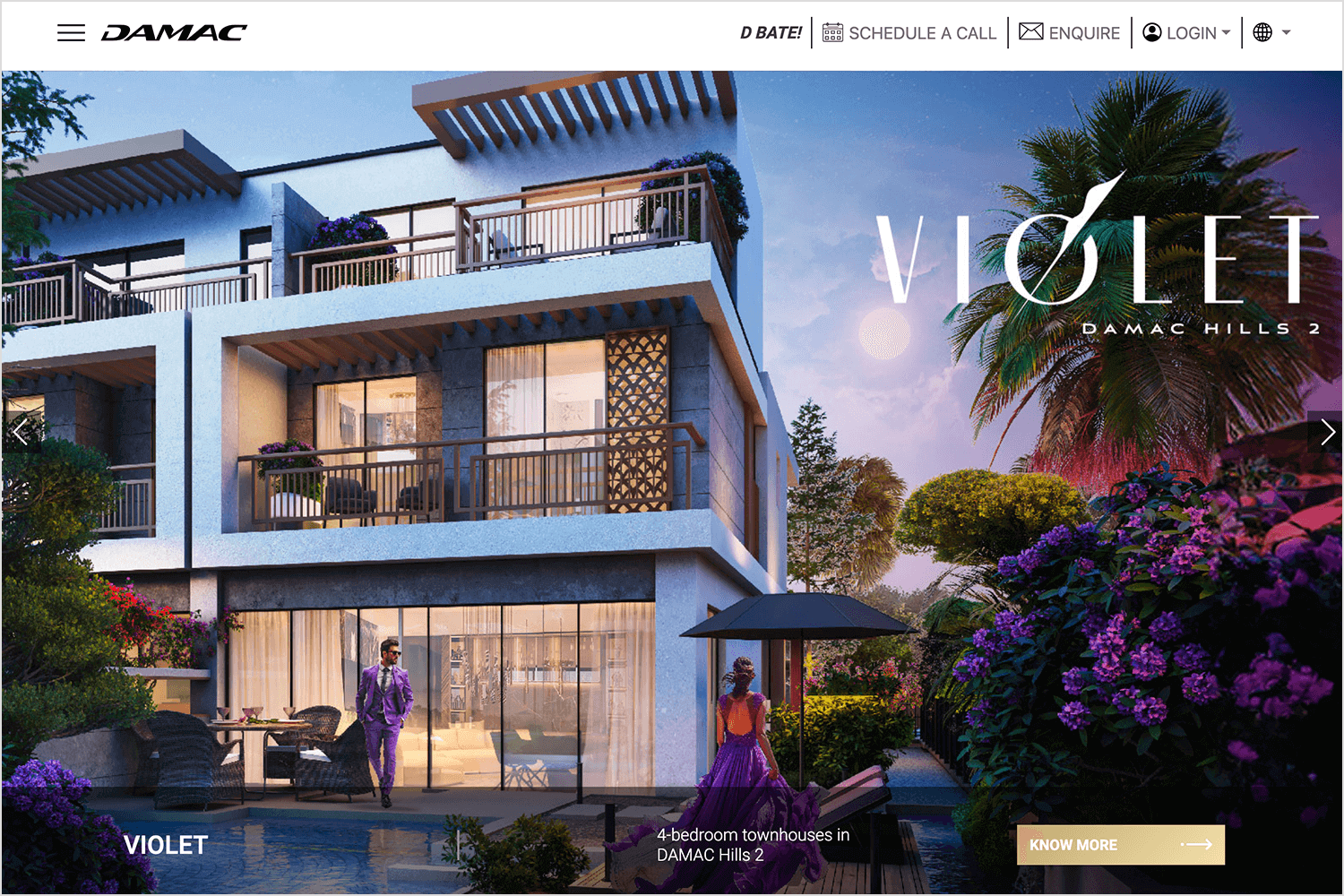
Dieses Heldenbild-Beispiel für DAMAC Hills Stadthäuser zeigt, wie schick ihre Häuser sind. Es ist ein helles Bild von einem schönen, modernen Haus mit viel Grün drum herum. Das Bild zeigt, wie ruhig und hochwertig diese 4-Schlafzimmer-Häuser sind, perfekt zum Entspannen und um sich wichtig zu fühlen. Die eindeutige Schaltfläche „Mehr erfahren“ ermöglicht es Interessenten, mehr zu erfahren, und macht es leicht, sich ein luxuriöses Leben in dieser erstaunlichen Gemeinschaft vorzustellen.

DAMAC hat mit diesem interessanten und hübschen Bild wirklich die Idee des superschönen Wohnens eingefangen.
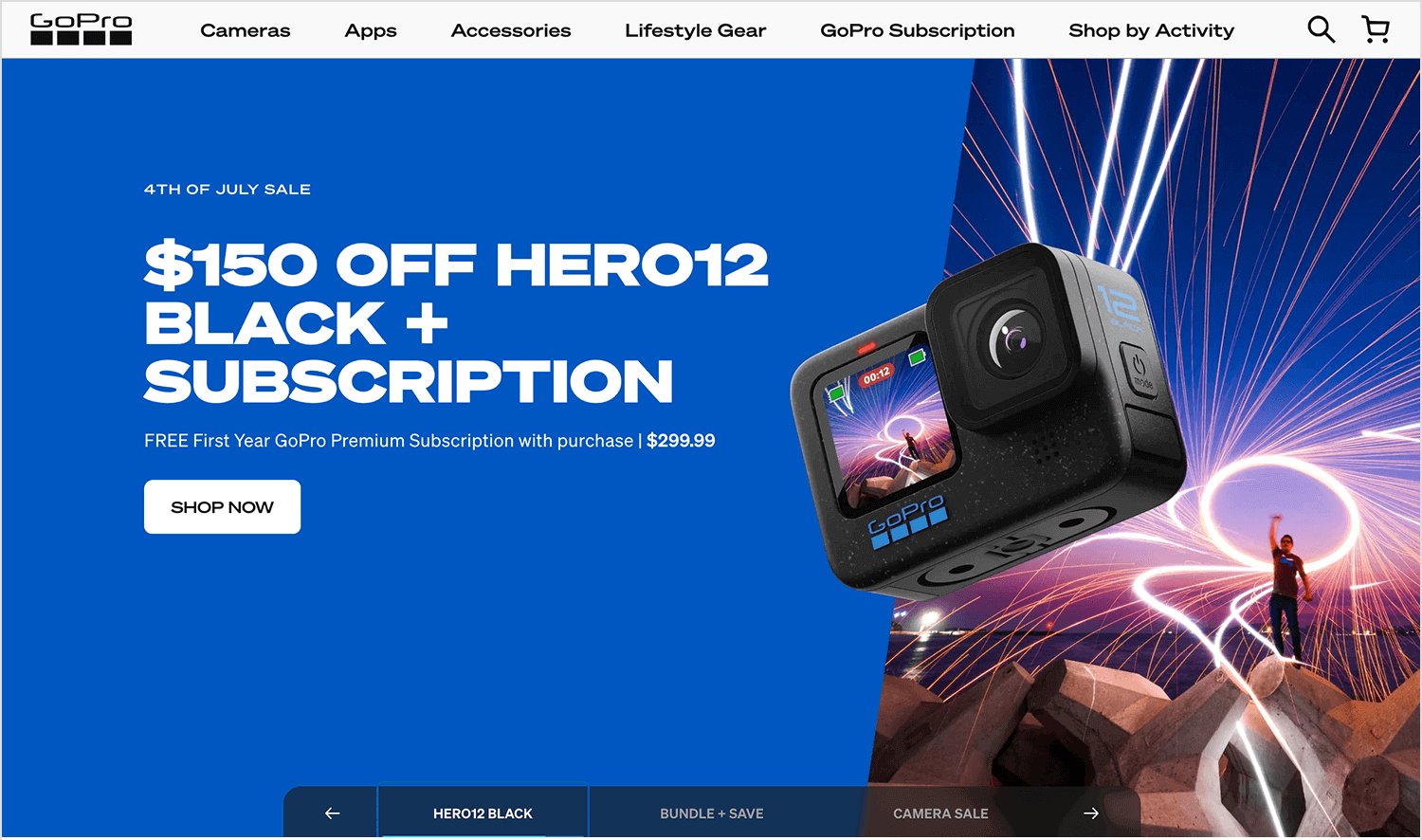
In diesem Fall ist die GoPro für Der Verkauf am 4. Juli ist ein großartiges Beispiel dafür, wie man effektiv mit seinen Rabatten angeben kann! Der leuchtend blaue Hintergrund macht das große Angebot deutlich: „$150 OFF HERO12 BLACK + ABONNEMENT.“ Das Bild der GoPro Kamera sieht cool aus, mit Lichtstreifen im Hintergrund, als ob etwas Aufregendes passiert. Die Schaltfläche „Jetzt einkaufen“ ermöglicht den sofortigen Kauf der Kamera.

Dieses Beispiel für ein Hero-Bild ist ein Blickfang und macht Lust auf den Kauf der Kamera, was es zu einem großartigen Beispiel für eine Verkaufswerbung macht.
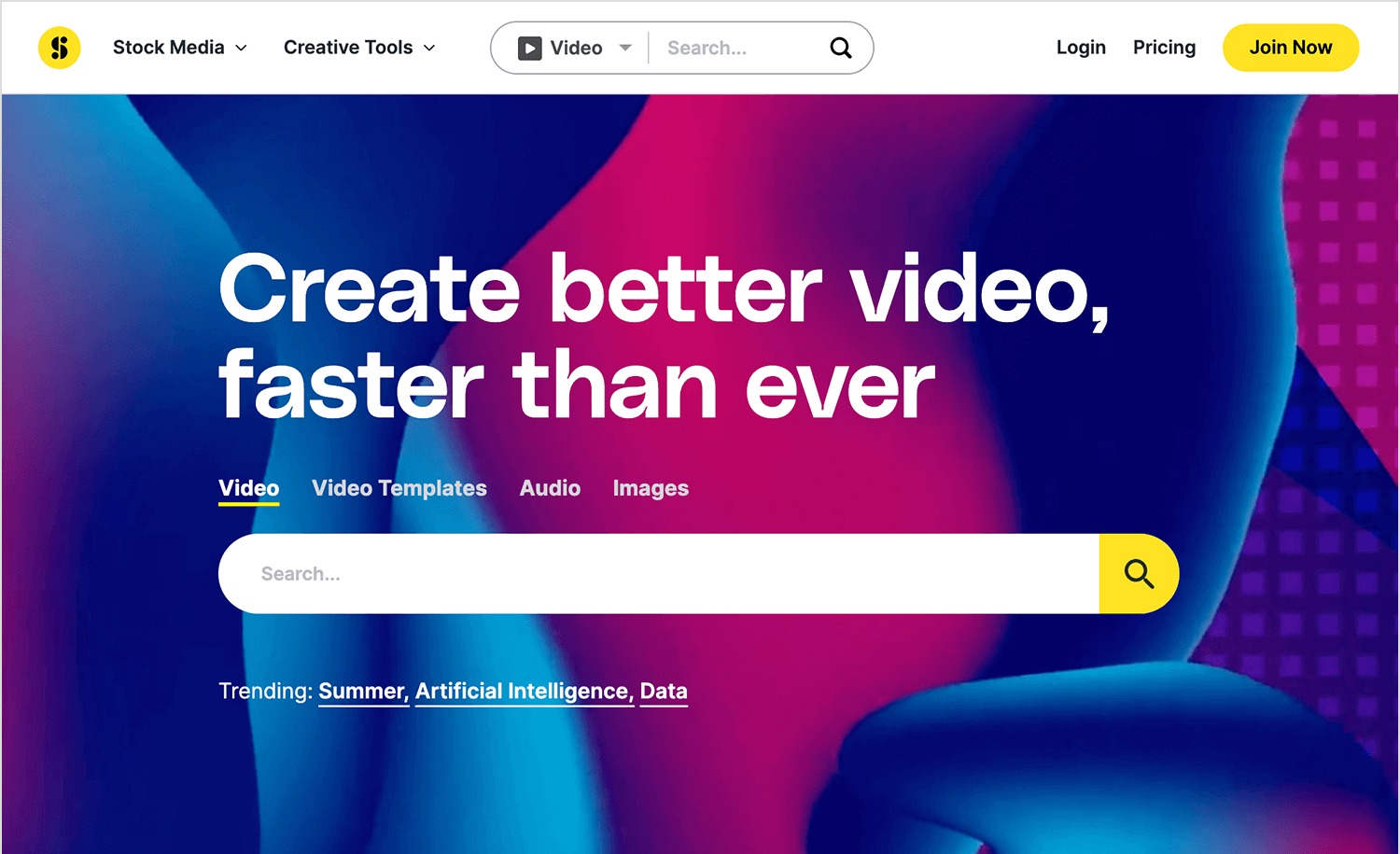
Storyblocks‚ ist eine mutige Aufforderung an Kreative, ihre Videobearbeitung auf die nächste Stufe zu heben, und zwar schnell! Der farbenfrohe Hintergrund zieht sofort Ihre Aufmerksamkeit auf sich und sorgt für eine kreative Stimmung. Die klare Botschaft „Erstellen Sie bessere Videos, schneller als je zuvor“ steht in fetter weißer Schrift und motiviert Sie zum Mitmachen. Direkt darunter lädt eine Suchleiste dazu ein, eine Fundgrube von Videovorlagen, Audioclips und Bildern zu erkunden. Die gelben Farbtupfer, darunter die Schaltfläche „Jetzt beitreten“, verleihen dem Ganzen einen Hauch von Energie und leiten Sie zum Einstieg an.

Dieses Heldenbild vermittelt effektiv die Mission von Storyblocks: Kreativen die Werkzeuge an die Hand zu geben, die sie brauchen, um zu glänzen. Es ist ein visuell beeindruckendes und ansprechendes Beispiel für Webdesign, das direkt auf den Punkt kommt.
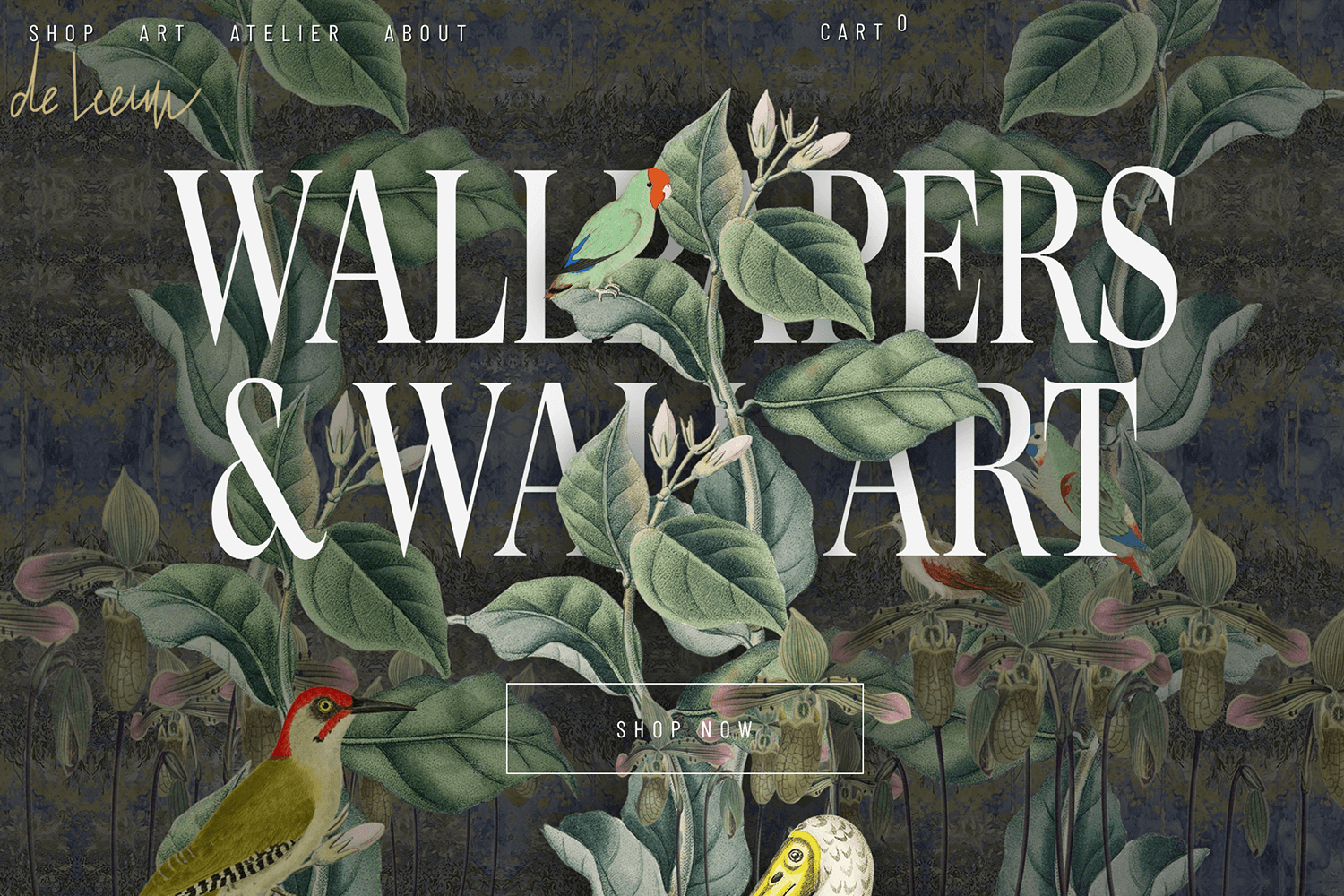
De Leeuw, eine Künstlerin aus den Niederlanden, hat eine Website erstellt, um ihre Kunst zu präsentieren und ihre Produkte zu verkaufen. Dieses Beispiel eines Heldenbildes zeigt schöne handgezeichnete Pflanzen und Vögel, die der Website eine persönliche Note verleihen. Der große Text „WALLPAPERS & WALL ART“ hebt sich von dem detaillierten Hintergrund ab. Er lädt Besucher dazu ein, ihre einzigartigen Tapeten zu entdecken. Die Schaltfläche „Jetzt einkaufen“ fügt sich gut in das Design ein und ist einfach zu bedienen.

Das Heldenbild von De Leeuw ist eine perfekte Mischung aus Kunst und Zweckmäßigkeit. Es zeigt ihre Arbeit und macht es den Leuten leicht, ihre maßgeschneiderten Tapeten zu kaufen.
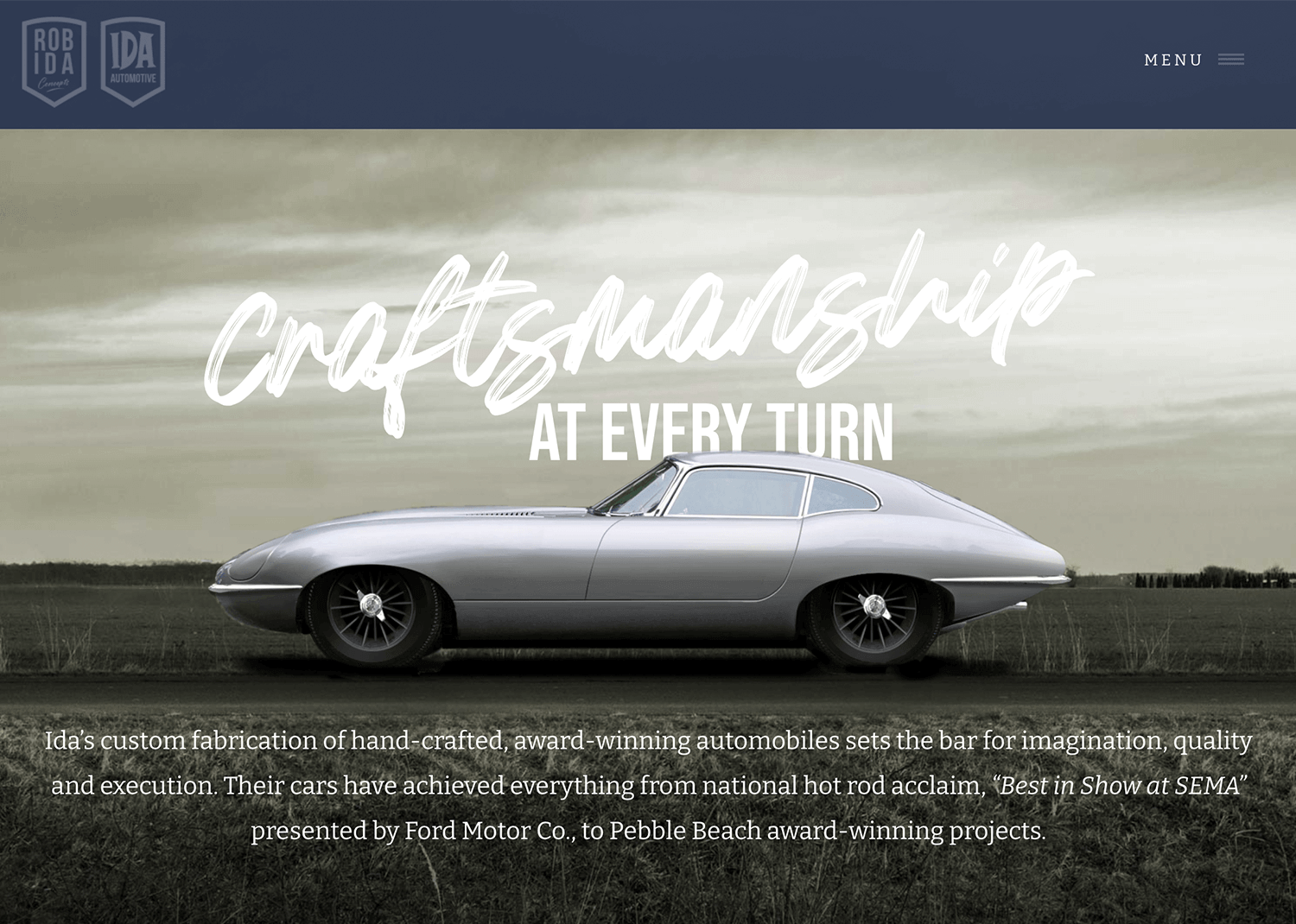
Rob Ida’s hero Bild zeigt einen schönen Oldtimer mit den Worten „Craftsmanship at Every Turn“. Der ruhige Hintergrund bringt das schnittige Auto zur Geltung. Dieses Bild unterstreicht den Fokus von Rob Ida auf hochwertiges, detailliertes Design. Das schlichte Layout lenkt Ihre Aufmerksamkeit direkt auf das Auto und zeigt, wie sehr sich Rob Ida der Qualität verpflichtet fühlt.

Dieses Heldenbild ist auffällig und elegant und lädt den Betrachter ein, das Können und die Kunstfertigkeit von Rob Idas Arbeit zu bewundern.
Design und Prototyping von Heldenbildern für Ihre Website

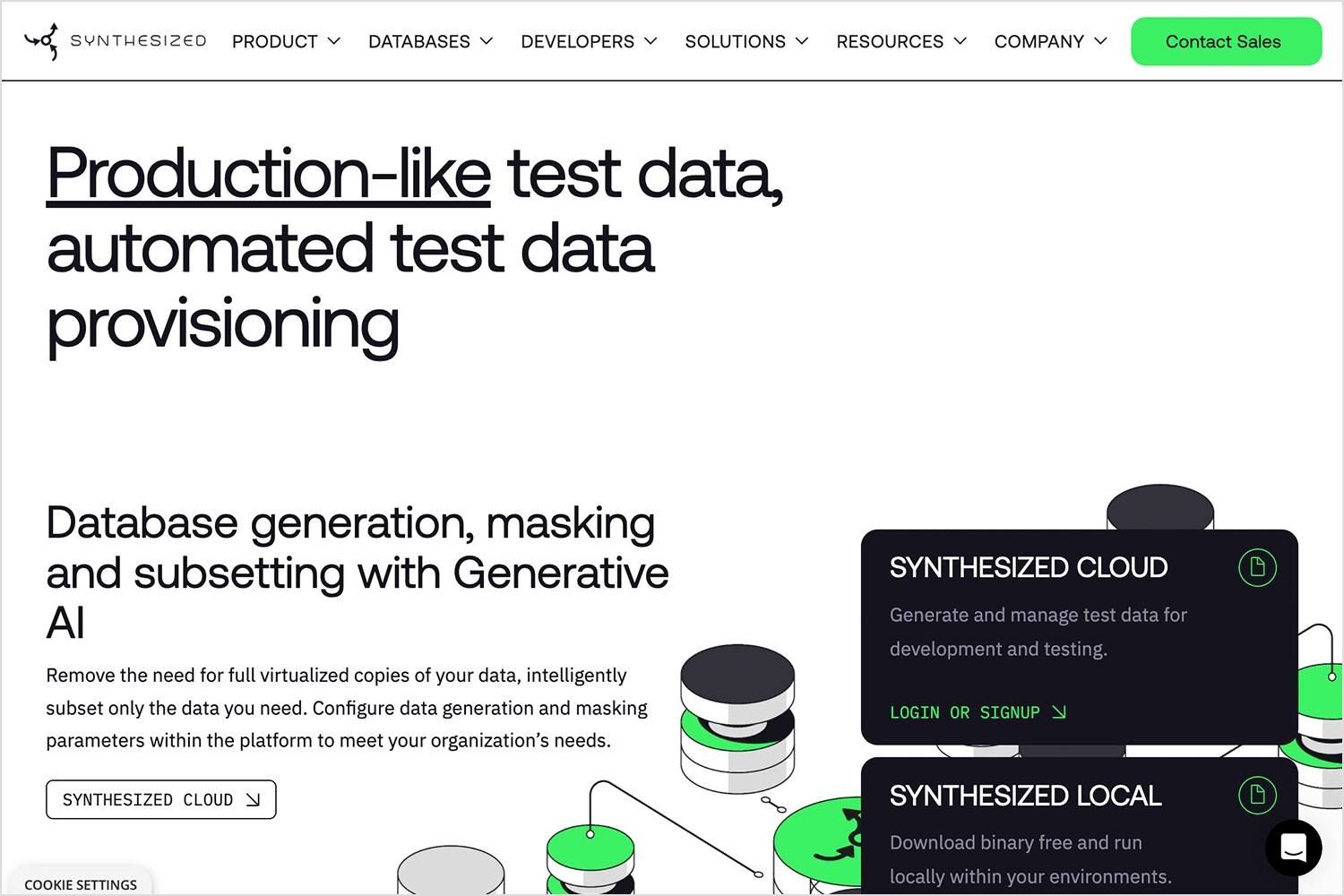
Besuchen Sie Synthetisiertund Sie werden von der scharfen Typografie und den eleganten Grafiken in den Bann gezogen. Das Hauptbild zeigt die Überschrift und vermittelt eine klare Botschaft über das Hauptangebot. Das Design ist sauber und modern, mit einfachen Datenbankgrafiken und viel Weißraum, um das Erscheinungsbild ansprechend zu gestalten.

Diese Elemente wirken zusammen, um die Aufmerksamkeit zu erregen, den Wert von Synthesized klar zu vermitteln und die Besucher zu ermutigen, sich mit ihren Datenmanagement-Lösungen zu beschäftigen.
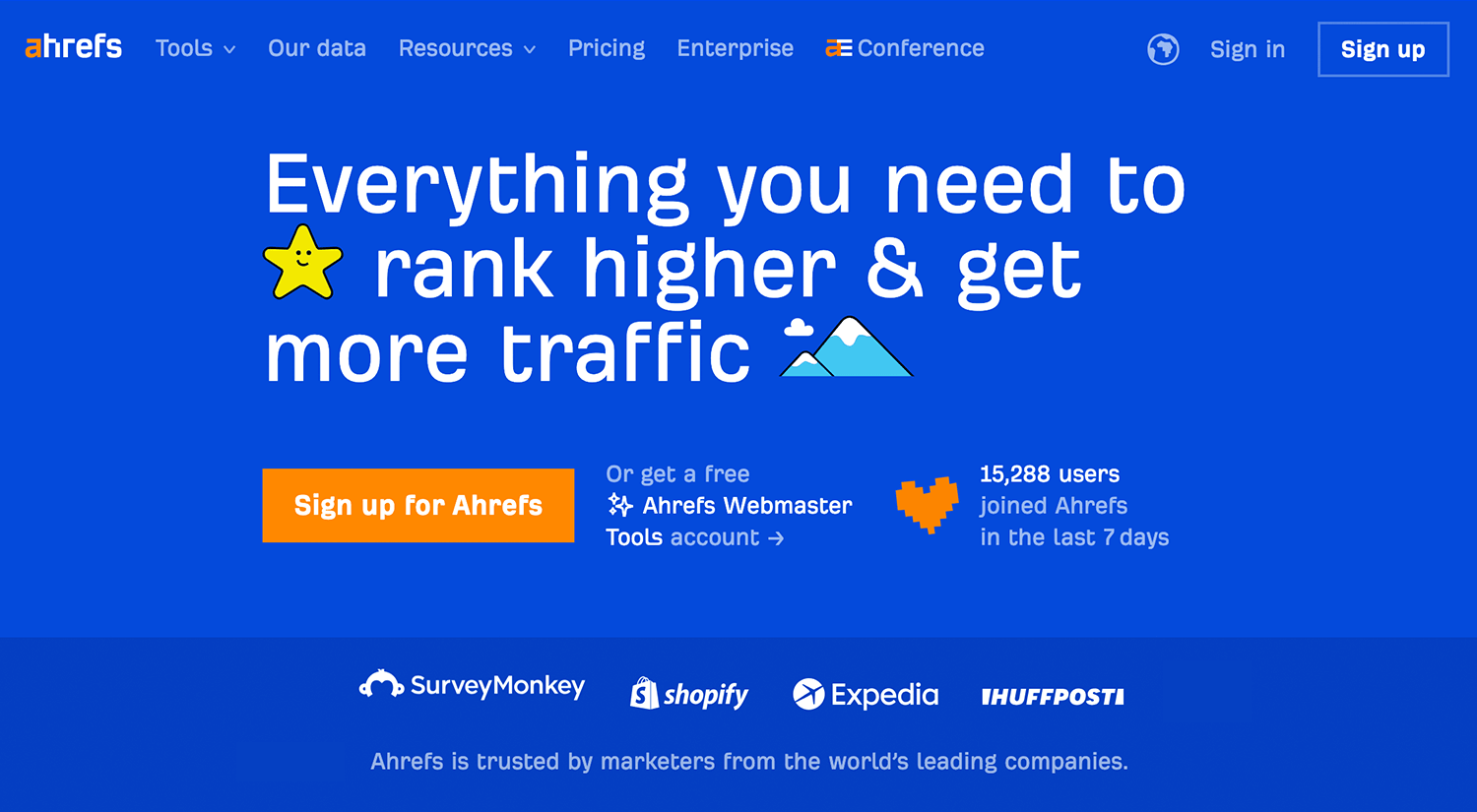
Mit Ahrefs’s Hero Image Website werden Sie sofort von dem fetten, blauen Hintergrund und der klaren Typografie beeindruckt sein. Das Hero-Image zeigt an prominenter Stelle die Botschaft „Alles, was Sie brauchen, um besser zu ranken und mehr Besucher zu bekommen“ und macht deutlich, was Ahrefs für Sie tun kann.
Das Design ist einfach, aber effektiv, mit einem witzigen Sternsymbol und einer Berggrafik, die ein wenig Persönlichkeit verleiht. Die leuchtend orangefarbene Schaltfläche „Sign up for Ahrefs“ sticht hervor und fordert den Benutzer zum Handeln auf.

Dieses Beispiel für ein Heldenbild kombiniert auf effektive Weise ansprechende Bilder mit einer klaren Botschaft und ermutigt Besucher, sich mit den SEO-Tools von Ahrefs zu beschäftigen.
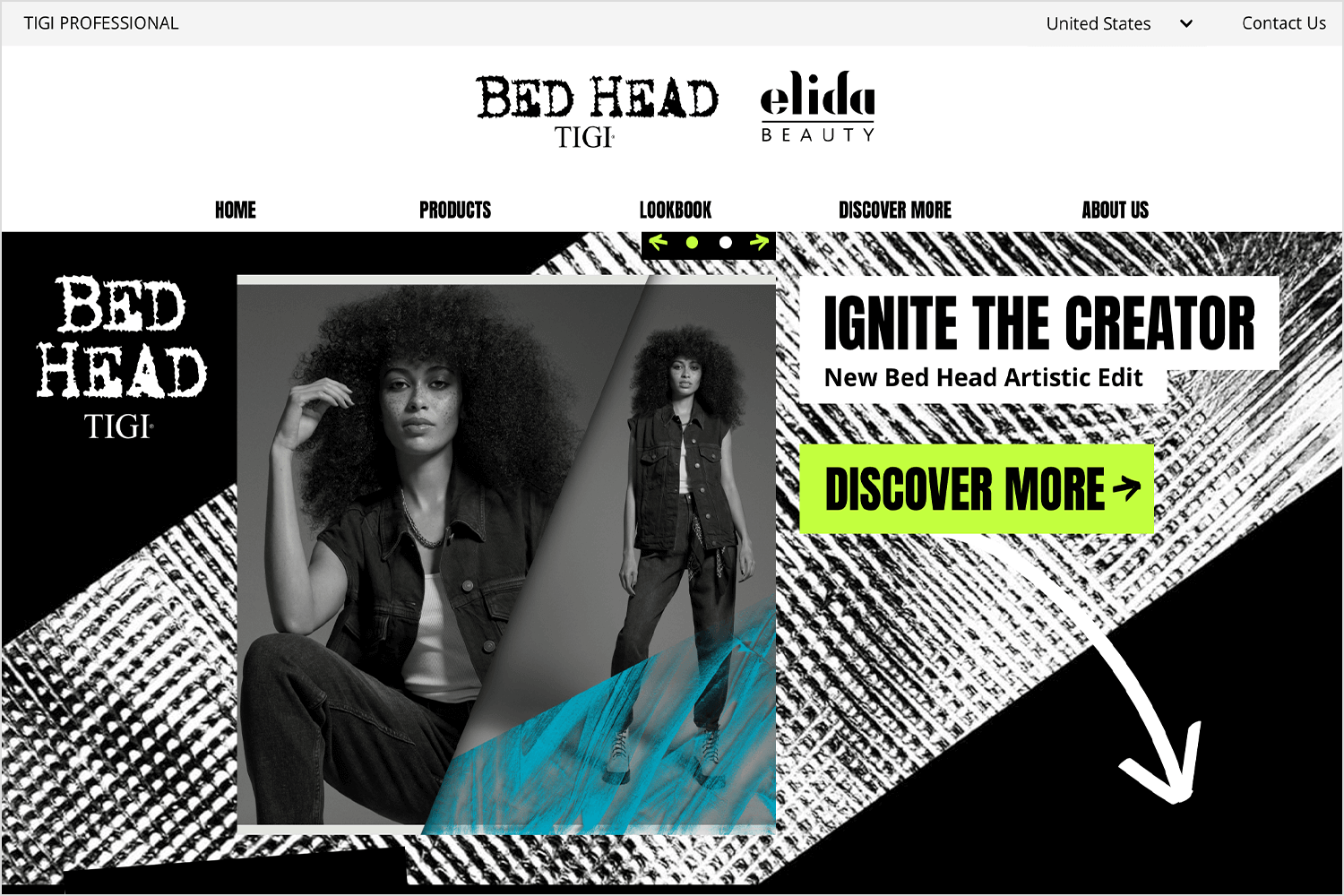
Den Abschluss unserer Liste bildet das auffällige Heldenbild von Bed Head. Die coolen Schwarz-Weiß-Fotos und das starke Design ziehen sofort Ihre Aufmerksamkeit auf sich. Die große Überschrift wirbt für das neue Bed Head Artistic Edit, und die leuchtend grüne Schaltfläche macht es Ihnen leicht, zu klicken und mehr zu erfahren.
Die Mischung aus kühnen Bildern und einzigartigen Texturen bringt den kreativen und ausgefallenen Stil von Bed Head voll zur Geltung.

Dieses Beispiel für ein Hero-Bild ist nicht nur visuell beeindruckend, sondern lädt die Besucher auch dazu ein, sich die neueste Kollektion anzuschauen, was es zu einem großartigen Beispiel für einfaches, aber wirkungsvolles Webdesign macht.
Wie Conversion Xl uns daran erinnert, dauert es nur 50 Millisekunden, bis sich die Nutzer eine Meinung über eine Website bilden. Deshalb müssen Sie dafür sorgen, dass Ihre Website leicht zu lesen, klar und ansprechend ist. Die Verwendung eines Heldenbildes ist eine gute Möglichkeit, um sicherzustellen, dass sich die Nutzer mit Ihrer Website identifizieren und einen Bezug zu ihr herstellen können.
Große, überdimensionale Bilder erregen die Aufmerksamkeit des Benutzers, sobald er auf einer Seite landet. Sie helfen dem Benutzer auch, das Alleinstellungsmerkmal (USP) der Marke zu erkennen und sich eine Meinung über die Marke zu bilden, sobald die Seite geladen ist. Viele Webdesigner erstellen Heldenbilder mit Fotos von echten menschlichen Gesichtern. Laut Webflow hilft dies den Designern, die Benutzer zu personifizieren und ihnen einen Bezug zur Marke zu ermöglichen.
Und in dem Bestreben, ein persönlicheres Erlebnis für Webnutzer zu schaffen, entscheiden sich einige Designer für animierte Heldenbilder (mit Videos, Schiebern oder Karussells). Dies hilft, den Benutzer in die Seite hineinzuziehen, sobald er auf der Startseite ankommt, und sorgt dafür, dass sich das Erlebnis ausgefeilter anfühlt. Hier ist ein Beispiel.
Bei all den Vorteilen von Hero-Images ist es kein Wunder, dass sie ein so beliebter Trend im Webdesign geworden sind. Als nächstes sehen wir uns unsere Lieblingsbeispiele für Hero Images an, darunter auch einige interaktive Header!
Bei all den Vorteilen von Hero-Images ist es kein Wunder, dass sie ein so beliebter Trend im Webdesign geworden sind. Als nächstes sehen wir uns unsere Lieblingsbeispiele für Hero Images an, darunter auch einige interaktive Header!
Aber lassen Sie uns zunächst herausfinden, wie Sie Ihre eigenen beeindruckenden Hero-Bilder erstellen können. Ein großartiges Heldenbild kann die Benutzerfreundlichkeit Ihrer Website verbessern, indem es die Aufmerksamkeit auf sich zieht und Ihre Botschaft sofort vermittelt.
Hier finden Sie einige Tipps, wie Sie Hero-Bilder erstellen können, die Besucher in ihren Bann ziehen.
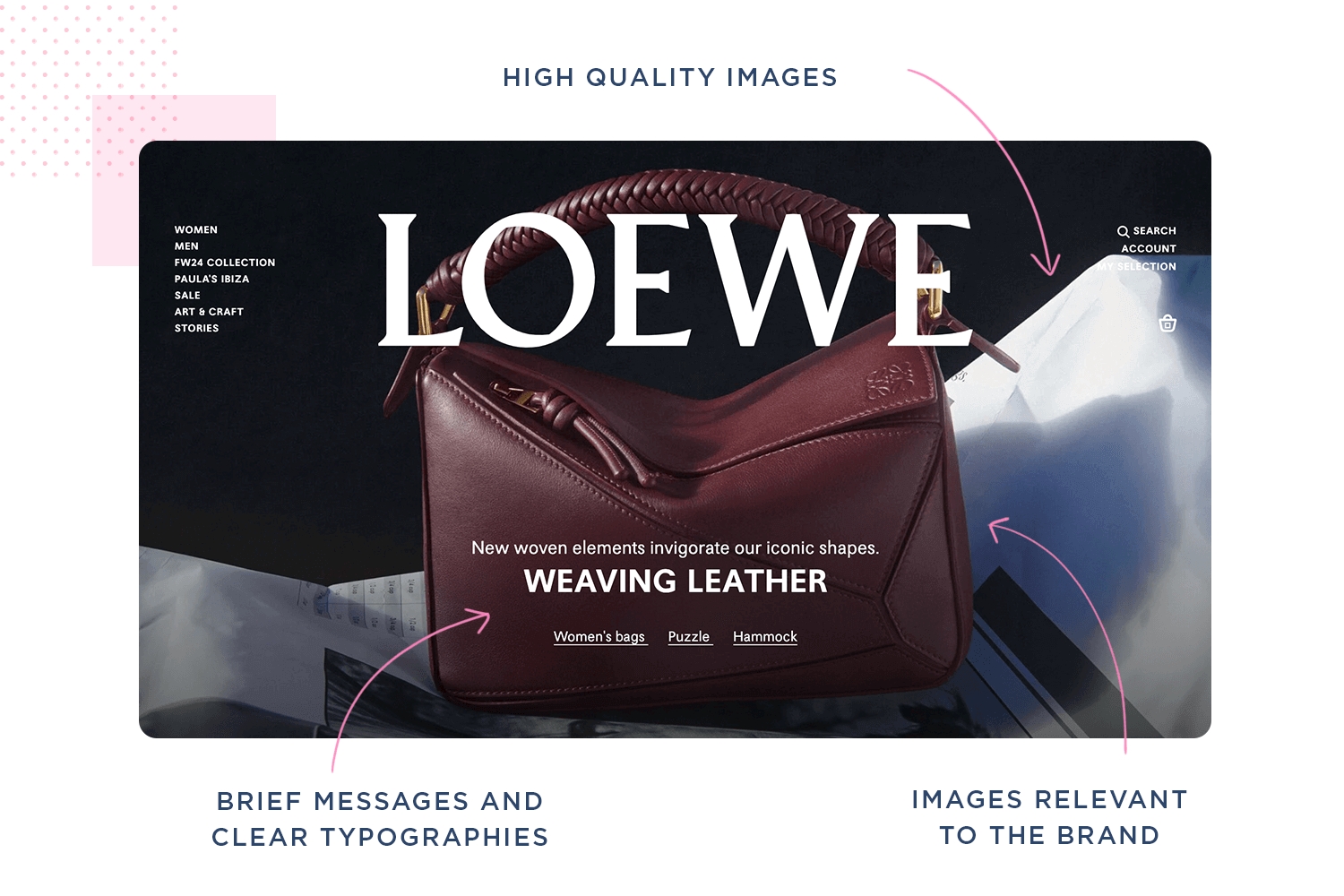
Ihr Heldenbild ist das erste, was Besucher sehen, also muss es einen guten Eindruck machen. Verwenden Sie hochauflösende Bilder, die gestochen scharf und klar sind. Vermeiden Sie verpixelte oder unscharfe Bilder, da diese Ihre Website unprofessionell aussehen lassen können.
Stellen Sie sicher, dass Ihr Heldenbild für Ihre Marke und den Inhalt Ihrer Seite relevant ist. Das Bild sollte mit der Botschaft Ihrer Website und Ihrer Zielgruppe übereinstimmen. Ein Reiseblog könnte zum Beispiel Bilder von schönen Orten verwenden, während ein Technologieunternehmen Bilder von coolen Gadgets verwenden könnte.
Wenn Sie Ihr Heldenbild mit Wörtern versehen, kann es stärker wirken, aber die Menschen müssen sie deutlich sehen. Verwenden Sie unterschiedliche Farben für die Wörter und das Bild, damit sie sich abheben. Fassen Sie sich kurz und bündig, z. B. mit einem einprägsamen Titel oder einer Anweisung, was als nächstes zu tun ist.

Wenn Sie echte Menschen in Ihr Hauptbild einbeziehen, kann Ihre Website auch benutzerfreundlicher werden. Bilder von normalen, glücklichen Menschen können ein gutes Gefühl vermitteln und das Vertrauen in Ihre Marke stärken. Dies ist besonders nützlich für Websites, die ihre Besucher an sie glauben lassen wollen.
Videos sind ebenfalls sehr wirkungsvoll und können sogar interessanter sein als Bilder für Ihr Heldenbild. Sie können in kurzer Zeit viel zeigen, selbst wenn Ihre Botschaft ein wenig kompliziert ist. Achten Sie nur darauf, dass das Video klar ist und das Laden Ihrer Website nicht zu lange dauert. Videos, die automatisch und ohne Ton abgespielt werden und am unteren Rand mit Worten versehen sind, lassen sich am einfachsten ansehen.

Halten Sie Ihr Heldenbild klar und einfach – manchmal ist weniger wirklich mehr! Ein einfaches Bild mit einer Hauptsache ist leichter zu verstehen als ein überladenes Bild. Auf diese Weise können Besucher schnell erkennen, worum es auf Ihrer Website geht, ohne verwirrt zu sein.
Geben Sie nicht beim ersten Bild auf, das Sie ausprobieren. Probieren Sie verschiedene Heldenbilder aus, um herauszufinden, welches Bild den Besuchern am besten gefällt. Es gibt Tools, mit denen Sie dies testen können, und die Ihnen zeigen, was am besten funktioniert, um das Interesse der Besucher zu wecken und sie zum Handeln auf Ihrer Website zu bewegen.
Große Bilder können Ihre Website verlangsamen. Achten Sie darauf, dass Ihr Heldenbild schnell geladen wird und trotzdem gut aussieht. Schnellere Ladezeiten machen die Nutzung Ihrer Website angenehmer und können sogar dazu beitragen, dass sie in den Suchergebnissen besser platziert wird.
Setzen Sie einen hellen „Aktionsbutton“ auf Ihr Heldenbild, um den Besuchern mitzuteilen, was sie als nächstes tun sollen. Sorgen Sie dafür, dass sie gut sichtbar ist und verwenden Sie klare Worte wie „Jetzt einkaufen“, „Jetzt loslegen“ oder „Jetzt herunterladen“. So können sie den ersten Schritt zu dem tun, was sie auf Ihrer Website tun sollen.

Stellen Sie schließlich sicher, dass Ihr Heldenbild zum Gesamtbild Ihrer Website passt. Verwenden Sie ähnliche Farben, Schriftarten und Designstile wie auf dem Rest Ihrer Website. Das hilft den Besuchern, sich an Ihre Marke zu erinnern und lässt Ihre Website wie aus einem Guss wirken.
Design und Prototyping von Heldenbildern für Ihre Website

Die Einbindung eines Hero-Headers in Ihre Website kann eine großartige Möglichkeit sein, die Aufmerksamkeit des Benutzers zu fokussieren, sobald er auf Ihrer Website landet. Große und übergroße Webbanner werden auf dem Bildschirm zum Leben erweckt und können Ihren Nutzern helfen, Ihren Inhalt zu verstehen.
Um von diesem Webdesign-Trend zu profitieren, ist es wichtig, die besten Praktiken für das Hero Design zu berücksichtigen. Wir hoffen, dass Ihnen diese Beispiele einen Einblick in das Design eines starken Heldenbildes gegeben haben.
Jetzt ist es an der Zeit, Ihre eigenen zu erstellen. Wir wollen uns nicht selbst beweihräuchern, aber wir halten Justinmind für das beste Tool zur Erstellung von Hero-Bannern. Wenn Sie uns noch nicht ausprobiert haben, denken Sie daran, dass Sie uns hier kostenlos testen können!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read