Es ist keine leichte Aufgabe, Benutzer zum Ausfüllen eines Anmeldeformulars zu bewegen. In diesem Beitrag werfen wir einen Blick auf Unternehmen, die es richtig machen - lassen Sie sich inspirieren!
Designer müssen sich etwas einfallen lassen, um die Leute zum Ausfüllen der Formulare zu bewegen. Wenn Sie jedoch ein Formularfeld zu viel hinzufügen, können Sie davon ausgehen, dass Ihre Konversionsrate sinkt. Wie schaffen einige Anmeldeformulare dieses Gleichgewicht?
Design von Anmeldeseiten mit Justinmind

Hier gehen wir der Frage nach, was eine Anmeldeseite wirklich auszeichnet. Wir gehen auf die Schlüsselelemente ein, die Besucher in Kunden verwandeln, und erörtern, wie Sie ein nahtloses Onboarding-Erlebnis schaffen können, bevor wir auf unsere Lieblingsbeispiele für Anmeldeseiten eingehen. Fangen wir an.
Stellen Sie sich die Anmeldeseiten wie den Bonbonteller bei Oma vor – süß, köstlich und mit dem Wunsch nach mehr! Ein hervorragendes Design der Anmeldeseite ist der entscheidende erste Eindruck für Ihr Produkt. Es gibt den Ton an für eine lange und glückliche Beziehung zu Ihren Nutzern, und die Gestaltung einer reibungslosen Anmeldeseite kann Ihre Konversionsrate in die Höhe treiben.
Der Grund dafür ist, dass die Anmeldeseite Ihre große Chance ist, einen hervorragenden ersten Eindruck zu hinterlassen. Eine gut gestaltete Seite zeigt den Nutzern von Anfang an, dass Sie sich um ihre Erfahrungen kümmern. Es ist wie ein herzliches Willkommen in der faszinierenden Welt Ihres Produkts.
Aber denken Sie daran: Reibung ist der Feind! Niemand springt gerne durch Reifen, vor allem nicht, wenn er sich darauf freut, etwas Tolles auszuprobieren (wie Ihr Produkt, natürlich). Jede Hürde, die Sie einem Benutzer in den Weg legen, ist ein potenzieller Konversionskiller, also seien Sie vorsichtig!

Und schließlich sollten Sie Ihre Anmeldeseite als ein Freudenhaus des Nutzens nutzen. Präsentieren Sie die Magie Ihres Produkts mit Screenshots, kurzen Erklärvideos oder sogar mit einem Blick auf den „Aha“-Moment, den die Benutzer erleben werden. Machen Sie sie neugierig auf das, was sie auf der anderen Seite des Anmeldeformulars erwartet, und sie werden bereit sein, sofort einzusteigen.
Sind Sie bereit, eine Anmeldeseite zu erstellen, die die Konversionsraten in die Höhe treibt? Lassen Sie uns die wichtigsten Zutaten aufschlüsseln:
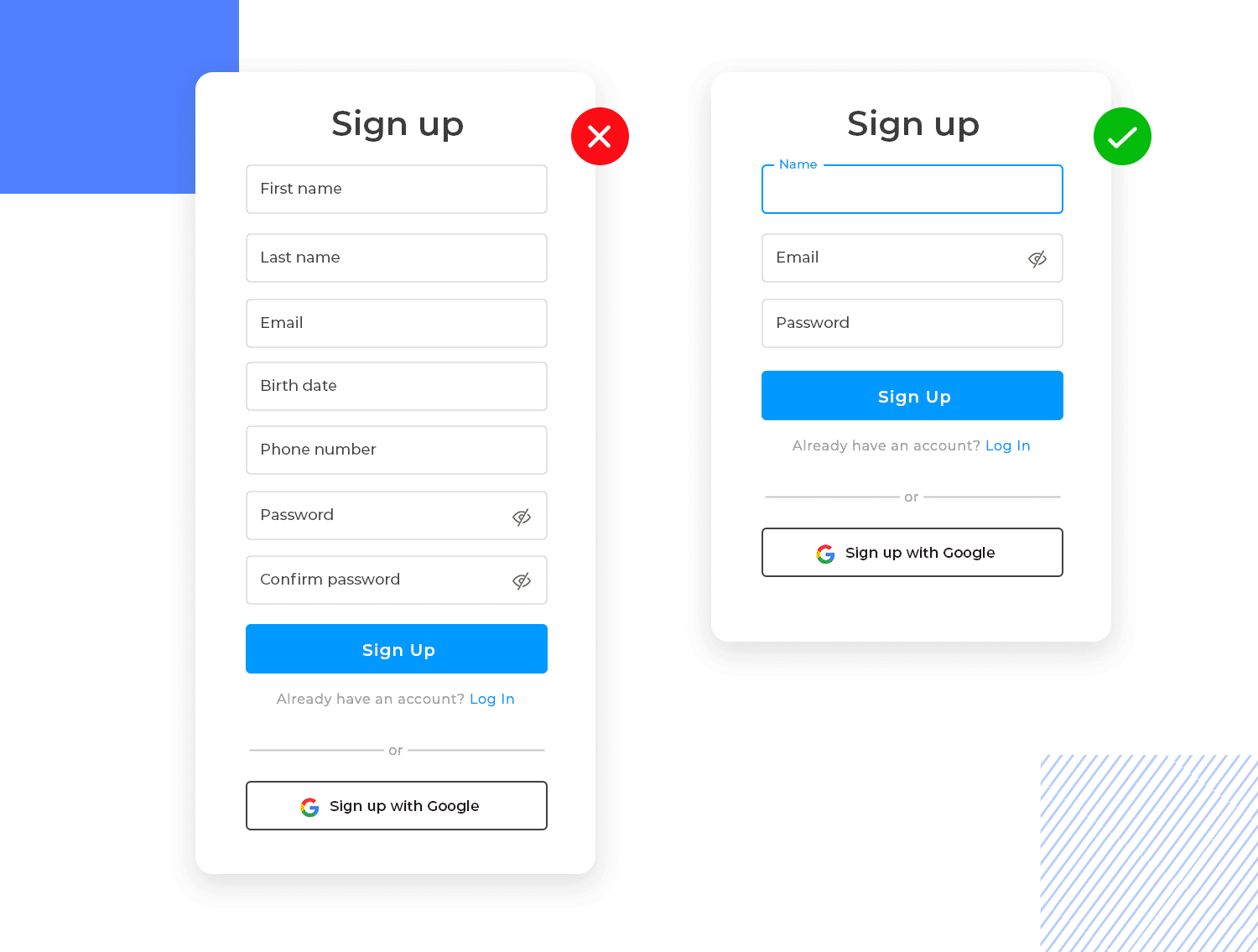
Entwerfen Sie eine Schlagzeile, die so scharf wie ein Messer ist. Sie sollte klar und prägnant sein und die Bedürfnisse und Wünsche Ihrer Zielgruppe direkt ansprechen. Betrachten Sie sie als Ihr Elevator Pitch – kurz, knapp und unüberhörbar. Beschränken Sie die Anzahl der Formularfelder auf das absolut Notwendige. Name, E-Mail oder Telefonnummer sollten ausreichen.
Die Verbindung über soziale Netzwerke ist unserer Meinung nach der schnellste und reibungsloseste Prozess, da die Benutzer nicht viel tun müssen, außer auf die Schaltfläche zu klicken und schon sind sie dabei. Mit anderen Worten: Je weniger Informationen Sie verlangen, desto schneller können die Nutzer die Magie Ihres Produkts erleben.
Ein weiterer wichtiger Tipp: Unterschätzen Sie niemals die Macht der visuellen Anziehungskraft, insbesondere beim UX design! Eine gut gestaltete Anmeldeseite mit klaren Symbolen, kontrastreichen Farben und einem übersichtlichen Layout wird die Benutzer mühelos durch den Prozess führen. Apropos mühelose Führung: Stellen Sie sicher, dass Ihre Formularbeschriftungen und Anweisungen klar und präzise sind. Es sollte kein Raum für Verwirrung bleiben. Vermeiden Sie also jeglichen Fachjargon, der die Benutzer mit dem Kopf schütteln lässt.
Und schließlich ist die Schaltfläche für den Aufruf zum Handeln (CTA) Ihr Tor zum Konversionshimmel. Verwenden Sie eine klare, handlungsorientierte Sprache und sorgen Sie dafür, dass sie visuell hervorsticht. Niemand sollte die große, schöne Schaltfläche übersehen, die die Magie Ihres Produkts freisetzt. Versuchen Sie A/B-Tests mit verschiedenen Farben, Texten und Platzierungen. So können Sie wertvolle Erkenntnisse darüber gewinnen, was bei Ihrer Zielgruppe am besten ankommt. Denken Sie daran, dass die perfekte CTA ein sich ständig weiterentwickelndes Biest ist!
Suchen Sie eine umfassendere Liste zur Inspiration? Sehen Sie sich diese unglaublichen Beispiele für UI design an. Wir haben auch eine wunderbare Liste mit großartigen Beispielen für Umfragen. Wenn nicht, scrollen Sie einfach weiter, um einige wunderbare Beispiele für Anmeldeseiten zu sehen!
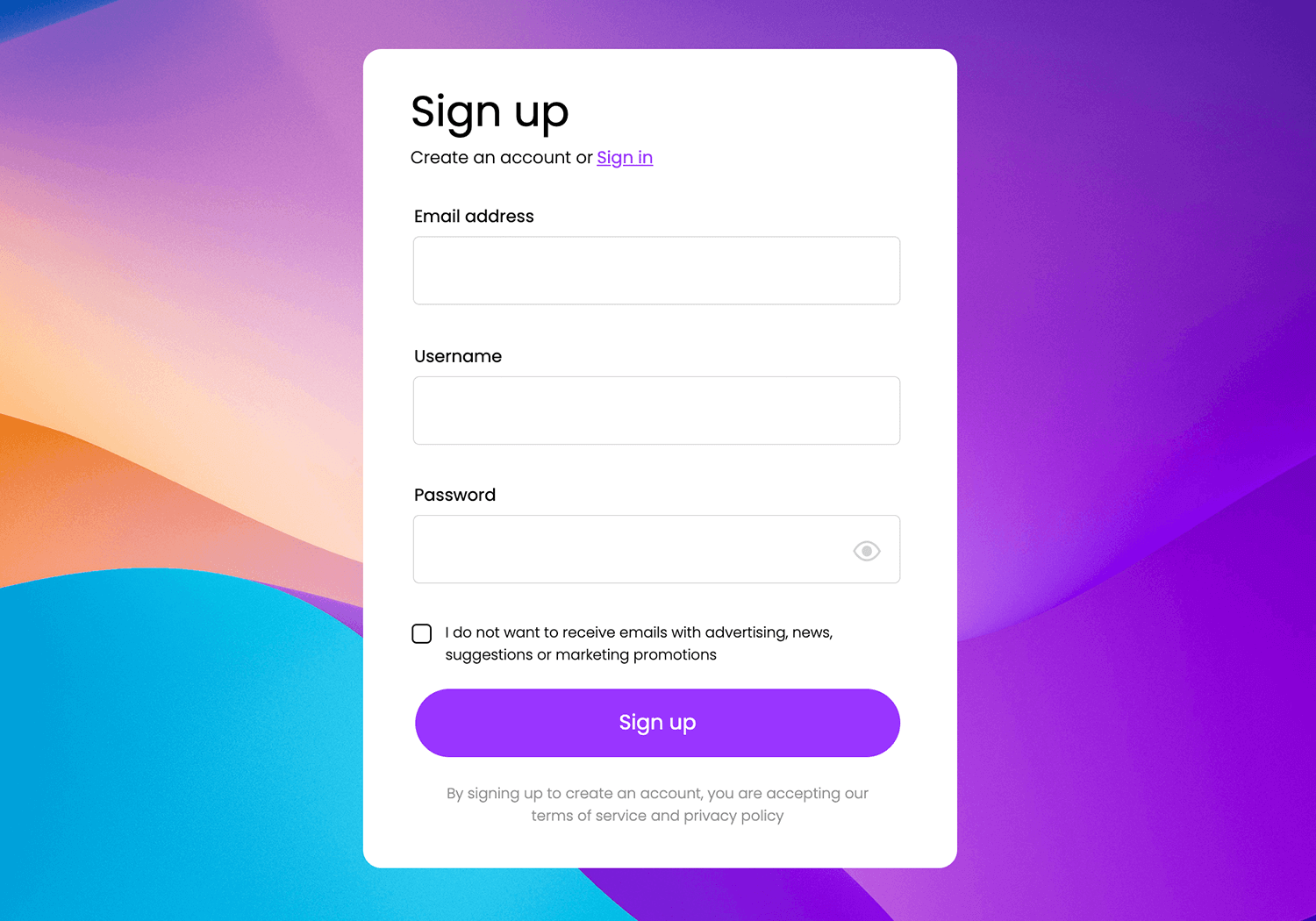
Dieses Beispiel für eine Anmeldeseite zeichnet sich durch Einfachheit und Klarheit aus. Das schlichte Design mit einem sanften Farbverlauf im Hintergrund ist angenehm für die Augen und hebt das Wesentliche hervor: E-Mail-Adresse, Benutzername und Passwort.
Das Passwortfeld gibt Ihnen sogar hilfreiche Hinweise darauf, was für ein sicheres Passwort erforderlich ist – eine nette Geste, nicht wahr? Außerdem gibt es ein optionales Kontrollkästchen, wenn Sie die Werbe-E-Mails lieber auslassen möchten. Sie respektieren Ihren Posteingang, was immer ein Pluspunkt ist!
Die Schaltfläche „Anmelden“ erscheint in fettem Lila und wartet nur darauf, angeklickt zu werden. Und wenn Sie schon einmal hier waren, finden Sie dort den Link „Anmelden“ für einen einfachen, reibungslosen Ablauf.

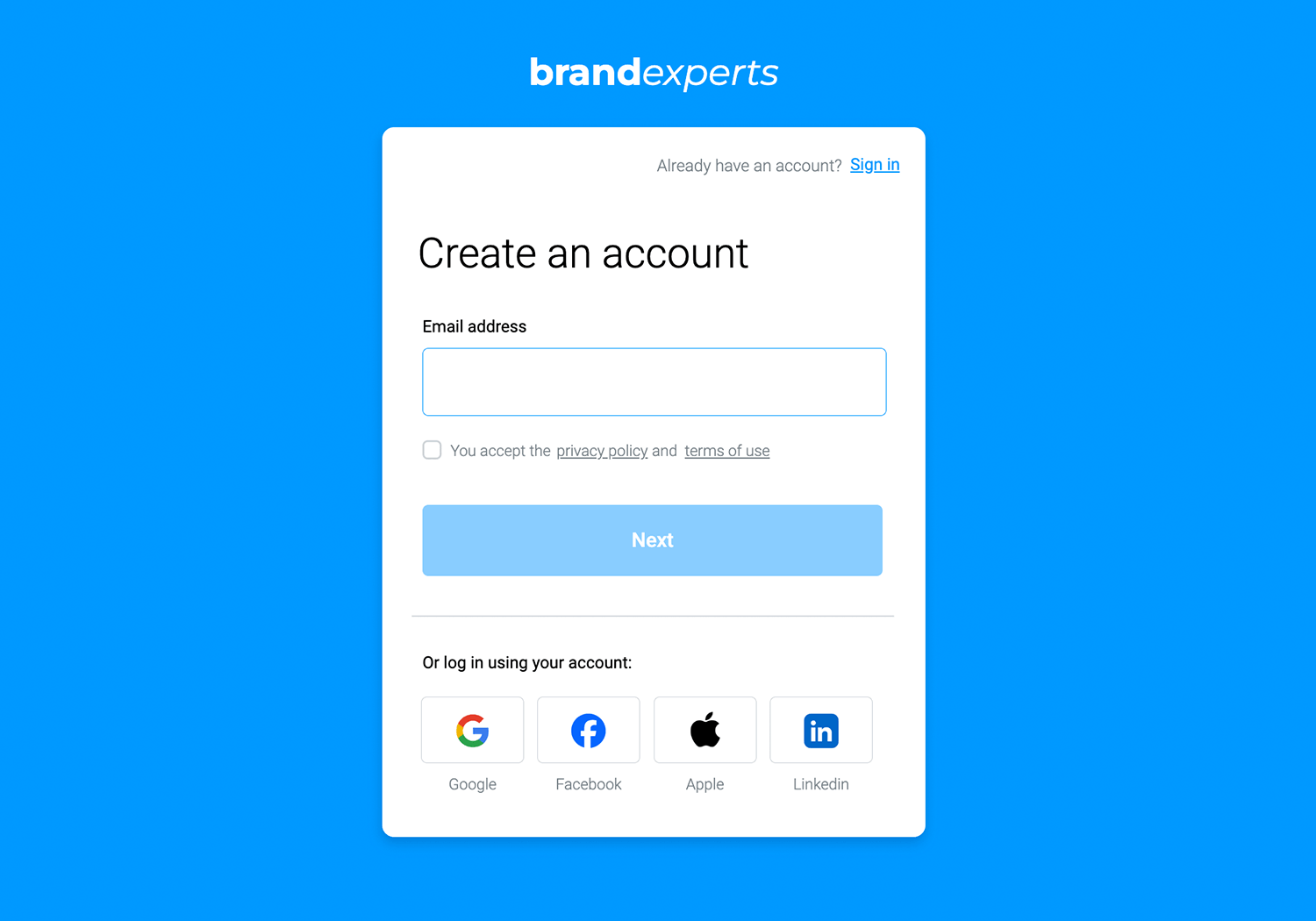
Ein sauberer, blauer Hintergrund sorgt für eine einladende Atmosphäre auf dieser Anmeldeseite. Mit nur einem einzigen E-Mail-Feld ist alles schnell und unkompliziert, kein Durcheinander, nur das, was Sie brauchen, um loszulegen.
Bevor Sie auf die große Schaltfläche „Weiter“ klicken, können Sie die Datenschutzrichtlinie und die Nutzungsbedingungen einsehen und akzeptieren. Möchten Sie Ihre Daten nicht eingeben? Das ist kein Problem! Es gibt die Möglichkeit, sich sofort über Google, Facebook, Apple oder LinkedIn anzumelden. Und für diejenigen, die bereits registriert sind, ist der Link „Anmelden“ bequem oben platziert, damit Sie problemlos darauf zugreifen können.

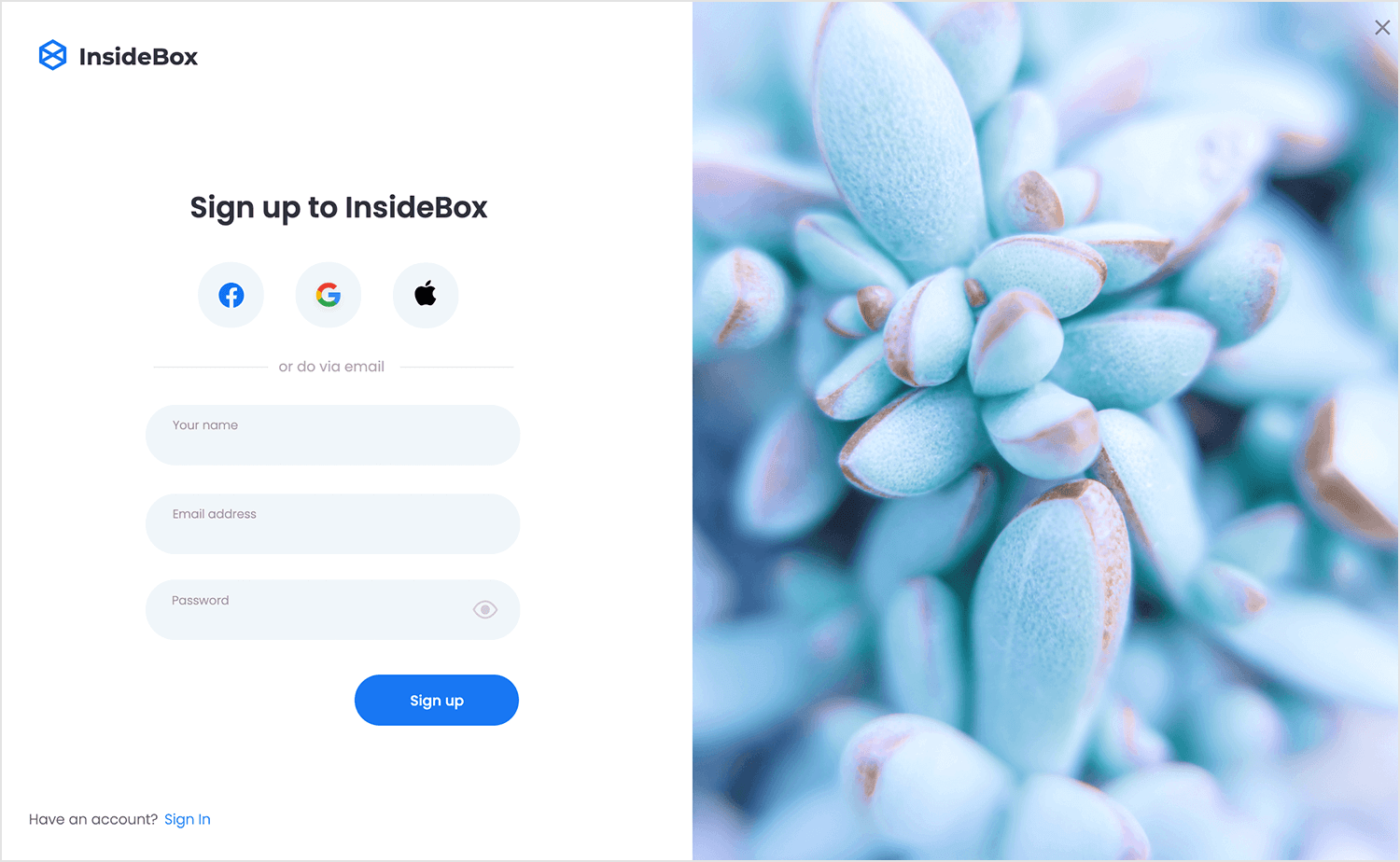
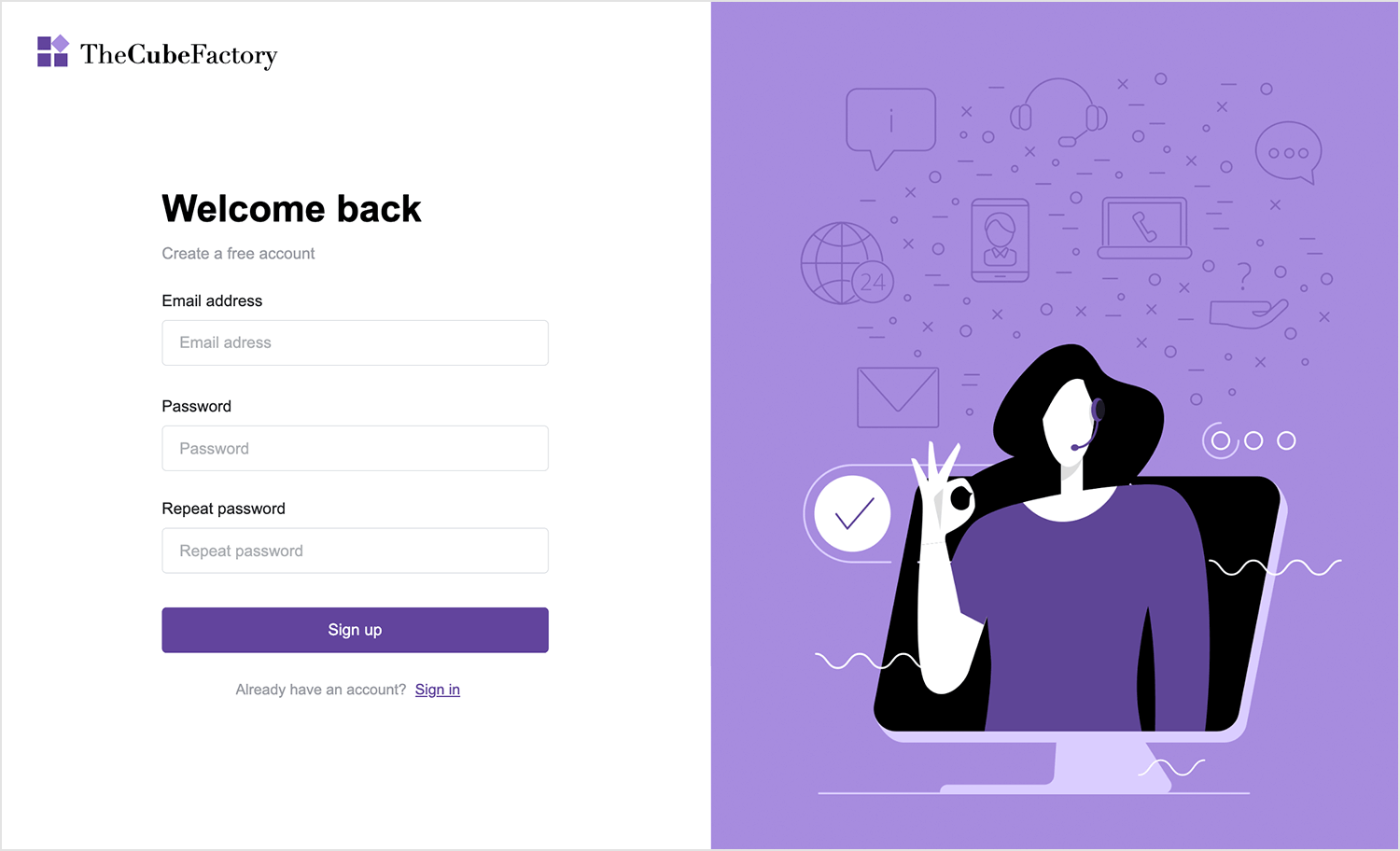
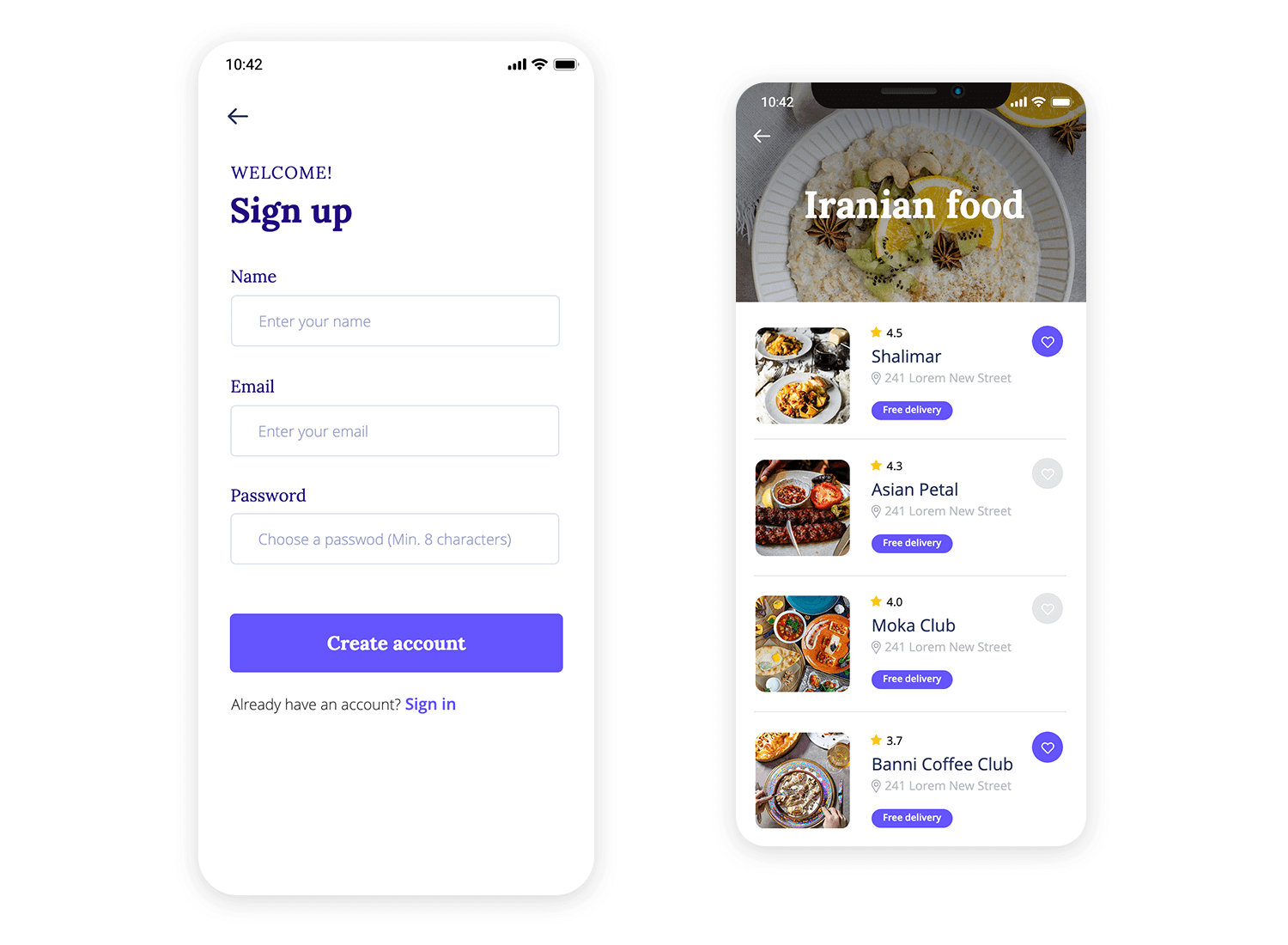
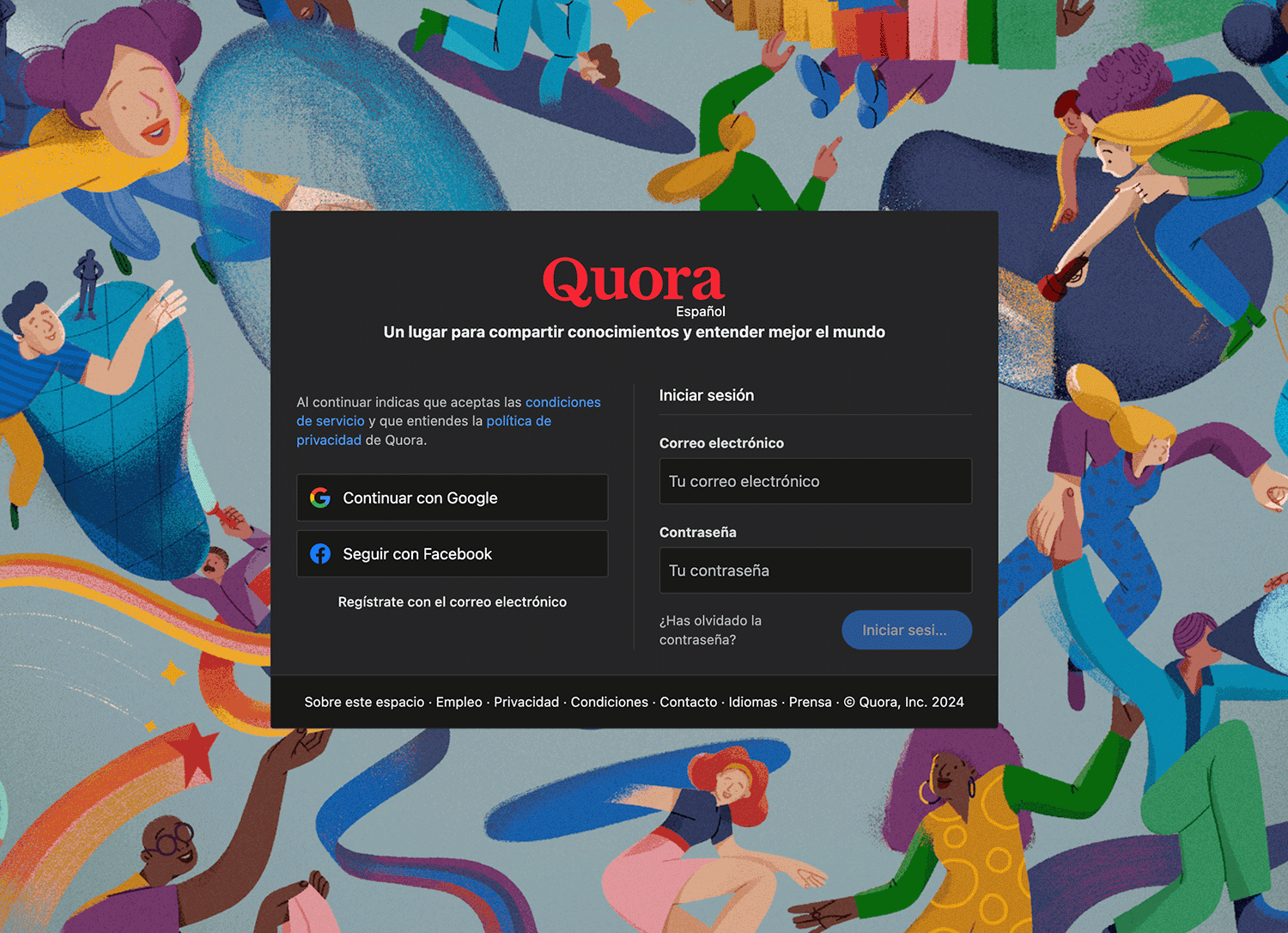
Dieses Beispiel für eine Anmeldeseite schafft ein perfektes Gleichgewicht zwischen Minimalismus und Eleganz. Mit einem beruhigenden Hintergrundbild auf der rechten Seite schafft es eine einladende Atmosphäre, während der Anmeldevorgang einfach gehalten wird.
Sie können sich entweder schnell über Facebook, Google oder Apple anmelden oder nur drei grundlegende Felder ausfüllen: Name, E-Mail und Passwort. Die Schaltfläche „Anmelden“ ist fett und blau hervorgehoben und macht den nächsten Schritt klar und einfach. Für wiederkehrende Benutzer bietet der Link „Anmelden“ am unteren Rand einen nahtlosen Weg zurück.

Im gleichen Stil der Einfachheit ist dieses Anmeldeformular mit nur drei Feldern einfach gehalten: Name, E-Mail und Passwort. Für diejenigen, die eine schnellere Option suchen, gibt es die Möglichkeit, sich über Facebook, Google oder Apple anzumelden. Die fettgedruckte Schaltfläche „Anmelden“ ist kaum zu übersehen, und der Link „Anmelden“ am unteren Rand ist für wiederkehrende Benutzer da.

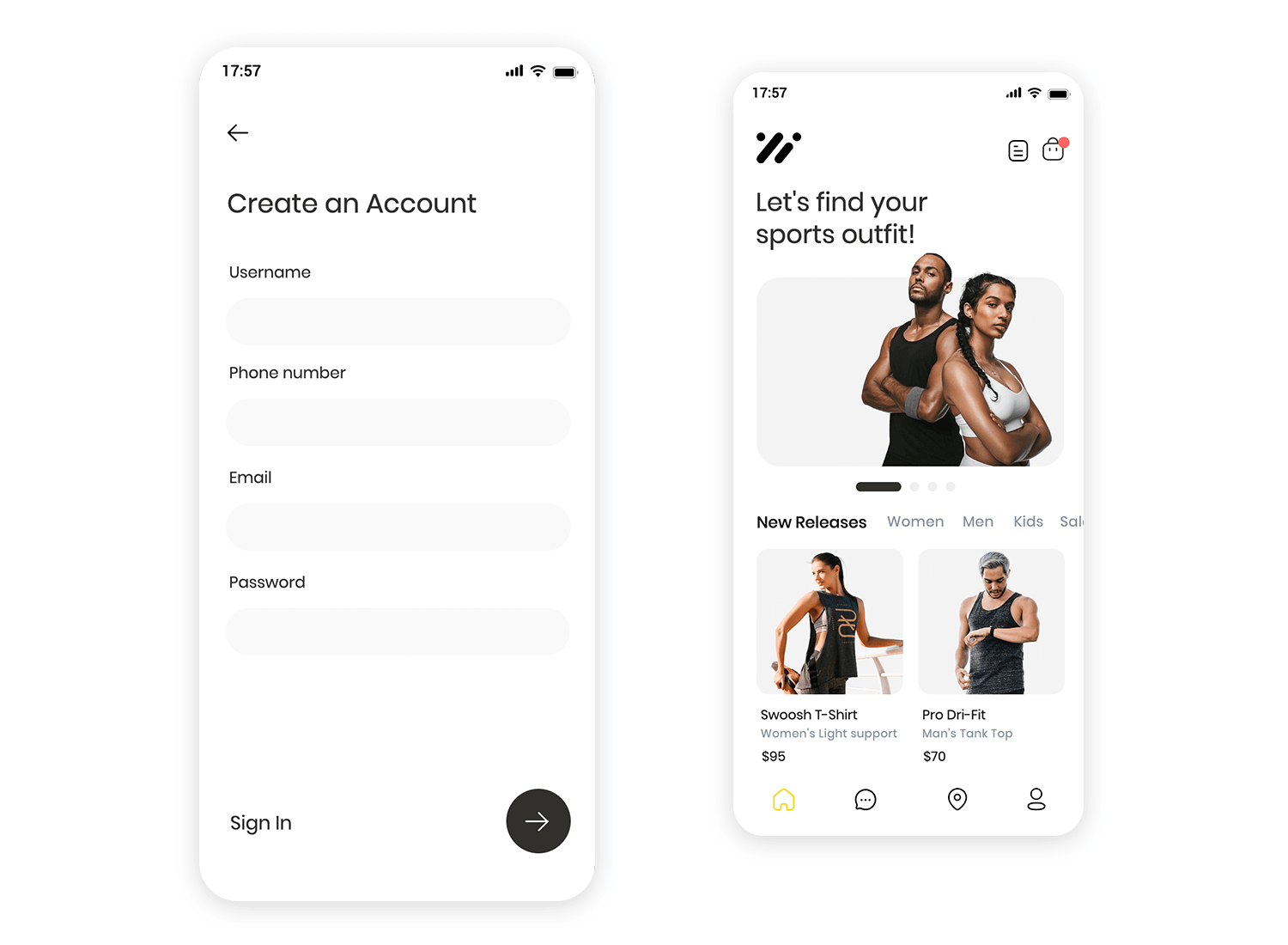
Sind Sie bereit, Ihre Erfolgsgeschichte zu beginnen? Dieses Formular strahlt eine freundliche Atmosphäre aus, mit einer eingängigen Überschrift und einer verspielten Illustration an der Seite. Es werden nur drei Dinge abgefragt: Ihr vollständiger Name, Ihre E-Mail-Adresse und Ihr Interessengebiet, damit es persönlich und dennoch einfach bleibt.
Das Kontrollkästchen „Ich stimme den Allgemeinen Geschäftsbedingungen zu“ sorgt für Klarheit, während die sanfte blaue Schaltfläche „Anmelden“ Sie sanft zum nächsten Schritt ermutigt. Perfekt für Benutzer, die eine schnelle und maßgeschneiderte Anmeldung wünschen.

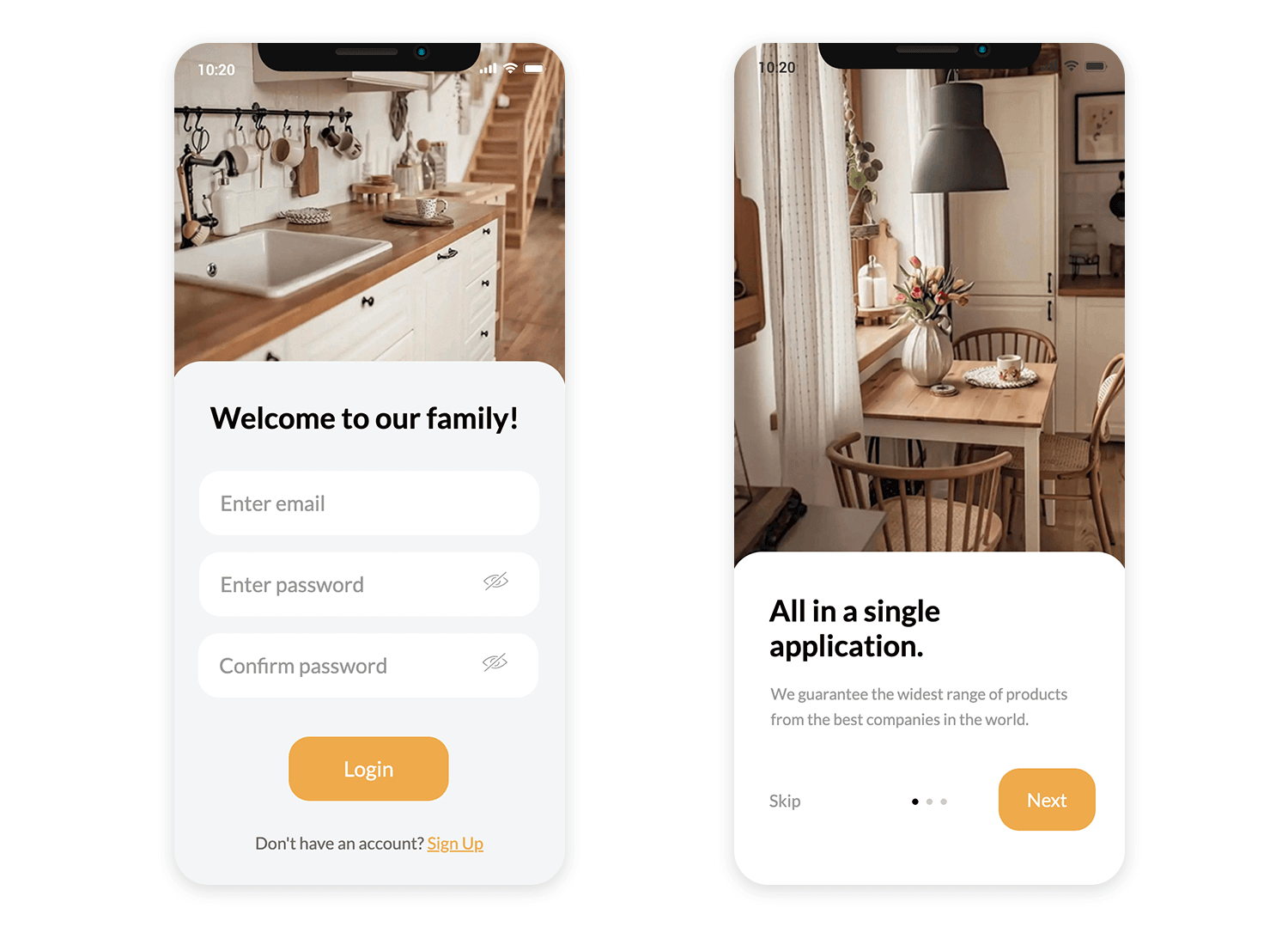
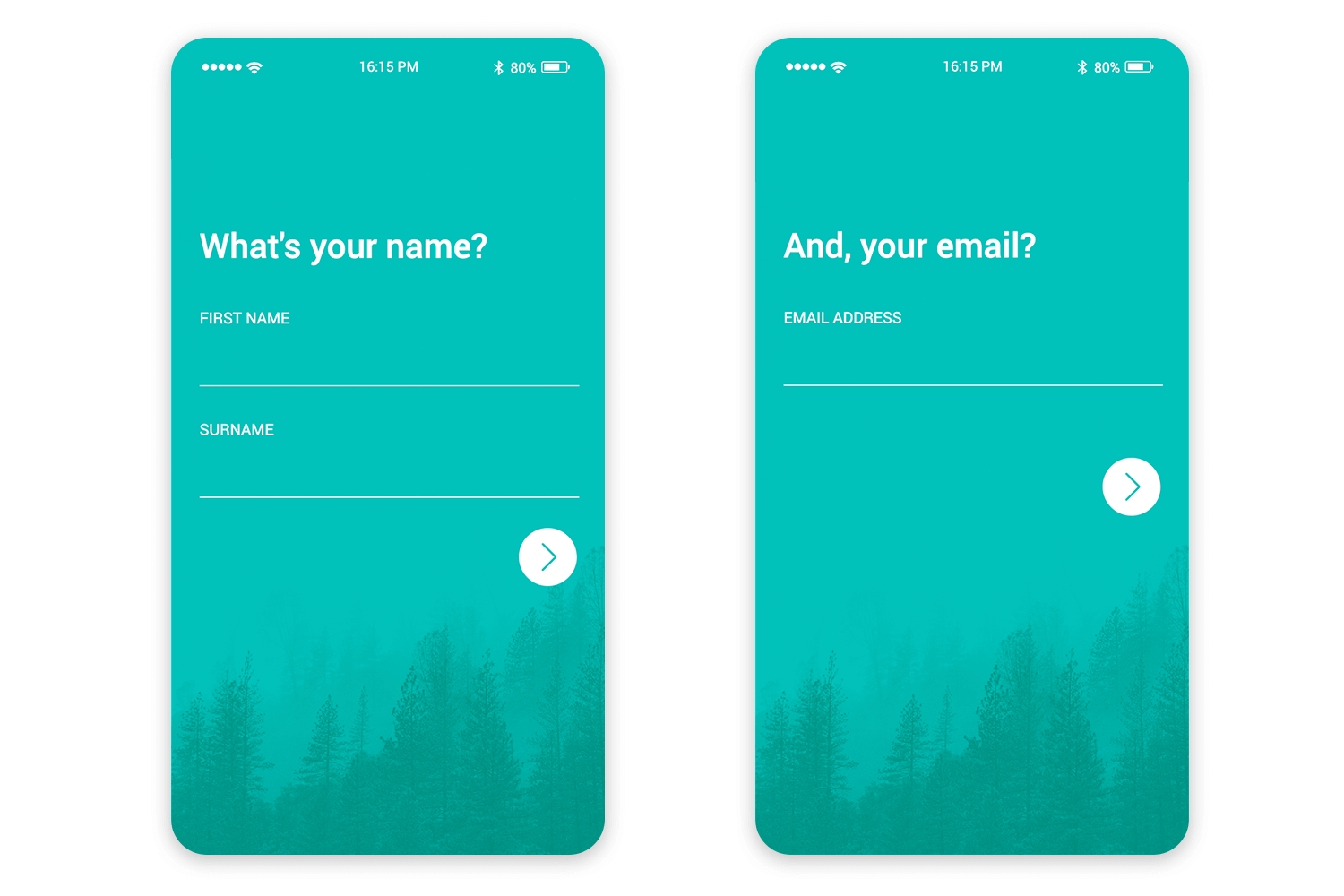
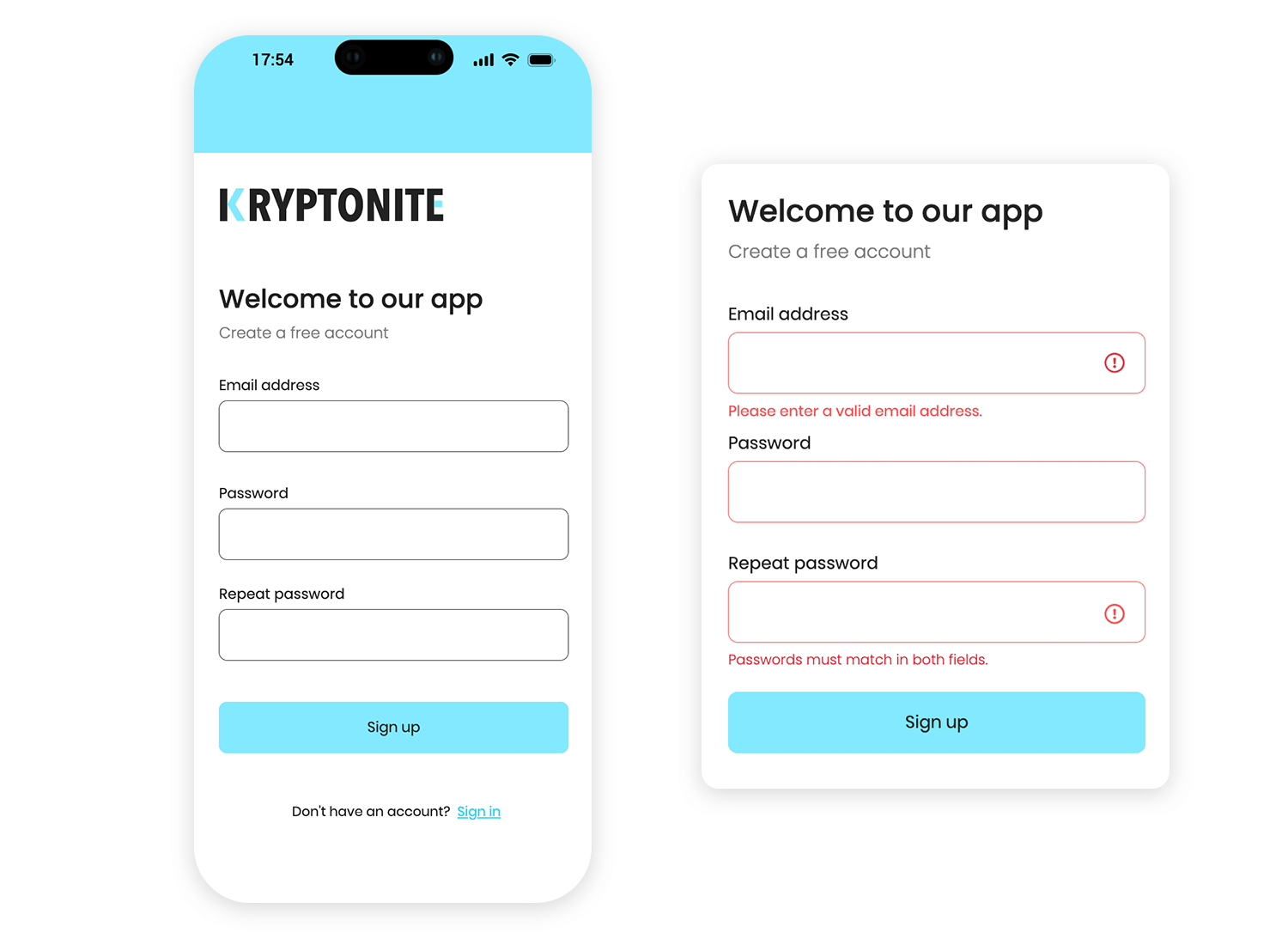
Dieses für Mobiltelefone konzipierte Anmeldeformular kommt direkt auf den Punkt. Es fragt nur das Wesentliche ab: Ihre E-Mail-Adresse, ein Passwort und eine kurze Wiederholung zur Bestätigung. Das klare Layout und die himmelblauen Akzente sind angenehm für die Augen.
Die Schaltfläche „Anmelden“ ist gut sichtbar angebracht, während ein Link „Anmelden“ am unteren Rand für Flexibilität bei wiederkehrenden Benutzern sorgt. Unkompliziert und benutzerfreundlich, perfekt für den Zugriff von unterwegs.

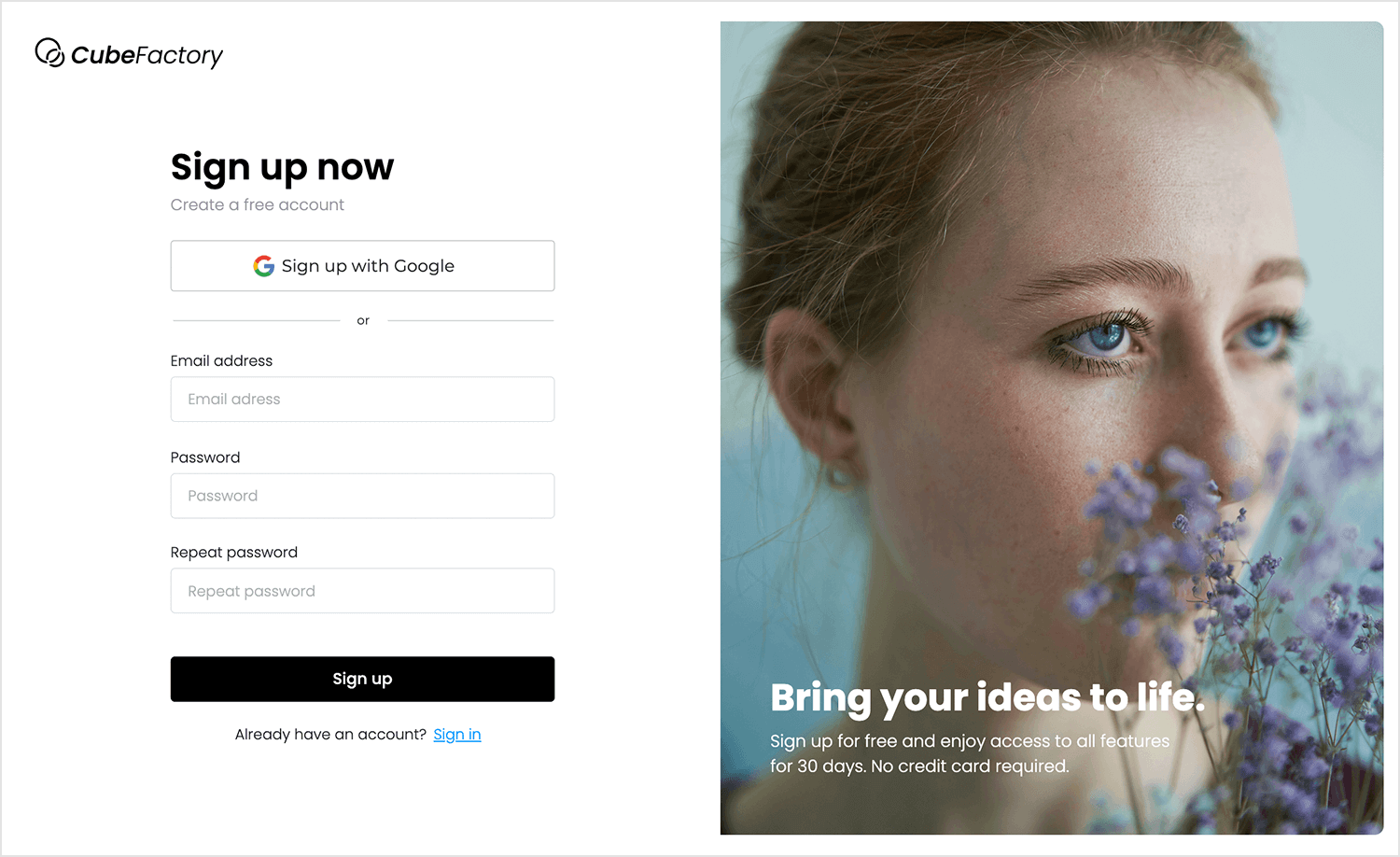
Diese Anmeldeseite ist einladend und macht alles ganz einfach. Ganz oben befindet sich eine Schaltfläche „Mit Google anmelden“ für eine superschnelle Anmeldung. Sie sind kein Fan von Abkürzungen? Kein Problem! Geben Sie einfach Ihre E-Mail-Adresse und Ihr Passwort ein, und schon können Sie loslegen.
Das Kontrollkästchen „Für 30 Tage speichern“ und der Link „Passwort vergessen“ sorgen für einen reibungslosen Ablauf. Auf der rechten Seite finden Sie einen freundlichen Hinweis für Neueinsteiger: 30 Tage kostenloser Zugang, keine Kreditkarte erforderlich. Und wenn Sie bereit sind, sich anzumelden, wartet der Link „Anmelden“ am unteren Rand auf Sie.

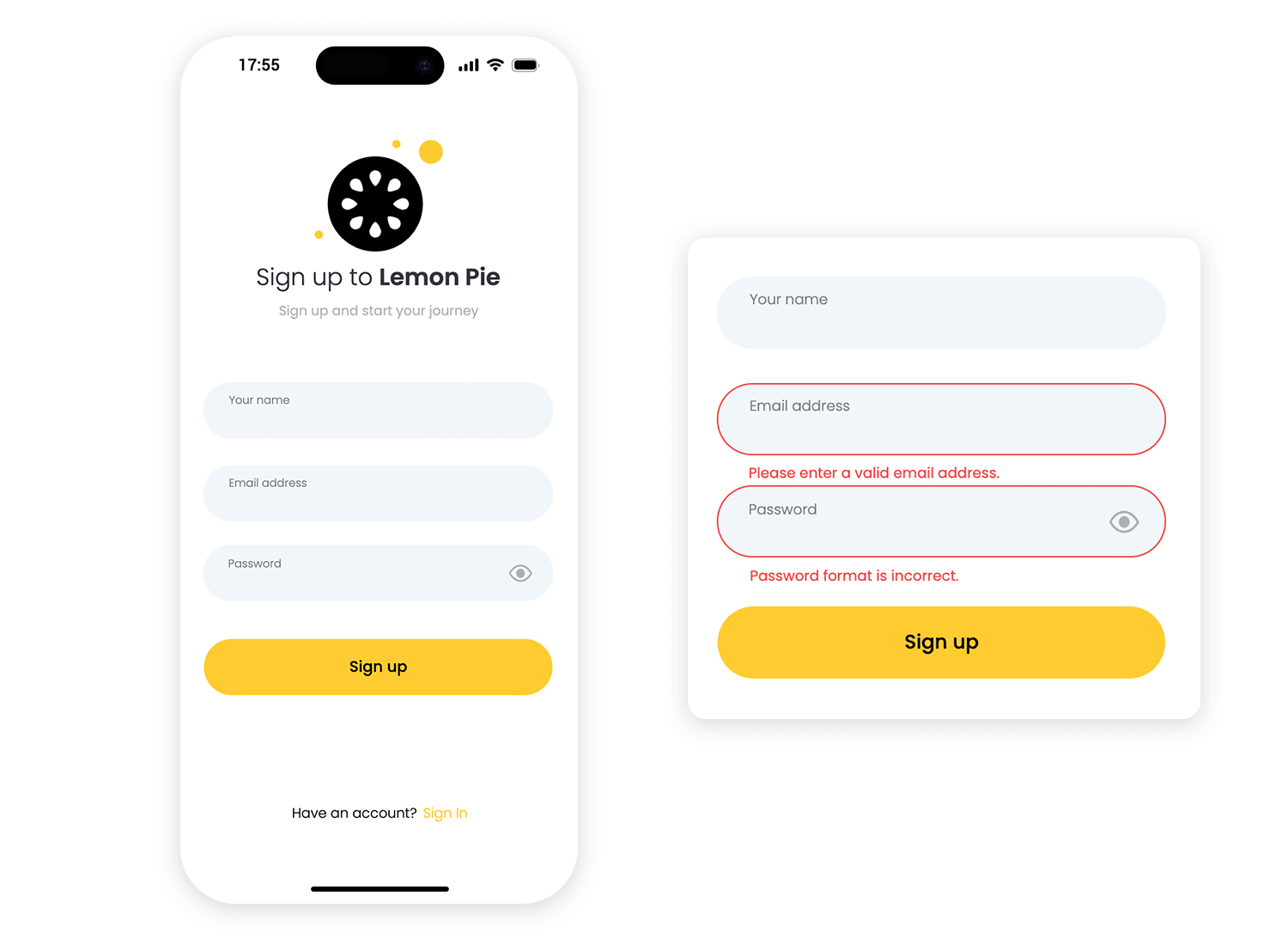
Hier ist ein weiteres Beispiel für eine Anmeldeseite, die leicht und einladend ist. Mit nur drei Feldern – Name, E-Mail und Passwort – können Sie schnell loslegen.
Die sonnengelbe Schaltfläche „Anmelden“ sticht hervor und führt Sie mühelos zum nächsten Schritt. Und wenn Sie bereits Mitglied sind, finden Sie unten den Link „Anmelden“, der Ihnen die Navigation erleichtert.

Dieses Formular folgt dem gleichen Design-Stil und begrüßt den Benutzer mit einem einfachen Layout. Es fragt nur nach einer E-Mail-Adresse und einem Passwort und ist damit sehr übersichtlich.
Das Kontrollkästchen „Für 30 Tage speichern“ ist eine hilfreiche Funktion, die häufigen Benutzern hilft. Die lilafarbene Schaltfläche „Anmelden“ ist fett gedruckt und leicht zu erkennen. Für den Fall, dass Sie Ihr Passwort vergessen haben, finden Sie in der Nähe einen Link „Passwort vergessen“. Möchten Sie eine schnellere Option? Sie können sich mit Google anmelden. Und wenn Sie neu hier sind, finden Sie unten einen Link „Anmelden“, über den Sie sich mühelos anmelden können.

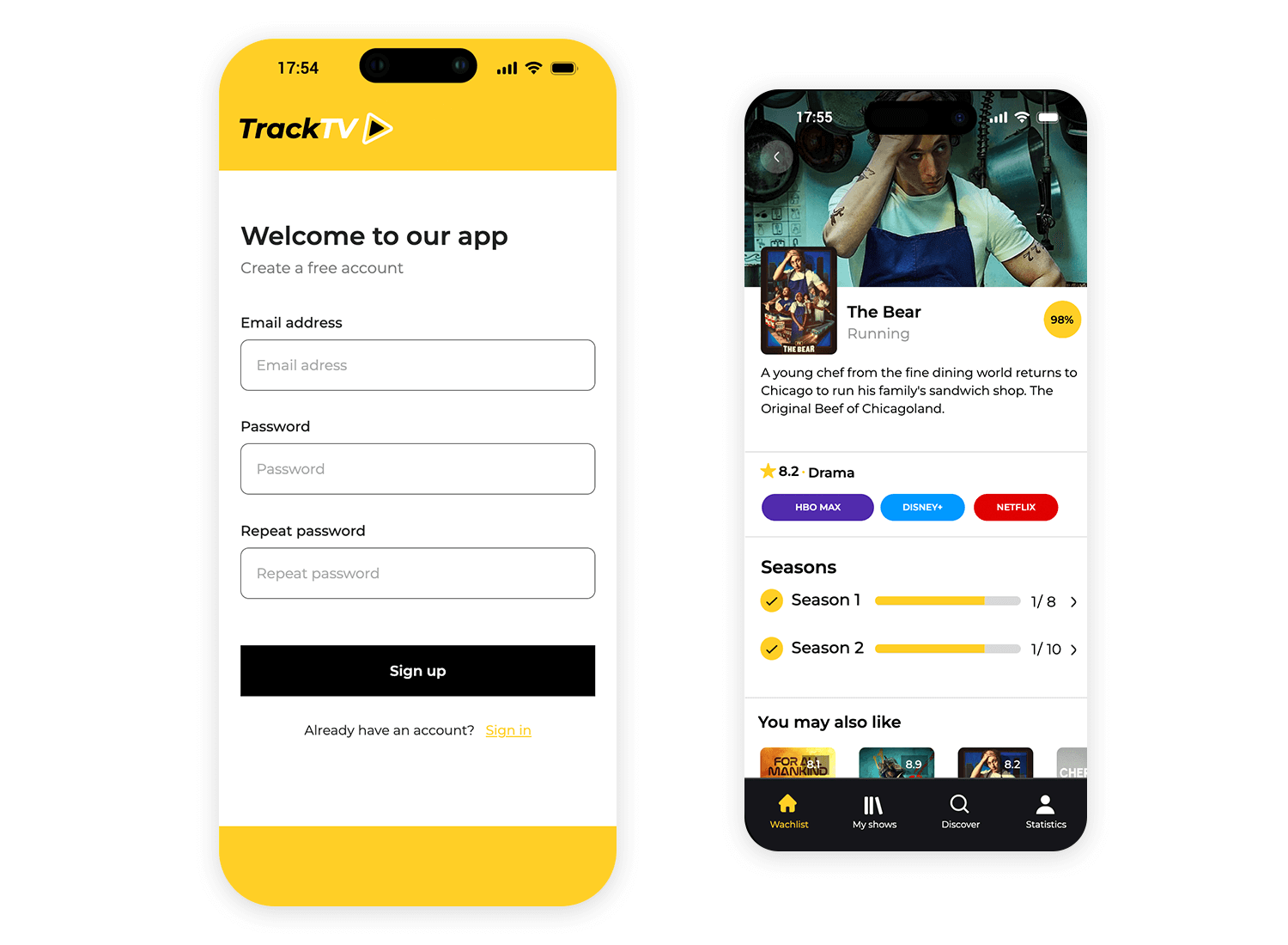
Um dem Trend zur Mobilfreundlichkeit zu folgen, begrüßt Sie dieses Anmeldeformular mit einem herzlichen „Willkommen zurück“. Es beschränkt sich auf das Wesentliche und fragt Sie nach Ihrer E-Mail-Adresse und Ihrem Passwort. Möchten Sie sich das Leben leichter machen? Das Kontrollkästchen „Für 30 Tage speichern“ ist sehr praktisch, und für alle Fälle gibt es einen Link „Passwort vergessen“.
Die fette schwarze Schaltfläche „Anmelden“ hebt sich von der leuchtend gelben Kopfzeile ab, und wenn Sie es eilig haben, können Sie die Option „Mit Google anmelden“ verwenden. Neu bei TrackTV? Der Link „Anmelden“ am unteren Rand führt Sie direkt dorthin.

Diese Anmeldeseite ist einfach und auf den Punkt gebracht. Mit einer Begrüßungsnachricht „Willkommen zurück“ werden Sie zunächst nur nach Ihrer E-Mail-Adresse und Ihrem Passwort gefragt. Das praktische Kontrollkästchen „Für 30 Tage merken“ ist eine nette Geste, die es regelmäßigen Benutzern leichter macht.
Die blaue Schaltfläche „Anmelden“ ist klar und deutlich, während die Option „Mit Google anmelden“ eine schnelle Alternative darstellt. Und der Link „Passwort vergessen“ stellt sicher, dass Sie nie ausgesperrt werden. Neu hier? Der Link „Anmelden“ am Ende der Seite lädt Sie ein, mit wenigen Klicks Mitglied zu werden.

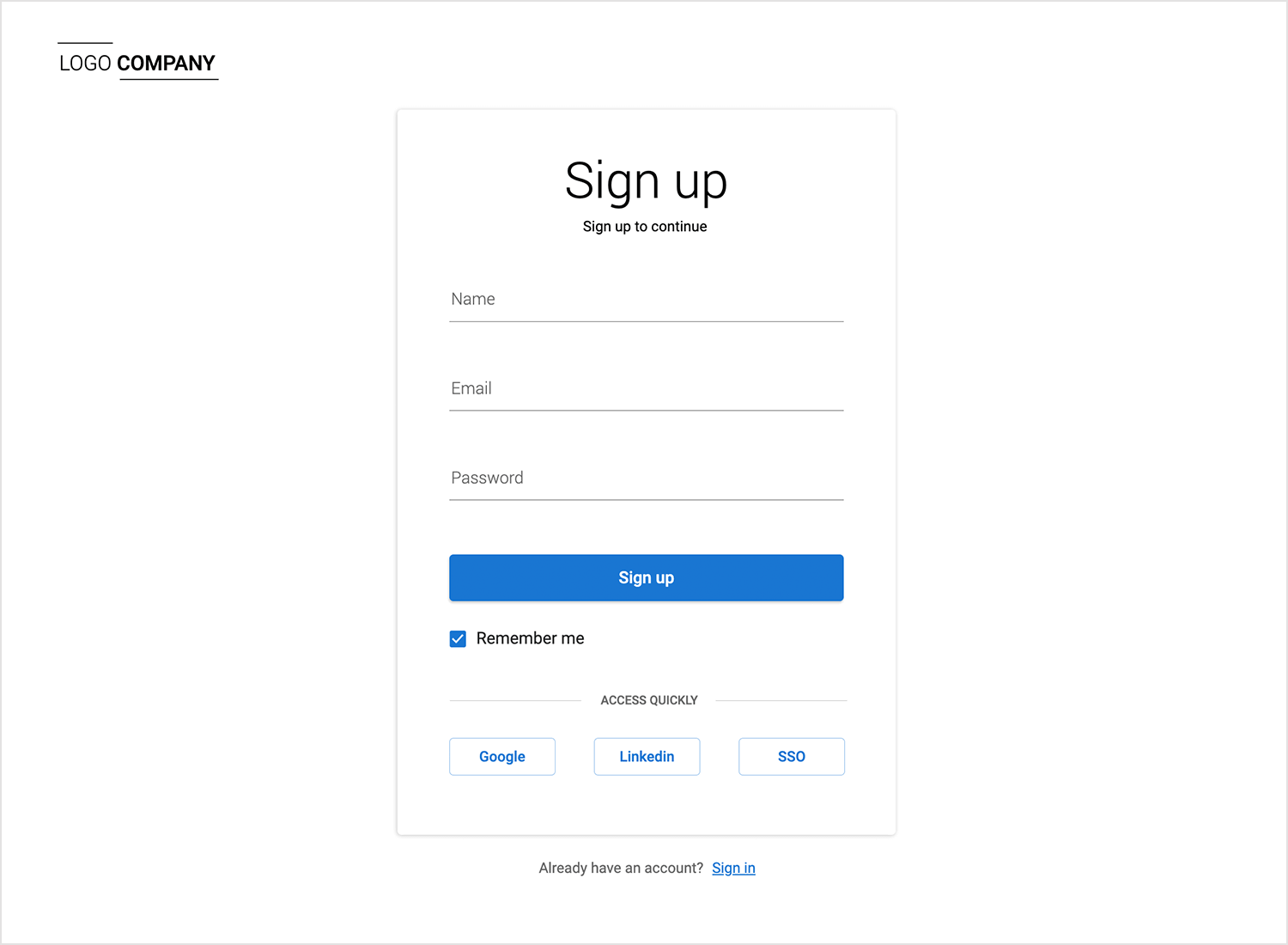
Dieses unkomplizierte und vielseitige Beispiel für eine Anmeldung deckt alles Wesentliche ab. Die Felder für den Namen, die E-Mail-Adresse und das Passwort sind einfach gehalten, während das Kontrollkästchen „Merken“ eine praktische Funktion für häufige Nutzer darstellt.
Die leuchtend blaue Schaltfläche „Anmelden“ macht es Ihnen leicht, weiterzumachen. Sie möchten das Eintippen überspringen? Wählen Sie aus Schnellzugriffsoptionen wie Google, LinkedIn oder SSO. Sie haben bereits ein Konto? Der Link „Anmelden“ am Ende der Seite führt Sie problemlos zurück.

Manchmal ist weniger mehr, und dieses Anmeldeformular beweist dies. Mit nur zwei Feldern, E-Mail und Passwort, bleibt es einfach und übersichtlich.
Das helle Design ist angenehm für die Augen, und der Link „Passwort vergessen?“ ist praktisch platziert und bietet eine schnelle Möglichkeit, den Zugang wiederherzustellen, falls nötig. Perfekt für Benutzer, die ein einfaches, unkompliziertes Anmeldeerlebnis schätzen.

Mit einem freundlichen „Willkommen“ am oberen Rand ist diese Anmeldeseite ganz darauf ausgerichtet, es einfach zu halten. Mit nur drei Feldern, Name, E-Mail und Passwort, ist der Vorgang schnell erledigt.
Die fett gedruckte lila Schaltfläche „Konto erstellen“ zeigt Ihnen, wo Sie als nächstes klicken müssen. Wenn Sie bereits angemeldet sind, finden Sie ganz unten einen praktischen Link „Anmelden“ für einen einfachen Zugriff.

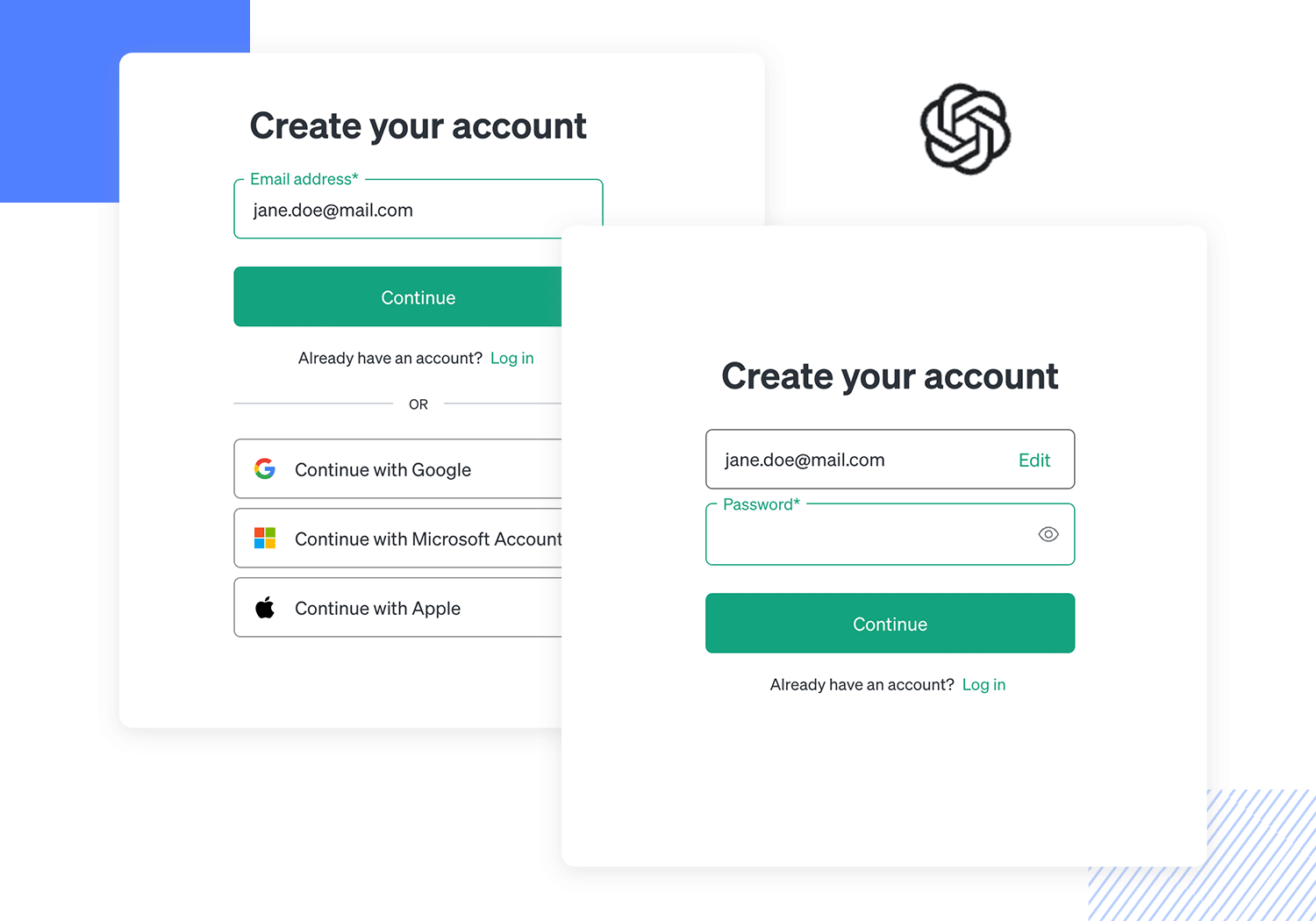
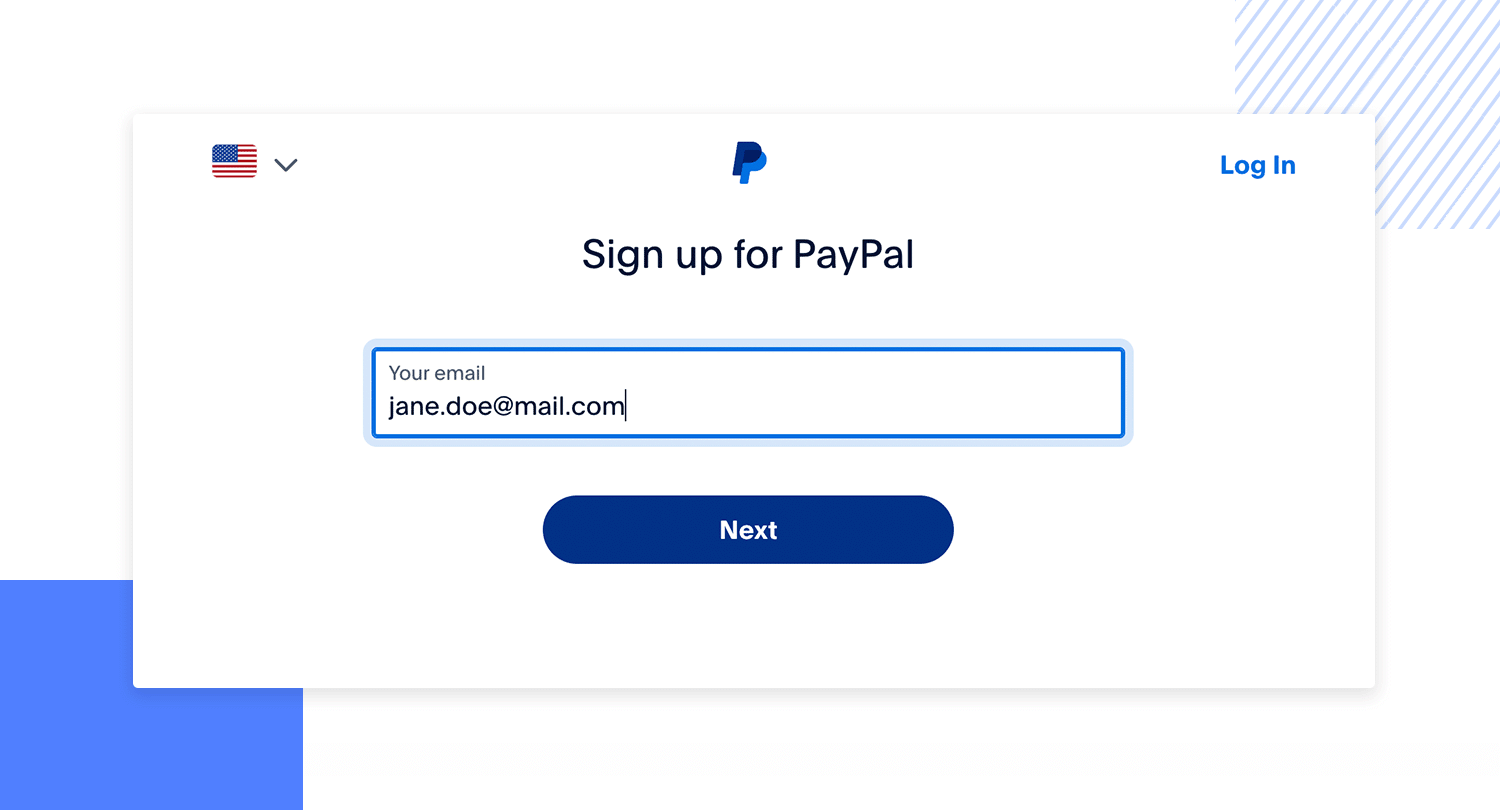
Wir haben dieses Anmeldeformular als Beispiel gewählt, weil es sehr einfach und schnell ist: Geben Sie einfach Ihre E-Mail-Adresse ein und schon sind Sie dabei. Um die Sicherheit zu gewährleisten, fügt ChatGPT eine telefonische Verifizierung hinzu, nachdem Sie sich angemeldet haben. Das ist ein kleiner Preis für den Seelenfrieden, und ehrlich gesagt verlangsamt es die Dinge nicht allzu sehr.


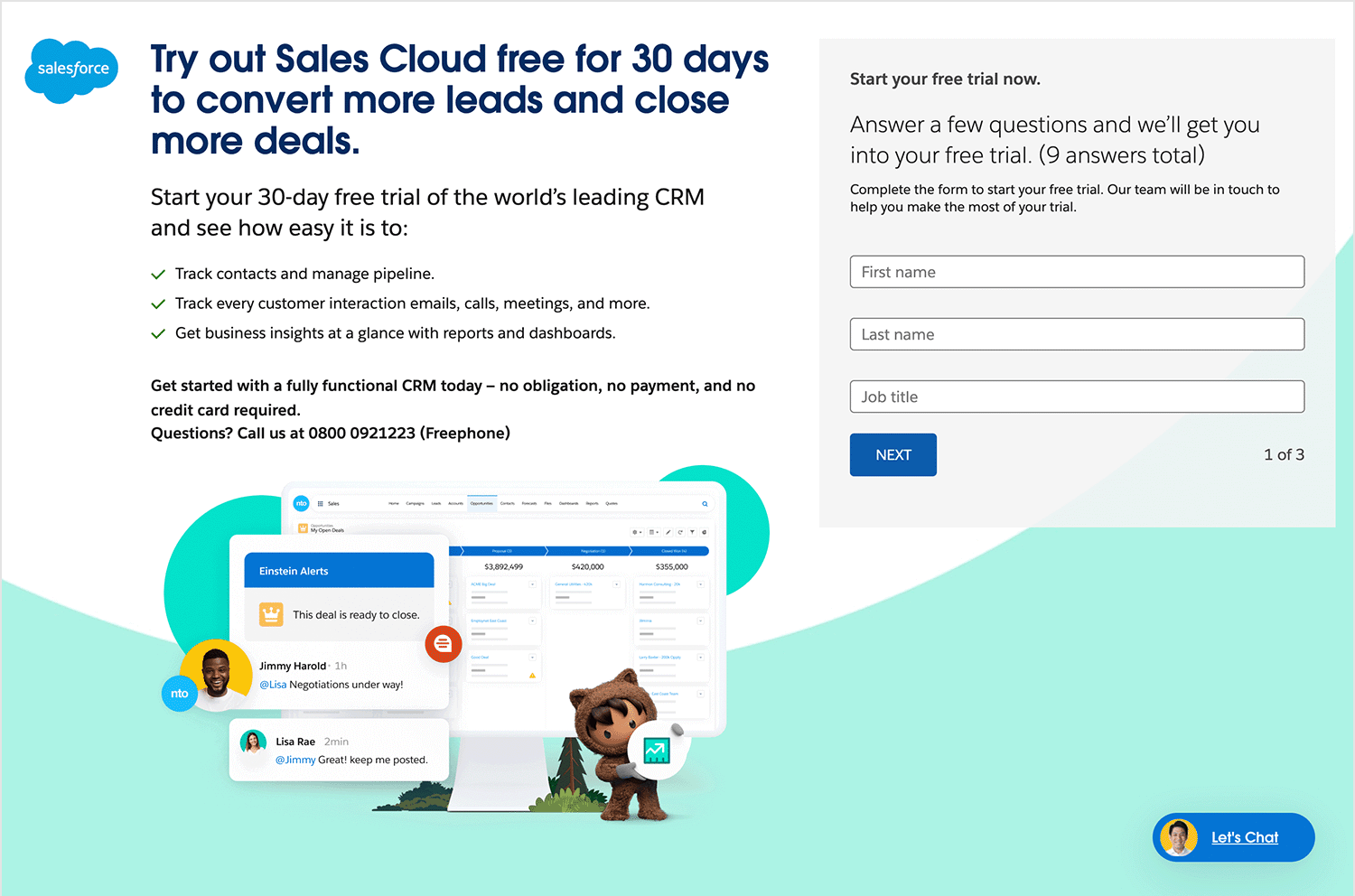
Um die Dinge noch einfacher zu machen, bietet Salesforce sowohl einen Chatbot als auch eine Telefonnummer für diejenigen, die menschliche Interaktion bevorzugen. Auch wenn das Formular selbst länger erscheinen mag, hilft ein Fortschrittsbalken, den Benutzer durch den Prozess zu führen, so dass er sich nicht so entmutigt fühlt.

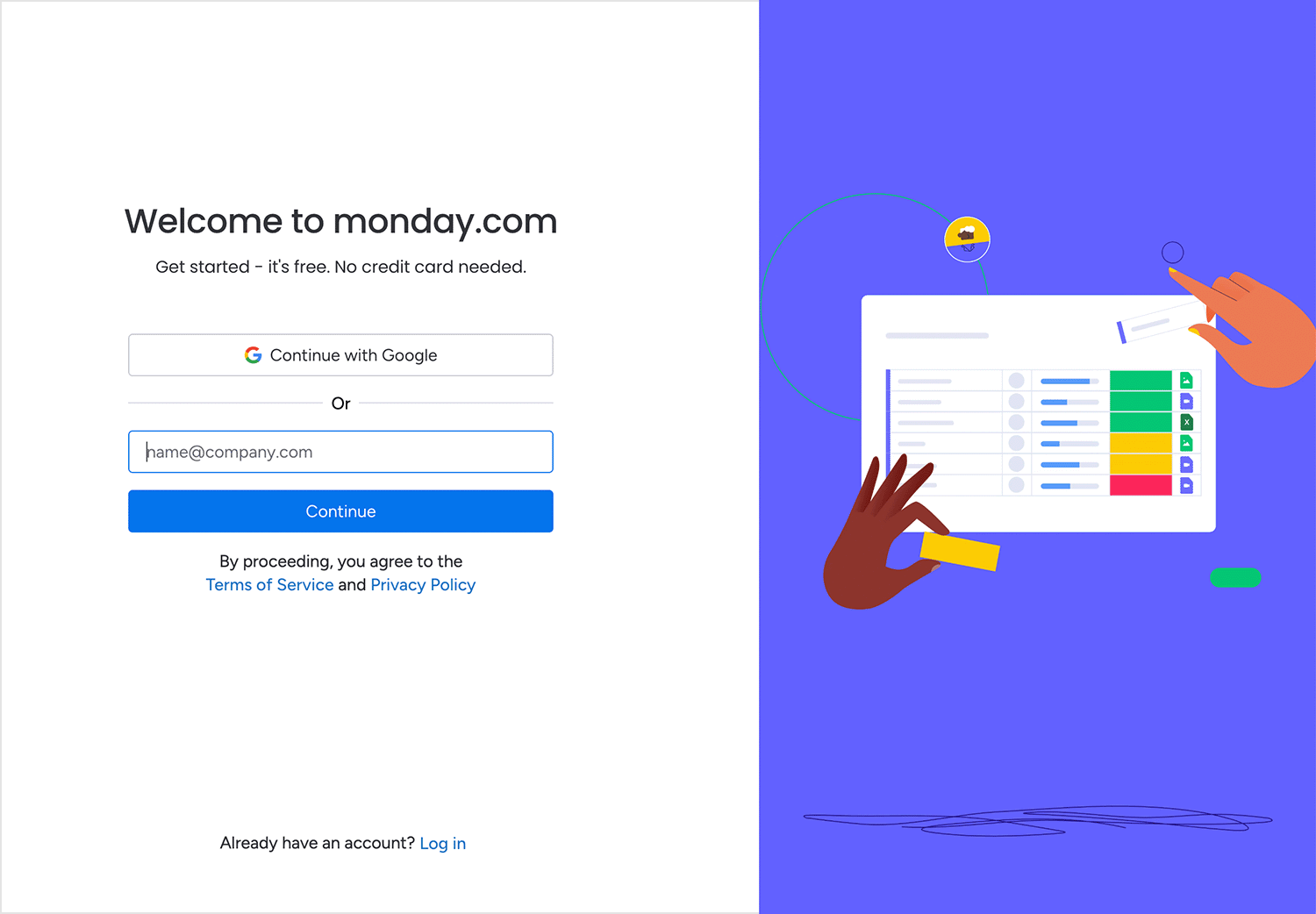
Die Anmeldeseite von Monday ist ein Paradebeispiel für Minimalismus. Sie kommt mit einem einzigen E-Mail-Feld und ohne unnötige Ablenkungen direkt zur Sache. Keine Pop-ups, keine zusätzlichen Schritte – nur pure Effizienz. Für diejenigen, die die Google-Anmeldung bevorzugen, hat Monday auch hier eine Lösung parat.
Und das Sahnehäubchen obendrauf? Es ist kostenlos und Sie benötigen keine Kreditkarte. Ein wahres Kinderspiel.

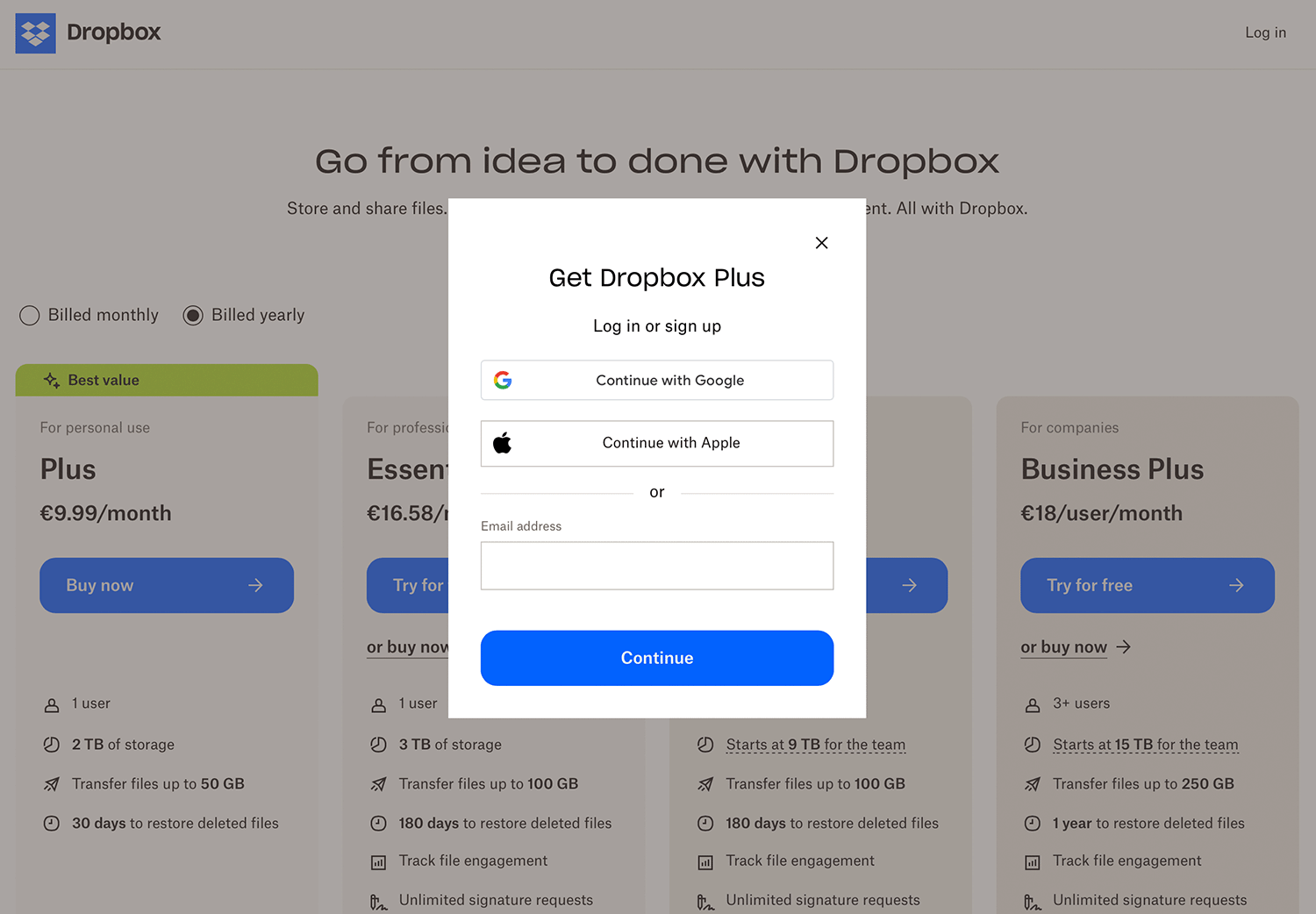
Dropbox hat es verstanden. Ihr Anmeldeformular ist ein Hauch von frischer Luft. Anstatt die Benutzer in einem Meer von Feldern zu begraben, konzentrieren sie sich auf das Warum – warum sollten Sie sich für Dropbox interessieren? Indem sie das Nutzenversprechen in den Vordergrund stellen und einen Fortschrittsbalken verwenden, um den Speicherzuwachs visuell darzustellen, haben sie eine banale Aufgabe in ein kleines Fest verwandelt.
Das ist eine subtile, aber effektive Methode, um die Nutzer zu binden und sie auf das Kommende neugierig zu machen. Wir lieben Ihre Dropbox-Anmeldeseite!

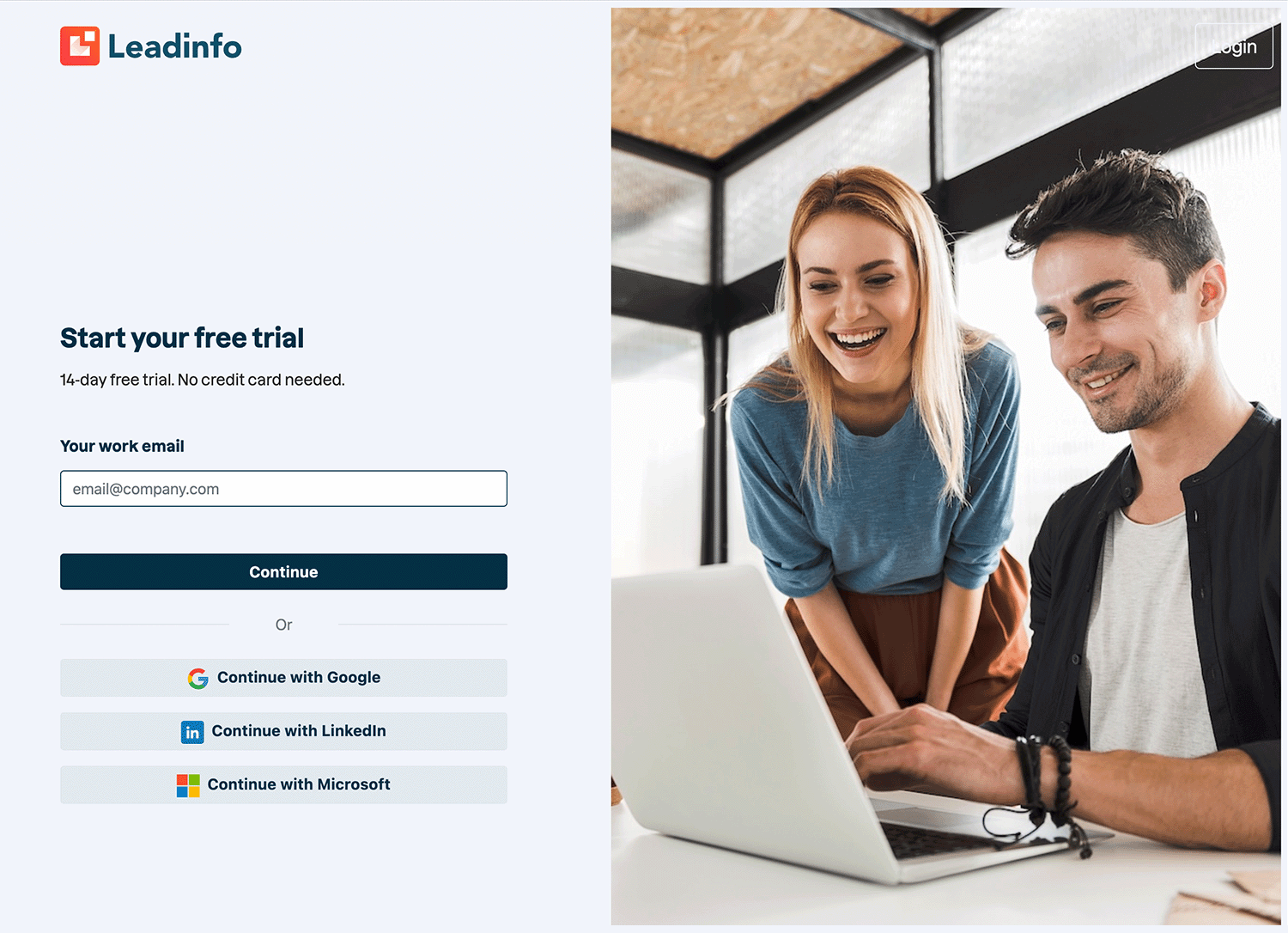
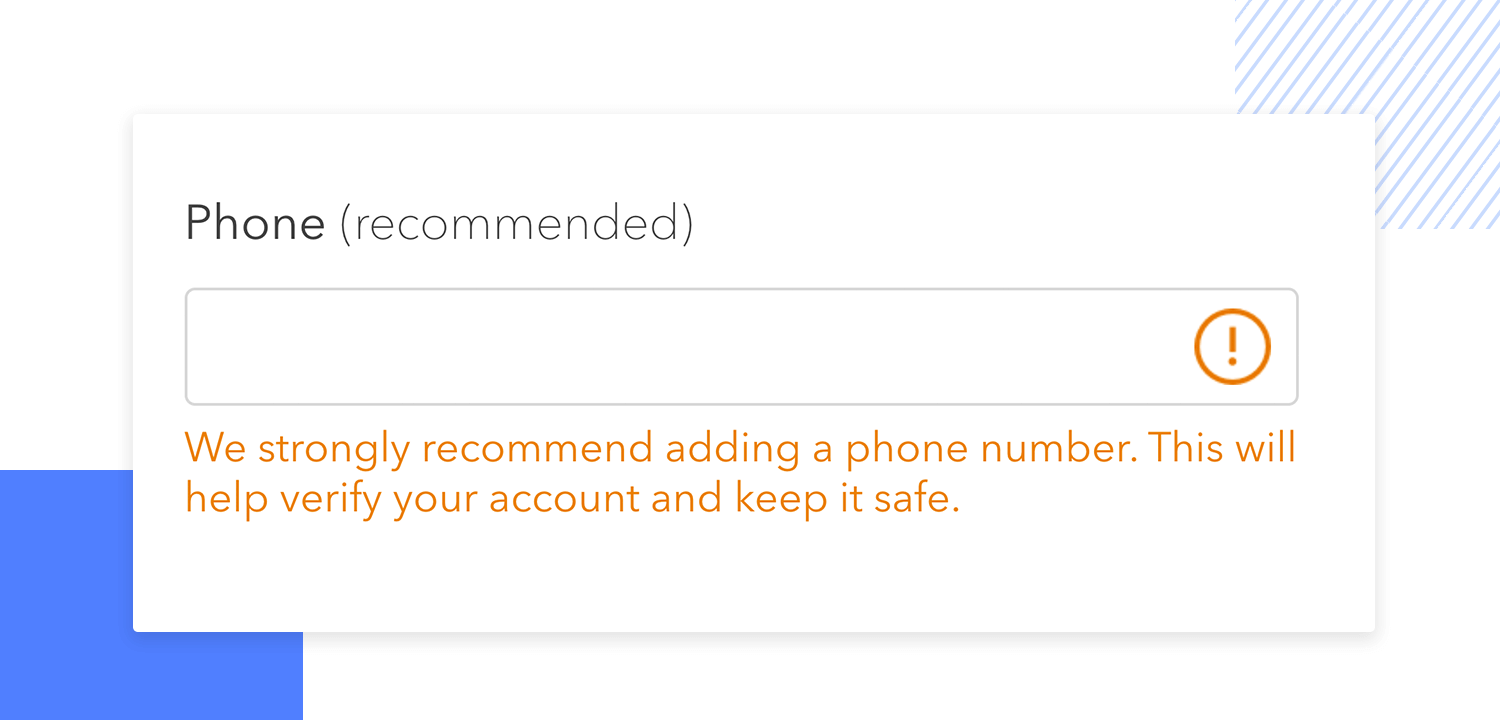
Das Anmeldeformular von Leadinfo ist ein Paradebeispiel für minimalistische UX. Der Einstieg ist einfach, mit klaren Fehlermeldungen, die Frustration beim Benutzer verhindern. Durch den Hinweis auf eine 14-tägige kostenlose Testphase werden Bedenken über unerwartete Kosten ausgeräumt. Der klare Text und das übersichtliche Layout tragen dazu bei, dass der Schwerpunkt auf der eigentlichen Aktion liegt: der Anmeldung.
Sie können wählen, ob Sie sich manuell mit Ihrer Arbeits-E-Mail bei Leadinfo anmelden oder ob Sie eine Verbindung über Google-, LinkedIn- und Microsoft-Konten herstellen, um die Anmeldung zu vereinfachen. Ein Beispiel für eine Anmeldeseite für die Bücher!



Die Möglichkeit, sich bei sozialen Netzwerken wie Google und Facebook anzumelden, vereinfacht den Prozess weiter und kommt dem Wunsch der Benutzer nach Bequemlichkeit entgegen. Wir lieben dieses Beispiel für ein Anmeldeformular!

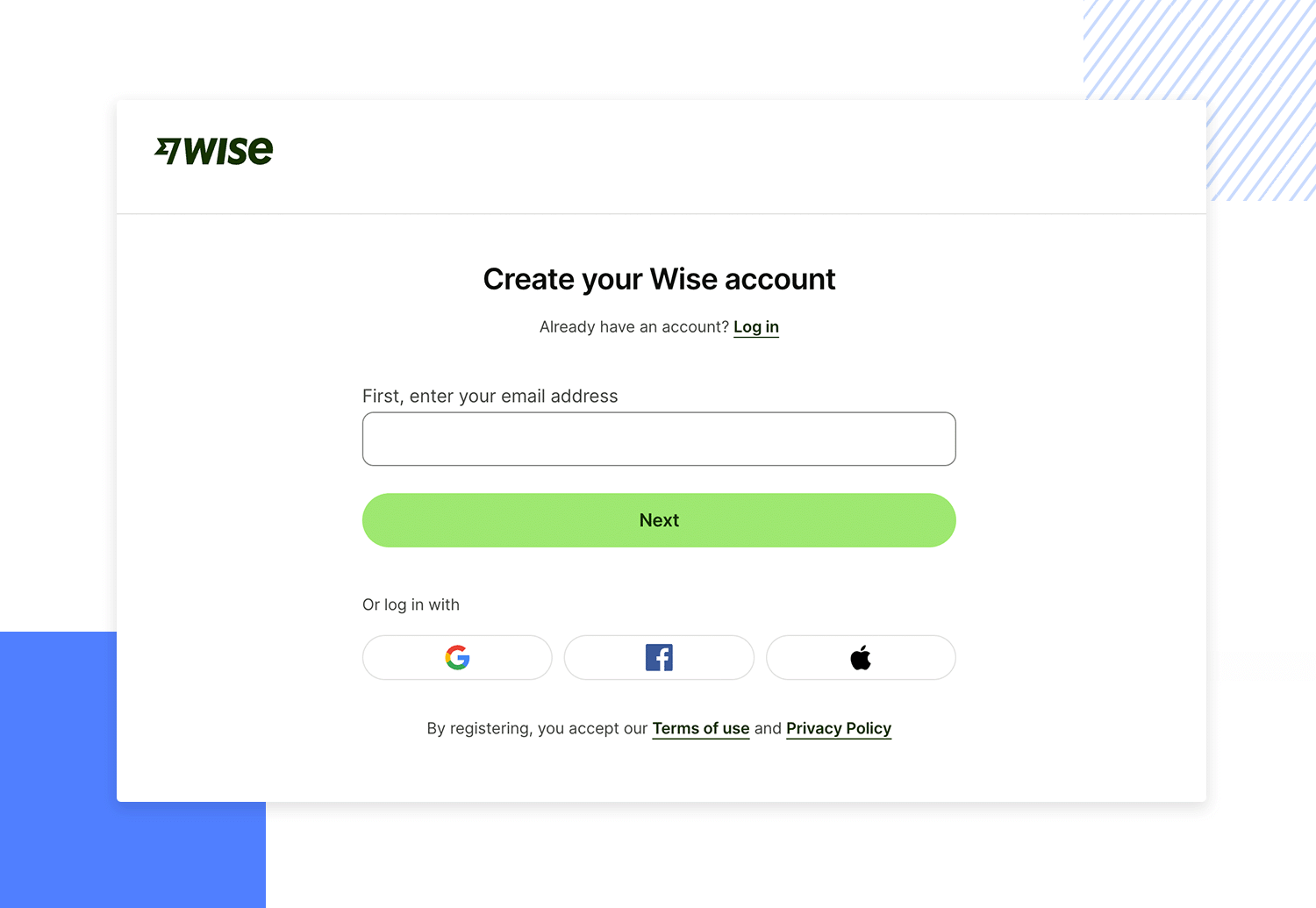
Wise kennt die Probleme, die KYC (Know Your Customer) bei Finanzdienstleistungen mit sich bringt, und wählt einen mehrstufigen Ansatz für die Anmeldung. Sie legen jedoch großen Wert auf eine reibungslose Benutzererfahrung.
Wise bietet eine Vielzahl von sozialen Anmeldeoptionen mit eindeutigen Symbolen für Google, Facebook und Apple. Diese visuellen Hinweise verbessern auch die UX des Formulars, indem sie für eine bessere Scannbarkeit und Benutzerfreundlichkeit sorgen.

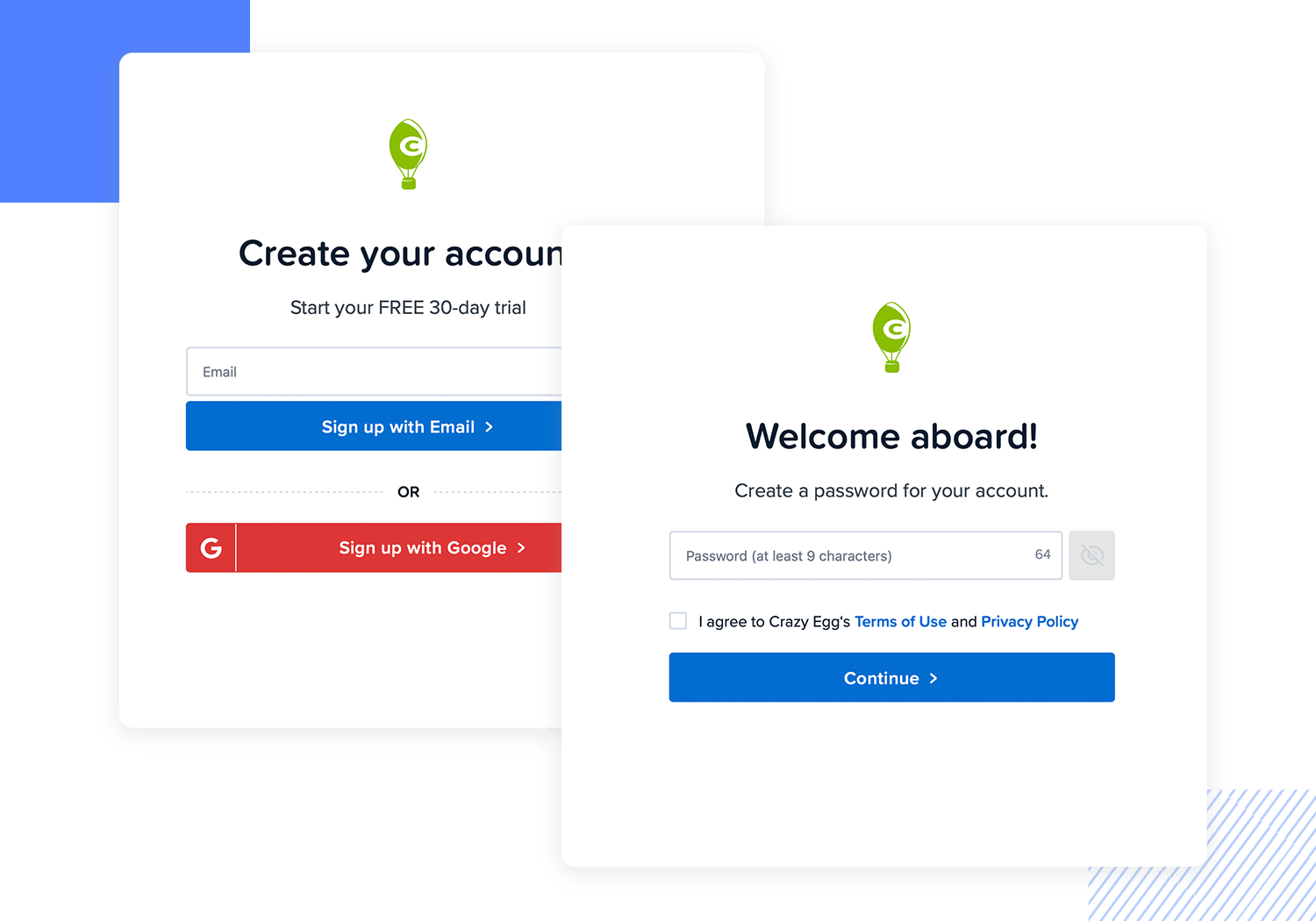
Crazy Egg kommt mit einer Überschrift, die sich auf die kostenlose Testversion konzentriert, direkt auf den Punkt. Stattdessen lenken kontrastreiche Farbschemata Ihre Augen genau dorthin, wo sie hin sollen.
Denken Sie über Vertrauen nach? Crazy Egg hält Ihnen den Rücken frei. Kundenreferenzen mit Erfolgsgeschichten aus der Praxis sind strategisch platziert, um Vertrauen zu schaffen. Und um die Dinge optisch sauber zu halten, ist der Bereich für die Anmeldung durch eine eindeutige Hintergrundfarbe geschickt vom Bereich für den sozialen Nachweis getrennt. Es ist also klar, prägnant und farbenfroh – ein Beispiel für alles, was ein gutes Anmeldeformular sein sollte.

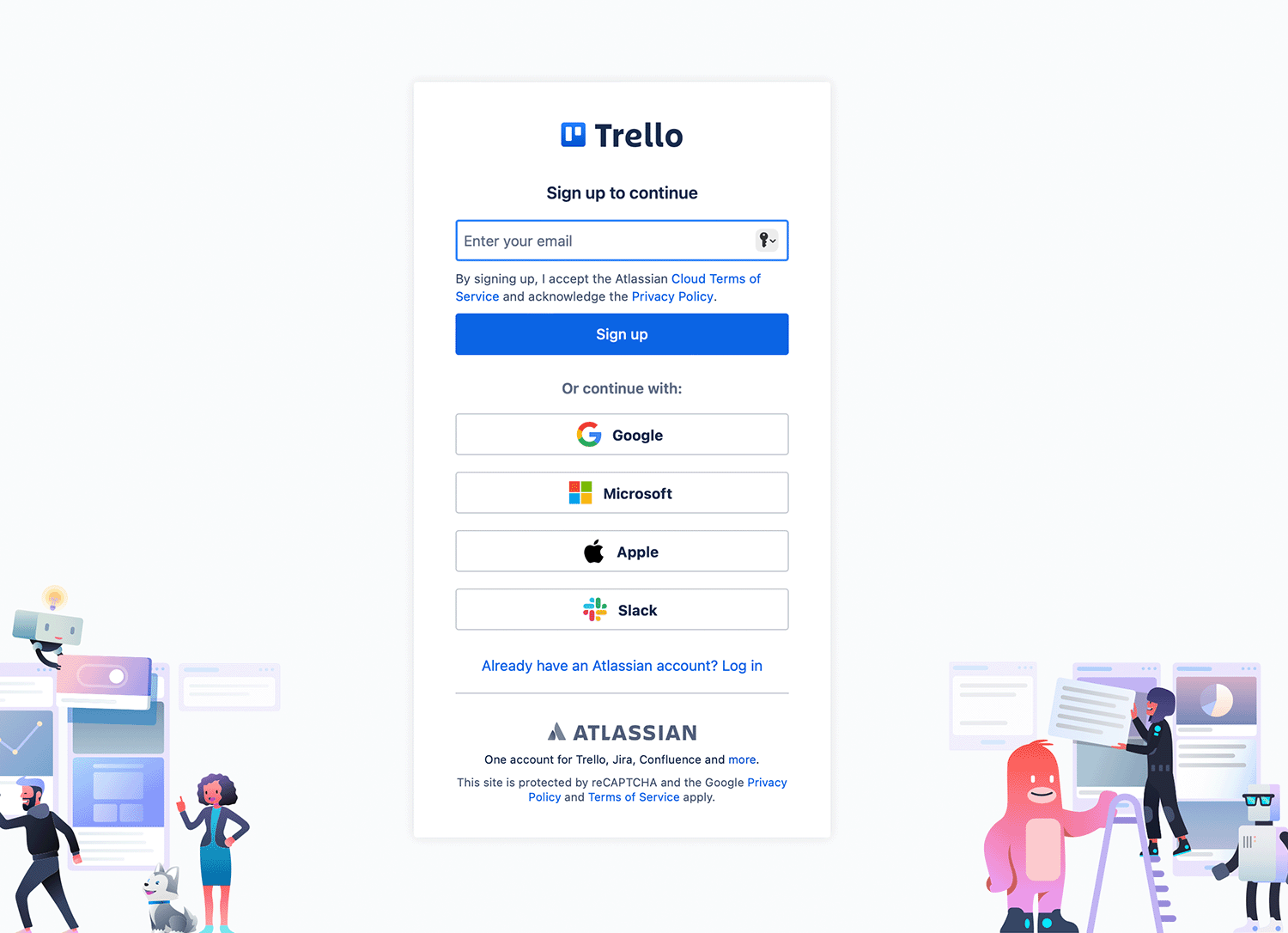
Trello hat vielleicht einen der besten Anmeldeprozesse im Land der SaaS. Vergessen Sie das Entschlüsseln von Textmenüs – auf der Seite von Trello finden Sie ein Buffet von Anmeldeoptionen, jede mit einem eigenen Symbol. Google, Apple, Ihre vertraute E-Mail – wählen Sie Ihr Gift (oder besser gesagt Ihre Anmeldemethode) im Handumdrehen.
Aber Trello weiß, dass Ihre Zeit wertvoll ist. Deshalb hat Trello ein verstecktes Juwel am Ende der Anmeldung eingebaut: Ein Konto schaltet die gesamte Atlassian-Suite frei! Stellen Sie sich einen Trello-Arbeitsbereich für Jira, Confluence und die gesamte Atlassian-Familie vor – eine einheitliche Anmeldung für alle Bereiche. Das ist es, was wir reibungslose Effizienz nennen.

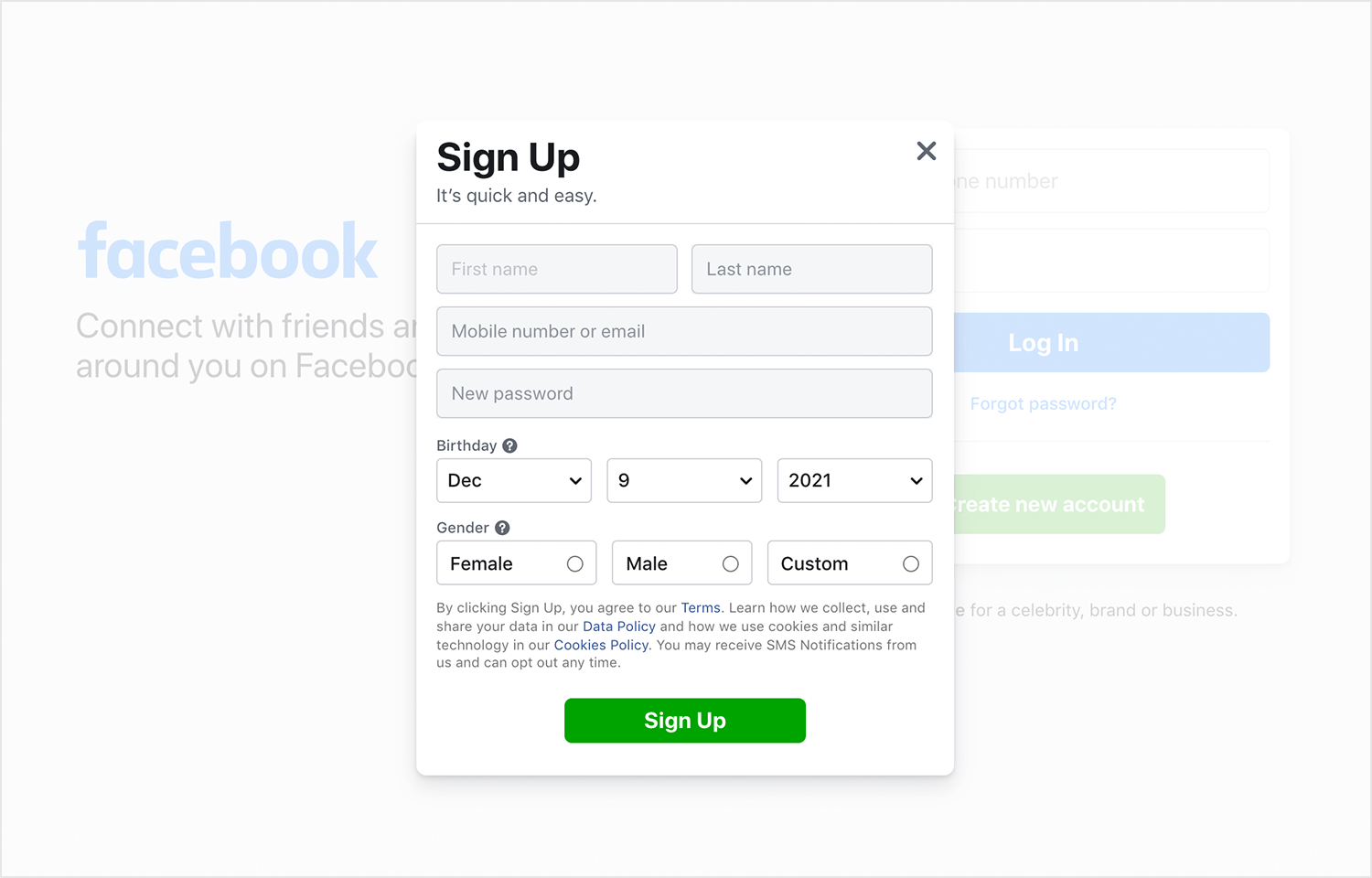
Facebook hat eine Menge Nutzer. Milliarden, um genau zu sein. Es wäre sinnvoll, wenn Facebook die Anmeldung so einfach wie möglich machen würde – um potenzielle Nutzer zu ermutigen!
Dies ist ein kurzes Anmeldeformular, in dem nur die wichtigsten Informationen abgefragt werden. Es ist kurz und hat nur 4 Eingabefelder. Es funktioniert, da die Benutzer nicht auf die Idee kommen, ihre Lebensdaten auf dieser Formularseite preisgeben zu müssen.
Außerdem ist es flexibel. Benutzer können sich mit einer E-Mail oder einer Mobiltelefonnummer anmelden. Eine großartige Option, wenn Sie sich später nicht von diesen E-Mails abmelden möchten.
Auch der Text ist eine gute Ergänzung zum Formular. Er hebt die Vorteile hervor, die Sie erhalten, wenn Sie sich anmelden: Fotos, Neuigkeiten und Informationen zu aktuellen Ereignissen.



Das Anmeldeformular von Reddit könnte nicht einfacher sein. Nachdem Sie auf der Startseite auf die Schaltfläche „Anmelden“ geklickt haben, erscheint ein Modal, das Sie auffordert, mit Ihrer Telefonnummer, Ihrem Google-Konto oder über Apple fortzufahren. Und dann gibt es natürlich noch die Möglichkeit, Ihre E-Mail manuell einzugeben.
Es ist wahr, dass es auf Reddit für jeden etwas gibt. Für jede Nische, die Sie sich vorstellen können, gibt es wahrscheinlich eine Gemeinschaft von Leuten, die sich ihr widmen.

Und als Krönung das Kontrollkästchen mit der exzellenten UX-Kopie „Ich bin damit einverstanden, E-Mails über coole Dinge auf Reddit zu erhalten“. Es ist großartig, wenn Ihre Erwartungen von Anfang an festgelegt sind.

Die Seite des Anmeldeformulars von Mailchimp ist schlicht und minimalistisch. Ihr freches kleines Affenmaskottchen, das Sie zum Beitritt ermutigen soll, begrüßt Sie mit einem Augenzwinkern. Dieses Anmeldeformular hat nur 3 Felder: E-Mail, Benutzername und Passwort.
Das Schöne am Anmeldeformular von Mailchimp ist die Möglichkeit, Ihr Passwort anzuzeigen. Registrierung und Anmeldung sind unterschiedliche Muster. Es macht keinen Sinn, das Passwort bei der Anmeldung anzuzeigen – Sie kennen Ihr Passwort.
Wenn ich das von mir geschriebene Kennwort zum ersten Mal sehe, ist die Wahrscheinlichkeit geringer, dass ich es vergesse, weil es sich nicht hinter einer Kette von Sternchen versteckt. Mit diesem Muster entfällt die Notwendigkeit eines Feldes zur Bestätigung des Passworts, was dem Benutzer Zeit spart und das UX-Design des Formulars verbessert.

X. Das ist es, was anscheinend passiert. Ihr Anmeldeformular ist das krasseste unserer Beispiele. Aber es macht Sinn, denn dieses Anmeldeformular besteht aus drei Schritten.
Zuerst werden Sie aufgefordert, Ihren Namen und Ihre Telefonnummer anzugeben (oder Ihre E-Mail-Adresse, wenn Sie sich trauen). Dann geben Sie Ihr Geburtsdatum an, ohne wirklich zu erklären, warum Sie es brauchen. Das ist nicht gerade vertrauensbildend. Das Design ist allerdings cool, das müssen wir Ihnen lassen, Musk!



Es sagt auf subtile Weise, dass Sie sich einfach zurücklehnen und entspannen müssen. Google hat Sie im Griff. Das ist gute UX-Arbeit. Aber wir sprechen hier von Google, wie kann man da etwas anderes erwarten?

Die Anmeldeseite von GetResponse ist ein Paradebeispiel für gut gemachte UX. Sie ist einfach, sauber und erfüllt ihren Zweck. Der minimalistische Ansatz mit nur drei Feldern – Name, E-Mail und Passwort – ist gelungen. Weniger ist definitiv mehr, wenn es um Anmeldeformulare geht.
Außerdem haben Sie die Vorteile auf der Seite geschickt hervorgehoben und die Menschen daran erinnert, warum sie ihr Produkt brauchen. Und diese Schaltfläche für Barrierefreiheit? Genial. Es ist nur eine kleine Geste, aber sie zeigt, dass ihnen Inklusion wirklich am Herzen liegt.

Designmodo macht es mit seinem Anmeldeprozess richtig. Es ist klug, nur mit einer E-Mail zu beginnen. Es ist einfach und kommt direkt auf den Punkt. Und wenn jemand abspringt, haben Sie wenigstens seine Daten, um zu versuchen, ihn zurückzugewinnen. Es geht nur darum, die Erwartungen zu steuern und die Kontrolle zu behalten.
Sie können sich entweder über Ihr Google-Konto anmelden oder Ihre E-Mail-Adresse manuell eingeben. Klicken Sie auf die grüne CTA, um fortzufahren, und schon sind Sie dabei! Dieses Design-Unternehmen weiß, was es tut.

Die Anmeldeseite von Asana ist so einfach wie nur möglich. Bei der Anmeldung fragt die Plattform nur die Arbeits-E-Mail des Benutzers ab, so dass keine wertvolle Zeit verschwendet wird und sich der kognitive Aufwand auf ein Minimum beschränkt.
Wir finden es toll, dass es Asana gelungen ist, eine Anmeldeseite zu erstellen, die ein gutes Erlebnis bietet. Sie spricht alle Berufstätigen an und deutet darauf hin, dass das Tool ihr Leben im Büro erleichtern wird.
Das ist etwas, was viele Designs für Anmeldeseiten versuchen, zu kopieren: Das Anmeldeformular von Asana ist einfach, mühelos und erfordert kein Nachdenken seitens des Benutzers. Einfach perfekt!

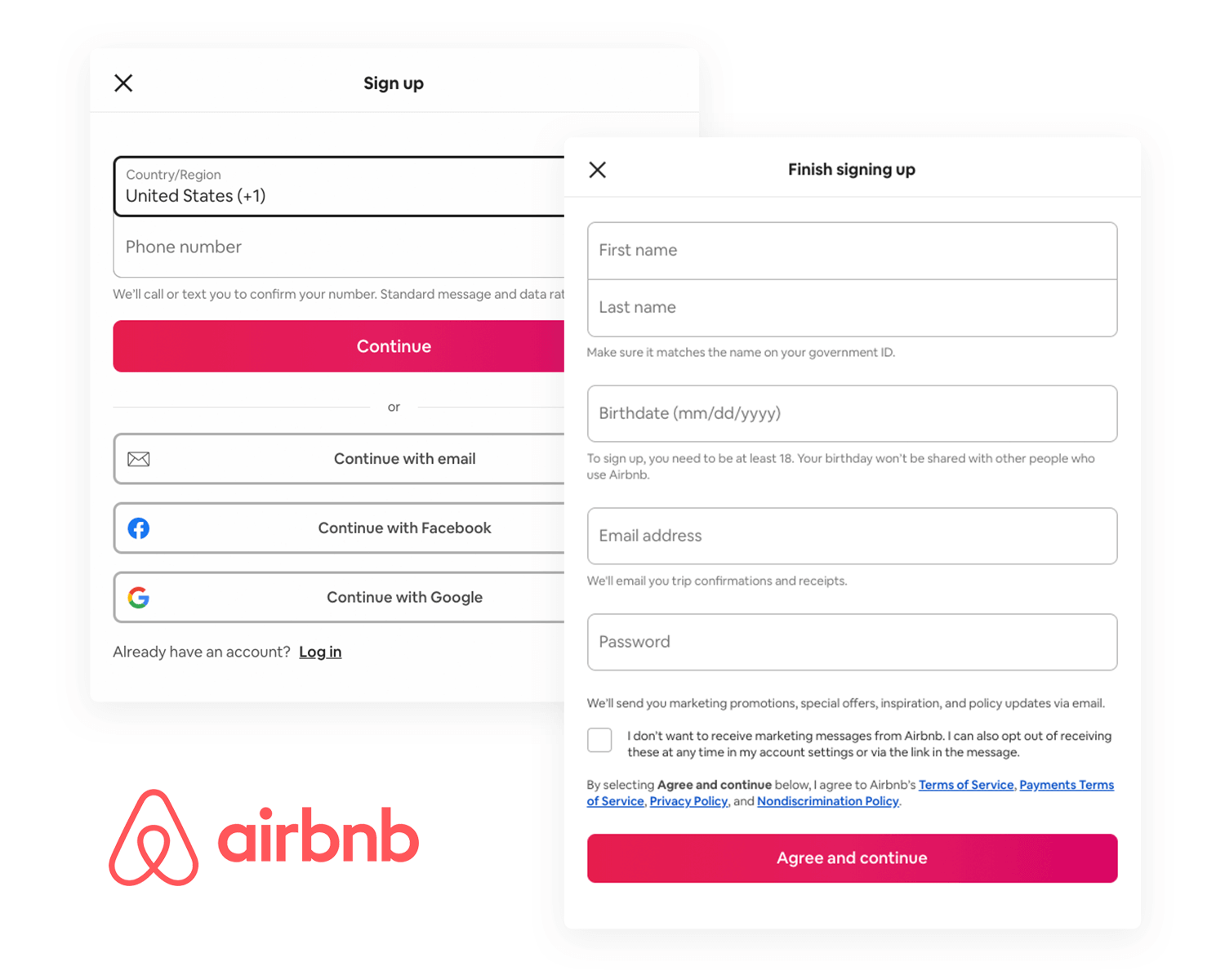
Airbnb ist ein Unternehmen, das keiner Vorstellung bedarf. Es ist berühmt für den Einfluss, den es auf den Tourismussektor hat, und für seine lebendige und einzigartige Online-Präsenz. Mit dem weißen und großzügigen Design, für das die Website bekannt ist, ist das Design der Anmeldeseite von Airbnb nicht überwältigend, auch wenn mehr Informationen abgefragt werden als bei einigen anderen auf dieser Liste.
Uns gefällt, dass das Anmeldeformular von Airbnb die Fragen in so viele Teile wie möglich aufteilt, um den Aufwand für das Ausfüllen zu verringern. Die Aufteilung des Geburtsdatums in 3 verschiedene Dropdown-Menüs ist ein wunderbares Beispiel dafür, wie man etwas, das einfach ist, für den Benutzer noch einfacher macht!
Das allgemeine Design der Anmeldeseite ist angenehm für das Auge und vermittelt den Eindruck, dass das Formular überhaupt nicht zeitaufwendig ist. Besonders gut gefällt uns die Mikrointeraktion des Augensymbols auf dem Eingabefeld für das Passwort – es unterstreicht die starke Persönlichkeit von Airbnb!

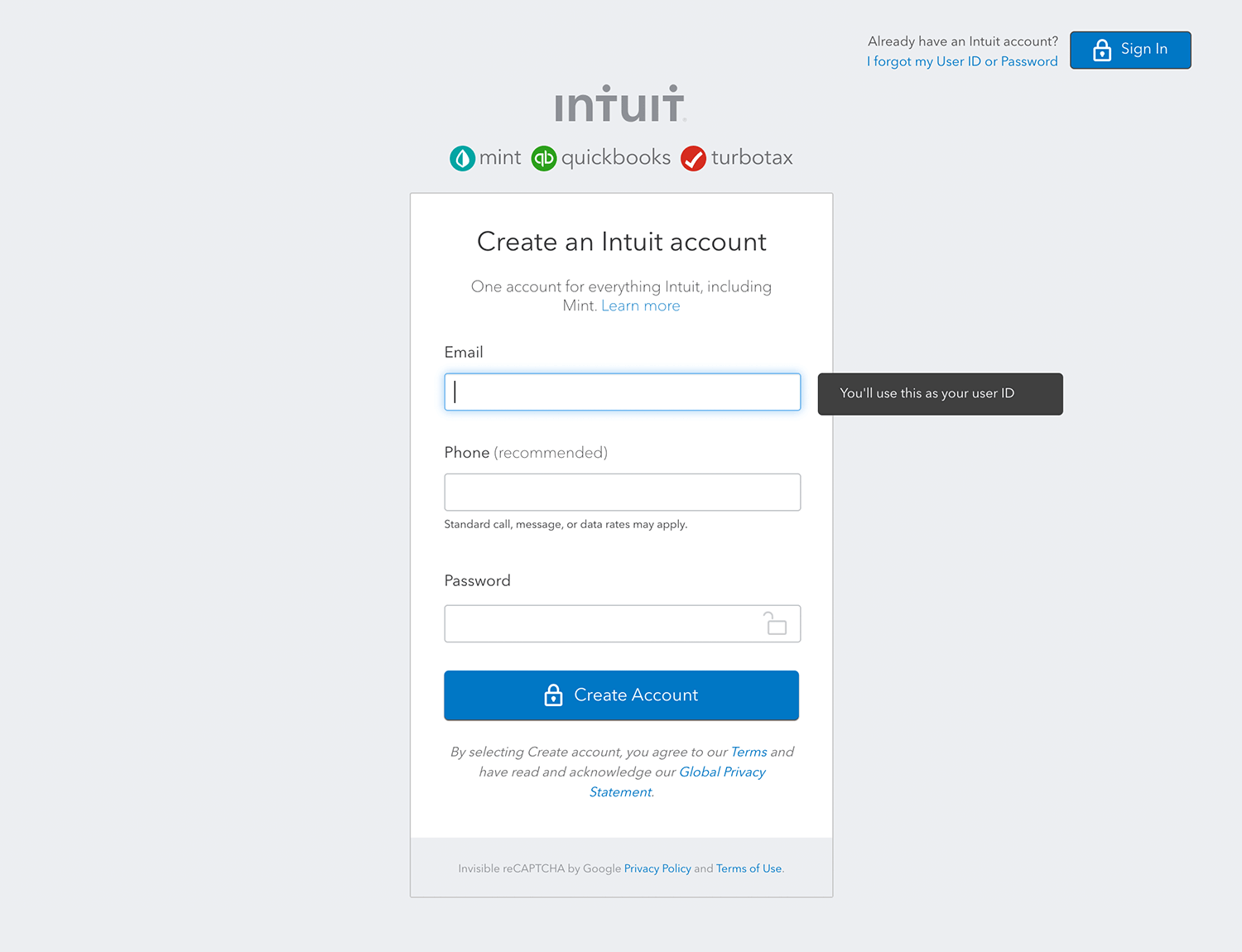
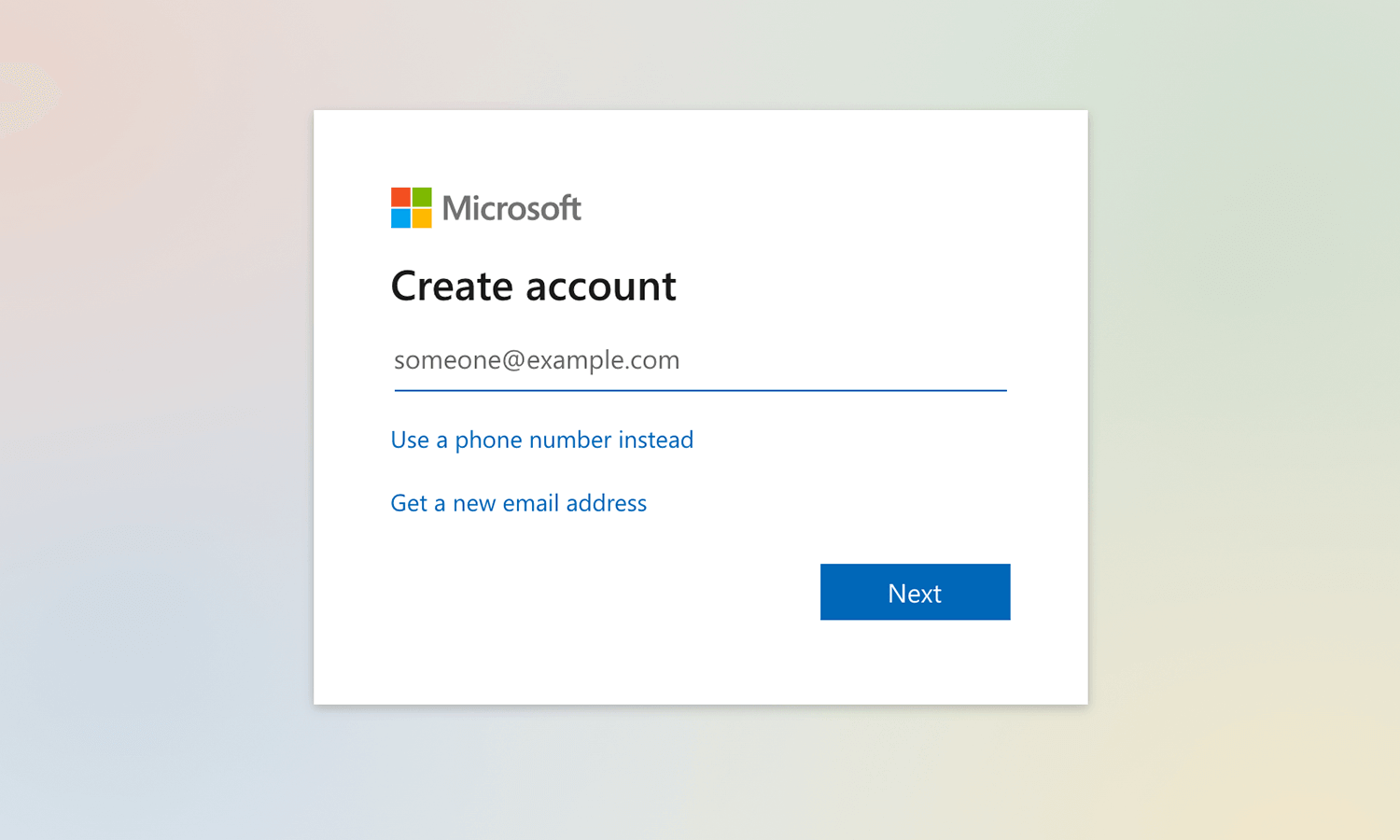
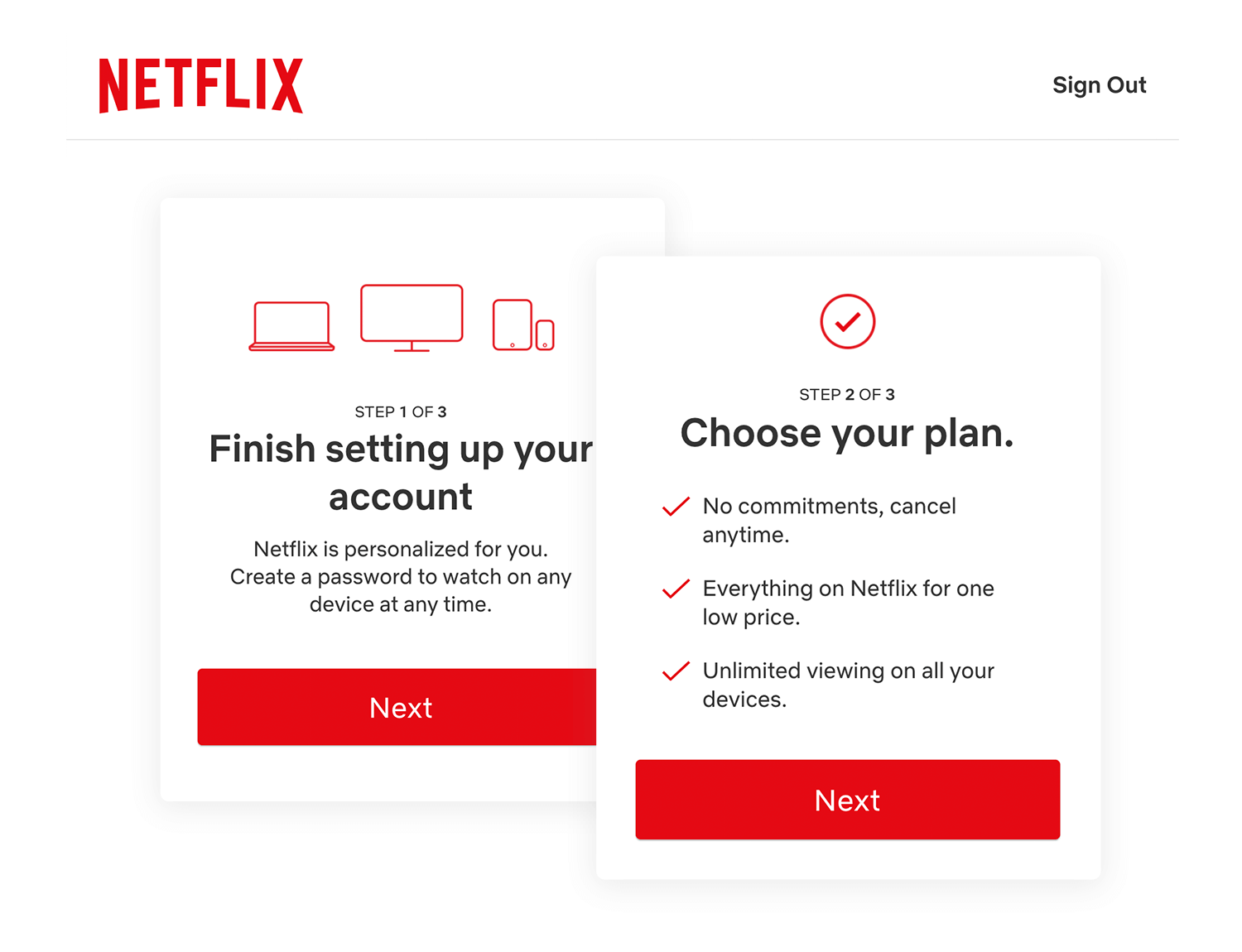
Einer der Hauptgründe, warum wir das Design der Outlook-Anmeldeseite von Microsoft mögen, ist die Aufteilung in mehrere Schritte. Wir wissen inzwischen alle, dass die Benutzer nicht gerade begeistert sind, wenn sie irgendein Formular ausfüllen müssen.
Das Design der Anmeldeseite fühlt sich schnell und einfach an. Da jeder Bildschirm nur eine Frage enthält, haben die Benutzer nicht den Eindruck, dass das Formular kompliziert ist. Wenn die Benutzer die Fragen ausfüllen, bewegen sie sich durch die Seiten und haben so das Gefühl, dass sie Fortschritte machen.

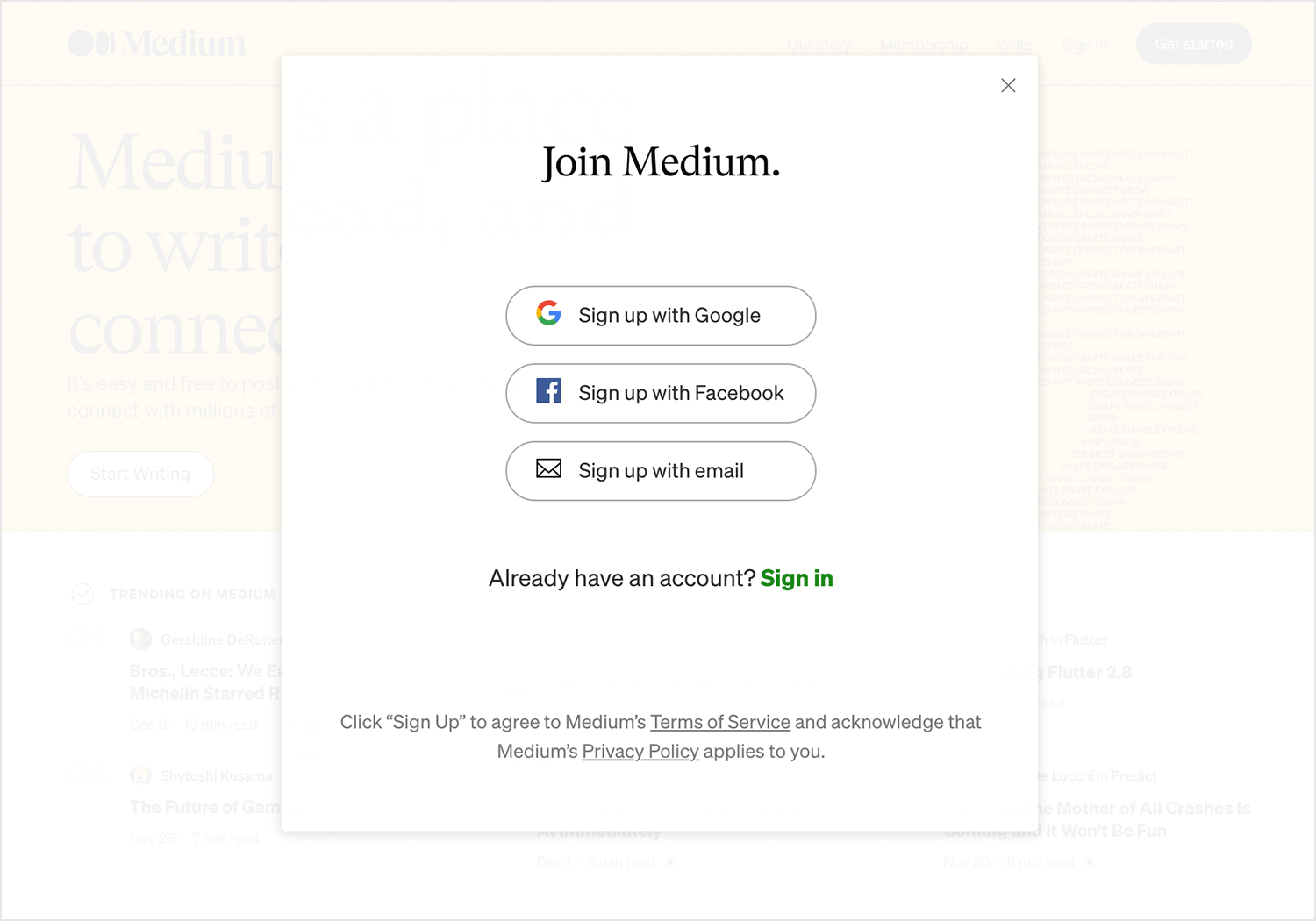
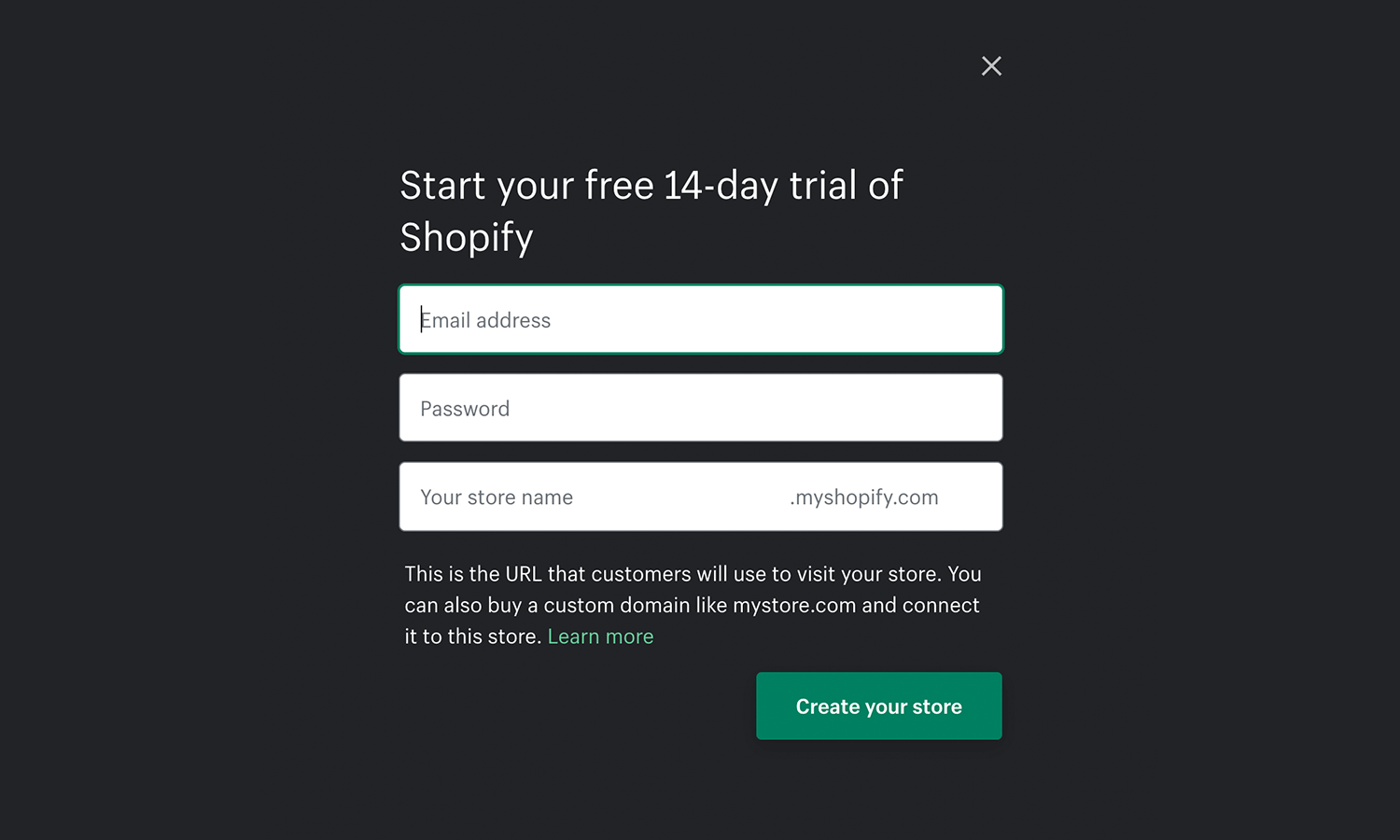
Shopify hat sich zu einer äußerst beliebten E-Commerce-Plattform entwickelt, die Menschen auf der ganzen Welt hilft, ihre Waren online zu verkaufen. Es ist kein Wunder, dass das Design der Anmeldeseite es den Nutzern so einfach wie möglich macht, ein Testkonto zu erstellen – die Menschen strömen zu Shopify!
Das Anmeldeformular ist kurz und bündig. Sie können sich mit E-Mail, Apple, Facebook und Google anmelden. Wir finden es toll, dass Shopify die Seite einfach und auf den Punkt gehalten hat, ohne große Animationen oder andere Ablenkungen. Die Anmeldeseite hat auch einen tollen Text, wie wir in den ersten beiden Zeilen sehen können, der Sie beruhigt, indem er Sie wissen lässt, dass Sie noch einen letzten Schritt machen müssen, bevor Sie mit einer kostenlosen Testversion belohnt werden!

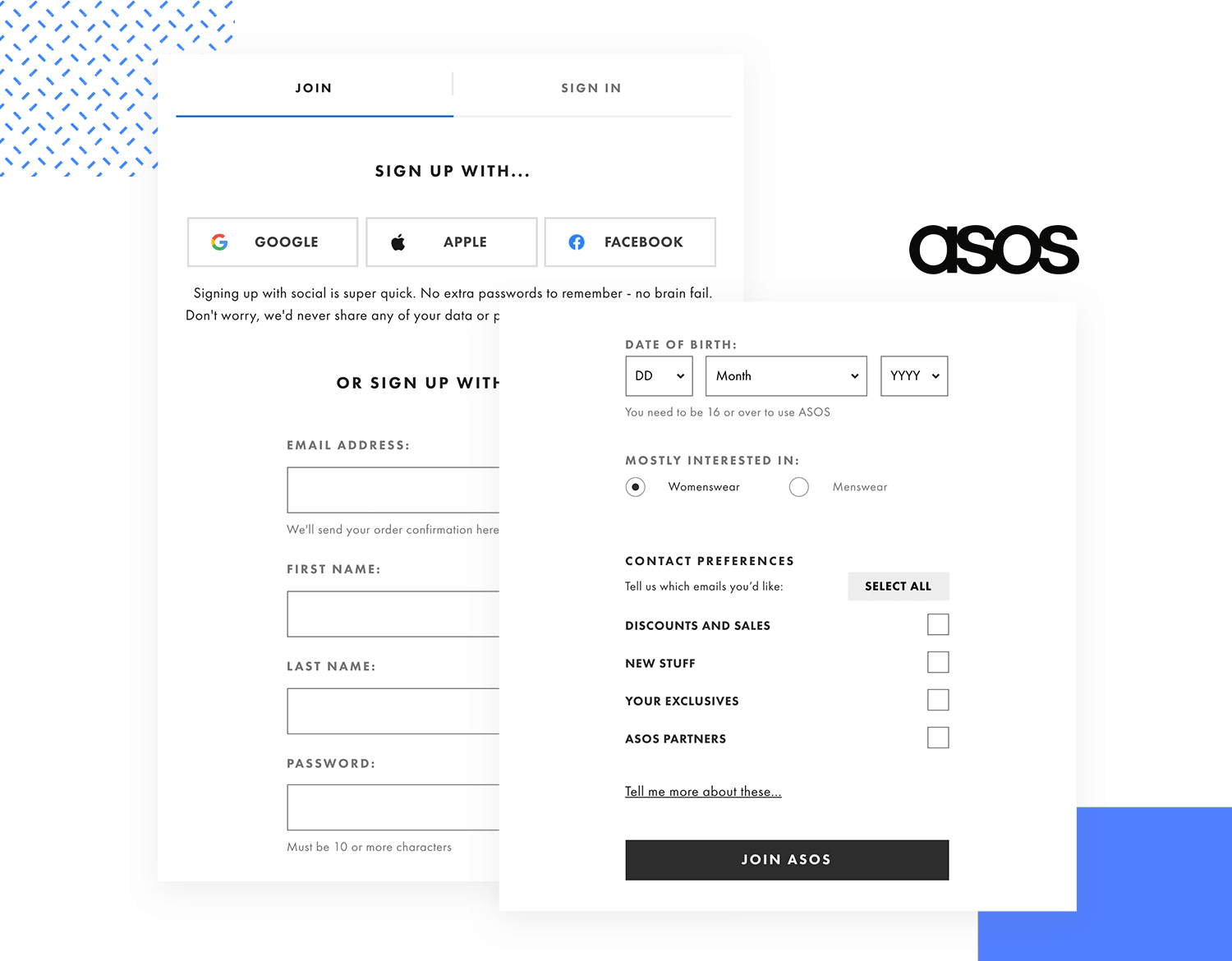
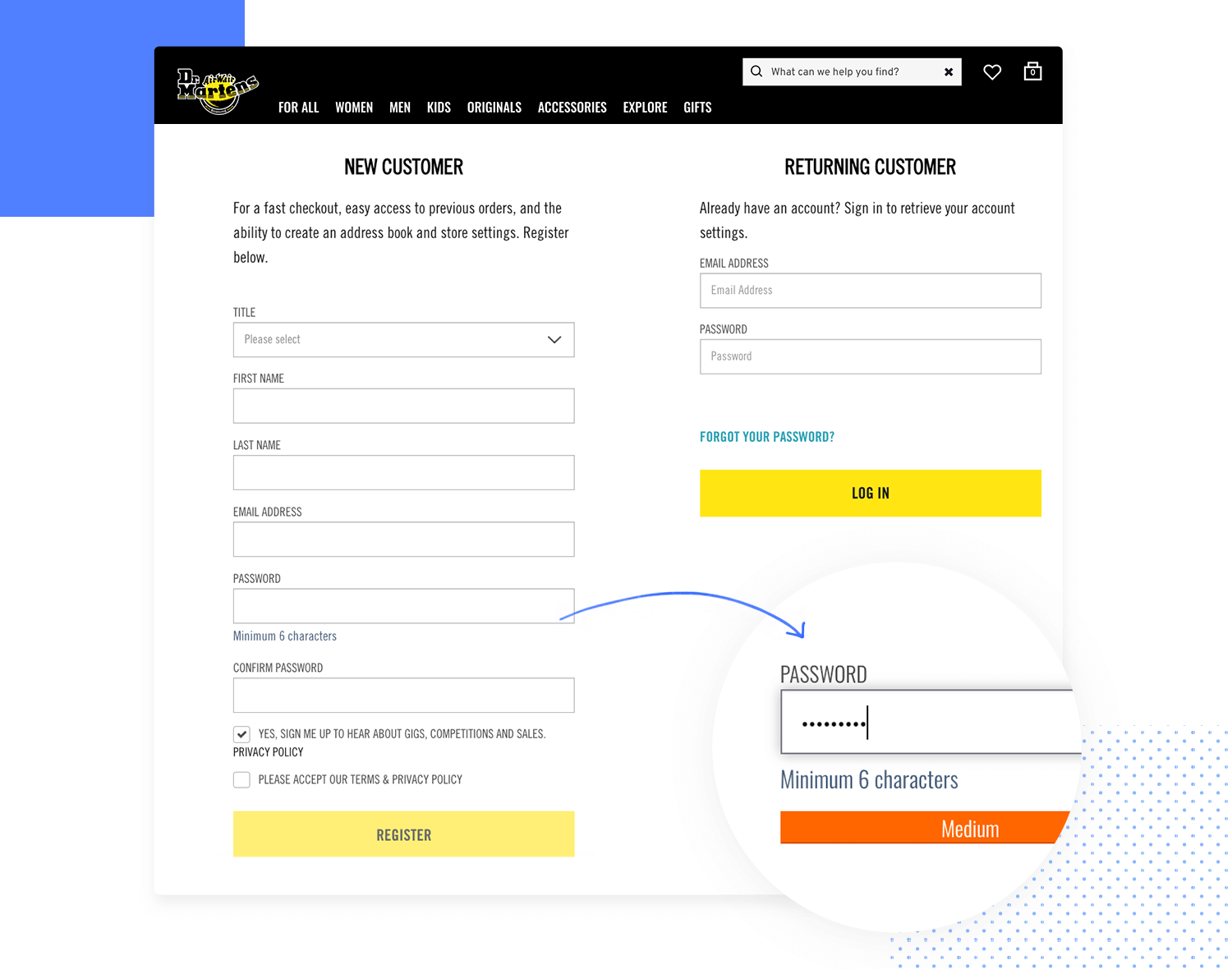
Die Website von Asos ist in vielerlei Hinsicht ein großartiger Referenzpunkt für Webdesign – von der großartigen Informationsarchitektur bis hin zur SEO-orientierten Website-Struktur. Asos bietet seinen Nutzern ein besonderes Erlebnis, das nicht nur den Einzelhandel, sondern auch Lifestyle-Inhalte umfasst. Daher ist es nicht verwunderlich, dass auch das Design der Anmeldeseite auf höchstem Niveau ist.
Das Design der Anmeldeseite bietet Nutzern die einfache Möglichkeit, sich mit einem einzigen Klick über ihre Konten in sozialen Medien anzumelden. Außerdem erhalten die Benutzer ein einfaches einspaltiges Anmeldeformular mit insgesamt 6 Fragen. Das mag viel erscheinen, aber das Design verwendet geschickt verschiedene UI-Komponenten.
Im unteren Teil der Anmeldeseite sehen wir Dropdown-Menüs, Optionsfelder und Kontrollkästchen. Diese sind eine gute Möglichkeit, um zusätzliche Informationen abzufragen, ohne dass der Benutzer seufzen muss, weil er noch mehr eintippen muss.



Das Anmeldeformular selbst ist einspaltig und überschaubar und fragt nur grundlegende Informationen von den Benutzern ab. Die Benutzer wissen es sicher zu schätzen, dass es getrennte Eingabefelder für ihren Vor- und Nachnamen gibt, was das Formular ein wenig einfacher macht.
Ein interessantes Detail ist, dass das Anmeldeformular dem Benutzer bei der Erstellung eines Passworts ein wenig hilft. Dies geschieht erst, nachdem der Benutzer mit der Eingabe des Passworts begonnen hat, und zwar in Form eines Fortschrittsbalkens, der die Stärke des Passworts anzeigt. Sehr hilfreich!

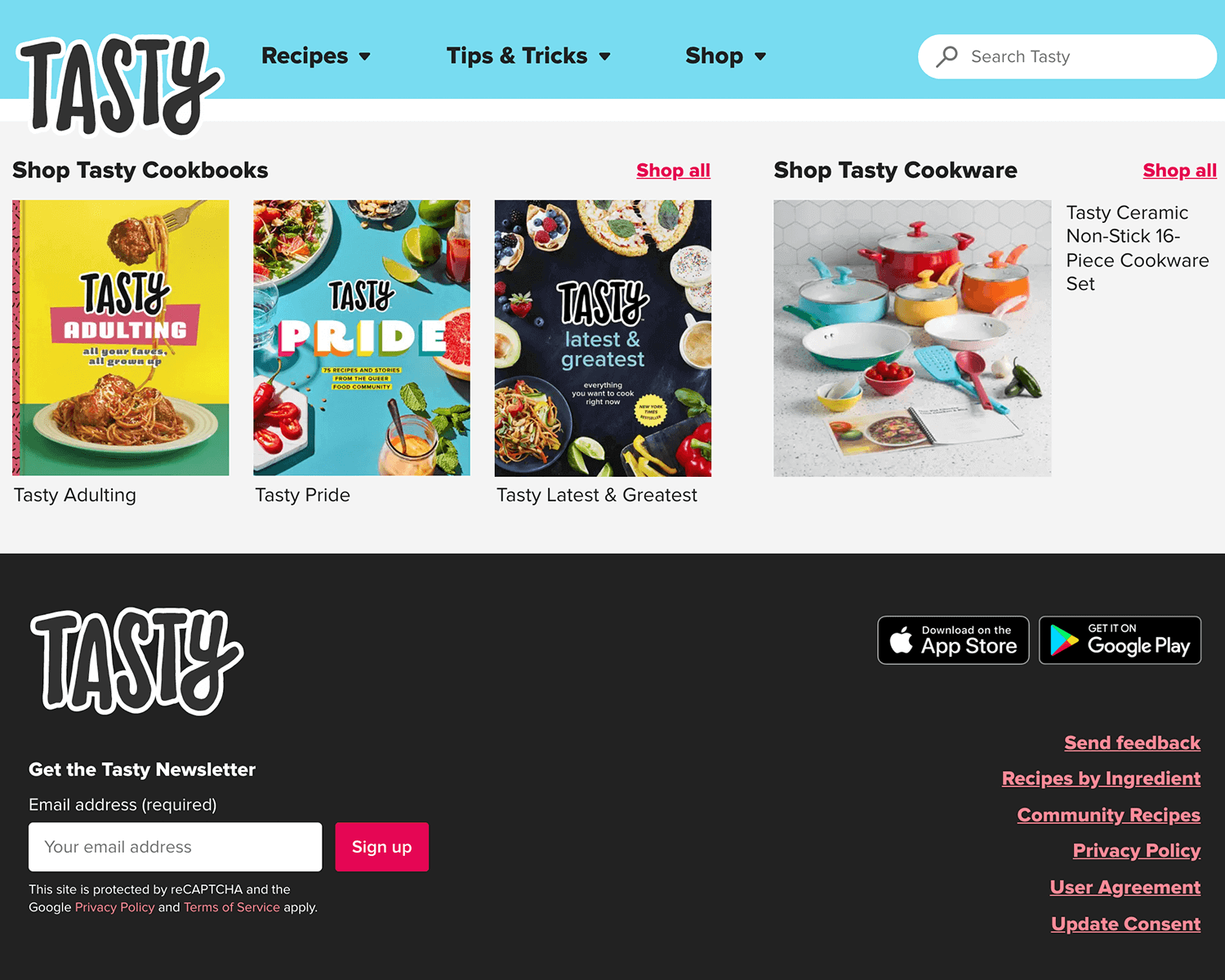
Tasty hat mit seinen Kochvideos in den sozialen Medien eine enorme Popularität erlangt, die sich schneller verbreitet als die gewöhnliche Grippe. Tasty hat etwas Großartiges getan, abgesehen davon, dass ihre Website jung und lässig ist – sie haben ihr Anmeldeformular direkt über der Fußzeile platziert.
Diese Seite unterscheidet sich etwas von den übrigen Anmeldeseiten in dieser Liste, vor allem weil es sich um einen Link handelt, der die Anmeldung zu einem Newsletter betrifft und nicht zu einem Dienst oder einer Plattform. Das bedeutet, dass Tasty nur eine einzige Information benötigt, nämlich die E-Mail-Adresse des Benutzers. Das Anmeldeformular besteht aus einem einzigen Eingabefeld, das von einer einfachen Form der Validierung unter dem Feld selbst begleitet wird.
Wir finden es toll, dass Tasty keine große Sache aus seiner Anmeldeseite macht, sondern sie einfach über die gesamte Website verteilt. Das macht es so zwanglos und einfach für die Nutzer, die sich überlegen, ob sie die Rezepte in ihrem E-Mail-Posteingang haben möchten. Wir lieben es!

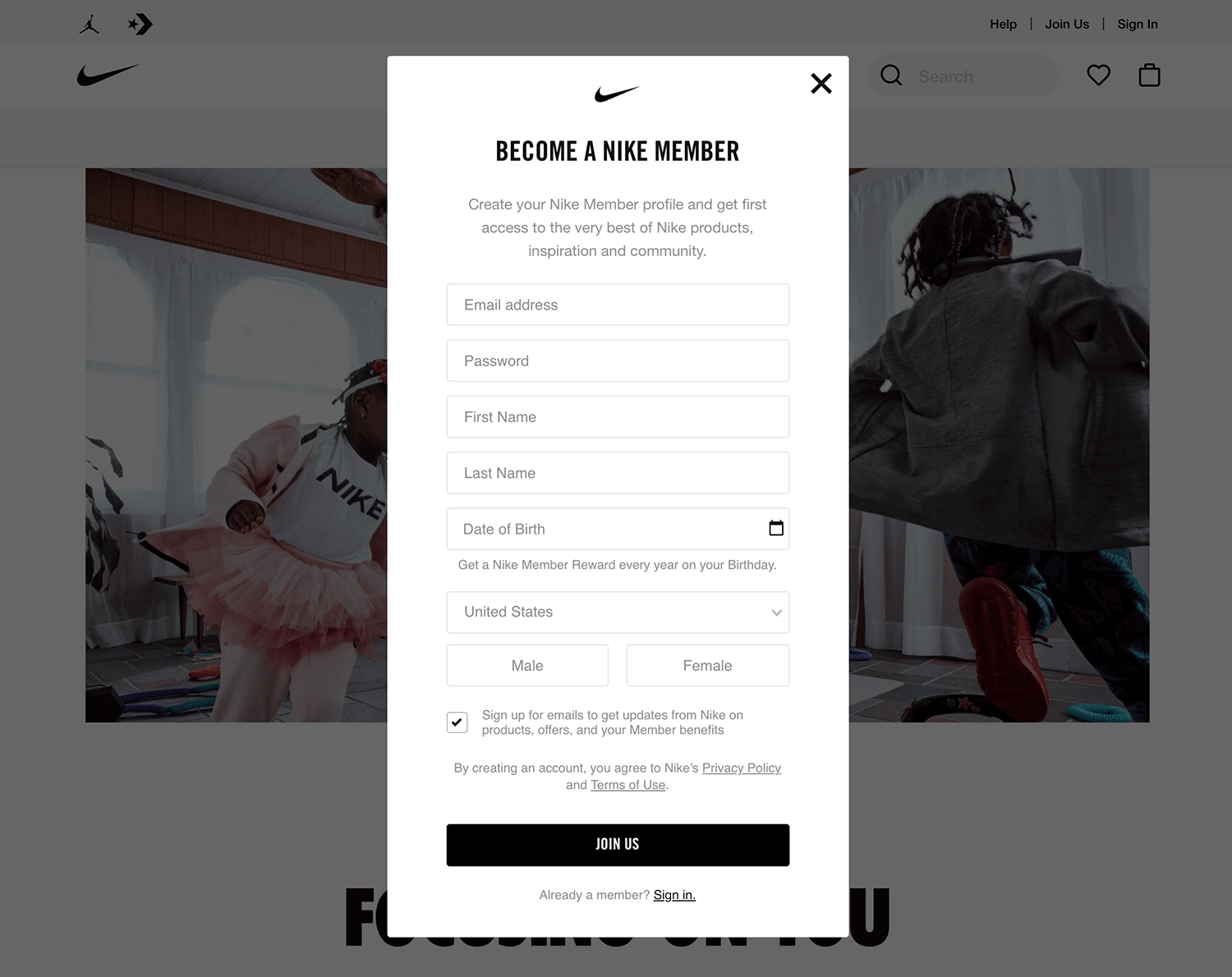
Auf der Website von Nike gibt es zwei verschiedene Designs für Anmeldeformulare: eines für den Newsletter und eines für die Premium-Mitgliedschaft. Wir werden uns auf die Anmeldeseite für die Mitgliedschaft konzentrieren, auch wenn die beiden Formulare viele Gemeinsamkeiten aufweisen.
Das Anmeldeformular selbst wird in Form eines Overlay-Fensters in der Mitte des Bildschirms angezeigt. Es bietet die Standardoption, sich über soziale Medien (Facebook) anzumelden, aber auch die klassische Anmeldung mit einer E-Mail. Die Eingabefelder sind nur durch Ränder gekennzeichnet, die sich leicht von dem weißen Hintergrund abheben, so dass das Ganze leicht und einfach wirkt.
Uns gefällt, dass das allgemeine Farbschema der Anmeldeseite weiß, grau und schwarz ist – die Validierung für jedes der Felder ist leuchtend rot. Das ist ein starker Kontrast, der nicht zu übersehen ist. Noch besser ist die Tatsache, dass sich die Validierung nicht allein auf die Farbe verlässt, um ihre Botschaft zu vermitteln, sondern dem Benutzer eine beschreibende Fehlermeldung bietet.

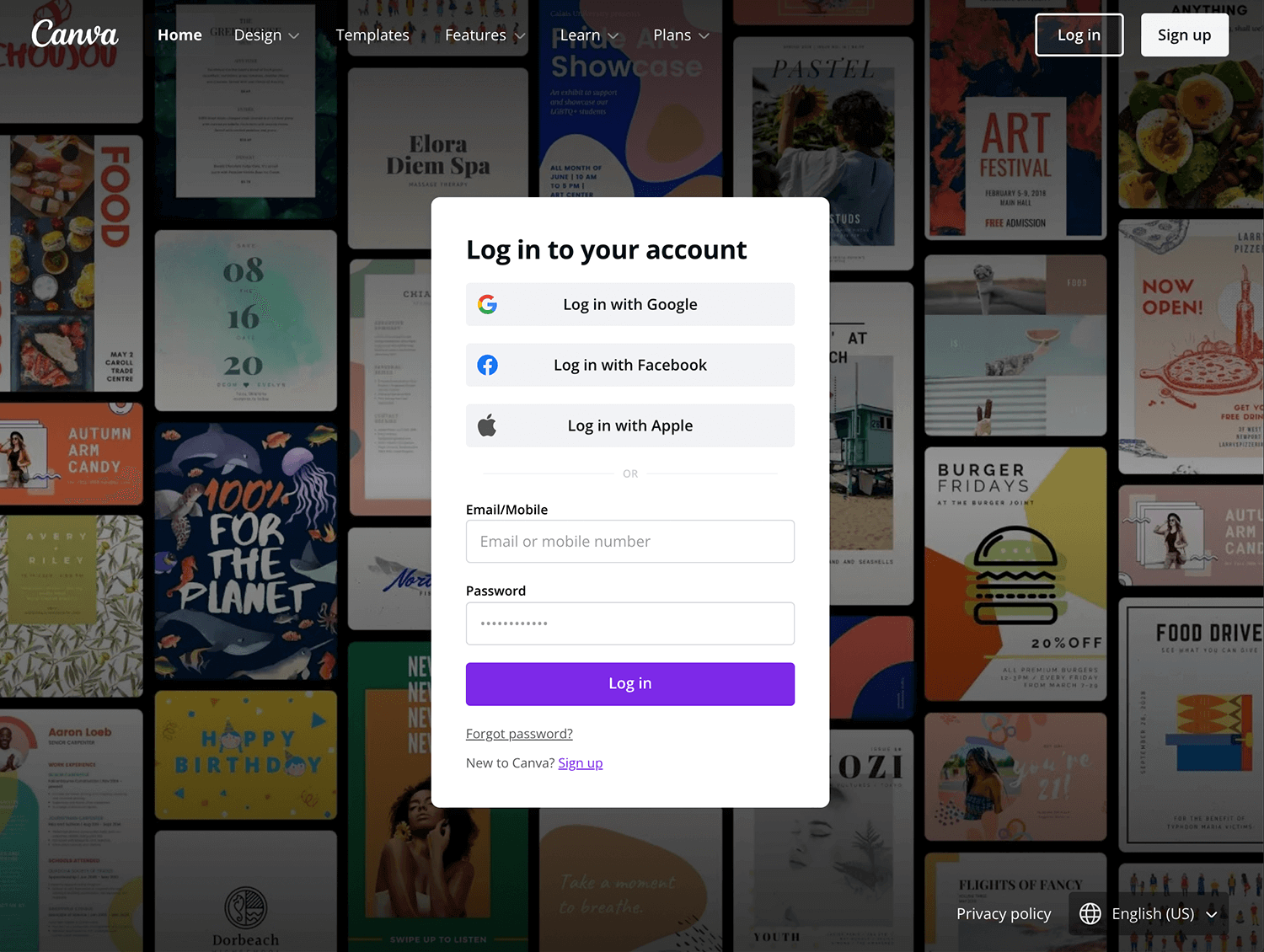
Ein weiteres Design für eine Anmeldeseite, das leicht und einfach wirkt. Canva, eines der beliebtesten visuellen Bearbeitungstools der Welt, bietet ein Anmeldeformular, das sich durch Minimalismus und Schlichtheit auszeichnet. Das Formular selbst befindet sich direkt auf der Startseite und ist abgesehen von der Aufforderung zur Aktion in einem Canva-Blauton gehalten.
Es ist großartig, dass sich das Formular mühelos in den Rest der Homepage einfügt und das Bild auf der rechten Seite nicht vom Formular selbst ablenkt. Ein weiterer großer Pluspunkt für das Anmeldeformular von Canva ist, dass es den Benutzern hilfreiche Texte in der Validierung anbietet – wie z.B. eine spezielle Meldung, dass das Passwort 8 oder mehr Zeichen benötigt, um gültig zu sein.

Ein Anmeldeformular zu erstellen ist einfach. Es ist schwierig, die Benutzer zum Ausfüllen zu bewegen. Aber das ist bei allen guten Anmeldeformularen der Fall:
- Seien Sie klar und prägnant
- Fragen Sie nach den richtigen Informationen
- Vermeiden Sie es, den Benutzer mit zu vielen Feldern zu überfordern
Alle Anmeldeformulare in diesem Artikel erfüllen diese Kriterien. Einige machen es besser als andere. Wenn Sie Ihre eigenen Formulare erstellen, sollten Sie den Benutzer im Auge behalten. Verwenden Sie eine Prise Einfühlungsvermögen. Und schneiden Sie das Fett weg. Wenn es nicht notwendig ist, sollten Sie es nicht in das Formular aufnehmen.