Das Design von Login-Seiten sollte einfach zu verstehen sein und dem Benutzer keine Gedanken abverlangen. Hier sind 40+, die Sie zu Ihrem nächsten Design inspirieren werden!
Nach unserem Artikel über fantastische Anmeldeformularewerfen wir einen genaueren Blick auf inspirierende Anmeldeformulare, die eine großartige UX haben und die Anmeldung zu einem Kinderspiel machen.
Wenn es um das Design einer guten Anmeldeseite geht, möchten Sie es Ihren Benutzern so einfach wie möglich machen, Zugang zu Ihrem Produkt oder Ihrer Dienstleistung zu erhalten.
Design von Anmeldeformularen für Websites mit Justinmind

Eine Hürde zu viel und Sie werden Ihre Benutzer frustrieren. Um Frustration zu vermeiden, finden Sie hier 40 Designs für Anmeldeseiten, die wir lieben. Nutzen Sie diese als Inspiration für Ihre Prototypen und Formulare validieren!
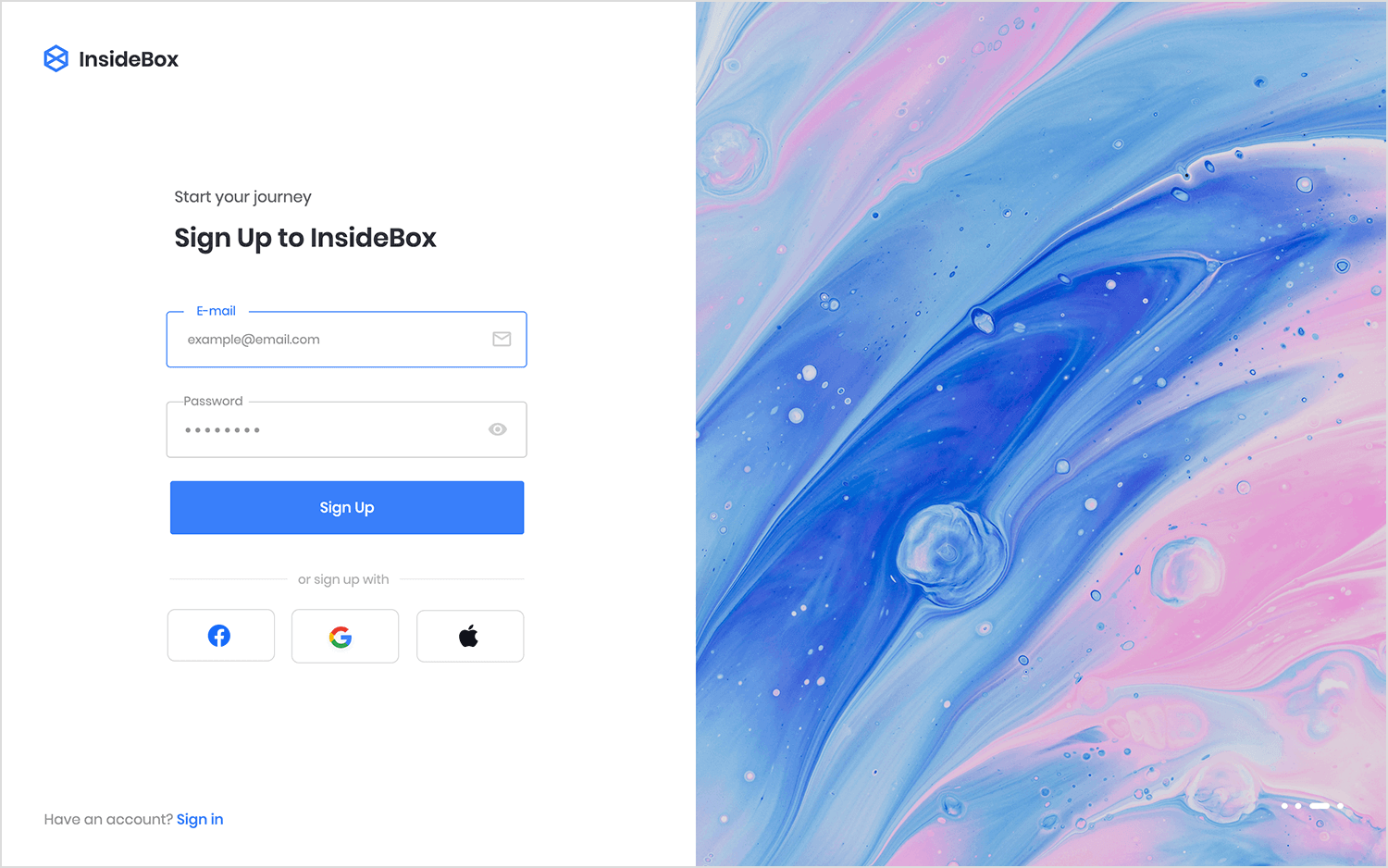
Bereit zum Eintauchen? InsideBoxDie Login-Seite von Justinmind ist kinderleicht zu bedienen. Sie ist erfrischend einfach gehalten, genau wie eine gut gestaltete Anmeldeseite. Zwei übersichtliche Felder für Ihre E-Mail und Ihr Passwort sind alles, was Sie brauchen, um loszulegen. Eine freundliche „Start your journey“-Nachricht heißt Sie willkommen, und ein vorausgefülltes E-Mail-Beispiel sorgt dafür, dass Sie genau wissen, welches Format Sie verwenden müssen. Außerdem können Sie mit der praktischen Option „Passwort anzeigen“ sehen, was Sie eingeben, um die Sicherheit zu erhöhen. Das ist alles, was Sie für ein reibungsloses und einladendes Anmeldeerlebnis brauchen.

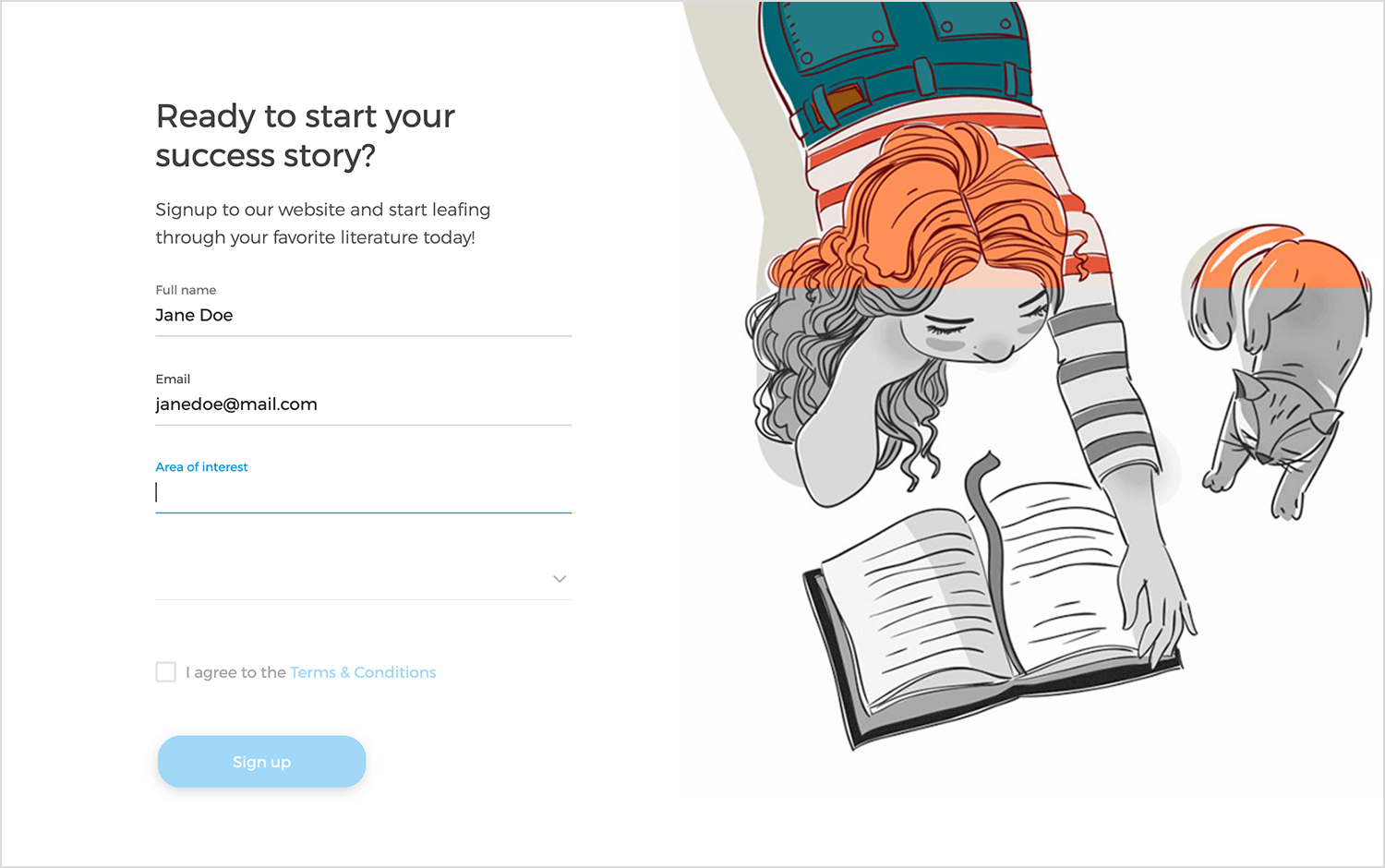
Vergessen Sie unübersichtliche Formulare – diese Prototyp-Beispiel für eine Anmeldeseite wurde für ein erfrischend einfaches Erlebnis entworfen. Es ist klar und übersichtlich. Geben Sie einfach Ihren Namen und Ihre E-Mail-Adresse ein und wählen Sie Ihr Interessengebiet, um Ihre Reise zu personalisieren. Diese Anmeldeseite bringt es direkt auf den Punkt und stellt sicher, dass alle Benutzer die wichtigsten Felder erkennen und entsprechend ausfüllen können. Auch die Illustration des lesenden Mädchens mit ihrer Katze ist einladend und macht Lust, sich anzumelden und es sich mit Ihrem Lieblingsbuch und Ihrem pelzigen Freund gemütlich zu machen. Wir lieben dieses Beispiel einer Anmeldeseite!

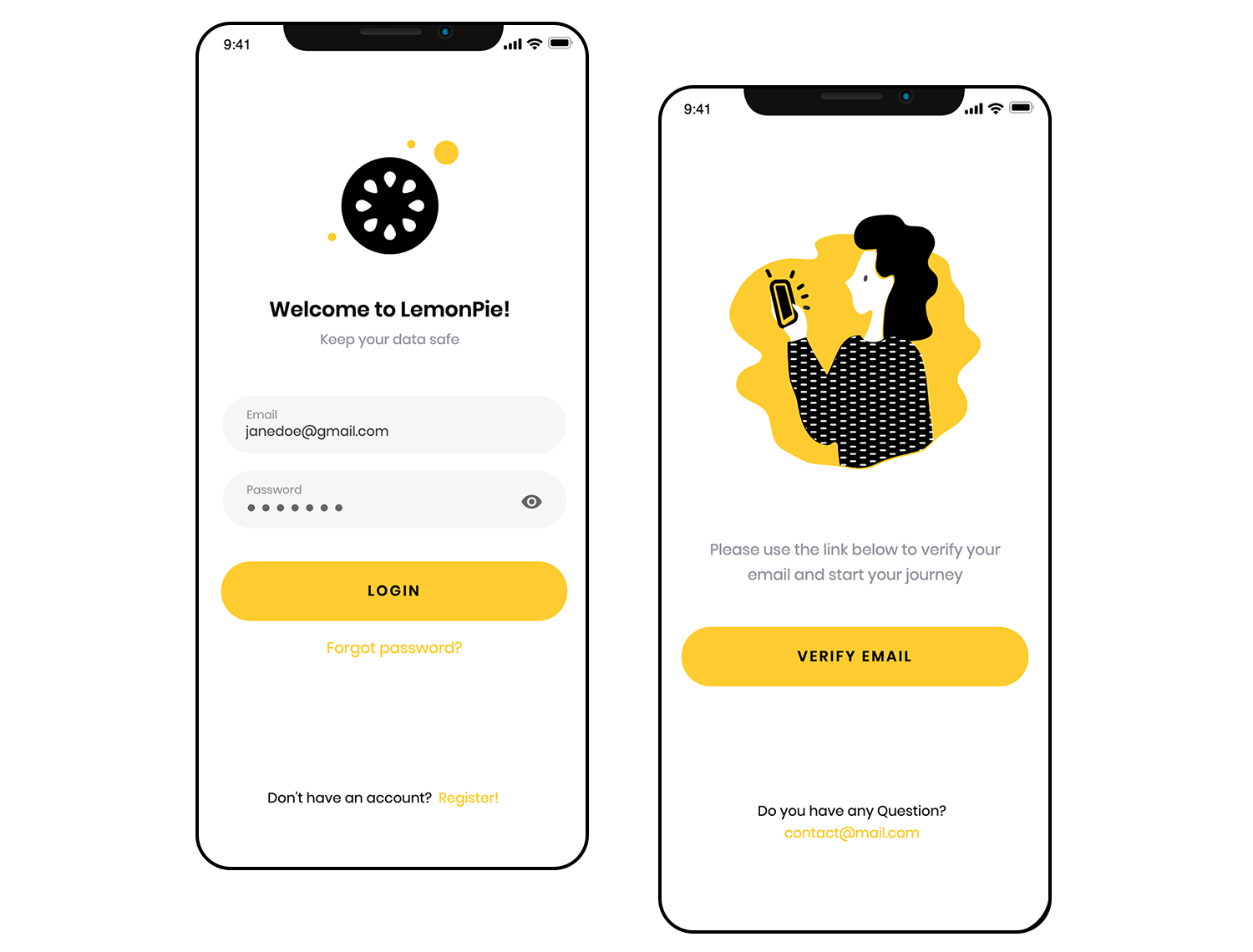
Die Anmeldeseite von LemonPie ist so gestaltet, dass sie ganz einfach zu bedienen ist. Diese Seite ist mit nur zwei Feldern übersichtlich: Ihre E-Mail-Adresse und ein Passwort zur Sicherung Ihres Kontos. Der beruhigende Hinweis „Bewahren Sie Ihre Daten sicher auf“ steht über dem Formular und lässt Sie wissen, dass Ihre Informationen in guten Händen sind. Das Beispiel für die Anmeldeseite veranschaulicht auch den begehrten 2-Schritt-Verifizierungsprozess, der einen sicheren Zugang zur Plattform gewährleistet. Ganz einfach LemonPie squeezy!

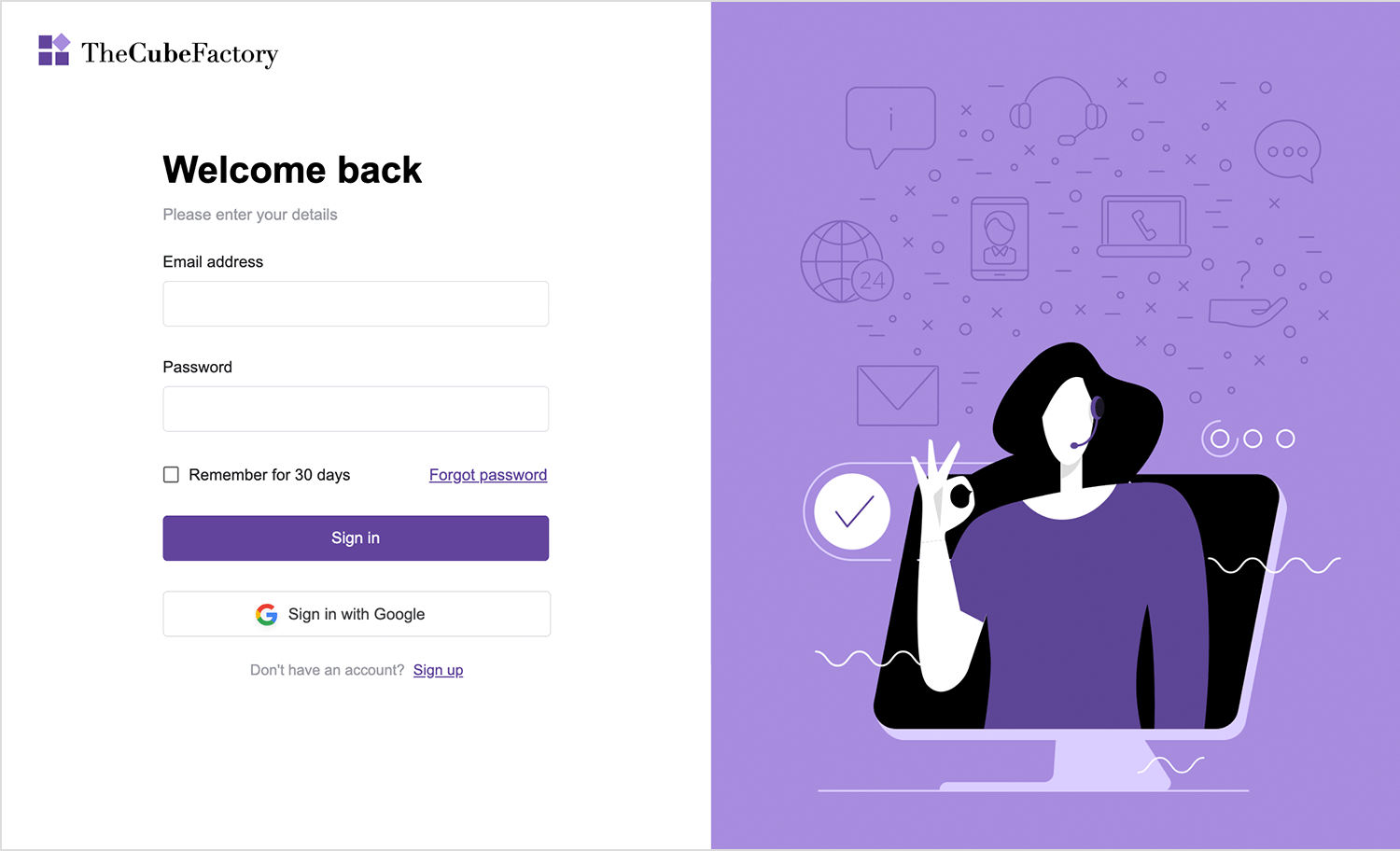
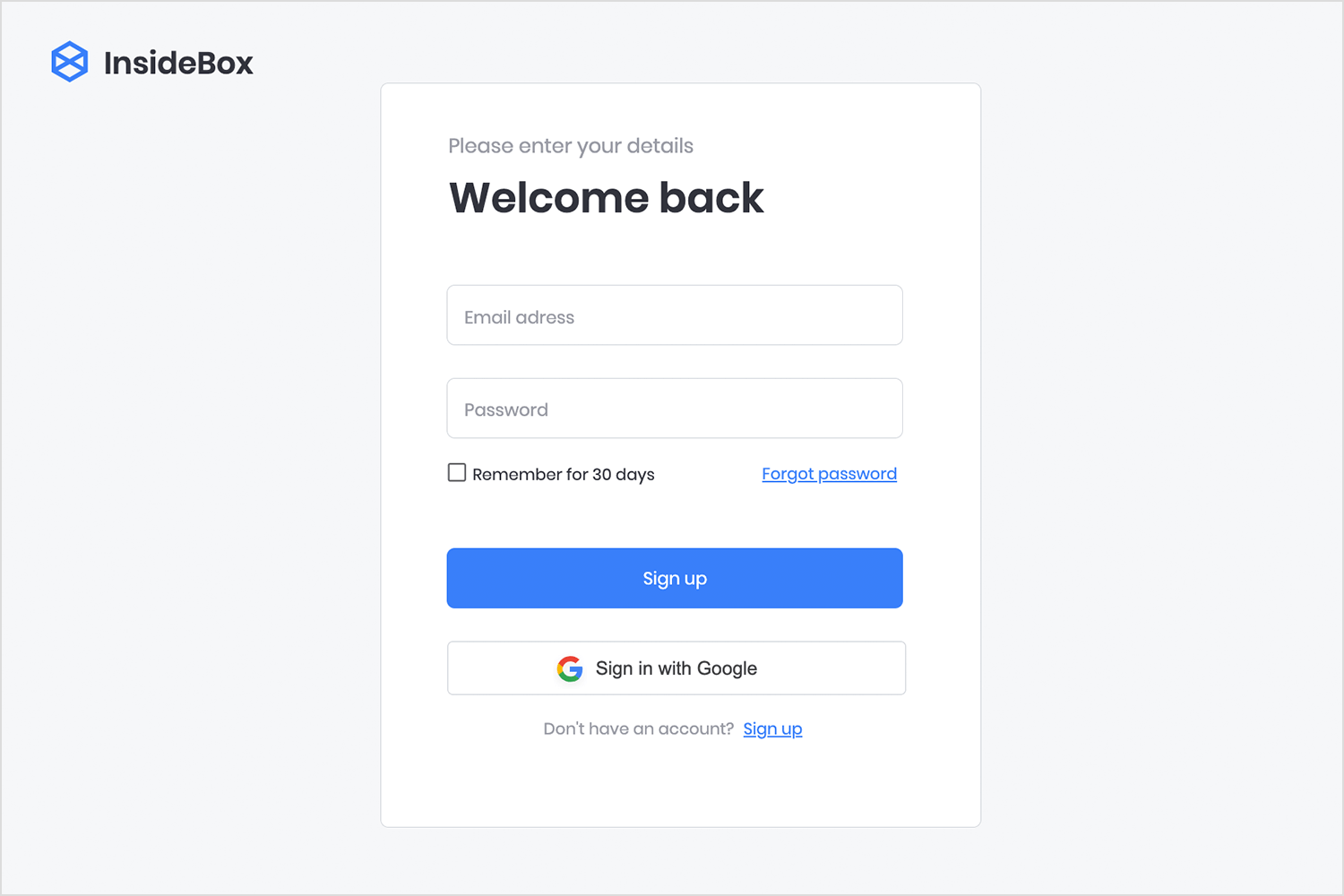
Die Anmeldeseite von CubeFactory begrüßt Sie mit einem freundlichen und eleganten Look. Auf der linken Seite finden Sie ein einfaches Anmeldeformular, das nur Ihre E-Mail-Adresse und Ihr Passwort enthält. Brauchen Sie einen schnelleren Zugang? Es gibt eine Option „Für 30 Tage speichern“, und wenn Sie Ihr Passwort vergessen haben, finden Sie hier einen schnellen Link. Sie können sogar die Option „Mit Google anmelden“ wählen, um noch schneller zu sein.

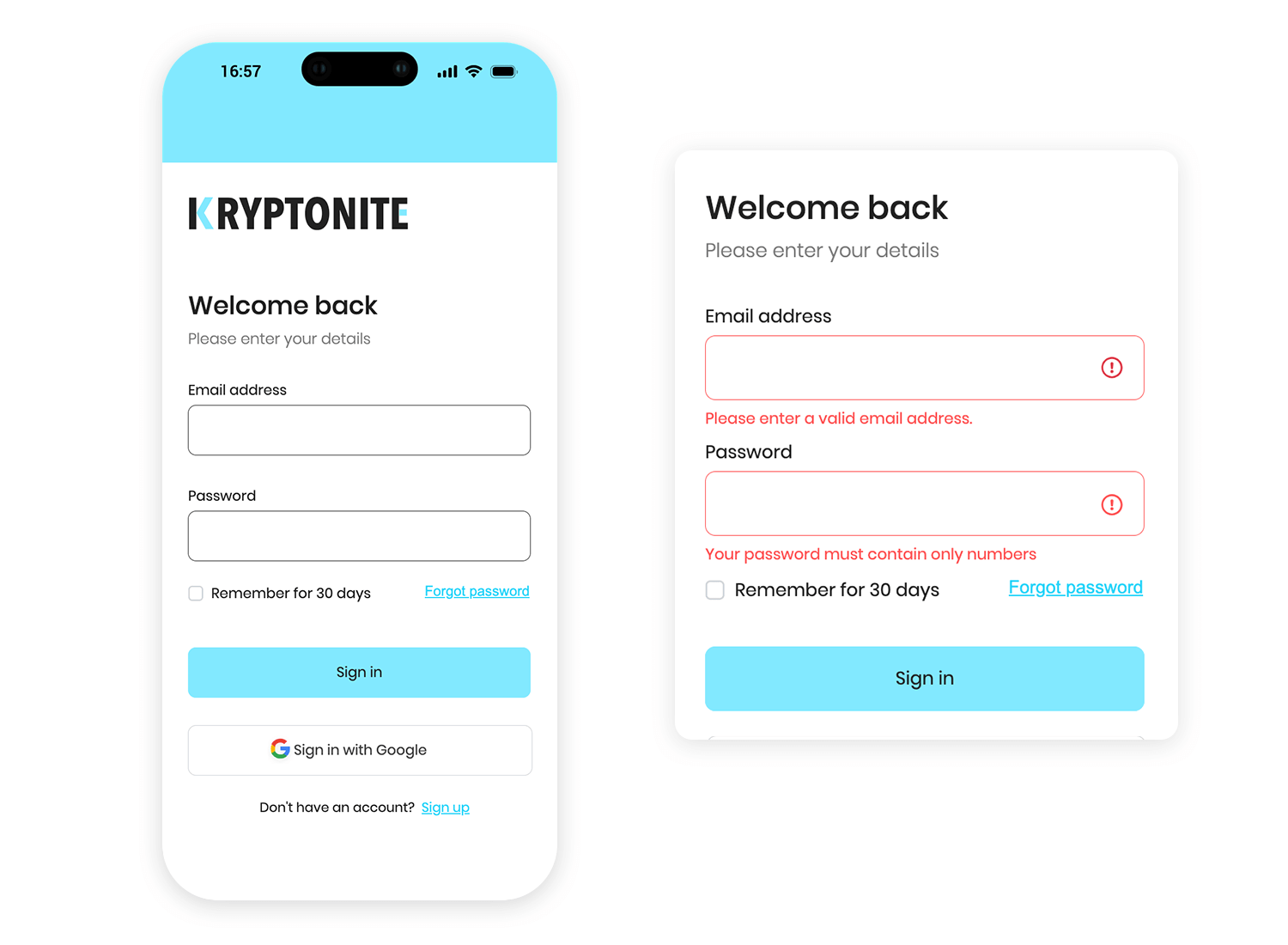
Kryptonite ist einfach und klar gehalten. Direkt auf dem Bildschirm Ihres Telefons werden Sie mit einem herzlichen „Willkommen in unserer App“ begrüßt. Das Anlegen eines Kontos geht schnell: Sie geben einfach Ihre E-Mail-Adresse ein, legen ein Passwort fest und wiederholen es zur Sicherheit. Die Schaltfläche „Anmelden“ ist groß und leicht zu erkennen. Sie sind noch nicht bereit, ein Konto zu erstellen? Keine Sorge, am Ende der Seite finden Sie einen Link „Anmelden“. Mit seinem klaren Design und seinem reibungslosen Ablauf macht Justinmind den Einstieg in Kryptonite sehr einfach.

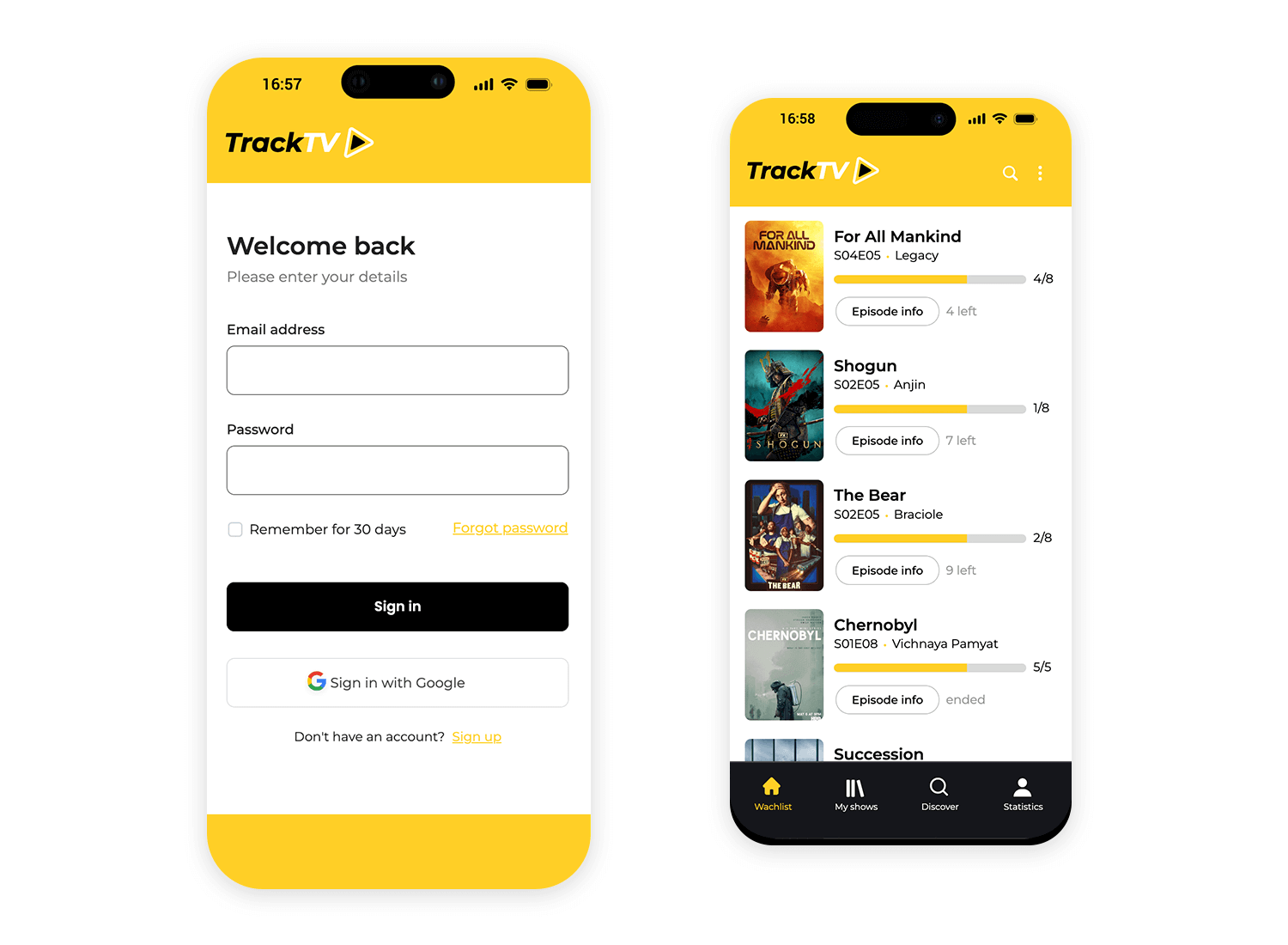
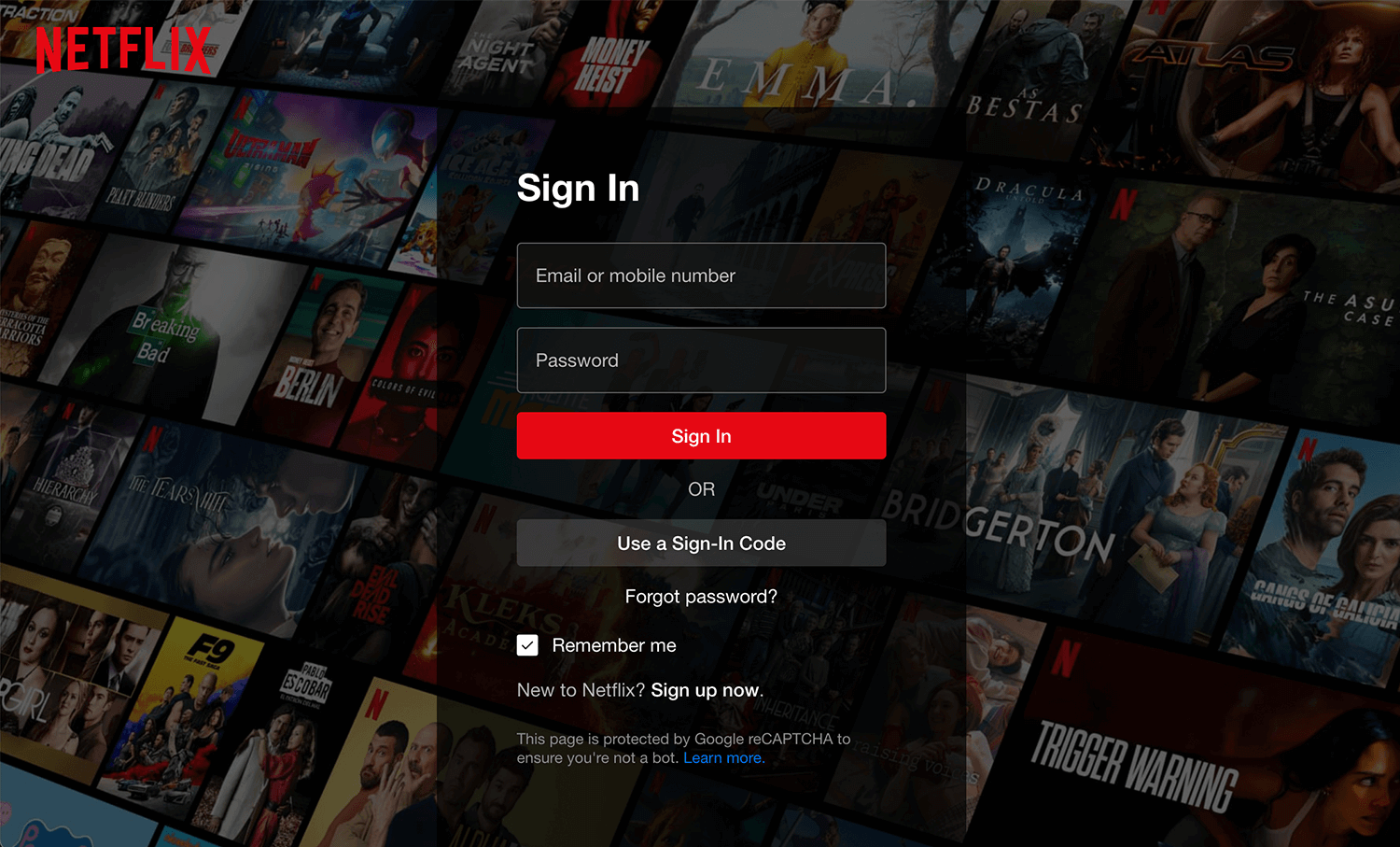
Auf der Anmeldeseite von TrackTV geht es darum, dass Sie sich schnell anmelden können. Mit ihrer leuchtend gelben Kopfzeile fällt sie Ihnen sofort ins Auge. Das Formular verlangt nur das Nötigste: Ihre E-Mail-Adresse und Ihr Passwort. Möchten Sie später etwas Zeit sparen? Klicken Sie auf „Für 30 Tage speichern“. Sie haben Ihr Passwort vergessen? Kein Problem, es gibt einen schnellen Link, um es zurückzusetzen. Sie können auch das Eintippen überspringen und sich mit Google anmelden. Und wenn Sie neu hier sind, klicken Sie einfach auf den Link „Anmelden“ am Ende der Seite. Einfach, freundlich und reibungslos, so wie die Anmeldung sein sollte!

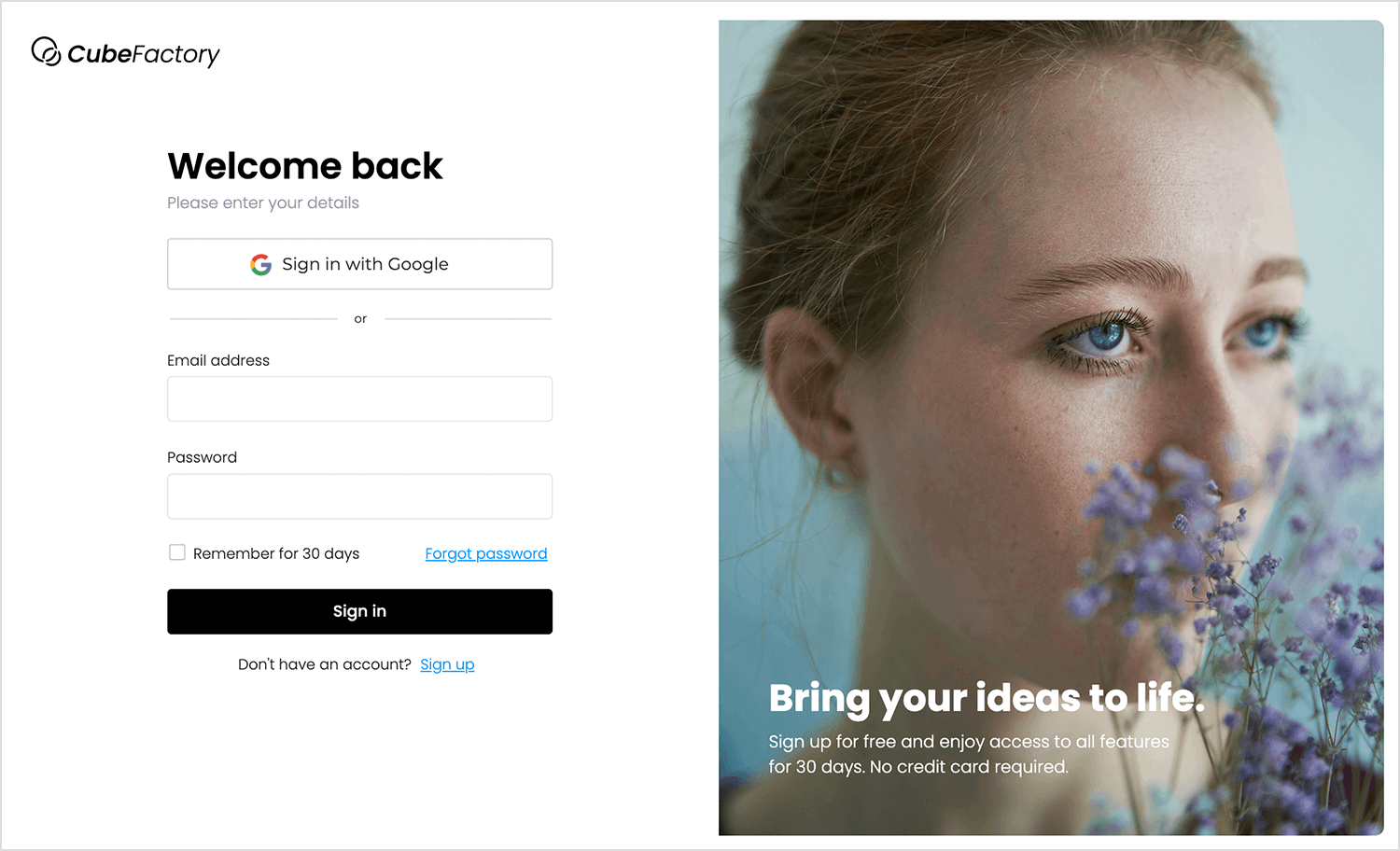
CubeFactory macht es einfach. Melden Sie sich mit Google an oder verwenden Sie Ihre E-Mail und Ihr Passwort. Brauchen Sie eine Erinnerung für das nächste Mal? Aktivieren Sie einfach „Für 30 Tage merken“. Haben Sie Ihr Passwort vergessen? Der Link ist genau dort. Auf der rechten Seite sehen Sie ein beruhigendes Bild und die Nachricht „Bringen Sie Ihre Ideen zum Leben“. Sie sind noch nicht angemeldet? Klicken Sie unten auf „Anmelden“. Einfach und einladend!

Bei dieser Anmeldeseite geht es um Einfachheit. Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein, oder sparen Sie ein paar Klicks, indem Sie sich mit Google anmelden. Wenn Sie Ihr Passwort vergessen haben, gibt es einen Link dafür. Und mit der Option „Für 30 Tage speichern“ haben Sie beim nächsten Mal weniger Probleme. Bereit zum Beitritt? Die Schaltfläche „Anmelden“ steht unten für Sie bereit.

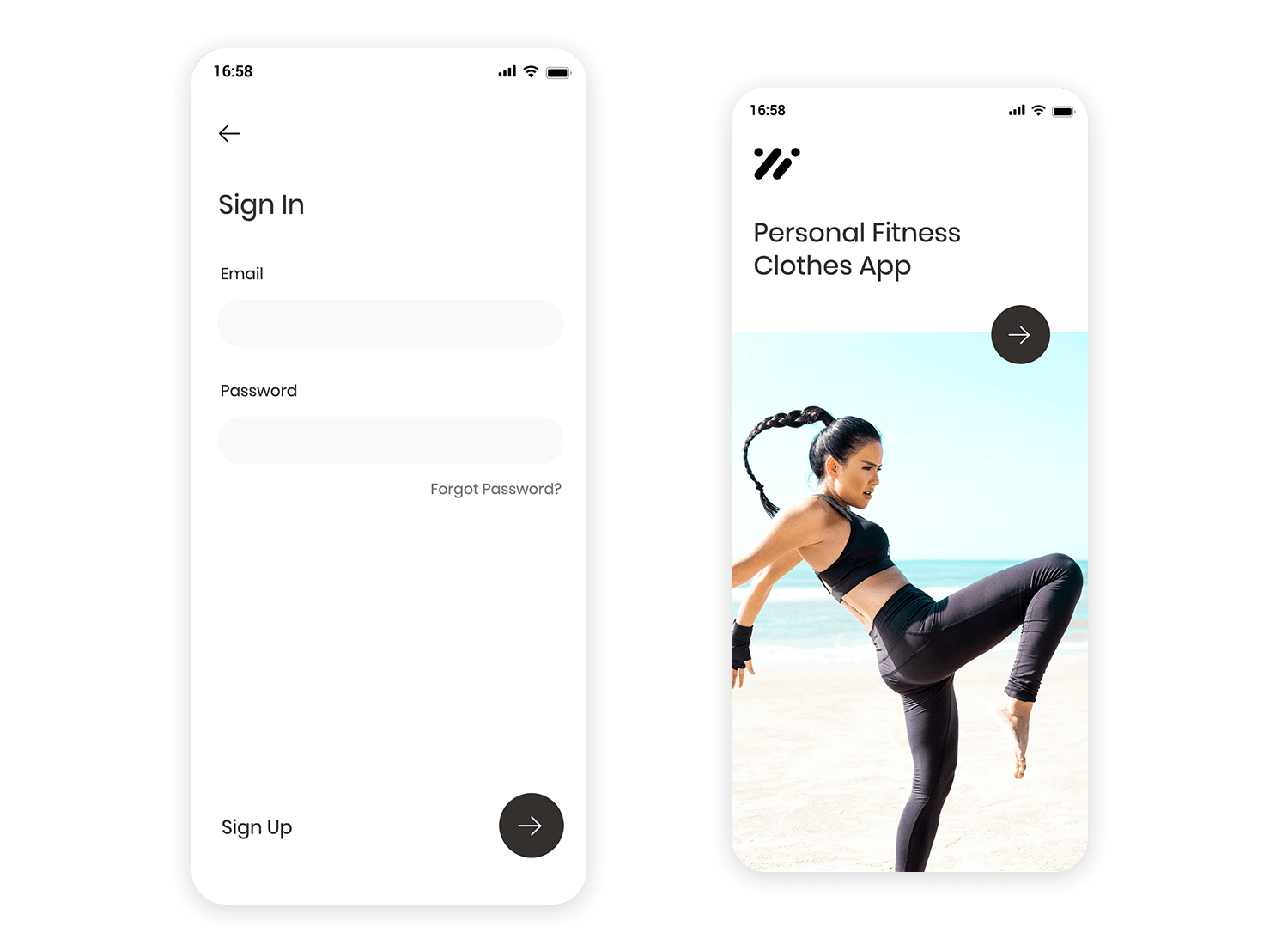
Manchmal ist weniger mehr, und diese Seite bringt es auf den Punkt. Mit nur einem E-Mail- und einem Passwortfeld kommen Sie direkt auf den Punkt. Der saubere, minimalistische Look sorgt dafür, dass Sie nicht abgelenkt werden. Sie haben Ihr Passwort vergessen? Kein Problem, der Link ist genau da, wo Sie ihn brauchen. Und anstelle einer großen Schaltfläche gibt es einen sanften Pfeil, der Sie weiterleitet. Sie haben sich noch nicht angemeldet? „Anmelden“ steht ganz unten auf der Seite und wartet auf Sie. Einfach, elegant und auf den Punkt gebracht.

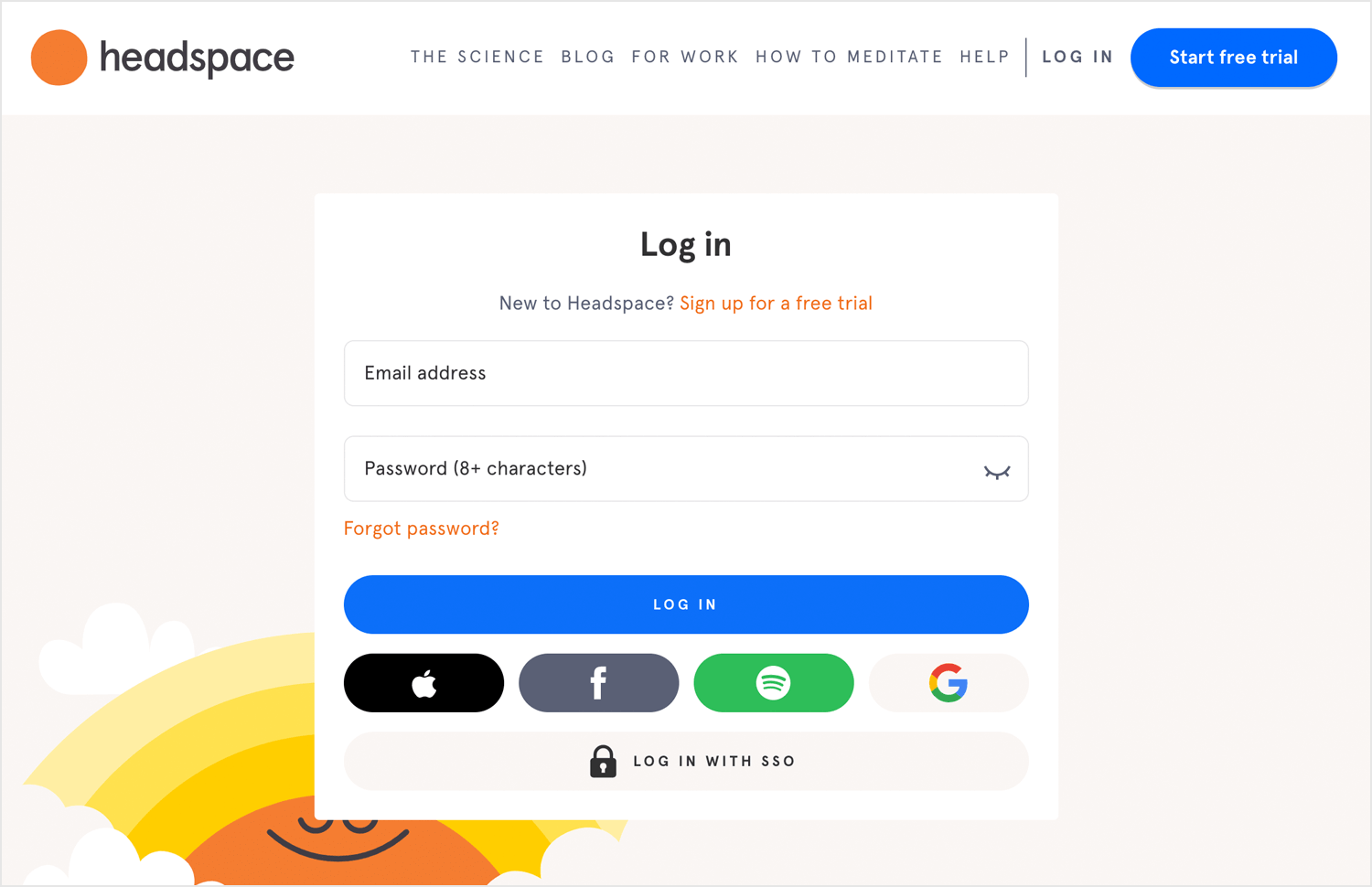
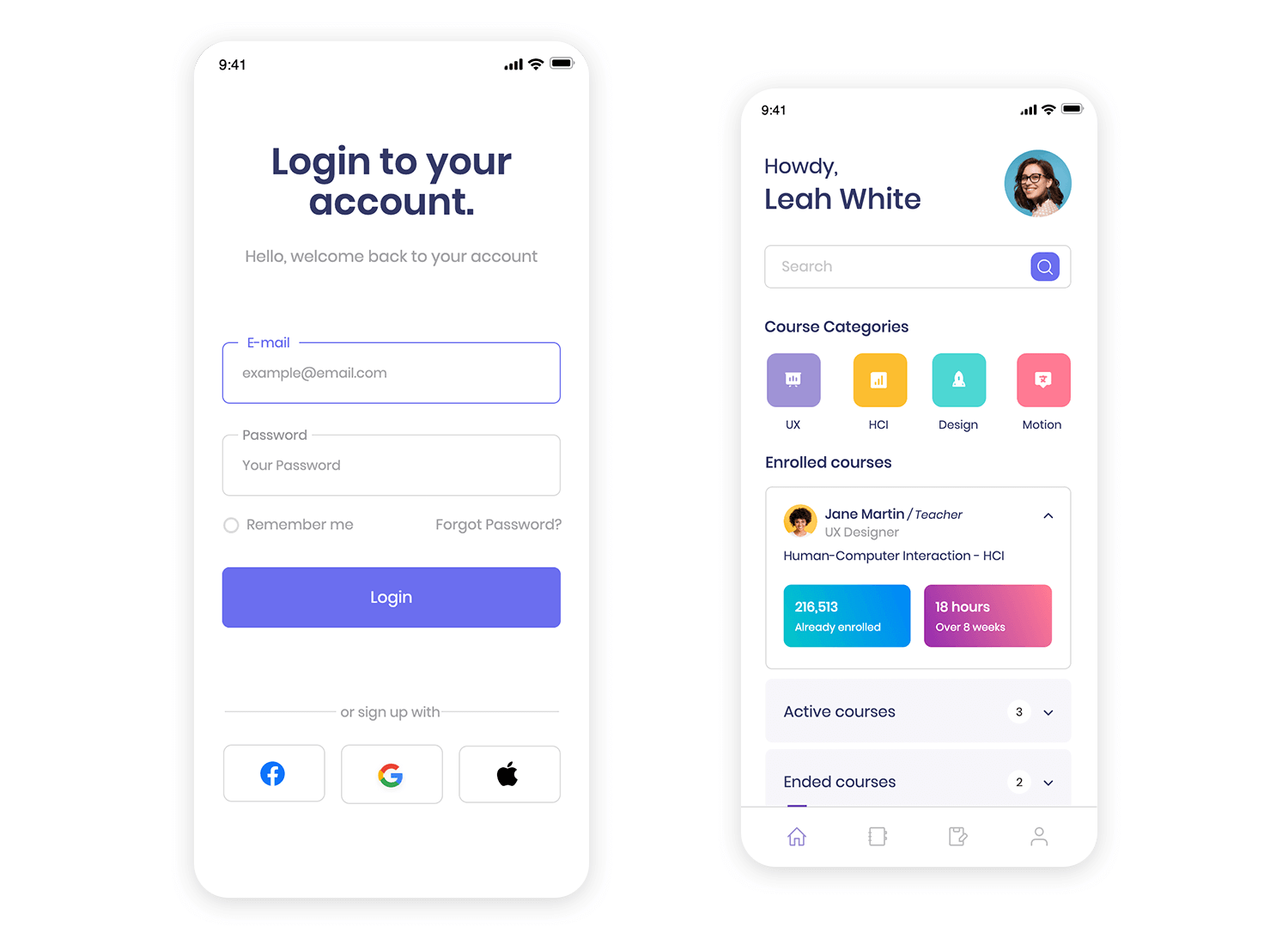
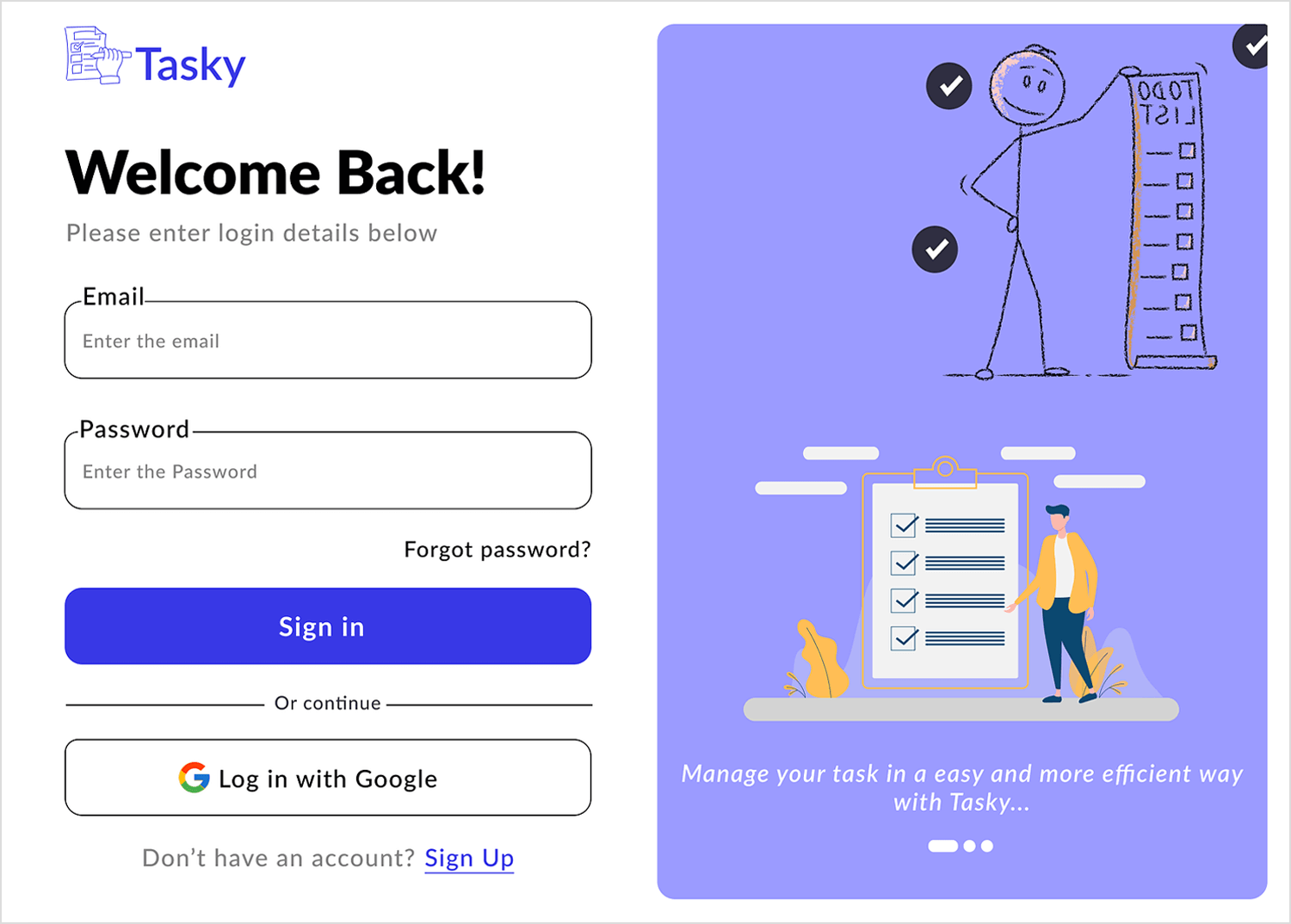
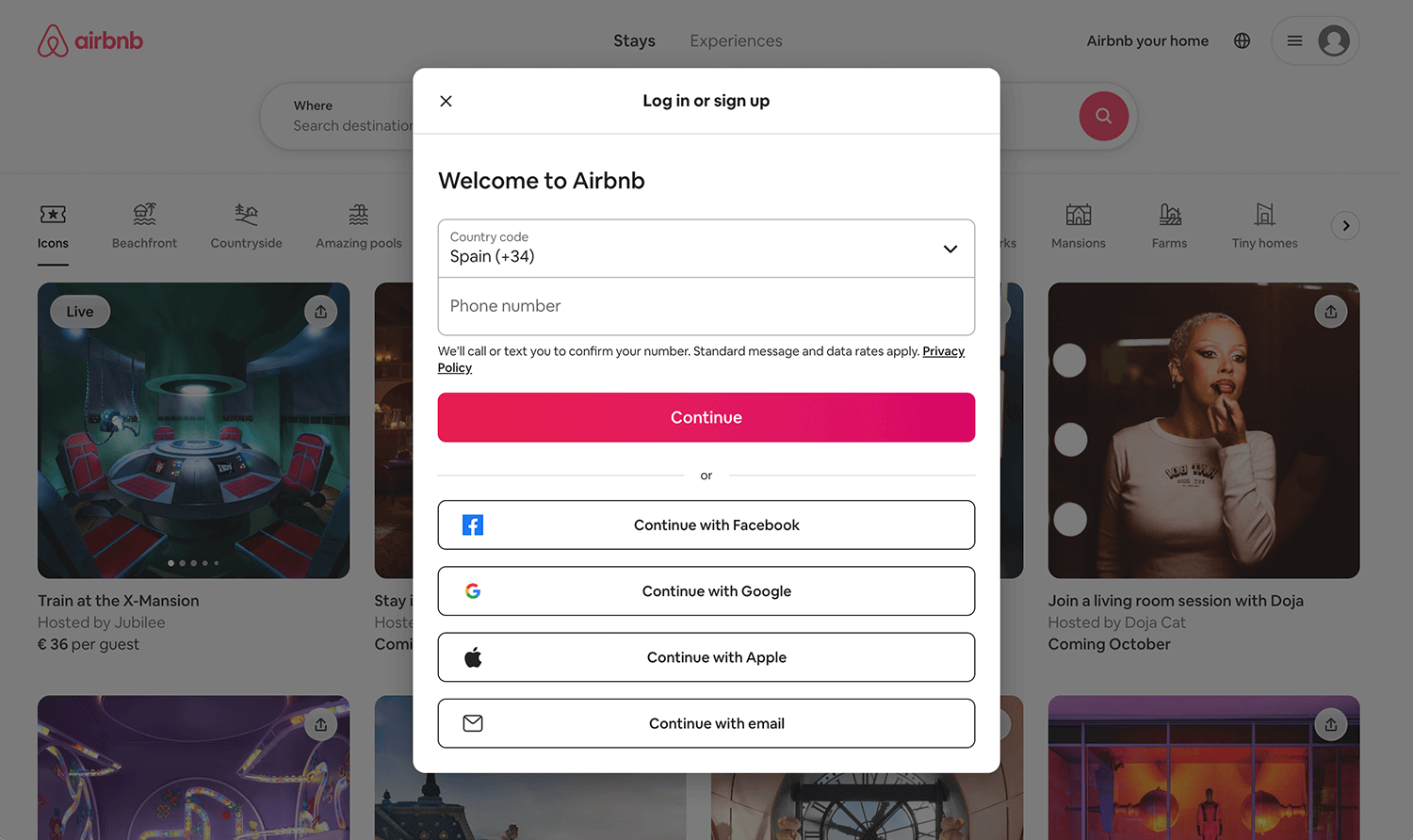
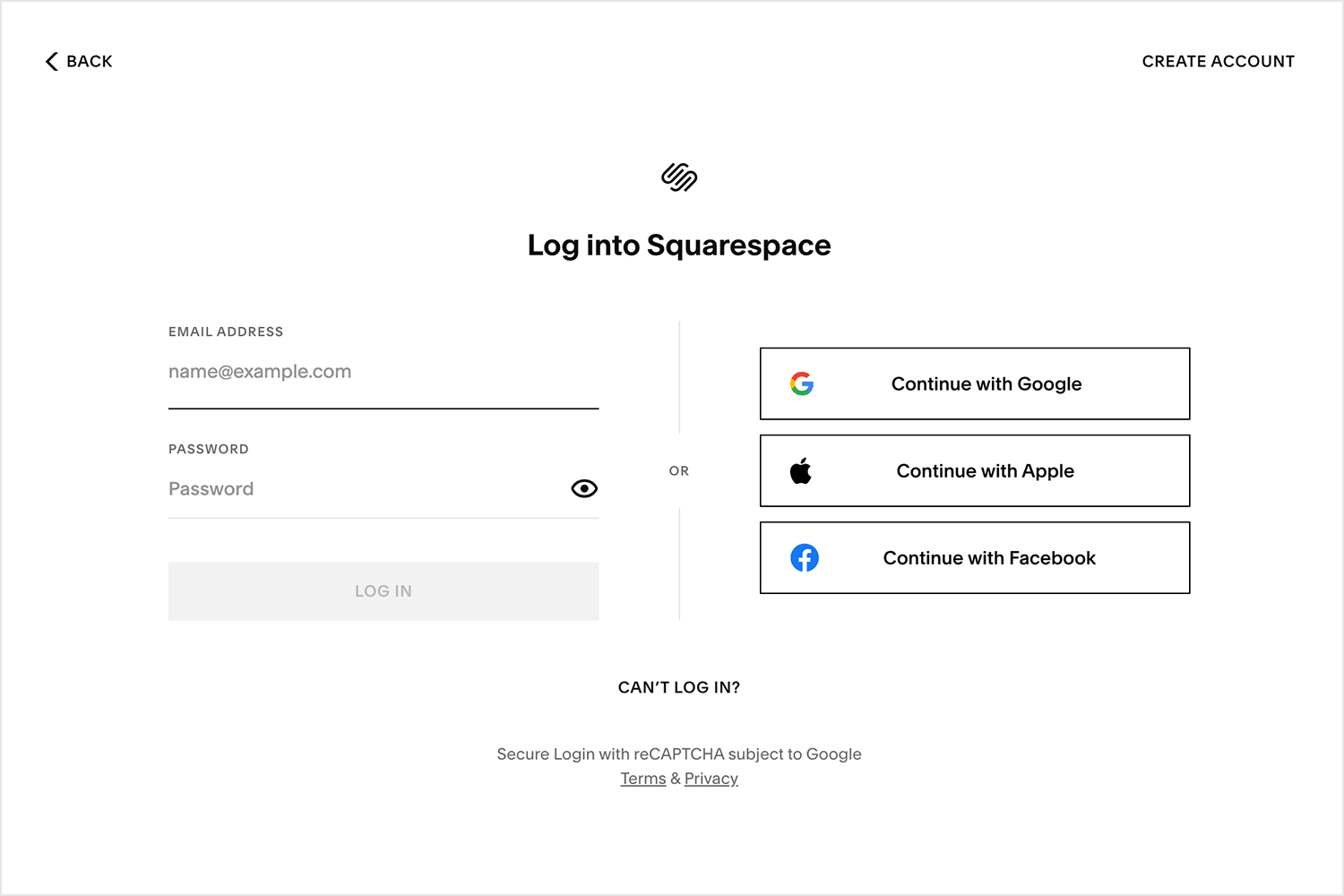
Diese Anmeldeseite macht einen einladenden Eindruck. Die Begrüßung lautet: „Hallo, willkommen zurück zu Ihrem Konto“, was einen freundlichen Ton erzeugt. Geben Sie einfach Ihre E-Mail-Adresse und Ihr Passwort ein. Möchten Sie beim nächsten Mal Zeit sparen? Aktivieren Sie die Option „An mich erinnern“. Sie haben Ihr Passwort vergessen? Der Link zum schnellen Zurücksetzen befindet sich genau dort. Die fett gedruckte Schaltfläche „Anmelden“ ist sofort einsatzbereit. Keine Lust auf Tippen? Sie können sich auch mit Facebook, Google oder Apple anmelden. Einfach, freundlich und mühelos.

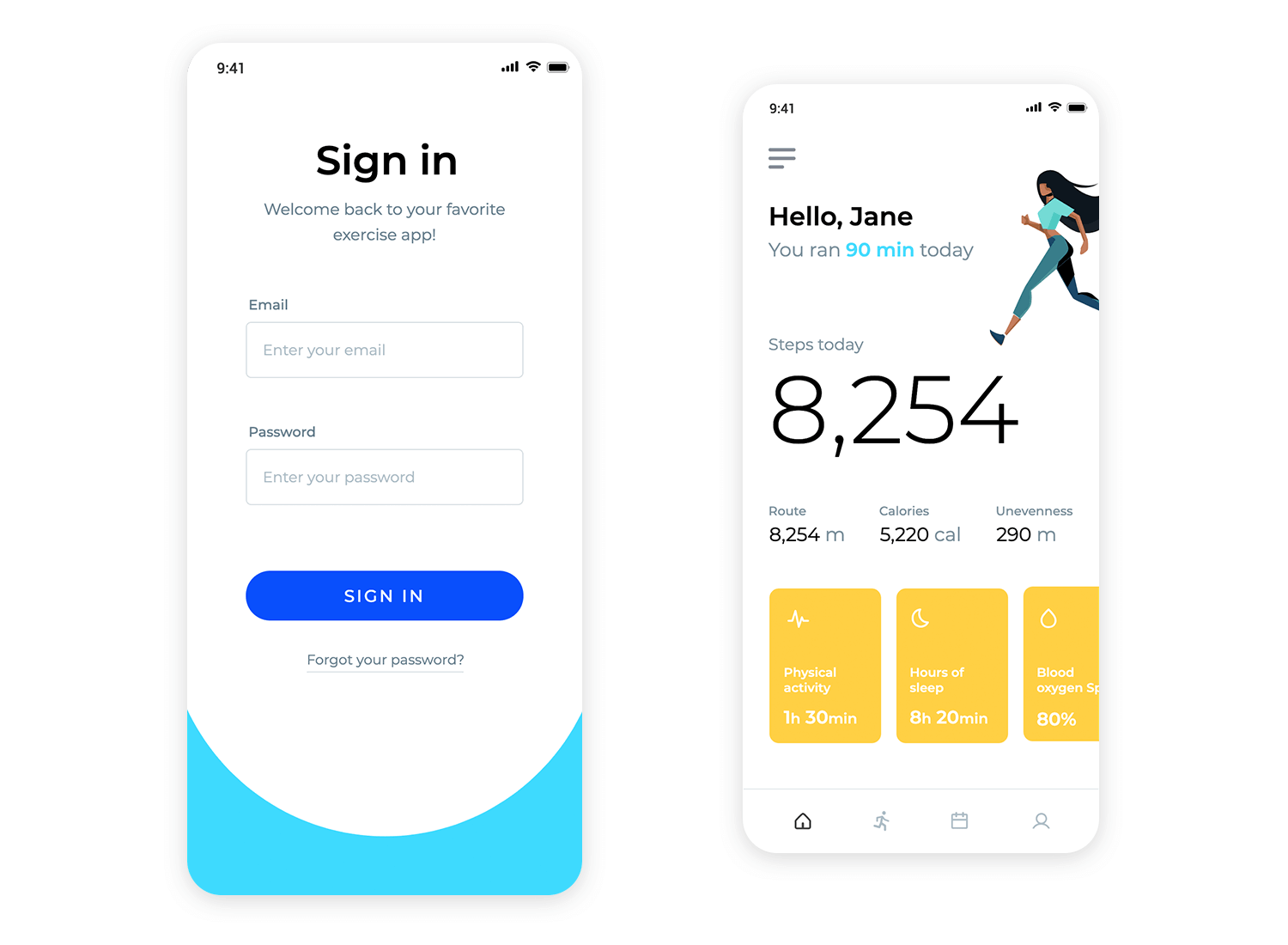
Dieser Anmeldebildschirm begrüßt Sie mit einer freundlichen Nachricht: „Willkommen zurück bei Ihrer Lieblings-Trainings-App!“ Das Design ist einfach: Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie dann auf die fette blaue Schaltfläche „Anmelden“. Wenn Sie Ihr Passwort vergessen haben, finden Sie direkt darunter einen Link, der Sie daran erinnert. Das geschwungene Design am unteren Rand verleiht dem Ganzen eine angenehme, erfrischende Note und sorgt für ein entspanntes und motivierendes Gefühl.

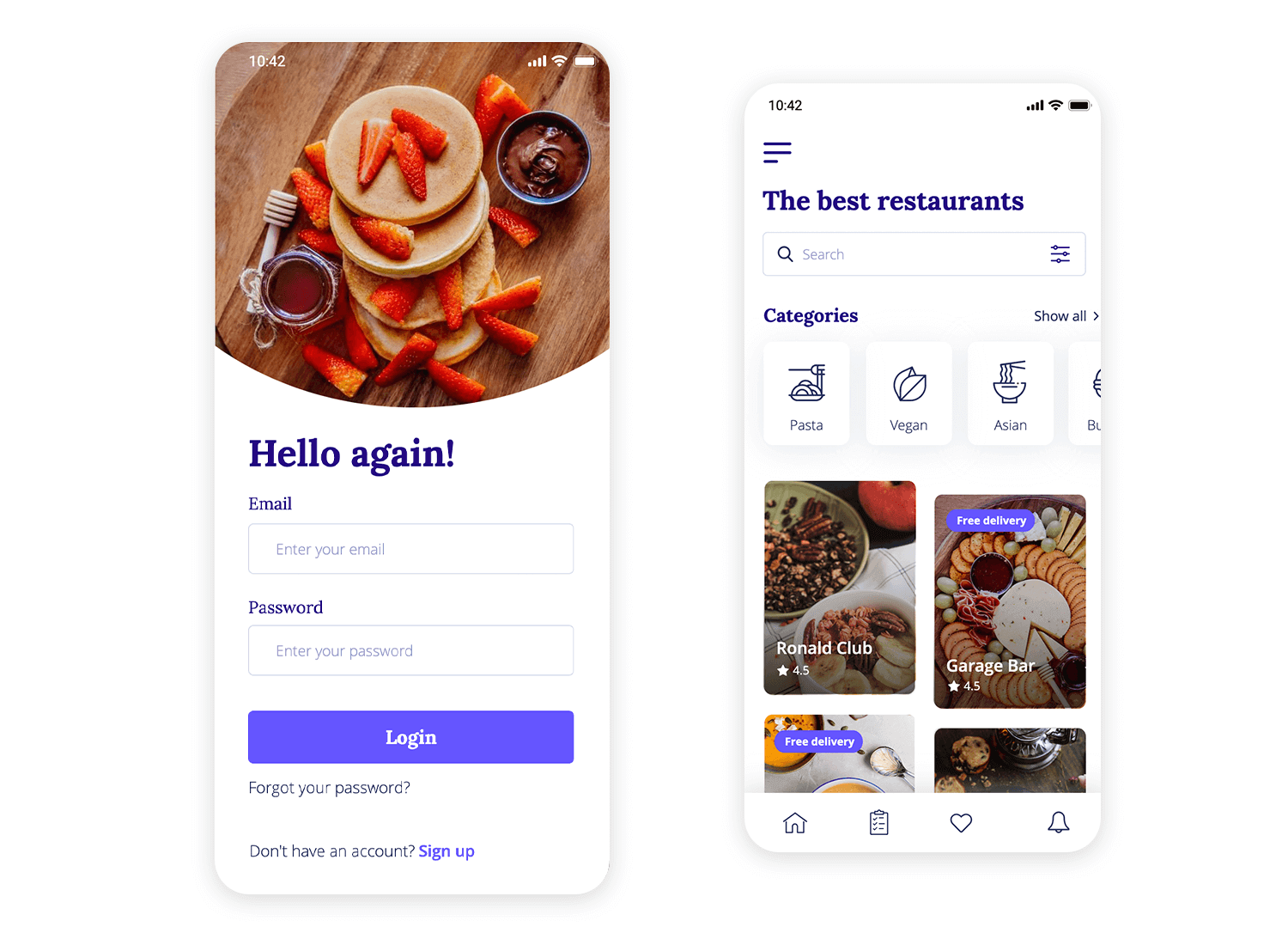
Wer kann diesem Stapel Pfannkuchen schon widerstehen? Dieser Anmeldebildschirm wirkt gemütlich und einladend. Ein freundliches „Hello again!“ begrüßt Sie und macht es Ihnen leicht, wieder einzusteigen. Geben Sie einfach Ihre E-Mail-Adresse und Ihr Passwort ein und klicken Sie auf die leuchtend lila Schaltfläche „Anmelden“. Sie möchten Ihr Passwort zurücksetzen? Der Link ist genau dort. Wenn Sie neu sind, tippen Sie einfach auf „Anmelden“ am unteren Rand. Das ist freundlich, einladend und bringt Sie ans Ziel.

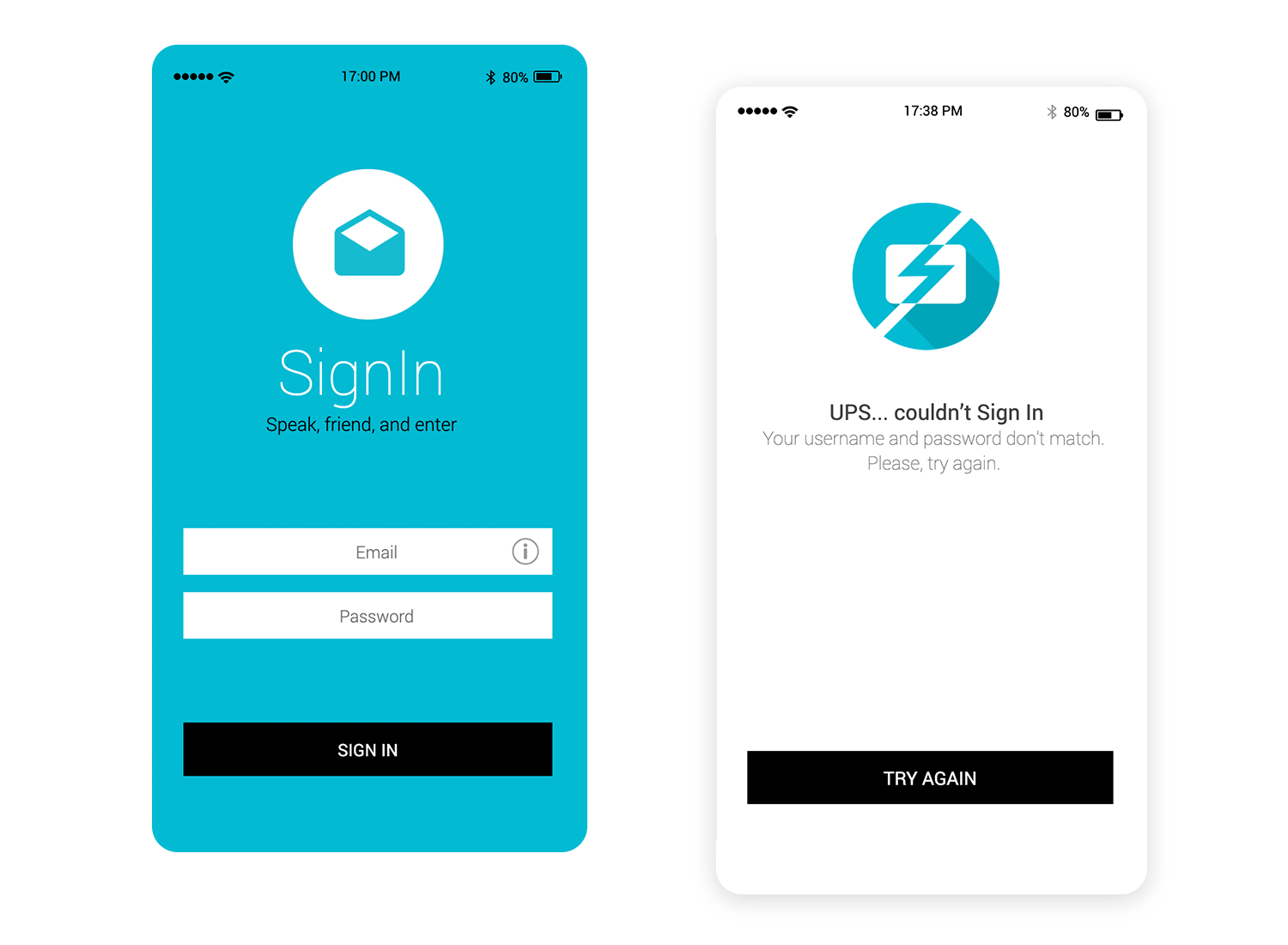
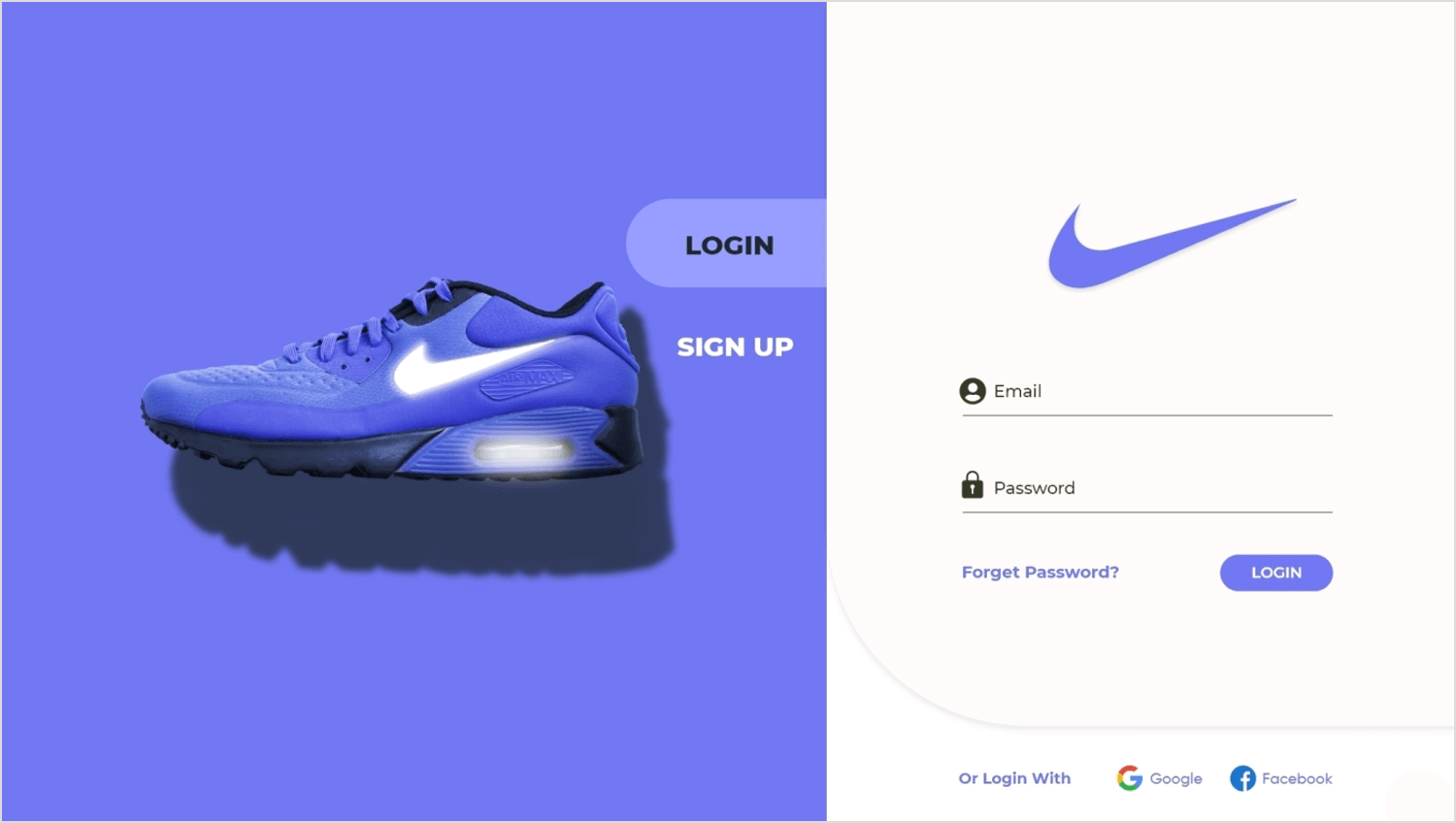
Dieser Anmeldebildschirm ist frech und geradlinig und kommt direkt auf den Punkt. Mit einem leuchtend blauen Hintergrund und einem einfachen Symbol lädt er Sie ein: „Sprechen Sie, Freund, und geben Sie ein.“ Geben Sie einfach Ihre E-Mail-Adresse und Ihr Passwort ein, und schon können Sie loslegen. Die schwarze Schaltfläche „Anmelden“ sticht hervor und ist leicht zu erkennen. Es gibt sogar ein kleines Info-Symbol neben dem E-Mail-Feld, falls Sie etwas Hilfe benötigen. Sauber, klar und schnörkellos.

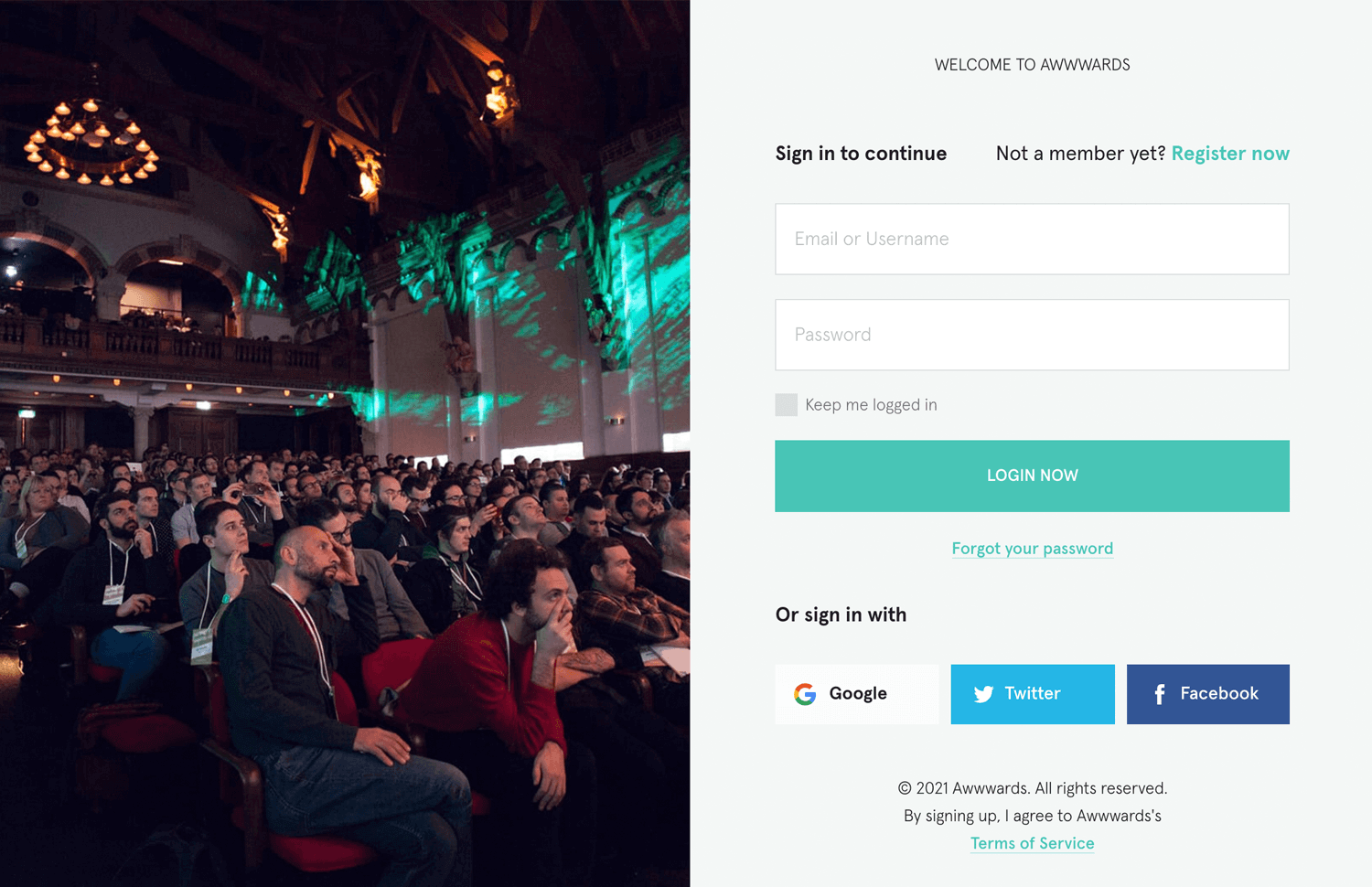
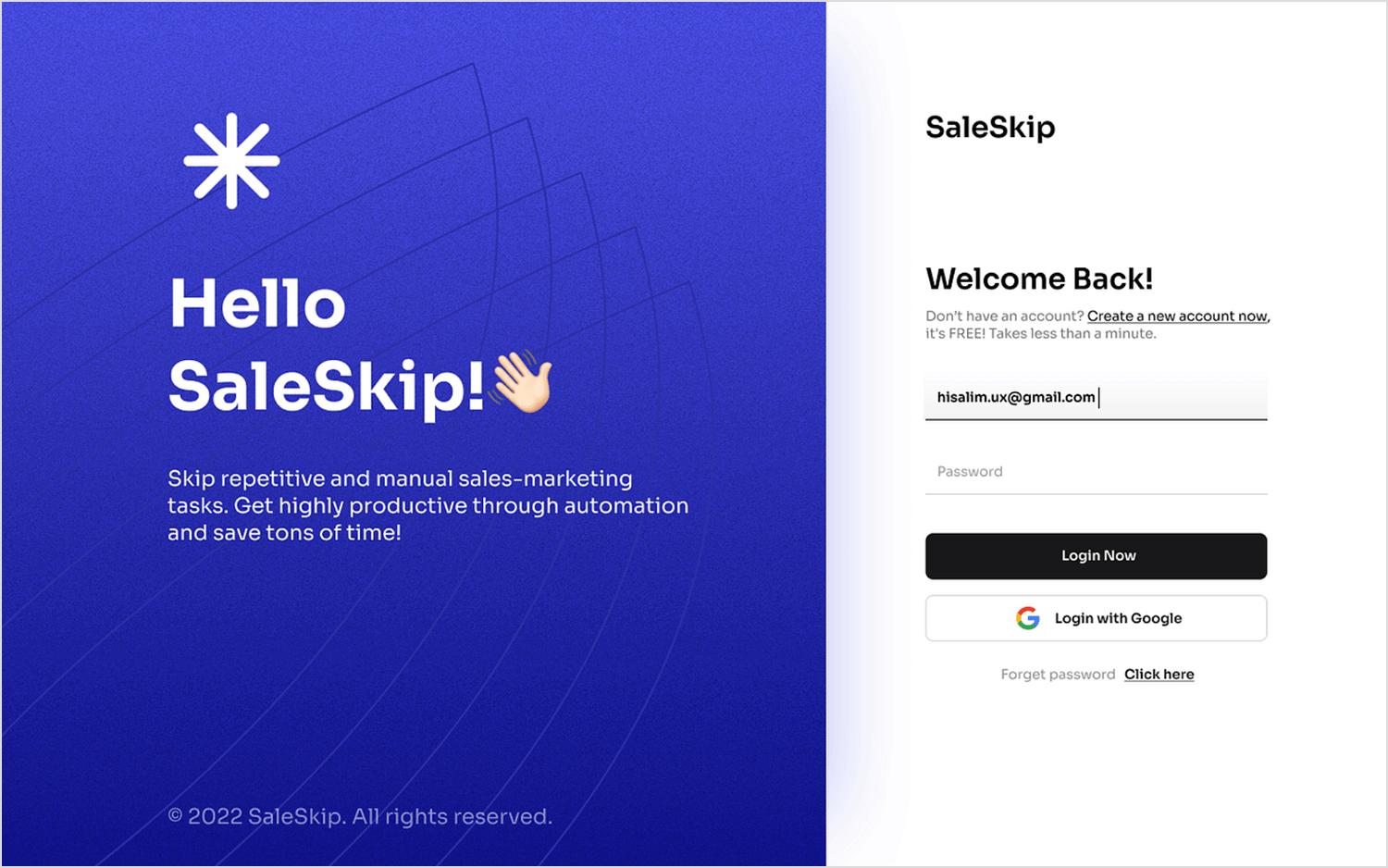
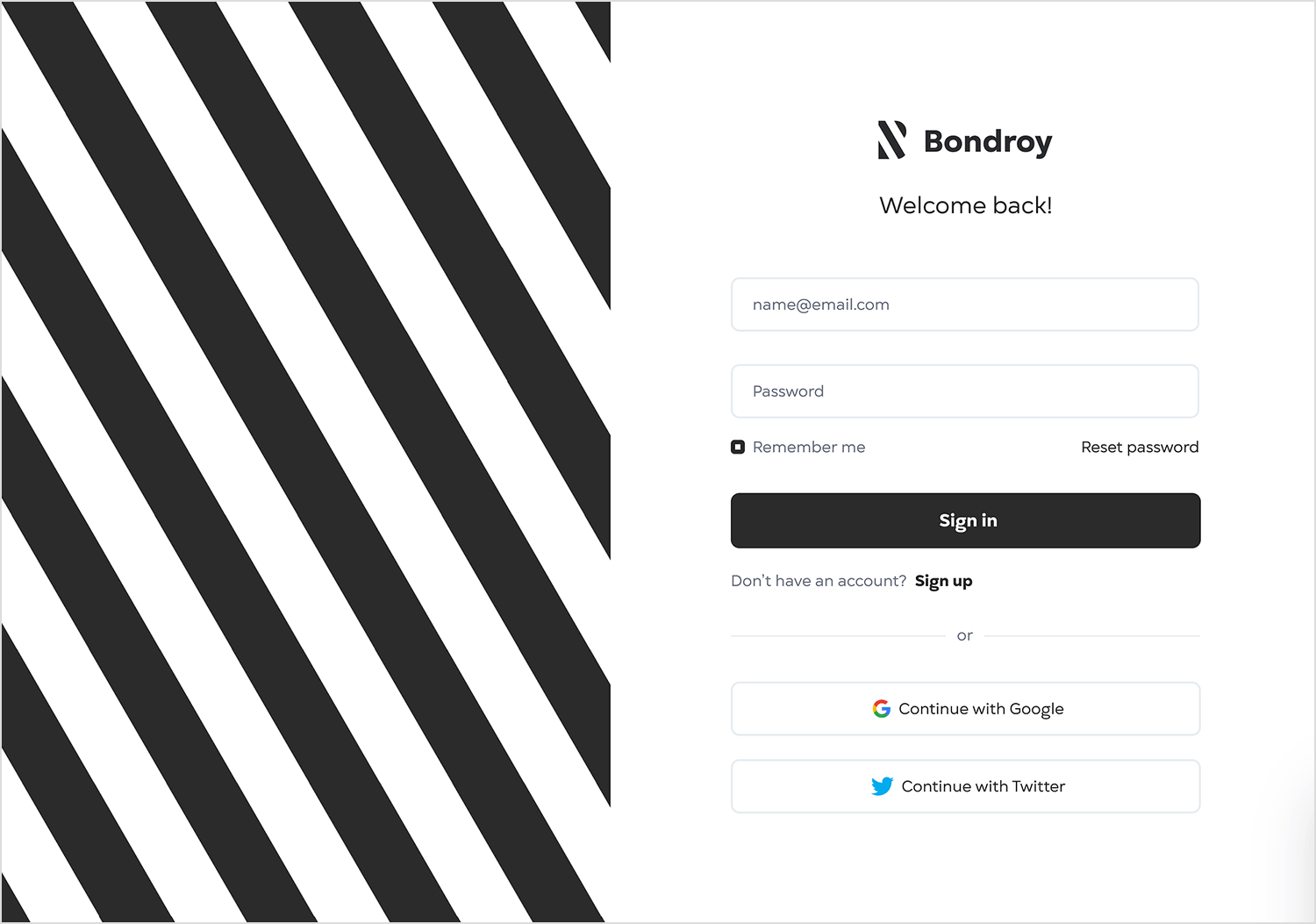
Die Anmeldeseite von SaleSkip schafft ein Gleichgewicht zwischen klarer Ästhetik und Benutzerfreundlichkeit. Sie verwendet ein modernes blaues und weißes Farbschema mit einem subtilen geometrischen Hintergrund für ein frisches Gefühl. Eine freundliche Begrüßung mit einem Stern-Symbol sorgt für einen einladenden Ton, während ein klarer Klappentext das Leistungsangebot von SaleSkip hervorhebt.


Schließlich gibt es eine gut sichtbare Schaltfläche „Anmelden“ für einen einfachen Zugriff. Neue Benutzer können sich über einen speziellen Link anmelden, während bestehende Benutzer die Möglichkeit haben, sich über ihr Google- oder Twitter-Konto anzumelden. In unseren Augen ein Gewinner!

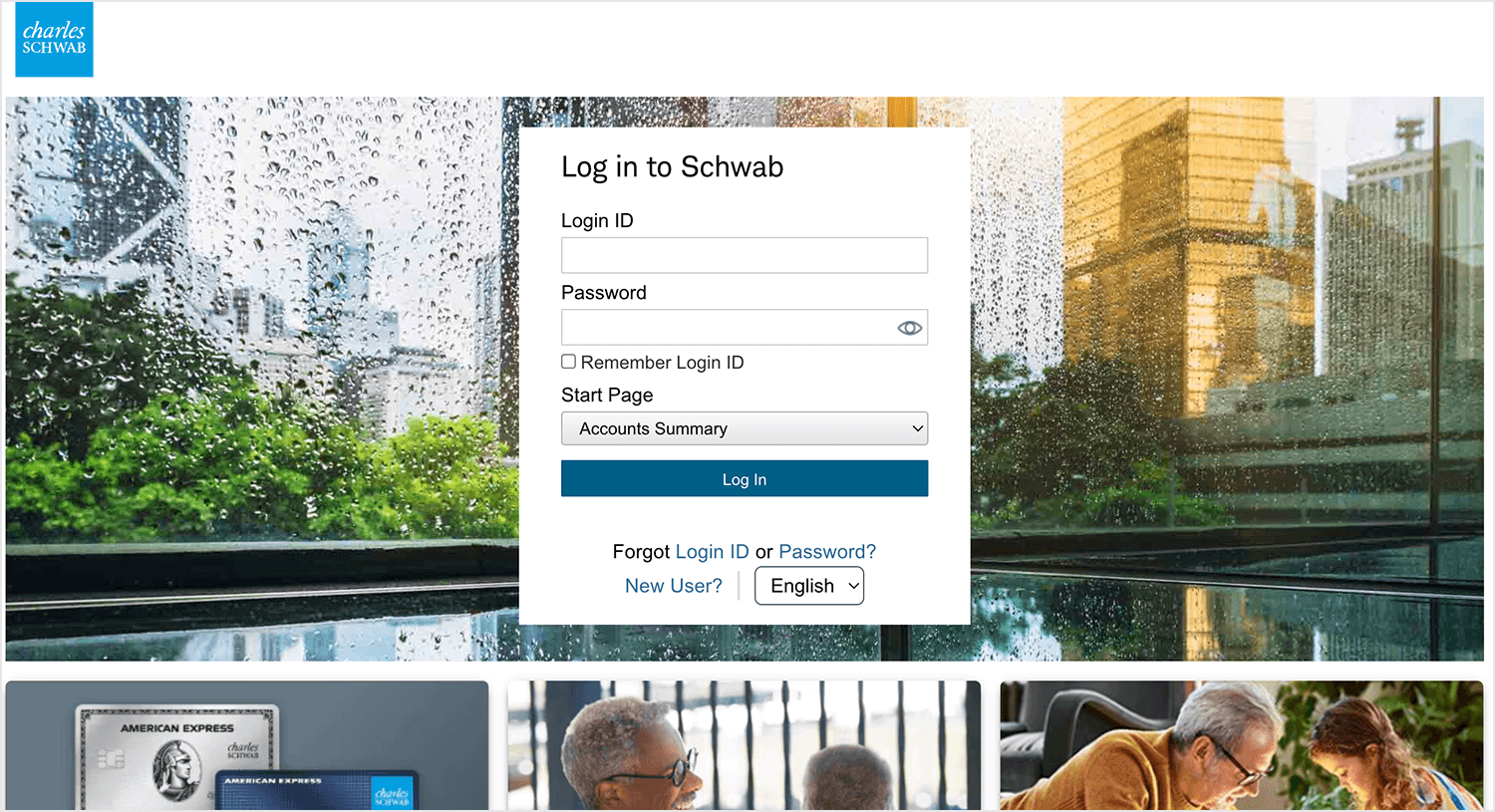
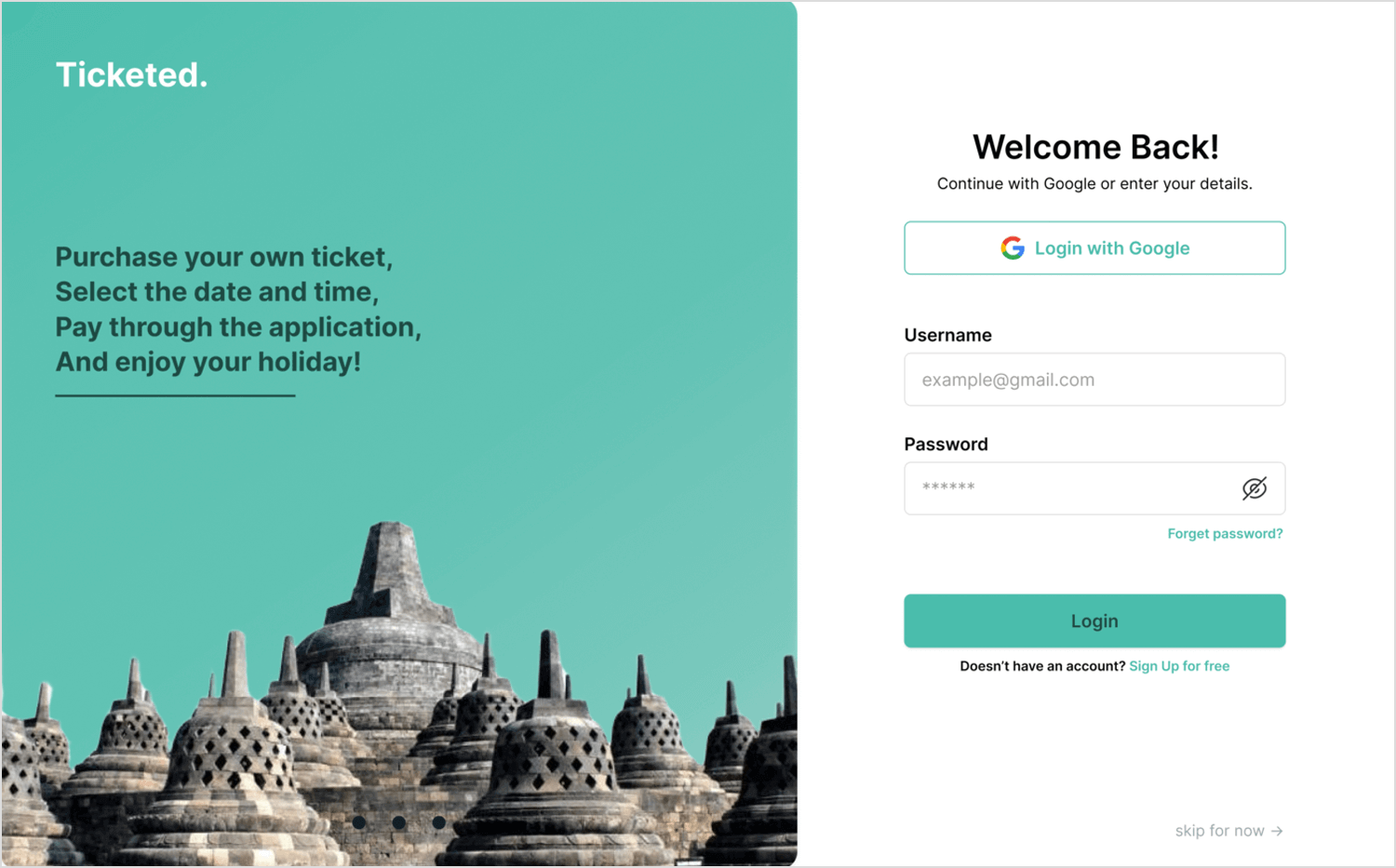
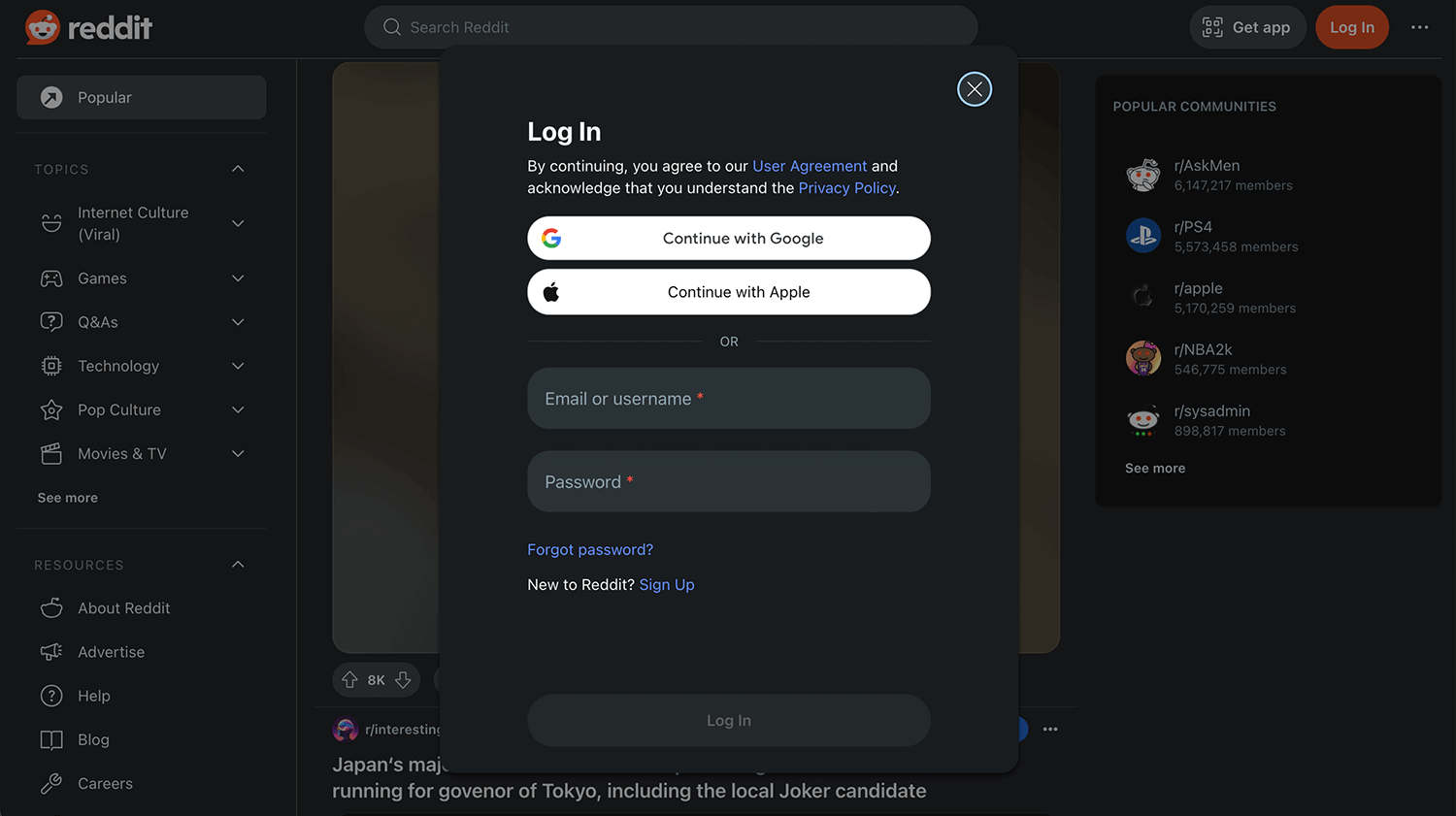
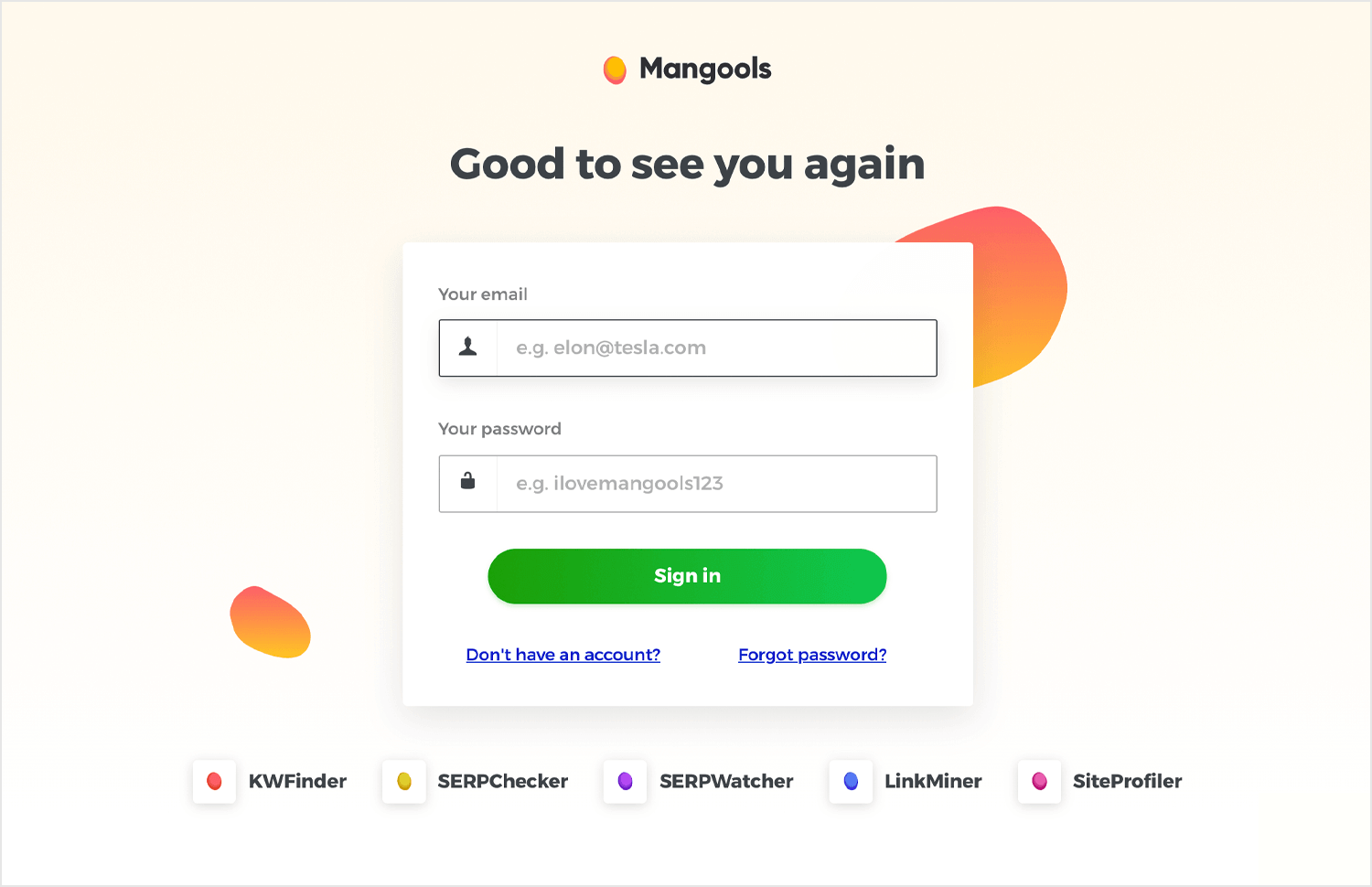
Wir sind ganz verliebt in dieses Beispiel einer Login-Seite. Irgendetwas an dieser Farbe trifft den Nagel auf den Kopf, oder? t it? Was die Anmeldeseite selbst betrifft, so ist sie bringt es auf den Punkt und bietet ein klares Design, das einfach zu navigieren ist. Hier gibt es keine verrückten Grafiken oder ausgefallene Schriftarten – nur ein klares Layout, das Sie auf den Weg zur Reiseplanung bringt. Die Willkommensnachricht ist freundlich und direkt und lässt Sie wissen, dass man sich freut, Sie wiederzusehen.
Die Anmeldeoptionen sind einfach: Fahren Sie mit Google fort, um sich blitzschnell anzumelden, oder geben Sie Ihren Benutzernamen und Ihr Passwort ein wie ein Chef. Brauchen Sie ein neues Passwort? Auch da sind Sie bei uns an der richtigen Adresse.



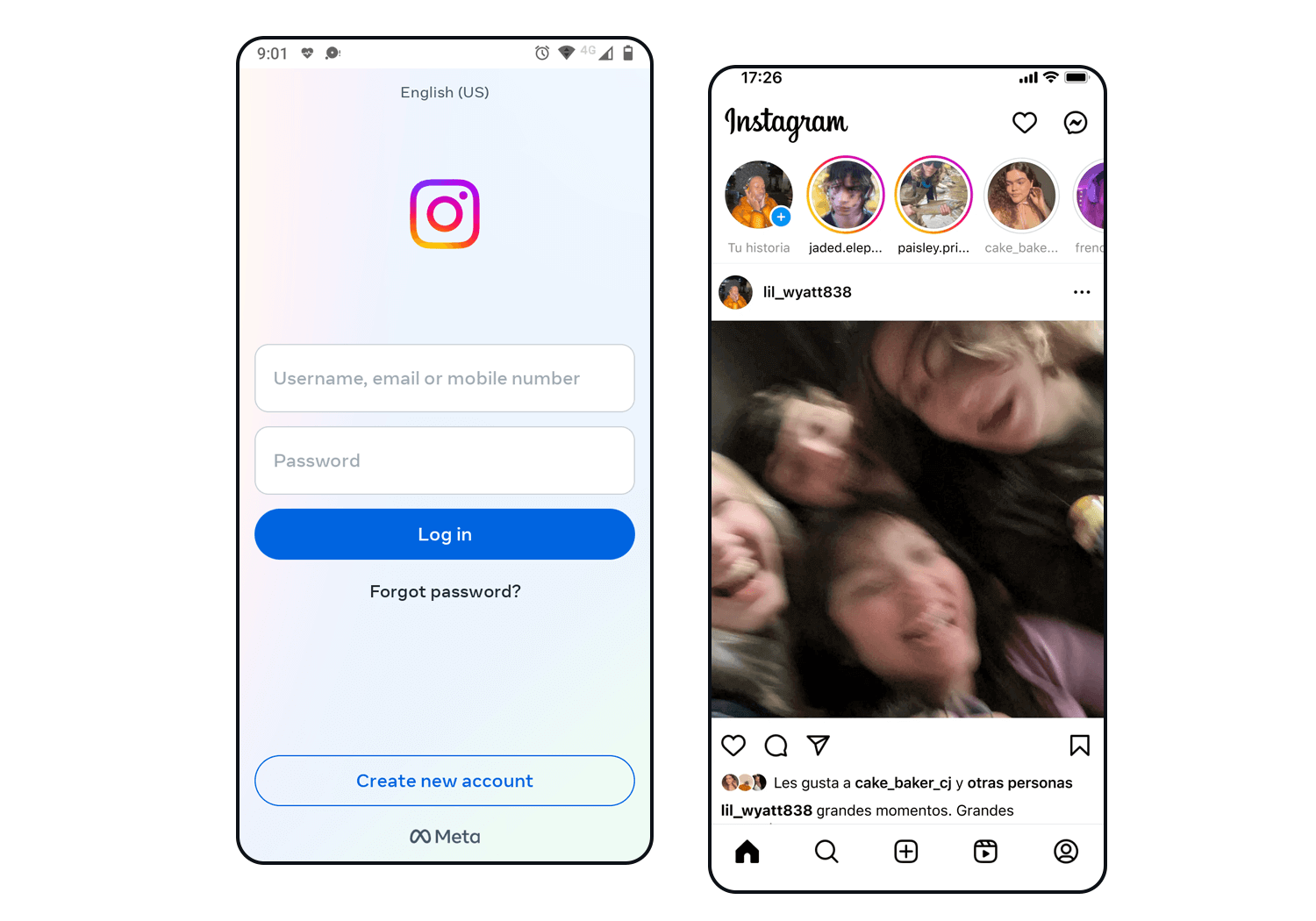
Tauchen Sie mit der mühelosen Anmeldeseite der Instagram-App direkt in Ihren Feed ein. Sie ergänzt perfekt die Konzentration auf schöne Bilder mit einem minimalen und intuitiven Ablauf, der Sie schneller in Ihre Insta-Welt zurückbringt, als Sie „Doppeltippen“ sagen können.

Sie brauchen nur ein Minimum an Informationen (Ihren Benutzernamen und Ihr Passwort) und schon können Sie durch die Fotos und Videos Ihrer Freunde und Lieblingsautoren blättern. Sie verzichten auf das Durcheinander und die zusätzlichen Felder, die die Nutzer ausbremsen, und Sie können sich sogar mit Ihrem bestehenden Facebook-Konto anmelden, so dass Sie keine neuen Anmeldedaten erstellen müssen. Wir lieben Sie Insta!
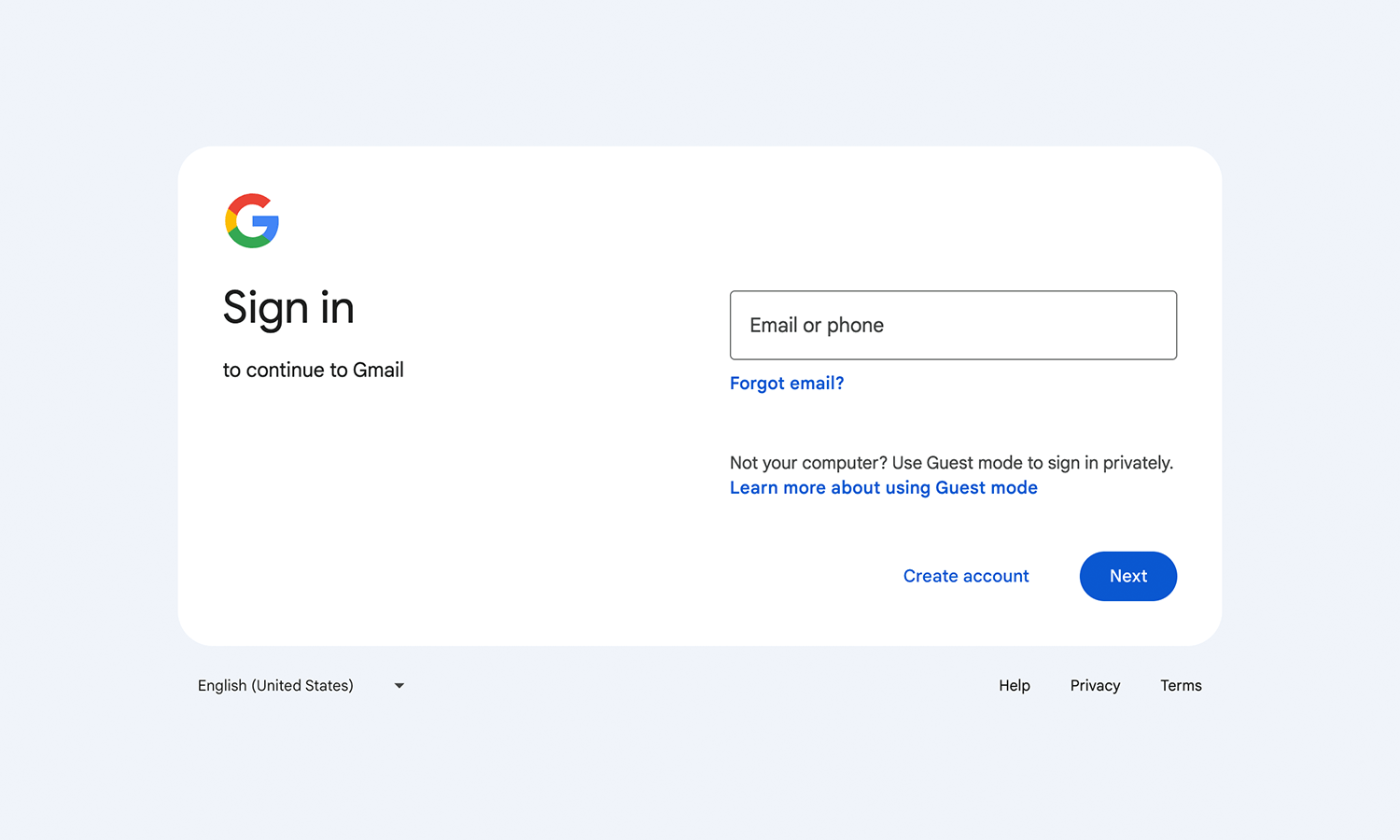
Optimieren Sie Ihren Zugang zur digitalen Welt mit dem Anmeldeverfahren von Google. Mit all den überzeugenden Merkmalen einer guten Anmeldeseite legt sie den Schwerpunkt auf Klarheit und Benutzerfreundlichkeit. Geben Sie Ihren Namen ein und erstellen Sie Ihr Passwort – das war’s!

Sie brauchen keine komplexen Layouts oder übermäßige Informationen. Google bietet Ihnen außerdem die Möglichkeit, Ihre bestehende E-Mail-Adresse zu verwenden, so dass Sie nicht extra eine neue Adresse für die Google-Dienste einrichten müssen. Gut gemacht, Google, Sie ebnen wie immer den Weg für Spitzenleistungen!
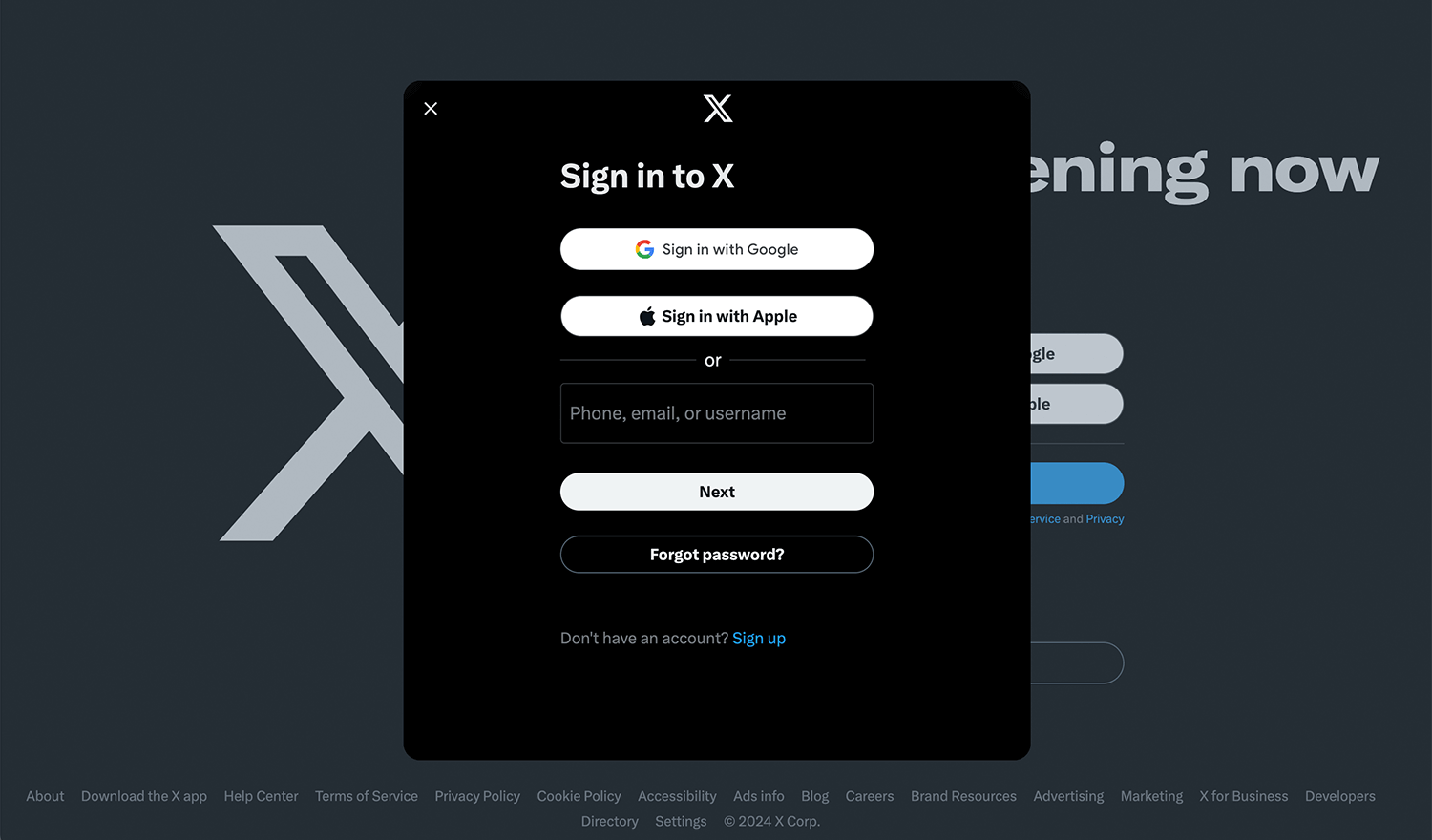
Da die Plattform auf sofortiges Engagement setzt, dauert die Anmeldung bei X (früher bekannt als Twitter) weniger Zeit als das Aussprechen des Namens der Plattform selbst!

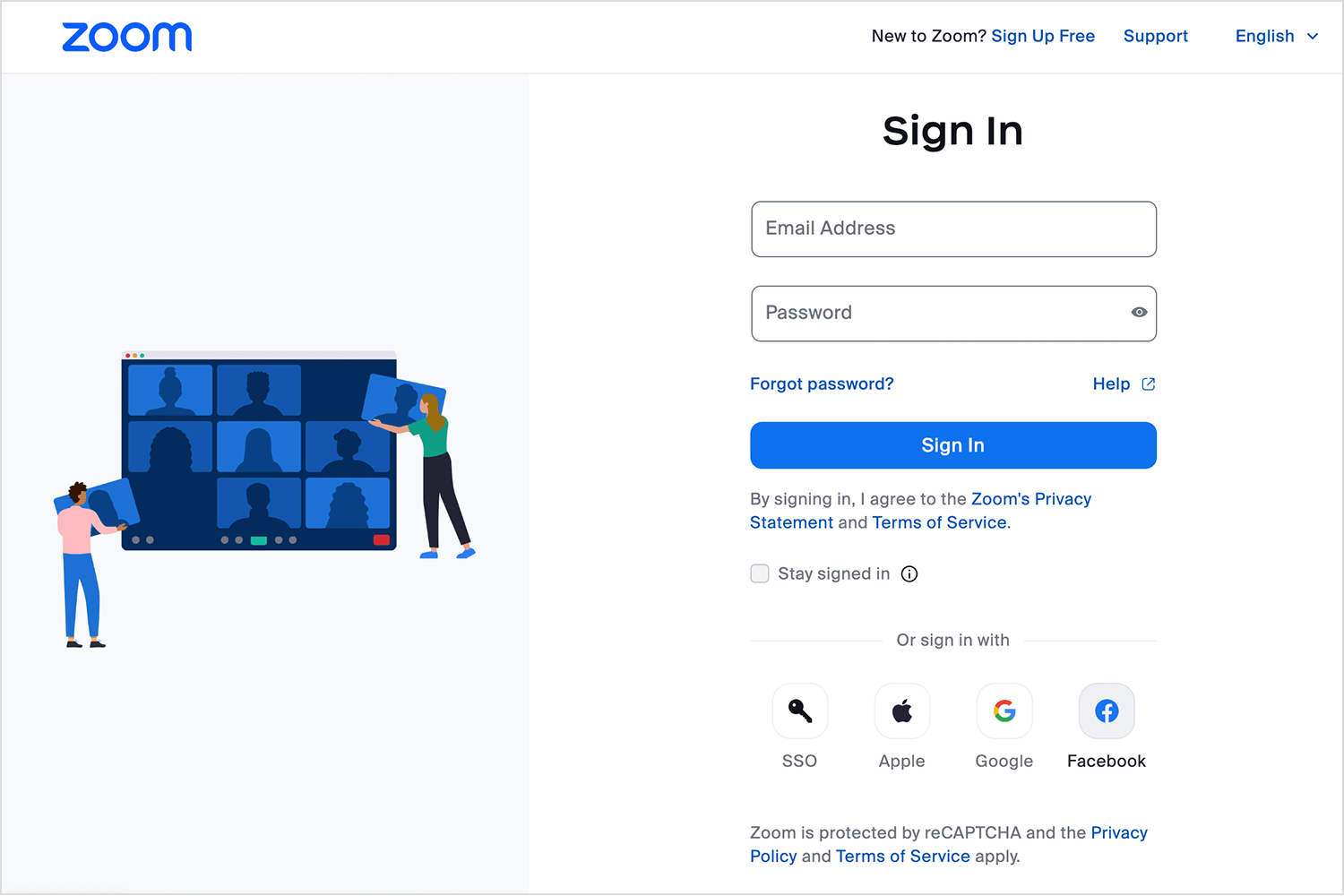
Die sozialen Anmeldeoptionen mit Ihren Google- oder Apple-Konten machen das Leben so viel einfacher, nicht wahr? X weiß das und bevorzugt es, deshalb bieten sie es als erste Anmeldeoption an. Die zweite Option ist die altmodische Eingabe Ihrer Telefonnummer, Ihrer E-Mail oder Ihres Benutzernamens. Beide sind gültig, aber wir glauben, dass die erste Option unserer bescheidenen Meinung nach gewinnt.
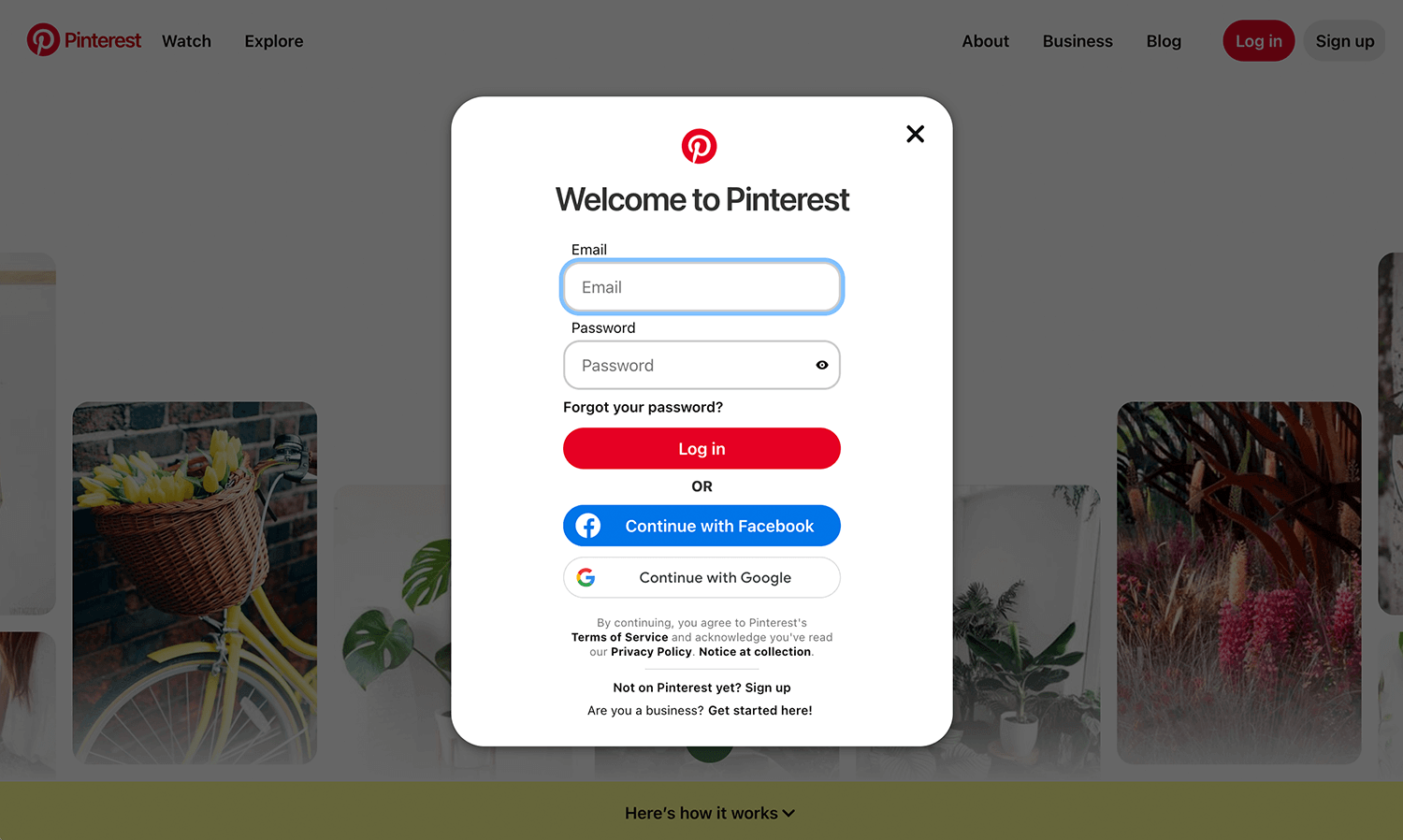
Bei Pintrest geht es vor allem darum, die Ästhetik zu finden, mit der Sie sich einfach identifizieren können. Deshalb stehen sie unter dem Druck, Informationen klar und prägnant zu präsentieren und gleichzeitig sicherzustellen, dass sie die Aufmerksamkeit der Kreativen auf sich ziehen. Die Standards sind hoch, und sie stellen sich dieser Herausforderung bei jeder Gelegenheit.

Geben Sie einfach Ihre E-Mail-Adresse oder Ihren Benutzernamen und Ihr Kennwort ein oder melden Sie sich über Facebook oder Google an und tauchen Sie ein in eine Welt der unbegrenzten Inspiration!









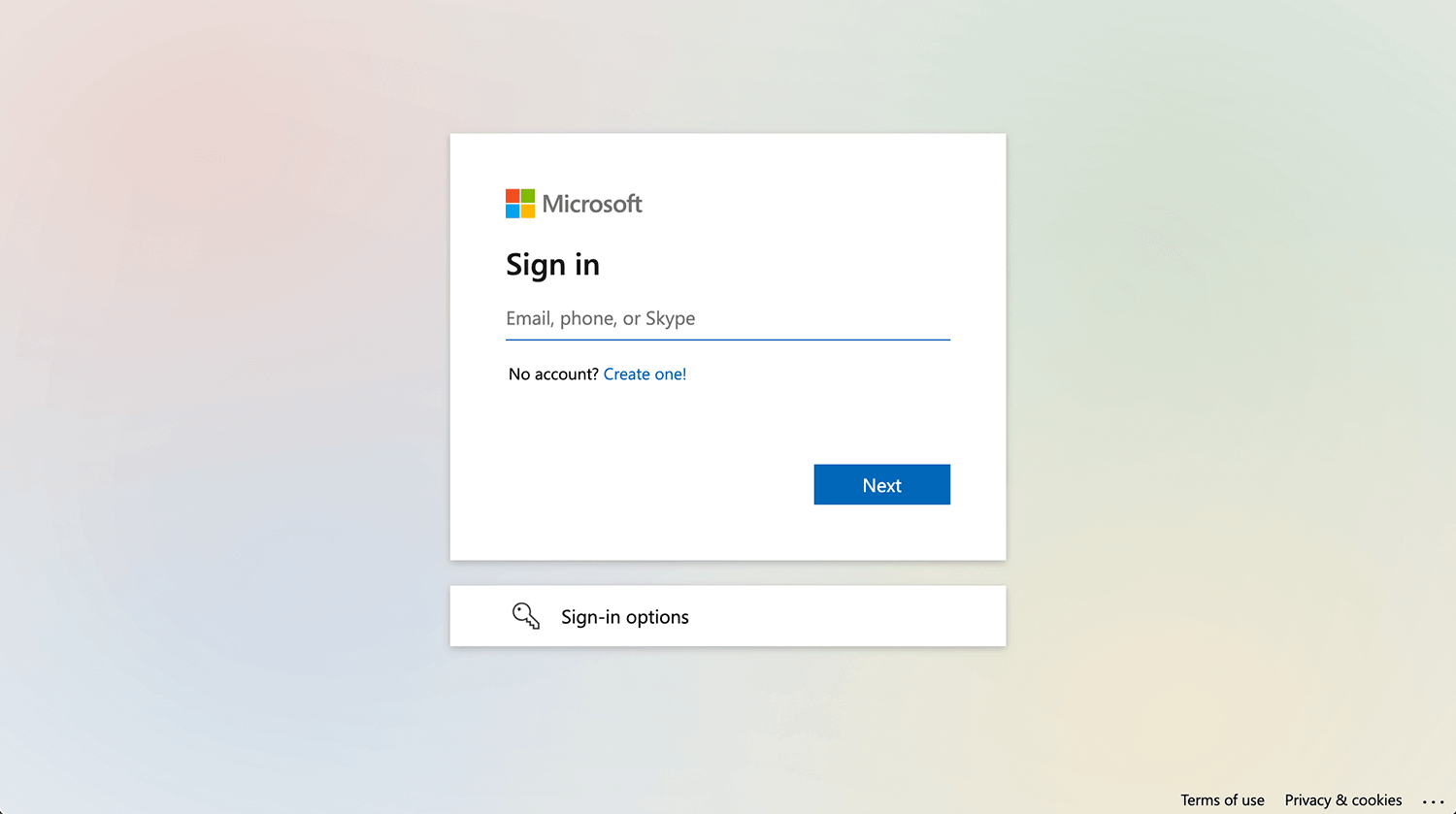
PayPal gewinnt den Preis für Minimalismus. Sie wüssten nicht, auf welcher Seite Sie sich befinden, wäre da nicht das kleine PayPal-Logo am oberen Rand des Logins.

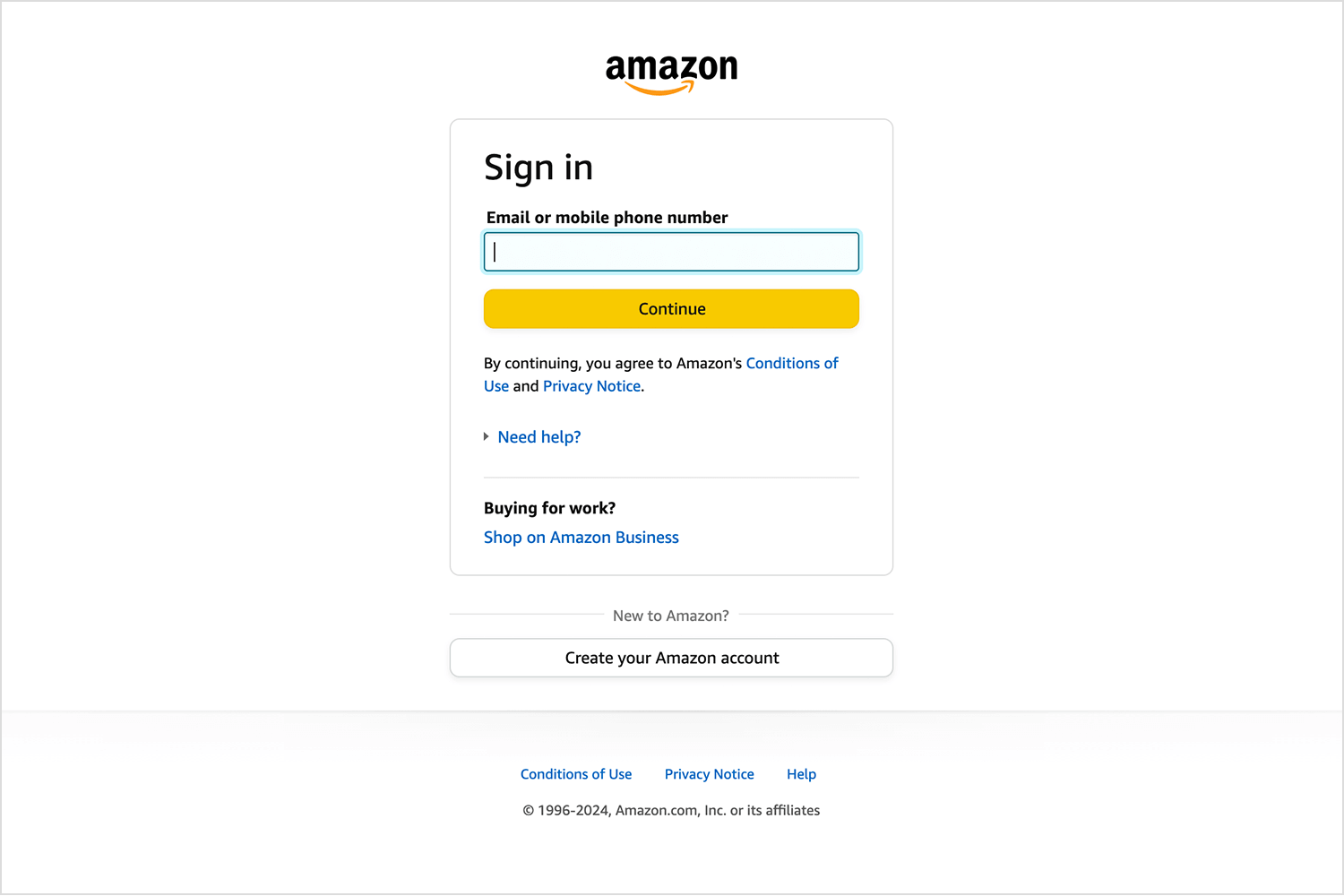
Das Interessante und Ungewöhnliche an dieser Anmeldeseite ist, dass sie aus zwei Teilen besteht. Sie geben Ihre E-Mail-Adresse ein und klicken dann auf Weiter, um Ihr Passwort zu ändern.
Wir wissen nicht, warum PayPal den Anmeldeprozess auf diese Weise unterbrochen hat, zumal er länger als normal dauert.



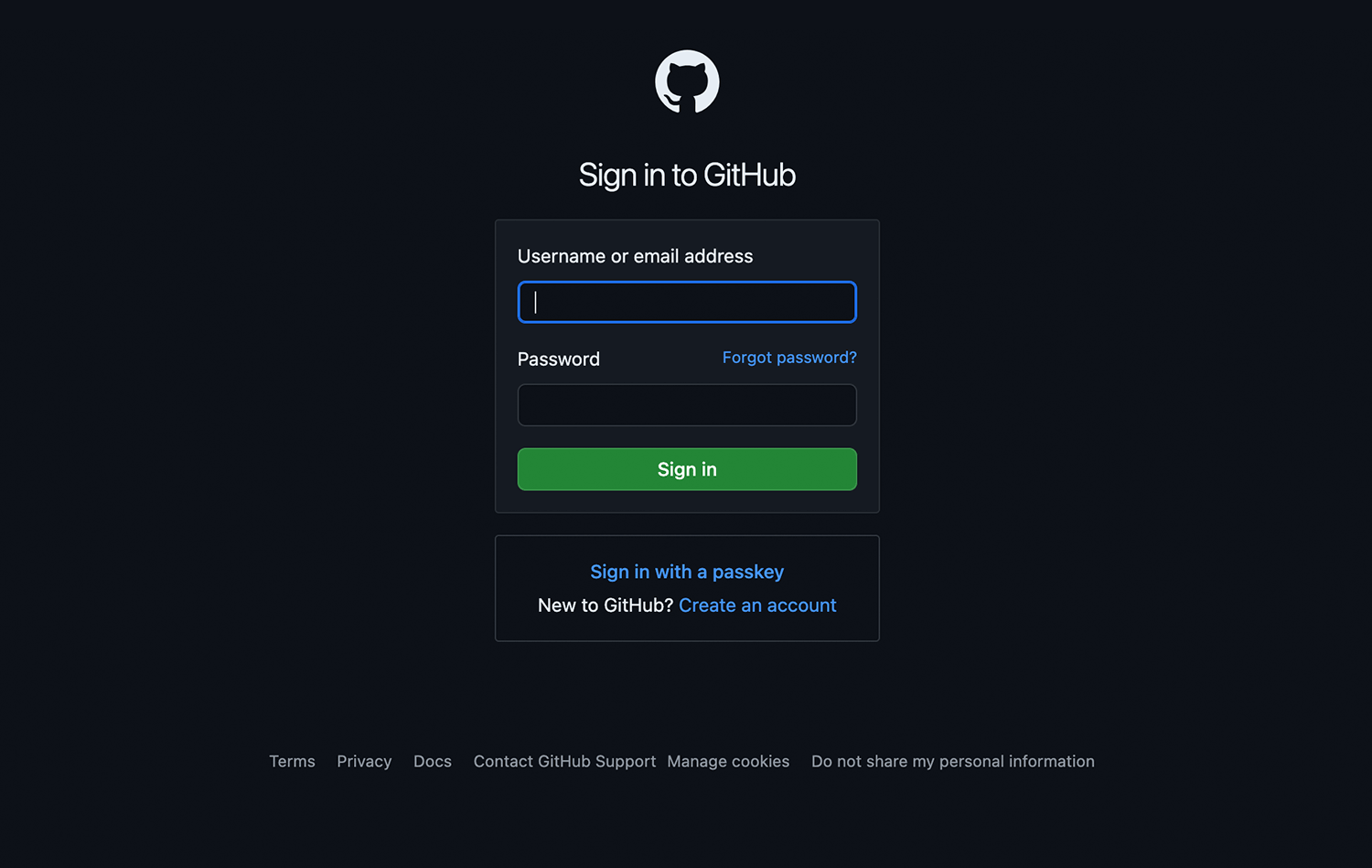
National Geographic hat ein Standard-Anmeldeformular – hier gibt es keine Überraschungen. Es gibt nur wenige Elemente, die es wert sind, kommentiert zu werden, denn es ist ein gutes Beispiel für ein Anmeldeformular.


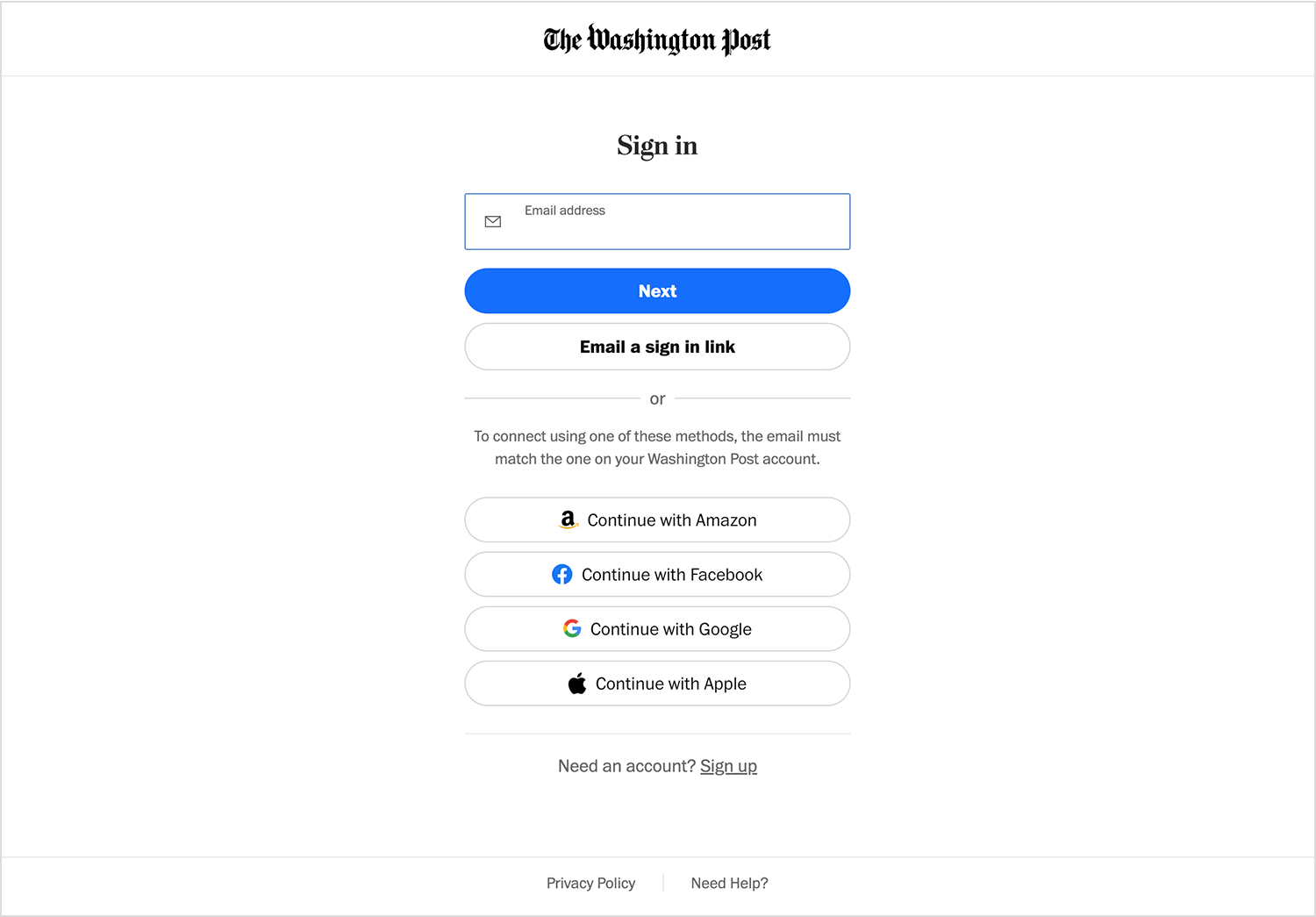
Ähnlich wie Paypal unterteilt auch die Washington Post ihr Anmeldeformular in zwei Schritte. Die Anmeldeseite selbst ist recht einfach gehalten, wobei das Formular im Mittelpunkt steht.

Es ist erwähnenswert, dass sich die Benutzer mit ihrem Amazon-Konto anmelden können. Da sowohl der E-Commerce-Riese als auch die Nachrichtenplattform Jeff Bezos gehören, hätten wir das eigentlich kommen sehen müssen!



Mailchimp hat kürzlich eine Rebranding zu einer vollwertigen Marketingplattform heranreifen. Die Anmeldeseite ähnelt der alten Seite mit ein paar kleinen Änderungen.
Eine davon ist die Einbringung von Persönlichkeit. Ihre Illustrationen sind skurril und passend. Das Tolle an dieser Anmeldeseite ist, dass Sie sich wie auf jeder anderen Anmeldeseite anmelden können, aber Sie haben die Chance, etwas Neues zu lernen: wie Sie bessere Beziehungen zu Ihrem Publikum aufbauen können – etwas, das viele Benutzer von Mailchimp vermutlich tun möchten.
Auch wenn der Text auf dieser Anmeldeseite minimal ist, ist er doch klar und konsistent, wie Sie im Abschnitt Passwort/Benutzername vergessen sehen können.

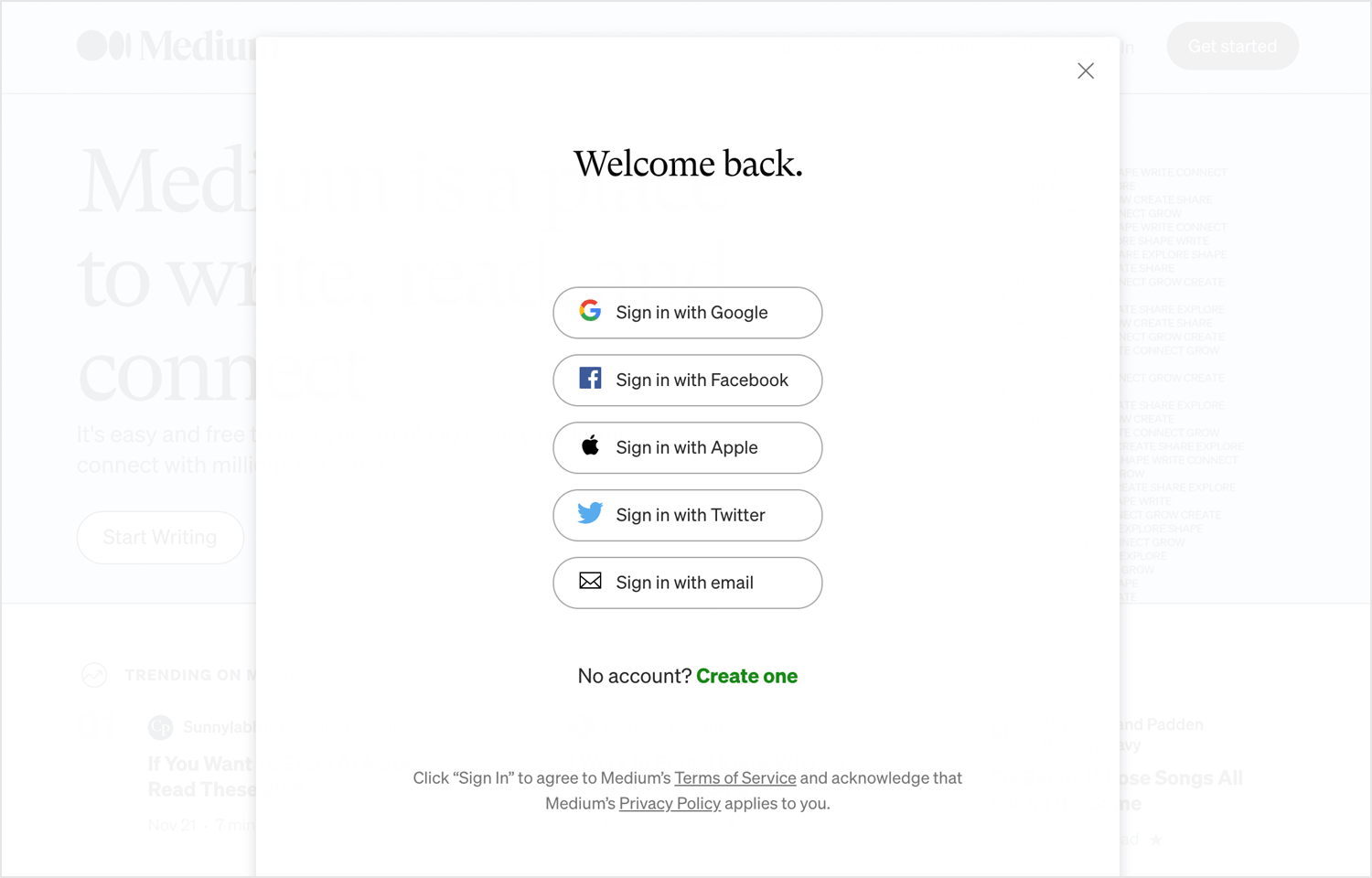
Sephora verwendet ein modales Fenster für das Design seiner Anmeldeseite. Wir finden es toll, dass sie eine intelligente Wortwahl verwenden. Die Benutzer können zwischen Anmeldung und Registrierung unterscheiden – es läuft auf die Frage „Neu bei Sephora?“ hinaus. Wenn Sie bereits ein Konto haben, können Sie sich mit Ihrer E-Mail-Adresse und Ihrem Passwort anmelden. Wenn nicht, klicken Sie auf die Schaltfläche „Konto erstellen“, wo Sie auf eine andere Seite weitergeleitet werden, um genau das zu tun!


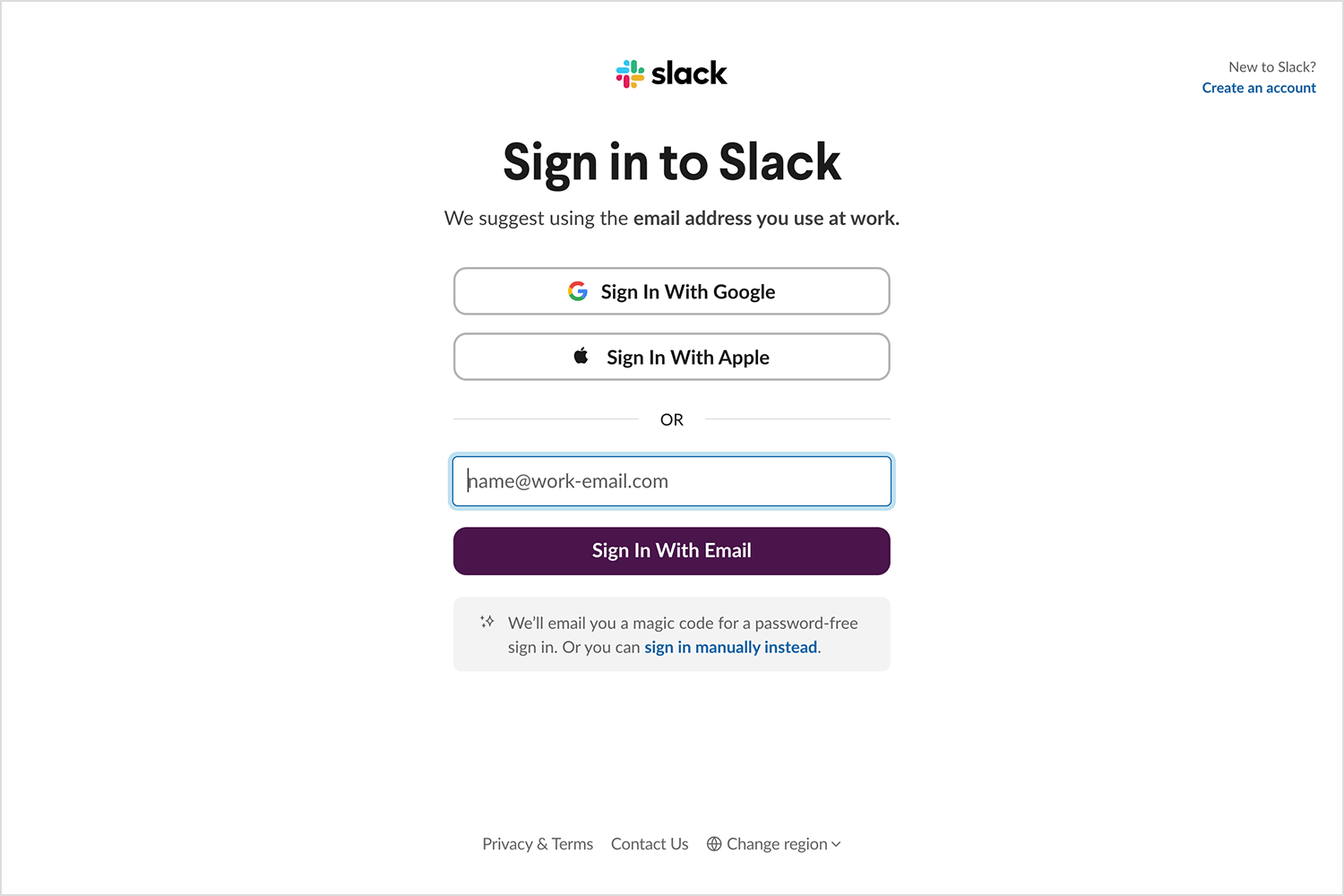
Social Login ist großartig, weil man sich damit mit einem Klick bei einem Dienst anmelden kann. Sie müssen keine Formulare ausfüllen oder Ihr Passwort eintippen. Skillshare räumt dem sozialen Login einen Ehrenplatz am Anfang des Anmeldeformulars ein.

Wenn Sie das nicht tun möchten, können Sie direkt darunter Ihre E-Mail und Ihr Passwort eingeben. Mit diesem Anmeldeformular ist die Arbeit getan.


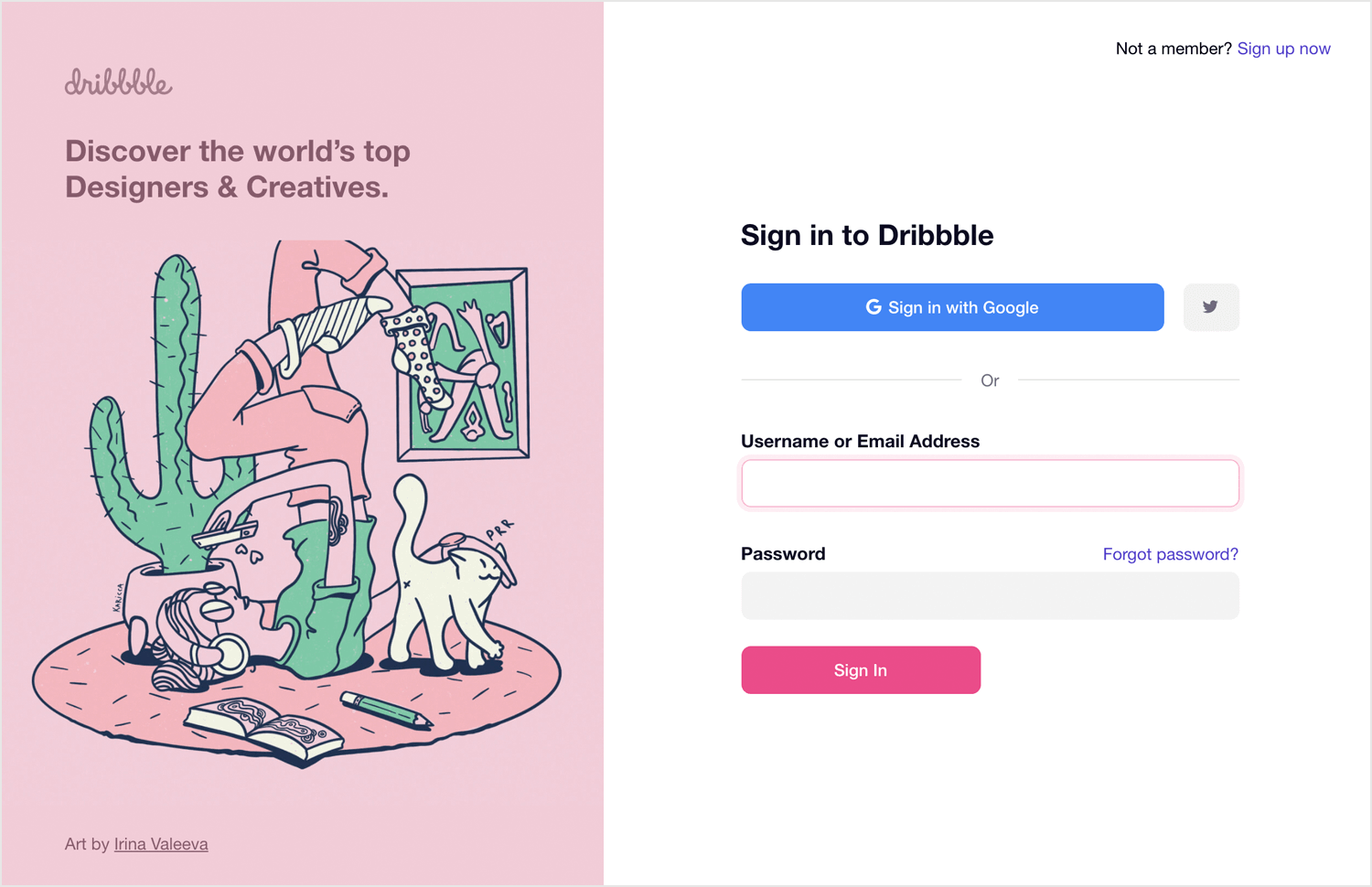
Dieses Design der Anmeldeseite spielt auch mit dem Kontrast zwischen einer bunten Seite und einer schlichteren Seite, auf der sich das Formular befindet. Bei Dribbble ist der Bildschirm vertikal geteilt und zeigt eine farbenfrohe Illustration, die von einem Dribbble-Benutzer erstellt wurde. Es versteht sich von selbst, dass die Illustration schrullig und farbenfroh ist, genau wie das Konzept von Dribbble selbst.

Beim Anmeldeformular gefällt uns, dass die Beschriftungen der Eingabefelder nicht verschwinden, sobald der Benutzer mit der Eingabe beginnt. Die Benutzer haben auch die Möglichkeit, sich über ihre sozialen Medien anzumelden.
Die Validierung des Anmeldeformulars wird nach einem fehlgeschlagenen Versuch angezeigt, aber es wird nicht genau angegeben, was falsch gelaufen ist. Wir freuen uns zwar immer über etwas Text und nicht nur über die Verwendung von Farbe für die Validierung (Farbenblindheit ist ein weit verbreitetes Problem!), aber wir wünschten, es gäbe ein paar mehr Details für verwirrte Benutzer.





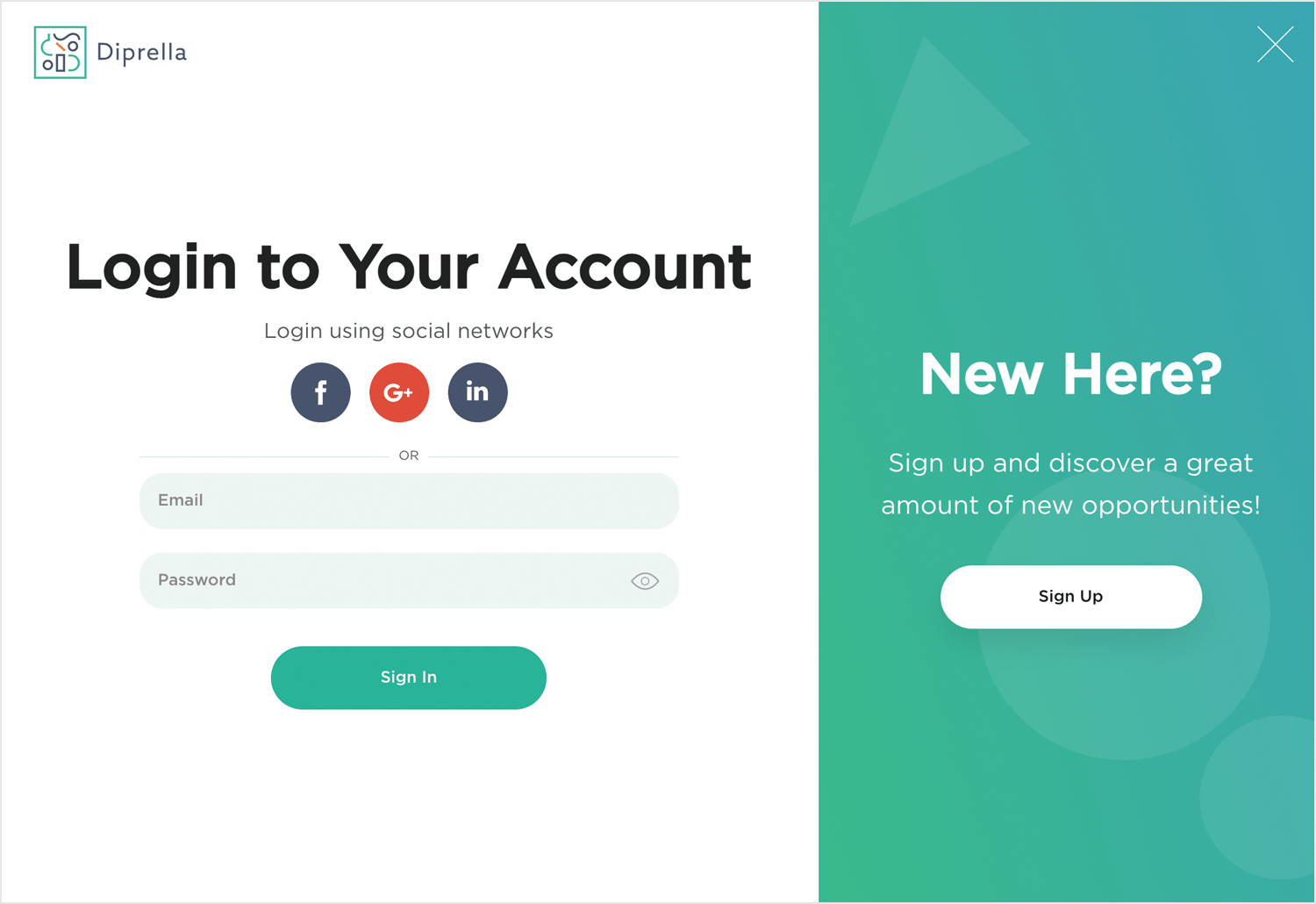
Wir haben diese Sign-in-Seite von Selecto auf Dribbble gesehen und fanden sie großartig.

Die Animation kombiniert sowohl die Anmelde- als auch die Anmeldeseite, was eine nette Idee ist. Wie zu erwarten, gibt es Symbole für die Anmeldung bei sozialen Netzwerken und Platzhaltertexte, die dem Benutzer helfen, das zu tun, was er tun möchte.
Login-Formulare sind eine Übung, um Ihren Benutzern das Leben leicht zu machen. Soziale Logins, Platzhaltertext und klare Beschriftungen sind nur einige der Möglichkeiten, wie Sie ein benutzerfreundliches Anmeldeformular erstellen können. Nutzen Sie die 40 oben als Inspiration. Beginnen Sie jetzt mit dem Prototyping!