Wollen Sie mit Ihren Benutzern auf einer Wellenlänge sein? Dann müssen Sie deren mentale Modelle kennen. In diesem Beitrag finden Sie die besten Tipps und Beispiele für den Anfang
Der Schlüssel zu einem großartigen Benutzererlebnis? Verstehen, wie Ihre Benutzer denken – so einfach ist das. Der Fachbegriff für die Art und Weise, wie Menschen über ein Konzept oder einen Prozess denken, lautet mentales Modell.
Man könnte sagen, dass mentale Modelle eines der wichtigsten Teile im Puzzle der Benutzererfahrung sind, mit dem UI-UX Designer regelmäßig konfrontiert werden. Durch Benutzertests und Forschung wird ermittelt, wer Ihre Benutzer sind und welche Aufgaben sie erfüllen wollen. Bei der Erforschung ihrer mentalen Modelle geht es darum, herauszufinden, wie Sie ihnen helfen können, diese Aufgaben zu erfüllen.
In diesem Beitrag werden wir uns ansehen, wie wir die Theorie der mentalen Modelle auf das UI design anwenden können. Außerdem sehen wir uns einige Techniken an, mit denen wir die mentalen Modelle unserer Benutzer treffen können, sowie einige klassische Beispiele.
Es war Kenneth Craik, der schottische Psychologe und Philosoph, der 1943 den Begriff „mentales Modell“ prägte, als er feststellte, dass Menschen „kleinräumige“ Modelle der Welt um sie herum aufbauen. Um zu verstehen, wie sich diese Modelle auf das UI design anwenden lassen, sollten wir zunächst einen Realitätscheck machen und sehen, wie sie den Menschen helfen, Fakten über die reale Welt zu interpretieren.
Lassen Sie uns zunächst untersuchen, wie die Sprache, eine der Hauptfähigkeiten, die den Menschen von anderen Tieren unterscheidet, dazu beiträgt, unsere Welt zu gestalten.
Wenn man Japanisch lernt, sind Englischsprachige oft perplex über das Fehlen einer Zukunftsform, während sie gleichzeitig erstaunt sind, dass es Zeitformen gibt, an die sie im Englischen nie gedacht hätten. Genau das ist ein mentales Modell in Aktion.
Dann haben Sie das Beispiel von Wittgensteins Löwe, der Englisch (und vielleicht Japanisch!) sprechen kann und dennoch von niemandem verstanden wird. Denn obwohl der Löwe dieselbe Sprache spricht wie wir und dieselben Wörter verwendet, unterscheiden sich seine Vorstellungen von der Welt aufgrund seiner Wahrnehmungen ganz erheblich. Ein Löwe verlässt sich viel mehr auf seinen Geruchssinn und handelt rein instinktiv, ohne abstraktes Denken.

Wenn Sie ihn nach seinem Tag fragen, könnte er etwa so antworten:
„Apathisch. Die Zunge ist schwer (Müdigkeit), nur Sedimentgestein (ich rieche keine Hinweise auf meine nächste Mahlzeit)…kommen Sie näher (Sie sind meine nächste Mahlzeit!).“
Obwohl mentale Modelle wie ein kompliziertes psychologisches Konzept klingen mögen, sind sie in Wahrheit ganz einfach: Menschen lernen aus früheren Erfahrungen und wenden dieses Wissen auf jede Aufgabe an, die ihnen begegnet. Die obigen Sprachbeispiele veranschaulichen recht gut, wie Menschen ihr bereits erworbenes Wissen auf die Welt anwenden.
Kurz gesagt, ein mentales Modell ist die aktuelle Sichtweise einer Person auf die Ereignisse, ihre Wahrnehmung der Realität und wie etwas funktioniert.
Einer der Gründe, warum es UX design gibt, ist, die mentalen Modelle der Menschen zu berücksichtigen, damit sie ihre Aufgaben mit der bestmöglichen Erfahrung erledigen können.
Die eigentliche Frage ist jedoch, wie sich mentale Modelle auf das UI-UX design anwenden lassen? Und wie können Sie dieses psychologische Element der Benutzererfahrung nutzen, um benutzerfreundlichere Produkte zu entwickeln? Sie sollten das mentale Modell des Benutzers von Anfang an in das Design einbeziehen, auch wenn Sie im Moment nur einen Prototyp auf Papier haben.

Charlie Munger ist berühmt für seine Analogie des „Mannes mit dem Hammer“, die die Diskrepanz zwischen den mentalen Modellen perfekt zusammenfasst. Der Mann mit dem Hammer sieht alles als einen Nagel.
Wenn Sie wirklich benutzerfreundliche Produkte entwickeln wollen, müssen Sie die Dinge aus der Sicht Ihrer Benutzer sehen, und das können Sie nur mit Daten aus Benutzertests erreichen. Oder Sie können versuchen, das mentale Modell des Benutzers an die Funktionen Ihrer Website anzupassen.
Sehen wir uns zunächst an, wie wir etwas schaffen können, das mit den mentalen Modellen der Benutzer übereinstimmt, indem wir Unstimmigkeiten vermeiden.
Als Designer sind wir wahrscheinlich alle schuldig, dass wir eine übermäßig ehrgeizige Idee für ein großartiges UI hatten und all unsere Design-Erfahrung in die Waagschale geworfen haben, um den Benutzer alles tun zu lassen, außer die Welt zu erobern. Nur für die Benutzer selbst ist das nicht so praktisch. Sie hätten genauso gut in das Cockpit eines abgestürzten UFOs springen und versuchen können, es zu fliegen!
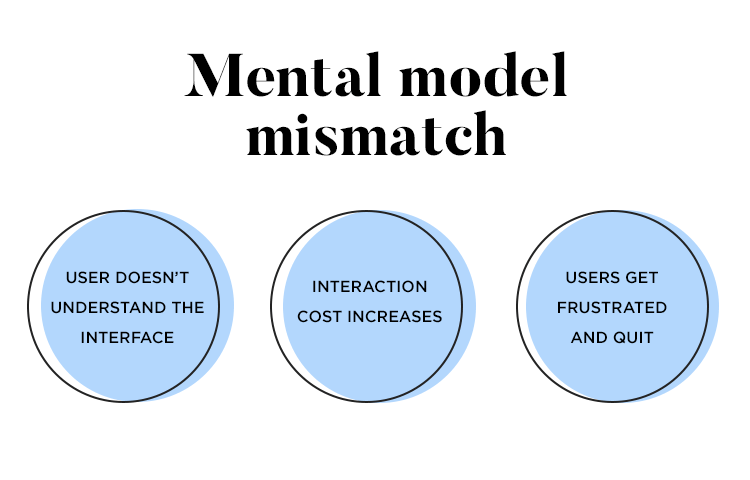
Dies ist ein klassisches Beispiel für eine Fehlanpassung des mentalen Modells. Der Benutzer hat nicht die gleiche Designerfahrung wie Sie und findet es daher zu komplex und überwältigend. Er versteht nicht, was die Elemente auf dem Bildschirm tun und wie sie miteinander in Beziehung stehen.

Wenn Ihr mentales Modell nicht übereinstimmt, erhöht das die Interaktionskosten, was Ihre Benutzer frustrieren und dazu führen kann, dass sie das Schiff (unser UFO-Schiff?) verlassen. Dieses Problem tritt in der Welt des Designs häufiger auf, als Sie denken, und selbst großen Design-Teams können diese kritischen UX-Fehler unterlaufen. Manchmal überschätzen oder unterschätzen auch die besten Designer die mentalen Modelle und Fähigkeiten ihrer Nutzer, weil sie zu wenig Informationen oder Verständnis haben.
Der erste Punkt, den wir verstehen müssen, ist, dass Ihre Benutzer die meiste Zeit Websites oder Apps ansehen und verwenden, die nicht Ihre eigenen sind. Dann kommen sie auf Ihre Website mit dem Wissen um die durchschnittliche Website, die sie genutzt haben.
Wenn die Elemente Ihres UI-Designs und die Informationsarchitektur Ihrer Website ihren mentalen Modellen entsprechen, werden sie keine Probleme haben, auf Ihrer Website zu navigieren und zu finden, was sie brauchen.
Wenn Sie die mentalen Modelle Ihrer Nutzer abgleichen möchten, sollten Sie zunächst herausfinden, wer Ihre Zielnutzerschaft ist. Nicht alle Benutzer haben die gleichen mentalen Modelle!
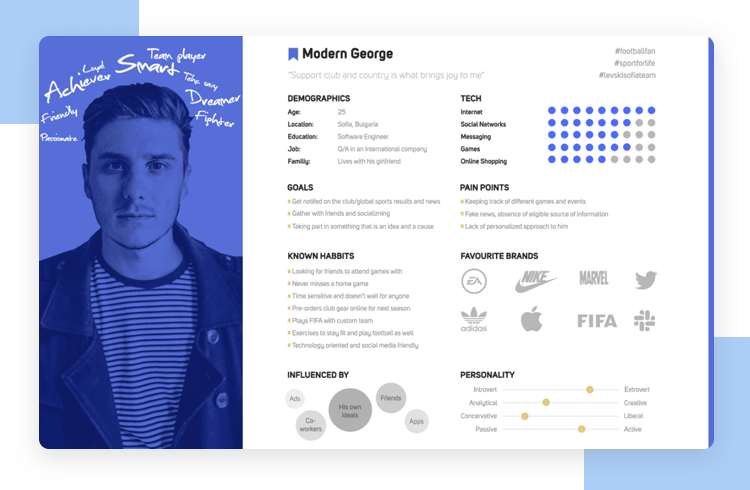
Eine gute Faustregel ist es, einige Benutzertests durchzuführen. Das Sammeln von Daten aus Ihrer Nutzerforschung und das Erstellen von user personas ist eine hervorragende Möglichkeit, dieses Ziel zu erreichen. Wenn Sie Ihre user personas ausgearbeitet haben, können Sie Ihr UI so designen, dass es zu ihnen passt, und es dann an ihnen testen, um zu sehen, ob die Funktionen wirklich zu ihren mentalen Modellen passen.

Nehmen wir zum Beispiel an, Ihre Website richtet sich an Menschen, die in der Regel über 80 Jahre alt sind. Sie sind vielleicht nicht so vertraut mit der Option „Hamburger-Menü“. In diesem Fall ist es wahrscheinlich besser, wenn Sie sich eine Alternative ausdenken und diese testen, um zu überprüfen, ob Sie von deren mentalen Modellen ausgehen.
Wie wir bereits erwähnt haben, werden die meisten Ihrer Nutzer Websites nutzen, die nicht Ihre eigenen sind. Das könnte Sie dazu verleiten, sich bei einigen der bekanntesten Namen der Branche nach Ideen umzusehen. Sie könnten sich zum Beispiel die Websites bekannter Marken wie Apple, Netflix, Hubspot oder Youtube ansehen. Das sind erfolgreiche Marken, warum sollten Sie also nicht einfach kopieren, was sie tun, oder?
Sie sollten immer vorsichtig sein, wenn es darum geht, die großen Unternehmen zu kopieren, da diese in einem anderen Kontext arbeiten. Es stimmt zwar, dass viele große Marken Websites haben, die ein leuchtendes Beispiel für großartige Benutzerfreundlichkeit sind, aber auch sie können Fehler machen. Der Unterschied ist, dass sie es sich leisten können und dass ihre Nutzer ihnen eher verzeihen werden.
Vielleicht wollten Sie z.B. die Funktion eines bestimmten UI-Elements auf Youtube kopieren, ohne zu merken, dass es nicht gut funktioniert und man gerade dabei war, eine neue Funktion einzuführen! Oder vielleicht haben sie nur ein neues UI-Design getestet.

Deshalb ist es nicht ungewöhnlich, dass kleinere Websites und Unternehmen eine brillante Benutzerfreundlichkeit und wunderbare UX aufweisen, eben weil sie es sich nicht leisten können, neue Benutzer zu verlieren. Es gibt jedoch Möglichkeiten, wie Sie sich von den Großen inspirieren lassen können, ohne das Risiko einzugehen, und eine dieser Möglichkeiten ist das Testen der Benutzerfreundlichkeit auf diesen Websites selbst.
Wenn Sie von den Überfliegern kopieren müssen, wäre der richtige Weg, Nutzertests durch Dritte auf einer berühmten Website durchzuführen. Bitten Sie zum Beispiel einfach Ihre Benutzer, eine Reihe von Übungen mit den Funktionen der Website durchzuführen, deren Elemente Sie nachahmen möchten. Messen Sie die Ergebnisse, die Sie zurückbekommen, und sehen Sie selbst, ob es funktionieren würde, bevor Sie einen teuren Fehler machen!
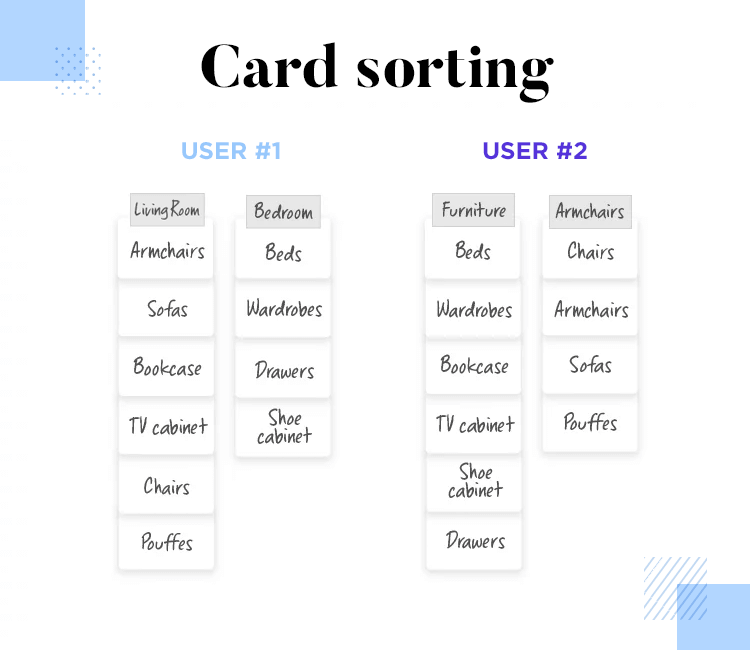
Das Sortieren von Karten ist eine nützliche Methode für Benutzertests, um die mentalen Modelle Ihrer Benutzer in Bezug auf die Navigation und die Art und Weise, wie sie sich auf Ihrer Website zurechtfinden würden, zu verstehen.

Wenn Sie Kartentests durchführen, können Sie die Informationsarchitektur Ihrer Website so designen, dass sie den Erwartungen Ihrer Kunden entspricht. So finden sie leichter, was sie brauchen, und die Interaktionskosten sinken.
Eine andere Möglichkeit, die mentalen Modelle Ihrer Benutzer zu ermitteln, ist die Erstellung eines Wireframes oder Prototyps. Sie können die Bildschirme mit den Funktionen, Elementen oder Komponenten, die Sie testen möchten, designen und die Benutzer laut denken lassen. Auf diese Weise können Sie den gewohnten Denkprozess der Benutzer entdecken und erfahren, wie sie Ihre UI auf natürliche Weise interpretieren.
Ist es zum Beispiel wahrscheinlicher, dass sie auf Ihrer Website auf die Schaltfläche Zurück klicken, um eine Funktion auf der Seite zurückzusetzen? In diesem Fall sollten Sie die alternativen Anweisungen klarer formulieren oder vielleicht Ihr Produkt so ändern, dass die Funktion zurückgesetzt wird, wenn der Benutzer auf die Schaltfläche “Zurück” klickt.
Außerdem können Sie beim Design Ihrer UI bestimmten Trends folgen oder auch nicht, je nachdem, welche Bedürfnisse Ihre Nutzer haben und wie hoch Ihr Budget ist. Außerdem müssen Sie Ihr Budget nutzen, um sicherzustellen, dass Sie das Maximum an UX aus Ihrem Design herausholen.
Nehmen wir zum Beispiel an, Sie möchten einem UI-Trend folgen, der auf knalligen Farben oder sehr grafischen Animationen basiert. Je nach Altersgruppe oder der Art der Branche, die Ihr Webdesign widerspiegeln soll, könnten Sie sich entscheiden, von diesem Trend Abstand zu nehmen, da Redesigns teuer sein können.

Viele Webdesign-Trends scheinen jedoch auf der Verbesserung von UI-Elementen für eine bessere Benutzerfreundlichkeit zu beruhen, wie z.B. die Abschaffung des skeuomorphen Designs zugunsten von Flat Design. Viele Trends wie dieser entstehen aus dem Bedürfnis heraus, die Benutzerfreundlichkeit zu verbessern, und sollten immer berücksichtigt werden.
Skeuomorphes Design wurde von Apple populär gemacht, um die Menschen für die digitale Welt zu begeistern. Zu diesem Zweck wurde eine Ikonographie geschaffen, die Gegenstände aus der realen Welt genau nachahmt.
Ein typisches Beispiel für skeuomorphes Design wäre der Mülleimer zum Löschen von Dateien. Als die Weltbevölkerung jedoch allmählich technisch versierter wurde, war der Skeuomorphismus nicht mehr notwendig. Dies ist ein Beispiel dafür, wie man die mentalen Modelle der Benutzer auf hilfreiche Weise anpassen kann, mit einer lenkenden Hand.

In den meisten Fällen werden Sie feststellen, dass es am besten ist, Ihre UI an das mentale Modell der Benutzer anzupassen, da dies eine ausfallsichere Methode ist. Es kann jedoch vorkommen, dass Sie versuchen müssen, die mentalen Modelle Ihrer Benutzer leicht an etwas Neues anzupassen. Wenn es an der Zeit ist, dies zu tun, sollten Sie immer darauf achten, dass die Lernkurve Ihrer Benutzer so flach wie möglich gehalten wird, um zu hohe Interaktionskosten zu vermeiden.
Wenn es um spezielle Produkt-, Website- oder App-Funktionen geht, sind kurze, knappe und klare Anweisungen das Mittel der Wahl, insbesondere wenn es um das Design von Formularen geht. Für längere Funktionen können Sie versuchen, Komplettlösungen und Demos oder sogar Comics zu erstellen! Die drei letztgenannten Optionen sind eine Form des visuellen Geschichtenerzählens und eine großartige Möglichkeit, die Lernfähigkeit zu erhöhen und den Benutzern zu helfen, die Funktionen auf eine spannende, natürliche Weise durch ihre Emotionen zu verstehen.
Schauen wir uns also ein paar Beispiele für gängige mentale Modelle von Benutzern an. Diese Beispiele zeigen, wie Benutzer unabhängig von uns Designern ein Verständnis dafür entwickeln, wie Websites und Anwendungen funktionieren.
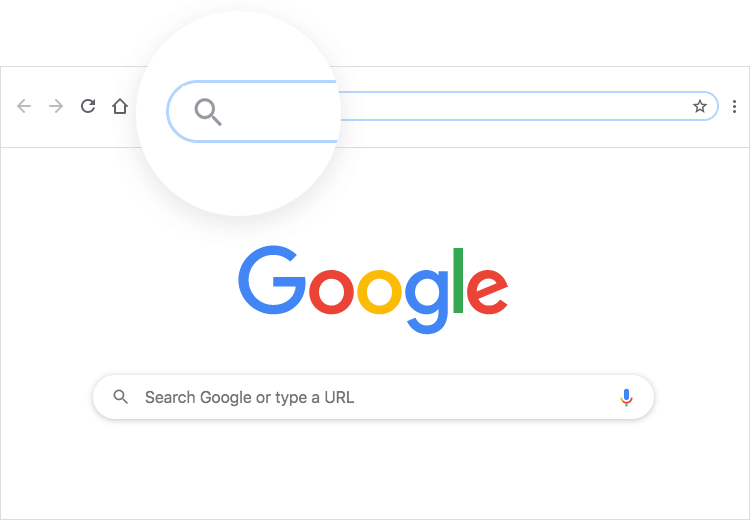
Eines der bekanntesten und meistdiskutierten Beispiele für ein typisches mentales Modell eines Benutzers ist die URL-Suchleiste von Google.
Ursprünglich war die URL-Leiste am oberen Rand der Browserseite nicht dafür gedacht, auf die gleiche Weise zu funktionieren wie die Google-Suchleiste. Sie war für die Eingabe der vollständigen Domain gedacht, um den Benutzer direkt auf die betreffende Website zu bringen.

Google bemerkte jedoch schnell, dass viele Leute erwarteten, dass sie genau wie eine Suchleiste funktionieren würde, und nur erfahrene Internetnutzer den Unterschied erkannten. Daher beschloss das Unternehmen, dass es am besten war, sich an das mentale Modell der Massenbenutzer anzupassen.
Google hat die URL-Leiste mit den gleichen Funktionen wie die Suchleiste ausgestattet und sogar das Lupensuchsymbol hinzugefügt, das typisch für Suchleisten im gesamten Web ist. Sie behält die Funktion der alten URL-Leiste bei, indem sie die Nutzer direkt zu den Domains der Website führt, kann aber auch Listen von Suchergebnissen auf die gleiche Weise wie die Suchleiste anzeigen.
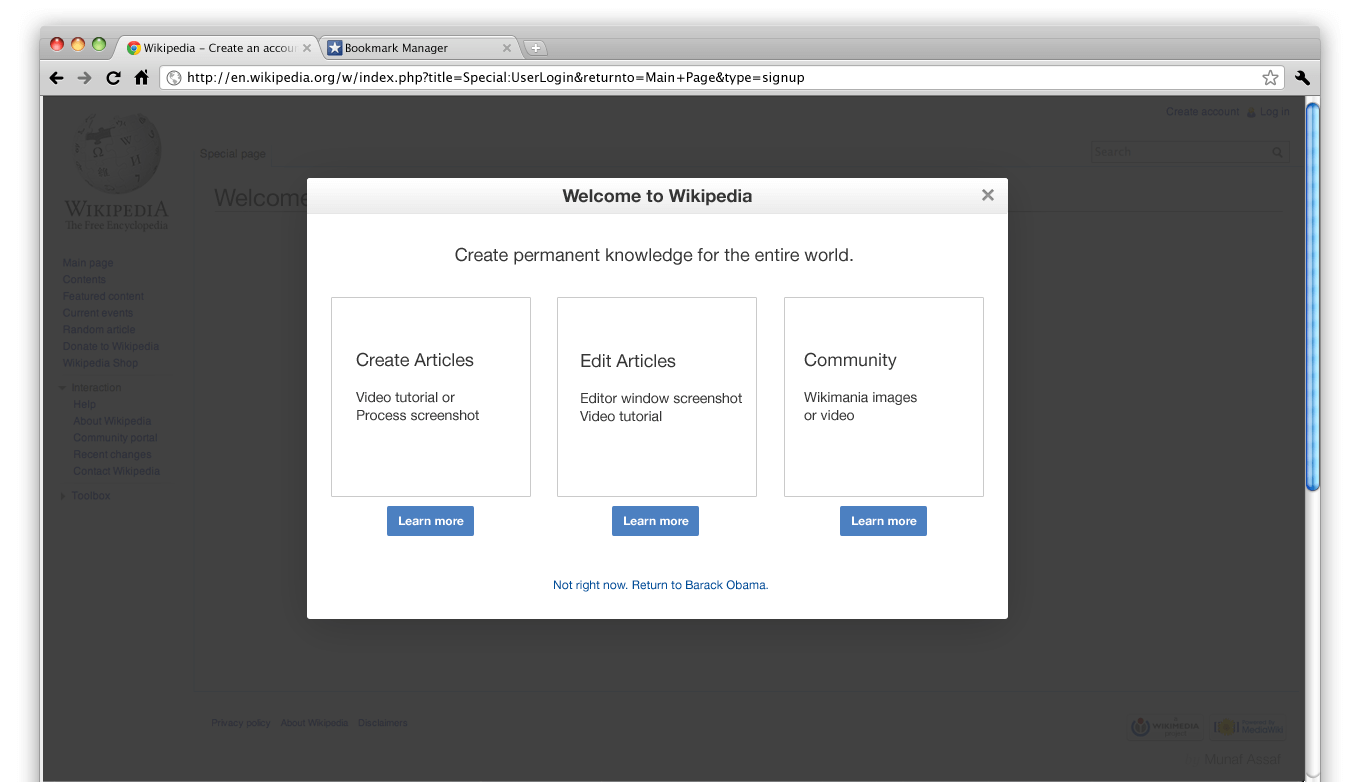
Ein weiteres großartiges Beispiel für ein mentales Modell des Benutzers ist das klassische modale Fenster, das aufpoppt und den Benutzer fragt, ob er Cookies (Web-Cookies!) mag oder ob er sich für ihre Produkte anmelden möchte.
Viele Benutzer denken immer noch, dass die Seite zurückgesetzt wird und das modale Fenster verschwindet, wenn sie die Zurück-Taste ihres Browsers drücken. Wenn ihr Browser sie ganz von der Seite wegführt, haben sie das Gefühl, zwei Schritte zurück gegangen zu sein.

In Wirklichkeit gehen sie nur einen Schritt zurück, denn das modale Fenster ist eine Funktion der gleichen Webseite, die mit der Schaltfläche Schließen deaktiviert werden muss.
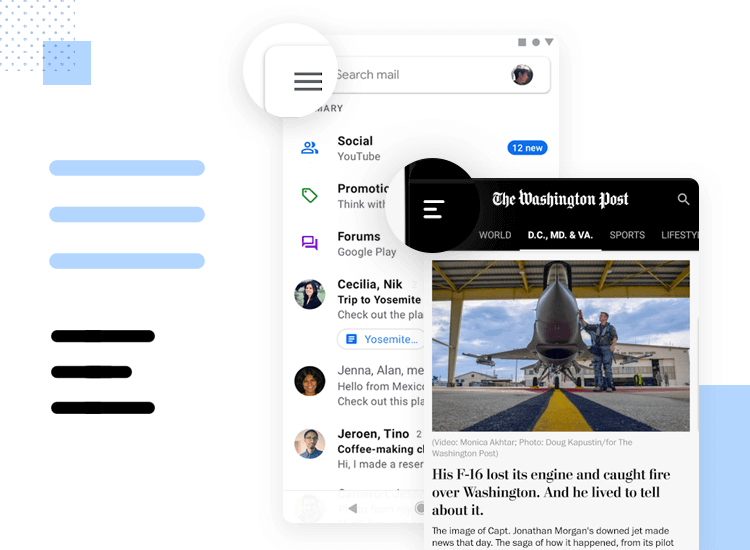
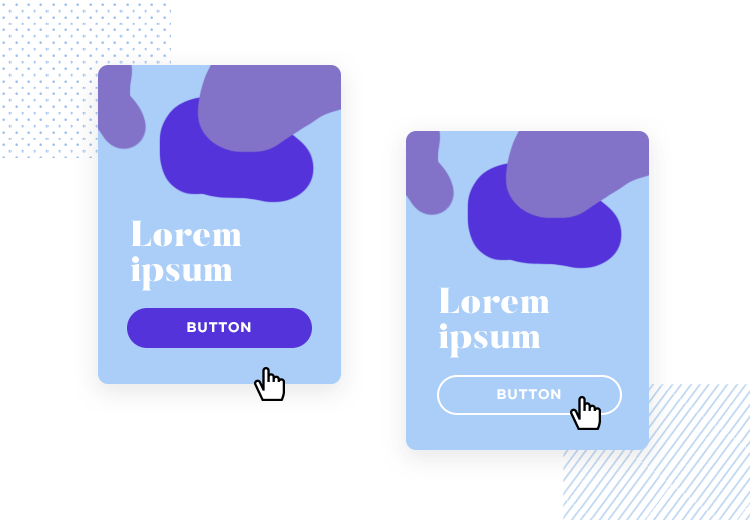
Das nächste Beispiel ist etwas Offensichtlicheres, das in der heutigen Welt des UI-Designs leider immer noch vorkommt: die Einbindung einer Schaltfläche in ein Bild, die Teil des Bildes ist.

In solchen Fällen ist das gesamte Bild oder die Karte anklickbar, aber die Schaltfläche nicht. Das widerspricht natürlich dem mentalen Modell der meisten Menschen, denn für sie sollte eine Schaltfläche anklickbar sein. Ja, es funktioniert trotzdem, aber in diesem Fall sollten Sie die Karte einfach anklickbarer machen.
Wenn sich Elemente wie Schaltflächen nicht so verhalten, wie die Benutzer es gewohnt sind, werden sie dem UI-Design Ihrer Website weniger vertrauen und glauben, dass sie voller Fehler und Pannen ist.
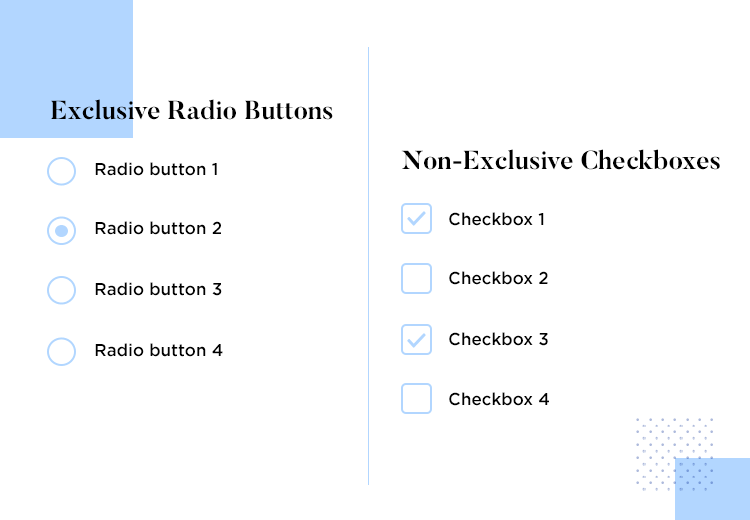
Ein weiteres großartiges Beispiel für eine Fehlanpassung des mentalen Modells (und die Explosion der Köpfe Ihrer Benutzer) ist die falsche Verwendung von Kontrollkästchen und Optionsfeldern.
Die meisten Benutzer haben verinnerlicht, dass Kontrollkästchen Listen von auszuwählenden Elementen oder Optionen enthalten, von denen mehrere gleichzeitig angekreuzt werden können. Bei Optionsfeldern hingegen ist das anders. Hier kann nur ein Feld gleichzeitig ausgewählt werden.

Wenn Sie nun eine Liste mit Optionsfeldern mit Mehrfachauswahl einfügen würden, wo Sie normalerweise Checklisten einfügen würden, würde dies gegen die meisten mentalen Modelle verstoßen, die sich seit den Anfängen der Internetformulare herausgebildet haben – nicht klug!
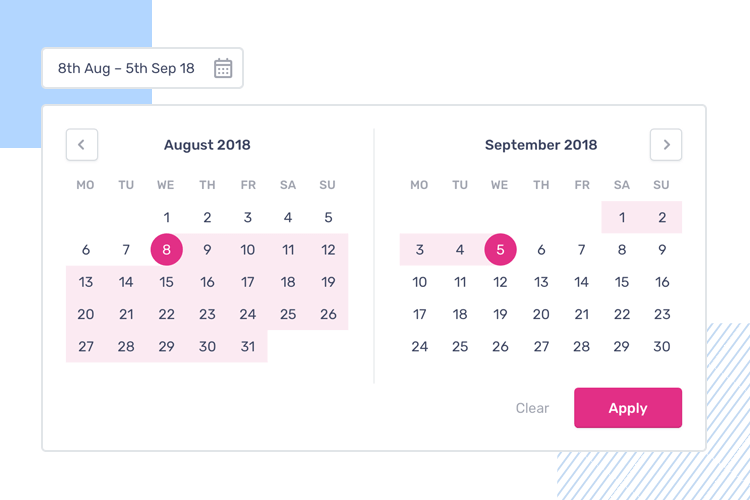
Darüber kann man je nach user persona streiten, aber der Kalender, der mit den meisten Datumsauswahlen geliefert wird, ist ein gutes Beispiel für ein universelles UI-Element, das versucht, dem mentalen Modell der meisten Benutzer von Daten gerecht zu werden.

Date Picker by Nat Hayward
Es ist zwar möglich, Tage, Monate und Jahre aus Dropdown-Listen auszuwählen, aber es ist sicher, dass es für die meisten Benutzer einfacher ist, Daten aus der traditionellen Kalenderanzeige auszuwählen.
Als Designer wissen wir vielleicht eine Menge über UI design. Trotzdem gibt es noch viele wichtige Lektionen, die wir von unseren Benutzern lernen können. Wenn wir wissen wollen, wie wir die benutzerfreundlichste UI designen können, müssen wir uns nur an sie wenden und wissen, wie sie denken.
Selbst wenn das bedeutet, dass wir das, was wir für ein großartiges Design halten, abschwächen müssen, bedeutet die Gestaltung für den Benutzer, dass wir unser Designwissen nutzen, um etwas zu produzieren, das er versteht, oder dass wir das Risiko eingehen, völlig zu versagen.
Manchmal genügt ein kleiner Test, um auf lange Sicht Zeit zu sparen!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read